6 หน้า Landing Page ของ SoFi ที่จะมีอิทธิพลต่อการออกแบบหน้าถัดไปของคุณ
เผยแพร่แล้ว: 2018-03-30SoFi — บริษัทการเงินส่วนบุคคลที่ให้บริการสินเชื่อส่วนบุคคล การจำนอง และการรีไฟแนนซ์เงินกู้เพื่อการศึกษา — ภูมิใจในวิธีการที่ไม่เหมือนใครในการปล่อยสินเชื่อ โดยเสนออัตราดอกเบี้ยที่ต่ำกว่าและเงินออมของลูกค้าที่มากกว่าบริษัททางการเงินอื่นๆ เพื่อส่งเสริมข้อเสนอเหล่านี้ให้ดีที่สุด พวกเขาใช้หน้า Landing Page หลังการคลิกเพื่อโฆษณาผลิตภัณฑ์ บริการ และข้อเสนอพิเศษมากมายของตน
ก่อนหน้านี้ เราได้แสดงให้เห็นวิธีที่ LendingClub ใช้หน้า Landing Page หลังการคลิกเพื่อเพิ่มฐานลูกค้าของพวกเขา ตอนนี้ มาดูกันว่า SoFi ใช้ของตัวเองเพื่อขับเคลื่อนการดำเนินการเฉพาะเจาะจงและบรรลุเป้าหมายทางธุรกิจต่างๆ อย่างไร
หน้า Landing Page หลังคลิกคืออะไร
หน้า Landing Page หลังการคลิกคือหน้าเว็บแบบสแตนด์อโลนที่ใช้องค์ประกอบที่โน้มน้าวใจ (เช่น พาดหัวที่น่าสนใจ สื่อที่น่าสนใจ หลักฐานทางสังคมที่มีคุณค่า ปุ่ม CTA ที่ดึงดูดความสนใจ ฯลฯ) เพื่อโน้มน้าวให้ผู้เข้าชมดำเนินการกับข้อเสนอเฉพาะ การดำเนินการนั้นอาจเป็นการดาวน์โหลดคู่มือ ลงทะเบียนสำหรับการสัมมนาผ่านเว็บ ลงทะเบียนบัญชี กำหนดเวลาการสาธิต และอื่นๆ
6 วิธีที่ SoFi ใช้หน้า Landing Page หลังการคลิก
(สำหรับหน้า Landing Page หลังคลิกสั้นกว่า เราจะแสดงทั้งหน้า สำหรับหน้าที่ยาว เราจะแสดงเฉพาะครึ่งหน้าบน ดังนั้นคุณจะต้องคลิกผ่านไปยังหน้านั้นเพื่อดูบางประเด็นที่เราพูดถึง นอกจากนี้ บางหน้าอาจอยู่ระหว่างการทดสอบ A/B ด้วยเวอร์ชันอื่นนอกเหนือจากที่แสดงด้านล่าง)
1. ให้บริการคำนวณอัตราดอกเบี้ยสินเชื่อส่วนบุคคล
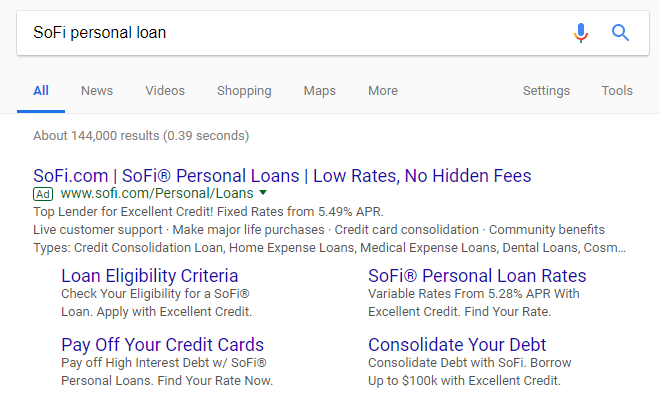
การค้นหาโดย Google สำหรับ "สินเชื่อส่วนบุคคล SoFi" แสดงโฆษณาการค้นหาที่เสียค่าใช้จ่ายนี้:

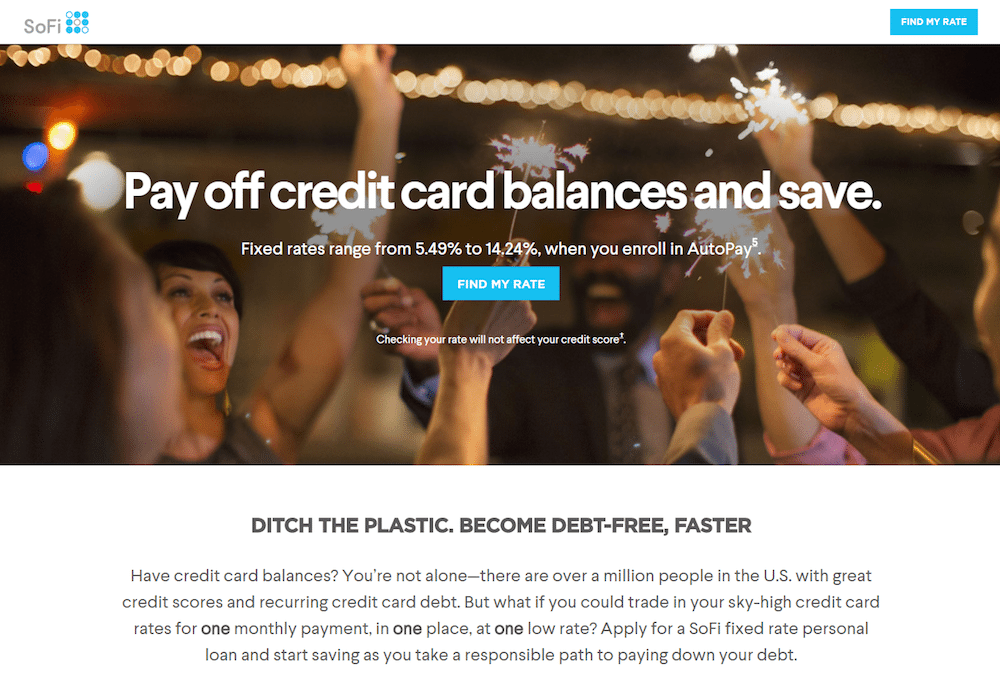
เมื่อผู้ใช้ค้นหาคลิกส่วนขยายไซต์ลิงก์ "ชำระเงินด้วยบัตรเครดิตของคุณ" พวกเขาจะถูกนำไปยังหน้า Landing Page แบบคลิกผ่านหลังการคลิก ซึ่งพวกเขาสามารถเห็นอัตราดอกเบี้ยสินเชื่อส่วนบุคคลที่ SoFi นำเสนอ:

สิ่งที่เพจทำได้ดี:
- การออกแบบแบบคลิกผ่าน ช่วยให้ผู้เยี่ยมชมสามารถอุ่นเครื่องกับข้อเสนอโดยไม่รู้สึกกดดันในการแปลงด้วยแบบฟอร์มบันทึกโอกาสในการขายที่อยู่ข้างหน้าพวกเขา
- พาดหัว เน้นประโยชน์และใหญ่พอที่ผู้เข้าชมจะสังเกตได้ทันที
- การคัดลอกปุ่ม CTA ใช้บุคคลที่หนึ่งและบอกผู้มีโอกาสเป็นลูกค้าว่าพวกเขาจะได้รับอะไรจากการคลิก (หมายเหตุ: คำกระตุ้นการตัดสินใจ "ค้นหาอัตราของฉัน" ใช้ในหน้าเว็บหลายหน้าของ SoFi เนื่องจากเป้าหมายหลักคือเพิ่มการสมัครใหม่)
- การรับรองผู้มีโอกาสเป็นลูกค้า ว่าการตรวจสอบอัตราของพวกเขาจะไม่ส่งผลกระทบต่อคะแนนเครดิตของพวกเขานั้นเป็นเรื่องที่ฉลาด เนื่องจากนี่อาจเป็นข้อกังวลทั่วไป
- “ทำไมต้อง SoFi” ส่วนนี้ จะบอกผู้เข้าชมถึงประโยชน์หลักของการยืมจาก SoFi การแสดงสถิติและตัวอย่างเฉพาะเจาะจงในแต่ละหมวดหมู่ทำหน้าที่เป็นข้อพิสูจน์ทางสังคมและช่วยโน้มน้าวให้ผู้มีโอกาสเป็นลูกค้าดำเนินการต่อไป
- แผนภูมิเปรียบเทียบสินเชื่อส่วนบุคคล (และส่วน "คุณประหยัดได้เท่าไหร่") แสดงให้เห็นว่าสินเชื่อส่วนบุคคลของ SoFi เปรียบเทียบกับสินเชื่อประเภทยอดนิยมอื่นๆ อย่างไร โดยตอบคำถามต่างๆ มากมายที่ผู้มีโอกาสเป็นลูกค้าอาจมี
- ปุ่ม CTA แบบร่วมมือหลายปุ่ม ช่วยให้ผู้เยี่ยมชมมีโอกาสมากมายในการแปลงที่ส่วนต่างๆ ของหน้า
- ป้ายความปลอดภัย ที่ส่วนท้ายช่วยให้ผู้มีโอกาสเป็นลูกค้าทราบว่าข้อมูลส่วนตัวของพวกเขาจะยังคงปลอดภัย
สิ่งที่สามารถเปลี่ยนแปลงได้และการทดสอบ A/B:
- ลิงก์โลโก้และส่วนท้ายของ SoFi ทำให้เสียสมาธิและอาจนำผู้เข้าชมออกจากหน้าก่อนที่จะเกิด Conversion
- ภาพดูเหมือนไม่เกี่ยวข้อง กับข้อเสนอหน้า Landing Page หลังการคลิก แม้ว่า จะ เป็นภาพของผู้คนที่เฉลิมฉลองอิสรภาพจากการเป็นหนี้ แต่ก็ไม่มีหลักฐานเพียงพอที่จะทราบได้อย่างแน่นอน
- การเปลี่ยนสีปุ่ม CTA เป็นสี แดงจะช่วยให้ปุ่มดูโดดเด่นยิ่งขึ้น เนื่องจากมีสีน้ำเงินอยู่บนหน้าอยู่แล้ว และไฟในส่วนหัวป้องกันไม่ให้สีเหลืองหรือสีส้มเป็นตัวเลือกที่ดี
- หมายเลขโทรศัพท์แบบคลิกเพื่อโทร จะให้ประสบการณ์การใช้งานที่ดีขึ้น โดยเฉพาะอย่างยิ่งสำหรับผู้ที่ใช้โทรศัพท์มือถือ
- ลิงก์จำนวนมากในส่วนท้าย รวมถึงโซเชียลมีเดีย ปุ่มดาวน์โหลดแอป และอื่นๆ อาจข่มขู่ผู้เข้าชม ขัดขวางไม่ให้พวกเขาทำ Conversion
2. เพื่อส่งเสริมให้มีการเข้าประกวดถิ่นที่อยู่
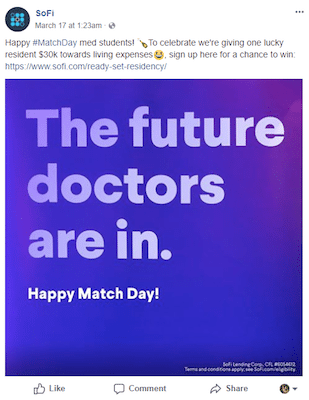
โฆษณาบน Facebook นี้ส่งเสริมการแข่งขัน SoFi ซึ่งผู้อาศัยทางการแพทย์คนหนึ่งจะได้รับรางวัล 30,000 ดอลลาร์สำหรับค่าครองชีพ รวมถึงเครื่องมือและทรัพยากรเพื่อสนับสนุนพวกเขาผ่านอาชีพทางการแพทย์:

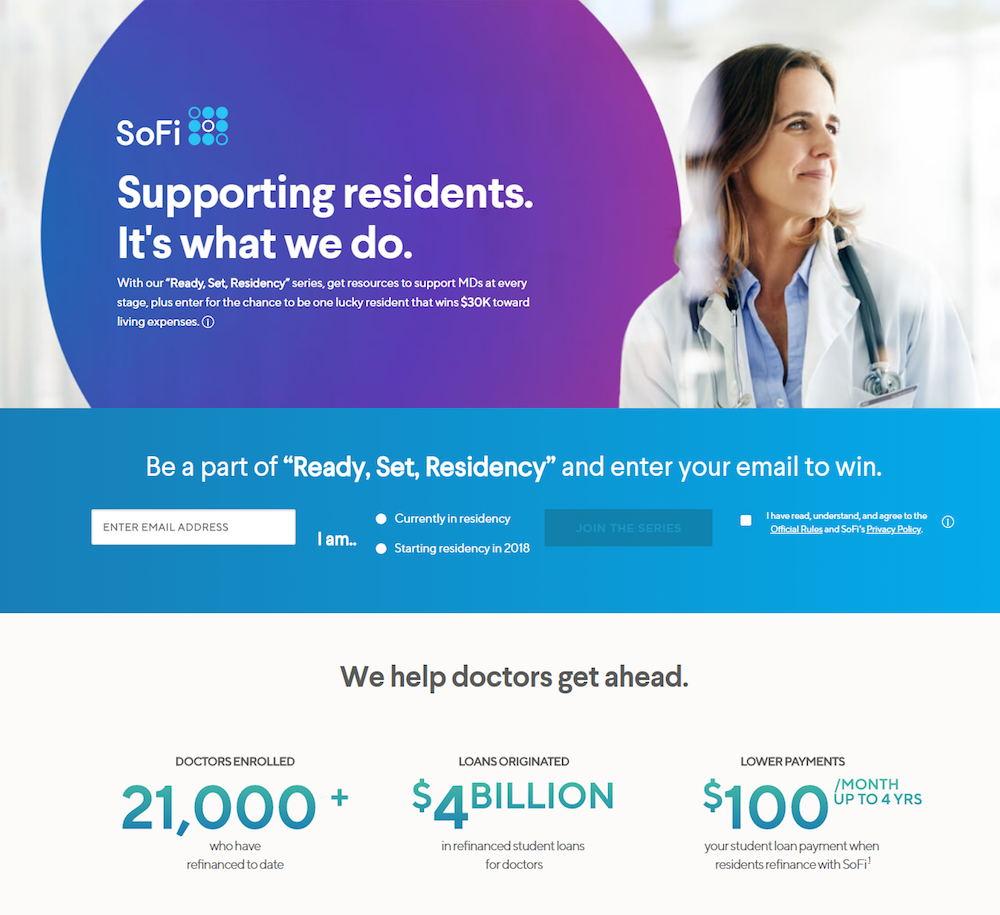
เมื่อผู้ใช้ Facebook คลิก URL ในคำอธิบาย ระบบจะนำพวกเขาไปยังหน้า Landing Page หลังการคลิก:

สิ่งที่เพจทำได้ดี:
- บรรทัดแรกและบรรทัดแรกรอง เสริมซึ่งกันและกันได้ดี — บรรทัดแรกนั้นสั้นและเรียบง่าย และบรรทัดแรกย่อยจะให้รายละเอียดเพิ่มเติมเกี่ยวกับข้อเสนอ โดยอธิบาย ว่า SoFi สนับสนุนผู้อยู่อาศัยอย่างไร
- ช่องแบบฟอร์มเพียงช่องเดียว ทำให้ผู้เยี่ยมชมมีโอกาสเข้าร่วมการแข่งขันมากขึ้น
- ส่วน “เราช่วยให้แพทย์ก้าวไปข้างหน้า” ทำหน้าที่เป็นข้อพิสูจน์ทางสังคม ให้ผู้มีโอกาสเป็นลูกค้าทราบว่า SoFi ช่วยผู้อื่นได้อย่างไร และจะช่วยพวกเขาได้อย่างไร
- “สิ่งที่คุณได้รับเมื่อเข้าร่วมซีรีส์” จะให้รายละเอียดแก่ผู้เข้าชมว่า SoFi จะให้อะไรแก่พวกเขาหากพวกเขาตัดสินใจเข้าร่วม
- แบบฟอร์มที่สองและปุ่ม CTA ทำให้ผู้มีโอกาสเป็นลูกค้ามีโอกาสครั้งที่สองในการแปลงหลังจากที่พวกเขาได้เรียนรู้เพิ่มเติมเกี่ยวกับข้อเสนอแล้ว
- ข้อความรับรองของ Rajesh Sekar ทำหน้าที่เป็นข้อพิสูจน์ทางสังคม ซึ่งมีแนวโน้มที่จะกระตุ้นให้ผู้อื่นรับความช่วยเหลือจาก SoFi เช่นกัน การเพิ่มเฮดช็อตจะทำให้โน้มน้าวใจได้มากขึ้น
- ตัวจับเวลานับถอยหลัง ช่วยให้ผู้มาเยือนรู้สึกเร่งด่วน ช่วยให้พวกเขารู้ว่าเหลือเวลาอีกเท่าไรก่อนที่ผู้พักอาศัยจะเริ่มต้นขึ้น
สิ่งที่สามารถเปลี่ยนแปลงได้และการทดสอบ A/B:
- ลิงก์โลโก้และส่วนท้ายของ SoFi สามารถลบผู้เยี่ยมชมออกจากหน้าได้อย่างง่ายดายก่อนที่จะแปลง
- การเปลี่ยนทิศทางสายตาของแพทย์ ไปที่บรรทัดแรกหรือแบบฟอร์มจะดึงความสนใจไปที่องค์ประกอบเหล่านั้นมากขึ้น ซึ่งน่าจะกระตุ้นให้มีรายการประกวดมากขึ้น
- ปุ่ม CTA แทบจะสังเกตไม่เห็นเมื่อมาถึงหน้าเพจในครั้งแรก และแม้หลังจากกรอกแบบฟอร์มแล้ว ปุ่มก็ยังกลมกลืนกับพื้นหลังสีน้ำเงิน
- การคัดลอกปุ่ม CTA "เข้าร่วมซีรีส์" นั้นไม่โน้มน้าวใจมากนัก สิ่งที่น่าดึงดูดกว่านั้น เช่น “เข้าร่วมเพื่อลุ้นรับรางวัล!” อาจกระตุ้นให้ผู้มีโอกาสเป็นลูกค้าคลิกมากขึ้น
- การพิมพ์ที่ดี ในส่วนท้ายอาจทำให้ผู้เข้าชมรู้สึกหวาดกลัวและป้องกันไม่ให้พวกเขาเปลี่ยนใจเลื่อมใส
หน้า Landing Page หลังการคลิกของ SoFi ต่อไปนี้ไม่ใช่หน้า Landing Page หลังการคลิก จริง เนื่องจากไม่มีข้อเสนอแบบสแตนด์อโลนอย่างที่หน้า Landing Page หลังการคลิกควรเป็น นอกจากนี้ยังมีการนำทางส่วนหัว ส่วนท้ายขนาดใหญ่ และการพิมพ์แบบละเอียด ซึ่งทั้งหมดนี้อาจทำให้ผู้เยี่ยมชมหันเหความสนใจจากหน้าได้อย่างง่ายดาย อย่างไรก็ตาม พวกเขาใช้องค์ประกอบของหน้า Landing Page ที่สำคัญหลังการคลิก ดังนั้น มาดูกันว่าพวกเขาทำได้ดีอะไรบ้าง และสิ่งใดที่ควรทดสอบ A/B สำหรับอัตรา Conversion ที่สูงขึ้น

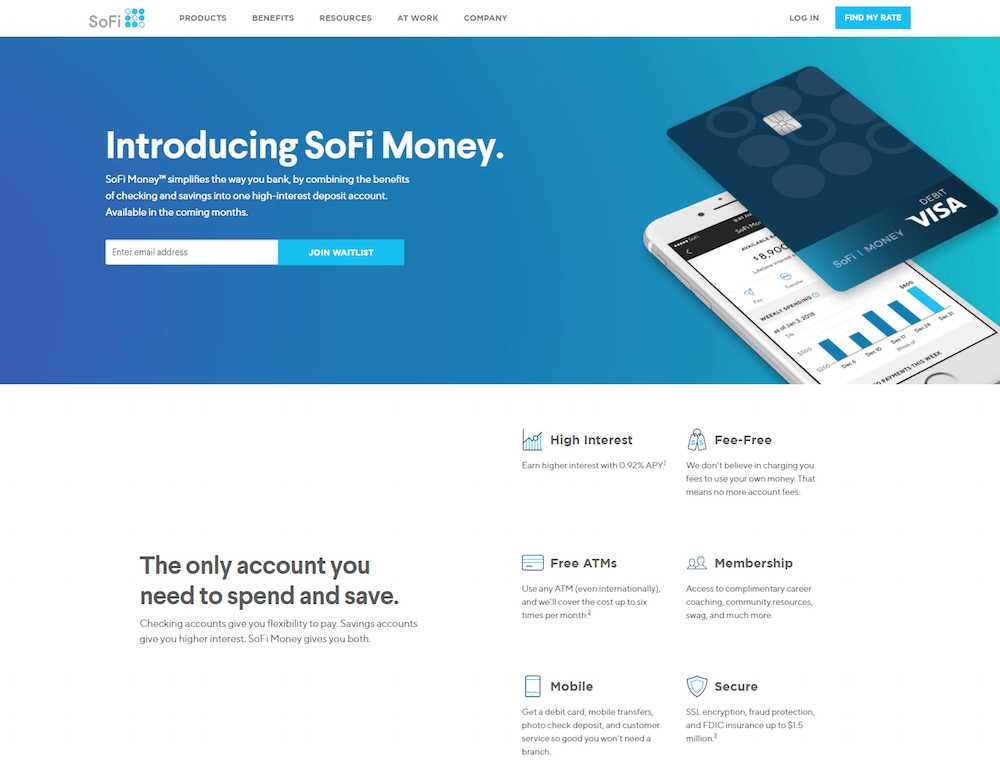
3. เพื่อชักชวนผู้คนให้เข้าร่วมรายการรอของ SoFi Money

สิ่งที่เพจทำได้ดี:
- หน้าเว็บที่เรียบง่ายซึ่ง แบ่งออกเป็นส่วนต่างๆ แต่ละส่วนมีส่วนหัว ช่วยให้ผู้เยี่ยมชมนำทางได้ง่าย
- บรรทัดแรกและบรรทัดแรกย่อย แสดงภาพรวมของสิ่งที่หน้านี้นำเสนอ (และโดยเฉพาะอย่างยิ่ง สิ่งที่ SoFi Money นำเสนอ)
- แบบฟอร์มช่องเดียว ทำให้ผู้เข้าชมสามารถเข้าร่วมรายการรอได้อย่างรวดเร็วและง่ายดาย
- รูปภาพ แสดงให้ผู้มีโอกาสเป็นลูกค้าทราบว่าแอปมือถือ SoFi Money มีลักษณะอย่างไร
- ภาพสัญลักษณ์และสำเนาตัวหนา ช่วยเน้นย้ำถึงประโยชน์หลักของ SoFi Money
- กราฟดอกเบี้ย แสดงให้เห็นว่า SoFi สามารถรับดอกเบี้ยได้มากกว่าบัญชีตรวจสอบเฉลี่ยอื่น ๆ มากน้อยเพียงใด
- ส่วน "คำถามทั่วไป" สามารถช่วยเพิ่มโอกาสในการแปลงของผู้มีโอกาสเป็นลูกค้าได้
- แบบฟอร์มที่สอง ที่ด้านล่างของหน้าให้โอกาสแก่ผู้มีโอกาสเป็นลูกค้าอีกครั้งในการเข้าร่วมรายการรอหลังจากเรียนรู้เพิ่มเติมเกี่ยวกับ SoFi Money
สิ่งที่สามารถเปลี่ยนแปลงได้และการทดสอบ A/B:
- ข้อเสนอหลาย รายการ (เข้าร่วมรายการรอและค้นหาอัตราของฉัน) อาจทำให้ผู้เยี่ยมชมสับสนและขัดขวางไม่ให้พวกเขาแปลง
- การเพิ่มแชทสด เพื่อตอบคำถามเพิ่มเติมที่ผู้มีโอกาสเป็นลูกค้าอาจช่วยเพิ่มอัตราการแปลง
- ปุ่มแชร์โซเชียล ทำหน้าที่เป็นลิงก์ออก ซึ่งอาจทำให้ผู้เยี่ยมชมออกจากเพจก่อนที่จะเกิด Conversion
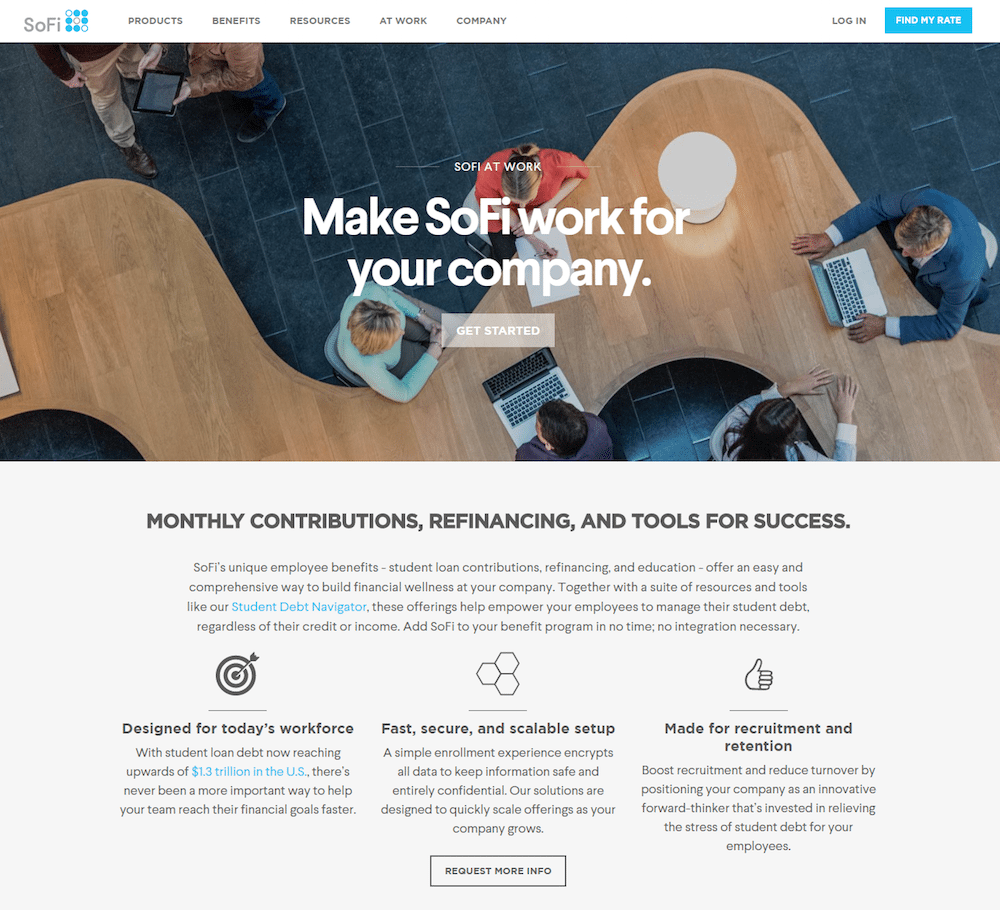
4. เพื่อเสนอความร่วมมือกับ SoFi

สิ่งที่เพจทำได้ดี:
- ปุ่ม CTA หลายปุ่ม ทำหน้าที่เป็นแท็กยึด นำผู้เยี่ยมชมไปที่ด้านล่างของหน้าซึ่งเป็นที่ตั้งของแบบฟอร์มโดยตรง
- เครื่องคำนวณการบริจาคเงินให้กู้ยืมของนักเรียน ช่วยปรับแต่งประสบการณ์หน้า Landing Page หลังการคลิกของผู้เยี่ยมชม
- ส่วน “ทำไมต้อง SoFi” และ “ข้อความรับรอง” มีหลักฐานทางสังคมมากมายที่ช่วยสนับสนุนให้ผู้อื่นเป็นพันธมิตรกับ SoFi
- ตัวเลือกป้อนข้อความอัตโนมัติด้วย LinkedIn ช่วยให้ผู้มีโอกาสเป็นลูกค้าได้รับประสบการณ์การใช้งานที่ดีขึ้น ทำให้พวกเขากรอกแบบฟอร์มได้ง่ายและรวดเร็ว
สิ่งที่สามารถเปลี่ยนแปลงได้และการทดสอบ A/B:
- พาดหัว "ให้ SoFi ทำงานให้กับบริษัทของคุณ" ดูเหมือนว่าผู้มีโอกาสเป็นลูกค้าต้องรับผิดชอบบางอย่างก่อนที่จะได้รับประโยชน์
- ข้อเสนอต่างๆ มากมาย เช่น เครื่องคำนวณอัตรา ติดต่อ SoFi เกี่ยวกับการเป็นหุ้นส่วน สมัครรับรายชื่ออีเมล ดูข้อมูลในสมุดปกขาว ฯลฯ อาจทำให้ผู้เยี่ยมชมล้นหลามและป้องกันไม่ให้เกิด Conversion
- การ เพิ่มพื้นที่สีขาว จะทำให้หน้าเว็บรกน้อยลง นำทางได้มากขึ้น และเข้าใจได้ง่ายขึ้น
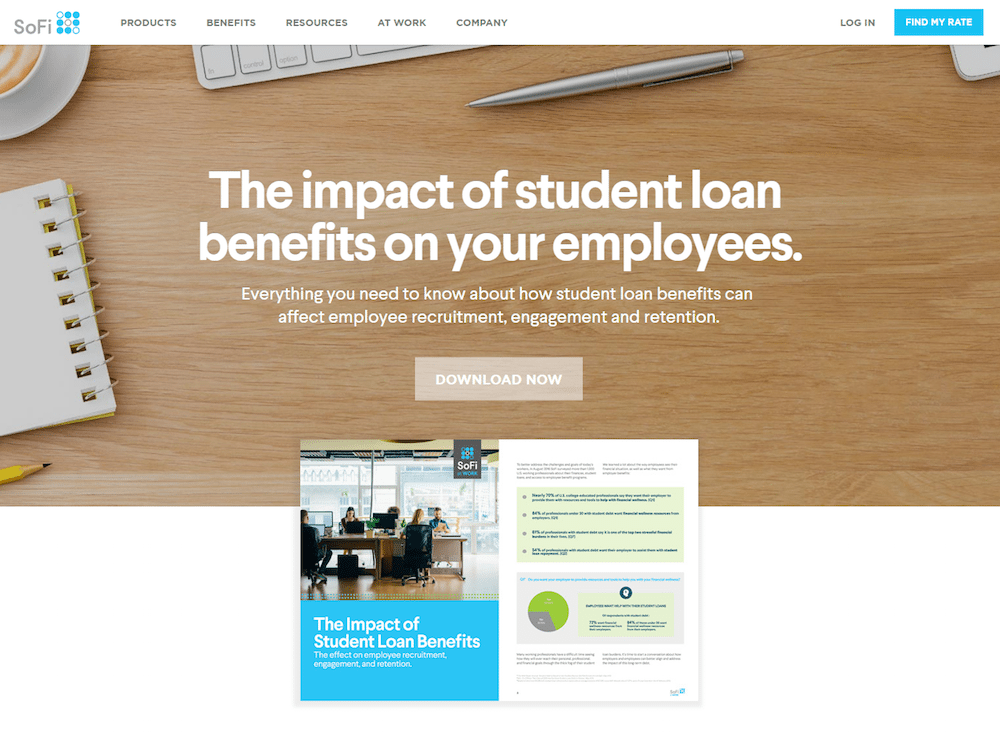
5. เพื่อสร้างการดาวน์โหลดเอกสารไวท์เปเปอร์ผลประโยชน์เงินกู้นักเรียน

สิ่งที่เพจทำได้ดี:
- การออกแบบการเลือกรับแบบ 2 ขั้นตอน ช่วยให้ผู้เยี่ยมชมสามารถเรียนรู้เกี่ยวกับเอกสารไวท์เปเปอร์ก่อนที่จะต้องเผชิญกับแบบฟอร์ม
- พาดหัวและพาดหัวย่อย ให้ผู้เข้าชมเห็นภาพรวมของเอกสารไวท์เปเปอร์และเหตุผลที่พวกเขาควรดาวน์โหลด
- ภาพกระดาษขาว แสดงให้ผู้มีโอกาสเป็นลูกค้าทราบว่าทรัพยากรมีลักษณะอย่างไรก่อนที่จะดาวน์โหลด
- ภาพสัญลักษณ์และสำเนาตัวหนา ทำให้ผู้เยี่ยมชมค้นหาสิ่งที่อยู่ในเอกสารไวท์เปเปอร์ได้ง่าย
สิ่งที่สามารถเปลี่ยนแปลงได้และการทดสอบ A/B:
- ภาพถ่ายสต็อก เป็นภาพพื้นหลังไม่เหมาะสำหรับจุดประกายความรู้สึกใดๆ ต่อผู้เข้าชม นอกจากนี้ มันไม่ได้ทำงานที่ดีที่เกี่ยวข้องกับข้อเสนอ
- ปุ่ม CTA สีน้ำเงิน จะโดดเด่นกว่าในสีที่ไม่ได้ใช้ที่อื่นในหน้า เช่น สีส้ม
- การคัดลอกปุ่ม CTA “ดาวน์โหลดทันที” นั้นคลุมเครือและไม่น่าสนใจ เปลี่ยนเป็นบางอย่างที่เป็นส่วนตัวและน่าตื่นเต้นมากขึ้น เช่น “ขอเอกสารไวท์เปเปอร์!” ก็น่าจะให้ผลลัพธ์ที่ดีกว่า
- ปุ่มแบ่งปันทางสังคม เป็นช่องทางหลบหนีสำหรับผู้เยี่ยมชม ซึ่งอาจลดอัตราการแปลง
- ข้อเสนอหลายรายการ (เครื่องคำนวณอัตรา การดาวน์โหลดสมุดปกขาว SoFi ในที่ทำงาน ดูบล็อก ฯลฯ) อาจทำให้ผู้เข้าชมสับสน ทำให้พวกเขาไม่สามารถแปลงได้
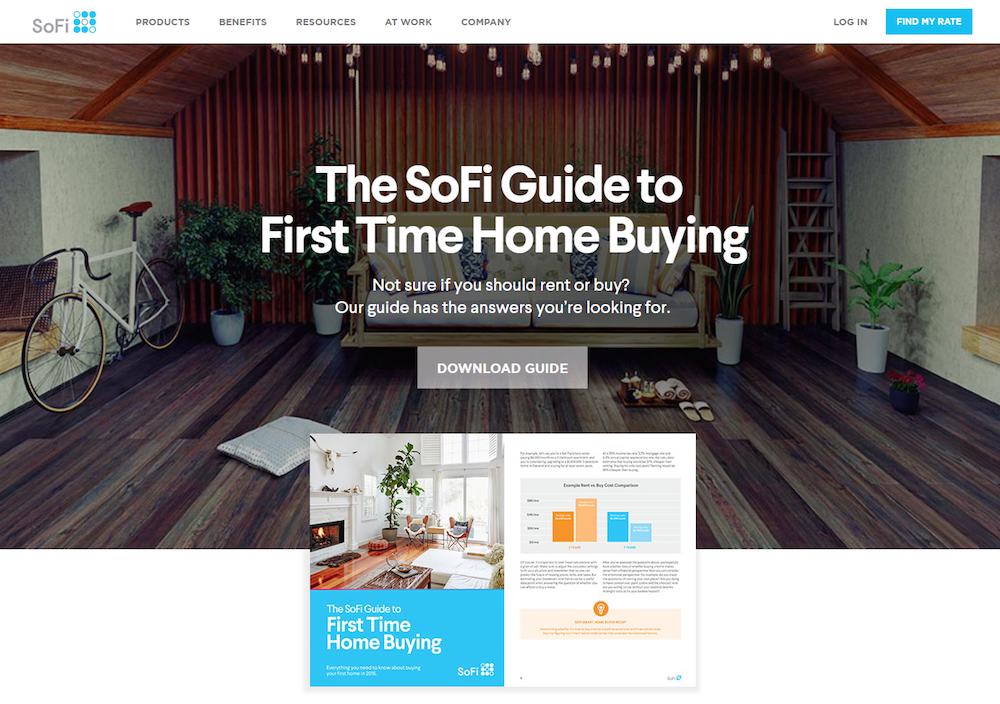
6. เพิ่มการดาวน์โหลด Home Buyer's Guide

สิ่งที่เพจทำได้ดี:
- แบบฟอร์มการเข้าร่วม 2 ขั้นตอน ช่วยลดความขัดแย้งโดยอนุญาตให้ผู้เข้าชมเรียนรู้เกี่ยวกับข้อเสนอก่อน จากนั้นจึงกรอกแบบฟอร์มในขั้นตอนต่อไป
- รูปภาพของบ้าน เกี่ยวข้องกับข้อเสนอ (แม้ว่ารูปภาพที่เหมือนจริงมากกว่าอาจมีประสิทธิภาพมากกว่ารูปภาพสต็อก)
- หน้าปกคำแนะนำ ให้ผู้มีโอกาสเป็นลูกค้าได้ดูตัวอย่างว่าทรัพยากรของพวกเขาจะมีลักษณะอย่างไรก่อนที่จะดาวน์โหลด
- ภาพสัญลักษณ์และสัญลักษณ์แสดงหัวข้อย่อย เน้นสิ่งที่อยู่ภายในคู่มือ ทำให้ผู้มีโอกาสเป็นลูกค้าสามารถสแกนหน้าและค้นหาข้อมูลที่สำคัญที่สุดได้ง่ายและสะดวก
สิ่งที่สามารถเปลี่ยนแปลงได้และการทดสอบ A/B:
- คู่มือไม่ได้รั้ว เมื่อผู้มีโอกาสเป็นลูกค้าคลิกปุ่ม CTA “ดาวน์โหลดคู่มือ” พวกเขาจะแสดงหน้าต่างป๊อปอัปพร้อมตัวเลือกให้ป้อนที่อยู่อีเมลเพื่อสมัครบล็อก หรือดาวน์โหลดคู่มือโดยไม่ต้องให้ข้อมูลใดๆ เลย
- การเปลี่ยนสีปุ่ม CTA เป็นสี ที่ตัดกันมากขึ้น (เช่น สีส้ม) จะช่วยดึงดูดความสนใจได้มากขึ้น
- “ดาวน์โหลดคู่มือ” บนปุ่ม CTA อาจเป็นส่วนตัวและโน้มน้าวใจได้มากขึ้น เช่น “ส่งคู่มือผู้ซื้อบ้านของฉัน!”
- ปุ่มแชร์โซเชียล ทำหน้าที่เป็นทางเลี่ยง ซึ่งผู้เยี่ยมชมสามารถออกจากหน้านี้ได้โดยไม่ต้องดาวน์โหลดคำแนะนำ
- คำ กระตุ้นการตัดสินใจเพิ่มเติม ("ค้นหาอัตราของฉัน" "ดูใบอนุญาตจำนอง" "ดูบล็อกของเรา" ฯลฯ) อาจทำให้ผู้เข้าชมเสียสมาธิจากข้อเสนอหลักของหน้าได้
คุณจะได้อะไรจากหน้า Landing Page หลังการคลิกของ SoFi เหล่านี้
เห็นได้ชัดจากสองตัวอย่างแรกข้างต้นว่า SoFi ตระหนักถึงความสำคัญของการใช้หน้า Landing Page หลังการคลิกเพื่อสร้างการรับรู้และโอกาสในการขายสำหรับแคมเปญการตลาดและโฆษณา จดบันทึกจากหน้าต่างๆ ของ SoFi แต่อย่าลืมสร้างหน้า Landing Page หลังการคลิกที่กำหนดเองสำหรับข้อเสนอทั้งหมดของคุณ วิธีนี้จะทำให้แคมเปญของคุณบรรลุศักยภาพสูงสุด
สร้างประสบการณ์ผู้เข้าชมที่ดีขึ้นและสร้างโอกาสในการขายมากขึ้นด้วยการสร้างหน้า Landing Page หลังการคลิกที่กำหนดเองได้ 100% ด้วย Instapage วันนี้ ลงทะเบียนสำหรับการสาธิต Enterprise วันนี้
