วิธีสร้างข้อความกราฟิกผสมเพื่อโปรโมตเนื้อหาบล็อกบน Facebook
เผยแพร่แล้ว: 2022-06-12ฉันอยู่ในกลุ่ม Google+ ไม่กี่กลุ่มที่เน้นเรื่อง SEO, โซเชียลมีเดีย และการตลาดเนื้อหา คำถามเกี่ยวกับบริการภาพถ่ายสต็อกที่จะใช้บริการและสถานที่ที่จะรับภาพฟรีมีอยู่สองสามครั้ง ทำให้ฉันนึกถึงกระบวนการที่ใช้ค้นหา แก้ไข และใช้รูปภาพในแต่ละวัน
ในฐานะผู้จัดการชุมชนและบล็อกเกอร์ ฉันมีความต้องการหลัก 2 ประการสำหรับรูปภาพ:
- รวมไว้ในบล็อกโพสต์ของ BCI เพื่อแยกข้อความและเพิ่มความน่าสนใจด้วยภาพ
- การโพสต์ภาพไปยังโซเชียลมีเดียเพื่อแชร์บล็อกและเนื้อหา BCI อื่นๆ
สิ่งที่คุณจะได้ทราบเมื่ออ่านจบนี้คือ:
- ที่ฉันได้รับรูปภาพทั้งบริการฟรีและจ่ายเงิน
- วิธีสร้างข้อความกราฟิกผสมโดยใช้ Google Drive ที่จะถูกสังเกตเห็นท่ามกลางกระแส Facebook, Twitter และ Google+ ที่ส่งเสียงดัง
รูปภาพฟรีและบริการถ่ายภาพสต็อกแบบชำระเงิน
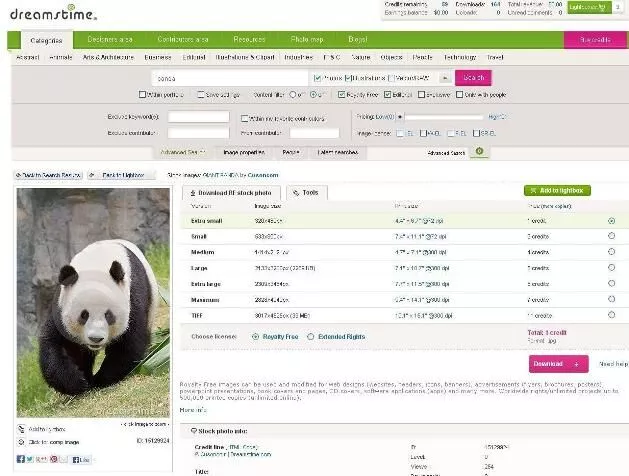
ไซต์รูปภาพสต็อกที่ฉันใช้คือ Dreamstime.com เพราะราคาถูกและผ่านการคัดเลือก หากคุณใช้การค้นหาขั้นสูงเพื่อตั้งค่าแถบเลื่อนราคาเป็นการตั้งค่าต่ำสุด คุณจะพบรูปภาพที่มีให้ในขนาดที่เล็กเป็นพิเศษสำหรับ 1 เครดิต ขนาดเล็กพิเศษมักจะอยู่ที่ประมาณ 480 x 320 พิกเซล ซึ่งเหมาะสำหรับทั้งวัตถุประสงค์ของฉัน (โพสต์ในบล็อกและโพสต์ในโซเชียลมีเดีย)

เครดิตจะให้คุณ $1.36 หากคุณซื้อแพ็คเกจเครดิตที่เล็กที่สุดเหลือ $1 หากคุณซื้อ 120 เครดิตในแต่ละครั้ง แพ็คเกจเครดิตมากกว่า 250+ ช่วยให้คุณประหยัดเงินได้มากขึ้น
บริการถ่ายภาพสต็อกอื่นๆ
ฉันได้ตรวจสอบการเปรียบเทียบไซต์ภาพถ่ายสต็อกเพื่อให้ทราบว่ามีอะไรอีกบ้างและมีการจัดเรียงซ้อนกันอย่างไร ใน 6 บริการถ่ายภาพสต็อก เมื่อเปรียบเทียบแล้ว ฉันได้เรียนรู้ว่า FREEIMAGES เป็นคลังภาพสต็อกฟรีที่ได้รับความนิยมมากที่สุด แต่ก็มีการเลือกที่จำกัด ในบรรดาบริการชำระเงินที่ได้รับความนิยมมากที่สุด iStockphoto มีห้องสมุดขนาดใหญ่ที่สุด และ Getty Images มีรูปแบบการกำหนดราคาและสิทธิ์ใช้งานที่ซับซ้อน
รับภาพออนไลน์ฟรี
ตราบใดที่คุณไม่ได้มองหาภาพความละเอียดสูงหรือคุณภาพการพิมพ์ คุณก็มีตัวเลือกออนไลน์ที่ดีและฟรี
ครีเอทีฟคอมมอนส์
เมื่อใช้รูปภาพที่มีใบอนุญาตครีเอทีฟคอมมอนส์ ข้อกำหนดในการแสดงที่มาจะเพิ่มอุปสรรคต่อการใช้ภาพผสมแบบผสมสำหรับรูปภาพที่ฉันอธิบายในภายหลัง เนื่องจากเป็นการเพิ่มองค์ประกอบอื่นให้กับสิ่งที่ต้องรวมไว้ในกราฟิก แต่รูปภาพ CC นั้นยอดเยี่ยมสำหรับการโพสต์บล็อก

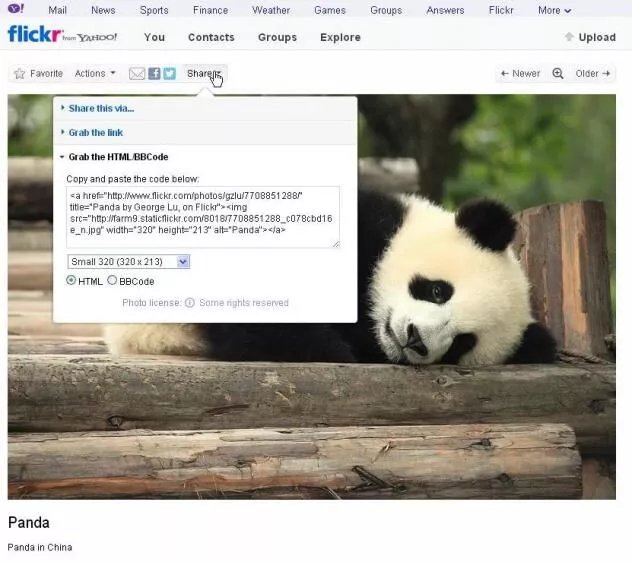
เป็นเวลานาน ฉันใช้ภาพถ่ายลิขสิทธิ์ของ Creative Commons บน Flickr ที่อนุญาตให้ใช้ในเชิงพาณิชย์และดัดแปลง สำหรับการใช้งานในบล็อกโพสต์ Flickr ทำให้ง่ายต่อการใช้รูปภาพที่ได้รับอนุญาตของครีเอทีฟคอมมอนส์ และฟังก์ชัน "แชร์" จะให้โค้ด HTML แก่คุณ รวมถึงการระบุแหล่งที่มาที่จำเป็น การค้นหาไซต์ Creative Commons ประกอบด้วย Flickr, Google Images, Open Clip Art Library และ Pixabay สำหรับรูปภาพ ตลอดจนสื่อและแหล่งเพลงจำนวนหนึ่งเช่นกัน

คุณยังสามารถค้นหาคลังรูปภาพฟรีของ Wikimedia คอลเลกชั่นที่มีลิขสิทธิ์ Creative Commons ใบอนุญาตเอกสารฟรีหรือไม่มีลิขสิทธิ์
สำหรับรูปภาพฟรี คุณยังสามารถค้นหา EveryStockPhoto.com ซึ่งเป็นเสิร์ชเอ็นจิ้นสำหรับรูปภาพฟรีจากแหล่งต่างๆ และรวมถึงใบอนุญาตประเภทต่างๆ
โดเมนสาธารณะ
คุณยังสามารถค้นหาคอลเลกชั่น The Commons ของ Flickr ซึ่งเป็นรูปภาพที่ส่งต่อไปยังสาธารณสมบัติและเป็นของทุกคนได้ ส่วนใหญ่เนื่องมาจากความเก่า คุณจะพบภาพถ่ายวินเทจ โฆษณา ภาพประกอบ และงานศิลปะที่ยอดเยี่ยม ซึ่งได้เผยแพร่สู่สาธารณะแล้ว และทำให้บล็อกสมัยใหม่และโพสต์ในโซเชียลดูมีชีวิตชีวาขึ้นมาได้ เนื่องจากไม่มีข้อกำหนดด้านลิขสิทธิ์หรือสิทธิ์ใช้งาน คุณจึงสามารถใช้รูปภาพที่เป็นสาธารณสมบัติสำหรับการใช้กราฟิกที่ผสมผสานกัน ซึ่งเราจะพูดถึงต่อไป!
โปรโมชั่น Mash-up ข้อความกราฟิก
นี่เป็นเคล็ดลับเล็กๆ น้อยๆ ของฉันในการแชร์โพสต์บนบล็อกบน Twitter, Facebook และ Google+ เพื่อให้ได้รับความสนใจมากกว่าการอัปเดตข้อความตรงๆ
ดังที่คุณอาจสังเกตเห็น การอัปเดตเลย์เอาต์ล่าสุดของ Facebook และ Google+ ได้ให้ความสำคัญกับสื่อภาพ การใช้ Facebook บนมือถือที่พุ่งสูงขึ้นพร้อมกับแอปโซเชียลมีเดียอื่น ๆ เป็นเหตุผลสำคัญที่อยู่เบื้องหลังการอัปเดตของ Facebook เมื่อเดือนมีนาคมที่ผ่านมา รูปภาพจะแสดงขนาดใหญ่ขึ้นในฟีดข่าวและอาจได้รับความสำคัญในการจัดอันดับอัลโกด้วย การอัปเดต Google+ ในช่วงเวลาเดียวกันทำให้ฟีเจอร์รูปภาพมีประสิทธิภาพมากขึ้น และในกระแสการสตรีม Twitter ที่อัปเดตอย่างไม่รู้จบ ไฟล์แนบรูปภาพทำให้ทวีตโดดเด่น และเนื่องจากรูปภาพมีค่าหนึ่งพันคำ คุณจึงขยายข้อความของคุณให้ยาวเกิน 140 อักขระได้
กราฟิกควรมีองค์ประกอบสำคัญสามประการเหล่านี้:
- รูปภาพที่ดึงดูดความสนใจของแฟนๆ/ผู้ติดตามภายในฟีดหรือสตรีม
- ลิงก์เพื่อดึงดูดผู้ดูมายังไซต์ของคุณ
- ข้อความที่ให้ผลตอบแทนจากการคลิกผ่าน
คุณสามารถเลือกที่จะใส่โลโก้เพื่อจุดประสงค์ในการสร้างแบรนด์ได้เช่นกัน โปรดทราบว่าหากมีข้อความในโลโก้ โลโก้จะเพิ่มอัตราส่วนข้อความต่อรูปภาพซึ่ง Facebook จำกัด 20% สำหรับโฆษณาและเนื้อหาที่โปรโมต เพิ่มเติมเกี่ยวกับที่ด้านล่าง
การสร้างกราฟิกด้วย Google Drive
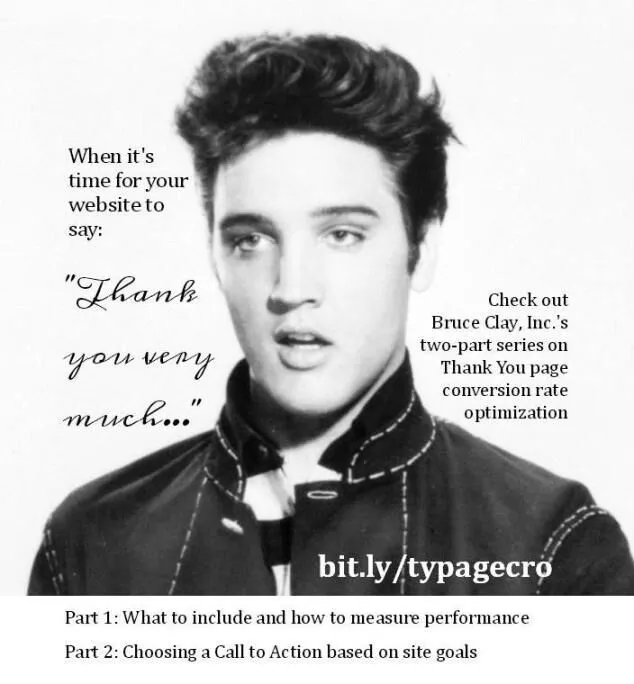
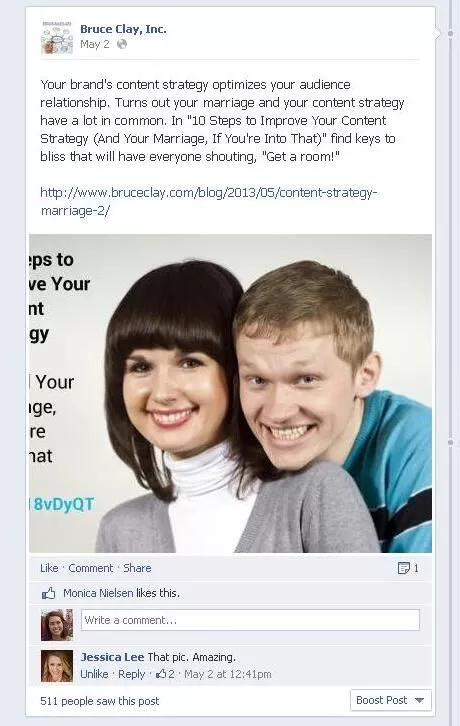
ฉันใช้ฟังก์ชันการวาดใน Google Drive เพื่อเพิ่มข้อความที่ด้านบนของรูปภาพ ง่ายมากและ Google มีตัวเลือกแบบอักษรมากมายให้คุณ รวมทั้งรูปร่าง ลูกศร และข้อความเสริมที่คุณสามารถเพิ่มลงในภาพวาดได้ ที่นี่ คุณสามารถดูภาพผสมที่ฉันสร้างขึ้นเมื่อสัปดาห์ที่แล้วเพื่อโปรโมตชุดหน้าขอบคุณของเรา


ลงชื่อเข้าใช้ Google Drive ที่ https://drive.google.com/ และสร้างภาพวาด
แทรกรูปภาพที่คุณเป็นเจ้าของหรือรูปที่ถูกคว่ำบาตรสำหรับการใช้งานสาธารณะ
สร้างลิงก์แบบสั้นที่กำหนดเองไปยังเนื้อหา หากคุณมีบัญชี Bitly ที่ลงทะเบียนแล้ว คุณสามารถปรับแต่งลิงก์ได้ และในตัวอย่าง Elvis ที่นี่ คุณจะเห็นว่าฉันได้สร้างลิงก์ที่กำหนดเอง "typagecro" ซึ่งฉันเลือกที่จะแนะนำ "ขอบคุณหน้า CRO" (การเพิ่มประสิทธิภาพอัตราการแปลง) โบนัสอีกอย่างของบัญชี Bitly ที่ลงทะเบียนคือคุณสามารถติดตามการคลิกบนลิงก์สั้น ๆ ของคุณได้
- แทรกข้อความที่ด้านบนของภาพ นี่คือองค์ประกอบ #2 และ #3 ในรายการองค์ประกอบที่สำคัญสามประการของฉัน
(#2) รวมลิงก์แบบสั้นที่กำหนดเอง ซึ่งผู้ดูสามารถพิมพ์ลงในแถบที่อยู่ได้ เนื่องจากลิงก์นั้นสั้นและเข้าใจง่าย แน่นอน รวมไฮเปอร์ลิงก์ไว้ในคำบรรยายภาพ หรือทวีต ด้วย
(#3) รวมคำมั่นสัญญาของสิ่งที่จะมาในบทความฉบับเต็ม หรือคำใบ้ว่าเนื้อหาทั้งหมดมีอะไรบ้าง หากเป็นโพสต์ "เหตุผล 3 อันดับแรกที่ทำไม..." คุณอาจต้องการใส่เหตุผลสามข้อในรูปภาพพร้อมกับคำเชิญเพื่อรับข้อมูลทั้งหมดในโพสต์ฉบับเต็ม ในตัวอย่าง Elvis ฉันได้ใส่คำอธิบายสั้น ๆ เกี่ยวกับสิ่งที่กล่าวถึงในแต่ละส่วนสองส่วนของหน้า CRO ของหน้าขอบคุณ พยายามทำให้ข้อความนี้เย้ายวน ไม่ว่าจะมีความหมายต่อคุณและเนื้อหาของคุณอย่างไร
- เมื่อกราฟิกเสร็จแล้ว ไปที่ ไฟล์ > ดาวน์โหลดเป็น > JPEG แล้วบันทึก
บันทึกย่อเกี่ยวกับการออกแบบ
ฉันได้เรียนคลาสการออกแบบกราฟิกหนึ่งคลาส คลาสการออกแบบเว็บหนึ่งคลาส และคลาสการวาดภาพและการถ่ายภาพจำนวนหนึ่ง ดังนั้นในขณะที่ฉันไม่ใช่นักออกแบบมืออาชีพ ฉันก็ต้องเผชิญกับกฎของการจัดองค์ประกอบภาพที่ดี ฉันคิดว่าสิ่งเหล่านี้เป็นพื้นฐานที่คุณควรคำนึงถึงเมื่อคุณสร้างรายการผสม
- ตรวจสอบให้แน่ใจว่าข้อความอ่านได้ชัดเจน สีดำบนพื้นขาวดีที่สุด สีขาวบนพื้นดำเป็นเรื่องยากสำหรับตาในการประมวลผล หากข้อความเป็นอย่างอื่นนอกเหนือจากข้อความสีเข้มบนพื้นหลังสีอ่อนและไม่ว่าง ให้ตรวจสอบว่าข้อความอ่านออกได้ด้วยวิธีอื่นๆ เช่น การเพิ่มความหนาของแบบอักษรหรือใส่สีพื้นหลังไว้ด้านหลังข้อความ
- ใช้แบบอักษรไม่เกินสองประเภท อย่างน้อยหนึ่งรายการควรอ่านง่ายมาก ฟอนต์ sans serif มักจะอ่านออนไลน์ง่ายกว่าฟอนต์ serif ฟอนต์อื่นๆ สามารถใส่สไตล์ ใช้เป็นสำเนียง และใช้ปริมาณเล็กน้อยได้
- โดยส่วนใหญ่ ข้อความควรจัดชิดซ้าย ตาจะเลอะขอบซ้ายยากไป
- พื้นที่สีขาวเป็นองค์ประกอบของการออกแบบที่ดี โดยเฉพาะอย่างยิ่งในด้านสุนทรียศาสตร์สมัยใหม่ แม้ว่าภาพกราฟิกจะดูหนาแน่นเมื่อคุณพยายามสื่อสารกันมากในพื้นที่เล็กๆ แต่พื้นที่สีขาวที่มีอยู่ควรพิจารณาในการเลือกภาพ
หากคุณต้องการทราบพื้นหลังในการออกแบบเบื้องต้น ฉันขอแนะนำ Bootstrapping Design ebook ราคา $39 เขียนขึ้นสำหรับโปรแกรมเมอร์ แต่ฉันชอบเพราะเป็นพื้นฐานการออกแบบที่เข้าถึงได้สำหรับชุดที่ไม่ใช่ศิลปิน เมื่อพิจารณาว่าเราอยู่ในยุคที่ทุกคนสามารถเผยแพร่เนื้อหาออนไลน์ได้ การเรียนรู้พื้นฐานของการออกแบบที่ดีคือการลงทุนที่จะได้ผลตอบแทน
แนวทางปฏิบัติของ Facebook สำหรับข้อความในรูปภาพ
 |  |
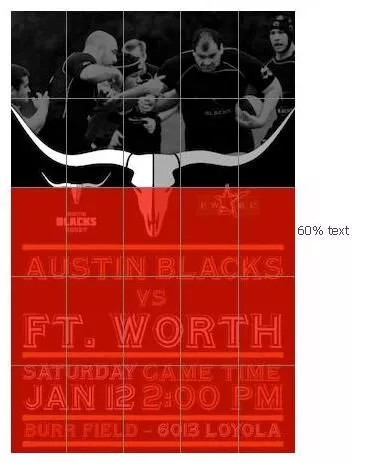
ไม่นานหลังจากการอัพเดทของ Facebook ในเดือนมีนาคม มันได้สร้างกฎใหม่โดยจำกัดข้อความในรูปภาพที่ใช้ในโฆษณา เรื่องราวที่ได้รับการสนับสนุน และรูปภาพหน้าปกของเพจถึง 20% หากคุณวางแผนที่จะ "โปรโมต" โพสต์บน Facebook รวมถึงรูปภาพ จ่ายเงินเพื่อเพิ่มการมองเห็นหรือเปลี่ยนให้เป็นโฆษณา พื้นที่ผิวของรูปภาพที่มีข้อความจะต้องอยู่ต่ำกว่า 20%

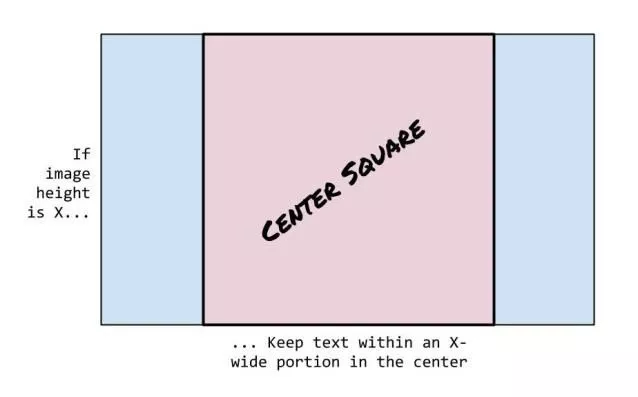
นอกจากนี้ ฉันจะสังเกตด้วยว่าการโพสต์รูปภาพตามที่แสดงบน Facebook Wall ชอบการวางแนวแนวตั้ง และจะตัดด้านซ้ายและด้านขวาของรูปภาพแนวนอน หากคุณใช้รูปภาพแนวนอน ให้พยายามเก็บข้อความไว้ในพื้นที่ที่เป็น “สี่เหลี่ยมจัตุรัสกลาง” จนถึงความสูงของรูปภาพ ฉันได้แสดงภาพจตุรัสตรงกลางในภาพวาดนี้

ใช่ ฉันสร้างมันใน Google Drive ด้วย
สนใจเคล็ดลับการออกแบบเพิ่มเติมหรือไม่?
เรียนรู้วิธีสร้างอินโฟกราฟิกฟรี!
