วิธีสร้างป๊อปอัป Vue Modal
เผยแพร่แล้ว: 2022-06-29คุณต้องมีองค์ประกอบบางอย่างในเว็บไซต์ของคุณเพื่อให้โดดเด่นกว่าคู่แข่งของคุณ ไม่ว่าคุณต้องการประกาศบางสิ่งบางอย่าง โปรโมตผลิตภัณฑ์ของคุณ หรือรวบรวมการส่งแบบฟอร์ม ป๊อปอัป vue modal ก็พร้อมสำหรับคุณ คุณสามารถใช้ป๊อปอัปโมดอลเพื่อดึงดูดความสนใจและบรรลุเป้าหมายของคุณ
โมดอล Vue.js สร้างขึ้นเพื่อดึงดูดความสนใจด้วยพาดหัวและข้อความที่น่าสนใจ คอมโพเนนต์โมดอล Vue มักจะเป็นที่ต้องการมากกว่า เนื่องจากง่ายต่อการสร้างและรวมเข้ากับแพลตฟอร์มอื่นๆ อย่างเหมาะสม
ในการเข้าถึงกลุ่มเป้าหมายของคุณ คุณควรได้รับประโยชน์จากป๊อปอัป เราจะอธิบายวิธีสร้างป๊อปอัป vue modal อย่างง่ายดาย เพื่อให้คุณสามารถใช้เพื่อเพิ่ม Conversion การขายของคุณได้
เอาล่ะ!

Modal ใน Vue.js คืออะไร?
Vue.js เป็นเฟรมเวิร์ก JavaScript ที่ให้คุณสร้างส่วนต่อประสานกับผู้ใช้ เนื่องจากเป็นเฟรมเวิร์กโอเพนซอร์ส คุณจึงสามารถใช้เพื่อสร้างส่วนประกอบบางอย่างของเว็บไซต์ของคุณได้อย่างง่ายดาย นอกเหนือจากการสร้างอินเทอร์เฟซผู้ใช้ คุณยังสามารถสร้างแอปพลิเคชันหน้าเดียวโดยใช้ vue.js
Modals เป็นหนึ่งในส่วนประกอบที่ใช้กันมากที่สุดในเว็บไซต์ Vue modal ช่วยให้คุณสร้างส่วนที่สะดุดตาในไซต์ของคุณ ตัวอย่างเช่น คุณสามารถสร้างป๊อปอัปและบทสนทนาด้วยโมดอลเพื่อเน้นบางสิ่งเกี่ยวกับผลิตภัณฑ์และบริการของคุณ
Vue Modal Popup
ป๊อปอัป Vue modal นั้นง่ายต่อการสร้างและใช้งาน นอกเหนือจากการสร้างในทางปฏิบัติแล้ว ป๊อปอัปเหล่านี้ยังช่วยดึงดูดความสนใจของผู้ชมได้อีกด้วย ป๊อปอัปประเภทนี้สามารถใช้สร้างการสมัครรับจดหมายข่าว แบบฟอร์มการเข้าสู่ระบบ และแบบฟอร์มคำติชม นอกจากนี้ คุณสามารถใช้ป๊อปอัป vue modal เพื่อแสดงประกาศและการแจ้งเตือน
ป๊อปอัป Vue modal สามารถปรับแต่งได้ เพื่อให้คุณสามารถเปลี่ยนสไตล์ สี และแบบอักษรได้ตามเว็บไซต์ของคุณ นอกจากนี้ ป๊อปอัป vue modal เหล่านี้ไม่มีเสียงและจำเป็นต้องมีทริกเกอร์เพื่อเปิดใช้งาน ดังนั้น คุณจึงสามารถตั้งค่าทริกเกอร์เพื่อดำเนินการที่กำหนดไว้ล่วงหน้าและเปิดใช้งานป๊อปอัปโมดอลได้ตามลำดับ
นอกจากนี้ ป๊อปอัปโมดอลยังสามารถแสดงหน้าที่อัปเดตล่าสุด ดังนั้นจึงไม่จำเป็นต้องโหลดอีกครั้ง สุดท้าย หมายความว่าคุณไม่จำเป็นต้องจดข้อมูลเดิมซ้ำๆ ใช้เวลาน้อยลงในการกรอกแบบฟอร์ม!
คุณสามารถสร้างป๊อปอัปโมดอลใน vue Javascript ทั้งสำหรับเดสก์ท็อปและอุปกรณ์มือถือ แต่คุณจะสร้าง vue modal ได้อย่างไร? คุณสามารถใช้ vue.js หลังจากเรียนรู้ส่วนประกอบและไวยากรณ์แล้ว มีเทมเพลตและโค้ดตัวอย่างมากมายที่คุณปรับแต่งสำหรับเว็บไซต์ของคุณได้
เครื่องมือออนไลน์มากมาย เช่น Vue CLI ช่วยคุณสร้างโปรเจ็กต์ vue modal ของคุณ นอกจากนี้ คุณสามารถเริ่มเรียนรู้วิธีสร้างโค้ดของคุณเองด้วยเทมเพลตโค้ด
คุณยังสามารถสร้างส่วนประกอบ vue modal ได้โดยใช้ BootstrapVue อย่างง่ายดาย
มีส่วนประกอบ vue modal มากมายที่คุณสามารถสร้างได้ ลองดูตัวอย่าง vue modal และ modal vue ที่ปรับแต่งได้ เพื่อเรียนรู้เพิ่มเติมเกี่ยวกับส่วนประกอบ vue modal
ตัวอย่างเช่น คุณสามารถเพิ่มโค้ด vue modal ที่กำหนดในส่วนที่เกี่ยวข้องของเว็บไซต์ของคุณ:
<script> export default { props: { show: Boolean } } </script> <template> <Transition name="modal"> <div v-if="show" class="modal-mask"> <div class="modal-wrapper"> <div class="modal-container"> <div class="modal-header"> <slot name="header">default header</slot> </div> <div class="modal-body"> <slot name="body">default body</slot> </div> <div class="modal-footer"> <slot name="footer"> default footer <button class="modal-default-button" @click="$emit('close')" >OK</button> </slot> </div> </div> </div> </div> </Transition> </template> <style> .modal-mask { position: fixed; z-index: 9998; top: 0; left: 0; width: 100%; height: 100%; background-color: rgba(0, 0, 0, 0.5); display: table; transition: opacity 0.3s ease; } .modal-wrapper { display: table-cell; vertical-align: middle; } .modal-container { width: 300px; margin: 0px auto; padding: 20px 30px; background-color: #fff; border-radius: 2px; box-shadow: 0 2px 8px rgba(0, 0, 0, 0.33); transition: all 0.3s ease; } .modal-header h3 { margin-top: 0; color: #42b983; } .modal-body { margin: 20px 0; } .modal-default-button { float: right; } /* * The following styles are auto-applied to elements with * transition="modal" when their visibility is toggled * by Vue.js. * * You can easily play with the modal transition by editing * these styles. */ .modal-enter-from { opacity: 0; } .modal-leave-to { opacity: 0; } .modal-enter-from .modal-container, .modal-leave-to .modal-container { -webkit-transform: scale(1.1); transform: scale(1.1); } </style>(แหล่งที่มา)

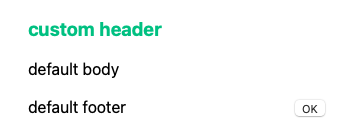
หลังจากเพิ่มโค้ดนี้ ป๊อปอัป vue modal สุดท้ายจะมีลักษณะดังนี้:

คุณสามารถเปลี่ยนตำแหน่ง แบบอักษร สีของป๊อปอัปของ vue modal และเล่นได้!
สร้าง Vue Modal Popup ด้วย Popupsmart ได้อย่างง่ายดาย
Popupsmart ช่วยให้คุณสร้างป๊อปอัปที่ขับเคลื่อนด้วยแคมเปญเพื่อให้ลูกค้าของคุณได้รับแจ้งเกี่ยวกับบริการของคุณ ด้วยป๊อปอัปที่ออกแบบมาอย่างดีเหล่านี้ คุณสามารถเพิ่ม Conversion การขายของคุณได้
Popupsmart ช่วยให้คุณเข้าถึงกลุ่มเป้าหมายด้วยตัวเลือกการกำหนดเป้าหมายโดยละเอียด นอกจากนี้ Popupsmart ยังเข้ากันได้กับป๊อปอัป Vue.js ทั้งหมด!
นอกเหนือจากนี้ คุณไม่จำเป็นต้องรู้การเข้ารหัสเพื่อใช้ Popupsmart เนื่องจากเป็นเครื่องมือที่ไม่ต้องใช้โค้ด คุณสามารถออกแบบป๊อปอัปได้ภายใน 5 นาที และเริ่มใช้งานบนเว็บไซต์ของคุณ! คุณสามารถแสดงป๊อปอัปของคุณหลังจากเพิ่ม โค้ด JavaScript แบบบรรทัดเดียว ไปยังส่วนหัวของเว็บไซต์
มาดูการสร้างป๊อปอัปด้วยตัวสร้างป๊อปอัปอัจฉริยะ Popupsmart กัน
ขั้นแรก ลงชื่อสมัครใช้หากคุณยังไม่ได้ลงทะเบียน และลงชื่อเข้าใช้บัญชี Popupsmart ของคุณ จากนั้นเปิดตัวสร้างป๊อปอัป
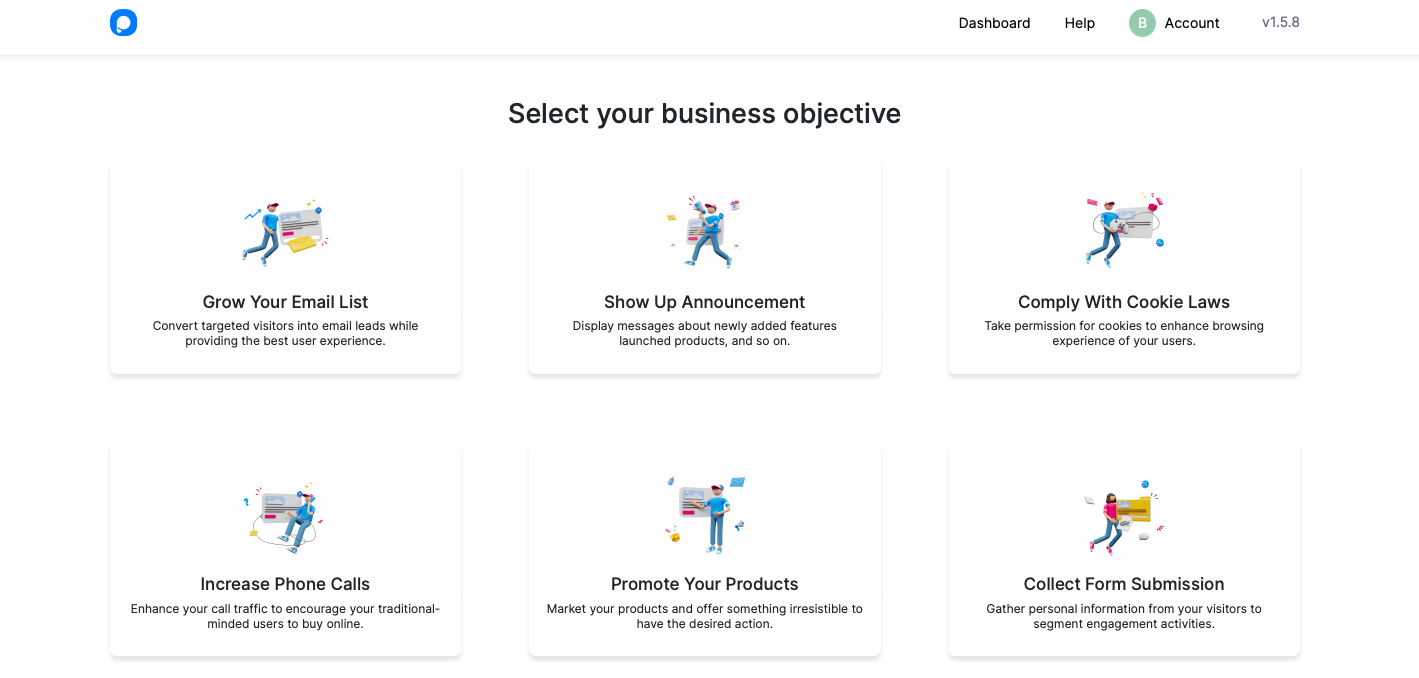
หลังจากที่คุณคลิกที่ส่วน "สร้างป๊อปอัปใหม่" หน้าจอที่ระบุว่า "เลือกวัตถุประสงค์ทางธุรกิจของคุณ" จะเปิดขึ้น

จากส่วนนี้ คุณสามารถเลือก "ขยายรายชื่ออีเมลของคุณ" และ "เพิ่มการโทร" เพื่อรวบรวมอีเมลและหมายเลขโทรศัพท์จากผู้ชมของคุณ ส่วน "ประกาศแสดง" และส่วน "โปรโมตผลิตภัณฑ์ของคุณ" ใช้สำหรับแสดงข้อความและอัปเดตเกี่ยวกับผลิตภัณฑ์และบริการของคุณแก่ลูกค้าของคุณ
ส่วน "ปฏิบัติตามกฎหมายเกี่ยวกับคุกกี้" มีไว้เพื่อขออนุญาตผู้ชมของคุณเกี่ยวกับการจัดเก็บคุกกี้ “รวบรวมการส่งแบบฟอร์ม” คือการรวบรวมข้อมูลจากผู้ชมของคุณ
สำหรับคำแนะนำนี้ เราเลือกวัตถุประสงค์ "แสดงประกาศ"

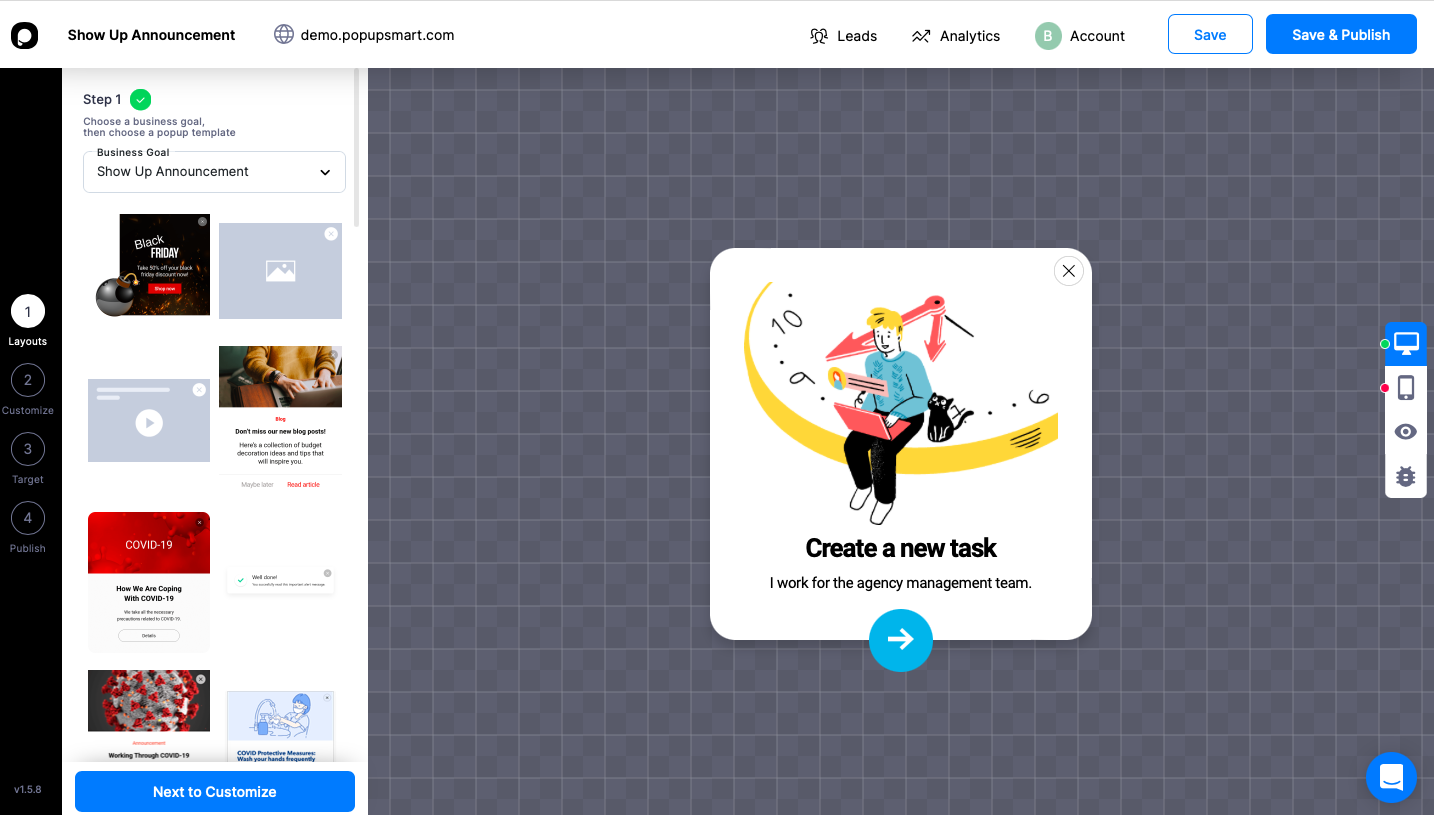
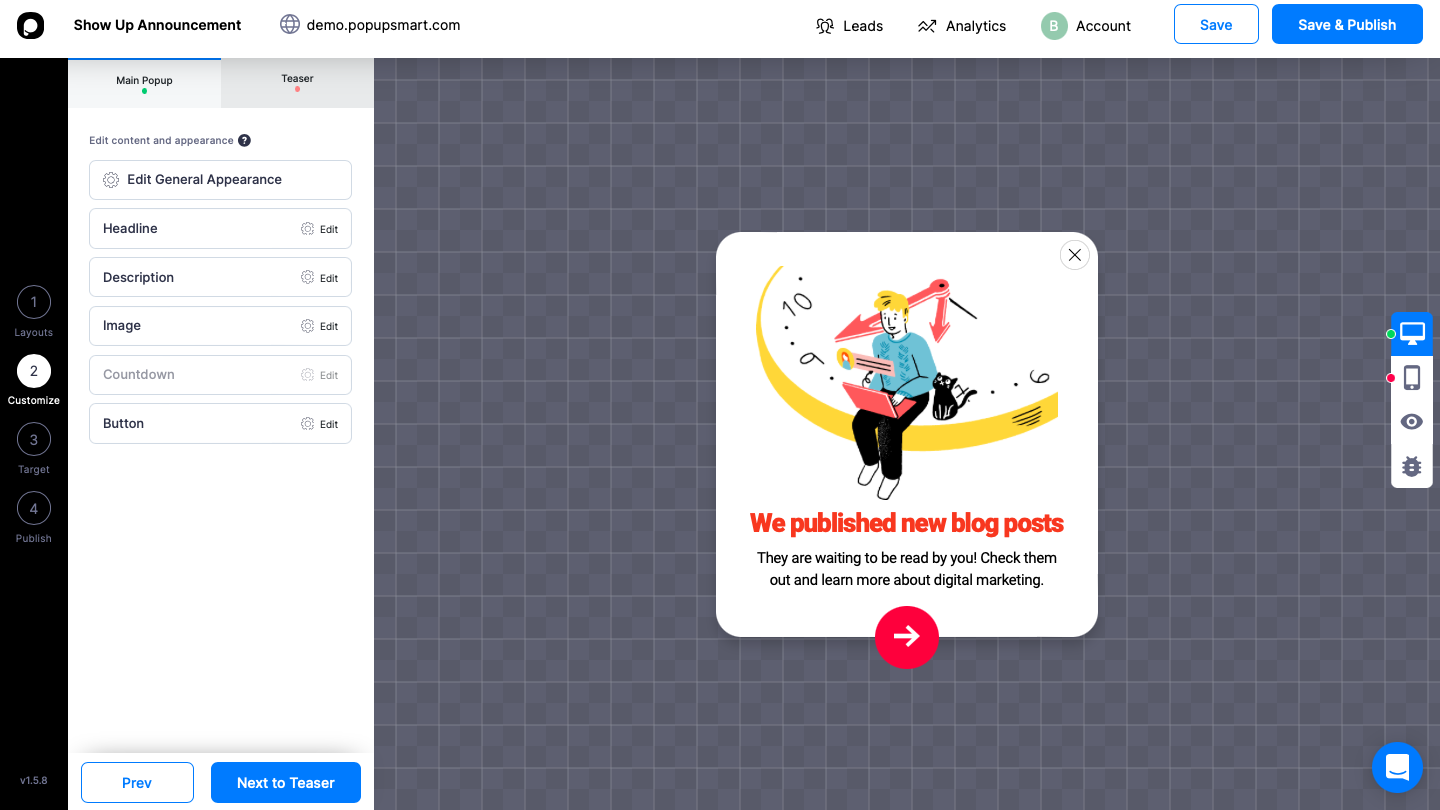
หน้าจอตัวแก้ไขป๊อปอัปจะเปิดขึ้นหลังจากที่คุณเลือกวัตถุประสงค์ทางธุรกิจของคุณ มีเทมเพลตป๊อปอัปที่ปรับแต่งได้มากมาย ตามที่บริษัทของคุณระบุไว้ คุณสามารถแก้ไขและปรับแต่งป๊อปอัปของคุณได้ในส่วน "ปรับแต่ง"

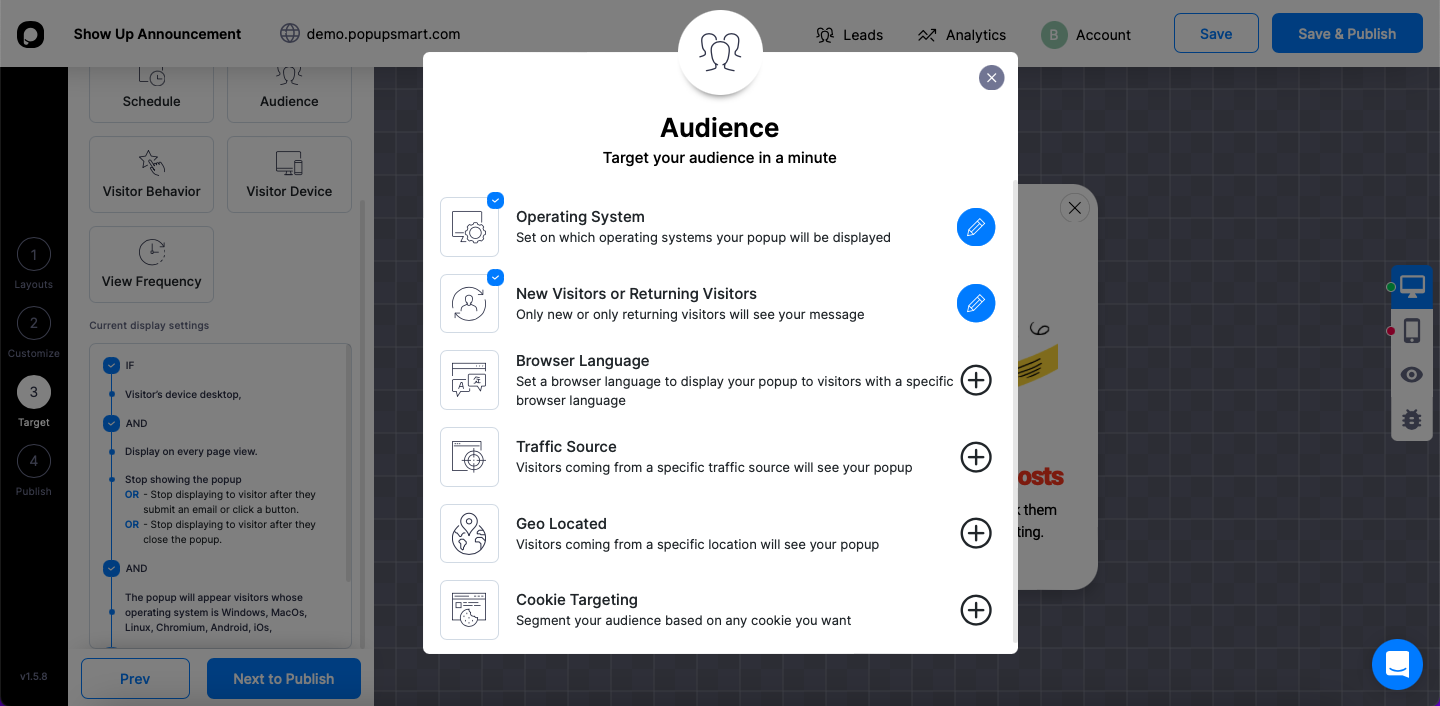
คุณปรับแต่งพาดหัวและส่วนคำอธิบายได้ด้วยวลี CTA นอกจากนี้ คุณสามารถเปลี่ยนรูปภาพของเทมเพลตและเพิ่มรูปภาพผลิตภัณฑ์ของคุณได้ที่นี่ หลังจากนั้น ไปที่ส่วน "เป้าหมาย" และตัดสินใจเกี่ยวกับกลุ่มเป้าหมายของคุณ

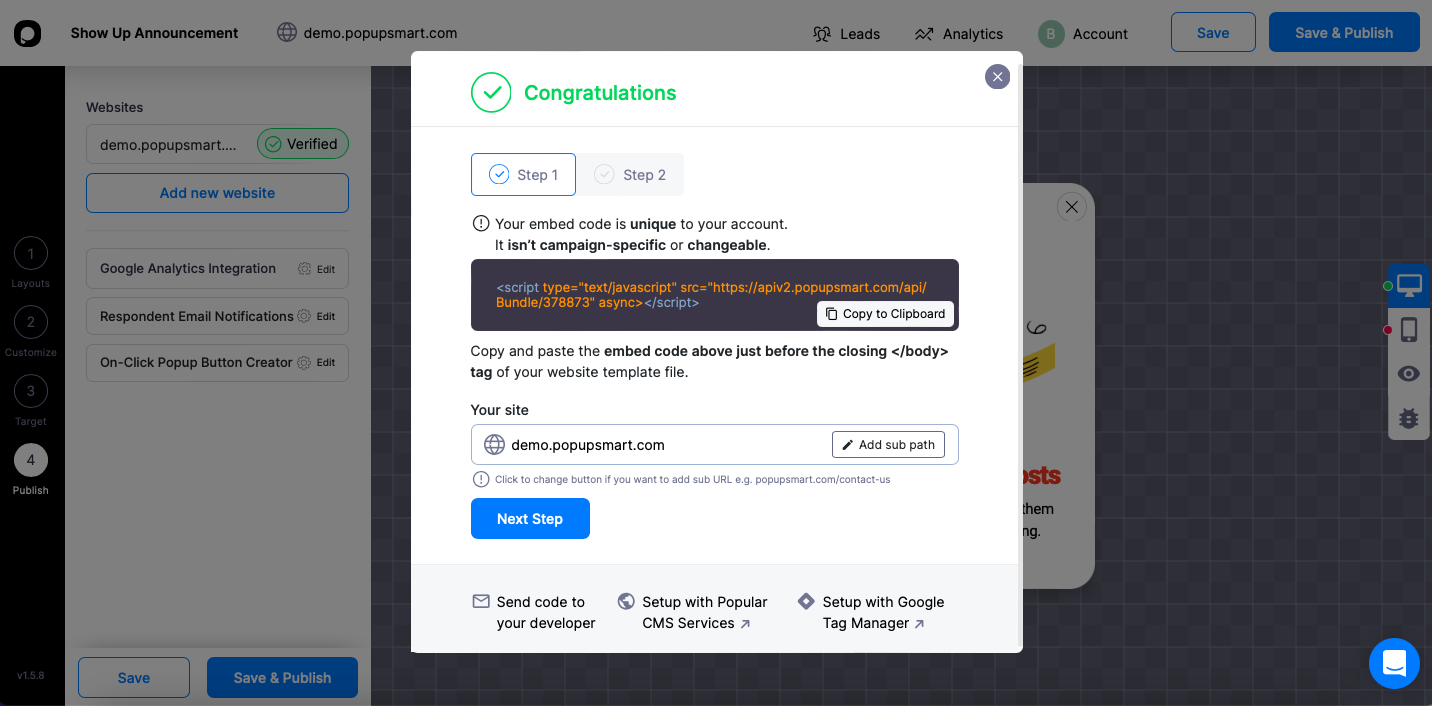
หลังจากนั้น คุณสามารถไปที่ส่วน "เผยแพร่" และคัดลอกโค้ดที่กำหนดของป๊อปอัปของคุณจากส่วนนี้: 
คัดลอกและวางรหัสนี้ในเว็บไซต์ของคุณแล้วคลิกปุ่มบันทึกและเผยแพร่! 
บีบมะนาวง่าย ๆ ! ตอนนี้คุณสามารถใช้ป๊อปอัปของคุณและประกาศการอัปเดตและข่าวสารของบริษัทของคุณ Popupsmart เข้ากันได้กับ vue.js และคุณไม่จำเป็นต้องมีปลั๊กอินหรือส่วนขยายใด ๆ เพื่อแสดงป๊อปอัปของคุณ
คำพูดสุดท้าย
ป๊อปอัปเป็นวิธีที่ยอดเยี่ยมในการเพิ่ม Conversion การขายและเข้าถึงลูกค้าของคุณ คุณสามารถรวบรวมคำติชมจากลูกค้าของคุณและปรับปรุงเว็บไซต์ของคุณตามนั้น โปรโมตผลิตภัณฑ์ของคุณและมอบข้อเสนอพิเศษได้ด้วยป๊อปอัปเช่นกัน
การสร้างป๊อปอัป vue modal นั้นง่ายดาย และเนื่องจากสิ่งเหล่านี้สามารถกำหนดเองได้ คุณสามารถสร้างป๊อปอัปสำหรับสไตล์แบรนด์ของคุณได้อย่างอิสระ
Popupsmart ทำงานร่วมกับ vue.js โดยไม่มีปัญหาใดๆ คุณสามารถสร้างป๊อปอัปด้วย Popupsmart ได้ แม้ว่าคุณจะไม่มีความรู้ด้านการเข้ารหัสก็ตาม
เราอธิบายวิธีสร้าง ป๊อปอัป vue modal สำหรับเว็บไซต์ของคุณโดยละเอียด โปรดแบ่งปันว่าทำไมคุณใช้ป๊อปอัป vue modal และข้อเสนอแนะของคุณในความคิดเห็นกับเรา! :-)
ตรวจสอบโพสต์บล็อกเหล่านี้ด้วย:
- วิธีสร้างป๊อปอัป Modal Tailwind CSS สำหรับเว็บไซต์ของคุณ
- วิธีสร้างแบบฟอร์มป๊อปอัปสำหรับเว็บไซต์ของคุณ (2022 & ฟรี)
