10 ตัวอย่างการลงทะเบียนหน้า Landing Page ที่ทำให้ผู้มีโอกาสเป็นลูกค้าเปลี่ยนใจเลื่อมใส
เผยแพร่แล้ว: 2018-06-05สำหรับการลงชื่อสมัครใช้หน้า Landing Page เป้าหมายเดียวที่คุณต้องการให้ผู้มีโอกาสเป็นลูกค้าดำเนินการให้เสร็จสิ้นคือการลงทะเบียนสำหรับบริการของคุณ จากนั้นคุณต้องแน่ใจว่าองค์ประกอบการออกแบบทั้งหมดช่วยให้คุณบรรลุเป้าหมายนั้น
หลังจากคำจำกัดความของหน้า Landing Page อย่างรวดเร็วหลังการคลิก เราจะวิจารณ์ตัวอย่างหน้าลงทะเบียน 10 หน้าว่าพวกเขาทำได้ดีในการสร้างการสมัครใช้งาน และอะไรที่สามารถทดสอบ A/B เพื่อให้ได้ผลลัพธ์การแปลงที่ดีขึ้น
หน้า Landing Page ลงทะเบียนคืออะไร?
หน้า Landing Page หลังการคลิกทั่วไปคือหน้าเว็บแบบสแตนด์อโลนที่ใช้องค์ประกอบที่โน้มน้าวใจ เช่น บรรทัดแรกที่น่าสนใจ สื่อที่น่าสนใจ หลักฐานทางสังคมที่มีคุณค่า ปุ่ม CTA ที่ดึงดูดความสนใจ ฯลฯ เพื่อโน้มน้าวให้ผู้เข้าชมดำเนินการกับข้อเสนอเฉพาะ การดำเนินการดังกล่าวอาจเป็นการตั้งค่าบัญชี ดาวน์โหลดคู่มือ ลงทะเบียนสัมมนาออนไลน์ กำหนดเวลาการสาธิต และอื่นๆ
หน้า Landing Page ของการลงชื่อสมัครใช้ มีเป้าหมายการแปลงที่เฉพาะเจาะจงมากเพียงข้อเดียว: เพื่อสร้างการสมัครใช้บริการ
เนื่องจากการลงชื่อสมัครใช้มักจะเป็นขั้นตอนสุดท้ายในช่องทางการแปลง การลงทะเบียนหน้า Landing Page จึงไม่เน้นที่การโน้มน้าวให้ผู้มีโอกาสเป็นลูกค้าแปลงมากนัก แต่ประเภทเพจนี้เป็นเรื่องเกี่ยวกับการลดแรงเสียดทานที่เกี่ยวข้องกับการแปลงให้น้อยที่สุด ซึ่งหมายความว่าองค์ประกอบของหน้า Landing Page หลังการคลิกแบบเดิม (หลักฐานทางสังคม ข้อความรับรอง สื่อที่มีส่วนร่วม ฯลฯ) ไม่จำเป็นสำหรับหน้าลงทะเบียน
10 ตัวอย่างหน้า Landing Page ที่ลงทะเบียนหลังจากคลิก
(สำหรับตัวอย่างหน้าลงทะเบียนที่สั้นกว่านั้น เราได้แสดงทั้งหน้า อย่างไรก็ตาม สำหรับหน้าที่ยาวขึ้น เราจะแสดงเฉพาะครึ่งหน้าบนเท่านั้น คุณอาจต้องคลิกผ่านไปยังแต่ละหน้าเพื่อดูบางประเด็นที่เราพูดถึง นอกจากนี้ ให้เก็บ โปรดทราบว่าบางแบรนด์อาจกำลังทดสอบ A/B กับหน้าเว็บของตนด้วยเวอร์ชันอื่นซึ่งแสดงไว้ด้านล่าง)
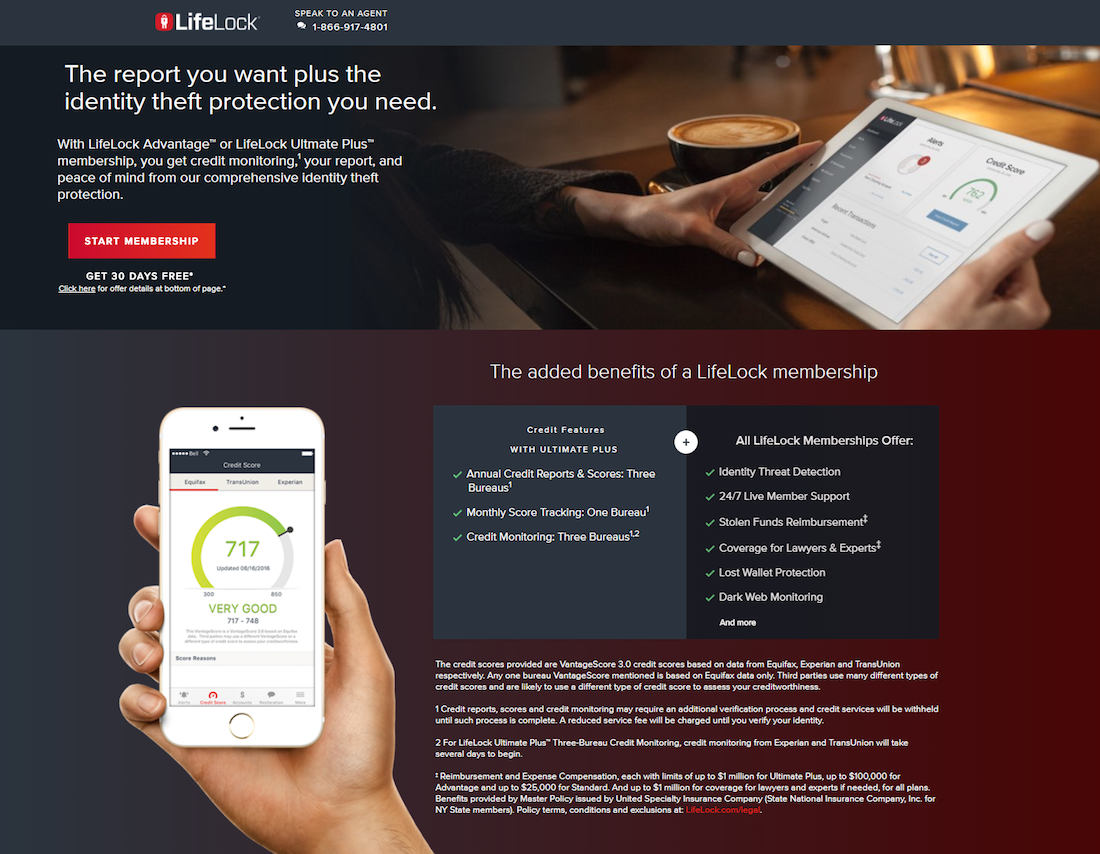
1. ไลฟ์ล็อค

สิ่งที่เพจทำได้ดี:
- "คุณกำลังรออะไรอยู่?" และสถิติด้านล่างทำหน้าที่เป็นองค์ประกอบเร่งด่วน กระตุ้นให้ผู้เข้าชมลงทะเบียนทันที
- “ลงทะเบียนในไม่กี่นาที” และ “ใช้เวลาเพียงไม่กี่นาทีในการลงทะเบียน” ให้ผู้มีโอกาสเป็นลูกค้าทราบว่าขั้นตอนการสมัครนั้นง่ายและรวดเร็ว
- ปุ่ม CTA สีแดง ดึงดูดความสนใจเพราะมันตัดกันได้ดีกับส่วนที่เหลือของหน้า
- ปุ่ม CTA ด้านบนและด้านล่าง เป็นแท็กยึดที่นำผู้มีโอกาสเป็นลูกค้าไปที่ปุ่ม CTA ตรงกลางโดยอัตโนมัติเพื่อคลิกผ่านไปยังแบบฟอร์มการจับลูกค้าเป้าหมาย
- การออกแบบการคลิกผ่าน ช่วยลดแรงเสียดทานของหน้า Landing Page หลังการคลิก เนื่องจากผู้เยี่ยมชมจะไม่ถูกข่มขู่โดยทันทีจากแบบฟอร์ม
- แบบฟอร์มหลายขั้นตอน ทำให้ขั้นตอนการลงชื่อสมัครใช้น้อยลงโดยการแบ่งแบบฟอร์มแบบยาวออกเป็นขั้นตอนที่สั้นลงและน่ากลัวน้อยลง
- รูปภาพ ทั่วทั้งหน้าแสดงให้ผู้มีโอกาสเป็นลูกค้าทราบว่าคุณลักษณะของซอฟต์แวร์ต่างๆ บนอุปกรณ์หลายเครื่องมีลักษณะอย่างไร
- รายการตรวจสอบแสดงหัวข้อย่อย แสดงให้ผู้มีโอกาสเป็นลูกค้าเห็นประโยชน์สูงสุดของ LifeLock แทนที่จะเป็นเพียงคุณสมบัติทั่วไป
- การให้คะแนนด้วยดาวและคำรับรองจากลูกค้า ช่วยเตือนผู้มีโอกาสเป็นลูกค้าว่าพวกเขาตัดสินใจได้ถูกต้องที่เลือก LifeLock และยังกระตุ้นให้พวกเขาสมัครเป็นสมาชิกอีกด้วย
การทดสอบ A/B ที่จะรัน:
- หมายเลขโทรศัพท์แบบคลิกเพื่อโทร จะทำให้ผู้มีโอกาสเป็นลูกค้าติดต่อฝ่ายบริการลูกค้าได้ง่ายขึ้น
- ลิงค์ออกจำนวนมาก (โลโก้ LifeLock, ข้อมูลทางกฎหมาย, บทวิจารณ์, การยกเลิกสมาชิกภาพ, นโยบายการคืนเงิน) ช่วยให้ผู้เยี่ยมชมสามารถออกจากหน้าก่อนที่จะแปลง
- การพิมพ์อย่างละเอียด ทั่วทั้งหน้าอาจทำให้ผู้มีโอกาสเป็นลูกค้าลังเลที่จะสมัคร
- ข้อเสนอที่สอง (สำหรับคู่มือการป้องกันการโจรกรรมข้อมูลประจำตัวฟรี) อาจเบี่ยงเบนความสนใจของผู้เข้าชมจากข้อเสนอหลัก (การสมัครสมาชิก LifeLock)
- การเพิ่มสำเนาบุคคลที่หนึ่ง น่าจะทำให้ผู้มีโอกาสเป็นลูกค้าคลิกปุ่ม CTA มากขึ้น
- การเพิ่มพื้นที่ว่าง รอบๆ ปุ่ม CTA จะช่วยให้ปุ่มโดดเด่นยิ่งขึ้น ปุ่ม CTA สุดท้ายล้อมรอบด้วยพื้นที่สีขาวมากขึ้นและมีลูกศรบอกสถานะภาพ แต่อยู่ที่ด้านล่างสุดของหน้า
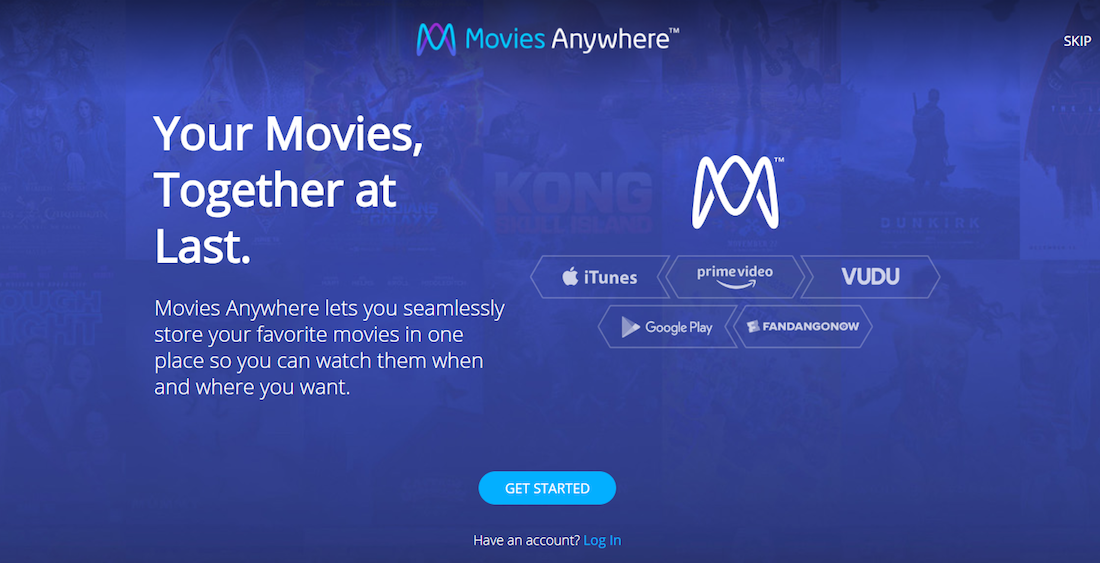
2. ภาพยนตร์ได้ทุกที่

สิ่งที่เพจทำได้ดี:
- รูปแบบการคลิกผ่าน ช่วยให้ผู้เยี่ยมชมสามารถดูดซับข้อมูลบนหน้า Landing Page ภายหลังการคลิกก่อนที่จะต้องกรอกแบบฟอร์ม
- โลโก้แบรนด์ ทั่วทั้งหน้าแสดงให้ผู้เข้าชมเห็นบริษัทที่มีชื่อเสียงซึ่งใช้ Movies Anywhere
- สำเนาขั้นต่ำ ช่วยให้ผู้เยี่ยมชมสำรวจหน้าเพจและลงทะเบียนบัญชีได้อย่างรวดเร็วและง่ายดาย
การทดสอบ A/B ที่จะรัน:
- ลิงก์ออกหลายลิงก์ (ข้าม เข้าสู่ระบบ ปุ่มดาวน์โหลดอุปกรณ์มือถือ หน้าปกภาพยนตร์ การนำทางส่วนท้าย) ทำให้ผู้เข้าชมออกจากหน้าก่อนที่จะแปลงได้ง่ายเกินไป
- ปุ่ม CTA สีน้ำเงิน จะโดดเด่นยิ่งขึ้นหากเป็นสีที่ตัดกันมากขึ้น เช่น สีส้ม
- การคัดลอกปุ่ม CTA มีแนวโน้มที่จะโน้มน้าวผู้มีโอกาสเป็นลูกค้าให้คลิกมากขึ้นหากเป็นแบบส่วนบุคคลและน่าสนใจ เช่น “สร้างบัญชีฟรีของฉัน!”
- การเน้นว่าบัญชีนั้นฟรี (ในบรรทัดแรกหรือปุ่ม CTA) น่าจะสร้าง Conversion ได้มากขึ้น
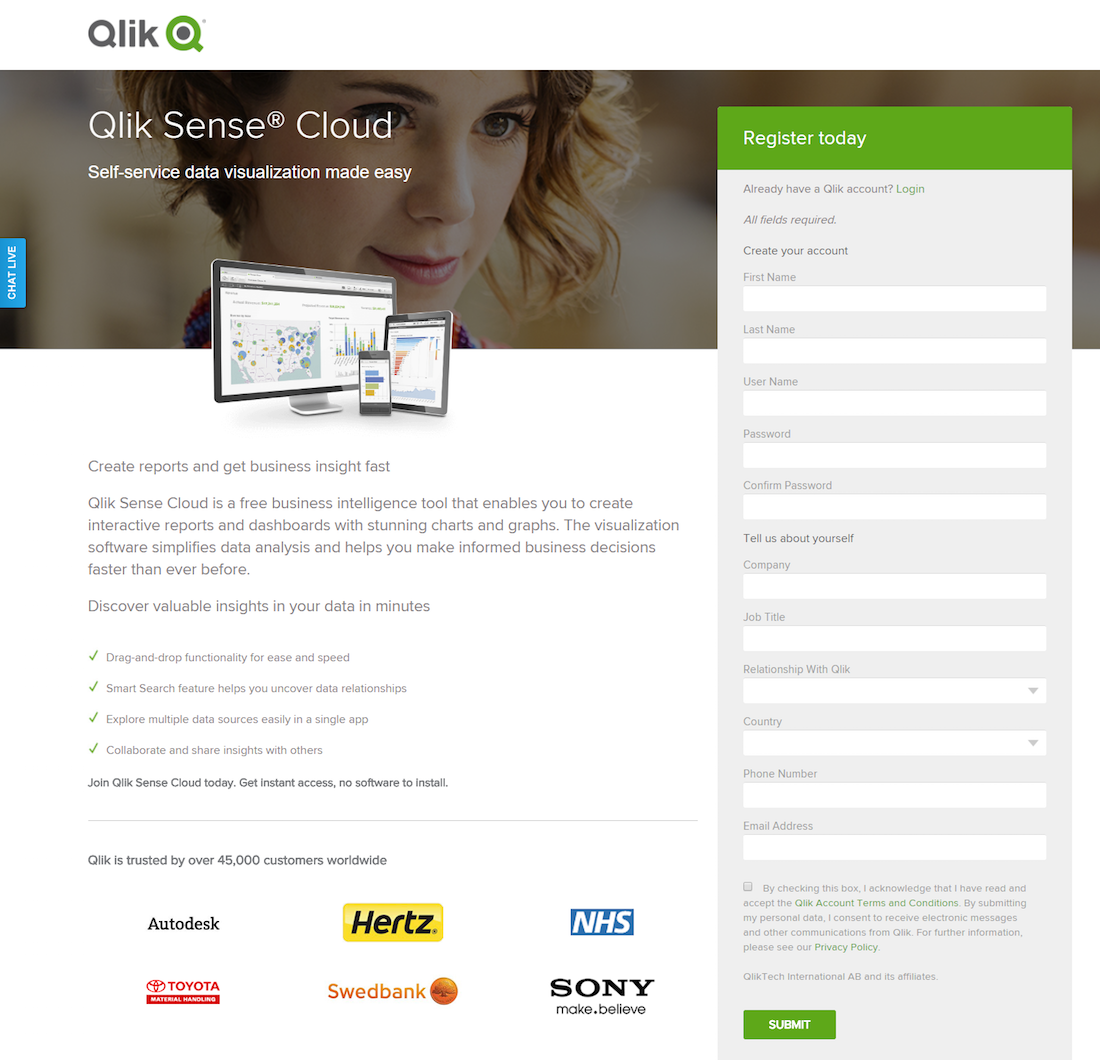
3. คลิค

สิ่งที่เพจทำได้ดี:
- สายตาของผู้หญิงจ้องมอง ไปที่แบบฟอร์มเป็นสัญญาณบอกทิศทางที่มีแนวโน้มว่าจะทำให้ผู้มีโอกาสเป็นลูกค้ามองไปที่นั่นเช่นกัน
- การ ห่อหุ้ม ด้วยคอนทราสต์ของสีคือสัญลักษณ์ทางสายตาที่ช่วยดึงดูดความสนใจไปที่แบบฟอร์ม
- ช่องการเลือกรับที่ไม่ได้ทำเครื่องหมาย หมายความว่าผู้มีโอกาสเป็นลูกค้าได้อ่านข้อกำหนดและเงื่อนไขของ Qliks แล้ว และแน่ใจเกี่ยวกับการลงชื่อสมัครใช้
- การ เน้น "วันนี้" ในหลาย ๆ ที่ (ส่วนเนื้อหาและส่วนหัวของฟอร์ม) เน้นความรู้สึกเร่งด่วน
- ภาพซอฟต์แวร์ แสดงผู้เข้าชมว่าซอฟต์แวร์เข้ากันได้กับอุปกรณ์ต่างๆ
- ฟีเจอร์แชทสด ทำให้ผู้มีโอกาสเป็นลูกค้าสามารถติดต่อฝ่ายบริการลูกค้าได้ง่ายและรวดเร็ว มอบประสบการณ์การใช้งานที่ดีขึ้น
- รายการตรวจสอบสิทธิประโยชน์ช่วย เตือนผู้มีโอกาสเป็นลูกค้าว่าเหตุใดพวกเขาจึงเลือก Qlik เป็นซอฟต์แวร์แสดงข้อมูลแบบบริการตนเอง
- โลโก้แบรนด์ ทำหน้าที่เป็นหลักฐานทางสังคม ทำให้ผู้เยี่ยมชมทราบว่าบริษัทที่มีชื่อเสียงอื่นๆ ไว้วางใจ Qlik
การทดสอบ A/B ที่จะรัน:
- ช่องแบบฟอร์ม 11 ช่อง อาจทำให้ผู้มีโอกาสเป็นลูกค้าล้นหลาม การแบ่งแบบฟอร์มเป็นกระบวนการหลายขั้นตอนอาจลดแรงเสียดทานและสร้าง Conversion ได้มากขึ้น
- “ส่ง” บนปุ่ม CTA ไม่ชัดเจน ปุ่มมีแนวโน้มที่จะได้รับการคลิกมากขึ้นหากสำเนานั้นน่าสนใจ เช่น “สมัครบัญชี Qlik ฟรีของฉัน”
- การเน้นย้ำว่าบัญชีเป็นแบบฟรี น่าจะสร้างการสมัครใช้งานมากขึ้น
- โลโก้ Qlik ที่เชื่อมโยงหลายมิติ สามารถลบผู้เยี่ยมชมออกจากหน้าได้ทันทีโดยไม่ต้องแปลง
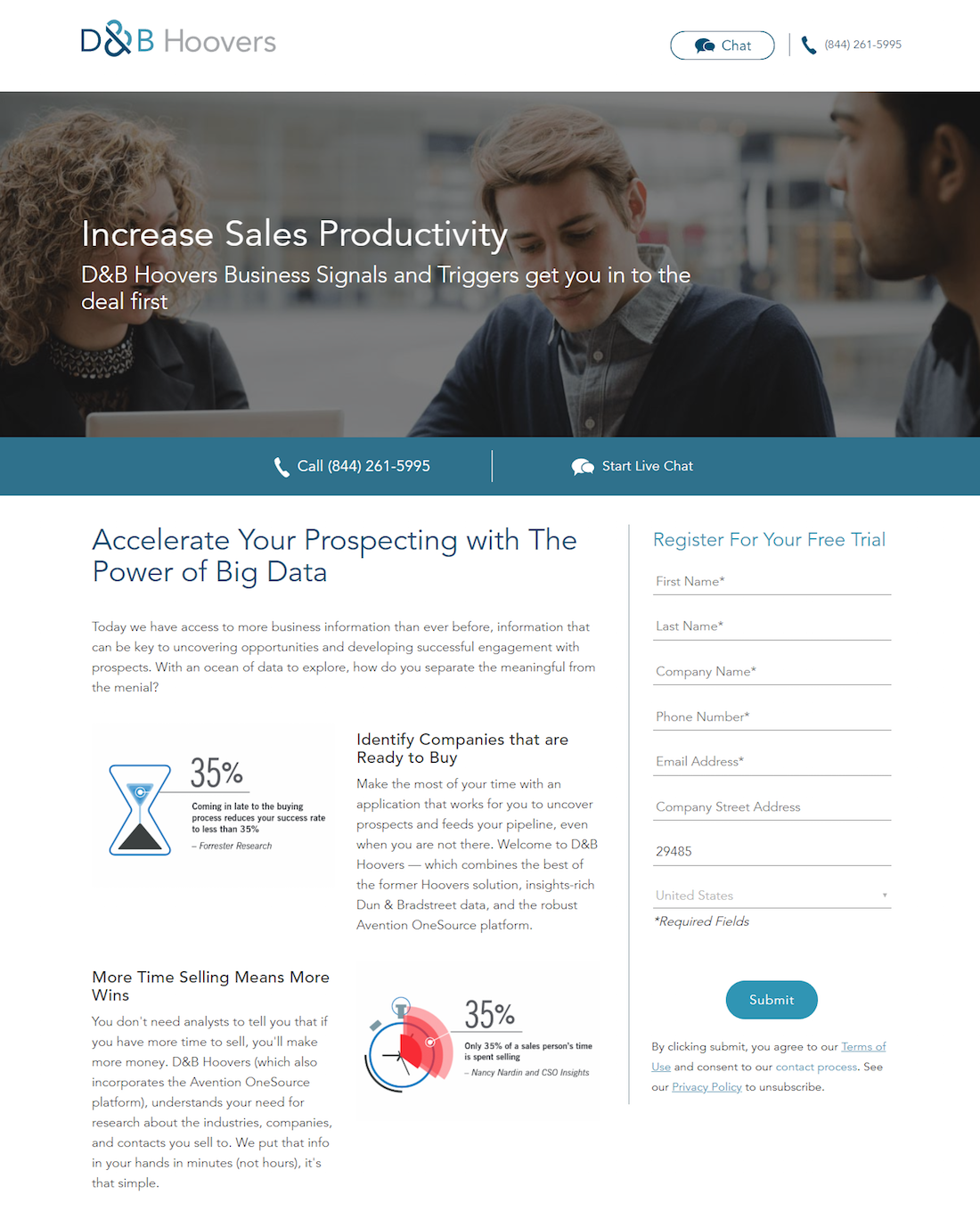
4. ดีแอนด์บี ฮูเวอร์ส

สิ่งที่เพจทำได้ดี:
- แชทสดและหมายเลขโทรศัพท์แบบคลิกเพื่อโทร (ในสองตำแหน่ง) ช่วยให้ผู้เข้าชมสามารถติดต่อฝ่ายบริการลูกค้าของ D&B Hoovers ได้อย่างง่ายดายหากจำเป็น
- พาดหัวและพาดหัวย่อย สื่อถึงคุณค่าที่เป็นเอกลักษณ์ของบริษัทอย่างชัดเจน
- เครื่องหมายดอกจันในช่องแบบฟอร์ม ระบุว่าจำเป็นต้องกรอกทุกช่อง ดังนั้นผู้มีโอกาสเป็นลูกค้าจะไม่แปลกใจในระหว่างขั้นตอนการสมัคร
การทดสอบ A/B ที่จะรัน:
- ลิงก์ออก — โลโก้ D&B การนำทางส่วนท้าย และปุ่มโซเชียล — ช่วยให้ผู้เยี่ยมชมมีเส้นทางหลบหนีจากหน้าโดยไม่ต้องลงชื่อสมัครใช้
- การ คัดลอกน้อยลง จะดีกว่าในขั้นตอนนี้ของการเดินทางของผู้ซื้อ การนำบล็อกข้อความใกล้กับสถิติออกน่าจะช่วยให้สามารถอ่านได้ของหน้า
- ช่องแบบฟอร์ม 8 ช่อง อาจสร้างแรงเสียดทานมากเกินไปในการกระตุ้นให้ผู้คนลงชื่อสมัครใช้ การลดฟิลด์แบบฟอร์มสามารถเพิ่มการแปลงได้
- สีของปุ่ม CTA สีฟ้าคราม ไม่โดดเด่นเท่าที่ควร สีแดงหรือสีส้มจะดึงดูดความสนใจมากขึ้นในหน้านี้
- การคัดลอกปุ่ม CTA ควรเป็นส่วนตัวและโน้มน้าวใจมากขึ้น เช่น “เริ่มการทดลองใช้ฟรีของฉัน!” มีแนวโน้มที่จะกระตุ้นให้ผู้คนคลิกมากขึ้น
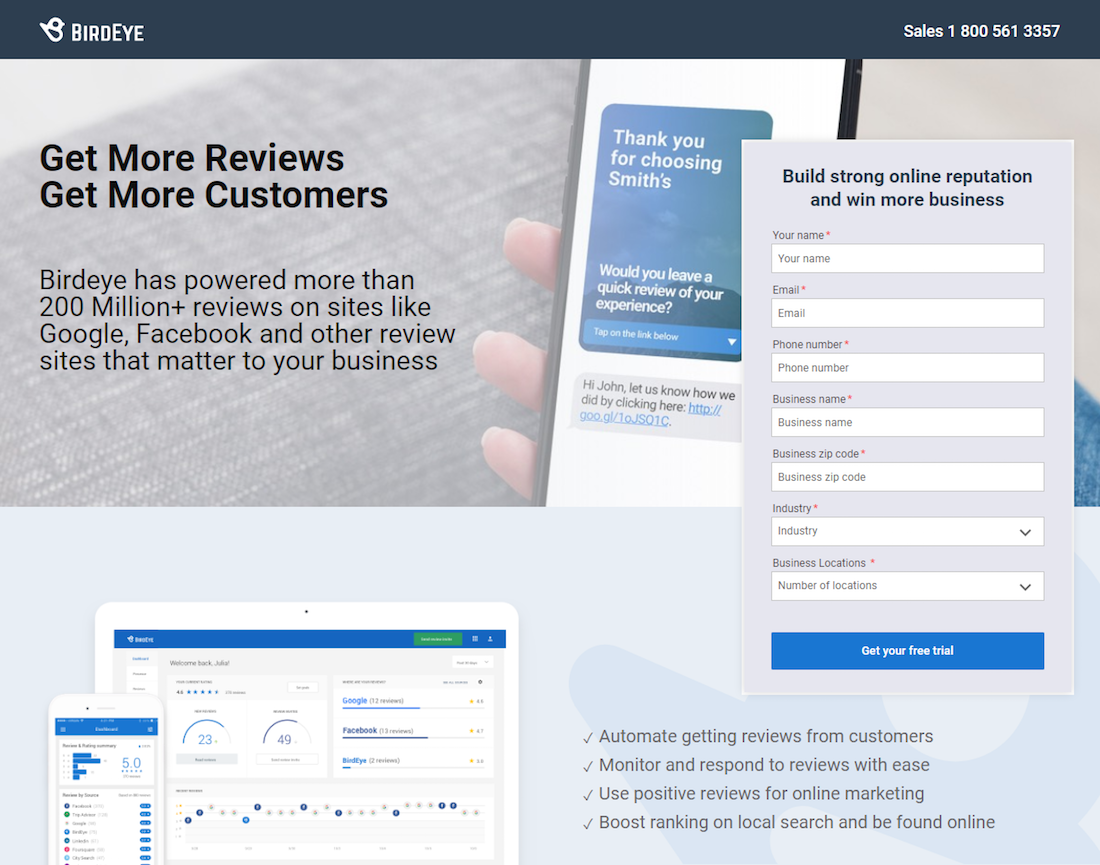
5. เบิร์ดอาย

สิ่งที่เพจทำได้ดี:
- สำเนาขั้นต่ำ นั้นยอดเยี่ยมเนื่องจากผู้มีโอกาสเป็นลูกค้าได้ตัดสินใจลงทะเบียนกับ BirdEye แล้ว
- ช่องแบบฟอร์ม 7 ช่อง เหมาะสำหรับการสมัครหน้า Landing Page หลังการคลิกในขั้นตอนการตัดสินใจของช่องทาง
- การคัดลอกปุ่ม CTA เป็นส่วนตัวและน่าสนใจ อย่างไรก็ตาม การขยายข้อความจะทำให้ปุ่มดึงดูดความสนใจได้มากขึ้น
- แชทสด มอบประสบการณ์การใช้งานที่ดีที่สุดสำหรับผู้เยี่ยมชมที่ต้องการติดต่อฝ่ายบริการลูกค้า
- ภาพซอฟต์แวร์ แสดงแนวโน้มว่าซอฟต์แวร์สามารถใช้กับอุปกรณ์หลายเครื่องได้
- โลโก้บริษัทและบทวิจารณ์จาก ลูกค้าทำให้ผู้มีโอกาสเป็นลูกค้ามั่นใจว่าพวกเขาตัดสินใจได้ถูกต้องโดยลงทะเบียนเพื่อทดลองใช้งาน BirdEye ฟรี ชื่อเต็ม สังกัด และภาพใบหน้าช่วยเพิ่มความน่าเชื่อถือให้กับบทวิจารณ์
การทดสอบ A/B ที่จะรัน:
- ภาพที่ด้านบนของหน้า อาจทำให้ผู้เยี่ยมชมหันเหความสนใจจากแบบฟอร์มบันทึกลูกค้าเป้าหมายเนื่องจากอยู่ใกล้มาก (จริง ๆ แล้วทับซ้อนกัน) และมีสำเนาจำนวนมาก
- การ เพิ่มพื้นที่สีขาว รอบๆ แบบฟอร์มและปุ่ม CTA จะดึงดูดความสนใจได้มากขึ้น
- ปุ่ม CTA สีน้ำเงิน จะเด้งออกมาจากหน้ามากขึ้นหากเป็นสีที่ตัดกัน เช่น สีส้ม
- ลิงก์ออก ในคำรับรองของลูกค้า (“อ่านเพิ่มเติม”) อาจทำให้ผู้เข้าชมเสียสมาธิจากการลงชื่อสมัครใช้ เนื่องจากพวกเขาจะถูกเปลี่ยนเส้นทางไปยังหน้าภายนอก
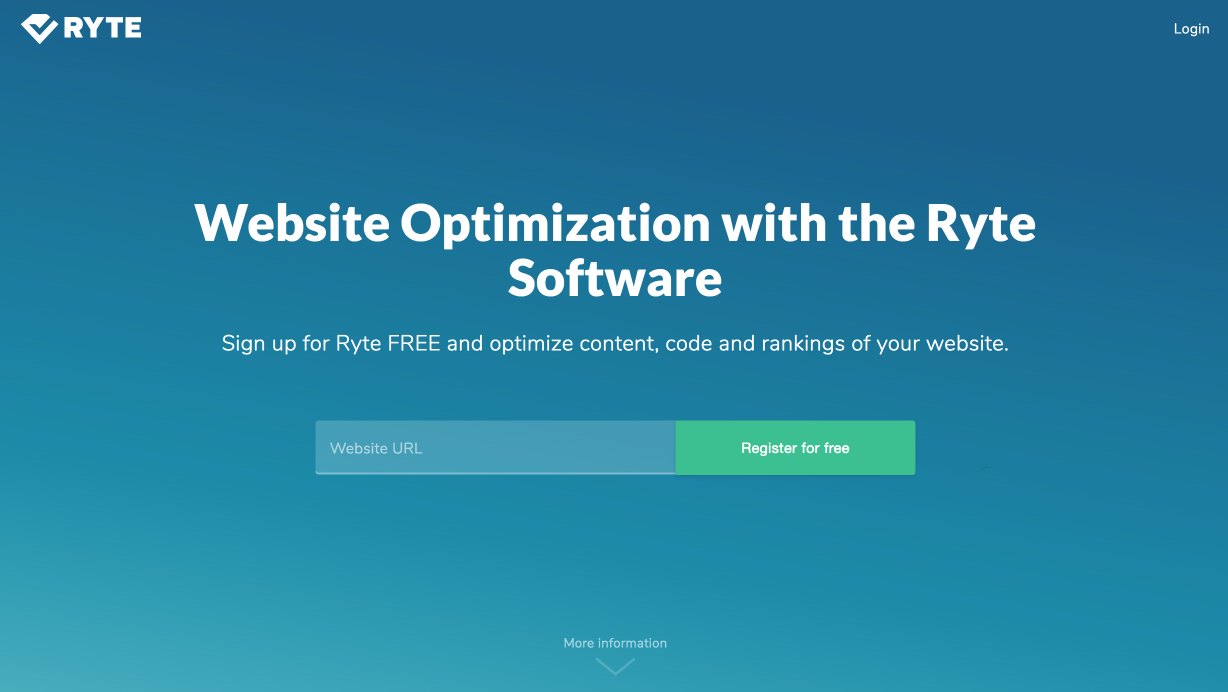
6. ไรต์


สิ่งที่เพจทำได้ดี:
- การคัดลอกปุ่ม CTA นั้นตรงไปตรงมาและโน้มน้าวใจได้ ช่วยสร้างคอนเวอร์ชั่นได้มากขึ้น
- ปุ่ม CTA แบบร่วมมือหลายปุ่ม (ซึ่งเป็นแท็กสมอเรือด้วย) ทำให้ผู้มีโอกาสเป็นลูกค้ามีโอกาสมากมายในการลงทะเบียน
- ช่องแบบฟอร์มเพียงช่องเดียว ทำให้ผู้มีโอกาสเป็นลูกค้ากรอกข้อมูลได้อย่างรวดเร็วและง่ายดาย
- พื้นที่สีขาวที่เพียงพอเหนือครึ่งหน้าบน ช่วยดึงความสนใจไปที่บรรทัดแรก แบบฟอร์ม และปุ่ม CTA
- ลูกศร ใต้ช่องฟอร์มทำหน้าที่เป็นสัญลักษณ์แสดงภาพและแท็กสมอเรือ ทำให้ผู้เข้าชมทราบว่ามีอะไรให้ดูอีกมากด้านล่าง และดำเนินการโดยอัตโนมัติเมื่อคลิก
- โลโก้ของแบรนด์ แสดงให้ผู้เยี่ยมชมทราบว่า Ryte ได้รับลูกค้าที่มีชื่อเสียงคนอื่นๆ
- ส่วน “ด้วย Ryte คุณทำได้” เป็นส่วนตัวมากด้วยสำเนาของบุคคลที่หนึ่งและผลประโยชน์เฉพาะซึ่งสามารถช่วยโน้มน้าวผู้เข้าชมให้สมัคร
การทดสอบ A/B ที่จะรัน:
- ปุ่ม CTA สีเขียว ไม่โดดเด่นเท่าที่ควร เนื่องจากสีน้ำเงินและสีเขียวเป็นสีที่คล้ายกันในวงล้อสี
- ลิงก์ออก (โลโก้ Ryte ลิงก์เข้าสู่ระบบ ที่อยู่อีเมลสำหรับติดต่อ และลิงก์ส่วนท้าย) อาจเบี่ยงเบนความสนใจและลบผู้เยี่ยมชมออกจากเพจได้
- การออกแบบหน้าเว็บแบบยาว ไม่จำเป็นสำหรับหน้า Landing Page หลังการคลิกในขั้นตอนการตัดสินใจ เนื่องจากผู้มีโอกาสเป็นลูกค้าควรมีข้อมูลส่วนใหญ่ที่ต้องการ ณ จุดนี้
- วิดีโอความยาว 3+ นาที อาจก้าวข้ามขีดจำกัดด้วยช่วงความสนใจที่จำกัด การตัดวิดีโอลงอาจเพิ่มเวลาในหน้าและในที่สุด Conversion
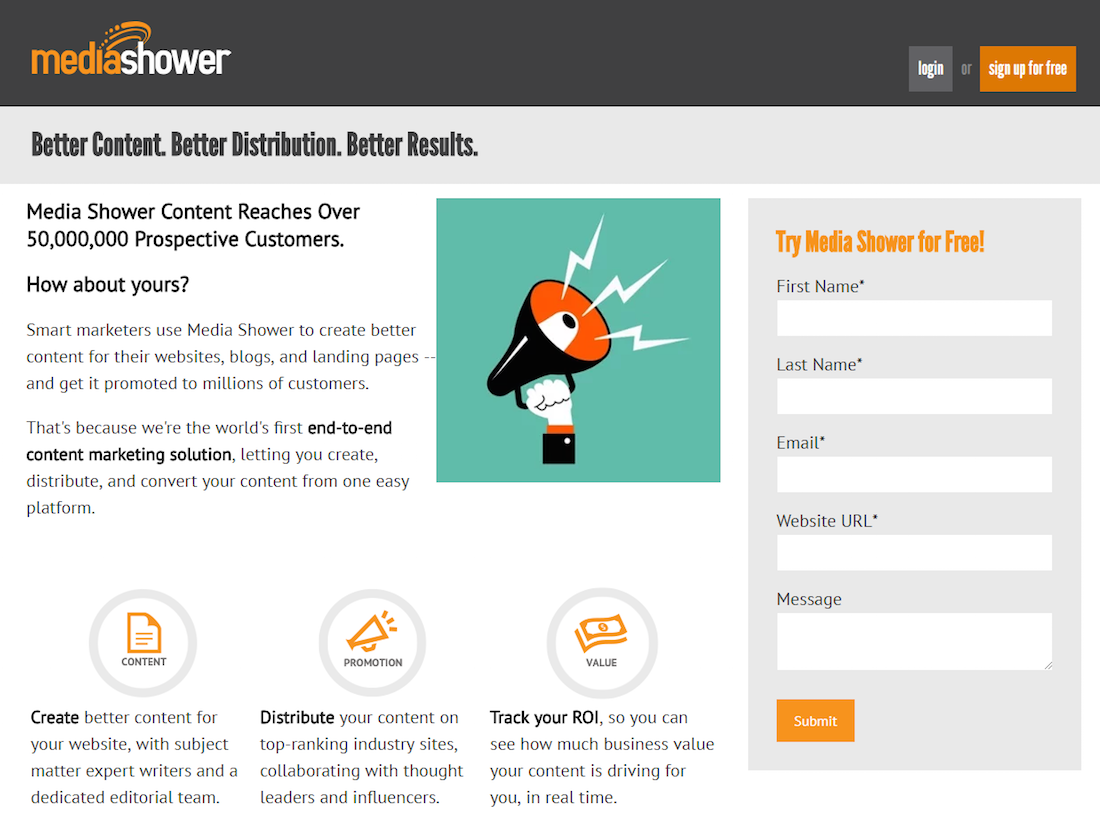
7. ห้องอาบน้ำสื่อ

สิ่งที่เพจทำได้ดี:
- การห่อหุ้มฟอร์ม ด้วยคอนทราสต์ของสีช่วยให้ดูโดดเด่น
- ช่องแบบฟอร์มพื้นฐาน 5 ช่อง เหมาะสำหรับดึงดูดผู้มีโอกาสเป็นลูกค้าให้กรอกแบบฟอร์ม
- คำว่า "ฟรี" ในหลาย ๆ แห่งจะมีประสิทธิภาพและโน้มน้าวใจได้ดีกว่าหากไม่ได้กล่าวถึงคำว่า "ฟรี"
- สำเนาน้อยที่สุด (ย่อหน้าสั้นๆ และฟอนต์ตัวหนา) ทำให้สแกนหน้าได้ง่ายและดึงข้อมูลสำคัญออกมาได้อย่างรวดเร็ว
- ภาพสัญลักษณ์และตัวหนา ดึงความสนใจไปที่ประโยชน์หลัก 3 ประการของการสมัครบัญชี Media Shower
- ลูกศรสีส้ม เหนือโลโก้ลูกค้าทำหน้าที่เป็นตัวบอกทิศทางโดยชี้ไปที่แบบฟอร์ม
- โลโก้แบรนด์ที่เชื่อถือได้ ทำหน้าที่เป็นหลักฐานทางสังคม ส่งเสริมการตัดสินใจของผู้มีโอกาสเป็นลูกค้าในการสมัครใช้งาน Media Shower
การทดสอบ A/B ที่จะรัน:
- “ส่ง” ไม่ได้โน้มน้าวใจสำหรับสำเนา CTA “Sign Me Up for Media Shower” เป็นส่วนตัวและสื่อความหมายมากขึ้น
- ปุ่ม CTA สีส้ม ไม่ปรากฏขึ้นมากเท่าที่ควรเนื่องจากมีสีส้มอื่นๆ บนหน้า สีอื่นที่ตัดกัน เช่น สีม่วงหรือสีน้ำเงินอาจดึงดูดความสนใจได้มากกว่า
- การ เพิ่มพื้นที่สีขาว ทั่วทั้งหน้าจะทำให้นำทางและเข้าใจได้ง่ายขึ้น
- ลิงก์ออก (โลโก้ Media Shower ปุ่มเข้าสู่ระบบ และลิงก์ส่วนท้าย) ละเมิดอัตราการแปลง 1:1 และอาจทำให้ผู้เข้าชมไม่สามารถแปลงได้
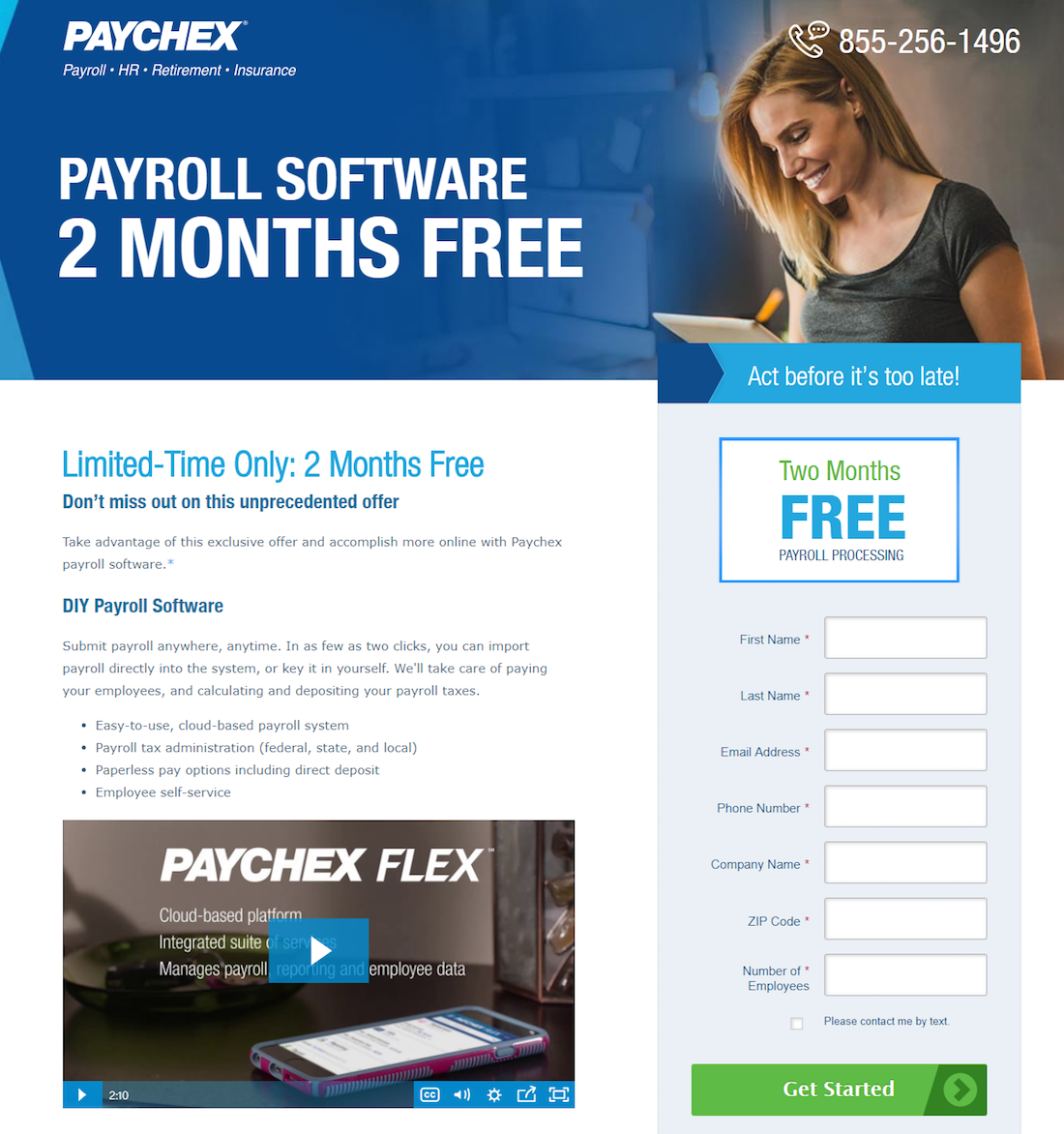
8. เพย์เช็กซ์

สิ่งที่เพจทำได้ดี:
- ความรู้สึกเร่งด่วน (“มีเวลาจำกัดเท่านั้น”, “ดำเนินการก่อนที่จะสายเกินไป”, “อย่าพลาด”, “ข้อเสนอสุดพิเศษ”) ทำให้ผู้มีโอกาสเป็นลูกค้ารู้สึกว่าถูกบังคับให้ลงทะเบียนอย่างรวดเร็ว
- สายตาของผู้หญิงจ้องมอง ไปยังแบบฟอร์มโดยไม่รู้ตัวทำให้ผู้เยี่ยมชมมองไปที่นั่นด้วย และดึงดูดให้พวกเขาเริ่มต้น
- Encapsulation ทำให้รูปแบบโดดเด่นบนหน้า
- ช่องการเลือกรับที่ไม่ได้ทำเครื่องหมายไว้ ช่วยให้มั่นใจได้ว่า Paychex จะส่งข้อความไปยังลูกค้าที่สนใจสูงเท่านั้น
- ลูกศรของปุ่ม CTA ระบุว่ามีมูลค่ามากกว่าหน้านี้ เมื่อคลิกแล้ว
- หมายเลขโทรศัพท์แบบคลิกเพื่อโทร ให้ประสบการณ์ผู้ใช้ที่ดีที่สุด
- “ฟรี 2 เดือน” เป็นจุดขายที่ดี เพราะใครๆ ก็ชอบฟรี (และข้อเสนอมากมายให้ฟรีแค่ 1 เดือนเท่านั้น)
- การเน้นสำเนาบางสำเนา ด้วยส่วนหัวของส่วน รายการสัญลักษณ์แสดงหัวข้อย่อย การจัดรูปแบบตัวหนา และการยึดถือสัญลักษณ์ทำให้ผู้เยี่ยมชมสามารถค้นหารายละเอียดที่สำคัญที่สุดได้ง่าย
- รางวัลอุตสาหกรรม เป็นเครื่องเตือนใจว่าทำไมผู้มีโอกาสเป็นลูกค้าจึงควรสมัครทดลองใช้ Paychex
การทดสอบ A/B ที่จะรัน:
- ปุ่ม CTA สีเขียว จะปรากฏขึ้นจริง ๆ หากเป็นสีที่ตัดกันมากขึ้น เช่น สีส้ม
- ช่องแบบฟอร์ม 7 ช่อง อาจจำกัดจำนวนการแปลงทั้งหมด และการลบช่องป้อนข้อมูลบางช่องออกอาจเพิ่มการแปลงได้
- โลโก้ Paychex เครื่องหมายดอกจันไฮเปอร์ลิงก์ และลิงก์ส่วนท้ายเป็นลิงก์ ออกที่อาจทำให้ผู้เข้าชมเสียสมาธิและดึงพวกเขาออกจากหน้าโดยไม่ต้องแปลง
- จำนวนสำเนา อาจมากเกินไปสำหรับผู้มีโอกาสเป็นลูกค้า หากพวกเขาอยู่ในหน้า Landing Page หลังการคลิกนี้เพื่อลงทะเบียนทดลองใช้ฟรี สำเนาจำนวนมากก็ไม่จำเป็น
- วิดีโอสองรายการ อาจมากเกินไปสำหรับหน้าลงทะเบียนในขั้นตอนการตัดสินใจ เนื่องจากผู้มีโอกาสเป็นลูกค้าควรมีข้อมูลส่วนใหญ่ที่ต้องการอยู่แล้ว
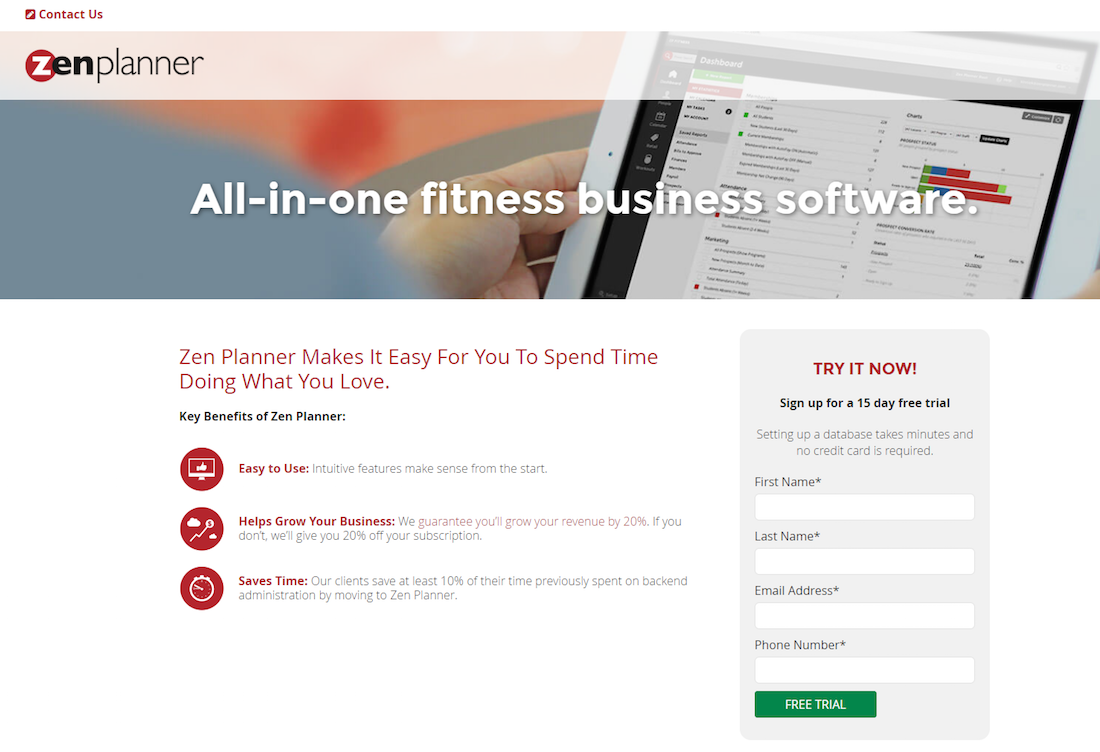
9. เซนนักวางแผน

สิ่งที่เพจทำได้ดี:
- การสรุปแบบฟอร์ม จะดึงความสนใจไปที่แบบฟอร์มและมีแนวโน้มที่จะกระตุ้นให้ผู้คนสนใจและกรอกแบบฟอร์มให้มากขึ้น
- ช่องแบบฟอร์ม 4 ช่องที่ ขอข้อมูลพื้นฐานมากๆ นั้นยอดเยี่ยมสำหรับการล่อลวงให้ผู้มีโอกาสเป็นลูกค้ากรอกข้อมูลให้ครบถ้วน
- ปุ่ม CTA สีเขียว โดดเด่นเพราะไม่มีสีเขียวอื่นบนหน้า
- “ฟรี” บนปุ่ม CTA โน้มน้าวใจ; อย่างไรก็ตาม การเพิ่มสำเนาบุคคลที่หนึ่งจะทำให้เป็นส่วนตัวและน่าสนใจยิ่งขึ้น
- สำเนาที่น้อยที่สุด ช่วยให้ผู้เข้าชมสามารถมุ่งเน้นไปที่องค์ประกอบหลัก: แบบฟอร์มและปุ่ม CTA
- Iconography และแบบอักษรสีแดง/หนา ช่วยให้ค้นหาประโยชน์ของส่วน Zen Planner ได้ง่ายโดยการสแกนหน้าที่ครบกำหนด
- หลักฐานทางสังคม (คำรับรองจากลูกค้า บทวิจารณ์ Trustpilot และรางวัลอุตสาหกรรม) เตือนผู้มีโอกาสเป็นลูกค้าว่ามีผู้อื่นพึงพอใจกับ Zen Planner
การทดสอบ A/B ที่จะรัน:
- ลิงก์ ติดต่อเรา อยู่ในตำแหน่งที่ไม่ดี เนื่องจากผู้ใช้เว็บมักจะเห็นโลโก้ของบริษัทที่ด้านซ้ายบนของหน้า ด้วยลิงค์ที่นี่ทำให้เส้นทางออกจากหน้านี้ง่ายมาก
- ลิงค์ทางออกหลายลิงค์ (ลิงค์ติดต่อเรา โลโก้ Zen Planner และโลโก้รางวัล) ทำหน้าที่เป็นเส้นทางหลบหนีและอาจลดการแปลง
- ไม่มีนโยบายความเป็นส่วนตัวใด ที่จะขัดขวางผู้มีโอกาสเป็นลูกค้าจากการส่งข้อมูลส่วนตัวของพวกเขา
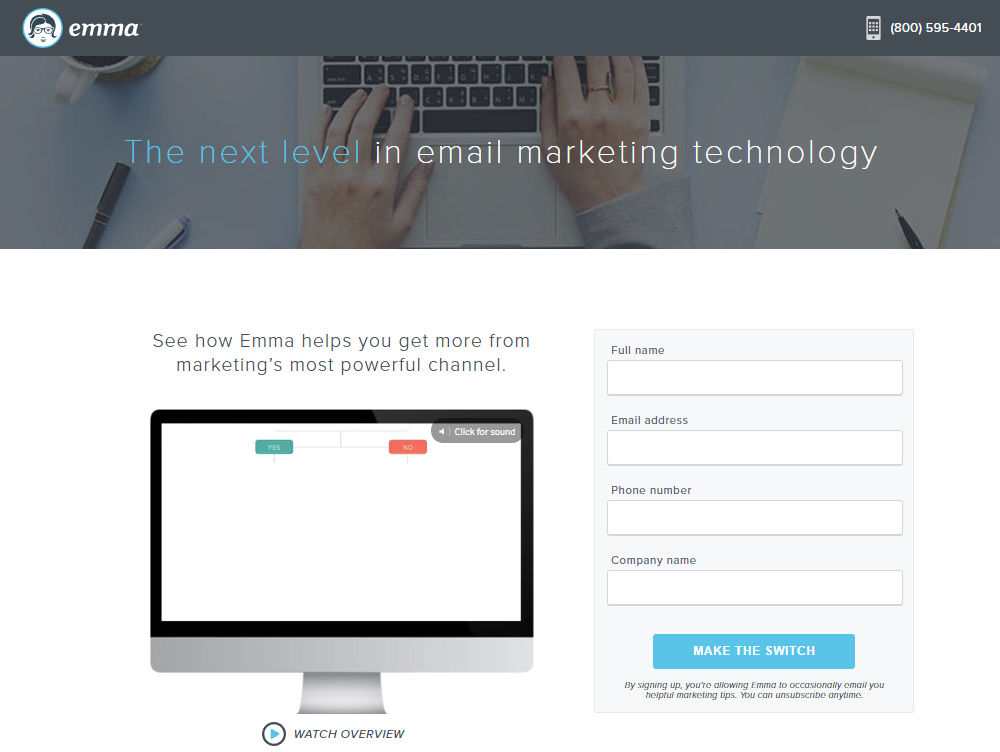
10. เอ็มม่า

สิ่งที่เพจทำได้ดี:
- ช่องแบบฟอร์ม 4 ช่องที่ร้องขอข้อมูลพื้นฐาน ทำให้ผู้มีโอกาสเป็นลูกค้ากรอกแบบฟอร์มได้ง่ายและรวดเร็ว
- หมายเลขโทรศัพท์แบบคลิกเพื่อโทร ช่วยให้ผู้เข้าชมสามารถติดต่อตัวแทนของ Emma ได้อย่างง่ายดาย หากจำเป็น
- สำเนาขั้นต่ำ ช่วยให้ผู้มีโอกาสเป็นลูกค้ามุ่งเน้นไปที่การกรอกแบบฟอร์มและลงชื่อสมัครใช้ Emma เท่านั้น
- การคัดลอกปุ่ม CTA ต้องการการดำเนินการ แต่อาจสร้าง Conversion ได้มากขึ้นด้วยสำเนาส่วนบุคคล (“ฉันพร้อมที่จะเปลี่ยน!” เป็นต้น)
- ข้อความรับรองจากลูกค้า เป็นการให้กำลังใจครั้งสุดท้ายแก่ผู้มีโอกาสเป็นลูกค้าก่อนที่จะสมัคร
การทดสอบ A/B ที่จะรัน:
- ข้อเสนอที่สอง สำหรับการสาธิตจะมุ่งเน้นไปที่เป้าหมาย Conversion หลักในการลงชื่อสมัครใช้บัญชี
- โลโก้ Emma ที่เชื่อมโยงหลายมิติ สามารถลบผู้เยี่ยมชมออกจากเพจได้ทันทีโดยไม่ต้องแปลง
- ปุ่ม CTA สีน้ำเงิน จะโดดเด่นกว่าหากเป็นสีอื่น เช่น สีส้ม เนื่องจากหน้านี้ใช้สีน้ำเงินบ่อย
- ไม่มีนโยบายความเป็นส่วนตัวใด ที่อาจทำให้ผู้มีโอกาสเป็นลูกค้าต้องกังวลและป้องกันไม่ให้สมัครใช้งาน
ลงทะเบียนหน้า Landing Page หลังการคลิกสามารถสร้างความแตกต่างได้
เมื่อผู้มีโอกาสเป็นลูกค้ามาถึงขั้นตอนการตัดสินใจของเส้นทางของผู้ซื้อ พวกเขารู้ว่าพวกเขามีปัญหา พวกเขาได้พิจารณาทางเลือกของพวกเขา และคุณได้โน้มน้าวให้พวกเขาเลือกผลิตภัณฑ์หรือบริการของคุณ ขั้นตอนต่อไปคือการออกแบบหน้า Landing Page หลังการคลิกสมัครใช้งานซึ่งไม่สามารถออกได้โดยไม่แปลง
เปลี่ยนการคลิกโฆษณาให้เป็นคอนเวอร์ชั่น สร้างหน้าหลังการคลิกโดยเฉพาะที่โหลดเร็วสำหรับทุกข้อเสนอ ดูวิธีที่คุณสามารถมอบหน้า Landing Page หลังการคลิกที่ไม่ซ้ำใครแก่ผู้ชมโดยสมัครใช้งาน Instapage Enterprise Demo วันนี้
