เคล็ดลับ UX เพื่อเพิ่ม Conversion อีคอมเมิร์ซของคุณ
เผยแพร่แล้ว: 2022-06-27
เมื่อพูดถึง อัตราการแปลงสำหรับอีคอมเมิร์ซ คุณต้องพิจารณาเส้นทางของลูกค้าในเว็บไซต์ของคุณ
การวิจัยของ Forrester แสดงให้เห็นว่าทุกๆ 1 ดอลลาร์ที่ลงทุนใน UX ส่งผลให้เกิดผลตอบแทน $100 (ROI = 9,900%)
คุณสามารถเพิ่มจำนวนลูกค้าประจำและลูกค้าซ้ำได้ด้วย การเพิ่มประสิทธิภาพ UX ที่ถูกต้อง เพราะหากคุณเข้าใจปัญหาและความต้องการของลูกค้า คุณจะปรับปรุงประสบการณ์และผลักดันให้เกิด Conversion ได้
ในบทความนี้ เราจะพูดถึง 22 เคล็ดลับสำหรับการเพิ่มประสิทธิภาพอัตราการแปลงด้วยการเปรียบเทียบของเว็บไซต์อีคอมเมิร์ซชั้นนำ 6 แห่ง และเรียนรู้จากตัวอย่างที่ดีที่สุด
กระโดดเข้าไปเลย
1. มีโฮมเพจและหมวดหมู่ที่มีประสิทธิภาพ

หน้าแรกของคุณสร้างความประทับใจแรกให้กับลูกค้าของคุณ หากคุณมีการออกแบบหน้าแรกที่น่าดึงดูด ผู้เยี่ยมชมจะคงอยู่ในเว็บไซต์ของคุณมากขึ้น
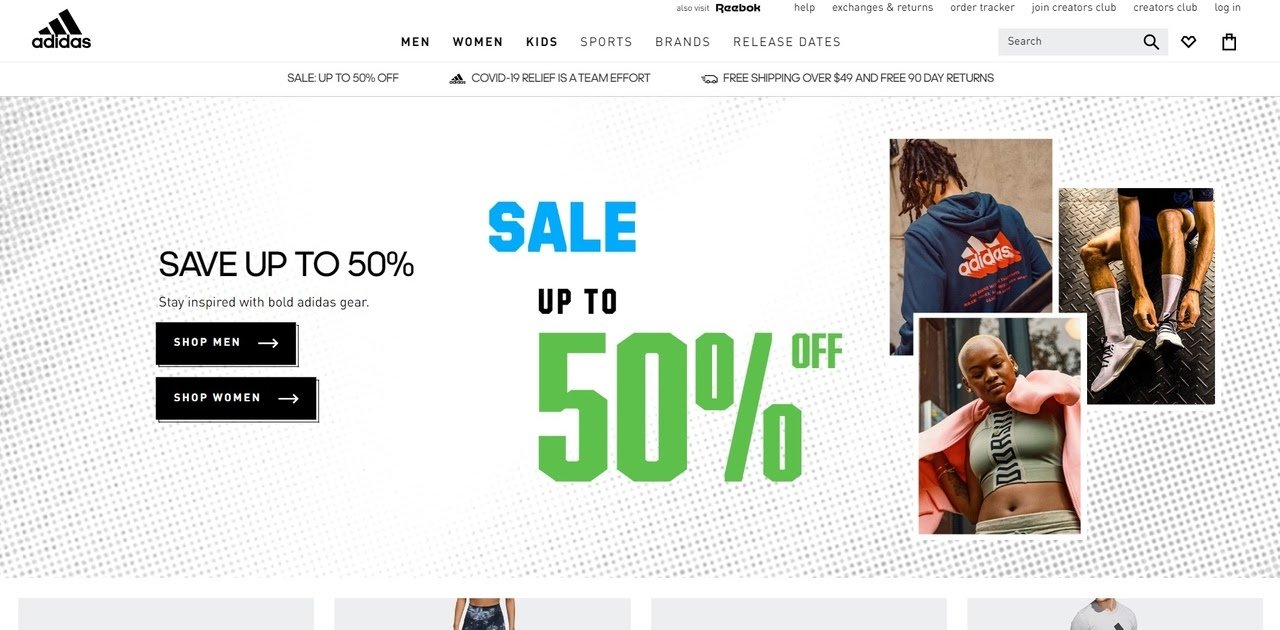
Adidas มีโฮมเพจและการออกแบบหมวดหมู่ที่ประสบความสำเร็จด้วยคะแนนประสิทธิภาพ 80.5 คะแนน
พวกเขามีหน้าแรกที่เรียบง่ายพร้อมองค์ประกอบที่จำเป็นทั้งหมด
อะไรคือองค์ประกอบของหน้าแรกที่ประสบความสำเร็จ?
Adidas แสดงสินค้าที่เพิ่งเปิดตัวและเป็นที่นิยมโดยไม่ทำให้หน้าแรกรก ความเรียบง่ายช่วยเพิ่มความสามารถใน การใช้งาน การนำเสนอ เมนูแบบเลื่อนลง ที่จัดระเบียบและใช้งานได้เพื่อเข้าถึงหมวดหมู่จะช่วยเพิ่มประสิทธิภาพ UX สูงสุด
ทำให้ลูกค้าของคุณค้นหาผลิตภัณฑ์ที่ต้องการได้ง่ายขึ้นด้วยส่วนหมวดหมู่ที่จัดไว้อย่างดีเพื่อเพิ่มอัตราการแปลง
2. ทำให้การค้นหาในไซต์ง่ายขึ้น

คุณต้องช่วยลูกค้าของคุณเพื่อให้แน่ใจว่าพวกเขาพบสิ่งที่พวกเขากำลังมองหา แถบค้นหาบนเว็บไซต์ที่ใช้งานง่ายช่วยเพิ่ม Conversion ยอดขายเพิ่มขึ้น และเพิ่มการมีส่วนร่วม
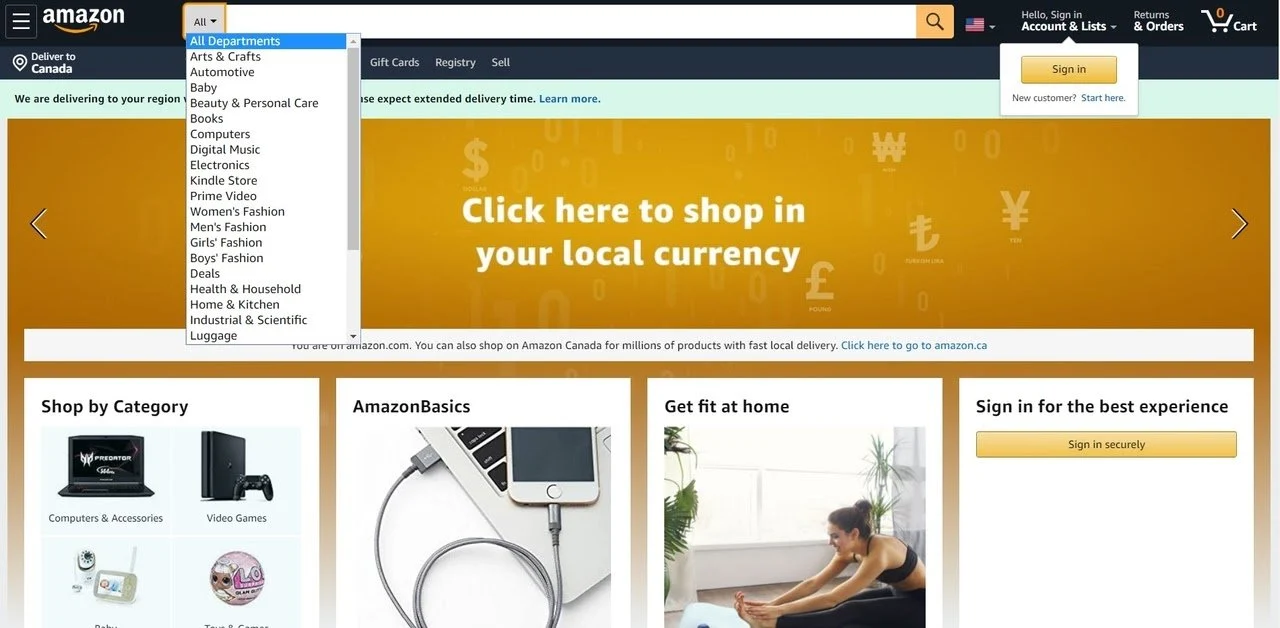
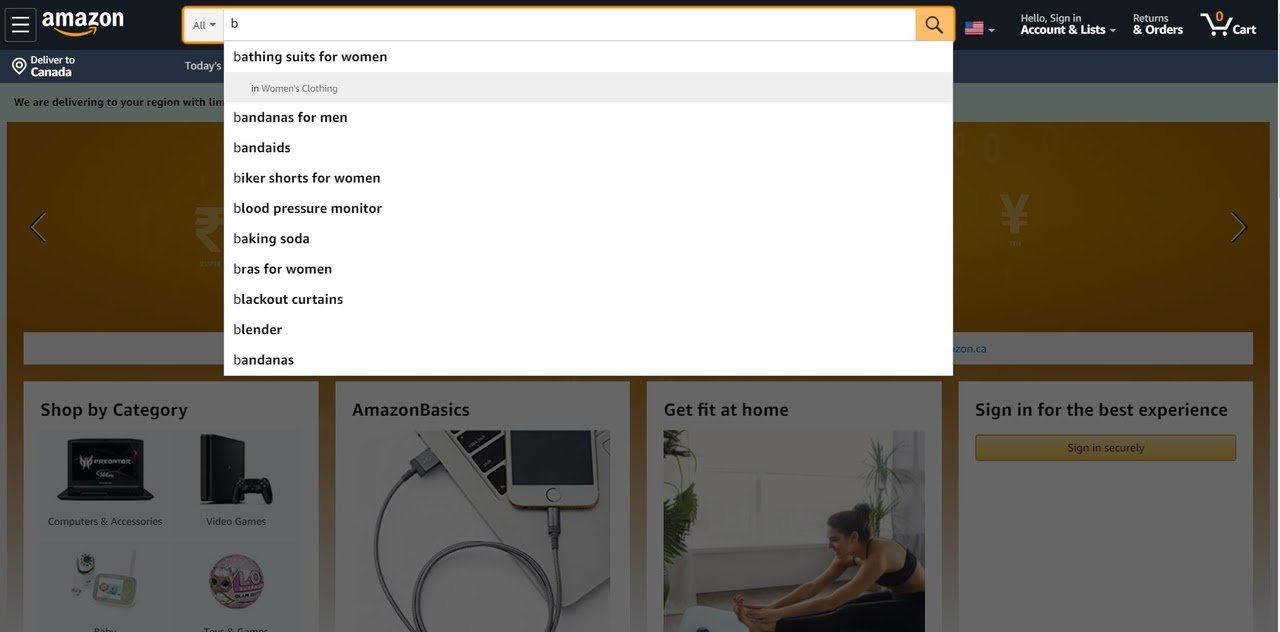
เกณฑ์มาตรฐานของ Amazon แสดงให้เห็นว่าพวกเขามีประสิทธิภาพการค้นหาในสถานที่ที่น่าทึ่งที่ 97.9
Amazon ให้ ช่องค้นหาที่ใช้งาน ง่ายพร้อมเมนูแบบเลื่อนลงอย่างง่ายเพื่อระบุผลิตภัณฑ์ที่ลูกค้ากำลังค้นหา
แนวปฏิบัติที่ดีที่สุดของการค้นหาในสถานที่มีอะไรบ้าง
- เปิดใช้งานการแก้ไขอัตโนมัติ เติมข้อความอัตโนมัติ ตัวกรอง
- แนะนำและแนะนำอัตโนมัติ
- ช่องค้นหาที่ทนต่อการสะกดผิด
- จัดเตรียมตัวกรองและแง่มุมต่างๆ มากมาย
- ความเข้ากันได้ของการค้นหาบนมือถือ
3. ปรับปรุงรายการผลิตภัณฑ์และประสิทธิภาพการกรอง

ปรับรายการผลิตภัณฑ์และประสิทธิภาพการกรองให้เหมาะสมเพื่อให้การค้นหาผลิตภัณฑ์มีประสิทธิผลและ เพิ่มอัตราการแปลง
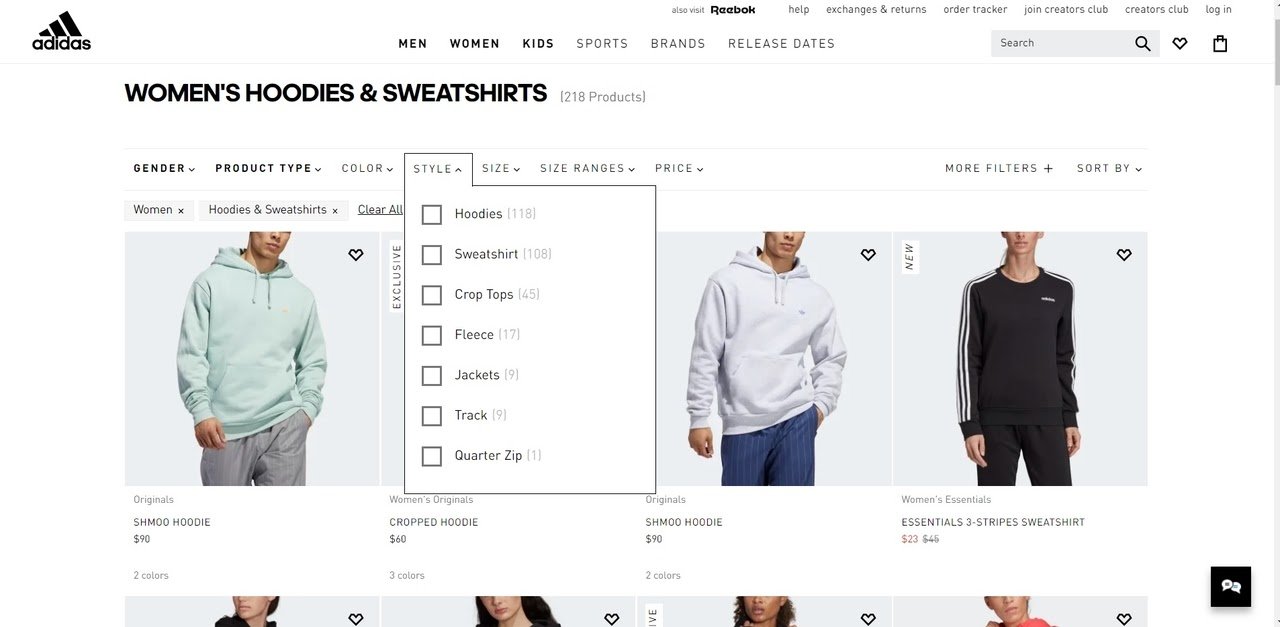
ลูกค้ามากกว่าครึ่งพอใจกับรายการผลิตภัณฑ์และประสิทธิภาพการกรองของ Adidas ซึ่งอยู่ที่ 59.9
Adidas รวมองค์ประกอบใดบ้างในรายการผลิตภัณฑ์
Adidas ได้จัด ทำข้อกำหนดที่ครอบคลุมในการกรองผลิตภัณฑ์ เช่น
- เพศ
- ประเภทสินค้า
- ประเภทสินค้า
- สี
- ขนาด
- วัสดุ
- ยี่ห้อ
- ช่วงราคา
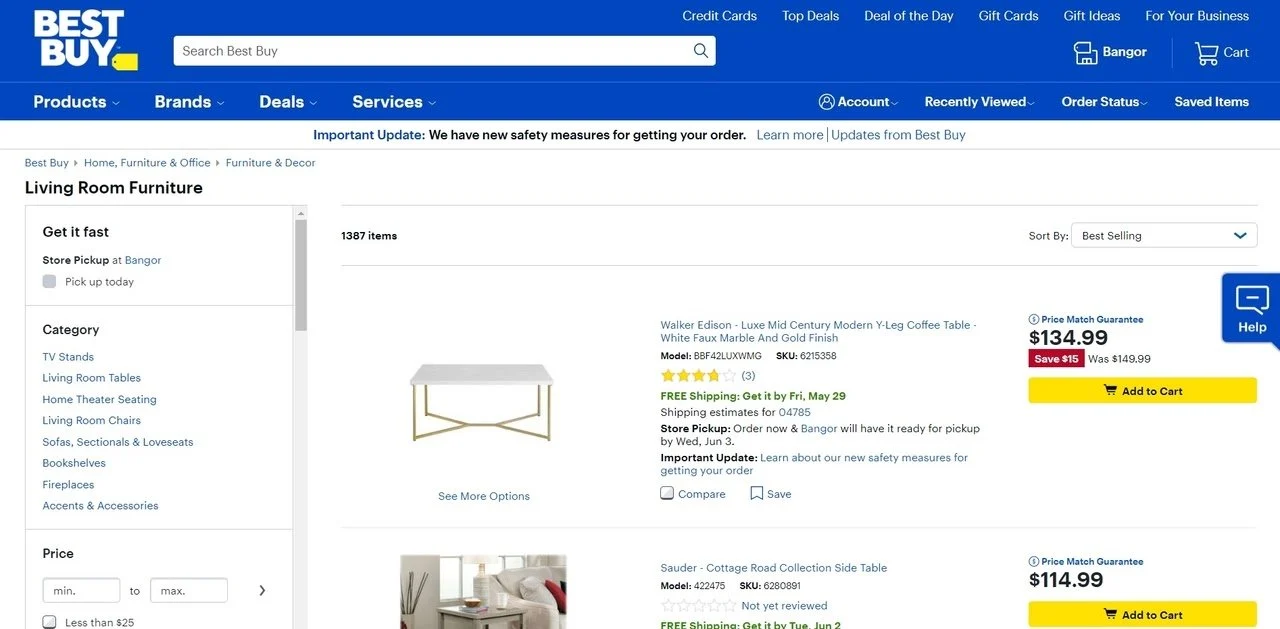
4. อนุญาตให้เปรียบเทียบผลิตภัณฑ์

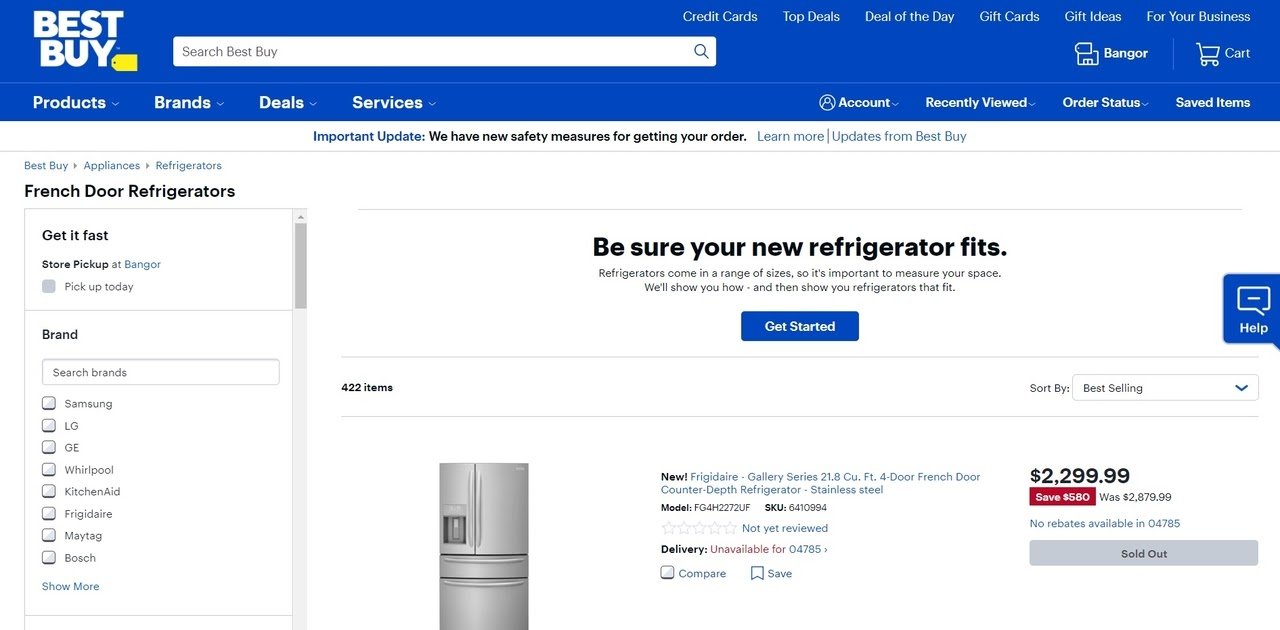
ไม่เป็นความลับที่นักช้อปออนไลน์จะเปรียบเทียบสินค้า คุณสามารถเปลี่ยนผู้เยี่ยมชมเป็นลูกค้าได้โดยอนุญาตให้เปรียบเทียบผลิตภัณฑ์ของคุณ เกณฑ์มาตรฐานของ Best Buy แสดงให้เห็นว่าพวกเขาเป็นหนึ่งในเว็บไซต์อีคอมเมิร์ซอันดับต้น ๆ ตามbaymard.com
Best Buy ให้ การเปรียบเทียบผลิตภัณฑ์ ซึ่งลูกค้าสามารถเปรียบเทียบคุณลักษณะและราคาของผลิตภัณฑ์ได้
จุดสำคัญคือการรู้เกณฑ์การตัดสินใจของลูกค้าของคุณ จากนั้น คุณสามารถบรรลุ การเพิ่มประสิทธิภาพอัตราการแปลง ที่ประสบความสำเร็จ
5. ปรับเค้าโครงหน้าผลิตภัณฑ์ของคุณให้เหมาะสม

หน้าผลิตภัณฑ์ที่รกและซับซ้อนลดการแปลงและการขาย การมีเค้าโครงหน้าผลิตภัณฑ์ ที่ชัดเจน และ น่าพอใจ เป็นขั้นตอนสำคัญในการเพิ่มประสิทธิภาพอัตราการแปลง
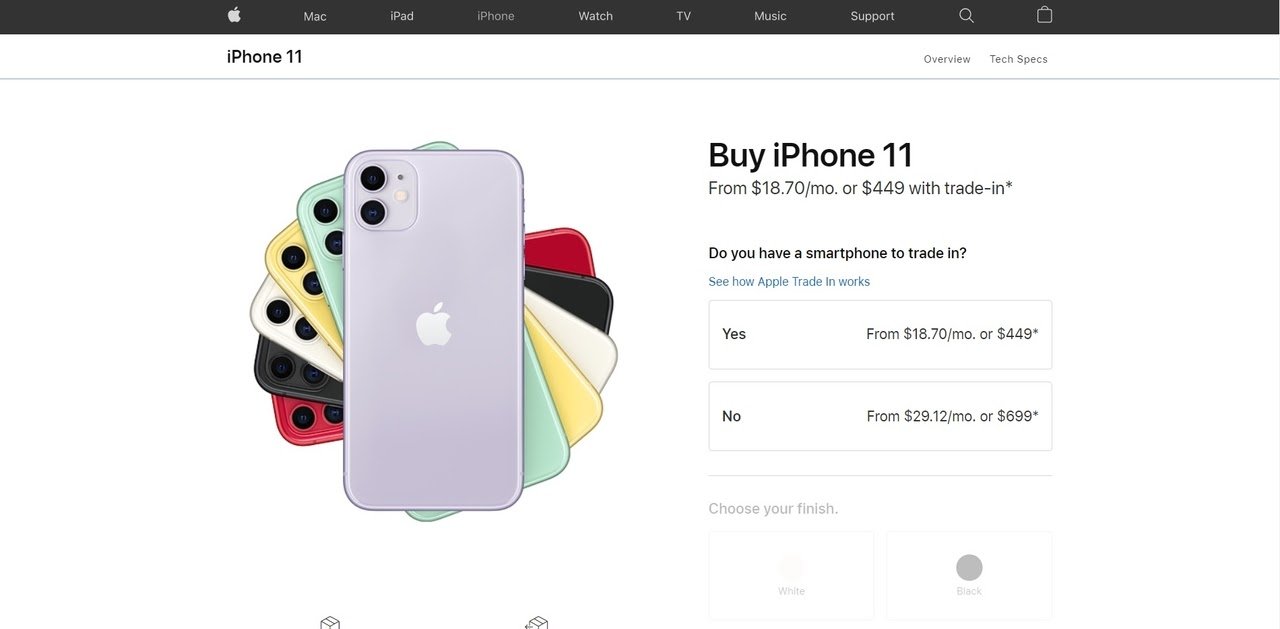
เกณฑ์มาตรฐานอีคอมเมิร์ซล่าสุดแสดงให้เห็นว่า Apple มีประสิทธิภาพการจัดวางหน้าผลิตภัณฑ์ที่ดี
Apple นำเสนอข้อมูลผลิตภัณฑ์ ตัวเลือก และการเปรียบเทียบผลิตภัณฑ์ใน รูปแบบหน้าผลิตภัณฑ์ ที่ เรียบง่าย และมีประสิทธิภาพ นอกจากนี้ยังมีส่วนคำถามที่พบบ่อย คำตอบจากชุมชน การให้คะแนน และบทวิจารณ์เพื่อโน้มน้าวให้ลูกค้าดำเนินการตามที่ต้องการตามหลักฐานทางสังคม
6. กำหนดผลิตภัณฑ์ของคุณอย่างมีประสิทธิภาพ

นักช้อปออนไลน์ตรวจสอบข้อมูลของผลิตภัณฑ์อย่างรอบคอบก่อนตัดสินใจซื้อ การกำหนดรายละเอียดผลิตภัณฑ์ของคุณอย่างละเอียดและการจัดเตรียมรูปภาพหรือวิดีโอคุณภาพสูงของผลิตภัณฑ์ของคุณเป็นสิ่งสำคัญสำหรับ การเพิ่มประสิทธิภาพอัตราการแปลงที่ดีขึ้น
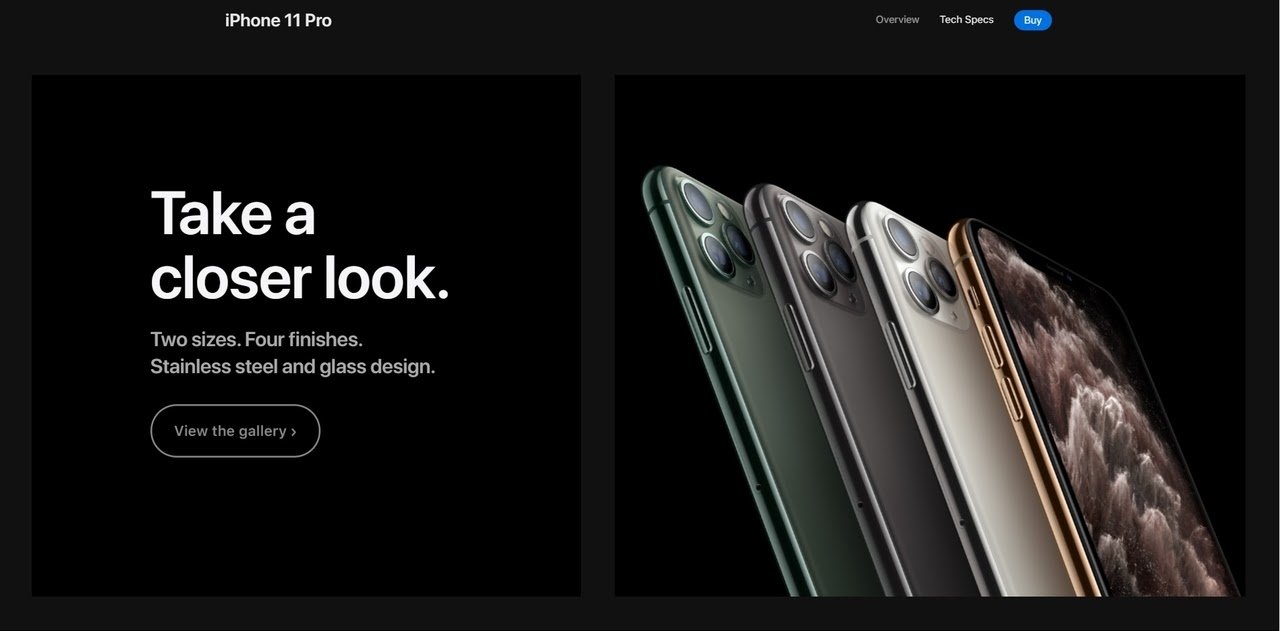
เกณฑ์มาตรฐานของ Apple พิสูจน์ว่าพวกเขามี UI แกลเลอรีรูปภาพที่น่าทึ่ง
คุณสามารถเพิ่มประสิทธิภาพหน้าผลิตภัณฑ์ของคุณเพื่อให้มีอัตรา Conversion สูงขึ้นโดยการแสดงรูปภาพคุณภาพสูงที่แสดงคุณลักษณะของผลิตภัณฑ์ของคุณ
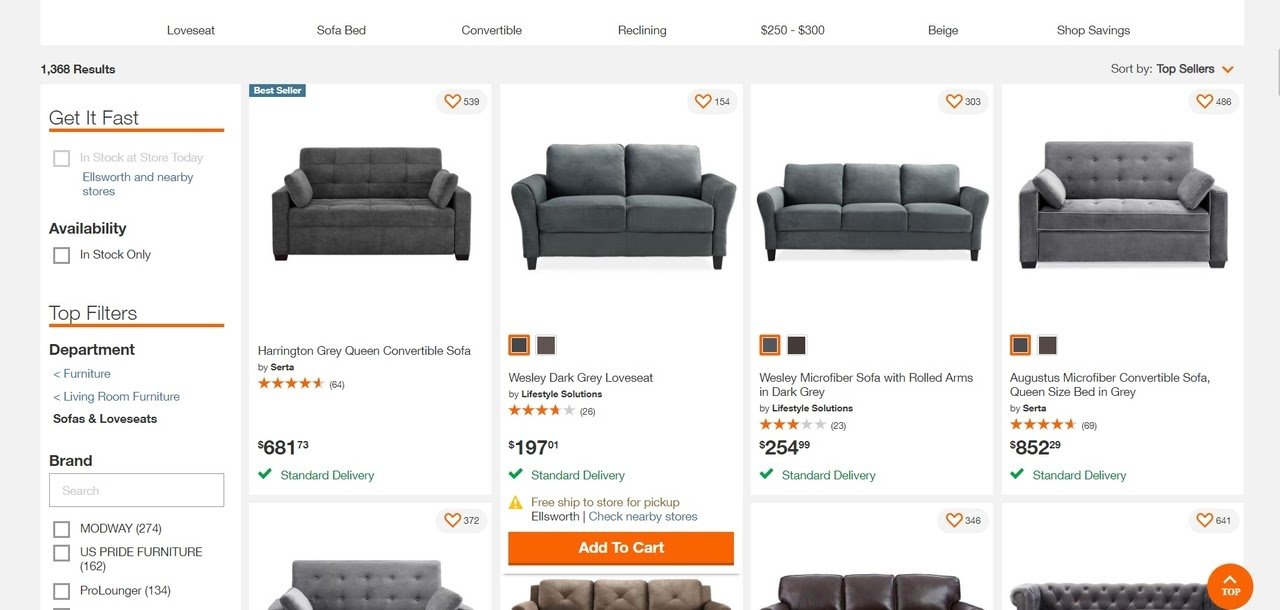
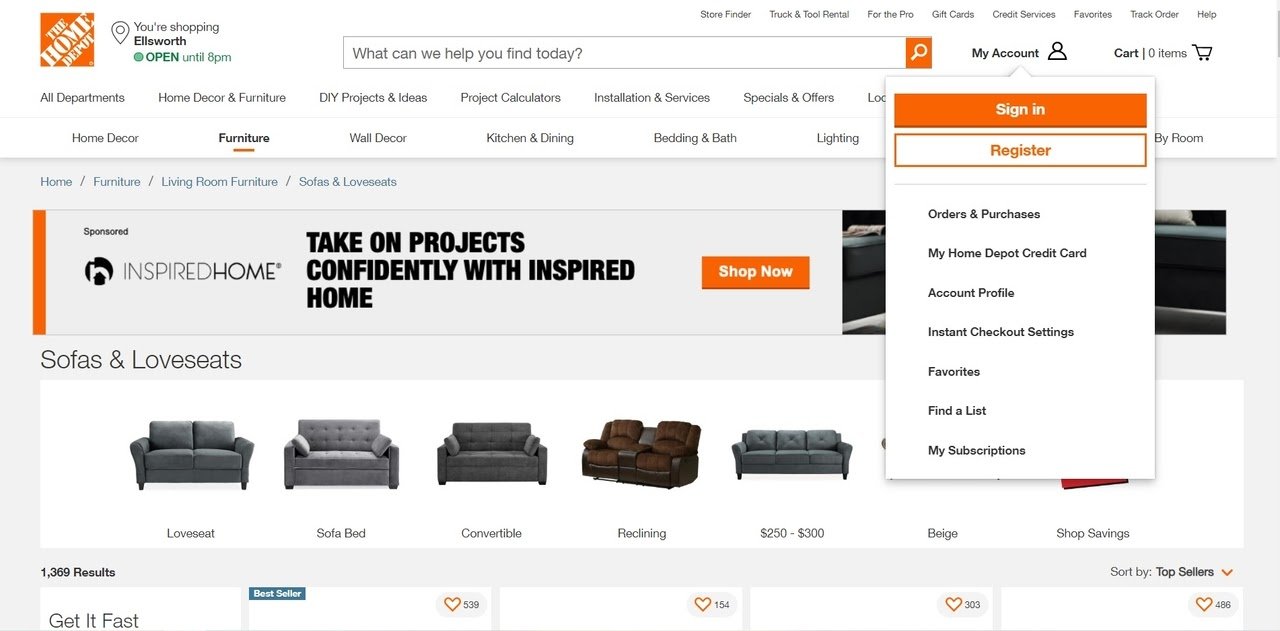
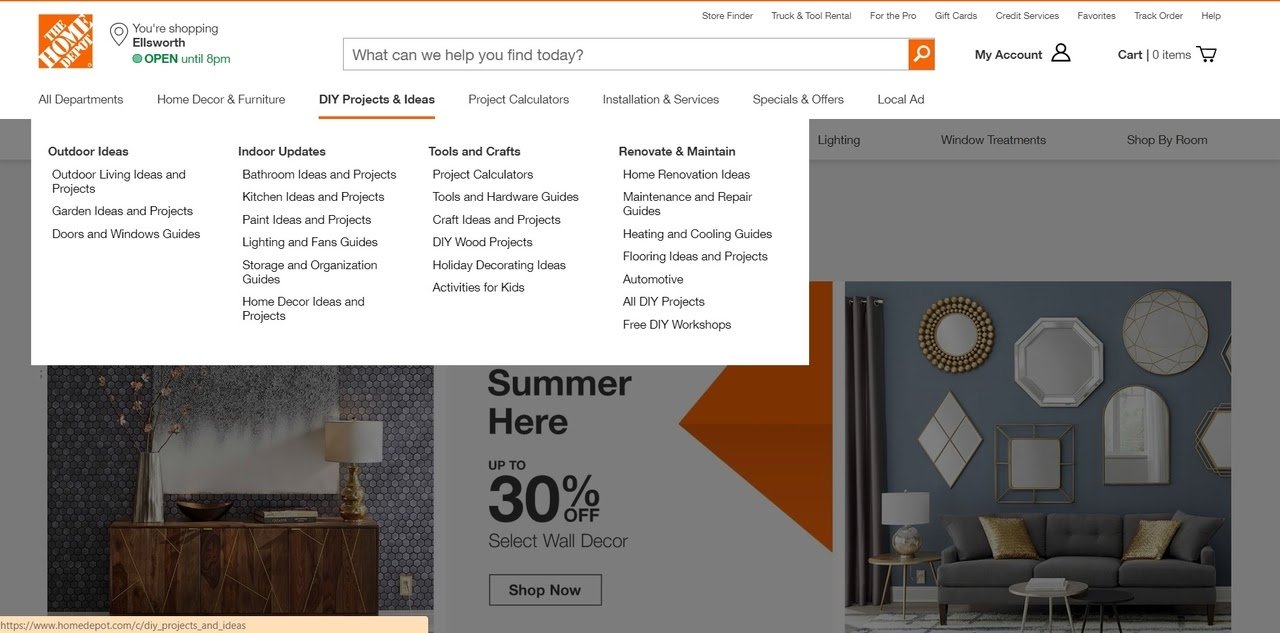
เว็บไซต์อีคอมเมิร์ซอันดับต้น ๆ Home Depot มีประสิทธิภาพ คำอธิบายผลิตภัณฑ์ ที่สมบูรณ์แบบ
คำอธิบายผลิตภัณฑ์อย่างละเอียดและกว้างขวางทำให้เกิด Conversion!
7. ใช้ CTA ที่ชัดเจน

คำกระตุ้นการตัดสินใจที่ชัดเจนช่วยปรับปรุงประสบการณ์ของผู้ใช้ เนื่องจากช่วยเพิ่มความสามารถในการใช้งานเว็บไซต์ของคุณ
ตัวอย่างเช่น ประสิทธิภาพของส่วน 'ซื้อ' ของ Home Depot คือ 98.4 พวกเขาให้ CTA ที่ชัดเจน เช่น 'ซื้อเลย' หรือ 'หยิบใส่ตะกร้า' ซึ่งกระตุ้นให้เกิด Conversion มากขึ้น
คุณควรใช้ CTA ที่โดดเด่นในป๊อปอัปของคุณด้วย บริการป๊อปอัปที่เป็นมิตรกับผู้ใช้ เช่น Popupsmart ที่สามารถผสานรวมกับเว็บไซต์ของคุณได้อย่างราบรื่นและให้การออกแบบป๊อปอัปที่ทันสมัยซึ่งช่วยเพิ่มการแปลง
8. รวมหลักฐานทางสังคม

หลักฐานทางสังคมเป็นรากฐานที่สำคัญเมื่อต้องตัดสินใจว่าจะซื้อผลิตภัณฑ์หรือไม่ รวมบทวิจารณ์และการให้คะแนนผลิตภัณฑ์บนเว็บไซต์ของคุณเพื่อให้มีอัตราการแปลงที่สูงขึ้น
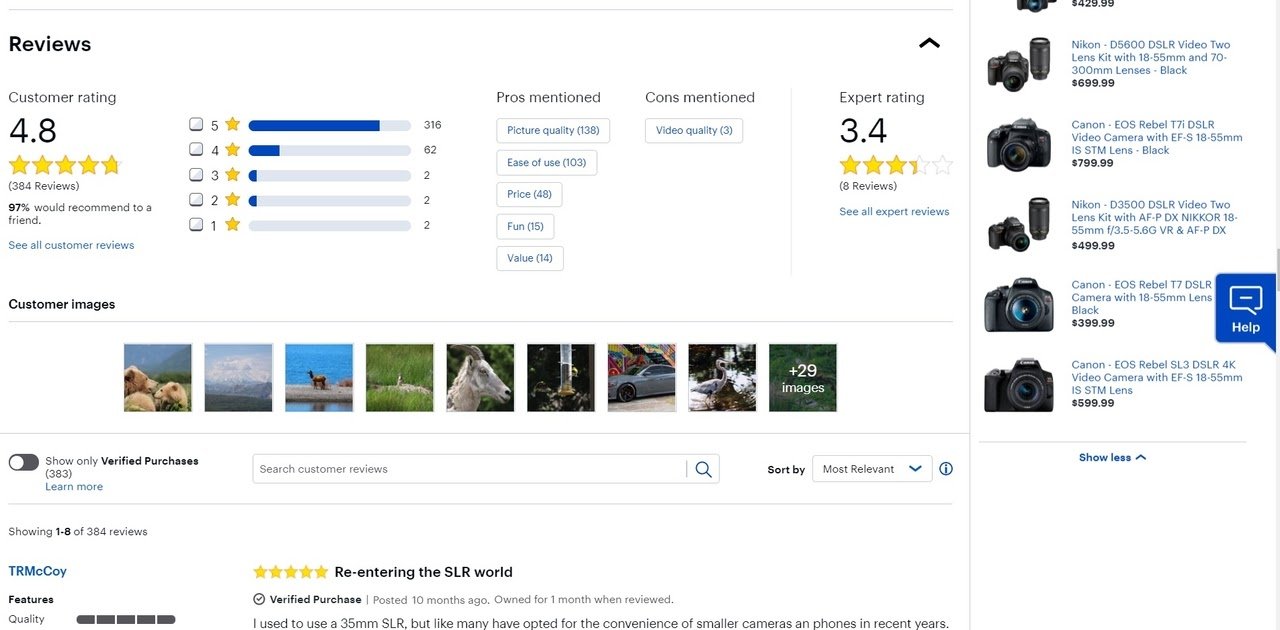
Best Buy มีประสิทธิภาพ 'บทวิจารณ์ของผู้ใช้' ที่ยอดเยี่ยมที่ 110.7 พวกเขาให้สถานที่สำหรับบทวิจารณ์ของผู้ใช้ในหน้าผลิตภัณฑ์ซึ่งช่วยปรับปรุง ประสิทธิภาพ UX โดยรวม
หลักฐานทางสังคมคืออะไร?
- การใช้ป๊อปอัปเพื่อแสดงหลักฐานทางสังคมเป็นหนึ่งในแนวทางปฏิบัติที่ดีที่สุดเพื่อให้ได้รับความไว้วางใจจากลูกค้าและเพิ่ม Conversion ดู ตัวอย่างป๊อปอัปการพิสูจน์ทางสังคม ของตัวสร้างป๊อปอัป Popupsmart
- ตอนนี้คุณสามารถคัดลอกและแก้ไขได้อย่างง่ายดายตามที่คุณต้องการ ไปที่ ตู้โชว์เทมเพลตป๊อปอัป ของเราเพื่อค้นหา
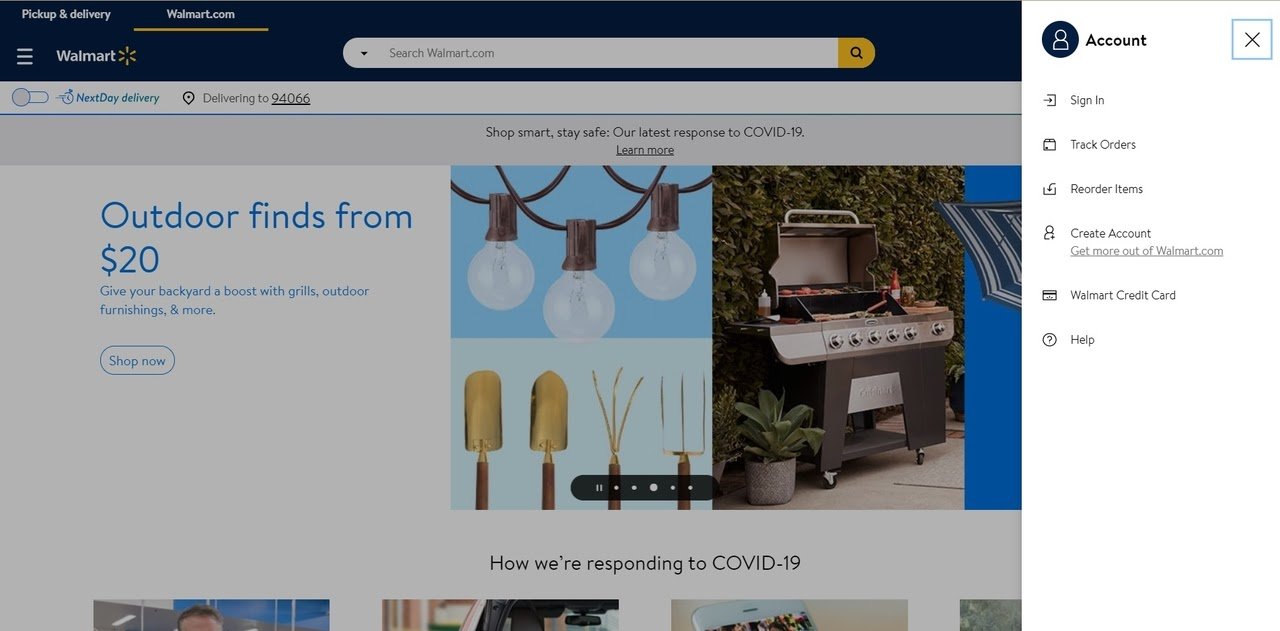
9. อนุญาตให้ลูกค้าชำระเงินและเลือกบัญชี

ผู้เยี่ยมชมของคุณบางคนไม่มีความอดทนและมีเวลาเพียงพอในการสร้างบัญชีเพื่อซื้อผลิตภัณฑ์ของคุณ ดังนั้น คุณควรอนุญาตให้ลูกค้าชำระเงินและเลือกบัญชีเพื่อ การเพิ่มประสิทธิภาพอัตราการแปลงที่ประสบความสำเร็จ นอกจากนี้ การสร้างบัญชีควรเป็นเรื่องง่าย
Walmart มีการเลือกบัญชีที่ดีและประสิทธิภาพการสร้างที่ 81.7 พวกเขามีรายการช่องป้อนข้อมูลที่จำเป็นซึ่งไม่ได้ผลักดันลูกค้าออกไป
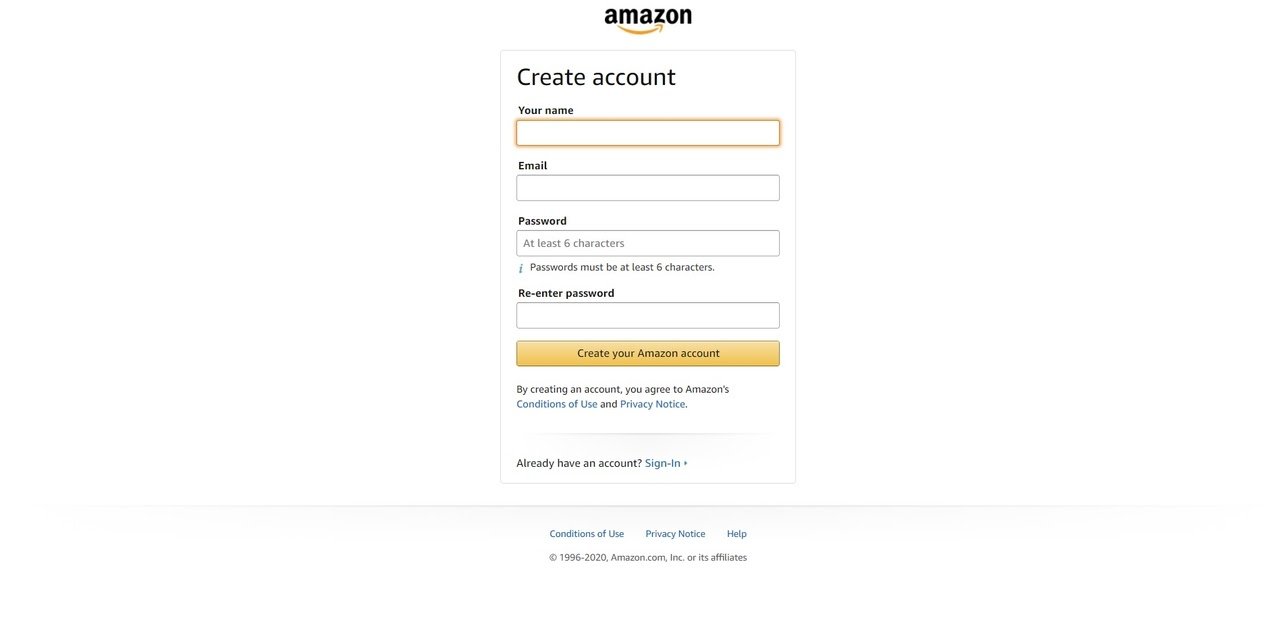
10. กำจัดการสร้างรหัสผ่านที่ซับซ้อน

ปรับปรุงประสิทธิภาพบัญชีลูกค้าเพื่อเพิ่มประสิทธิภาพเว็บไซต์อีคอมเมิร์ซของคุณให้มีอัตราการแปลงที่สูงขึ้น ลูกค้าของคุณไม่ว่าจะซ้ำหรือใหม่ จัดการกระบวนการซื้อของและการมีส่วนร่วมกับแบรนด์ผ่านบัญชีของพวกเขา

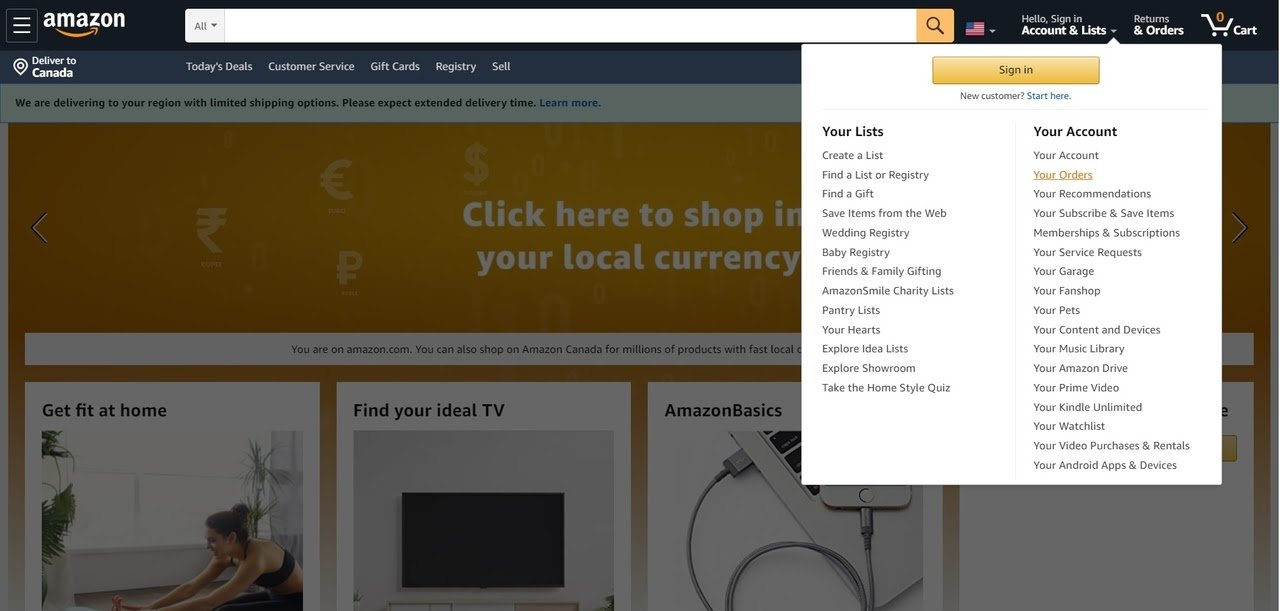
Amazon ให้ประสิทธิภาพบัญชีลูกค้าที่ดีที่ 63.0
คุณสามารถเพิ่มประสิทธิภาพเว็บไซต์ของคุณเพื่อ ประสิทธิภาพบัญชีลูกค้าที่ดีขึ้น เช่น Amazon ยังไง? ทำให้ขั้นตอนการสร้างบัญชีง่ายขึ้นโดยขจัดการสร้างรหัสผ่านที่ซับซ้อนซึ่งทำให้ลูกค้าออกจากเว็บไซต์ของคุณ
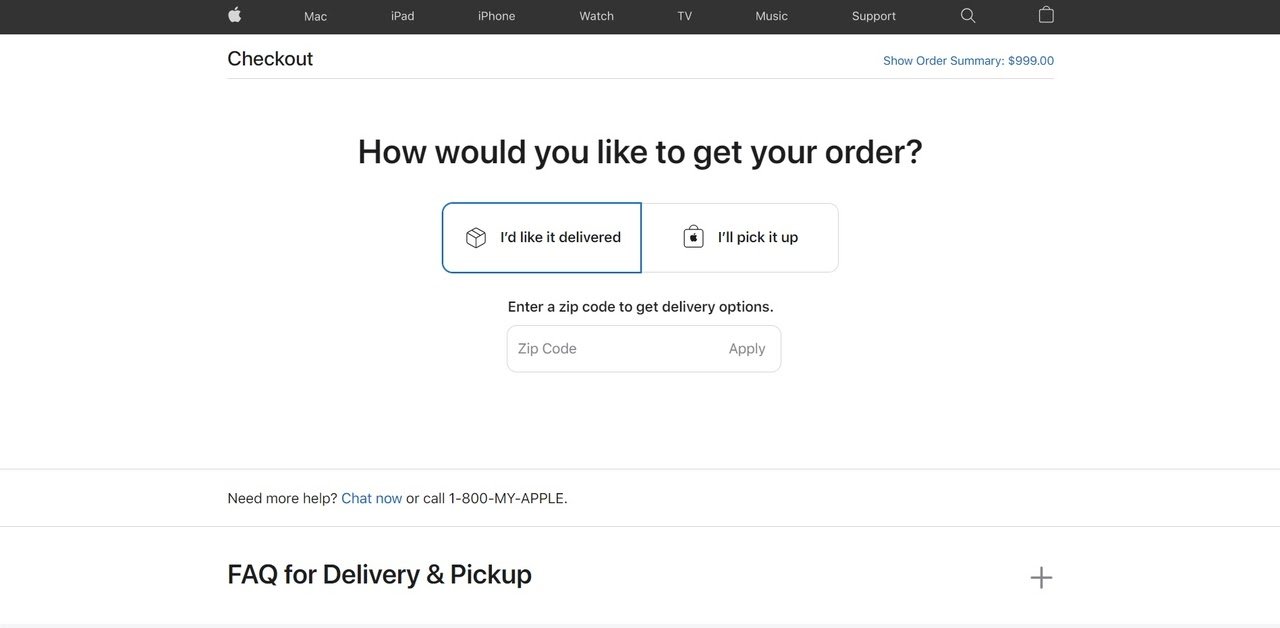
11. เสนอตัวเลือกการจัดส่งฟรีและการจัดส่งสินค้าฟรี

ใครๆ ก็ชอบ ส่งฟรี! รวมป้ายจัดส่งฟรีและจะเปลี่ยนลูกค้าได้มากขึ้นอย่างน่าอัศจรรย์ การจัดส่งเป็นปัจจัยสำคัญที่ต้องพิจารณาในการซื้อสินค้าออนไลน์ ตรวจสอบว่าคุณมีตัวเลือกการจัดส่งเพียงพอเพื่อเพิ่มประสิทธิภาพ UX
ลูกค้าของ Best Buy ดูพึงพอใจกับประสิทธิภาพ การจัดส่ง และการ รับ ของที่ร้านซึ่งอยู่ที่ 112.0
พวกเขาให้การจัดส่งฟรีสำหรับผลิตภัณฑ์จำนวนมากและอนุญาตให้รับสินค้าจากร้านค้าฟรี นอกจากนี้ยังให้เวลาการจัดส่งโดยประมาณ ตัวเลือกการจัดส่ง และข้อมูล
12. เก็บแบบฟอร์มที่จำเป็นให้ง่ายขึ้น

ช่องป้อนข้อมูลที่ยาวและซับซ้อนจะลดประสิทธิภาพของ UX คุณควรหลีกเลี่ยงการขอข้อมูลที่ไม่จำเป็น
Apple เก็บข้อมูลที่จำเป็น อย่างง่าย และ ตรงประเด็น ดูเหมือนว่าลูกค้าจะพอใจกับข้อมูลนี้เนื่องจากประสิทธิภาพของข้อมูลลูกค้าและที่อยู่คือ 87.3
13. เปิดใช้งานการเติมข้อความอัตโนมัติ

คุณลักษณะเติมข้อความอัตโนมัติเป็นส่วนสำคัญของการค้นหาในสถานที่จริง แบรนด์อีคอมเมิร์ซชั้นนำอย่าง Amazon ใช้คุณสมบัติเติมข้อความอัตโนมัติบนแถบค้นหา
เหตุใดการเติมข้อความอัตโนมัติจึงมีความสำคัญ
- ให้ทางเลือกแก่ผลิตภัณฑ์ที่ค้นหา
- ยืนยันความพร้อมของสินค้า
- แนะนำลูกค้า
- ช่วยขจัดการสะกดผิด
14. ปรับปรุงปัญหาความคงอยู่ของข้อมูลและการตรวจสอบ

ลูกค้าคาดหวังว่าจะได้ดำเนินการซื้อให้เสร็จสิ้นโดยเร็วที่สุด คุณอาจสูญเสียโอกาสในการขายเนื่องจากข้อผิดพลาดในการตรวจสอบอย่างต่อเนื่อง ไม่มีใครชอบกรอกข้อมูลเดิมซ้ำแล้วซ้ำเล่า!
เกณฑ์มาตรฐานแสดงว่า Home Depot มีข้อผิดพลาดในการตรวจสอบความถูกต้องและประสิทธิภาพการคงอยู่ของข้อมูลอยู่ที่ 86.7
สร้างเส้นทางการช็อปปิ้งออนไลน์ที่ราบรื่นสำหรับลูกค้าของคุณ เช่น Home Depot แล้วคุณจะเห็นความแตกต่าง
15. ใช้รายการแบบเลื่อนลงอย่างถูกต้อง

เมนูแบบเลื่อนลงเป็นเหมือนเข็มทิศให้ผู้ใช้ไปยังส่วนต่างๆ ในเว็บไซต์ของคุณจนกว่าจะถึงผลิตภัณฑ์ที่ต้องการ คุณควรทดสอบ เมนูแบบเลื่อนลง ก่อนล่วงหน้าเพื่อรับประกันความสามารถใน การใช้งาน เว็บไซต์ของคุณและเพิ่มอัตราการแปลงสูงสุด นอกเหนือจากเมนูแบบเลื่อนลงหมวดหมู่แล้ว เมนูแบบเลื่อนลง "บัญชีของฉัน" ยังมีความจำเป็นต่อการปรับปรุง UX ด้วย
เกณฑ์มาตรฐานของ Home Depot ระบุว่าการใช้งานดรอปดาวน์นั้นยอดเยี่ยม
Home Depot มีประสิทธิภาพดรอปดาวน์ของบัญชีอยู่ที่ 51.4
16. ตรวจสอบและแก้ไขรายการรถเข็น

การตรวจสอบคำสั่งซื้อช่วยให้ลูกค้าตรวจสอบรายละเอียดทั่วไปของคำสั่งซื้อของตนก่อนทำการสั่งซื้อได้เสร็จสิ้น คุณเปิดใช้การตรวจสอบคำสั่งซื้อและแก้ไขรายการรถเข็นเพื่อเพิ่ม Conversion ได้
Amazon มีประสิทธิภาพการตรวจสอบคำสั่งซื้อที่ 67.7
17. บัญชีลูกค้าที่มีประสิทธิภาพ

บัญชีลูกค้าช่วยให้ลูกค้าที่ลงทะเบียนมีความสัมพันธ์เชิงโต้ตอบกับเว็บไซต์อีคอมเมิร์ซของคุณ โดย การลงทะเบียน ลูกค้าของคุณสามารถ;
- ทำรีวิวสินค้า
- มีส่วนร่วมกับชุมชนแบรนด์
- รับคำแนะนำผลิตภัณฑ์ทางอีเมล
- เก็บข้อมูลการเรียกเก็บเงิน
Amazon มีหนึ่งในประสิทธิภาพ UX ของบัญชีลูกค้าที่ดีที่สุดซึ่งก็คือ 63.0
คุณสามารถเพิ่มประสิทธิภาพอัตราการแปลงโดยการสร้างบัญชีลูกค้าที่เป็นมิตรต่อผู้ใช้และมีประสิทธิภาพ
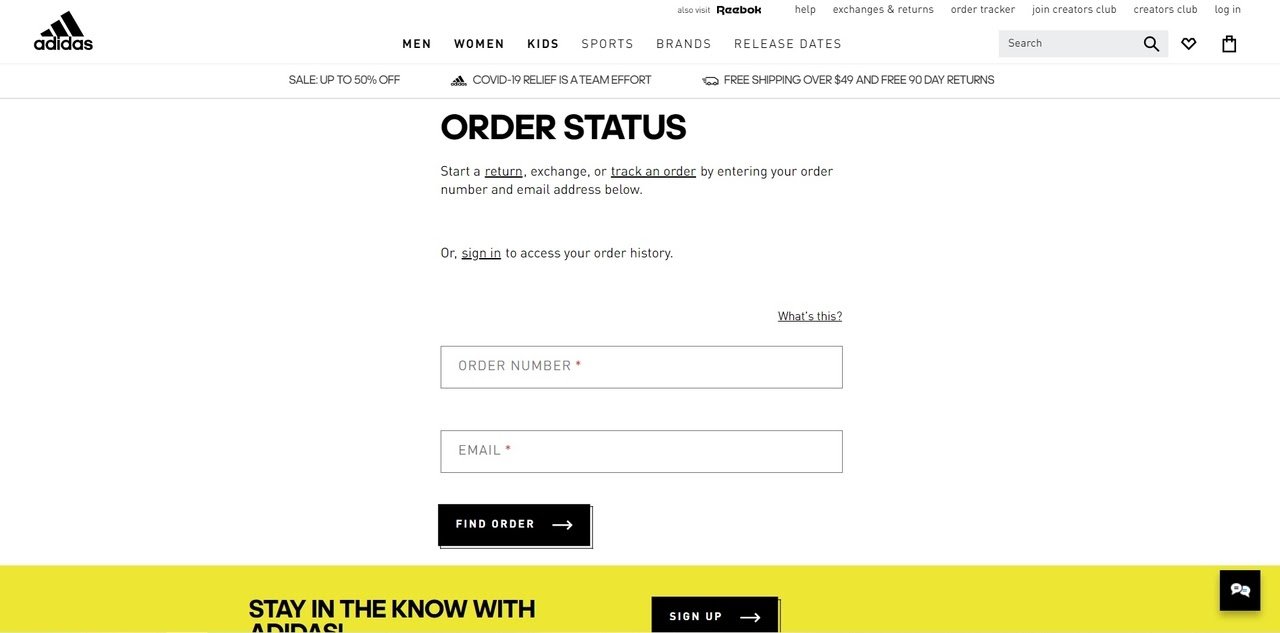
18. ให้การติดตามคำสั่งซื้อที่ดีขึ้น

ลูกค้ามองว่าการติดตามคำสั่งซื้อเป็น คุณลักษณะที่ต้องมี ของเว็บไซต์อีคอมเมิร์ซ การติดตามคำสั่งซื้อที่ดีขึ้นหมายถึงการเพิ่มยอดขายและ Conversion ความล้มเหลวในการจัดส่งและการขาดข้อมูลการติดตามคำสั่งซื้อทำให้เกิดการวิจารณ์ที่ไม่ดีและการสูญเสียลูกค้า
แนวทางปฏิบัติที่ดีที่สุดสำหรับการติดตามคำสั่งซื้อคืออะไร
- หมายเลขติดตามและลิงค์
- เวลาจัดส่งโดยประมาณ
- ติดตามข้อมูลบนเว็บไซต์
- หมายเลขคำสั่งซื้อและการติดตามโดยผู้ใช้เข้าสู่ระบบ
- แจ้งสถานะการจัดส่ง
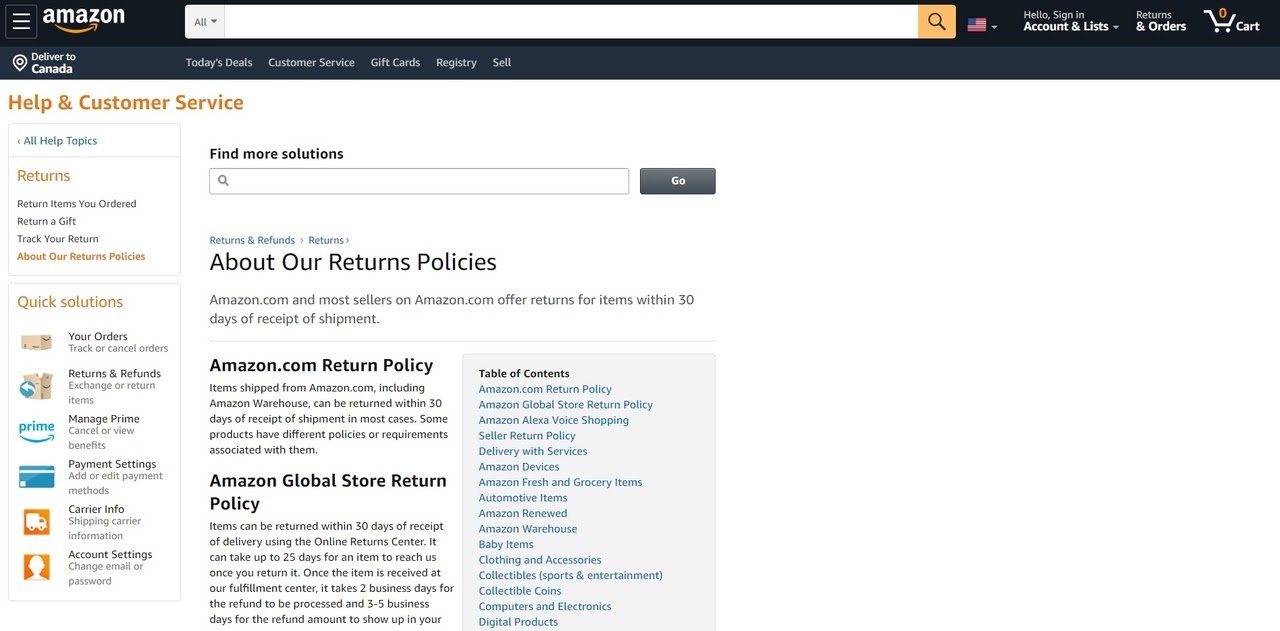
19. ทำให้การคืนสินค้าง่ายขึ้น

การสร้าง นโยบายการคืน สินค้าที่เหมาะสมสำหรับธุรกิจอีคอมเมิร์ซของคุณเป็นสิ่งสำคัญสำหรับการเพิ่มประสิทธิภาพอัตราการแปลง หากคุณมีนโยบายคืนสินค้ามากเกินไป ลูกค้าอาจละเมิดนโยบายนี้ และคุณจะต้องเสียเงินจำนวนมาก
ในทำนองเดียวกัน หากคุณใส่คำที่น่ากลัวเช่น 'เราไม่รับผิดชอบ' ในนโยบาย ลูกค้าจะลังเลที่จะซื้อ และคุณจะสูญเสียรายได้ที่อาจเกิดขึ้น ดูเหมือนว่าอเมซอนจะมีนโยบายคืนสินค้าที่ดีที่ลูกค้าชอบ
เกณฑ์มาตรฐานล่าสุดระบุว่าประสิทธิภาพการคืนคำสั่งซื้อของ Amazon คือ 125.0!
นโยบายการคืนสินค้าทั่วไปของ Amazon ที่ทำให้เป็นที่พอใจคืออะไร? ส่วนใหญ่ผลิตภัณฑ์ที่จัดส่งจาก Amazon.com สามารถส่งคืนได้ภายใน 30 วันหลังจากได้รับการจัดส่ง
โอกาสในการคืนสินค้า ช่วยขจัดความลังเลใจของนักช้อปออนไลน์เกี่ยวกับสินค้าที่นำไปสู่การขายและการแปลงที่มากขึ้น
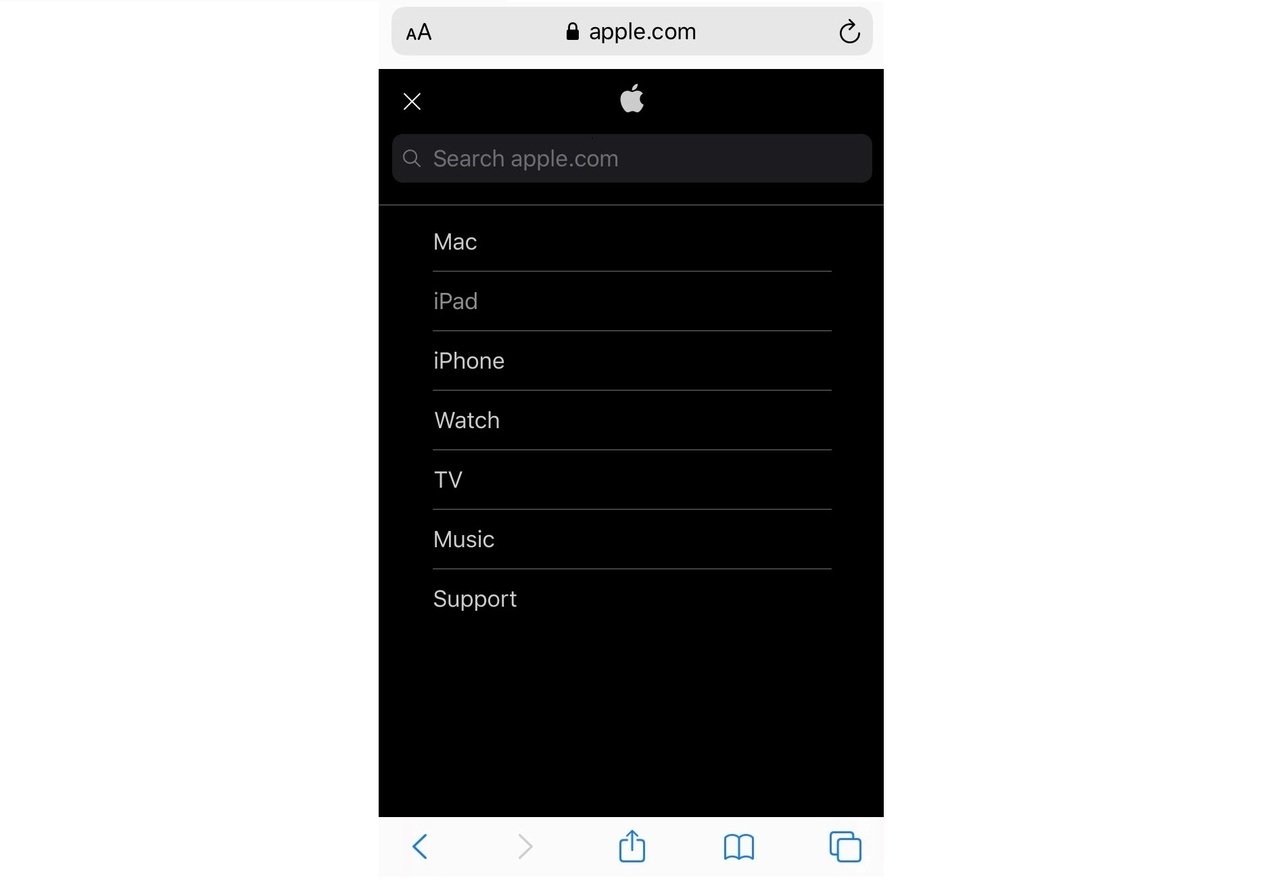
20. การปฏิบัติตามข้อกำหนดของมือถือเต็มรูปแบบ

ภายในปี 2564 ยอดขายอีคอมเมิร์ซบนมือถือคาดว่าจะคิดเป็น 54% ของอีคอมเมิร์ซทั้งหมด ซึ่งหมายความว่าคุณควรเพิ่มประสิทธิภาพเว็บไซต์อีคอมเมิร์ซของคุณให้สอดคล้องกับมือถือ! คุณสามารถเห็นการเติบโตสูงสุดในธุรกิจของคุณหากคุณให้บริการอีคอมเมิร์ซบนมือถือ
เกณฑ์มาตรฐาน UX แสดงให้เห็นว่า Apple มีประสิทธิภาพอีคอมเมิร์ซบนมือถือที่ 57 พวกเขามีอินเทอร์เฟซมือถือที่สะอาดที่ช่วยให้ประสบการณ์การช็อปปิ้งออนไลน์ที่เรียบง่าย
ตั้งเป้าที่จะเพิ่ม ประสิทธิภาพ UX ของสิ่งเหล่านี้เพื่อการเพิ่มประสิทธิภาพอีคอมเมิร์ซบนมือถือและอัตราการแปลงที่ดีขึ้น:
- หน้าแรกมือถือ
- การนำทางหลักและหมวดหมู่
- การค้นหาไซต์บนมือถือ
- รายการสินค้า
- ชำระเงินมือถือ
- แบบฟอร์มมือถือ
เราทราบถึงความสำคัญของความเข้ากันได้กับอุปกรณ์เคลื่อนที่เพื่อ ประสิทธิภาพ UX ที่ดีขึ้น นั่นเป็นเหตุผลที่ ป๊อปอัปบนมือถือ ของ Popupsmart เป็นมิตรกับ ux
21. ทดสอบเว็บไซต์ของคุณ

อยู่อย่างปลอดภัยดีกว่าเสียใจ! คุณควรทดสอบประสิทธิภาพโดยรวมของเว็บไซต์ของคุณก่อนที่จะเสร็จสิ้น การเพิ่มประสิทธิภาพอัตราการแปลง ของคุณ ด้วยวิธีนี้ คุณจะไม่มีที่สำหรับความคลาดเคลื่อนหรือข้อผิดพลาดที่จะลดอัตราการแปลงของคุณ
การทดสอบเว็บไซต์อีคอมเมิร์ซบางประเภทมีอะไรบ้าง
- การทดสอบการใช้งาน
- การทดสอบการทำงาน
- การทดสอบ A/B
- การทดสอบฐานข้อมูล
- การทดสอบความปลอดภัย
- การทดสอบประสิทธิภาพ
- แอปพลิเคชันมือถือ/ การทดสอบการตอบสนอง
22. มีการออกแบบโดยรวมที่น่าดึงดูดใจ

คุณได้ทดสอบเว็บไซต์ของคุณแล้ว และทุกอย่างก็ใช้ได้ดี ตอนนี้เป็นอย่างไร สิ่งสำคัญคือต้องใส่ใจกับ การออกแบบเว็บไซต์อีคอมเมิร์ซ
สร้างความประทับใจให้กับลูกค้าของคุณด้วยการออกแบบเว็บไซต์ที่สวยงามซึ่งสะท้อนถึงแบรนด์ของคุณ เพื่อให้มี การออกแบบที่สะดุดตา คุณสามารถเพิ่มประสิทธิภาพได้
- แบบอักษร
- รูปภาพ
- ความสอดคล้อง
- โทนสี
- การออกแบบทั่วทั้งไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่
- สินค้าไฮไลท์
บทสรุป
การเพิ่มประสิทธิภาพอัตราการแปลงจะแตกต่างกันไปตามธุรกิจและประเภทอุตสาหกรรม ฉันหวังว่าด้วย เคล็ดลับ 22 ข้อเหล่านี้สำหรับการเพิ่มประสิทธิภาพอัตรา Conversion ด้วยการเปรียบเทียบของไซต์อีคอมเมิร์ซชั้นนำ 6 แห่ง คุณสามารถกระตุ้นให้เกิด Conversion มากขึ้น
ทำการทดสอบต่อไปจนกว่าคุณจะพบสิ่งที่ดีที่สุดสำหรับไซต์อีคอมเมิร์ซของคุณ แจ้งให้เราทราบหากเคล็ดลับเหล่านี้ใช้ได้ผลสำหรับคุณหรือแบ่งปันความคิดเห็นของคุณกับเราด้านล่าง
