เมตาแท็ก 5 อันดับแรกที่ช่วยปรับปรุง SEO
เผยแพร่แล้ว: 2022-07-26ตรงกันข้ามกับความเชื่อที่นิยม SEO ไม่ได้เป็นเพียงเกี่ยวกับการสร้างลิงก์และเพิ่มคำหลักที่มีปริมาณการค้นหาสูงในเนื้อหาของคุณ มีหลายสิ่งหลายอย่างเกิดขึ้นเบื้องหลัง ซึ่งมีบทบาทสำคัญในการขับเคลื่อนเว็บไซต์ของคุณให้อยู่ในอันดับการค้นหาที่สูงขึ้น เมตาแท็กเป็นส่วนสำคัญของ SEO
เมตาแท็กคือแท็ก HTML ที่อธิบายเนื้อหาของหน้าเว็บของคุณต่อเครื่องมือค้นหาและผู้เยี่ยมชมเว็บไซต์ พูดง่ายๆ คือ แท็กเหล่านี้ทำให้เสิร์ชเอ็นจิ้นและผู้เยี่ยมชมรู้ว่าเว็บไซต์เกี่ยวกับอะไร
ตอนนี้เมตาแท็กเหล่านี้มีความสำคัญ John Mueller นักวิเคราะห์แนวโน้มเว็บมาสเตอร์ของ Google กล่าวว่าพวกเขามีบทบาทสำคัญในการตัดสินใจว่าผู้เยี่ยมชมจะเห็นเว็บไซต์ของคุณในผลการค้นหาอย่างไรและจะคลิกผ่านไปยังไซต์ของคุณที่ใด
อย่างไรก็ตาม ไม่ใช่ว่าเมตาแท็กทั้งหมดจะมีความสำคัญเท่ากัน: เมตาแท็กบางแท็กมีผลกระทบเล็กน้อยต่อการจัดอันดับการค้นหา ในขณะที่บางแท็กมีความสำคัญมากกว่า ในบทความนี้ เราจะพูดถึงเมตาแท็กที่สำคัญห้าแท็กดังกล่าว เอาล่ะ:
5 เมตาแท็กที่สำคัญที่เว็บไซต์ของคุณควรมีเพื่อการปรับปรุง SEO
1. แท็กชื่อ
ชื่อเป็นเมตาแท็กแรกที่คุณจะเห็นบนหน้าเว็บ จะปรากฏเป็นพาดหัวที่คลิกได้ในหน้าผลลัพธ์ของเครื่องมือค้นหา และให้แนวคิดที่ครอบคลุมว่าหน้าเว็บของคุณเกี่ยวกับอะไร
ต่อไปนี้คือตัวอย่างแท็กชื่อบนหน้าเว็บ:

คุณยังสามารถดูแท็กชื่อหน้าเว็บของคุณในแบบ HTML คลิกขวาที่หน้าและเลือก 'ดูแหล่งที่มาของหน้า' (Ctrl + U เป็นทางลัดด้วย) และคุณจะเห็นชื่อด้านล่างในส่วน <head>:
<title>3 Common international SEO issues plus how to identify and fix them</title>
เหตุใดแท็กชื่อจึงมีความสำคัญ
เมตาแท็กชื่อทำสองสิ่ง:
- ช่วยให้ผู้ใช้เข้าใจบริบทของหน้าก่อนที่จะคลิก ด้วยวิธีนี้ ผู้ใช้จะมั่นใจได้ว่าจะไม่คลิกลิงก์ที่ไม่ได้ให้ข้อมูลที่เป็นประโยชน์
- นำเสนอข้อมูลเชิงบริบทแก่เครื่องมือค้นหาเพื่อช่วยให้เข้าใจหน้าเว็บและให้ผลการค้นหาที่ดีขึ้น
ดังนั้น หากหน้าเว็บของคุณไม่มีแท็กชื่อ ผู้ใช้จะไม่ทราบว่าควรเปิดลิงก์ใด และเครื่องมือค้นหาจะไม่ทราบผลลัพธ์ที่ดีที่สุดที่จะแสดง นั่นเป็นเหตุผลที่แท็กชื่อมีความสำคัญ Moz ยังจัดอันดับพวกเขาว่าเป็นปัจจัย SEO ที่สำคัญที่สุดอันดับสองรองจากเนื้อหา
วิธีเขียนแท็กชื่อที่ดี
- ทำให้ชื่อของคุณไม่ซ้ำกันและติดหู
- ชื่อเรื่องควรอธิบายหน้าของคุณอย่างถูกต้อง
- รักษาความยาวของชื่อของคุณระหว่าง 50-60 อักขระ
- ตรวจสอบให้แน่ใจว่าได้รวมคำหลักหางยาวไว้ในชื่อของคุณ
- ชื่อเรื่องที่มีตัวเลขมักใช้ได้ดีเสมอ ดังนั้นพยายามรวมไว้ด้วย
2. คำอธิบายเมตา
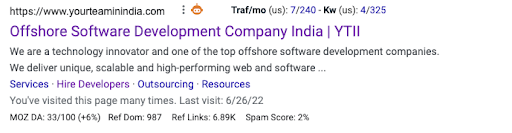
คำอธิบายเมตามีอยู่ใน <head> ของหน้า และคุณสามารถดูได้แสดงในข้อมูลโค้ด SERP พร้อมกับชื่อและ URL ของหน้าเว็บของคุณ นี่คือตัวอย่างลักษณะคำอธิบายเมตาในผลลัพธ์ SERP ลองดูที่ไซต์นี้แล้วดูซอร์สโค้ดสำหรับคำอธิบาย

เหตุใดคำอธิบายเมตาจึงมีความสำคัญ
คำอธิบายเมตาไม่ใช่ปัจจัยในการจัดอันดับ แต่ต่อไปนี้คือแง่มุมอื่นๆ บางประการที่ทำให้คำอธิบายเมตามีความจำเป็นอย่างยิ่ง หากคุณต้องการดึงดูดการเข้าชมให้มากขึ้นและเพิ่มการแปลงของคุณ
- คำอธิบายเมตาครอบคลุมส่วนที่สำคัญที่สุดของข้อมูลโค้ด SERP ดังนั้น โดยการเขียนคำอธิบายเมตาที่สะดุดตา คุณมีโอกาสที่ดีที่จะเชิญผู้ค้นหาให้คลิกที่ไซต์ของคุณ
- เมื่อคุณใส่คำหลักที่ผู้มีโอกาสเป็นลูกค้ากำลังค้นหา คำเหล่านั้นจะถูกเน้นใน SERP ด้วยตัวหนา ด้วยวิธีนี้ คุณสามารถทำให้ผลการค้นหาของคุณโดดเด่นและแจ้งให้ผู้เยี่ยมชมทราบว่าจะพบหน้าของคุณที่ใด
- คำอธิบายเมตาที่เขียนอย่างดีสามารถปรับปรุง CTR และลดอัตราตีกลับได้อย่างมาก
จะเขียนคำอธิบายเมตาที่จับใจได้อย่างไร
- ตรวจสอบให้แน่ใจว่าคำอธิบายเมตาสะท้อนถึงคุณค่าของหน้าเว็บของคุณ
- หลีกเลี่ยงการบรรจุคำหลัก เพียงตรวจสอบให้แน่ใจว่าได้รวมเข้ากับคำอธิบายของคุณแล้ว
- เก็บคำอธิบายเมตาไว้ระหว่าง 150-160 อักขระ
- คุณยังสามารถใส่ข้อเสนอที่ไม่ซ้ำใครหรือคำกระตุ้นการตัดสินใจเพื่อทำให้คำอธิบายเมตามีความน่าสนใจ
- ใช้คำอธิบายเมตาเพื่อเสนอวิธีแก้ปัญหาที่เป็นไปได้ในเชิงกลยุทธ์
3. แท็กส่วนหัว
เราใช้แท็กส่วนหัวเพื่อเปลี่ยนขนาดแบบอักษรและระบุลำดับชั้นข้อมูลบนหน้าเว็บ แท็กส่วนหัวเหล่านี้เปลี่ยนจาก H1 ถึง H6 โดยที่ H1 นั้นใหญ่ที่สุดและ H6 นั้นเล็กที่สุด กลับไปที่ตัวอย่างแรกของเรา:
<h1> 3 Common international SEO issues plus how to identify and fix them</h1>
<h2>Issue #1: Full or near duplicate content across international page variations</h2>
<h3>Symptoms</h3>
<h3>Why did it happen?</h3>
<h3>What to do about it?</h3>
<h2>Issue #2: Low-quality (often automated) translations</h2>
<h3>Symptoms</h3>
<h3>Why did it happen?</h3>
<h3>What to do about it?</h3>
<h3>Important caveats</h3>
<h3>Issue #3: Non-localized page copy (and keyword targeting)</h2>
<h3>Symptoms</h3>
<h3>Why did it happen?</h3>
<h3>What to do about it?</h3>
เหตุใดแท็กส่วนหัวจึงมีความสำคัญ
แม้ว่าความสำคัญของการจัดอันดับการค้นหาของแท็กส่วนหัวยังคงเป็นเรื่องของการอภิปราย แท็กส่วนหัวมีบทบาทสำคัญในการจัดระเบียบเนื้อหาและลำดับชั้น แท็กส่วนหัวสามารถ:
- ทำให้ผู้ใช้บริโภคเนื้อหาได้ง่ายในขณะที่ใช้เพื่อไปยังส่วนต่างๆ ของหน้า
- เปิดใช้งานเสิร์ชเอ็นจิ้นเพื่อทำความเข้าใจเนื้อหาของคุณได้ดียิ่งขึ้นหากมีการจัดระเบียบอย่างดีด้วยหัวเรื่อง แทนที่จะใช้ข้อมูลจำนวนมาก
ดังนั้นจึงจำเป็นต้องรวมแท็กส่วนหัวไว้บนหน้าเว็บเพื่อให้มีอันดับสูงในการค้นหาทางอินเทอร์เน็ต
สิ่งที่ควรทราบขณะเขียนแท็กส่วนหัว
- ทำให้แท็กส่วนหัวของคุณเกี่ยวข้องกับเนื้อหาของคุณ
- หลีกเลี่ยงการใช้แท็กและคำหลักในหัวข้อของคุณ เน้นที่การอ่านแทน
- อย่าเขียนพาดหัวข่าวซ้ำซากจำเจ แต่ควรสะท้อนถึงเนื้อหาของคุณแทน
4. เมตาแท็กข้อความแสดงแทน
เมตาแท็กข้อความแสดงแทนมีจุดมุ่งหมายเพื่ออธิบายเนื้อหาของรูปภาพ เป็นสิ่งสำคัญเนื่องจากเสิร์ชเอ็นจิ้นไม่สามารถเห็นภาพและข้อความแสดงแทนเป็นวิธีเดียวที่จะรู้ว่ารูปภาพคืออะไร นอกจากนี้ แท็กข้อความแสดงแทนยังให้ข้อมูลแก่ผู้เข้าชมเกี่ยวกับรูปภาพ หากไม่โหลดด้วยเหตุผลบางประการ
เหตุใดเมตาแท็ก Alt จึงมีความสำคัญ
Google ได้อธิบายว่าเมตาแท็ก alt ช่วยให้เสิร์ชเอ็นจิ้นเข้าใจว่ารูปภาพเกี่ยวกับอะไรและเหมาะสมกับบริบทของเนื้อหาอย่างไร แท็กจึงสามารถช่วยให้พวกเขานำเสนอผลการค้นหาที่เกี่ยวข้องมากที่สุด
นอกจากนี้ แท็ก alt ยังช่วยให้คุณมั่นใจได้ว่าคุณจะไม่ละเมิดหลักเกณฑ์การช่วยสำหรับการเข้าถึงเว็บ เป็นสิ่งสำคัญเนื่องจากผู้มีโอกาสเป็นลูกค้าจำนวนมากที่คุณอาจพลาด เนื่องจากความทุพพลภาพโดยเฉพาะอาจทำให้พวกเขาไม่เห็นภาพ

สิ่งสำคัญที่ควรทราบเมื่อเขียนเมตาแท็กข้อความแสดงแทน
- ทำให้ข้อความแสดงแทนของคุณชัดเจนและสื่อความหมาย
- ใช้คำหลักอย่างชาญฉลาด ควรใส่ให้พอดีตัว ไม่ดูอ้วนจนเกินไป
[กรณีศึกษา] การจัดการการรวบรวมข้อมูลบอทของ Google
5. เมตาแท็กโรบ็อต
เมตาแท็กของ Robots ใช้เพื่อแนะนำเครื่องมือค้นหาว่าคุณต้องการจัดทำดัชนีหรือไม่จัดทำดัชนีหน้าเว็บ เราวางแท็กนี้ไว้ในส่วน <head> ของหน้าเว็บด้วย
แท็กโรบ็อตระบุค่าสี่ค่าสำหรับโปรแกรมรวบรวมข้อมูลของเครื่องมือค้นหา:
- ติดตาม: ค่านี้จะแจ้งให้เครื่องมือค้นหาติดตามลิงก์ทั้งหมดบนหน้าเว็บ
- Nofollow: ในค่านี้ เครื่องมือค้นหาจะไม่ติดตามเพจและลิงก์
- ดัชนี: ค่านี้จะแจ้งให้เครื่องมือค้นหาจัดทำดัชนีหน้าเว็บทั้งหมด
- NOINDEX: เครื่องมือค้นหาจะไม่สร้างดัชนีหน้าเว็บในค่านี้
นี่คือไวยากรณ์ของเมตาแท็กของโรบ็อต:
-
<meta name=" robots" content=" index, follow">– รหัสจะแจ้งให้เครื่องมือค้นหาจัดทำดัชนีและติดตามหน้าเว็บ -
<meta name=" robots" content=" noindex, nofollow">– รหัสจะแจ้งให้เครื่องมือค้นหาไม่จัดทำดัชนีและไม่ติดตามหน้าเว็บ
เหตุใดเมตาแท็กของโรบ็อตจึงมีความสำคัญ
เสิร์ชเอ็นจิ้นไม่ชอบเนื้อหาที่บางและบางครั้งคุณอาจสร้างบางอย่างขึ้นมาโดยไม่ได้ตั้งใจ นอกจากนี้ยังมีบางครั้งที่เนื้อหาอาจไม่ได้ให้คุณค่ามากนัก แต่ยังต้องปรากฏบนไซต์ นอกจากนี้ ลิงก์โดยตรงเช่นจดหมายข่าวสามารถเข้าถึงได้โดยลิงก์โดยตรงเท่านั้น ในกรณีเหล่านี้ แท็กโรบ็อตสามารถช่วยคุณได้โดยใช้ค่า noindex และ nofollow เพื่อสั่งการค้นหาอย่างเหมาะสม
สิ่งที่ควรทราบเมื่อใช้เมตาแท็กโรบ็อต
- หน้า Nofollow และ No-index ที่มีเนื้อหาน้อยและสิ้นเปลืองงบประมาณการรวบรวมข้อมูลอย่างไม่สมเหตุสมผล
- ระมัดระวังในขณะที่ใช้แท็ก Robots มิฉะนั้น คุณอาจจำกัดหน้าที่สำคัญจากการจัดทำดัชนี
โบนัส: เมตาแท็กอื่นๆ ที่มีความสำคัญต่อ SEO ของไซต์
1. rel=”canonical” ลิงก์แท็ก
ด้วยการใช้แท็กตามรูปแบบบัญญัติในโค้ด เราแนะนำให้เครื่องมือค้นหาจัดทำดัชนีเฉพาะหน้าหลักและหลีกเลี่ยง URL ที่ซ้ำกัน เราใช้แท็กนี้เมื่อเรามีหลายหน้าที่ซ้ำกันของ URL เดียวกัน
นี่คือไวยากรณ์ของแท็กลิงก์ rel=” canonical”:
<link rel="canonical" href="http://example.com/" />
2. เปิดแท็กกราฟ
เราใช้เมตาแท็กแบบเปิดเพื่อส่งเสริมการรวมระหว่าง Facebook, LinkedIn และ URL ของเว็บไซต์ที่เราแชร์บนแพลตฟอร์มเหล่านี้
นี่คือตัวอย่างแท็กเปิดกราฟ:
<meta property="og:type" content="article" />
<meta property="og:title" content="TITLE OF YOUR POST OR PAGE" />
<meta property="og:description" content="DESCRIPTION OF PAGE CONTENT" />
<meta property="og:image" content="LINK TO THE IMAGE FILE" />
<meta property="og:url" content="PERMALINK" />
<meta property="og:site_name" content="SITE NAME" />
3. การ์ดทวิตเตอร์
เมตาแท็กเหล่านี้เป็นเมตาแท็กเฉพาะที่ใช้บน Twitter เท่านั้น ซึ่งใช้เพื่อปรับปรุงการแสดงเพจของคุณเมื่อแชร์บนแพลตฟอร์ม
นี่คือตัวอย่างเมตาแท็กของการ์ด Twitter:
<meta name="twitter:title" content="TITLE OF POST OR PAGE">
<meta name="twitter:description" content="DESCRIPTION OF PAGE CONTENT">
<meta name="twitter:image" content="LINK TO IMAGE">
<meta name="twitter:site" content="@USERNAME">
<meta name="twitter:creator" content="@USERNAME">
4. เมตาแท็กวิวพอร์ต
เมตาแท็กวิวพอร์ตใช้เพื่อควบคุมเลย์เอาต์ของหน้าเว็บในเบราว์เซอร์มือถือ เรารวมไว้ในส่วน <head> ของหน้าเว็บ
นี่คือไวยากรณ์สำหรับเมตาแท็กวิวพอร์ต:
<meta name="viewport" content="width=device-width,initial-scale=1">
เมตาแท็กที่คุณละเว้นได้
แม้ว่า SEO จะมีแท็กที่ดี แต่ก็มีแท็กที่ไม่ดีด้วยเช่นกัน และคุณควรละเว้นแท็กเหล่านี้หากต้องการอันดับที่สูงขึ้นในผลการค้นหา พูดคุยเกี่ยวกับพวกเขา:
- แท็กคำหลัก: จากแหล่งข้อมูลนี้ Google จะไม่นำเมตาแท็กของคำหลักมาพิจารณาสำหรับการจัดอันดับเว็บอีกต่อไป
- Revisit After: ด้วยเมตาแท็กนี้ เราสั่งให้โรบ็อตกลับมาที่หน้าหลังจากช่วงเวลาหนึ่ง อย่างไรก็ตาม แท็กนี้ไม่ได้ตามด้วยเครื่องมือค้นหาสำคัญๆ ดังนั้นจึงไม่มีค่าอะไร
- Expiration/date : เมตาแท็กนี้กำหนดวันหมดอายุของเพจของคุณ
- ไวยากรณ์:
<meta http-equiv=”Expires” content=”Fri, 28 January 2022 23:59:59 GMT”> - การ ยืนยันไซต์: เนื่องจากคุณสามารถตรวจสอบไซต์ของคุณด้วย Google Search Console หรือเครื่องมือ Bing Webmaster ได้ คุณควรเพิกเฉยเมตาแท็กนี้
- ลิขสิทธิ์: เนื่องจากทุกไซต์มีลิขสิทธิ์ไว้ในส่วนท้าย คุณจึงไม่ต้องการแท็กนี้
- การกระจาย: เมตาแท็กนี้ควบคุมว่าใครสามารถเข้าถึงเอกสารได้ โดยทั่วไปจะตั้งค่าเป็น "ทั่วโลก" อย่างไรก็ตาม มีนัยโดยนัยว่าหากหน้านั้นเปิดอยู่ (ไม่ได้ป้องกันด้วยรหัสผ่าน) ทุกคนจะสามารถเข้าถึงได้
- การควบคุมแคช : เมตาแท็กนี้กำหนดความถี่ในการแคชหน้า อย่างไรก็ตาม คุณสามารถใช้ส่วนหัว HTTP แทนได้
- Meta Tag ของ ODP Robots: Google ไม่ได้ใช้อีกต่อไป
- Geo Meta Tag : แท็กอื่นที่ Google ไม่ได้ใช้เพื่อจัดอันดับหน้าเว็บ
ด้วยทุกสิ่งที่เราได้กล่าวถึงข้างต้น คุณสามารถเลือกเมตาแท็กที่คุณควรใช้บนเว็บไซต์ของคุณได้อย่างง่ายดาย และคุณไม่ควรใช้เมตาแท็กใด
โปรดจำไว้เสมอว่าเมตาแท็กจะทำให้ผู้อ่านและเครื่องมือค้นหาของคุณมีความคิดที่ดีขึ้นเกี่ยวกับเว็บไซต์ของคุณ พวกเขาจะทำให้คุณได้เปรียบเหนือคู่แข่งที่ไม่มีพวกเขา ยิ่งคุณใช้เมตาแท็กมากเท่าใด คุณก็จะให้คุณค่ามากขึ้นเท่านั้น และอันดับของคุณก็จะสูงขึ้นในการค้นหา ดังนั้นจงใช้เสมอและคุณจะเห็นผลลัพธ์ในระยะยาว
มีเมตาแท็กอื่นๆ ที่คุณรู้จักซึ่งสามารถช่วยปรับปรุงอันดับการค้นหาของเว็บไซต์ได้หรือไม่ กรุณาแบ่งปันในความคิดเห็น!
