การใช้แดชบอร์ด Oncrawl เพื่อระบุและจัดลำดับความสำคัญของปัญหากับ Core Web Vitals
เผยแพร่แล้ว: 2021-07-12Core Web Vitals ได้กลายเป็นตัวชี้วัดสำคัญในการติดตาม SEO ซึ่งถือเป็นหัวใจสำคัญของการอัปเดตอัลกอริทึมในช่วงซัมเมอร์นี้ของปี 2021 เนื่องจากได้กลายมาเป็นส่วนหนึ่งของอัลกอริทึมการจัดอันดับที่เน้นไปที่ Page Experience สำหรับการค้นหา
Core Web Vitals คืออะไร?
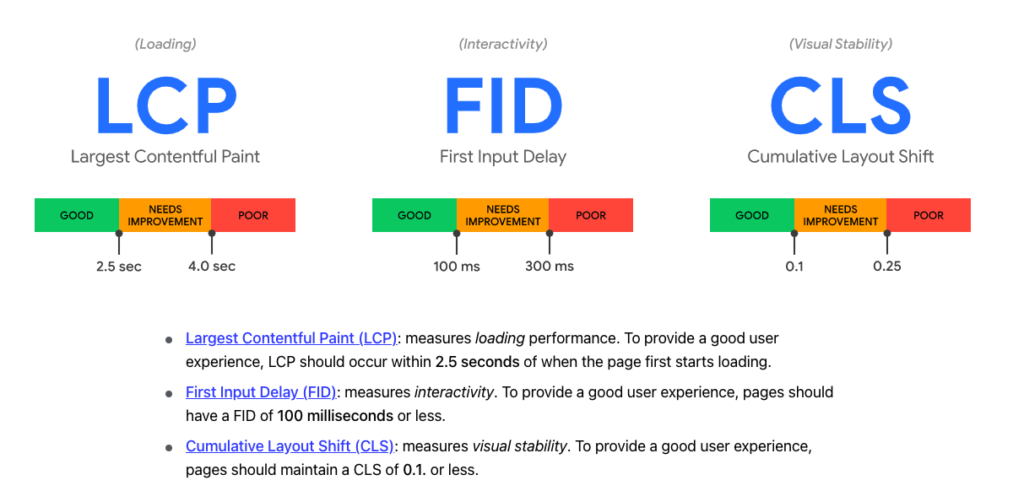
เริ่มจากบริบทกันก่อน: Core Web Vitals คืออะไร ปัจจุบันมีตัวชี้วัดสามตัวที่กำหนดโดยความคิดริเริ่มของ web.dev ที่นำโดย Google ซึ่งใช้เพื่อวัดประสบการณ์ของผู้ใช้ในเชิงปริมาณบนหน้าเว็บ:
- การลงสีที่มีเนื้อหามากที่สุด ซึ่งโดยพื้นฐานแล้วคือระยะเวลาที่ใช้องค์ประกอบที่ใหญ่ที่สุดในการโหลด และให้ความรู้สึกถึงเวลาในการโหลด
- ความล่าช้าในการป้อนข้อมูลครั้งแรกซึ่งเป็นเวลาก่อนที่ผู้ใช้โต้ตอบเช่นการเลื่อนหรือการคลิกจะถูกบันทึก
- และการเปลี่ยนแปลงรูปแบบสะสม ซึ่งวัดว่าสิ่งของต่างๆ เคลื่อนที่ไปมากเพียงใดขณะโหลดหน้า
สิ่งเหล่านี้คือสิ่งที่เราเรียกว่าการวัดภาคสนาม ซึ่งหมายความว่าพวกมันถูกรวบรวม "ในภาคสนาม" หรือจากพฤติกรรมที่แท้จริงของผู้ใช้ Chrome ที่ยินยอม ซึ่งรวมเป็นข้อมูลประมาณหนึ่งเดือน

ใน Oncrawl คุณสามารถดูประสิทธิภาพของหน้าเว็บไซต์ของคุณ หรือประสิทธิภาพการทำงานบนตัวชี้วัด Core Web Vital เพื่อให้คุณได้รับผลลัพธ์ในทันทีสำหรับหน้าเว็บใดๆ รวมถึงหน้าเว็บที่ไม่ได้เข้าชมหรือไม่รู้จัก Google เราใช้ข้อมูลห้องปฏิบัติการหรือข้อมูลที่วัดเมื่อเราทำการทดสอบ แทนที่จะรวบรวมจากผู้ใช้จริง
โดยพื้นฐานแล้ว นี่หมายความว่าเราแทนที่ First Input Delay ด้วย Total Blocking Time ซึ่งประเมินเวลาจนกว่าเบราว์เซอร์จะพร้อมสำหรับการประมวลผลการเลื่อนหรือคลิก การแทนที่นี้ได้รับการอนุมัติและแนะนำโดย Google
หากต้องการดูประสิทธิภาพไซต์ของคุณบน Core Web Vitals คุณจะต้องเรียกใช้การรวบรวมข้อมูล Javascript ที่มี Core Web Vitals รวมอยู่ด้วย คุณสามารถตั้งค่านี้ได้ในการตั้งค่าการรวบรวมข้อมูล
การตรวจสอบประสิทธิภาพทั่วทั้งไซต์
เราจะพูดถึงวิธีใช้แดชบอร์ดนี้เพื่อตรวจสอบ CWV ของคุณ และจัดลำดับความสำคัญของงานเกี่ยวกับปัญหาด้านประสิทธิภาพของเว็บ
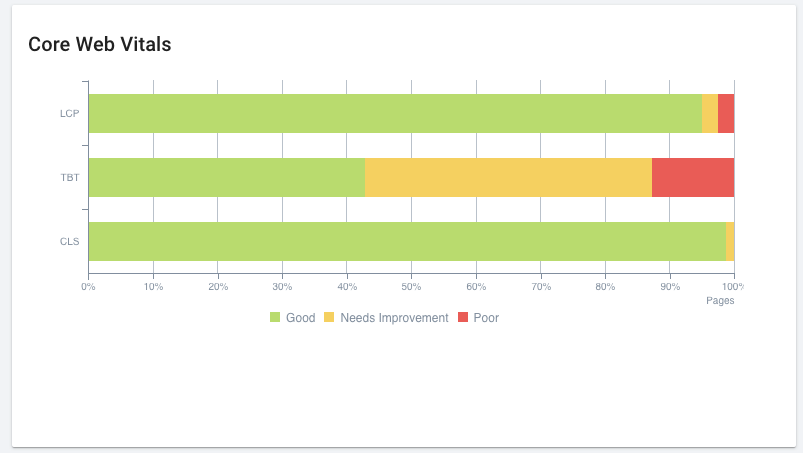
ที่นี่คุณมีภาพรวมทั่วทั้งไซต์ของประสิทธิภาพเว็บไซต์ของคุณ สิ่งนี้ควรดูค่อนข้างคุ้นเคยหากคุณเคยเรียกใช้ Lighthouse หรือ Pagespeed Experience Audit

ดูเหมือนว่ายังมีช่องว่างสำหรับการปรับปรุงในการวาดภาพเนื้อหาที่ใหญ่ที่สุดของไซต์นี้ และงานบางอย่างที่ต้องทำในช่วงเวลาการบล็อกทั้งหมด แต่การเปลี่ยนเลย์เอาต์ของเนื้อหานั้นดูดีทีเดียว
จากข้อมูลนี้ มาดูให้ลึกขึ้นว่าเกิดอะไรขึ้นกับ TBT
เน้นที่ส่วนต่างๆของไซต์
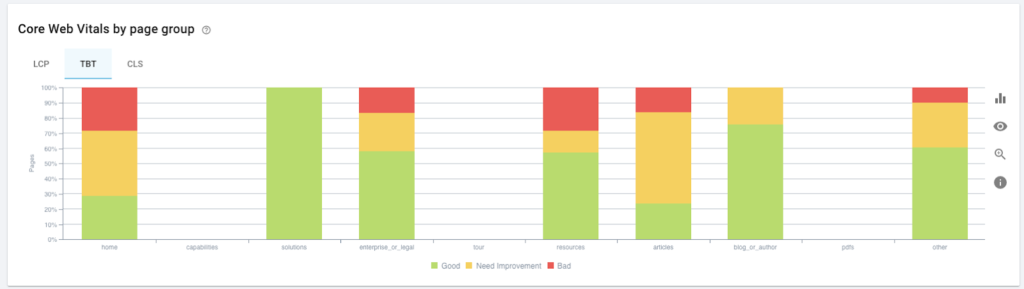
เพิ่มเติมจากแดชบอร์ด เราสามารถดูว่าประสิทธิภาพแบ่งตาม CWV และตามกลุ่มเพจอย่างไร เป็นความคิดที่ดีที่จะตรวจสอบให้แน่ใจว่าคุณกำลังใช้การแบ่งกลุ่มที่มีความหมายสำหรับไซต์ที่คุณกำลังวิเคราะห์ ตัวอย่างเช่น หากคุณใช้เทมเพลตของเพจ การแบ่งกลุ่มตามเทมเพลตอาจมีประโยชน์

กลุ่มเพจบางกลุ่มจะมีความสำคัญมากกว่ากลุ่มอื่นๆ ตามธรรมชาติ ฉันจะลดราคาทุกอย่างในกลุ่ม "อื่นๆ": นี่คือหน้าเว็บที่ฉันละเลยที่จะจัดหมวดหมู่ในการแบ่งกลุ่มของฉัน ทันทีที่ออกจากประตู ฉันรู้ว่าพวกเขาไม่ใช่ที่ๆ ฉันต้องการจดจ่อกับความพยายามของฉัน เว้นแต่ว่ามันจะเลวร้ายอย่างมหันต์
ในทำนองเดียวกัน กลุ่ม "องค์กรหรือกฎหมาย" ในเว็บไซต์นี้เป็นหน้าที่ฉันต้องการให้รวบรวมข้อมูลเกี่ยวกับแบรนด์ เกี่ยวกับฉัน การติดต่อ ข้อกำหนดในการให้บริการ แต่ฉันไม่ได้กังวลเป็นพิเศษเกี่ยวกับการจัดอันดับในขณะนี้
กล่าวอีกนัยหนึ่ง ฉันอาจต้องการเน้นที่แหล่งข้อมูลและบทความ
เราจะจำไว้และกลับไปที่หน้า
[กรณีศึกษา] การจัดการการรวบรวมข้อมูลบอทของ Google
การทำความเข้าใจผลกระทบที่อาจเกิดขึ้นจากการปรับปรุง
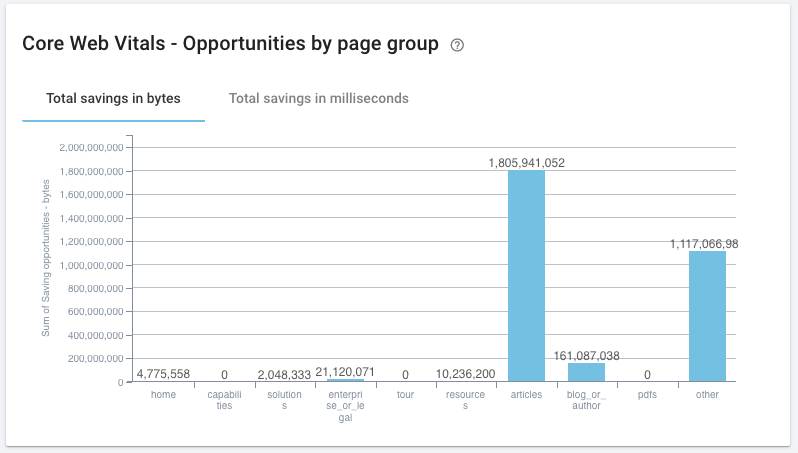
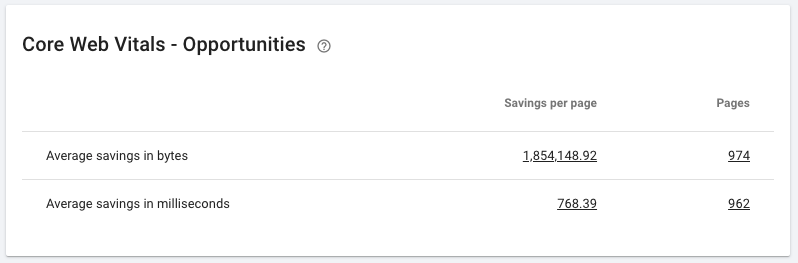
แดชบอร์ดนี้ยังช่วยเรากำหนดเป้าหมายไปยังพื้นที่ที่เราสามารถทำการปรับปรุงที่มีผลกระทบมากที่สุด โดยพิจารณาจากการปรับให้เหมาะสมที่แนะนำและการประหยัดที่เกี่ยวข้องซึ่งรายงานโดย Lighthouse สิ่งเหล่านี้ไม่ใช่การเพิ่มประสิทธิภาพที่ใช้งานได้จริงหรือแม้แต่การเพิ่มประสิทธิภาพที่แนะนำทั่วโลกเสมอไป แต่การดูการประหยัดโดยประมาณจะช่วยให้คุณมีการวัดเชิงปริมาณที่ดีว่าคุณสามารถปรับปรุงได้มากน้อยเพียงใด

ถ้าฉันดูการประหยัดทรัพยากรและบทความที่เป็นไปได้ มันค่อนข้างชัดเจนว่าฉันต้องการเน้นที่บทความ นั่นคือจุดที่ฉันสามารถสร้างความแตกต่างที่สำคัญบนไซต์ ไม่ว่าเราจะดูไบต์ที่สามารถ บันทึกหรือเปลี่ยนแท็บและมุ่งเน้นไปที่มิลลิวินาทีที่เราสามารถประหยัดเวลาในการโหลดซึ่งมีความสำคัญมากกว่าสำหรับ TBT


ถ้าฉันเน้นเฉพาะบทความโดยเปลี่ยนตัวกรองพื้นฐานที่ใช้กับแดชบอร์ด สิ่งนี้จะสอดคล้องกับประมาณ 1.8 ล้านไบต์หรือ 770ms ต่อหน้า สำหรับเกือบพันหน้า 
ในการตัดสินใจว่าจะดำเนินการเพิ่มประสิทธิภาพใดๆ ต่อไปหรือไม่ นี่อาจเป็นปัจจัยสำคัญ ฉันอาจไม่มีทรัพยากรที่จะครอบคลุมพันหน้าทีละหน้า แต่โชคดีที่ไซต์นี้ ฉันรู้ว่าบทความต่างๆ ใช้เทมเพลต ฉันอาจจะทำการเปลี่ยนแปลงในระดับนั้นที่จะส่งผลต่อหน้าเหล่านี้ทั้งหมดในคราวเดียว นั่นน่าจะเป็นจุดเริ่มต้นที่ดี
ทำความเข้าใจผลกระทบของ Core Web Vitals ต่อประสิทธิภาพ SEO
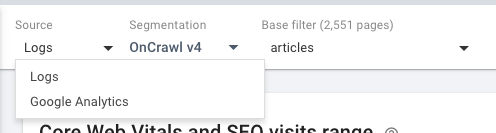
ตอนนี้เรามีมุมมองในอุดมคติของ Web Vitals หลักบนไซต์แล้ว จึงเป็นความคิดที่ดีที่จะวัดผลกระทบที่แท้จริงต่อการเข้าชมที่เกิดขึ้นเองและพฤติกรรมของบอทของเครื่องมือค้นหา นี้สามารถช่วยคุณพิสูจน์หรือหักล้างสมมติฐาน SEO ของคุณเกี่ยวกับสิ่งที่มีผลกระทบต่อ SEO ของคุณ หากคุณมีการวิเคราะห์บันทึกหรือบัญชีการวิเคราะห์ใดๆ ที่เชื่อมต่อกับ Oncrawl เราจะรวมข้อมูลนี้และทำการวิเคราะห์ให้คุณ เราจะไปที่รายงานผลกระทบต่อ SEO
เราจะดูข้อมูลที่ดึงมาจากการวิเคราะห์ไฟล์บันทึก เนื่องจากฉันต้องการดูพฤติกรรมของบอท แต่คุณสามารถเปลี่ยนไปใช้ข้อมูลที่ดึงมาจากการวิเคราะห์แทนได้ ไม่ว่าคุณจะใช้แหล่งใด คุณควรเห็นแนวโน้มที่เหมือนกันหากไม่ใช่แนวโน้มที่เหมือนกัน

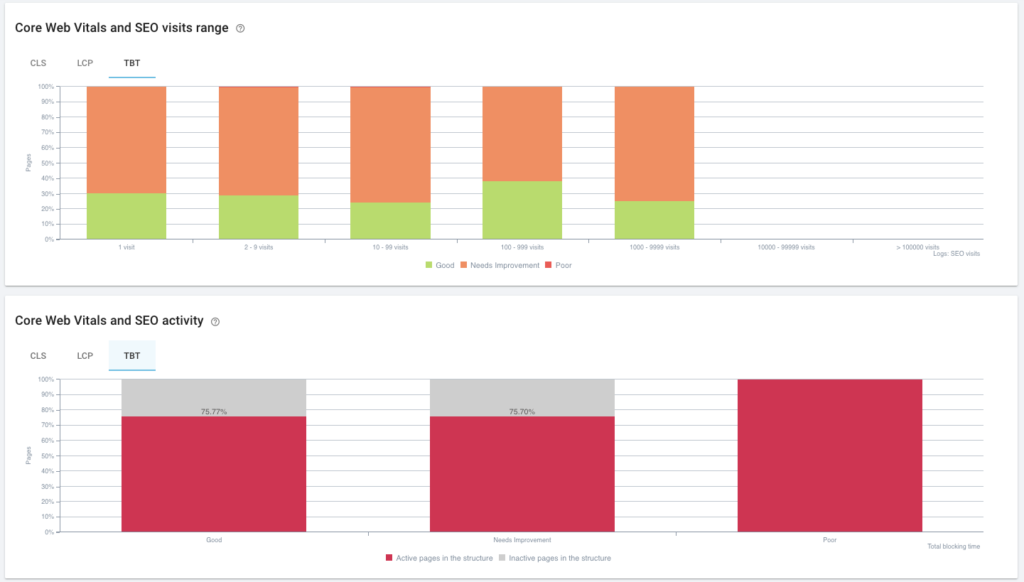
ไม่มีความสัมพันธ์ที่ชัดเจนระหว่างเวลาบล็อกทั้งหมดและจำนวนการเข้าชมแบบออร์แกนิกที่บทความของฉันได้รับ ซึ่งถือว่าค่อนข้างดีแม้ในกระดานทั้งหมด หรือหน้าที่ได้รับการเข้าชมและหน้าที่ไม่ได้รับ นั่นเป็นสัญญาณที่ดีจนถึงตอนนี้ 
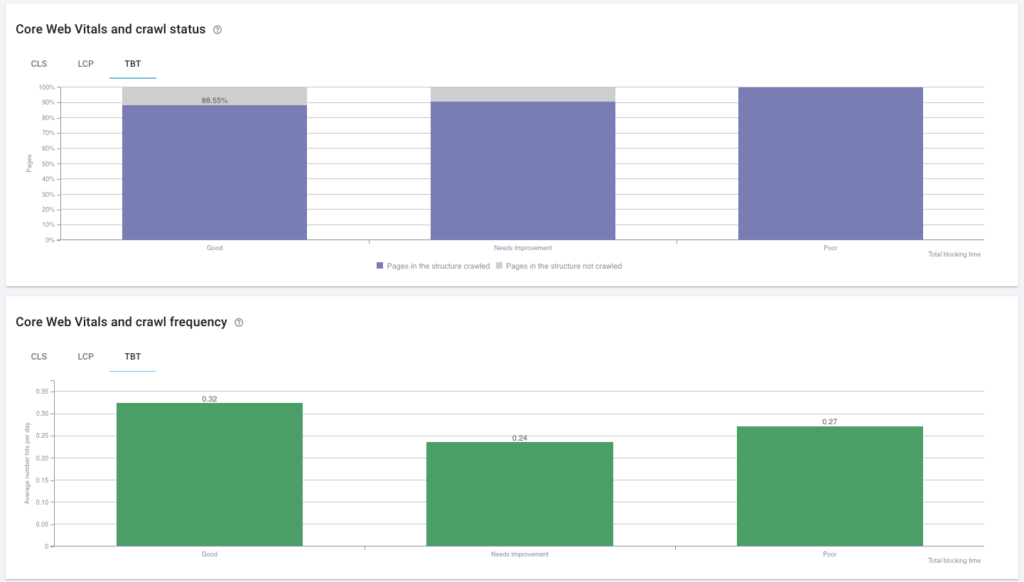
ทีนี้มาดูพฤติกรรมของบอทกัน ไม่มีความแตกต่างอย่างมีนัยสำคัญระหว่างคะแนน TBT ในแง่ของการรวบรวมข้อมูลหน้าเว็บหรือไม่ ดูเหมือนว่าความถี่ในการรวบรวมข้อมูลระหว่างหน้า "ดี" และ "ต้องปรับปรุง" จะลดลงอย่างมาก แต่ก็ไม่สำคัญ 
ตรวจสอบความผิดปกติต่างๆ
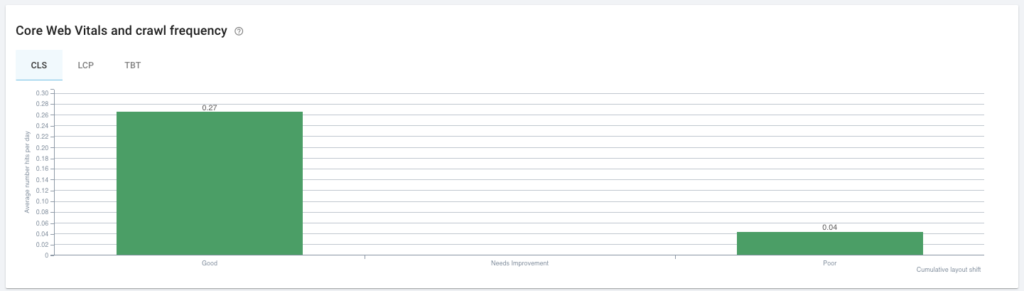
อย่างไรก็ตาม ในการเลื่อน ฉันพบว่ามีความแตกต่างอย่างมากระหว่างความถี่ในการรวบรวมข้อมูลของหน้าเว็บที่มีคะแนนการเปลี่ยนเลย์เอาต์เนื้อหาที่ดีและไม่ดี ดังนั้นฉันจะใช้เวลาสักครู่เพื่อตรวจสอบเพิ่มเติมเล็กน้อย ไซต์ทำงานได้ดีมากในเมตริกนี้ ดังนั้นกลุ่ม "แย่" ที่นี่จึงไม่ควรมีบทความมากเกินไป ฉันแค่ต้องการให้แน่ใจว่าไม่ใช่เนื้อหาที่มีลำดับความสำคัญ 
เมื่อคลิกที่ส่วนนี้ของกราฟ ฉันสามารถดู URL ได้ และในกรณีนี้จะมีเพียง URL เดียวเท่านั้น เป็นการอัปเดตผลิตภัณฑ์ ดังนั้นขึ้นอยู่กับกลยุทธ์การตลาดผลิตภัณฑ์ของฉัน ฉันอาจต้องการเข้าไปดูหน้านี้ให้ละเอียดยิ่งขึ้น หากฉันต้องการให้มันอยู่ในอันดับที่ดีจริงๆ
อะไรต่อไปสำหรับ Core Web Vitals?
โปรดทราบว่าการอัปเดตนี้ยังไม่เปิดตัวอย่างสมบูรณ์ในขณะที่เราเขียนสิ่งนี้ คุณอาจต้องการกลับมาดูการเปลี่ยนแปลงว่า CWV ส่งผลต่อไซต์ของคุณในหนึ่งหรือสองเดือนอย่างไร วิธีหนึ่งในการทำเช่นนี้คือการสร้างการแบ่งเซ็กเมนต์ตามคะแนนช่วง – ดี จำเป็นต้องปรับปรุง หรือแย่ – ของ Core Web Value และใช้การตระเวนเหนือการตระเวนเพื่อตรวจสอบความแตกต่างระหว่างกลุ่มของเพจจากการตระเวนที่หนึ่งไปยังอีก แต่เพิ่มเติมเกี่ยวกับที่อื่น
ตอนนี้คุณรู้วิธีหนึ่งในการสำรวจการตรวจสอบ Core Web Vitals ด้วย Oncrawl แล้ว!
