Thrive Architect vs Elementor Pro: ปลั๊กอินตัวสร้างเพจตัวไหนดีกว่ากัน?
เผยแพร่แล้ว: 2019-08-01Thrive Architect และ Elementor Pro เป็น ปลั๊กอินสำหรับสร้างเพจระดับพรีเมียม ที่ได้รับความนิยมสูงสุดสองแบบสำหรับ WordPress ปลั๊กอินเหล่านี้ใช้ร่วมกันบน ไซต์มากกว่าครึ่งล้านแห่ง ทำให้ง่ายสำหรับทุกคนในการออกแบบไซต์ WordPress ที่น่าสนใจและมีประสิทธิภาพสูงโดย ไม่มีทักษะในการเขียนโค้ด
ในโพสต์นี้ ฉันจะ เปรียบเทียบ Thrive Architect และ Elementor Pro เพื่อให้คุณเห็นว่าปลั๊กอินใด (ถ้ามี) ที่เหมาะกับคุณ
ปลั๊กอินแต่ละตัวจะถูกตัดสินในแง่ของอินเทอร์เฟซ i และประสบการณ์การแก้ไข ประเภทของ เทมเพลตและองค์ประกอบที่ มีอยู่ ผลกระทบต่อ ความเร็วของ WordPress ค่าใช้จ่าย ทั้งหมด และตัวเลือก การสนับสนุน
และเพื่อความสนุกเล็กน้อย คุณเดาได้ไหมว่าปลั๊กอินใดที่ฉันใช้สร้างโพสต์นี้ มีเบาะแสหลายอย่างระหว่างทางและคุณจะพบคำตอบในตอนท้าย (ไม่มีการโกง!)
สวัสดี!
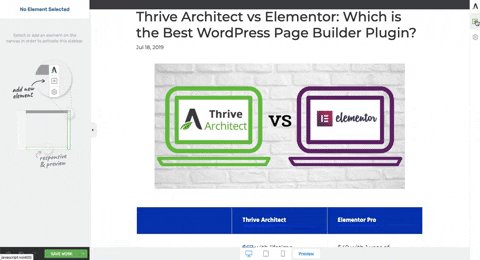
 |  | |
|---|---|---|
ราคา (ใบอนุญาตไซต์เดียว) | $97 พร้อมการอัปเดต 1 ปี | $49 พร้อมอัปเดต 1 ปี |
ใช้กับกี่ไซต์ (กรกฎาคม 2019) | 240,711 | 396,166 |
การแก้ไขแบบลากและวาง | ||
เทมเพลตหน้า Landing Page ที่ออกแบบไว้ล่วงหน้า | 439 | 141 |
เทมเพลตที่กำหนดเอง | ||
มีเวอร์ชันฟรีให้ใช้งาน | ||
การออกแบบที่ตอบสนอง | ||
องค์ประกอบ/วิดเจ็ต | 42 | 76 |
การแก้ไขส่วนหน้า WYSIWYG | ||
รองรับ Woocommerce | ||
ตารางที่กำหนดเอง | ||
แบบฟอร์มที่กำหนดเอง | ||
วิดเจ็ตทั่วโลก | ||
นักออกแบบธีม | ||
สนับสนุนลูกค้า | ไม่จำกัดระยะเวลา 1 ปี | 24/7 เป็นเวลา 1 ปี |
อัพเดท | ไม่จำกัด ตลอดไป | 1 ปี |
ความเร็ว | เร็วกว่า Elementor Pro | ช้ากว่าเจริญเติบโตสถาปนิก |
ทำไมฉันถึงมีคุณสมบัติที่จะเปรียบเทียบปลั๊กอินเหล่านี้ได้
ฉันใช้ WordPress เพื่อออกแบบและใช้งานไซต์ของตัวเองและของลูกค้า มาตั้งแต่ปี 2013 และฉันได้ซื้อและใช้ทั้ง Thrive Architect และ Elementor Pro
นี่คือปลั๊กอินทั้งสองที่ใช้งานบนแดชบอร์ด WordPress ของฉันตอนนี้:


การเปิดเผยข้อมูลทั้งหมด: ฉันมีประสบการณ์ในการใช้ Thrive Architect (ตั้งแต่ปี 2015) มากกว่า Elementor Pro (ตั้งแต่ปี 2018) มาก และตอนนี้ก็เป็นโปรแกรมแก้ไขภาพที่ฉันโปรดปรานมาระยะหนึ่งแล้ว
นี่คือแดชบอร์ดผู้ดูแลระบบของฉันสำหรับปลั๊กอินทั้งสอง:

ใบแจ้งหนี้ Thrive Architect ของฉัน เมื่อฉันซื้อปลั๊กอินกลับมาในปี 2015 มันถูกเรียกว่า Thrive Content Builder และยังได้รับการอัปเดตฟรี (เพิ่มเติมในภายหลัง)

แดชบอร์ดบัญชี Elementor Pro ของฉัน ไม่ คุณไม่เห็นรหัสใบอนุญาตของฉัน!
เพื่อประโยชน์ในการ ตรวจสอบอย่างยุติธรรม ฉันจึงกำหนดให้ปลั๊กอินทั้งสองมี เกณฑ์การทดสอบเท่ากัน
เกณฑ์การตัดสิน
ประเด็นหลักที่ฉันจะเปรียบเทียบและทบทวนคือ:
สิ่งแรกคือ: Thrive Architect และ Elementor Pro และคล้ายกันมาก
ให้จริง เราไม่ได้เปรียบเทียบแอปเปิ้ลกับส้มที่นี่ เหมือนแอปเปิลหลากหลายพันธุ์
ตามที่ฉันเขียนเกี่ยวกับปลั๊กอินตัวสร้างหน้า WordPress ที่ดีที่สุด Elementor และ Thrive Architect ต่างก็มีความคล้ายคลึงกันมากในแง่ของคุณสมบัติและการใช้งาน เมื่อเทียบกับปลั๊กอินอื่น ๆ ที่มี (ฟรีและพรีเมียม) ทั้งสองเป็นปลั๊กอินที่ดีที่สุดในระดับเดียวกัน

การแก้ไขโพสต์ใน Thrive Architect และ Elementor เป็นกระบวนการที่คล้ายกัน - เริ่มต้นด้วยการคลิกปุ่มในแดชบอร์ดโพสต์ของคุณ
ที่กล่าวว่ามี ความแตกต่างที่สำคัญหลายประการ ระหว่างสองปลั๊กอินที่คุณอาจไม่สามารถสังเกตเห็นได้หากคุณเพียงแค่เรียกดูหน้าการขาย
ปลั๊กอินใดมีประสบการณ์การแก้ไขส่วนหน้าที่ดีที่สุด
ปลั๊กอินทั้งสองมีแถบด้านข้างการแก้ไขส่วนหน้าที่คล้ายกันมาก
แต่ที่ Elementor มีเลย์เอาต์แถบด้านข้างเดียว สำหรับทั้งการเพิ่มวิดเจ็ตใหม่และการกำหนดค่าที่เลือก Thrive Architect มีแถบด้านข้างสองแถบ : อันหนึ่งสำหรับวิดเจ็ตใหม่และอีกอันสำหรับการแก้ไข
ในทางปฏิบัติ: ดูเหมือนว่านี้:

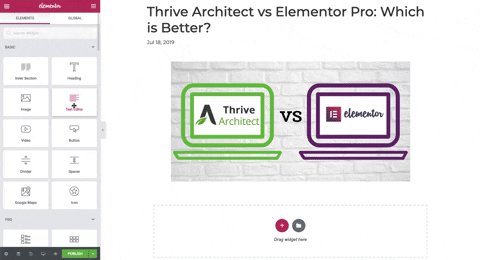
ตัวแก้ไขส่วนหน้าของ Elementor โดยมีแถบด้านข้างเดียวทางด้านซ้าย

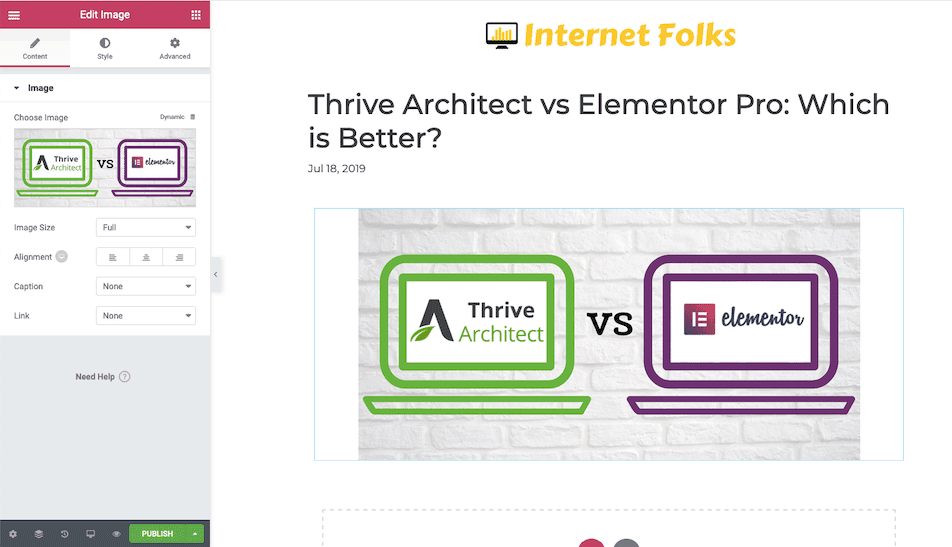
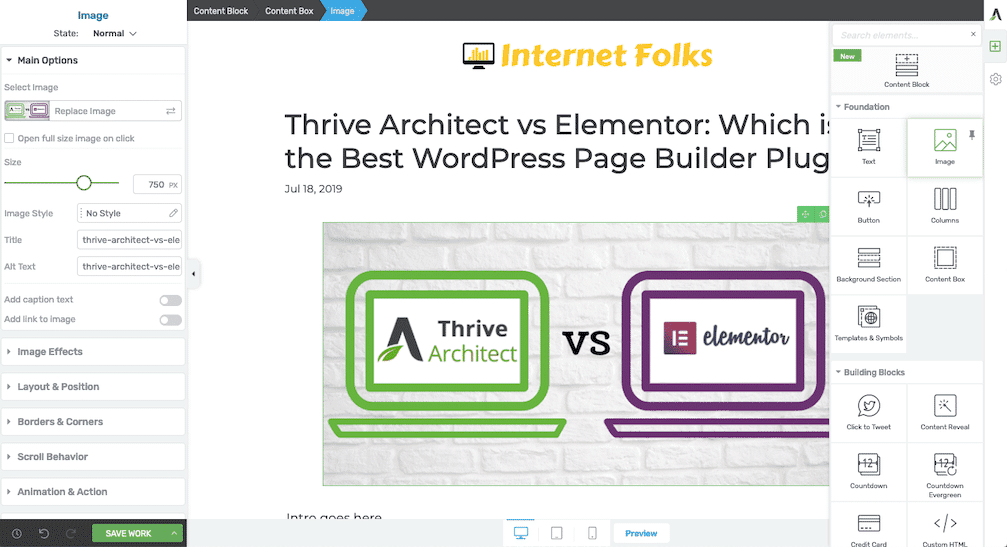
ตัวแก้ไขส่วนหน้าของ Thrive Architect พร้อมแถบด้านข้าง 2 แถบ - แถบด้านขวาสำหรับเพิ่มองค์ประกอบใหม่ และแถบด้านซ้ายสำหรับการกำหนดค่า
สิ่งสำคัญคือต้องพูดถึงว่าแถบด้านข้างทางขวาของ Thrive จะซ่อนตัวเองโดยอัตโนมัติเมื่อคุณแก้ไขบนหน้าเว็บ ดังนั้นจึงไม่มากเกินไป
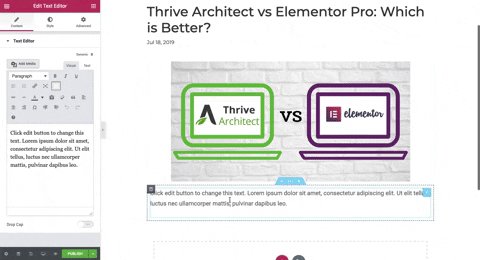
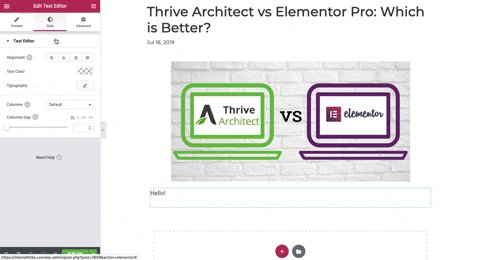
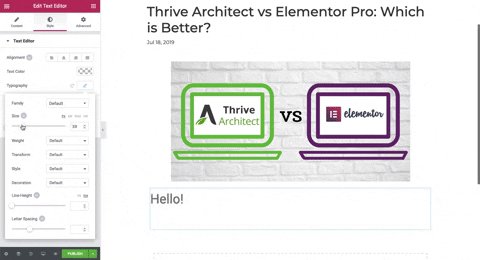
เพื่อให้คุณทราบว่าต้องคลิกกี่ครั้งในการเพิ่มการแก้ไของค์ประกอบใหม่ ให้ลองดูวิธีที่ฉันเพิ่มข้อความบรรทัดเดียวในเครื่องมือแก้ไขทั้งสอง:

การเพิ่มและปรับขนาดข้อความใน Elementor Pro
เป็นการยากที่จะบอกจาก GIF เพียงอย่างเดียว แต่การเพิ่มกล่องข้อความและการปรับขนาดข้อความใช้เวลา 8 วินาทีใน Thrive Architect (ด้านล่าง) แต่เกือบ 12 วินาทีใน Elementor (ด้านบน) ความล่าช้าเกิดขึ้นเนื่องจากฉันต้องคลิกผ่านตัวเลือกการแก้ไข ในขณะที่ Thrive จะเปิดตัวแก้ไข ทางด้านซ้ายโดยอัตโนมัติเมื่อเลือกองค์ประกอบ

การเพิ่มและปรับขนาดข้อความใน Thrive Architect
สังเกตว่าแถบด้านข้างขวาบน Thrive ซ่อนอัตโนมัติเมื่อไม่ได้ใช้งานอย่างไร โดยส่วนตัวแล้ว ฉันคิดว่าการใช้แถบด้านข้าง 2 แถบอย่างชาญฉลาดทำให้ Thrive Architect มีประสิทธิภาพมากขึ้น และ แก้ไขเนื้อหาได้เร็วขึ้นอย่างเห็นได้ชัด
ในทางกลับกัน ฉันชอบ การออกแบบที่เรียบง่าย ของ Elementor และบานหน้าต่างการแก้ไขที่ดูทันสมัยมากกว่า นอกจากนี้ยังมีคุณลักษณะที่มีประโยชน์ซึ่งคุณสามารถทำงานบางอย่างได้ (เช่น การลบองค์ประกอบ) ด้วยการคลิกขวาของเมาส์
ที่กล่าวว่าฉันจะประกาศให้ Thrive เป็นผู้ชนะในรอบนี้เพราะง่ายกว่าและเร็วกว่าในการเพิ่มองค์ประกอบและกำหนดค่าจากส่วนหน้า
ประสบการณ์การแก้ไขส่วนหน้าที่ดีที่สุด: Thrive Architect
เพื่อประสบการณ์การแก้ไขในหน้าที่รวดเร็วยิ่งขึ้นและระบบแถบด้านข้างคู่ที่ใช้งานง่าย
แม่แบบและองค์ประกอบ
ปลั๊กอินสำหรับตัวสร้างเพจที่ดีจะต้องมีเทมเพลตและองค์ประกอบที่ออกแบบไว้ล่วงหน้าจำนวนมาก พร้อมที่จะลากและวางและปรับแต่งได้ ความเชี่ยวชาญด้านการออกแบบที่ประหยัดเวลาและการติดตามอย่างรวดเร็วถือเป็นหนึ่งในจุดขายหลักของโปรแกรมแก้ไขภาพ
Thrive Architect และ Elementor Pro เปรียบเทียบอย่างไรเมื่อต้องเลือกวิดเจ็ตและเทมเพลตที่ออกแบบไว้ล่วงหน้า
เทมเพลต องค์ประกอบ และวิดเจ็ตต่างกันอย่างไร
เทมเพลตหรือเทมเพลตเนื้อหาคือหน้า Landing Page ที่ออกแบบอย่างสมบูรณ์ สำหรับหน้าเฉพาะ เช่น หน้าขาย หรือแม้แต่หน้าแรก เทมเพลตของเพจใช้องค์ประกอบหลายอย่าง ร่วมกัน ทำให้ง่ายต่อการกำหนดค่าเพจที่น่าสนใจโดยไม่ต้องสร้างใหม่ทั้งหมด
องค์ประกอบและวิดเจ็ตเป็นส่วนประกอบหลัก สำหรับแต่ละหน้า ตัวอย่างเช่น คุณสามารถลากองค์ประกอบข้อความไปยังหน้าเพื่อเพิ่มข้อความ หรือใช้องค์ประกอบรูปภาพเพื่อเพิ่มรูปภาพ
เทมเพลตหน้า Landing Page ที่ดีที่สุด: Thrive vs Elementor
ตามหน้าการขาย Thrive Architect มีเทมเพลตเนื้อหา 276 รายการ ในขณะที่ Elementor Pro มีเทมเพลตมากกว่า 300 รายการ ที่นั่นไม่ต่างกันมาก
แต่ปริมาณเพียงอย่างเดียวไม่ได้พูดถึงคุณภาพ มาดูช่วงของเทมเพลตและหน้าตาของพวกมันกัน
ประสบการณ์การใช้เทมเพลตเนื้อหาจะแตกต่างกันมากในปลั๊กอินทั้งสอง ฉันจะผ่านทั้งสองด้านล่าง
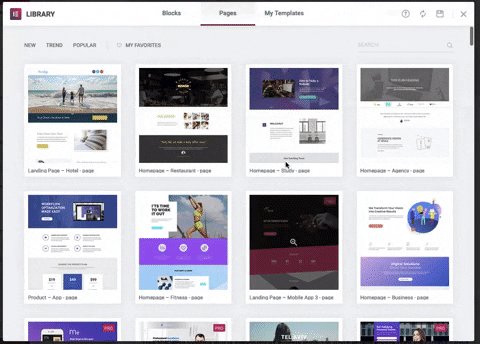
วิธีใช้เทมเพลตเนื้อหาของ Elementor Pro
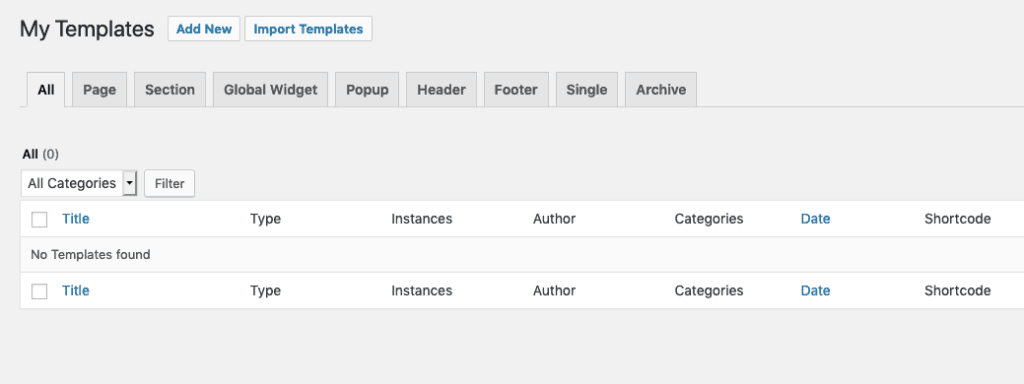
คุณสามารถเข้าถึงไลบรารีเนื้อหาของ Elementor ได้จากแถบด้านข้างแดชบอร์ดของ WordPress โดยเข้าสู่เมนูเทมเพลต

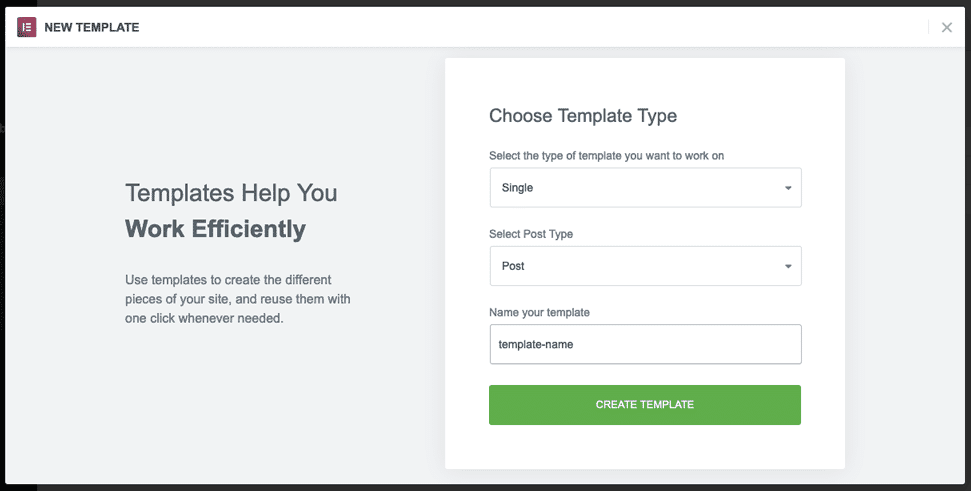
จาก แดชบอร์ดเทมเพลต คุณสามารถเพิ่มเทมเพลตใหม่ได้ขึ้นอยู่กับสิ่งที่คุณต้องการ (เช่น โพสต์ เพจ หรือที่เก็บถาวร)

เทมเพลตเหล่านี้ยังสามารถเป็นพื้นฐานของธีม WordPress ของคุณได้ (ดูข้อมูลเพิ่มเติมเกี่ยวกับฟีเจอร์ตัวสร้างธีมของ Elementor ด้านล่าง)

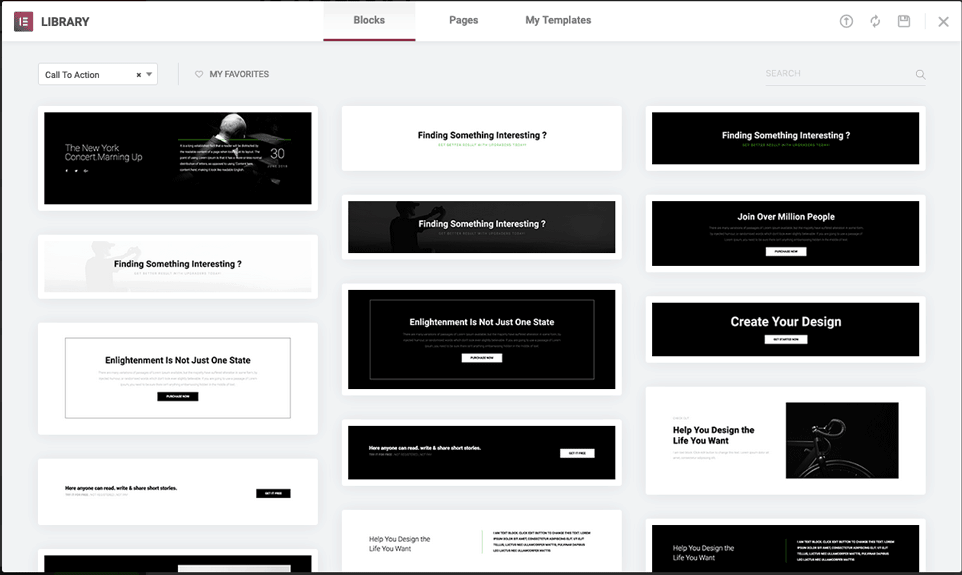
ในไลบรารีเทมเพลต Elementor Pro ฉันนับ เทมเพลตหน้า 141 รายการ แต่ก็มีเทมเพลตมากมายที่เรียกว่า "บล็อก" สิ่งเหล่านี้ไม่ใช่เทมเพลตของเพจที่สมบูรณ์ แต่คุณสามารถรวมเข้าด้วยกันและบันทึก เทมเพลตที่คุณกำหนดเอง ได้

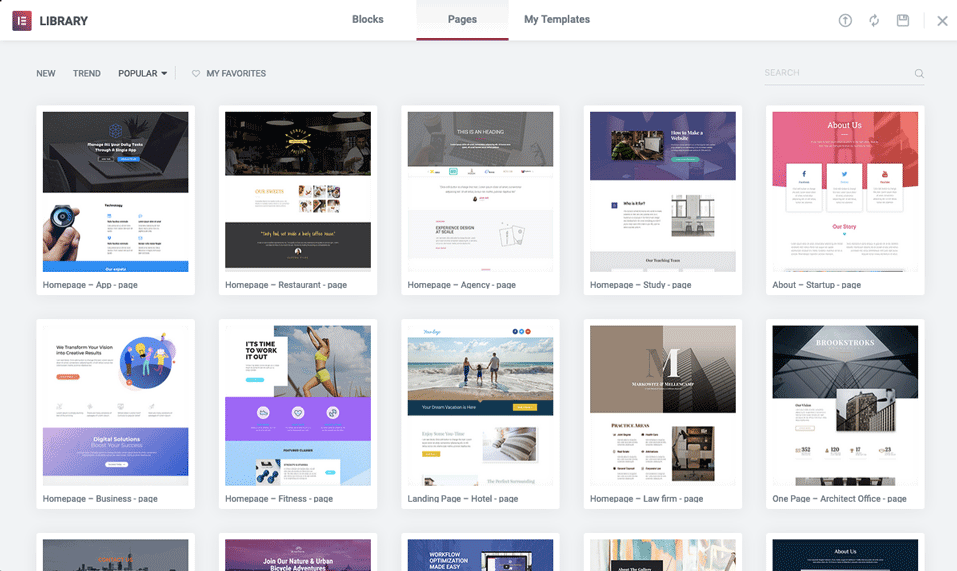
เมื่อคุณเลือกเทมเพลตแล้ว คุณจะไปที่หน้าต่างแก้ไข Elementor ซึ่งคุณสามารถปรับแต่งได้โดยใช้อินเทอร์เฟซปกติ
คุณยังสามารถคลิกไอคอนโฟลเดอร์จากภายในตัวแก้ไขเพื่อเข้าถึงไลบรารีเทมเพลต

วิธีใช้เทมเพลตเนื้อหาของ Thrive Architect
เข้าถึงเทมเพลตหน้า Landing Page แบบเต็มของ Thrive ได้ง่ายขึ้นจากอินเทอร์เฟซการแก้ไขหลัก แต่มีข้อจำกัด คุณสามารถใช้เทมเพลตบนหน้า WordPress เท่านั้น ไม่สามารถใช้โพสต์ ได้ นอกจากนี้ คุณไม่สามารถใช้เทมเพลตเป็นส่วนหนึ่งของการออกแบบธีม WordPress ของคุณได้
หากต้องการเข้าถึงเทมเพลตหน้า Landing Page ให้เพิ่มหน้าใหม่และเปิดใช้ Thrive Architect
คุณจะสังเกตเห็นไอคอนเพิ่มเติมในคอลัมน์แก้ไขด้านขวาซึ่งเปิดใช้ตัวเลือกเทมเพลต

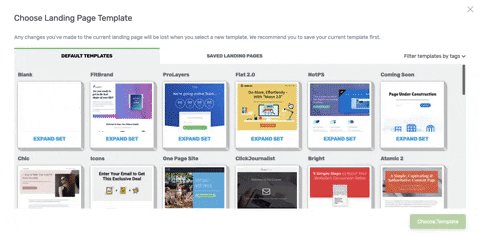
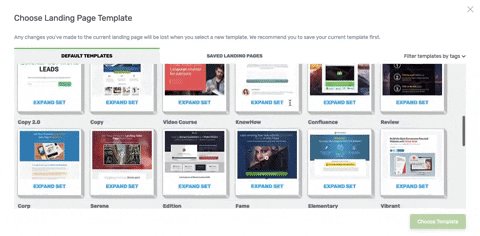
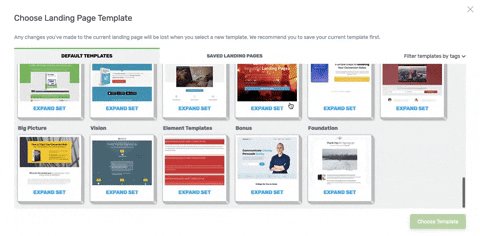
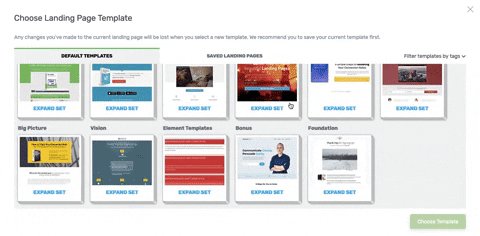
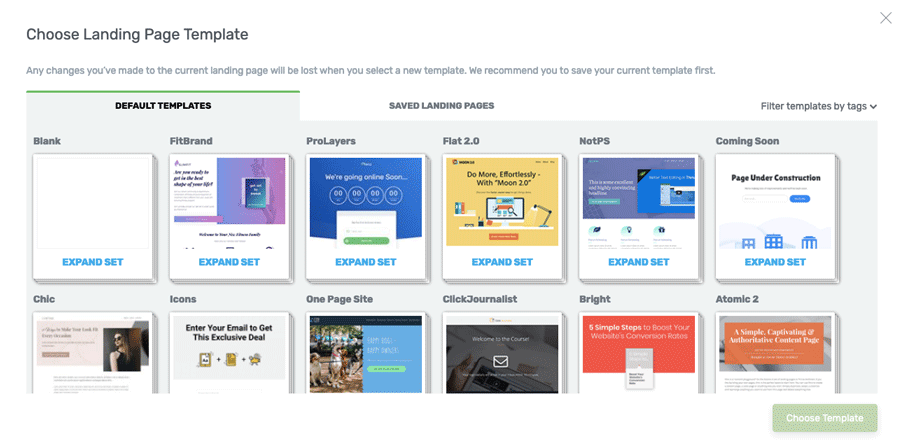
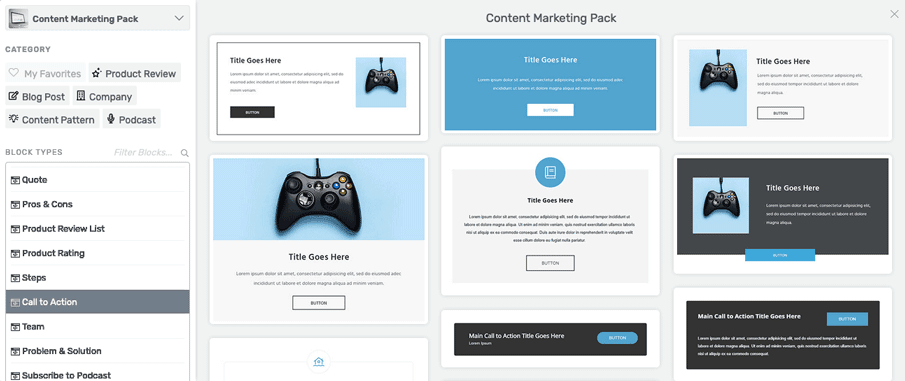
เมื่อคุณคลิกไอคอนเทมเพลต (ซึ่งด้วยเหตุผลบางประการ ก็คือระบบคลาวด์ที่มีลูกศรชี้ลง) คุณสามารถเรียกดูเทมเพลตหน้า Landing Page เริ่มต้นได้



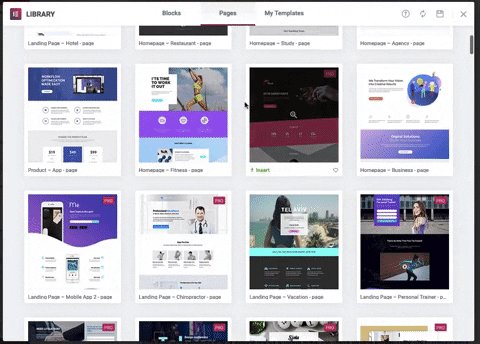
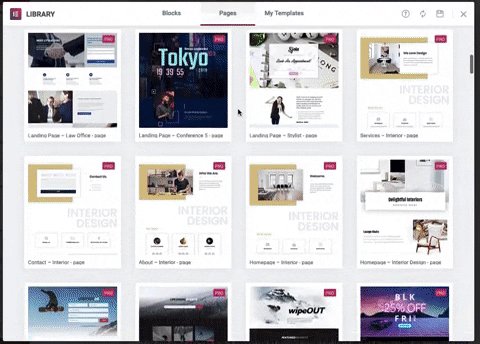
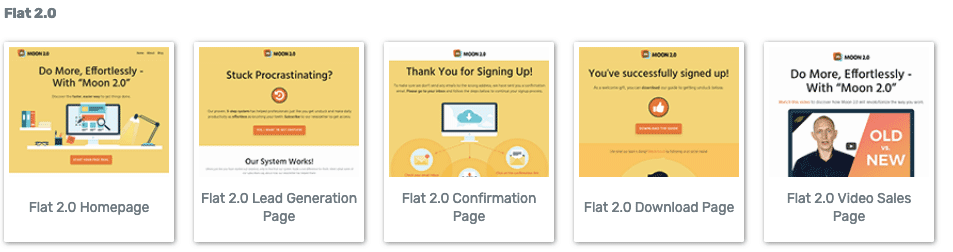
แต่ละเทมเพลตจะถูกจัดกลุ่มตามสไตล์ และการคลิกที่สไตล์เพจจะแสดงเทมเพลตที่มีให้คุณเห็น

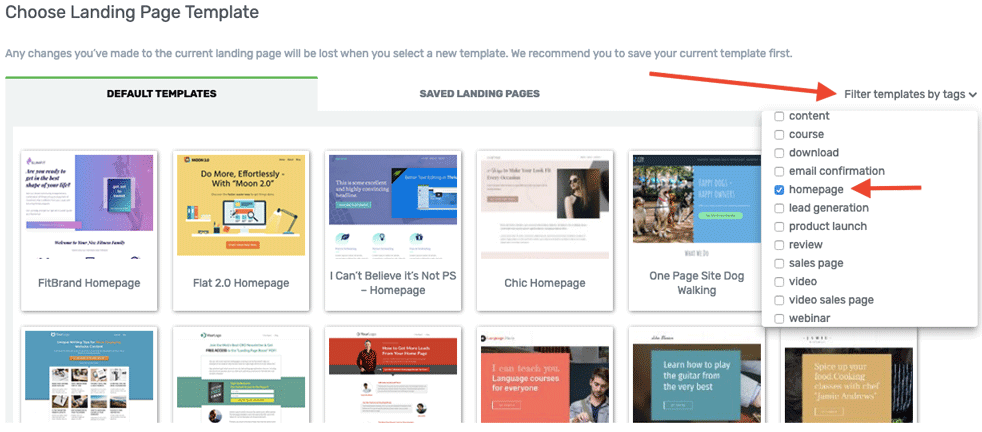
คุณยังสามารถกรองตามประเภทของเพจ (เช่น หน้าแรก) หากคุณทราบประเภทของเพจที่คุณกำลังออกแบบ ซึ่งช่วยประหยัดเวลาได้มาก

ฉันนับและในขณะที่เขียนสิ่งนี้ มี เทมเพลตหน้า Landing Page 439 รายการใน Thrive Architect เช่นเดียวกับ Elementor Pro Thrive Architect ให้คุณบันทึก เทมเพลตที่คุณกำหนดเอง ได้
ในแง่ของการออกแบบ ทั้ง Thrive Architect และ Elementor Pro มีเทมเพลตหน้า Landing Page ที่น่าสนใจมากมาย แต่ฉันคิดว่า Elementor Pro มีความได้เปรียบเนื่องจากมีเทมเพลตสำหรับโพสต์และหน้าทุกประเภท และตัวเลือกเพิ่มเติมในการใช้เทมเพลตเพื่อสร้างส่วนหนึ่งของ ธีม WordPress ของคุณ
เทมเพลตหน้า Landing Page ที่ดีที่สุด: Elementor Pro
สำหรับตัวแก้ไขเทมเพลตที่ยืดหยุ่นซึ่งใช้ได้กับโพสต์ เพจ และประเภทเพจอื่นๆ และเทมเพลตธีม
องค์ประกอบที่ดีที่สุด: Thrive vs Elementor
ย้ายไปยังองค์ประกอบ และมีฟังก์ชันมากมายที่ทับซ้อนกันระหว่างปลั๊กอินทั้งสอง
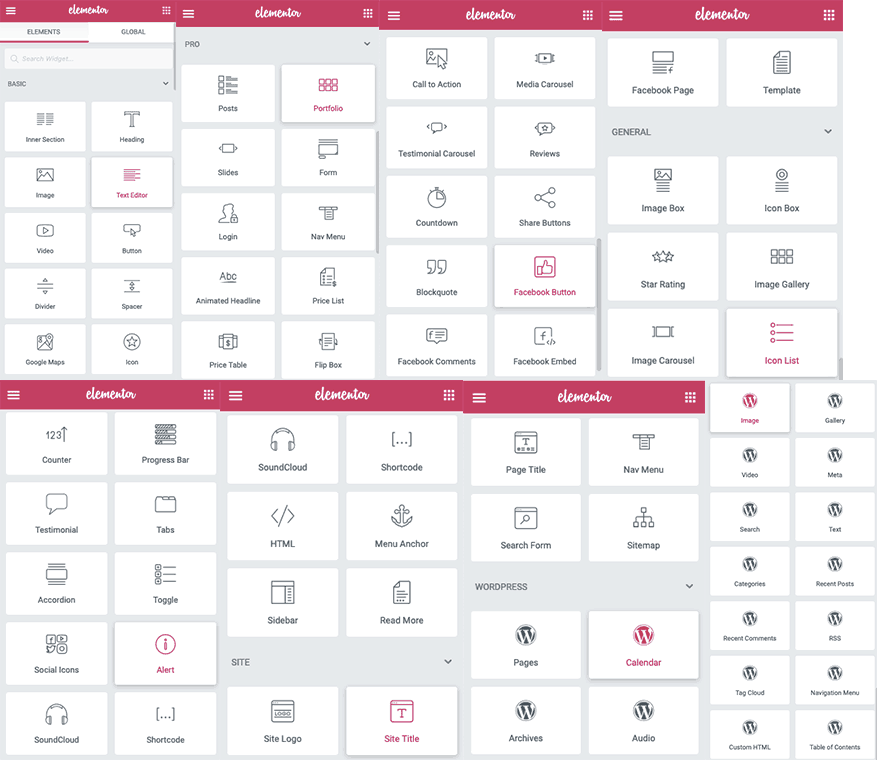
นี่คือภาพหน้าจอรวมขององค์ประกอบ Elementor Pro ทุกรายการ:

ฉันนับ องค์ประกอบที่ไม่ซ้ำกัน 76 รายการใน Elementor Pro
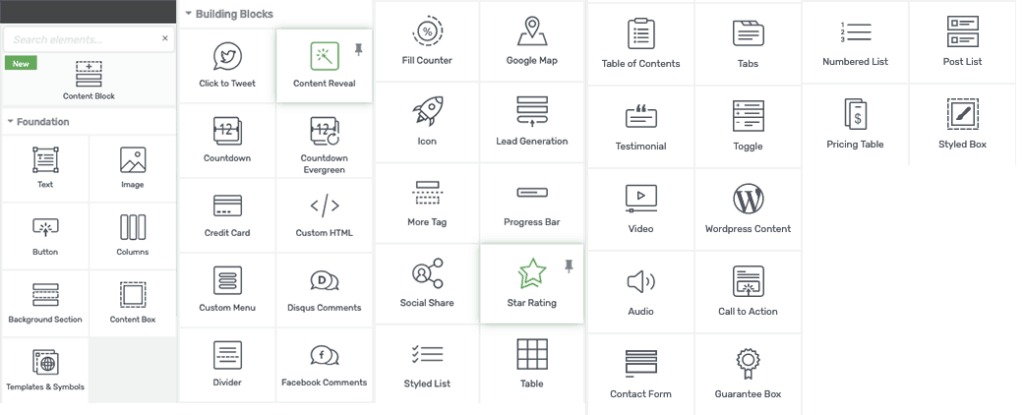
สำหรับการเปรียบเทียบ นี่คือองค์ประกอบทั้งหมดของ Thrive Architect:

ฉันนับ 42 องค์ประกอบที่ไม่ซ้ำกันใน Thrive Architect
ปลั๊กอินทั้งสองมีองค์ประกอบที่หลากหลาย แต่ Thrive มีองค์ประกอบต่อไปนี้ที่ Elementor ขาดหายไป:
- โต๊ะ
- แบบฟอร์มการติดต่อ
หากคุณวางแผนที่จะเพิ่มตารางและ/หรือแบบฟอร์มการติดต่อไปยังไซต์ WordPress ของคุณและไม่ต้องการใช้ปลั๊กอินเพิ่มเติม Thrive Architect เป็นโปรแกรมแก้ไขภาพที่ดีกว่า
Thrive Architect Content Blocks เทียบกับ Elementor Pro Blocks Library

Thrive Architect มาพร้อมกับคุณสมบัติที่ค่อนข้างใหม่ที่เรียกว่า Content Blocks ซึ่งค่อนข้างเหมือนกับกึ่งกลางระหว่างองค์ประกอบและเทมเพลต
กล่าวโดยย่อ Content Blocks เป็นเทมเพลตขนาดเล็กที่ออกแบบไว้ล่วงหน้าสำหรับส่วนต่างๆ ที่คุณอาจต้องการในหน้าของคุณ เช่น คำกระตุ้นการตัดสินใจ ข้อดีและข้อเสีย ใบเสนอราคา และช่องการสมัครรับข้อมูล (คุณสามารถอ่านเพิ่มเติมเกี่ยวกับสิ่งเหล่านี้ได้ที่นี่) ในขณะที่เขียนสิ่งนี้ ฉันนับ 61 บล็อกเนื้อหาใน Thrive Architect
Elementor Pro ยังมีช่วงของบล็อกในไลบรารี มีบล็อก Elementor มากกว่าข้อเสนอของ Thrive แต่การออกแบบจำนวนมากมีความคล้ายคลึงกันมาก อย่างไรก็ตาม สำหรับผู้เริ่มต้นที่ไม่ต้องการปรับแต่งเองมากเกินไป Elementor ช่วยให้ออกแบบสิ่งที่คุณต้องการได้ง่ายขึ้น
ฉันยังชอบ ความสวยงามในการออกแบบ ขององค์ประกอบของ Elementor ซึ่งดูทันสมัยกว่าและเป็นมืออาชีพมากขึ้นในสายตาของฉัน

เป็นการยากที่จะเรียกผู้ชนะในหมวดหมู่นี้ เนื่องจาก Elementor ชนะในด้านสุนทรียศาสตร์และช่วง แต่การไม่มีองค์ประกอบที่ใช้งานได้ เช่น รูปแบบและตารางทำให้ผิดหวังจริงๆ
องค์ประกอบที่ดีที่สุด: Thrive Architect
สำหรับองค์ประกอบการทำงานที่หลากหลาย รวมถึงตารางและแบบฟอร์มการติดต่อ
Thrive และ Elementor ส่งผลต่อความเร็วของหน้า WordPress อย่างไร
ความเร็วของเว็บไซต์ เป็นเรื่องใหญ่สำหรับพวกเราส่วนใหญ่ โดยเฉพาะใครก็ตามที่ใช้โฮสติ้ง WordPress ราคาถูก
เพื่อทดสอบประสิทธิภาพของทั้ง Thrive Architect และ Elementor Pro ฉันได้สร้างหน้า Landing Page ที่คล้ายกันโดยใช้ปลั๊กอินทั้งสอง ทั้งสองหน้าอยู่ในเว็บไซต์นี้ ดังนั้นฉันจึงรับประกันได้ว่าเงื่อนไขการโฮสต์จะเหมือนกัน (ฉันใช้โฮสติ้ง CloudWays และธีม GeneratePress Premium)
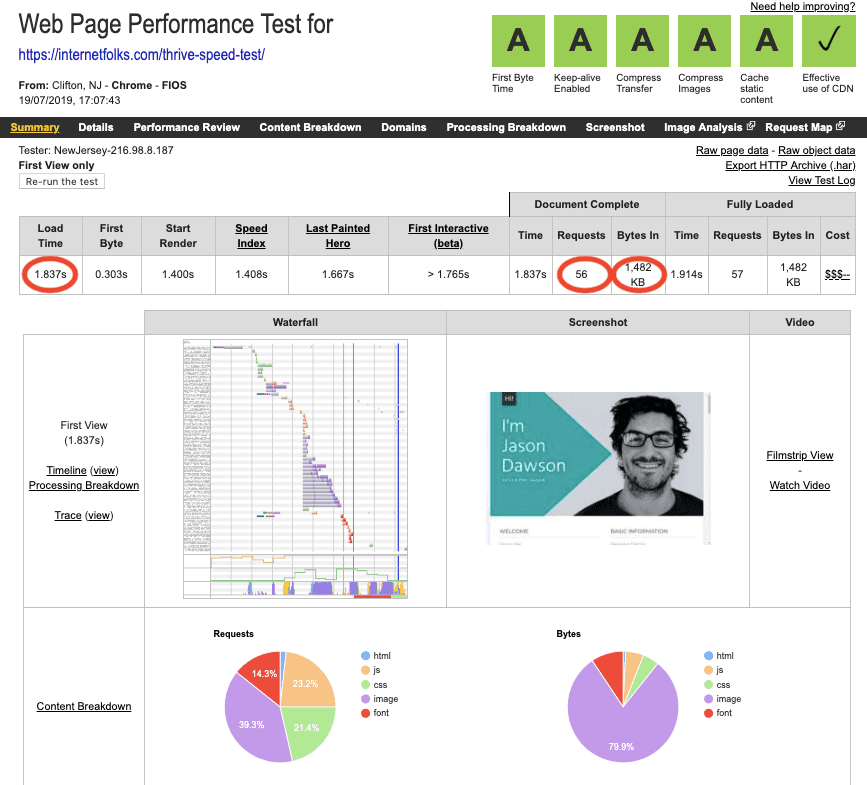
หน้า Landing Page ทั้งสองใช้เทมเพลตพอร์ตโฟลิโอเริ่มต้นพร้อมภาพสต็อกที่มาพร้อมกับ ฉันใช้ WebPageTest เพื่อวัดความเร็วและประสิทธิภาพการโหลดหน้าเว็บ

หน้าพอร์ตโฟลิโอของ Thrive Architect โหลดใน 1.837 วินาที ที่มี 56 คำขอและ 1,484 ไบต์ (ประมาณ 1.5MB)
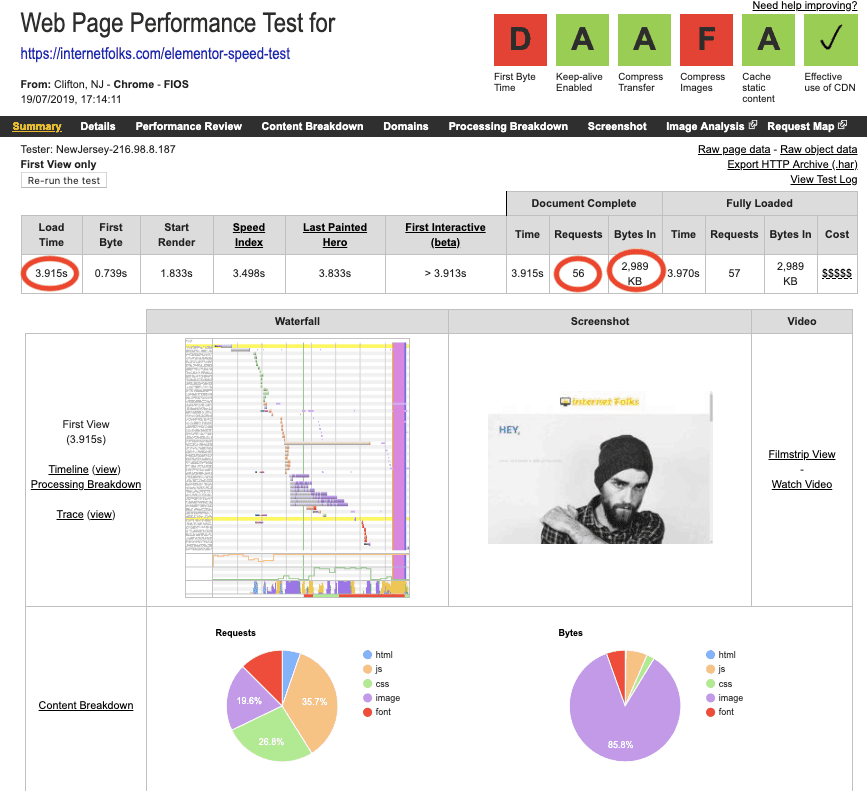
ตอนนี้หน้าทดสอบ Elementor:

หน้าพอร์ตโฟลิโอ Elementor Pro โหลดใน 3.915 วินาที โดยมี 56 คำขอและ 2,989 ไบต์ (เกือบ 3MB)
บนพื้นผิว Elementor Pro ดูช้ามาก แต่ฉันเชื่อว่าสาเหตุหลักมาจากหน้าเทมเพลตที่มีไฟล์รูปภาพขนาดใหญ่กว่ามาก
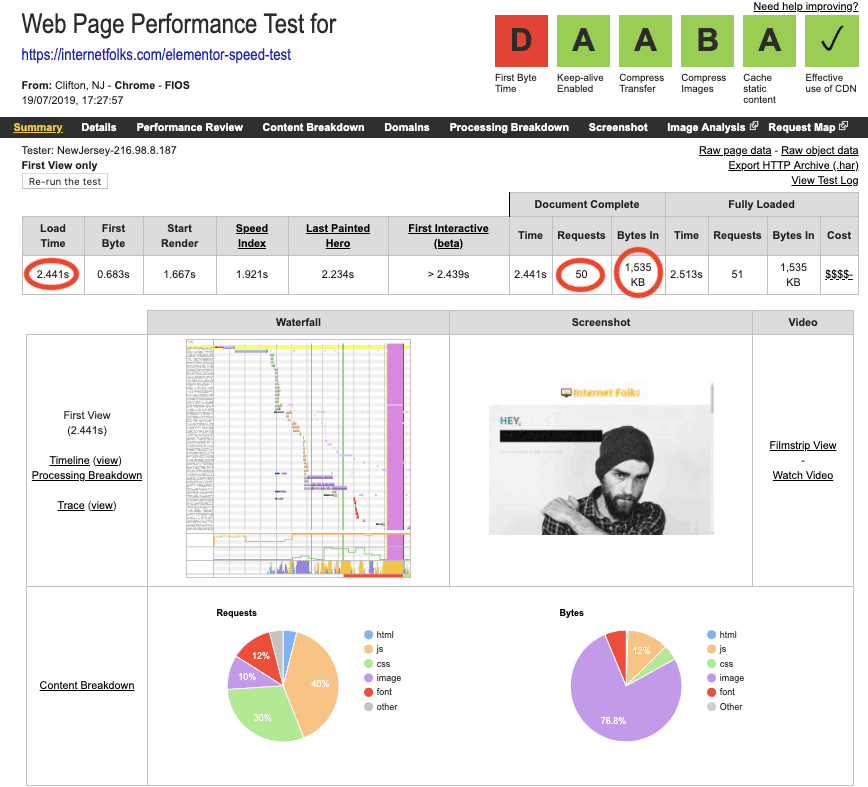
เพื่อให้การทดสอบมีความเป็นธรรมยิ่งขึ้น ฉันได้ลบรูปภาพสองสามภาพออกจากหน้าทดสอบ Elementor แล้วสแกนอีกครั้ง:

ตอนนี้หน้า Elementor โหลดใน 2.441 วินาที โดยมี 50 คำขอและ 1,535 ไบต์ (ประมาณ 1.5MB)
ด้วยทั้งหน้า Thrive Architect และ Elementor ที่มีขนาดประมาณ 1.5MB ฉันสามารถตัดปัญหาขนาดหน้าออกได้
เหตุใด Elementor Pro จึงทำให้หน้า WordPress ของฉันช้าลง ฉันคิดว่าอาจเป็นเพราะฉันพลาดเครื่องหมายทับของ URL เมื่อฉันวางลงใน WebPageTest (ทำให้เกิดการเปลี่ยนเส้นทางเพิ่มเติม) ดังนั้นฉันจึงเรียกใช้อีกครั้ง แต่ยังมีเวลาโหลดประมาณ 2.5 วินาที
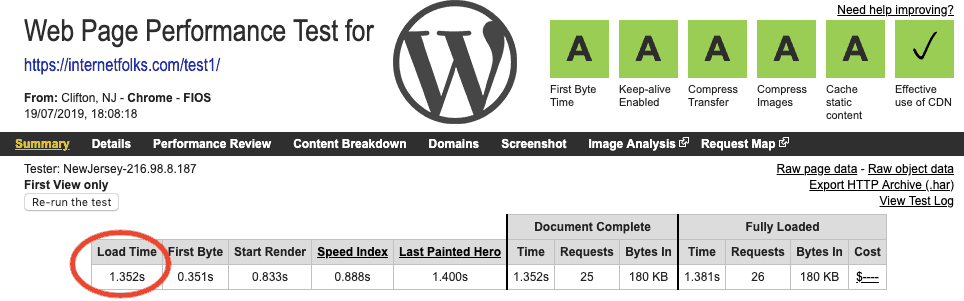
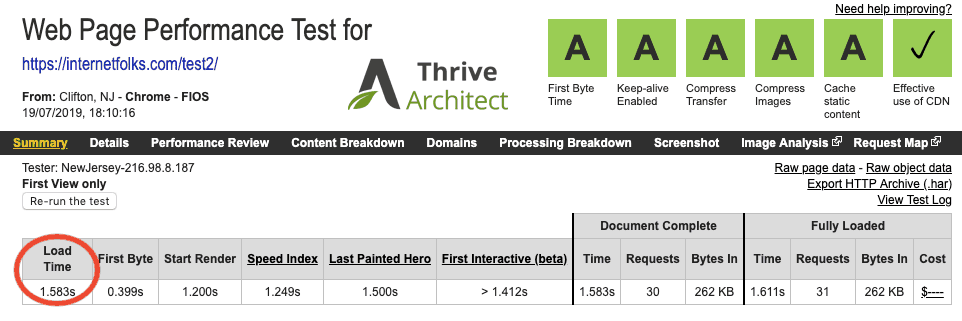
เพื่อพยายามจำกัดปัญหาให้แคบลง ฉันสร้างหน้าทดสอบ 3 หน้าด้วยข้อความเพียงบรรทัดเดียว: 1 ในโปรแกรมแก้ไข WordPress มาตรฐาน 1 ใน Thrive Architect และ 1 ใน Elementor Pro
นี่คือผลลัพธ์:
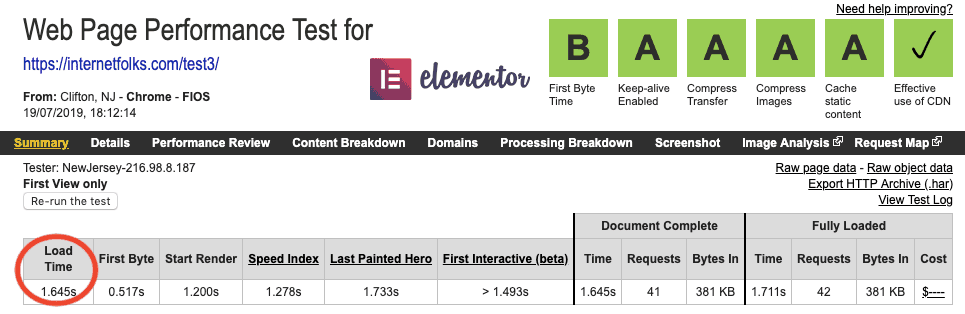
ผลการทดสอบความเร็วของตัวสร้างเพจ WordPress
ตัวแก้ไข WordPress มาตรฐานนั้นเร็วที่สุด

เวลาในการโหลด = 1.352 วินาที
Thrive Architect อยู่ในอันดับที่ 2

เวลาในการโหลด = 1.583 วินาที
Elementor Pro ช้าที่สุด

เวลาในการโหลด = 1.645 วินาที
ไม่มีอะไรมาก แต่ Thrive Architect นั้นเร็วกว่า Elementor Pro ส่วนใหญ่มาจากการเพิ่มไบต์และคำขอในหน้าน้อยลง
ดูเหมือนว่าโปรแกรมแก้ไขภาพจะทำให้คุณช้าลงมากกว่าตัวแก้ไขในตัวของ WordPress คุณสามารถลองใช้ปลั๊กอินเช่น WP Rocket (รีวิวของฉันที่นี่) หรือ perfmatters (รีวิวของฉันที่นี่) เพื่อช่วยให้ WordPress โหลดเร็วขึ้น
ดีที่สุดสำหรับ Page Speed: Thrive Architect
สำหรับการเพิ่มคำขอหน้าน้อยลงและจำนวนไบต์ไปยังหน้า
ราคา การสนับสนุนและการอัปเดต
มาดูกันว่า Thrive Architect และ Elementor เปรียบเทียบกันอย่างไรในแง่ของต้นทุน วิธีจัดการคำขอการสนับสนุนลูกค้า และการเข้าถึงการอัปเดตปลั๊กอิน
ปลั๊กอินที่คุ้มค่าที่สุด: Elementor Pro vs Thrive Architect
Elementor Pro มีราคาตั้งแต่ $49 สำหรับใบอนุญาตไซต์ เดียว อย่างไรก็ตาม การดำเนินการนี้ให้คุณเข้าถึงการสนับสนุนและอัปเดตเป็นเวลา 1 ปีเท่านั้น เมื่อสิ้นปีนั้น คุณจะต้องต่ออายุใบอนุญาตเพื่อรับการอัปเดต ต่อไป
Thrive Architect มีราคาตั้งแต่ 97 ดอลลาร์สำหรับใบอนุญาตไซต์เดียว หรือเป็นส่วนหนึ่งของ Thrive Suite ในราคา 299 ดอลลาร์ต่อปี (หรือ 99 ดอลลาร์ต่อไตรมาส) หากคุณไม่ได้ใช้ปลั๊กอินอื่นใดของ Thrive การรับ Architect ด้วยตัวเองนั้นมีราคาแพง
การเป็นสมาชิก Thrive Suite คุ้มค่าหรือไม่
แตกต่างจาก Elementor Pro ตรงที่ Thrive Architect สร้างขึ้นโดยบริษัทที่สร้างปลั๊กอินและธีม WordPress ยอดนิยมอื่นๆ อย่าง Thrive Themes
หากคุณต้องการปลั๊กอินหรือธีมอื่นๆ ที่ Thrive สร้างขึ้น ตัวเลือกที่คุ้มค่าที่สุดที่พวกเขาเสนอคือ Thrive Suite ในราคา $299/ปี ซึ่งให้คุณเข้าถึงการสนับสนุน อัปเดต และปลั๊กอินและธีมที่พร้อมใช้งาน
นี่คือรายการของผลิตภัณฑ์ต่างๆ ที่ Thrive Themes นำเสนอ:
- Thrive Architect - ปลั๊กอินตัวแก้ไขภาพ/ตัวสร้างหน้า
- Thrive Leads - ปลั๊กอินสร้างรายการ
- Thrive Quiz Builder - ปลั๊กอินตอบคำถาม
- Thrive Optimize - ปลั๊กอินทดสอบ A/B
- Thrive Apprentice - ปลั๊กอินหลักสูตร
- แสดงความคิดเห็น - ปลั๊กอินความคิดเห็น
- Thrive Clever Widgets - เนื้อหาที่เกี่ยวข้องและปลั๊กอินวิดเจ็ต
- Thrive Ultimatum - ปลั๊กอินการตลาดที่ขาดแคลน (ฟังดูร่มรื่นมากสำหรับฉัน ฉันไม่แนะนำ)
- Thrive Ovation - ปลั๊กอินพิสูจน์สังคม/รับรอง
- ธีมตัวสร้างธีมเจริญเติบโต

คุณจำเป็นต้องใช้ปลั๊กอินเหล่านี้เพียงสองสามตัวเท่านั้นจึงจะได้รับประโยชน์มากมายจากตัวเลือก 99 ดอลลาร์/ไตรมาส ฉันตรวจสอบอีกครั้งแล้ว และ หากคุณยกเลิกการเป็นสมาชิก คุณยังสามารถใช้ปลั๊กอินและธีม ทั้งหมดได้ แม้ว่าคุณจะไม่ได้รับการอัปเดตอีกต่อไป
ราคาที่ดีที่สุด: เจริญเติบโตสถาปนิก
หากคุณต้องการใช้ในหลายไซต์และ/หรือใช้ผลิตภัณฑ์อื่นจาก Thrive Themes
การสนับสนุนลูกค้าที่ดีที่สุด
ปลั๊กอินทั้งสองมี การสนับสนุนลูกค้า 1 ปี เป็นมาตรฐาน คุณจะได้รับการสนับสนุนประเภทใด?
ฝ่ายสนับสนุนลูกค้าของ Thrive Architect
ในอดีต ฟอรัมสนับสนุนของ Thrive เปิดให้สมาชิกทุกคน ฉันชอบตัวเลือกนี้เพราะคุณมักจะพบคำตอบสำหรับคำถามของคุณโดยเพียงแค่เรียกดูฟอรัม ตอนนี้ ฟอรัมการสนับสนุนเป็นแบบส่วนตัว และคุณจะต้อง สร้างตั๋วสนับสนุน สำหรับปัญหาของคุณ (ไม่มีคุณลักษณะการแชท)

ฟอรั่มสนับสนุนของ Thrive Architect
หากต้องการ คุณสามารถเข้าถึงฟอรัมการสนับสนุนเพื่อถามคำถามก่อนการขายได้ อย่างไรก็ตาม Thrive ไม่ได้ช่วยให้คุณมีโค้ดที่กำหนดเองได้
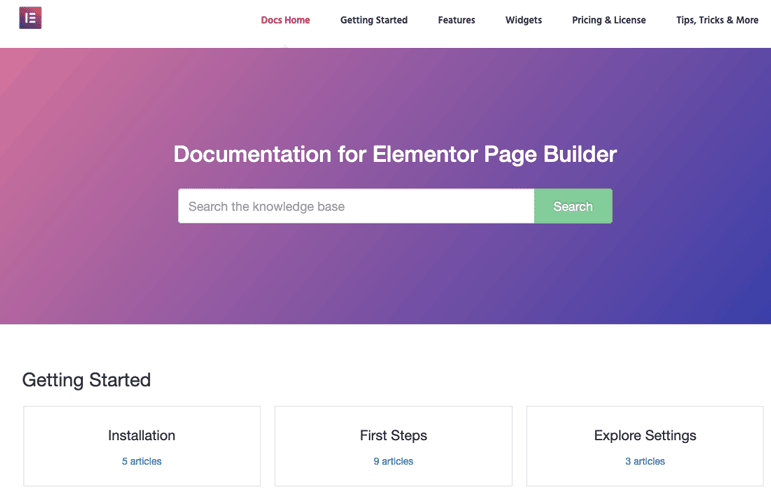
มีบทความ ฐานความรู้ และบทช่วยสอนจำนวนมากที่จะช่วยคุณในการเริ่มต้น

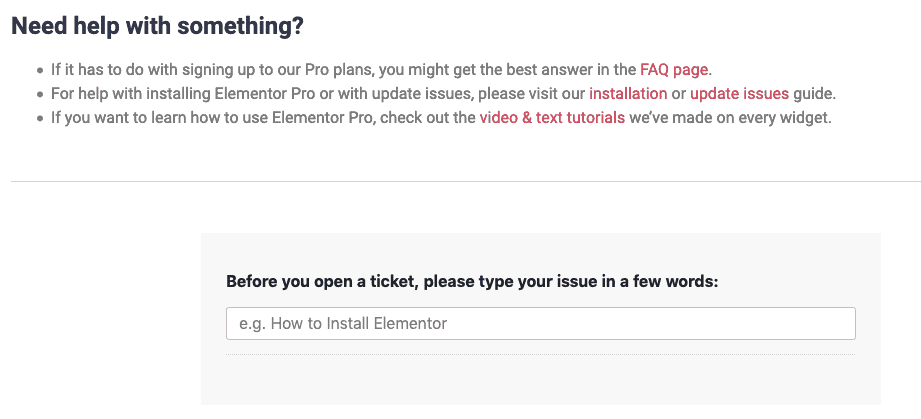
ฝ่ายสนับสนุนลูกค้า Elementor Pro

หน้าสนับสนุนของ Elementor
การสนับสนุนของ Elementor ทำงานในลักษณะเดียวกับของ Thrive พวกเขาสนับสนุนให้คุณดู บทแนะนำ ของพวกเขาหากเป็นไปได้ จากนั้นคุณสามารถสร้าง ตั๋วสนับสนุน สำหรับคำถามเฉพาะได้

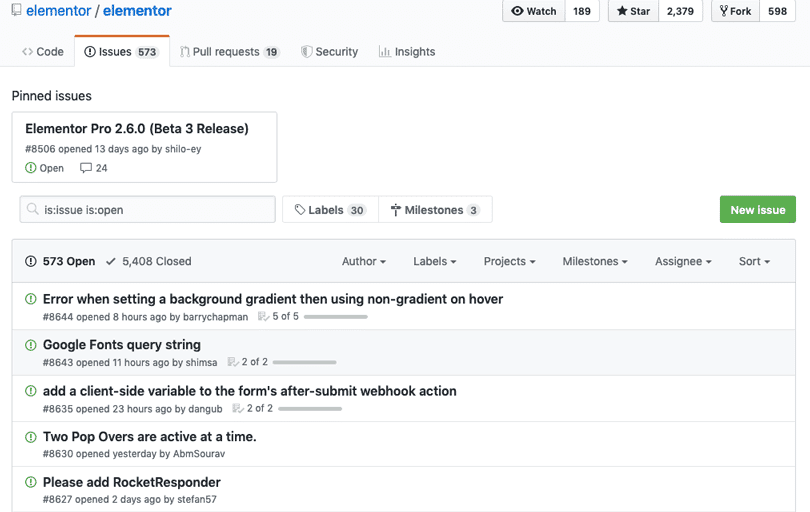
ผู้ใช้ Elementor Pro จะได้รับ การสนับสนุนระดับพรีเมียม ซึ่งเป็นการ ส่งอีเมลเท่านั้น (ไม่มีคุณสมบัติการแชท) การสนับสนุนครอบคลุมเฉพาะคุณสมบัติ Elementor ที่มีอยู่และไม่ขยายไปยังโค้ดที่กำหนดเอง, CSS หรือปัญหาการพัฒนา หากคุณเป็นผู้ใช้ขั้นสูง คุณจะต้องบันทึกปัญหาใหม่ใน Github เพื่อขอความช่วยเหลือ

การสนับสนุนที่ดีที่สุด: เสมอกัน!
ปลั๊กอินทั้งสองมีตั๋วสนับสนุนทางอีเมลเป็นเวลา 1 ปีสำหรับผู้ใช้ระดับพรีเมียม บทแนะนำฐานความรู้ที่ดี แต่ไม่มีความช่วยเหลือเกี่ยวกับโค้ดที่กำหนดเอง
คุณสมบัติเพิ่มเติมที่ต้องระวัง
คุณได้เห็นแล้วว่า Thrive Architect และ Elementor เปรียบเทียบคุณลักษณะหลักของพวกเขาอย่างไร แต่มีคุณลักษณะเพิ่มเติมที่น่าสังเกตบางประการที่ไม่ซ้ำกันสำหรับปลั๊กอินแต่ละตัว ขึ้นอยู่กับความต้องการของคุณ สิ่งนี้อาจช่วยแกว่งการตัดสินใจของคุณไม่ทางใดก็ทางหนึ่ง
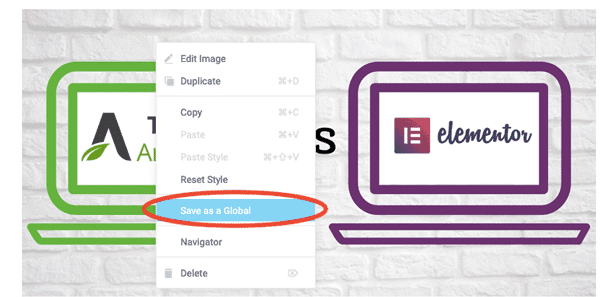
วิดเจ็ตทั่วโลก

Elementor มีคุณสมบัติพิเศษอย่างหนึ่งที่ทำให้มันเป็นตัวเลือกที่ดีกว่า Thrive Architect: global widgets
โดยพื้นฐานแล้ว วิดเจ็ตส่วนกลางคือองค์ประกอบหรือกลุ่มขององค์ประกอบในหน้าใดๆ หรือโพสต์บนเว็บไซต์ของคุณที่ได้รับ การแก้ไขในที่เดียวเพื่อทำการเปลี่ยนแปลงได้ทุกที่ในครั้งเดียว คุณลักษณะนี้จะช่วยคุณประหยัดเวลาในการแก้ไขได้มาก ถ้าคุณใช้เพื่อสร้างเนื้อหาทั่วทั้งไซต์ เช่น CTA หรือกล่องการสมัครรับข้อมูลอีเมล
ในทางกลับกัน Thrive Architect ขาดคุณสมบัติวิดเจ็ตระดับโลก สิ่งที่ใกล้เคียงที่สุดที่คุณจะได้รับคือการใช้ฟีเจอร์ส่วนหัวและ/หรือส่วนท้ายส่วนกลาง แต่จะใช้ได้เฉพาะในหน้า Landing Page ไม่ใช่โพสต์
ตัวสร้างธีม
คุณลักษณะอื่นที่ Elementor มีที่ Thrive ขาดคือ Theme Builder เปิดตัวในการอัปเดตปี 2018 ตัวสร้างธีมของ Elementor Pro ช่วยให้คุณปรับแต่งฟีเจอร์ WordPress แบบมองเห็นได้ เช่น ส่วนหัว ส่วนท้าย และหน้าเก็บถาวร (ที่โพสต์บล็อกของคุณแสดง) โดยพื้นฐานแล้วจะเหมือนกับการแก้ไขเนื้อหาของหน้าใน Elementor แต่ตอนนี้คุณสามารถใช้เพื่อออกแบบเทมเพลตเนื้อหาธีมได้
Thrive Themes กำลังเปิดตัว Theme Builder แบบสแตนด์อโลนในเร็วๆ นี้ แต่ยังอยู่ในช่วงเบต้าในขณะที่เขียนรีวิวนี้ และไม่ชัดเจนว่าจะมีให้ใช้งานโดยเป็นส่วนหนึ่งของ Thrive Architect หรือเฉพาะสมาชิกเท่านั้น
คุณสมบัติพิเศษที่ดีที่สุด: Elementor
สำหรับตัวสร้างธีมและวิดเจ็ตระดับโลก
คำตัดสินขั้นสุดท้าย: Thrive Architect หรือ Elementor Pro ดีที่สุดหรือไม่?
เป็นงานที่ยากลำบากเมื่อเปรียบเทียบปลั๊กอินตัวสร้างหน้าเว็บทั้งสองนี้: ทั้งสองมีประโยชน์มากมาย และตามจริงแล้ว คุณจะทำได้ดีด้วย ท้ายที่สุด มันขึ้นอยู่กับสิ่งที่คุณต้องการสร้างเพจสำหรับ ต่อไปนี้คือข้อมูลสรุปว่าปลั๊กอินแต่ละตัวมีการใช้งานที่แตกต่างกันอย่างไร
PS ในกรณีที่คุณยังสงสัยอยู่ ฉันใช้ Thrive Architect เพื่อแก้ไขโพสต์นี้ (คุณสามารถบอกได้เพราะฉันใช้วิดเจ็ตตารางที่ด้านบนของโพสต์!)
คุณต้องการตัวสร้างเพจแบบภาพใด

Thrive Architect ดีที่สุดสำหรับ:

