11+ เคล็ดลับที่เหลือเชื่อในการเพิ่มประสิทธิภาพหน้า Landing Page และเพิ่ม Conversion
เผยแพร่แล้ว: 2021-12-24หน้า Landing Page คือที่ที่คุณใส่ข้อมูลผลิตภัณฑ์ที่สำคัญทั้งหมดของคุณและนำลูกค้ามาซื้อผลิตภัณฑ์โดยตรง
การเพิ่มประสิทธิภาพหน้า Landing Page ช่วยให้คุณลดต้นทุนการได้มาซึ่งลูกค้า ได้รับลูกค้าเพิ่มขึ้น เพิ่มมูลค่าของค่าโฆษณาให้สูงสุด และเพิ่ม Conversion
แม้ว่าหน้า Landing Page และ Conversion จะเชื่อมโยงถึงกันอย่างมาก เราทุกคนจำเป็นต้องตรวจสอบหน้า Landing Page บ่อยๆ หากหน้า Landing Page ของคุณทำงานได้ไม่ดี โปรดอ่าน เคล็ดลับต่อไปนี้เพื่อเพิ่มประสิทธิภาพหน้า Landing Page & Boost Conversion เรามั่นใจว่าแม้แต่การบิดแบบธรรมดาก็มีประโยชน์
1. ใช้ฟอนต์หลักหนึ่งตระกูล
นี่เป็นหลักการพื้นฐานที่คุณสามารถปฏิบัติตามได้อย่างราบรื่น ตระกูลฟอนต์เช่น Helvetica, Verdana, Arial, Roboto, ect แบบอักษรเหล่านี้เป็นแบบอักษรต่างๆ ที่มีตัวเลือกที่แตกต่างกันในการเพิ่มตัวเอียง ตัวหนา กึ่งหนา และอื่นๆ ดูแบบอักษรมากมายที่นี่พร้อมกับการจับคู่ยอดนิยม
ทำไมคุณถึงต้องใช้ฟอนต์แฟมิลี่หนึ่งหรือสองตระกูล?
เนื่องจากสายตาของลูกค้ามักต้องการแบบอักษรที่สะอาดและไม่มีการเปลี่ยนแปลงในเนื้อหาจำนวนมากในหน้า Landing Page ของคุณ เมื่อดวงตาของมนุษย์เห็นแบบอักษรที่ต่างออกไป พวกเขาจะต้องปรับให้เข้ากับแบบอักษรนั้นอีกครั้ง ซึ่งทำให้เหนื่อยใจ
ดังนั้น คุณควรเลือกใช้ฟอนต์หลักเพียงตระกูลเดียว ไม่ว่าอะไรจะทำให้ลูกค้าของคุณจดจ่ออยู่กับเนื้อหาที่คุณแสดง

2. ใช้สีหลักน้อยกว่าหรือเท่ากับสามสี
นอกเหนือจากตระกูลแบบอักษรที่จำกัด เราขอแนะนำให้คุณใช้สีหลักไม่เกินสามสีสำหรับหน้า Landing Page ของคุณ การใช้สีมากเกินไปในหน้าเดียวทำให้ดูเป็นมืออาชีพน้อยลง ในหลายกรณี การเพิ่มบล็อกสีต่างๆ มากเกินไปในคราวเดียว ทำให้ผู้ใช้หน้าเว็บของคุณสับสนว่าควรคลิกที่ไหนและควรดำเนินการอย่างไร
นอกจากนี้ คุณต้องกำหนดบทบาทให้กับสีหลักแต่ละสีในหน้า Landing Page ของคุณ ตัวอย่างเช่น:
- ใช้สีเดียวสำหรับปุ่มที่สำคัญ เช่น CTA และสีนั้นเป็นสีที่เข้มเพื่อทำให้ CTA โดดเด่น
- ลองใช้สีที่ตัดกันสำหรับส่วนสำคัญแต่ละส่วนบนหน้า เพื่อให้ลูกค้าสามารถค้นหาชิ้นส่วนที่เกี่ยวข้องบนหน้า Landing Page ของคุณได้อย่างง่ายดาย

เนื่องจากลูกค้ามีความอดทนไม่มากพอสำหรับกระบวนการนำทางบนหน้าเว็บของคุณ ดังนั้นจงรักษาเวลาและใช้สีอย่างชาญฉลาด
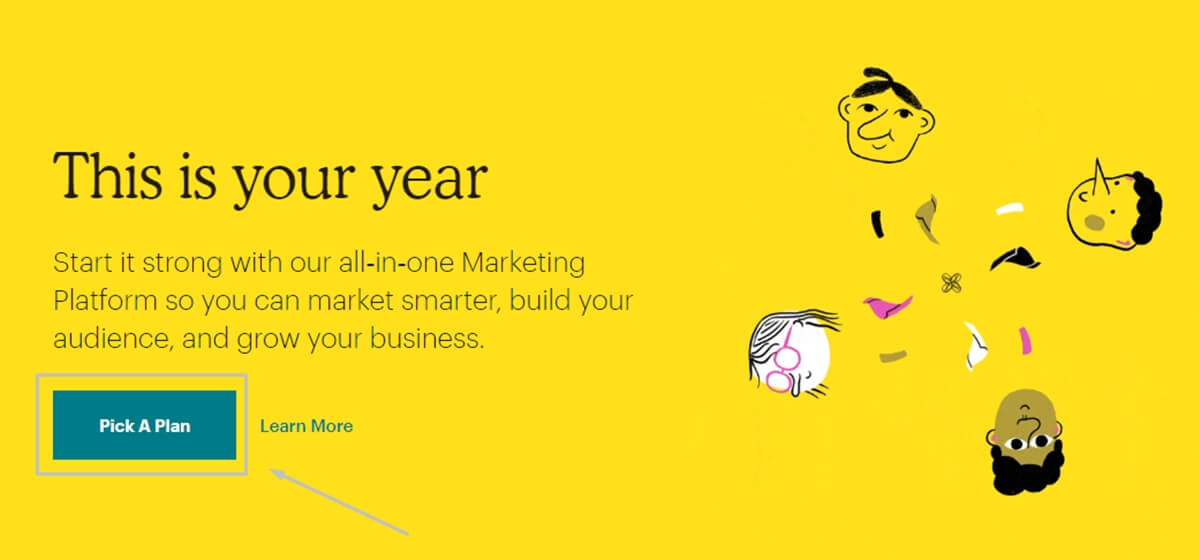
3. ใช้พลังของรูปภาพ
คุณสามารถตรวจสอบหน้า Landing Page ของคุณตอนนี้และถามตัวเองด้วยคำถามว่า: รูปภาพเหล่านั้นใช้กับหน้าที่เกี่ยวข้องหรือมีความหมายหรือไม่? หากคำตอบคือไม่ โปรดเปลี่ยนโดยเร็วที่สุด
เนื่องจากดวงตาของมนุษย์สามารถจดจำรูปภาพได้เร็วกว่าข้อความ รูปภาพที่ใช้ควรเป็นตัวอย่างที่มองเห็นได้สำหรับผลิตภัณฑ์หรือบริการที่คุณต้องการขายหรือพูดข้อความที่คุณต้องการส่ง ตัวอย่างเช่น :
- หากคุณขายเสื้อผ้า ให้นึกถึงไลฟ์สไตล์ที่ลูกค้าเป้าหมายของคุณจะอยู่ในภาพ
- หากคุณขายประกันให้กับผู้เกษียณ ให้นึกถึงภาพอนาคตที่ปราศจากความกังวลของลูกค้าของคุณ เช่น ชายชราตกปลาริมทะเลสาบ ซึ่งเป็นข้อความที่สงบสุข ชวนฝัน แต่ได้ผล
จากนั้นเริ่มระดมความคิดเกี่ยวกับข้อความแบรนด์ของคุณตอนนี้ และใช้ภาพที่มีประโยชน์บนหน้า Landing Page ของคุณ!

4. สร้างห้องสำหรับพื้นที่เชิงลบ
“พื้นที่รอบๆ วัตถุยิ่งขาว ยิ่งดึงดูดสายตา”
พื้นที่สีขาวหรือพื้นที่เชิงลบคือพื้นที่ที่คุณเว้นว่างไว้โดยไม่มีเนื้อหาบนหน้า Landing Page ของคุณ ซึ่งช่วยให้ลูกค้าได้พักสายตาและใช้เวลาดูเนื้อหาของคุณ
ในขอบเขตของการออกแบบที่เน้นประสบการณ์ผู้ใช้ พื้นที่สีขาวถูกกล่าวถึงว่าเป็นเครื่องมือที่มีประโยชน์ในการดึงดูดความสนใจ ความหนาแน่นของออบเจ็กต์ที่ลดลงทำให้ลูกค้าสังเกตเห็นองค์ประกอบที่คุณต้องการให้พวกเขามุ่งเน้น
แนวทางปฏิบัติที่ดีที่สุดวิธีหนึ่งในการใช้ประโยชน์จากพื้นที่เชิงลบบนหน้า Landing Page คือการใช้กลยุทธ์นี้สำหรับส่วนคำกระตุ้นการตัดสินใจที่ต้องใช้ "ทุกสายตาจับจ้อง" หลังจากผ่านข้อมูลจำนวนมากแล้ว ควรให้พื้นที่แก่ลูกค้าเพื่อ "ดูดซับ" ข้อความของคุณอย่างช้าๆ และตัดสินใจได้ดี

ดังนั้น ใช้ประโยชน์จากพื้นที่สีขาวเพื่อกำจัดข้อมูลที่ไม่จำเป็นและนำลูกค้าไปสู่การดำเนินการขั้นสุดท้าย คุณจะเห็นผลลัพธ์ที่เป็นบวก
5. รวมหัวข้อข่าวที่เน้นผลประโยชน์
เคล็ดลับนี้ดูเหมือนชัดเจนว่านักการตลาดทุกคนได้ใช้งานบนหน้า Landing Page แล้ว อย่างไรก็ตาม ความเป็นจริงได้พิสูจน์ให้เห็นถึงสิ่งที่ตรงกันข้าม
เราทุกคนอาจรับทราบว่าเราต้องพูดถึงผลประโยชน์ แต่บางครั้งเราก็ไม่เข้าใจจริงๆ ว่าลูกค้าต้องการ อะไร
ผู้คนใช้เวลาอ่านเกี่ยวกับตัวเองเท่านั้น ไม่มาก ไม่น้อย
พาดหัวข่าวที่น่าสนใจตรงประเด็น และความรับผิดชอบคือการดึงดูดความสนใจของลูกค้าตั้งแต่ครั้งแรก เมื่อคุณได้รับความสนใจจากพาดหัวข่าวเท่านั้น คุณสามารถอธิบายคุณลักษณะของผลิตภัณฑ์ของคุณต่อไปได้
เกี่ยวกับวิธีสร้างพาดหัวข่าวที่น่าสนใจ มีเกณฑ์สำคัญดังต่อไปนี้
- เปลี่ยนคุณสมบัติของผลิตภัณฑ์เป็น ผลกระทบที่มีต่อปัญหาของลูกค้าเมื่อพวกเขาเลือกใช้แบรนด์ของคุณ
- ขจัดคำที่สับสน ซึ่งใช้เพื่อทดสอบความสามารถในการอ่านของผู้ชม หากคุณพบว่าเป็นเรื่องยากที่จะค้นหาพาดหัวข่าวที่ถูกต้องและสื่อข้อความที่ถูกต้อง คำแนะนำของเราคือการเดินในรองเท้าของลูกค้า คุณจะสามารถตั้งชื่อประโยชน์ได้ถูกต้อง
- ข้อความที่เหมาะสม จะทำให้ลูกค้าค้นพบเว็บไซต์ของคุณมากขึ้น ยิ่งพวกเขาอยู่บนเพจของคุณนานเท่าไหร่ โอกาสที่พวกเขาจะซื้อจากคุณก็ยิ่งสูงขึ้นเท่านั้น
หากคุณได้สร้างหัวข้อข่าวและหัวข้อย่อยที่น่าสนใจแล้ว ในหลายกรณี ลูกค้าสามารถโน้มน้าวใจลูกค้าได้อย่างสมบูรณ์ การดำเนินการถัดไปจะเกิดขึ้นในไม่ช้าและง่ายดาย
6. เพิ่มวิดีโอที่มีคุณค่ามากขึ้น
Neil Patel ได้กล่าวถึงในโพสต์บล็อกของเขาว่าวิดีโอแปลงได้อย่างบ้าคลั่ง วิดีโอมีความสามารถในการส่งข้อความได้เร็วและมีอิทธิพลมากกว่ารูปภาพและข้อความ นอกจากนี้ยังให้ความรู้สึกของแท้และมีคุณภาพสูง เพราะมีองค์ประกอบหลายอย่างที่ยากต่อการปลอมแปลง นอกจากนี้ วิดีโอยังช่วยให้ลูกค้าของคุณอยู่บนหน้า Landing Page นานขึ้น ซึ่งเป็นประโยชน์ต่อผลลัพธ์ SEO วิดีโอสามารถเป็นอาวุธที่ทรงพลังในเนื้อหาประเภทต่อไปนี้ :
- อธิบายคุณสมบัติของสินค้า
- ปลุกอารมณ์
- ความคิดเห็นของลูกค้า
เกี่ยวกับวิดีโอ "อธิบายคุณลักษณะของผลิตภัณฑ์" หากคุณต้องการอธิบายคุณลักษณะของผลิตภัณฑ์ของคุณ ให้ลองนึกภาพพวกเขาด้วยตัวชี้นำที่ชัดเจนและชัดเจน และใช้ตัวอย่างเพื่อขยายการใช้งานผลิตภัณฑ์ในทางปฏิบัติ
นอกจากนี้ ใช้ประโยชน์จากเสียงในวิดีโอเพื่ออธิบายคำศัพท์ที่คลุมเครือและทำให้วิดีโอดูเป็นมิตรมากขึ้น ให้ลูกค้าของคุณดูวิดีโอในสภาวะที่ผ่อนคลาย ไม่ใช่แบบบังคับที่ต้องดูวิดีโอเพื่อทำความเข้าใจเกี่ยวกับแบรนด์ของคุณ
ตัวอย่างเช่น Neil Patel และทีมของเขาพยายามอธิบายผลิตภัณฑ์ที่ไม่คุ้นเคยของ Crazy Egg พวกเขารวมข้อมูลทั้งหมดเกี่ยวกับภูมิหลังของบริษัทและคุณลักษณะของผลิตภัณฑ์ไว้ในวิดีโอกราฟิกความยาว 2,5 นาที วิดีโอนี้ช่วยให้ Crazy Egg เพิ่มอัตรา Conversion ได้ถึง 64%
สำหรับวิดีโอที่กระตุ้นอารมณ์ เราสามารถระบุชื่อได้สองสามอย่าง เช่น ความสุข ความภาคภูมิใจ ความสนุก ความกลัว ความภาคภูมิใจ ความประหลาดใจ ความรัก ความไม่แน่นอน ฯลฯ หากคุณเคยพิจารณาที่จะใส่อารมณ์ลงในวิดีโอของคุณ ใช่ ถึงเวลาแล้วที่คุณจะต้องเริ่ม ใช้กลวิธีนั้น
คุณต้องพิจารณาว่าอารมณ์ประเภทใดจะช่วยขับเคลื่อนการกระทำบนหน้า Landing Page ของคุณและอารมณ์ดังกล่าวจะตอบสนองความต้องการของลูกค้าด้วยผลิตภัณฑ์ได้อย่างไร เพราะในหลายกรณี อารมณ์จะกลายเป็นแรงผลักดันให้ลูกค้าลงมือทำมากที่สุด แล้วคุณจะไม่อยากพลาดโอกาสนี้
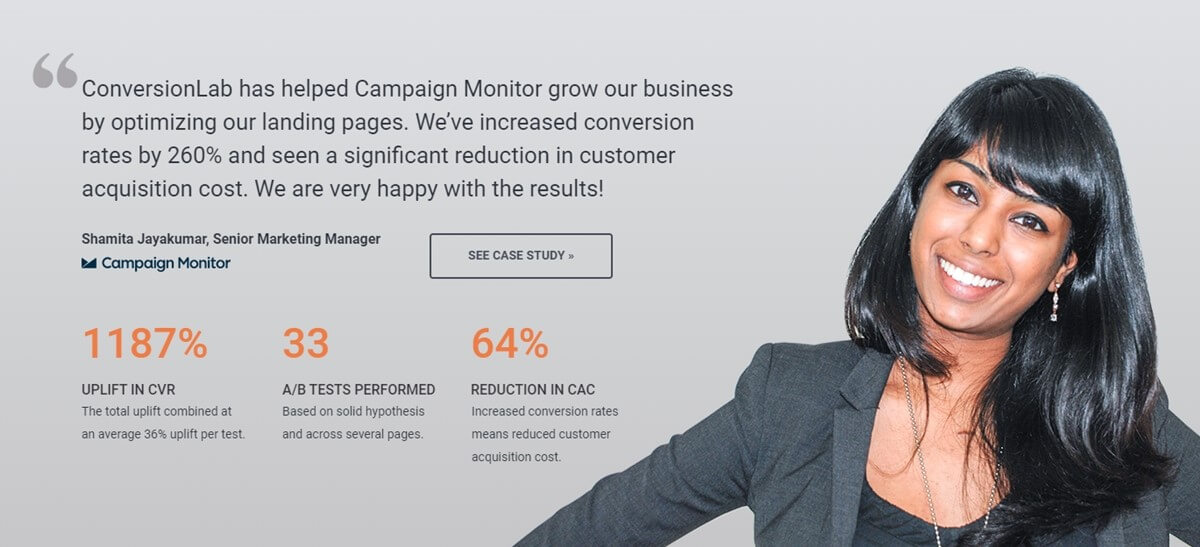
ในส่วนที่เกี่ยวกับข้อความรับรองวิดีโอ เนื่องจากแง่มุมที่แท้จริง พวกเขาให้อำนาจแก่ข้อความรับรองอย่างมาก ลูกค้าสามารถติดต่อกับคนอย่างตัวเองได้เสมอ หากพวกเขาเห็นข้อความรับรองที่น่าเชื่อถือและเป็นของแท้บนหน้าจอซึ่งประสบสิ่งเดียวกันและมีวิธีแก้ปัญหาสำหรับตนเอง วิธีแก้ปัญหาก็สมเหตุสมผล
ไม่ว่าคุณจะเป็นธุรกิจ B2B หรือ B2C ลูกค้าของคุณต่างก็ต้องการกรณีที่ประสบความสำเร็จอย่างแท้จริง ซึ่งพวกเขาสามารถทำซ้ำเพื่อจัดการกับปัญหาปัจจุบันได้ นี่จะเป็นประโยชน์อย่างมากต่อการแปลงหน้า Landing Page ของคุณ
7. เพิ่มความน่าเชื่อถือด้วยตัวบ่งชี้ความน่าเชื่อถือ
ปัญหาด้านความน่าเชื่อถือมักเป็นปัญหาสำหรับเจ้าของร้านค้าอีคอมเมิร์ซมากมาย การเพิ่มความน่าเชื่อถือโดยตัวบ่งชี้ความน่าเชื่อถือเป็นกลยุทธ์ที่ต้องมีในการสร้างหน้า Landing Page หากคุณยังไม่ได้เพิ่มองค์ประกอบเหล่านี้ในการลงจอด ให้ตรวจสอบทันทีและทำการเปลี่ยนแปลง
มีเจ็ดตัวบ่งชี้ความน่าเชื่อถือหลักที่แปลง :
- ข้อความรับรอง : คำพูดที่เป็นลายลักษณ์อักษร (แม้ว่าบางครั้งจะอยู่ในรูปแบบวิดีโอ) จากลูกค้าที่พึงพอใจอย่างสูงที่โน้มน้าวผลิตภัณฑ์ของคุณในนามของคุณ

- รางวัลธุรกิจ : องค์ประกอบที่สร้างผลกระทบที่กระตุ้นให้ลูกค้าเลือกแบรนด์ของคุณเหนือผู้อื่นด้วยการยอมรับจากเพื่อนร่วมงาน
- บทวิจารณ์สินค้า : บทวิจารณ์ของลูกค้าเกี่ยวกับประสบการณ์จริงกับผลิตภัณฑ์ของแบรนด์และช่วยให้ร้านค้าของคุณได้รับการตอบรับมากขึ้นและปรับปรุงบริการที่ดีขึ้น
- ใบรับรองการช้อปปิ้ง : เพิ่มใบรับรอง SSL ที่ปกป้องทรัพย์สินที่สำคัญของลูกค้า เช่น ธุรกรรมบัตรเครดิต การถ่ายโอนข้อมูลและการเข้าสู่ระบบ และเมื่อเร็ว ๆ นี้ได้กลายเป็นบรรทัดฐานในการรักษาความปลอดภัยการท่องเว็บไซต์โซเชียลมีเดีย
- วิธีการจัดส่งหลายวิธี : ความสามารถในการจัดส่งที่มีประสิทธิภาพเป็นส่วนสำคัญในศตวรรษที่อีคอมเมิร์ซ ลูกค้าต้องการการขนส่งที่เชื่อถือได้และทันเวลา การเสนอตัวเลือกการจัดส่งที่หลากหลายสามารถเป็นประโยชน์อย่างมากสำหรับร้านค้าอีคอมเมิร์ซ
- การ คืนสินค้าที่สะดวกสบาย : นักช้อปออนไลน์ไว้วางใจในวิดีโอหรือรูปภาพของผลิตภัณฑ์ ดังนั้นคุณต้องมั่นใจว่าพวกเขาสามารถคืนสินค้าได้หากมีสิ่งผิดปกติเกิดขึ้น
- การสนับสนุนลูกค้า : โทรศัพท์ อีเมล หรือแชทสดที่ใช้งานได้ทันทีเพื่อตอบคำถาม คำถาม หรือข้อร้องเรียนของลูกค้า
ตัวบ่งชี้ความน่าเชื่อถือทั้งหมดข้างต้นมีความสำคัญต่อแลนดิ้งเพจ พวกเขาทั้งคู่ปลูกฝังความไว้วางใจในลูกค้าของคุณและกระชับความสัมพันธ์ระหว่างแบรนด์และลูกค้าประจำ ไม่ว่าด้วยวิธีใด สิ่งเหล่านี้ล้วนนำไปสู่อัตราการแปลงที่สูงขึ้น
8. จับคู่เนื้อหาของโฆษณาและหน้า Landing Page
ธุรกิจหนึ่งมีโฆษณาหลายกลุ่มในอินเทอร์เน็ต เช่น e-newspaper, google search page, facebook, twitter, linkedin, ect ดังนั้น กระแสที่คาดหวังก็คือลูกค้าของคุณมีความสนใจในเนื้อหาโฆษณาอยู่แล้ว พวกเขาคลิกที่โฆษณาเพื่อรับข้อมูลที่เป็นประโยชน์และดำเนินการเพิ่มเติมตามที่ควรจะเป็นเพื่อสิ้นสุดการเดินทาง และคุณจะได้รับผลประโยชน์

เมื่อดูจากเส้นทางนี้แล้ว ความสำคัญของการจับคู่เนื้อหา/ข้อความระหว่างโฆษณาและหน้า Landing Page นั้นไม่อาจปฏิเสธได้อย่างแน่นอน แล้วต้องทำอย่างไรโดยละเอียด? ตรวจสอบที่นี่
มีองค์ประกอบหลายอย่าง ที่เราต้องจับคู่ระหว่างโฆษณาและหน้า Landing Page ได้แก่:
- บริบท
- ออกแบบ
- ข้อความ
- ฯลฯ
ในบริบท เช่น โฆษณาของคุณบอกลูกค้าเกี่ยวกับข่าวว่าบริษัทของคุณได้รับการพัฒนาอย่างประสบความสำเร็จ จากนั้นเมื่อพวกเขาถูกเปลี่ยนเส้นทางไปยังหน้า Landing Page ตรวจสอบให้แน่ใจว่าได้กล่าวถึงข้อมูลพื้นฐานเกี่ยวกับผลิตภัณฑ์ใหม่ ไม่เพียงแต่ตัวผลิตภัณฑ์เองที่มีคุณลักษณะและแบบฟอร์มการติดต่อหรือ CTA
เกี่ยวกับการออกแบบ ตรวจสอบให้แน่ใจว่าคุณมีสไตล์ของโฆษณาและหน้า Landing Page เหมือนกัน
และเกี่ยวกับข้อความ พยายามอธิบาย/ ตอบ/ ชี้แจงข้อความที่คุณใส่ในโฆษณาเพื่อไม่ให้ผู้ชมสับสนกับข้อมูลที่พวกเขาได้รับหลังจากคลิกโฆษณา
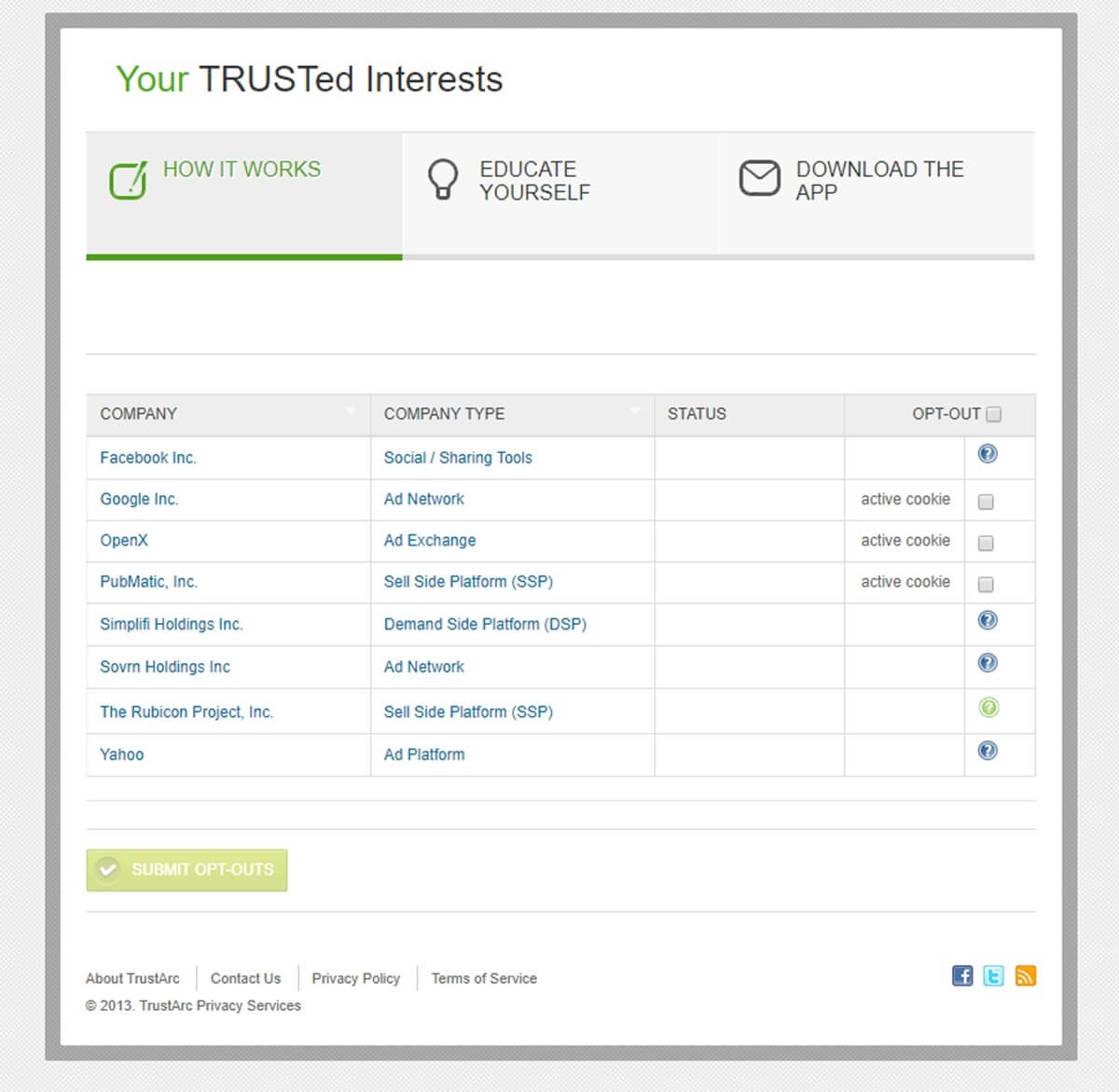
ลองดูตัวอย่างการแข่งขันที่แย่นี้ :

ในโฆษณา เราเห็นกลยุทธ์ที่น่าสนใจซึ่งช่วยธุรกิจวัดการเปิดใช้งานผู้ใช้และ CTA “รับ eBook” อาจทำให้เราคลิกทันทีเพื่อค้นหาข้อมูลที่น่าสนใจ อย่างไรก็ตาม เมื่อไปที่หน้า Landing Page นี่คือสิ่งที่เราเห็น :

แบบฟอร์มที่น่าเบื่อโดยไม่มีคำแนะนำ เราแทบไม่เห็นอะไรที่เกี่ยวข้องกับกลยุทธ์ผลิตภัณฑ์หรือการเปิดใช้งานผู้ใช้ นี่เป็นมากกว่าความล้มเหลวที่ผู้ชมจะกดปุ่มของเบราว์เซอร์ในพริบตา
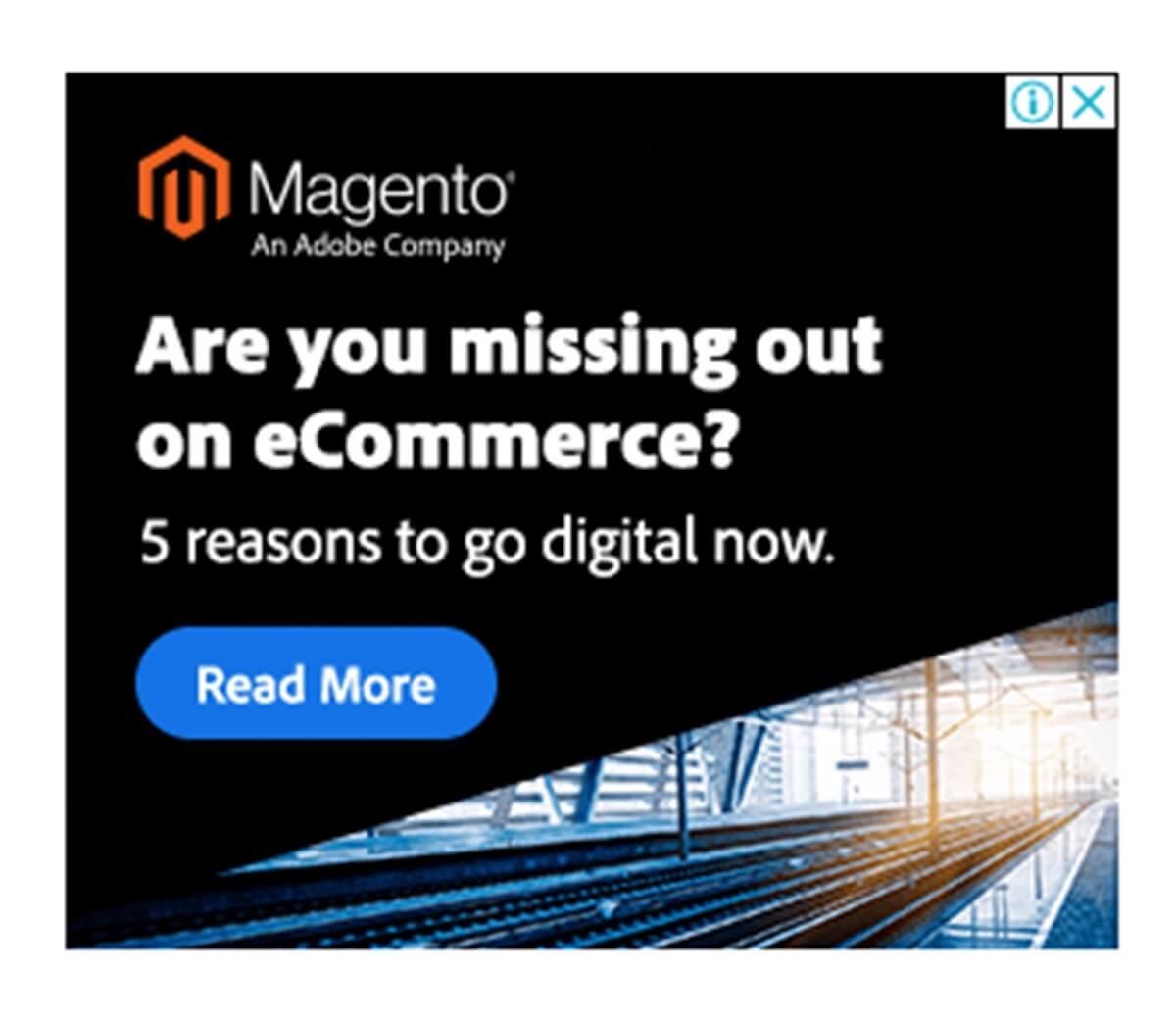
ลองดูตัวอย่างการจับคู่ที่ดี

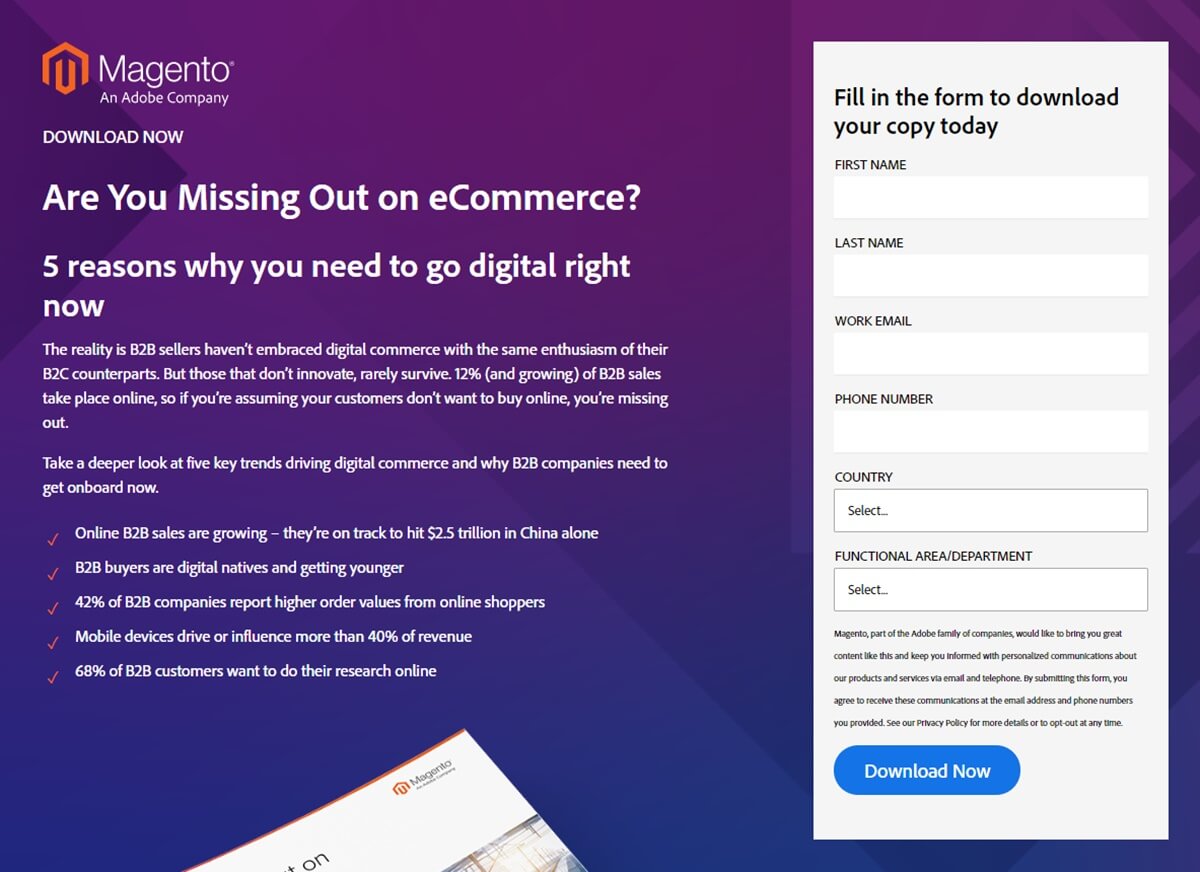
โฆษณาถามคำถามกับผู้ชมโดยตรงซึ่งเป็นข้อกังวลของธุรกิจทั้งหมดในปัจจุบัน และนี่คือหน้า Landing Page

หน้า Landing Page นี้รวมถึง:
- บริบทสั้นๆ
- คำตอบที่ตรงไปตรงมา
- แบบฟอร์มรับเอกสาร
แม้ว่าหน้า Landing Page จะดูเรียบง่าย แต่ก็ยังทำให้ผู้ชมพอใจด้วยเนื้อหาที่กระชับและคำแนะนำในการดำเนินการถัดไปที่ต้องทำ ให้คำตอบสำหรับคำถามในโฆษณา ให้บริบทที่คำถามถูกถาม และแนะนำผู้ชมให้ก้าวต่อไปเพื่อเริ่มสำรวจ
หน้า Landing Page ที่มีประสิทธิภาพสามารถป้องกันอัตราตีกลับที่สูง การคลิกที่เสียเปล่า และอัตรา Conversion ต่ำ ดังนั้น ตรวจสอบให้แน่ใจว่าคุณไม่ได้ทุ่มเงินออกไปนอกหน้าต่างด้วยโฆษณา
9. ประดิษฐ์คำกระตุ้นการตัดสินใจที่เน้นการดำเนินการ
โดยส่วนใหญ่ CTA จะได้รับการยอมรับจากสีและขนาดที่ตัดกัน และบ่อยครั้ง เพื่อเพิ่มพลังแม่เหล็กให้สูงสุด เราเพิ่มปุ่มนี้ลงในปุ่ม ปุ่มนี้มีบทบาทในการผลักดันให้ลูกค้าคลิกทันทีเพื่อดำเนินการตามที่คุณต้องการ
ประการแรก ให้ มีความเฉพาะเจาะจงสูงในการดำเนินการ แต่สร้างแรงบันดาลใจมากพอที่จะชนะใจ คุณอาจต้องการกำจัด CTA ที่น่าเบื่อเหล่านี้ เช่น "คลิกเลย" "ตอนนี้" หรือ "ติดต่อเราตอนนี้" แทนที่จะใช้วลีเหล่านั้น ให้พยายามใช้คำที่เป็นมิตรมากขึ้น เช่น “ไปที่/ค้นพบ/สำรวจ X” หรือรวมข้อดีที่สร้างแรงบันดาลใจในการได้ผลิตภัณฑ์ของคุณ เช่น “เร่งขั้นตอนการชำระเงินทันที” หรือ “กำจัดอัตราการละทิ้งของรถเข็น ตอนนี้”, “ให้เราส่งแผนรายละเอียดให้คุณ”, “เริ่มทดลองใช้งานฟรี” เป็นต้น ข้อความที่มีค่าพร้อมแนวทาง CTA ที่มุ่งเน้นการดำเนินการจะชักชวนให้ลูกค้าดำเนินการขั้นสุดท้ายให้เร็วขึ้น

ประการที่สอง คุณไม่ควรใช้ CTA เพียงรายการเดียวในหน้า Landing Page แบบยาว บางครั้งคุณไม่รู้ว่าส่วนใดของหน้า Landing Page จะชักชวนลูกค้าได้สำเร็จเป็นอันดับแรก นิสัยในการอ่านจะแตกต่างกันไปในหมู่ผู้ชม และแต่ละหัวข้อในหน้า Landing Page ของคุณสามารถดึงดูดลูกค้าได้จำนวนหนึ่งเนื่องจากความกังวลส่วนตัว จำนวน CTA ขึ้นอยู่กับโครงสร้างของเนื้อหาหน้า Landing Page หากคุณมีเนื้อหาธรรมดา CTA หนึ่งรายการก็ใช้ได้ แต่ถ้าหน้า Landing Page ของคุณเต็มไปด้วยข้อมูล อย่าลืมวาง CTA ไว้ที่นี่และที่นั่น
สุดท้ายนี้ กลวิธีที่มีประโยชน์อีกอย่างหนึ่งที่ไซต์จำนวนมากใช้คือการสร้างความรู้สึกขาดแคลน ตัวอย่างเช่น การจำกัดจำนวนสินค้าราคาพิเศษสามารถเป็นโครงเรื่องที่มีประสิทธิภาพสำหรับแบรนด์ใดก็ได้เมื่อใดก็ได้ ความขาดแคลนโดยเจตนานี้ส่งผลต่อมุมมองของลูกค้าของคุณเกี่ยวกับคุณค่าของผลิตภัณฑ์ที่ผลักดันพวกเขาให้ขจัดความลังเลใจจากกระบวนการตัดสินใจ
10. การทดสอบ A/B
โดยปกติ หากคุณต้องการทราบว่าการเปลี่ยนแปลงในหน้า Landing Page ดีหรือไม่ดี ให้เปรียบเทียบตัวเลขที่แสดงประสิทธิภาพระหว่างสองเวอร์ชัน คุณจะทำงานนั้นในคราวเดียวและได้ผลลัพธ์ที่มีประสิทธิภาพสูงสุดได้อย่างไร
การทดสอบ A/B ออกแบบมาเพื่อนำเสนอโซลูชัน ในการทดสอบ A/B คุณจะใช้หน้าเว็บหรือหน้าจอแอปและเปลี่ยนองค์ประกอบเพื่อสร้างหน้าเดียวกันเวอร์ชันที่สอง การปรับเปลี่ยนนี้อาจทำได้ง่ายเพียงแค่พาดหัวหรือปุ่มเดียว หรือเป็นการออกแบบหน้าเว็บใหม่ทั้งหมด จากนั้น ครึ่งหนึ่งของการเข้าชมของคุณจะแสดงเวอร์ชันดั้งเดิมของหน้า (เรียกว่าตัวควบคุม) และอีกครึ่งหนึ่งจะแสดงเวอร์ชันที่แก้ไขของหน้า (รูปแบบ)
ต่อไปนี้คือองค์ประกอบที่เครื่องมือทดสอบ A/b ทั้งหมดกระตุ้นให้แบรนด์ทำการทดสอบบนหน้า Landing Page :
- หัวข้อข่าวและการเขียนคำโฆษณา
- CTAs
- รูปภาพ ไฟล์เสียง และวิดีโอ
- หัวเรื่อง
- ความลึกของเนื้อหา
- รายละเอียดสินค้า
- หลักฐานทางสังคม
การทดสอบ A/B ช่วยให้คุณทำการเปลี่ยนแปลงประสบการณ์ผู้ใช้ของคุณอย่างระมัดระวังในขณะที่รวบรวมข้อมูลเกี่ยวกับผลลัพธ์ คุณสามารถรับทราบสาเหตุที่องค์ประกอบในหน้าเว็บส่งผลต่อพฤติกรรมของลูกค้าได้ จากนั้นคุณสามารถพิสูจน์ได้ว่าผิด ความคิดเห็นของคุณเกี่ยวกับการเพิ่มประสิทธิภาพที่ดีที่สุดสามารถพิสูจน์ได้ว่าผิดผ่านการทดสอบ A/B
11. เพิ่มประสิทธิภาพหน้า Landing Page สำหรับ SEO
ไม่ว่าคุณจะฝึกฝนกลวิธีทั้งหมดข้างต้นได้ดีเพียงใด การเปลี่ยนแปลงก็อาจไม่มั่นใจ
อะไรนำไปสู่การเปลี่ยนใจเลื่อมใส?
เป็นการเข้าชมที่เหมาะสม ซึ่งหมายถึงการกำหนดเป้าหมายไปยังผู้ชมที่เหมาะสม
วิธีการกำหนดเป้าหมายผู้ชมที่เหมาะสม?
คำตอบคือคุณต้องดำเนินการต่างๆ เพื่อให้หน้า Landing Page ของคุณเป็นมิตรกับ SEO
เราทุกคนทราบดีว่ามีวิธีฟรีในการโปรโมตหน้า Landing Page ของคุณซึ่งเป็นผลการค้นหาทั่วไปของ Google และถ้าคุณต้องการให้แน่ใจว่าหน้า Landing Page ของคุณกำหนดเป้าหมายไปยังกลุ่มผู้ชมที่เหมาะสม แต่มีจำนวนมากในเวลาเดียวกัน คุณต้องทำให้อัลกอริทึมของ Google อย่างน้อยแสดงหน้าของคุณต่อหน้าลูกค้าเป้าหมายในตำแหน่งที่ดี
ดังนั้น ต่อไปนี้คือแนวทางปฏิบัติที่ดีที่สุดบางส่วนที่สำคัญต่อหน้า Landing Page ของคุณในแง่ของ SEO
- เนื้อหา : สร้างเนื้อหาที่เกี่ยวข้องและมีประโยชน์ รู้ว่าคุณกำลังเขียนถึงใคร และเขียนเพื่อแก้ไขปัญหาของลูกค้า
- รูปภาพ : ใช้รูปภาพที่เกี่ยวข้องและมีคุณภาพสูง พิจารณารูปแบบและขนาดของรูปภาพเพื่อให้แน่ใจว่าไม่หนักเกินไปสำหรับไซต์ซึ่งอาจทำให้ความเร็วในการโหลดหน้าเว็บต่ำ
- คีย์เวิร์ด : กำหนดคีย์เวิร์ดที่เหมาะสมและวางไว้อย่างมีกลยุทธ์ในเนื้อหาของหน้า Landing Page นี่เป็นสิ่งสำคัญมากสำหรับเพจที่ต้องการตอบสนองผู้ชมที่เหมาะสม พยายามจัดทำรายการคำหลักหางยาวซึ่งลูกค้าของคุณตั้งใจจะค้นหาผลิตภัณฑ์ของคุณ
- แท็กชื่อ : เป็นชื่อที่แสดงบนหน้าผลการค้นหาและแท็บของเบราว์เซอร์ ทำให้น่าสนใจเพื่อสนับสนุนการคลิกผ่าน การรวมคำหลักที่สำคัญในแท็กชื่อเป็นวิธีหนึ่งในการแจ้งให้ผู้ค้นหาและผู้ชมทราบเกี่ยวกับเนื้อหาของหน้า
- Meta Description : วางคีย์เวิร์ดสำคัญลงในคำอธิบายสั้นๆ ใต้แท็กชื่อ เพื่อให้ผู้ค้นหาได้ทราบข้อมูลคร่าวๆ เกี่ยวกับสิ่งที่คุณมีในเพจของคุณ
- ข้อความแสดงแทน ของรูปภาพ : สร้างข้อความแสดงแทนสำหรับรูปภาพทั้งหมดบนหน้า Landing Page ยังช่วยอธิบายเนื้อหาของหน้าได้ดียิ่งขึ้นอีกด้วย
- ความเร็วในการโหลดหน้าเว็บ : 40% ของผู้คนละทิ้งเว็บไซต์ที่ใช้เวลาในการโหลดมากกว่า 3 วินาที จากนั้นตรวจสอบความเร็วเว็บไซต์ของคุณและทำการปรับปรุงตามความจำเป็นด้วย Google PageSpeed Insights
- ลิงก์ย้อนกลับ : Google ให้คุณค่าสูงบนหน้าที่เชื่อมโยงมาจากหน้าอื่นเสมอ ดังนั้น หากคุณสามารถรักษาความปลอดภัยให้กับลิงก์ย้อนกลับของคุณ และเติบโตด้วยไซต์ที่มีอิทธิพล ไซต์ของคุณจะได้รับตำแหน่งที่ดีขึ้นได้ง่ายขึ้น
- เลย์เอาต์ และรูปแบบ : กำหนดโครงสร้างที่ชัดเจนและรูปแบบเนื้อหาที่มีการจัดการอย่างดีจะช่วยให้ผู้ค้นหา "เข้าใจ" หน้าเว็บของคุณได้ดีขึ้น
- ตอบสนองต่ออุปกรณ์เคลื่อนที่ : หนึ่งในปัจจัยที่สำคัญที่สุดที่ส่งผลต่ออันดับของหน้า Landing Page ตรวจสอบให้แน่ใจว่าคุณได้รวมภาพที่ตอบสนองซึ่งปรับให้เข้ากับการรับชมของอุปกรณ์ทั้งหมด
เครื่องมือที่มีประโยชน์บางอย่างมีระบุไว้ในโพสต์นี้พร้อมคำแนะนำซึ่งสามารถช่วยให้คุณดำเนินการเพิ่มประสิทธิภาพ SEO ของคุณสำหรับหน้า Landing Page ต่อไปได้
12. รับรองหน้า Landing Page ที่ตอบสนอง
ลูกค้าสามารถเข้าถึงหน้า Landing Page ของคุณผ่านอุปกรณ์ใดก็ได้ แม้ว่าผู้เข้าชมจะเสียค่าใช้จ่ายเป็นจำนวนมาก แต่คุณจะไม่ต้องการที่จะลดลงเพียงคนเดียวเนื่องจากหน้า Landing Page ที่ตอบสนองได้ไม่ดี การออกแบบเว็บตอบสนองคืออะไร?
“การออกแบบเว็บที่ตอบสนองตามอุปกรณ์เป็นแนวทางที่แสดงให้เห็นว่าการออกแบบและการพัฒนาควรตอบสนองต่อพฤติกรรมและสภาพแวดล้อมของผู้ใช้ตามขนาดหน้าจอ แพลตฟอร์ม และการวางแนว”

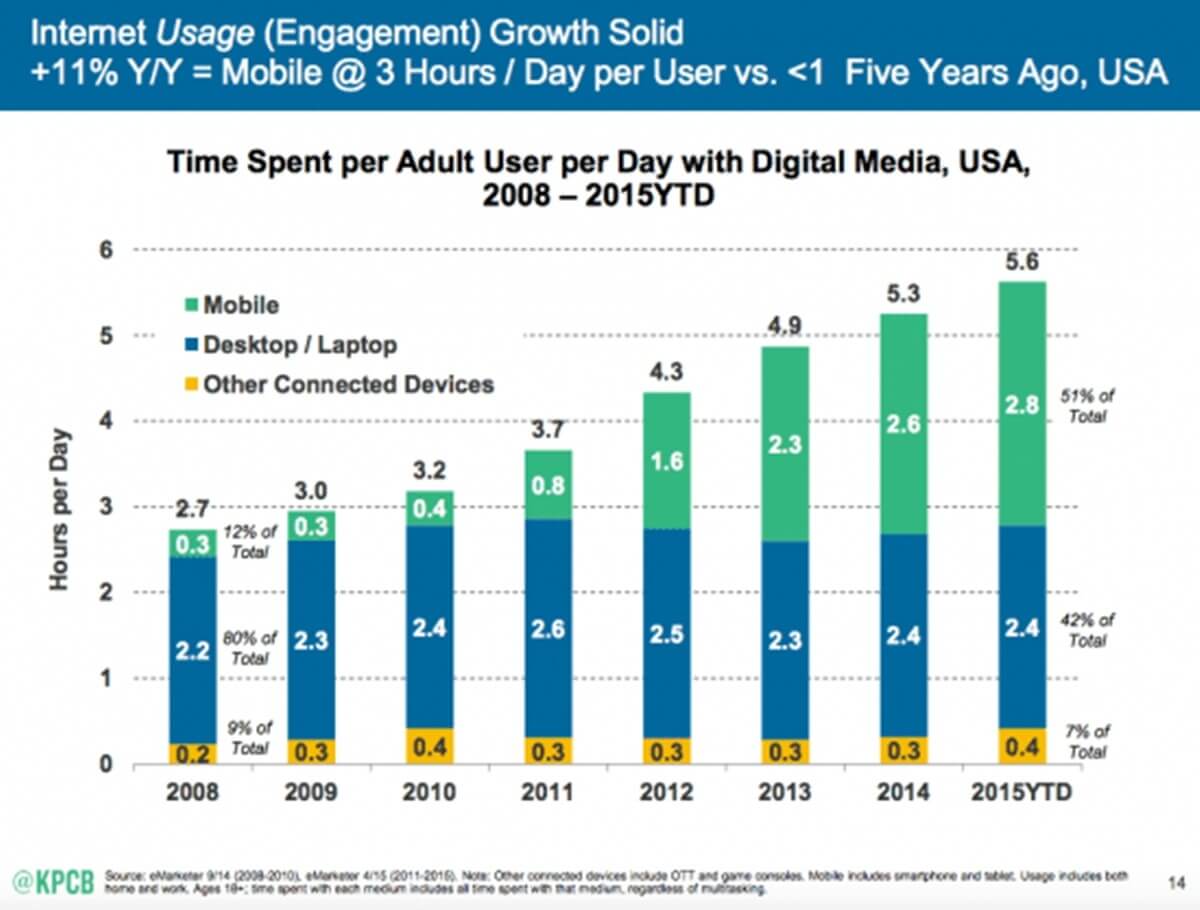
ดูรายงานด้านบน คุณจะเห็นว่าเวลาของผู้ใช้สำหรับหลากหลายหน้าจอมาถึงแล้ว และคุณไม่สามารถทิ้งผู้ใช้ของคุณเพียงเพราะการออกแบบ

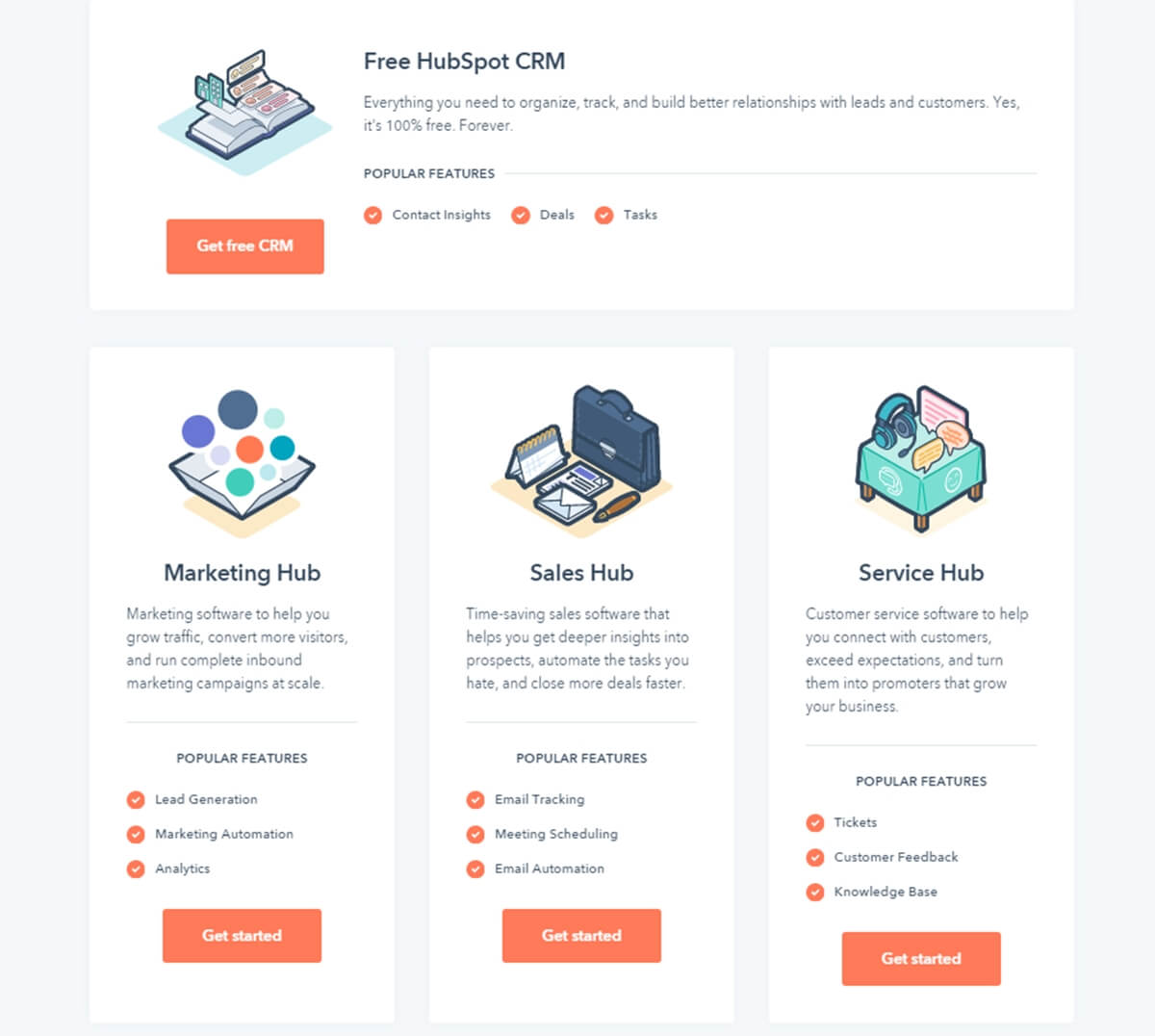
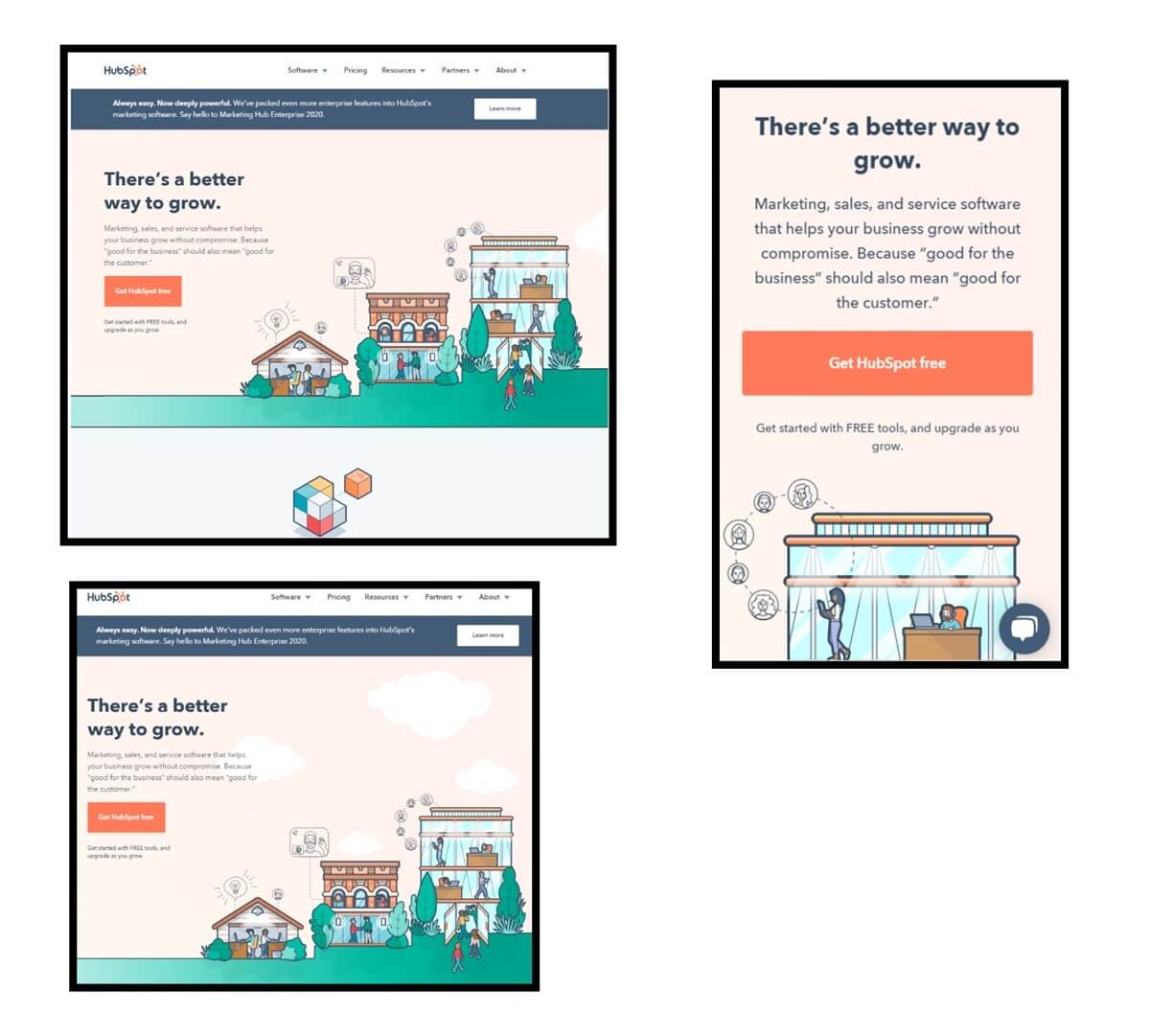
และตัวอย่าง จากหน้า Landing Page ของ Hubspot นี้อาจแสดงให้คุณเห็นชัดเจนว่าหน้า Landing Page แบบตอบสนองทำงานอย่างไร และคุณควรรวมเข้ากับหน้า Landing Page เพื่อเพิ่ม Conversion
สรุป
งานอัปเกรดหน้า Landing Page จะดำเนินการเป็นระยะจนกว่าคุณจะได้ผลลัพธ์ที่ดีที่สุด ใช้เวลาของคุณในการปรับแต่งสิ่งต่าง ๆ จากนั้นทดสอบว่าการปรับเปลี่ยนนั้นทำให้เกิดการเปลี่ยนแปลงในเชิงบวกต่อ Conversion ของคุณหรือไม่ เราพร้อมให้ คำแนะนำที่เป็นประโยชน์แก่คุณในการเพิ่มประสิทธิภาพหน้า Landing Page & Boost Conversion และหากคุณเห็นการเปลี่ยนแปลงในเชิงบวกในประสิทธิภาพของหน้า Landing Page อย่าลืมแจ้งให้เราทราบในช่องแสดงความคิดเห็นโดยตรง!
