ตัวอย่างหน้า Landing Page ของ Squarespace: สิ่งที่พวกเขาทำเพื่อดึงดูดและดึงดูดผู้เข้าชม
เผยแพร่แล้ว: 2017-02-15Squarespace ซึ่งเป็นแพลตฟอร์มสร้างเว็บไซต์แบบครบวงจร เป็นโซลูชันอันดับหนึ่งสำหรับทุกคนที่ต้องการสร้างตัวตนบนโลกออนไลน์ที่มีผลกระทบและมีสไตล์ และหวังที่จะแบ่งปันเรื่องราวที่ไม่เหมือนใครของพวกเขากับคนทั้งโลก
จากบุคคลที่แตกต่างกันอย่างช่างประปาบนถนนสายหลัก ไปจนถึงผู้ประกอบการที่กระตือรือร้นในการสร้างแอปที่จะเปลี่ยนแปลงชีวิตคนต่อไป ไปจนถึงบริษัทที่ติดอันดับ Fortune 500; Squarespace เป็นผู้สร้างเว็บไซต์ที่ลูกค้าชำระเงินมากกว่า 1,000,000 รายเลือกนับตั้งแต่เปิดตัวในปี 2547
แม้ว่า Squarespace จะเป็นผู้สร้างเว็บไซต์และไม่ใช่แพลตฟอร์มหน้า Landing Page หลังการคลิก แต่แบรนด์ยังคงตระหนักถึงพลังของหน้า Landing Page หลังการคลิกและความสำคัญของการมีหน้าที่ชัดเจนและมุ่งเน้นเพื่อเปลี่ยนผู้มีโอกาสเป็นลูกค้าให้กลายเป็นลูกค้า
คลิกเพื่อทวีต
หน้า Landing Page หลังคลิกคืออะไร
หน้า Landing Page หลังการคลิกคือหน้าเว็บแบบสแตนด์อโลนที่ใช้เพื่อให้ผู้เยี่ยมชมดำเนินการบางอย่าง เช่น ลงชื่อสมัครใช้บัญชี ดาวน์โหลดคู่มือหรือรายงาน ซื้อผลิตภัณฑ์หรือบริการ ลงทะเบียนสัมมนาผ่านเว็บ ฯลฯ เพื่อโน้มน้าวใจ ผู้เข้าชมดำเนินการ หน้า Landing Page หลังการคลิกใช้องค์ประกอบที่โน้มน้าวใจได้หลากหลาย เช่น พาดหัวข่าวที่น่าสนใจ ข้อความที่น่าสนใจ หลักฐานทางสังคม ภาพที่เห็น CTA ที่แข็งแกร่ง และอื่นๆ
ดูโปรโมชั่น Squarespace อย่างรวดเร็ว
แทนที่จะเชื่อมโยงไปยังหน้า Landing Page หลังการคลิก แบรนด์มักใช้โซเชียลมีเดียและโฆษณาบนการค้นหาที่เสียค่าใช้จ่ายเพื่อเชื่อมโยงไปยังหน้าแรก บทความในบล็อก และเว็บไซต์ของแบรนด์อื่นๆ ที่ Squarespace สร้างขึ้น
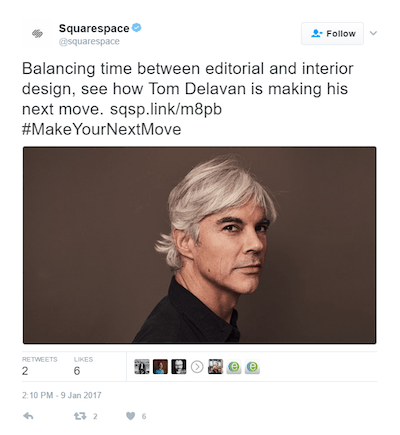
เพื่อสาธิต นี่คือทวีตที่เชื่อมโยงไปยังเว็บไซต์ของ Tom Delavan ซึ่งสร้างโดย Squarespace:

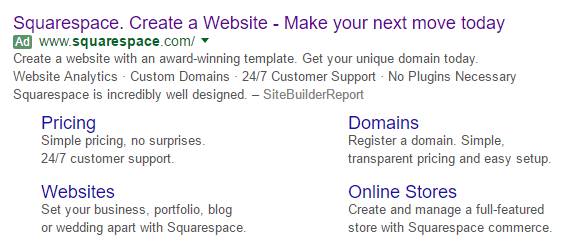
ถัดไปคือโฆษณา Google เมื่อค้นหาด้วยชื่อแบรนด์ที่ไม่ได้เชื่อมโยงไปยังหน้า Landing Page หลังการคลิก:

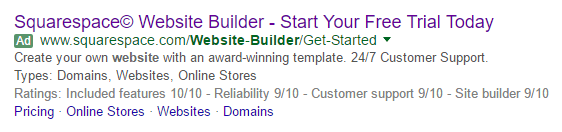
และอีกอันที่ปรากฏสำหรับวลีค้นหา “เครื่องมือสร้างเว็บไซต์:”

ในทั้งสองกรณี โฆษณาจะนำผู้ใช้ที่ค้นหาไปยังหน้าแรกของแบรนด์ แทนที่จะเชื่อมโยงไปยัง หน้า Landing Page หลังการคลิก ของ Squarespace
ตอนนี้ มาดูหน้า Landing Page หลังการคลิกพร้อมกับคำวิจารณ์
Squarespace ใช้หน้า Landing Page หลังการคลิกอย่างไร
ลองดูวิธีที่ Squarespace ใช้หน้า Landing Page ที่ไม่ใช่แบบดั้งเดิมเพื่อโปรโมตบริการ เราพูดว่า "ไม่ใช่แบบดั้งเดิม" เนื่องจากไม่ใช่หน้า Landing Page หลังการคลิกในความหมายที่แท้จริง มักจะมีลิงก์การนำทางที่ด้านบน ลิงก์ส่วนท้าย และบางครั้ง CTA หลายรายการที่มีเป้าหมายต่างกัน
อย่างไรก็ตาม ตัวอย่างด้านล่างใช้คุณสมบัติและลักษณะของหน้า Landing Page หลังการคลิก เช่น ภาพที่น่าสนใจ พื้นที่สีขาว และรูปแบบสั้น
โปรดทราบว่าสำหรับหน้า Landing Page หลังการคลิกของ Squarespace ที่สั้นกว่านี้ เราได้แสดงทั้งหน้าแล้ว อย่างไรก็ตาม สำหรับหน้าที่ยาวขึ้น เราจะแสดงเพียงบางส่วนของหน้าเท่านั้น คุณอาจต้องคลิกผ่านไปยังหน้า Landing Page แต่ละหน้าหลังการคลิกเพื่อดูบางประเด็นที่เราพูดถึง นอกจากนี้ ตัวอย่างบางรายการด้านล่างอาจอยู่ระหว่างการทดสอบ A/B ด้วยเวอร์ชันอื่นนอกเหนือจากที่แสดงด้านล่าง
1. เพื่อสร้างการลงทะเบียน
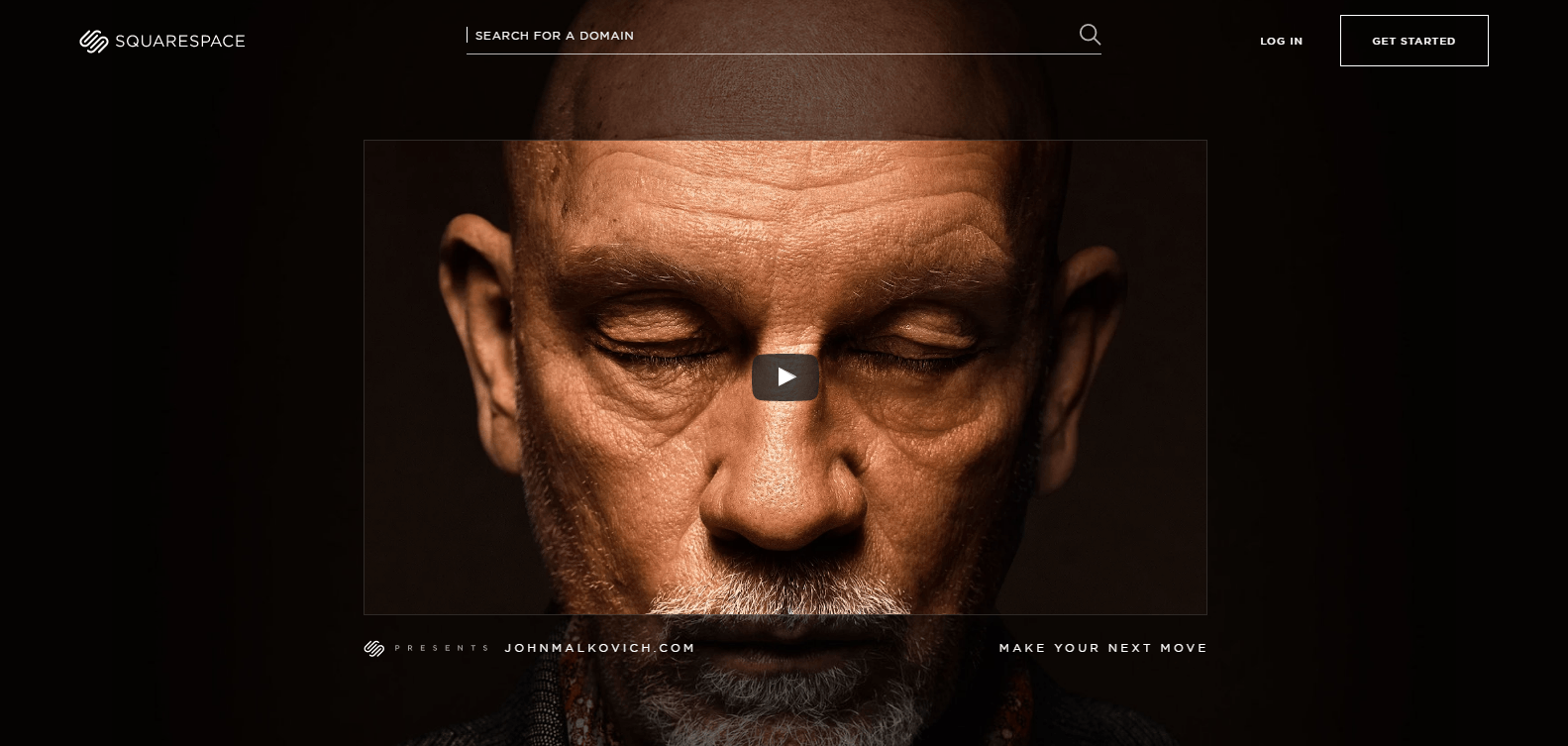
โพสต์ Facebook ด้านล่าง (พร้อมกับโฆษณา Super Bowl) เป็นส่วนหนึ่งของแคมเปญทั้งหมดที่มี John Malkovich ออกแบบมาเพื่อให้ผู้คน "รับโดเมนของคุณก่อนที่โดเมนจะหายไป:"

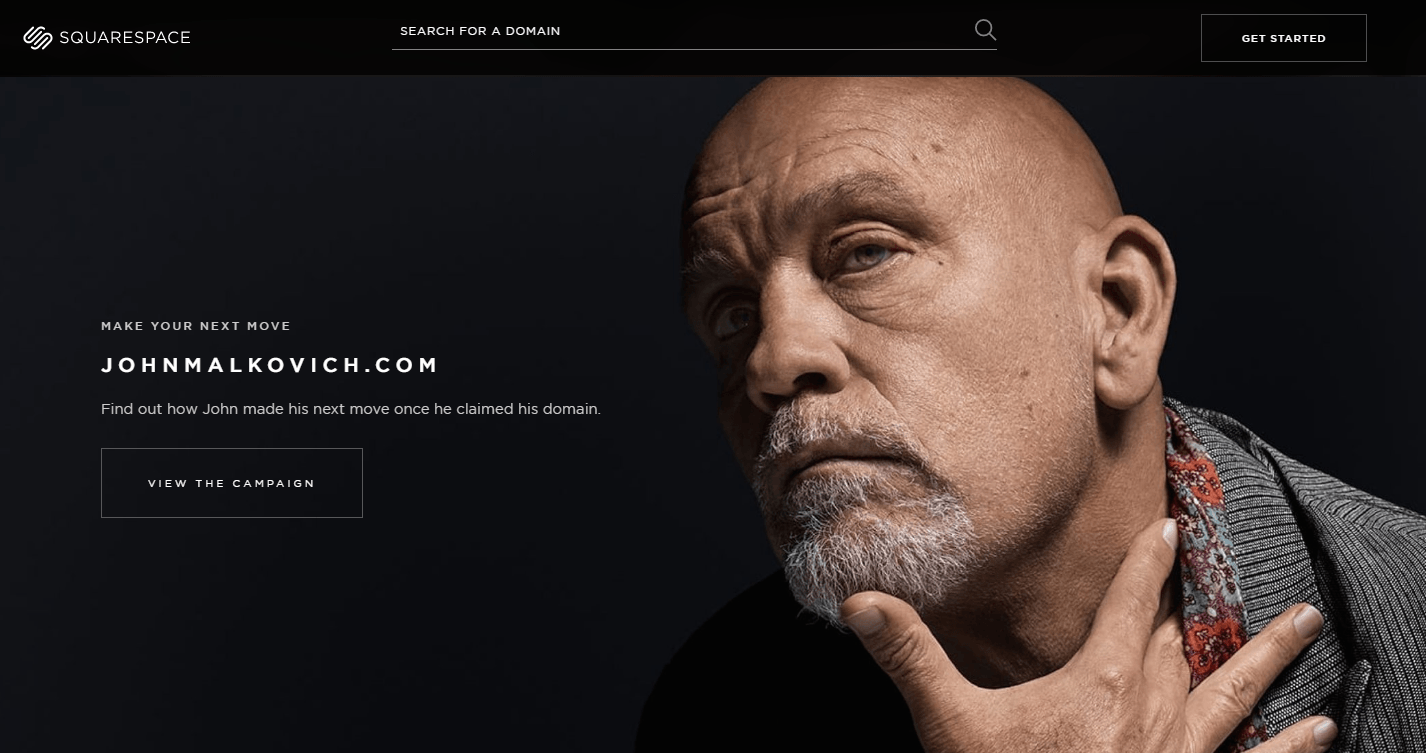
ในตอนท้ายของวิดีโอ ผู้ชมจะถูกส่งไปยังหน้าแรกของแบรนด์ที่พวกเขาพบแบนเนอร์ส่วนหัวที่เชื่อมโยงหลายมิติไปยังหน้าคลิกผ่าน นี่คือหน้าแรกในซีรี่ส์ Squarespace / John Malkovich:

เมื่อผู้มีโอกาสเป็นลูกค้าคลิกปุ่ม “ดูแคมเปญ” ในหน้าแรก พวกเขาจะถูกนำไปยังหน้าที่สองในชุดข้อมูลนี้:

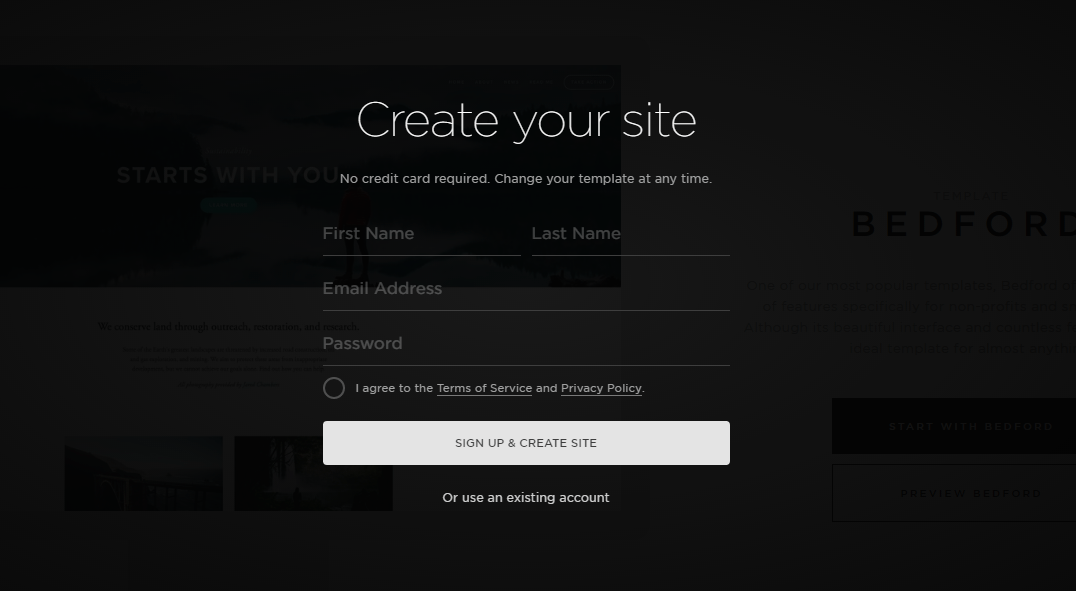
จุดประสงค์ของหน้าเหล่านี้คือเพื่อให้ผู้คนได้รับข้อเสนอพิเศษ และเตรียมพวกเขาให้ลงชื่อสมัครใช้บัญชี Squarespace (หน้าสมัครแสดงด้านล่าง)
สิ่งที่เพจทำได้ดี:
- การใช้สีดำ แสดงถึงความเป็นมืออาชีพ ระดับพรีเมียม และให้กลิ่นอายของคุณภาพ
- วิดีโอคุณภาพสูง ช่วยยกระดับความน่าเชื่อถือให้กับเพจและเพิ่มโอกาสที่ผู้มีโอกาสเป็นลูกค้าจะสนใจสร้างเว็บไซต์ของตนเองด้วย Squarespace
- ภาพที่คมชัด ให้เอฟเฟกต์ระดับไฮเอนด์ หน้าแรกมีภาพใบหน้าของ John Malkovich ซึ่งน่าจะเชื่อมโยงกับอารมณ์ของผู้คน หน้าที่สองประกอบด้วยรูปภาพของเว็บไซต์ Squarespace ซึ่งแสดงให้ผู้คนเห็นถึงคุณภาพของแพลตฟอร์ม
- ทั้งสองหน้าทำงานได้ดีในการบอกเล่าเรื่องราว วิดีโอสองรายการในหน้าแรกมีชื่อว่า “ตอนที่ 1” และ “ตอนที่ 2” ซึ่งแนะนำเรื่องราว ในหน้าที่สอง แคมเปญของ John Malkovich ปรากฏขึ้น โน้มน้าวให้ผู้มีโอกาสเป็นลูกค้า “ดำเนินการต่อไป”
- ”รับโดเมนของคุณก่อนที่จะหมดไป” ให้ความรู้สึกเร่งด่วนที่กระตุ้นให้ผู้มีโอกาสเป็นลูกค้าแปลงอย่างรวดเร็ว
- การเปรียบเทียบราคา ในหน้าแรกช่วยให้ผู้มีโอกาสเป็นลูกค้าทราบว่าพวกเขาได้รับข้อตกลงที่ดีที่สุดโดยทำงานร่วมกับแบรนด์แทนที่จะเป็นผู้สร้างเว็บไซต์ที่แข่งขันกัน
- การใช้พื้นที่สีขาว ในทั้งสองหน้าช่วยให้หน้าเป็นระเบียบและดึงดูดความสนใจไปยังองค์ประกอบที่สำคัญของหน้า
สิ่งที่สามารถทดสอบ A/B ได้:
- มีลิงค์ออกหลายลิงค์ รวมถึงโลโก้ Squarespace ของทั้งสองหน้า ลิงค์ท้ายกระดาษ ปุ่มแชร์โซเชียลใต้วิดีโอ และลิงค์เว็บไซต์ของ John ในหน้าที่สอง ลิงก์ทั้งหมดนี้ลดโอกาสในการแปลง เนื่องจากผู้มีโอกาสเป็นลูกค้าอาจออกไปก่อนที่จะไปที่หน้าสมัครใช้งานขั้นสุดท้าย
- ปุ่ม CTA ทั้งหมด สามารถตัดกับชุดสีได้มากขึ้น แทนที่จะออกแบบปุ่มให้มีขอบสีขาวเรียบๆ การออกแบบปุ่มด้วยสีที่สว่างกว่าจะช่วยดึงดูดความสนใจและได้รับการคลิกมากขึ้น
- ข้อความสีเทา ในส่วนสีขาวในหน้า 2 อ่านยาก การทำให้สำเนานี้อ่านง่ายขึ้นจะทำให้สายตาของผู้เยี่ยมชมน้อยลง
เมื่อผู้เข้าชมคลิก CTA “เริ่มการทดลองใช้ฟรีของคุณ” ในหน้าที่ 2 และเลือกเทมเพลตเว็บไซต์ เรื่องราวจะจบลงด้วยการขอให้ผู้เข้าชมลงชื่อสมัครใช้บัญชีโดยใช้หน้านี้:


บรรทัดแรกและปุ่ม CTA ทำให้เป้าหมายของหน้าเว็บชัดเจน เนื่องจากปุ่ม CTA อ่านว่า “สมัครใช้งาน” และทั้งสององค์ประกอบอ่านว่า “สร้างไซต์ของคุณ” ปุ่ม CTA โดดเด่นชัดเจนเมื่อเทียบกับพื้นหลังสีดำ แต่สำเนาสามารถปรับปรุงได้ บางทีบางอย่าง เช่น “สมัครบัญชีฟรีของฉันตอนนี้” หรือ “สร้างไซต์ฟรีของฉัน” อาจกระตุ้นให้ผู้มีโอกาสเป็นลูกค้าแปลงมากขึ้น
สำเนาที่อยู่ใต้บรรทัดแรกให้ประโยชน์ที่แตกต่างกัน 2 ประการในการลงชื่อสมัครใช้: ไม่ต้องใช้บัตรเครดิต และผู้ใช้มีอิสระที่จะเปลี่ยนเทมเพลตได้ทุกเมื่อที่ต้องการ สุดท้าย แบบฟอร์มสั้นๆ 4 ช่องขอเพียงข้อมูลพื้นฐานเท่านั้น ทำให้มีแนวโน้มว่าผู้มีโอกาสเป็นลูกค้าจะรู้สึกสบายใจที่จะกรอกข้อมูลลงไป
2. เพื่อช่วยบริษัทในการทำโลโก้
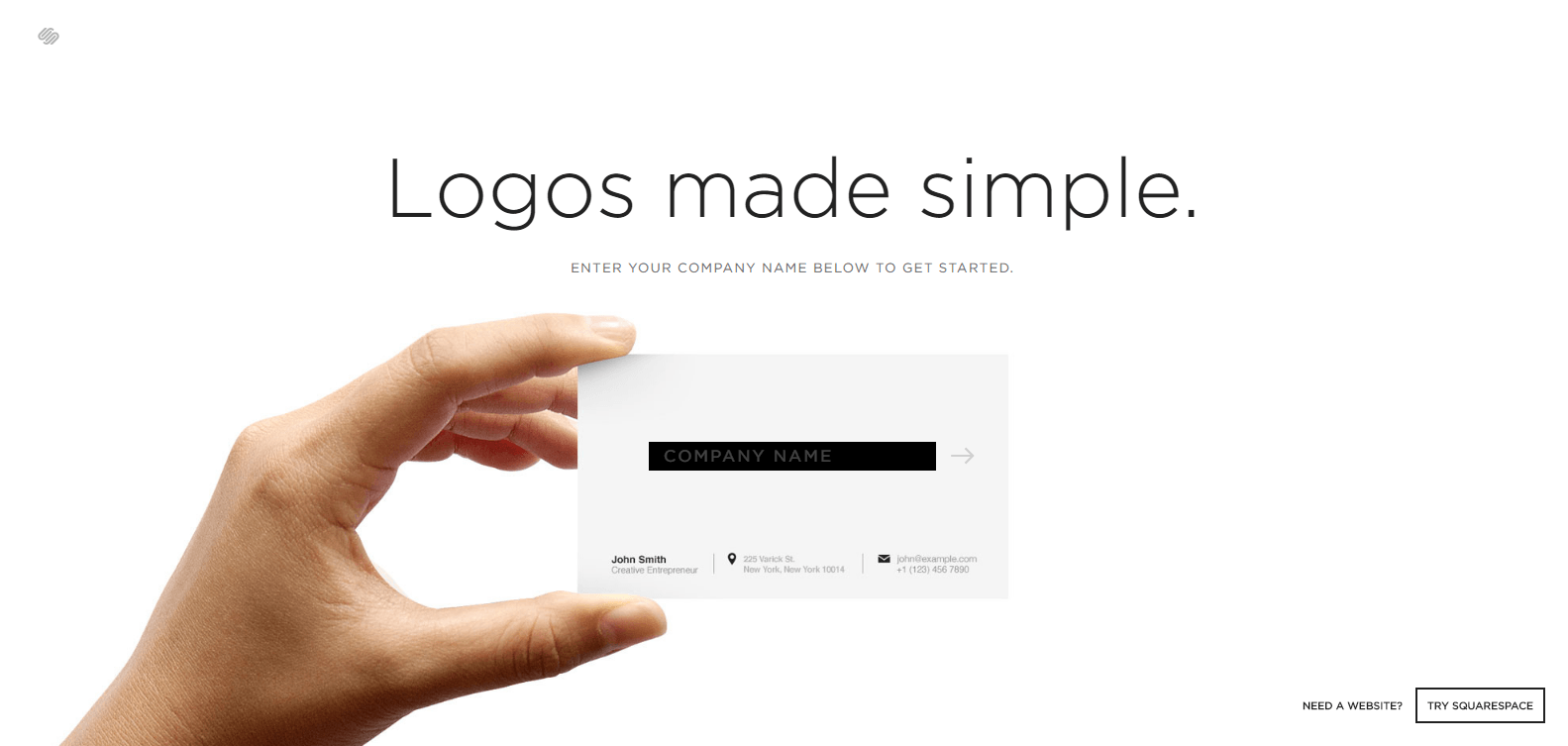
Squarespace ไม่เพียงแต่เชี่ยวชาญในการสร้างเว็บไซต์เท่านั้น เพราะแพลตฟอร์มของพวกเขายังช่วยแบรนด์สร้างโลโก้ของบริษัทอีกด้วย เพื่อให้ได้ลูกค้าและทำโลโก้ แบรนด์ใช้เพจที่เน้นเป้าหมายที่เรียบง่ายนี้: 
สิ่งที่เพจทำได้ดี:
- พาดหัว ตรงประเด็นทำให้ชัดเจนว่าการสร้างโลโก้ของคุณด้วย Squarespace จะไม่ใช่เรื่องยาก
- แบบฟอร์ม 1 ช่อง ขอเฉพาะชื่อบริษัท ทำให้ผู้มีโอกาสเป็นลูกค้ามีแนวโน้มที่จะกรอกแบบฟอร์มโดยไม่ลังเล ฟิลด์นี้ดึงดูดความสนใจได้เนื่องจากเป็นสี่เหลี่ยมผืนผ้าสีดำขนาดใหญ่ ตัวหนา เมื่อเทียบกับองค์ประกอบภาพอื่นๆ ในหน้า
- ภาพ ช่วยให้ผู้คนเห็นว่านามบัตรของพวกเขาจะเป็นอย่างไรเมื่อโลโก้ที่สร้างด้วย Squarespace
- ลูกศร ที่อยู่ถัดจากแบบฟอร์มจะแนะนำผู้เข้าชมไปยังตำแหน่งที่จะคลิกถัดไป
- พื้นที่สีขาวจำนวนมาก ดึงความสนใจไปที่พาดหัวและแบบฟอร์ม
สิ่งที่สามารถทดสอบ A/B ได้:
- คุณสามารถทดสอบ นามบัตร ด้วยสีอื่นได้ เนื่องจากเป็นเฉดสีขาวที่ใกล้เคียงกัน ทำให้ยากที่จะมองเห็นการ์ดเมื่อมองแวบแรก
- ไฮเปอร์ลิงก์สองลิงก์ ที่มุมด้านล่างสามารถลบออกได้และกำหนดหน้า Landing Page หลังการคลิกเพื่อให้ผู้มีโอกาสเป็นลูกค้ามุ่งเน้นไปที่การสร้างโลโก้ที่นี่
- การ เพิ่มข้อความแสดงประโยชน์ เพื่ออธิบายว่าเหตุใดการสร้างโลโก้ด้วย Squarespace จึงเป็นแนวคิดที่ชาญฉลาด อาจทำให้ผู้คนเริ่มกระบวนการมากขึ้น
3. เพื่อกำหนดเป้าหมายธุรกิจเฉพาะกลุ่มต่างๆ
ในส่วนท้ายของหน้าแรกภายใต้หมวดหมู่ "ทัวร์" มีรายชื่ออุตสาหกรรมต่างๆ ได้แก่ ร้านค้าออนไลน์ ช่างภาพ บล็อกเกอร์ ศิลปิน ร้านอาหาร นักดนตรี งานแต่งงาน และธุรกิจขนาดเล็ก
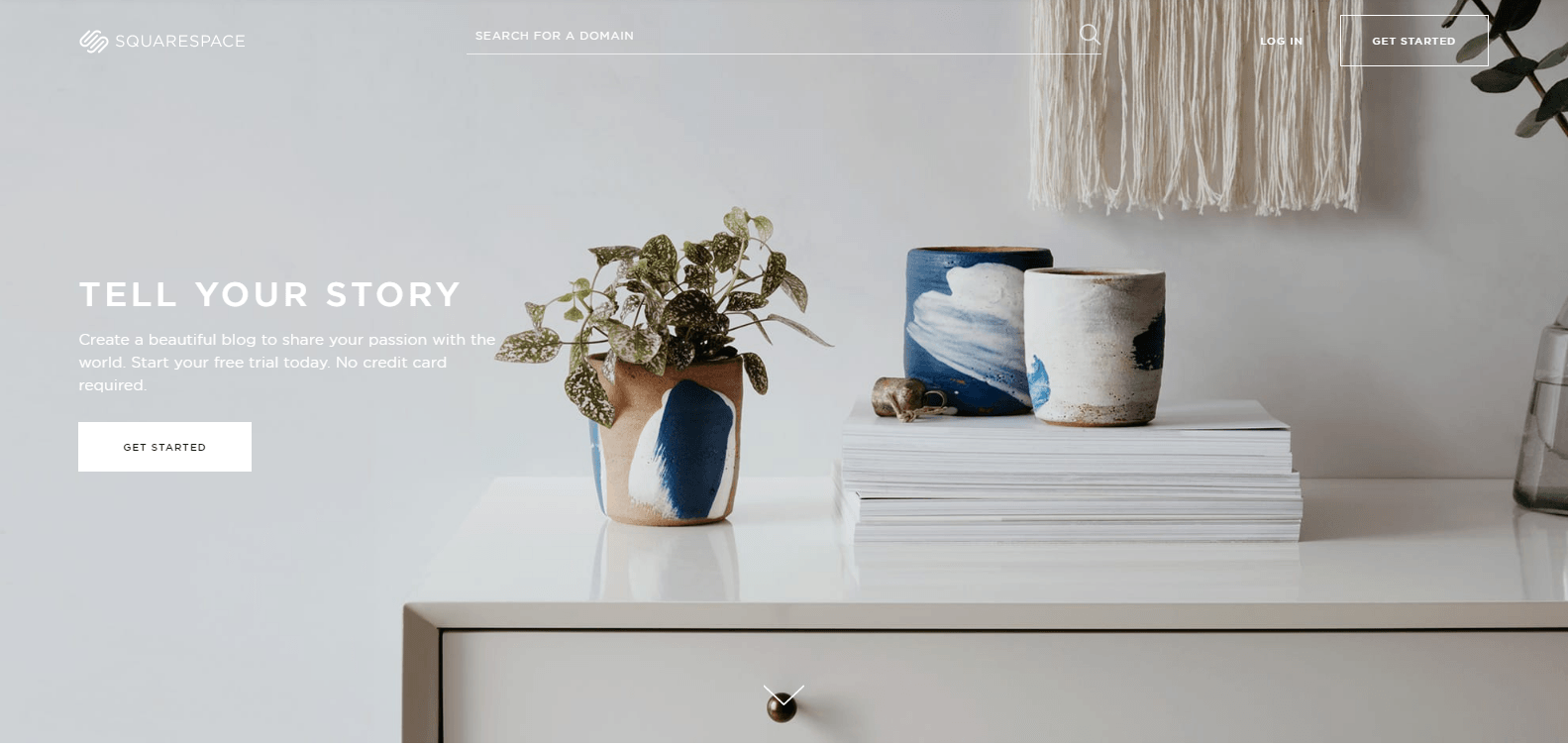
โดยเฉพาะอย่างยิ่งหน้านี้สนับสนุนให้ผู้เข้าชมสร้างบล็อก: 
สิ่งที่เพจทำได้ดี:
- พาดหัวและพาดหัวย่อย พูดถึงผู้มีโอกาสเป็นลูกค้าโดยตรงด้วยวิธีที่น่าสนใจ การใช้คำว่า "ของคุณ" ทำให้ผู้อ่านรู้สึกเชื่อมโยงกับข้อเสนอมากขึ้น ในขณะที่ "ไม่ต้องใช้บัตรเครดิต" จะเพิ่มการโน้มน้าวใจให้กับหน้า
- ภาพสัญลักษณ์ลูกศร ช่วยให้ผู้เข้าชมทราบว่ามีอะไรอีกมากในครึ่งหน้าล่างที่พวกเขาควรเห็น แม้ว่าจะทำให้ชัดเจนจริงๆ แต่ลูกศรควรใหญ่กว่า โดดเด่นกว่า และไม่กลมกลืนกับพื้นหลัง
- สำเนา ใช้รูปแบบต่างๆ ของคำว่า "คุณ" ซึ่งพูดกับผู้มีโอกาสเป็นลูกค้าโดยตรงและสร้างความเชื่อมโยงกับพวกเขา
- รายการข้อดีที่ สามารถดูได้โดยการเลื่อนเป็นส่วนเพิ่มเติมที่ดี เพราะช่วยป้องกันไม่ให้หน้าดูยุ่งเหยิงและทำให้มีที่ว่างสำหรับรูปภาพที่เกี่ยวข้อง
- รูปภาพของเจ้าหน้าที่ฝ่ายบริการลูกค้า และการแจ้งให้ผู้ชมทราบว่าพวกเขาพร้อมให้บริการทุกวันตลอด 24 ชั่วโมงช่วยสร้างความมั่นใจให้ผู้มีโอกาสเป็นลูกค้าว่าการทำงานกับ Squarespace เป็นประสบการณ์ที่ดี
- การใช้พื้นที่สีขาว ช่วยจัดระเบียบหน้าและดึงความสนใจไปที่องค์ประกอบที่สำคัญ เช่น ปุ่ม CTA “เริ่มต้นใช้งาน” และตัวเลือกเทมเพลต
สิ่งที่สามารถทดสอบ A/B ได้:
- สามารถทดสอบ ปุ่ม CTA ด้วยสีที่สะดุดตามากขึ้น และสำเนาสามารถเขียนซ้ำได้มีประสิทธิภาพมากกว่า “เริ่มต้นใช้งาน” สำเนา CTA ที่เน้นประโยชน์มากกว่า เช่น “ช่วยฉันสร้างบล็อกของฉัน” อาจได้ผลลัพธ์ที่ดีกว่า
- การนำทางระหว่างอุตสาหกรรม ดึงความสนใจออกจากแต่ละกลุ่ม การสร้างหน้าเฉพาะสำหรับแต่ละหมวดหมู่อาจมีประสิทธิภาพมากกว่า
- ลิงก์ออกจำนวนมาก เช่น โลโก้ที่ด้านบน ลิงก์การนำทางที่ด้านล่าง และตัวอย่างลูกค้าที่อยู่ตรงกลาง ทำให้ผู้มีโอกาสเป็นลูกค้ามีโอกาสมากเกินไปที่จะออกจากหน้าก่อนที่จะทำ Conversion
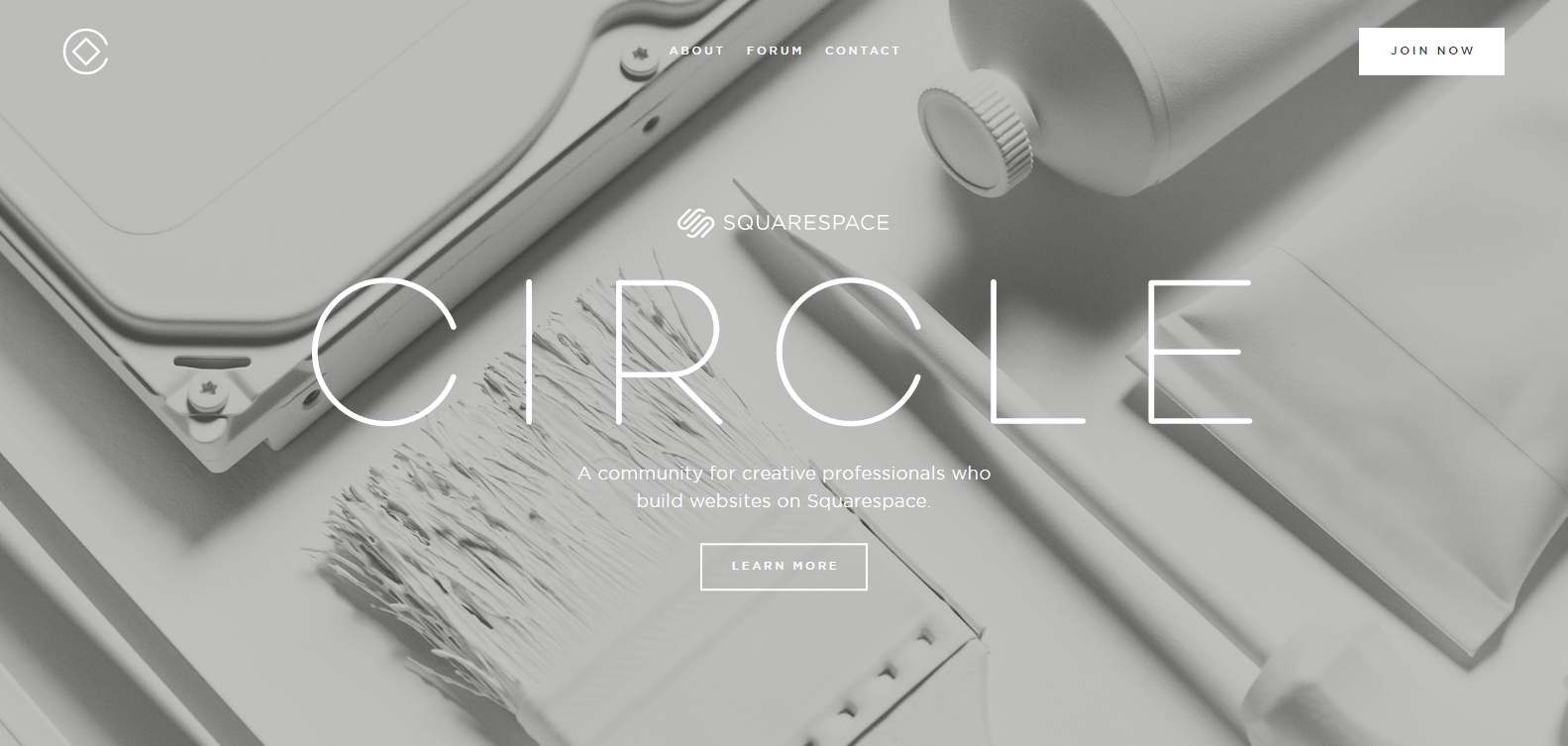
4. เพื่อให้ชุมชนออนไลน์สำหรับผู้ใช้ Squarespace
แพลตฟอร์มนี้มอบโอกาสให้ผู้ใช้ที่มีประสบการณ์มากที่สุดเข้าร่วมชุมชนออนไลน์ของมืออาชีพที่รู้จักกันในชื่อ Circle สมาชิกของ Circle สามารถเข้าถึงข้อมูลเชิงลึกจากผู้เชี่ยวชาญมากมายและการสนับสนุนที่เหมาะสมจากผู้เชี่ยวชาญคนอื่นๆ
ลิงก์ไปยังหน้า Squarespace Circle จะอยู่ในส่วน "ชุมชน" ของส่วนท้ายของหน้าแรก: 
สิ่งที่เพจทำได้ดี:
- พื้นที่สีขาว แบ่งหน้าออกเป็นส่วนๆ ทำให้เป็นระเบียบและอ่านง่าย
- การใช้สีขาว ทำให้หน้าเว็บดูสวยงามและสื่อถึงรูปลักษณ์ระดับพรีเมียมที่ผู้ใช้ Squarespace หลายคนเห็นว่าน่าสนใจ
- CTA “เรียนรู้เพิ่มเติม” ใช้แท็กสมอเรือที่เมื่อคลิกแล้ว จะส่งผู้เข้าชมที่อยู่ครึ่งหน้าล่างเพื่ออ่านเกี่ยวกับประโยชน์ของชุมชน
- รายการคุณสมบัติและประโยชน์ จะแจ้งผู้มีโอกาสเป็นลูกค้าเกี่ยวกับการเข้าร่วมชุมชนนี้ ช่วยชักชวนให้พวกเขาเข้าร่วมแวดวง
สิ่งที่สามารถทดสอบ A/B ได้:
- ลิงก์ขาออกหลายลิงก์ ทำให้ผู้คนมีตัวเลือกมากเกินไปที่จะคลิกออกจากหน้านั้น
- สีของปุ่ม CTA เป็นแบบโปร่งใส ดังนั้นปุ่มสามารถออกแบบใหม่ได้ด้วยสีที่ตัดกันหนา เช่น สีส้ม
- สำเนา CTA อาจโน้มน้าวใจได้มากกว่า "เข้าร่วมเลย" “ฉันต้องการเข้าร่วมแวดวง” อาจให้ผลลัพธ์ที่ดีกว่า
- การเพิ่มข้อความรับรอง จากสมาชิกแวดวงอาจมีประโยชน์ แม้ว่าการระบุคุณสมบัติและสิทธิประโยชน์เป็นสิ่งที่ดี แต่การยืนยันจากสมาชิกปัจจุบันนั้นดีกว่า
หน้า Landing Page หลังการคลิกของ Squarespace ใดที่เป็นแรงบันดาลใจให้คุณ
พันธกิจของ Squarespace คือ "สร้างผลิตภัณฑ์ที่สวยงามเพื่อช่วยให้ผู้คนที่มีความคิดสร้างสรรค์ประสบความสำเร็จ" แบรนด์นำเสนอคุณค่าที่ไม่เหมือนใครและข้อเสนอที่เกี่ยวข้องในหลากหลายวิธีโดยใช้หน้า Landing Page หลังการคลิกและหน้าเว็บที่เน้นอื่นๆ
จากคำวิจารณ์เหล่านี้ ให้เริ่มสร้างหน้า Landing Page หลังการคลิกที่ได้รับการปรับให้เหมาะสมสำหรับข้อเสนอใดๆ ที่คุณโปรโมต เพิ่มกลุ่มการตลาดของคุณด้วยแพลตฟอร์มหน้า Landing Page หลังการคลิกที่ดีที่สุด เช่น Instapage ลงทะเบียนสำหรับการสาธิต Instapage Enterprise วันนี้
