10 การตัดสินใจออกแบบเว็บไซต์ B2B ที่อาจทำลายประสิทธิภาพและ UX
เผยแพร่แล้ว: 2022-04-27เพลงประกอบหรือหน้าแฟลชถือว่าล้ำสมัย (และค่อนข้างเจ๋ง) เมื่อเว็บไซต์ยังค่อนข้างใหม่
ดึงดูดความสนใจ? แน่นอน. ดีไซเนอร์? ใช่. เวลา ความเร็ว และทรัพยากรของเว็บไซต์สมบูรณ์
อย่างแน่นอน.
นักออกแบบและนักพัฒนาได้เรียนรู้มากมายตั้งแต่ช่วงแรกๆ ของการออกแบบเว็บไซต์ B2B อย่างไรก็ตาม ยังไม่มีข้อผิดพลาดที่ทำให้ผู้เข้าชมประจบประแจงและทำให้ประสบการณ์ผู้ใช้ (UX) แย่ลง เราได้เลือก 10 เรื่องใหญ่ที่ควรหลีกเลี่ยง ขณะที่คุณกำลังพิจารณาว่าจะทำอย่างไรกับเว็บไซต์:
- ละเลยเวลาในการโหลดและความเร็วของหน้า
- ละเว้นการนำทางที่เป็นมิตรกับนิ้วหัวแม่มือ
- การคิดพื้นที่สีขาวจะต้องเป็นพื้นที่สีขาวที่แท้จริง
- พลาดโอกาสสำหรับเนื้อหาส่วนบุคคล
- ข้ามคุณค่าที่นำเสนอ
- ห้ามเข้าเว็บไซต์ (หรืออย่างน้อยก็ทำให้น่ารำคาญจริงๆ)
- การเลือกแบบอักษรที่น่าเบื่อ
- การปิดเสียงแชทบอทและ/หรือการเปิดใช้งานด้วยเสียง
- ไม่คิดเล็ก
- การฝังวิดีโอเพื่อประโยชน์ของวิดีโอ
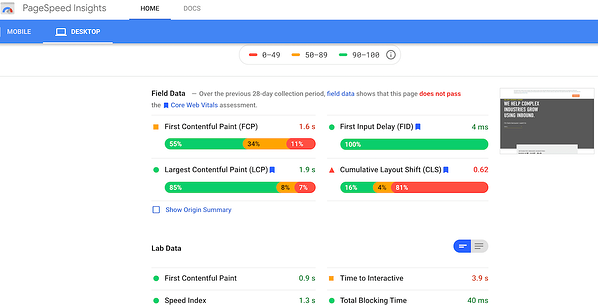
1. ละเลยเวลาในการโหลดและความเร็วของหน้า
การเพิ่มเสียงระฆังและนกหวีดทำให้ประสิทธิภาพของเว็บไซต์ช้าลง (และแย่ลง) มันมีผลเสีย เวลาในการโหลดที่ล่าช้าและความเร็วของหน้าที่หลบเลี่ยงหมายถึงการจัดอันดับ SERP ที่ไม่ดี การแปลงที่น้อยลง และอาจทำลาย SEO ได้ เร็ว เร็ว เร็วคือกุญแจสำคัญ — ผู้ใช้อินเทอร์เน็ตจะให้เวลาโหลดหน้าสองวินาที นอกเหนือจากนั้น (เกินกว่านั้นหนึ่งวินาที) และมันเป็นโอกาสที่ดี 1

ที่เกี่ยวข้อง: Google Core Vitals จะเปลี่ยนประสิทธิภาพและการจัดอันดับเว็บไซต์ B2B ได้อย่างไร
2. ละเว้นการนำทางที่เป็นมิตรกับนิ้วหัวแม่มือ
การเลื่อนเว็บไซต์ของคุณโดยถือสมาร์ทโฟนในมือข้างหนึ่งและจิบกาแฟทันสมัยถ้วยใหญ่ในอีกมือหนึ่งเป็นวิถีชีวิตของผู้เยี่ยมชมจำนวนมาก ทำให้มันเกิดขึ้นได้ด้วยการนำทางที่เป็นมิตรกับนิ้วหัวแม่มือ การออกแบบเว็บไซต์ B2B ยังคงมุ่งเน้นไปที่การปรับปรุงที่ตอบสนองความต้องการของมือถือ การเลื่อน การปรับขนาดหน้าจอที่ตอบสนอง และตำแหน่งของแถบนำทาง เมนู และปุ่มบางปุ่มตอนนี้รองรับการทำงานเพียงนิ้วเดียวเป็นส่วนใหญ่

3. การคิด White Space จะต้องเป็น White Space ที่แท้จริง
สีขาดไปบ้างในการออกแบบเว็บไซต์ B2B ในภายหลัง ทำไม
คำว่า "พื้นที่สีขาว" ที่เป็นที่นิยมหรือพื้นที่ "หายใจ" ที่ทิ้งไว้รอบองค์ประกอบภาพได้รับความทุกข์ทรมานจากการแปลตามตัวอักษร สีขาวเท่ากับความเรียบง่าย ไม่จริง!
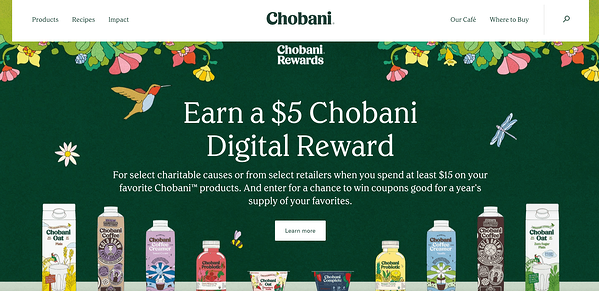
ตัวหนายังคงเคลื่อนไปข้างหน้าในการสร้างความแตกต่างให้กับแบรนด์จากคู่แข่งโดยใช้จานสีที่อิ่มตัวน้อยกว่า สีก็เป็นที่รู้กันมานานแล้วว่าเป็นศูนย์กลางของการตอบสนองทางอารมณ์ บทเรียนเกี่ยวกับสิ่งที่ต้องทำบนเว็บไซต์: ควบคุมสี ควบคุม UX ตัวอย่างนี้จากร้านค้าออนไลน์ Chobani ทำงานได้ดี:
 ที่มา: Chobani
ที่มา: Chobani
4. โอกาสที่ขาดหายไปสำหรับเนื้อหาส่วนบุคคล
การติดตามประวัติการสืบค้นและที่ตั้งของผู้เยี่ยมชมนั้นแทบจะไม่เป็นความลับทางการค้า อย่างไรก็ตาม การใช้ประโยชน์จากเครื่องมือระบุตำแหน่งทางภูมิศาสตร์เพื่อปรับเปลี่ยนการตลาดเนื้อหาให้เหมาะกับแต่ละบุคคลนั้นมักถูกใช้งานน้อยเกินไป
เนื้อหาแบบไดนามิกช่วยให้แสดงข้อมูลที่เกี่ยวข้องแต่แตกต่างกันมากบนไซต์ของคุณ ขึ้นอยู่กับพฤติกรรมของผู้เข้าชมและสถานที่ตั้ง เหตุใดแพลตฟอร์มการจัดการเนื้อหาที่มั่นคงจึงมีความสำคัญ มี UX ที่ต้องพิจารณา แต่เนื้อหาที่กำหนดเองซ้ำๆ มีแนวโน้มที่จะเพิ่ม Conversion เมื่อเทียบกับข้อเสนอทั่วไป 1

 ที่มา: Toolbox
ที่มา: Toolbox
5. ข้ามการนำเสนอคุณค่า
การออกแบบเว็บไซต์ B2B ที่มีประสิทธิภาพควรให้ข้อมูล และควรเริ่มต้นด้วยการส่งข้อความถึงแบรนด์ที่ชัดเจน อย่าข้ามรายละเอียดที่จำเป็นเหล่านี้เพื่อประโยชน์ในการปรับปรุงเนื้อหา
ใส่ตัวเองให้อยู่ในรองเท้าของผู้ที่มีแนวโน้มจะเป็นลูกค้าของคุณ แต่ให้นึกถึงคนที่ไม่ได้ฝึกหัด พวกเขาอาจเข้ามาที่ไซต์ของคุณโดยไม่ได้ตั้งใจและไม่เข้าใจสิ่งที่คุณทำหรือเหตุใดจึงสำคัญต่อพวกเขา บอกพวกเขาทันที เป็นการดีในเงื่อนไขที่ไม่แน่นอน การแปลงที่อาจเกิดขึ้นและการสร้างความสนใจในตัวสินค้าค้างอยู่ในสมดุล และไม่ใช่เวลาที่จะใช้ความสุภาพเรียบร้อยที่ผิดพลาด เนื่องจากคุณอาจเสี่ยงต่อการทำให้ผู้เข้าชมของคุณต้องห่างเหินถึงครึ่งหนึ่งหรือมากกว่านั้น
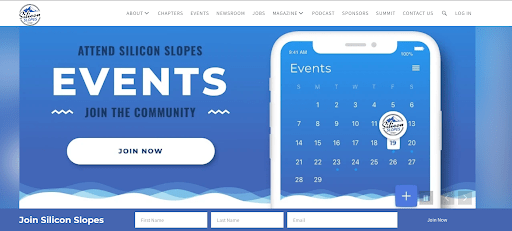
สมมติว่าคุณเข้าสู่หน้าแรกโดยสุ่มโดยการคลิกผ่าน SERP พอจะทราบมั้ยคะว่าบริษัททำอะไร?

ที่มา: Silicon Slopes
ก้าวไปสู่รอบฟ้าผ่าหากคุณเดาได้ว่า "...องค์กรไม่แสวงหาผลกำไรที่มีอยู่เพื่อช่วยให้ชุมชนเทคโนโลยีของยูทาห์เรียนรู้ เชื่อมต่อ และให้บริการเพื่อให้ผู้ประกอบการเปิดกว้างและเข้าถึงได้สำหรับทุกคน" แม้แต่คำอธิบายนั้นก็ยังคลุมเครือและปล่อยให้มีคนถามมากกว่าหนึ่งคนว่า “ใช่ แต่คุณจะทำอย่างไร”

6. ปิดกั้นการเข้าถึงรายการเว็บไซต์ (หรืออย่างน้อยก็ทำให้น่ารำคาญจริงๆ)
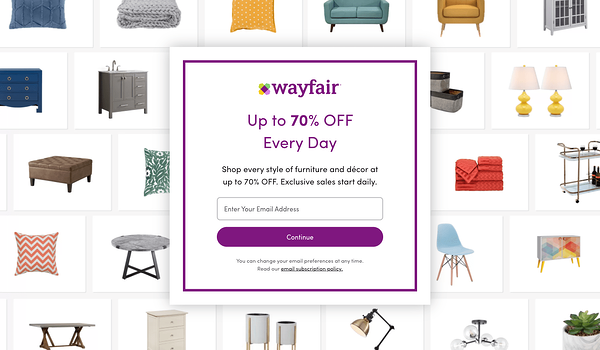
คุณเคยได้รับการต้อนรับด้วยหน้า "เข้าสู่ไซต์" ที่ยุ่งยากซึ่งไม่ได้มีค่าเกือบเท่ากับที่ไร้ประโยชน์หรือไม่? มีแนวโน้มเพียงพอที่จะทำให้คุณอยากออกจากเว็บไซต์ไปเลย (มองมาที่คุณ Wayfair)
 ที่มา: Wayfair
ที่มา: Wayfair
เรียนรู้จากกลยุทธ์เว็บไซต์ที่มีความหมายดีแต่เข้าใจผิดเล็กน้อยนี้โดยการสร้างแผนภูมิหลักสูตรออนไลน์อื่น
อย่าสร้างอุปสรรคที่กำหนดให้ผู้เยี่ยมชมต้องดูโฆษณา คลิกผ่านลิงค์พันธมิตร หรือไตร่ตรองความคิดสำหรับวันนี้ ผู้คนต้องการเข้าสู่ไซต์ของคุณเพื่อเรียนรู้เพิ่มเติมเกี่ยวกับผลิตภัณฑ์หรือบริการของคุณ ปล่อยให้พวกเขาทำเถอะ! ไม่มีสิ่งใดที่เจ้าของธุรกิจสามารถเสนอได้ — บางทีอาจไม่ได้รับส่วนลดมากมาย — สามารถชดเชยความรำคาญของสิ่งกีดขวางบนถนนโดยเจตนาได้
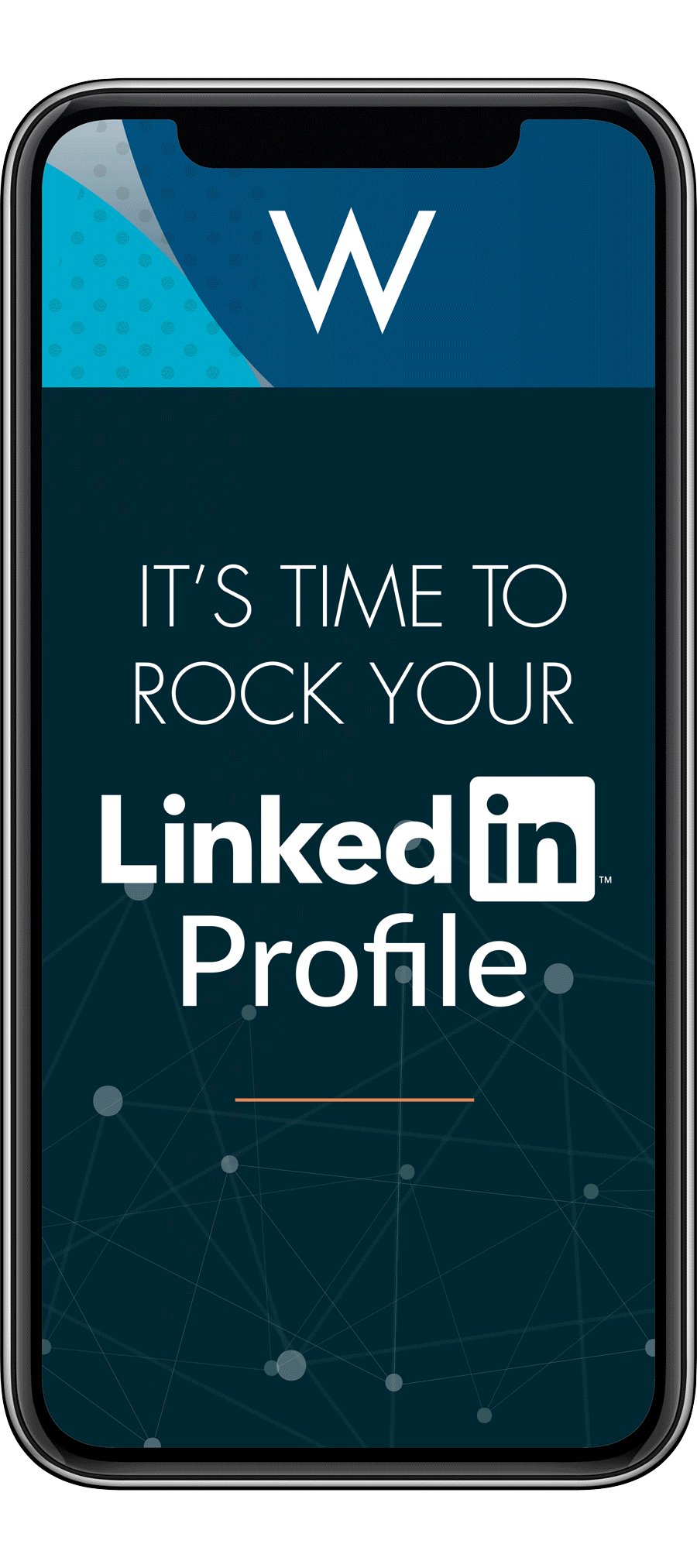
7. การสร้างตัวเลือกการพิมพ์ที่ขาดความดแจ่มใส
การพิมพ์ตัวหนาเป็นสิ่งที่จำเป็นสำหรับเว็บไซต์ B2B ทำไม แบบอักษรขนาดใหญ่และหนักบนพื้นหลังที่เป็นกลางทำให้เป็นพาดหัวข่าว และคำกระตุ้นการตัดสินใจปรากฏขึ้นบนเว็บไซต์หรือแพลตฟอร์มโซเชียลมีเดีย คอมโบยังสร้างภาพขึ้นมาเอง ซึ่งเป็นวิธีแก้ปัญหาที่ยอดเยี่ยมในการโหลดช้าและความเร็วของหน้า
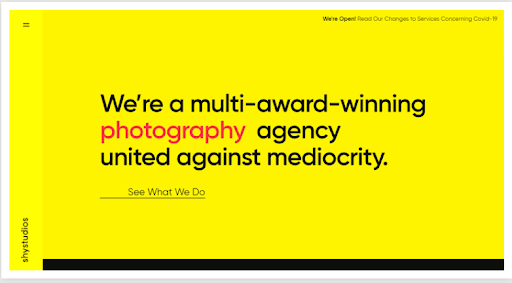
และคุณรู้อะไรอีกไหม รูปภาพฮีโร่แบบข้อความเท่านั้นกำลังกลายเป็นที่นิยมอย่างมากในฐานะทางเลือกที่ดึงดูดความสนใจจากรูปภาพฮีโร่ทั่วไป มาดูกันว่า Shy Studios ในสหราชอาณาจักรโดดเด่นแค่ไหน:
 ที่มา: Shystudios.co.uk
ที่มา: Shystudios.co.uk
8. การปิดเสียงแชทบอทและ/หรือการเปิดใช้งานด้วยเสียง
การย่อขนาดหรือเพิกเฉยต่อการรวมแชทบอทอย่างสมบูรณ์เป็นงานของคนโง่เมื่อพูดถึงสิ่งที่จะทำกับเว็บไซต์ ปัญญาประดิษฐ์ (AI) และแมชชีนเลิร์นนิงยังคงปูทางสำหรับการโต้ตอบทางการตลาดที่เน้นลูกค้าที่เหมือนมนุษย์มากขึ้น
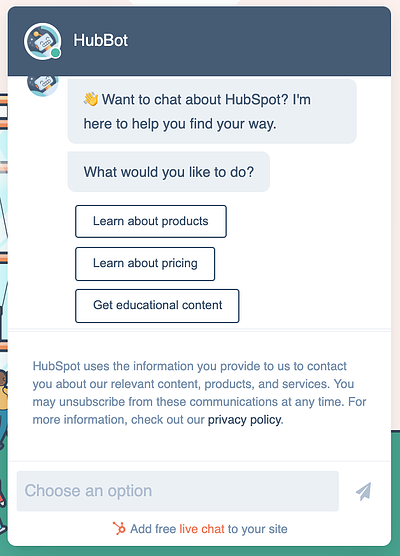
คำขอบริการที่เรียบง่าย การรวบรวมข้อมูล ฯลฯ อยู่ใน "มือ" ของแชทบอทที่มีความสามารถมากที่สุด ซึ่งช่วยเพิ่มการตอบสนองและความพึงพอใจของลูกค้า
 ที่มา: HubSpot
ที่มา: HubSpot
ในขณะที่เราอยู่ในหัวข้อของการสนทนาโดยใช้ AI ให้พยักหน้าให้กับอินเทอร์เฟซที่สั่งงานด้วยเสียง แชทบอทด้วยเสียงและผู้ช่วยเสมือนเหล่านี้ (ตะโกนใส่ Alexa) เป็นที่พึ่งได้ทั่วไป ผู้ที่ต้องการสร้างเว็บไซต์ควรคำนึงถึงการยอมรับในช่วงต้น
การใช้แชทบ็อตและผู้ช่วยเสมือนเป็นทางเลือกที่ชาญฉลาด แต่ให้ลดความกระตือรือร้นของคุณลง การมีปฏิสัมพันธ์กับ AI ทำให้เกิดอาการคลื่นไส้กับผู้มาเยี่ยมเยียน
9. ไม่คิดเล็ก
การโต้ตอบแบบไมโครเป็นการเคลื่อนไหวที่น้อยที่สุดของไอคอนหรือองค์ประกอบเว็บไซต์อื่นๆ เมื่อเคอร์เซอร์ข้าม รูปภาพที่ตีกลับส่งสัญญาณให้ผู้เยี่ยมชมว่า “เฮ้ บล็อกโพสต์ กรณีศึกษา และเนื้อหาอื่นๆ ที่คุณต้องการอยู่ที่นี่แล้ว” คิดว่ามันเทียบเท่ากับไอคอนสีที่เปลี่ยนแปลงไปทุกหนทุกแห่ง
ในทำนองเดียวกัน ไมโครแอนิเมชั่นก็ตรงตามชื่อ แอนิเมชั่นขนาดเล็กเหล่านี้รวมอยู่ในเว็บไซต์เพื่อให้การเคลื่อนไหว ความสุข บุคลิกภาพ และคำแนะนำผ่านการโต้ตอบทางการตลาด B2B ออนไลน์บางอย่าง
อาจดูแปลกไปหน่อย แต่การโต้ตอบแบบไมโครมีจุดประสงค์ นั่นคือการบอกทิศทางผ่านและรอบๆ เว็บไซต์ของคุณ การโต้ตอบแบบไมโครเป็นเรื่องใหญ่ ดังนั้นให้พวกเขามากกว่าความคิดเล็กน้อย
10. การฝังวิดีโอเพื่อประโยชน์ของวิดีโอ
จำได้ไหมว่าเมื่อโฮสต์วิดีโอ YouTube บนเว็บไซต์ของคุณก็เพียงพอที่จะเพิ่มปริมาณการเข้าชม (แม้ว่าผู้มีแนวโน้มจะแย่) ใช่ ไม่ใช่การใช้งานวิดีโอที่ดีที่สุด และตอนนี้ก็ยังไม่ใช่
อย่าเข้าใจฉันผิด วิดีโอเป็นดาวเด่นในกลุ่มกลยุทธ์ขาเข้าและยุทธวิธีต่างๆ ตราบใดที่มีรากฐานอยู่ในความหมาย หากการตลาดผ่านวิดีโอไม่สอดคล้องกับแบรนด์ของคุณ แสดงว่าไม่ได้ช่วยเรื่องความเร็วในการโหลดหน้าเว็บ การออกแบบเว็บไซต์ หรือ UX
เมื่อพิจารณาว่าต้องทำอะไรบนเว็บไซต์ การรู้ว่าควรหลีกเลี่ยงอะไรสำคัญพอๆ กับรู้ว่าควรรวมอะไรไว้ เพิ่มพลังให้การออกแบบเว็บไซต์ B2B ของคุณมากยิ่งขึ้นด้วยเครื่องมือเพิ่มประสิทธิภาพเว็บไซต์ที่มีอยู่ในรายการตรวจสอบของเรา: องค์ประกอบหลัก 10 ประการของเว็บไซต์ขาเข้า

แหล่งที่มา
1 TheeDigital เทรนด์และมาตรฐานการออกแบบเว็บไซต์ยอดนิยมประจำปี 2564 8 กรกฎาคม 2563
