12 องค์ประกอบการออกแบบเว็บไซต์เริ่มต้น (พร้อมตัวอย่าง)
เผยแพร่แล้ว: 2023-01-16คุณเคยสงสัยหรือไม่ว่าทำไมร้านค้าออนไลน์จำนวนมากจึงล้มเหลวหลังจากตั้งร้านมาหนึ่งปี? การสร้างสตาร์ทอัพไม่ใช่เรื่องง่าย ไม่มีใครรู้ว่าคุณเป็นใคร แล้วทำไมผู้คนถึงเลือกคุณมากกว่าคู่แข่งที่โด่งดังกว่า? วิธีแรกในการเพิ่มการเข้าชมเว็บไซต์ของคุณคือการให้เว็บไซต์ของคุณสื่อถึงแบรนด์ของคุณ ต่อไปนี้คือองค์ประกอบ 12 ประการที่เว็บไซต์เริ่มต้นของคุณต้องมีเพื่อป้องกันการไล่ผู้เยี่ยมชม:
1. คุณค่าที่ชัดเจน
คุณต้องชัดเจนมากขึ้นด้วยคุณค่าของคุณ ไม่มีใครรู้เกี่ยวกับแบรนด์ของคุณหรือผลิตภัณฑ์หรือบริการของบริษัทของคุณ ตรวจสอบให้แน่ใจว่าคุณดึงดูดความสนใจของผู้เยี่ยมชมในช่วง 10 วินาทีแรกที่เข้ามายังหน้าแรกของคุณ หากพวกเขาอ่านข้อเสนอการขายที่ไม่เหมือนใครของคุณและชอบ พวกเขาจะสำรวจไซต์ของคุณมากขึ้น

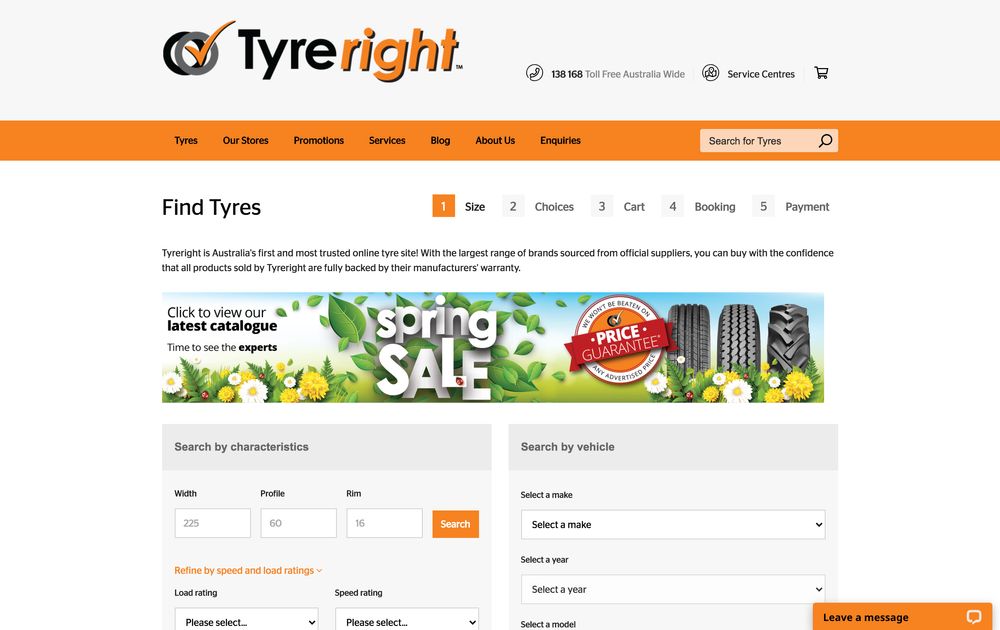
Tyreright เป็นร้านค้าปลีกยางรถยนต์ออนไลน์ และพวกเขาเขียนไว้อย่างชัดเจนในส่วนครึ่งหน้าบนของหน้าแรก เป็นคำตอบเดียวที่บอกว่าพวกเขาเป็นใคร เสนออะไร และทำไมลูกค้าจึงควรซื้อจากพวกเขา นอกจากนี้ยังมีฟีเจอร์ "ค้นหา" ซึ่งลูกค้าสามารถค้นหายางตามลักษณะหรือรุ่นรถได้
2. ล้างคำกระตุ้นการตัดสินใจ
ในการเริ่มต้น การรวบรวมยอดขายอาจเป็นการต่อสู้ที่ยากเย็นแสนเข็ญในช่วงแรก คุณต้องเพิ่มการรับรู้ถึงแบรนด์ก่อนและปลูกฝังการจดจำแบรนด์ ด้วยวิธีนี้ ผู้ชมของคุณจะยินดีรับฟังข้อเสนอของคุณ ตรวจสอบให้แน่ใจว่าไซต์ของคุณจะนำผู้มีโอกาสเป็นลูกค้าไปสู่ช่องทางการขายเสมอ
จากการรับรู้ ความสนใจ ความปรารถนา และการดำเนินการ เว็บไซต์ของคุณควรชัดเจนว่าผู้เข้าชมควรดำเนินการขั้นตอนใดต่อไป และนี่คือเหตุผลที่การออกแบบเว็บไซต์ของคุณต้องมีคำกระตุ้นการตัดสินใจที่ชัดเจนหลังจากผลิตภัณฑ์หรือบริการของคุณโดดเด่น ไม่ว่าจะเป็นการรับที่อยู่อีเมลหรือลงทะเบียนเพื่อทดลองใช้งานฟรี การแสดงคำกระตุ้นการตัดสินใจอย่างชัดเจนจะช่วยให้คุณบรรลุเป้าหมายได้

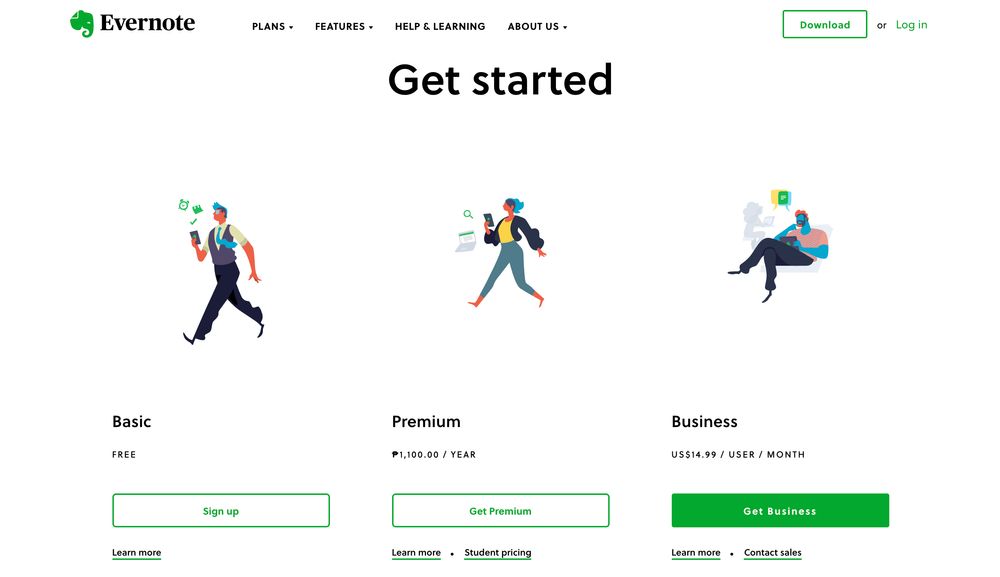
Evernote เป็นตัวอย่างที่ดีที่สุดของสิ่งนี้ ประการแรก โครงสร้างค่อนข้างสะอาด มีพื้นที่ติดลบมากมาย ทุกอย่างดูง่ายสบายตา นอกจากนี้ ปุ่มเรียกร้องให้ดำเนินการสามปุ่มภายใต้ข้อเสนอหลักทั้งสามนั้นยื่นออกมาเหมือนนิ้วหัวแม่มือที่เจ็บ
3. หัวเรื่องทรงพลัง
ขอแนะนำให้ดึงดูดความสนใจของผู้ใช้ในช่วงแปดถึง 10 วินาทีแรก และนี่คือเหตุผลว่าทำไมคุณต้องมีพาดหัวที่ทรงพลังที่สามารถทำให้ผู้ใช้หยุดและอ่านต่อได้ ใช้แบบอักษรขนาดใหญ่สำหรับบรรทัดแรกเพื่อให้แน่ใจว่านี่คือองค์ประกอบที่มีอิทธิพลเหนือทั้งหน้า

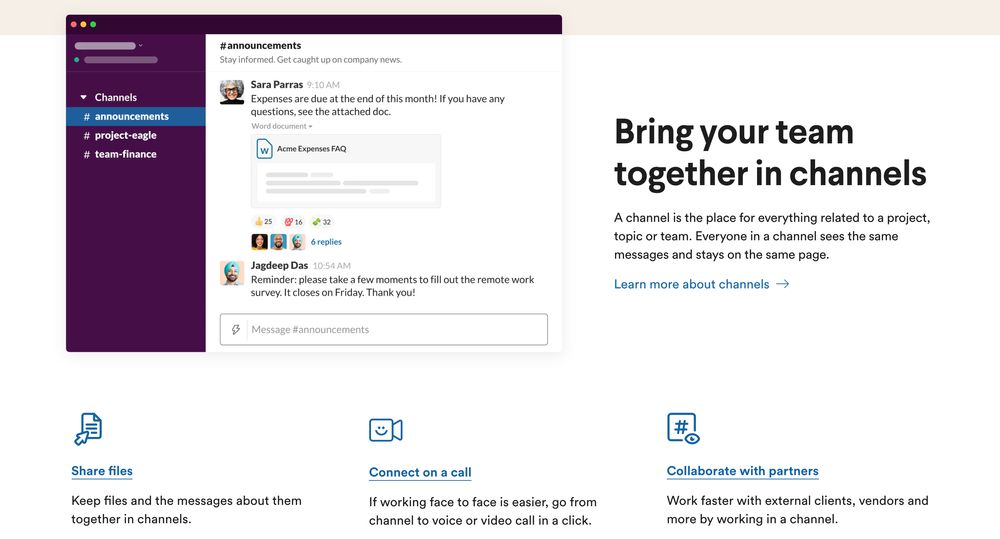
ในการเริ่มต้น คุณต้องการแสดงทุกอย่างในหน้าแรกของคุณเพื่อดึงดูดผู้ชมของคุณ นี่คือหน้าแรกของ Slack พร้อมพาดหัวที่มีผลกระทบ เพียงหกคำ มันบอกทุกอย่างเกี่ยวกับประโยชน์ของการใช้ผลิตภัณฑ์ของตน นอกจากนี้ Slack ยังแสดงตัวอย่างข้อมูลของแพลตฟอร์มการส่งข้อความเพื่อแนบไปกับสำเนา
4. ภาพที่มีคุณภาพและน่าสนใจ
สตาร์ทอัพบางรายอาจใช้งบประมาณเพียงเล็กน้อย ผู้ประกอบการรายใหม่คิดว่าการใช้ภาพสต็อกอาจประหยัดเงินได้ แต่สิ่งนี้ยังห่างไกลจากความจริง การใช้ภาพสต็อกบนเว็บไซต์ของคุณทำให้เว็บไซต์เริ่มต้นของคุณดูธรรมดา กราฟิกที่สร้างขึ้นเองควรมีอยู่ทั่วไซต์ของคุณเพื่อสร้างผลกระทบทางอารมณ์และการจดจำ

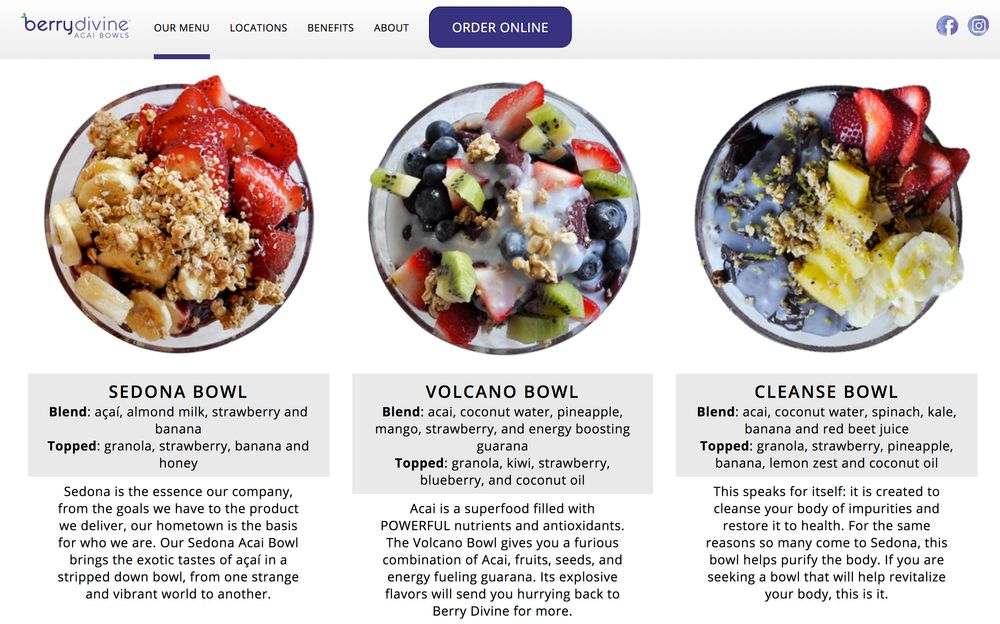
Berrydivine ดูเหมือนจะมีกราฟิกตรงประเด็น พวกเขามีรูปภาพขนาดใหญ่ของชาม Acai และสำเนาที่ย่อยง่ายอยู่ข้างใต้ การวางผลิตภัณฑ์ของคุณไว้ด้านหน้าและตรงกลางสามารถทำให้ข้อเสนอพิเศษของคุณน่าดึงดูดยิ่งขึ้น
5. แบบลงทะเบียนด่วน
แบบฟอร์มการลงทะเบียนบนเว็บไซต์ธุรกิจขนาดเล็กของคุณทำให้คุณเข้าใกล้ Conversion ไปอีกขั้น และสำหรับบริษัทสตาร์ทอัพ การรับผู้ลงทะเบียนเพิ่มขึ้น ไม่ว่าจะเป็นการสมัครรับจดหมายข่าวทางอีเมลหรือรับของสมนาคุณถือเป็นความท้าทาย และยิ่งยากขึ้นไปอีกหากการเริ่มต้นใช้งานของคุณมีขั้นตอนที่น่าเบื่อ

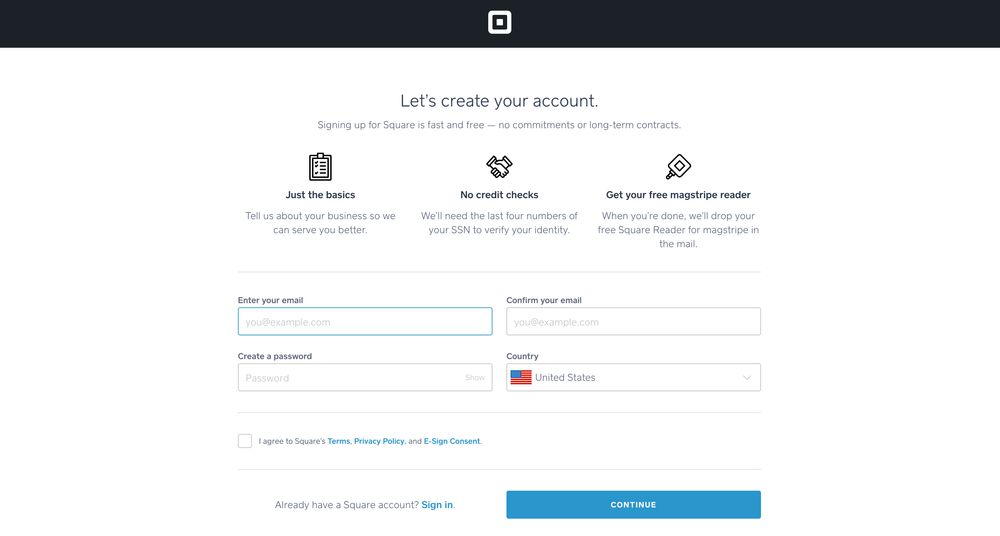
เมื่อคุณกระตุ้นความสนใจของผู้ใช้แล้ว ตรวจสอบให้แน่ใจว่าพวกเขามีกระบวนการเริ่มต้นใช้งานที่ราบรื่น สร้างแบบฟอร์มลงทะเบียนด่วนพร้อมรายละเอียดที่จำเป็นเท่านั้น Squareup เป็นบริษัทที่ให้บริการเครื่องมือออนไลน์เพื่อส่งเสริมธุรกิจทุกระดับ การสร้างบัญชีกับพวกเขานั้นง่ายเช่นกัน คุณต้องป้อนอีเมล ยืนยันอีเมล สร้างรหัสผ่าน และเลือกประเทศของคุณเท่านั้น
6. หลักฐานทางสังคม
ปัจจัยหนึ่งที่ผู้เยี่ยมชมเว็บไซต์เริ่มต้นมองหาคือความน่าเชื่อถือ แต่ธุรกิจใหม่อาจประสบปัญหานี้ หากคุณมีเหตุการณ์สำคัญของบริษัท รางวัล หรือคำรับรองจากลูกค้า ให้ใช้สิ่งเหล่านี้เพื่อประโยชน์ของคุณ แสดงหลักฐานทางสังคมบนหน้าแรกของคุณ เพื่อเพิ่มความน่าเชื่อถือของแบรนด์

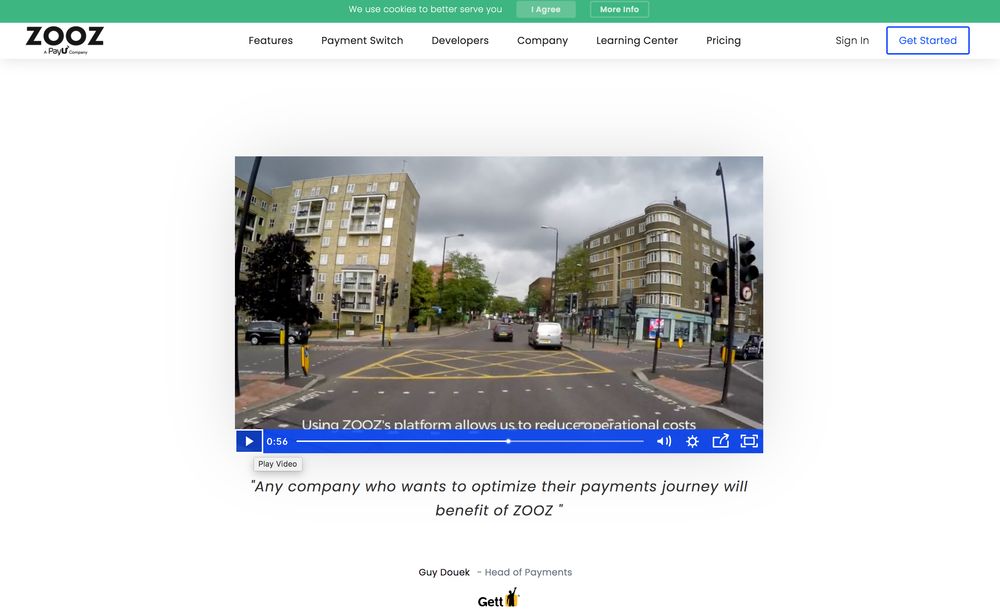
Zooz เป็นแพลตฟอร์มการประมวลผลการชำระเงินออนไลน์ที่ค่อนข้างใหม่สำหรับอุตสาหกรรม บริษัทนำเสนอวิดีโอของลูกค้าที่พอใจกับบริการของพวกเขามาก กลยุทธ์นี้จะทำให้คุณโดดเด่นในอุตสาหกรรมฟินเทคขั้นเทพ
7. ผลประโยชน์ที่ชัดเจน
แม้ว่าจะมีการแนะนำให้แสดงคุณลักษณะของผลิตภัณฑ์หรือบริการของคุณ แต่ผู้ใช้ก็ต้องการทราบถึงประโยชน์ด้วยเช่นกัน การแสดงประโยชน์ของผลิตภัณฑ์นั้นมีความเกี่ยวข้องมากกว่าเนื่องจากเป็นการระบุจุดปวดของลูกค้า และนี่คือเหตุผลที่สตาร์ทอัพควรอธิบายถึงประโยชน์ของการใช้ผลิตภัณฑ์หรือบริการของตนให้ชัดเจน

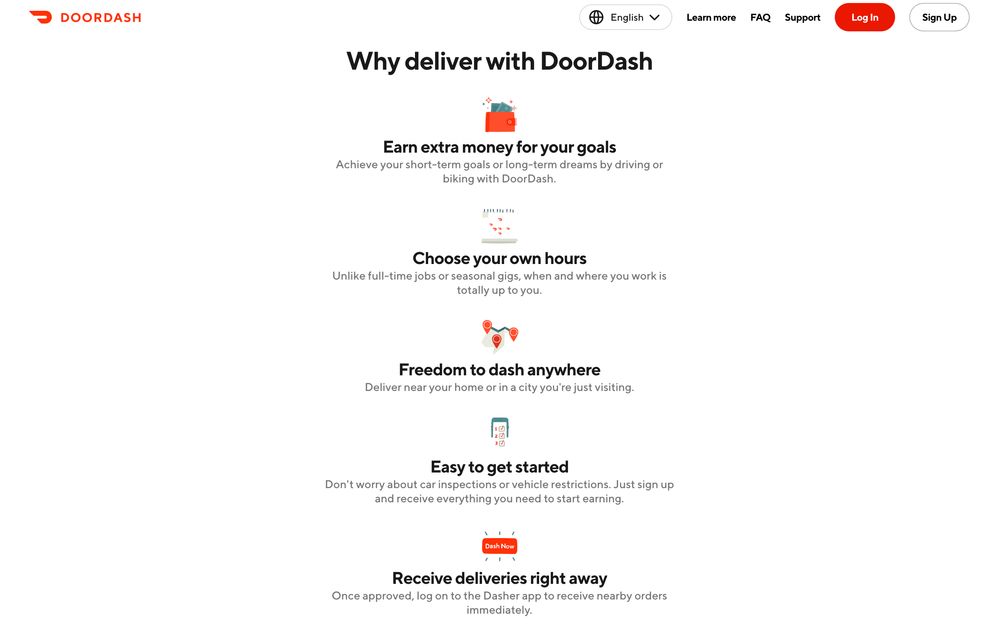
DoorDash เป็นบริการจัดส่งอาหารที่เปิดตัวในปี 2013 นอกจากโครงสร้างเว็บไซต์ที่สะอาดตาและภาพลักษณ์ที่ยอดเยี่ยมแล้ว พวกเขายังนำเสนอประโยชน์ในลักษณะที่ย่อยง่ายอีกด้วย หัวข้อที่โดดเด่น “ทำไมต้องส่งด้วย DoorDash” อยู่ด้านบนของไอคอนและสำเนาที่กระชับ
8. ทำความสะอาดส่วนติดต่อผู้ใช้
เช่นเดียวกับขั้นตอนการออกแบบเว็บไซต์ใดๆ คุณต้องการรักษาอินเทอร์เฟซผู้ใช้ให้เรียบง่าย นอกจากนี้ คุณต้องมีความชัดเจนเกี่ยวกับสิ่งที่คุณนำมาที่โต๊ะ รวมความชัดเจนและอินเทอร์เฟซที่สะอาดเพื่อป้องกันไม่ให้ผู้ใช้หลงทาง คุณต้องการนำผู้ใช้ไปยังบางส่วนของเว็บไซต์ของคุณในระดับต่ำเกินไปซึ่งสามารถทำให้เกิด Conversion ได้


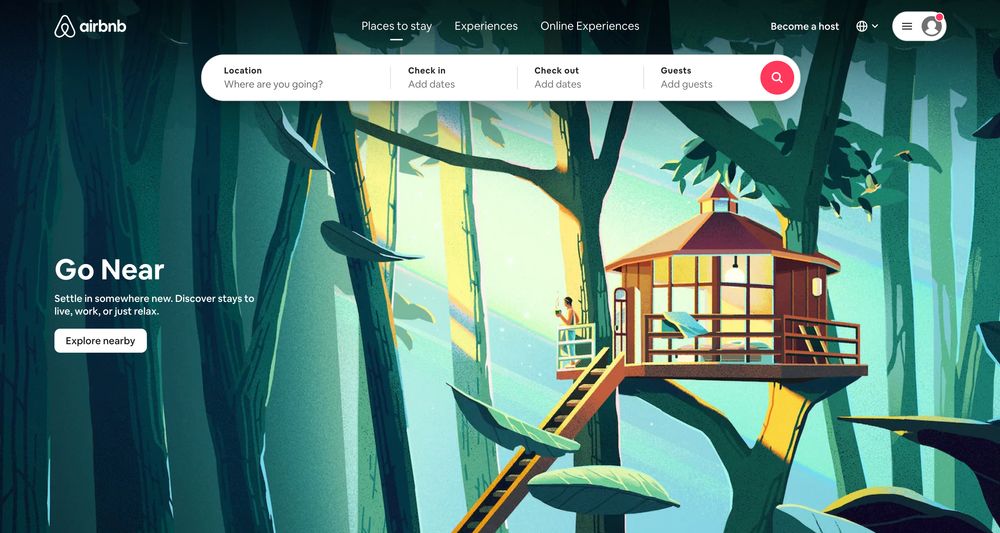
ตัวอย่างเช่น อินเทอร์เฟซผู้ใช้ของ Airbnb ตรงไปตรงมาและน่าสนใจ มันมีภาพฮีโร่ที่น่าดึงดูด ช่องค้นหาอยู่ด้านบน ปุ่มกระตุ้นให้ดำเนินการ และตัวเลือกเมนูที่จำกัด ลูกค้าสามารถพิมพ์คำถามและจองได้ง่ายๆ หากเห็นราคาที่เหมาะกับงบประมาณของตน
9. การสาธิตอย่างรวดเร็ว
เว้นแต่คุณจะขายอาหาร เสื้อยืด หรือผลิตภัณฑ์อื่นๆ ที่พร้อมใช้และสวมใส่ ขอแนะนำให้ใช้การสาธิตอย่างรวดเร็วสำหรับผลิตภัณฑ์หรือบริการที่ซับซ้อน สตาร์ทอัพที่นำเสนอผลิตภัณฑ์ที่ไม่ธรรมดาหรือบริการลึกลับจะต้องมีการสาธิตอย่างรวดเร็วบนหน้าเว็บของตน ทำให้การสาธิตของคุณเข้าใจง่ายสำหรับผู้ใช้ทุกระดับ

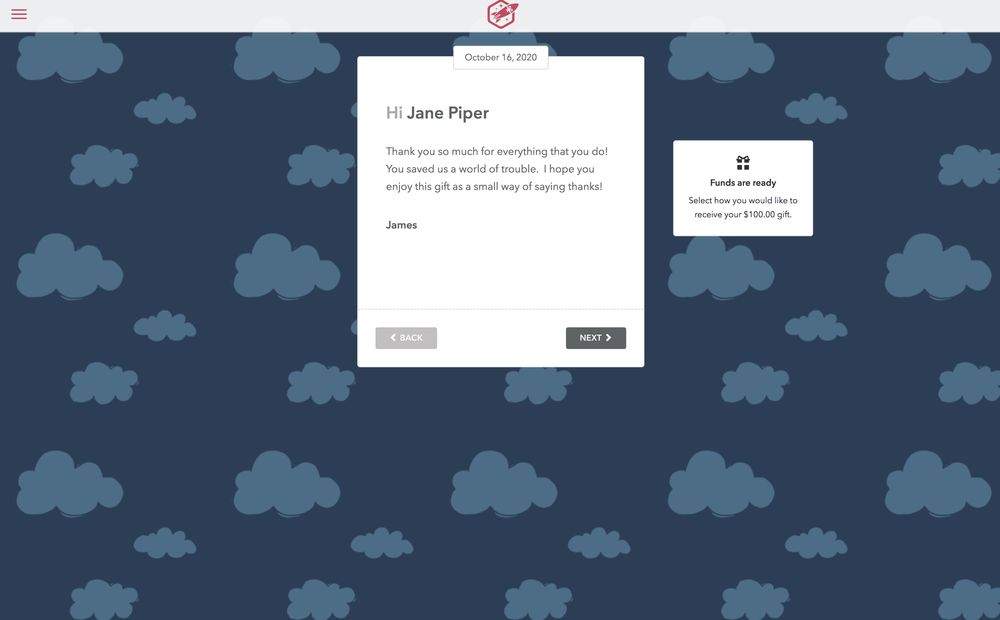
นี่คือตัวอย่างจาก GiftRocket ซึ่งเป็นแพลตฟอร์มสำหรับส่งบัตรของขวัญและใบรับรองออนไลน์ นอกเหนือจากการสร้างแบรนด์ที่สอดคล้องกันและจานสีที่เท่แล้ว การสาธิตของพวกเขายังน่ายกย่องอีกด้วย คุณจะเห็นปุ่ม CTA “สาธิต” อย่างชัดเจน เมื่อคุณคลิกที่มัน จะนำคุณไปสู่ภาพหน้าจอว่าผู้รับจะได้รับใบรับรองของขวัญอิเล็กทรอนิกส์วันเกิดอย่างไร
10. คุณลักษณะแบบโต้ตอบ
ข้อได้เปรียบของบริษัทที่จัดตั้งขึ้นเหนือ neophytes คือพวกเขามีลูกค้าประจำ การมีอิทธิพลทางธุรกิจมากขึ้นหมายถึงความผ่อนปรนในการโฆษณาเว็บไซต์เริ่มต้น เพื่อเพิ่มการเข้าชมเว็บไซต์ทุกครั้ง ให้รวมคุณสมบัติแบบโต้ตอบเพื่อดึงดูดผู้ใช้

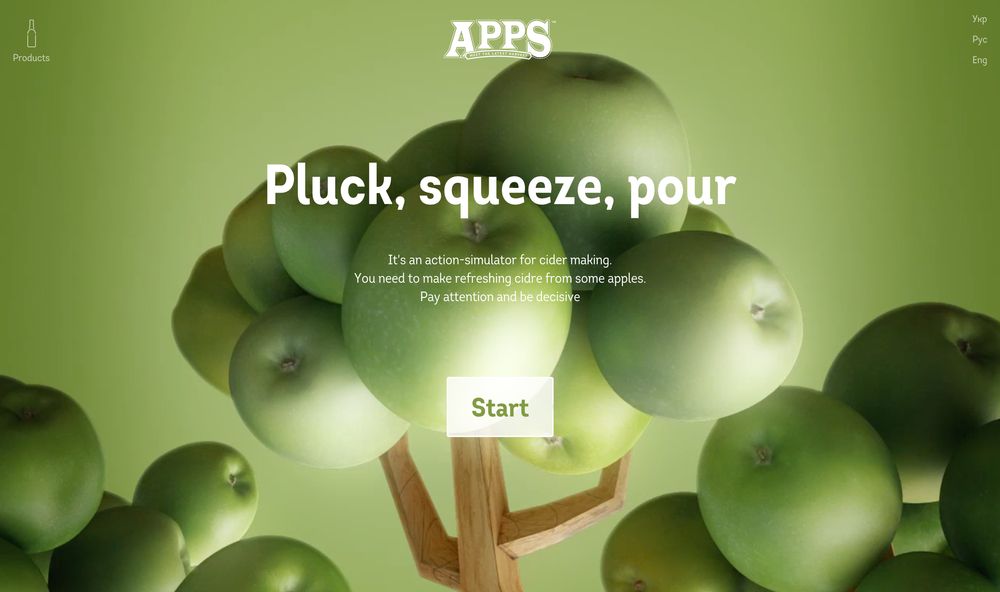
APPS เป็นบริษัทสุราที่มีผลิตภัณฑ์หลักคือแอปเปิ้ลไซเดอร์ เมื่อคุณมาถึงหน้าแรกแล้ว คุณสามารถกดปุ่มเริ่มเพื่อดูว่าพวกเขาหมักแอปเปิลไซเดอร์อย่างไร ในทุกขั้นตอน คุณจะต้องกดปุ่มเพื่อไปยังขั้นตอนถัดไป มันง่ายและสนุกและสร้างประสบการณ์การใช้งานที่ไม่เหมือนใคร
11. แอนิเมชั่นแสนสนุก
อีกวิธีหนึ่งในการไม่ทำให้ผู้เยี่ยมชมเบื่อด้วยการออกแบบเว็บเริ่มต้นที่น่าเบื่อคือการรวมแอนิเมชั่นที่สนุกสนาน คุณสามารถรวมภาพประกอบที่ขี้เล่นและภาพเคลื่อนไหวที่สนุกสนานเพื่อทำให้เว็บไซต์เริ่มต้นของคุณน่าสนใจยิ่งขึ้น สิ่งนี้จะทำให้ผู้เข้าชมอยู่ในไซต์ของคุณนานขึ้นและอาจเพิ่มเมตริกเวลาบนหน้าเว็บของคุณ

WPX เป็นเว็บไซต์โฮสติ้ง WordPress ที่มีรูปแบบสีที่ยอดเยี่ยมและสดใส ภาพประกอบที่เป็นตัวเอก และแอนิเมชั่นที่สนุกสนาน ทุกอย่างบนเว็บไซต์ของพวกเขาคืออาหารตา และสีสันที่สดใสดึงดูดให้คุณสำรวจไซต์ของพวกเขามากขึ้น
12. การนำทางที่ใช้งานง่าย
เรามาถึงองค์ประกอบการออกแบบเว็บไซต์เริ่มต้นสุดท้ายและสำคัญที่สุดที่ต้องมี นั่นคือการนำทางที่เป็นมิตรกับผู้ใช้ เว็บไซต์ที่สับสนซึ่งนำทางยากจะทำให้ผู้ใช้ปิดและทำให้พวกเขาออกจากไซต์ของคุณ สิ่งนี้จะเพิ่มอัตราตีกลับของคุณ ซึ่งส่งผลต่อการเข้าชมทั่วไปของคุณในทางลบ

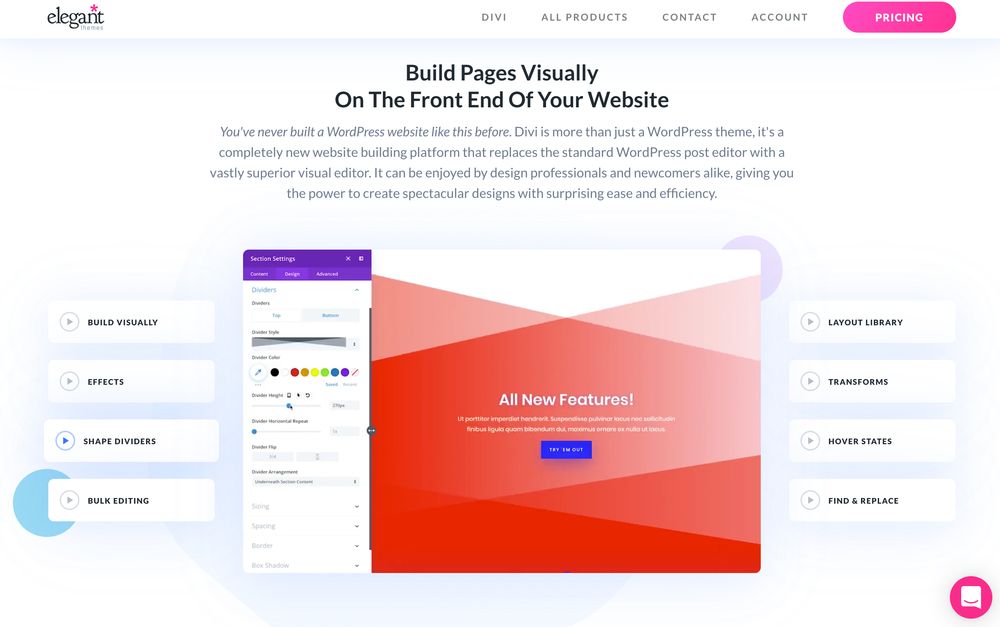
การสร้างเว็บไซต์ที่เป็นมิตรกับผู้ใช้จะเพิ่มประสบการณ์การใช้งานที่ยอดเยี่ยมให้กับผู้ใช้ นี่คือตัวอย่างจาก Elegant Themes บริษัทที่ให้บริการธีม WordPress เว็บไซต์ของพวกเขาใช้งานง่ายโดยมีสี่ตัวเลือกเมนูที่ส่วนหัว เมื่อคุณเลื่อนลงมา คุณจะเห็นวิดีโออธิบายที่น่าสนใจเกี่ยวกับสิ่งที่พวกเขานำเสนอ
เมื่อคุณเลื่อนลงมาด้านล่าง คุณสามารถเลือกคุณสมบัติใดๆ ก็ได้ และมันจะแสดงบทช่วยสอนเกี่ยวกับวิธีใช้แต่ละคุณสมบัติ บริษัทมีเว็บไซต์ที่ออกแบบง่ายที่ส่วนหน้า ซึ่งแสดงในบทช่วยสอน
ตำแหน่งที่จะรับกราฟิกที่กำหนดเองสำหรับการออกแบบเว็บไซต์เริ่มต้นของคุณ
วิธีเดียวที่ธุรกิจสตาร์ทอัพของคุณจะได้รับแรงดึงดูดคือการใช้กราฟิกแบบกำหนดเองที่น่าสนใจบนเนื้อหาการสร้างแบรนด์และโฆษณา นี่คือจุดที่ Penji ก้าวเข้ามา Penji เป็นบริการออกแบบกราฟิกตามสั่งที่เหมาะสำหรับผู้เริ่มต้นและธุรกิจขนาดเล็ก นี่คือสิทธิประโยชน์เมื่อสมัครใช้งานกับ Penji:
- โครงสร้างตามการสมัครสมาชิก จ่ายเฉพาะเมื่อคุณใช้บริการ
- ราคาไม่แพง อัตรารายเดือนคงที่
- ออกแบบได้ไม่จำกัดจำนวน (ขอโลโก้ นามบัตร ออกแบบสินค้า ออกแบบตราสินค้า ฯลฯ)
- ไม่มีค่าวาดภาพประกอบ แถมวาดได้ไม่จำกัดด้วย!
- ออกแบบเว็บและแอพได้ไม่จำกัด
- ตอบสนองอย่างรวดเร็วตลอด 24 ชั่วโมง
- แพลตฟอร์มการออกแบบที่กำหนดเองและใช้งานง่าย ซึ่งคุณสามารถเพิ่มสมาชิกในทีมได้สูงสุด 10 คน
- ผู้จัดการบัญชีเฉพาะ
- สินทรัพย์ของแบรนด์และการจัดโครงการ
- รับประกันคืนเงินภายใน 30 วัน
วิธีขอกราฟิกแบบกำหนดเองบนแพลตฟอร์มของ Penji: 3 ขั้นตอน
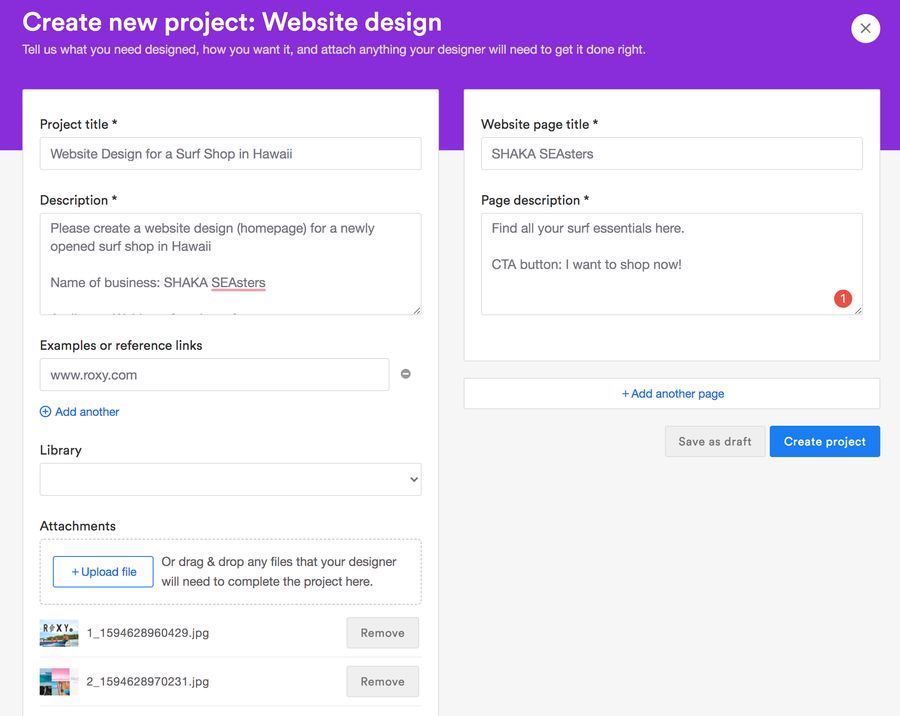
1. สร้างโครงการใหม่บนแดชบอร์ดและกรอกแบบฟอร์มคำอธิบายพร้อมรายละเอียดทั้งหมดของธุรกิจและการออกแบบเว็บไซต์ที่คุณต้องการ

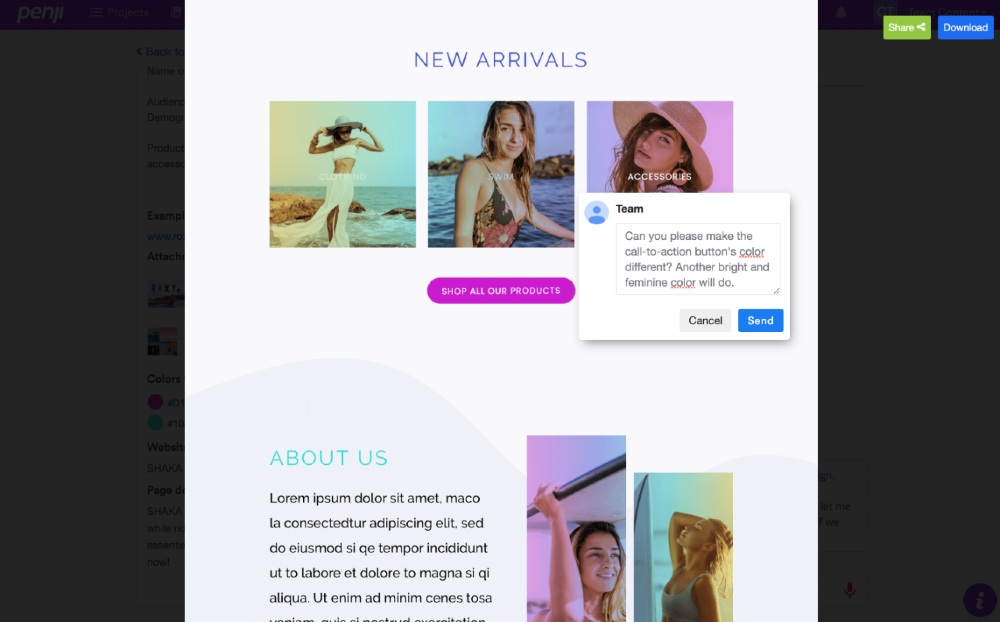
2. รอ 24 ถึง 48 ชั่วโมงสำหรับร่างแรก คุณสามารถขอแก้ไขได้โดยคลิกที่ส่วนที่คุณต้องการเปลี่ยนแปลงและพิมพ์คำติชมของคุณ

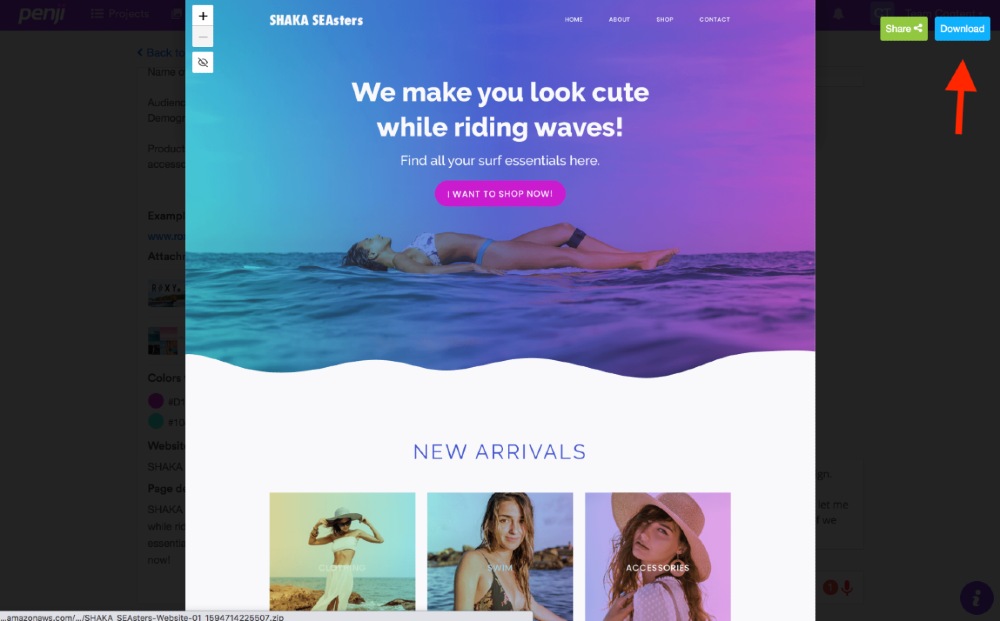
3. ดาวน์โหลดการออกแบบขั้นสุดท้ายหากคุณพอใจ 100 เปอร์เซ็นต์

โดยรวมแล้ว การเริ่มใช้งาน โมเดลธุรกิจ และกระบวนการออกแบบที่ราบรื่นของ Penji ช่วยให้สตาร์ทอัพสามารถติดตามผลงานได้ง่าย หากคุณต้องการกระบวนการออกแบบที่ไม่ยุ่งยากโดยให้ความสำคัญกับคุณภาพเป็นหลัก Penji คือทางเลือกที่ดีที่สุดของคุณ เหนือสิ่งอื่นใด คุณสามารถลองใช้บริการของ Penji เป็นเวลา 30 วันโดยไม่มีความเสี่ยง ลงทะเบียนตอนนี้และส่งคำขอออกแบบเว็บไซต์เริ่มต้นครั้งแรกของคุณ
