12 เทรนด์การออกแบบ UI UX สำหรับปี 2023 จากนักออกแบบ Miquido 12 คน
เผยแพร่แล้ว: 2022-12-30เทรนด์การออกแบบ UI ใดที่จะครอบงำในปี 2023 แนวโน้มใหญ่ต่อไปใน UX คืออะไร? เทรนด์ใดที่ได้รับความนิยมในปีก่อนหน้าจะคงอยู่ได้ในปี 2566 หรือแม้แต่จะแข็งแกร่งขึ้น และเทรนด์ใดจะจางหายไป นักออกแบบสิบสองคนจาก Miquido ตัดสินใจแบ่งปันความเชี่ยวชาญจากการทำงานร่วมกับลูกค้าของเรา และรวบรวมมุมมองส่วนตัวเกี่ยวกับผลิตภัณฑ์ UX และแนวโน้มการออกแบบ UI
โลกแห่งการออกแบบนั้นไม่หยุดนิ่ง ที่นี่ 12 เดือนบางครั้งรู้สึกเหมือน 12 ปี อย่างไรก็ตาม จากประสบการณ์ การสังเกตตลาด และการสนทนากับเพื่อนนักออกแบบ ผู้เชี่ยวชาญด้านการออกแบบของเราได้พยายามอย่างดีที่สุดเพื่อแยกกระแสแฟชั่นชั่วคราวออกจากเทรนด์ UI และ UX ที่เต็มเปี่ยมและมีความหวังซึ่งส่งผลกระทบไปทั่วโลก
แล้วเทรนด์การออกแบบ UI UX ในปี 2023 จะเป็นอย่างไร? อย่าลืมอ่านรายงานโดยละเอียดซึ่งจัดทำโดยนักออกแบบ 12 คนจาก Miquido
เทรนด์การออกแบบ UI และ UX ยอดนิยมสำหรับปี 2023:
- เลื่อน
- เครื่องมือที่ไม่มีรหัส
- การออกแบบที่สามารถเข้าถึงได้
- การศึกษาการใช้งานใน VR
- AI ในปลั๊กอิน Figma
- การออกแบบเว็บที่ยั่งยืน
- การออกแบบที่ขับเคลื่อนด้วย AI
- นักออกแบบการเติบโต
- เนื้อหาวิดีโอ
- UI เสียงและการสนทนา
- วิชาการพิมพ์
- การเขียน UX
1. แนวโน้มการเลื่อน
Scrollytelling เป็นหนึ่งในเทรนด์การออกแบบ UX ที่ได้รับการพูดถึงมากที่สุดในปี 2023 เทคนิคการออกแบบที่ไม่เหมือนใครนี้เกิดขึ้นจากการศึกษาจำนวนมากที่ดำเนินการเกี่ยวกับภาระทางความคิดและความสามารถของมนุษย์ที่จำกัดในการจัดเก็บข้อมูลส่งผลต่อการประมวลผลข้อมูลอย่างไร การเล่าเรื่องแบบเลื่อนเปลี่ยนเรื่องราวเป็นประสบการณ์เชิงโต้ตอบและส่งเสริมการอ่านในรูปแบบที่น่าสนใจ
Scrollytelling ขึ้นอยู่กับแนวคิดของเนื้อหาภาพและเสียงที่ให้ความหมายที่ลึกซึ้งยิ่งขึ้นโดยการถ่ายทอดแนวคิดที่คำพูดเพียงอย่างเดียวไม่สามารถแสดงได้ เมื่อใดก็ตามที่คุณต้องการแสดงสิ่งที่อธิบายไม่ได้ในงานออกแบบของคุณ ให้ลองเพิ่มภาพยนตร์สั้น แอนิเมชัน หรือเน้นข้อมูลเฉพาะในการแสดงภาพ
การเล่าเรื่องแบบเลื่อนจะทำงานได้ดีที่สุดสำหรับเรื่องราวที่มีลำดับเวลาที่ชัดเจน เมื่อเหตุการณ์ต่างๆ คลี่คลาย คุณสามารถใช้ธีมเพื่อทำให้ใครและอะไรมีชีวิตขึ้นมาได้ สามารถมองได้ว่าเป็นการเล่าเรื่องด้วยภาพที่เสริมเรื่องราวและดึงคุณเข้าสู่เรื่องราว การยืมจากเค้าโครงหน้าเดียวและหน้า Landing Page ทำให้รายละเอียดน่าสนใจและกระตุ้นให้คุณเลื่อนดูต่อไป

ข้อได้เปรียบหลักของ scrollytelling คือช่วยให้คุณสร้างประสบการณ์ผู้ใช้ที่น่าดึงดูด และเป็นสิ่งสำคัญในโลกดิจิทัลปัจจุบัน ซึ่งผู้ใช้ออนไลน์มักจะคาดหวังเนื้อหามัลติมีเดียคุณภาพสูงกว่า
เครือข่ายได้เปลี่ยนวิธีการเล่าเรื่อง ภาพเคลื่อนไหว เอฟเฟ็กต์ภาพ และการโต้ตอบทำให้การอ่านเรื่องราวมีชีวิตชีวามากขึ้น Scrollytelling เป็นประสบการณ์มัลติมีเดียที่ส่งเสริมการคิดและความเข้าใจที่ลึกซึ้งยิ่งขึ้น และสุดท้าย แต่ไม่ท้ายสุด เทรนด์การออกแบบ UX นี้จะเปลี่ยนผู้อ่านของคุณให้เป็นผู้เข้าร่วมที่กระตือรือร้นอย่างแน่นอน โดยให้ความกระจ่างว่าคำใดที่ไม่สามารถสื่อความหมายได้
2. ไม่มีรหัส = ไม่มีขอบเขต? แนวโน้มการออกแบบแบบไม่ใช้โค้ดและ UX/UI
แม้ว่าปีนี้จะไม่มีการพัฒนาโค้ด แต่ฉันก็รู้สึกว่าในเดือนต่อๆ ไปจะขับเคลื่อนเทรนด์นี้ไปสู่สถานะที่เป็นผู้ใหญ่มากขึ้น ไม่มีการประชุมเชิงการออกแบบที่จะละเว้นหัวข้อ
เมื่อเราได้ยินคำว่าไม่มีโค้ด นักออกแบบส่วนใหญ่นึกถึง Webflow ทันที อย่าเข้าใจฉันผิด - ไม่มีอะไรผิดปกติกับสิ่งนั้น คำปราศรัยสุดท้ายจาก Webflow Conf 2022 ที่นำเสนอคุณสมบัติที่จะพิสูจน์แล้วว่าเครื่องมือกำลังขยายด้วยความเร็วเบรกเน็ค แต่ในขณะเดียวกัน เราก็เห็นเครื่องมือมากขึ้นเรื่อย ๆ ที่ช่วยให้นักออกแบบสามารถก้าวไปข้างหน้าและบรรลุสิ่งที่ไม่ธรรมดาได้โดยใช้ความพยายามน้อยลงและไม่ต้องใช้วิศวกรที่มีทักษะในกระบวนการ
นักออกแบบและเจ้าของผลิตภัณฑ์หรือธุรกิจไม่ต้องผูกมัดกับเครื่องมือขั้นสูงที่มีการเปลี่ยนผ่านที่ซับซ้อนอีกต่อไป เข้าถึงได้เฉพาะกลุ่มมืออาชีพแคบๆ เท่านั้น ด้วยการคลิกเพียงไม่กี่ครั้งในเครื่องมือที่ไม่ต้องเขียนโค้ด (เช่น ProtoPie) นักออกแบบสามารถสร้างการโต้ตอบที่สวยงามและส่งมอบต้นแบบที่มีความเที่ยงตรงสูงเทียบเท่ากับผลิตภัณฑ์ที่พร้อมจำหน่าย ในฐานะนักออกแบบ UX ฉันมองเห็นศักยภาพทางธุรกิจที่ยิ่งใหญ่ในเทรนด์การออกแบบ UX & UI แบบไม่ใช้โค้ด เนื่องจากช่วยให้บริษัทต่างๆ สามารถรวบรวมข้อเสนอแนะที่แม่นยำและมีค่ามากขึ้นในช่วงเริ่มต้นของวงจรชีวิตผลิตภัณฑ์
ขั้นตอนต่อไปในการพัฒนาแบบไม่ใช้โค้ดคืออะไร แอปแบบสแตนด์อโลนที่สามารถดาวน์โหลดได้จากร้านค้าแอปพลิเคชันอย่างเป็นทางการ? เซอร์ไพรส์ - เรามาแล้ว! เครื่องมือหลายอย่างในท้องตลาด เช่น FlutterFlow อนุญาตให้ผู้ใช้พัฒนาแอปพลิเคชันในส่วนต่อประสานภาพ รวมเข้ากับฐานข้อมูลภายนอก และส่งไปยัง App Store หรือ Google Play แท้จริงแล้ว เครื่องมือที่ไม่มีโค้ดเหล่านั้นยังคงมีข้อจำกัดอยู่บ้าง แต่ผลิตภัณฑ์ขั้นสุดท้ายที่สร้างขึ้นอาจทำหน้าที่เป็นหลักฐานของแนวคิดที่ยอดเยี่ยมสำหรับแอปพลิเคชันง่ายๆ

สุดท้ายนี้ ฉันยังเห็นการเปลี่ยนแปลงในจุดสนใจของนักออกแบบรุ่นใหม่ ในขณะที่ Figma ยังคงเป็น "ต้องมี" ในกองเทคโนโลยีของทุกคน นักออกแบบที่เริ่มต้นการเดินทางมีเป้าหมายที่จะปรับตัวให้เข้ากับสถานการณ์ใหม่ พวกเขาก้าวไปข้างหน้าด้วยชุดทักษะที่ช่วยให้พวกเขาส่งมอบโครงการที่ซับซ้อนได้ด้วยตัวเอง ดังนั้นลูกค้าจึงไม่จำเป็นต้องจ้างผู้เชี่ยวชาญด้านการพัฒนาซอฟต์แวร์ที่แตกต่างกันทั้งทีม ปี 2023 จะผลักดันขีดจำกัดด้านการออกแบบของเราให้มากยิ่งขึ้นและทำให้ขอบเขตระหว่างนักออกแบบและนักพัฒนาเบลอหรือไม่? ฉันหวังว่าอย่างนั้น!
3. ข้อบังคับการออกแบบที่สามารถเข้าถึงได้: WCAG 2.2
หัวข้อที่เกี่ยวข้องกับการช่วยสำหรับการเข้าถึงได้รับความสนใจจากนักออกแบบอย่างต่อเนื่อง ด้วยเหตุผลที่ดี การเพิ่มความสามารถในการเข้าถึงของผลิตภัณฑ์ดิจิทัลและการขจัดอุปสรรคทำให้เกิดความสามารถในการใช้งาน ให้บริการผู้ชมจำนวนมากขึ้น ตลอดจนการเติบโตของธุรกิจ
นอกจากนี้ ตามพระราชบัญญัติการช่วยสำหรับการเข้าถึงของยุโรปที่มีผลบังคับใช้ในปี 2025 การออกแบบประสบการณ์ที่สามารถเข้าถึงได้จะเป็นข้อกำหนดทางกฎหมายมากกว่าตัวเลือก ไม่ต้องสงสัยเลยว่า ปี 2023 จะเป็นปีแห่งหัวข้อที่เกี่ยวข้องกับการช่วยสำหรับการเข้าถึงซึ่งได้รับแรงผลักดันเพิ่มเติมในเทรนด์การออกแบบ UI
WCAG หนึ่งในเกณฑ์มาตรฐานการช่วยสำหรับการเข้าถึงที่น่าเชื่อถือที่สุดกำลังจะเปลี่ยนทิศทางของนักออกแบบหลายคนเนื่องจากมีการอัปเดตที่สำคัญเข้ามา WCAG (แนวทางการช่วยสำหรับการเข้าถึงเนื้อหาเว็บ) คือชุดคำแนะนำเกี่ยวกับวิธีการทำให้เนื้อหาเว็บสามารถเข้าถึงได้ ซึ่งพัฒนาโดย W3C Web Accessibility Initiative จนถึงปัจจุบัน WCAG 2.1 เป็นชุดแนวทางล่าสุด อย่างไรก็ตาม ปี 2023 มีแนวโน้มที่จะนำการอัปเดตที่รอคอยมานาน: WCAG 2.2 ซึ่งได้รับการแก้ไขและพัฒนาอย่างต่อเนื่องตั้งแต่ปี 2020
แล้วอะไรจะเกิดขึ้น? ต่อไปนี้คือเกณฑ์ความสำเร็จใหม่ที่น่าสนใจบางส่วนที่คัดเลือกมาสั้นๆ ซึ่งเกี่ยวข้องกับแนวโน้มการออกแบบ UI และ UX ที่เข้าถึงได้เพิ่มขึ้น:
- ลักษณะโฟกัส (2.4.11)
วิธีระบุสถานะโฟกัสควรล้อมรอบองค์ประกอบที่โฟกัสหรืออย่างน้อยต้องมีขนาดใหญ่เท่ากับพื้นที่ 1px ขององค์ประกอบที่ไม่ได้โฟกัส หรืออย่างน้อยที่สุดเท่ากับเส้น 4px ด้านที่สั้นที่สุดของกรอบขอบ ในทั้งสองกรณี ส่วนประกอบอินเทอร์เฟซที่โฟกัสควรมีอัตราส่วนคอนทราสต์อย่างน้อย 3:1 ระหว่างสถานะที่โฟกัสและไม่โฟกัส และอัตราส่วนคอนทราสต์อย่างน้อย 3:1 เมื่อเทียบกับสีที่ไม่ได้โฟกัสที่อยู่ติดกัน
- การเคลื่อนไหวแบบลาก (2.5.7)
ฟังก์ชันที่ต้องใช้การเคลื่อนไหวแบบลากควรทำได้สำหรับผู้ใช้โดยไม่ต้องลาก
- การรับรองความถูกต้องที่สามารถเข้าถึงได้ (3.3.7)
การทดสอบที่อาศัยความสามารถทางความคิด (เช่น การแก้ปริศนา) ไม่ควรจำเป็นสำหรับขั้นตอนใดๆ ของกระบวนการพิสูจน์ตัวตน เว้นแต่จะได้รับความช่วยเหลือเพิ่มเติม (เช่น วิธีการพิสูจน์ตัวตนทางเลือก)
- รายการซ้ำซ้อน (3.3.9)
เมื่อผู้ใช้จำเป็นต้องป้อนข้อมูลที่ผู้ใช้ให้ไว้ก่อนหน้านี้ เนื้อหานี้ควรได้รับการเติมข้อมูลอัตโนมัติหรือพร้อมสำหรับการเลือก
4. แนวโน้มของการศึกษาการใช้งานใน VR
ไม่ต้องสงสัยเลยว่าการแพร่ระบาดของโควิด-19 ทั่วโลกทำให้เกิดความปั่นป่วนมากมายเกี่ยวกับวิธีคิดของเราในการจัดการกับวิธีการวิจัยที่พบบ่อยที่สุด เช่น การทดสอบการใช้งาน จู่ๆ เราก็ถูกบีบให้ต้องปรับกระบวนการและเครื่องมือของเราเพื่อดำเนินการออนไลน์โดยเฉพาะอย่างมีประสิทธิภาพเหมือนเมื่อก่อน
แนวทางใหม่ของเราซึ่งได้รับการสนับสนุนมานานกว่าสองปี พิสูจน์ให้เห็นว่าการเรียกใช้การศึกษาความสามารถในการใช้งานระยะไกลนั้นง่ายกว่ามากในการจัดตารางเวลาทุกที่ทุกเวลากับผู้คนในวงกว้างจากส่วนต่างๆ ของโลก ประการสุดท้าย ช่องว่างของเวลาระหว่างเซสชันออนไลน์และการสรุปผลจะสั้นกว่ามาก ทำให้กระบวนการทั้งหมดมีประสิทธิภาพมากขึ้นในแง่ของเวลาและเงิน
การได้รับประสบการณ์ใหม่นี้ทำให้โซลูชันการทดสอบความสามารถในการใช้งานดิจิทัลส่วนใหญ่มีความน่าเชื่อถือมากกว่าที่เคย อย่างไรก็ตาม เราขาดประโยชน์อย่างแท้จริงจากการสังเกตจากผู้ใช้โดยตรง ซึ่งรวบรวมข้อมูลเชิงลึกโดยไม่รู้ตัวของผู้ใช้ แต่มีค่ามาก
การทำ Usability Studies โดยใช้ Virtual Reality ดูเหมือนจะเป็นเรื่องที่ยุติธรรม – โดยยังคงรักษาประโยชน์ทั้งหมดของการทดสอบจากผู้ใช้ระยะไกล และในขณะเดียวกันก็จำลองประสบการณ์ในโลกแห่งความเป็นจริงระหว่างผู้วิจัย ต้นแบบ และผู้เข้าร่วมการศึกษา
ใน Miquido เราชื่นชมประโยชน์ของการทดสอบการใช้งานในการทดลอง VR ที่เราดำเนินการภายในบริการออกแบบผลิตภัณฑ์ของเรา ฉันทราบดีว่า VR ไม่ใช่แพลตฟอร์มที่สามารถเข้าถึงได้เหมือนที่มีอยู่ในปัจจุบัน ถึงกระนั้น ฉันก็ยังสังเกตอย่างกระตือรือร้นว่ามันเปลี่ยนจากความอยากรู้อยากเห็นไปสู่เทรนด์การออกแบบ UX ที่เต็มเปี่ยมได้อย่างไรภายในไม่กี่เดือนที่ผ่านมา
การใช้เทคโนโลยีที่เป็นนวัตกรรมเช่น VR เพื่อสนับสนุนการทดสอบผู้ใช้เป็นกิจกรรมที่ได้รับความนิยมในปัจจุบันอย่างไม่ต้องสงสัย ฉันรอคอยที่จะได้เห็นมันกลายเป็นโซลูชันที่ใช้กันทั่วไปในเร็วๆ นี้
5. ปัญญาประดิษฐ์ในปลั๊กอิน Figma
ในปี 2022 เราเริ่มสัมผัสกับปัญญาประดิษฐ์ในการสร้างข้อความและรูปภาพ AI เริ่มเข้าสู่ตลาดไอทีอย่างรวดเร็ว โดยเทรนด์การออกแบบ UX และ UI ก็ไม่มีข้อยกเว้น
ในปี 2023 เราจะได้เห็นการเกิดขึ้นของปลั๊กอินหลายตัวสำหรับ Figma ซึ่งช่วยให้เราสร้างองค์ประกอบที่แก้ไขได้โดยใช้ข้อความที่เขียนแบบอะนาล็อก การแจ้งเตือนผู้สปอยเลอร์: เครื่องมือดังกล่าวมีอยู่แล้ว แต่ยังไม่มีวางจำหน่ายอย่างเป็นทางการในตลาด ฉันหมายความว่าอย่างไร เพียงเปรียบเทียบ GPT-3 กับตัวสร้าง UI ใน Figma!
สำหรับแนวโน้มการออกแบบ UI และกราฟิก ปี 2023 จะเป็นปีแห่งเครื่องมือใหม่ๆ เช่น GPT-3 แต่ได้รับการออกแบบมาโดยเฉพาะสำหรับ Figma ในขณะเดียวกัน ฉันเชื่อว่า AI จะไม่มาแทนที่นักออกแบบในอนาคตอันใกล้นี้ ฉันอยากจะบอกว่ามันจะมีบทบาทสำคัญในการทำกระบวนการที่ทำซ้ำได้โดยอัตโนมัติ
แล้วปัจจัยมนุษย์ล่ะ? ลองพิจารณาด้านการใช้งาน คุณรู้หรือไม่ว่าเครื่องมือ AI สร้างการออกแบบได้อย่างไร พวกเขาอิงจากฐานข้อมูลของรูปแบบการออกแบบและรายงานของนักวิจัยหรือไม่? พวกเขารวมพื้นฐานการเรียนรู้และการออกแบบที่ดีหรือไม่? เครื่องมือ AI สามารถสร้าง UI ที่ทราบกลุ่มเป้าหมายและความต้องการของผู้ใช้ได้หรือไม่
การอภิปรายเกี่ยวกับ AI และการออกแบบทำให้ฉันนึกถึงข้อถกเถียงเก่าๆ เกี่ยวกับอัตราส่วนทองคำ (รูปแบบทางคณิตศาสตร์เพื่อความงาม) การฝึกอบรม AI เพื่อสร้างโครงการที่ "ถูกต้อง" ซ้ำหรือปรับปรุงกระบวนการออกแบบบางขั้นตอนให้เป็นไปได้เท่าที่จำเป็น แต่ AI จะเข้ามาแทนที่นักออกแบบทั้งหมดหรือไม่? ในขณะนี้ฉันสงสัยอย่างมาก
6. เทรนด์การออกแบบเว็บไซต์ที่ยั่งยืน
การพัฒนาอย่างต่อเนื่องของเทคโนโลยีเว็บเปิดโอกาสมากมายและก่อให้เกิดประโยชน์มากมายต่อสังคมและสิ่งแวดล้อม ในขณะเดียวกัน มันก็มีด้านมืดของมันเช่นกัน ปัจจุบันอินเทอร์เน็ตก่อให้เกิดการปล่อยคาร์บอนประมาณ 3.8% ของทั่วโลก นอกจากนี้ยังใช้เพื่อเผยแพร่เนื้อหาบิดเบือน ละเมิดความเป็นส่วนตัว และในบางประเทศ แม้กระทั่งจำกัดเสรีภาพส่วนบุคคล ตอนนี้ ได้เวลาหารือเกี่ยวกับหนึ่ง ในแนวโน้มการออกแบบประสบการณ์ผู้ใช้ที่สำคัญที่สุดในปัจจุบัน นั่นคือการออกแบบเว็บที่ยั่งยืน
การออกแบบเว็บไซต์ที่ยั่งยืนมุ่งมั่นที่จะลดการปล่อยก๊าซคาร์บอนไดออกไซด์ทางดิจิทัลและผลิตโซลูชันที่มีจริยธรรมและคำนึงถึงสิ่งแวดล้อม
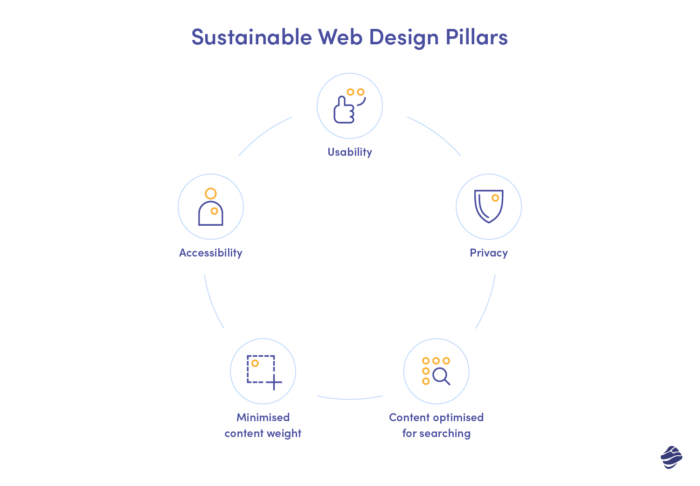
ในฐานะนักออกแบบ เราสามารถใช้กลยุทธ์ที่มุ่งเน้นไปที่:
1) ความสามารถใน การใช้งาน – ผู้ใช้ควรสามารถบรรลุเป้าหมายได้อย่างรวดเร็วและมีประสิทธิภาพ เราจำเป็นต้องลดความซับซ้อนของการเดินทางของผู้ใช้และมุ่งเน้นที่ความต้องการของผู้ใช้เพื่อประหยัดพลังงาน ซึ่งใช้ไปกับการออนไลน์
2) การช่วย สำหรับการเข้าถึง – การปฏิบัติตามหลักเกณฑ์การช่วยสำหรับการเข้าถึงเนื้อหาเว็บ (WCAG) สามารถทำให้ผู้คนเกือบหนึ่งพันล้านคนทั่วโลกสามารถเข้าถึงผลิตภัณฑ์และบริการดิจิทัลที่มีความพิการทางร่างกายหรือทางปัญญา
3) เนื้อหาที่ปรับให้เหมาะสมสำหรับการค้นหา – เราสามารถใช้เวลาค่อนข้างมากในการค้นหาข้อมูลออนไลน์ ถึง 9.3 ชั่วโมงต่อสัปดาห์ ตามรายงานบางฉบับ การค้นหาเนื้อหาที่เกี่ยวข้องใช้พลังงาน ในฐานะนักออกแบบ เราสามารถแก้ปัญหานี้ได้โดยมุ่งเน้นไปที่สถาปัตยกรรมข้อมูลที่ใช้งานง่าย ปรับเนื้อหาให้เหมาะสมสำหรับการสแกนอย่างรวดเร็ว และสร้างการค้นหาและตัวกรองในสถานที่อัจฉริยะ
4) ลดน้ำหนักของเนื้อหา – รูปภาพ วิดีโอ และแอนิเมชั่นอาจมีน้ำหนักมาก ดังนั้นควรใช้เมื่อจำเป็นเท่านั้น การลดขนาดเนื้อหายังสามารถลดการถ่ายโอนข้อมูล การจัดเก็บข้อมูล และการใช้พลังงานในท้ายที่สุด
5) ความเป็นส่วนตัว – เราเคารพความเป็นส่วนตัวของผู้ใช้และให้แนวทางที่ชัดเจนในการดูแลรักษาหรือไม่ ผู้ใช้ควรได้รับแจ้งเกี่ยวกับข้อมูลที่ถูกรวบรวมและใช้งานอย่างไร โดยสามารถเลือกไม่ใช้ได้ทุกเมื่อ


แม้แต่ตัวเลือกการออกแบบที่เล็กที่สุด เช่น การใช้ตัวกรองการค้นหาบางประเภทหรือการลบรูปภาพที่ไม่จำเป็น ก็อาจส่งผลกระทบต่อสิ่งแวดล้อมอย่างมาก เราสามารถลดรอยเท้าคาร์บอนทางดิจิทัลได้โดยการสร้างผลิตภัณฑ์ที่ให้คุณค่าแก่ผู้ใช้ มีเนื้อหาที่เข้าถึงได้และเหมาะสมที่สุด และใช้งานง่าย ทั้งหมดนี้เป็นการสร้างมูลค่าให้โลก ไม่ใช่สร้างขยะให้โลก
7. เทรนด์การออกแบบที่ขับเคลื่อนด้วย AI
AI อยู่ที่นี่แล้ว มันทำได้ดีและจะทำได้ดียิ่งขึ้นไปอีก ไม่มีทางย้อนกลับไปได้ แต่เราไม่ควรกลัวที่จะสูญเสียงานออกแบบของเรา (อย่างน้อยก็ในตอนนี้) อย่างไรก็ตาม นี่เป็นเวลาที่คุณจะเปล่งประกายในฐานะนักออกแบบและใช้โมเมนตัม ทำความคุ้นเคยกับโอกาสที่ AI มอบให้และเริ่มใช้เพื่อให้ได้เปรียบ
ไม่ต้องสงสัยเลยว่า AI จะรักษาหนึ่งใน เทรนด์การออกแบบกราฟิกที่ร้อนแรงที่สุดในปี 2023 ดังนั้น ข่าวที่เกี่ยวข้องกับ AI สองรายการในการจัดอันดับของเรา! Mateusz ได้กล่าวถึงการคาดการณ์ของเขาเกี่ยวกับอนาคตของ AI ใน Figma แล้ว มาดูกันว่าความสามารถและข้อมูลของ AI ช่วยให้เราสามารถปรับปรุงประสบการณ์ผู้ใช้ผลิตภัณฑ์ของเราได้อย่างไร
ลองนึกภาพว่า AI ไม่เพียงแต่รวบรวมข้อมูลผู้ใช้จริงได้เร็วกว่าเท่านั้น แต่ยังสามารถตีความและส่งข้อมูลที่กรองมาให้เราได้อีกด้วย นั่นทำให้ความท้าทายในการสร้างผลิตภัณฑ์ที่เน้นผู้ใช้เป็นศูนย์กลางนั้นง่ายขึ้นมาก เราสามารถใช้ข้อมูลนี้เพื่อปรับใช้แนวทางปฏิบัติที่ดีที่สุดสำหรับ UX ตั้งแต่เริ่มต้น (โดยไม่จำเป็นต้องวิเคราะห์ทุกอย่างด้วยตัวเอง) และตอบสนองความคาดหวังของผู้ใช้
เกี่ยวกับ AI ในการออกแบบภาพ GAN (Generative Adversarial Networks) นั้นเฟื่องฟู เกือบทุกคนเคยได้ยินเกี่ยวกับแอป Lensa ซึ่งทุกคนเปลี่ยนรูปภาพเป็นอวตารที่สร้างโดย AI ความนิยมยังได้รับเครื่องมือต่างๆ เช่น การเดินทางกลาง (ทดสอบบน Discord) หรือ Dall-e 2 (ซึ่งคุณสามารถสร้างภาพ แก้ไข และขยายนอกเหนือจากผืนผ้าใบ) และอีกมากมายที่จะตามมา เครื่องมือดังกล่าวเป็นขุมทรัพย์ทองสำหรับนักออกแบบในการสร้างภาพ แรงบันดาลใจ UI หรือมู้ดบอร์ดอย่างรวดเร็ว ซึ่งคุณสามารถใช้ในโครงการของคุณในภายหลังหรือเป็นสิ่งที่ขัดแย้งกันมากขึ้น เช่น โปสเตอร์/สินทรัพย์ดิจิทัลที่จะขาย ฉันเดิมพันว่ามันเป็นเพียงเรื่องของเวลา!

คุณสมบัติ AI ที่น่าประทับใจอีกอย่างคืออัลกอริทึมการเรียนรู้ของเครื่อง เราสามารถนำไปใช้ในแอพของเราเพื่อจัดหาเนื้อหาส่วนบุคคลสำหรับผู้ใช้ทุกคน ผู้ใช้บางคนชอบรูปลูกสุนัข? ให้มากขึ้น! ในบรรทัดถัดไป AI อาจปรับปรุง UX ได้อย่างมากโดยการทำงานซ้ำๆ โดยอัตโนมัติ ในอนาคตอันใกล้นี้เราน่าจะนำมาใช้กับกระบวนการทำงานของนักออกแบบของเราได้
ต้องการตัวอย่าง? AI สามารถสร้างโครงลวดสำหรับโครงการของเราได้โดยตรงจากข้อมูลจากโฟลว์ของผู้ใช้ที่ให้มา นอกจากนี้ยังควรกล่าวถึงประสิทธิภาพที่เพิ่มขึ้นในการทดสอบการใช้งาน การถอดความ การวิเคราะห์ความคิดเห็นของผู้ใช้ ทั้งหมดนี้จะช่วยให้ดำเนินการรอบการตอบรับและตรวจสอบได้รวดเร็วยิ่งขึ้นกับกลุ่มผู้ตอบแบบสอบถามที่กว้างขึ้น

สุดท้ายนี้ ฉันอยากจะคลายความตื่นเต้นลงสักหน่อย โปรดทราบว่าเนื้อหาที่สร้างโดย AI อาจดูขี้ขลาดและเงอะงะ (อย่างน้อยก็สำหรับวันนี้) ดังนั้นควรตรวจสอบโดยละเอียดเสมอ อย่าลืมตรวจสอบกฎลิขสิทธิ์เครื่องมือ AI ก่อนใช้เนื้อหาที่สร้างโดย AI ในโครงการของคุณ!
ไม่ต้องสงสัยเลยว่า AI จะยังคงส่งผลกระทบต่ออุตสาหกรรมการออกแบบอย่างมาก และจะยังคงเป็นหนึ่งในเทรนด์การออกแบบที่เป็นที่ต้องการมากที่สุดในปี 2023 หากใช้อย่างชาญฉลาด ศักยภาพมหาศาลของ AI จะช่วยปรับปรุงกระบวนการและยกระดับงานออกแบบไปอีกขั้น โดยส่วนตัวแล้ว ฉันแทบรอไม่ไหวที่จะได้เห็นเทคโนโลยี AI เพิ่มเติมในปี 2023
8. เทรนด์นักออกแบบการเติบโต
ในช่วงไม่กี่ปีที่ผ่านมา อุตสาหกรรม UX มีบทบาทสำคัญในการสร้างการรักษาลูกค้าและรายได้จากผลิตภัณฑ์ดิจิทัล เพื่อประโยชน์ของเรา ลูกค้าและผู้มีส่วนได้ส่วนเสียสังเกตเห็นว่าประสบการณ์ของผู้ใช้ที่ไม่ดีส่งผลเสียต่อธุรกิจ
หลังจากการเปลี่ยนแปลงอย่างรวดเร็วเมื่อเร็วๆ นี้ในอุตสาหกรรมไอทีทั้งหมด ทำให้หลายบริษัทต้องลดขนาดลง ในสถานการณ์เช่นนี้ ระเบียบวินัยในการออกแบบจะปรับเปลี่ยนโดยเน้นที่กลยุทธ์ผลิตภัณฑ์ที่กว้างขึ้น กลยุทธ์การเติบโต การตลาด และการปรับอัตราการแปลงให้เหมาะสม นั่นคือเหตุผล ที่เทรนด์การออกแบบ UI UX ใหม่และบทบาทใหม่ทั้งหมด – Growth Designer – ได้ถูกนำเสนอสู่ตาราง
ข้อได้เปรียบที่สำคัญที่สุดประการหนึ่งของ Growth Product Designer คือการปรับแต่งผลิตภัณฑ์ให้ตรงกับความต้องการของลูกค้าภายใต้ข้อจำกัดของลูกค้าธุรกิจ โดยเฉพาะในโลกของสตาร์ทอัพและบริษัทขนาดเล็กที่นำโดยผลิตภัณฑ์
Growth Designer มีประสบการณ์ด้าน UI/UX (รวมถึงการออกแบบแอนิเมชั่นและปฏิสัมพันธ์) แต่ยิ่งไปกว่านั้นด้วยการพัฒนาผลิตภัณฑ์ การทดลอง มุมมองเชิงกลยุทธ์ และกลยุทธ์ทางธุรกิจ ที่เปลี่ยนการออกแบบที่สร้างขึ้นให้กลายเป็นการลงทุนจริงของบริษัท ในฐานะที่มีบทบาทที่แยกจากกันไม่กี่อย่างที่เรามีในปัจจุบัน นักออกแบบการเจริญเติบโตดูเหมือนจะประสบความสำเร็จและเป็นประโยชน์ต่อลูกค้ามากขึ้น ฉันคิดว่ามันปลอดภัยที่จะบอกว่าในแง่ของเทรนด์การออกแบบ UI UX ปี 2023 จะเป็นปีแห่งการเติบโตของนักออกแบบอย่างแน่นอน!
9. เทรนด์เนื้อหาวิดีโอ
การอ่านกุญแจสำคัญในการเพิ่มเมตริกการมีส่วนร่วมของผู้ใช้หรือไม่ น่าเสียดายที่ไม่มี การอ่านคือความพยายาม และทุกวันนี้ ผู้คนก็เหน็ดเหนื่อยกับความพยายาม พวกเขาต้องการข้อมูลอย่างรวดเร็วและเร็วขึ้น เทรนด์เนื้อหาวิดีโอมาถึงแล้ว!
สั้น กระชับ แต่ได้สาระ เมื่อเราเลื่อนดูวิดีโออย่างรวดเร็ว สมองของเราจะได้รับสารโดพามีนและต้องการมากขึ้น นั่นคือเหตุผลที่เนื้อหาวิดีโอทำงานได้อย่างยอดเยี่ยมในการรักษาอัตราการมีส่วนร่วมและสร้างนิสัย
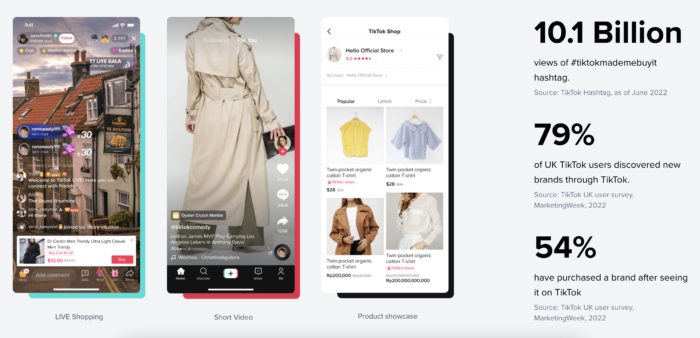
อาจดูเหมือนว่าเราจะไม่คิดอะไรใหม่ ท้ายที่สุดเราทุกคนคุ้นเคยกับ Tiktok หรือ Reels บน Instagram อย่างไรก็ตาม ฉันรู้สึกว่าศักยภาพของเนื้อหาวิดีโอยังคงเติบโตอย่างต่อเนื่อง ล่าสุด Amazon ประกาศเปิดตัว “TikTok shopping” ควรนำเสนอผลิตภัณฑ์เป็นวิดีโอแนวตั้งแทนภาพถ่าย

ดูเหมือนเป็นการทดลองที่อาจนำไปสู่การแปลงการซื้อที่สำคัญ ในทางกลับกัน ปีหน้าเราอาจจะได้เห็นผลิตภัณฑ์ใหม่ที่มีเนื้อหาวิดีโอเป็นฟีเจอร์หลัก? ฉันคาดหวังว่าเนื้อหาวิดีโอจะยังคงเป็นเทรนด์การออกแบบที่ร้อนแรงในปี 2023 แต่ในอีกไม่กี่ปีข้างหน้า คอยติดตาม!
10. ส่วนติดต่อผู้ใช้ด้วยเสียงและการสนทนาในอีคอมเมิร์ซ
ด้วยการเติบโตอย่างมากของมูลค่าตลาดแชทและบอทเสียงในช่วงไม่กี่ปีที่ผ่านมา เราสามารถสังเกตวิธีการใช้เทคโนโลยีเหล่านั้นในการออกแบบผลิตภัณฑ์และกลยุทธ์ได้มากขึ้นเรื่อย ๆ
การศึกษาหลายชิ้นแสดงให้เห็นว่าผู้คนเปิดรับการโต้ตอบกับบอทมากขึ้น และมีแนวโน้มที่จะเลือกบริการและแพลตฟอร์มอีคอมเมิร์ซที่มีบอทสนับสนุนในการบริการลูกค้า ดังนั้น การเกิดขึ้นอย่างรวดเร็วของแนวโน้มการออกแบบ UX และ UI ที่เกี่ยวข้องกับส่วนต่อประสานเสียงและการสนทนากับผู้ใช้ (VUI & CUI) ในอีคอมเมิร์ซ
จากความนิยมที่เพิ่มขึ้นของผู้ช่วยเสียงหรือการผสานรวมของแชทบอท เราคาดหวังได้ว่าเทคโนโลยีนี้จะพัฒนาและสร้างคุณค่ามากยิ่งขึ้น การออกแบบเชิงสนทนาซึ่งเน้นไปที่การสร้างปฏิสัมพันธ์ที่เหมือนมนุษย์กับคอมพิวเตอร์ ดูเหมือนจะเป็นวิธีที่ทันสมัยในการนำบอทมาใช้เพื่อความสะดวกของผู้ใช้และความได้เปรียบทางธุรกิจ
ในปี 2023 เราอาจเห็นแพลตฟอร์มที่ใช้ UI การสนทนาแบบแชทเพื่อสร้างประสบการณ์ที่สะดวกสบายให้กับลูกค้า การปรับปรุงและผสานรวมบอทเข้ากับแมชชีนเลิร์นนิงยังอาจส่งผลให้เกิดความเป็นไปได้ในการปรับเปลี่ยนในแบบของคุณ ซึ่งสามารถใช้กันอย่างแพร่หลายในอีคอมเมิร์ซและภาคการผลิตและสุขภาพ
นอกจากนี้ UI ที่เปิดใช้งานด้วยเสียงยังทำให้บริบทการใช้งานที่เฉพาะเจาะจงเป็นไปได้ในที่สุด ช่วยให้ผู้ใช้สามารถใช้งานระบบได้โดยไม่ต้องใช้มือหรือใช้สมาธิอย่างเต็มที่ เช่น ขับรถ ออกกำลังกาย หรือทำอาหาร ยิ่งไปกว่านั้น อินเทอร์เฟซเหล่านั้นอาจเข้าถึงได้มากขึ้นสำหรับผู้พิการหรือผู้สูงอายุ ซึ่งการใช้ UI แบบเดิมอาจต้องใช้ความพยายามมากเกินไป
ดังนั้นเราจึงไม่ถามตัวเองว่าจะใช้บอทในอนาคตหรือไม่ ในปี 2023 เรากำลังเผชิญกับคำถามว่าเราจะใช้มันเพื่อสร้างประสบการณ์ผู้ใช้ที่ยอดเยี่ยมได้อย่างไร
11. Typography: ฮีโร่หลักคนใหม่ในการออกแบบเว็บไซต์
การออกแบบตัวอักษรเป็นหนึ่งในองค์ประกอบหลักของการออกแบบ UI ตั้งแต่เริ่มต้น ดังนั้นจึงไม่น่าแปลกใจที่บางครั้งเราสามารถสังเกตโครงการที่ลักษณะนี้มีบทบาทสำคัญในการสร้างเลเยอร์ภาพทั้งหมด
ตัวพิมพ์ที่ใช้อย่างดีสามารถปรับให้เข้ากับสถานการณ์ แบรนด์ หรือสไตล์ใดก็ได้ อาจดูหรูหราหรือดุดันและสะดุดตาก็ได้ การออกแบบตัวอักษรเข้ากันได้ดีกับหลายๆ อุตสาหกรรม ดังนั้นจึงไม่แปลกใจเลยว่าทำไมมันจึงกลายเป็น หนึ่งในเทรนด์การออกแบบ UI ที่สำคัญที่สุดในปี 2023 การใช้งานสามารถพบเห็นได้โดยเฉพาะในแบรนด์แฟชั่น สตูดิโอออกแบบ สตูดิโอสถาปัตยกรรม สถาบันวัฒนธรรม และแบรนด์กีฬา ผมเชื่อว่าในอีกไม่กี่เดือนข้างหน้า อุตสาหกรรมต่างๆ จะเข้าถึงการใช้การพิมพ์อย่างสร้างสรรค์ในโครงการของตนมากขึ้น

อะไรคือสาเหตุที่ทำให้การพิมพ์กลายเป็นฮีโร่หลักในเทรนด์การออกแบบเว็บไซต์ในปี 2023? นักออกแบบหลายคนที่เคยเกี่ยวข้องกับการออกแบบหนังสือหรือโลโก้ กำลังถ่ายทอดประสบการณ์เดิมของตนสู่โลกดิจิทัล ชุดทักษะของพวกเขาช่วยให้พวกเขาดูการออกแบบเว็บไซต์ได้แตกต่างออกไป จากมุมมองแบบอะนาล็อกที่ดูอาร์ตกว่าเล็กน้อย
เมื่อพูดถึงวิวัฒนาการของการออกแบบ มันก็คุ้มค่าที่จะเข้าใจถึงอิทธิพลของความทันสมัยที่มีต่อการใช้ตัวอักษรตัวหนา นักออกแบบสมัยใหม่ตั้งแต่ต้นศตวรรษที่ XX ชี้ให้เห็นถึงทิศทางใหม่ในการออกแบบตัวอักษรสำหรับคนรุ่นอนาคต โดยไม่คำนึงถึงความเชี่ยวชาญของพวกเขา หากคุณต้องการภูมิหลังเพิ่มเติมเกี่ยวกับเทรนด์การพิมพ์ในปี 2023 อย่าลืมทำความคุ้นเคยกับผลงานของ Massimo Vignelli และ Josef Muller-Brockmann ตั้งแต่แรก หรือเพียงแค่อ่าน “The New Typography” โดย Jan Tschichold – เพื่อเรียนรู้ว่าบุคคลที่สำคัญที่สุดในประวัติศาสตร์การออกแบบเข้าใกล้โครงการของพวกเขาอย่างไร
ยังไม่ใช่ผู้ที่ชื่นชอบเว็บไซต์ที่ใช้การพิมพ์ใช่ไหม พยายามเรียนรู้เพิ่มเติมเกี่ยวกับกระบวนการสร้างสรรค์เบื้องหลังองค์ประกอบตัวพิมพ์ที่ซับซ้อนแต่กลมกลืนและสวยงาม เช่น จากหนังสือเกี่ยวกับการออกแบบสมัยใหม่ ความรู้ที่ได้รับในลักษณะนี้อาจทำให้คุณสามารถดูแนวโน้มการออกแบบกราฟิกแบบตัวอักษรแตกต่างออกไปเล็กน้อยในโอกาสต่อไป
12. อนาคตของการเขียน UX
ความสำคัญของการเขียน UX มีการเติบโตอย่างต่อเนื่อง ปีที่แล้ว การค้นหาประกาศรับสมัครงานสำหรับ UX Writer เป็นเรื่องที่ยากลำบาก เนื่องจากมีเพียงไม่กี่แห่งเท่านั้น ณ วันนี้ ผู้คนจำนวนมากขึ้นเรื่อยๆ ตระหนักถึงความสำคัญของการสร้างสำเนาที่ไตร่ตรองมาอย่างดีและมีประสิทธิภาพสำหรับอินเทอร์เฟซผู้ใช้ เนื่องจากสามารถสร้างผลกระทบที่แท้จริงต่อประสบการณ์ของผู้ใช้และการมีส่วนร่วม รวมถึงการแปลงในระยะยาว
เมื่อพูดถึงการเขียน UX เราไม่สามารถลืมความก้าวหน้าทางเทคโนโลยีได้ เนื่องจากเครื่องมือที่ใช้ AI เช่น Wordtune หรือ Lex มีมากขึ้นเรื่อย ๆ ในทางกลับกัน ทำให้เกิดข้อสงสัยเกี่ยวกับอนาคตของผู้เขียน UX ไม่ว่าพวกเขาจะได้รับความช่วยเหลือหรือถูกแทนที่ทั้งหมด เครื่องมือหนึ่งที่กระตุ้นอารมณ์ความรู้สึกในหมู่นักเขียนและนักออกแบบ UX โดยทั่วไปคือ ChatGPT ซึ่งเป็นแชทบอทเชิงบริบทที่ขับเคลื่อนด้วย AI ที่พัฒนาโดย OpenAI ช่วยให้ผู้ใช้สามารถขอให้แชทบอทตอบคำถามหรือทำงานที่ต้องการได้ เครื่องมือนี้สามารถใช้กับงานต่างๆ รวมถึงช่วยให้คุณคิดอย่างสร้างสรรค์โดยสร้างชุดข้อความหรือแม้แต่บทความทั้งหมดที่สามารถกระตุ้นแรงบันดาลใจของคุณได้
หลายคนเห็นพ้องต้องกันว่าหลีกเลี่ยงไม่ได้ที่เครื่องมือที่ใช้ AI จะคงอยู่และก้าวหน้ายิ่งขึ้นตามกาลเวลา เนื่องจากข้อเท็จจริงที่ว่าจำนวนผู้ใช้ ChatGPT ทะลุหนึ่งล้านคนภายในเวลาไม่ถึงห้าวัน ดังนั้น แทนที่จะกังวลว่าจะถูกแทนที่ด้วย AI ที่ทรงพลังในตลาด คุณควรมุ่งเน้นไปที่วิธีที่เครื่องมือดังกล่าวสามารถช่วยได้ดีในการทำงานประจำวันของ UX Writer Chat GPT อาจมีประโยชน์ในกรณีการใช้งานอื่นๆ มากมาย เช่น การสร้างตัวเลือกหลายภาษาสำหรับองค์ประกอบต่างๆ ในอินเทอร์เฟซผู้ใช้ เช่น คำใบ้หรือข้อความแสดงข้อผิดพลาด และนำไปสู่การเพิ่มประสิทธิภาพประสบการณ์ผู้ใช้ของผลิตภัณฑ์
สรุปแนวโน้มการออกแบบ UI / UX อันดับต้น ๆ ในปี 2566
เมื่อสรุปการคาดการณ์ของผู้เชี่ยวชาญด้าน UI และ UX แล้ว เราสามารถพูดได้อย่างแน่นอนว่าปี 2023 จะเป็นเรื่องของความคิดสร้างสรรค์และแนวคิดนอกกรอบเกี่ยวกับการออกแบบผลิตภัณฑ์ การโต้ตอบกับผู้ใช้และเว็บ และความเป็นธรรมชาติ ในฐานะหนึ่งในนักออกแบบที่มีชื่อเสียงที่สุด Lorinda Mamo กล่าวว่า “การออกแบบที่ยอดเยี่ยมทุกอย่างเริ่มต้นด้วยเรื่องราวที่ดียิ่งขึ้น” เราหวังว่าปี 2023 จะให้คุณได้ดื่มด่ำไปกับเรื่องราวที่ยอดเยี่ยมมากมาย!