Splash Page คืออะไร? ความหมาย ตัวอย่าง และอื่นๆ
เผยแพร่แล้ว: 2021-12-24คุณอาจคุ้นเคยกับหน้า Landing Page ซึ่งเป็นที่ที่ลูกค้าใหม่มาถึง แต่คุณเคยได้ยินคำว่า "splash page" ไหม? หากคุณเป็นนักออกแบบเว็บไซต์ คุณไม่ควรพลาดบทความนี้ เราจะอธิบายให้คุณฟังว่ามันคืออะไรกันแน่ และให้คำแนะนำที่เป็นประโยชน์ในการสร้างหน้าสแปลชที่น่าดึงดูดใจสำหรับเว็บไซต์ของคุณ
กระทู้ที่เกี่ยวข้อง:
- 19+ เครื่องมือสร้างหน้า Landing Page ที่ดีที่สุด (ฟรี + จ่าย)
- 11+ เคล็ดลับที่เหลือเชื่อในการเพิ่มประสิทธิภาพหน้า Landing Page
หน้าสแปลชคืออะไรกันแน่?
splash page คือการแนะนำบริษัทเข้าสู่เว็บไซต์ ไม่ใช่หน้า Landing Page แต่เป็นหน้าต่างกว้างที่ใช้สำหรับโปรโมตบริการหรือผลิตภัณฑ์ เพื่อเปิดเผยโปรโมชันหรือเพื่อถ่ายทอดข้อมูล ก่อนที่ผู้ใช้จะสามารถเข้าถึงเว็บและดูหน้าส่วนที่เหลือของเว็บไซต์ได้ หน้านี้มักจะมีข้อความเดียวและลิงก์ออก
ใช้หน้าสแปลชของรองเท้าทหารรักษาการณ์เป็นตัวอย่าง ไซต์ใช้หน้าสแปลชเพื่อแนะนำผู้เยี่ยมชมเกี่ยวกับผลิตภัณฑ์ของรองเท้าของบริษัท เมื่อมีคนคลิก "ดูข้อมูลเพิ่มเติม" พวกเขาจะถูกนำไปยังหน้าแรกของเว็บไซต์พร้อมรายละเอียดเพิ่มเติมเกี่ยวกับธุรกิจ
หน้าสแปลชของ Football.com ช่วยให้พวกเขาก้าวไปอีกขั้นและมอบประสบการณ์การท่องเว็บที่น่าจดจำแก่ผู้เยี่ยมชม
หน้าสแปลชกับหน้า Landing Page: อะไรคือความแตกต่าง
อันดับแรก มาทำความเข้าใจว่าหน้า Landing Page คืออะไรก่อน เป็นเว็บไซต์แบบสแตนด์อโลนที่สร้างขึ้นเพื่อการตลาดและการโฆษณาโดยเฉพาะ เนื่องจากเป็นสถานที่ที่ผู้มีโอกาสเป็นลูกค้ารายใหม่ของคุณมาถึง จึงสามารถสร้างความประทับใจแรกพบให้กับพวกเขาได้อย่างลึกซึ้ง เน้นที่คุณภาพของหน้า Landing Page เนื่องจากการแสดงครั้งแรกจะคงอยู่ตลอดไป
หน้า Landing Page สามารถช่วยเพิ่ม Conversion โดยดึงดูดความสนใจของผู้เข้าชมและดึงดูดให้ดำเนินการทันที เช่น สมัครรับข้อมูลหรือสั่งซื้อ การออกแบบหน้า Landing Page ที่ปรับแต่งมาอย่างดีซึ่งเกี่ยวข้องกับวัตถุประสงค์โดยรวมของธุรกิจของคุณและมีคุณลักษณะครบถ้วน ธุรกิจของคุณสามารถก้าวหน้าได้อย่างมาก
ความคล้ายคลึงกันของหน้าที่เชื่อมโยงไปถึงและหน้าเริ่มต้นอยู่ในคุณลักษณะและวัตถุประสงค์ของพวกเขา อย่างไรก็ตาม เรามักผสมปนเปกันเพราะทั้งสองช่วยดึงดูดความสนใจได้ทันที ลองหาความแตกต่างตามลักษณะดังต่อไปนี้:
ความยาวและบริษัท
ความยาวของหน้า Landing Page อาจแตกต่างกันไป สิ่งที่สำคัญคือการดึงดูดผู้เข้าชมด้วยการออกแบบที่เหมาะสมสำหรับธุรกิจของคุณ ในขณะที่หน้าสแปลชเป็นเพียงการทักทายและต้องสั้น หน้า Landing Page เป็นเว็บไซต์แบบสแตนด์อโลนเสมอ และหน้าเริ่มต้นไม่จำเป็นต้องเป็น
ความยาวของการสร้าง
เนื่องจากหน้าสแปลชควรสั้นที่สุด และใช้เวลาเพียงไม่กี่นาทีในการสร้าง ในทางตรงกันข้าม ในการสร้างหน้า Landing Page กระบวนการนี้ใช้เวลานานกว่าและใช้เวลานานกว่า โชคดีที่เครื่องมือสร้างหน้า Landing Page คุณภาพสูงและใช้งานง่ายสามารถช่วยให้คุณทำสิ่งนั้นได้ไม่เกินหนึ่งชั่วโมง
องค์ประกอบใดที่คุณต้องการในหน้าสแปลช
หน้าสแปลชทั่วไปประกอบด้วยภาพคุณภาพสูง สำเนาขั้นต่ำ (แต่สำคัญ!) และคำกระตุ้นการตัดสินใจ (CTA)
ภาพคุณภาพสูง

หน้า Splash นำเสนอภาพคุณภาพสูงเพื่อดึงดูดความสนใจของผู้เยี่ยมชม ภาพเหล่านี้มักจะเป็นการแนะนำครั้งแรกของเว็บไซต์ของคุณ ดังนั้นพวกเขาจึงควรอยู่ในแบรนด์ มีความสวยงาม และเกี่ยวข้องกับความสนใจของผู้ชมของคุณ ถ้าคุณไม่เน้นที่การทำเช่นนี้ ผู้เข้าชมจะออกจากไซต์ของคุณก่อนที่จะเรียกดูหน้าแรกหรือเนื้อหาของคุณ
ภาพพื้นหลัง การถ่ายภาพผลิตภัณฑ์ วิดีโอ หรือแอนิเมชั่นสามารถเป็นภาพของคุณได้ โปรดทราบว่าวิดีโอหรือแอนิเมชั่นอาจทำให้เวลาในการดาวน์โหลดช้าลง และผู้ใช้ที่เปิดใช้งานตัวบล็อกโฆษณาจะมองไม่เห็น
สำเนาน้อยที่สุด (แต่สำคัญ!)
คุณควรทำสำเนาของคุณให้สั้นและเน้นการดำเนินการ ผู้เยี่ยมชมของคุณรู้สึกท้อแท้จากการอ่านย่อหน้าก่อนที่จะเข้าถึงไซต์ของคุณ บ่อยครั้งที่พวกเขาคลิกปุ่มย้อนกลับและค้นหาผลิตภัณฑ์ของคุณ
คุณควรใช้หน้าสแปลชที่อธิบายข้อเสนออย่างชัดเจนซึ่งผู้เยี่ยมชมไม่สามารถได้รับจากหน้าแรกหรือเนื้อหาของคุณ
คำกระตุ้นการตัดสินใจ (CTA)

CTA ช่วยให้ลูกค้าของคุณสามารถดำเนินการได้ทันที แล้วกลับมาที่สิ่งที่พวกเขาอยู่ที่นี่ เช่น หน้าแรกหรือเนื้อหาของคุณ นอกจากนี้ ที่ใดที่หนึ่งบนหน้าสแปลชของคุณ ตรวจสอบให้แน่ใจว่าคุณมีตัวเลือกในการออกด้วย
ตัวเลือกทางออกช่วยให้ผู้เยี่ยมชมเข้าถึงไซต์ของคุณได้โดยไม่ต้องส่งที่อยู่อีเมล หากคุณต้องการให้ผู้อื่นป้อนที่อยู่อีเมลหรือคลิกผ่านไปยังข้อเสนออื่น พวกเขาจะออกจากไซต์ของคุณโดยไม่ดำเนินการใดๆ
สิ่งที่คุณแสดงบนหน้าเริ่มต้นอาจแตกต่างกันไปตามเป้าหมายของคุณ คุณยังสามารถเพิ่มการตรวจสอบอายุเพื่อเข้าถึงเว็บไซต์ของคุณ คำเตือนเกี่ยวกับเนื้อหาที่ละเอียดอ่อน ข้อกำหนดสำหรับประสบการณ์ผู้ใช้ที่ดีที่สุดบนไซต์ของคุณ (เช่น เปิดเสียง ใช้ Flash Player ทำงานบนเบราว์เซอร์เฉพาะ และอื่นๆ อีกมากมาย)
คุณยังสามารถขอให้พวกเขากรอกอีเมลเพื่อแลกกับรหัสส่วนลด เพื่อเข้าถึงการดาวน์โหลดเนื้อหา สมัครสมาชิกบล็อกหรือจดหมายข่าวของคุณ ข้อมูลเกี่ยวกับการขายหรือกิจกรรมในช่วงเวลาจำกัด หรือการประกาศผลิตภัณฑ์ใหม่
จะสร้างหน้าสแปลชได้อย่างไร?
หากต้องการออกแบบและตั้งค่า Splash Page สำหรับเว็บไซต์ของคุณ โปรดดูเคล็ดลับต่อไปนี้:
ใช้ภาพซ้อนทับหรือป๊อปอัปแทนหน้าสแปลชที่แยกจากกันโดยสิ้นเชิง
ไลท์บ็อกซ์ซ้อนทับหรือป๊อปอัปแสดงหน้าสแปลชของคุณที่ด้านบนของหน้าที่ผู้เยี่ยมชมเลือก ช่วยให้พวกเขาเข้าใจว่าพวกเขามาถูกที่แล้ว และหากพวกเขาไม่สนใจก็สามารถออกจากหน้าสแปลชได้
ทำให้การออกแบบหน้าสแปลชของคุณตอบสนอง
อุปกรณ์เคลื่อนที่คิดเป็นสัดส่วนมากกว่าร้อยละ 50 ของการดูหน้าเว็บทั้งหมด ตรวจสอบให้แน่ใจว่าหน้าสแปลชของคุณใช้ได้กับผู้เยี่ยมชมไซต์ของคุณทุกคน ทำงานร่วมกับนักออกแบบของคุณหรือเลือกเทมเพลตที่ตอบสนองในตัวสร้างไซต์ของคุณเพื่อรับประกันว่าความกว้างของหน้าจอของผู้เยี่ยมชมแต่ละคนได้รับการปรับแต่งตามหน้าสแปลชของคุณ
ช่วยให้ผู้ใช้ของคุณไปยังที่ที่พวกเขาต้องการไป

ตรวจสอบให้แน่ใจว่าผู้เยี่ยมชมกรอก CTA ของคุณจนครบถ้วน—หรือเลือกไม่รับ คุณนำพวกเขาผ่านไปยังหน้าที่พวกเขาต้องการเรียกดูในตอนแรก ลูกค้าของคุณไม่ต้องการถูกเปลี่ยนเส้นทางไปยังหน้าแรกของคุณในขณะที่พวกเขากำลังอ่านบทความในบล็อกของคุณ
ง่าย ๆ เข้าไว้

ลดความซับซ้อนของหน้าเริ่มต้นเพื่อมอบประสบการณ์การใช้งานที่ดีขึ้นและรับประกันเวลาโหลดเร็วขึ้น ในการทำเช่นนี้ คุณควรทำให้สำเนาและ CTA ของคุณตรงประเด็น ใช้ JavaScript อย่างง่าย และลดการใช้วิดีโอ แอนิเมชั่น และปลั๊กอินบนหน้า
จับตาดูการวิเคราะห์

เมื่อคุณมี splash page แล้วเริ่มทำงานอย่างถูกต้อง ก็ถึงเวลาตรวจสอบผลลัพธ์เพื่อดูว่าทำงานได้ดีหรือไม่สำหรับเว็บไซต์ของคุณ ตามเป้าหมายของคุณ คุณสามารถตรวจสอบอัตราตีกลับ เวลาที่ใช้ในหน้าเว็บ อัตราการคลิกผ่าน และการส่งแบบฟอร์ม

หากหลังจากที่คุณใส่ Splash Page แล้ว แต่ประสิทธิภาพของคุณไม่ดีขึ้นหรือแย่ลง แสดงว่าคุณอาจไม่มีสิ่งจูงใจที่เพียงพอ ข้อมูลที่มีค่า หรือประสบการณ์ของผู้ใช้ที่ตอบสนองได้ดี
จุดประสงค์ของ Splash Page คืออะไร?
แม้ว่าพลังของหน้าสแปลชจะดูไม่ธรรมดา แต่ก็มีประโยชน์อย่างเหลือเชื่อ ตามวัตถุประสงค์ของคุณ หน้าสแปลชสามารถ:
โหลดเร็ว

หน้า Aa splash มีข้อมูลน้อยมาก ช่วยให้คุณสามารถดึงดูดความสนใจของผู้เยี่ยมชมและส่งข้อมูลของคุณได้ทันที
ทำหน้าที่เป็นโชว์ออฟ

นอกจากนี้ยังสามารถใช้เป็นผลงานหรือผลงานที่ดีที่สุดของคุณ ดังนั้น คุณสามารถแสดงคุณภาพงานของคุณและสร้างความประทับใจแรกพบให้กับผู้เยี่ยมชมของคุณได้
ให้ผู้เข้าชมได้เลือก
ในหน้าสแปลช ผู้เข้าชมสามารถเลือกภาษาของไซต์หรือเทคโนโลยีได้ หากเว็บไซต์ธุรกิจของคุณมีเวอร์ชันไม่กี่เวอร์ชัน
ช่วยให้คุณได้รับข้อเสนอแนะ
เพียงแค่ดูที่หน้าสแปลชที่คุณสร้างขึ้นซึ่งช่วยประสิทธิภาพของธุรกิจของคุณ คุณก็จะได้รับความชื่นชอบจากผู้มีโอกาสเป็นลูกค้าของคุณ
Splash page ที่ดีที่สุด 10 ตัวอย่างสำหรับแรงบันดาลใจของคุณ
1. ซาร่า

ในฐานะแบรนด์แฟชั่น Zara นำเสนอภาพลักษณ์อันน่าทึ่งของแบรนด์ ยกเว้นคำเตือนเกี่ยวกับคุกกี้ที่เกือบทุกเว็บไซต์มี มีสำเนาเพียงเล็กน้อย ซึ่งทำให้เว็บไซต์ดูน่าประทับใจ นอกจากนี้ เพื่อเพิ่มประสิทธิภาพประสบการณ์การช็อปปิ้ง เว็บไซต์ต้องการให้คุณคลิกภาษาและที่ตั้งของคุณ
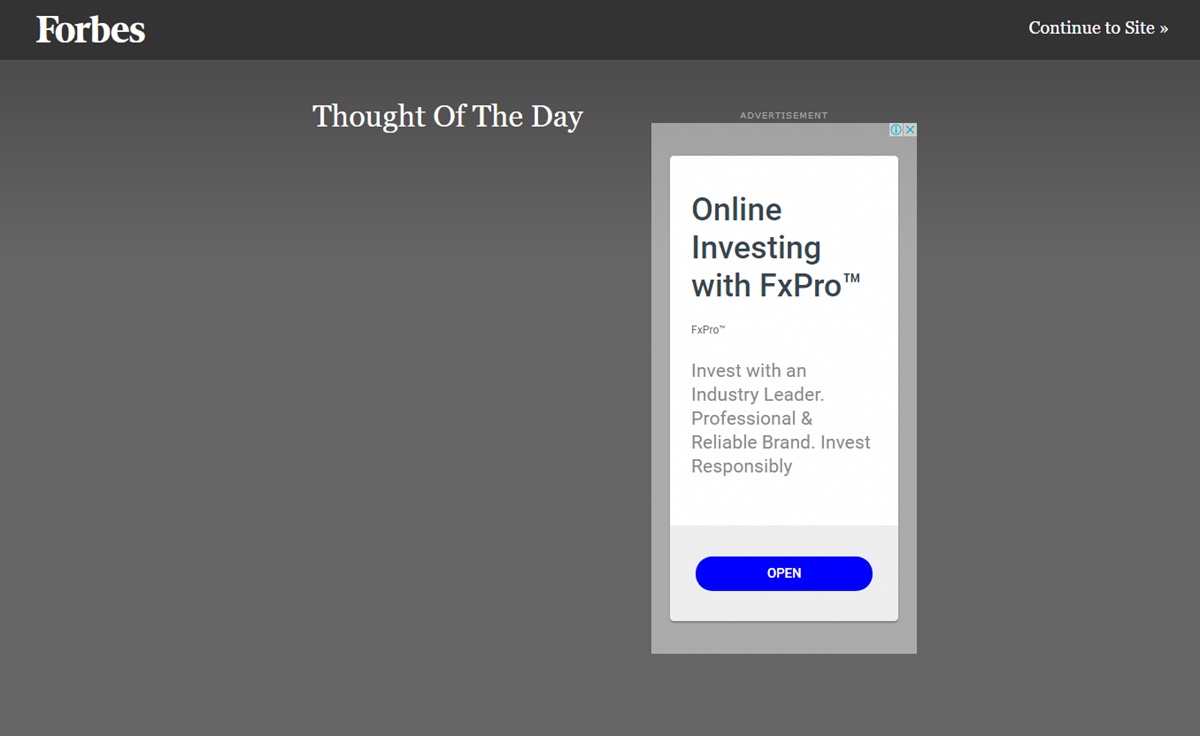
2. Forbes

ในฐานะนิตยสารธุรกิจ Forbes นำเสนอบทความต้นฉบับเกี่ยวกับการเงิน อุตสาหกรรม การลงทุน และการตลาด หน้าสแปลชประกอบด้วยการโปรโมตผลิตภัณฑ์ นอกจากนี้ยังมีสำเนาเล็กน้อยเพื่อให้ผู้เยี่ยมชมของคุณไม่รู้สึกหนักใจ หากคุณสนใจเนื้อหานี้ คลิก "เปิด" หรือคลิก "ดำเนินการต่อไปยังไซต์"
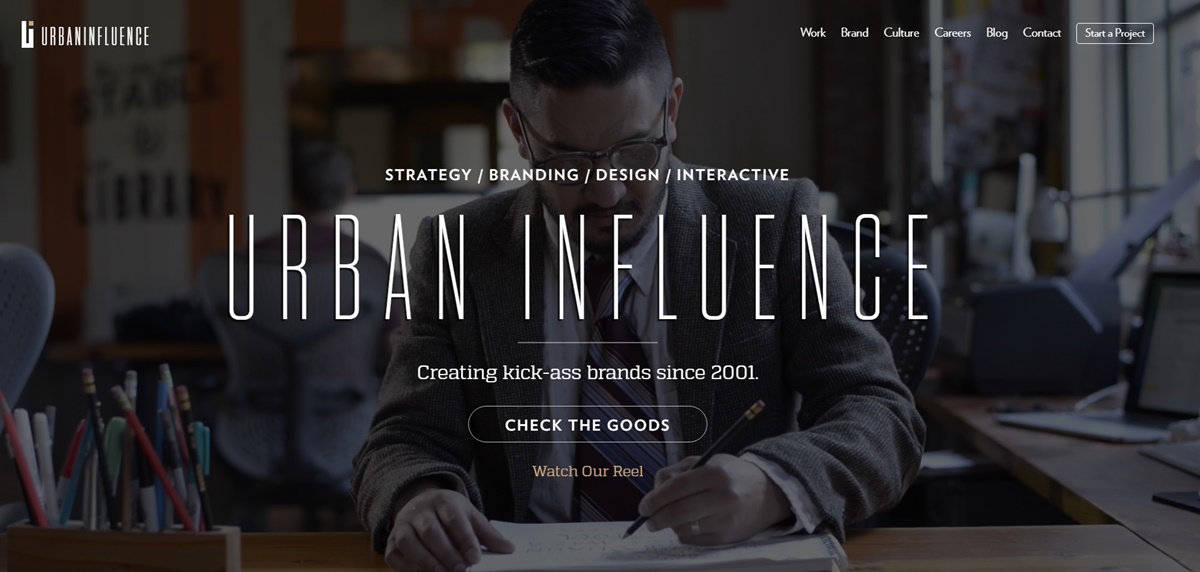
3. อิทธิพลของเมือง

Urban Influence เป็นแบรนด์ที่ชนะรางวัลในซีแอตเทิล โดยมุ่งเน้นที่กลยุทธ์ การสร้างแบรนด์ การออกแบบกราฟิก การออกแบบเว็บไซต์ วิดีโอ และการโต้ตอบ หน้าสแปลชนั้นน่าทึ่งด้วยการแนะนำธุรกิจครั้งแรก รวมกับวิดีโอเพื่อให้ผู้เยี่ยมชมไซต์ของคุณรู้สึกถูกสะกดจิตและอยู่ในไซต์ของคุณนานขึ้น
4. CoLofts

CoLofts เป็นสถานที่สำหรับมืออาชีพด้านความคิดสร้างสรรค์ที่หวังจะเป็นส่วนหนึ่งของชุมชนที่กำลังเติบโต CoLofts ตั้งอยู่ในใจกลางเมือง Edmonton ใกล้กับมหาวิทยาลัย MacEwan มีพื้นที่ใช้สอยและพื้นที่ทำงานที่ไม่เหมือนใครในย่านที่มีชีวิตชีวาและมีชีวิตชีวา หากคุณต้องการค้นหาสถานที่สำหรับธุรกิจของคุณ ขนาดและรูปร่างต่างๆ ของสำนักงานจะไม่ทำให้คุณผิดหวัง ผู้เยี่ยมชมไซต์ของพวกเขาจะประทับใจอย่างยิ่งกับหน้าสแปลชที่เน้นชื่อแบรนด์ของพวกเขา
5. Femme Fatale Paris

สตูดิโอสร้างสรรค์ในฝรั่งเศสแห่งนี้เชี่ยวชาญด้านศิลปะ การพัฒนาเว็บเชิงสร้างสรรค์ การออกแบบแอนิเมชั่นและการเคลื่อนไหว หน้าสแปลชที่เรียบง่ายมีประสิทธิภาพมากในการทำให้ผู้เยี่ยมชมไซต์ของตนรู้ว่าเป็นสตูดิโอประเภทใด
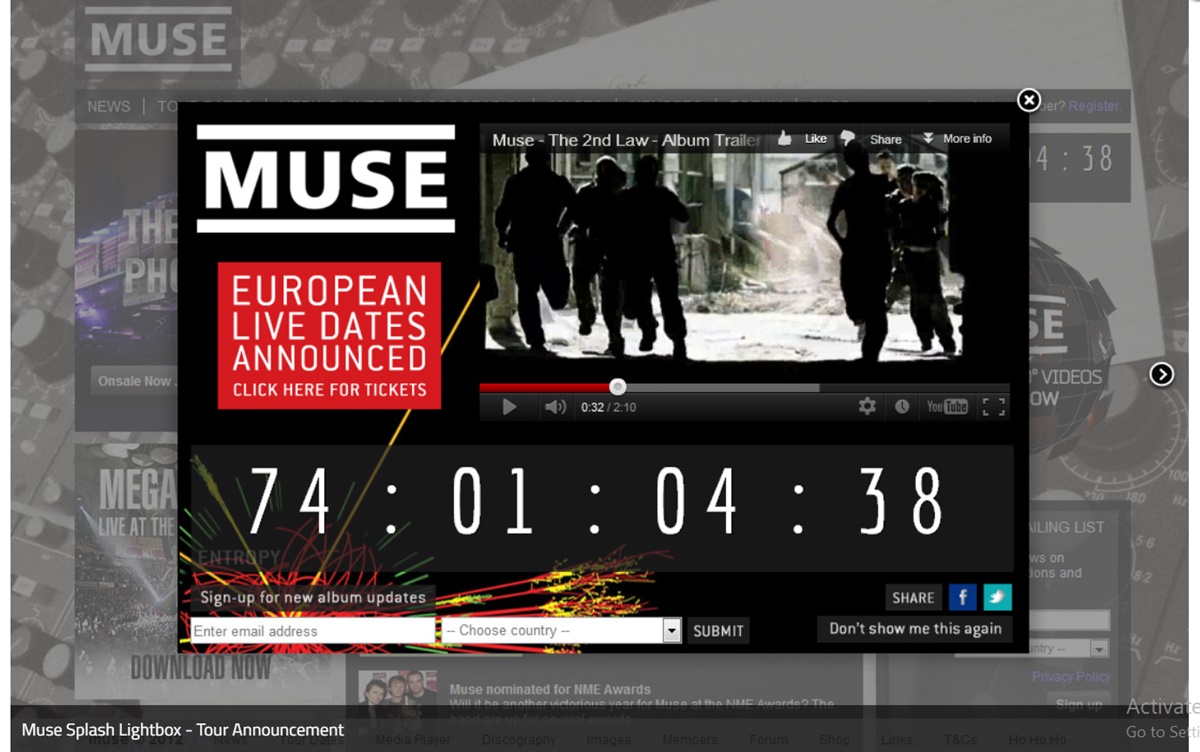
6. มิวส์

ด้วยการนับถอยหลังที่สร้างแรงบันดาลใจ มันกระตุ้นความคาดหวัง การดรอปผลิตภัณฑ์ เหตุการณ์ หรือการสัมมนาผ่านเว็บจะถูกนับถอยหลัง นอกจากนี้ วิดีโอตัวอย่างอัลบั้มยังทำให้มีความกระตือรือร้นมากขึ้นเกี่ยวกับการเปิดตัวที่กำลังจะมาถึง ดังนั้นแฟน ๆ มักจะลงทะเบียนเพื่อรับการอัปเดต ก่อนที่คุณจะเพิ่มวิดีโอ คุณสามารถลองทำการทดสอบโหลดเพื่อให้แน่ใจว่าไซต์ทำงานได้อย่างราบรื่นและหลีกเลี่ยงการชะลอตัว
นอกจากนี้ ป๊อปอัปยังช่วยให้ผู้เยี่ยมชมเลือกไม่ใช้ได้อย่างง่ายดายโดยแตะที่ "อย่าแสดงให้ฉันเห็นอีก"
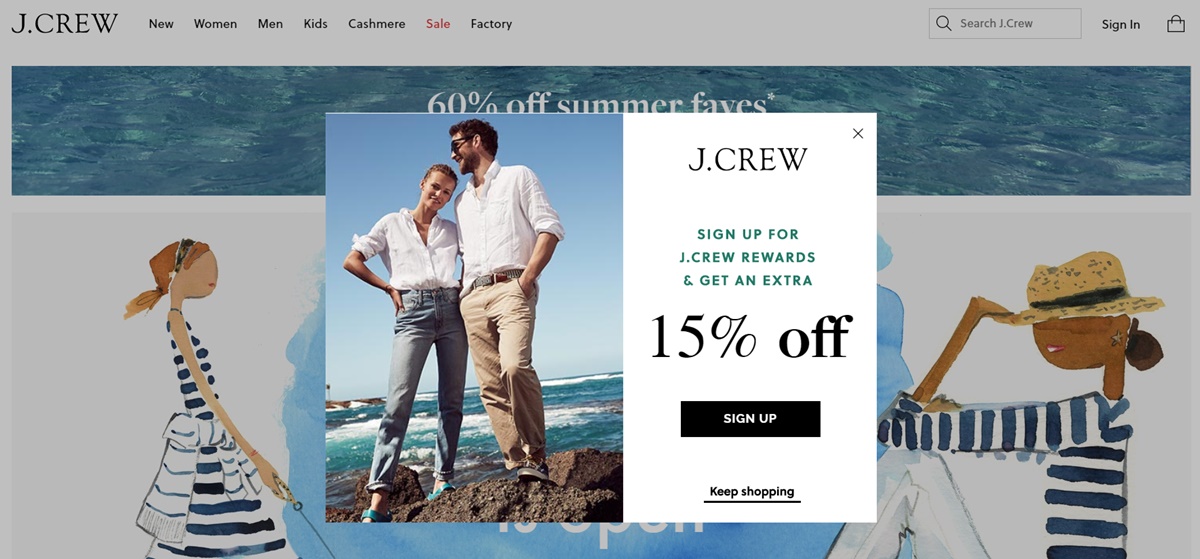
7. เจ. ครูว์

ภาพถ่ายจริงแสดงผลิตภัณฑ์คุณภาพสูงของ J. Crew- เสื้อผ้ารายการ แจ้งให้คุณทราบถึงวัตถุประสงค์ของข้อเสนอ: ส่วนลด 15% นอกจากนี้ สำเนาเชิญชวน - "เข้าร่วมลูกเรือ" (ตามชื่อแบรนด์) ดูเฮฮาและไม่เหมือนใคร
อีกสิ่งหนึ่งที่ต้องเรียนรู้จากเว็บไซต์นี้คือช่วยให้ผู้เยี่ยมชมเว็บไซต์ของคุณเลือกได้ง่าย J. Crew มีทางออกหลายจุด พวกเขาสามารถรู้สึกพึงพอใจเมื่อซื้อสินค้าโดยไม่ต้องป้อนอีเมล
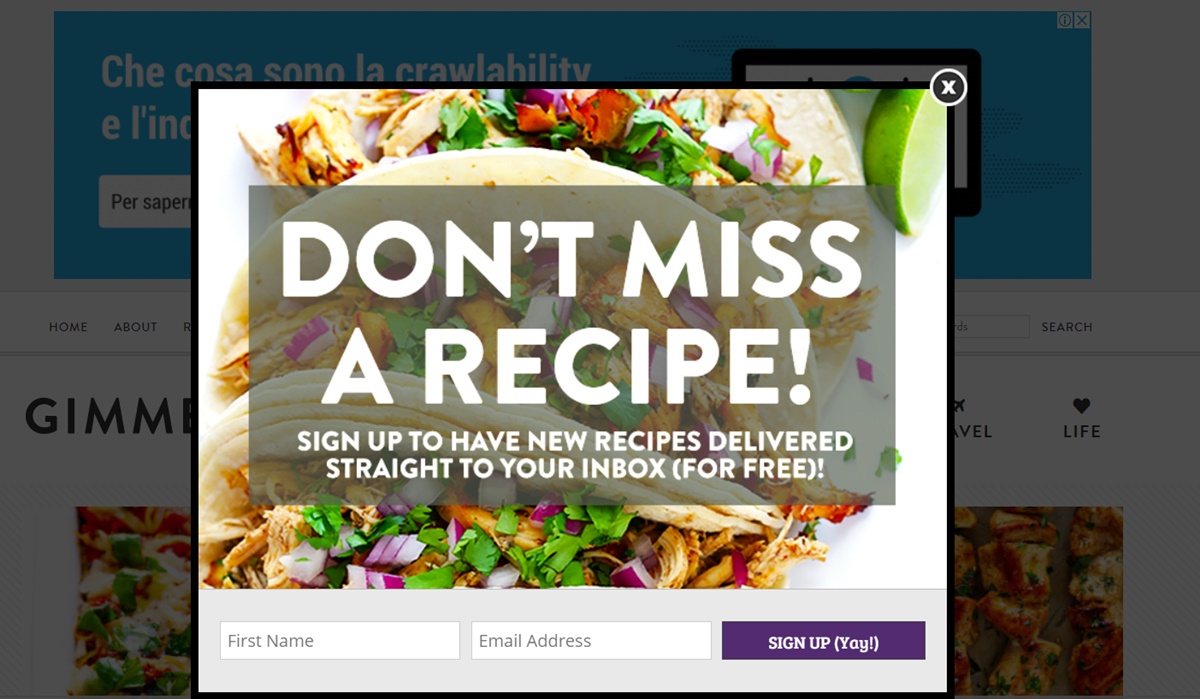
8. ให้เตาอบบ้าง

สำหรับบล็อกอาหารนี้ รูปภาพสลัดน่ารับประทานนี้พอดีและสามารถดึงดูดความสนใจของผู้ใช้ตั้งแต่แรกเห็น นอกจากนี้ยังมีสำเนาที่ชัดเจนและตรงประเด็น ทุกคนสามารถเข้าใจข้อความของพวกเขาได้: หากคุณลงทะเบียนด้วยชื่อและอีเมล คุณจะได้รับสูตรอาหารใหม่ๆ
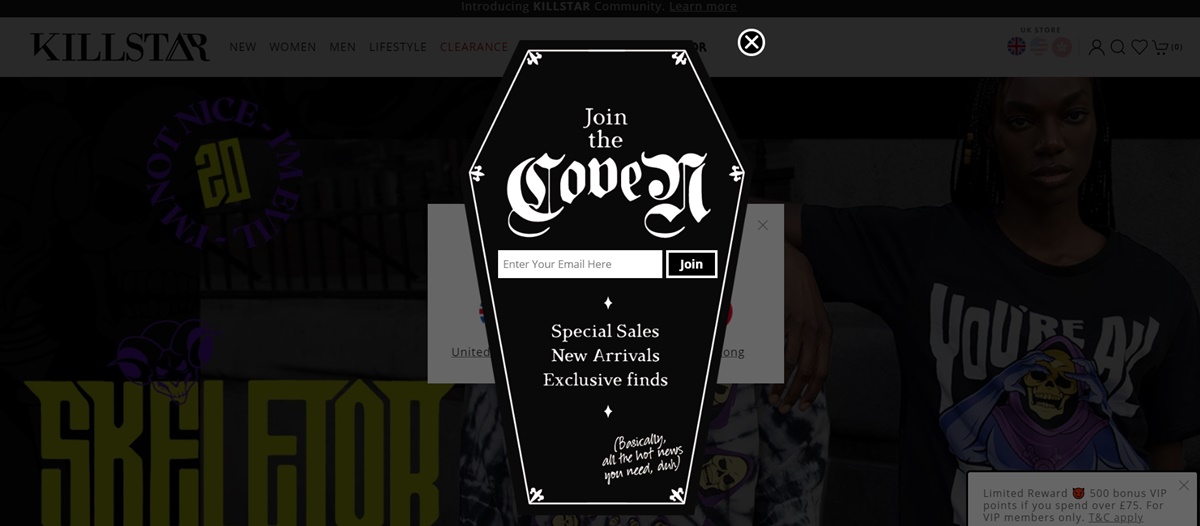
9. คิลสตาร์

ในฐานะบริษัทเสื้อผ้าและไลฟ์สไตล์ที่มีความมืดบิดเบี้ยว KILLSTAR สร้างหน้าสแปลชที่น่าขนลุกอย่างมากเนื่องจากคุณค่าของมันมีรูปร่างเหมือนโลงศพ “Join the coven” ให้ความรู้สึกสนุกและไม่เหมือนใคร มันยังมีส่วนช่วยในการสร้างเอกลักษณ์ของแบรนด์อีกด้วย
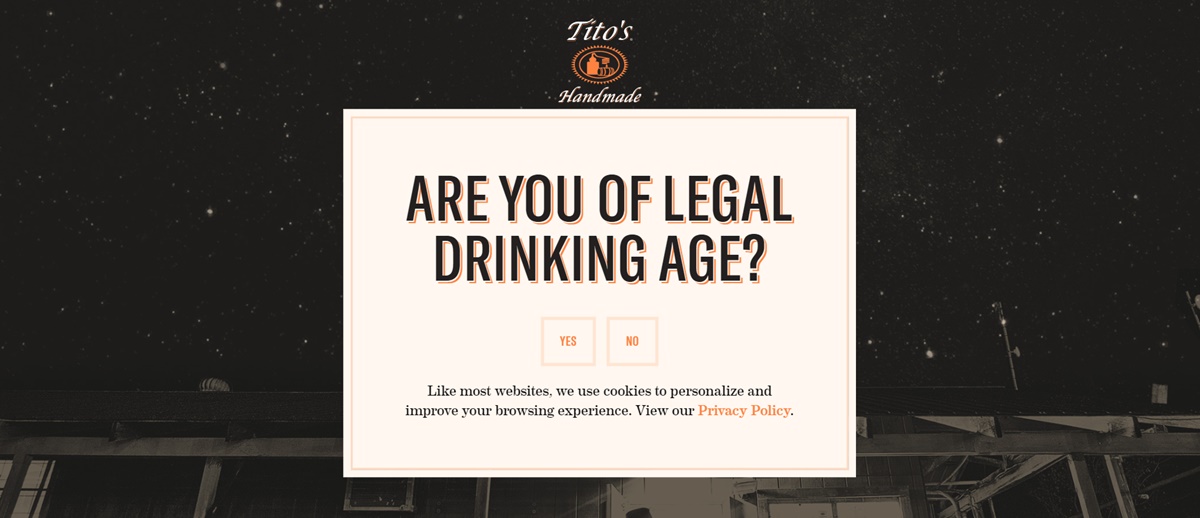
10. ติโต้

การใช้โลโก้ สีของแบรนด์ และแบบอักษรของวอดก้า ล้วนช่วยเพิ่มลุคที่มีระดับบนหน้าสแปลชของ Tito สำเนายังตรงประเด็นด้วยข้อความสั้นๆ ง่ายๆ
เนื่องจากมีเนื้อหาจำกัดอายุ จึงไม่มีตัวเลือกที่ง่าย ผู้ใช้จึงไม่สามารถข้ามหน้านี้ได้
สรุป
โดยสรุป เราได้ชี้แจงให้คุณทราบ แล้วว่า Splash Page คืออะไร เปิดเผยให้คุณเห็นถึงเว็บไซต์ที่ดีที่สุดที่มีหน้า Splash ที่น่าประทับใจ เราหวังว่าหลังจากบทความนี้ คุณจะรู้วิธีสร้างและปรับแต่งให้เหมาะกับผู้ชมของคุณ และที่สำคัญกว่านั้น ผู้เยี่ยมชมเว็บไซต์ของคุณจะได้รับประสบการณ์การใช้งานที่สนุกสนาน
เมื่อคุณมี Splash Page เริ่มทำงานแล้ว คุณอาจต้องการ เพิ่มประสิทธิภาพ Landing Page เพื่อเพิ่มการเข้าชมและเพิ่มอัตรา Conversion ในการทำเช่นนั้น ตรวจสอบให้แน่ใจว่าคุณได้อ่านโพสต์ของเราที่นี่: 11+ เคล็ดลับที่เหลือเชื่อในการเพิ่มประสิทธิภาพหน้า Landing Page & Boost Conversion
เราหวังว่าหน้าสแปลชของคุณจะช่วยให้เว็บไซต์ของคุณมีประสิทธิภาพดีขึ้นและดึงดูดผู้เข้าชมได้มากขึ้น
