13 เครื่องมือและแอพที่ดีที่สุดเพื่อใช้ระบุแบบอักษรได้ทุกที่
เผยแพร่แล้ว: 2022-03-14คุณเคยเจอฟอนต์ที่คุณชอบมากๆ แต่ไม่รู้ชื่อหรือจะหามาจากไหน?
ในโพสต์นี้ เราได้รวบรวมส่วนขยายเบราว์เซอร์และเว็บไซต์จำนวนหนึ่งที่คุณสามารถใช้เพื่อค้นหาแบบอักษรบนหน้าเว็บ รูปภาพ และอื่นๆ
เครื่องมือที่ดีที่สุดเพื่อใช้ระบุแบบอักษร
01. แบบอักษรนินจา

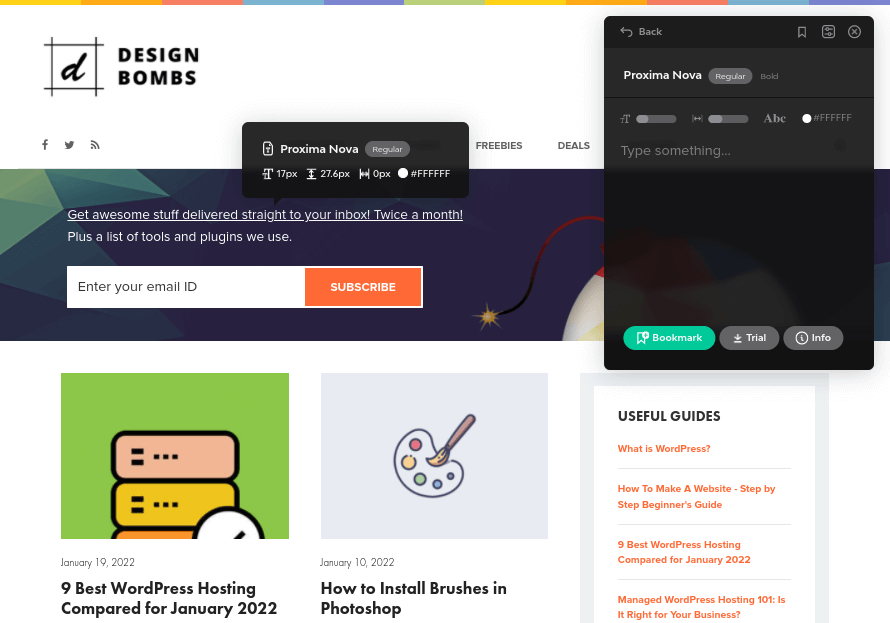
Fonts Ninja เป็นส่วนขยายเบราว์เซอร์สำหรับ Chrome, Firefox และ Safari ระบุแบบอักษรสำหรับข้อความใดๆ ที่คุณวางเมาส์ไว้บนหน้าเว็บ ด้วยฐานข้อมูลมากกว่า 3,000 ฟอนต์
เครื่องมือนี้ยังบอกคุณถึงขนาดแบบอักษร น้ำหนักแบบอักษร ความสูงของบรรทัด และระยะห่างระหว่างอักขระที่เว็บไซต์ใช้ ตลอดจนรหัสสี HTML
คุณสามารถใช้หน้าต่างป๊อปอัปเพื่อดูตัวอย่างแบบอักษรในข้อความของคุณเองและในขนาดและสีแบบอักษรต่างๆ คุณยังสามารถบุ๊กมาร์กแบบอักษรไว้ใช้ภายหลังได้
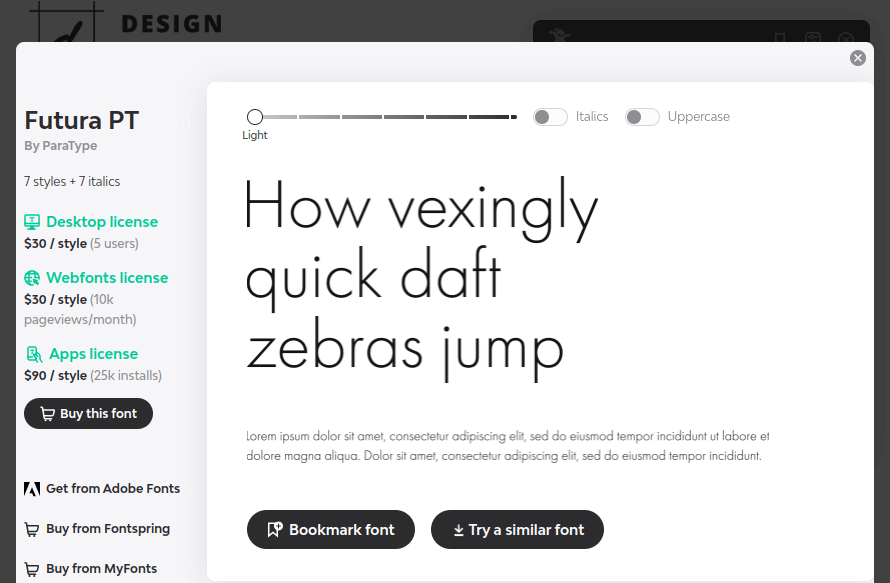
เมื่อคุณระบุแบบอักษรที่ต้องการได้แล้ว ให้คลิกปุ่มข้อมูลเพื่อลองใช้งานเพิ่มเติมอีกเล็กน้อย

หน้าจอนี้ให้คุณเล่นกับรูปแบบตัวอักษรที่มากขึ้นและรวมถึงลิงค์ซื้อสำหรับ Adobe Fonts, Fontspring และ MyFonts
ในราคา $29/ปี คุณสามารถลองใช้แบบอักษรในซอฟต์แวร์การออกแบบที่คุณต้องการ และส่งลิงก์การซื้อไปยังลูกค้าเพื่อรวมไฟล์แบบอักษรในการออกแบบที่ได้รับอนุมัติ
02. ค้นหาเว็บไซต์ที่ใช้แบบอักษร

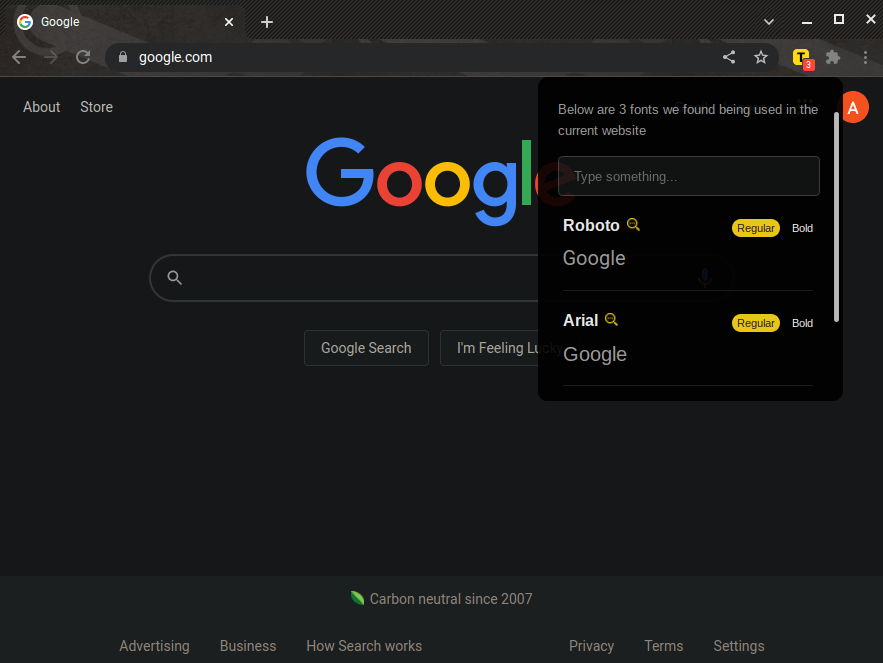
ค้นหาแบบอักษรที่ใช้บนเว็บไซต์เป็นส่วนขยายของ Chrome ที่สแกนหน้าเว็บที่คุณกำลังดูและแสดงแบบอักษรทั้งหมดที่พบในหน้านั้น
จะแสดงตัวอย่างแบบอักษรแต่ละแบบและช่วยให้คุณสามารถสลับระหว่างรูปแบบปกติและแบบตัวหนาได้ คุณสามารถป้อนข้อความแสดงตัวอย่างของคุณเองได้
ส่วนขยายยังมีลิงก์ที่คุณสามารถเข้าถึงแบบอักษรแต่ละเวอร์ชันได้ฟรีจาก FontSpace
03. พิมพ์ ตัวอย่าง

Type Sample เป็นอีกเครื่องมือง่ายๆ ที่ช่วยให้คุณระบุแบบอักษรบนหน้าเว็บได้
อันนี้ไม่ใช่ส่วนขยายของเบราว์เซอร์ คุณเพียงแค่ลากปุ่ม "พิมพ์ตัวอย่าง" บนหน้าแรกของเครื่องมือไปที่แถบบุ๊กมาร์กแทน
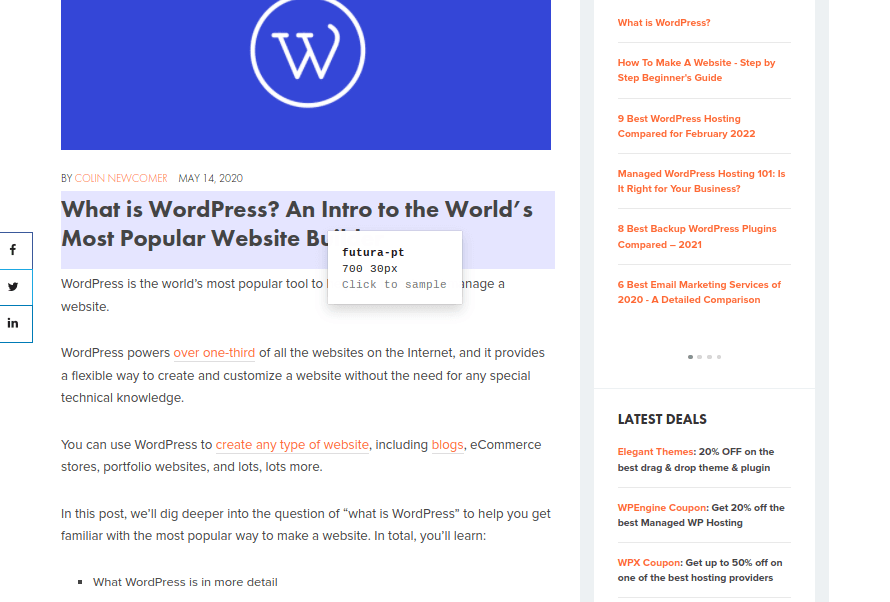
จากนั้น คลิกบุ๊กมาร์กเพื่อเปิดใช้งานเครื่องมือบนหน้าเว็บใดๆ คุณจะสามารถวางเมาส์เหนือส่วนของข้อความเพื่อแสดงแบบอักษรและขนาดแบบอักษรได้
คุณสามารถดูขนาดภาพได้

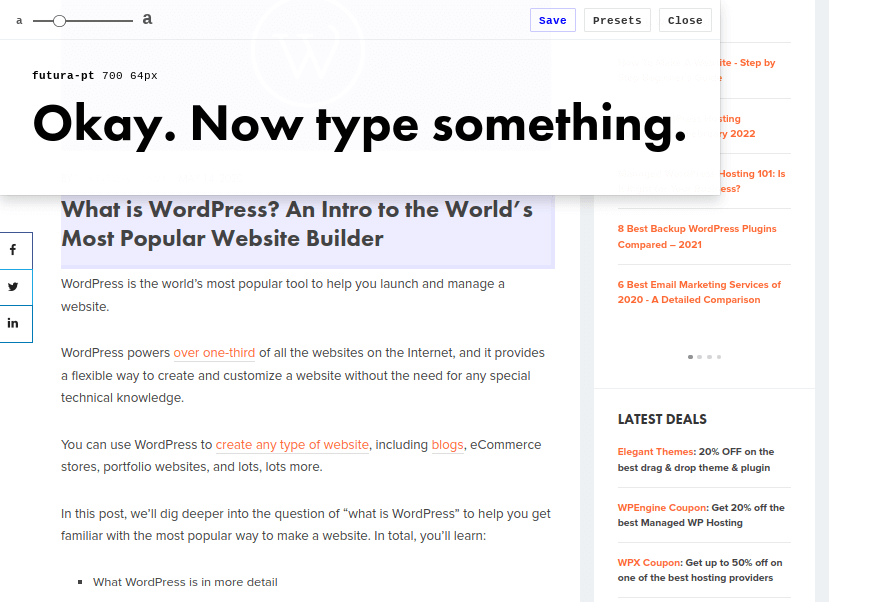
คลิกที่ข้อความเพื่อเปิดหน้าต่างแสดงตัวอย่าง ส่วนนี้ของเครื่องมือจะให้คุณลองเล่นกับฟอนต์โดยใช้คำและขนาดที่ต่างกัน
คุณยังสามารถเข้าถึงหน้าแต่ละหน้าของฟอนต์บนไซต์ของ Type Sample เพื่อเรียนรู้เพิ่มเติมเกี่ยวกับฟอนต์ได้จากที่นี่ ซึ่งรวมถึงลิงก์ที่คุณสามารถดาวน์โหลดหรือซื้อได้
04. แบบอักษรอะไร

แบบอักษรคืออะไรคือเว็บไซต์และส่วนขยายของ Chrome ที่ช่วยให้คุณค้นหาแบบอักษรผ่านรูปภาพ คุณทำได้โดยอัปโหลดภาพของคุณเองหรือระบุ URL รูปภาพ
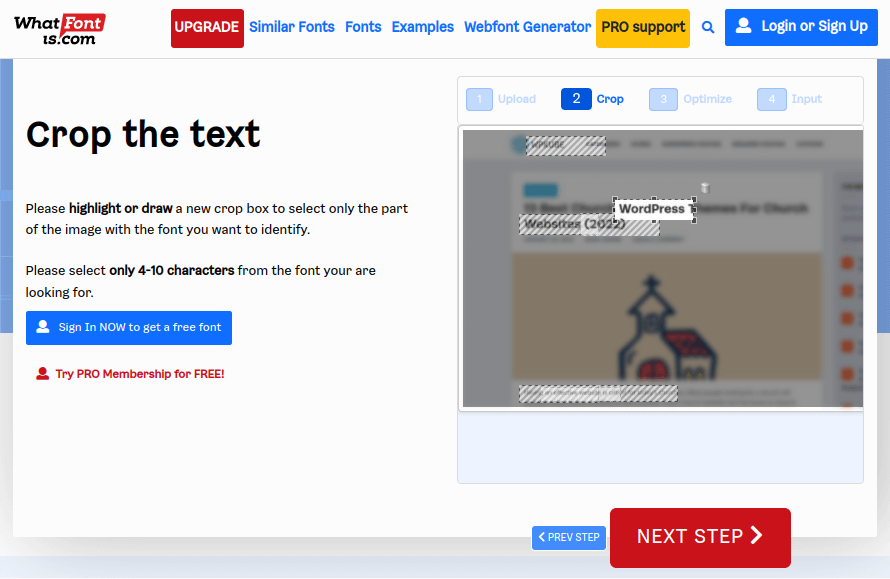
แบบอักษรใดจะเน้นข้อความทั้งหมดในรูปภาพ จากนั้นคุณสามารถครอบตัดข้อความบางส่วนที่คุณต้องการระบุได้ คุณยังสามารถปรับแต่งภาพที่ครอบตัดเพื่อความชัดเจนได้อีกด้วย
เมื่อเครื่องมือสแกนรูปภาพของคุณแล้ว เครื่องมือจะสร้างแบบอักษรฟรีและพรีเมียมมากกว่า 60 แบบที่เหมือนกันหรือคล้ายกับแบบอักษรที่คุณต้องการ (WhatFontIs มีแคตตาล็อกมากกว่า 850,000 แบบอักษร)
มันยังรวมถึงลิงค์และราคา
เครื่องมือนี้ฟรี แต่คุณสามารถจ่าย $39.99/ปี หรือ $59.90 เป็นเวลาสามปีเพื่อลบโฆษณา ใช้การค้นหาแบบอักษรขั้นสูง ได้ผลลัพธ์ที่แม่นยำยิ่งขึ้น และใช้ตัวกรองในผลการค้นหา
05. WhatTheFont

WhatTheFont เป็นเครื่องมือบนเว็บที่คล้ายกับ What Font Is นอกจากนี้ยังระบุแบบอักษรตามรูปภาพ
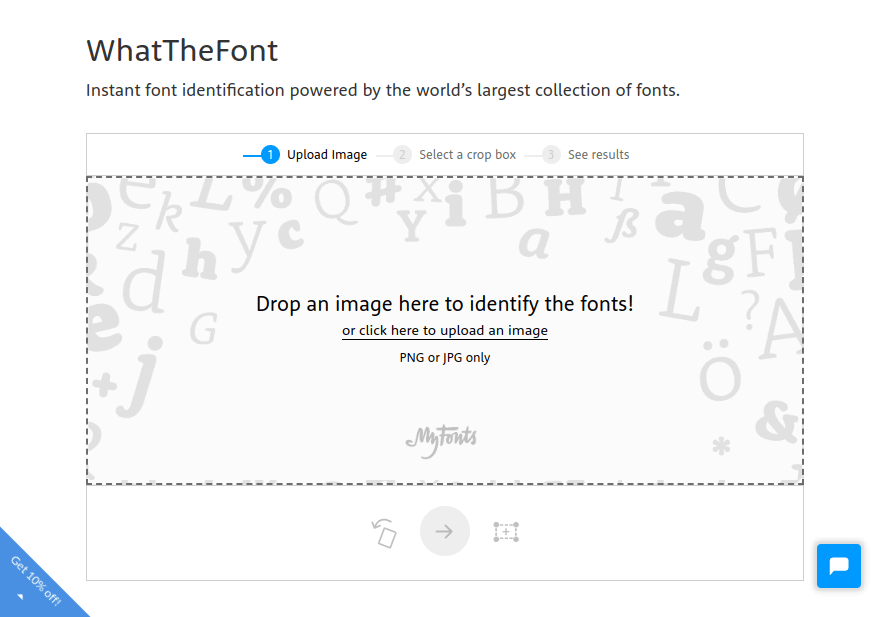
อย่างไรก็ตาม เครื่องมือนี้ต้องการให้คุณอัปโหลดรูปภาพ ไม่ยอมรับ URL รูปภาพ
เมื่อคุณอัปโหลดรูปภาพแล้ว คุณสามารถพลิกและครอบตัดเพื่อเลือกแบบอักษรแต่ละแบบที่คุณต้องการค้นหา
จากนั้น WhatTheFont จะแสดงรายการแบบอักษรที่คล้ายกับแบบอักษรในภาพของคุณ คุณยังสามารถลองใช้ข้อความแสดงตัวอย่างเพื่อใช้สไตล์ต่างๆ ได้อีกด้วย
MyFont เป็นเจ้าของ WhatTheFont ดังนั้นคุณจะพบเฉพาะลิงก์ซื้อจากไลบรารี MyFonts เท่านั้น
06. เครื่องมือจับคู่แบบอักษร

Font Matcherator เป็นเครื่องมือบนเว็บอีกตัวหนึ่งที่ค้นหาแบบอักษรภายในรูปภาพ คุณสามารถอัปโหลดรูปภาพของคุณเองหรือป้อน URL รูปภาพ
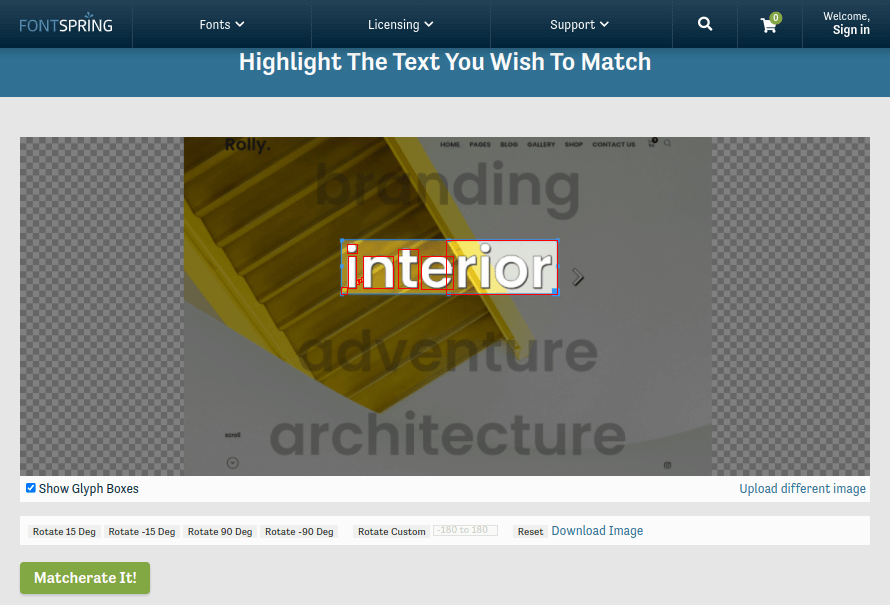
เครื่องมือนี้ไม่เน้นข้อความภายในรูปภาพ แต่คุณสามารถปรับขนาดการครอบตัดและย้ายได้จนกว่าจะไฮไลต์แบบอักษรที่คุณต้องการระบุ
คุณยังสามารถหมุนภาพได้หากต้องการ
เครื่องมือนี้จะแสดงฟอนต์จำนวนหนึ่งที่คล้ายกับฟอนต์ในภาพของคุณเท่านั้น Fontspring เป็นเจ้าของและดำเนินการโดย Fontspring ดังนั้นจึงแสดงเฉพาะแบบอักษรจากไลบรารีของตัวเองเท่านั้น
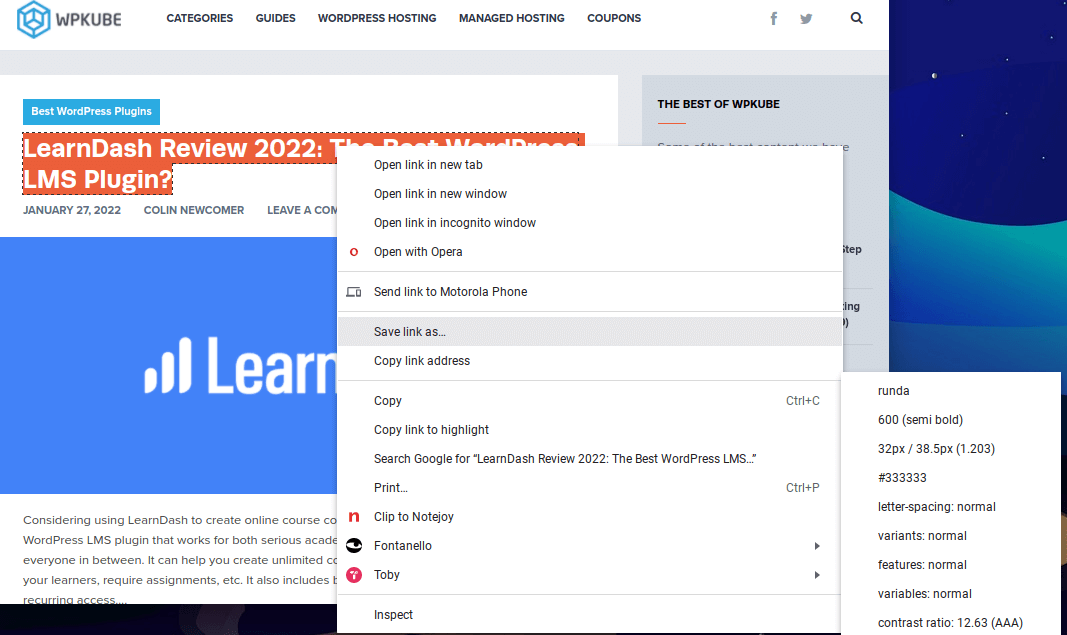
07. ฟอนทาเนลโล

Fontanello เป็นส่วนขยายเบราว์เซอร์สำหรับ Chrome และ Firefox

เมื่อคุณติดตั้ง สิ่งที่คุณต้องทำคือคลิกขวาที่ข้อความใดๆ บนหน้าเว็บ
รายการ Fontanello ในเมนูคลิกขวาจะแสดงชื่อแบบอักษร ตลอดจนขนาด น้ำหนัก ระยะห่าง และโค้ดสี HTML
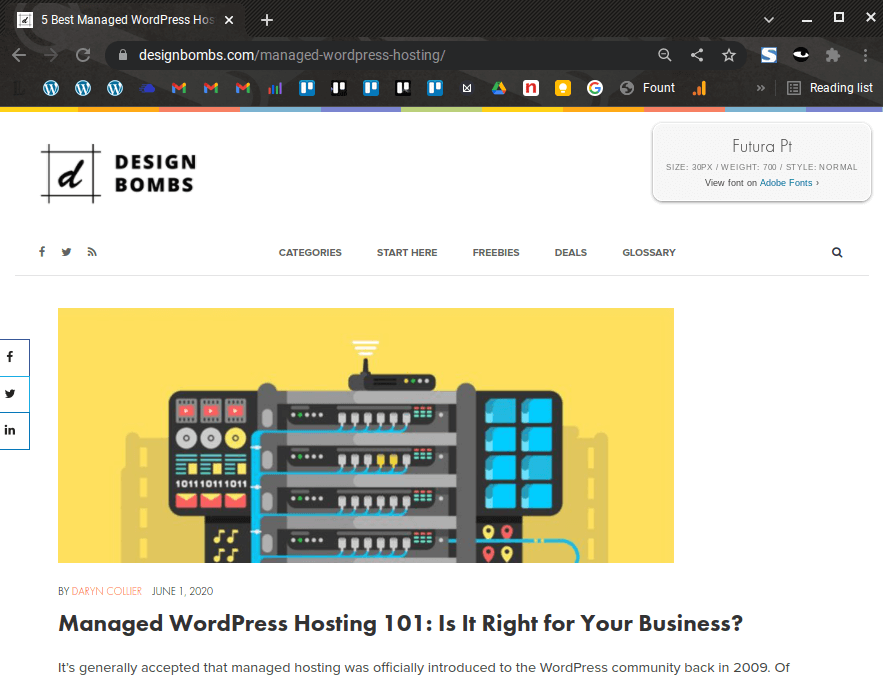
08. ฟอนต์

Fount เป็นอีกเครื่องมือหนึ่งที่คุณใช้โดยการลากปุ่มไปที่แถบบุ๊กมาร์กของคุณ
เช่นเดียวกับ Type Sample คุณใช้โดยคลิกที่บุ๊กมาร์กก่อน แล้วจึงไฮไลต์แบบอักษรที่คุณต้องการระบุ
หน้าต่างป๊อปอัปจะปรากฏขึ้นโดยเปิดเผยชื่อ ขนาด น้ำหนัก และรูปแบบของฟอนต์
รวมลิงค์ที่คุณสามารถรับฟอนต์ได้
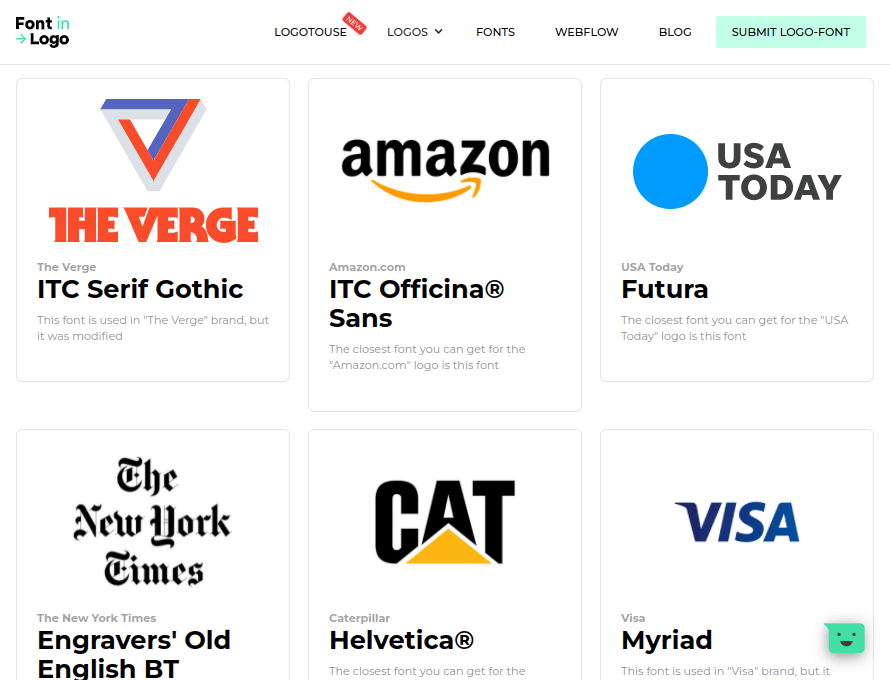
09. แบบอักษรในโลโก้

แบบอักษรในโลโก้เป็นเครื่องมือง่ายๆ ที่ช่วยให้คุณสามารถค้นหาแบบอักษรที่ใช้โดยแบรนด์ใดแบรนด์หนึ่งได้
สิ่งที่คุณต้องทำคือป้อนชื่อแบรนด์และดูว่าแบรนด์นั้นอยู่ในฐานข้อมูลหรือไม่
พวกเขาจะเปิดเผยชื่อแบบอักษรที่แบรนด์ใช้ในผลการค้นหา แต่คุณสามารถคลิกผ่านเพื่อดูหน้าเฉพาะของโลโก้ได้ วิธีนี้จะช่วยให้คุณเข้าถึงลิงก์ที่สามารถรับแบบอักษรได้
แบบอักษรในโลโก้ยังมีฟีเจอร์อุตสาหกรรมที่แสดงแบบอักษรในโลโก้ของแบรนด์ในอุตสาหกรรมเฉพาะ
ขออภัย ฐานข้อมูลของเครื่องมือยังคงเติบโต ดังนั้นคุณอาจยังไม่สามารถค้นหาแบรนด์ที่ไม่ค่อยมีคนรู้จักได้
คุณยังสามารถค้นหาตามแบบอักษรเพื่อดูว่าแบรนด์ใดใช้แบบอักษรเฉพาะ สิ่งนี้มีประโยชน์หากคุณกำลังออกแบบโลโก้ใหม่และต้องการใช้แบบอักษรที่ไม่ซ้ำใคร
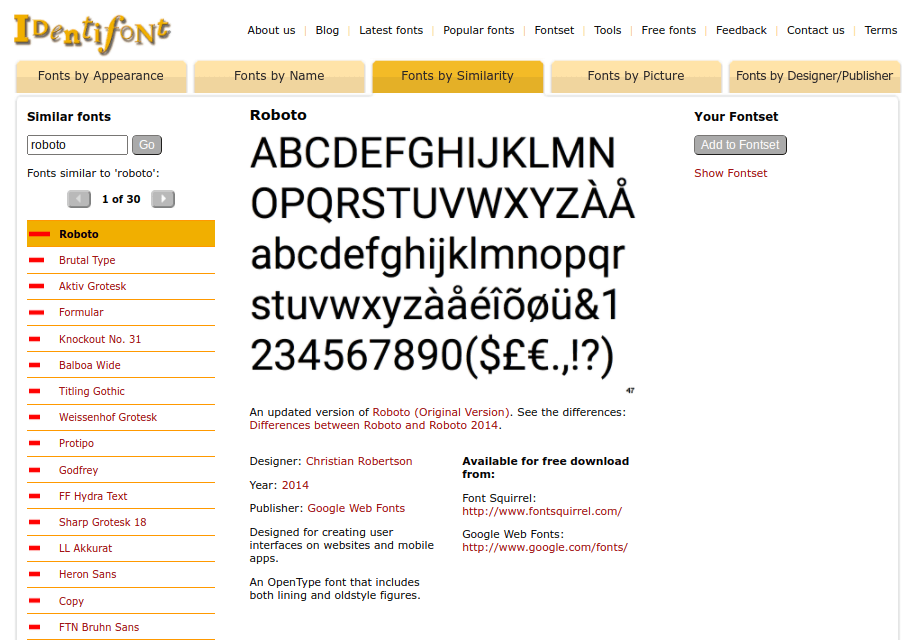
10. แบบอักษรประจำตัว

Identifont เป็นเว็บไซต์ธรรมดาที่ช่วยให้คุณสามารถค้นหาแบบอักษรได้หลายวิธี รวมถึงลักษณะที่ปรากฏ ชื่อ ความคล้ายคลึง สัญลักษณ์ และตัวออกแบบ
มันไม่ได้ใช้งานง่ายเหมือนเครื่องมืออื่นๆ ในรายการนี้ แต่มีประสิทธิภาพในสิ่งที่ทำ
ในการค้นหาตามลักษณะที่ปรากฏ เครื่องมือจะถามคำถามเกี่ยวกับแบบอักษรที่คุณต้องการ รวมถึงว่าแบบอักษรมีอักขระ serif หรือ sans serif หรือไม่ ตลอดจนลักษณะของแบบอักษรตัวพิมพ์ใหญ่ Q เครื่องหมายดอลลาร์ เครื่องหมายและอักขระอื่นๆ
ในขณะเดียวกัน การแข่งขันที่เป็นไปได้จะปรากฏในแถบด้านข้างทางขวามือ
คุณยังสามารถค้นหาตามชื่อได้หากคุณรู้จักชื่อฟอนต์บางส่วนหรือทั้งหมด หรือแม้แต่ค้นหาฟอนต์ที่คล้ายกับฟอนต์ที่คุณรู้จักอยู่แล้ว
การค้นหาด้วยสัญลักษณ์ช่วยให้คุณค้นหาแบบอักษรที่มีสัญลักษณ์เฉพาะ เช่น หัวใจ รูปภาพดอกไม้ หรือแม้แต่ลูกศรบอกทิศทาง
สุดท้าย การค้นหาโดยนักออกแบบช่วยให้คุณดูแบบอักษรยอดนิยมที่เผยแพร่โดยนักออกแบบแบบอักษรเฉพาะ เช่น Google Web Fonts
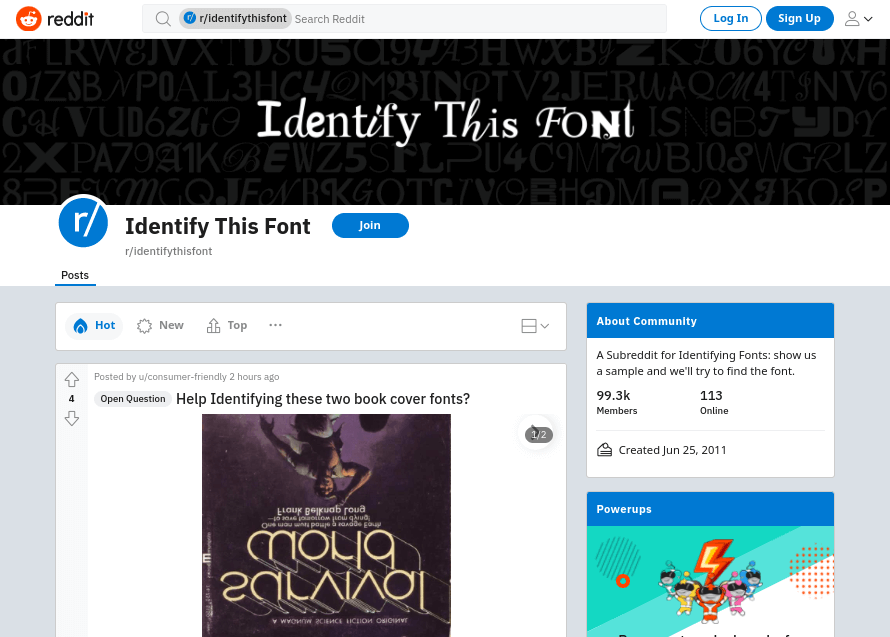
11. Reddit

Reddit เป็นเว็บไซต์ฟอรัมที่ได้รับความนิยมมากที่สุดบนเว็บ มี subreddit หรือฟอรัมย่อยที่เรียกว่า Identify This Font ซึ่งมีสมาชิกมากกว่า 99,300 คน
subreddit ประกอบด้วยโพสต์ที่ผู้ใช้ขอให้เพื่อน Redditor ช่วยระบุแบบอักษรจากแหล่งต่างๆ
ในขณะที่หัวข้อ Quora ที่กล่าวถึงด้านล่างมักจะเปลี่ยนหัวข้อเกี่ยวกับแบบอักษรอื่น ๆ subreddit ระบุแบบอักษรนี้ทำงานได้ดีมากในการคงอยู่ในหัวข้อ
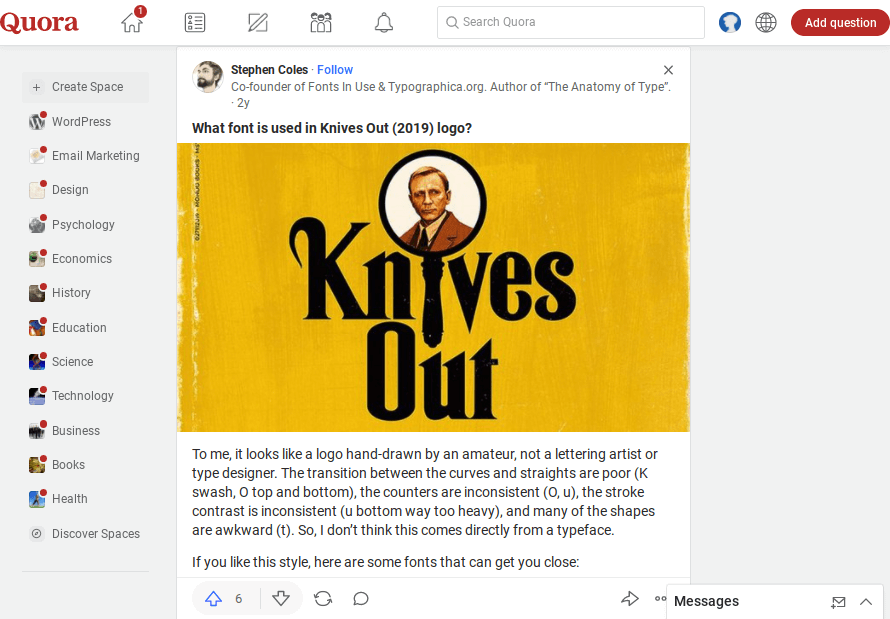
12. Quora

Quora เป็นเว็บไซต์ฟอรั่มยอดนิยมที่คล้ายกับ Reddit เว้นแต่ว่าหัวข้อจะเขียนในรูปแบบคำถามและคำตอบทั้งหมด
ไซต์มีหัวข้อที่เรียกว่า Typeface Identification ซึ่งมีผู้ติดตามมากกว่า 70,000 คน
หากคุณต้องการทราบว่ามีการใช้แบบอักษรใดในที่ใด ให้เริ่มการสนทนาใหม่ในหัวข้อนั้น คุณสามารถใส่รูปภาพได้
หัวข้อนี้ยังใช้เพื่อช่วยผู้ร่วมให้ข้อมูลในการตัดสินใจเกี่ยวกับฟอนต์ หรือแม้แต่การสนทนาทั่วไปเกี่ยวกับฟอนต์
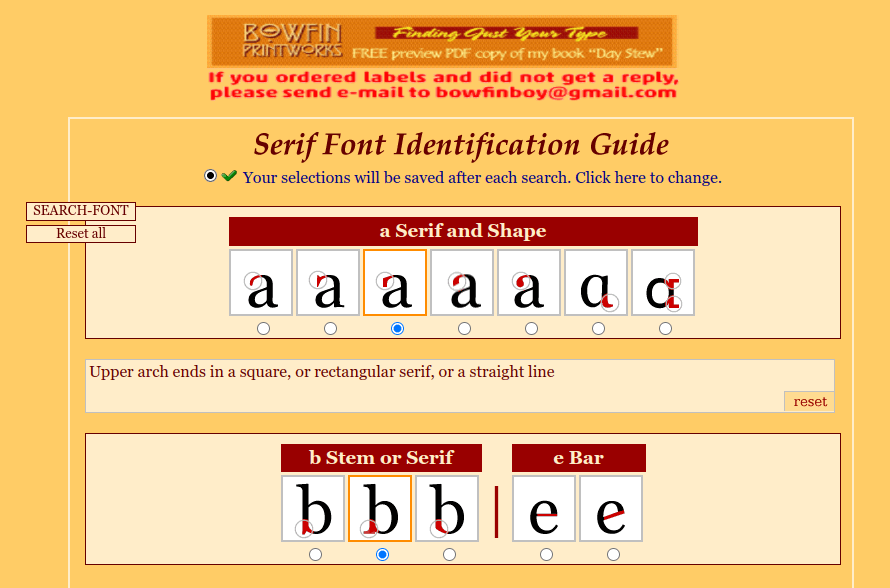
13. คู่มือการระบุแบบอักษร Serif

คู่มือการระบุแบบอักษร Serif ช่วยให้คุณระบุชื่อแบบอักษร serif ตามลักษณะที่ปรากฏของตัวอักษรบางตัว
เหล่านี้คือตัวอักษร A, B, E, G, J, K, M, R, U, W และ Y
ตัวอย่างเช่น คุณสามารถระบุว่าด้านล่างของตัวพิมพ์เล็ก B มีหางหรือไม่ เช่นเดียวกับความยาวของแขนตรงกลางในตัวพิมพ์ใหญ่ E ของแบบอักษร
อย่างไรก็ตาม เครื่องมือนี้แทบไม่มีประสิทธิภาพเท่ากับตัวเลือกอื่นๆ ในรายการนี้ เว้นว่างไว้สองสามตัวอักษรเพื่อให้ได้ผลลัพธ์ที่ดีที่สุดหากคุณตัดสินใจใช้
เมื่อเครื่องมือแสดงแบบอักษรออกมาแล้ว จะรู้สึกว่าตรงกับคำอธิบายของคุณ คุณสามารถเลือกบางส่วนเพื่อเปรียบเทียบได้
ไม่มีลิงก์โดยตรงสำหรับการซื้อหรือดาวน์โหลดแบบอักษร เฉพาะชื่อ ผู้ออกแบบ และวันวางจำหน่ายเท่านั้น
ความคิดสุดท้าย
เครื่องมือทั้งหมดเหล่านี้มีประโยชน์ในการระบุฟอนต์ แต่วิธีระบุฟอนต์นั้นแตกต่างกันอย่างไร ความแตกต่างเหล่านี้จะช่วยคุณกำหนดเครื่องมือที่เหมาะสมที่สุดสำหรับคุณ
ตัวอย่างเช่น หากคุณเห็นแบบอักษรในโฆษณาออนไลน์ ให้ถ่ายภาพหน้าจอและใช้ตัวค้นหาแบบอักษรตามรูปภาพที่ระบุไว้ด้านบน
หากคุณเป็นนักออกแบบกราฟิก คุณอาจพบว่าการติดตั้งส่วนขยายเบราว์เซอร์มีประโยชน์ เพื่อให้คุณได้เรียนรู้เกี่ยวกับแบบอักษรใหม่ได้ทันที
สุดท้ายนี้อย่าบ่อนทำลายพลังของชุมชน ฟอรัมที่ใช้ Reddit และ Quora อาจประสบความสำเร็จในกรณีที่เครื่องมืออัตโนมัติในรายการนี้ล้มเหลว
