วิธีอัปโหลดไฟล์ HTML ไปยังรูทของ Shopify Store
เผยแพร่แล้ว: 2022-06-27บ่อยครั้ง คุณอาจเห็นว่าไซต์ภายนอกบางแห่งขออัปโหลดไฟล์ HTML ไปยังไดเรกทอรีรากของร้านค้า Shopify ของคุณ นี่เป็นหลักสำหรับวัตถุประสงค์ในการตรวจสอบ
หากคุณสงสัยว่าจะอัปโหลดไฟล์ HTML ไปยังไดเรกทอรีรากของร้านค้า Shopify ได้อย่างไร เรามีคำตอบให้คุณ นี่คือสิ่งที่คุณจะได้เรียนรู้จากบทความนี้:
จะเข้าถึง/แก้ไขไฟล์ HTML ใน Shopify ได้อย่างไร
 ในแง่ของร้านค้า Shopify ไฟล์ HTML ของคุณเป็นไฟล์สภาพคล่องจริงๆ ไม่มีไฟล์ HTML จริงเนื่องจากเป็นธีมของ Shopify
ในแง่ของร้านค้า Shopify ไฟล์ HTML ของคุณเป็นไฟล์สภาพคล่องจริงๆ ไม่มีไฟล์ HTML จริงเนื่องจากเป็นธีมของ Shopify
ขึ้นอยู่กับธีม Shopify ของคุณ คุณสามารถเข้าถึงหรือแก้ไขไฟล์ HTML ได้จาก:
- theme.liquid : นี่คือที่ที่คุณสามารถแก้ไขส่วนหัวและส่วนท้ายได้
- templates/*.liquid : ไฟล์ของเหลวทั้งหมดที่นี่เป็นเทมเพลตหลักสำหรับหน้าต่างๆ
- snippets/*.liquid : นี่คือข้อมูลโค้ดที่ใช้ซ้ำได้
- Section/*.liquid : ไฟล์ที่นี่มักจะเป็นไฟล์ที่ใช้ในหน้าแรกหรือหน้าอื่นๆ
คุณดูไฟล์เหล่านี้เพื่อทำการเปลี่ยนแปลงได้ ทั้งนี้ขึ้นอยู่กับการเปลี่ยนแปลงเฉพาะที่คุณต้องการทำ
โปรดทราบว่าไฟล์เหล่านี้สามารถใช้ในการคูณหน้าได้ มีโอกาสที่หากคุณทำการเปลี่ยนแปลงในหน้าใดหน้าหนึ่ง อาจส่งผลต่อหน้าอื่นๆ เช่นกัน
วิธีอัปโหลดไฟล์ HTML ไปยังรูทของ Shopify Store
ดังที่เราได้กล่าวไว้ก่อนหน้านี้ คุณต้องส่งไฟล์ HTML ไปยังไดเร็กทอรีรากเพื่อวัตถุประสงค์ในการตรวจสอบความถูกต้องของไซต์บุคคลที่สาม เช่น Facebook, Google Analytics, Google Webmaster และ Pinterest บริการจากภายนอกเหล่านี้กำหนดให้คุณต้องยืนยันโดเมนของคุณเพื่อให้แน่ใจว่าคุณเป็นเจ้าของร้านค้า Shopify ที่ถูกต้อง
คุณต้องปิดใช้งานการป้องกันด้วยรหัสผ่านของร้านค้าของคุณเพื่อยืนยันโดเมนของคุณ หากคุณยังไม่ได้เปิดร้านค้า ให้ปิดใช้งานการป้องกันด้วยรหัสผ่านและเปิดใช้งานอีกครั้งหลังจากยืนยันโดเมนของคุณ
หากต้องการปิดใช้งานการป้องกันด้วยรหัสผ่านใน Shopify ให้ทำตามขั้นตอนเหล่านี้:
- ตรงไปที่แผง Shopify admin ของคุณ ไปที่ ร้านค้าออนไลน์ > การ ตั้งค่า
- มองหาส่วน หน้ารหัสผ่าน ยกเลิกการเลือกตัวเลือก หน้ารหัสผ่าน
- แตะบันทึก
ในการอัปโหลดไฟล์ HTML ไปยังร้านค้า Shopify และยืนยันโดเมนของคุณ:
1 . ไปที่บุคคลที่สามและเลือกตัวเลือกเพื่อยืนยันโดยใช้วิธีการตรวจสอบเมตาแท็ก ตัวอย่างเช่น ใน Google Webmasters คุณจะต้องเลือกปุ่มตัวเลือกแท็ก HTML บนแท็บวิธีอื่น
2. คัดลอกเมตาแท็กแบบเต็มไปยังคลิปบอร์ดของคุณ อย่าลืมเลือกทั้งหมด รวมทั้ง < และ >
3 . ไปที่แอป Shopify แล้วแตะ Store
4. ดูส่วน ช่องทางการขาย และคลิก ร้านค้าออนไลน์ > จัดการธีม
5. ค้นหาธีมที่คุณต้องการแก้ไข คลิก การ ดำเนิน การ > แก้ไขโค้ด
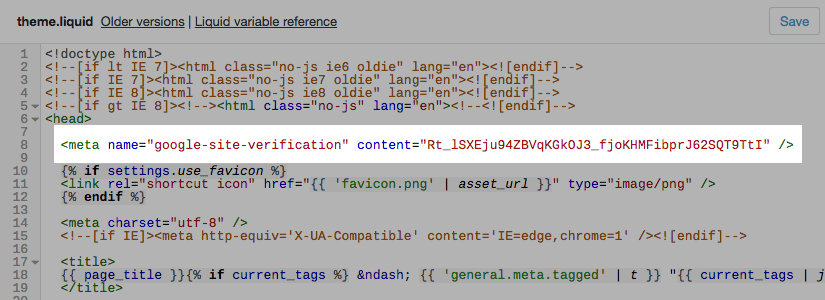
6. พิมพ์ theme.liquid ในช่องค้นหาเลย์เอาต์เพื่อเปิดไฟล์ในตัวแก้ไขโค้ดออนไลน์
7. วางเมตาแท็กที่คุณคัดลอกจากบริการบุคคลที่สามโดยตรงด้านล่างการเปิด
แท็ก:
8. คลิกที่ปุ่ม บันทึก
9. ทำตามขั้นตอนการยืนยันที่เหลือบนเว็บไซต์บุคคลที่สาม
จะอัปโหลดการยืนยัน HTML ไปยัง Facebook Shopify ได้อย่างไร
ขั้นตอนที่ 1 เลือกโดยใช้วิธีการตรวจสอบเมตาแท็ก
ไปที่ Facebook Business Manager จากนั้นไปที่การตั้งค่าธุรกิจ > ความปลอดภัยของแบรนด์ > โดเมน และเพิ่ม URL ที่คุณต้องการยืนยัน
ขั้นตอนที่ 2 คัดลอกเมตาแท็กแบบเต็มไปยังคลิปบอร์ดของคุณ รวมทั้ง < และ > ด้วย cmd + c บน Mac หรือ ctrl + c บนพีซี ตัวอย่างเช่น:
ขั้นตอนที่ 3 เปิดแผง Shopify admin จากนั้นไปที่ส่วน ร้านค้าออนไลน์ > ธีม
ขั้นตอนที่ 4. เลือกธีมที่คุณต้องการปรับแล้วแตะ Actions > Edit code
ขั้นตอนที่ 5. จากส่วน Layout ให้คลิกที่ theme.liquid เพื่อเปิดไฟล์ในตัวแก้ไขโค้ดออนไลน์ นี่คือที่ที่ <header> ของคุณอยู่
ขั้นตอนที่ 6 วางเมตาแท็กที่คุณคัดลอกลงในบรรทัดว่างใต้ช่องเปิด
แท็กหรือก่อนแรก แท็กขั้นตอนที่ 7 คลิกที่ บันทึก
ด้วยวิธีนี้ คุณสามารถอัปโหลดไฟล์ HTML ไปยัง Shopify เพื่อยืนยันโดเมนของคุณไปยัง Facebook
วิธีอัปโหลดไฟล์ HTML ไปยัง Shopify สำหรับการยืนยัน Google Search Console
1. ลงชื่อเข้าใช้บัญชี Google Search Console ของคุณ
2. เลือกการยืนยันผ่านเมตาแท็กหรือตัวเลือกไฟล์ HTML คุณจะพบตัวเลือกนี้ในส่วน วิธีการสำรอง
3. คัดลอกแท็ก HTML แบบเต็มไปยังคลิปบอร์ดของคุณ ซึ่งประกอบด้วย แท็ก
4. ตรงไปที่แผง Shopify admin ของคุณ ไปที่ ร้านค้าออนไลน์ > ธีม และเลือกธีมที่คุณใช้อยู่ในปัจจุบัน
5. คลิก การ ดำเนิน การ > แก้ไขโค้ด
6. ค้นหาส่วน Layout และเลือกไฟล์ theme.liquid เพื่อเปิดตัวแก้ไขโค้ด คุณสามารถพิมพ์ theme.liquid ในช่องค้นหาเพื่อค้นหา
7. วางเมตาแท็กที่คัดลอกไว้ใต้
แท็ก (คุณต้องแน่ใจว่าคุณคัดลอกและวางแท็ก HTML ทั้งหมดเหมือนกับที่อยู่ใน Google Search Console)8. แตะ บันทึก
9. กลับไปที่ Google Search Console คลิกยืนยันเพื่อยืนยันกระบวนการตรวจสอบ เมื่อเสร็จแล้ว คุณสามารถดูข้อมูลที่รวบรวมเกี่ยวกับโดเมนของคุณใน Google Search Console
บทความที่แนะนำสำหรับเจ้าของร้านค้า Shopify:
- 10 แอพขายต่อที่ดีที่สุดสำหรับ Shopify เมื่อเปรียบเทียบ
- รายการตรวจสอบ SEO ของ Shopify: วิธีจัดอันดับร้านค้าของคุณ #1
- เครื่องมือสร้างป๊อปอัปของ Shopify ฟรี