สรุปการสัมมนาผ่านเว็บของ SiteTuners: Tim Ash ให้คำแนะนำการเพิ่มประสิทธิภาพหน้า Landing Page ที่ดีที่สุด (อินโฟกราฟิก)
เผยแพร่แล้ว: 2019-03-12ลิงค์ด่วน
- สรุปอินโฟกราฟิก
- 3 ประเด็นสำคัญ
- รักษาสัญญาของคุณ
- ลดการรบกวนข้อความและภาพ
- สร้างความไว้วางใจด้วยตัวบ่งชี้ความน่าเชื่อถือ
- 2 คำถามและคำตอบที่ยอดเยี่ยม
- 1 ใบเสนอราคา
- ดาวน์โหลดฟรี: 35 เทคนิค
นักการตลาดส่วนใหญ่อาจคิดว่าพวกเขาทำงานได้ดีกับหน้า Landing Page หลังการคลิกเพียงเพราะมันแปลงและมีส่วนช่วยให้ธุรกิจเติบโต น่าเสียดาย ที่ไม่เป็นเช่นนั้นเสมอไป
“การเป็นคนอ้วนและมีความสุขได้ซ่อนบาปราคาแพงไว้มากมาย” ทิม แอช ประธานและซีอีโอของ SiteTuners อธิบายในการสัมมนาผ่านเว็บเกี่ยวกับการออกแบบหน้า Landing Page หลังการคลิกล่าสุดของเรา “สิ่งที่เราควรโฟกัสคือค่าเสียโอกาสที่เสียไปและค่าเสียเปล่า”
นักการตลาดทุกคนประสบกับการเสียโอกาส บ่อยครั้ง มากกว่าหนึ่งครั้ง นั่นเป็นเหตุผลที่การสัมมนาผ่านเว็บ SiteTuners ของเราวิเคราะห์ปัญหาหน้า Landing Page หลังการคลิกที่พบบ่อยที่สุด: การออกแบบหน้า Landing Page บาปมหันต์ 7 ประการ:
สรุปการสัมมนาผ่านเว็บ

ประเด็นสำคัญ 3 ข้อจากการสัมมนาผ่านเว็บของ SiteTuners
1) รักษาสัญญาของคุณ
ประสบการณ์หน้า Landing Page หลังการคลิกต้องเป็นไปตามความคาดหวังของชุดโฆษณาของคุณ หรือที่เรียกว่าการจับคู่ข้อความ เมื่อคุณจับคู่ข้อความจากโฆษณากับหน้า Landing Page หลังการคลิก คุณต้องแน่ใจว่าโฆษณาเกี่ยวข้องโดยตรงกับหน้า Landing Page หลังการคลิก เพื่อให้ผู้มีโอกาสเป็นลูกค้ารู้ว่าพวกเขามาถูกที่แล้ว
การจับคู่ข้อความทำได้โดย:
- หัวข้อข่าว
- รูปภาพ
- สำเนาร่างกาย
- ปุ่ม CTA
- โครงร่างสี
- ข้อเสนอหลัก
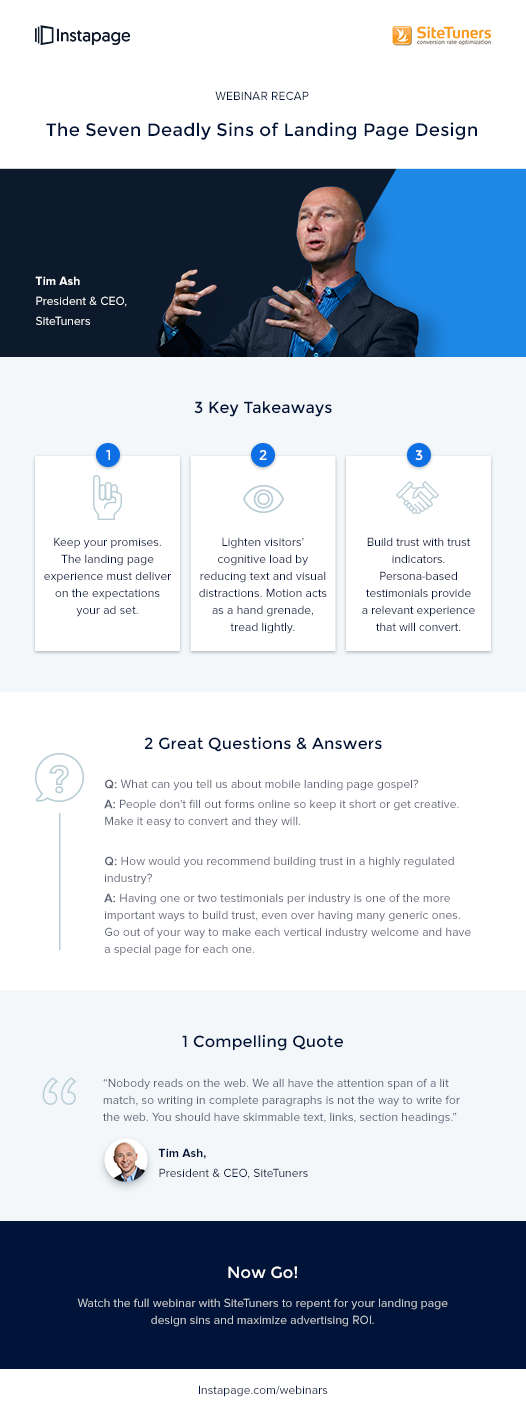
นี่คือตัวอย่างที่ไม่มีการจับคู่ข้อความ การค้นหาโดย Google สำหรับ "กล้องดิจิทัลที่ดีที่สุด" แสดงโฆษณาการค้นหานี้:

หากคุณคุ้นเคยกับ Consumer Reports คุณจะทราบดีว่าบริการเหล่านี้เป็นบริการสำหรับผู้บริโภคที่สมัครรับข้อมูล ซึ่งนำเสนอบทวิจารณ์ที่เป็นกลางในหัวข้อต่างๆ นับไม่ถ้วน ดังนั้น หลังจากที่ได้เห็น "รับคำวิจารณ์จากผู้เชี่ยวชาญเกี่ยวกับกล้องดิจิทัลชั้นนำจาก Consumer Reports" ผู้ใช้ที่ค้นหาจะคาดหวังว่าการคลิกโฆษณาจะนำพวกเขาไปยังหน้าหนึ่งเพื่ออ่านบทวิจารณ์เกี่ยวกับกล้องดิจิทัลที่ดีที่สุด
สิ่งที่พวกเขาเห็นไม่ตรงกับความคาดหวัง:

แม้ว่าจะเริ่มด้วยการสนับสนุนด้วย "กล้องดิจิทัลยอดนิยม" และ "ทดสอบกล้องดิจิทัลกว่า 56 รุ่น" แต่ก็ไม่ได้เป็นไปตามคำสัญญาของโฆษณา
แทนที่จะเห็นความเห็นจากผู้เชี่ยวชาญในหน้านี้ ทางเลือกเดียวที่ผู้เข้าชมต้องทำคือชำระค่าสมัครสมาชิก (“เข้าร่วมวันนี้”) นั่นเป็นการตัดการเชื่อมต่ออย่างมากระหว่างโฆษณาและหน้า Landing Page หลังการคลิก ซึ่งอาจทำให้ผู้เข้าชมรู้สึกหงุดหงิดและรู้สึกไม่ดีต่อแบรนด์ของคุณ
ในฐานะนักการตลาด คุณไม่เพียงแต่รับผิดชอบในการสร้างหน้า Landing Page ที่สวยงามหลังการคลิกเท่านั้น นอกจากนี้ คุณต้องตรวจสอบให้แน่ใจว่าหน้านั้นตรงกับประสบการณ์อัปสตรีมทั้งหมด และรักษาสัญญาที่ให้ไว้ก่อนหน้านี้โดย:
- โฆษณาที่ตรงกันและพาดหัวข่าวของหน้า
- ข้อความโฆษณา/คำหลักซ้ำบนหน้า Landing Page หลังการคลิก
- ให้การเข้าถึงข้อเสนอของโฆษณาอย่างชัดเจน
การแปล: หน้า Landing Page หลังการคลิกมีความสำคัญมาก และสามารถสร้างหรือทำลายโอกาสในการแปลงของคุณได้
พวกเขาจะปรับปรุงหน้า Landing Page หลังการคลิกได้อย่างไร
วิธีหนึ่งที่ชัดเจนในการปรับปรุงตัวอย่าง Consumer Reports คือการเพิ่มบทวิจารณ์ตัวอย่างในหน้า Landing Page หลังการคลิก เพื่อให้ตรงตามคำสัญญาของโฆษณาโดยไม่ต้องให้ผู้อื่นสมัครรับข้อมูล
อีกวิธีหนึ่งคืออัปเดตข้อความโฆษณา “รับรีวิวกล้องดิจิทัลชั้นนำจากผู้เชี่ยวชาญด้วยการสมัครรับข้อมูลของคุณ” ซึ่งกำหนดความคาดหวังว่าเมื่อผู้ใช้คลิก พวกเขาควรจะต้องจ่ายสำหรับการเข้าถึง นอกจากนี้ยังจะช่วยประหยัดเงินของ Consumer Reports เนื่องจากผู้มีโอกาสเป็นลูกค้าที่ต้องการเนื้อหาฟรีจะไม่คลิกอีกต่อไป
2) ลดการรบกวนข้อความและภาพ
ผู้เยี่ยมชมไม่ควรมาที่หน้าเว็บของคุณและสงสัยว่า “ฉันควรจะดูที่ไหน” ควรมีลำดับชั้นภาพโดยเจตนาเสมอ เพื่อให้คุณสามารถดึงดูดสายตาของผู้เยี่ยมชมไปยังข้อความทางการตลาดที่เป็นศูนย์กลางในการผลักดันการแปลง (คุณค่าที่นำเสนอ ประโยชน์ของผลิตภัณฑ์หรือบริการ CTA ฯลฯ)
ส่วนหนึ่งของการสร้างลำดับชั้นภาพที่ยอดเยี่ยมหมายถึงการแบ่งเบาภาระการรับรู้ของผู้เข้าชมโดยการลดข้อความที่ไม่จำเป็นและสิ่งรบกวนทางภาพที่ไม่จำเป็น วิธีนี้ช่วยให้พวกเขาสามารถมองไปยังจุดที่คุณต้องการได้ แทนที่จะต้องวอกแวก
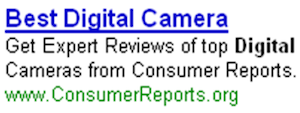
ตัวอย่างข้อความมากเกินไป

นอกจากลิงก์ทั้งหมดที่อยู่ในระยะขอบซึ่งล้นหลามแล้ว ยังมีข้อความอยู่ตรงกลางมากเกินไปด้วย ช่วงความสนใจของผู้คนสั้นมาก — พวกเขาไม่ต้องการ (และจะไม่) ใช้เวลาในการอ่านไซต์ของคุณ
แทนที่จะใช้บล็อกข้อความขนาดใหญ่ จัดเตรียมสำเนาที่อ่านได้ด้วย:
- ส่วนหัวของส่วน
- ข้อความชิ้นเล็กๆ
- แบบอักษรตัวหนา
- พื้นที่สีขาวโดยรอบ
- รูปภาพที่เกี่ยวข้อง
ที่กล่าวว่า ขจัดสิ่งรบกวนสายตาออกจากเพจของคุณ รวมถึง:
มีรูปภาพมากเกินไป
โดยเฉพาะอย่างยิ่งหากเป็นภาพสต็อกทั่วไปหรือภาพที่ไม่เกี่ยวข้องกับข้อเสนอของคุณ ตัวอย่างนี้เป็นการโอเวอร์โหลดรูปภาพอย่างแน่นอน:

ข้อความที่น่ารังเกียจ
ข้อความขนาดใหญ่ในหน้าของคุณไม่ได้สร้างความประทับใจแรกที่ดีนัก ในกรณีนี้ ยังอ่านค่อนข้างยากเนื่องจากสีที่สดใสและธุรกิจในภาพพื้นหลัง:


ป๊อปอัปที่ไม่ต้องการ
ซึ่งรวมถึงป๊อปอัปแชท เช่นป๊อปอัปนี้ทันที ใหญ่ และออกยากมาก:

ประการแรก คนส่วนใหญ่ไม่ต้องการความช่วยเหลือก่อนที่จะมีโอกาสสำรวจหน้าด้วยซ้ำ อย่างที่สอง เมื่อพวกเขาพยายามปิดแชท พวกเขาทำไม่ได้เพราะป๊อปอัปแชทปรากฏขึ้นที่ด้านขวาของหน้า จากนั้นกลับมาทางซ้ายอีกครั้ง หลายครั้ง ยิ่งไปกว่านั้น ยังมีตัวเลือกการแชทอื่นที่มุมล่างซ้ายของหน้า ดังนั้นหากผู้คนต้องการความช่วยเหลือ พวกเขาก็สามารถคลิกที่หน้าต่างได้
ไม่ได้หมายความว่าควรหลีกเลี่ยงฟีเจอร์แชททั้งหมด — ฟีเจอร์บางอย่างสามารถให้คุณค่าได้อย่างแน่นอน — แต่ควรถูกกระตุ้นโดยการกระทำของผู้ใช้ เช่น การเลื่อน การโฮเวอร์ หรือการออก
การเคลื่อนไหวที่ไม่จำเป็น
การเคลื่อนไหวเป็นเหมือนระเบิดมือเพราะดึงความสนใจออกจากเนื้อหาสำคัญ เมื่อเคลื่อนไหว กราฟิกจะไม่ถูกมอง และข้อความจะไม่ถูกอ่าน ดังนั้นโปรดใช้ความระมัดระวัง — ใช้แอนิเมชั่นเมื่อจำเป็นจริงๆ เท่านั้น (เช่น การใช้สัญลักษณ์แสดงภาพเพื่อดึงความสนใจไปที่ปุ่ม CTA)
3) สร้างความไว้วางใจด้วยตัวบ่งชี้ความน่าเชื่อถือ
หากผู้มีโอกาสเป็นลูกค้าไม่ไว้วางใจบริษัทของคุณ พวกเขาจะไม่กรอกแบบฟอร์มและให้ข้อมูลแก่คุณ เพื่อลดความวิตกกังวลและความสงสัยของผู้เยี่ยมชม คุณต้องเข้าใจว่าอะไรเป็นสาเหตุและจัดการกับมัน ซึ่งสามารถทำได้ด้วยตัวบ่งชี้ความน่าเชื่อถือ
หลักฐานทางสังคม
หลักฐานทางสังคมเป็นหนึ่งในเทคนิคการโน้มน้าวใจหน้า Landing Page หลังการคลิกที่มีประสิทธิภาพมากที่สุด มันเหมือนกับแรงกดดันจากเพื่อนในเชิงบวกสำหรับการแปลง แบบฟอร์มหลักฐานทางสังคมประกอบด้วย:
- นับลูกค้า
- โลโก้แบรนด์ของลูกค้า
- ข้อความรับรองตามบุคคล
เชื่อแมวน้ำ
เมื่อผู้มีโอกาสเป็นลูกค้ากำลังพิจารณาที่จะซื้อผลิตภัณฑ์หรือบริการทางออนไลน์ พวกเขาต้องการให้แน่ใจว่าข้อมูลทางการเงินของพวกเขาจะไม่ตกไปอยู่ในมือของผู้ไม่หวังดี Trust Seals เช่น Norton หรือ McAfee ให้การรับรองนี้ ดังนั้นพวกเขาจึงรู้สึกสบายใจที่จะแบ่งปันข้อมูลและทำธุรกรรมให้เสร็จสิ้น
นโยบายความเป็นส่วนตัว
แนะนำให้รวมลิงก์นโยบายความเป็นส่วนตัวไว้ด้วย เพราะจะช่วยให้ผู้เข้าชมที่ลังเลรู้ว่าเกิดอะไรขึ้นกับข้อมูลของตน แม้ว่าพวกเขาจะไม่ได้คลิกลิงก์เพื่อดูจริงๆ แต่อย่างน้อยพวกเขาก็รู้ว่ามีอยู่
2 คำถามและคำตอบที่ยอดเยี่ยม
ถาม: คุณสามารถบอกอะไรเราได้บ้างเกี่ยวกับกิตติคุณของหน้า Landing Page หลังการคลิกบนอุปกรณ์เคลื่อนที่
ตอบ: ผู้คนไม่ชอบกรอกแบบฟอร์มออนไลน์ ดังนั้นอย่ากรอกให้สั้นหรือใช้ความคิดสร้างสรรค์
ประมาณครึ่งหนึ่งของการเข้าชมทั้งหมดในปัจจุบันมาจากอุปกรณ์เคลื่อนที่ ดังนั้นจึงไม่มีข้อสงสัยว่าการเพิ่มประสิทธิภาพหน้า Landing Page ของอุปกรณ์เคลื่อนที่หลังการคลิกมีความสำคัญอย่างยิ่ง หากคุณทำให้การแปลงเป็นเรื่องง่าย โอกาสที่พวกเขาจะแปลงก็จะยิ่งสูงขึ้น
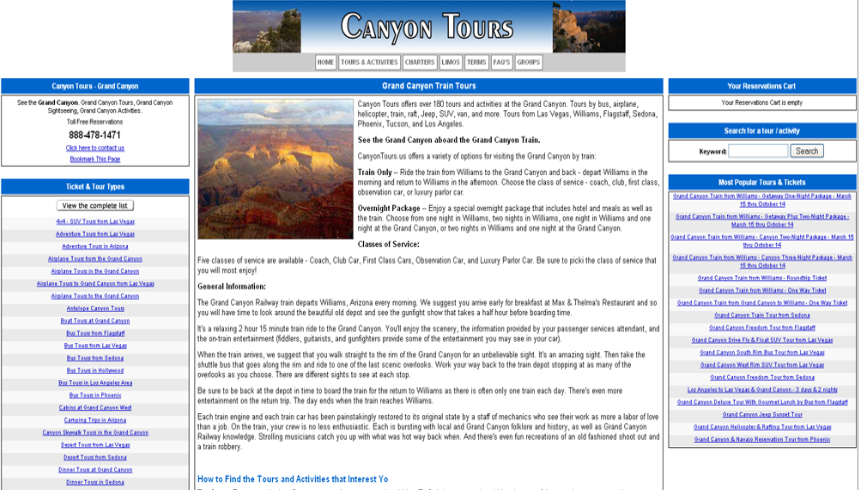
องค์ประกอบหลักประการหนึ่งคือการทำให้แบบฟอร์มของคุณกรอกได้ง่าย ซึ่งมีสามปัจจัยที่ต้องพิจารณา:
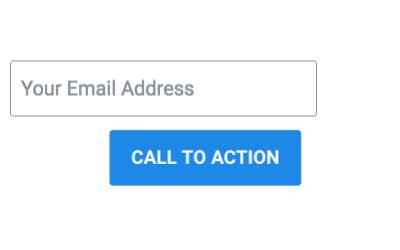
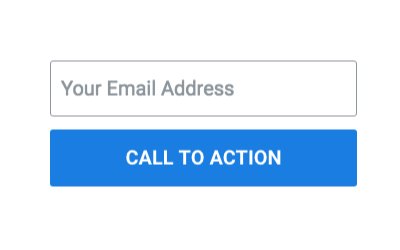
- ยืดฟิลด์ตามแนวนอน ให้มากที่สุด และหลีกเลี่ยงการวางปุ่ม CTA ในบรรทัดเดียวกัน:
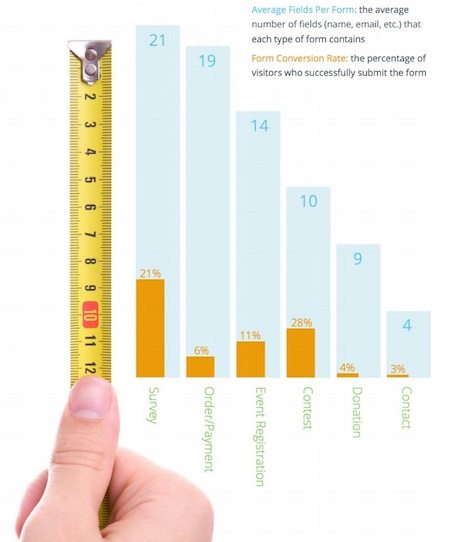
- ใส่เฉพาะช่องแบบฟอร์มที่จำเป็นเท่านั้น จำนวนฟิลด์ควรขึ้นอยู่กับระยะช่องทางการตลาดของข้อเสนอของคุณ ยิ่งผู้มีโอกาสเป็นลูกค้าของคุณอยู่ไกลออกไปมากเท่าไหร่ คุณก็จะสามารถขอข้อมูลของผู้เยี่ยมชมได้มากขึ้นเท่านั้น นอกจากนี้ยังขึ้นอยู่กับประเภทของแบบฟอร์มที่คุณกำลังสร้าง:
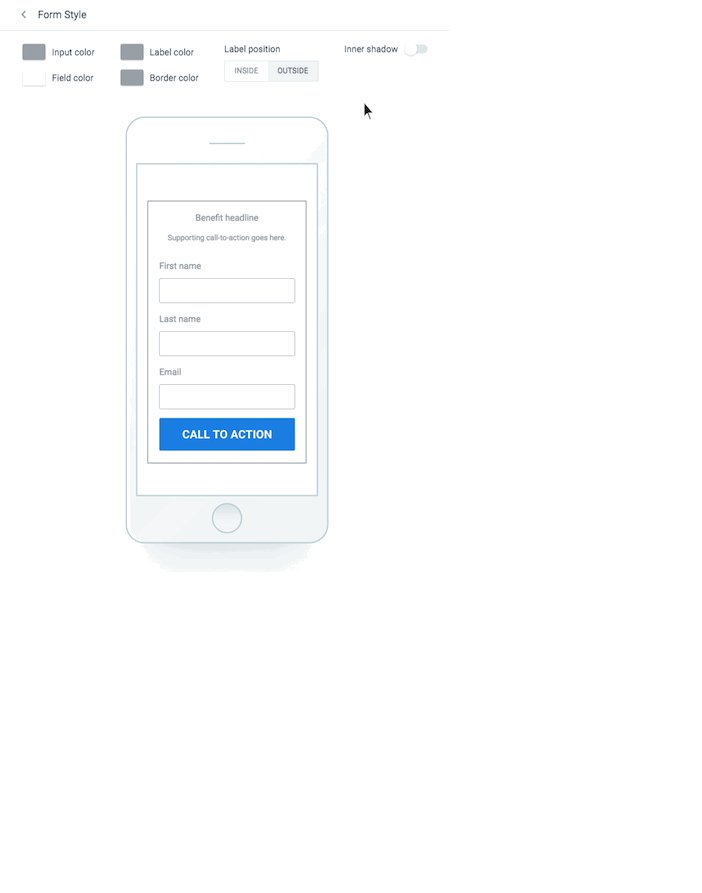
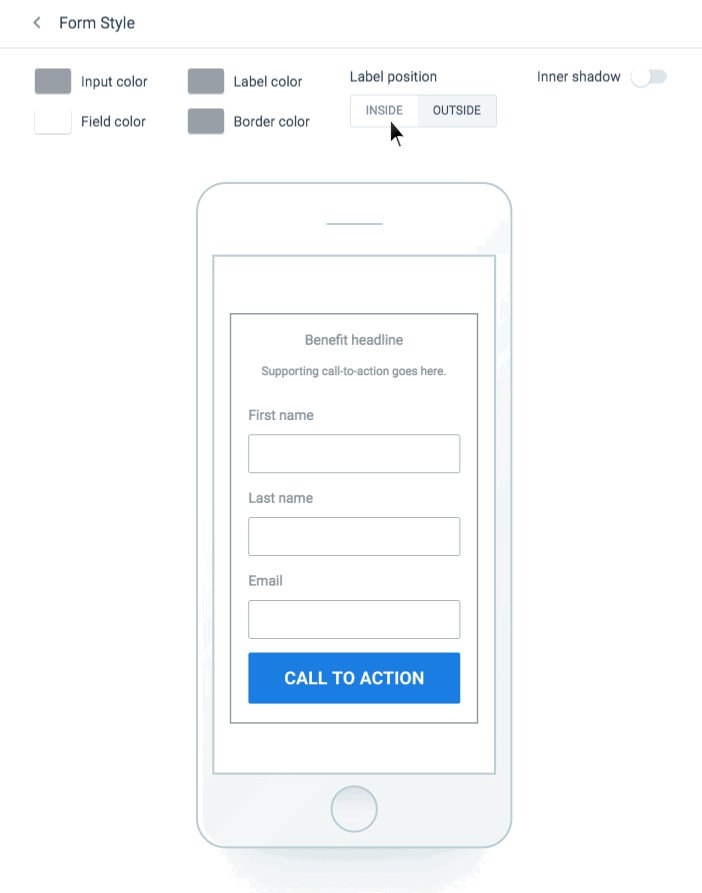
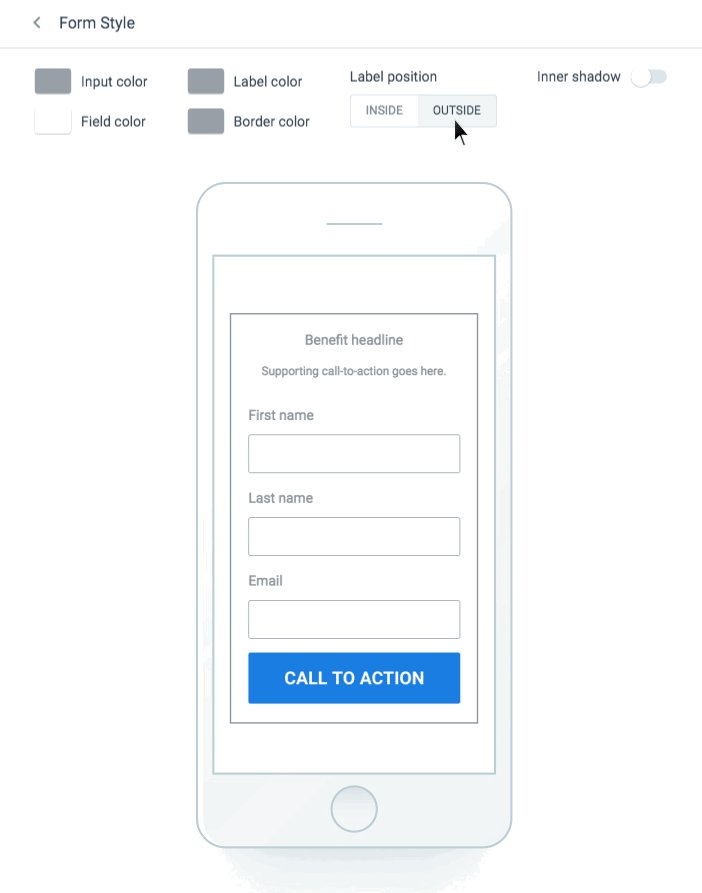
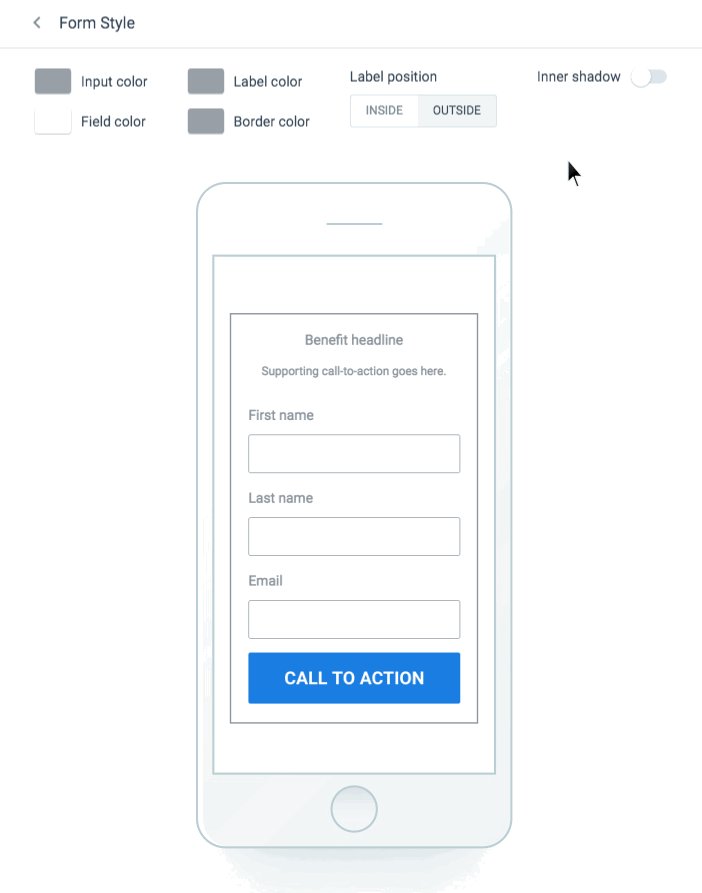
- ตั้งค่าตำแหน่งป้ายกำกับเป็นภายนอก หากหน้าของคุณมีช่องแบบฟอร์มมากกว่า 2 ช่อง สิ่งนี้ทำให้ผู้เยี่ยมชมทราบได้ง่ายขึ้นว่าข้อมูลใดที่จำเป็นในแต่ละบรรทัด แทนที่จะพยายามจำว่าต้องป้อนข้อมูลอะไร:



ถาม: คุณจะแนะนำให้สร้างความไว้วางใจในอุตสาหกรรมที่มีการควบคุมอย่างเข้มงวดได้อย่างไร
ตอบ: การมีข้อความรับรองหนึ่งหรือสองรายการต่ออุตสาหกรรมเป็นหนึ่งในวิธีที่สำคัญในการสร้างความไว้วางใจ แม้จะมีข้อความทั่วไปจำนวนมาก
อย่าประเมินพลังของข้อความรับรองต่ำเกินไป — โดยเฉพาะอย่างยิ่งกับภาพถ่ายบุคคล ข้อมูลส่วนบุคคล และอุตสาหกรรมที่เกี่ยวข้อง
พยายามอย่างเต็มที่เพื่อให้แต่ละอุตสาหกรรมแนวตั้งยินดีต้อนรับและมีหน้าพิเศษสำหรับแต่ละอุตสาหกรรม รวมข้อความรับรองหนึ่งหรือสองรายการต่อภาคส่วนเพราะวิธีนี้มีประสิทธิภาพมากกว่าการมีคำรับรองทั่วไปจำนวนมาก ธุรกิจต้องการทราบว่าคุณเข้าใจอุตสาหกรรมเฉพาะของตน
1 ใบเสนอราคา
Tim Ash ประธานและซีอีโอของ SiteTuners:
ไม่มีใครอ่านบนเว็บ เราทุกคนมีช่วงความสนใจที่ตรงกัน ดังนั้นการเขียนย่อหน้าที่สมบูรณ์จึงไม่ใช่วิธีการเขียนสำหรับเว็บ คุณควรมีข้อความ ลิงก์ ส่วนหัวของส่วนที่อ่านได้
รับ 35 เทคนิคการออกแบบหน้า Landing Page หลังการคลิก
การสัมมนาผ่านเว็บครอบคลุมข้อผิดพลาดและการปรับแต่งที่พบบ่อยที่สุดที่คุณสามารถทำได้เพื่อปรับปรุงการแปลง อย่างไรก็ตาม มีเทคนิคที่ได้รับการพิสูจน์แล้วอีกมากมายในการเพิ่มประสิทธิภาพหน้า Landing Page หลังการคลิก เราได้รวบรวมทั้งหมดไว้ในเนื้อหาเดียวที่ครอบคลุมทุกสิ่งที่คุณควรรู้: พาดหัวข่าว สำเนา แบบฟอร์ม CTA การรับรอง และอื่นๆ
เปลี่ยนการคลิกโฆษณาเป็น Conversion สร้างหน้าหลังคลิกโดยเฉพาะที่โหลดเร็วสำหรับทุกข้อเสนอ ดูวิธีจัดหาหน้า Landing Page หลังการคลิกที่ไม่ซ้ำใครให้กับผู้ชมทั้งหมดของคุณโดยสมัครใช้งาน Instapage Enterprise Demo วันนี้
