รูปแบบ UI ที่ไม่ซ้ำกันส่งผลต่อ UX อย่างไร ทราบความคิดเห็นและคำแนะนำของผู้เชี่ยวชาญ
เผยแพร่แล้ว: 2022-10-28
แอพ สมาร์ทโฟนส่วนใหญ่มีการ ออกแบบ UI-UX ที่คล้ายคลึงกัน หากคุณดูอย่างใกล้ชิด พวกเขาทั้งหมดใช้ประโยชน์จากรายการตาราง แถบนำทาง และการนำเสนอข้อมูลเชิงเส้น รูปแบบมาตรฐานเหล่านี้ที่ นักออกแบบ UI มักใช้อาจมีประสิทธิภาพ แต่ก็ไม่จำเป็นต้องเป็นแนวทางปฏิบัติที่ดีที่สุดสำหรับ กระบวนการ ออกแบบ UI
รูปแบบข้อมูลแบบเรียบมักไม่สามารถกระตุ้นความสนใจและความสนใจของผู้ใช้ได้ ผู้ใช้จึงต้องพยายามมากขึ้นในการอ่านเนื้อหา แม้ว่าความพยายามเพียงเล็กน้อยจะไม่ส่งผลเสีย แต่สิ่งที่ทำคือทำให้การ ออกแบบประสบการณ์ น่าพึงพอใจน้อยลงและต้องการการทำงานทางจิตมากขึ้น
คุณจะสามารถไปไกลกว่าแถบนำทาง รายการตาราง และการแสดงข้อมูลเชิงเส้น หากคุณแยกตัวออกจาก การออกแบบ UI-UX มาตรฐานเหล่า นี้ โครงสร้างข้อมูล แถบนำทาง และรายการตารางของคุณจะยืดหยุ่นได้

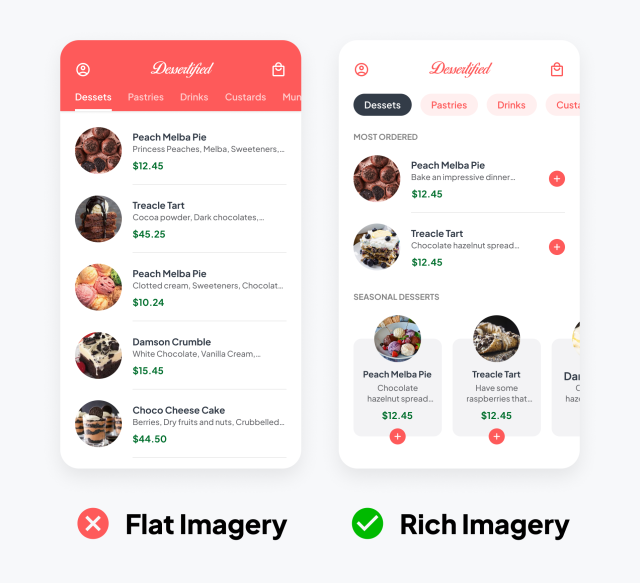
ภาพประกอบดังกล่าวแสดงให้เห็นว่าการ ออกแบบ UI UX ที่หลากหลายนั้น แตกต่างจากรูปแบบ UI ปกติอย่างไร ข้อมูลเดิมยังคงแสดงอยู่ แต่ในลักษณะที่เป็นธรรมชาติมากขึ้น ไม่จำกัดข้อมูลใน ตัวอย่างการออกแบบ ux ที่กำหนดไว้ ล่วงหน้า แทนที่จะทำในลักษณะที่น่าพอใจเพื่อหลีกเลี่ยงไม่ให้รู้สึกว่าอินเทอร์เฟซเป็นเพียงข้อมูลซ้ำ
กำจัดแถบนำทาง

รูปแบบการออกแบบเมนูมาตรฐานคือแถบนำทาง ปัญหาคือมันทำให้เค้าโครงแคบลงและลดความโดดเด่นของวัตถุที่เลือก ไม่มีแถบนำทางสำหรับเมนูในการ ออกแบบ UI UX ที่สมบูรณ์ยิ่ง ขึ้น แทนที่จะใช้ชิปหลายแถวเพื่อให้การออกแบบดูเป็นธรรมชาติมากขึ้น
การ ออกแบบ UI ของแอป จึงมีข้อจำกัดน้อยลง และสามารถมีอยู่ได้โดยไม่ต้องมีแถบ เนื่องจากคอนทราสต์ระหว่างสีและแบบฟอร์มไม่หายไปภายในแถบ การดูรายการที่เลือกจึงง่ายกว่า

หากคุณเพิ่มรายการอื่นๆ การนำทางของชิปจะทำให้การปรับขนาดเมนูง่ายขึ้นด้วย สามารถเพิ่มชิปเพิ่มเติมในแถวของ UX ของแอป และสามารถเปิดใช้งานการเลื่อนแนวนอนเพื่อดูชิปเหล่านั้นได้ ในทางตรงกันข้าม การขยายแถบการนำทางจำเป็นต้องยัดเยียดทุกอย่างและบังคับให้ป้ายกำกับพอดีกับการ ออกแบบ UI ของแอ ป
ทำให้ชั้นข้อมูลมองเห็นได้
ข้อมูลจะถูกนำเสนอในลักษณะที่เรียบง่ายและเป็นเส้นตรงโดยค่าเริ่มต้น UX และ UI การ ออกแบบ ชื่อของขนมและส่วนผสมแต่ละอย่างมีดังต่อไปนี้ ผู้ใช้สามารถอ่านและเลือกได้ แต่สิ่งที่ขาดหายไปคือชั้นข้อมูลที่สมบูรณ์ยิ่งขึ้นซึ่งยังไม่ได้สำรวจ ทำให้เกิดผลลัพธ์ที่ไม่เป็นธรรมของ กระบวนการออกแบบ UX โดยใช้การแสดงข้อมูลเชิงเส้น

ไม่มีการเน้นด้านใดเป็นพิเศษของขนมแต่ละชนิด ตัวอย่างเช่น ช็อกโกแลตชิปซึ่งเป็นส่วนประกอบสำคัญของช็อกโกแลตเค็มและบราวนี่เฮเซลนัท ถูกระบุว่าเป็นดาร์กช็อกโกแลตในการ ออกแบบ ui ของเว็บ เท่านั้น
ด้วยการอธิบายว่าชิปดาร์กช็อกโกแลตมีความสำคัญอย่างไร UI Designe จะช่วยยกระดับการ ออกแบบประสบการณ์ ให้สูงขึ้นไปอีก ส่วนผสมเพิ่มเติมทั้งหมดไม่อยู่ในหน้าจอแรก และจะแสดงเมื่อผู้ใช้แตะรายการเท่านั้น โดยมุ่งเน้นที่ส่วนผสมที่สำคัญที่สุดในแต่ละทะเลทราย แทนที่จะนำเสนอรายการส่วนผสมจำนวนมากแก่ผู้ใช้ทันที

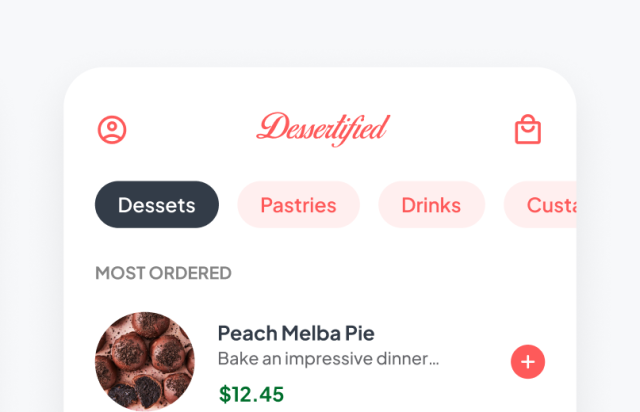
ภายใต้แท็บ "ของหวาน" อาหารอันโอชะทั้งหมดจะแสดงในรายการตารางเริ่มต้น การ ออกแบบ UI UX นั้นสมบูรณ์ยิ่งขึ้นด้วยการเปิดเผยชั้นข้อมูลที่ลึกกว่า คุณสามารถเน้นว่าของหวานใดที่ “สั่งมากที่สุด” หรือ “ตามฤดูกาล” แทนที่จะแสดงในรายการตรงๆ ผู้ใช้สามารถตัดสินใจด้วยความเข้าใจและรายละเอียดที่ลึกซึ้งยิ่งขึ้นด้วยการเปิดเผยชั้นข้อมูลนี้

ผู้ใช้จะได้รับข้อมูลเชิงลึกที่ไม่ซ้ำใครในแต่ละรายการโดยการเรียนรู้ว่าของหวานใดเป็นที่นิยมหรือตามฤดูกาล จากนั้นพวกเขาสามารถสรุปได้ว่าคำสั่งที่สั่งบ่อยที่สุดน่าจะเป็นที่ได้รับความนิยมจากคนจำนวนมาก ลูกค้าใหม่ไม่สามารถผิดพลาดกับการเลือกเหล่านั้นได้หากพวกเขายังไม่ได้ชิมของหวานเลย
ผู้ใช้อาจสันนิษฐานได้ว่าส่วนผสมที่ใช้มีแนวโน้มว่าจะสดและอุดมสมบูรณ์ที่สุดโดยรู้ว่าของหวานชนิดใดตามฤดูกาล พวกเขาควรลิ้มรสขนมเหล่านั้นในขณะที่พวกเขาสามารถ
เพราะพวกเขาสรุปได้ว่าจะไม่อยู่ตลอดไป
กำจัดรายการตาราง
ตอนนี้มันง่ายกว่าที่จะออกจากรายการตารางเมื่อคุณทราบชั้นข้อมูลทั้งหมดในข้อมูลของคุณแล้ว ข้อมูลของคุณจะแสดงเป็นเส้นตรงเกินไปในรายการตาราง คุณต้องใช้เลย์เอาต์ใหม่เพื่อแสดงเลเยอร์ข้อมูลของการ ออกแบบ ux และ ui อย่างเหมาะสม
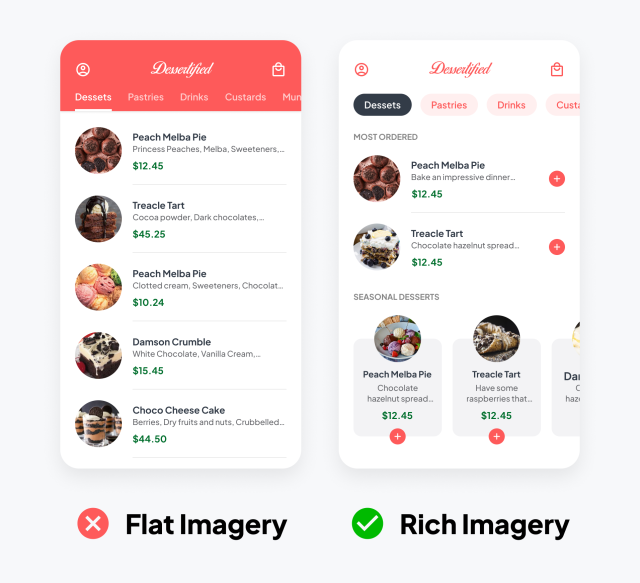
ตัวอย่างเช่น ภาพถ่ายของหวานเป็นเลเยอร์ที่แยกต่างหากซึ่งไม่ปรากฏใน UI ของแอป ปกติ แม้ว่าคุณจะสามารถใส่ไว้ในรายการตารางได้ แต่หน้าจอก็จะเต็มไปด้วยข้อมูลมากเกินไป เนื่องจากถูกจำกัดด้วยตารางรายการ ของหวานจึงดูเล็กและแน่น

การออกแบบ UI UX ที่สมบูรณ์ ยิ่ง ขึ้นนำเสนอภาพถ่ายอย่างเป็นธรรมชาติและแยกออกจากกรอบรายการตาราง รูปขนมแต่ละรูปไม่เพียงแต่ใหญ่ขึ้นเท่านั้น แต่ยังสะดุดตาอีกด้วย ประสบการณ์ของผู้ใช้มี มากกว่าการอ่านรายการเพราะสามารถเห็นส่วนผสมในขนมแต่ละอย่าง
นอกจากนี้เลย์เอาต์ยังแตกต่างกัน มันเปลี่ยนจากรายการแนวตั้งเป็นรายการแนวนอน ผู้ใช้สามารถดูของหวานที่ได้รับความนิยมสูงสุดได้ในแบบที่แตกต่างจากของหวานตามฤดูกาลด้วยการ ออกแบบที่สวยงาม แบบไดนามิก นี้ ผู้ใช้จะตระหนักถึงชั้นข้อมูลที่โดดเด่นมากขึ้น เนื่องจากจะดึงความสนใจไปที่ความแตกต่าง
แต่ละแถวของรายการตารางในการ ออกแบบแอพมือถือ พื้นฐาน สามารถคลิกเพื่อไปยังหน้าจอต่อไปนี้ เนื่องจากไม่มีสิ่งบ่งชี้ที่มองเห็นได้ ค่าใช้จ่ายนี้จึงไม่ชัดเจน การ ออกแบบ UI ของแอป ที่อัปเดต มีไอคอนบวกเพื่อแสดงคุณสมบัติ "เพิ่มลงในกระเป๋า" ไอคอนเครื่องหมายบวกจะมองเห็นได้ชัดเจนยิ่งขึ้นสำหรับผู้ใช้ เนื่องจากรายการตารางไม่ได้ปิดไว้
ก้าวข้ามรูปแบบมาตรฐานของ UI

ตัวอย่างการออกแบบ UX ที่สมบูรณ์ แสดงให้เห็นสิ่งที่เป็นไปได้เมื่อคุณออกแบบนอกกระบวนทัศน์ UI มาตรฐาน ไม่ใช้รูปแบบเดียวกันตามตัวอย่างที่เป็นประเด็น แทนที่จะใช้ กระบวนทัศน์ UI ของแอป ที่มักใช้แทน
ตรวจสอบเนื้อหาและข้อมูลของคุณเพื่อดูว่ารูปแบบเริ่มต้นเป็นแนวทางปฏิบัติที่ดีที่สุดหรือไม่ วิธีใดบ้างในการเปิดเผยชั้นข้อมูลเพิ่มเติมที่คุณอาจมี คุณจะทำให้เลย์เอาต์ของคุณรู้สึกถูกจำกัดน้อยลงและเป็นธรรมชาติมากขึ้นได้อย่างไร พูดอีกอย่างหนึ่งก็คือ ให้เน้นความพยายามของคุณในการสร้างประสบการณ์ผู้ใช้ที่สมบูรณ์ แทนที่จะมุ่งไปที่ประสบการณ์พื้นฐาน
