Thrive Architect Review (2022) – เครื่องมือสร้างเพจ WordPress ที่ดีที่สุด?
เผยแพร่แล้ว: 2022-04-10ในยุคนี้ อาชีพที่คนส่วนใหญ่ทำไม่ได้หากไม่มีเว็บไซต์ อย่างไรก็ตาม ส่วนใหญ่ยังไม่มีทักษะในการสร้างไซต์ที่ซับซ้อน ออกแบบอย่างดี และใช้งานได้จริง วิธีแก้ปัญหา: ผู้สร้างเพจ WordPress และในรีวิว Thrive Architect เราจะแนะนำให้คุณรู้จักกับหนึ่งในนั้น
เป็นเวลานาน การตั้งค่าเว็บไซต์หมายถึงการเขียนโค้ดหลายพันบรรทัด แต่นั่นไม่ใช่กรณีอีกต่อไป แม้ว่าคุณจะยังคงใช้เส้นทางการเขียนโค้ดได้ แต่ก็ต้องใช้เวลามากขึ้นในการเรียนรู้หรือหาเงินจ้างนักพัฒนาซอฟต์แวร์
เครื่องมือสร้างหน้า WordPress นำเสนอวิธีง่ายๆ ในการออกแบบเว็บไซต์ผ่านเครื่องมือลากแล้ววาง และทำให้สิ่งต่างๆ พร้อมใช้งานได้อย่างรวดเร็ว แม้ว่าจะมีตัวเลือกมากมาย แต่งานชิ้นนี้จะกล่าวถึง Thrive Architect และช่วยให้คุณตัดสินใจว่าเหมาะสมกับคุณหรือไม่
ไปกันเถอะ!
Thrive Architect Review: Thrive Architect คืออะไร?
Thrive Architect เป็นหนึ่งในปลั๊กอินหน้า Landing Page ที่ดีที่สุดสำหรับ WordPress ที่ให้คุณสร้างเนื้อหาและเลย์เอาต์สำหรับเว็บไซต์ WordPress มันเป็นส่วนหนึ่งของชุดเครื่องมือ Thrive Themes ของ WordPress และตัวแก้ไขประเภท WYSIWYG (สิ่งที่คุณเห็นคือสิ่งที่คุณได้รับ) ช่วยให้คุณสามารถปรับแต่งรูปลักษณ์ของไซต์ของคุณและยังช่วยปรับปรุงฟังก์ชันการทำงานขององค์ประกอบต่างๆ ของเว็บไซต์
นอกจากนี้ยังมีเทมเพลตหน้า Landing Page ในตัว 276 แบบให้เลือก ตลอดจนคุณลักษณะการสร้างลูกค้าเป้าหมายอื่นๆ วิธีนี้ช่วยให้คุณสร้างต้นแบบเพจได้รวดเร็วยิ่งขึ้น และยังช่วยทำการตลาดเว็บไซต์ของคุณอีกด้วย
โดยสรุป Thrive Architect ได้รวมความสวยงามของเว็บไซต์ ฟังก์ชันการทำงาน และการโปรโมตเข้าไว้ด้วยกัน ด้วยเหตุนี้ จึงทำให้ทุกคนสามารถตั้งค่าเว็บไซต์ธุรกิจหรือบล็อก แสดงความคิดเห็นต่อผู้มีแนวโน้มจะเป็นลูกค้า และทำให้แน่ใจว่าเว็บไซต์ทำงานได้ดี
เพื่อช่วยให้คุณเข้าใจว่าสิ่งนี้ช่วยคุณได้อย่างไร ตอนนี้เราจะเจาะลึกยิ่งขึ้นเกี่ยวกับคุณลักษณะของ Thrive Architect และวิธีใช้งาน
ร่วมงานกับ Thrive Architect
เอาล่ะ นี่คือวิธีเริ่มต้นใช้งานตัวสร้างเพจ WordPress นี้
การติดตั้ง
เมื่อคุณซื้อ Thrive Architect แล้ว สิ่งแรกที่คุณต้องทำคือติดตั้งปลั๊กอิน Thrive Product Manager คุณจะพบลิงค์สำหรับสิ่งนั้นในแดชบอร์ดสมาชิกของคุณหลังจากเข้าสู่ระบบ คลิกเพื่อดาวน์โหลดซอฟต์แวร์

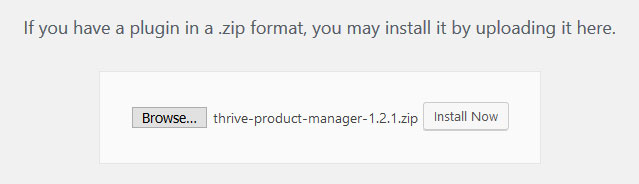
หลังจากนั้น คุณสามารถติดตั้งบนเว็บไซต์ของคุณผ่าน Plugins > Add New และปุ่ม Upload Plugin ที่ด้านบน เพียงใช้ปุ่ม เรียกดู นำทางไปยังไฟล์ที่คุณดาวน์โหลด และกด ติดตั้ง ทันที หลังจากนั้น

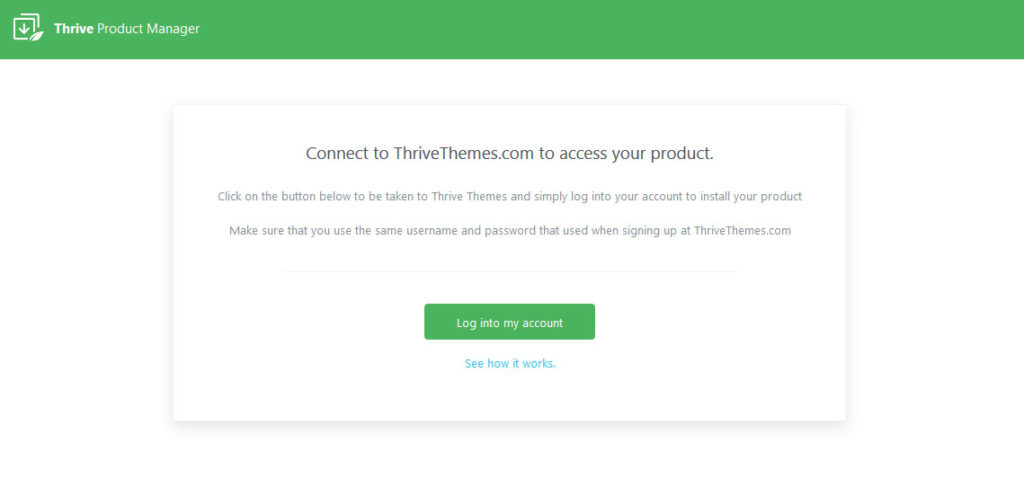
อย่าลืมเปิดใช้งานเมื่อเสร็จแล้ว สิ่งนี้จะให้รายการเมนูใหม่ที่เรียกว่า Product Manager ในแดชบอร์ด WordPress คลิกที่มันจะนำคุณมาที่นี่

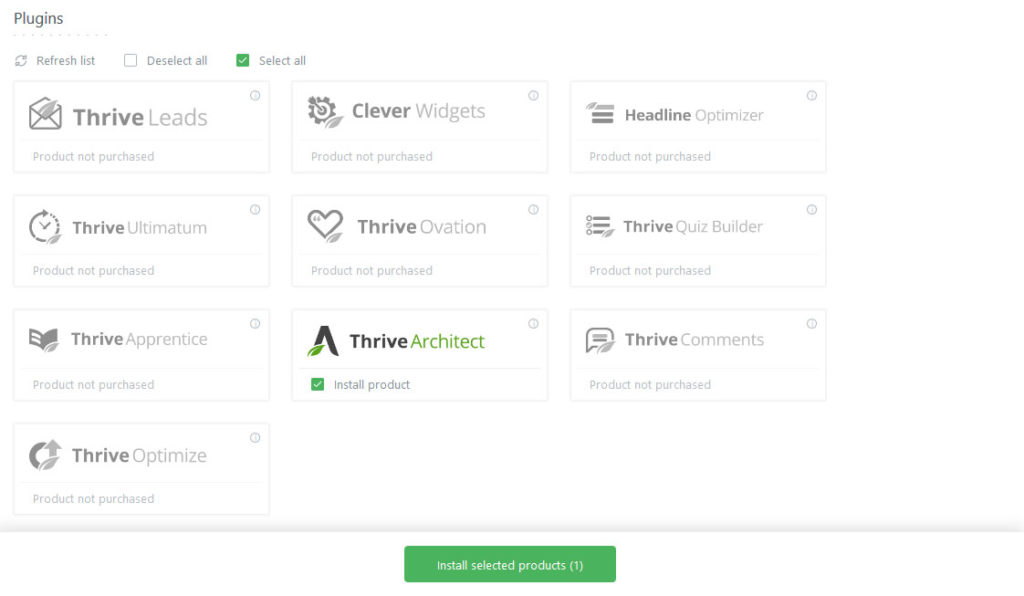
ใช้ปุ่มสีเขียวขนาดใหญ่เพื่อลงชื่อเข้าใช้บัญชีของคุณ (จะทำโดยอัตโนมัติหากคุณลงชื่อเข้าใช้เว็บไซต์ก่อนหน้านี้) จากนั้น จากรายการที่แสดง ให้ทำเครื่องหมายผลิตภัณฑ์ที่คุณต้องการติดตั้ง แล้วกด ติดตั้งผลิตภัณฑ์ที่เลือก ที่ด้านล่าง

ผู้จัดการผลิตภัณฑ์จะดูแลส่วนที่เหลือให้คุณ เมื่อเสร็จแล้วคุณก็พร้อมที่จะใช้ Thrive Architect
การใช้เทมเพลตหน้า
คุณสามารถสร้างเพจได้สองวิธี อย่างแรกคือการใช้เทมเพลตของเพจที่ออกแบบไว้ล่วงหน้า อันที่สองเริ่มจากศูนย์ทั้งหมด หากคุณต้องการใช้ประโยชน์จากเทมเพลต ให้ทำดังนี้
ขั้นแรก สร้างหน้าใหม่ คุณสามารถทำได้ตามปกติผ่าน Pages > Add New ป้อนชื่อตามปกติแล้วคลิกปุ่ม Launch Thrive Architect ใหม่ที่ด้านบน

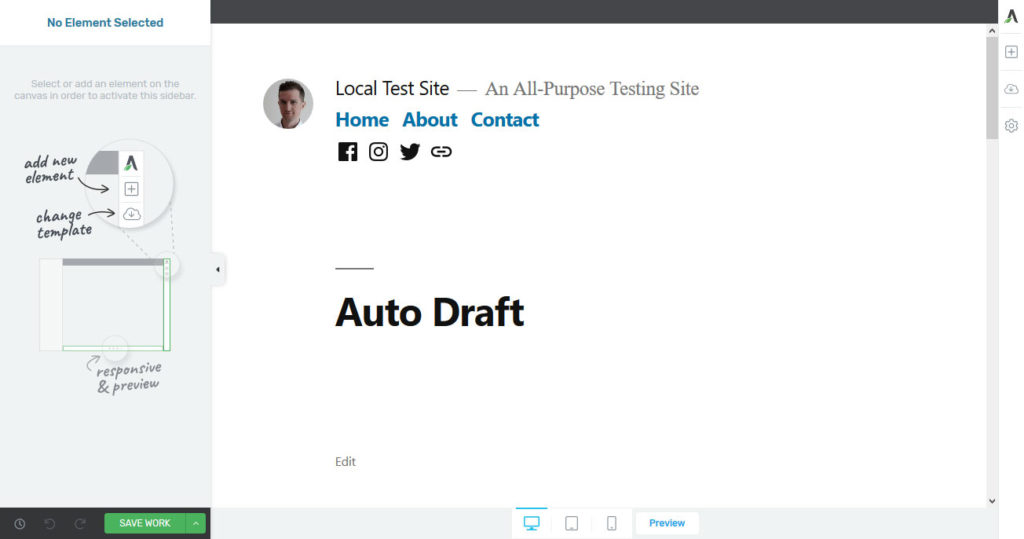
ตัวเลือกนี้จะเปิดหน้าต่างใหม่พร้อมเครื่องมือแก้ไขใหม่ๆ มากมาย

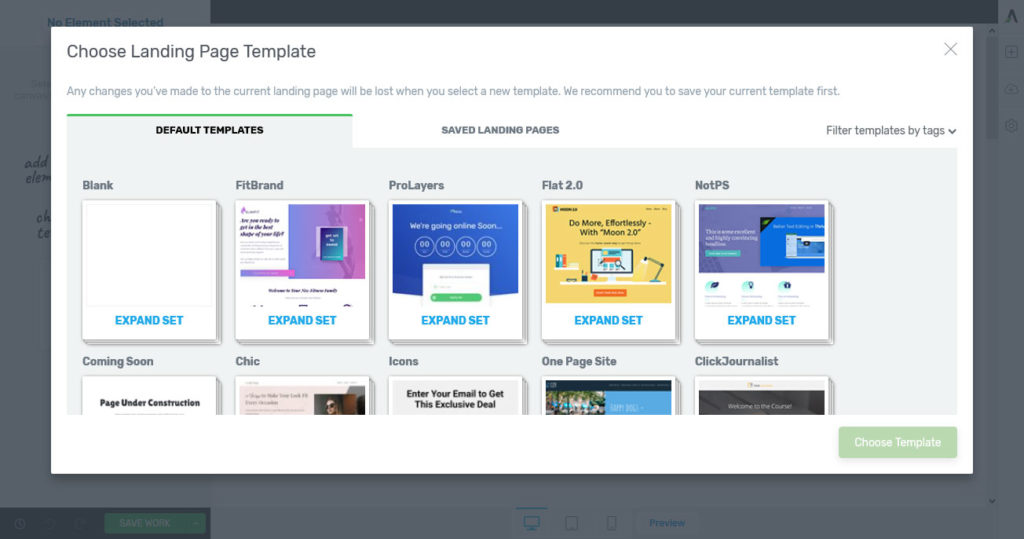
ทางด้านขวา รายการเมนูที่สองที่ดูเหมือนคลาวด์คือตัวเลือกในการเปลี่ยนเทมเพลตของเพจ เมื่อคุณคลิกมันจะเปิดขึ้นเมนูต่อไปนี้

ที่นี่ คุณจะพบชุดแม่แบบสำหรับวัตถุประสงค์ทุกประเภทและในดีไซน์ต่างๆ มากมาย คลิกชุดใดก็ได้เพื่อขยายและดูประเภทของเทมเพลตที่มีอยู่ นี่อาจเป็นหน้า Landing Page หน้ายืนยัน หน้าแรก พื้นที่เนื้อหา หรืออย่างอื่น
โปรดทราบว่าหน้าสำหรับแต่ละแพ็คมีการออกแบบที่สอดคล้องกัน นอกจากนี้ยังมีเทมเพลตเปล่าที่เราจะใช้ในภายหลัง สุดท้าย คุณยังสามารถกรองเทมเพลตตามแท็กที่มุมบนขวาได้อีกด้วย
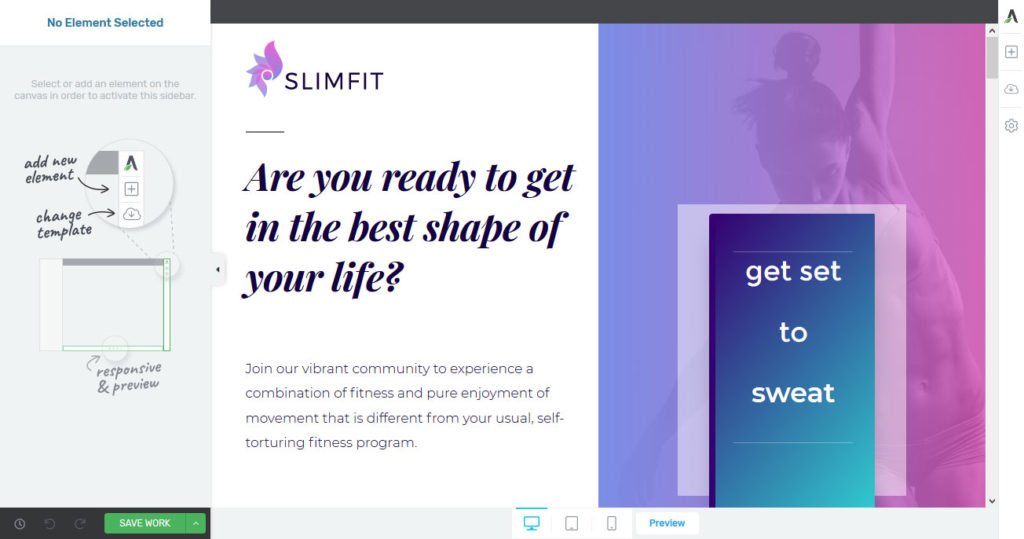
ค้นหาสักครู่เพื่อค้นหาสิ่งที่เหมาะสมที่สุดกับความต้องการของคุณ เมื่อคุณตัดสินใจแล้ว เพียงคลิกที่ตัวเลือกของคุณแล้วกด เลือกเทมเพลต ที่ด้านล่าง หลังจากนั้น Thrive Architect จะให้บริการในพื้นที่แก้ไขซึ่งคุณสามารถปรับเปลี่ยนตามความต้องการของคุณได้

การแก้ไขแม่แบบ
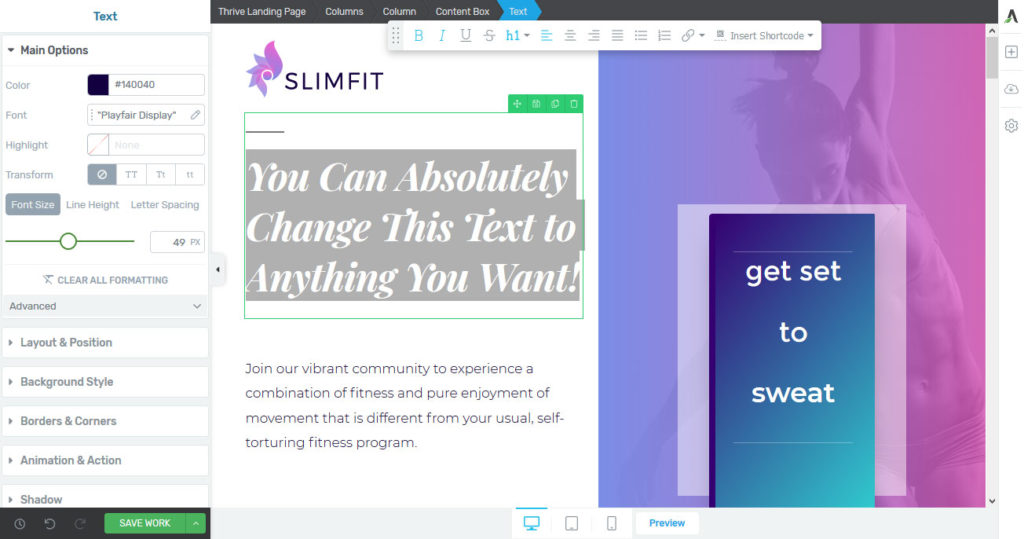
เช่นเดียวกับทุกอย่างใน Thrive Architect เทมเพลตประกอบด้วยองค์ประกอบต่างๆ เช่น ส่วนหัว ข้อความ ปุ่ม ไอคอน และอื่นๆ หากคุณต้องการเปลี่ยนแปลงใดๆ ให้คลิกที่วัตถุที่เป็นปัญหา
ตัวอย่างเช่น คุณสามารถคลิกลงในช่องข้อความใดก็ได้เพื่อเปลี่ยนเนื้อหา

นอกจากนี้ หากคุณทำเช่นนั้น ตัวเลือกการจัดรูปแบบจะปรากฏขึ้นทางด้านซ้าย ที่นี่ คุณสามารถแก้ไขการออกแบบขององค์ประกอบเฉพาะ เช่น ขนาด แบบอักษร เส้นขอบ เค้าโครง ตำแหน่งบนหน้าจอ หรือสีพื้นหลัง หากคุณเคยทำงานกับ Elementor มาก่อน คุณจะพบว่ามีอินเทอร์เฟซที่คล้ายคลึงกันมาก
นอกจากนี้ สำหรับองค์ประกอบข้อความ คุณมีตัวเลือกในการเปลี่ยนแปลงแบบอินไลน์ที่ด้านบน ซึ่งรวมถึงการเปลี่ยนให้เป็นส่วนหัว การเปลี่ยนการวางแนวข้อความ ทำให้บางส่วนของตัวหนา และอื่นๆ
ทั้งหมดนี้ การเปลี่ยนแปลงจะปรากฏขึ้นทันที ด้วยวิธีนี้ คุณสามารถเล่นกับองค์ประกอบใดก็ได้จนกว่าคุณจะพบการออกแบบที่คุณชอบ นอกจากนี้ คุณสามารถเพิ่มองค์ประกอบอื่นๆ (ผ่านเครื่องหมาย บวก ทางด้านขวา) ที่ทำงานในลักษณะเดียวกันได้ เพิ่มเติมเกี่ยวกับที่ด้านล่าง
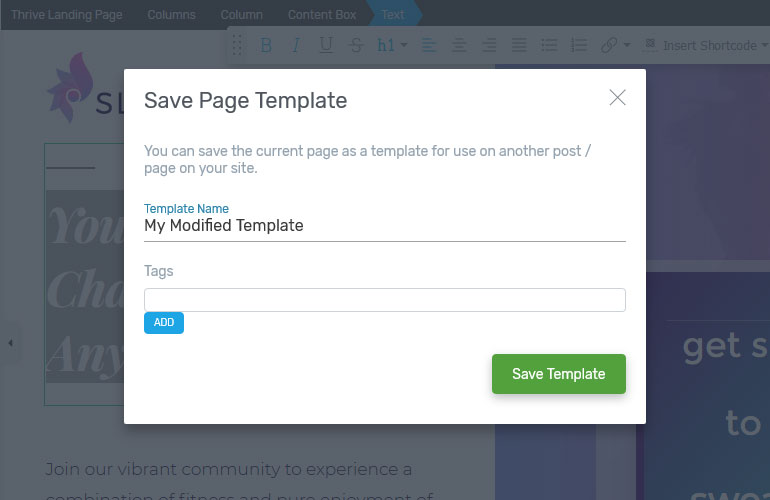
ตัวเลือกเหล่านี้ช่วยให้คุณเปลี่ยนการออกแบบเทมเพลตหน้า Landing Page ได้ตามที่คุณต้องการ คุณยังสามารถบันทึกเวอร์ชันที่ต้องการได้โดยใช้ปุ่ม การตั้งค่า ที่ด้านขวา

ด้วยวิธีนี้ คุณสามารถเปลี่ยนกลับเป็นเวอร์ชันก่อนหน้าได้หากจำเป็น สุดท้าย ที่ด้านล่างของหน้าจอ คุณจะพบตัวเลือกต่างๆ เพื่อดูการออกแบบในขนาดแท็บเล็ตและโทรศัพท์ ตลอดจนดูตัวอย่างบนเว็บไซต์ของคุณ
การออกแบบอาคารตั้งแต่เริ่มต้น
หากคุณไม่พบเทมเพลตที่เหมาะกับคุณหรือหากคุณต้องการดูแลการแสดงไซต์ของคุณ การสร้างหน้าเว็บตั้งแต่เริ่มต้นคือตัวเลือกที่ดีที่สุด
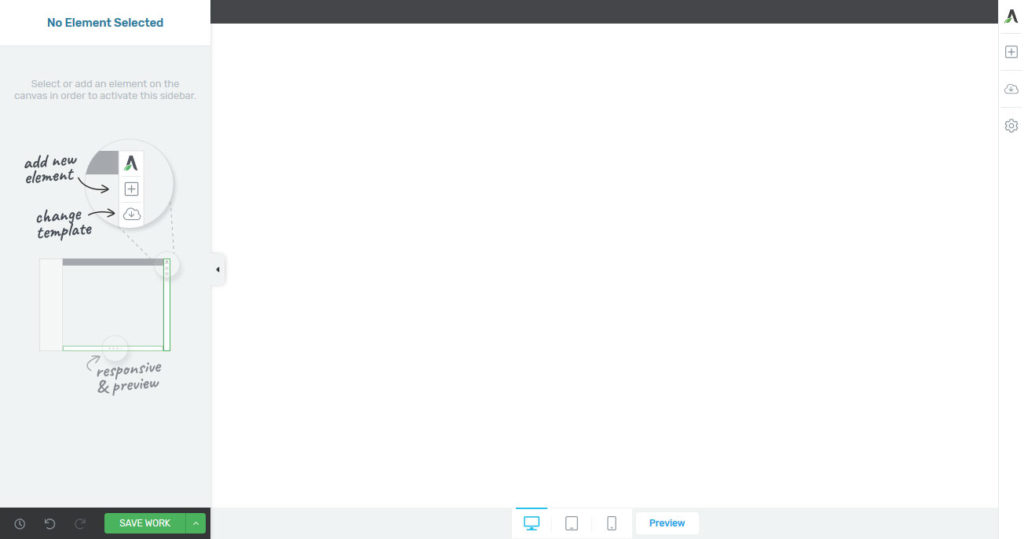
จุดเริ่มต้นก็เหมือนเดิม เพิ่มหน้าหรือโพสต์ใหม่ ตั้งชื่อและแก้ไขด้วย Thrive Architect ที่นี่ ใช้การออกแบบธีมของคุณเพื่อปรับปรุงหรือเลือกเทมเพลตหน้าว่างอันใดอันหนึ่ง ทั้งสองจะช่วยให้คุณมีผืนผ้าใบที่ว่างเปล่าเป็นส่วนใหญ่เพื่อใช้งาน

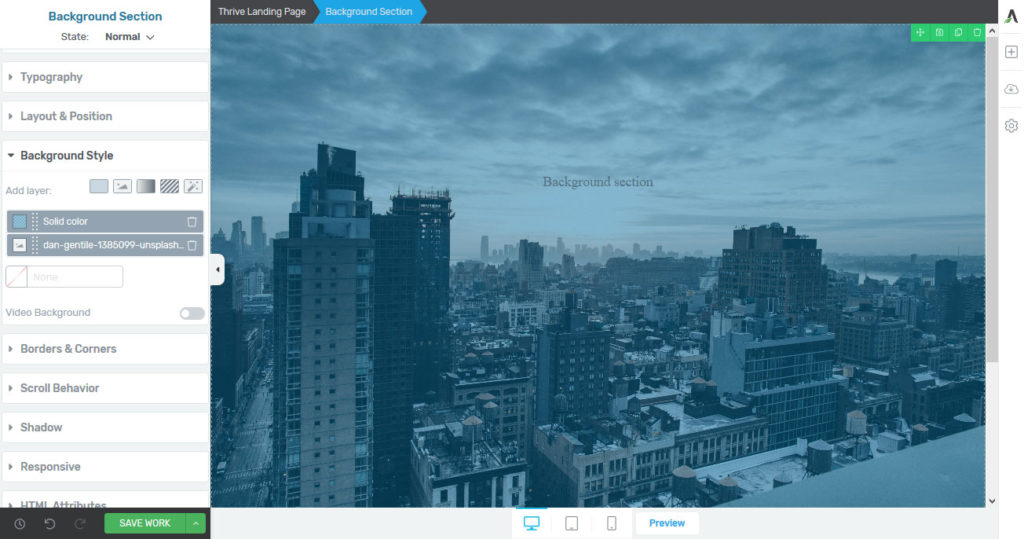
การตั้งค่าพื้นหลัง
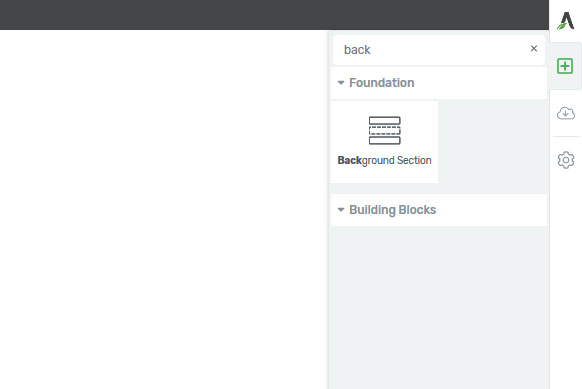
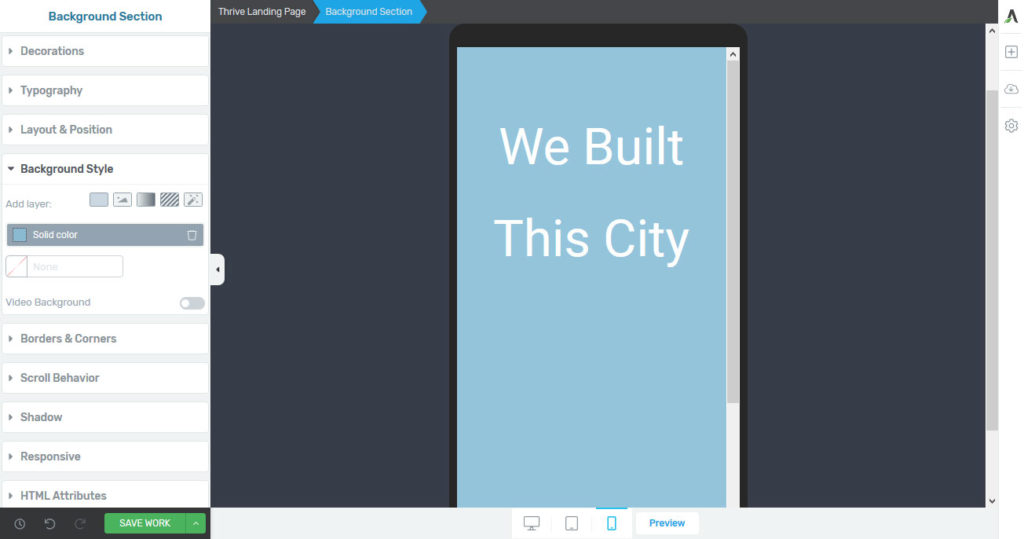
องค์ประกอบแรกที่ใช้กันทั่วไปคือส่วนพื้นหลัง คุณสามารถเลือกได้จากรายการองค์ประกอบทางด้านขวา เลื่อนไปจนกว่าคุณจะเห็นหรือใช้ฟังก์ชันค้นหาที่ด้านบน การคลิกจะแทรกองค์ประกอบลงในหน้า หรือจะลากและวางลงในการออกแบบก็ได้

ในการสร้างภาพฮีโร่ มีวิธีกำหนดค่าดังนี้:
- ตัวเลือกหลัก — เปิดใช้งานการตั้งค่าเพื่อให้พื้นหลังขยายความกว้างและความสูงของหน้าจอทั้งหมด
- รูปแบบพื้นหลัง — เลือกว่าจะแสดงสีทึบ รูปภาพ การไล่ระดับสี หรือรูปแบบ คุณยังสามารถใช้หลายเลเยอร์ได้ เช่น วางโอเวอร์เลย์บนรูปภาพ ควบคุมจุดยึด และอื่นๆ

การเพิ่มองค์ประกอบด้านบน
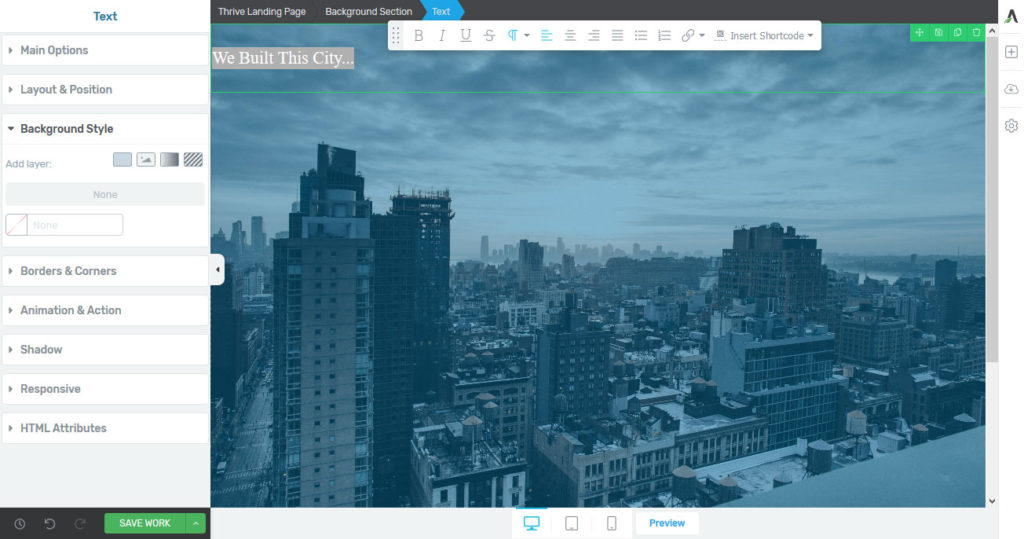
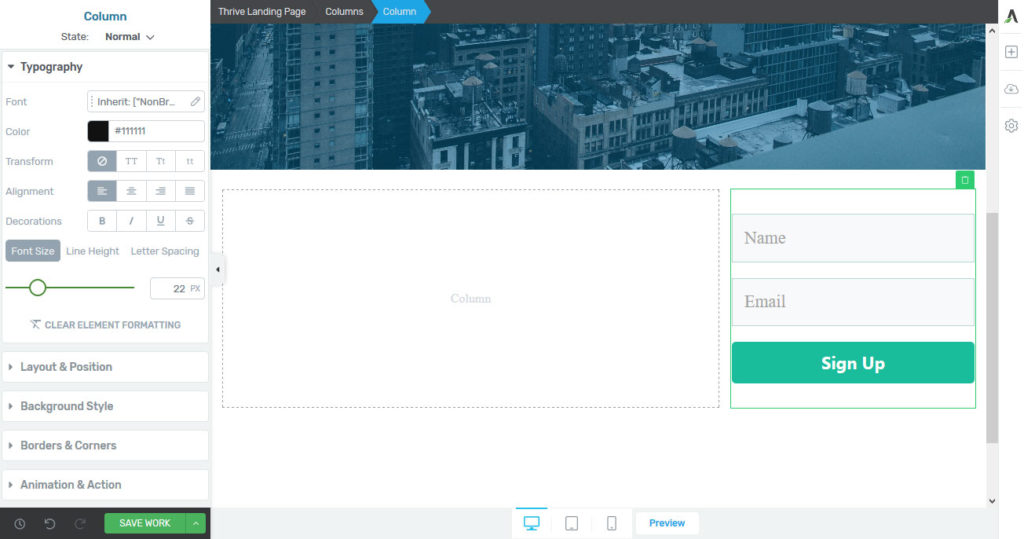
สิ่งที่ยอดเยี่ยมคือตอนนี้คุณสามารถวางองค์ประกอบอื่นๆ ไว้ในพื้นหลังได้แล้ว ตัวอย่างเช่น เพียงเลือกองค์ประกอบข้อความจากด้านขวาแล้วลากไปด้านบน

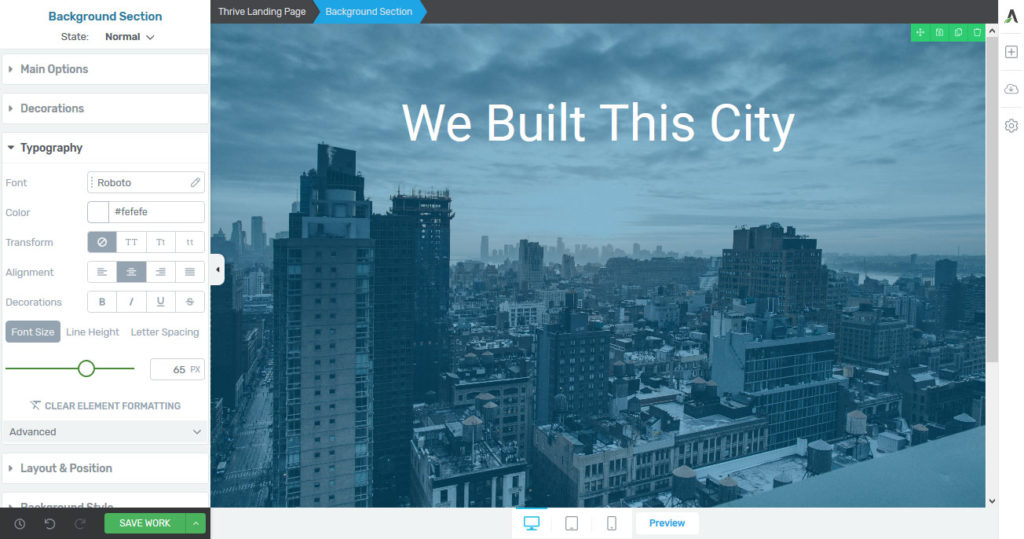
แน่นอน องค์ประกอบนี้สามารถแก้ไขได้อย่างสมบูรณ์ตามที่อธิบายไว้ข้างต้น อย่างไรก็ตาม ในขณะที่คุณสามารถเปลี่ยนแปลงข้อความได้เอง ในหลายกรณี การปรับเปลี่ยนองค์ประกอบหลักจริงๆ จะทำให้รู้สึกเหมาะสมกว่ามาก ในกรณีนี้ส่วนพื้นหลัง
ดังนั้น หากคุณต้องการใช้สี แบบอักษร หรือการวางแนวข้อความอื่น เป็นการดีที่สุดที่จะคลิกที่ส่วนพื้นหลัง ไปที่ Typography และทำการเปลี่ยนแปลงที่นั่น
ทำไม เพราะเมื่อคุณทำ กฎเดียวกันจะนำไปใช้กับข้อความอื่นๆ ที่คุณอาจเพิ่มในส่วนเดียวกัน ด้วยวิธีนี้ คุณไม่จำเป็นต้องแก้ไขแต่ละองค์ประกอบแต่สามารถกำหนดกฎส่วนกลางเพิ่มเติมได้


นี่เป็นหลักการสำคัญที่ควรคำนึงถึงสำหรับงานออกแบบของคุณ เหมือนกับที่คุณจะจัดการกับสิ่งต่าง ๆ เมื่อเขียน CSS
การเพิ่มองค์ประกอบเพิ่มเติม
ด้วยสองขั้นตอนนี้ คุณได้สร้างหน้าพื้นฐานแล้ว ตอนนี้ได้เวลาเพิ่มองค์ประกอบเพิ่มเติมแล้ว! นี่คือตัวเลือกบางส่วนที่คุณสามารถเลือกได้:
- ปุ่ม
- คอลัมน์
- กล่องเนื้อหา
- นับถอยหลัง
- เมนูกำหนดเอง
- Google Maps
- คำกระตุ้นการตัดสินใจ
- รายการโพสต์
- ตารางราคา
- ข้อความรับรอง
ทั้งหมดนี้ทำงานเหมือนกับที่อธิบายไว้ข้างต้น ลากและวางไปยังตำแหน่งที่คุณต้องการให้ปรากฏ เติมเนื้อหาที่คุณกำหนดเอง และกำหนดค่าด้วยการตั้งค่า
คุณไม่ จำกัด เฉพาะสิ่งใดเมื่อสร้างเพจบน Thrive Architect สร้างสรรค์และลองใช้การออกแบบต่างๆ เพื่อให้ได้ผลลัพธ์ที่ดีที่สุดสำหรับไซต์ของคุณ อย่าลืมบันทึกงานของคุณเป็นประจำ!
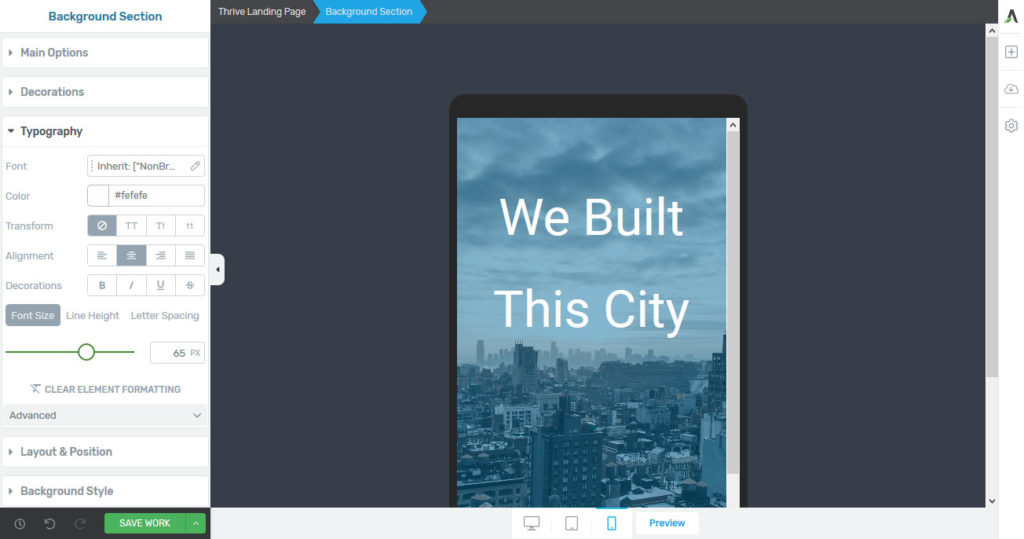
ปรับดีไซน์มือถือ
ไม่มีเครื่องมือสร้างหน้า WordPress ที่คุ้มค่าที่จะทำได้หากไม่มีคุณสมบัติมากมายสำหรับการออกแบบที่ตอบสนองต่อมือถือในทุกวันนี้ Thrive Architect เข้าถึงหัวข้อนี้อย่างไร
ก่อนอื่น ที่ด้านล่างของหน้าจอ คุณสามารถดูงานปัจจุบันของคุณในรูปแบบแท็บเล็ตหรือโทรศัพท์ได้เสมอ

สิ่งนี้ทำให้คุณประทับใจว่าหน้าจะมีลักษณะอย่างไรสำหรับผู้ใช้มือถือ นอกจากนี้ สำหรับทุกองค์ประกอบของหน้า คุณมีตัวเลือกในการเปลี่ยนแปลงการกำหนดค่าตามอุปกรณ์ที่ปรากฏ
ตัวอย่างเช่น สมมติว่าคุณได้ตั้งค่าภาพพื้นหลังสำหรับองค์ประกอบของคุณที่คุณไม่ต้องการโหลดบนมือถือ
หากต้องการปิดใช้งาน เพียงเปลี่ยนเป็นขนาดโทรศัพท์ ไปที่ รูปแบบพื้นหลัง และปิดใช้งานที่นั่น จากนั้นจะไม่ปรากฏบนหน้าจอขนาดเล็กอีกต่อไป

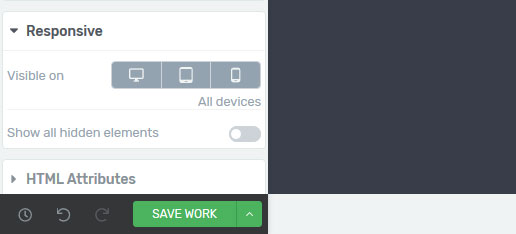
ใช้ได้กับขนาดแบบอักษร ตำแหน่งของข้อความ ฯลฯ นอกจากนี้ ภายใต้ Responsive คุณยังสามารถปิดองค์ประกอบทั้งหมดสำหรับขนาดหน้าจอบางขนาดได้

ใช้ตัวเลือกเหล่านี้เพื่อให้แน่ใจว่าผู้ใช้มือถือของคุณมีประสบการณ์ที่ดีในด้านการออกแบบและประสิทธิภาพ
คุณสมบัติการสร้างลูกค้าเป้าหมาย
Thrive Architect ไม่ได้เป็นเพียงเครื่องมือสร้างเพจเท่านั้น แต่ยังเป็นซอฟต์แวร์สร้างโอกาสในการขายอีกด้วย นอกจากเทมเพลตหน้า Landing Page แล้ว ยังมาพร้อมกับคุณสมบัติมากมายที่ช่วยให้คุณทำการตลาดไซต์ของคุณได้
แบบฟอร์มลงทะเบียน
ทางออกที่ง่ายที่สุดในพื้นที่นี้คือแบบฟอร์มลงทะเบียนอีเมล คุณพบว่าสิ่งเหล่านั้นเป็นการ สร้าง ลูกค้าเป้าหมายในองค์ประกอบของหน้า

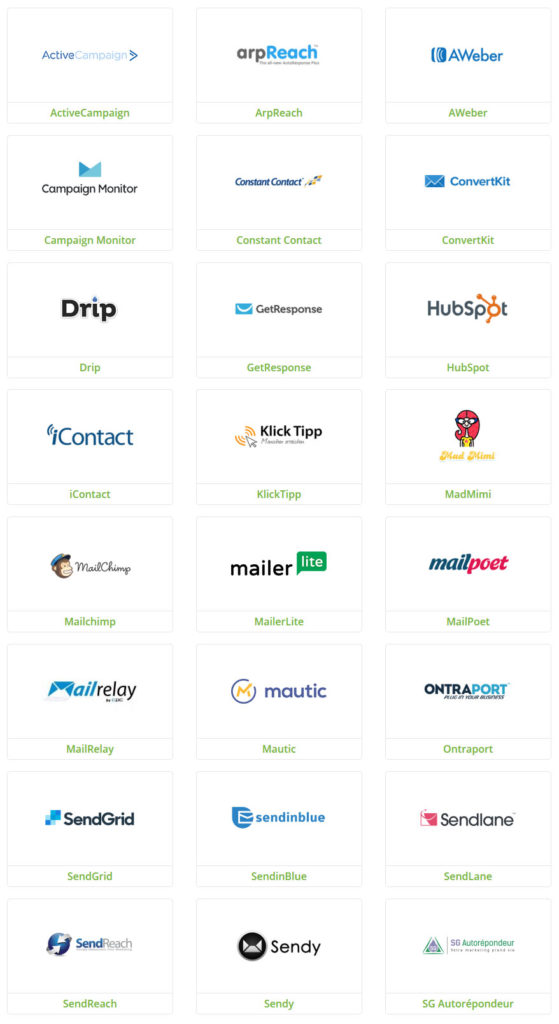
ลากและวางแบบฟอร์มในตำแหน่งที่คุณต้องการ จากนั้นเชื่อมต่อกับบริการอีเมลที่คุณเลือก คุณสามารถทำได้ผ่านการเชื่อมต่อรูปแบบ API หรือ HTML Thrive Architect รองรับบริการการตลาดผ่านอีเมลจำนวนมากตั้งแต่แกะกล่อง

คุณยังสามารถจัดรูปแบบแบบฟอร์มของคุณได้ตามที่กล่าวมา นอกจากนี้ คุณจะพบแบบฟอร์มประเภทนี้ในเทมเพลตหน้า Landing Page
อย่างไรก็ตาม หากคุณไม่ได้ใช้ Thrive Architect คุณสามารถใช้ปลั๊กอินสำหรับสร้างรายการอื่นๆ ได้
เติบโตไลท์บ็อกซ์
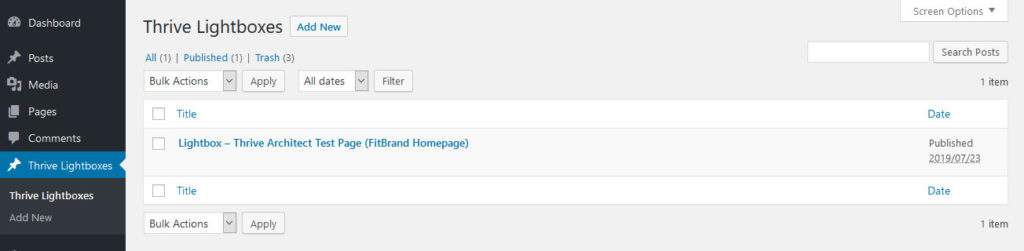
นอกเหนือจากข้างต้น Thrive Architect ยังมาพร้อมกับ Thrive Lightboxes คุณลักษณะนี้มีรายการเมนูของตัวเองภายในส่วนหลังของ WordPress

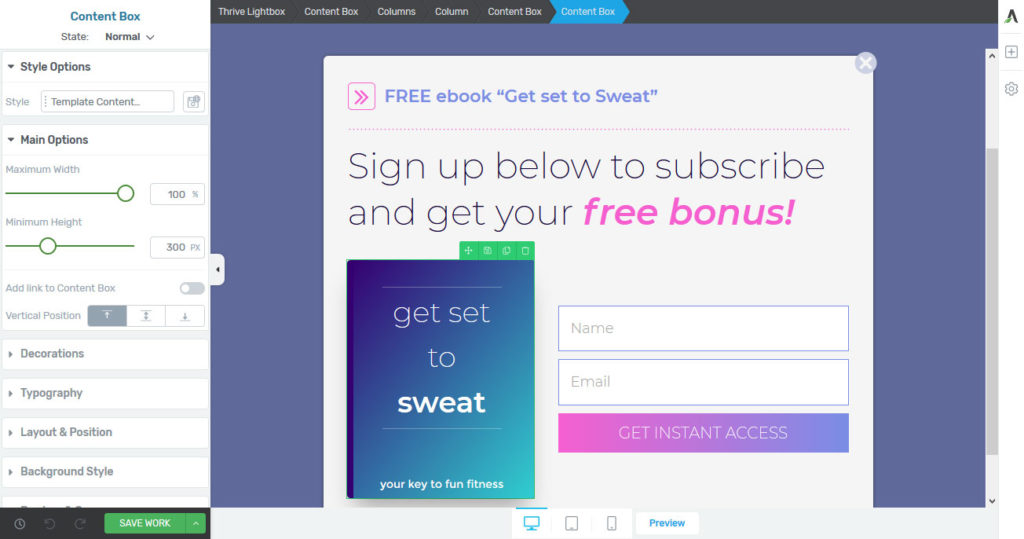
ที่นี่ คุณสามารถสร้างป๊อปอัปได้ในลักษณะเดียวกับที่คุณสร้างเพจด้วย Thrive Architect

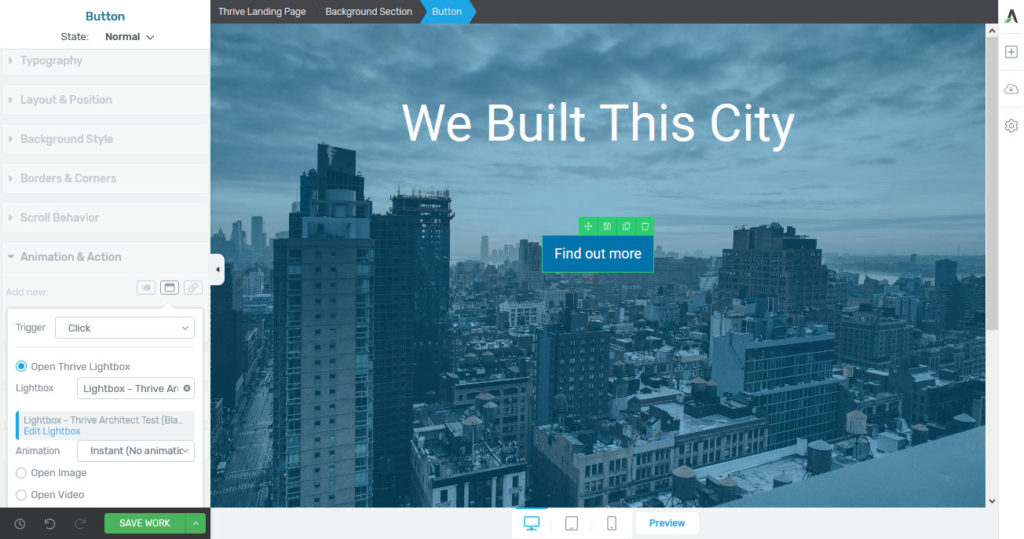
จากนั้น คุณต้องกำหนดว่าสิ่งเหล่านี้จะปรากฏเมื่อใดและที่ไหน สำหรับสิ่งนั้น มีสองตัวเลือกที่แตกต่างกัน อย่างแรกคือการผูกป๊อปอัปกับองค์ประกอบของหน้า
ตัวอย่างเช่น เมื่อคุณสร้างปุ่มที่มีการเรียกร้องให้ดำเนินการ ภายใต้ แอนิเมชั่น & การดำเนินการ คุณสามารถกำหนดค่าให้การคลิกบนปุ่มนั้นจะทำให้ไลท์บ็อกซ์ปรากฏขึ้น

คุณยังสามารถกำหนดทริกเกอร์ให้เกิดขึ้นเมื่อองค์ประกอบบางอย่างปรากฏในวิวพอร์ตของผู้ใช้ และคุณยังสามารถเลือกลักษณะที่จะให้ปรากฏได้ (ซูม ซูมออก เลื่อนเข้า ฯลฯ)
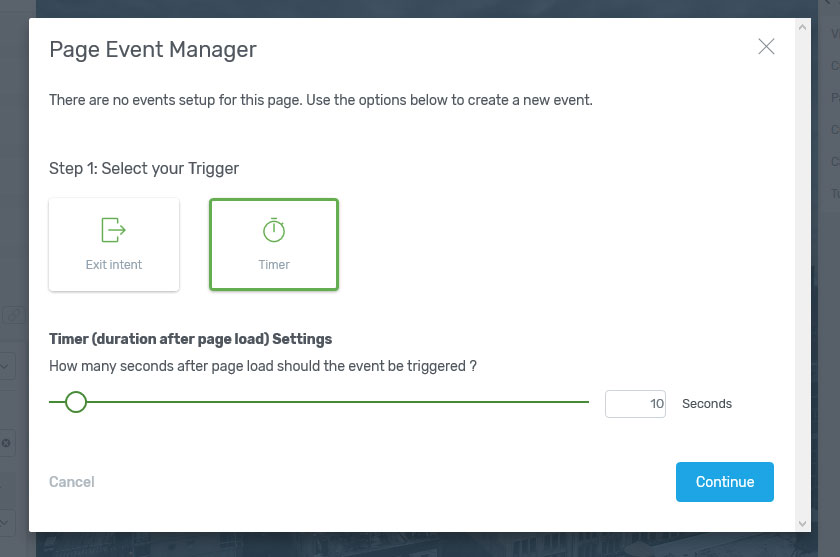
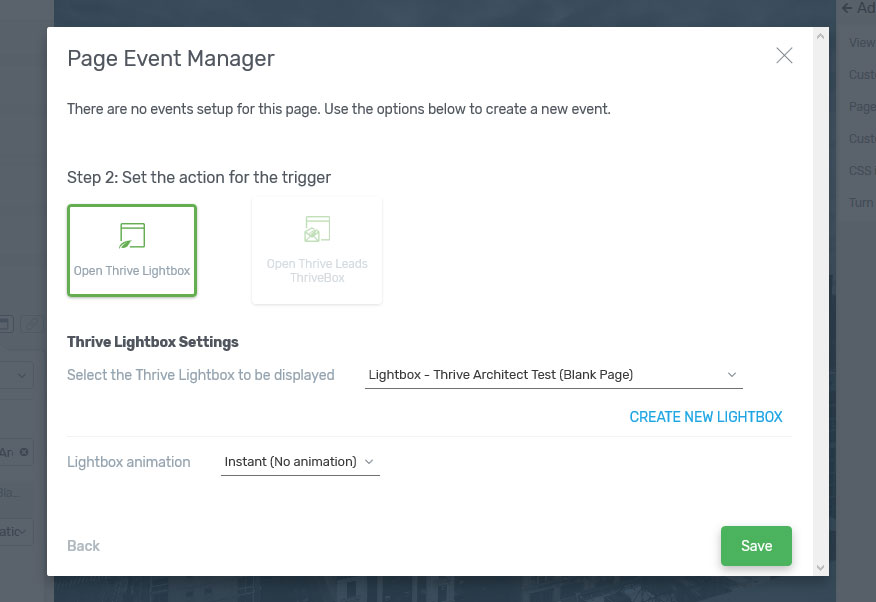
ตัวเลือกที่สองในการเรียกป๊อปอัปคือเหตุการณ์ของหน้า คุณจะพบได้ใน การตั้งค่า > การตั้งค่าขั้นสูง > กิจกรรมของเพจ ที่นี่ คุณสามารถกำหนดค่าให้แสดงโฆษณาคั่นระหว่างหน้าหลังจากช่วงเวลาหนึ่งหรือเมื่อตรวจพบความตั้งใจที่จะออก

สำหรับตัวเลือกนี้เช่นกัน คุณสามารถกำหนดค่าแอนิเมชั่นต่างๆ สำหรับลักษณะที่ปรากฏได้

เมื่อบันทึกแล้ว การสร้างความสนใจในตัวสินค้าจะถูกตั้งค่าเป็นแบบอัตโนมัติ แน่นอน คุณยังสามารถนำไปใช้กับหน้า Landing Page ที่ออกแบบไว้ล่วงหน้าได้ด้วย
ข้อดีและข้อเสียของ Thrive Architect
เอาล่ะ ตอนนี้เราได้พูดถึงฟังก์ชันพื้นฐานของเครื่องมือสร้างเพจ WordPress แล้ว มาพูดถึงข้อดีและข้อเสียของการใช้ Thrive Architect
ข้อดี
- ตัวสร้างที่ใช้งานง่าย — ตัวสร้างเพจนั้นเป็นมิตรกับผู้เริ่มต้นมาก วิดีโอแนะนำช่วยให้คุณเข้าใจแนวคิดพื้นฐาน และทุกอย่างก็ค่อนข้างตรงไปตรงมา แม้จะไม่ได้รับความช่วยเหลือ คุณก็คิดหาสิ่งต่างๆ ส่วนใหญ่ได้ง่ายๆ ขณะที่คุณสร้างเพจของคุณ
- ไม่มีการล็อคอินเนื้อหา — การล็อคอินเป็นปัญหาทั่วไปที่เกี่ยวข้องกับตัวสร้างเพจจำนวนมาก เมื่อคุณปิดการใช้งาน หน้าของคุณมักจะเต็มไปด้วยรหัสย่อและไม่สามารถใช้งานได้ การทำความสะอาดเลอะเทอะนี้ใช้เวลานาน Thrive Architect ไม่มีข้อบกพร่องนี้ และหน้าเว็บของคุณจะยังคงอยู่ในรูปแบบแม้ว่าคุณจะหยุดใช้งานก็ตาม
- เทมเพลตที่หลากหลาย — ตัวสร้างเพจมาพร้อมกับคอลเลกชั่นเทมเพลตมากมายที่คุณสามารถใช้เป็นจุดเริ่มต้นเพื่อสร้างเทมเพลตของคุณเอง พวกเขาจัดเป็นชุดและคุณสามารถหาชุดที่เหมาะกับความต้องการของคุณได้อย่างง่ายดาย
- เครื่องมือทางการตลาดที่ยอดเยี่ยม — แม้ว่าจะมีผู้สร้างเพจจำนวนมาก แต่ Thrive Architect ก็เป็นเครื่องมือที่เน้นไปที่นักการตลาดมากที่สุด มันมีเทมเพลตหน้า Landing Page กิจกรรมหน้าป๊อปอัปและอื่น ๆ และยังรวมเข้ากับเครื่องมือ Thrive อื่น ๆ ทั้งหมด
- ราคาที่น่าดึงดูด ใจ — ดังที่คุณจะเห็นด้านล่าง ตรงกันข้ามกับผู้สร้างเพจรายอื่น Thrive Architect สามารถต่อรองราคาได้ค่อนข้างมาก
ข้อเสีย
- ไม่มีเทมเพลตบล็อกโพสต์ — Thrive มีเทมเพลตหน้า Landing Page ที่ยอดเยี่ยมมากมาย แต่สำหรับโพสต์บล็อกไม่มีให้เหมือนกัน หลายคนต้องการออกแบบและควบคุมบล็อกในลักษณะเดียวกับที่ทำแลนดิ้งเพจ
- แถบด้านข้างรก — การตั้งค่าองค์ประกอบมีจำนวนมาก ส่งผลให้มีการเลื่อนโดยไม่จำเป็น อาจมีวิธีที่ดีกว่าในการจัดระเบียบส่วนนี้ของอินเทอร์เฟซ
เปรียบเทียบราคา
Thrive ขึ้นชื่อในด้านการส่งมอบคุณค่าในราคายุติธรรม และช่วยในการเปรียบเทียบกับผู้สร้างที่มีชื่อเสียงในตลาด ใบอนุญาตแบบไซต์เดียวมีค่าใช้จ่าย 67 เหรียญสหรัฐฯ และให้การสนับสนุน 12 เดือนแก่คุณ ซึ่งคุณสามารถต่ออายุได้ในภายหลัง อย่างไรก็ตาม คุณจะได้รับการอัปเดตไม่จำกัดเสมอ นอกจากนี้ยังมีตัวเลือกสำหรับใบอนุญาตห้าไซต์ ($97) และคุณสามารถสมัครสมาชิก Thrive ได้ในราคา 19 เหรียญต่อเดือน หลังยังช่วยให้คุณเข้าถึงธีมและปลั๊กอินอื่น ๆ
ตรงกันข้ามกับด้านบน Elementor (อ่านรีวิว Elementor Pro ของเรา) มีตั้งแต่ $49-$179 สำหรับการสนับสนุนและอัปเดตหนึ่งปี Beaver Builder (อ่านรีวิว Beaver Builder ของเรา) เริ่มต้นที่ $99 ต่อปี และ Divi (อ่านรีวิวธีม Divi ของเรา) ค่าใช้จ่าย $89/ปี หรือ $249 สำหรับใบอนุญาตตลอดชีพ ดังนั้น Thrive Architect จึงอยู่ที่จุดต่ำสุดของแพ็คและเป็นคนเดียวที่เสนอการอัปเดตได้ไม่จำกัด
ความคิดสุดท้าย
ผู้สร้างเพจได้พัฒนาเป็นชุดซอฟต์แวร์ที่ทรงพลัง พวกเขาให้โอกาสแก่ผู้ที่ไม่ใช่นักพัฒนาซอฟต์แวร์จำนวนมากในการสร้างไซต์และการออกแบบที่ซับซ้อนซึ่งไม่สามารถทำได้ นอกจากนี้ยังมีส่วนย่อยทั้งหมดของนักพัฒนาที่ย้ายไปใช้ปลั๊กอินประเภทนี้เพื่อการพัฒนาไซต์ที่รวดเร็วยิ่งขึ้น
Thrive Architect เป็นคู่แข่งที่ได้รับความนิยมในพื้นที่นี้ ด้านบน เราได้ตรวจสอบคุณสมบัติหลักของปลั๊กอินแล้ว คุณได้เห็นวิธีใช้เทมเพลตที่สร้างไว้ล่วงหน้าแล้ว รวมถึงสร้างการออกแบบของคุณเองตั้งแต่เริ่มต้น เรายังได้พิจารณาตัวเลือกการออกแบบสำหรับอุปกรณ์พกพา รวมถึงฟีเจอร์สำหรับการสร้างลูกค้าเป้าหมายด้วย สุดท้าย เราได้ชั่งน้ำหนักข้อดีข้อเสียและเปรียบเทียบราคาของโปรแกรมกับผู้สร้างเพจอื่นๆ
รับปลั๊กอิน Thrive Architect
ในตอนท้ายของการทบทวน Thrive Architect นี้ คุณควรมีความคิดที่ดีว่าปลั๊กอินนี้คุ้มค่าที่จะลองใช้หรือไม่
โดยส่วนตัวแล้ว ฉันพบว่าปลั๊กอินนี้เป็นซอฟต์แวร์ที่มีความรอบรู้และมีความสมดุลระหว่างความสมบูรณ์ของฟีเจอร์และความสะดวกในการใช้งาน แม้ว่าบางครั้งอาจเป็นกระดูกที่เปลือยเปล่ามากกว่าคู่แข่งรายอื่นเล็กน้อย แต่ก็ไม่ได้ทำให้คุณหนักใจ เมื่อรวมกับราคาที่น่าดึงดูดแล้ว ฉันขอแนะนำให้ทุกคนที่กำลังมองหาปลั๊กอินตัวสร้างเพจที่มั่นคง
เครื่องมือสร้างหน้า WordPress ที่คุณชื่นชอบคืออะไรและเพราะเหตุใด แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง
