พลังของการเขียน UX: คำเล็กๆ สามารถสร้างความแตกต่างได้มากเพียงใด
เผยแพร่แล้ว: 2022-12-05น้ำเสียงที่เราใช้ ข้อความที่เราส่งถึงผู้รับ คำพูดเฉพาะที่เราเลือกเพื่อแสดงอารมณ์ของเรา ทั้งหมดนี้เป็นรูปแบบการสื่อสารทางวาจาที่มีประสิทธิภาพ
มันปลอดภัยที่จะสันนิษฐานว่าพวกเราส่วนใหญ่ไม่ได้ไตร่ตรองถึงการเลือกคำหรือน้ำเสียงของข้อความของเรา อย่างน้อยที่สุดก็ไม่ได้อยู่ในระดับจิตสำนึก อย่างไรก็ตาม เราประมวลผลข้อความที่เราได้รับ และยิ่งไปกว่านั้น ข้อความเหล่านั้นมีอิทธิพลต่อเรา พฤติกรรมของเรา และการเลือกของเรา
ฉันจะไม่ทำให้คุณเบื่อที่นี่ด้วยฟังก์ชันการสื่อสารของ Jakobsen หรือทฤษฎีทางภาษาอื่น ๆ ที่มีอิทธิพลต่อนักภาษาศาสตร์สมัยใหม่จนถึงปัจจุบัน ฉันจะบอกคุณถึงวิธีการปรับปรุงผลิตภัณฑ์ดิจิทัลของคุณด้วยการสื่อสารแทน และพื้นที่ที่สัมผัสได้กว้างที่สุดในหัวข้อนี้เรียกว่า การเขียน UX
วันนี้ผมจะมาแนะนำหลักสำคัญของการเขียน UX ฉันจะบอกคุณว่าการเขียน UX คืออะไร วิธีเตรียมสำเนาที่มีประสิทธิภาพสำหรับผลิตภัณฑ์ดิจิทัลของคุณ และที่สำคัญกว่านั้นคือ วิธีมีส่วนร่วมกับผู้ใช้ผ่านการสื่อสารที่ชัดเจนและราบรื่น
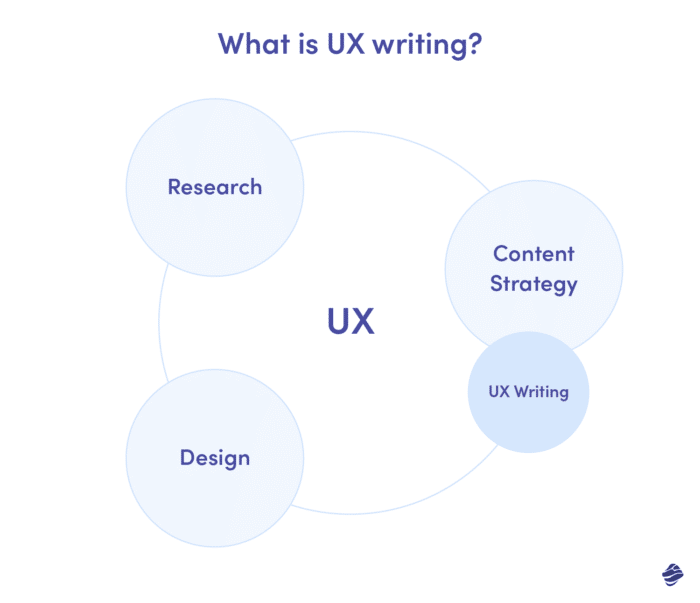
UX คืออะไรกันแน่?
การเขียน UX เป็นพื้นที่ของการออกแบบ User Experience ที่มุ่งเน้น ให้การสื่อสารที่ราบรื่น เข้าใจได้ง่าย มีประสิทธิภาพ และมีส่วนร่วมกับผู้ใช้ ที่นี่ ผู้เขียน UX ใช้เทคนิคในการออกแบบเนื้อหาที่สมบูรณ์แบบที่ผู้ใช้จะเห็นเมื่อใดก็ตามที่โต้ตอบกับผลิตภัณฑ์ดิจิทัล
การเขียน UX เชื่อมโยงโดยตรงกับกลยุทธ์ด้านเนื้อหาและควรเป็นส่วนที่แยกออกจากกันไม่ได้ ด้วยเหตุผลดังกล่าว เมื่อใดก็ตามที่คุณกำหนดบุคลิกของผู้ซื้อ สร้างน้ำเสียง หรือแมปเนื้อหาของคุณ คุณควรมีหลักการเขียน UX อยู่ในหัวเสมอ

ที่สำคัญ การเขียน UX ประกอบด้วยการออกแบบทั้งไมโครก๊อปปี้และมาโคร ความแตกต่างที่สำคัญระหว่างเนื้อหาทั้งสองประเภทนี้คือความยาวของสำเนา ในขณะที่ microcopy เป็นเพียงส่วนเล็ก ๆ ของข้อความข้อมูลที่ควรแนะนำผู้ใช้และช่วยให้พวกเขาทำสิ่งต่าง ๆ ภายในผลิตภัณฑ์ดิจิทัล แต่ macrocopy เกี่ยวข้องกับรูปแบบเนื้อหาที่ยาวและสื่อความหมายมากขึ้น
ตารางด้านล่างสรุปตัวอย่างที่พบได้บ่อยที่สุดของการทำสำเนาด้วยกล้องจุลทรรศน์และมาโคร:
| ไมโครก๊อปปี้ | มาโคร |
|---|---|
| ปุ่ม | บทความ |
| แบบฟอร์ม | คำแนะนำ |
| ข้อความแสดงข้อผิดพลาด | รายละเอียดสินค้า |
| ข้อความยืนยัน | คำอธิบายหมวดหมู่ |
| ข้อความลิงค์ | ข่าวประชาสัมพันธ์ |
| ตัวเลือกเมนู |
สิ่งสำคัญที่ต้องจำไว้คือการเขียน UX ประกอบด้วยเนื้อหาเกือบทุกชนิดที่คุณพบได้ในแอปบนอุปกรณ์เคลื่อนที่หรือเว็บไซต์ และไม่ได้จำกัดเฉพาะข้อความปุ่มของหน้าแสดงข้อผิดพลาด 404 เท่านั้น การเขียน UX ไปไกลกว่านั้น!
คำพูดมีพลังพิเศษ แม้แต่คำหรือวลีที่เลือกมาไม่ดีก็สามารถหยุดผู้ใช้ไม่ให้ดำเนินการตามที่ต้องการได้ และสิ่งนี้จะส่งผลต่อผลลัพธ์ทางธุรกิจอื่น ๆ ทั้งหมด ดังนั้น การเขียน UX จึงเป็นหนึ่งในประเด็นสำคัญที่มีอิทธิพลต่อความสามารถในการใช้งานของผลิตภัณฑ์ และไม่ควรละเลยในกระบวนการออกแบบ คำพูดเล็กๆ ที่ดูเรียบง่ายสามารถให้ผลลัพธ์ที่สำคัญได้
เหตุใดการเขียน UX จึงมีความสำคัญ
ไม่ว่าคุณจะปรับปรุงประสิทธิภาพของเว็บไซต์หรือต้องการมอบประสบการณ์ที่ราบรื่นที่สุดให้กับผู้ใช้แอป คุณควรให้ความสนใจกับพลังของการเขียน UX เสมอ และทำให้เป็นส่วนสำคัญของกลยุทธ์ของคุณ ทำไมถึงเป็นเช่นนั้น? ด้วยเหตุผลหลายประการ:
- คุณปรับปรุงการสื่อสารกับผู้ใช้ ด้วยเนื้อหาที่ถูกต้องในผลิตภัณฑ์ดิจิทัลของคุณ คุณสามารถทำให้การสื่อสารราบรื่นและมีประสิทธิภาพมากขึ้น ยิ่งไปกว่านั้น คุณยังเพิ่มสัมผัสของมนุษย์ให้กับข้อความของคุณ และสร้างสายสัมพันธ์อันแน่นแฟ้นระหว่างคุณกับผู้ใช้ของคุณ
- คุณเพิ่มความเป็นเอกลักษณ์ให้กับสินค้า/แบรนด์ของคุณ สำเนาที่พร้อมใช้งานทันทีบนเว็บไซต์หรือแอปบนอุปกรณ์เคลื่อนที่ของคุณ (หรือที่จริงไม่ว่าที่ใดก็ตามที่คุณพยายามเข้าถึงกลุ่มเป้าหมาย) สามารถช่วยให้คุณโดดเด่นกว่าใครและเข้าถึงใจผู้ใช้ได้
- อัตราการเก็บรักษาผลิตภัณฑ์ของคุณอาจเพิ่มสูงขึ้นไปอีก การสื่อสารที่ปรับแต่งได้อย่างสมบูรณ์แบบซึ่งกระตุ้นให้ผู้ใช้โต้ตอบกับแอปหรือเว็บไซต์ของคุณต่อไปจะทำให้พวกเขาต้องการกลับมาที่ผลิตภัณฑ์ของคุณต่อ ๆ ไป แทนที่จะพุ่งไปหาคู่แข่งของคุณ ดังนั้น หากคุณต้องการเพิ่มอัตราการคงผู้ใช้ไว้อย่างรวดเร็ว การเขียน UX อาจมีส่วนช่วยในเรื่องนี้อย่างมาก
- คุณได้รับผลลัพธ์ทางธุรกิจที่ดียิ่งขึ้น ด้วยการให้เฉพาะข้อความที่เกี่ยวข้องและชัดเจน คุณจะเพิ่มปฏิสัมพันธ์กับผู้ใช้ที่นำทางพวกเขาไปจนเสร็จสิ้นการดำเนินการที่จำเป็น สิ่งนี้จะนำไปสู่การบรรลุผลลัพธ์ทางธุรกิจที่มากขึ้นอย่างมากและการเข้าถึงรายได้ที่มากขึ้น ท้ายที่สุดนั่นคือสิ่งที่คุณตั้งเป้าไว้ใช่ไหม
อย่างที่คุณเห็น สำเนาที่ยอดเยี่ยมสามารถสร้างสิ่งมหัศจรรย์ให้กับผลิตภัณฑ์ดิจิทัลของคุณ ซึ่งแปลได้ว่าเป็นการประสบความสำเร็จทางธุรกิจอีกด้วย ดังนั้น หากคุณถามฉันว่าการลงทุนเวลาและพลังงานเพื่อสร้างสำเนาที่สมบูรณ์แบบนั้นคุ้มค่ากับความพยายามหรือไม่ คำตอบของฉันคือ ใช่ เสมอ!
ดูว่าเราทำอะไรได้บ้าง!
ตรวจสอบผลงานของเรากฎ 10 ข้อสำหรับการเขียน UX อย่างมีประสิทธิภาพ
ตอนนี้เราได้ผ่านส่วนทางทฤษฎี (ที่สำคัญไม่น้อยไปกว่ากัน!) ไปแล้ว เรามาเข้าสู่ส่วนที่สนุกกัน ซึ่งก็คือการเตรียมสำเนาที่สมบูรณ์แบบสำหรับผลิตภัณฑ์ของคุณ ฉันจะแบ่งปัน เคล็ดลับระดับมืออาชีพสำหรับการเขียน UX ที่มีประสิทธิภาพซึ่งจะดึงดูดและสร้างความพึงพอใจให้กับผู้ใช้
1. ใช้ภาษาธรรมดา
นี่เป็นทางออกที่ปลอดภัย: อย่างน้อยเมื่อคุณมีบันทึกอย่างเป็นทางการที่ซับซ้อนมากเกินไปซึ่งเป็นไปไม่ได้ที่จะเข้าใจแม้ว่าคุณจะพยายามอ่านซ้ำแล้วซ้ำอีก พยายามนึกถึงความผิดหวังที่คุณรู้สึกในขณะนั้น และนี่คือความรู้สึกที่คุณไม่ควรทำให้ผู้ใช้นึกถึงเมื่อโต้ตอบกับผลิตภัณฑ์ของคุณ
เมื่อสร้างสำเนาอย่างง่าย คุณควรคำนึงถึงสิ่งต่อไปนี้:
- เลือกใช้คำศัพท์ที่เข้าใจง่าย บางครั้งการใช้คำที่สร้างสรรค์ก็น่าดึงดูดใจ และแม้ว่าในกรณีส่วนใหญ่ มันไม่ใช่สิ่งที่แย่ ข้อความของปุ่มหรือการนำทางไม่ใช่จุดที่ดีที่สุดที่จะทำให้คุณหลงไหลในความคิดสร้างสรรค์อันไร้ขีดจำกัดของคุณ
- อธิบายเรื่องยากด้วยคำง่ายๆ โปรดจำไว้ว่าสำเนาของคุณเขียนขึ้นเพื่อมนุษย์ ไม่ใช่สำหรับหุ่นยนต์ ผู้ใช้ควรรู้สึกว่าเข้าใจข้อความของคุณอย่างถ่องแท้เสมอ ไม่ว่าหัวข้อนั้นจะซับซ้อนเพียงใด ต่อไปนี้ ฉันจะทิ้งคำพูดของอัลเบิร์ต ไอน์สไตน์ ที่ว่า "ถ้าคุณอธิบายให้เด็ก 6 ขวบฟังไม่ได้ แสดงว่าคุณไม่เข้าใจเอง"

2. สม่ำเสมออยู่เสมอ
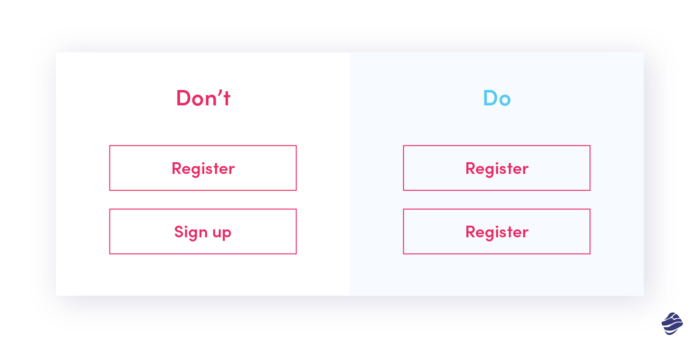
เมื่อโต้ตอบกับแอปของคุณหรือเรียกดูผ่านเว็บไซต์ของคุณ ผู้ใช้ไม่ควรรู้สึกหลงทางและสับสน และน่าเสียดายที่พวกเขาจะทำเช่นนั้นหากคุณไม่มั่นใจว่าสำเนาทั้งหมดนั้นสอดคล้องกัน
ฉันหมายความว่าอย่างไร สมมติว่าสำหรับปุ่มเชิญผู้คนให้เริ่มกระบวนการลงทะเบียน คุณจะเลือก ลงทะเบียน สำหรับแอปพลิเคชันทั้งหมดเสมอ แต่บนหน้าจอหนึ่งมีคนใส่ Sign up โดยตั้งใจหรือไม่ก็ตาม แม้แต่การเปลี่ยนแปลงเล็กน้อยก็อาจทำให้ผู้ใช้สับสนและระคายเคืองได้
นั่นเป็นเหตุผลที่ การจัดทำคู่มือแนะนำสไตล์สำหรับบริษัทของคุณเป็นสิ่งสำคัญ และสไตล์ไกด์คืออะไรกันแน่? พูดง่ายๆ คือชุดของกฎเกี่ยวกับการเขียนและการจัดรูปแบบที่รวบรวมไว้ในเอกสาร ด้วยวิธีนี้ ใครก็ตามที่สร้างสำเนาสำหรับผลิตภัณฑ์ของคุณหรือเพิ่มประสิทธิภาพองค์ประกอบบางอย่างจะรู้ว่าต้องปฏิบัติตามกฎใดเพื่อให้สิ่งต่าง ๆ สอดคล้องกัน ดูตัวอย่างจาก Apple หรือ Material Design จาก Google เพื่อดูว่าสไตล์ไกด์ที่ดีควรมีลักษณะอย่างไร

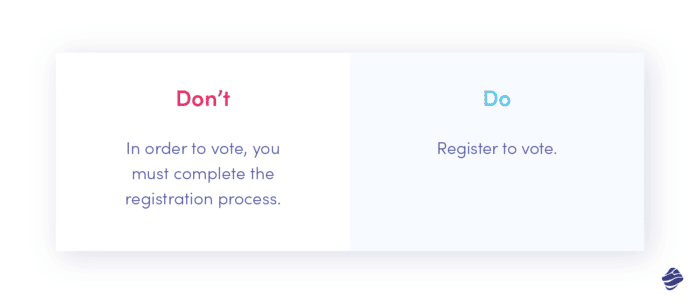
3. ทำสำเนาจุลภาคของคุณให้กระชับ
แม้แต่ชื่อก็แนะนำ microcopy ควรเป็นแบบไมโครเสมอ ไม่มีประโยชน์ที่จะเพิ่มคำที่ไม่จำเป็นในส่วนหัวหรือเมนูโดยไม่มีเหตุผลเฉพาะ คุณจะไม่ทำให้ใครประทับใจด้วยสิ่งนี้ และที่แย่กว่านั้นคือ คุณจะทำให้สำเนาของคุณมีประสิทธิภาพน้อยลง และนั่นไม่ใช่ผลที่คุณควรได้รับอย่างแน่นอน

โปรดทราบว่าผลิตภัณฑ์ดิจิทัลมีข้อจำกัดบางประการที่ส่งผลกระทบโดยตรงต่อสำเนา ตัวอย่างเช่น เนื่องจากอุปกรณ์เคลื่อนที่มีหน้าจอที่ค่อนข้างเล็ก การปรับไมโครโคปีให้เข้ากับข้อจำกัดนี้จึงเป็นเรื่องสำคัญ ยิ่งไปกว่านั้น ผู้ใช้มักจะสแกนเว็บไซต์แทนการอ่านเนื้อหาทั้งหมดกลับไปกลับมา ข้อความสั้น ๆ ตรงประเด็นอาจมีประสิทธิภาพมากกว่าประโยคที่ยาวเกินไป

4. เป็นประโยชน์
ในการทำให้สำเนาสมบูรณ์แบบ คุณต้องเข้าใจว่าคุณกำลังสร้างมันเพื่อใคร และความคาดหวังใดที่ผลิตภัณฑ์ดิจิทัลของคุณควรตอบสนอง ด้วยวิธีนี้ คุณจะทราบได้อย่างแน่ชัดว่าผู้ใช้ต้องการอะไร ช่วยให้คุณส่งข้อความที่เป็นประโยชน์และมีคุณค่าได้
ดังนั้นพยายามทำให้ตัวเองอยู่ในตำแหน่งของผู้ใช้และถามตัวเองว่าข้อมูลหรือข้อความใดส่วนหนึ่งจะช่วยผู้ใช้ในทางใดทางหนึ่ง ถ้าคำตอบคือ 'ใช่' คุณก็พร้อมลุย มิฉะนั้น คุณจะเติมผลิตภัณฑ์ด้วยสำเนาที่ไม่เกี่ยวข้องและไร้ประโยชน์ ทำให้สูญเสียสาระสำคัญของข้อความของคุณ
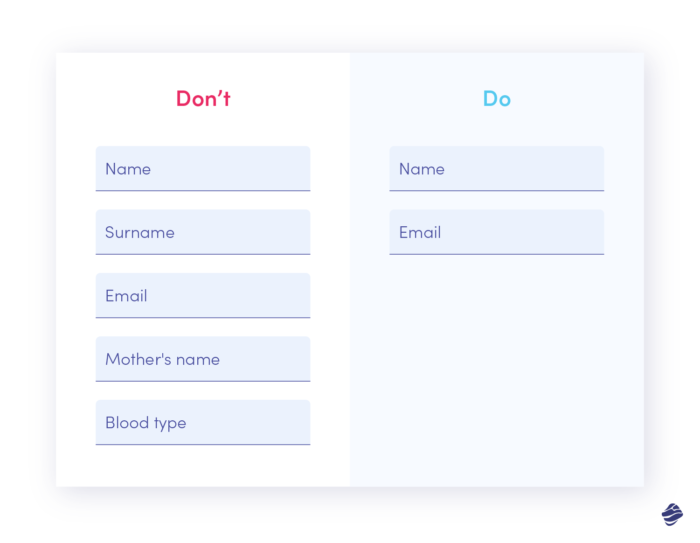
ขอข้อมูลที่คุณต้องการด้วย คุณต้องการให้ผู้ใช้กรอกแบบฟอร์มการติดต่อของคุณหรือไม่? ขอเฉพาะข้อมูลที่คุณต้องการจริงๆ ฟิลด์ที่มากเกินไปจะทำให้ผู้ใช้ไม่สามารถส่งแบบฟอร์มได้

5. เป็นคนช่างพูด
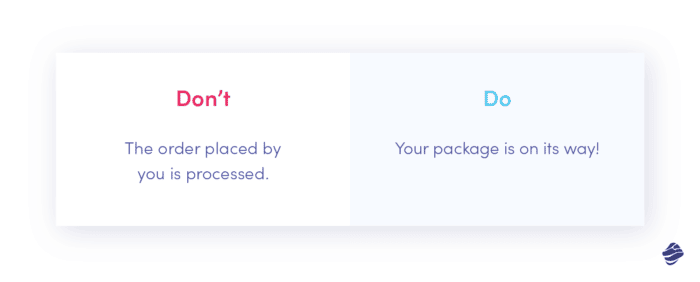
คนไม่ใช่หุ่นยนต์ มันควรจะไปโดยไม่บอกใช่มั้ย? อย่างไรก็ตาม บางคนยังคงมีแนวโน้มที่จะสร้างเนื้อหาที่ดูเหมือนว่าหุ่นยนต์เขียนให้หุ่นยนต์ และเพื่ออะไร? ท้ายที่สุดแล้ว การอ่านข้อความที่ลดทอนความเป็นมนุษย์ย่อมไม่สนุกสำหรับทุกคนอย่างแน่นอน
ให้ เลือกใช้สำเนาการสนทนาเพิ่มเติม โต้ตอบกับผู้ใช้ เริ่มการสนทนา และให้ความช่วยเหลือแทน เลือกภาษาที่เหมือนมนุษย์มากขึ้น เพราะจะทำให้แบรนด์ของคุณไว้วางใจมากขึ้น

6. อยู่ร่วมกัน
ไม่มีใครควรรู้สึกว่าถูกกีดกัน และไม่ใช่เฉพาะในผลิตภัณฑ์ดิจิทัลเท่านั้น แต่โดยทั่วไปในชีวิต เราไม่สามารถแก้ไขโลกได้ด้วยตัวเอง แต่สิ่งที่เราทำได้คือสอนผู้อื่นด้วยตัวอย่าง และแอปหรือเว็บไซต์ของคุณเป็นสถานที่ที่สมบูรณ์แบบในการแสดงว่าคุณใส่ใจผู้ใช้ทุกคน
แล้วคุณจะทำอย่างไรเพื่อให้สำเนาครอบคลุมมากขึ้น
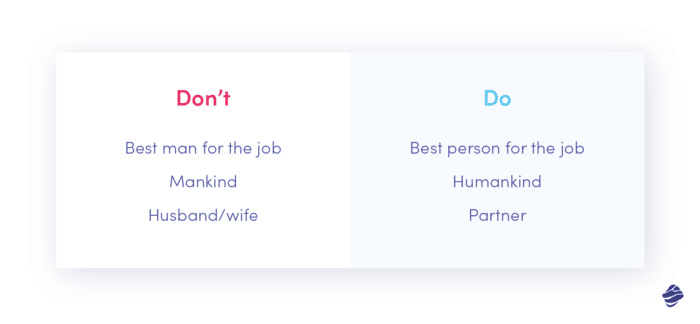
- หลีกเลี่ยงการใช้เฉพาะคำสรรพนามผู้ชาย เพราะวิธีนี้จะไม่รวมผู้ใช้ที่เป็นผู้หญิงทั้งหมด การใช้สรรพนามที่เป็นกลางทางเพศ ( 'พวกเขา' แทน 'เขา' และ 'เธอ') หรือใช้ 'คุณ' จะเป็นตัวเลือกที่ดีกว่ามาก
- ใช้วลีที่เป็นสากล การอ้างถึงวลีที่เชื่อมโยงกับวัฒนธรรมซึ่งผู้ใช้ที่เลือกเท่านั้นที่จะรู้ว่าไม่ควรเป็นกลยุทธ์การสื่อสารอันดับต้น ๆ ของคุณ นอกจากนี้ อย่าใช้ศัพท์แสงมากเกินไป (ฉันจะพูดถึงเรื่องนี้ในรายละเอียดเพิ่มเติมด้านล่าง) สำนวน หรือคำย่อที่พบบ่อย พูดง่ายๆ ก็คือ อย่าทำให้ผู้ใช้ต้องอ่านพจนานุกรมทุกครั้งที่เปิดแอปของคุณ
- ใช้ภาษาแรกเมื่อเป็นไปได้ ให้ผู้ใช้เป็นศูนย์กลางของการกระทำของพวกเขา ยิ่งไปกว่านั้น การอธิบายพวกเขาใช้วลีเช่น “คนที่…”, “คนที่…”

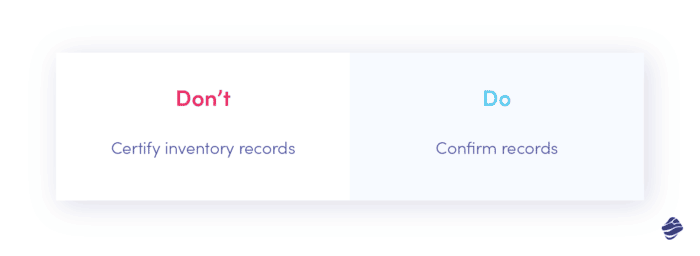
7. หลีกเลี่ยงศัพท์แสง
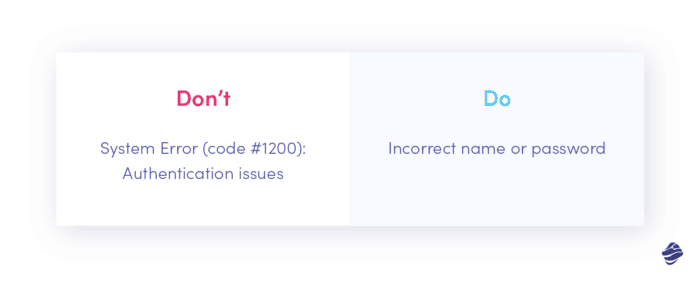
ความเรียบง่ายเป็นกฎพื้นฐานในการเขียน UX เนื้อหาที่คุณสร้างควรชัดเจนและเข้าใจได้สำหรับผู้ใช้ ทุก คน ไม่ใช่เฉพาะกับกลุ่มที่เลือกไว้ซึ่งจะจัดการเพื่อถอดรหัสภาษาศัพท์ทางเทคนิค
น่าแปลกที่หลายคนอาจใช้กฎนี้ได้ยาก ทำไมถึงเป็นเช่นนั้น? เพราะบ่อยครั้งเราอาศัยอยู่ในฟองสบู่ของเรา เรามีความรู้ความเชี่ยวชาญในสาขาใดสาขาหนึ่ง ทำให้เรามั่นใจว่าคนอื่นๆ ก็มีความเชี่ยวชาญเช่นกัน และเราก็ไม่ผิดไปมากกว่านี้ ผู้ใช้จึงเต็มไปด้วยคู่มือที่เข้าใจยาก คำแนะนำที่ซับซ้อน หรือรายงานที่ไม่เป็นประโยชน์ คำนึงถึงสิ่งนี้ พยายามสวมบทบาทเป็นผู้รับและเตรียมเนื้อหาที่ไม่ใช่ศัพท์แสงที่ปรับให้เหมาะกับผู้ใช้ทุกคน

8. ใช้ตัวเลข
ถ้าเป็นไปได้ พยายามแทนที่คำแทนตัวเลขด้วยตัวเลข ใช้พื้นที่หน้าจอน้อยกว่ามาก และที่สำคัญกว่านั้น ตัวเลขตามกฎมักจะจดจำได้ง่ายกว่าและอ่านได้เร็วกว่ามาก
อย่างไรก็ตาม แม้ว่าคุณจะจดตัวเลขอย่างไร กฎความสอดคล้องก็ยังมีความสำคัญ ตัวอย่างเช่น หากคุณกำหนดว่าตัวเลขหลักเดียวควรเขียนเป็นคำหรือตัวเลขที่ขึ้นต้นประโยคไม่ควรเขียนเป็นตัวเลข ให้ยึดกฎนี้เสมอ

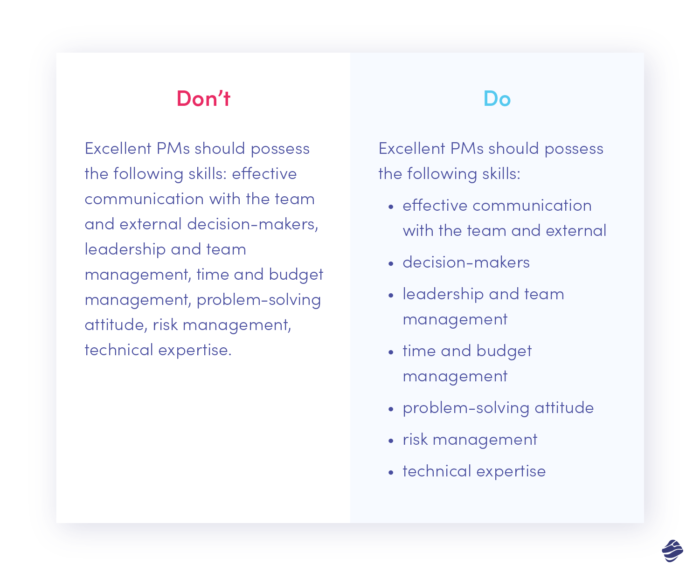
9. หลีกเลี่ยงการสร้างบล็อกข้อความยาวๆ
ดังที่ฉันได้กล่าวไปแล้ว ผู้ใช้มีแนวโน้มที่จะสแกนเนื้อหาของคุณมากกว่าอ่านรายละเอียดทั้งหมดอย่างละเอียด พวกเขาอ่านเว็บไซต์เพื่อค้นหาข้อมูลที่มีค่าและเกี่ยวข้อง
ด้วยเหตุผลดังกล่าว การใส่บล็อกข้อความยาวๆ อาจทำให้ผู้ใช้ค้นหาสิ่งที่ต้องการไม่ได้ การแบ่งข้อความออกเป็นส่วนสั้นๆ จะทำให้สามารถสแกนได้มากขึ้นและน่าพอใจยิ่งขึ้นในการรับข้อความ ที่นี่ การใช้องค์ประกอบโครงสร้างบางอย่างอาจมีประโยชน์มาก ดังนั้น พยายามแบ่งเนื้อหาโดยรวมหัวเรื่อง หัวเรื่องย่อย รายการ จุดแสดงหัวข้อย่อย คอลัมน์ ตาราง กราฟ และองค์ประกอบกราฟิกอื่นๆ
รับการอัปเดตเป็นประจำจากโลกแห่งการออกแบบ
ลงทะเบียนเพื่อรับจดหมายข่าวของเรา
10. มีความคิดสร้างสรรค์
ด้วยการเขียน UX ที่ยอดเยี่ยม คุณสามารถมอบประสบการณ์ที่น่าพึงพอใจในทุกไมโครอินเทอร์แอคชันด้วยผลิตภัณฑ์ดิจิทัล และฉันไม่ได้หมายถึงเพียงให้สำเนาที่ยอดเยี่ยมสำหรับปุ่มหรือเตรียมแบบฟอร์มที่ไร้ที่ติ การเขียน UX สามารถไปไกลกว่านั้นได้
เพิ่มความคิดสร้างสรรค์แม้แต่บนหน้าจอที่อาจดูจืดชืด สร้างความประหลาดใจให้กับผู้ใช้ด้วยหน้า 404 ที่ชาญฉลาดหรือให้ข้อเท็จจริงที่น่าสนใจเกี่ยวกับแพนด้าแดง (พวกมันน่ารักมาก ลองดูสิ!) เพื่อทำให้กระบวนการติดตั้งที่ใช้เวลานานน่าพึงพอใจยิ่งขึ้น ยิ่งคุณมีความคิดสร้างสรรค์มากเท่าไหร่ คุณก็สร้างความประทับใจให้กับผู้ใช้ได้มากขึ้นเท่านั้น

การเขียน UX: ความคิดสุดท้าย
แม้ว่าบางคนยังพบว่าเป็นการยากที่จะยอมรับหรือเพิกเฉย แต่ถึงเวลาแล้วที่จะต้องพูดให้ดังและชัดเจน:
คำพูดมีพลังมหาศาลและสามารถส่งผลกระทบอย่างลึกซึ้งต่อผู้ใช้ แม้แต่ในระดับจิตใต้สำนึก ด้วยเหตุนี้ การเขียน UX จึงควรกลายเป็นส่วนสำคัญของกระบวนการออกแบบของคุณ
ข้อความของฉันสำหรับคุณคือ: ลงทุนเวลาและความพยายามในการเขียนและเพิ่มประสิทธิภาพไมโครและมาโครของผลิตภัณฑ์ดิจิทัลของคุณ ดังนั้นจงทำให้ปุ่ม คู่มือ คำแนะนำ แบบฟอร์ม หัวเรื่อง และเนื้อหารูปแบบอื่นๆ ของคุณมีคุณค่า ตรงเป้าหมาย มีเอกลักษณ์ และเพลิดเพลินที่สุดเท่าที่จะเป็นไปได้ และเชื่อฉันความพยายามของคุณจะได้รับรางวัลในระยะยาว

