วิธีรวบรวมภาพถ่ายที่ผู้ใช้ส่งมาใน WordPress
เผยแพร่แล้ว: 2023-04-18คุณต้องการรวบรวมภาพถ่ายที่ผู้ใช้ส่งมาบนเว็บไซต์ WordPress ของคุณหรือไม่?
รูปภาพที่ผู้ใช้ส่งมาคือไฟล์รูปภาพที่คุณอนุญาตให้ผู้เยี่ยมชมเว็บไซต์อัปโหลดเพื่อใช้ในรีวิวผลิตภัณฑ์ โพสต์ของแขก และเนื้อหาอื่นๆ อย่างไรก็ตาม เพื่อหลีกเลี่ยงไม่ให้ผู้ใช้เข้าถึงผู้ดูแลระบบ WordPress ของคุณ คุณจะต้องมีวิธีอื่นในการเก็บรวบรวมภาพที่ส่งเข้ามา
ในบทความนี้ เราจะแชร์วิธีต่างๆ ในการยอมรับภาพที่ผู้ใช้ส่งมาโดยไม่ต้องให้สิทธิ์การเข้าถึงแก่ผู้ดูแลระบบ WordPress ของคุณ
ทำไมผู้ใช้อัปโหลดรูปภาพใน WordPress?
การให้ผู้ใช้อัปโหลดรูปภาพไปยังไซต์ของคุณเป็นวิธีที่ยอดเยี่ยมในการอัปเดตด้วยเนื้อหาที่สดใหม่และน่าสนใจ เนื้อหาที่ผู้ใช้สร้างขึ้น (UGC) เช่น รูปภาพสินค้าและภาพหน้าจอ ให้องค์ประกอบภาพที่น่าสนใจซึ่งช่วยดึงดูดผู้เข้าชมใหม่และทำให้ผู้ใช้เดิมมีส่วนร่วม
ในทำนองเดียวกัน การอนุญาตให้ผู้ใช้อัปโหลดรูปภาพทำให้พวกเขามีแนวโน้มที่จะแชร์กับเพื่อนและครอบครัวมากขึ้น สิ่งนี้สามารถนำไปสู่การเข้าชมและผู้ชมที่มากขึ้นสำหรับเว็บไซต์ของคุณ
การเพิ่มรูปภาพลงในเว็บไซต์ของคุณยังสามารถปรับปรุงอันดับของเครื่องมือค้นหาของคุณได้อีกด้วย เนื่องจากเครื่องมือค้นหาชอบเว็บไซต์ที่มีเนื้อหาต่างๆ ผสมกัน รวมถึงรูปภาพและ UGC
อย่างไรก็ตาม การให้ผู้ใช้เข้าถึงพื้นที่ผู้ดูแลระบบ WordPress ของคุณไม่เหมาะสำหรับสถานการณ์ที่เกิดขึ้นเพียงครั้งเดียว เช่น การส่งโพสต์จากแขกรับเชิญ รีวิวผลิตภัณฑ์ และการประกวดภาพถ่าย โชคดีที่ปลั๊กอิน WordPress หลายตัวอนุญาตให้ผู้ใช้อัปโหลดรูปภาพโดยไม่กระทบต่อความปลอดภัยของเว็บไซต์ของคุณหรือให้ผู้ใช้ที่ไม่ได้เข้าสู่ระบบเข้าถึงพื้นที่ผู้ดูแลระบบ WordPress ของคุณ
ด้วยเหตุนี้ เรามาดู 3 วิธีในการรวบรวมรูปภาพที่ผู้ใช้ส่งมาใน WordPress
- วิธีที่ 1. รวบรวมภาพถ่ายที่ผู้ใช้ส่งมาสำหรับการแข่งขัน
- วิธีที่ 2 ให้ผู้ใช้ส่งรูปถ่ายพร้อมแบบฟอร์มอัปโหลดไฟล์
- วิธีที่ 3 อนุญาตให้ผู้ใช้ส่งภาพถ่ายในฐานะผู้เขียนรับเชิญ
วิธีที่ 1. รวบรวมภาพถ่ายที่ผู้ใช้ส่งมาสำหรับการแข่งขัน
หากคุณกำลังจัดการประกวดภาพถ่ายใน WordPress คุณจะต้องมีวิธียอมรับการส่งภาพที่ส่วนหน้าของไซต์ของคุณ ด้วยวิธีนี้ ผู้เข้าแข่งขันสามารถเข้าร่วมการแข่งขันของคุณด้วยการอัปโหลดภาพ
วิธีที่เราโปรดปรานในการทำเช่นนี้คือการใช้ RafflePress ปลั๊กอินแจกของ WordPress ที่ดีที่สุด มันช่วยให้คุณจัดการแข่งขันแบบไวรัลบนไซต์ WordPress ของคุณเพื่อเพิ่มการเข้าชม ผู้ติดตามโซเชียลมีเดีย และสมาชิก

ด้วย RafflePress คุณสามารถออกแบบและสร้างวิดเจ็ตการประกวดที่ให้ผู้ใช้อัปโหลดภาพของตนเองเพื่อลุ้นรับรางวัล นอกจากนี้ยังสนับสนุนการแชร์และการดำเนินการอื่นๆ เพื่อเพิ่มการติดตามแบรนด์ของคุณ ซึ่งรวมถึง:
- เข้าร่วมจดหมายข่าวทางอีเมล
- ไวรัสแนะนำเพื่อน
- สมัครสมาชิกพอดแคสต์
- เขียนบล็อกโพสต์
- เยี่ยมชมหน้า
- และอื่น ๆ.
นอกเหนือจากการช่วยคุณจัดการแข่งขันแบบไวรัลแล้ว RafflePress ยังมาพร้อมกับฟังก์ชันการลากและวางที่ง่ายดาย การผสานรวมการตลาดผ่านอีเมล เครื่องมือเลือกผู้ชนะแบบสุ่ม และตัวสร้างกฎแจก และทำงานร่วมกับปลั๊กอิน WordPress และ WooCommerce ยอดนิยม
เราได้เขียนคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีจัดการประกวดภาพถ่ายใน WordPress อย่างไรก็ตาม เราจะอธิบายขั้นตอนการยอมรับรูปภาพที่ผู้ใช้ส่งมาด้วย RafflePress ด้านล่าง
ติดตั้งปลั๊กอิน RafflePress
ก่อนอื่น คุณจะต้องติดตั้งและเปิดใช้งาน RafflePress บนไซต์ WordPress ของคุณ หากต้องการยอมรับการส่งภาพถ่าย คุณต้องมีแผน RafflePress Pro เป็นอย่างน้อย
สำหรับรายละเอียดเพิ่มเติม คุณสามารถดูคู่มือนี้เกี่ยวกับการติดตั้งและเปิดใช้งาน RafflePress
สร้างแจกใหม่
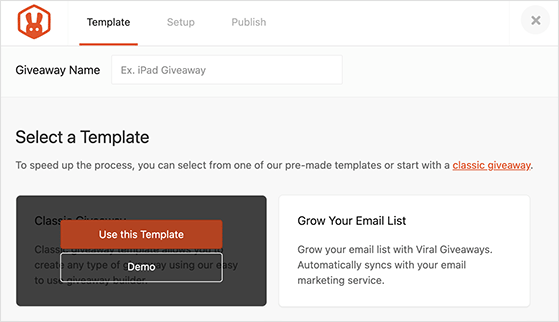
หลังจากติดตั้งปลั๊กอินและเปิดใช้งานรหัสใบอนุญาตแล้ว ให้ไปที่ RafflePress » เพิ่มใหม่ แล้วเลือกเทมเพลต สำหรับคำแนะนำนี้ เราจะใช้เทมเพลตแจกแบบคลาสสิก ดังนั้นให้วางเมาส์เหนือเทมเพลตแล้วคลิกปุ่ม ใช้เทมเพลตนี้

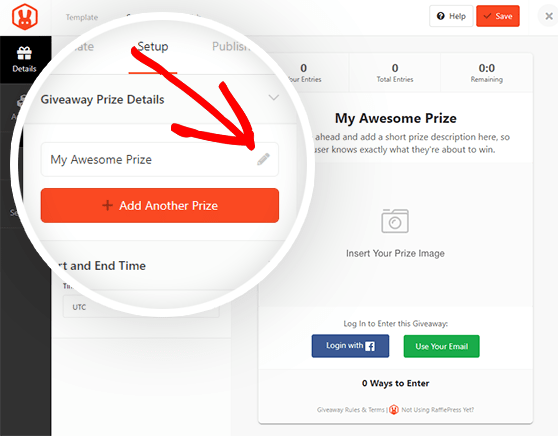
ในหน้าจอถัดไป คุณจะเห็นตัวสร้างการแจกรางวัล ซึ่งคุณสามารถเพิ่มรูปภาพ คำอธิบาย และกำหนดระยะเวลาการแจกรางวัลของคุณได้

เพิ่มการดำเนินการส่งรูปภาพ
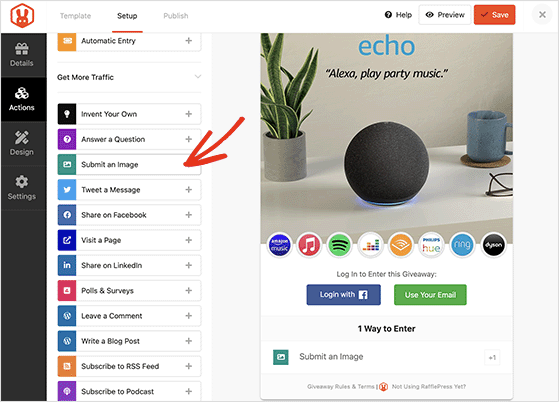
จากนั้นคลิกแท็บ การดำเนินการ เพื่อดูงานต่างๆ ที่ผู้ใช้สามารถทำได้เพื่อเข้าร่วมของแถมของคุณ
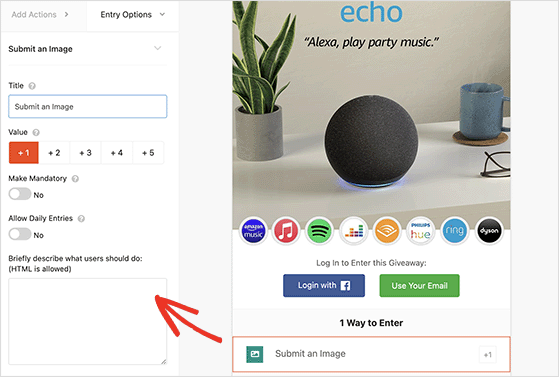
ในหน้าจอนี้ คุณจะต้องเลือกการดำเนินการ ส่งรูปภาพ ซึ่งให้แบบฟอร์มการอัปโหลดรูปภาพแก่ผู้ใช้

ในการตั้งค่าการดำเนินการ คุณสามารถอธิบายสิ่งที่ผู้ใช้ควรทำ เปลี่ยนชื่อการดำเนินการ และกำหนดจำนวนรายการที่สำเร็จภารกิจที่จะมอบให้

จากนั้นปรับแต่งวิดเจ็ตของแถมต่อไปจนกว่าคุณจะพอใจกับรูปลักษณ์ของทุกอย่าง
เผยแพร่การประกวดภาพถ่ายของคุณ
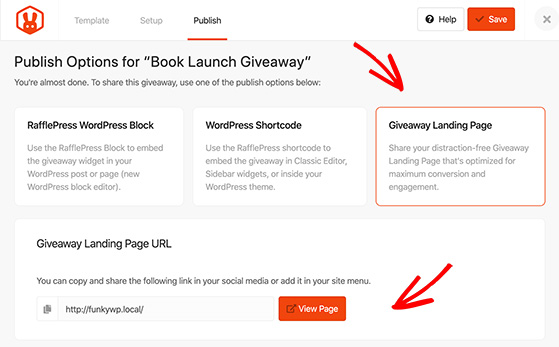
เมื่อคุณพร้อมที่จะเผยแพร่ของรางวัล คุณสามารถใช้บล็อก WordPress ของ RafflePress ซึ่งเป็นรหัสย่อ หรือสร้างหน้า Landing Page สำหรับแจกของรางวัล
เพียงคลิกแท็บ เผยแพร่ ที่ด้านบนสุดของหน้าจอ จากนั้นเลือกตัวเลือกจากรายการและทำตามคำแนะนำบนหน้าจอ

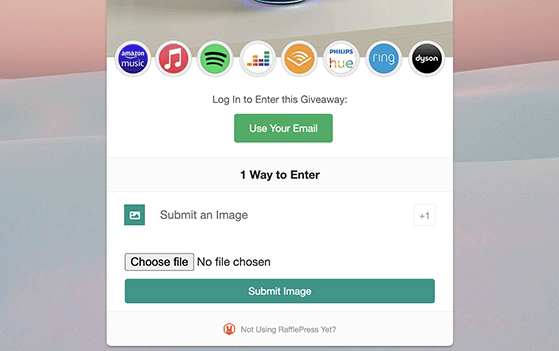
เมื่อแจกฟรี ผู้ใช้สามารถดำเนินการ 'ส่งภาพ' โดยเลือกไฟล์จากคอมพิวเตอร์และอัปโหลดผ่านแบบฟอร์มการส่ง

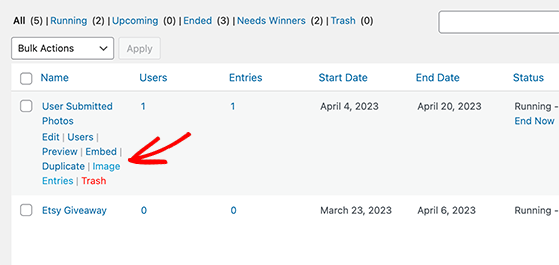
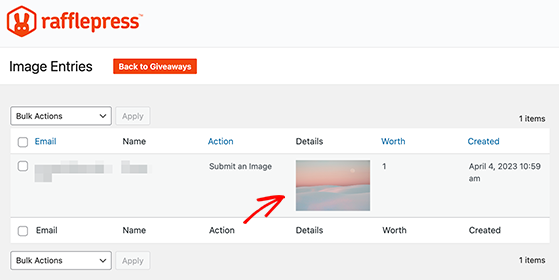
หากคุณต้องการดูรูปภาพที่ผู้ใช้อัปโหลด ให้ไปที่ RafflePress » แจกของรางวัล จากแดชบอร์ด WordPress ของคุณและคลิกลิงก์ 'รายการรูปภาพ' บนของแถมที่คุณเลือก

จากตรงนั้น คุณสามารถดูรายละเอียดผู้ใช้และภาพขนาดย่อของรูปภาพที่พวกเขาส่งมา

เคล็ดลับสำหรับมือโปร: คุณจะไม่เห็นการส่งภาพแถมในคลังสื่อ WordPress ของคุณ RafflePress จัดเก็บแยกต่างหากเพื่อจัดระเบียบเนื้อหาของแถมของคุณ
แต่ถ้าคุณไม่ได้วางแผนที่จะแจกของรางวัลล่ะ เรามีวิธีแก้ปัญหาอื่นที่คุณสามารถลองได้
วิธีที่ 2 ให้ผู้ใช้ส่งรูปถ่ายพร้อมแบบฟอร์มอัปโหลดไฟล์
วิธีต่อไปนี้จะเป็นประโยชน์หากคุณต้องการให้ผู้ใช้ WordPress อัปโหลดไฟล์รูปภาพหรือไฟล์อื่นๆ เช่น จดหมายปะหน้า ประวัติย่อ หรือ GIF เท่านั้น ช่วยให้คุณสร้างฟอร์มอัปโหลดไฟล์เพื่อรวบรวมชื่อผู้ใช้ ที่อยู่อีเมล ข้อความ และไฟล์หรือภาพถ่ายที่ต้องการรวมไว้
สำหรับวิธีนี้ เราจะใช้ WPForms ซึ่งเป็นปลั๊กอินสร้างฟอร์มที่ดีที่สุดสำหรับ WordPress ปลั๊กอินอันทรงพลังนี้เป็นมิตรกับผู้เริ่มต้นและมีช่องแบบฟอร์มอัปโหลดไฟล์เพื่อรวบรวมรูปแบบไฟล์ต่างๆ

ติดตั้งปลั๊กอิน WPForms
ก่อนอื่น คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน WPForms หากคุณต้องการความช่วยเหลือ คุณสามารถดูคู่มือนี้เกี่ยวกับการติดตั้งปลั๊กอิน WordPress
เมื่อคุณเปิดใช้งานปลั๊กอินแล้ว ให้ไปที่หน้า WPForms » การตั้งค่า และป้อนรหัสใบอนุญาตของคุณ


สร้างแบบฟอร์มการอัปโหลดไฟล์
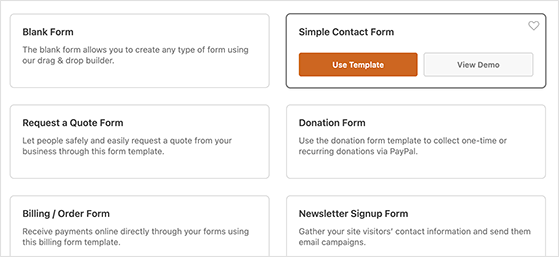
จากนั้นไปที่ WPForms » เพิ่มใหม่ เพื่อสร้างแบบฟอร์มใหม่ เราจะใช้ 'แบบฟอร์มการติดต่ออย่างง่าย' สำหรับคำแนะนำนี้ ดังนั้นให้คลิกที่แบบฟอร์มนั้น และแบบฟอร์มนั้นจะปรากฏขึ้น

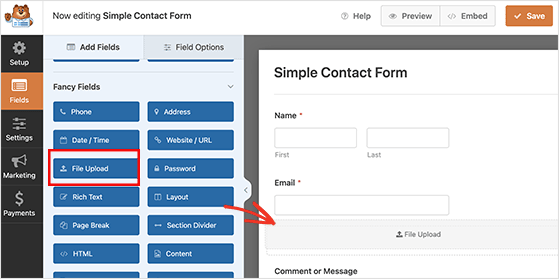
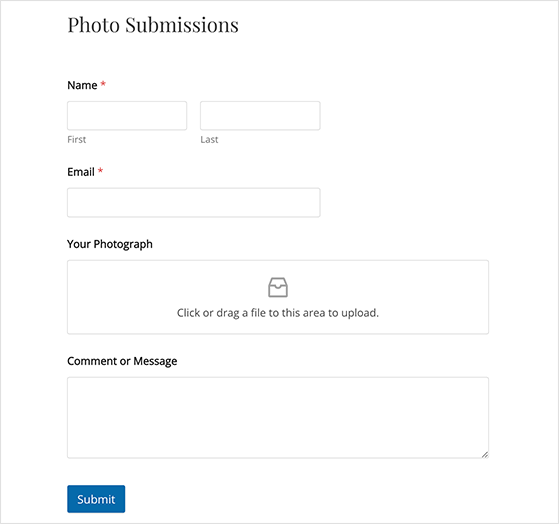
ในหน้าจอถัดไป ให้ลากและวางฟิลด์ อัปโหลดไฟล์ ลงในแบบฟอร์มของคุณ คุณสามารถค้นหาฟิลด์นี้ได้ในส่วน 'Fancy Fields' ในแผงด้านซ้ายมือ

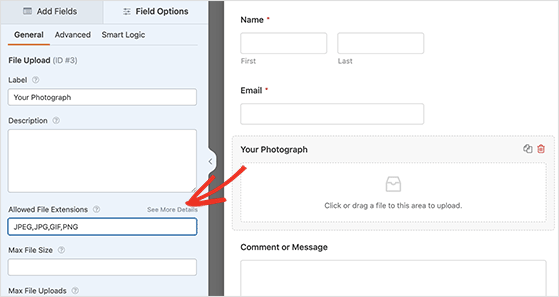
หลังจากเพิ่มช่องแบบฟอร์มแล้ว ให้คลิกที่ช่องบนแบบฟอร์มเพื่อแก้ไข
ที่นี่คุณสามารถเปลี่ยนชื่อช่องอัปโหลดและบอกผู้ใช้ว่าสามารถอัปโหลดไฟล์รูปแบบใดได้ เนื่องจากเราต้องการเฉพาะไฟล์รูปภาพ เราจึงอนุญาตเฉพาะไฟล์ JPG/JPEG, GIF และ PNG

สำหรับตอนนี้ ให้แก้ไขการตั้งค่าช่องของคุณต่อไป คุณสามารถระบุขนาดไฟล์สูงสุด เช่น 5 MB และกำหนดให้ผู้ใช้รวมการอัปโหลดไฟล์
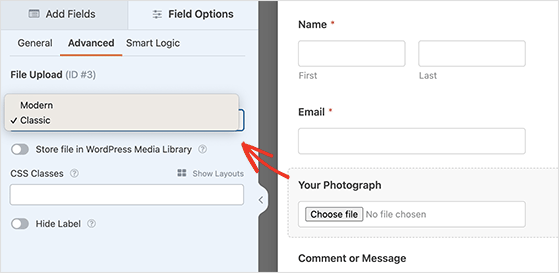
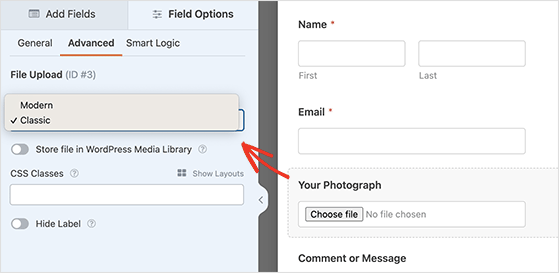
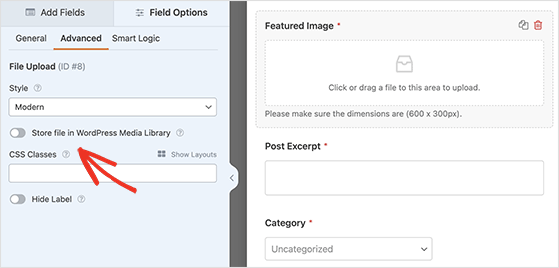
คุณสามารถตั้งค่าตัวเลือกเพิ่มเติมสำหรับฟิลด์นี้ได้โดยคลิกที่ลูกศรชี้ลงถัดจาก 'ตัวเลือกขั้นสูง'

ที่นี่ คุณสามารถเลือกรูปแบบฟิลด์อัปโหลดไฟล์ ซึ่งค่าเริ่มต้นเป็นฟิลด์แบบลากและวาง 'ทันสมัย' คุณสามารถแทนที่ด้วยฟิลด์ 'คลาสสิค' ที่มีลักษณะดังนี้:

นอกจากนี้ยังมีตัวเลือกในการจัดเก็บรูปภาพใน WordPress Media Library ของคุณ สิ่งนี้มีประโยชน์หากคุณวางแผนที่จะเพิ่มรูปภาพที่ส่งมาในบล็อกโพสต์หรือเนื้อหาที่คล้ายกัน

เมื่อคุณพอใจกับแบบฟอร์มการอัปโหลดไฟล์แล้ว คุณสามารถบันทึกและออกจากตัวสร้างแบบฟอร์มได้
เผยแพร่แบบฟอร์มการส่งภาพถ่ายของคุณ
ขั้นตอนต่อไปคือการเพิ่มแบบฟอร์มของคุณในโพสต์หรือหน้า WordPress WPForms ทำให้การเพิ่มแบบฟอร์มที่ใดก็ได้บนไซต์ของคุณเป็นเรื่องง่ายโดยไม่ต้องเขียน CSS หรือ HTML
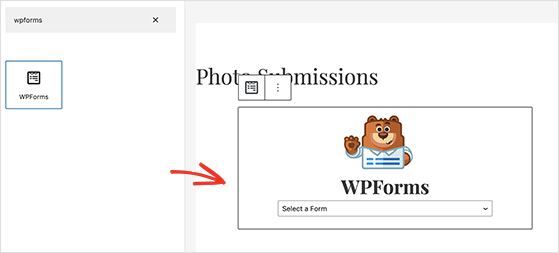
สิ่งที่คุณต้องทำคือแก้ไขโพสต์หรือหน้า จากนั้นในเครื่องมือแก้ไขเนื้อหา WordPress ให้เพิ่มบล็อก WPForms

เมื่อคุณทำเสร็จแล้ว ให้เลือกแบบฟอร์มที่คุณสร้างไว้ก่อนหน้านี้จากเมนูแบบเลื่อนลง WPForms จะแสดงตัวอย่างแบบฟอร์มของคุณในพื้นที่เนื้อหาของโพสต์
ตอนนี้คุณสามารถบันทึกโพสต์หรือเพจของคุณและดูเพื่อดูฟอร์มการอัปโหลดรูปภาพของคุณในการดำเนินการ

วิธีที่ 3 อนุญาตให้ผู้ใช้ส่งภาพถ่ายในฐานะผู้เขียนรับเชิญ
อีกเหตุผลหนึ่งที่ทำให้ผู้ใช้อัปโหลดรูปภาพได้คือการรวบรวมโพสต์ที่ผู้ใช้ส่งมา เช่น การส่งโพสต์ของแขก หรือประเภทโพสต์ที่กำหนดเอง เช่น ข้อความรับรอง และข่าวดีก็คือคุณสามารถสร้างแบบฟอร์มหลังการส่งด้วย WPForms
สำหรับวิธีนี้ คุณจะต้องใช้ WPForms เวอร์ชัน Pro หรือสูงกว่า เนื่องจากมี Add-on ของ Post Submissions ที่ใช้งานสะดวก
ติดตั้งส่วนเสริมการส่งโพสต์ WPForms
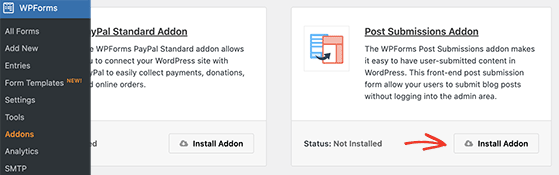
เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอิน WPForms Pro แล้ว ให้ไปที่ WPForms » Addons และติดตั้ง Addon ของ Post Submission

สร้างแบบฟอร์มการส่งโพสต์บล็อก
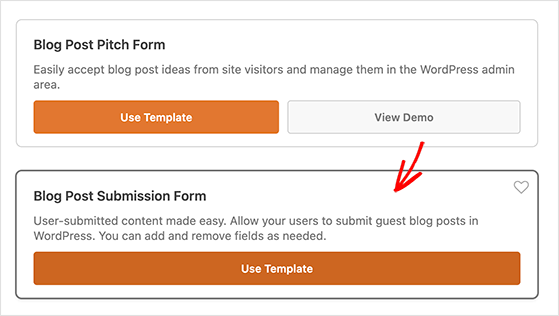
ถัดไป ไปที่ WPForms » เพิ่มใหม่ และค้นหา แบบฟอร์มการส่งบล็อกโพสต์

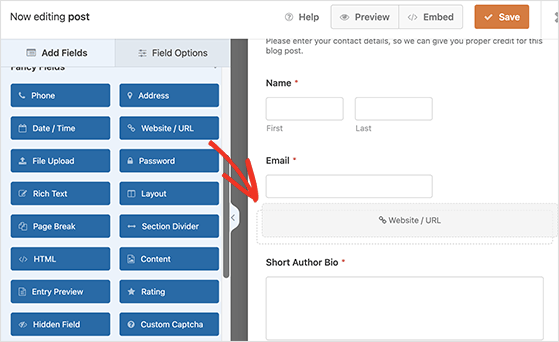
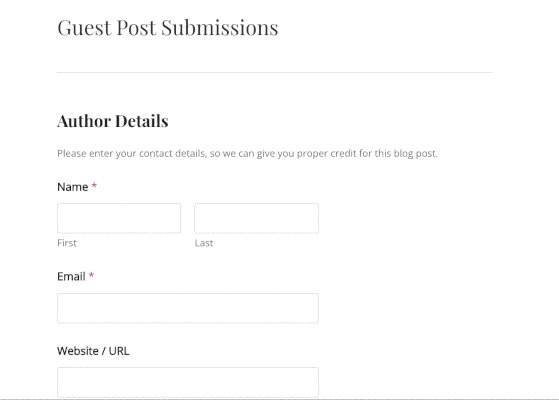
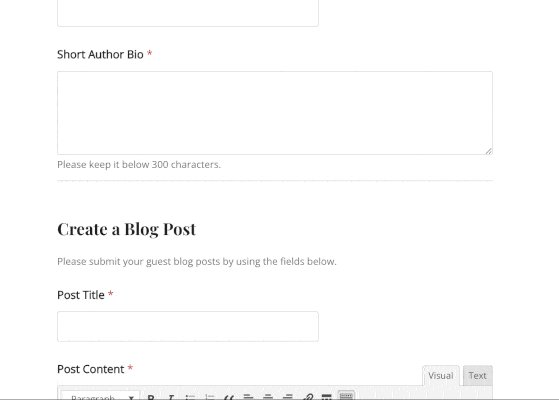
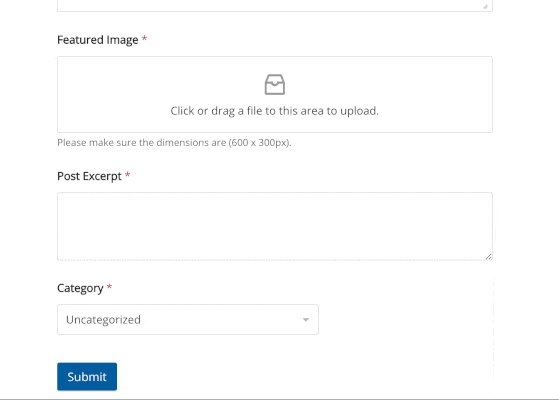
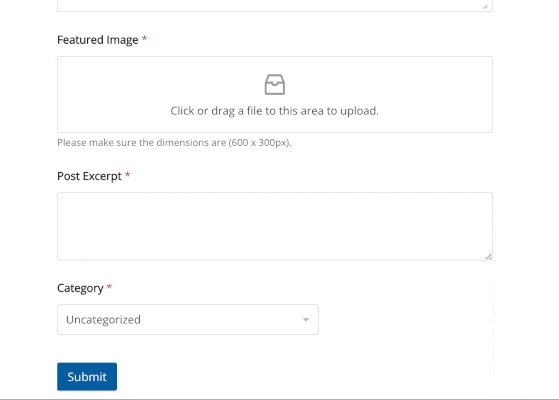
เมื่อคุณคลิกเทมเพลต WPForms จะสร้างแบบฟอร์มให้คุณโดยอัตโนมัติ จะมีฟิลด์เริ่มต้นสำหรับรายละเอียดผู้เขียนรับเชิญ ชื่อโพสต์ เนื้อหา ภาพเด่น ข้อความที่ตัดตอนมาของโพสต์ และหมวดหมู่
หากต้องการ คุณสามารถเพิ่มช่องแบบฟอร์มอื่นๆ เช่น URL เว็บไซต์ของผู้แต่ง

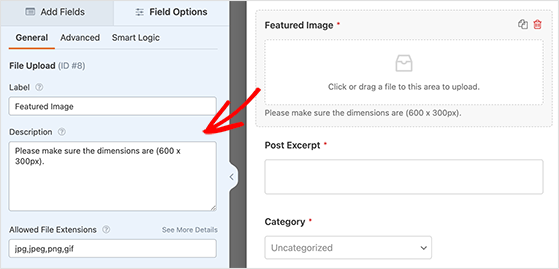
คุณยังสามารถปรับแต่งป้ายชื่อและคำอธิบายของฟอร์มได้ด้วยการคลิกในตัวสร้าง ตัวอย่างเช่น คุณสามารถคลิกช่อง 'ภาพเด่น' และเปลี่ยนคำอธิบาย' เพื่อแจ้งให้ผู้ใช้ทราบขนาดภาพเด่นที่คุณต้องการ

ไฟล์ใดๆ ที่อัปโหลดผ่านแบบฟอร์ม WordPress ของคุณจะถูกจัดเก็บไว้ในไลบรารีสื่อ WordPress ของคุณ อย่างไรก็ตาม คุณสามารถสลับเปิดหรือปิดตัวเลือกนั้นได้โดยคลิกตัวเลือกขั้นสูงสำหรับฟิลด์ที่กำหนดเองนั้น
กำหนดค่าและเผยแพร่แบบฟอร์มการส่งบทความของคุณ
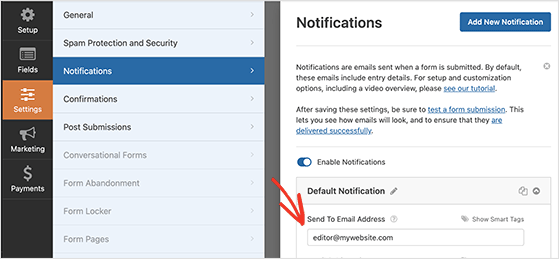
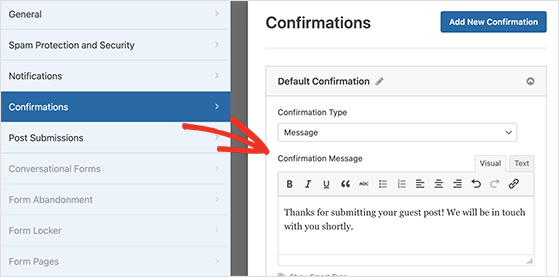
หลังจากสร้างแบบฟอร์มแล้ว ให้คลิกแท็บ 'การตั้งค่า' ซึ่งคุณสามารถแก้ไขการแจ้งเตือนทางอีเมลของแบบฟอร์มได้ สิ่งนี้มีประโยชน์หากโพสต์ของแขกรับเชิญส่งถึงบรรณาธิการ เพราะคุณสามารถเพิ่มที่อยู่ของพวกเขาลงในช่อง 'ส่งไปยังที่อยู่อีเมล'

คุณยังสามารถเปลี่ยนข้อความยืนยันที่ผู้ใช้เห็นหลังจากส่งแบบฟอร์ม เพียงไปที่ การตั้งค่า»การยืนยัน และเพิ่มข้อความที่กำหนดเองของคุณ

เมื่อคุณพอใจกับแบบฟอร์มแล้ว ให้บันทึกและทำตามคำแนะนำในวิธีที่ 2 เพื่อเพิ่มลงในไซต์ WordPress ของคุณ

คุณมีมัน!
ในบทความนี้ เราได้แชร์ 3 วิธีง่ายๆ ในการรวบรวมรูปภาพที่ผู้ใช้ส่งมาใน WordPress ตอนนี้คุณสามารถอนุญาตให้ผู้ใช้อัปโหลดรูปภาพไปยังไซต์ WordPress ของคุณโดยไม่ต้องเข้าถึงพื้นที่ผู้ดูแลระบบของไซต์ของคุณ
คุณยังสามารถดูคำแนะนำของเราเกี่ยวกับวิธีตั้งค่าหน้าขอบคุณบน WordPress หลังจากที่ผู้ใช้ส่งแบบฟอร์มของคุณ
หากคุณชอบบทความนี้ โปรดสมัครสมาชิกช่อง YouTube ของเราสำหรับวิดีโอสอนของ RafflePress คุณสามารถหาเราได้ที่ Twitter และ Facebook
