ทำความเข้าใจกับ Headless CMS: WordPress ตายหรือไม่?
เผยแพร่แล้ว: 2021-02-15ดังนั้นคุณจึงมีหัวใจสำหรับเว็บไซต์ที่ทันสมัย คุณมีการออกแบบที่ยอดเยี่ยมอยู่ในใจ และการโต้ตอบกับผู้ใช้นั้นได้รับการวางแผนมาอย่างดี ดังนั้นคุณมั่นใจได้เลยว่ามันจะออกมาเยี่ยมมาก! คุณยังจับตาดูธีม WordPress สองสามชุดที่อาจเข้ากันได้ดีกับหนังสือแบรนด์ของคุณ
ตอนนี้ คุณอาจกำลังคิดว่าเฉพาะสิ่งที่ผู้ใช้เห็นและโต้ตอบเท่านั้นที่มีความสำคัญ ในความเป็นจริง คุณไม่สามารถเพิ่มเติมจากความจริง
นี่คือบทความที่เหมาะสำหรับคุณหากคุณต้องการทราบ:
- ทำไมสิ่งที่เกิดขึ้น เบื้องหลังจึงสำคัญ
- ถ้า WordPress นั้นตายแล้ว
- องค์ประกอบเดียว – ระบบจัดการเนื้อหา (CMS) ที่เหมาะสม – สามารถเป็นตัวเปลี่ยนเกมได้อย่างเต็มที่สำหรับเว็บไซต์ของคุณ
- และอื่น ๆ!
มาขุดกันเถอะ!
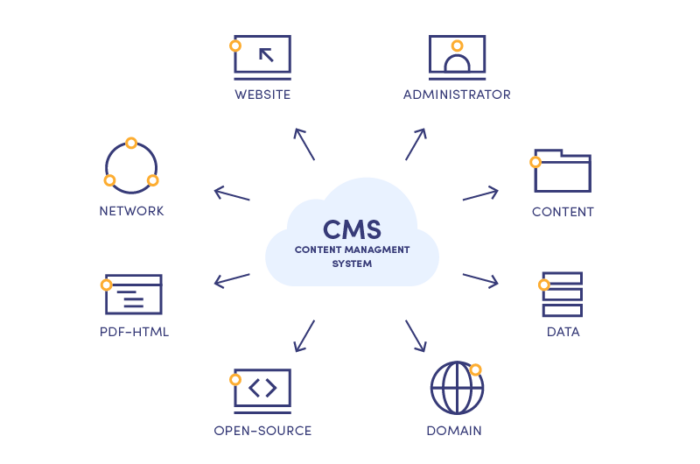
CMS คืออะไรและทำไมคุณถึงต้องสนใจ?
สิ่งแรกก่อน คุณอาจสับสนว่าการจัดการเนื้อหาเกี่ยวข้องกับการพัฒนาเว็บอย่างไร มันค่อนข้างง่าย
หากไม่มี CMS ที่เหมาะสม นักพัฒนาจะต้องสร้างโค้ดตั้งแต่ต้นสำหรับลูกค้าทุกราย อย่างไรก็ตาม ด้วยระบบเหล่านี้ เราสามารถสร้างฐานสำหรับเว็บไซต์ของคุณโดยใช้แอปพลิเคชันการจัดการเนื้อหา (CMA) และแอปพลิเคชันการจัดส่งเนื้อหา (CDA) เพื่อดูแลโค้ด ข้อมูล และโครงสร้างพื้นฐานหลัก มันทำให้กระบวนการทั้งหมดเร็วขึ้น ทำให้งานทางโลกง่ายขึ้นไปพร้อมกัน
CMS ไม่ต้องการความรู้ด้านเทคนิคมากมาย ช่วยอำนวยความสะดวกในการทำงานร่วมกันในทีม และมักเสนอการปรับปรุง SEO อัตโนมัติเพื่อทำให้สิ่งต่าง ๆ ง่ายขึ้นไปอีก เติมด้วยเทมเพลตสำเร็จรูปที่หลากหลายและการอัปเดตง่ายๆ เป็นประจำ แล้วคุณจะเริ่มเข้าใจว่าเหตุใดจึงมีประโยชน์มาก

จุดสำคัญอีกประการหนึ่งที่นี่คือเว็บไซต์ต่างจากแอปพลิเคชันมือถือ เมื่อพัฒนาสำหรับเว็บ เราต้องจำเกี่ยวกับประสิทธิภาพที่ไร้ที่ ติและการเพิ่มประสิทธิภาพกลไกค้นหา ในขณะที่นำรูปแบบที่ซับซ้อน ตอบสนอง และแข่งขันได้มาใช้ในเวลาเดียวกัน
ที่นี่ โปรแกรมเมอร์ใช้เฟรมเวิร์กส่วนหน้าที่ทันสมัยและ ระบบจัดการเนื้อหาที่ไม่มีส่วนหัว ที่ดีที่สุด เช่น Sanity, Contentful หรือ Netlify (โปรดสังเกตว่า WordPress ไม่อยู่ในรายการอย่างไร)
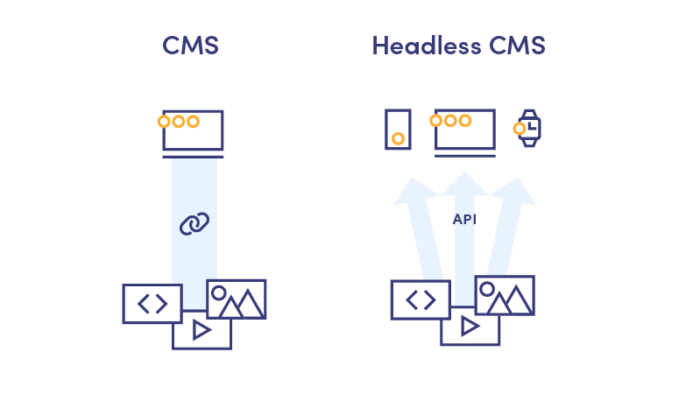
CMS หัวขาดคืออะไร?
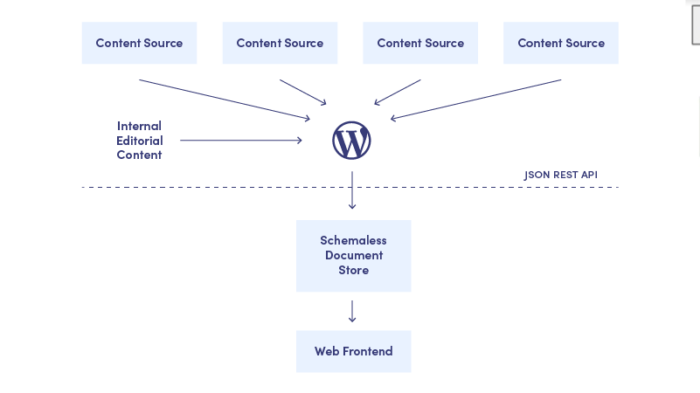
ระบบการจัดการเนื้อหาแบบดั้งเดิมไม่อนุญาตให้คุณนำเนื้อหากลับมาใช้ใหม่ เนื่องจากเนื้อหาจะกลายเป็นส่วนสำคัญของโค้ด HTML, CSS, สำเนาข้อความ และรูปภาพทั้งหมดถูกจัดกลุ่มไว้ด้วยกันในแหล่งเดียวที่เป็นเว็บไซต์ของคุณ ปัญหาหลักของแนวทางดั้งเดิมนี้คือ ไม่อนุญาตให้ CMS ปรับให้เข้ากับแพลตฟอร์มดิจิทัลสมัยใหม่ได้อย่างมีประสิทธิภาพ
นั่นคือที่มาของ CMS ที่ไม่มีหัว
“หัวขาด” หมายถึงไม่ให้ชั้นนำเสนอ จะไม่แนบเนื้อหาของคุณโดยตรงกับเอาต์พุตเฉพาะ โดยจะประมวลผลเป็นข้อมูลที่สื่อสารผ่าน API แทน ในสถานการณ์สมมตินี้ "หัว" คือที่ที่เนื้อหาของคุณสิ้นสุดลง และ "ร่างกาย" คือที่ที่จัดเก็บเนื้อหา
การแยกส่วนออกจากกัน ระบบการจัดการเนื้อหาแบบไม่มีหัวช่วยให้คุณเลือกได้ว่าจะส่งเนื้อหาไปที่ "หัวหน้า" ใด ให้ อิสระมากขึ้นอย่างมากสำหรับการพัฒนาส่วนหน้า อ่านเพิ่มเติมเกี่ยวกับความสำคัญของส่วนหน้าที่นี่
อยากรู้เกี่ยวกับการพัฒนาส่วนหน้า?
เรียนรู้เพิ่มเติม
ด้วยวิธีนี้ ทีมเขียนโค้ดของคุณสามารถดึงข้อมูลบริสุทธิ์จาก CMS ของคุณและนำเสนอในรูปแบบที่ยืดหยุ่นและปรับขนาดได้ แทนที่จะติดอยู่กับเทมเพลตดั้งเดิมที่แข็งทื่อเช่นเดียวกับที่ WordPress นำเสนอ ซึ่งหมายความว่าเว็บไซต์ของคุณจะเผยแพร่ได้เร็วขึ้นและแก้ไขได้ง่ายขึ้นในอนาคต
เมื่อรวมกับ React ที่แสดงผลทางฝั่งเซิร์ฟเวอร์ เราจะได้โซลูชันที่ทรงพลังจริงๆ สำหรับธุรกิจใดๆ
ตอบสนองการแสดงผลฝั่งเซิร์ฟเวอร์
React เป็นเฟรมเวิร์ก JavaScript ที่ได้รับความนิยมอย่างมากและปรับปรุงอย่างต่อเนื่องซึ่งออกแบบโดย Facebook ซึ่งอุทิศให้กับการสร้างเว็บไซต์โดยเฉพาะ รวดเร็ว ปรับขนาดได้ และเรียบง่าย ช่วยให้นักพัฒนาสร้างส่วนประกอบที่นำกลับมาใช้ใหม่ได้ การเปลี่ยนแปลงข้อมูลหรือการกระทำของผู้ใช้บนเว็บไซต์ React จะไม่ต้องโหลดหน้าซ้ำ เพื่อให้มั่นใจว่าผู้ใช้จะได้รับประสบการณ์ที่ราบรื่นเป็นพิเศษ
อย่างไรก็ตาม การเรนเดอร์ฝั่งไคลเอ็นต์จะทำให้แอปมองไม่เห็นสำหรับเสิร์ชเอ็นจิ้นและดูยากในเบราว์เซอร์ที่ปิดใช้งาน JavaScript การแสดงผลฝั่งเซิร์ฟเวอร์ มาถึงแล้ว : เทคนิคสำหรับการแสดงผลแอปพลิเคชันหน้าเดียว (SPA) ที่ใช้ JS บนเซิร์ฟเวอร์และส่งมาร์กอัป HTML แบบคงที่ไปยังผู้ใช้เพจ นั่นคือวิธีที่คุณ เอาชนะการเชื่อมต่ออินเทอร์เน็ตที่ช้า และ เชี่ยวชาญ SEO
วิธีนี้ช่วยให้ Google สามารถจัดทำดัชนีเนื้อหาทั้งหมดและแท็กที่จำเป็นทั้งหมด ให้คุณควบคุมการปรับแต่งเครื่องมือค้นหาทุกบิตได้อย่างเต็มที่ เครื่องมือที่ช่วยให้เราทำเวทมนตร์นี้ได้ เช่น Gatsby และ Next
ประโยชน์หลักของ CMS ที่ไม่มีหัว
เราได้อธิบายข้อดีด้านประสิทธิภาพแล้ว แต่ยังมีอีกมากที่จะไม่ผูกข้อมูลกับเลเยอร์การนำเสนอ: การเปลี่ยนแปลงเล ย์เอาต์ขนาดใหญ่ที่เป็นไปได้
ด้วย Headless CMS และการแสดงผลฝั่งเซิร์ฟเวอร์ แม้แต่การปรับปรุงใหม่ทั้งหมดในการออกแบบเว็บไซต์หรือการเปลี่ยนไปใช้เฟรมเวิร์กส่วนหน้าอื่นก็ไม่จำเป็นต้องปรับเปลี่ยนเนื้อหาที่มีอยู่ นั่นหมายความว่าแหล่งข้อมูลหนึ่งแหล่งสามารถจัดเตรียมเวอร์ชันเค้าโครงได้ไม่จำกัดจำนวน
และนั่นไม่ใช่แม้แต่คำสุดท้าย! แหล่งข้อมูลเฉพาะนี้อาจใช้ในจุดปลายที่พร้อมใช้งาน API อื่นๆ เช่น แอปมือถือแบบเนทีฟและข้ามแพลตฟอร์ม สมาร์ทวอทช์ หรือแม้แต่ฟีด RSS ในตู้เย็นของคุณ หากสร้างขึ้นแล้วในจิตวิญญาณของอินเทอร์เน็ตในทุกสิ่ง ทั้งหมดนี้ไม่มีการเปิดดูเว็บหรือการแฮ็กที่คล้ายกัน!
ตัวอย่าง CMS หัวขาดสมัยใหม่: Netlify

อาจง่ายกว่าที่จะอธิบายสิทธิพิเศษทั้งหมดที่มาพร้อมกับ CMS ที่ไม่มีส่วนหัวโดยใช้ตัวอย่างในชีวิตจริง
ระบบการจัดการเนื้อหาใหม่ เช่น Netlify นำเสนออินเทอร์เฟซผู้ใช้ที่เรียบง่าย: บล็อกในตัวของอินพุตที่จำเป็นเท่านั้น หากข้อมูลบางส่วนซ้ำบนเว็บไซต์ของคุณ คุณจะไม่ทำซ้ำใน CMS สำหรับแต่ละเทมเพลต
นอกจากนี้ เทมเพลตยัง ปรับแต่งได้อย่างเต็มที่ ตั้งแต่เริ่มต้น: เมื่อเปรียบเทียบกับ WordPress ซึ่งต้องใช้ปลั๊กอินจำนวนมาก เช่น ฟิลด์ที่กำหนดเอง อินพุตทั้งหมดใน Netlify สามารถปรับแต่งให้เข้ากับความต้องการของคุณได้โดยตรง

“แหล่งข้อมูลความจริงแหล่งหนึ่ง” ยังเป็นการปรับปรุงครั้งใหญ่ในการพัฒนาเว็บไซต์ด้วย หมายความว่าผู้เขียนโค้ดจะได้รับ เนื้อหาที่เป็นปัจจุบัน และเป็นปัจจุบันเสมอ และไม่ทำงานกับข้อมูลจำลองซึ่งมักจะกลายเป็นโครงสร้างและขนาดที่แตกต่างจากการกรอกขั้นสุดท้าย .
ระบบการจัดการเนื้อหาแบบ Headless เช่น Netlify ยังมอบ โฮสติ้งที่ไม่เชื่อเรื่องพระเจ้าบนคลาวด์ที่เอื้อเฟื้อเผื่อแผ่ ปลอดภัย และเชื่อถือได้ ด้วยเหตุนี้ คุณจึงสามารถ สร้างและปรับ ใช้ได้ทันทีหลังจากที่คุณทำการเปลี่ยนแปลงใดๆ กับเนื้อหา
ทั้งหมดนี้หมายความว่ายุคทองของ WordPress อยู่ข้างหลังเราหรือไม่? เราจะพิจารณาปัญหานี้อย่างใกล้ชิดในส่วนที่สองของบทความ
WordPress เป็น CMS ที่ดีในทุกวันนี้หรือไม่?
ฉันเคยชินกับ WordPress มาก่อน ฉันเลยเลือกที่จะใช้มัน —
หากคุณปรับตัวเข้ากับสิ่งใหม่ ๆ ได้อย่างง่ายดายและตื่นเต้นกับเทคโนโลยีร็อคสตาร์ใหม่ๆ คุณจะไม่มีวันพูดว่าเมื่อนำเสนอคู่หู Gatsby และ Netlify เป็นแกนหลักของเว็บแอปของคุณ
กระนั้น ผู้คนส่วนใหญ่พบความสบายใจในสิ่งที่พวกเขาคุ้นเคย, สิ่งที่มีมานานหลายปีแล้วและได้รวบรวมชื่อเสียงบ้าง. ทำไมต้องเปลี่ยนสิ่งที่ใช้ได้ผล? ในบทความก่อนหน้านี้ เราได้ระบุเหตุผลบางประการในการปรับปรุงโซลูชันของคุณให้ทันสมัย แม้ว่าจะดูเหมือนว่าจะทำงานได้ดีก็ตาม
นี่ไม่ใช่สิ่งที่ Netlify เป็นเพียงเทรนด์ร้อนแรงชั่วคราวสำหรับเด็กเจ๋ง ๆ ใช่ไหม —
ไม่มันไม่ใช่
ดีจริง มัน เย็น และร้อน แต่ React & Gatsby ที่ด้านหน้าขับเคลื่อนโดย CMS ที่ไม่มีส่วนหัวที่ด้านหลังเป็นวิธีที่ปลอดภัย เสถียร รวดเร็ว ง่ายและประหยัดทรัพยากร!
เหตุผลเหล่านี้เพียงอย่างเดียวน่าจะเพียงพอสำหรับทุกคนที่จะพิจารณาเปลี่ยนจากวิธีเดิมๆ และให้โอกาสกับเทรนด์ใหม่นี้ในการพิสูจน์ตัวเอง
ตกลง แต่ WordPress แย่ขนาดนั้นจริงหรือ?
Kamaz แย่กว่าเทสลาหรือไม่? ทั้งสองสามารถพาคุณไปยังจุดหมายปลายทางของคุณได้ แต่ประสบการณ์การเดินทางจะแตกต่างกัน ในแง่ของ การสนับสนุน การใช้ทรัพยากร การแก้ไขข้อผิดพลาด หรือการพัฒนาเพิ่มเติมใดๆ
นอกจากนี้ WordPress ยังเป็นบริการที่ใช้ PHP และเทคโนโลยีนี้กำลังจะสูญพันธุ์อย่างช้าๆ ทุกวันนี้หานักพัฒนา PHP หรือไลบรารี PHP ที่เชื่อถือได้และได้รับการสนับสนุนได้ยากขึ้น ด้วยอายุที่ค่อนข้างเก่า PHP ไม่สามารถทำเทคนิคที่เรียบร้อยและน่าประทับใจทั้งหมดที่ React ได้รับการออกแบบมา
และถึงแม้ว่าอินเทอร์เฟซของ WordPress จะรู้สึกเหมือนอยู่ตรงนั้นตลอดไปและทุกคนก็รู้ดี แต่ก็ไม่มีอะไรเลยนอกจากความเรียบง่ายและใช้งานง่าย: ในโครงการส่วนใหญ่ มันเป็นยุ้งฉางที่วุ่นวายของปลั๊กอินที่ติดกาวเข้าด้วยกัน
สำหรับคนรุ่นต่อๆ มา ไม่เพียงแต่จะเป็นส่วนหนึ่งของนิทรรศการพิพิธภัณฑ์อินเทอร์เน็ตเท่านั้น แต่จะรู้สึกบ้าสำหรับพวกเขาที่งานของเราจะเริ่มต้นด้วยการลบปลั๊กอิน "Hello Dolly" เริ่มต้นที่แสดงเนื้อเพลงของ Louis Armstrongs แบบสุ่มในผู้ดูแลระบบของคุณ แผงหน้าปัด.

WordPress เป็น CMS ที่ดีที่สุดสำหรับ SEO หรือไม่?
ในขณะเดียวกัน อย่าลืมจุดประสงค์หลักของเว็บไซต์ส่วนใหญ่ในปัจจุบัน นั่นคือ การแสดงผลแบบออร์แกนิก นักการตลาดหลายคนอาจโต้แย้งว่า WordPress เป็นระบบจัดการเนื้อหาที่ดีที่สุดเมื่อพูดถึงการเพิ่มประสิทธิภาพกลไกค้นหาในตัว และคำกล่าวนี้อาจยังคงมีคุณค่า
ประการหนึ่ง ปลั๊กอิน SEO ของ WP นั้นใช้งานง่ายและครอบคลุมข้อกำหนดส่วนใหญ่ของ Google ในการจัดทำดัชนีและรวบรวมข้อมูลเว็บไซต์ของคุณในเวลาไม่นาน ข้อดีหลักบางประการของการติด WordPress เพื่อวัตถุประสงค์ SEO ได้แก่:
- การจัดการข้อมูลเมตาอย่างง่าย
- การสร้างลิงก์ถาวรที่น่าสนใจเพื่อทำให้ URL ของคุณคลิกได้มากขึ้น
- รูปภาพสามารถปรับให้เหมาะกับ SEO ได้ทันที
- ความเร็วในการโหลดที่รวดเร็ว
- การเพิ่มประสิทธิภาพมือถือในตัว
- การรวมโซเชียลมีเดีย

ทั้งหมดนี้ทำให้การเพิ่มประสิทธิภาพกลไกค้นหาทำได้ง่ายขึ้นในขณะที่ทำงานกับระบบจัดการเนื้อหากึ่งเป็นมิตรกับลูกค้า แต่คำถามก็คือ WordPress ยังคง ดีที่สุด สำหรับงานประเภทนี้หรือไม่?
CMS ที่ไม่มีหัวร่วมสมัยส่วนใหญ่จะสามารถแก้ไขปัญหาเดียวกันนี้ได้ไม่ทางใดก็ทางหนึ่ง บางอย่างอาจดีกว่าสำหรับ SEO มากกว่า WP ที่ซื่อสัตย์แบบเก่า คนอื่นอาจไม่ กระนั้น พวกเขายังคงมีข้อได้เปรียบที่ไม่มีใครเทียบได้ นั่นคือทำให้ การจัดการเนื้อหา ง่ายขึ้น และนั่นไม่ใช่ประเด็นทั้งหมดหรอกหรือ
WordPress หัวขาด: มันสมเหตุสมผลไหม?
ตอนนี้ หากวิธีข้างต้นไม่ได้ผล และคุณยังคงปฏิเสธแนวคิดที่จะปล่อยให้เทมเพลต WordPress ของคุณสงบสุข คุณอาจลองเปลี่ยนมันแบบไม่มีหัว
ด้วยวิธีนี้ คุณและทีมพัฒนาของคุณจะสามารถพึ่งพาอินเทอร์เฟซที่คุ้นเคยได้ในขณะเดียวกันก็ใช้ประโยชน์จากความยืดหยุ่นของส่วนหน้าของ CMS ที่ไม่มีส่วนหัว

สำหรับสิ่งนั้น คุณจะต้องมีเว็บไซต์ JAMStack (เว็บไซต์ที่สร้างด้วย JavaScript, API และมาร์กอัป HTML) และปลั๊กอิน Gatsby (เพราะสิ่งหนึ่งที่ WordPress ไม่ขาดคือปลั๊กอิน) คุณสามารถอ่านเพิ่มเติมเกี่ยวกับการตั้งค่าและการดำเนินการของกระบวนการทั้งหมดได้โดยตรงที่เว็บไซต์ของ Gatsby
ดูเหมือนว่าเราได้ครอบคลุมส่วนใหญ่แล้ว
โดยสรุป เราต้องการเตือนคุณถึงข้อสังเกตที่ชัดเจน: โลกกำลังเคลื่อนที่ ทุกๆ เทิร์นที่มันเปลี่ยนไปอย่างรวดเร็ว และถ้าเราไม่ปรับตัวและเคลื่อนไหวตามนั้น เราจะเริ่มถดถอย WordPress อาจยังคงใช้งานได้ในขณะนี้ และบางทีในหนึ่งปี คุณจะพบนักพัฒนา PHP ที่กระตือรือร้นที่จะสนับสนุนหรือพัฒนาเว็บไซต์ของคุณด้วย แต่วันของมันก็นับ เหตุใดจึงไม่เลือกเทคโนโลยีที่มี โอกาสอยู่รอดและเจริญรุ่งเรือง มากที่สุด ?
ยืนยันแนวคิดธุรกิจของคุณอย่างรวดเร็ว
รับใบเสนอราคาใน 48 ชั่วโมงและถ้าคุณกลัวหลงทาง – Miquido มีคุณ! เรายินดีที่จะแนะนำคุณตลอดกระบวนการที่น่าตื่นเต้นแต่ไม่คุ้นเคยนี้ทีละขั้นตอนเพื่อพิสูจน์ว่าอนาคตของการจัดการเนื้อหานั้นสดใสและเรียบง่าย และทุกคนสามารถทำได้
แค่เอื้อมมือออกไปแล้วมาเริ่มงานกันเลย!
