เบื้องหลังหน้า Landing Page: หลักการ UX ที่ช่วยเพิ่ม Conversion
เผยแพร่แล้ว: 2017-06-01เมื่อวานนี้แคมเปญการตลาดเกือบทำให้เมาส์ของฉันพัง
ยังไง?
ทำให้ฉันหงุดหงิดจนแทบจะเหวี่ยงมันข้ามห้อง
หลังจากที่ฉันสงบสติอารมณ์ลงได้ในที่สุด ฉันก็ตระหนักว่ามีบทเรียนทางการตลาดอันล้ำค่าที่ต้องเรียนรู้จากความโกรธของฉัน และนี่คือสิ่งที่...
ความสามารถในการใช้งานควรมีความสำคัญสูงสุดในหน้า Landing Page หลังคลิก
นี่คือสิ่งที่เกิดขึ้น: ฉันต้องการโรงแรมในนาทีสุดท้าย ฉันจึงพิมพ์ "โรงแรมคืนนี้ในบอสตัน" ลงในแถบค้นหาของ Google
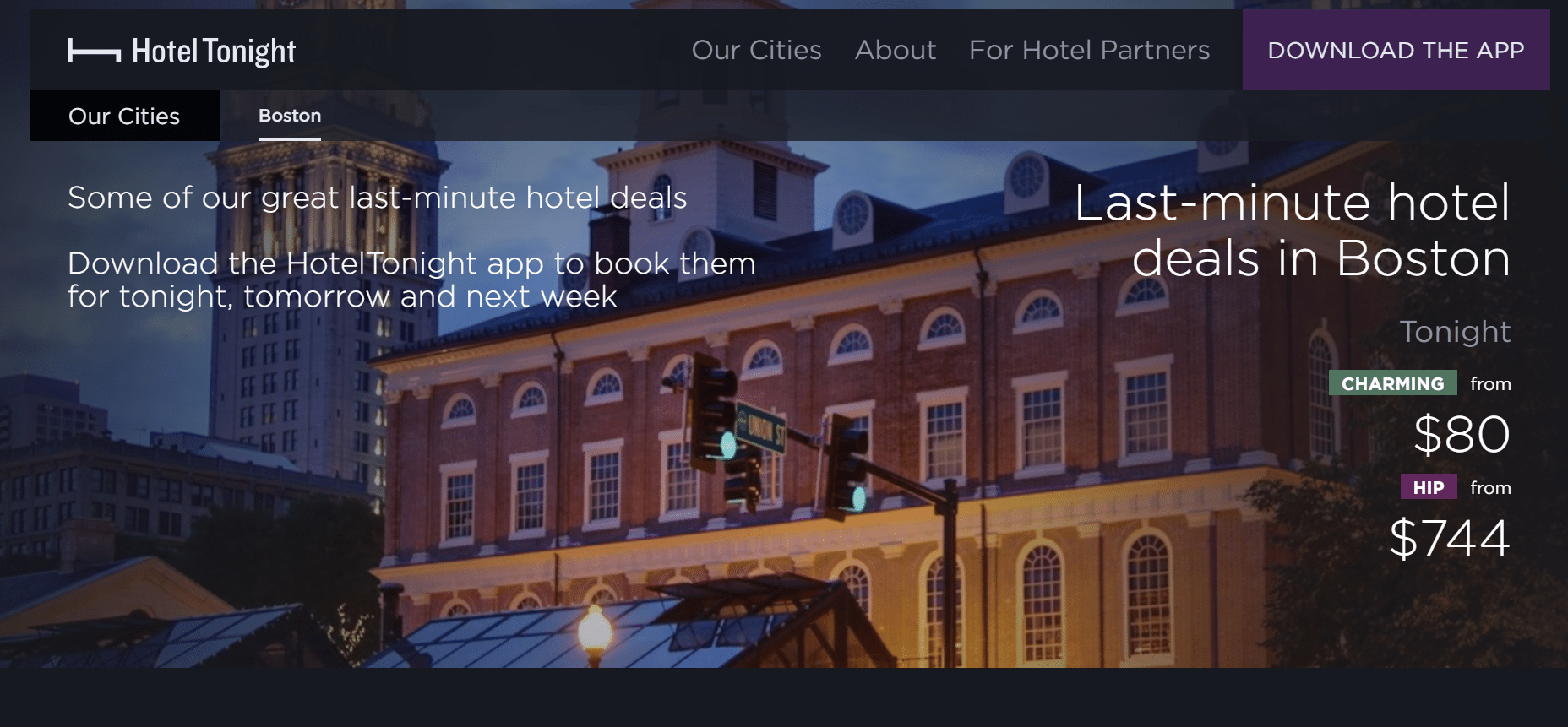
ในที่สุด หลังจากคลิกผ่านโฆษณาบนการค้นหาที่เสียค่าใช้จ่าย ฉันก็มาถึงหน้า Landing Page เฉพาะสถานที่หลังการคลิกจาก HotelTonight ดูเหมือนว่าครึ่งหน้าบนนี้:

ทันใดนั้น สายตาของฉันก็จับจ้องไปยังองค์ประกอบที่ดึงดูดความสนใจมากที่สุดในลำดับชั้นของภาพ นั่นคือข้อความที่ใหญ่ที่สุดในหน้าซึ่งอ่านว่า “ดีลโรงแรมในนาทีสุดท้ายในบอสตัน”
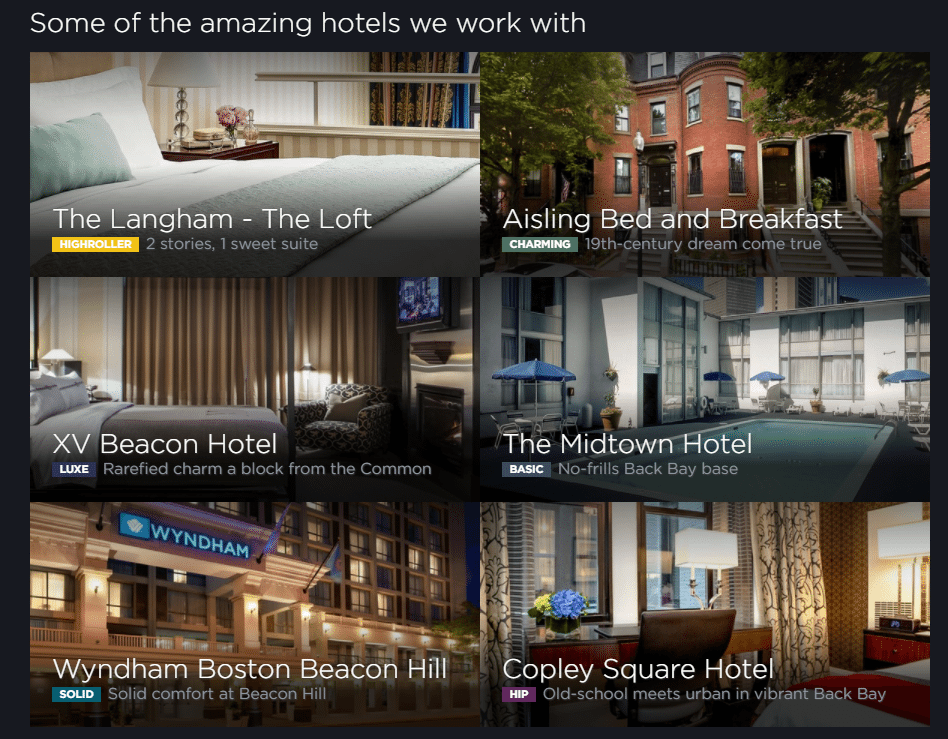
ฉันเหลือบมองด้านล่างและเห็นราคาบางอย่าง จากนั้นฉันก็เลื่อนลงมาเพื่อหารายชื่อเพิ่มเติม นี่คือสิ่งที่ฉันเห็น:

มีโรงแรม แต่ไม่มีตัวบ่งชี้ราคาหรือห้องว่าง ดังนั้นฉันคิดว่าฉันต้องเลือกหนึ่งรายการเพื่อรับรายละเอียดเพิ่มเติม ไม่ต้องการอะไรฟุ่มเฟือย ฉันคลิกชื่อรายการ “Midtown Hotel” เพื่อเรียนรู้เพิ่มเติม
…แต่ไม่มีอะไรเกิดขึ้น
“ลองอีกครั้ง” ฉันคิดก่อนจะคลิกคำบรรยายข้างใต้ที่มีข้อความว่า “No-frills Back Bay base”
…ยังคงไม่มีอะไร.
“ถ้าฉันคลิกที่ป้ายกำกับ 'พื้นฐาน' ล่ะ”
ไม่มีอะไร.
“บางทีรายชื่อนี้อาจเสียหาย ถ้าฉันคลิกที่วินด์แฮม บอสตัน บีคอน ฮิลล์ล่ะ”
อีกครั้งไม่มีอะไร
ตอนนั้นฉันรู้สึกหงุดหงิดคลิกไปทั่วหน้าอย่างเมามัน ความคิดต่อไปของฉัน ฉันโพล่งออกมาดัง ๆ ว่า "ฉันขอดูรายการบ้าๆ หน่อยได้ไหม!"
เหตุใดหน้านี้จึงใช้งานยาก
คลิกเพื่อทวีต
ความสำคัญของการออกแบบเพื่อประสบการณ์ของผู้ใช้
ไม่มีอะไรผิดปกติอย่างชัดเจนกับหน้านี้ มันดูน่าเชื่อถือพอที่จะทำให้ฉันอยู่ในรายชื่อการค้นหาครึ่งหน้าล่าง
แต่การออกแบบเว็บมีอะไรมากกว่าการทำให้สิ่งต่างๆ ดูสวยงาม “ความสามารถในการใช้งาน” ของหน้าจะอธิบายว่าหน้านั้นมีประสิทธิภาพเพียงใดในการดำเนินการตามหน้าที่จากมุมมองของผู้ใช้ ตามที่ Steve Krug ผู้เขียน Don't Make Me Think:
[ความสามารถในการใช้งาน] จริงๆ แล้วหมายถึงการทำให้แน่ใจว่าบางอย่างทำงานได้ดี นั่นคือคนที่มีความสามารถและประสบการณ์โดยเฉลี่ยสามารถใช้สิ่งนั้นได้ ไม่ว่าจะเป็นเว็บไซต์ เครื่องปิ้งขนมปัง หรือประตูหมุน ตามวัตถุประสงค์ที่ตั้งใจไว้โดยไม่รู้สึกผิดหวังอย่างสิ้นหวัง
น่าเสียดายที่การออกแบบจำนวนมากทั้งทางออนไลน์ (หน้า Landing Page หลังการคลิกของ HotelTonight) และออฟไลน์ไม่ได้รับการปรับให้เหมาะกับผู้ใช้ หากคุณเคยดึงประตู "ผลัก" แสดงว่าคุณเคยประสบกับการออกแบบ UX ที่ไม่ดี
แทนที่จะคิดว่าตัวเองงี่เง่า คุณควรสงสัยว่าทำไมนักออกแบบถึงเลือกติดตั้งมือจับแบบ "ดึง" บนประตูแบบ "ผลัก"
มันไม่ใช่คุณ; มันคือการออกแบบ
มีตัวอย่างอื่นๆ มากมายเกี่ยวกับการใช้งานที่ไม่ดี แทนที่จะพูดถึงแต่ละส่วน เราสามารถพูดได้อย่างปลอดภัยว่าเมื่อส่วนติดต่อผู้ใช้ไม่ได้สร้างขึ้นโดยคำนึงถึงผู้ชมเป็นหลัก อาจส่งผลให้ผู้ใช้ได้รับประสบการณ์ที่ไม่ดี
ออนไลน์ ประสบการณ์ที่ไม่ดีนั้นอาจส่งผลร้ายต่อเว็บไซต์ของคุณ จากบิดาแห่งการใช้งานเว็บ Jakob Nielsen:
ถ้าเว็บไหนใช้งานยาก คนก็เลิกใช้ หากหน้าแรกไม่ระบุอย่างชัดเจนว่าบริษัทเสนออะไรและผู้ใช้ทำอะไรได้บ้างในไซต์ ผู้คนก็จะออกไป หากผู้ใช้หลงทางบนเว็บไซต์ พวกเขาก็จะออกไป หากข้อมูลของเว็บไซต์อ่านยากหรือไม่ตอบคำถามสำคัญของผู้ใช้ พวกเขาก็ทิ้งไป หมายเหตุรูปแบบที่นี่? ไม่มีสิ่งที่เรียกว่าผู้ใช้อ่านคู่มือเว็บไซต์หรือใช้เวลามากในการพยายามหาอินเทอร์เฟซ มีเว็บไซต์อื่น ๆ มากมาย; การจากไปคือแนวป้องกันด่านแรกเมื่อผู้ใช้ประสบปัญหา
ในระหว่างขั้นตอนการออกแบบ ผู้สร้างหน้า Landing Page หลังการคลิกมักลืมว่าเป้าหมายของตนไม่ใช่การแสดงทักษะของตน แทนที่จะเป็นการช่วยให้มนุษย์บรรลุวัตถุประสงค์
โดยทั่วไปแล้ว วัตถุประสงค์คือการประเมินและอาจอ้างสิทธิ์ในข้อเสนอบนหน้า Landing Page หลังการคลิกของคุณ โดยเฉพาะอย่างยิ่ง คุณจะต้องถามตัวเองด้วยคำถามเหล่านี้ก่อนที่จะเริ่มออกแบบ:
- วัตถุประสงค์ของฉันสำหรับหน้า Landing Page หลังการคลิกนี้คืออะไร (กระตุ้นการสมัคร ดาวน์โหลด การซื้อ ฯลฯ)
- วัตถุประสงค์เฉพาะของผู้ชมของฉันคืออะไรเมื่อพวกเขาไปถึงเป้าหมายนั้น
- พวกเขาต้องการอะไรเพื่อประเมินข้อเสนอของฉันให้ง่ายที่สุด
- ฉันจะทำให้พวกเขาสามารถรับข้อเสนอของฉันได้อย่างง่ายดายได้อย่างไร
ในการตอบคำถามเหล่านี้ คุณจะต้องมีสามสิ่ง: ความรู้ที่ครอบคลุมเกี่ยวกับกลุ่มเป้าหมายของคุณ แนวคิดเกี่ยวกับแนวทางปฏิบัติที่ดีที่สุดในการใช้งานหน้า Landing Page หลังการคลิก และข้อมูลเชิงลึกเกี่ยวกับสิ่งที่ทำให้หน้า Landing Page หลังการคลิกโน้มน้าวใจ
อันแรก คุณสามารถเรียนรู้วิธีการพัฒนาได้ที่นี่ ประการที่สองคุณจะพบในโพสต์บล็อกนี้ และประการที่สาม คุณสามารถค้นหาได้ในทรัพยากร Instapage ใหม่: คู่มือขั้นสูงสุดในการสร้างหน้า Landing Page หลังการคลิกโน้มน้าวใจ:

หลักการใช้งานหน้า Landing Page หลังคลิก
ทุกธุรกิจมีเอกลักษณ์และทุกข้อเสนอแตกต่างกัน แต่พื้นฐานของการมอบประสบการณ์ที่ดีแก่ผู้ใช้ยังคงเหมือนเดิม คำนึงถึง 5 C เหล่านี้เมื่อออกแบบหน้า Landing Page หลังการคลิกเพื่อประสบการณ์ผู้ใช้ที่ดีที่สุด:
ความสม่ำเสมอ
ในขณะที่สร้างหน้า Landing Page ภายหลังการคลิก อาจดึงดูดให้คุณหลงทางจากแบบแผนการออกแบบโดยมีเป้าหมายเพื่อให้โดดเด่นกว่าคู่แข่งของคุณ นี่คือเหตุผลที่คุณไม่ควร...
อย่าพยายามสร้างเว็บขึ้นมาใหม่
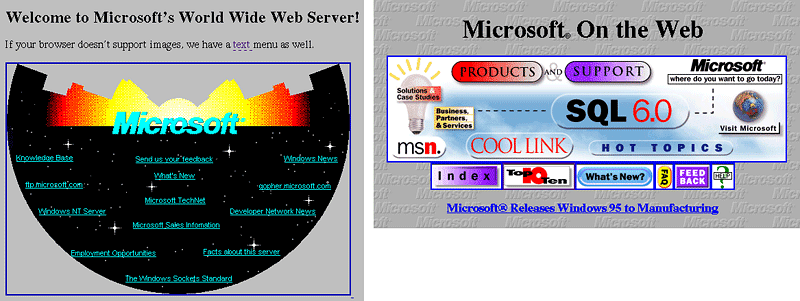
ในช่วงที่อินเทอร์เน็ตยังเป็นเด็ก ไม่ใช่เรื่องแปลกที่จะเห็นนักออกแบบทดลองเค้าโครงและองค์ประกอบที่แปลกประหลาด ลองดูที่อัญมณีเหล่านี้:

ในขณะนั้นยังไม่ชัดเจนว่าจะใช้เว็บอย่างไร ดังนั้น ปุ่ม "FAQ" ด้านข้างและพื้นหลังช่องว่างจึงดูเหมือนเป็นไอเดียที่สร้างสรรค์
แม้ว่าวันนี้คุณจะไม่เห็นหน้าเว็บแบบนี้อีกต่อไป และนั่นเป็นเพราะว่ามันละเมิดข้อกำหนดการออกแบบที่เราได้เรียนรู้ว่าอาจทำให้ประสบการณ์ของผู้ใช้แย่ลงได้ พื้นหลังที่เป็นช่องว่างจะทำให้เสียสมาธิ และข้อความที่อยู่ด้านข้างก็อ่านยากโดยไม่จำเป็น
นั่นเป็นเหตุผลที่คุณควรเน้นที่ความโดดเด่นด้วย USP ที่ชัดเจน ไม่ใช่การพยายามสร้างรูปลักษณ์และความรู้สึกของเว็บขึ้นมาใหม่ ปุ่มของคุณควรมีลักษณะเหมือนปุ่ม ไม่ใช่รูปดาวหรือเครื่องหมายหยุด โลโก้ของคุณควรอยู่ที่มุมซ้ายบนของหน้า ไม่ใช่ที่มุมขวาล่าง
ความ สม่ำเสมอ เป็นหนึ่งในปัจจัยที่สำคัญที่สุดในการใช้งาน เพื่อช่วยให้ผู้เยี่ยมชมรู้จักและเข้าใจองค์ประกอบต่างๆ บนเพจของคุณ คุณควรใช้องค์ประกอบที่พวกเขาคุ้นเคย — หรือที่เรียกว่าองค์ประกอบที่พวกเขาเห็นในที่อื่นๆ บนเว็บ
ย้อนกลับไปที่ประสบการณ์อันน่าผิดหวังของฉันเกี่ยวกับหน้า Landing Page หลังการคลิกของ HotelTonight: ฉันคิดว่าฉันสามารถรับข้อมูลเพิ่มเติมเกี่ยวกับที่พักบางแห่งได้ด้วยการคลิกที่หน้า Landing Page หลังการคลิกของโรงแรมเกือบทุกแห่ง คุณคลิกที่รายชื่อเพื่อเรียนรู้เพิ่มเติมเกี่ยวกับรายชื่อนั้น
แต่สิ่งนี้ไม่ได้ผลเช่นนั้น มันไม่เป็นไปตามความคาดหวังของฉันเกี่ยวกับวิธีการทำงานของหน้า Landing Page หลังการคลิกของโรงแรม และผลลัพธ์ที่ได้คือประสบการณ์ของผู้ใช้ที่น่าผิดหวัง
บทเรียนที่นี่?
วางองค์ประกอบในที่ที่ผู้เข้าชมคาดว่าจะเห็น ออกแบบพวกเขาในแบบที่ผู้มีโอกาสเป็นลูกค้าของคุณคาดหวังให้พวกเขาดู อย่าทำตัวน่ารัก คงเส้นคงวา.
ต้อง มีการจับคู่ข้อความอย่างแน่นอน
อีกสิ่งหนึ่งที่ผู้ออกแบบหน้า Landing Page หลังการคลิกมักจะลืมคือ หน้า Landing Page หลังการคลิกไม่ใช่ความประทับใจแรกที่ผู้เยี่ยมชมมีต่อแบรนด์ของคุณ — ผู้อ้างอิงคือผู้อ้างอิง นั่นเป็นเหตุผลที่หน้า Landing Page หลังการคลิกของคุณต้องเป็นไปตามคำมั่นสัญญาที่โฆษณา อีเมล หรือผลการค้นหาที่เสียค่าใช้จ่ายของคุณมีให้ นี่คือสิ่งที่จะเกิดขึ้นหากไม่เป็นไปตาม Vitaly Friedman ผู้ร่วมก่อตั้งของ Smashing Magazine:
ผู้ใช้ส่วนใหญ่ค้นหาสิ่งที่น่าสนใจ (หรือมีประโยชน์) และสามารถคลิกได้ ทันทีที่พบผู้สมัครที่มีแนวโน้ม ผู้ใช้จะคลิก หากหน้าใหม่ไม่เป็นไปตามความคาดหวังของผู้ใช้ ปุ่มย้อนกลับจะถูกคลิกและกระบวนการค้นหาจะดำเนินต่อไป
สำหรับการจับคู่ข้อความที่สมบูรณ์แบบ คำในหน้า Landing Page หลังการคลิก โลโก้ และแม้กระทั่งสีจะต้อง สอดคล้อง กับผู้อ้างอิง การเพิกเฉยต่อแนวทางปฏิบัติที่ดีที่สุดในการออกแบบนี้จะทำให้เพจของคุณถูกละทิ้งในทันที
ความชัดเจน
ความชัดเจนและความสม่ำเสมอมีความสัมพันธ์กัน เมื่อผู้คนรู้จักองค์ประกอบการออกแบบ พวกเขาจะเข้าใจว่าองค์ประกอบนั้นทำงานอย่างไร เมื่อองค์ประกอบการออกแบบนั้น ชัดเจน เช่นกัน ก็ไม่มีข้อสงสัยเกี่ยวกับจุดประสงค์ของมัน ต่อไปนี้คือวิธีทำให้ทุกอย่างในเพจของคุณง่ายขึ้นสำหรับผู้เยี่ยมชมในการทำความเข้าใจและใช้งาน:
ควรเขียนสำเนาเพื่อความเข้าใจ
คำพูดนั้นยาก — สำหรับคนที่เขียนมัน และสำหรับคนที่อ่านมันด้วย นักเขียนคำโฆษณาต้องเผชิญกับความท้าทายในการพยายามอธิบายข้อเสนออย่างชัดเจนเมื่อเขารู้ทุกอย่างอยู่แล้ว และผู้อ่านก็อยู่ในสถานะที่ยากพอๆ กันในการพยายามทำความเข้าใจข้อเสนอ ทั้งๆ ที่ตอนนี้พวกเขาไม่รู้เรื่องอะไรเลย เคล็ดลับในการเขียนสำเนาที่ครอบคลุม:
- เว้นแต่ว่าคุณกำลังเขียนถึงผู้ฟังที่มีความรู้ทางเทคนิคระดับสูง ให้ลบศัพท์แสงทั้งหมดออกและถือว่าผู้มีโอกาสเป็นลูกค้าของคุณอ่านในระดับชั้นประถมศึกษาปีที่ 6
- เน้นประโยชน์ของข้อเสนอของคุณ คุณสมบัติของสินค้าอย่างเช่น “doodads” และ “thingamawhats” ไม่มีอำนาจโน้มน้าวใจ ให้ผู้คนรู้ว่าคุณลักษณะเหล่านั้นช่วยให้พวกเขาทำอะไรได้บ้าง
- แทนที่คำที่ไม่ชัดเจน คำว่า "คุณภาพ" สำหรับบางคนหมายถึง "คุณภาพสูง" สำหรับคนอื่น ๆ มันหมายถึง "น่าพอใจ" ใช้คำอธิบายที่ดีกว่าเพื่อสื่อถึงมูลค่าของข้อเสนอของคุณ
หากพวกเขาไม่เข้าใจว่าเหตุใดจึงควรเปลี่ยนใจเลื่อมใส ผู้มีโอกาสเป็นลูกค้าของคุณก็ไม่มีโอกาสทำเช่นนั้น
ปุ่ม CTA ควรแจ้งให้ผู้เข้าชมทราบว่าการคลิกจะทำอะไร
หากคุณสร้างปุ่มที่เป็นที่จดจำได้ แสดงว่าคุณมีชัยไปกว่าครึ่งแล้ว อีกครึ่งหนึ่งเกี่ยวกับการแจ้งให้ผู้เข้าชมทราบว่าจะเกิดอะไรขึ้นเมื่อพวกเขาคลิกปุ่มของคุณ สำหรับสิ่งนี้ ให้พิจารณาข้อเสนอของคุณ
หากไม่ต้องการให้ชำระเงินจากผู้เข้าชม ให้เลือก CTA ที่น่าสนใจโดยถามตัวเองว่า "การอ้างสิทธิ์จะทำให้ผู้เข้าชมทำอะไรหรือกลายเป็นอะไรได้บ้าง"
สำหรับ ebook เกี่ยวกับการออกแบบหน้า Landing Page ภายหลังการคลิก ให้พิจารณาใช้ "ส่ง ebook ของฉัน" เป็นคำกระตุ้นการตัดสินใจ หรือแม้แต่คำที่เฉพาะเจาะจงมากขึ้น เช่น "Make me a design pro" นี่คือตัวอย่างจาก Amy Porterfield:

ในทางกลับกัน หากจำเป็นต้องใช้หมายเลขบัตรเครดิต จะเป็นการดีที่สุดที่จะเลิกใช้ชื่อที่สื่อความหมายเช่นชื่อด้านบน และใช้ชื่อพื้นฐานที่โจ่งแจ้ง เช่น "ซื้อ" หรือ "บริจาค" แทน สิ่งสุดท้ายที่คุณต้องการคือลูกค้าจำนวนมากที่กวัดแกว่งโดยไม่รู้ว่าบัตรของพวกเขาจะถูกเรียกเก็บเงินเมื่อกดปุ่ม "ทำให้ฉันเป็นมือโปรด้านการออกแบบ"
ป้ายชื่อแบบฟอร์มและคำติชมควรเป็นคำอธิบาย
ในการกรอกแบบฟอร์ม ผู้เข้าชมจะต้องรู้ ว่า คุณต้องการอะไรจากพวกเขา แม้ว่าเคล็ดลับเหล่านี้อาจดูเหมือนสามัญสำนึก แต่ก็ยังมีรูปแบบอีกมากมายที่ไม่ปฏิบัติตาม
- อย่าใช้ข้อความตัวยึดตำแหน่งที่หายไปเป็นป้ายกำกับ มีการแสดงให้ผู้มีโอกาสเป็นลูกค้าสับสนและท้าทายความจำของพวกเขา ป้ายกำกับควรอยู่เหนือฟิลด์ที่เกี่ยวข้องแทน
- ป้ายชื่อควรอยู่ในตำแหน่งที่ใกล้กับช่องแบบฟอร์มที่ตรงกันมากที่สุด การเว้นวรรคสีขาวที่ไม่ชัดเจน หรือระยะห่างที่เท่ากันจากฟิลด์อื่น อาจทำให้ผู้มีโอกาสเป็นลูกค้าสงสัยว่าควรส่งข้อมูลใด
- รายการควรเป็น 8 ตัวอักษรที่มีอักขระพิเศษหรือไม่ แบบฟอร์มไม่สามารถประมวลผลเครื่องหมายดอกจันได้หรือไม่? หากฟิลด์ต้องการการป้อนข้อมูลเฉพาะ ป้ายกำกับควรแจ้งให้ผู้เข้าชมทราบ
- ข้อความแสดงข้อผิดพลาดควรดึงดูดความสนใจและสื่อความหมาย อย่าใช้เพียงสีแดง แต่ใช้สัญญาณหลายอย่างเพื่อระบุปัญหาการป้อนข้อมูล เช่น ข้อความตัวหนาและโครงร่างรอบๆ ช่องที่ไม่ถูกต้อง ตรวจสอบให้แน่ใจว่าพวกเขารู้ว่าพวกเขาทำผิดพลาดอะไรเพื่อที่พวกเขาจะได้แก้ไขเป็นครั้งที่สอง
- แยกความแตกต่างอย่างชัดเจนระหว่างช่องที่ไม่บังคับและช่องที่ต้องกรอก
ข้อเสนอของคุณควรเข้าใจง่าย
ทำไมคนใช้จ่ายผ่านบัตรเครดิตมากขึ้น? เพราะการใช้จ่ายเงินสด ให้ความรู้สึกที่แท้จริงมากขึ้น

เมื่อคุณรูดการ์ด เงินจะไม่แลกเปลี่ยนมือกัน การเรียกเก็บเงินจะไม่ปรากฏในใบแจ้งยอดธนาคารของคุณจนกว่าจะถึงภายหลัง และถ้าคุณไม่ตรวจสอบยอดเงินในบัญชีของคุณ ก็เหมือนกับว่าการซื้อนั้นไม่เคยเกิดขึ้นเลยด้วยซ้ำ
พิจารณาการทดลองวิจัยที่ดำเนินการในช่วงให้ความรู้ทางการเงินสำหรับพนักงานของ ING มีการถามผู้เข้าร่วมสองกลุ่ม:
- หากพวกเขาจะลงทะเบียนในแผน 401k
- เท่าไหร่ที่พวกเขาเต็มใจที่จะออมอย่างสม่ำเสมอ
กลุ่มแรกถูกนำเสนอด้วยคำถามเหล่านี้ แต่กลุ่มที่สองได้รับคำแนะนำเพิ่มเติม: ลองนึกภาพสิ่งดีๆ ในชีวิตของคุณที่จะเกิดขึ้นหากคุณเก็บออมมากขึ้น
ผลที่ได้คือการลงทะเบียนเพิ่มขึ้น 20% ในกลุ่มที่ 2 และเพิ่มจำนวนที่ผู้คนจะประหยัดได้ 4%
สิ่งนี้หมายความว่าอย่างไรสำหรับข้อเสนอหน้า Landing Page หลังการคลิกของคุณ
หากคุณต้องการให้ผู้คนเข้าใจคุณค่าของมัน คุณต้องนำเสนอในลักษณะที่อธิบายถึงประโยชน์ของมันอย่างชัดเจน และหลายครั้งนั่นหมายถึงการใช้ตัวช่วยด้านภาพแทนข้อความ
สำหรับข้อเสนอบางอย่าง อินโฟกราฟิกทำงานได้ดีที่สุด สำหรับคนอื่นๆ วิดีโออธิบายหรือช็อตฮีโร่จะทำงานได้ดีกว่า
ที่คุณเลือกขึ้นอยู่กับผู้ชมและข้อเสนอของคุณ แสดงแทนการบอกเล่า และทดสอบจนกว่าคุณจะพบว่าสิ่งใดขายผลิตภัณฑ์หรือบริการของคุณได้ดีที่สุด
กระชับ
สิ่งที่สำคัญที่สุดที่ต้องจำไว้เมื่อออกแบบเพจของคุณอาจเป็นสิ่งที่ละเลยมากที่สุด: คุณกำลังออกแบบสำหรับผู้ที่มีเวลาและความสนใจน้อย
ไม่มีใครเรียกดูหน้า Landing Page หลังการคลิกของคุณเพื่อความสนุกสนาน พวกเขาได้คลิกโฆษณาหรือลิงก์ในอีเมลและต้องการทราบโดยเร็วที่สุดว่าข้อเสนอของคุณคุ้มค่าที่จะอ้างสิทธิ์หรือไม่ นั่นหมายความว่า…
ควรปรับข้อความให้เหมาะสมสำหรับการอ่านผ่านๆ
“กำจัดคำครึ่งหนึ่งในแต่ละหน้า จากนั้นกำจัดสิ่งที่เหลืออยู่ครึ่งหนึ่ง” Krug กล่าวในหนังสือของเขา เมื่อคุณตัดสำเนาของหน้า Landing Page หลังการคลิกลง 50% แล้ว สิ่งสำคัญคือต้องทำให้ส่วนที่เหลือเป็นแบบอ่านต่อได้ เนื่องจาก ผู้คนไม่ชอบอ่าน
ลดการใช้คำฟุ่มเฟื่อยให้น้อยที่สุดโดยกำจัดคำวิเศษณ์และวลีสั้นๆ ใช้สัญลักษณ์แสดงหัวข้อย่อยและหัวข้อย่อยเพื่อแบ่งบล็อกข้อความข่มขู่ เพิ่มเอฟเฟ็กต์ เช่น ตัวหนาและตัวเอียงเพื่อทำให้คำสำคัญเด่นชัด
ลำดับชั้นของภาพควรสื่อสารถึงความสำคัญ
วิธีการจัดเรียงและจัดการเนื้อหาของเพจนั้นเกี่ยวข้องกับสิ่งที่ผู้เยี่ยมชมเห็นและสิ่งที่พวกเขาพลาดไป ในหน้า Landing Page หลังการคลิกของ HotelTonight ฉันพลาดคำกระตุ้นการตัดสินใจ แต่สังเกตเห็นบรรทัดแรก "ข้อเสนอโรงแรมในนาทีสุดท้ายในบอสตัน"
ทำไม
เนื่องจากขนาดของมันทำให้เป็นองค์ประกอบที่ดึงดูดความสนใจได้มากที่สุดในครึ่งหน้าบน เมื่อผู้ใช้มีเวลาน้อย (ซึ่งมักเกิดขึ้นเสมอ) จะใช้สัญลักษณ์แสดงภาพ เช่น ตำแหน่ง สี ขนาด ฯลฯ เพื่อกำหนดสิ่งที่สำคัญในหน้า ตัวอย่างของวิธีการ:
- ใหญ่กว่า = สำคัญกว่า
- ตำแหน่งที่สูงขึ้น = สำคัญกว่า
- คอนทราสต์ที่มากขึ้น = สำคัญกว่า
เรียนรู้เพิ่มเติมเกี่ยวกับการใช้ลำดับชั้นภาพเพื่อแนะนำผู้เยี่ยมชมไปยังปุ่ม CTA ของคุณที่นี่
แบบฟอร์มของคุณควรสั้นที่สุดเท่าที่จะเป็นไปได้และง่ายต่อการกรอก
การรวบรวมข้อมูลผู้มีโอกาสเป็นลูกค้าทุกประเภทในแบบฟอร์มหน้า Landing Page หลังคลิกจะเป็นการดึงดูด ตั้งแต่ชื่อและอีเมล ไปจนถึงบทบาทและงบประมาณ แต่ถ้าคุณไม่ต้องการข้อมูลทั้งหมดนั้นจริงๆ คุณก็ไม่ควรขอข้อมูลนั้น
การสร้างโอกาสในการขายที่ดีที่สุดนั้นทำได้โดยทีมการตลาดที่รู้ถึงขั้นต่ำที่จำเป็นในการทำให้ผู้มีโอกาสเป็นลูกค้ามีคุณสมบัติ สำหรับบางคนนั่นจะเป็นข้อมูลที่มีค่าสามฟิลด์ สำหรับคนอื่นจะเป็นสิบ
ไม่ว่าแบบฟอร์มของคุณจะยาวแค่ไหน คุณควรทำให้ไม่ยุ่งยากในการกรอก อนุญาตให้ผู้เยี่ยมชมส่งข้อมูลของพวกเขาด้วยการป้อนอัตโนมัติทางสังคมในคลิกเดียว และเติมฟิลด์ล่วงหน้าที่มักจะตอบด้วยอินพุตเดียวกัน (ตัวอย่างเช่น หากคุณจับภาพ "ประเทศ" และรู้ว่าผู้มีโอกาสเป็นลูกค้าส่วนใหญ่ของคุณมาจากสหรัฐอเมริกา การป้อนข้อมูลล่วงหน้า “สหรัฐอเมริกา” เป็นแนวปฏิบัติที่ดี)
นอกจากนี้ นำเสนอฟิลด์ในรูปแบบคอลัมน์เดียวเพื่อหลีกเลี่ยงการรบกวนโมเมนตัมขาลงของผู้เข้าชม เว้นแต่ฟิลด์เหล่านั้นจะเป็นฟิลด์ที่เกี่ยวข้องกัน (เช่น เมือง รัฐ และรหัสไปรษณีย์) จากนั้น การวางไว้ข้างๆ กันสามารถช่วยผู้เข้าชมในเชิงแนวคิด และลดความยาวของแบบฟอร์มที่คุณมองเห็นได้
ควรขจัดสิ่งรบกวนออกไป
ส่วนหนึ่งของการนำเสนอข้อเสนอของคุณอย่างรัดกุมคือการกำจัดสิ่งอื่นๆ รอบตัวที่อาจส่งผลต่ออัตราการแปลงของคุณ นั่นหมายถึงการกำจัด…
- เมนูนำทางของคุณ
- ลิงก์ไปยังหน้าแรกของคุณในโลโก้ของคุณ
- คำกระตุ้นการตัดสินใจที่แข่งขันกันซึ่งโฆษณาข้อเสนออื่นๆ
- ลิงก์ขาออกในส่วนท้ายของคุณ
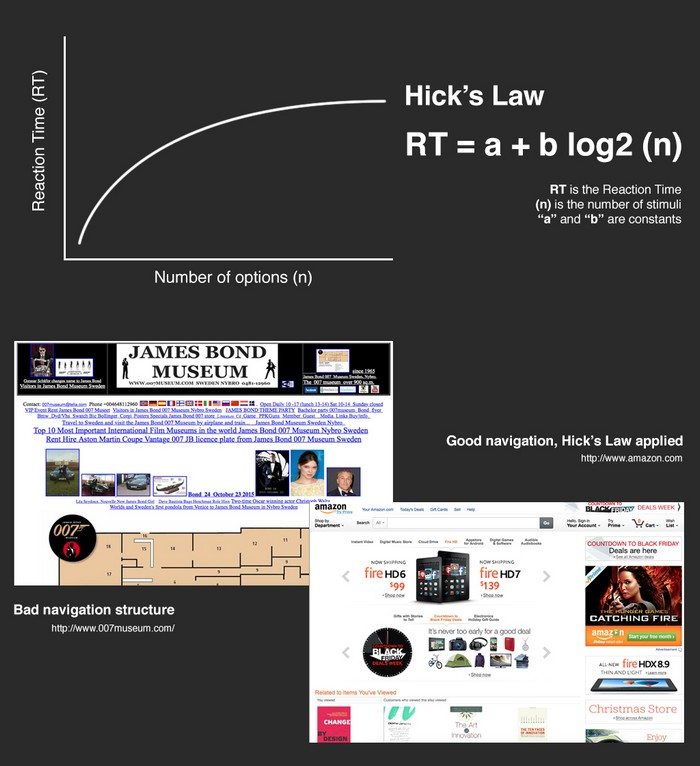
เมื่อเรามีตัวเลือกให้คลิกบนหน้าเว็บมากเกินไป หลักการที่เรียกว่ากฎของฮิคก็เข้ามามีบทบาท Miles Soegaard อธิบายอย่างชัดเจนในบล็อก Interaction Design Foundation:
กฎของฮิคเป็นแนวคิดง่ายๆ ที่บอกว่ายิ่งคุณนำเสนอทางเลือกให้ผู้ใช้มากเท่าไหร่ พวกเขาก็จะใช้เวลาในการตัดสินใจนานขึ้นเท่านั้น

แต่นักวิจัย Sheena Iyengar ได้ค้นพบว่าตัวเลือกที่มากเกินไปสามารถทำอะไรได้มากกว่าเพิ่มเวลาที่ใช้ในการตัดสินใจ
โดยเฉพาะในการทดลองหนึ่ง เธอและเพื่อนร่วมงาน Mark Lepper ได้ตั้งโต๊ะแสดงผลที่ร้านขายของชำ โดยให้ส่วนลด 1 ดอลลาร์สำหรับแยมทุกขวดแก่ผู้ที่ทดลองชิม ในวันแรกพวกเขาเสนอสเปรดที่แตกต่างกัน 24 สายพันธุ์แก่ผู้ซื้อ ในวันที่สอง พวกเขาเสนอเพียง 6
ในตอนท้ายของการทดลอง พวกเขาพบว่าจอแสดงผลขนาดใหญ่ดึงดูดความสนใจได้มากกว่า แต่สร้างยอดขายได้น้อยลง 10 เท่า
นอกจากนี้ เมื่อมีคนเสนอตัวเลือกมากขึ้น เธอพบว่าพวกเขามีแนวโน้มที่จะ:
- เลื่อนการเลือกแม้ว่าจะขัดแย้งกับผลประโยชน์ของตนเองก็ตาม
- ทำทางเลือกที่แย่ลง
- เลือกสิ่งที่ทำให้พวกเขาพึงพอใจน้อยลง แม้ว่าพวกเขาจะทำงานได้ดีขึ้นก็ตาม
ใน TED Talk เธอพูดอย่างเจาะจงว่า:
อันที่จริง สิ่งที่เราเห็นมากขึ้นเรื่อย ๆ คือถ้าคุณเต็มใจที่จะตัด - กำจัดตัวเลือกที่ไม่เกี่ยวข้องและซ้ำซ้อนเหล่านั้น - ยอดขายก็เพิ่มขึ้น มีการลดต้นทุน มีการปรับปรุงประสบการณ์การเลือก
ดูสิ่งทั้งหมดด้านล่างสำหรับประเด็นสำคัญอื่น ๆ ที่เกี่ยวข้องกับการปรับตัวเลือกให้เหมาะสม:
ความน่าเชื่อถือ
ความน่าเชื่อถือมีบทบาทมากขึ้นในหน้า Landing Page หลังการคลิกมากกว่าหน้าเว็บทั่วไป หน้า Landing Page หลังการคลิกได้รับการออกแบบมาโดยเฉพาะเพื่อให้ผู้เยี่ยมชมมีส่วนร่วมกับข้อมูลส่วนบุคคล และในบางกรณีอาจรวมถึงเงินด้วย นั่นหมายความว่าคุณต้องทำให้พวกเขาเชื่อใจคุณ นี่คือวิธี:
อำนาจของคุณควรได้รับการสื่อสารผ่านการออกแบบ
เมื่อประเมินอำนาจของใครบางคน นักจิตวิทยา Robert Cialdini เสนอให้เรามองหาสามสิ่งเป็นพิเศษ:
- ชื่อเรื่อง – ดร., ศ., ปริญญาเอก, ประธาน, ผู้ก่อตั้ง, ซีอีโอ, ผู้เชี่ยวชาญในอุตสาหกรรม
- เสื้อผ้า: เครื่องแบบ, ชุดสูท, ชุด (ชุดทหาร, ชุดราคาแพง, เสื้อกาวน์)
- เครื่องประดับ: เครื่องประดับที่มาพร้อมกับบทบาทบางอย่าง (เช่น ตราตำรวจ ศาสนา ลูกประคำ รถสวย ฯลฯ)
แม้ว่าในโลกออนไลน์ หากไม่มีรูปถ่ายหรือความรู้ของผู้ที่ทำธุรกิจ ผู้มีโอกาสเป็นลูกค้าก็ไม่สามารถมองหาสิ่งเหล่านั้นได้ พวกเขาจะประเมินการออกแบบของคุณแทน
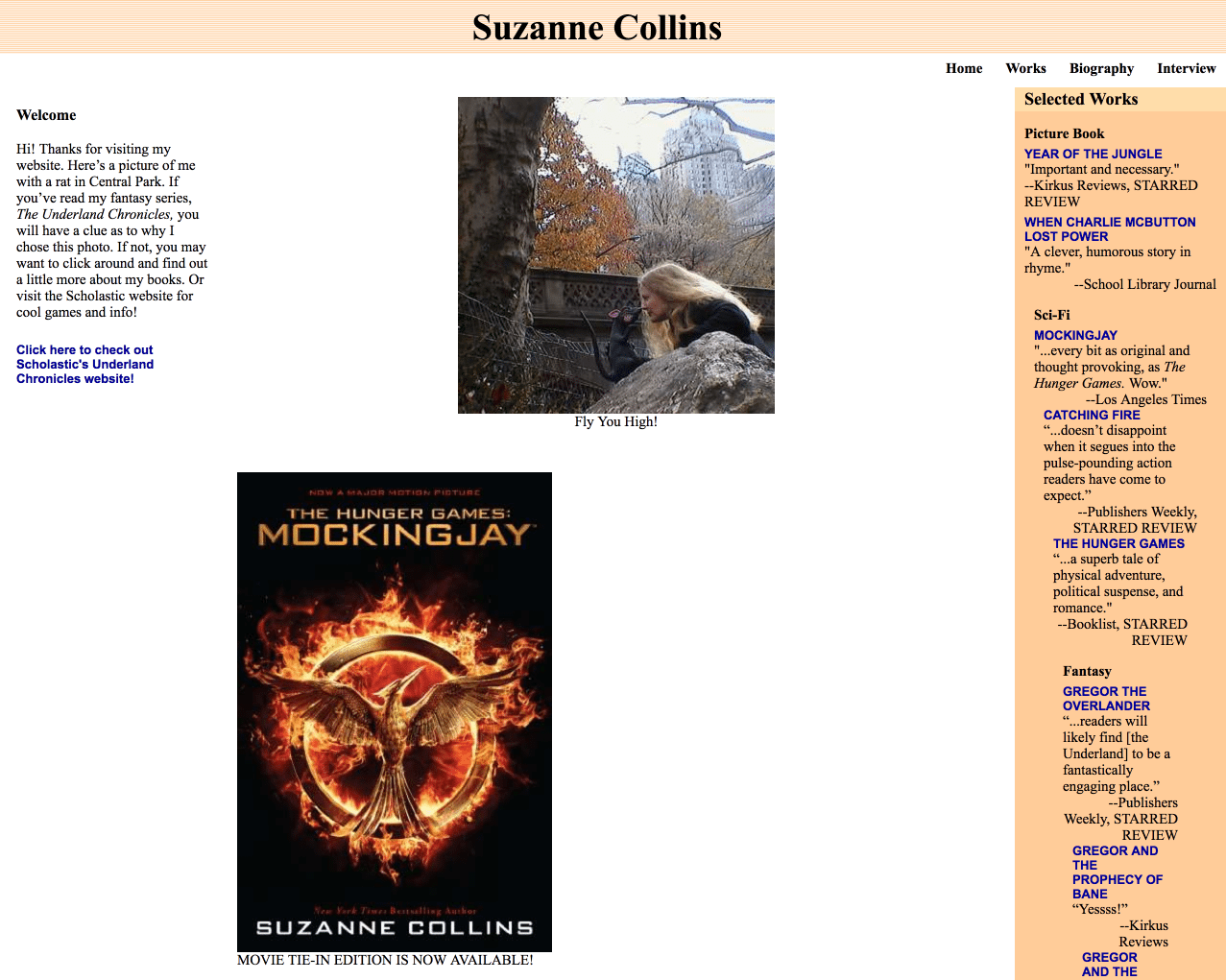
หากเพจของคุณดูเหมือนว่าสร้างขึ้นในปี 2002 โดยนักศึกษาฝึกงานที่ทำด้านการออกแบบเว็บไซต์ คุณจะไม่ถูกมองว่ามีอำนาจ ตัวอย่างเช่น เว็บไซต์นี้ดูเหมือนเว็บไซต์ของ Suzanne Collins ผู้เขียนหนังสือขายดีของ Hunger Games ไหม

มันเป็นไปไม่ได้ใช่ไหม?
ทำได้และเป็นอย่างนั้นจริงๆ
การวิจัยแสดงให้เห็นว่า 94% ของความประทับใจแรกในโลกออนไลน์เกี่ยวข้องกับการออกแบบเป็นหลัก และมีเพียง 4% เท่านั้นที่เกี่ยวข้องกับเนื้อหาจริงของเว็บไซต์ ตรวจสอบให้แน่ใจว่าหน้าเว็บของคุณมีรูปลักษณ์และความรู้สึกตามที่ผู้ใช้คาดหวัง
ป้ายความน่าเชื่อถือควรแสดงอย่างเด่นชัด
อำนาจหน้าที่คือการมองหาส่วนนั้น แต่ความน่าเชื่อถือจะพิสูจน์ว่าคุณมีความสามารถ ถ้าเป็นไปได้ แสดงสิ่งต่อไปนี้ให้มากที่สุด:
- รางวัลใด ๆ ที่คุณได้รับรางวัล
- สิ่งพิมพ์หรือโปรแกรมที่โดดเด่นที่คุณเคยนำเสนอใน/บน
- ประสบการณ์ที่คุณมี
- ความร่วมมือกับบริษัทที่น่าเชื่อถือ
- รีวิวจากลูกค้าที่มีความสุข
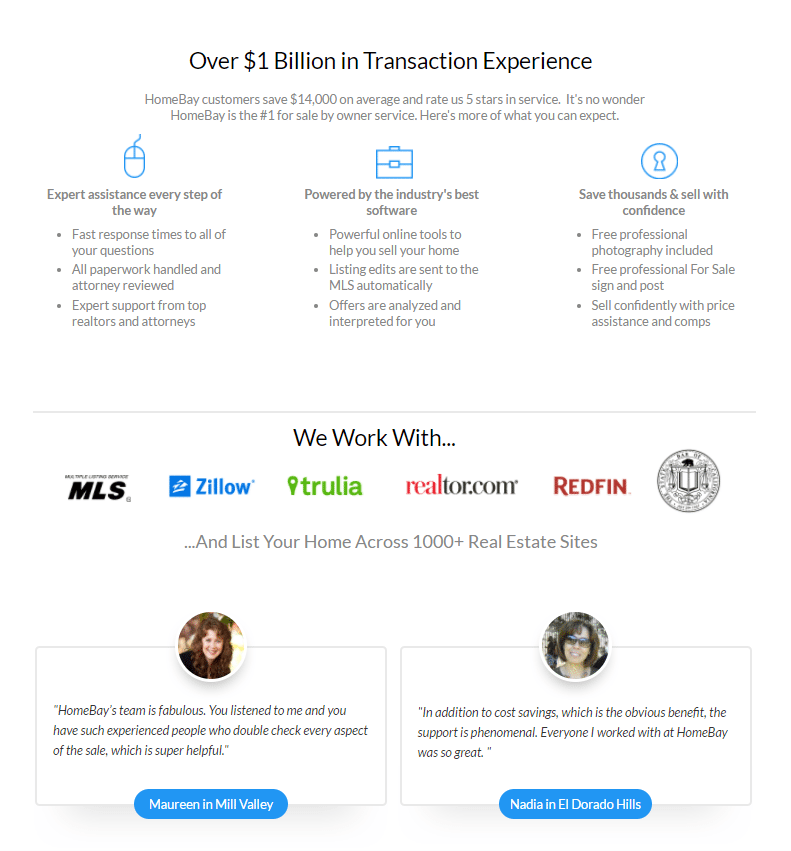
นี่คือตัวอย่างที่ดีจาก HomeBay:

การใช้ตัวบ่งชี้ความน่าเชื่อถือเป็นวิธีง่ายๆ ในการพิสูจน์ว่าคุณมีคุณสมบัติตรงตามที่คุณพูด เพราะ การบอก คนอื่นว่าคุณเก่งที่สุดโดยไม่ แสดงให้ พวกเขาเห็นนั้นไม่ได้ทำให้พวกเขาเชื่อมั่นแต่อย่างใด
ความสะดวก
ในโลกที่ผู้ใช้คาดหวังให้เข้าถึงหน้าเว็บได้ง่าย และแหล่งที่มาชั้นนำของปริมาณการค้นหาลงโทษผู้ที่ไม่เป็นเช่นนั้น คุณมีเพียงทางเลือกเดียวเท่านั้น: ปรับเปลี่ยนหรือล้มเหลว
หากหน้าเว็บของคุณไม่ปฏิบัติตามกฎเหล่านี้เพื่อความสะดวก อัตราตีกลับจะเพิ่มขึ้น
หน้าเว็บของคุณควรโหลดอย่างรวดเร็ว
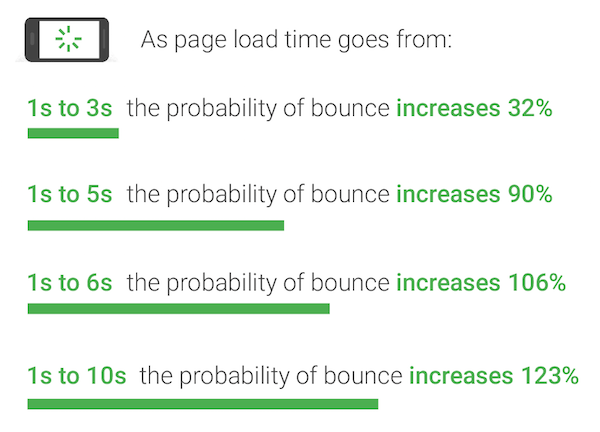
ข้อมูลจาก Google ระบุว่า 53% ของคนจะออกจากหน้าเว็บหากใช้เวลาโหลดนานกว่าสามวินาที และจากจุดนั้น ความน่าจะเป็นของการตีกลับจะสูงขึ้นไปอีก:

เมื่อพิจารณาถึงหน้า Landing Page บนมือถือหลังการคลิกโดยเฉลี่ยจะโหลดใน 22 วินาที ข้อมูลของพวกเขาจึงมีปัญหา หลีกเลี่ยงการสูญเสียผู้เข้าชมส่วนใหญ่ของคุณโดยทำตามคำแนะนำต่อไปนี้:
- ย่อองค์ประกอบหน้าให้เล็กที่สุด จากข้อมูลของ Google พบว่า 70% ของหน้าเว็บที่พวกเขาทดสอบมีขนาดเกิน 1MB, 36% มีขนาด 2MB และ 12% มีขนาดเกิน 4MB ผ่านการเชื่อมต่อ 3G ที่รวดเร็ว 1.49MB ใช้เวลาในการโหลดประมาณ 7 วินาที สาเหตุคือมีองค์ประกอบของหน้ามากเกินไป (รูปภาพ พาดหัว ปุ่ม ฯลฯ)
- สร้างงบประมาณประสิทธิภาพ กำหนดความเร็วที่คุณต้องการให้หน้าเว็บของคุณโหลด — หรือที่เรียกว่า “งบประมาณ” จากงบประมาณนั้น ให้กำหนดองค์ประกอบที่คุณสามารถรวมไว้ในเพจของคุณเพื่อให้เป็นไปตามนั้น
- ตัดทอนภาพ ไอคอน Favicons โลโก้ และภาพผลิตภัณฑ์สามารถมีส่วนร่วมกับขนาด ⅔ ของหน้าได้อย่างง่ายดาย หน้าที่มีการแปลงสูงมีรูปภาพน้อยลง 38%
- ใช้ JavaScript น้อยลง JS หยุดการแยกวิเคราะห์โค้ด HTML ซึ่งจะชะลอความเร็วในการแสดงหน้า Landing Page หลังคลิกต่อผู้เยี่ยมชม โปรแกรมต่างๆ เช่น AMP และ AMP สำหรับโฆษณาช่วยให้นักพัฒนามีเฟรมเวิร์กในการสร้างหน้าเว็บโดยไม่ต้องใช้ JavaScript ทำให้โหลดได้ในแทบจะทันที
สำหรับเคล็ดลับเพิ่มเติมเกี่ยวกับวิธีเร่งความเร็วหน้า Landing Page หลังการคลิก โปรดอ่านโพสต์นี้
ช่วงการเข้าถึงควรมีความสำคัญ
ไม่ต้องบอก แต่ฉันจะเตือนคุณต่อไป: หากผู้คนไม่สามารถเข้าถึงเพจของคุณบนอุปกรณ์ที่พวกเขาเลือกได้ พวกเขาจะไม่ใช้เพจนั้นเลย พวกเขาจะไม่บีบนิ้วเพื่อซูม และจะไม่คลำหาปุ่มเรียกร้องให้ดำเนินการของคุณ
เพจของคุณควรออกแบบให้ตอบสนอง ซึ่งหมายความว่าควรปรับให้เข้ากับหน้าจอของอุปกรณ์ใดๆ และองค์ประกอบทั้งหมดควรใช้งานง่าย
การกรอกแบบฟอร์มด้วยนิ้วหัวแม่มือของคุณเป็นเรื่องน่าปวดหัวหากช่องมีขนาดเล็กเกินไป การแตะปุ่ม CTA นั้นทำได้ยากหากพื้นที่ปุ่มนั้นไม่ได้ใหญ่เท่ากับแป้นนิ้วของคุณ เดสก์ท็อปไม่ใช่แหล่งที่มาของการเข้าชมอันดับหนึ่งของอินเทอร์เน็ตอีกต่อไป ดังนั้นหากคุณยังไม่ได้เพิ่มประสิทธิภาพหน้าเว็บสำหรับอุปกรณ์เคลื่อนที่ เวลาที่ต้องทำคือเมื่อวานนี้
ประสบการณ์ของผู้ใช้นั้นแตกต่างกันไปในแต่ละหน้า
องค์ประกอบการออกแบบหน้า Landing Page หลังการคลิกนับไม่ถ้วน ตั้งแต่สีและรูปร่างไปจนถึงคำและการจัดวาง ส่งผลต่อวิธีที่ผู้คนสัมผัสประสบการณ์หน้า Landing Page หลังการคลิกของคุณ
วิธีที่ดีที่สุดในการพิจารณาผลกระทบต่ออัตรา Conversion ของคุณคือการทดสอบเพื่อดูว่าผู้คนมีพฤติกรรมอย่างไรในเพจของคุณโดยเฉพาะ และจำไว้ว่า: วิธีที่ผู้เข้าชมใช้เพจของคุณในวันนี้อาจไม่ใช่วิธีที่พวกเขาใช้ในวันพรุ่งนี้ ดังนั้นอย่าหยุดทดสอบ
หากต้องการเริ่มต้นการทดสอบและเพิ่มประสิทธิภาพประสบการณ์ผู้ใช้หน้า Landing Page หลังการคลิกอย่างง่ายดาย ลงทะเบียนเพื่อรับการสาธิต Instapage Enterprise วันนี้
