เทคนิคการโฆษณาด้วยภาพที่ดีที่สุดที่คุณจะพบในขั้นตอนก่อนและหลังคลิก
เผยแพร่แล้ว: 2019-08-07ลิงค์ด่วน
- เทคนิคการโฆษณาด้วยภาพ
- รูปภาพ
- แสดงภาพหลัง
- แสดงภาพก่อน
- แนวคิดที่เข้าใจง่าย
- แสดงทุกสิ่งที่จำเป็น
- ให้บริบทเพิ่มเติมเกี่ยวกับสถิติ
- สร้างความไว้วางใจ
- วิดีโอ
- พิสูจน์สิ่งที่คุณเรียกร้อง
- ทำให้บริการของคุณง่ายขึ้น
- หาลูกค้าเพื่อโฆษณาให้คุณ
- แสดงตัวอย่างความสำเร็จ
- ภาพฮีโร่
- ข้อความ
- สร้างการจดจำแบรนด์
- ทำให้การอ่านเป็นเรื่องง่าย
- รับส่วนบุคคล
- ออกแบบเว็บ
- ใช้สีอย่างมีกลยุทธ์
- แนะนำให้ผู้เยี่ยมชมเปลี่ยนใจเลื่อมใส
- สรุป (คู่มือฟรี)
นอกจากรายการวิทยุและพอดแคสต์แล้ว โฆษณาที่เราใช้ยังมีภาพที่ชัดเจน สำหรับคุณในฐานะนักโฆษณา นี่เป็นดาบสองคม:
คุณทราบดีว่าคนส่วนใหญ่ใช้แคมเปญโฆษณาแบบภาพ และนี่เป็นจุดเริ่มต้นที่ดี
ในขณะเดียวกัน การโฆษณาก็เน้นความโดดเด่น ด้วยการแข่งขันที่สูง คุณจะใช้ภาพในโฆษณาอย่างมีประสิทธิภาพเพื่อให้ได้รับคลิกผ่านได้อย่างไร และหลังจากนั้น คุณจะใช้มันเพื่อแปลงในหน้า Landing Page หลังการคลิกได้อย่างไร
เทคนิคการโฆษณาด้วยภาพและตัวอย่าง
ใช้ภาพในโฆษณา
รูปภาพ วิดีโอ ข้อความ และการออกแบบเว็บไซต์เป็นส่วนหนึ่งของสูตรสำหรับแคมเปญโฆษณาด้วยภาพที่ยอดเยี่ยม แต่ก็มีบางครั้งที่จะใช้แต่ละรูปแบบ และที่ที่รูปแบบหนึ่งอาจดีกว่าที่อีกรูปแบบหนึ่งอาจล้มเหลว ต่อไปนี้คือกลยุทธ์และเทคนิคบางอย่าง พร้อมตัวอย่าง วิธีใช้สิ่งเหล่านี้ในแคมเปญโฆษณาแบบภาพของคุณ
รูปภาพ
ถึงตอนนี้ รูปภาพเป็นภาพที่ใช้มากที่สุดในการโฆษณา สร้างง่าย บริโภคง่าย และด้วยการออกแบบและกลยุทธ์ที่เหมาะสม พวกเขาสามารถดึงความสนใจและสื่อสารคุณค่าที่นำเสนอได้ในพริบตา ต่อไปนี้เป็นวิธีการบางส่วนที่จะใช้ในแคมเปญโฆษณาแบบภาพของคุณ:
แสดงภาพหลัง
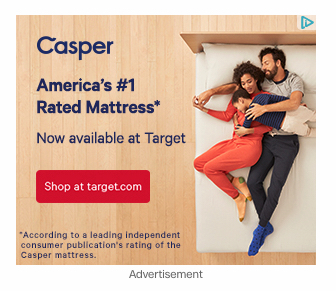
เมื่อพูดถึงการถ่ายทอดประโยชน์ของข้อเสนอของคุณ การแสดงมักจะมีประสิทธิภาพมากกว่าการบอกเล่า นั่นคือเมื่ออิมเมจฮีโร่เข้ามามีบทบาท
รูปภาพหลักคือรูปภาพประเภทหนึ่งซึ่งคุณอาจพิจารณาว่าเป็นรูปภาพ "หลังจากนั้น" ชีวิตของผู้เข้าชมเป็นอย่างไรหลังจากรับข้อเสนอของคุณ

หากผลิตภัณฑ์ของคุณประหยัดเวลา ภาพฮีโร่อาจแสดงให้พวกเขาเห็นถึงการทำสิ่งที่สนุกสนานโดยใช้เวลาทั้งหมดที่พวกเขาประหยัดไป หากช่วยปรับปรุงรูปลักษณ์ของพวกเขา อาจด้วยเสื้อผ้าหรือบริการเสริมสวย โฆษณาอาจแสดงให้เห็นบุคคลที่แต่งตัวดี ได้รับการดูแลเป็นอย่างดี และเป็นที่นิยมในงานสังสรรค์
ฮีโร่อิมเมจช่วยให้ผู้บริโภคจินตนาการว่าตัวเองเป็นผู้ได้รับประโยชน์จากผลิตภัณฑ์หรือบริการของคุณ พวกเขาคือฮีโร่ในเรื่องราวของพวกเขาเอง พวกเขาคือป๊อปอาย คุณคือผักโขม พวกเขาคือคลาร์ก เค้นท์ คุณคือตู้โทรศัพท์
อีกวิธีหนึ่ง ช็อตฮีโร่สามารถวางตำแหน่งผลิตภัณฑ์เป็นฮีโร่ได้ ในกรณีนี้ คุณจะเห็นผลิตภัณฑ์ที่เกี่ยวข้องโดยตรงกับการบันทึกวัน ตัวอย่างเช่น คุณขายกันสาดแบบยืดหดได้ ข้อดีของสิ่งเหล่านี้คือคุณสามารถเพลิดเพลินกับกิจกรรมกลางแจ้งในวันที่อากาศร้อนโดยไม่ต้องตากแดดโดยตรง ในช็อตฮีโร่เช่นนี้ คุณอาจแสดงให้เห็นครอบครัวหนึ่งกำลังเพลิดเพลินกับกิจกรรมกลางแจ้งในวันที่อากาศสดใสภายใต้ร่มกันสาด ยิ้มแย้ม จิบน้ำมะนาว การกระทำที่กล้าหาญของผลิตภัณฑ์คือการช่วยครอบครัวจากดวงอาทิตย์ที่แผดเผา
ฮีโร่ช็อตทั้งสองแบบมีประสิทธิภาพสูง และเวอร์ชันหนึ่งใช้ได้กับผลิตภัณฑ์และบริการทั้งหมด นี่เป็นอีกตัวอย่างหนึ่งจากแคสเปอร์:

แสดงภาพก่อน
แม้ว่าการเน้นย้ำถึงประโยชน์หากข้อเสนอของคุณเป็นความคิดที่ดีอยู่เสมอ บางครั้งการผลักดันประเด็นปัญหาของผู้มีโอกาสเป็นลูกค้าอาจมีประสิทธิภาพมากกว่า ยกตัวอย่างซอฟต์แวร์การทำงานร่วมกัน
การเน้นย้ำถึงอีเมลที่ส่งกลับไปกลับมาเป็นเวลานาน การประชุมที่ไร้ประโยชน์ เกมโทรศัพท์ที่น่ารำคาญ เพื่อเตือนผู้มีโอกาสเป็นลูกค้าว่าเหตุใดพวกเขาจึงพิจารณาข้อเสนอของคุณอาจได้ผลดี
แม้ว่าสิ่งนี้จะไม่แนะนำสำหรับทุกแบรนด์และข้อเสนอ แต่บางครั้งการเสกความยุ่งยากของชีวิตโดยปราศจากผลิตภัณฑ์ของคุณสามารถกระตุ้นให้ผู้มีโอกาสเป็นลูกค้าดำเนินการได้
ทำให้เข้าใจแนวคิดของคุณได้ง่ายขึ้น
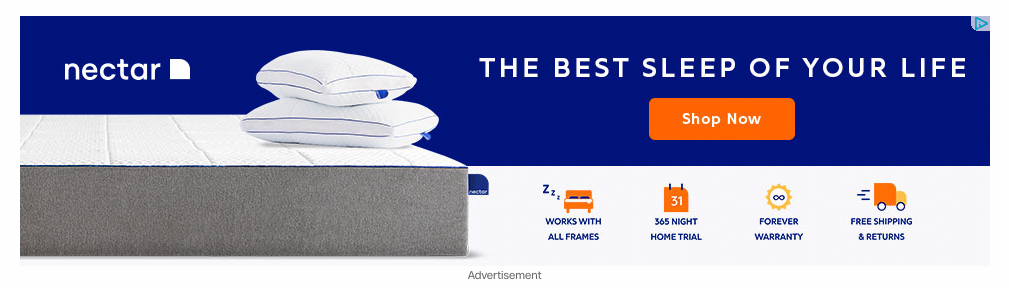
ตรงข้ามกับการแสดงแนวคิดเป็นลายลักษณ์อักษร ไอคอนเป็นภาพกราฟิก ในการโฆษณา ไอคอนมีประโยชน์อย่างยิ่งด้วยเหตุผลสองประการ ประการแรกคือผู้คนไม่ชอบอ่านเนื้อหาทางการตลาดที่มีความยาว ไอคอนสามารถแบ่งบล็อกข้อความยาวๆ เพื่อให้ง่ายต่อการใช้งาน นี่คือตัวอย่างจากน้ำทิพย์:

เหตุผลที่สองคือผู้คนสามารถบริโภครูปภาพได้ง่ายกว่าข้อความ ฉันสามารถอธิบายสี่เหลี่ยมจัตุรัสให้คุณฟัง หรือแสดงให้คุณดูก็ได้ ฉันสามารถเขียนว่า “เมนูการนำทางบนมือถือ” หรือฉันสามารถแสดงไอคอนแฮมเบอร์เกอร์ให้คุณเห็น ฉันสามารถเขียนคำว่า “แถบค้นหา” หรือเสนอปุ่มที่มีแว่นขยายเพื่อแสดงแทนก็ได้
ในทุกกรณี ภาพจะง่ายต่อการบริโภค
แสดงทุกสิ่งที่พวกเขาจำเป็นต้องรู้
ในขณะที่คนส่วนใหญ่ชอบการเรียกดูออนไลน์ แต่ผู้บริโภคส่วนใหญ่ยังคงชอบที่จะซื้อในร้านค้า และมีเหตุผลที่ค่อนข้างชัดเจนสำหรับสิ่งนี้:
การซื้อของออนไลน์ คุณจะไม่ได้สัมผัสสินค้า ลองสวม ทดสอบดู และสิ่งนี้ทำให้ผู้ลงโฆษณาดิจิทัลเสียเปรียบอย่างมาก แต่ภาพผลิตภัณฑ์สามารถแก้ปัญหานั้นได้
รูปภาพสินค้าคือรูปภาพจริงของผลิตภัณฑ์ที่ช่วยให้ผู้ชมตัดสินใจได้ว่าเป็นสิ่งที่ต้องการหรือไม่ สำหรับเฟอร์นิเจอร์ นี่หมายถึงภาพมุมต่างๆ ของชิ้นงาน รวมทั้งผู้คนที่ใช้ภาพเหล่านี้เป็นจุดอ้างอิง
สิ่งที่คล้ายกันใช้ได้กับเสื้อผ้า แสดงผู้คนที่สวมเสื้อผ้าจากทุกมุม แสดงเสื้อผ้าโดยไม่มีใครอยู่ในนั้น แสดงสีต่างๆ
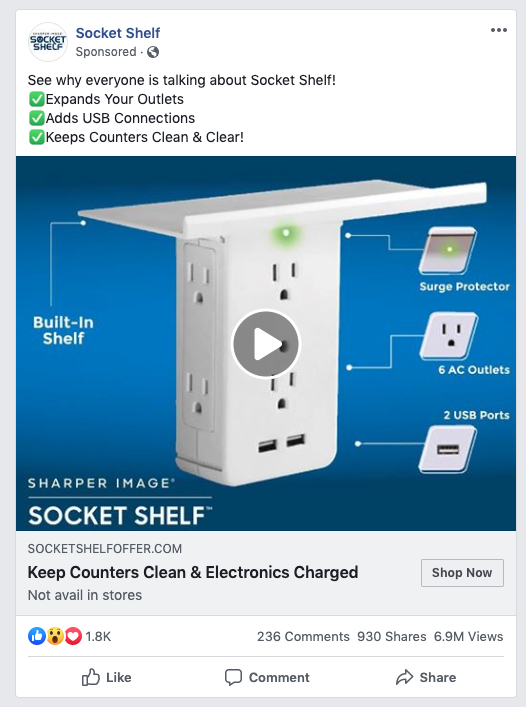
สิ่งนี้สามารถใช้ได้กับซอฟต์แวร์ด้วยการแสดงรูปภาพของอินเทอร์เฟซเพื่อพิสูจน์ พูด ความทนทาน หรือความง่ายในการใช้งาน ที่นี่ใช้งานได้กับ Socket Shelf ซึ่งเป็นเครื่องมือที่ชาร์จอุปกรณ์อิเล็กทรอนิกส์ในขณะที่เพิ่มพื้นที่เคาน์เตอร์ให้สูงสุด:

ให้บริบทแก่สถิติของคุณในหน้าหลังการคลิกโฆษณา
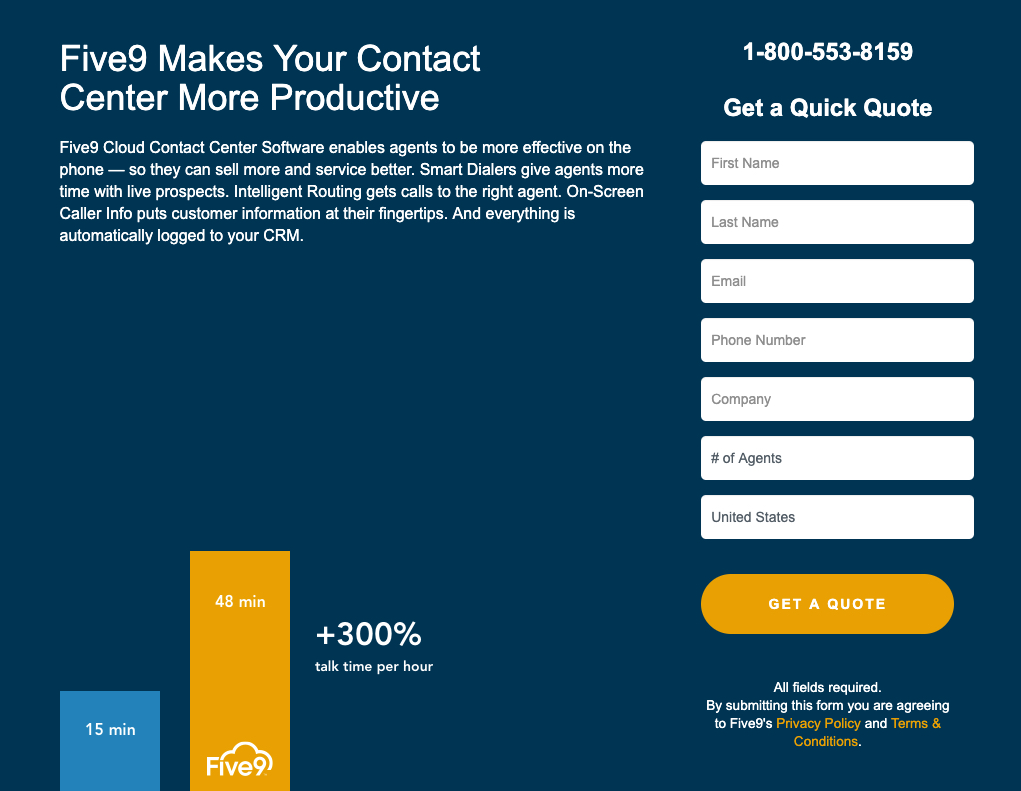
เช่นเดียวกับผลประโยชน์ที่แสดงได้ดีกว่าที่บอก เช่นเดียวกับสถิติ เมื่อคุณมีตัวเลขที่ทรงพลังอยู่เคียงข้าง อินโฟกราฟิกก็เหมาะสำหรับการแสดงตัวเลขเหล่านั้น
อินโฟกราฟิกใช้สถิติทั่วไปและวางไว้ในรูปแบบที่ย่อยง่าย เช่น กราฟแท่งหรือแผนภูมิวงกลม เป็นต้น เพื่อให้เข้าใจได้ง่ายขึ้นและมีแนวโน้มที่จะบริโภคมากขึ้น
นอกจากนี้ยังสามารถช่วยตีกรอบผลิตภัณฑ์หรือบริการของคุณในลักษณะที่พิสูจน์ได้ว่ามีประสิทธิภาพมากกว่าคู่แข่ง ใช้อินโฟกราฟิกนี้จาก Five9:

แสดงให้พวกเขาเห็นว่าพวกเขาสามารถไว้วางใจคุณได้
หลายครั้งที่ Conversion ไม่เกี่ยวข้องกับผลิตภัณฑ์หรือบริการของคุณ แต่เกี่ยวข้องกับความไว้วางใจ ผู้มีโอกาสเป็นลูกค้าของคุณไว้วางใจคุณหรือไม่? ด้วยป้าย คุณสามารถเพิ่มโอกาสที่พวกเขาจะทำได้
ป้ายเป็นภาพขนาดเล็กที่จดจำได้ซึ่งทำให้ผู้เข้าชมรู้สึกสบายใจกับการแปลง มีสามประเภทที่แตกต่างกัน:
- ป้ายความปลอดภัย: ป้าย ความปลอดภัยคือป้ายที่สื่อถึงไซต์และเงินของผู้มีโอกาสเป็นลูกค้าของคุณว่าปลอดภัย สิ่งเหล่านี้อาจเป็นรูปแบบพื้นฐาน เช่น ไอคอนแม่กุญแจขนาดเล็ก สื่อถึงเว็บไซต์ว่าปลอดภัย หรืออาจเป็นป้ายรับประกันความพึงพอใจ ซึ่งช่วยให้ผู้เข้าชมทราบว่าสามารถรับเงินคืนได้หากไม่พอใจในผลิตภัณฑ์
- ป้ายความ น่าเชื่อถือ: ป้าย ความน่าเชื่อถือทำให้ธุรกิจดูน่าเชื่อถือมากขึ้นผ่านโลโก้ของแบรนด์ที่เป็นที่รู้จัก เช่น Better Business Bureau หรือโปรแกรมพันธมิตรที่ผ่านการรับรองของ Google สิ่งเหล่านี้ทำให้ผู้เยี่ยมชมทราบว่าพวกเขาได้รับการสนับสนุนจากบริษัทที่มีชื่อเสียง
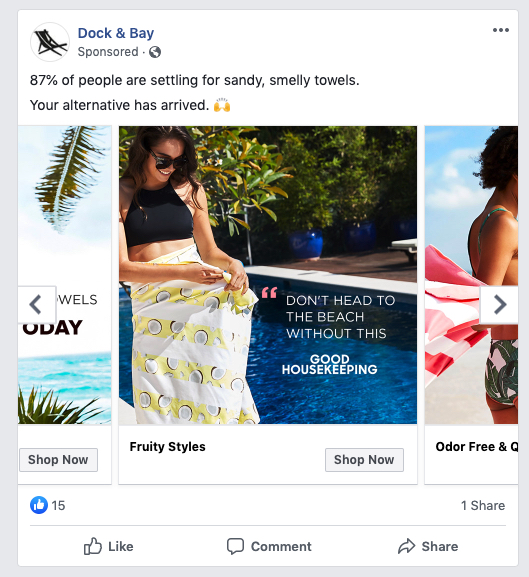
- ตรารับรองอำนาจ: ตรารับรอง อำนาจคล้ายกับตรารับรองความน่าเชื่อถือ โดยสามารถเป็นโลโก้จากบริษัทที่มีชื่อเสียงได้ อย่างไรก็ตาม สิ่งเหล่านี้ไม่เหมือนใบรับรองจาก BBB และเหมือนโลโก้ของลูกค้าที่ให้บริการมากกว่า หลายคนสามารถเป็นพันธมิตรโฆษณาของ Google ได้ แต่มีไม่มากเท่าที่สามารถพูดได้ว่าพวกเขาได้ให้บริการแก่ Google นั่นคือความแตกต่าง ป้ายเหล่านี้อาจเป็นป้ายที่เขียนว่า "ผู้ได้รับรางวัล" หรือ "เท่าที่เห็นใน New York Times" อาจเป็นอินโฟกราฟิกที่นำเสนอสถิติเฉพาะ เช่น เอเจนซี่โฆษณาอาจโน้มน้าวรายได้ที่ได้รับจากลูกค้า หรือลูกค้าที่ใช้บริการ หรือจำนวนปีในธุรกิจ ทั้งหมดนี้เพิ่มสิทธิ์และทำให้การแปลงมีโอกาสมากขึ้น นี่คือตัวอย่างจาก Dock & Bay

วิดีโอ
แม้ว่ารูปภาพจะดึงดูดความสนใจและถ่ายทอดข้อมูลได้อย่างรวดเร็ว แต่วิดีโอก็สามารถทำได้เช่นกัน การเคลื่อนไหวอาจเป็นวิธีที่ดีที่สุดในการดึงผู้ใช้ออกจากการเลื่อน และแม้แต่วิดีโอสั้นๆ ก็สามารถถ่ายทอดข้อมูลเชิงลึกได้มากกว่า ต่อไปนี้เป็นวิธีการใช้งาน
พิสูจน์ว่าบริการของคุณคือสิ่งที่คุณเรียกร้อง
เมื่อบริษัทของคุณยังใหม่ และโดยเฉพาะอย่างยิ่งเมื่อต้องพึ่งพาบุคคลสำคัญ คุณจะต้องสามารถพิสูจน์ได้ว่าบริษัทสามารถทำตามที่คุณกล่าวอ้างได้ ลองนึกถึงหลักสูตรการเขียนจาก "นักเขียนคำโฆษณาระดับโลก" คุณอาจได้รับโฆษณาในกล่องจดหมายของคุณ อะไรทำให้นักเขียนคนนี้เป็น “ระดับโลก”?
นี่คือสิ่งที่วิดีโอแนะนำสามารถช่วยพิสูจน์ได้
วิดีโอแนะนำมักจะยาวกว่าวิดีโอโฆษณามาตรฐานของคุณ เนื่องจากเกี่ยวข้องกับข้อมูลเชิงลึก เช่น เหตุผลที่ก่อตั้งบริษัท ทำไมบริษัทถึงน่าเชื่อถือ อะไร
อำนาจหน้าที่ที่ตนมี ฯลฯ โดยปกติแล้วจะมีพนักงานบริษัทระดับสูงซึ่งจะกล่าวถึงหัวข้อเหล่านี้ทีละคน เมื่อทำได้ดี วิดีโอเหล่านี้จะทำให้ผู้มีโอกาสเป็นลูกค้ารู้สึกราวกับว่าพวกเขาสามารถไว้วางใจแบรนด์ที่อยู่เบื้องหลังได้ แม้ว่าพวกเขาจะไม่ได้รับการยอมรับก็ตาม
ทำให้บริการของคุณง่ายขึ้น
ปัญหาใหญ่ของบริษัทใหม่หรือบริการที่มีความซับซ้อนสูงคืออุปสรรคในการทำความเข้าใจวิธีการทำงานทั้งหมด และวิธีการแปลให้เป็นประโยชน์ต่อผู้มีโอกาสเป็นลูกค้า
ในการแก้ปัญหาเหล่านี้ด้วยข้อความ จะใช้เวลาหลายหน้า การแก้ปัญหาด้วยภาพจะไม่สามารถทำได้ นี่คือเหตุผลว่าทำไมวิดีโออธิบายถึงมีค่ามาก
คุณจะเห็นเทคนิคการโฆษณาด้วยภาพนี้บ่อยครั้งมาก โดยเฉพาะอย่างยิ่งในธุรกิจสตาร์ทอัพซึ่งมีหน้าใหม่ๆ มากมายทุกวัน และบริการที่ซับซ้อนมากขึ้นซึ่งเป็นแบบแรกของพวกเขา
วิดีโอเหล่านี้มักจะมีความยาวน้อยกว่าสองนาทีและอธิบายอย่างง่ายๆ ที่ทุกคนสามารถเข้าใจได้ เพื่อเพิ่มความเรียบง่าย พวกเขามักจะมีแอนิเมชั่นการ์ตูนที่แสดงสคริปต์ของวิดีโอ
วิดีโออธิบายที่มีชื่อเสียงที่สุดมาจาก Dropbox ซึ่งระดมทุนได้ 48,000,000 ดอลลาร์สำหรับบริษัทหลังจากเปิดตัว

ให้ลูกค้าของคุณลงโฆษณาให้คุณ
แม้ว่าการโฆษณาจะทรงพลังเพียงใด แต่ก็ไม่ทรงพลังเท่ากับการบอกต่อแบบปากต่อปาก เมื่อต้องตัดสินใจซื้อ คนส่วนใหญ่มักไปหาเพื่อนและครอบครัว และนั่นเป็นเพราะพวกเขาไม่ลำเอียงในเรื่องนี้ ทุกธุรกิจจะอ้างว่าดีที่สุดสำหรับคุณ แม้ว่าจะไม่ใช่ก็ตาม อย่างไรก็ตาม เพื่อนและครอบครัวของคุณจะบอกความจริงกับคุณ
นี่คือวิดีโอรับรองพลังเทียม วิดีโอเหล่านี้เป็นวิดีโอสั้นๆ ที่มุ่งเน้นไปที่ลูกค้ารายใดรายหนึ่งและวิธีที่คุณแก้ไขปัญหาของพวกเขา จากมุมมองของลูกค้า โดยเน้นที่ผลลัพธ์
สิ่งเหล่านี้มีประสิทธิภาพมากกว่าข้อความรับรองทั่วไป เนื่องจากมีความน่าเชื่อมากกว่าภาพที่ดูเหมือนภาพถ่ายสต็อกธรรมดาๆ ที่มาพร้อมกับชื่อจริง
เสนอตัวอย่างความสำเร็จของคุณ
ข้อความรับรองสามารถทำงานได้อย่างมหัศจรรย์ แต่ลูกค้าจำนวนมากต้องการทราบมากกว่าผลลัพธ์ คุณทำสิ่งที่คุณทำสำเร็จได้อย่างไร? กระบวนการของคุณเป็นอย่างไร? คุณใช้วิธีใดในการแก้ปัญหา
นี่คือสิ่งที่กรณีศึกษาวิดีโอสามารถแก้ปัญหาได้ กรณีศึกษาแบบวิดีโอนั้นคล้ายกับคำชมเชยแบบวิดีโอตรงที่เน้นไปที่ลูกค้ารายใดรายหนึ่งและวิธีที่คุณให้บริการแก่พวกเขา แต่แทนที่จะเน้นที่ผลลัพธ์ กลับเน้นที่กระบวนการ ด้วยเหตุนี้ วิดีโอเหล่านี้จึงมักจะยาวขึ้นเพราะเจาะลึกกว่า และเกี่ยวข้องกับฝ่ายต่างๆ มากกว่าแค่ลูกค้า เช่น ทีมจากธุรกิจของคุณที่ทำงานร่วมกับพวกเขา
ยกระดับฮีโร่ของคุณไปสู่อีกระดับหนึ่ง
ช็อตฮีโร่สามารถทำให้ผู้มีโอกาสเป็นลูกค้าหรือผลิตภัณฑ์เป็นฮีโร่ได้ แต่ทั้งคู่ต้องทนทุกข์และได้ประโยชน์จากลักษณะคงที่ของมัน สามารถใช้กันอย่างแพร่หลายในเอกสารทางการตลาดเนื่องจากเป็นภาพที่เรียบง่าย อย่างไรก็ตาม สิ่งเหล่านี้ไม่ได้แสดงให้เห็นอย่างชัดเจนเท่าวิดีโอ
หากต้องการยกระดับฮีโร่ของคุณไปอีกขั้น คุณสามารถสร้างการสาธิตผลิตภัณฑ์ ซึ่งจะแสดงให้เห็นว่าลูกค้าของคุณใช้ผลิตภัณฑ์ของคุณอย่างไร และพวกเขาได้รับประโยชน์จากผลิตภัณฑ์นั้นอย่างไร สิ่งเหล่านี้อาจสั้นสำหรับระยะก่อนคลิก หรือยาวกว่าสำหรับหน้า Landing Page หลังคลิก ไม่ว่าจะด้วยวิธีใด พวกเขาจะแสดงภาพเฉพาะของผลิตภัณฑ์ของคุณที่ใช้งานอยู่ สิ่งนี้ยังสามารถเพิ่มเป็นสองเท่าของวิดีโออธิบายควบคู่กับช็อตผลิตภัณฑ์ที่ให้ข้อมูลทั้งหมดที่ผู้เข้าชมจำเป็นต้องรู้เกี่ยวกับการใช้ผลิตภัณฑ์
ข้อความ
เมื่อเรานึกถึงภาพ เรานึกถึงภาพและวิดีโอ อย่างไรก็ตาม วิธีที่ข้อความปรากฏบนหน้าเว็บมีผลอย่างมากต่อวิธีที่เราใช้งาน ต่อไปนี้เป็นวิธีปรับปรุงสิ่งที่คุณพูดด้วยวิธีที่คุณพูด
สร้างการจดจำแบรนด์
เป็นไปได้ว่าเมื่อคุณเห็นบางสิ่งที่เขียนด้วยตัวอักษรสเปนเซอร์สีแดง คุณจะนึกถึง Coca-Cola เสมอ:

เช่นเดียวกับแบบอักษรที่ใช้ในโลโก้ของ Nike หรือแคมเปญ Got Milk:

สิ่งเหล่านี้คือตัวอย่างสิ่งที่เกิดขึ้นเมื่อมีการสร้างการจดจำแบรนด์ในช่วงเวลาหลายปีของการทำซ้ำๆ เราพบเห็นฟอนต์เหล่านี้หลายครั้งในที่ที่มีการมองเห็นสูง ซึ่งฟอนต์เหล่านี้ดูเหมือนจะเป็นของธุรกิจที่พวกเขาเป็นตัวแทน
นี่เป็นชัยชนะสำหรับผู้ลงโฆษณา เนื่องจากการจดจำเป็นตัวขับเคลื่อนที่ทรงพลังของตราสินค้า แบบอักษรสำหรับตกแต่งเหล่านี้เหมาะอย่างยิ่งสำหรับการแสดงเอกลักษณ์ที่สร้างสรรค์ในโลโก้และพาดหัวของแคมเปญ ดังนั้นหากคุณต้องการสร้างความประทับใจไม่รู้ลืมหรือโดดเด่นกว่าใคร ฟอนต์สำหรับตกแต่งคือตัวเลือกที่สมบูรณ์แบบสำหรับสำเนาที่สั้นกว่า
ทำให้การอ่านเป็นเรื่องง่าย
ในขณะที่ฟอนต์สำหรับตกแต่งสามารถดึงดูดความสนใจและส่งเสริมการจดจำและความแตกต่างได้ พวกมันน่ากลัวที่จะอ่านในสำเนาเนื้อหา
ลองนึกภาพว่าพยายามอ่านหน้าเว็บหรืออีเมลทั้งหน้าด้วยฟอนต์ของ Coca-Cola ค่อนข้างยากใช่มั้ย
ในระยะก่อนคลิก ฟอนต์สำหรับตกแต่งสามารถดึงดูดความสนใจได้ ในขั้นตอนหลังการคลิก พวกเขาสามารถเสริมสร้างเอกลักษณ์ของแบรนด์ได้ แต่เมื่อต้องอ่านอะไรหนักๆ อย่างที่คุณทำในอีเมลหรือในหน้า Landing Page ฟอนต์สำหรับตกแต่งก็ควรจะเลิกใช้
ให้เลือกใช้ฟอนต์ที่สะอาดและเรียบง่ายพร้อมความสามารถในการอ่านสูงแทน ใช้ประโยคสั้นๆ แบ่งย่อหน้ายาวๆ ออกเป็นส่วนเล็กๆ และใช้สัญลักษณ์แสดงหัวข้อย่อยเมื่อเหมาะสม ต่อไปนี้คือตัวอย่างลักษณะของความสามารถในการอ่านสูง:

รับส่วนบุคคล
ตอนนี้เราถูกโจมตีด้วยข้อความโฆษณาอย่างต่อเนื่อง ข้อความส่วนตัวที่โดดเด่น บางครั้งคุณสามารถเพิ่มสัมผัสส่วนตัวด้วยฟอนต์ลายมือ
ฟอนต์สำหรับเขียนด้วยลายมือมีลักษณะเหมือนจริงทุกประการ: ดูเหมือนเป็นลายมือ ส่วนใหญ่จะอ่านง่ายกว่าการเขียนด้วยลายมือจริงๆ แต่คุณจะไม่ใช้มันเพื่อเขียนอะไรยาวๆ
ส่วนใหญ่ ฟอนต์ลายมือสามารถใช้เป็นลายเซ็นได้ ตราบใดที่มันดูสมจริง พวกเขามีค่าในตอนท้ายของอีเมลหรือจดหมายโดยตรง แม้กระทั่งสำเนาหน้า Landing Page เพื่อสร้างความประทับใจว่าผู้ลงนามยืนอยู่ข้างหลังข้อความของโฆษณา สิ่งนี้สามารถเพิ่มความไว้วางใจเมื่อผู้บริโภคทั่วไปของคุณรู้สึกว่าได้รับข้อความจากบอทและพนักงานขายตลอดเวลา
ออกแบบเว็บ
การโฆษณาด้วยภาพไม่ได้เป็นเพียงภาพบนโฆษณาและหน้า Landing Page หลังการคลิกเท่านั้น แต่ยังเกี่ยวกับรูปลักษณ์ของหน้าเหล่านั้นโดยรวม โดยเฉพาะอย่างยิ่งหลังจากที่ผู้ใช้คลิกผ่านโฆษณา สีและการจัดเรียงที่เหมาะสมสามารถนำทางพวกเขาไปสู่การแปลงได้
ใช้สีอย่างมีกลยุทธ์
สีเป็นหนึ่งในพันธมิตรที่มีค่าที่สุดของคุณในการดึงดูดความสนใจในระยะก่อนคลิก สีสันที่สดใสและเป็นตัวหนาที่ตัดกับสภาพแวดล้อมสามารถป้องกันไม่ให้ผู้มีโอกาสเป็นลูกค้าเลื่อนดูได้
เมื่อหน้าส่วนใหญ่เป็นสีขาว คุณจะเลือกสีที่เด่นได้ง่ายๆ เช่น สีเหลืองหรือสีแดง ซึ่งน่าจะปรากฏบนหน้าของผู้เผยแพร่ หากคุณทราบว่าโฆษณาของคุณจะแสดงที่ใด เช่น บน Facebook เป็นต้น คุณสามารถสร้างโฆษณาที่ตัดกับสภาพแวดล้อมสีน้ำเงินและสีขาวได้
อย่างไรก็ตาม ในขั้นตอนหลังการคลิก ไม่ควรใช้สีที่สว่างและเป็นตัวหนามากเกินไป
การศึกษาพบว่าง่ายกว่านั้นดีกว่าเมื่อต้องเลือกรูปแบบสีที่เน้นการแปลง สามสีเป็นตัวเลขที่เหมาะสมที่สุดในการชี้นำผู้เยี่ยมชมไปยังปุ่มเรียกร้องให้ดำเนินการของคุณ ใช้กฎ 60-30-10 เพื่อเลือกสีเหล่านั้น:
- อุทิศ 10% ของหนึ่งสีบนหน้าของคุณเพื่อเน้นเสียง นี่คือสีที่คุณต้องการดึงดูดความสนใจของผู้คน นี่คือสิ่งที่คุณจะระบายสีปุ่ม CTA ของคุณ
- อุทิศ 30% ของสีอื่นให้กับฐาน สีของฐานนี้จะถูกกำหนดโดยสีเน้นเสียงของคุณ สำเนียงของคุณโดดเด่นที่สุดด้วยสีอะไร?
- จัดสรร 60% ของสีอื่นบนหน้าของคุณให้เป็นพื้นหลัง นี่ควรเป็นสิ่งที่นุ่มนวลซึ่งจะไม่ขัดแย้งกับสีของแบรนด์ของคุณ สำหรับหลาย ๆ คน ทางเลือกที่ดีที่สุดคือสีขาว
การใช้สีแบรนด์หรือสีเฉพาะจุดเป็นจุดเริ่มต้น คุณสามารถสร้างโครงร่างที่มีประสิทธิภาพได้ทุกประเภทด้วยสีเดียว สีเสริม และสีอะนาล็อก พวกเขาจะช่วยดึงดูดผู้เข้าชมมาที่ปุ่ม CTA ต่อไปนี้คือตัวอย่างโฆษณาที่ใช้สีสว่างแตกต่างจากโฆษณาอื่นๆ อย่างมาก เพื่อทำให้ปุ่ม CTA โดดเด่น:

แนะนำผู้เยี่ยมชมอย่างละเอียดเกี่ยวกับการแปลงในหน้าหลังการคลิก
เช่นเดียวกับข้อความบนหน้าเว็บที่เป็นภาพ ดังนั้นองค์ประกอบทั้งหมดรอบข้อความนั้น และวิธีการจัดเรียงองค์ประกอบเหล่านี้มีผลกระทบอย่างมากต่อวิธีที่ผู้ดูใช้หน้าเว็บ
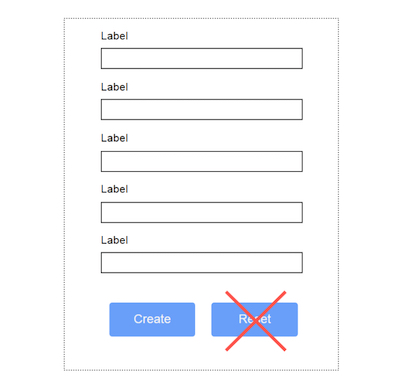
ตัวอย่างเช่น: จะทำอย่างไรถ้าคุณพบหน้าเว็บที่จัดตำแหน่งศูนย์ข้อความ หรือถ้าคุณเจอปุ่มแบบฟอร์มแบบนี้:

เป็นไปได้มากว่าคุณจะป้อนข้อมูลของคุณและเผลอกด "รีเซ็ต" ที่ด้านล่าง เนื่องจากคุณคุ้นเคยกับปุ่ม "ส่ง" ในเว็บไซต์อื่นๆ ทั้งหมด
แม้ว่าปุ่ม "รีเซ็ต" จะพบได้ทั่วไปในยุคเริ่มต้นของเว็บ แต่เราได้พัฒนาปุ่มเหล่านี้ให้โตกว่าปกติ โดยตระหนักว่าความเสี่ยงในการใช้ปุ่มเหล่านี้มีมากกว่าผลตอบแทน (แทบจะไม่มีใครจำเป็นต้องรีเซ็ตช่องแบบฟอร์มทั้งหมด)
ในทำนองเดียวกัน ข้อความกึ่งกลางใช้ได้กับพาดหัวข่าว แต่ใช้ไม่ได้กับเนื้อความ การอ่านแบบยาวต้องเริ่มที่ระยะขอบด้านซ้าย
เราถือเอาอนุสัญญาเหล่านี้เป็นมาตรฐานเพราะส่วนใหญ่ปฏิบัติตามโดยนักออกแบบเว็บไซต์ส่วนใหญ่ การออกแบบที่ดีนั้นแทบจะไม่มีใครสังเกตเห็น แต่ก็ง่ายต่อการบริโภคเสมอ
สิ่งนี้นำเราไปสู่แนวทางการโฆษณาด้วยภาพที่มีค่าที่สุด (และมักถูกมองข้าม) สำหรับนักออกแบบหน้า Landing Page หลังการคลิก: ลำดับชั้นภาพ
ลำดับชั้นของภาพหมายถึงการจัดเรียงองค์ประกอบบนหน้าเว็บในลักษณะที่ดึงดูดความสนใจอย่างละเอียด และนำผู้เข้าชมไปยังเป้าหมายของหน้าเว็บ ในหน้า Landing Page หลังการคลิก เป้าหมายนั้นคือ Conversion
เพื่อให้บรรลุเป้าหมายนั้น คุณต้องนำผู้เยี่ยมชมของคุณจากบรรทัดแรกไปที่ปุ่ม CTA ต่อไปนี้คือหลักการออกแบบบางประการที่คุณควรทราบเพื่อให้สามารถดำเนินการได้
- ขนาด: ใหญ่กว่า = สำคัญกว่า เล็กกว่า = สำคัญน้อยกว่า
- น้ำหนัก: เข้มขึ้น = สำคัญกว่า ไฟแช็ก = สำคัญน้อยกว่า
- สี: ความคมชัดมากขึ้น = สำคัญมากขึ้น คอนทราสต์น้อย = สำคัญน้อยลง
- ความหนาแน่น: องค์ประกอบหลายอย่างรวมกัน = ให้ความสนใจมากขึ้น กระจายองค์ประกอบ = ความสนใจน้อยลง (ไม่ได้หมายความว่าคุณควรบรรจุองค์ประกอบทั้งหมดของคุณลงในพื้นที่เล็กๆ ที่เดียว)
- พื้นที่สีขาว: พื้นที่ บวก = สำคัญกว่า พื้นที่สีขาว = สำคัญน้อยกว่า
คุณสามารถใช้สิ่งเหล่านี้ร่วมกันในการออกแบบเพจที่แนะนำผู้เยี่ยมชมให้แปลงอย่างละเอียด นี่คือตัวอย่างบางส่วน:
- ขนาด: บรรทัดแรกควรใหญ่ขึ้น แบบฟอร์มควรใช้พื้นที่ รูปภาพสำคัญควรใหญ่ขึ้นด้วย
- น้ำหนัก: หัวเรื่องและหัวเรื่องย่อยสามารถเป็นตัวหนา (ไม่จำเป็นต้องเป็นตัวหนา) เนื้อความที่สำคัญ เช่น ประโยชน์ ควรเข้มกว่าเนื้อความที่อยู่รอบๆ
- สี: พื้นหลังควรสว่างกว่า องค์ประกอบรอง เช่น แบบฟอร์มและโลโก้ควรสว่างหรือเข้มขึ้นเพื่อสร้างคอนทราสต์ และควรมีคอนทราสต์มากที่สุดระหว่างปุ่มเรียกร้องให้ดำเนินการกับองค์ประกอบที่เหลือเพื่อให้ดึงดูดความสนใจได้มากที่สุด องค์ประกอบ.
- ความหนาแน่น: สัญลักษณ์แสดงหัวข้อย่อยสามารถดึงประโยชน์จากเนื้อความที่อัดแน่น ปุ่ม CTA ไม่ควรมีเนื้อหาอื่นที่อยู่รอบๆ เพื่อดึงความสนใจไปยังองค์ประกอบนั้น
- พื้นที่สีขาว: หน้าของคุณไม่ควรเป็นพื้นที่สีขาวทั้งหมด แต่ควรมีพื้นที่สีขาวเพียงพอสำหรับผู้เข้าชมในการอ่านอย่างสะดวกสบายและใช้งานแต่ละองค์ประกอบโดยไม่ขึ้นกับองค์ประกอบอื่นๆ โดยไม่เกิดความสับสน
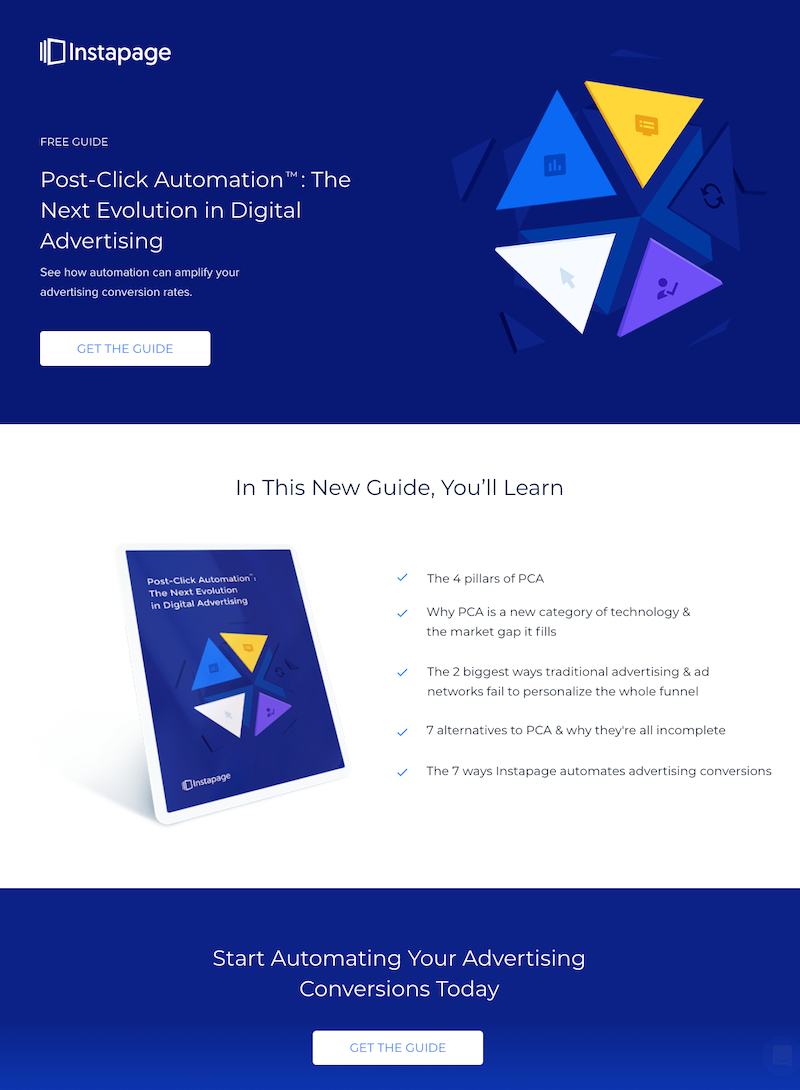
รับข้อมูลเพิ่มเติมเกี่ยวกับการโฆษณาด้วยภาพ
ความแพร่หลายของการโฆษณาด้วยภาพกำลังเพิ่มขึ้นเรื่อย ๆ และนั่นก็เป็นความจริงสำหรับแพลตฟอร์มที่คุณสามารถดำเนินการได้เช่นกัน นักการตลาดมีมือเต็มเมื่อต้องใช้แคมเปญโฆษณาแบบภาพ ด้วยเทคนิคเหล่านี้ คุณสามารถสร้างแคมเปญที่มีประสิทธิภาพเร็วขึ้น หากต้องการเร่งความเร็วยิ่งขึ้น ให้เรียนรู้ข้อกำหนดโฆษณาของทุกรูปแบบของแพลตฟอร์มด้วยคู่มืออ้างอิงการโฆษณาดิจิทัลของ Instapage
