การทดสอบแบบแยกส่วน Shopify Product Pages: เริ่มต้นการเดินทางเพื่อเพิ่มประสิทธิภาพสินค้าขายดีของคุณ
เผยแพร่แล้ว: 2022-05-17
การคาดเดาไม่ใช่แนวทางปฏิบัติทางธุรกิจที่ดี หากคุณเคยอยู่ในกลุ่มอีคอมเมิร์ซมาระยะหนึ่งแล้ว คุณได้เห็นหลักฐานแล้ว
ดังนั้น เมื่อพูดถึงหน้าสินค้า Shopify ซึ่งเป็นผู้ทำเงินในร้านค้าออนไลน์ของคุณ กลยุทธ์การเติบโตของคุณต้องใช้แนวทางทางวิทยาศาสตร์
แม้ว่าคุณจะใช้แนวทางปฏิบัติที่ดีที่สุดหรือ "อาวุธลับ" ของคู่แข่ง ผลลัพธ์ก็อาจยังแย่ในหน้าสินค้า Shopify ของคุณ ทำให้คุณสงสัยว่า "ฉันทำอะไรแตกต่างไปจากเดิม"
การทดสอบหน้าผลิตภัณฑ์แบบแยกส่วนเป็นวิธีที่คุณจะค้นพบการเปลี่ยนแปลงที่แน่นอนซึ่งใช้ได้กับร้านค้า ข้อเสนอ และกลุ่มเป้าหมายเฉพาะของคุณ นี่คือวิธีที่คุณเพิ่มประสิทธิภาพเพื่อดึงดูดผู้ซื้อให้เปิดกระเป๋าเงินเพื่อเพิ่มรายได้ของคุณให้สูงสุด
ในบทความนี้ ฉันจะแสดงให้คุณเห็นว่าเหตุใดหน้าผลิตภัณฑ์ของคุณจึงเป็นตัวเลือกที่ยอดเยี่ยมสำหรับการทดสอบแยก และ 3 วิธีในการทำโดยไม่กระทบต่อธุรกิจของคุณ
- เหตุใดจึงเน้นที่หน้าสินค้า Shopify ของคุณ
- การทดสอบ Split URL คืออะไร คุณควรแยกทดสอบหน้าสินค้า Shopify ของคุณเมื่อใด
- คุณมีเพจที่มีประสิทธิภาพต่ำและไม่ได้รับการปรับให้เหมาะสม
- คุณกำลังทำงานกับ Shopify Themes ที่แตกต่างกันสองแบบ
- คุณกำลังทดสอบราคา
- คุณกำลังทดสอบรถเข็นหรือพฤติกรรมการชำระเงินที่แตกต่างกันเพื่อลดการละทิ้ง
- หมายเหตุด่วน: การทดสอบแบบแยกส่วนไม่ใช่การทดสอบ A/B
- คุณควร A/B ทดสอบหน้าสินค้า Shopify ของคุณเมื่อใด
- 3 วิธีในการแยกการทดสอบหน้าผลิตภัณฑ์ของคุณ
- 1. การทดสอบแยกฝั่งไคลเอ็นต์
- 2. การทดสอบการเปลี่ยนเส้นทาง
- 3. การทดสอบแยกฝั่งเซิร์ฟเวอร์
- 7 ข้อผิดพลาดที่ควรหลีกเลี่ยงเมื่อแยกการทดสอบ Shopify Product Pages
- 1. ไม่ไปหาผลไม้ห้อยต่ำก่อน
- 2. ไม่มีการวิเคราะห์ก่อนการทดสอบ
- 3. การใช้ URL ที่ไม่ถูกต้อง
- 4. การเปลี่ยนแปลงในขณะที่การทดสอบกำลังทำงาน
- 5. หยุดการทดสอบในเวลาที่ไม่ถูกต้อง
- 6. แอบมอง
- 7. ไม่บันทึกการทดสอบ
- แยกการทดสอบบน Shopify กับ Shopify Plus
- คุณคาดหวังอะไรได้บ้างจากการทดสอบแยกหน้าสินค้าของ Shopify ตัวอย่างจากป่า
- 1. ดร.สควอช
- 2. การเปลี่ยน UX เวอร์ชันมือถือของหน้าผลิตภัณฑ์
- 3. ตราเฟิร์นเงิน
- ที่สำคัญ Takeaway
เอาล่ะ.
เหตุใดจึงเน้นที่หน้าสินค้า Shopify ของคุณ
แน่นอนว่าสิ่งที่เราทำจะต้องสมเหตุสมผลในเชิงพาณิชย์ แต่มันไม่ใช่จุดเริ่มต้น เราเริ่มต้นด้วยผลิตภัณฑ์และประสบการณ์ผู้ใช้
สตีฟจ็อบส์
ในฐานะเจ้าของร้านค้า Shopify เมตริกที่คุณกังวลมากที่สุดคืออัตราการแปลง ถ้าไม่ใช่ก็ควรจะเป็น
หากคุณดูที่หน้าต่างๆ ในร้านค้า Shopify ของคุณ คุณจะพบว่า
- การแปลงในหน้าหลักเป็นการคลิกที่ผลิตภัณฑ์ คอลเลกชั่น การลงทะเบียนเพื่อรับการอัปเดตทางอีเมล ฯลฯ
- การแปลงในหน้าคอลเลกชัน/หมวดหมู่กำลังคลิกไปที่หน้าผลิตภัณฑ์
- การแปลงในแถบนำทางหรือแถบค้นหากำลังค้นหาผลิตภัณฑ์ (และใช่ หน้าผลิตภัณฑ์)
แม้ว่าคุณจะมีแคมเปญที่ทำงานอยู่และได้ส่งข้อเสนอทางอีเมล การแปลงจะเกิดขึ้นเมื่อผู้รับยอมรับคูปองนั้นและใช้งานหลังจากตัดสินใจผ่าน คุณเดาได้ว่าเป็นหน้าผลิตภัณฑ์
ช่องทางการขายอีคอมเมิร์ซทั้งหมดชี้ไปที่หน้าผลิตภัณฑ์ ทำไม เพราะนั่นคือจุดเริ่มต้นของการตัดสินใจซื้อ นั่นคือจุดเริ่มต้นของการสร้างรายได้อย่างจริงจัง

ดังนั้น ทุกองค์ประกอบบนนั้น เช่น คัดลอก ปุ่ม รูปภาพผลิตภัณฑ์ การนำทาง ต้องทำงานร่วมกันเพื่อให้ผู้เยี่ยมชมคลิกปุ่มตะกร้าสินค้า เมื่อต้องการทำเช่นนี้ หน้าผลิตภัณฑ์ต้อง:
- สร้างแรงบันดาลใจให้ความไว้วางใจในแบรนด์ของคุณ
- ให้ข้อมูลเพียงพอเกี่ยวกับผลิตภัณฑ์และบริษัท
- ดึงความสนใจและนำทางไปยังปุ่ม CTA
- ชักชวนให้เบราว์เซอร์ชำระค่าผลิตภัณฑ์และแม้กระทั่ง
- กระตุ้นให้พวกเขาตรวจสอบผลิตภัณฑ์ที่เกี่ยวข้อง
คุณจะบรรลุสิ่งเหล่านี้ด้วยองค์ประกอบภาพและคำอธิบายผลิตภัณฑ์บนหน้าที่เดิมพันสูงเช่นหน้าผลิตภัณฑ์ได้อย่างไร นั่นคือสิ่งที่การทดสอบช่วยได้
ในฐานะที่เป็นหน้า Landing Page โดยพฤตินัยในสถานการณ์ทางการตลาดหลายแบบ คุณอาจกังวลเกี่ยวกับการเปลี่ยนแปลงหน้าสินค้า Shopify ของคุณ
คุณไม่ได้โดดเดี่ยว. นักการตลาดและพ่อค้าส่วนใหญ่ก็กังวลเช่นกัน นั่นเป็นสาเหตุที่หลายคนเลือกใช้สิ่งที่ถือว่าเป็นรูปลักษณ์และความรู้สึกของหนังสือเรียนของหน้าผลิตภัณฑ์ และแทนที่จะมุ่งความสนใจไปที่ส่วนอื่นๆ ของช่องทางการขาย โดยหวังว่าสิ่งเหล่านี้จะช่วยได้อัตราการแปลง
ลองนึกภาพหน้าผลิตภัณฑ์ของคุณสร้างขึ้นสำหรับผู้ที่ปฏิบัติตามเส้นทางที่คุณคิดว่าผู้ซื้อส่วนใหญ่ปฏิบัติตาม:
หน้าแรก > หน้าหมวดหมู่ > หน้าผลิตภัณฑ์ (อาจอ้อมไปหน้า "เกี่ยวกับ")
เมื่อคนที่ไม่ปฏิบัติตามเส้นทางนั้นตรงกับหน้าผลิตภัณฑ์ของคุณ จะไม่กล่าวถึงความคิดและการคัดค้านที่พวกเขามีอยู่ในใจ
และเชื่อหรือไม่ว่าผู้เยี่ยมชมที่ไม่ปฏิบัติตามเส้นทางนั้นมีมากมาย (แม้ส่วนใหญ่) ตัวอย่างเช่น
- การค้นหาโดย Google ที่เจาะจงมากซึ่งนำพวกเขามาที่หน้าผลิตภัณฑ์ของคุณ หรือ
- แท็บเบราว์เซอร์ที่ถูกลืมไปเมื่อเดือนที่แล้ว และตอนนี้พวกเขาลืมไปแล้วว่าทำไมพวกเขาถึงอยู่ที่นั่นตั้งแต่แรก
คุณต้องมุ่งเน้นที่การเพิ่มประสิทธิภาพของคุณในหน้าผลิตภัณฑ์ ให้โอกาสตัวคุณเองในการทดสอบรูปแบบต่างๆ ของหน้าเว็บที่พูดโดยตรงกับกลุ่มเป้าหมายเฉพาะของคุณ
ในคำพูดของ Rishi Rawat เพจสินค้าของ Shopify “นี่คือจุดที่ฮีโร่ของเราเลือก 'buy' หรือ 'bye bye'”
การทดสอบ Split URL คืออะไร คุณควรแยกทดสอบหน้าสินค้า Shopify ของคุณเมื่อใด
การทดสอบ URL แบบแยกส่วนเป็นการทดสอบประเภทหนึ่งที่คุณพิทเพจแบบเดียวกันสองเวอร์ชันที่แตกต่างกันอย่างมาก ซึ่งส่งการเข้าชมครึ่งหนึ่งของคุณไปยังเวอร์ชันใดเวอร์ชันหนึ่งเพื่อดูว่าเวอร์ชันใดมีประสิทธิภาพในการแปลงได้ดีกว่า
คำหลักที่นี่มีการเปลี่ยนแปลงมากมาย นั่นเป็นวิธีหนึ่งที่แตกต่างจากการทดสอบ A/B อีกทางหนึ่งคือสองหน้านี้มักจะมี URL ต่างกัน เช่น
“https://yourwebsite.com/products/dog-chew-toy” และ “https://yourwebsite.com/products/dog-chew-toy?view=plus”
วิธีนี้ทำให้คุณสามารถทดสอบเลย์เอาต์ต่างๆ ของหน้าผลิตภัณฑ์ของคุณได้ คุณยังสามารถแยกทดสอบธีม Shopify Plus และเทมเพลตหน้าสินค้าของ Shopify ได้อีกด้วย
คุณควรคิดถึงการทดสอบแยกเมื่อ:
คุณมีเพจที่มีประสิทธิภาพต่ำและไม่ได้รับการปรับให้เหมาะสม
หากหน้าผลิตภัณฑ์ของคุณไม่ทำงานอย่างที่คุณต้องการ หรือคุณสังเกตเห็นอัตราการแปลงที่ต่ำผิดปกติในส่วนหน้าผลิตภัณฑ์จากหน้าไปยังตะกร้าสินค้าของกระบวนการขาย ให้เริ่มด้วยการทดสอบแยกเพื่อแยกแยะปัญหาจนกระทั่ง คุณพบผู้กระทำผิด
มีแนวโน้มว่าประสบการณ์บางอย่างจะหยุดหรือทำให้เส้นทางการซื้อของผู้ซื้อหยุดชะงัก และการทดสอบแยกสามารถช่วยคุณค้นหาได้ แต่อย่าลืมเริ่มต้นด้วยการตรวจสอบข้อมูลการวิเคราะห์และทำการวิจัยลูกค้า
ในหนังสือ Shopify Conversion Rate Optimization ของ Joshua Uebergang เขาแนะนำคำถามเหล่านี้สำหรับแบบสำรวจลูกค้าของคุณ:
- อะไรที่ทำให้คุณหยุดซื้อจากเรา? คำถามที่ดีที่สุดที่ผู้ค้าสามารถถามได้ในหน้าขอบคุณ
- คุณพิจารณาตัวเลือกอื่นใดก่อนซื้อจากเรา อีกหนึ่งคำถามที่ดีหลังการซื้อเพื่อทำความเข้าใจจิตวิทยาของตัวเลือกและการแข่งขัน
- ดูเหมือนคุณยังทำการซื้อไม่เสร็จ ช่วยแชร์หน่อยได้ไหมว่าเพราะเหตุใด เหมาะอย่างยิ่งเมื่อมีคนออกจากหน้ารถเข็นหรืออยู่บนหน้ารถเข็นนานกว่า 20 วินาที
- ข้อมูลอื่นใดที่คุณคิดว่ามีประโยชน์ในหน้านี้ ทริกเกอร์หลังจาก 20 วินาทีเพื่อแสดงต่อผู้เข้าชมที่มีส่วนร่วมเท่านั้น เหมาะสำหรับหน้าผลิตภัณฑ์เพื่อกรอกข้อมูลในช่องว่าง
คุณกำลังทำงานกับ Shopify Themes ที่แตกต่างกันสองแบบ
ด้วยสองธีม คุณอาจสงสัยว่า “แบบไหนเปลี่ยนใจเลื่อมใสได้ดีกว่า”
การทดสอบธีม Shopify แบบแยกส่วนจะช่วยให้คุณพักได้
จุดสำคัญที่ควรทราบในหัวข้อการทดสอบแยก:
สลับธีมทุกคืนตอนเที่ยงคืนเพื่อลดโอกาสที่ผู้ใช้จะเห็นธีมอื่นระหว่างเซสชันการท่องเว็บ
JoeIdeas ผู้เชี่ยวชาญของ Shopify ในฟอรัมชุมชน Shopify
คุณกำลังทดสอบราคา
วิธีนี้ใช้ได้ดีกับการทดสอบแบบแยกส่วน เนื่องจากจะง่ายต่อการติดตาม Conversion โดยตรงในเครื่องมือวิเคราะห์ เช่น Google Analytics สำหรับ URL สองรายการที่แตกต่างกัน
การติดตามรายได้เป็นหนึ่งในความพยายามที่ท้าทายและมีโอกาสเกิดข้อผิดพลาดมากขึ้นในการทดลอง ด้วยการกำหนดราคาทดสอบแบบแยกส่วน—โดยเฉพาะอย่างยิ่งในจำนวนมาก—คุณสามารถหลีกเลี่ยงความท้าทายในการกำหนดรายได้
แต่มีข้อกังวลทั่วไปเกี่ยวกับการทดสอบราคาและนั่นก็ขึ้นอยู่กับจริยธรรมหรือไม่ นั่นเป็นเรื่องที่แตกต่างกัน เราสำรวจรายละเอียดนั้นที่นี่
คุณกำลังทดสอบรถเข็นหรือพฤติกรรมการชำระเงินที่แตกต่างกันเพื่อลดการละทิ้ง
การทดสอบ A/B ในกระบวนการเช็คเอาต์อาจไม่สามารถทำได้เนื่องจากความซับซ้อน
สิ่งใดก็ตามที่ทำให้การตั้งค่าและการติดตามการทดสอบ A/B ซับซ้อนเกินไปอาจได้รับประโยชน์จากการกำหนดค่า URL แบบแยกส่วน
การทดสอบแบบแยกส่วนมีแนวโน้มที่จะสรุปได้เร็วกว่าการทดสอบ A/B เนื่องจากลักษณะของการเปลี่ยนแปลงที่กำลังทดสอบ (มีนัยสำคัญ) นี่คือเหตุผลที่การทดสอบแยกเป็นจุดเริ่มต้นที่แนะนำสำหรับหน้าผลิตภัณฑ์ที่ไม่ได้รับการปรับให้เหมาะสม ซึ่ง Conversion พื้นฐานต่ำกว่ามาตรฐานอุตสาหกรรมมาก คุณสามารถมองเห็นชัยชนะครั้งใหญ่ได้ตั้งแต่เนิ่นๆ
หมายเหตุด่วน: การทดสอบแบบแยกส่วนไม่ใช่การทดสอบ A/B
การค้นหาอย่างรวดเร็วบน Google จะแสดงให้คุณเห็นนักการตลาดจำนวนมากใช้ “การทดสอบ A/B” และ “การทดสอบแยก” สลับกัน แต่นั่นไม่ใช่สิ่งเดียวกัน อย่างน้อยก็ในระดับพื้นฐาน
นี่คือความแตกต่าง:
การทดสอบ A/B คือเมื่อคุณเปลี่ยนองค์ประกอบอย่างน้อยหนึ่งรายการบนหน้าเว็บ และเรียกใช้การเปลี่ยนแปลงนี้กับเวอร์ชันดั้งเดิมของหน้าเพื่อดูว่าการเปลี่ยนแปลงนั้นส่งผลต่ออัตราการแปลงอย่างไร
หน้าที่มีการเปลี่ยนแปลงมักจะเรียกว่า "ผู้ท้าชิง" ในขณะที่หน้าที่ไม่มีการเปลี่ยนแปลงคือ "ผู้ควบคุม"
ทั้งต้นฉบับและตัวควบคุมถูกโฮสต์บน URL เดียวกัน
ด้วยการทดสอบแบบแยกส่วน (การทดสอบ URL แบบแยกส่วนหรือประสบการณ์การเปลี่ยนเส้นทาง) คุณจะส่งการเข้าชมของคุณไปยังหน้าเว็บสองเวอร์ชันที่ แตก ต่างกันโดยสิ้นเชิง (ซึ่งโฮสต์บน URL ที่แตกต่างกัน)
ในทั้งสองกรณี เป้าหมายเหมือนกัน: เพื่อดูว่าเวอร์ชันใดทำงานได้ดีกว่า
การทดสอบแบบแยกส่วนเหมาะที่สุดสำหรับการเปลี่ยนแปลงครั้งใหญ่ในการออกแบบหน้า คุณสามารถใช้เพื่อทดสอบเลย์เอาต์ต่างๆ ของหน้าสินค้า Shopify ของคุณเพื่อเรียนรู้ว่ารูปแบบใดทำงานได้ดีกว่าในการแปลงผู้เยี่ยมชมเว็บ
คุณควร A/B ทดสอบหน้าสินค้า Shopify ของคุณเมื่อใด
เมื่อคุณได้ขจัดสิ่งที่เห็นได้ชัดว่าใช้ไม่ได้กับการทดสอบแบบแยกส่วน การทดสอบ A/B จะช่วยให้คุณเลือกศูนย์ในความแตกต่างที่ละเอียดกว่าที่เลือกได้
ในขณะที่การทดสอบแยกเผยให้เห็นการออกแบบหรือเลย์เอาต์ที่เหมาะกับหน้าสินค้า Shopify ของคุณมากที่สุด การทดสอบ A/B จะแสดงให้คุณเห็นองค์ประกอบที่จะเพิ่ม เปลี่ยนแปลง หรือลบออกเพื่อปรับแต่งอัตราการแปลงของคุณ
เนื่องจากการทดสอบ A/B เป็นเพียงแค่นั้น — เทียบกับการทดสอบการเปลี่ยนแปลงเล็กๆ น้อยๆ ที่มีการควบคุม
ด้วยวิธีนี้ คุณจะได้เรียนรู้ว่าปริมาณการใช้งานของคุณต้องการอะไรในหน้าสินค้ามากกว่าการทดสอบแยกหน้าสินค้า Shopify ของคุณ: แสดงให้คุณเห็นว่าสิ่งใดที่ขัดขวางไม่ให้ผู้เยี่ยมชมเว็บซื้อ
จุดสำคัญที่ควรทราบคือคุณมีความเสี่ยงที่จะย้อนกลับกำไรบางส่วนที่คุณได้จากการทดสอบแยก หากคุณเพิ่มองค์ประกอบโดยไม่ได้ตั้งใจ อย่าเดาทางไปสู่ความสำเร็จ
การเปลี่ยนแปลงครั้งใหญ่นั้นไม่เพียงพอ คุณต้องใช้วิธีการทางวิทยาศาสตร์นั้นในรายละเอียดปลีกย่อยเช่นกัน ใช้การทดสอบ A/B ของ Shopify เพื่อรับการตรวจสอบและการรับประกันสำหรับการเปลี่ยนแปลงเล็กๆ น้อยๆ ในหน้าสินค้าของคุณ
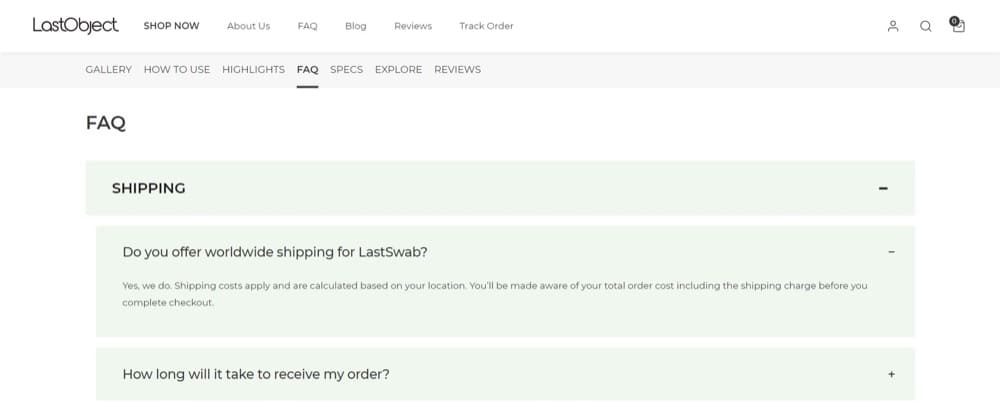
LastObject บริษัทผู้ผลิตของเดนมาร์กในโคเปนเฮเกน ทำงานร่วมกับ Ontrack Agency และได้เรียนรู้จากการวิจัยเชิงคุณภาพว่าผู้ใช้มีความกังวลเกี่ยวกับคุณภาพของผลิตภัณฑ์และรายละเอียดการจัดส่ง
วิธีแก้ปัญหาคือส่วนคำถามที่พบบ่อยในหน้าผลิตภัณฑ์ ที่เหมาะสมใช่มั้ย? แต่คุณจะทราบได้อย่างไรว่าจะไม่ส่งผลเสียต่ออัตราการแปลง คุณกำลังรบกวนลูกค้าด้วยข้อมูลมากเกินไปหรือไม่? จะดีกว่าไหมถ้าเพิ่มฟีเจอร์แชทสดเพื่อให้พวกเขาสามารถสอบถามฝ่ายดูแลลูกค้าได้โดยตรง
นี่คือเหตุผลที่พวกเขาทดสอบ - เพื่อดูว่าส่วนคำถามที่พบบ่อยจะเพิ่มอัตราการแปลงหรือไม่ นี่ไม่ใช่การเปลี่ยนแปลงที่รุนแรงในหน้าผลิตภัณฑ์ แต่เป็นองค์ประกอบที่เพิ่มเข้ามาเพื่อช่วยในการแปลง

ส่วนคำถามที่พบบ่อยแบบยุบได้และผู้ใช้สามารถมีคำถามและข้อกังวลที่แก้ไขได้ในหน้าผลิตภัณฑ์ ส่งผลให้อัตราการแปลงเพิ่มขึ้น 12.5% โดยมีอัตราการเพิ่มไปยังรถเข็นที่ 3.18%
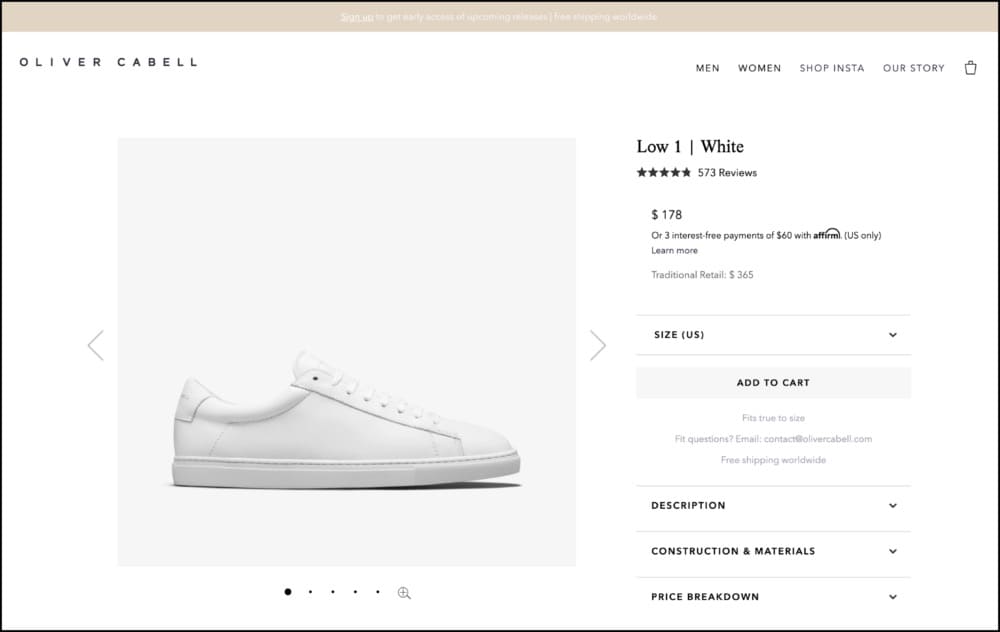
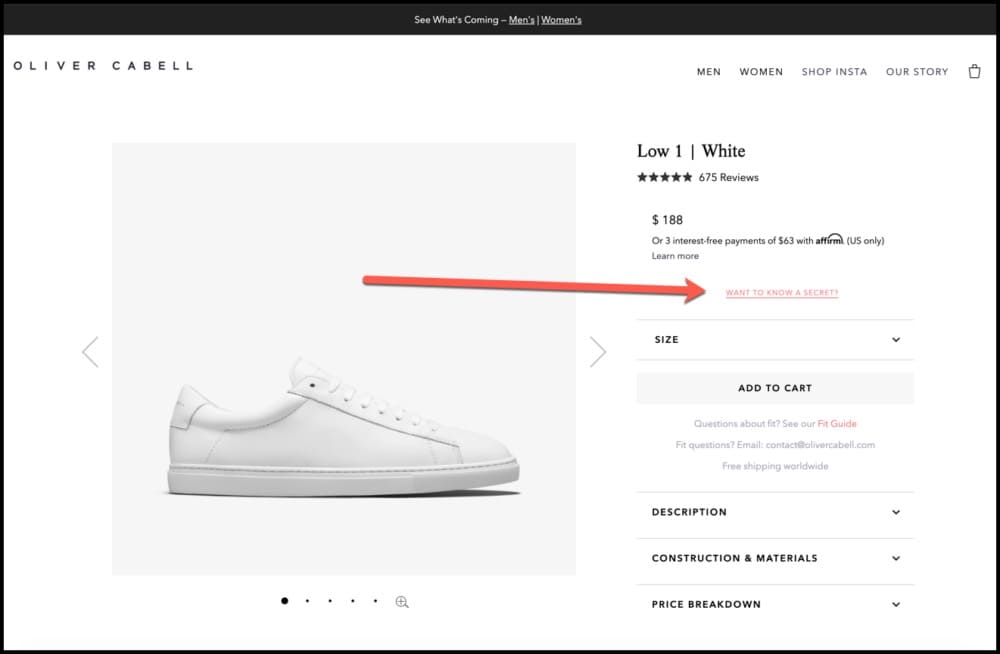
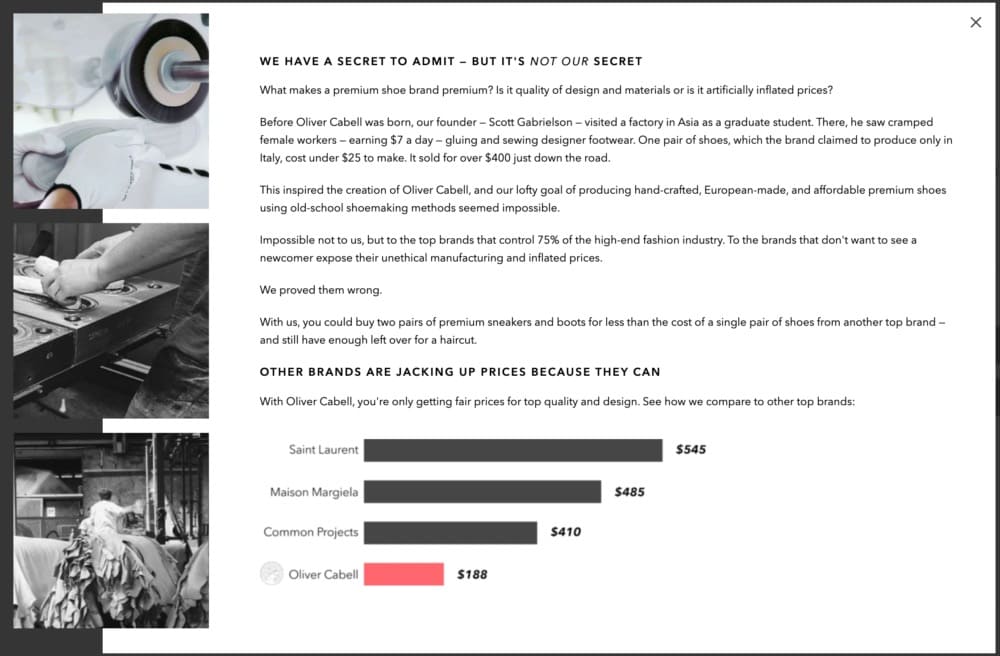
อีกตัวอย่างหนึ่งคือหน้าผลิตภัณฑ์ Shopify การทดสอบ A/B Frictionless Commerce ที่ทำงานบนเว็บไซต์ของ Oliver Cabell ซึ่งเป็นแบรนด์รองเท้าระดับพรีเมียมของ DTC พวกเขาทดสอบการเพิ่มเรื่องราวของ Oliver Cabell ในหน้าผลิตภัณฑ์ทั้งหมดในลักษณะที่มองเห็นได้และไม่เสียสมาธิ


คลิกที่ "ต้องการทราบความลับหรือไม่" เปิดหน้าต่างไลท์บ็อกซ์ที่มีเรื่องราวและเปรียบเทียบราคากับคู่แข่ง


นอกจากนี้ยังมีการสร้างเวอร์ชันสำหรับอุปกรณ์พกพาเนื่องจากการทดสอบครั้งก่อนเปิดเผยว่าพวกเขาตอบสนองต่อการทดสอบค่อนข้างแตกต่างไปจากเดิมอย่างสิ้นเชิง นี่เป็นตัวอย่างที่ยอดเยี่ยมของประเภทข้อมูลเชิงลึกที่คุณสามารถรวบรวมได้จากการทดลองอีคอมเมิร์ซที่มั่นคง
หลังจากดำเนินการเป็นเวลา 3 สัปดาห์ การทดสอบพบว่าการเข้าชมหน้าชำระเงินเพิ่มขึ้น 12.46% นั่นคือบนเดสก์ท็อป บนมือถือนั้นสูงขึ้นไปอีกที่ 21.77% เมื่อรวมกันแล้วส่งผลให้มีรายได้เพิ่มขึ้น 11.06% จากหน้าผลิตภัณฑ์นั้น
ต้องการทำอะไรที่คล้ายกัน? มาแสดงให้คุณเห็น 3 วิธีในการแยกทดสอบหน้าผลิตภัณฑ์ของคุณ
3 วิธีในการแยกการทดสอบหน้าผลิตภัณฑ์ของคุณ
แยกการทดสอบหน้าสินค้าของคุณบน Shopify มี 3 ขั้นตอนพื้นฐาน:
- ขั้นแรก คุณเริ่มต้นด้วยการวิจัยเชิงคุณภาพและเชิงปริมาณเพื่อค้นหาปัญหาในหน้า
- จากนั้นคุณสร้างสมมติฐาน นั่นคือ วิธีแก้ปัญหาที่คุณเชื่อว่าสามารถแก้ไขปัญหานั้นได้ และ
- สุดท้าย ปรับใช้การทดสอบ
มีขั้นตอนสุดท้ายที่ต้องใช้กลยุทธ์ CRO ที่ดี นั่นคือ เรียนรู้จากการทดสอบ บันทึกเป็นเอกสาร และใช้เพื่อวางแผนการทดสอบในอนาคต นี่คือวิธีที่คุณสร้างกลยุทธ์การเติบโตของอีคอมเมิร์ซที่ขับเคลื่อนด้วยข้อมูลที่ยอดเยี่ยม
ในการทดสอบแยก 3 วิธี ฉันจะแสดงให้คุณเห็นด้านล่าง ขั้นตอนทั้งหมดข้างต้นมีความจำเป็น สิ่งที่แตกต่างคือขั้นตอนการดำเนินการ (หรือการปรับใช้) ในข้อ 3
มาลองดูกัน:
1. การทดสอบแยกฝั่งไคลเอ็นต์
การทดสอบการแยกฝั่งไคลเอ็นต์เป็นประเภทที่ทำงานบนเบราว์เซอร์ของผู้เข้าชม เป็นตัวเลือกที่ง่ายที่สุดและเป็นมิตรกับผู้เริ่มต้นมากที่สุด เมื่อคุณใช้ตัวแก้ไขแบบ WYSIWYG ในเครื่องมือทดสอบแยกเพื่อทำการเปลี่ยนแปลงตามที่คุณต้องการ
จากตรงนั้น มันง่ายพอๆ กับการตั้งค่าพารามิเตอร์ การเรียกใช้งาน และการรอผลลัพธ์ สำหรับสิ่งนี้ คุณต้องการใช้เครื่องมือทดสอบของ Shopify ที่ผสานรวมกับร้านค้า Shopify ของคุณได้อย่างราบรื่น
2. การทดสอบการเปลี่ยนเส้นทาง
นี่เป็นวิธีที่ทำให้ “URL แยก” เป็นชื่อของการทดสอบนี้ ในที่นี้ แบบทดสอบของคุณมีอยู่ใน URL อื่น อย่างที่ฉันพูดไปก่อนหน้านี้ นี่อาจเป็นแบบนี้ก็ได้
“https://yourwebsite.com/products/dog-chew-toy” และ “https://yourwebsite.com/products/dog-chew-toy?view=plus”
สังเกตเครื่องหมาย “?view=plus”?
นั่นคือพารามิเตอร์ URL เทมเพลตทางเลือกของ Shopify ช่วยให้คุณแสดงเทมเพลตหน้าผลิตภัณฑ์ต่างๆ แก่ผู้เยี่ยมชมในหน้าผลิตภัณฑ์ของคุณ คุณสามารถแสดงการเข้าชมครึ่งหนึ่งในเวอร์ชันหนึ่งของหน้าผลิตภัณฑ์และอีกครึ่งหนึ่งแสดงเวอร์ชันอื่น ทั้งหมดตั้งค่าบนเครื่องมือทดสอบการแยกคุณภาพ
ในการทดสอบ A/B ปกติ ต้นฉบับและผู้ท้าชิงมีอยู่ใน URL เดียวกัน เครื่องมือทดสอบ A/B ของคุณจะเลือกแสดงเครื่องมือใดเครื่องมือหนึ่งแก่ผู้เข้าชม หากเป็นผู้ท้าชิง ก็จะเปลี่ยนเนื้อหาของหน้าเป็นผู้ท้าชิงอย่างรวดเร็ว
เครื่องมือที่เป็นของแข็งทำอย่างนั้นโดยไม่สั่นไหว ในการทดสอบ URL แยกการเปลี่ยนเส้นทาง เนื้อหาทั้งหมดของหน้าเป็นสิ่งที่คุณต้องการให้ผู้เยี่ยมชมเห็นอยู่แล้ว ดังนั้นจึงไม่จำเป็นต้องซ่อนหรือปรับเนื้อหาให้เข้ากับอินสแตนซ์เฉพาะ
3. การทดสอบแยกฝั่งเซิร์ฟเวอร์
การทดสอบฝั่งเซิร์ฟเวอร์มีประโยชน์เมื่อคุณต้องการฟังก์ชันการทดสอบขั้นสูง เช่น เมื่อคุณต้องการทดสอบแอป
ตัวอย่างเช่น คุณมีแอปที่เพิ่มฟังก์ชันพิเศษให้กับหน้าผลิตภัณฑ์ของคุณ เช่น ตัวนับสต็อคที่แสดงสินค้าที่มีอยู่อย่างจำกัด สมมติว่าคุณมี 2 อย่างนี้ คุณต้องการทราบว่าอันไหนทำงานได้ดีกว่า
การทดสอบฝั่งเซิร์ฟเวอร์—การทดสอบประเภทหนึ่งที่ดำเนินการในไฟล์ liquid.code บน Shopify—เหมาะอย่างยิ่งสำหรับสิ่งนี้ แต่คุณอาจต้องใช้นักพัฒนาซอฟต์แวร์เพื่อดำเนินการนี้
คุณสามารถเริ่มต้นใช้วิธีใดวิธีหนึ่งเหล่านี้ด้วยเครื่องมือทดสอบ A/B ที่ดีที่สุดสำหรับ Shopify: Convert Experiences ผสานรวมกับร้านค้า Shopify ของคุณอย่างราบรื่น ทำให้คุณมีอิสระในการเรียกใช้การทดสอบ A/B, A/B/N, Split และ MVT ด้วย แอปทดสอบ Shopify A/B แบบกำหนดเอง (จริงๆ แล้วมีการผสานรวมมากกว่า 100 รายการกับเครื่องมืออีคอมเมิร์ซยอดนิยม)
7 ข้อผิดพลาดที่ควรหลีกเลี่ยงเมื่อแยกการทดสอบ Shopify Product Pages
ในขณะที่คุณรู้สึกตื่นเต้นที่จะตัดสินใจอย่างชาญฉลาดยิ่งขึ้นเกี่ยวกับการเติบโตของร้านค้า Shopify ของคุณ ตรวจสอบให้แน่ใจว่าคุณไม่ได้ทำข้อผิดพลาดเหล่านี้ซึ่งสร้างความเสียหายให้กับผู้ทดสอบรายใหม่:
1. ไม่ไปหาผลไม้ห้อยต่ำก่อน
มองหาผลกระทบที่ยิ่งใหญ่ — การเปลี่ยนแปลงเหล่านั้นที่ส่งผลกระทบโดยตรงต่อผลกำไรของคุณ การทดสอบสีของปุ่ม CTA นั้นง่ายหรือดูว่า CTA แบบติดหนึบจะช่วยยกระดับคุณได้หรือไม่ แต่นั่นไม่ใช่สิ่งที่เกี่ยวกับการทดสอบแยก
คุณต้องการทดสอบการเปลี่ยนแปลงครั้งใหญ่ที่คุณกลัวที่จะนำไปใช้ เนื่องจากคุณไม่แน่ใจว่าการเปลี่ยนแปลงนั้นจะส่งผลต่อการตอบสนองของผู้ซื้ออย่างไร
การเปลี่ยนแปลงเช่นเทมเพลตหน้าสินค้าใหม่ของ Shopify มีผลกระทบอย่างมาก คุณควรทดสอบและปรับปรุงก่อน
2. ไม่มีการวิเคราะห์ก่อนการทดสอบ
คุณมีทราฟฟิกเพียงพอสำหรับการทดสอบหรือไม่? ขนาดกลุ่มตัวอย่างที่คุณต้องการให้มีนัยสำคัญทางสถิติคือเท่าใด และคุณต้องให้มันทำงานนานแค่ไหน?
ใน CRO คุณควรคิดเลขก่อนใช้เครื่องมือ เพื่อไม่ให้เสียเวลาและเงิน คุณสามารถใช้เครื่องคำนวณนัยสำคัญในการทดสอบ A/B สำหรับสิ่งนี้
การทดสอบจำนวนมากล้มเหลวเนื่องจากไม่มีการรับส่งข้อมูลที่จำเป็นหรือความไวในการสร้างผลลัพธ์ที่ใช้งานได้ ทดสอบการวิเคราะห์ก่อนแยกการทดสอบหน้าสินค้าบน Shopify จะแจ้งให้คุณทราบว่าความพยายามนั้นคุ้มค่าหรือไม่และการทดสอบควรดำเนินการนานแค่ไหน
3. การใช้ URL ที่ไม่ถูกต้อง
ในการทดสอบแบบแยกส่วน ซึ่งโดยปกติแล้ว URL จะต่างกัน มันง่ายที่จะทำผิดพลาดกับสิ่งนี้ ตรวจสอบให้แน่ใจว่าคุณได้ป้อน URL ที่ถูกต้องและไม่ได้ชี้ไปที่หน้าการแสดงละคร
ทั้งสองหน้าต้องใช้งานจริง ดังนั้นเมื่อผู้เยี่ยมชมของคุณเยี่ยมชม พวกเขาจะได้รับประสบการณ์การทดสอบที่คุณสร้างขึ้นจริง ฟังดูง่ายที่จะคิดออก แต่มันเกิดขึ้น นั่นเป็นเหตุผลที่ QAing เป็นขั้นตอนที่สำคัญ
4. การเปลี่ยนแปลงในขณะที่การทดสอบกำลังทำงาน
หากมีสิ่งใดไม่เสียหายในการตั้งค่าการทดสอบแยก คุณไม่จำเป็นต้องแตะต้องสิ่งใดขณะทำงาน อย่าแก้ไขหน้าระหว่างการทดสอบ ไม่ว่าจะเป็นการคัดลอก การออกแบบ หรือตำแหน่งขององค์ประกอบ หากคุณทำเช่นนั้น คุณจะบิดเบือนผลลัพธ์ ช่างมันเถอะ; ปล่อยให้มันทำงานและให้ผลลัพธ์ที่บริสุทธิ์แก่คุณ
5. หยุดการทดสอบในเวลาที่ไม่ถูกต้อง
คุณควรหยุดการทดสอบเมื่อใด ผู้คนจำนวนมากพึ่งพาเครื่องมือทดสอบ A/B เพื่อบอกพวกเขา แต่คุณไม่สามารถพึ่งพาข้อมูลที่คุณได้รับได้ตลอดเวลา
บางครั้งเครื่องมือของคุณบอกคุณว่าผลลัพธ์ของคุณมีนัยสำคัญทางสถิติหลังจากใช้งานไปสักระยะ และอาจสมเหตุสมผลที่จะหยุดเพราะคุณมี "ผู้ชนะที่ชัดเจน" แต่นั่นอาจเป็นความผิดพลาด
คุณควรหยุดการทดสอบในอินสแตนซ์นั้นก็ต่อเมื่อตรงตามขนาดตัวอย่างที่ต้องการตามการวิเคราะห์ก่อนการทดสอบของคุณ อะไรที่น้อยกว่านี้และคุณไม่สามารถเชื่อถือผลลัพธ์ของคุณไม่ได้เกิดจากความผิดปกติบางอย่าง ตัวอย่างเช่น ยอดขายพุ่งสูงขึ้นในช่วงวันหยุดหรือวันจ่ายเงินเดือน
ตามกฎทั่วไป ปล่อยให้การทดสอบ URL แยกทำงานเป็นเวลาหนึ่งเดือน ให้ถึงขนาดตัวอย่างเป้าหมายของคุณ และรอระดับความมั่นใจ 95%
6. แอบมอง
Peeking กำลังตรวจสอบการทดสอบเพื่อดูว่ามันทำงานเป็นอย่างไร นี่เป็นเรื่องปกติใน 24 ชั่วโมงแรกเพื่อให้มันทำงานและทุกอย่างได้รับการตั้งค่าอย่างสมบูรณ์ แต่หลังจากนั้น คุณไม่ต้องการที่จะตรวจสอบการทดสอบเพื่อดูว่าการทดสอบใดนำหรือแย่กว่านั้น ให้ตัดสินใจตามสิ่งที่คุณเห็น
คุณต้องการรอ 3 เกณฑ์ที่ฉันพูดถึงในความผิดพลาด #5 อย่าอ่านผลลัพธ์ก่อนที่จะทำเสร็จ แม้แต่ผู้เชี่ยวชาญเองก็มีความผิด ดังนั้นจงต่อสู้กับการทดลองเพื่อค้นหาว่าหน้าผลิตภัณฑ์ของคุณเวอร์ชันใดที่ชนะ
7. ไม่บันทึกการทดสอบ
การตัดสินใจโดยใช้ข้อมูลเป็นหลักควรเป็นส่วนหนึ่งของธุรกิจอีคอมเมิร์ซของคุณ ในการทำให้สิ่งนี้เกิดขึ้น คุณต้องเรียนรู้จากการทดสอบที่ผ่านมาและต่อยอดจากการเรียนรู้เหล่านั้นเพื่อเพิ่มประสิทธิภาพเพิ่มเติม
การบันทึกยังช่วยให้คุณหลีกเลี่ยงตัวเองหรือสมาชิกคนอื่นในทีมของคุณทำซ้ำการทดสอบที่คุณได้ทำไปแล้ว
ในเอกสารการทดสอบของคุณ (ซึ่งคุณจะเพิ่มไปยังที่เก็บการเรียนรู้ของคุณ) ให้รวมถึง:
- ข้อมูลเกี่ยวกับหน้าผลิตภัณฑ์
- สมมติฐานที่คุณกำลังทดสอบ
- ผลการทดสอบ
- อะไรใช้ได้ผลและอะไรไม่ได้ผล และอื่นๆ
แยกการทดสอบบน Shopify กับ Shopify Plus
แม้ว่า Shopify เป็นเวอร์ชันพื้นฐานของแพลตฟอร์มอีคอมเมิร์ซ แต่ Shopify Plus ให้ความยืดหยุ่นและฟังก์ชันการทำงานที่มากขึ้นเพื่อรองรับความต้องการที่เพิ่มขึ้นของร้านค้าออนไลน์ระดับองค์กรที่ใหญ่ขึ้น คิดว่าเป็นเวอร์ชันพรีเมียมของ Shopify
เกือบทุกอย่างปรับแต่งได้ และแผงการดูแลระบบช่วยให้คุณใช้รายงานโดยละเอียด การจัดส่ง การขาย และการจัดการสินค้าคงคลัง
ความยืดหยุ่นและความสามารถในการปรับแต่งพิเศษนี้เป็นสิ่งที่ทำให้ Shopify Plus ดีกว่าสำหรับการทดสอบแยก คุณเห็นไหมว่ามีความท้าทายในการทดสอบ Shopify พื้นฐานเนื่องจากคุณไม่มีสิทธิ์เข้าถึงโค้ดมากเท่ากับเวอร์ชัน Plus
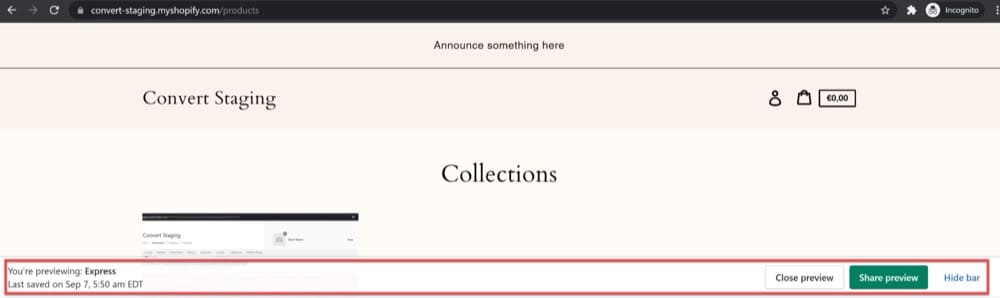
ตัวอย่างเช่น ธีมการทดสอบแบบแยกส่วนใน Convert สามารถทำได้เฉพาะกับบัญชี Shopify Plus ที่สามารถซ่อนแบนเนอร์แสดงตัวอย่างได้ คุณรู้หรือไม่ว่าแบนเนอร์ที่แสดงว่าคุณอยู่ในเทมเพลตตัวอย่าง

คุณสามารถลบออกได้ด้วยโค้ด CSS ง่ายๆ การเข้าถึงรหัสของคุณที่เหนือกว่าทำให้การทดสอบแยกง่ายขึ้นและแม่นยำยิ่งขึ้น
นอกจากนี้ หากคุณต้องการทำการทดสอบในการชำระเงินของ Shopify ผู้ขายของ Shopify Plus จะได้รับการตั้งค่าเพื่อให้ได้ผลลัพธ์ที่แม่นยำยิ่งขึ้น ทำไม เนื่องจากเครื่องมือทดสอบใช้คุกกี้ของบุคคลที่หนึ่งที่เชื่อมโยงกับชื่อโดเมนของร้านค้า
สิ่งนี้หมายความว่าเมื่อผู้เยี่ยมชมเข้าชมโดเมนอื่น คุกกี้จะหยุดทำงาน สำหรับผู้ที่ไม่มีบัญชี Plus การชำระเงินจะเชื่อมโยงผู้เยี่ยมชมกับ checkout.shopify.com เครื่องมือทดสอบของคุณหยุดติดตามผู้เข้าชมรายนั้น เนื่องจากในทางเทคนิคแล้ว พวกเขาได้ออกจากโดเมนของคุณแล้ว
ดังนั้น หากคุณไม่มีคุณสมบัติหรือต้องการจริงจังกับการเพิ่มประสิทธิภาพอัตรา Conversion Shopify Plus จะสนับสนุนเป้าหมายของคุณได้ดียิ่งขึ้น
คุณคาดหวังอะไรได้บ้างจากการทดสอบแยกหน้าสินค้าของ Shopify ตัวอย่างจากป่า
มาดู 3 ตัวอย่างผลการทดสอบที่ผู้ค้าร้านค้าอีคอมเมิร์ซได้รับจากการทดสอบแยกหน้าผลิตภัณฑ์ของตน นอกจากนี้คุณยังสามารถรับแรงบันดาลใจเกี่ยวกับสิ่งที่ต้องทดสอบและวิธีคิดเกี่ยวกับร้านค้าของคุณในวันนี้เพื่อค้นหาโอกาสในการเพิ่มประสิทธิภาพในภายหลัง
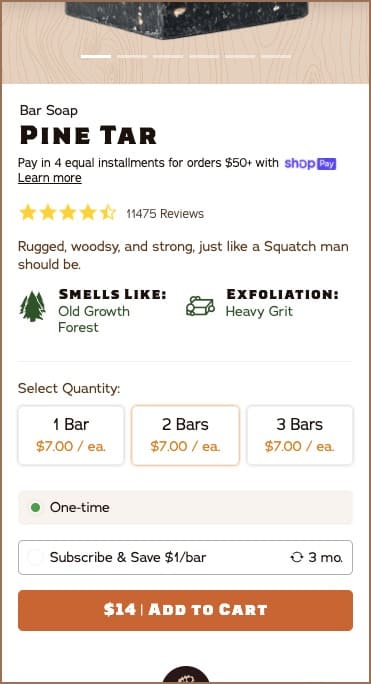
1. ดร.สควอช
Dr. Squatch แบรนด์ผลิตภัณฑ์ดูแลส่วนบุคคลของ DTC ว่าจ้าง SplitBase เพื่อเพิ่มประสิทธิภาพประสบการณ์ร้านค้าของพวกเขา
ในการทดสอบหนึ่งที่พวกเขาทำ พวกเขาได้เรียนรู้จากข้อมูลการวิเคราะห์ที่ลูกค้าซื้อสบู่มากกว่า 1 ก้อนในแต่ละครั้ง และตรงกับสิ่งที่พวกเขาค้นพบในการวิจัยลูกค้า
ดังนั้น พวกเขาจึงทดสอบการเพิ่มฟิลด์ปริมาณในหน้าผลิตภัณฑ์ ซึ่งช่วยให้ผู้คนตัดสินใจว่าพวกเขาต้องการผลิตภัณฑ์นั้นมากกว่า 1 รายการในแต่ละครั้งหรือไม่

สิ่งนี้ส่งผลกระทบต่อมูลค่าการสั่งซื้อเฉลี่ยของพวกเขาอย่างมาก การทดสอบนี้แสดงให้เห็นว่ารายได้ต่อผู้ใช้เพิ่มขึ้น 54%
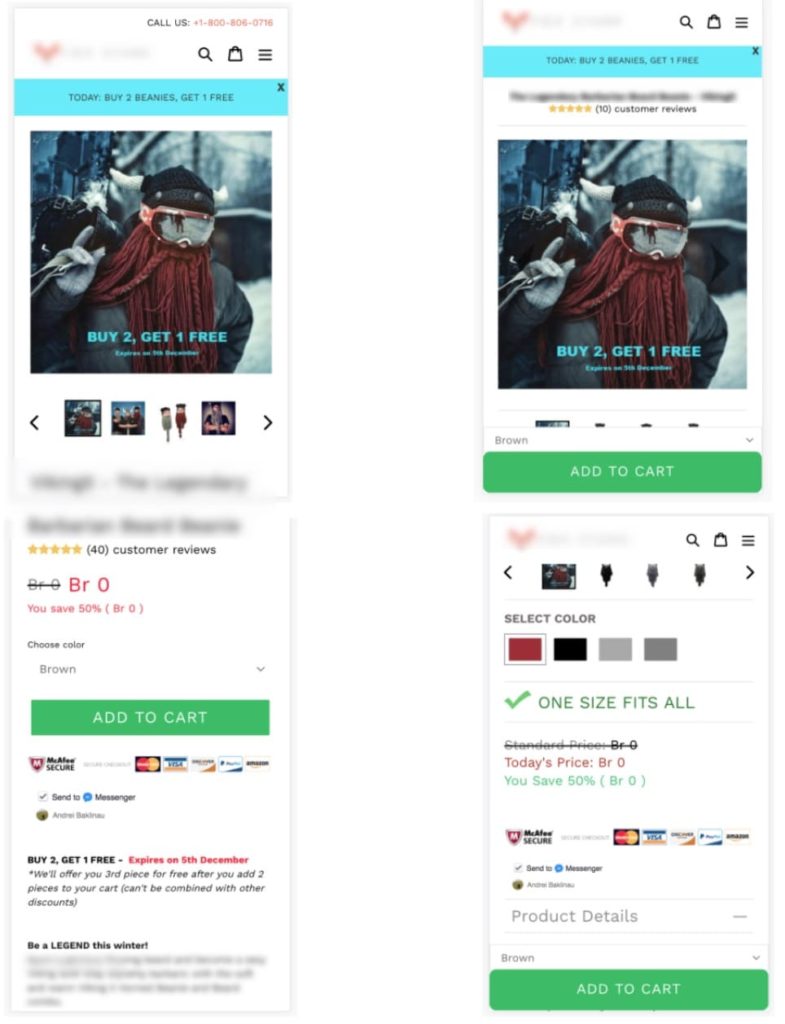
2. การเปลี่ยน UX เวอร์ชันมือถือของหน้าผลิตภัณฑ์
ผู้ค้าปลีกอีคอมเมิร์ซรายหนึ่งเพิ่มรายได้ขึ้น 17% โดยเปลี่ยนประสบการณ์ผู้ใช้มือถือในหน้าผลิตภัณฑ์
พวกเขาระบุปัญหา UX ที่ก่อให้เกิดความขัดแย้งกับการวิจัยผู้ใช้ และตั้งสมมติฐานว่าการแก้ไขปัญหาเหล่านั้นเฉพาะสำหรับอุปกรณ์มือถือจะช่วยเพิ่มอัตราการแปลง
แบบไม่มีเกมง่ายๆใช่มั้ย? แต่ลองคิดดูว่ามีผู้ค้ากี่รายที่ไม่ได้ค้นคว้าเกี่ยวกับความขัดแย้งในเส้นทางประสบการณ์ของลูกค้าในระดับอุปกรณ์โดยเฉพาะ โดยเฉพาะอย่างยิ่งในหน้าผลิตภัณฑ์
แบรนด์นี้พบว่าผู้ใช้ 80% มาจากอุปกรณ์เคลื่อนที่ และ 95% ของผู้ใช้พบผลิตภัณฑ์ยอดนิยม ซึ่งหน้าผลิตภัณฑ์เป็นหน้า Landing Page เป็นหลัก และหน้าผลิตภัณฑ์ดำเนินการได้ไม่ดีในการเข้าชมหน้ารถเข็น

จากนั้นพวกเขาก็สร้างรูปแบบของหน้าเว็บนั้นโดยแก้ไขปัญหาเหล่านั้น (และอีกสองสามคนรอคิวสำหรับการทดสอบ A/B) พวกเขาแยกการทดสอบออกและนอกเหนือจากรายได้ที่เพิ่มขึ้น 17% แล้ว นี่คือผลลัพธ์:
- อัตราการแปลงเพิ่มขึ้น 14.43%
- เพิ่มอัตราการหยิบใส่รถเข็น 9.9%
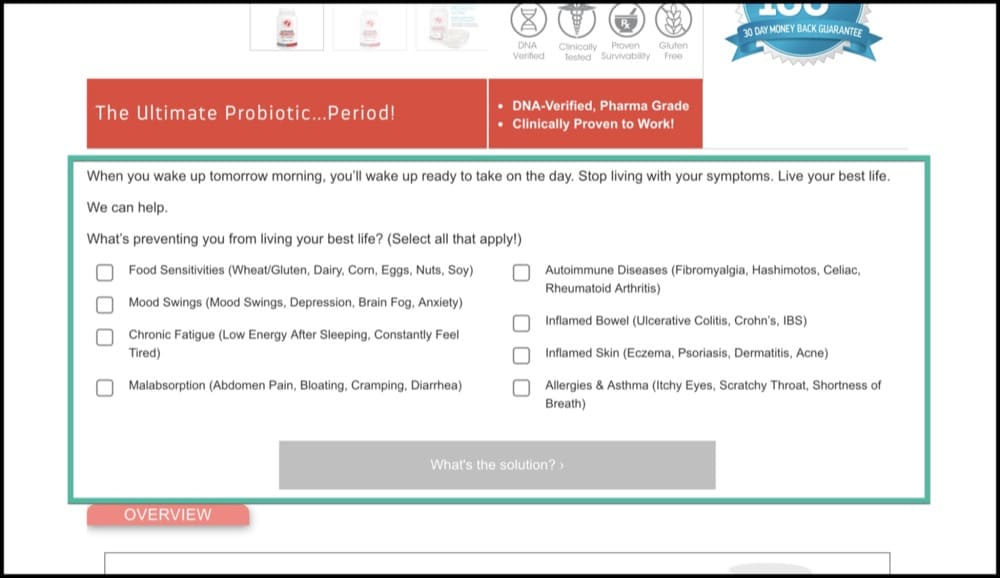
3. ตราเฟิร์นเงิน
Frictionless Commerce ซึ่งเป็นหน่วยงาน CRO ของ Silverfernbrand.com ช่วยให้พวกเขาได้รับยอดขายเพิ่มขึ้น 32.38% ของผลิตภัณฑ์เสริมอาหาร Ultimate Probiotic ที่ขายดีที่สุด และสิ่งที่พวกเขาทำคือการเพิ่มประสิทธิภาพหน้าผลิตภัณฑ์อย่างอัจฉริยะ นี่เป็นวิธีที่ไป ...
พวกเขาตั้งสมมติฐานว่าหากให้ผู้ใช้แจ้งปัญหาด้านสุขภาพที่พวกเขาประสบ และแสดงรีวิวเชิงบวกจากลูกค้าที่เกี่ยวข้องโดยตรงกับปัญหานั้น ซึ่งจะทำให้พวกเขารู้สึกตื่นเต้นที่จะซื้อโปรไบโอติกและเพิ่มจำนวน Conversion
ดังนั้น พวกเขาจึงทดสอบการเพิ่มแบบทดสอบสั้นๆ ที่ด้านบนของหน้าผลิตภัณฑ์

หลังจากเลือกปัญหาและคลิกที่ "วิธีแก้ปัญหาคืออะไร" พวกเขาจะได้รับคำวิจารณ์ที่เกี่ยวข้องกับการเลือกนั้น
ในสองสัปดาห์ แบบทดสอบนี้แสดงให้เห็นว่าแบบทดสอบสามารถเพิ่มรายได้ได้ถึง 32.32%
ที่สำคัญ Takeaway
การทดสอบหน้าสินค้า Shopify Plus แบบแยกส่วนจะบอกให้คุณทราบถึงสิ่งที่คุณไม่รู้เกี่ยวกับลูกค้าของคุณ ดังนั้นคุณจึงสามารถหาวิธีที่ทำกำไรได้มากที่สุดในการนำเสนอสินค้าของคุณต่อผู้ชมออนไลน์
นี่เป็นยาแก้พิษสำหรับการคาดเดา ปัญหาการละทิ้งรถเข็น และสูตรสำหรับอัตราการเพิ่มในรถเข็นที่ดีขึ้น
คุณสามารถใช้เพื่อค้นหาสิ่งที่ดีที่สุดจากเทมเพลตและธีมของหน้าสินค้าของ Shopify หลายแบบ และเค้าโครงหน้าที่ไม่ซ้ำกันและฟังก์ชันการทำงานที่อาจหมายถึงความแตกต่างระหว่างบรรทัดล่างที่ขาดความดแจ่มใสและการตั้งค่าบันทึกการเติบโตใหม่
เราได้แสดงให้คุณเห็น 3 วิธีในการแยกการทดสอบหน้าผลิตภัณฑ์ของคุณ และทั้งหมดนี้สามารถทำได้ด้วย Convert Experiences รับการทดลองใช้ฟรี 15 วันเพื่อเรียกใช้การทดสอบแยกบนร้านค้า Shopify Plus ของคุณด้วยเครื่องมือทดสอบที่ผสานการทำงานอย่างราบรื่น