5 ตัวอย่างหน้า Landing Page ของ Tableau เพื่อเป็นแนวทางในการออกแบบครั้งต่อไปของคุณ
เผยแพร่แล้ว: 2018-01-15มีการคาดการณ์ว่าภายในปี 2020 โลกจะสร้างปริมาณข้อมูลเป็น 50 เท่า และมากกว่า 75 เท่าของจำนวนแหล่งข้อมูลในปี 2011 ด้วยตัวเลขเช่นนี้ จึงไม่มีคำถามว่าองค์กรต่างๆ ต้องการให้บริษัทอย่าง Tableau มองเห็นและเข้าใจได้ดีขึ้น ข้อมูล.
Tableau เปลี่ยนวิธีที่ผู้คนใช้ข้อมูลเพื่อแก้ปัญหา ซึ่งจะเป็นไปไม่ได้เลยหากไม่มีการใช้หน้า Landing Page หลังการคลิก มาดูคำจำกัดความของหน้า Landing Page หลังการคลิกกันอย่างรวดเร็ว แล้วมาดูหน้า Landing Page 5 หน้าหลังการคลิกของ Tableau ที่โน้มน้าวใจกัน
หน้า Landing Page หลังคลิกคืออะไร
หน้า Landing Page หลังการคลิกเป็นหน้าเว็บแบบสแตนด์อโลนที่ใช้องค์ประกอบที่โน้มน้าวใจ เช่น พาดหัวที่น่าสนใจ รูปภาพที่น่าสนใจ หลักฐานทางสังคม และปุ่ม CTA ที่ดึงดูดความสนใจเพื่อโน้มน้าวให้ผู้เข้าชมดำเนินการกับข้อเสนอเฉพาะ การกระทำนั้นอาจเป็นการดาวน์โหลด ebook ลงทะเบียนสำหรับกิจกรรมหรือการสัมมนาผ่านเว็บ ลงทะเบียนเพื่อทดลองใช้งานฟรีหรือการสาธิต และอื่นๆ อีกมากมาย
5 ตัวอย่างหน้า Landing Page หลังการคลิกของ Tableau
(โปรดทราบว่าสำหรับหน้าที่สั้นกว่า เราจะแสดงทั้งหน้า สำหรับหน้าที่ยาว เราจะแสดงเฉพาะครึ่งหน้าบน ดังนั้นคุณจะต้องคลิกผ่านไปยังหน้านั้นเพื่อดูบางประเด็นที่เราพูดถึง นอกจากนี้ บางหน้าเหล่านี้อาจอยู่ระหว่างการทดสอบ A/B ด้วยเวอร์ชันอื่นนอกเหนือจากที่แสดงด้านล่าง)
1. เพื่อให้ผู้มีโอกาสเป็นลูกค้าทดลองใช้ฟรี
การค้นหาโดย Google สำหรับ "Tableau" ทำให้เกิดผลการค้นหาเหล่านี้:

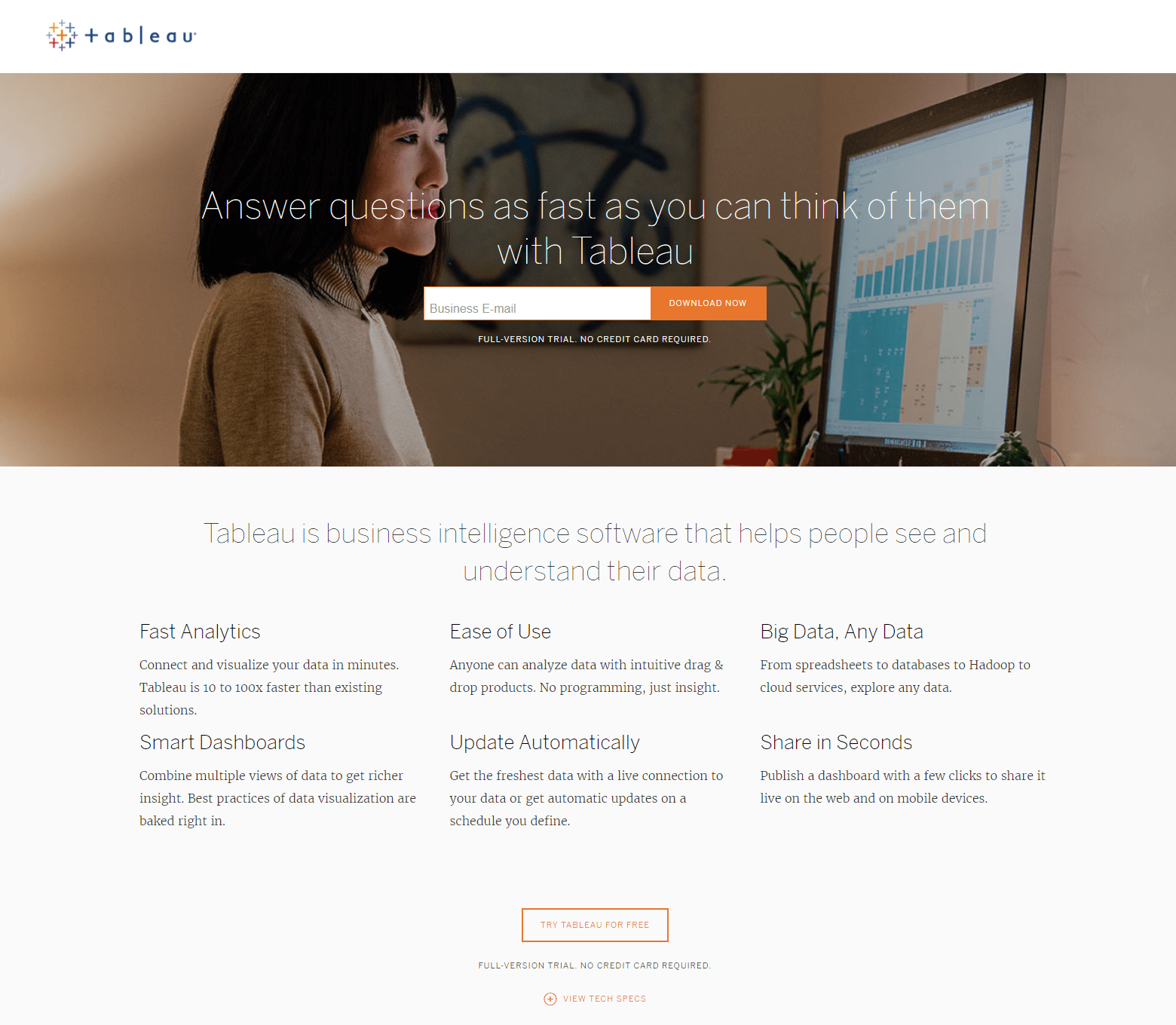
เมื่อคลิกที่พาดหัวหลักของ Tableau ผู้มีโอกาสเป็นลูกค้าจะมาที่หน้านี้เพื่อดาวน์โหลดการทดลองใช้ฟรี:

สิ่งที่เพจทำได้ดี:
- การจับคู่ข้อความ ระหว่างคำอธิบายโฆษณาของ Google และสำเนาหน้า Landing Page หลังการคลิกของ Tableau ช่วยให้ผู้เข้าชมทราบว่ามาถูกที่แล้วเพื่อดาวน์โหลดการทดลองใช้ฟรี
- รูปภาพ แสดงตัวอย่างซอฟต์แวร์ และแสดงในบริบททำให้มีความเกี่ยวข้องมากขึ้นสำหรับผู้มีโอกาสเป็นลูกค้า
- ช่องแบบฟอร์มเพียงช่องเดียว ทำให้ผู้เยี่ยมชมส่งข้อมูลและดาวน์โหลดรุ่นทดลองใช้ฟรีได้อย่างรวดเร็วและง่ายดาย
- ปุ่ม CTA สีส้ม ดึงดูดความสนใจเพราะองค์ประกอบสีส้มอื่นๆ บนหน้าเป็นคำกระตุ้นการตัดสินใจด้วย
- “ไม่ต้องใช้บัตรเครดิต” ใต้ช่องแบบฟอร์มทำให้ผู้เข้าชมมั่นใจได้ว่าข้อเสนอนี้ฟรีจริงๆ
- ปุ่ม CTA ปุ่มที่สอง เป็นแท็กยึดที่นำผู้มีโอกาสเป็นลูกค้าไปยังแบบฟอร์มบันทึกลูกค้าเป้าหมายเพื่อประสบการณ์ผู้ใช้ที่ดีขึ้น และกระตุ้นให้พวกเขาใส่ที่อยู่อีเมลของตน
- ส่วนที่ขยายได้หลายส่วน ช่วยให้ผู้เยี่ยมชมเห็นข้อมูลที่เป็นประโยชน์เพิ่มเติมโดยไม่ต้องใช้สำเนามากเกินไปเมื่อมองแวบแรก
- ข้อความรับรองของลูกค้า — มีชื่อเต็ม ชื่อตำแหน่งงาน และสังกัด — ทำหน้าที่เป็นหลักฐานทางสังคม มอบอิทธิพลเชิงบวกที่แข็งแกร่งต่อผู้มีโอกาสเป็นลูกค้า การเพิ่มภาพศีรษะของราฟาเอล สไตน์จะทำให้การโน้มน้าวใจมากยิ่งขึ้น
- เรื่องราวของลูกค้า การสร้างภาพ และวิดีโอผลิตภัณฑ์ จะให้ข้อมูลที่เป็นประโยชน์แก่ผู้เข้าชมเกี่ยวกับการตลาดของ Tableau และการวิเคราะห์ของ Tableau ด้วยวิธีที่มีส่วนร่วมและโต้ตอบได้
- โลโก้แบรนด์ ที่ด้านล่างของหน้าทำหน้าที่เป็นสัญญาณความน่าเชื่อถือ ให้ผู้มีโอกาสเป็นลูกค้าทราบว่า Tableau ได้รับการแนะนำบนเว็บไซต์ที่น่าเชื่อถือและมีอำนาจมากมาย
สิ่งที่สามารถเปลี่ยนแปลงได้และการทดสอบ A/B:
- โลโก้ไฮเปอร์ลิงก์ ที่ด้านซ้ายบนเป็นลิงก์ทางออก ซึ่งอาจทำให้ผู้เข้าชมออกจากหน้า Landing Page หลังการคลิกของ Tableau ทันทีก่อนที่จะเกิด Conversion
- สำเนา CTA นั้นคลุมเครือ และควรเปลี่ยนเป็นบางอย่างที่เป็นส่วนตัวมากขึ้นและน่าสนใจเพื่อโน้มน้าวให้ผู้มีโอกาสเป็นลูกค้าคลิกมากขึ้น “เริ่มการทดลองใช้ฟรีของฉัน” โน้มน้าวใจได้มากกว่า “ดาวน์โหลดเลย”
- ลิงก์การนำทางส่วนท้าย ยังทำหน้าที่เป็นลิงก์ออก ซึ่งให้วิธีง่ายๆ ในการออกจากหน้าก่อนที่จะแปลง
2. เพื่อแสดงวิดีโอสาธิต
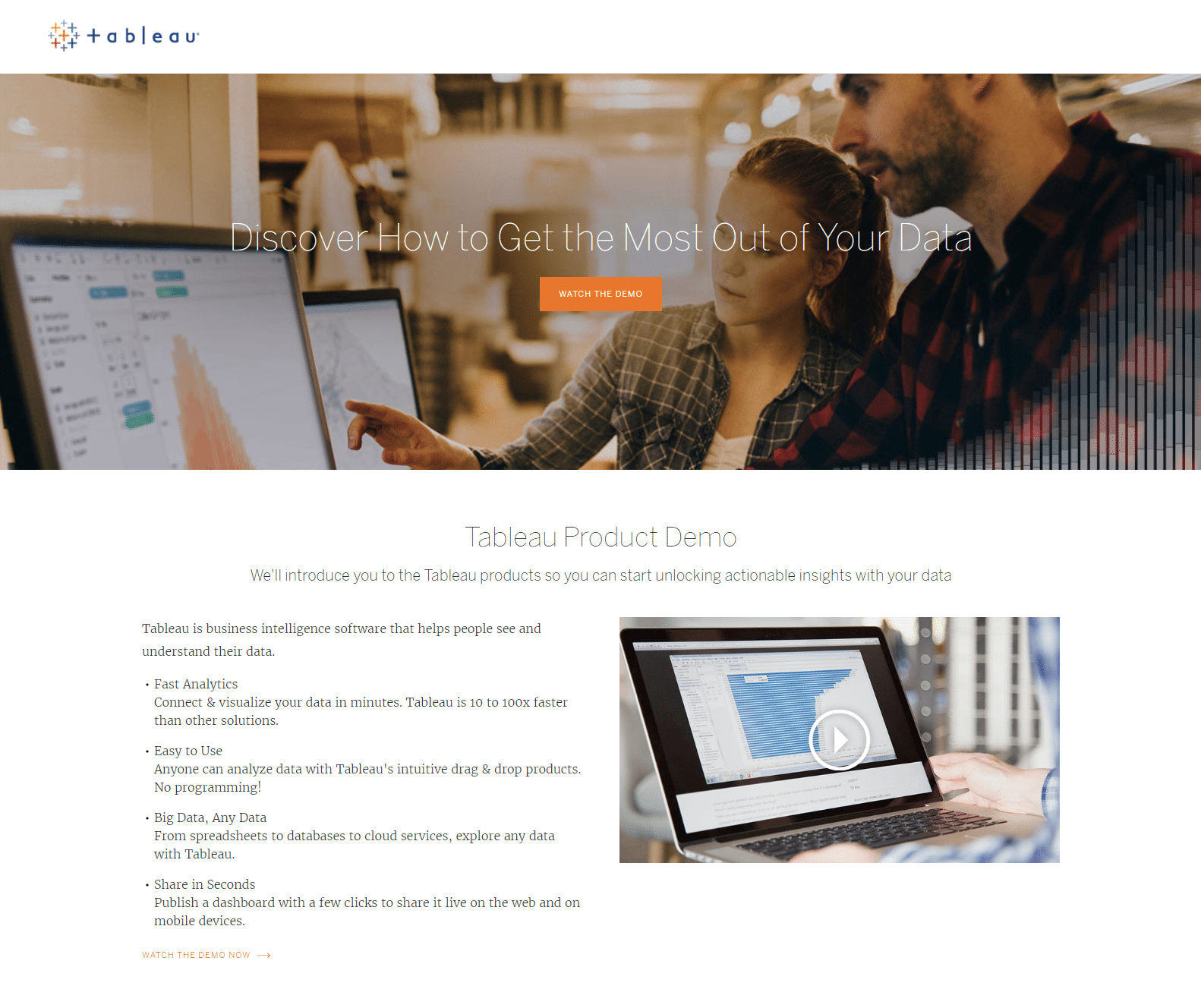
เมื่อผู้มีโอกาสเป็นลูกค้าคลิกลิงก์ไซต์แรกในโฆษณา Google ด้านบน พวกเขาจะถูกนำไปยังหน้า Landing Page หลังการคลิกซึ่งนำเสนอการสาธิตซอฟต์แวร์ Tableau:

สิ่งที่เพจทำได้ดี:
- การจ้องมองด้วยสายตา ของผู้คนในภาพจะมุ่งตรงไปที่ปุ่ม CTA ทำให้เป็นสัญญาณบอกทิศทางที่กระตุ้นให้ผู้เข้าชมดูและดูการสาธิตโดยไม่รู้ตัว
- พาดหัวที่มุ่งเน้นผลประโยชน์ที่เป็นส่วนตัว มีแนวโน้มที่จะกระตุ้นให้ผู้มีโอกาสเป็นลูกค้าเลื่อนดูเพื่อเรียนรู้เพิ่มเติมเกี่ยวกับข้อเสนอพิเศษ
- ปุ่ม CTA สีส้ม โดดเด่นเพราะไม่มีสีส้มอื่นใดบนหน้า (นอกเหนือจากลิงก์ CTA อื่น)
- แบบฟอร์มการเข้าร่วมแบบสองขั้นตอน จะแบ่งขั้นตอนการแปลงออกเป็นสองส่วน เพื่อไม่ให้ผู้เข้าชมกลัวด้วยแบบฟอร์มการเก็บข้อมูลลูกค้าเป้าหมายที่มีความยาว
- พื้นที่สีขาว รอบๆ แต่ละส่วนของหน้าทำให้ทั้งสวยงามและเข้าใจง่าย
- สัญลักษณ์แสดงหัวข้อย่อยที่มีการคัดลอกน้อยที่สุด จะสื่อถึงคุณลักษณะและประโยชน์ของซอฟต์แวร์ของ Tableau โดยที่ผู้เยี่ยมชมจะไม่ล้นหลามด้วยข้อความมากเกินไป การทำสำเนาสัญลักษณ์แสดงหัวข้อย่อยให้เป็นตัวหนาจะทำให้โดดเด่นยิ่งขึ้น
- CTA ที่สอง ทำให้ผู้มีโอกาสเป็นลูกค้าสามารถดูการสาธิตได้ง่ายขึ้น แต่การออกแบบให้เป็นปุ่ม CTA แทนที่จะเป็นเพียงการคัดลอกไฮเปอร์ลิงก์ อาจส่งผลให้เกิดการแปลงมากขึ้น
- ลูกศร ที่อยู่ถัดจาก CTA ที่สองทำหน้าที่เป็นสัญลักษณ์บอกทิศทาง ให้ผู้มีโอกาสเป็นลูกค้าทราบว่ามีเนื้อหาที่มีคุณค่าอีกมากมายให้ดูนอกเหนือจากหน้านี้
- การคลิกวิดีโอ จะแสดงแบบฟอร์มการจับลูกค้าเป้าหมาย เช่นเดียวกับที่ CTA ทำ
- ข้อความรับรองของลูกค้า บอกเล่าเรื่องราวเชิงบวกเกี่ยวกับ Tableau ซึ่งช่วยโน้มน้าวผู้มีโอกาสเป็นลูกค้าให้เปลี่ยนข้อเสนอ การใส่ชื่อเต็ม สังกัด และตำแหน่งของ Richard Rothschild นั้นมีผล แต่การเพิ่มเฮดช็อตจะทำให้น่าเชื่อถือยิ่งขึ้น
- โลโก้บริษัท ที่ด้านล่างของหน้าคือสัญญาณแห่งความไว้วางใจที่แจ้งให้ผู้มีโอกาสเป็นลูกค้าทราบว่า Tableau ได้รับการแนะนำบนเว็บไซต์ที่น่าเชื่อถือหลายแห่ง
สิ่งที่สามารถเปลี่ยนแปลงได้และการทดสอบ A/B:
- โลโก้บริษัท ที่มุมซ้ายบนเป็นลิงค์ทางออก ซึ่งอาจทำให้ผู้เยี่ยมชมออกจากหน้านี้ทันที
- สามารถปรับปรุง สำเนา CTA ได้ แม้ว่าจะมีความเฉพาะเจาะจงมากกว่าตัวอย่างก่อนหน้านี้ แต่ก็ยังสามารถปรับให้เป็นส่วนตัวมากขึ้นและมุ่งเน้นประโยชน์เพื่อเพิ่มการแปลง “Show Me the Demo” เป็นส่วนตัวมากขึ้นและคุ้มค่ากับการทดสอบ
- ลิงก์ในส่วนท้าย (ปุ่มนำทางส่วนท้ายและปุ่มโซเชียลมีเดีย) อาจทำให้ผู้เข้าชมเสียสมาธิและทำให้พวกเขาออกจากหน้าโดยไม่ทำให้เกิด Conversion
3. เพื่อสร้างการดาวน์โหลดรายงาน
ลิงก์เว็บไซต์สุดท้ายในตัวอย่างโฆษณา Google ด้านบนจะนำผู้มีโอกาสเป็นลูกค้าไปยังหน้า Landing Page หลังการคลิก ซึ่งพวกเขาสามารถดาวน์โหลดรายงาน Gartner Magic Quadrant ปี 2017 ได้:

สิ่งที่เพจทำได้ดี:
- พาดหัว บอกผู้มีโอกาสเป็นลูกค้าอย่างชัดเจนถึงสิ่งที่พวกเขาได้รับจากการแปลง
- ปุ่ม CTA สีส้ม “เด้ง” บนพื้นหลังสีน้ำเงิน ดึงดูดความสนใจของผู้เยี่ยมชมทันที
- แบบฟอร์มการเข้าร่วมแบบสองขั้นตอน ช่วยลดการข่มขู่และความไม่ลงรอยกัน เนื่องจากจะแบ่งกระบวนการแปลงเป็นสองส่วนแยกกัน
- รายการที่เป็นตัวเลข นั้นง่ายต่อการมองเห็น และเน้นเหตุผลหลักที่องค์กรขนาดใหญ่เลือก Tableau
- การคลิก CTA ที่สอง “รับรายงาน” และภาพกราฟ เป็นวิธีเพิ่มเติมในการแสดงแบบฟอร์มบันทึกลูกค้าเป้าหมาย
- กราฟมีจุดประสงค์ 3 ประการ ได้แก่ องค์ประกอบของหน้าภาพที่ยอดเยี่ยม การเปรียบเทียบว่า Tableau ได้รับการจัดอันดับอย่างไรเมื่อเทียบกับคู่แข่ง และอีกวิธีในการแสดงแบบฟอร์มการจับลูกค้าเป้าหมาย
- ลูกศร ที่อยู่ถัดจากคำกระตุ้นการตัดสินใจคือสัญลักษณ์บอกทิศทาง ให้ผู้มีโอกาสเป็นลูกค้าทราบว่ามีเนื้อหาที่มีคุณค่าอีกมากมายให้ดูนอกเหนือจากหน้านี้
- ข้อความรับรองของ Steven John — พร้อมชื่อเต็ม สังกัด และตำแหน่ง — ทำหน้าที่เป็นหลักฐานทางสังคม โน้มน้าวผู้เข้าชมให้ทำงานกับ Tableau การเพิ่ม headshot จะทำให้คำพูดน่าเชื่อถือมากขึ้น
- โลโก้ของบริษัท ในส่วน "แนะนำใน" เป็นสัญญาณที่น่าเชื่อถือเพื่อให้ผู้มีโอกาสเป็นลูกค้าทราบว่า Tableau ได้รับการยอมรับจากสาธารณะโดยแบรนด์ที่น่าเชื่อถือมากมาย
- พื้นที่สีขาวที่เพียงพอ รอบๆ ส่วนของหน้าแต่ละหน้าทำให้หน้ามีความสวยงามและนำทางได้ง่าย
สิ่งที่สามารถเปลี่ยนแปลงได้และการทดสอบ A/B:
- ลิงก์ออกหลายลิงก์ — โลโก้ Tableau ลิงก์ในส่วน “แหล่งข้อมูลเพิ่มเติม” “อ่านบทวิจารณ์ Tableau เพิ่มเติม…” และลิงก์ในส่วนท้าย — สามารถเพิ่มอัตราการตีกลับของหน้าเพจได้
- การตรวจสอบ Gartner Peer Insights จากปี 2016 ควรได้รับการอัปเดตเนื่องจากค่อนข้างล้าสมัยและไม่ได้ให้รายละเอียดมากนัก
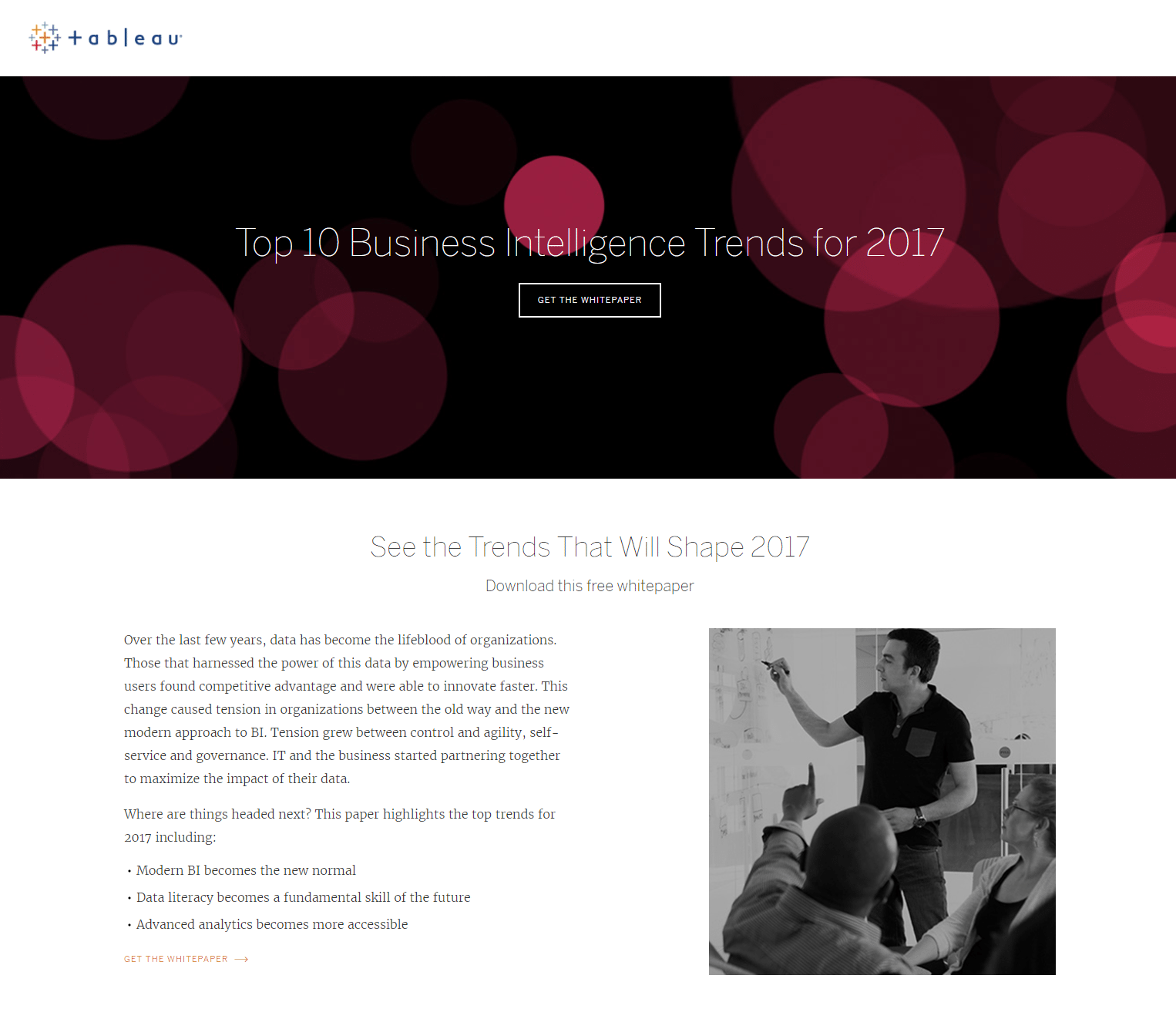
4. เพื่อสนับสนุนการดาวน์โหลดเอกสารไวท์เปเปอร์
เมื่อเปรียบเทียบกับการค้นหาของ Google การค้นหา Bing สำหรับ "ซอฟต์แวร์ Tableau" จะสร้างผลลัพธ์ PPC ที่คล้ายกันเหล่านี้:


ก่อนที่เราจะวิเคราะห์หน้า Landing Page หลังการคลิกของ Tableau มาดูโฆษณา Bing ที่บริษัทสร้างขึ้นกันก่อน สังเกตว่าลิงก์ไซต์ 10 อันดับเทรนด์ BI ยอดนิยมสำหรับปี 2017 ระบุว่า “เพิ่งเปิดตัว” และโปรโมตเทรนด์ยอดนิยมที่จะกำหนดรูปแบบปี 2017 — แต่ตอนนี้เป็นปี 2018 แคมเปญนี้จำเป็นต้องอัปเดตด้วยโปรโมชันใหม่ที่เป็นปัจจุบันมากขึ้น
เมื่อผู้ใช้คลิกลิงก์ ผู้ใช้จะไปที่หน้า Landing Page ของเอกสารไวท์เปเปอร์หลังคลิก:

สิ่งที่เพจทำได้ดี:
- การจับคู่ข้อความ ระหว่างโฆษณา Bing และหน้า Landing Page ภายหลังการคลิกช่วยให้ข้อความมีความสอดคล้องและส่งเสริม และให้ผู้มีโอกาสเป็นลูกค้าทราบว่าหน้า Landing Page ภายหลังการคลิกมีความเกี่ยวข้องเมื่อพวกเขามาถึง
- หลายวิธีในการเปิดเผยแบบฟอร์มการจับ โอกาสในการขายช่วยเพิ่มโอกาสที่ผู้เข้าชมจะเห็นและทำ Conversion
- สัญลักษณ์ แสดงหัวข้อย่อยในสำเนาหน้า Landing Page หลังการคลิกช่วยให้ผู้เยี่ยมชมสามารถสแกนหน้าและดึงข้อมูลสำคัญออกมาได้อย่างรวดเร็ว
- ลูกศร แสดงให้ผู้เยี่ยมชมทราบว่ามีเนื้อหาเพิ่มเติมให้ดูนอกเหนือจากหน้านี้
- รูปภาพของผู้คน เพิ่มองค์ประกอบของมนุษย์ และมีแนวโน้มที่จะทำให้ผู้เข้าชมรู้สึกผูกพันกับข้อเสนอมากขึ้น
- ข้อความรับรองจากลูกค้า (ครึ่งหน้าล่าง) แสดงให้ผู้มีโอกาสเป็นลูกค้าเห็นว่า Tableau ช่วยให้มืออาชีพรายอื่นประสบความสำเร็จได้อย่างไร
- โลโก้แบรนด์ ที่ด้านล่างของหน้าช่วยให้ผู้เข้าชมทราบว่า Tableau ได้รับการแนะนำในเว็บไซต์ที่มีชื่อเสียงหลายแห่ง
สิ่งที่สามารถเปลี่ยนแปลงได้และการทดสอบ A/B:
- การคัดลอกปุ่ม CTA นั้นไม่น่าเชื่อถือ การเพิ่มข้อความจากบุคคลที่สองหรือบอกว่าไม่มีค่าใช้จ่าย จะทำให้น่าสนใจยิ่งขึ้น บางอย่างเช่น “ขอเอกสารไวท์เปเปอร์” เป็นคำอธิบายที่ละเอียดกว่าและคุ้มค่ากับการทดสอบ A/B
- ปุ่ม CTA สีดำ ไม่โดดเด่นจากพื้นหลังสีดำเท่าที่ควร การทดสอบด้วยสีที่ตัดกันมากขึ้น เช่น สีเหลือง จะทำให้ดึงดูดความสนใจได้มากขึ้น การดูวงล้อสีอย่างรวดเร็วเพื่อเลือกสีที่ตรงข้ามกับสีดำจะทำให้ดูสะดุดตายิ่งขึ้น
- ลิงก์ออกหลายลิงก์ — โลโก้ Tableau, “ค้นพบวิธี”, “เรียนรู้เพิ่มเติม” และลิงก์ในส่วนท้าย — ทั้งหมดนี้สามารถเพิ่มอัตราตีกลับของหน้าเพจและลดคอนเวอร์ชั่นได้
5. เพิ่มการลงทะเบียนการประชุม
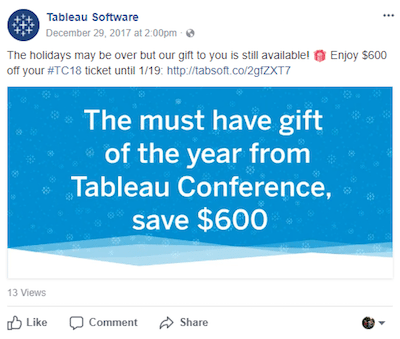
Tableau สร้างโพสต์บน Facebook นี้เพื่อโปรโมตการประชุมประจำปี 2018 และมอบส่วนลดให้กับทุกคนที่ลงทะเบียนภายในวันที่ 1/19:

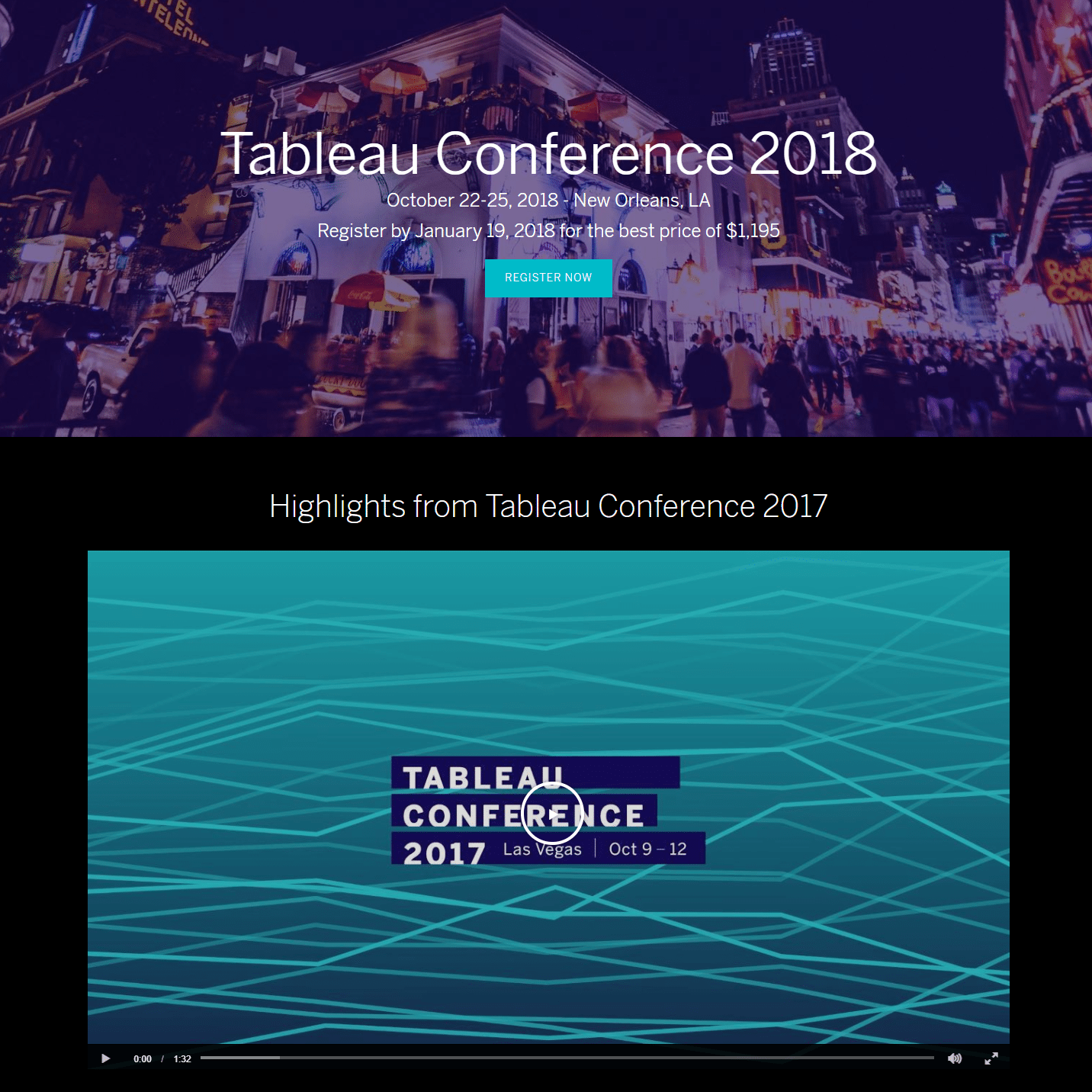
เมื่อผู้มีโอกาสเป็นลูกค้าคลิกลิงก์ในคำอธิบายโพสต์ ระบบจะนำพวกเขาไปยังหน้า Landing Page หลังการคลิกของเหตุการณ์ Tableau:

สิ่งที่เพจทำได้ดี:
- การออกแบบแบบคลิกผ่าน ช่วยขจัดอุปสรรคจากกระบวนการแปลง เนื่องจากช่วยให้ผู้เข้าชมสามารถเรียนรู้ทั้งหมดเกี่ยวกับข้อเสนอโดยไม่ต้องถูกข่มขู่โดยแบบฟอร์มการดักจับลูกค้าเป้าหมายเมื่อมาถึงครั้งแรก
- แบบฟอร์มหลายขั้นตอน ยังช่วยขจัดอุปสรรคของหน้า Landing Page หลังการคลิกด้วยการแบ่งแบบฟอร์มแบบยาวออกเป็นขั้นตอนที่สั้นลงและน่ากลัวน้อยลง
- วันที่ สถานที่ และราคาที่ เน้นครึ่งหน้าบนช่วยให้ผู้เข้าชมทราบรายละเอียดกิจกรรมที่สำคัญที่สุดในทันทีก่อนที่จะสำรวจส่วนที่เหลือของหน้า
- วิดีโอ ของการประชุมปี 2017 ช่วยให้ผู้มีโอกาสเป็นลูกค้าได้รับแนวคิดที่ดีว่าการประชุมปี 2018 จะเป็นอย่างไร
- มีการกล่าวถึง โปรโมชันลดราคา หลายครั้งทั่วทั้งหน้า เพื่อให้ผู้มีโอกาสเป็นลูกค้ารู้ว่าพวกเขากำลังได้รับข้อเสนอที่ดีที่สุดโดยการลงทะเบียนเร็วกว่านี้ในภายหลัง
สิ่งที่สามารถเปลี่ยนแปลงได้และการทดสอบ A/B:
- ปุ่ม CTA สีน้ำเงิน ควรทดสอบเป็นสีอื่น เช่น สีเหลือง เนื่องจากที่อื่นมีสีน้ำเงินในหน้า
- สามารถปรับปรุงการ คัดลอกปุ่ม CTA ได้ เปลี่ยนเป็นบางอย่างที่เป็นส่วนตัวและน่าสนใจมากขึ้น เช่น "บันทึกจุดของฉัน!" มีแนวโน้มที่จะสร้าง Conversion มากขึ้น
- ลิงก์ออก — ปุ่ม “เข้าถึง TCL” และ “TC18 Sponsorship Prospectus” ลิงก์ใน “นโยบายการยกเลิกการประชุมคืออะไร” ลิงก์ส่วนและส่วนท้าย — อาจทำให้ผู้เข้าชมเสียสมาธิและลบออกจากหน้าโดยไม่ต้องลงทะเบียนเข้าร่วมกิจกรรม
ใช้คำแนะนำจากหน้า Landing Page หลังการคลิกของ Tableau เหล่านี้
จากตัวอย่างข้างต้น เราจะเห็นว่ากลยุทธ์การโฆษณาและการตลาดของ Tableau อาศัยหน้า Landing Page หลังการคลิกเป็นอย่างมากเพื่อโปรโมตข้อเสนอต่างๆ เป็นที่ชัดเจนว่าบริษัททราบดีว่าหน้า Landing Page หลังการคลิกโดยเฉพาะเป็นพื้นฐานในการเพิ่มความสำเร็จทางธุรกิจในหลายๆ ด้าน
ขยายธุรกิจของคุณด้วยการสร้างแลนดิ้งเพจหลังคลิกปรับแต่งได้ 100% โดยใช้แพลตฟอร์มเพิ่มประสิทธิภาพหลังคลิกของ Instapage ลงทะเบียนสำหรับการสาธิต Enterprise วันนี้
