วิธีเพิ่มแถบเลื่อนไปยังร้านค้า Shopify ของคุณและใช้ประโยชน์สูงสุด (+ ข้อมูลเชิงลึกจากเจ้าของธุรกิจ)
เผยแพร่แล้ว: 2022-06-15
เพิ่มเติมคือ มากขึ้น อย่างน้อยเมื่อพูดถึงผู้ซื้ออีคอมเมิร์ซ
ลูกค้าต้องการอ่านบทวิจารณ์ ดูผลิตภัณฑ์จากทุกมุมมอง และสำรวจส่วนลดและข้อเสนอใหม่ๆ ก่อนที่พวกเขาจะนึกถึงการคลิกปุ่ม "เพิ่มลงในรถเข็น"
แต่ถ้าคุณยัดเยียดข้อมูลทั้งหมดบนเว็บไซต์ของคุณ คุณจะเสี่ยงกับข้อมูลเหล่านั้น นั่นเป็นสาเหตุที่แถบเลื่อนมีประโยชน์—คุณสามารถแตะทริกเกอร์การแปลงโดยไม่ต้องสร้างหน้าที่ยาวให้จมลงในรูปภาพและคัดลอก
- Sliders บน Shopify คืออะไร?
- วิธีเพิ่มแถบเลื่อนไปยังร้านค้า Shopify ของคุณ
- แอป Shopify Slider ยอดนิยมในปี 2022: คุณสมบัติหลัก รีวิวของผู้ใช้
- นี่คือ 8 แอพตัวเลื่อน Shopify ที่ดีที่สุดที่คุณควรลอง:
- #1. ภาพสินค้า Slider Carousel โดย POWR.io
- #2. แถบเลื่อนแบนเนอร์โดย Secomapp
- #3. ตัวเลื่อนภาพ Enorm
- #4. ตัวเลื่อนหลัก – ตัวเลื่อนรูปภาพ
- #5. สไลด์โชว์คำรับรองจากลูกค้าโดย POWR.io
- #6. Ada IQ: แกลเลอรีตัวเลื่อนรูปภาพ
- #7. ตัวเลื่อนที่ตอบสนองต่อหลายหน้า
- #8. การปฏิวัติสไลเดอร์
- Sliders vs. Carousels: สิ่งที่คุณต้องรู้?
- การเพิ่มประสิทธิภาพแถบเลื่อนบนร้านค้า Shopify ของคุณ: (+ข้อดี ข้อเสีย และข้อมูลเชิงลึกจากเจ้าของธุรกิจ
- ตัวเลื่อนทำงานหรือไม่
- Sliders Backfire ได้หรือไม่?
- แนวทางปฏิบัติที่ดีที่สุดที่ควรปฏิบัติตามเมื่อเพิ่มประสิทธิภาพตัวเลื่อน
- เลื่อนเส้นทางสู่ชัยชนะ: A/B ทดสอบตัวเลื่อนของคุณ
Sliders บน Shopify คืออะไร?
ตัวเลื่อนคือสไลด์โชว์บนร้านค้า Shopify ของคุณ มันสามารถเป็นแบบอัตโนมัติ (มันเริ่มเล่นโดยอัตโนมัติตามชุดของกฎ) หรือด้วยตนเอง (จะย้ายเมื่อผู้ใช้คลิกที่มันเท่านั้น)
ต่อไปนี้คือตัวเลื่อนบางประเภทที่ได้รับความนิยมมากที่สุดพร้อมตัวอย่าง:
- แถบเลื่อนคำรับรอง – ภาพหมุนของบทวิจารณ์ของลูกค้าและรูปภาพทำให้เป็นข้อพิสูจน์ทางสังคมที่ยอดเยี่ยม

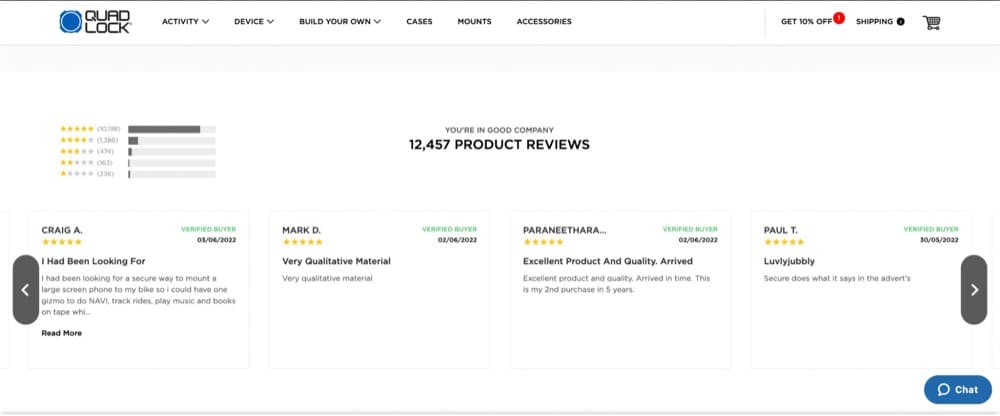
QuadLock ใช้แถบเลื่อนข้อความรับรองเช่นนี้ในหน้าผลิตภัณฑ์ทั้งหมด ผู้ใช้สามารถกลั่นกรองรีวิวผลิตภัณฑ์โดยคลิกที่ลูกศรซ้ายหรือขวา

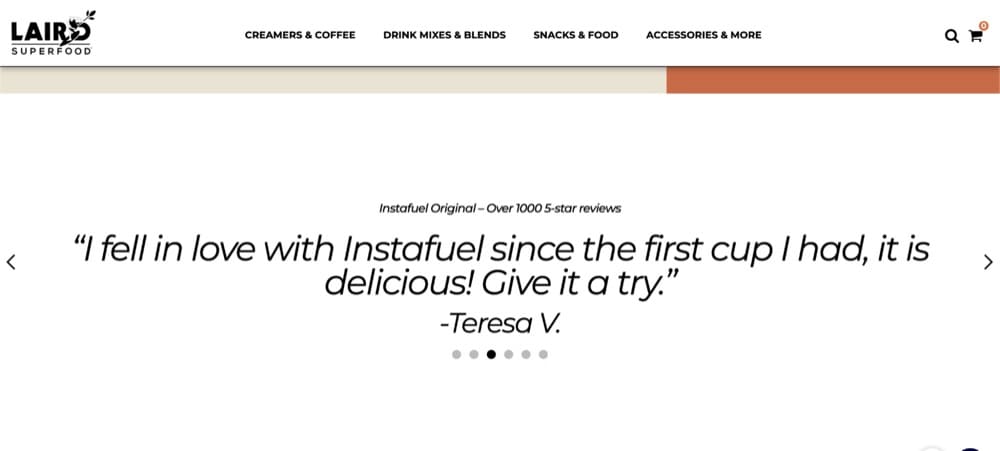
Laird Superfood ยังใช้แถบเลื่อนคำรับรองในหน้าแรกเพื่อแสดงบทวิจารณ์ของลูกค้าที่ดีที่สุด
- แถบเลื่อนโลโก้ – สำหรับบริษัท B2B การแสดงบริษัทที่พวกเขาทำงานด้วยจะส่งสัญญาณที่ถูกต้องทั้งหมดไปยังผู้ซื้อที่คาดหวัง

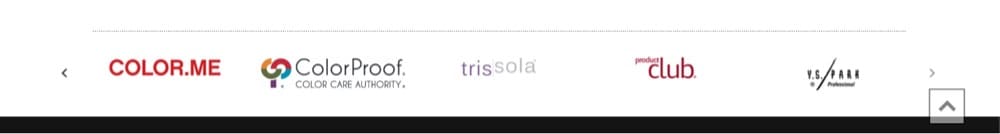
Beauty Solutions ใช้แถบเลื่อนโลโก้ด้วยตนเองที่ด้านล่างของหน้าแรกเพื่อแชร์ชื่อลูกค้าที่พวกเขาจัดหาให้
- ตัวเลื่อนรูปภาพสินค้า – แสดงผลิตภัณฑ์ของคุณจากทุกมุมและเขียนคุณลักษณะของผลิตภัณฑ์ที่ดีที่สุดเป็นคำอธิบายสำหรับรูปภาพเหล่านี้

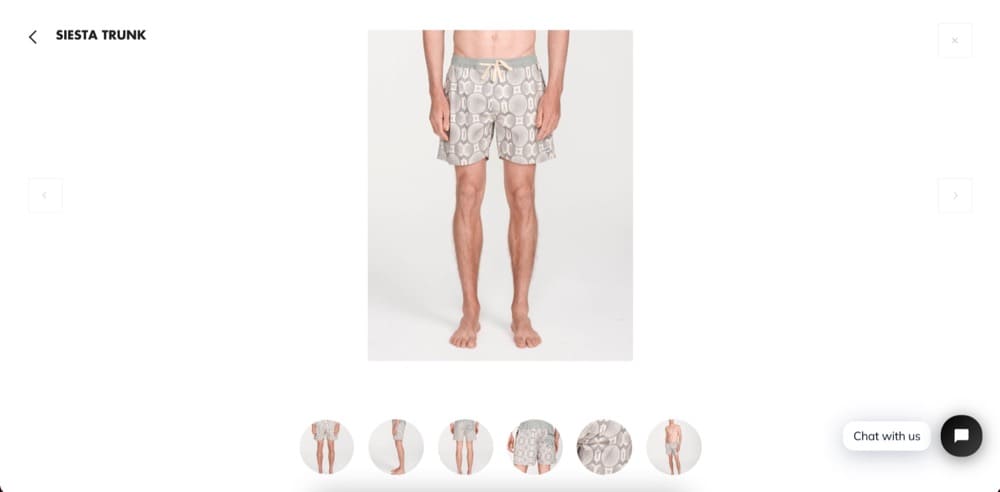
กางเกงบอร์ดของ CriticalSlide มีแถบเลื่อนรูปภาพผลิตภัณฑ์ด้วยตนเองในหน้าผลิตภัณฑ์ ลำตัวแสดงจากด้านหน้า ด้านข้าง และด้านหลัง นอกจากนี้ยังมีภาพถ่ายระยะใกล้ของวัสดุและการออกแบบ รวมถึงภาพของนางแบบที่สวมใส่
- ตัวเลื่อนสินค้ายอดนิยม – ทางเลือกมากเกินไปสามารถครอบงำลูกค้าได้ แสดงให้พวกเขาเห็นว่าอะไรเป็นที่นิยมในหมู่ลูกค้าคนอื่นๆ และคุณทำให้ตัดสินใจได้ง่ายขึ้น

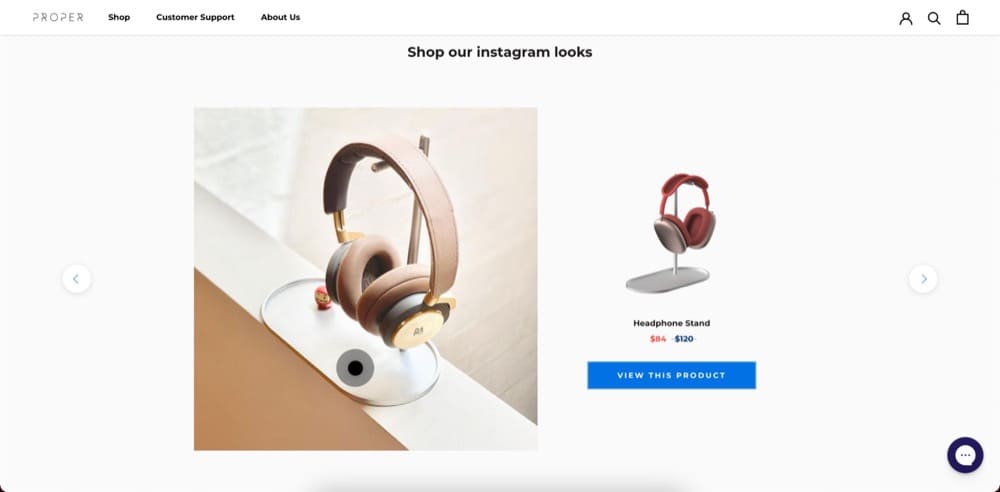
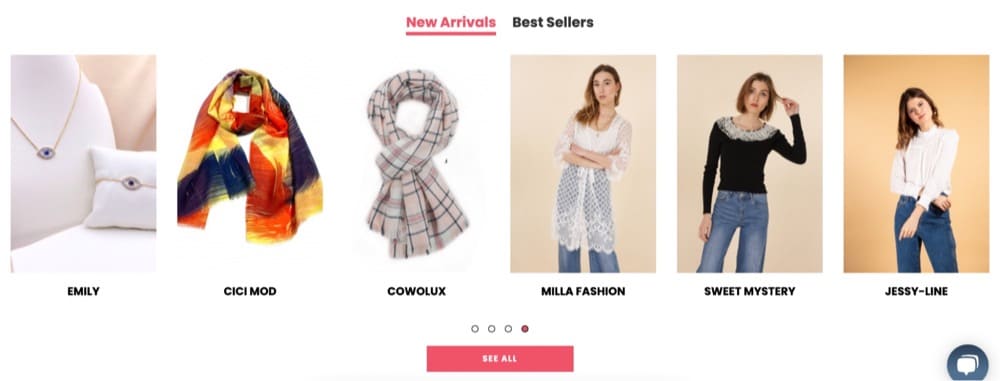
เหมาะสมจะแสดงผลิตภัณฑ์ยอดนิยมในภาพหมุนแบบแมนนวล "เลือกซื้อรูปลักษณ์ Instagram ของเรา" แต่ละสไลด์จะแสดงสินค้าพร้อมข้อมูลเกี่ยวกับราคาและลิงก์ไปยังสินค้าบนเว็บไซต์

eFashion Paris ใช้แถบเลื่อนแบบแมนนวลเพื่อแสดงสินค้ามาใหม่และสินค้าขายดี และแชร์ลิงก์ไปยังหมวดหมู่ที่เกี่ยวข้อง
- แถบเลื่อนแบนเนอร์ – แบ่งปันส่วนลดร้านค้า ข้อเสนอ หรือผลิตภัณฑ์ใหม่ในแบนเนอร์เหล่านี้


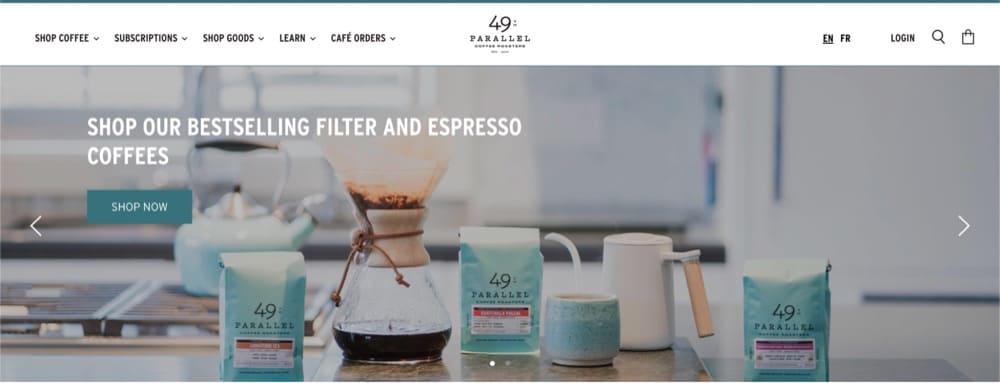
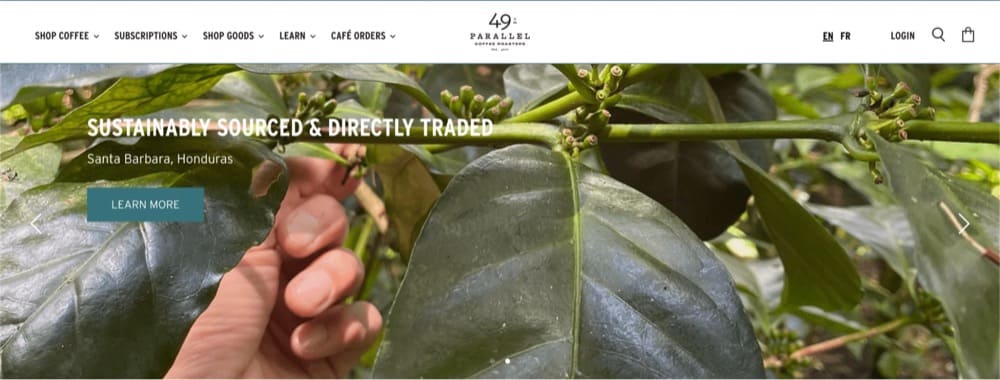
49th Parallel ใช้แถบเลื่อนแบนเนอร์แบบแมนนวล 2 สไลด์นี้ในหน้าแรกเพื่อดึงความสนใจไปที่
- ขายดีกรองกาแฟและ
- เรื่องราวของถั่วที่มาจากแหล่งที่ยั่งยืน

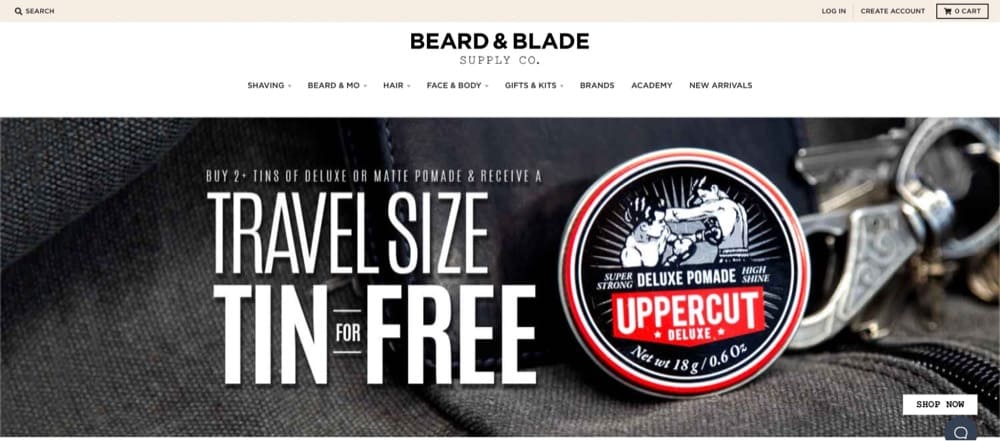
แถบเลื่อนแบนเนอร์แบบใช้มือของ Beard & Blade เชื่อมโยงไปยังผลิตภัณฑ์ที่ขายดีที่สุด และสนับสนุนให้ผู้เยี่ยมชมอ่านบล็อก
วิธีเพิ่มแถบเลื่อนไปยังร้านค้า Shopify ของคุณ
ขึ้นอยู่กับแอป Shopify ที่คุณต้องการติดตั้ง ขั้นตอนที่แน่นอนในการเพิ่มตัวเลื่อนไปยังร้านค้าของคุณอาจแตกต่างกันไป แต่นี่เป็นบทแนะนำพื้นฐานที่รวดเร็ว:
ขั้นตอนที่ 1: ทำซ้ำธีมสดของคุณ

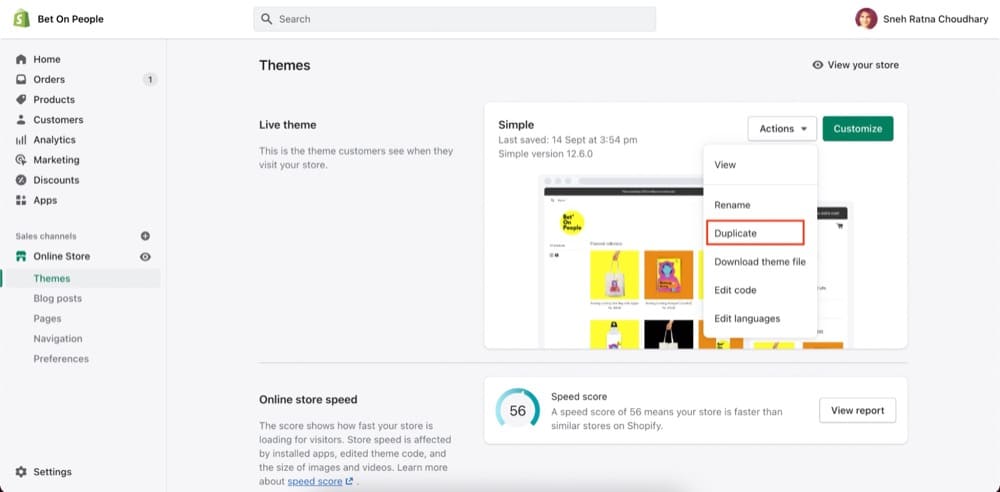
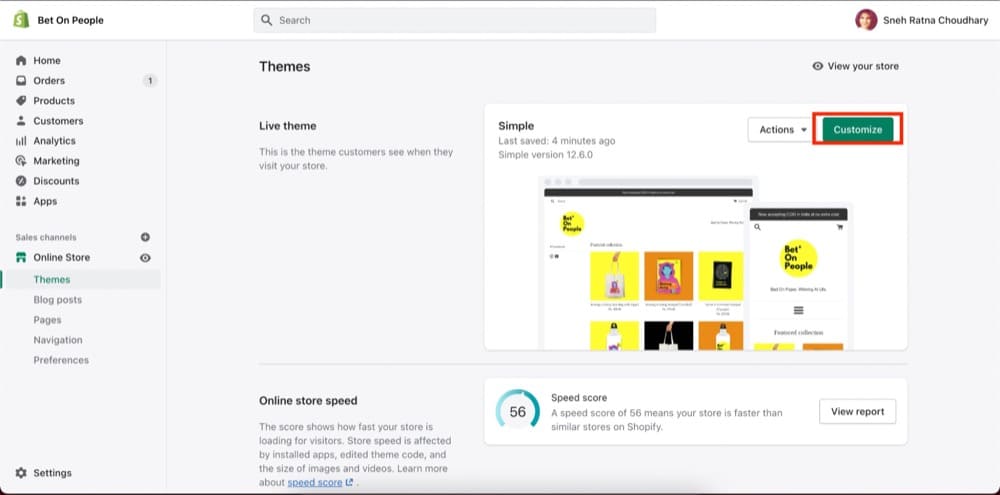
เข้าสู่ระบบร้านค้า Shopify ของคุณ ไปที่ร้านค้าออนไลน์ -> ธีม
ข้าง Live Theme ให้คลิกปุ่ม "Actions" แล้วเลือก "Duplicate" การดำเนินการนี้จะสร้างข้อมูลสำรองของธีม Shopify ของคุณในกรณีที่คุณทำผิดพลาดซึ่งอาจส่งผลเสียต่อร้านค้าของคุณ
ขั้นตอนที่ 2: เพิ่มส่วนตัวเลื่อนแบบกำหนดเองไปยังร้านค้า Shopify

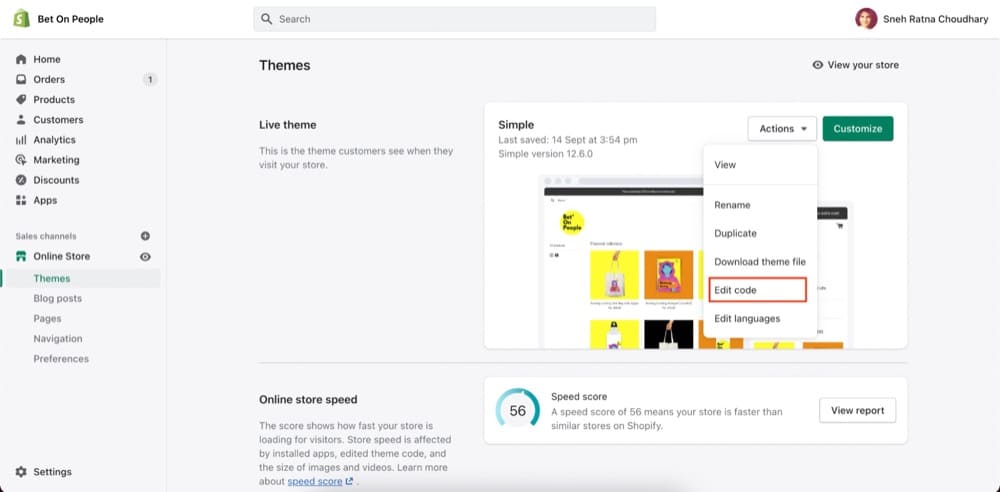
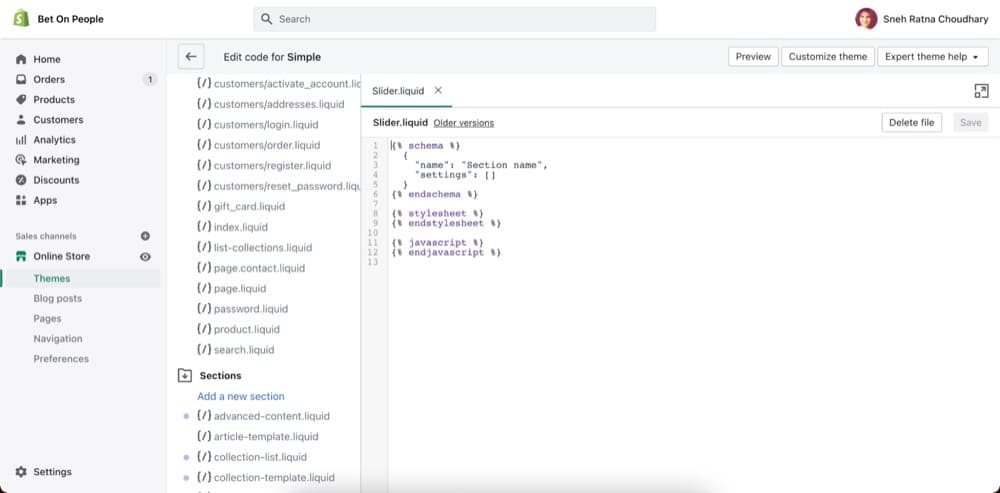
แอปตัวเลื่อน Shopify ที่คุณติดตั้งอาจต้องวางโค้ดที่กำหนดเองบนไซต์ของคุณ ในการทำเช่นนั้น ถัดจาก Live Theme ให้คลิกที่ปุ่ม "Actions" และเลือก "Edit Code"

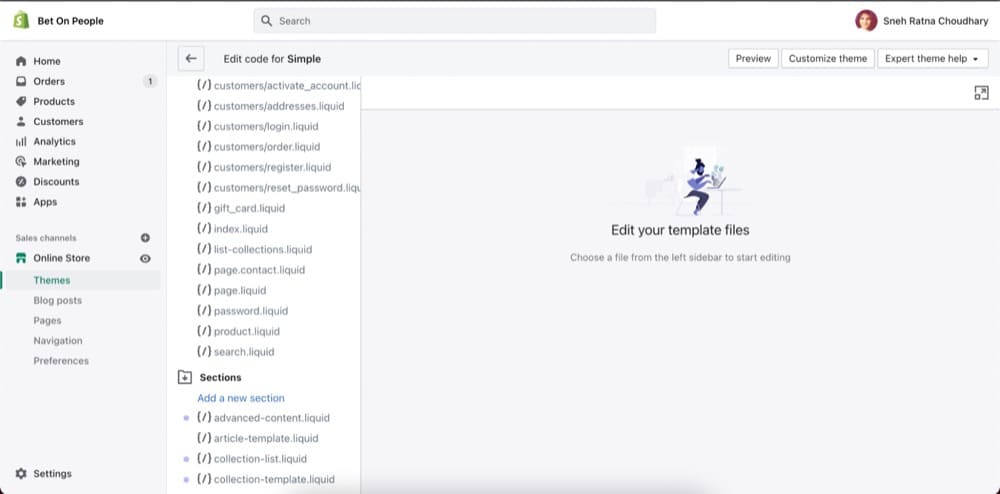
ถัดไป ขยายหมวดหมู่ "ส่วน" และคลิกที่ "เพิ่มส่วนใหม่"

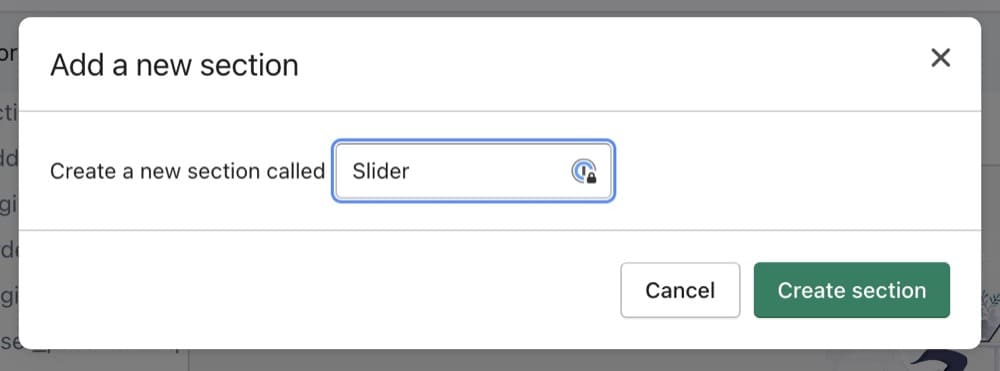
ตั้งชื่อตัวเลื่อนของคุณแล้วกด "สร้างส่วน" และคุณสามารถวางโค้ดที่กำหนดเองได้

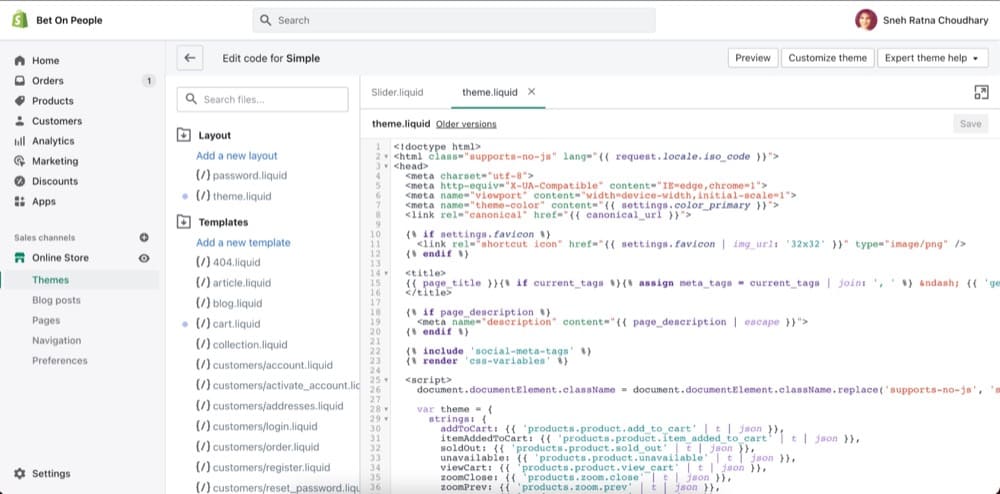
ขั้นตอนที่ 3: ไปที่ theme.liquid

เลื่อนขึ้นเพื่อคลิกที่ theme.liquid คุณอาจต้องวางโค้ดเพิ่มเติมที่นี่
ขั้นตอนที่ 4: ปรับแต่งแถบเลื่อนของคุณ

กลับไปที่ธีม แล้วคลิก "ปรับแต่ง" ถัดจากธีมสด
ค้นหาส่วนที่คุณสร้างขึ้น และตอนนี้คุณสามารถปรับแต่งแถบเลื่อนบนร้านค้า Shopify ของคุณได้ หากคุณติดตั้งแอปตัวเลื่อนรูปภาพ สิ่งที่คุณต้องทำในขั้นตอนนี้คือเลือกคอลเล็กชันที่คุณต้องการแสดง
หากคุณต้องการวิดีโอแนะนำการใช้งาน ให้ดูวิดีโอนี้จาก EcomExperts ซึ่งจะอธิบายวิธีเพิ่มตัวเลื่อนสินค้าเด่นไปยังร้านค้า Shopify ของคุณ
แอป Shopify Slider ยอดนิยมในปี 2022: คุณสมบัติหลัก รีวิวของผู้ใช้
นี่คือ 8 แอพตัวเลื่อน Shopify ที่ดีที่สุดที่คุณควรลอง:
1. ภาพหมุนภาพสินค้าโดย POWR.io
2. แถบเลื่อนแบนเนอร์โดย Secomapp
3. ตัวเลื่อนภาพ Enorm
4. ตัวเลื่อนหลัก – ตัวเลื่อนรูปภาพ
5. สไลด์โชว์คำรับรองจากลูกค้าโดย POWR.io
6. Ada IQ: Image Slider Gallery
7. ตัวเลื่อนที่ตอบสนองต่อหลายหน้า
8. การปฏิวัติตัวเลื่อน
#1. ภาพสินค้า Slider Carousel โดย POWR.io
ราคา : ฟรี-$89.99/เดือน
คะแนน : 4.2/5 (243 บทวิจารณ์)
แอพนี้ให้คุณสร้างตัวเลื่อนและภาพหมุนของผลิตภัณฑ์พร้อมคำอธิบายภาพ ข้อความ ปุ่ม วิดีโอ เส้นขอบ และการป้องกันการคัดลอก
ฟีเจอร์หลัก:
- รูปแบบการเปลี่ยนสไลด์ต่างๆ ให้เลือก
- เลือกระหว่างสไลเดอร์หรือม้าหมุน
- การออกแบบที่ปรับแต่งได้สูง
- ตอบสนองมือถือได้ทุกอุปกรณ์
- รองรับข้อความในทุกภาษา
รีวิวเชิงบวก

วิจารณ์วิจารณ์

#2. แถบเลื่อนแบนเนอร์โดย Secomapp
ราคา : ฟรี-$39.99/เดือน
คะแนน : 4.5/5 (152 บทวิจารณ์)
แม้ว่าแอปจะเรียกว่าแถบเลื่อนแบนเนอร์ แต่คุณสามารถสร้างแถบเลื่อนที่ปรับแต่งได้สูงประเภทต่างๆ ด้วยโค้ด Banner Slider ติดตั้งและตั้งค่าได้ง่าย และมีการจัดการแบ็คเอนด์ที่เป็นมิตร
ฟีเจอร์หลัก:
- สร้างสไลเดอร์กว่า 40 แบบ
- เพิ่มวิดีโอลงในแถบเลื่อน
- โค้ดฝังตัวเพื่อแสดงแถบเลื่อนที่ส่วนหน้า
- ดูตัวอย่างแถบเลื่อนก่อนเผยแพร่
- คุณสมบัติการอัปโหลดจำนวนมาก
- กำหนดวันที่เริ่มต้นและสิ้นสุดสำหรับแบนเนอร์
- รองรับโหมดเต็มความกว้าง
รีวิวเชิงบวก

วิจารณ์วิจารณ์

#3. ตัวเลื่อนภาพ Enorm
ราคา : ฟรี-$19.99/เดือน
คะแนน : 4.9/5 (116 บทวิจารณ์)
แอปนี้ช่วยให้คุณสร้างแถบเลื่อนแบนเนอร์ แถบเลื่อนรูปภาพ ภาพหมุน และโลโก้พร้อมข้อความและความคิดเห็นบนรูปภาพของคุณ และเพิ่มลิงก์ไปยังรูปภาพแต่ละรูปบนแถบเลื่อน
ฟีเจอร์หลัก:
- ตอบสนองมือถือ
- ควบคุมความเร็วของตัวเลื่อน
- อัปโหลดรูปภาพหลายรูปพร้อมกัน
- เพิ่มข้อความและลิงก์
รีวิวเชิงบวก

วิจารณ์วิจารณ์

#4. ตัวเลื่อนหลัก – ตัวเลื่อนรูปภาพ
ราคา : ฟรี
คะแนน : 3.8/5 (73 บทวิจารณ์)
แอปฟรีนี้ช่วยให้คุณสร้างแถบเลื่อนแบบกำหนดเองได้ไม่จำกัดโดยไม่จำเป็นต้องมีความรู้ด้านการเข้ารหัสใดๆ คุณสามารถใช้หนึ่งใน 5 เทมเพลตหรือเริ่มจากศูนย์
ฟีเจอร์หลัก:
- รองรับข้อความแสดงแทนรูปภาพ
- ไม่จำกัดชั้น
- ตัวเลื่อนที่ตอบสนองต่ออุปกรณ์ใด ๆ
- เพิ่มปุ่มโอเวอร์เลย์ HTML แบบกำหนดเองและข้อความ
- กำหนดวันที่เริ่มต้นและสิ้นสุดของตัวเลื่อนของคุณ
- เลือกระหว่างตัวเลื่อนหรือม้าหมุน
รีวิวเชิงบวก

วิจารณ์วิจารณ์

#5. สไลด์โชว์คำรับรองจากลูกค้าโดย POWR.io
ราคา : ฟรี-$89.99/เดือน

คะแนน : 2.7/5 (35 รีวิว)
แอปที่ใช้งานง่ายนี้ช่วยให้คุณสามารถแสดงคำรับรองจากลูกค้า บทวิจารณ์ รูปภาพ คำอธิบาย และวิดีโอ
ฟีเจอร์หลัก:
- เล่นวิดีโอรับรองอัตโนมัติ
- เน้นรีวิวผลิตภัณฑ์ที่ดีที่สุดของคุณ
- ควบคุมการวนซ้ำ การเปลี่ยนสไลด์ ความเร็ว และการเลื่อนอัตโนมัติ
- การออกแบบที่ปรับแต่งได้สูง
- ตอบสนองมือถือได้ทุกอุปกรณ์
- รองรับข้อความในทุกภาษา
รีวิวเชิงบวก

วิจารณ์วิจารณ์

#6. Ada IQ: แกลเลอรีตัวเลื่อนรูปภาพ
ราคา : 2.99/เดือน (ทดลองใช้ฟรี 10 วัน)
คะแนน : 5/5 (23 บทวิจารณ์)
แอปตัวเลื่อนรูปภาพ Shopify ที่ไม่มีโค้ดนี้ช่วยให้คุณสร้างตัวเลื่อนและสไลด์โชว์ได้ไม่จำกัดเพื่อแสดงสินค้าขายดีของคุณ
ฟีเจอร์หลัก:
- ปรับแต่งได้ง่าย
- เพิ่มสไลด์โชว์เดียวกันบนหน้า Landing Page หลายหน้า
- การอัปเดตในอนาคตและคุณสมบัติใหม่
- เชื่อมโยงรูปภาพไปยังหน้าใดก็ได้ในร้านค้าของคุณ
รีวิวเชิงบวก

วิจารณ์วิจารณ์
ขณะนี้ยังไม่มีบทวิจารณ์ที่สำคัญของแอป ผู้ใช้พูดถึงปัญหาที่เกิดขึ้นกับแอพที่แก้ไขโดยฝ่ายสนับสนุนในทุกกรณี
#7. ตัวเลื่อนที่ตอบสนองต่อหลายหน้า
ราคา : 4.99/เดือน (ทดลองใช้ฟรี 7 วัน)
คะแนน : 4.2/5 (8 บทวิจารณ์)
แอพที่ใช้งานง่ายนี้ช่วยให้คุณสร้างตัวเลื่อนแนวนอนหรือแนวตั้งในรูปแบบต่างๆ และเพิ่มหลายตัวในหน้าเดียว
ฟีเจอร์หลัก:
- ตอบสนองมือถือได้ทุกอุปกรณ์
- สร้างรหัสย่อเพื่อวางบนหน้าใดก็ได้โดยอัตโนมัติ
- ง่ายต่อการค้นหาและกรองหมวดหมู่และรายการ
- สร้างแถบเลื่อนด้วยปุ่ม ตัวเลข และภาพขนาดย่อ
รีวิวเชิงบวก

วิจารณ์วิจารณ์
ขณะนี้ยังไม่มีบทวิจารณ์ที่สำคัญของแอปนี้
#8. การปฏิวัติสไลเดอร์
ราคา : $6.99-$89/เดือน (ทดลองใช้ฟรี 7 วัน)
คะแนน : 4.9/5 (44 บทวิจารณ์)
แอพนี้ให้คุณสร้างตัวเลื่อนทุกประเภทและสตรีมเนื้อหาโซเชียลมีเดียที่ตอบสนองและปรับแต่งได้อย่างเต็มที่
ฟีเจอร์หลัก:
- เนื้อหาโซเชียลบน Steam จาก Facebook, Twitter, Flickr และ Instagram
- อัปโหลดวิดีโอจาก YouTube หรือ Vimeo
- ควบคุมสไตล์ ทรานซิชัน และแอนิเมชั่นได้อย่างเต็มที่
- ปรับให้เหมาะสมสำหรับอุปกรณ์ทั้งหมด
- เต็มความกว้าง เต็มหน้าจอ ขนาดตัวเลื่อนที่ตอบสนองอัตโนมัติ
- ตัวแก้ไขการลากและวาง WYSIWYG
รีวิวเชิงบวก

วิจารณ์วิจารณ์

Sliders vs. Carousels: สิ่งที่คุณต้องรู้?
ตัวเลื่อนและภาพหมุนเป็นสิ่งเดียวกันในสาระสำคัญ ยกเว้นเพียงข้อแตกต่าง—ภาพหมุนแสดงหลายสไลด์ในคราวเดียว
คุณสามารถใช้ภาพหมุนเพื่อแสดงโลโก้ คำรับรอง หรือสินค้าขายดีของลูกค้า
เมื่อใดควรใช้ม้าหมุน
ใช้ภาพหมุนเมื่อคุณต้องการเนื้อหาที่สามารถดูได้มากขึ้นเพื่อครอบครองอสังหาริมทรัพย์เดียวกันบนหน้าเว็บของคุณ ทำให้ผู้ซื้อมีโอกาสเห็นมากขึ้น
สิ่งที่ควรทำและไม่ควรทำมีดังนี้
ไม่ควร
- อย่าใช้ภาพหมุนในส่วนฮีโร่ของหน้าแรก เนื่องจากอาจทำให้ผู้เข้าชมสับสน
- อย่าส่งข้อมูลไปยังผู้ใช้ที่ไม่เป็นประโยชน์ต่อพวกเขา เฉพาะบริษัทเท่านั้น
- อย่าปล่อยให้กลายเป็นที่ทิ้งเนื้อหา หากคุณไม่สามารถพิสูจน์การใช้งานได้ ก็อย่ามีเลย
สิ่งที่ควรทำ:
- ใช้ม้าหมุนเมื่อมีคนคาดหวัง ตัวอย่างเช่น เพื่อแสดงบทวิจารณ์ของลูกค้า สินค้าขายดี หรือสินค้ามาใหม่
- ใช้ภาพหมุนเพื่อช่วยประหยัดเวลา แรงกาย และจำนวนคลิกของผู้คน
- ใช้มันเพื่อเปรียบเทียบสองผลิตภัณฑ์ที่แตกต่างกัน
แนวทางปฏิบัติที่ดีที่สุดสำหรับการใช้ภาพหมุน
- ใช้ม้าหมุนแบบแมนนวลเพื่อให้ผู้ใช้ควบคุมได้
- ใช้ลูกศรหรือการนำทางแบบจุดเพื่อให้ผู้ใช้นำทางได้
- ทำให้ข้อความในภาพหมุนเหล่านี้สั้นและชัดเจน
- ตรวจสอบให้แน่ใจว่าสามารถเลื่อนภาพหมุนได้ในลักษณะเดียวกันบนอุปกรณ์มือถือ
การเพิ่มประสิทธิภาพแถบเลื่อนบนร้านค้า Shopify ของคุณ: (+ข้อดี ข้อเสีย และข้อมูลเชิงลึกจากเจ้าของธุรกิจ
เราขอให้เจ้าของธุรกิจหลายรายแบ่งปันประสบการณ์ตรงของพวกเขากับตัวเลื่อนและดูว่ามีประโยชน์หรือไม่
ตัวเลื่อนทำงานหรือไม่
อันดับแรก มาสำรวจตัวเลื่อนจากสองมุมมอง: ประสิทธิภาพและการโน้มน้าวใจ
- ประสิทธิภาพ : บอทสามารถรวบรวมข้อมูลตัวเลื่อนและทำความเข้าใจได้หรือไม่ พวกเขาทำให้ไซต์ช้าลงจริงหรือ
ใช่และไม่. บอทสามารถรวบรวมข้อมูลตัวเลื่อนได้ ดังนั้นจึงเป็นเรื่องสำคัญที่คุณจะต้องทำให้มันเป็นมิตรกับ SEO และไม่ใช่ว่าแอปตัวเลื่อนทั้งหมดที่คุณติดตั้งจะมีผลกระทบอย่างมากต่อความเร็วของไซต์ - ความ โน้มน้าวใจ: ตัวเลื่อนทำงานได้ดีในการดึงดูดผู้คนให้ซื้อหรือไม่?
วิธีที่ดีที่สุดที่จะรู้ว่ามันเหมาะกับคุณหรือไม่คือการทดสอบ A/B ขั้นแรก ให้ทดสอบสองเวอร์ชัน โดยเวอร์ชันหนึ่งมีตัวเลื่อน เทียบกับเวอร์ชันที่ไม่มี
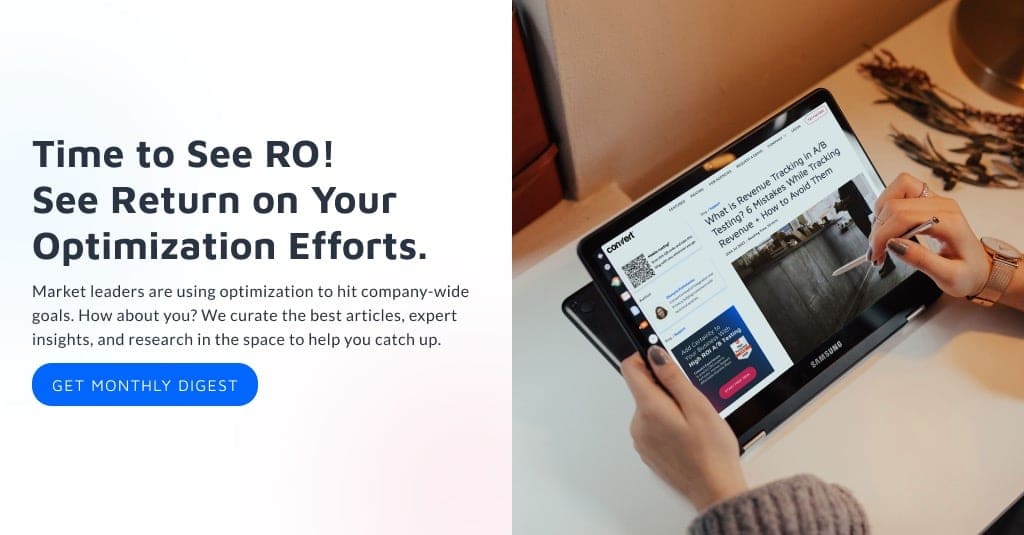
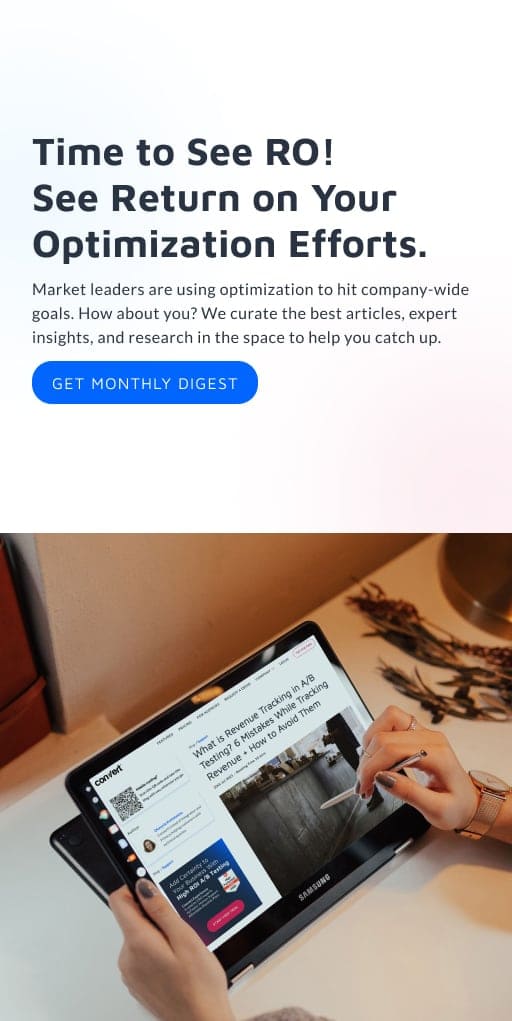
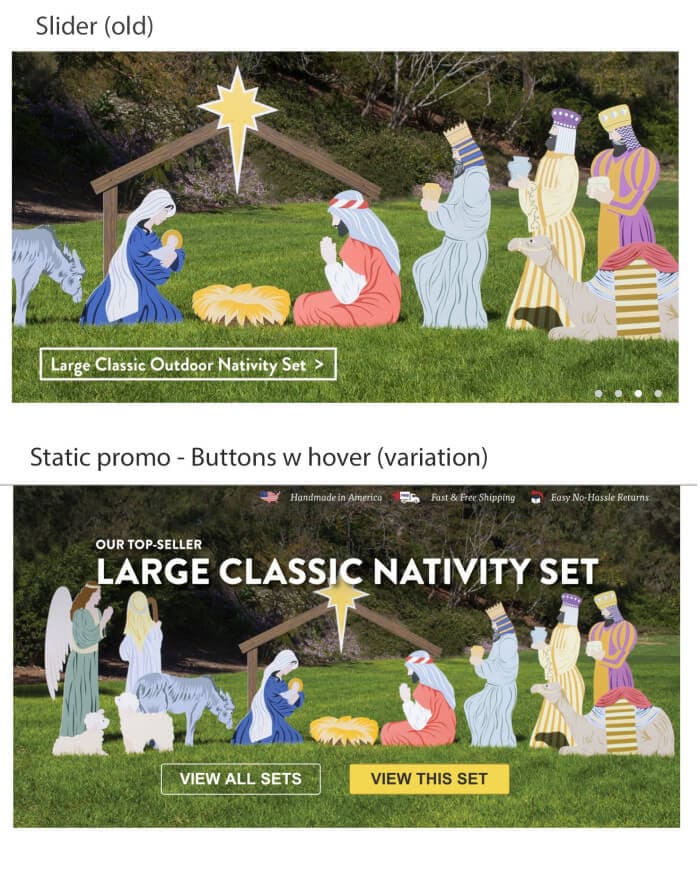
การแทนที่แถบเลื่อนด้วยโปรโมชันภาพนิ่งของผลิตภัณฑ์และปุ่มที่มียอดขายสูงสุดด้วยสถานะโฮเวอร์ปรับปรุง Conversion ขึ้น 30% (โดยมีนัยสำคัญทางสถิติ 98%)
การทดสอบนี้ทำในสิ่งที่ฉันคิดว่าจะทำ แต่สิ่งสำคัญคือต้องมีหลักฐานโดยตรงเพิ่มเติมเพื่อช่วยคัดท้ายลูกค้ารายนี้และคนอื่นๆ ให้ห่างจากตัวเลื่อนบนหน้าแรกของพวกเขา ฉันไม่ใช่คนเดียวที่เคยมีประสบการณ์นี้ และฉันได้อ่านกรณีศึกษามากมายที่มีผลลัพธ์ที่คล้ายคลึงกัน
ปัญหาคือผู้คนมองว่าแถบเลื่อนเหมือนกับว่าเป็นโฆษณา ดังนั้นพวกเขาจึงไม่โต้ตอบกับตัวเลื่อน โดยเฉพาะอย่างยิ่งหากไม่มีวิธีนำทางบนแถบเลื่อนอย่างง่ายดายหรือหากการนำทางซ่อนอยู่
Takeaway : ลบแถบเลื่อนในพื้นที่โปรโมตหน้าแรกที่สำคัญ และสนับสนุนให้ลูกค้าใช้สิ่งนี้เพื่อบอกเล่าเรื่องราวของพวกเขาหรือโปรโมตผลิตภัณฑ์ที่มียอดขายสูงหรือบริการหลักแทน ข้อคิดสำคัญอีกประการหนึ่งจากประสบการณ์นี้คือการทดสอบ A/B บางอย่างดึงดูดลูกค้าได้มากกว่าการพูดถึง "แนวปฏิบัติที่ดีที่สุด" หรือการสนับสนุนแนวคิดโดยอิงจากสิ่งอื่น ๆ ที่ฉันได้อ่าน
Tim Brown การทดสอบ A/B 5 ครั้ง ที่เปลี่ยนวิธีที่ฉันออกแบบเว็บไซต์
เจ้าของธุรกิจพูดถึงสไลเดอร์อย่างไร?
ฉันเพิ่งเพิ่มตัวเลื่อนรูปภาพไปยังร้านค้า Shopify ของฉัน และฉันพอใจกับผลลัพธ์มาก แถบเลื่อนรูปภาพเป็นวิธีที่ยอดเยี่ยมในการแสดงผลิตภัณฑ์ เน้นข้อเสนอพิเศษ และเพิ่มความน่าสนใจให้กับร้านค้าของคุณ
ลุค ลี ผู้ร่วมก่อตั้ง everwallpaper.co.uk
สำหรับฉัน ตัวเลื่อนรูปภาพสามารถมีผลกับร้านค้า Shopify เมื่อใช้อย่างถูกต้อง จะช่วยเน้นผลิตภัณฑ์หรือคุณลักษณะบางอย่าง และช่วยให้ลูกค้าเรียนรู้เพิ่มเติมเกี่ยวกับสิ่งที่ร้านค้านำเสนอได้ง่าย
Burak Ozdemir ผู้ก่อตั้ง setalarmonline.com
ใช่ แถบเลื่อนรูปภาพใช้งานได้ในระดับหนึ่ง ตัวเลื่อนรูปภาพทำงานได้ดีที่สุดเมื่อมีแค็ตตาล็อกสินค้าขนาดใหญ่ และคุณแสดงตัวเลือกสินค้ารุ่นเดียวกันหลายแบบบนหน้า
Theola Tinny ผู้ร่วมก่อตั้ง VinPit
ฉันได้ทดสอบ Sliders ประเภทต่างๆ กับลูกค้า Shopify ของฉันตลอดหลายปีที่ผ่านมา เราพบว่า Sliders ที่ทำงานได้ดีที่สุดให้คำแนะนำว่ามีอะไรให้ดูมากกว่านี้ ลูกค้ารายหนึ่งทำได้ดีมากโดยใส่ “ดีล #1 จาก 3” ลงใน Slider แรกของพวกเขา และแน่นอนว่ามี Slider #2 และ Slider #3 พร้อมดีลที่มากกว่าเดิม
Jeff Moriarty นินจาการตลาดดิจิทัลที่ JMoriarty Marketing
Sliders Backfire ได้หรือไม่?
ใช่ ตัวเลื่อนสามารถย้อนกลับได้ และนี่คือสิ่งที่เจ้าของธุรกิจต้องการให้คุณรู้:
ฉันไม่แนะนำให้ใช้รูปแบบใดๆ ของตัวเลื่อนรูปภาพหรือภาพหมุนบนร้านค้า Shopify ของคุณ สิ่งเหล่านี้ทำให้เกิดความสับสนและสามารถครอบงำผู้เข้าชมที่มาที่ร้านของคุณได้ กว่าพวกเขาจะลงทะเบียนภาพหนึ่ง ภาพจะถูกย้ายไปยังอีกภาพหนึ่งแล้ว นอกจากนี้ การให้ทางเลือกแก่ลูกค้าของคุณมากเกินไปอาจทำให้พวกเขาหันเหความสนใจจากเหตุผลหลักที่พวกเขามาที่ร้านของคุณได้ตั้งแต่แรก ให้เส้นทางตรงแก่ผู้เยี่ยมชมเพื่อไปที่นั่นโดยไม่มีสิ่งรบกวน ตัวเลือกมักจะเป็นผลพลอยได้จากกลยุทธ์ที่ไม่ดี
แนวทางปฏิบัติที่เป็นมิตรต่อผู้ใช้มากขึ้นคือการใช้ภาพที่สะดุดตาภาพที่เตือนใจว่าพวกเขามาถูกที่แล้ว ปลั๊กอินตัวเลื่อนยังทำให้เวลาในการโหลดหน้าเว็บของคุณช้าลงอย่างมาก และสร้างประสบการณ์การใช้งานที่ไม่ดีแก่ผู้ใช้ ออกแบบได้ยากและมีโอกาสตอบสนองได้ไม่ดีในอุปกรณ์และเบราว์เซอร์ต่างๆ
Emily Amor, ผู้จัดการ SEO, Digital Darts
ผู้ใช้มักจะไม่โต้ตอบกับรูปภาพที่เลื่อนไปมาและมักจะเพิกเฉยต่อพวกเขาเนื่องจากถือว่าพวกเขาเป็นโฆษณา ดูเหมือนว่า Sliders จะให้คำมั่นสัญญาว่าจะสามารถส่งข้อความหลายข้อความในหน้าเดียวกันได้ แต่ฉันมักจะพบว่าการเน้นที่ข้อความเดียวและคำกระตุ้นการตัดสินใจ (CTA) นั้นมีประสิทธิภาพมากกว่ามาก
คณบดีแคปแลน https://www.kaplancollectionagency.com
ปัญหา Slider ที่แย่ที่สุดที่ฉันเจอกับลูกค้ารายหนึ่งของฉันคือเมื่อพวกเขาไม่ได้บีบอัดรูปภาพและอัปโหลด Sliders ที่มากกว่า 50mb ต่อแต่ละรายการ แทบไม่มีใครเห็นเลย เพราะพวกเขาไม่ได้โหลดเมื่อถึงเวลาที่ผู้เยี่ยมชมเลื่อนลงหรือไปที่หน้าเว็บอื่น ฮึ
Jeff Moriarty นินจาการตลาดดิจิทัลที่ JMoriarty Marketing
แนวทางปฏิบัติที่ดีที่สุดที่ควรปฏิบัติตามเมื่อเพิ่มประสิทธิภาพตัวเลื่อน
นี่คือสิ่งที่คุณควรทราบเมื่อใช้แถบเลื่อน:
- ตรวจสอบให้แน่ใจว่าตัวเลื่อนของคุณโหลดเร็ว
รูปภาพคุณภาพสูงมักจะเป็นไฟล์ขนาดใหญ่ซึ่งอาจทำให้ตัวเลื่อนช้าลง ตรวจสอบให้แน่ใจว่าคุณได้เลือกขนาดที่ถูกต้องของรูปภาพโดยขึ้นอยู่กับขนาดของตัวเลื่อนของคุณ
ผู้ใช้ไม่สามารถแยกแยะความแตกต่างของคุณภาพของภาพได้ ดังนั้นอย่ากลัวที่จะบีบอัดไฟล์ของคุณ คุณยังสามารถโหลดตัวเลื่อนของคุณแบบ Lazy Loader และลดจำนวนสไตล์และฟอนต์เพื่อไม่ให้โหลดช้าลง - แสดงสไลด์ที่สำคัญที่สุดก่อน
เหตุผลที่คนทั่วไปควรซื้อจากคุณคืออะไร ใช้ USP ของคุณเพื่อดึงดูดผู้เข้าชมให้ไปที่แถบเลื่อนเพื่อให้พวกเขามีแนวโน้มที่จะเลื่อนดูเนื้อหามากขึ้น - ใช้สำเนาที่น่าสนใจบนสไลด์ทั้งหมด
สไลด์ทั้งหมดของคุณเป็นโอกาสสำหรับคุณในการดึงดูดผู้เข้าชมและใช้มุมมองการขายที่แตกต่างกันเพื่อแปลงพวกเขา เพิ่มหัวข้อข่าวที่กล่าวถึงประโยชน์และประเด็นปัญหาและ CTA ตามการดำเนินการ - มีน้อยกว่า 5 สไลด์
แต่อย่าไปลงน้ำกับสไลด์ คุณไม่ต้องการให้ผู้เข้าชมมีทางเลือกมากเกินไปและไม่ทำการซื้อเนื่องจากอัมพาตจากการวิเคราะห์ จงตั้งใจกับตัวเลื่อนของคุณและมีเหตุผลที่ดีว่าทำไมคุณจึงรวมมันไว้ตั้งแต่แรก - ตั้งเวลาหมุนช้า
ให้เวลาผู้มีโอกาสเป็นลูกค้ามีเวลาเพียงพอในการแยกแยะเนื้อหาของคุณ เร็วเกินไปจะพลาดเนื้อหาและต้องรอให้สไลด์ปรากฏขึ้นอีกครั้ง ช้าเกินไปและพวกเขาจะต้องทนทุกข์ทรมานรอให้สไลด์ถัดไปปรากฏขึ้น Rich Page แนะนำให้ตั้งเวลาการหมุน 3 วินาที - หมุนสไลด์ของคุณโดยอัตโนมัติ
แม้ว่าคุณจะใช้แถบเลื่อนอัตโนมัติ คุณก็ไม่อาจทราบได้ว่าผู้เยี่ยมชมจะอดทนรอจนกว่าสไลด์โชว์ทั้งหมดจะวนไปมา ให้ตัวเลือกแก่ผู้เยี่ยมชมเพื่อเลื่อนดูแถบเลื่อนผ่านลูกศรหรือการนำทางด้วยจุด - ใช้เลย์เอาต์ที่ไม่สมมาตรสำหรับภาพหมุน
หากคุณกำลังพิจารณาภาพหมุน ให้ลองใช้เค้าโครงที่ไม่สมมาตรสำหรับรูปภาพของคุณ ทั้ง Airbnb และ Booking.com ใช้การทดสอบ A/B และได้เลย์เอาต์ภาพที่ใกล้เคียงกัน ซึ่งเป็นภาพ “คุณสมบัติ” ขนาดใหญ่หนึ่งภาพที่มีภาพขนาดเล็กกว่า (เกือบจะเหมือนภาพขนาดย่อ) อยู่รอบๆ
เจ้าของธุรกิจใช้แถบเลื่อนอย่างเหมาะสมได้อย่างไร?
ขั้นแรก ตรวจสอบให้แน่ใจว่ารูปภาพที่คุณใช้มีคุณภาพสูงและมีขนาดเหมาะสม ภาพเบลอหรือเป็นพิกเซลจะส่งผลเสียต่อภาพลักษณ์ของร้านคุณ ประการที่สอง หลีกเลี่ยงการใช้สไลด์มากเกินไป โดยปกติแล้ว สามหรือสี่สไลด์ก็เพียงพอแล้ว มีสไลด์มากเกินไปสำหรับผู้เยี่ยมชมและทำให้ยากสำหรับพวกเขาในการค้นหาข้อมูลที่ต้องการ สุดท้าย ตรวจสอบให้แน่ใจว่าได้วางแถบเลื่อนไว้ในบริเวณที่มองเห็นได้ง่ายของหน้า – ควรอยู่ใกล้ด้านบนสุด
ลุค ลี ผู้ร่วมก่อตั้ง everwallpaper.co.uk
สิ่งสำคัญคือต้องอัปเดตรูปภาพในแถบเลื่อนของคุณเป็นประจำ เนื่องจากรูปภาพที่ค้างอาจล้าสมัยอย่างรวดเร็วและมีประสิทธิภาพน้อยลงในการบรรลุวัตถุประสงค์ในการดึงดูดความสนใจ
นอกจากนี้ คุณควรตรวจสอบให้แน่ใจว่าแถบเลื่อนของคุณใช้งานง่าย ด้วยปุ่มถัดไปและก่อนหน้าที่ชัดเจน เพื่อให้ผู้ใช้สามารถเลื่อนดูข้อเสนอของคุณได้อย่างง่ายดาย สุดท้าย การใส่ข้อความที่เกี่ยวข้องพร้อมกับภาพแต่ละภาพจะช่วยให้ผู้อ่านเข้าใจว่าภาพแต่ละภาพเกี่ยวกับอะไร
Burak Ozdemir ผู้ก่อตั้ง setalarmonline.com
หากใช้แถบเลื่อนควรเป็นแบบคงที่ แถบเลื่อนอัตโนมัติซึ่งเปลี่ยนภาพทุกๆ สองสามวินาทีมักจะเคลื่อนที่เร็วเกินไปสำหรับผู้ใช้บางคน และช้าเกินไปสำหรับคนอื่นๆ จะดีกว่ามากที่จะมีแถบเลื่อนแบบคงที่พร้อมปุ่มนำทางที่ชัดเจน เพื่อให้แน่ใจว่าผู้ใช้จะอยู่ในการควบคุมเสมอ
คณบดีแคปแลน https://www.kaplancollectionagency.com
ลูกค้าชอบดูภาพมากกว่าอ่านข้อความ ทำให้ตัวเลื่อนของคุณดึงดูดผู้ชมโดยให้ภาพที่น่าสนใจแก่พวกเขามากกว่าข้อความยาว
Will Cannon ผู้ก่อตั้ง Signaturely
เลื่อนเส้นทางสู่ชัยชนะ: A/B ทดสอบตัวเลื่อนของคุณ
แถบเลื่อนเป็นแนวคิดที่ขัดแย้งด้วยเหตุผลที่ดี การเลียนแบบแนวทางปฏิบัติที่ดีที่สุดหรือคู่แข่งหรืออุตสาหกรรมของคุณอย่างสุ่มสี่สุ่มห้าอาจมีผลตรงกันข้าม ผู้เข้าชมอาจรู้สึกรำคาญ เด้งจากหน้าเพจ และอัตราการแปลงของคุณอาจลดลง
ทดสอบ A/B แถบเลื่อนของคุณ เพื่อให้คุณมีข้อมูลสำรองการตัดสินใจและกรอบงานเพื่อทดสอบการเปลี่ยนแปลงใหม่ๆ เพื่อเพิ่ม Conversion
Rich Page ผู้เชี่ยวชาญด้าน Conversion แบ่งปันแนวคิด A/B บางส่วนที่คุณสามารถใช้ได้:
- ทดสอบการมีภาพเดียวเทียบกับสไลด์หมุน
- ทดสอบโดยใช้วิดีโออธิบายกับสไลด์
- ทดสอบความสูงและความกว้างของตัวเลื่อนของคุณ
- แสดงตัวเลื่อนไปยังกลุ่มเป้าหมายที่เหมาะสม
- ลองเพิ่มหลักฐานทางสังคมด้วยวิธีต่างๆ
ไม่ว่าคุณจะต้องการทดสอบสมมติฐานประเภทใด แพลตฟอร์มการทดสอบ A/B ที่ใช้งานง่ายของ Convert จะคอยช่วยเหลือคุณ ทดลองใช้ฟรี 15 วัน