เว็บไซต์ Elementor ประจำเดือนสิงหาคม 2564
เผยแพร่แล้ว: 2021-09-14ฤดูร้อนอาจอยู่ข้างหลังเรา แต่ดวงอาทิตย์ไม่เคยตกดินในการเลือกเว็บไซต์ของเดือนนี้ที่ขึ้นอย่างสดใสจากสหรัฐอเมริกา เคลื่อนตัวอย่างรวดเร็วเหนือสหราชอาณาจักร ถึงจุดสุดยอดผ่านเซอร์เบีย แอฟริกาใต้ และอินเดีย ก่อนที่จะพักผ่อนในออสเตรเลีย โดดเด่นด้วยการพิมพ์กึ่งโปร่งแสงขนาดใหญ่ที่ทันสมัย การลงทุนในวิดีโอระดับเฟิร์สคลาส การตกแต่งด้วยภาพที่หลากหลาย และการขัดเกลาด้วยสำเนาที่ยอดเยี่ยม ตู้โชว์เดือนสิงหาคมของเราแสดงให้เห็นถึงสไตล์อินเทรนด์ของฤดูกาลนี้!
เว็บไซต์ที่โดดเด่นของเรา ได้แก่ การโปรโมตฟุตบอลระดับรากหญ้า (ฟุตบอลสำหรับผู้พิถีพิถัน) เฟอร์นิเจอร์จากดีไซเนอร์มินิมอล การตลาดแบรนด์ สื่อสร้างสรรค์ที่เน้นประเภท การศึกษาด้านสิ่งแวดล้อม อุปกรณ์ให้น้ำแบบกำหนดเอง การถ่ายภาพระดับมืออาชีพ สตูดิโอสร้างสรรค์พิเศษสองแห่ง
มาค้นพบมันด้วยกันเถอะ!
นักบอลดาวรุ่ง
โดยหลงใหล

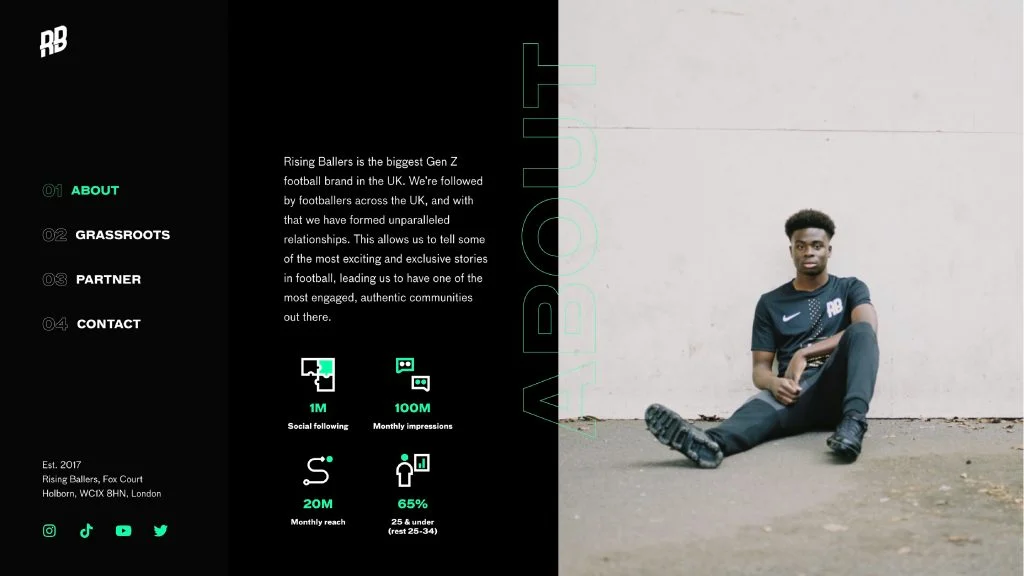
Rising Ballers เป็นแบรนด์ฟุตบอล Gen Z ที่ใหญ่ที่สุดในสหราชอาณาจักร ตามด้วยนักฟุตบอล (หรือ "นักบอล") และสร้างความสัมพันธ์ที่เหนือชั้นทั่วทั้งทวีป สิ่งนี้ทำให้พวกเขาสามารถบอกเล่าเรื่องราวที่น่าตื่นเต้นและพิเศษที่สุดในวงการฟุตบอล ทำให้พวกเขามีชุมชนที่มีส่วนร่วมและมีส่วนร่วมมากที่สุดแห่งหนึ่ง
ปัจจุบันพวกเขาบริหารทีมระดับรากหญ้าที่ทรงอิทธิพลสี่ทีมทั่วสหราชอาณาจักร ประกอบด้วยผู้เล่นชายและหญิงมากกว่า 100 คน การเดินทางของพวกเขาตามมาด้วยผู้คนนับแสนทางออนไลน์ผ่านรายการ 'Unsigned' และ 'Younger'
เว็บไซต์หน้าเดียวใช้โหมดวิวพอร์ตพร้อมเอฟเฟกต์การเคลื่อนไหวแบบเลื่อนที่ใช้งานอยู่ ทำให้สบายตา สิ่งนี้ยังให้เอฟเฟกต์ที่การกระทำนั้นปรากฏต่อหน้าคุณ เหมือนกับเกมฟุตบอลจริงๆ
เนื่องจากกลุ่มเป้าหมายของพวกเขาคืออายุระหว่าง 13-24 ปี เว็บไซต์นี้จึงสร้างรูปลักษณ์และสัมผัสที่ทันสมัยด้วยรูปแบบตัวอักษรขนาดใหญ่และชุดสีที่เลือกใช้ ตั้งอยู่บนผืนผ้าใบสีดำสนิท สีเขียวนีออนและสีขาวทำให้ข้อความและรูปสัญลักษณ์ของเพจเกลื่อนกลาด ทำให้เว็บไซต์มีบรรยากาศแบบวัยรุ่น เมือง และรากหญ้า แบบอักษรกลวงขนาดใหญ่โปร่งใสพร้อมโครงร่างสีทำให้เว็บไซต์มีอารมณ์ที่ทันสมัยและทันสมัย
ผู้เข้าชมจะพบสิ่งที่ต้องการได้อย่างง่ายดายด้วยเมนูเหนียวหนาทางด้านซ้าย ซึ่งเขียนด้วยฟอนต์ san serif ที่ลื่นไหล ด้วยไอคอนโซเชียลมีเดียที่เห็นได้ชัดเจนที่ฐาน เว็บไซต์จึงเชื่อมโยงกับกลุ่มวัยรุ่นอย่างชัดเจน
จุดประสงค์ของเว็บไซต์คือการเปิดเผยแบรนด์ และด้วยรายการความคิดริเริ่ม ข้อมูลประจำตัว วิดีโอที่ถ่ายทำอย่างสวยงาม และวิดีโอที่ตัดต่อแล้ว จึงนำไปสู่เป้าหมายแห่งชัยชนะ
ออกแบบและพัฒนา: Karen Sardaryan, Billie Argent – Passionate
หัวข้อ: แอสตร้า
ปลั๊กอิน: ส่วนเสริมพรีเมียมสำหรับ Elementor Pro, ส่วนเสริมสำหรับ Elementor
09
ลุซซู (ภาพยนตร์)
โดย โจวาน ลาคิช

Luzzu บอกเล่าเรื่องราวของ Jesmark ชาวประมงชาวมอลตา ผู้ต่อสู้กับรอยรั่วที่เพิ่งพบในเรือไม้ Luzzu ของเขา เขามองเห็นความเป็นอยู่ของเขา—และประเพณีของครอบครัวจากรุ่นก่อน—ได้รับอันตรายจากผลผลิตที่ลดน้อยลง อุตสาหกรรมประมงที่โหดเหี้ยม และระบบนิเวศที่ชะงักงัน ด้วยความสิ้นหวังที่จะหาเลี้ยงภรรยาและลูกชายแรกเกิดซึ่งมีปัญหาในการเจริญเติบโตซึ่งจำเป็นต้องได้รับการรักษา เจสมาร์กจึงค่อย ๆ หลบหนีเข้าสู่ธุรกิจประมงในตลาดมืดที่ผิดกฎหมาย
เว็บไซต์ของภาพยนตร์ใช้องค์ประกอบอย่างสร้างสรรค์จากภาพยนตร์ที่ได้รับรางวัลมากมาย เช่น เรือของตัวเอก เว็บไซต์ของ Luzzu ชนะรางวัลคณะลูกขุนพิเศษอันทรงเกียรติของ Sundance มีไม่กี่หน้าแต่ดูเหมือนเว็บไซต์หน้าเดียว รวมถึงเมนูติดหนึบพร้อมไอคอน “x” สุดเท่และเอฟเฟ็กต์โฮเวอร์ ไอคอนโซเชียลมีเดียจะถูกแทนที่ด้วยข้อความคัดลอกสองตัวอักษร
ชื่อเรื่องของภาพยนตร์ที่เขียนด้วยฟอนต์โปร่งใสทำให้นึกถึงภาพกระจกขณะที่ตัวอย่างภาพยนตร์ของ Luzzu เล่นอยู่เบื้องหลัง สิ่งนี้สร้างอุบายและความอยากรู้อยากเห็นของผู้ชม
ภาพที่ใช้นำมาจากช่วงเวลาที่น่าทึ่งในภาพยนตร์ โดยมีสีของส่วนที่คล้ายกับเรือของตัวละครหลัก แม้แต่พื้นหลังที่เป็นเงาดำก็คือน้ำทะเลเปิดในตอนกลางคืน
เว็บไซต์ออกเดินทางและปิดท้ายด้วยตัวอย่างภาพยนตร์โดยใช้วิดเจ็ตเพลย์ลิสต์วิดีโอแบบกำหนดเองใหม่ของ Elementor
ออกแบบและพัฒนา: Jovan Lakic – สภาพทั่วไป
หัวข้อ: สวัสดี
ปลั๊กอิน: JetEngine, JetTricks
08
ประเภทแผนก
โดยหลงใหล

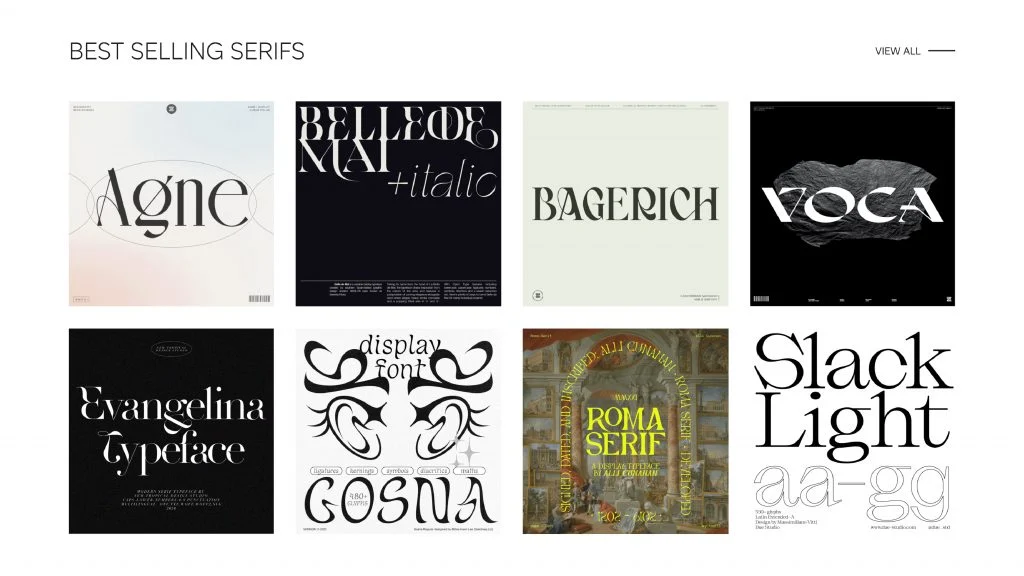
เลือกโดยโฆษณาจาก Universal Music Group, WIRED และ Pentagram แผนก Type Department ในสหราชอาณาจักรเป็นตลาดอิสระของบริษัทสื่อสร้างสรรค์ที่เน้นประเภท TYPE01 Type Department เป็นแพลตฟอร์มออนไลน์ที่นักออกแบบและผู้คนจากทั่วทุกมุมของอุตสาหกรรมสร้างสรรค์ทั่วโลกสามารถโฮสต์แบบอักษรของพวกเขาและขายต่อสาธารณะ
หลังจากสร้างแผนกประเภทบน Shopify ก่อนหน้านี้ บริษัทต้องการให้เว็บไซต์มีผู้ขายหลายรายและต้องการให้ย้ายไปยัง WordPress โดยใช้ Elementor ร้านค้า WooCommerce ที่คิดมาอย่างดีในการซื้อฟอนต์ มันตอบสนองกลุ่มเป้าหมายอย่างระมัดระวัง
มีหลายหน้าตามแบบฉบับของร้านเว็บไซต์ขนาดใหญ่ เห็นได้ชัดว่าผู้ออกแบบใช้ความพยายามอย่างมากในการจัดวางเว็บไซต์ แผนกประเภทมีโครงสร้างและลำดับชั้นที่ชัดเจน แม้จะมีเนื้อหาในระดับมหาศาลก็ตาม
ไมโครแอนิเมชั่นบนเว็บไซต์เพิ่มชีวิตชีวาให้กับตลาดเฉพาะกลุ่มนี้ เช่นเดียวกับธีมสีไฮเทคอย่างสีน้ำเงิน สีขาว และสีดำ อันที่จริงแล้ว สีน้ำเงินถูกใช้อย่างแพร่หลาย อาจเป็นเพราะมันเป็นสัญลักษณ์ของอำนาจ อำนาจ และความสำเร็จที่น่าเชื่อถือ
ตัวเลือก “ลองก่อนตัดสินใจซื้อ” เป็นสิ่งที่สวรรค์มอบให้แก่ผู้เยี่ยมชมที่อยากรู้อยากเห็นซึ่งต้องการลองเล่นตัวเลือกต่างๆ ก่อนที่พวกเขาพร้อมที่จะตัดสินใจ นี่คือเว็บไซต์ที่รู้ "ประเภท" ของมันอย่างแน่นอน
การออกแบบและพัฒนา: Billie Argent – หลงใหล
หัวข้อ: แอสตร้า
ปลั๊กอิน: Fontsampler, JetElements, JetEngine, JetWoobuilder, JetBlocks, WooCommerce, WooCommerce addons
07
เอสเจ กอนซาก้า
โดย WholeHeart Creative

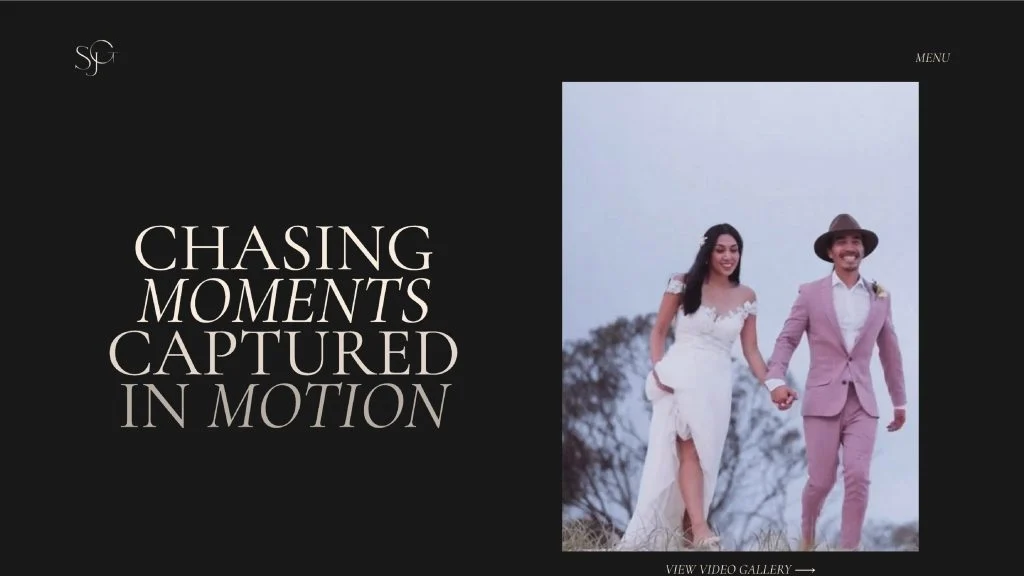
SJ Gonzaga เป็นช่างภาพมืออาชีพในย่านชานเมืองทางตะวันตกที่เงียบสงบของซิดนีย์ ประเทศออสเตรเลีย และทำงานร่วมกับผู้คนจากทุกสาขาอาชีพ เขาเป็นผู้เชี่ยวชาญด้านสุขภาพโดยการแลกเปลี่ยนและล่อลวงโดยการผจญภัย แรงบันดาลใจของเขามาจากความรักในกาแฟชั้นดี วิสกี้ญี่ปุ่น ดนตรียุค 90 เปียโน กีฬาทุกประเภท บทสนทนาดีๆ เกี่ยวกับชีวิต เรื่องตลกไร้สาระ และเคล็ดลับชีวิต
คำที่อธิบายเว็บไซต์ของ SJ ได้ดีที่สุดนั้นดูหรูหรา ซ้อนทับกันอย่างสวยงามด้วยวิดีโอสต็อปโมชัน ภาพนิ่ง และวิดีโอภาพยนตร์ เว็บไซต์ต้อนรับขนาดเล็กแห่งนี้ให้ความรู้สึกอบอุ่นแต่ไร้ขีดจำกัด
สีถูกประมวลผลได้ดีอย่างเหลือเชื่อเมื่อเทียบกับผ้าใบหนาสีดำที่เกลื่อนไปด้วยข้อความสีขาวที่ดูมีระดับ การใช้ตัวเอียงอย่างชาญฉลาดจะใช้เท่าที่จำเป็นและให้ผลดี ทั้งหน้าเคลื่อนไหวเบา ๆ ราวกับสายลม
เว็บไซต์นี้สนุกที่จะเลื่อนลงเนื่องจากเน้นทักษะของ SJ ชื่อเรื่องที่หายไปและสำเนาที่ชาญฉลาดสร้างเรื่องราวที่สวยงามและเหนียวแน่นซึ่งเหมาะสำหรับตอนจบของเทพนิยายสำหรับผู้ที่มองหาใครสักคนที่จะบันทึกช่วงเวลาที่ดีที่สุดของพวกเขา แม้แต่หน้าเกี่ยวกับก็ยังรู้สึกเป็นส่วนตัว สิ่งนี้ทำให้ผู้เยี่ยมชมทราบว่าพวกเขาจะทำงานกับใครในวันสำคัญของพวกเขา จากเว็บไซต์ของเขา ลูกค้าอาจบอกว่า SJ เป็นมืออาชีพที่ควรค่าแก่การซื้อหา!
การออกแบบและพัฒนา: Shelley Javier – WholeHeart Creative
หัวข้อ: สวัสดี
ปลั๊กอิน: Jet Engine, Elementor Contact Form DB, Rank Math SEO, SSL ที่ง่ายจริงๆ
06
คาซาร์ ดีไซน์
โดย Khayinso Kasar

Kasar Design เป็นสตูดิโอสร้างสรรค์ที่ให้ความสำคัญกับโค้ด การออกแบบ และความสวยงาม เป็นสตูดิโอขนาดเล็กที่มีความรู้มากกว่า 5 ปีในการพัฒนาเว็บไซต์และการสร้างแบรนด์ พวกเขาตั้งอยู่ในนิวเดลีและอุครูล ประเทศอินเดีย มีเป้าหมายง่ายๆ คือสร้างประสบการณ์ดิจิทัลที่ยอดเยี่ยม
เว็บไซต์นี้ผสมผสานแบบอักษรสองประเภท ได้แก่ Nior และ Chaostic ภายในประโยคและแม้แต่คำเดียว ตัวอักษรสีดำขนาดใหญ่ตัดกันอย่างสวยงามกับเฉดสีแคนวาสสีขาวนวล ชื่อยังใช้โครงร่างที่ทันสมัยพร้อมเนื้อหาโปร่งใส
เอฟเฟ็กต์การเลื่อน เช่น ฟีเจอร์คอลัมน์ติดหนึบจะแสดงรูปภาพที่มีสีสัน ทำให้ผู้เข้าชมรู้สึกอยากรู้อยากเห็น รูปภาพยังเพิ่มสีสันที่สวยงาม อันที่จริงแล้ว การเลื่อนเคอร์เซอร์ไปที่ใดก็ได้ในส่วนฮีโร่จะแสดงภาพที่เหมือนสไลด์โชว์ซึ่งปรากฏขึ้นและหายไปเหมือนกองการ์ด ในทำนองเดียวกัน ไอคอนแฮมเบอร์เกอร์จะเคลื่อนไหวและโยกเยกเมื่อเคอร์เซอร์เลื่อนอยู่เหนือไอคอน
เป็นเรื่องง่ายที่จะเห็นว่าเหตุใด Kasar Design จึงได้รับการเสนอชื่อเข้าชิงรางวัลมากมาย เช่น รางวัลอันทรงเกียรติ “Awwwards” ผู้เข้าชมจะเห็นด้วยว่าเว็บไซต์นี้เป็นผู้ชนะอย่างแน่นอน!
ออกแบบและพัฒนา โดย Khaysino Kasar
หัวข้อ: สวัสดี
ปลั๊กอิน: องค์ประกอบไม่จำกัด, Rankmath SEO
05
เคลฟเวอร์คาร์บอน
โดย ไรอัน สเปนซ์ และ เบน ไวลด์


ภารกิจของ Clever Carbon ในสหราชอาณาจักรคือการสอนผู้คนเกี่ยวกับรอยเท้าคาร์บอนด้วยวิธีที่ทันสมัย ทันสมัย และเข้าถึงได้ ท้ายที่สุดแล้ว สิ่งที่พวกเขาต้องการคือเปิดใช้งาน #clevercarbondecisions สำหรับทุกคน พวกเขาเชื่อว่า การสอนผู้คนเกี่ยวกับรอยเท้าคาร์บอนและช่วยให้พวกเขาตระหนักว่าพวกเขามีรอยเท้าคาร์บอนตั้งแต่แรก ข้อมูลคาร์บอนฟุตพริ้นต์จะเกี่ยวข้องและเป็นประโยชน์กับผู้บริโภคอย่างแท้จริง
ความหวังของพวกเขาคือเมื่อผู้บริโภคกลายเป็น #carboncurious มากขึ้น แบรนด์ต่างๆ จะเห็นคุณค่าในการเผยแพร่รอยเท้าคาร์บอน ซึ่งนำไปสู่ความโปร่งใสและความรับผิดชอบที่เพิ่มขึ้นของทุกคน
อย่างที่เราทราบกันดีว่าคาร์บอนเป็นสีเพชรสีดำที่ดูเป็นโลหะซึ่งแตกต่างจากเว็บไซต์ขี้เล่นสีสันสดใสนี้ที่หวังจะสร้างแรงบันดาลใจในการเปลี่ยนแปลงสิ่งแวดล้อมในเชิงบวก
เว็บไซต์ตั้งอยู่บนผืนผ้าใบสีขาวใสและรายล้อมไปด้วยภาพสีพาสเทลที่สนุกสนานซึ่งสร้างเว็บไซต์ที่สดใสและมีเอกลักษณ์ ภาพประกอบที่เป็นมิตรสร้างความรู้สึกที่เข้าถึงได้โดยปราศจากศัพท์แสงทั้งหมด สิ่งนี้สร้างความรู้สึกอบอุ่น เชื้อเชิญให้ผู้เยี่ยมชมใช้หน้าผลการตอบคำถามโดยละเอียด
ภาพประกอบจับคู่กับภาพเคลื่อนไหวและจับคู่กับการเล่าเรื่องที่สวยงามและไร้สาระของเว็บไซต์เท่านั้น พาดหัวแบบเคลื่อนไหวและเมนูป๊อปอัปที่อยู่แบบโฮเวอร์ช่วยเพิ่มประสบการณ์การมองเห็นที่สนุกสนานนี้
พร้อมให้บริการใน 7 ภาษาที่แตกต่างกัน Clever Carbon ส่งเสริมการเปลี่ยนแปลงสิ่งแวดล้อมในเชิงบวกด้วยความสนุกสนาน ขี้เล่น และเป็นส่วนตัว ตอนนี้เป็นข้อความที่ทุกคนสามารถอุ่นขึ้นได้
ออกแบบและพัฒนา: Ryan Spence, Ben Wilde
หัวข้อ: ไม่เคย
ปลั๊กอิน: เนื้อหาไดนามิกที่น่าเกรงขาม
04
Grenade Studio
โดย Pixelshifter

Grenade Studio ในออสเตรเลียใช้วิธีการเชิงกลยุทธ์และสร้างขึ้นอย่างสูงเพื่อสร้างแบรนด์และแคมเปญที่โดดเด่นในทุกระดับ สำหรับลูกค้าของพวกเขา ผลงานของสตูดิโอยังถูกกำหนดโดยการคิดเชิงกลยุทธ์ที่ทำให้มั่นใจว่าผลลัพธ์ที่สร้างสรรค์ของเราเป็นไปตามความจำเป็นทางการค้าของพวกเขา จุดประสงค์ของพวกเขาคือการรับฟังและเรียนรู้ มองให้ไกลกว่าที่เห็น และทำงานร่วมกันเพื่อสร้างความแตกต่างให้กับลูกค้าของพวกเขา
การต้อนรับน่าจะเป็นคำที่เหมาะสมที่สุดในการอธิบายส่วนฮีโร่ของเว็บไซต์นี้ วิดีโอแบบเต็มหน้าจอคุณภาพสูงเปิดประตูสู่ผู้เยี่ยมชมเว็บไซต์อย่างแท้จริง แน่นอนว่าสิ่งนี้มาพร้อมกับราคาเนื่องจากทำให้ใช้เวลาในการโหลดนานขึ้นและส่งผลต่อประสิทธิภาพ อย่างไรก็ตาม ผลลัพธ์ที่ได้ก็น่าทึ่งจริงๆ
การออกแบบเว็บไซต์ทำให้การเคลื่อนไหวถูกต้องด้วยการผสมผสานวิดีโอและรูปภาพความละเอียดสูงอย่างชาญฉลาด จับคู่กับสำเนาที่ชาญฉลาด มีความแข็งแกร่งของความถูกต้องทั่วทั้งเว็บไซต์ เต็มไปด้วยบุคลิกภาพและประดับประดาด้วยภาพอันอบอุ่นหัวใจ ผู้เข้าชมจะต้องอยากทำงานกับสตูดิโอแห่งนี้
ฟอนต์ “Eina” ที่เป็นเอกลักษณ์เฉพาะจะใช้ทั่วทั้งเว็บไซต์ เพิ่มความรู้สึกของแบรนด์ให้กับเว็บไซต์
หน้าของแต่ละโครงการนำเสนอส่วนฮีโร่ที่สะดุดตาไม่แพ้กันซึ่งเน้นสาระสำคัญของโครงการ สิ่งนี้เข้ากันได้ดีกับกริดโครงการที่ไม่สมมาตร การจัดตำแหน่งที่แตกต่างกัน และเพิ่มความลื่นไหล
เมนูแฮมเบอร์เกอร์ที่ไม่ใช่แบบดั้งเดิมใช้ trifecta ที่คลิกได้ “เชิงกลยุทธ์ ความคิดสร้างสรรค์. ปรับตัวได้” ข้อความ. แต่ละคำจะเชื่อมโยงไปยังพื้นที่บริการต่างๆ ของสตูดิโอ นี่เป็นการตลาดเล็กน้อยเนื่องจากเชื่อมโยงคำเหล่านี้กับแบรนด์
การระเบิดของความคิดสร้างสรรค์คือวิธีที่คุณจะสรุปเว็บไซต์ของ Grenade Studio ได้ดีที่สุด เป็นตัวอย่างที่ชัดเจนของการแสดงการตลาดของแบรนด์โดยแสดงให้ผู้เข้าชมเห็นสิ่งที่คุณทำแทนที่จะบอกว่าทำอะไรได้บ้าง
ออกแบบและพัฒนา: Grenade Studio, Scott Ritchie – Pixelshifter
หัวข้อ: สวัสดี
ปลั๊กอิน: เอฟเฟ็กต์โฮเวอร์ Emage, เต็มหน้าสำหรับ Elementor
03
ร้านเกลือดีไซน์
โดย UNKNOWN Design Agency

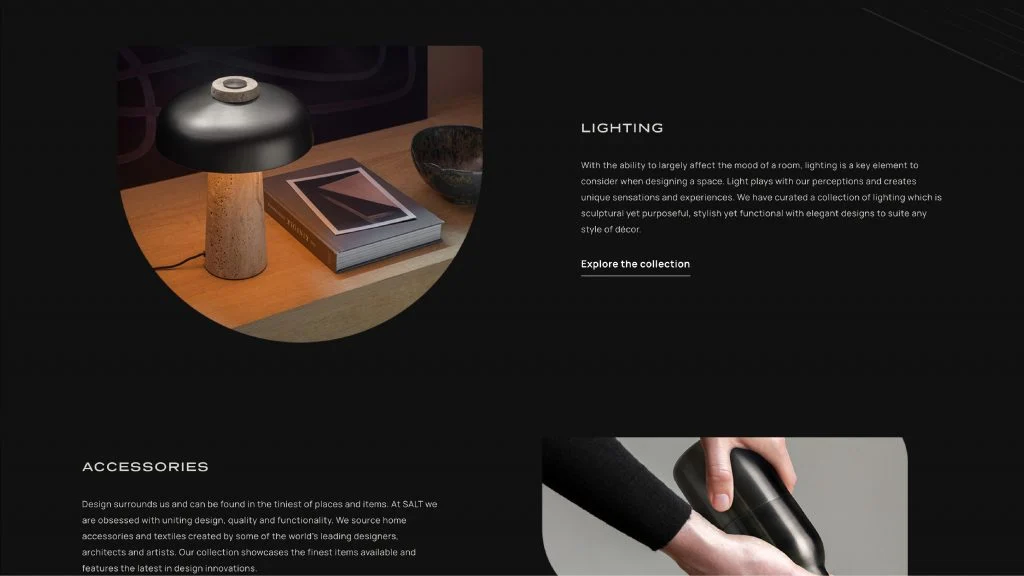
SALT เป็นร้านค้าในแอฟริกาใต้ที่หลงใหลในการออกแบบที่ดีและทุ่มเทให้กับการคัดสรรเฟอร์นิเจอร์ โคมไฟ และของตกแต่งบ้านที่นำโดยการออกแบบที่ดีที่สุด คอลเลกชั่นที่คัดสรรมาอย่างดีสะท้อนถึงปรัชญาและความรักที่มีต่อผลิตภัณฑ์ที่ออกแบบอย่างสวยงาม ผลิตอย่างดี และทนทาน
ร้านออกแบบมีการออกแบบที่เรียบง่ายอย่างช่ำชองโดยใช้เว็บไซต์ที่ตอบสนองซึ่งเต็มไปด้วยภาพเคลื่อนไหวที่ละเอียดอ่อนและละเอียดอ่อน การออกแบบอยู่ในรายละเอียด และนี่เป็นเรื่องจริงที่สุดเมื่อพูดถึงภาพที่ถูกตัดออกเป็นรูปทรงเสริมอย่างชาญฉลาด สามารถทำได้ด้วยคุณสมบัติหน้ากากของ Elementor
ร้านค้าใช้จานสีเข้มซึ่งสร้างบรรยากาศอันทรงเกียรติและมีคุณภาพสูง ดังนั้น รูปภาพจึงเป็นสิ่งที่ทำให้มันมีชีวิตชีวา
การคลิกที่ "ร้านค้า" จะเปิดเมนูขนาดใหญ่สำหรับผลิตภัณฑ์และหมวดหมู่ต่างๆ ทำให้ผู้มีโอกาสเป็นผู้ซื้อสามารถตรวจสอบผลิตภัณฑ์ทั้งหมดหรือแม้แต่ค้นหาผลิตภัณฑ์ใดผลิตภัณฑ์หนึ่ง
ไม่มีอะไรหยาบเกี่ยวกับเว็บไซต์ของ SALT ซึ่งแตกต่างจากเครื่องเทศที่มีชื่อเดียวกัน มันกลั่นกรองรายละเอียดมากมายอย่างไร้รอยต่อด้วยองค์ประกอบที่ลงตัว
ออกแบบและพัฒนา: Coenraad Sutton และ Linel Louw – UNKNOWN Design
หัวข้อ: Astra Pro
ปลั๊กอิน: แกลเลอรีรูปภาพรูปแบบเพิ่มเติมสำหรับ WooCommerce, วิดเจ็ตปุ่มย้อนกลับ, CartFlows, iThemes Security Pro, TI WooCommerce Wishlist, WooCommerce, Yoast SEO, WP-Optimize – ล้าง, บีบอัด, แคช
02
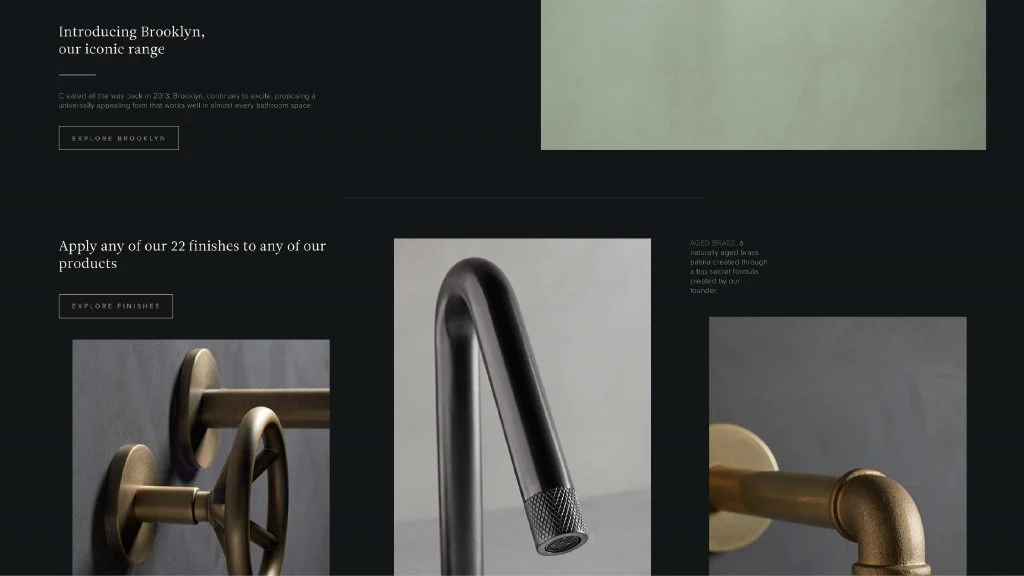
คอลเลกชันลายน้ำ
โดย คริส เลตต์เนอร์

Watermark Collection เริ่มต้นจากการเปิดเวิร์กช็อปเล็กๆ ใน Brooklyn NYC มาเป็นโรงงานขนาด 90,000 ตารางฟุตที่สร้างขึ้นตามวัตถุประสงค์ในเวลาเกือบครึ่งศตวรรษ พวกเขาได้รวบรวมช่างฝีมือกว่า 100 คนที่ทุ่มเทให้กับการสร้างสรรค์งานออกแบบที่โดดเด่น ใช้การตกแต่งที่ไม่เหมือนใคร และสร้างผลิตภัณฑ์ที่ไม่เหมือนใครสำหรับลูกค้า
ผลิตภัณฑ์ทั้งหมดของบริษัทสร้างจากทองเหลืองแท้ และเห็นได้ชัดเจนจากโทนสีที่เลือกใช้ สีทองเหลืองเน้นชื่อหลักและ CTA ทำให้โดดเด่น สิ่งนี้ตั้งอยู่กับผืนผ้าใบสีดำหรูหราและข้อความสีขาวที่ตัดกัน
ส่วนฮีโร่ของเว็บไซต์สร้างขึ้นโดยใช้การผสมผสานระหว่างชื่อเรื่อง Serif และข้อความ Sans Serif เข้าด้วยกันอย่างชาญฉลาด คุณภาพของรูปภาพที่ใช้มีความละเอียดสูงมาก ทำให้รูปลักษณ์และความรู้สึกของบริการของ The Watermark Collection แทบจะจับต้องได้
บริษัทเชื่อว่าการตกแต่งเป็นกระบวนการที่สามารถเรียนรู้ได้ผ่านเวลาและความทุ่มเทเท่านั้น และนี่ก็เป็นความจริงเช่นเดียวกันกับการออกแบบที่สวยงามของเว็บไซต์ ลักษณะการก่ออิฐแบบอสมมาตรของแกลเลอรีทำให้มีความพิเศษ ในขณะที่การซ้อนทับพื้นหลังและรูปภาพให้สีสันที่กระฉับกระเฉง
ข้อความของเว็บไซต์ใช้ฟอนต์ Sans Serif ที่ทันสมัย มีโครงสร้างที่ดีมากโดยใช้ฟิลด์แบบกำหนดเองที่หลากหลาย ส่วนประกอบทั้งหมดมารวมกันเพื่อสร้างการออกแบบที่สวยงาม กระตุ้นให้ผู้เยี่ยมชมกลายเป็นลูกค้า Watermark Collection เป็นกระแสของชั้นเรียน
ออกแบบและพัฒนา: Chris Lettner – The Weather
ธีม: OceanWP
ปลั๊กอิน: เนื้อหาแบบไดนามิกสำหรับ Elementor, Ele Custom Skin Pro, JetElements สำหรับ Elementor, JetEngine, JetSmartFilters, The SEO Framework, Ajax Search Pro, ข้อความค้นหาขั้นสูง
01
ซุปเปอร์โกลว์
โดย Gary West Jr.

Superglow เป็นสตูดิโอสร้างสรรค์ในสหราชอาณาจักรที่เชี่ยวชาญด้านเนื้อหาดิจิทัล พวกเขาทำงานร่วมกับศิลปิน แบรนด์ และค่ายเพลงเพื่อสร้างภาพแบรนด์ เว็บไซต์ เนื้อหาโซเชียล และวิดีโอสำหรับการเผยแพร่ แคมเปญ และกิจกรรมต่างๆ พวกเขาเคยร่วมงานกับค่ายเพลงที่ดีที่สุดในโลก เช่น Universal Music Group, Virgin EMI Records, Sony Music, Warner Music Group, Interscope Records และอื่นๆ
หากคุณกำลังมองหาตัวอย่างธีมที่เหมาะกับจุดประสงค์ของมัน นี่แหละใช่เลย ทั้งเว็บไซต์ให้ความรู้สึกแบบนิตยสารดนตรีที่สดใส ตั้งแต่สีชมพูสดใสและสีเหลืองไปจนถึงข้อความขนาดใหญ่ รูปภาพยังถูกเติมในรูปแบบนิตยสารออนไลน์ซึ่งเหมาะสำหรับผู้ชมที่อายุน้อย
การวางเมาส์เหนือข้อความจะเปลี่ยนสีหรือหยุดการเคลื่อนไหวชั่วคราว เช่น พาดหัวที่เคลื่อนไหวใต้ส่วนฮีโร่ การวางเมาส์เหนือบรรทัดแรกจะทำให้รูปภาพของศิลปินปรากฏขึ้น แม้แต่ม้าหมุนของเมาส์ก็ยังดูสดใสและยากที่จะพลาดด้วยสีชมพูพาสเทล
ปุ่มติดต่อเราใช้เอฟเฟ็กต์สัญลักษณ์ที่มีชีวิตชีวาซึ่งให้ความรู้สึกกระฉับกระเฉงตั้งแต่แรกเริ่ม แอนิเมชั่นขนาดเล็ก เช่น เมนูแฮมเบอร์เกอร์ ไอคอน “x” ที่หมุนได้ และข้อความเมนูไดนามิก ซึ่งทั้งหมดนี้เปิดใช้งานเมื่อโฮเวอร์ให้ความรู้สึกว่าเว็บไซต์เป็นปัจจุบันและกำลังเกิดขึ้นในขณะนี้ เช่นเดียวกับการนำเสนอทางดนตรี สิ่งที่แวววาวคือ Superglow!
ออกแบบและพัฒนา: Gary West Jr.
หัวข้อ: สวัสดี
ปลั๊กอิน: All In One WP Security, Simple Custom CSS & JS, SiteGround Optimizer, Yoast SEO
