Shopify Lightbox: วิธีเพิ่ม Lightbox ใน Shopify โดยไม่ต้องใช้แอป (ฟรี)
เผยแพร่แล้ว: 2022-06-27หากคุณถูกถามว่า “ฉันจะเพิ่มไลท์บ็อกซ์ใน Shopify ได้อย่างไร” คุณมาถูกที่แล้ว เราจะแสดงวิธีเพิ่มไลท์บ็อกซ์ไปยังร้านค้า Shopify ของคุณโดยไม่ต้องใช้แอปที่ไม่น่าเชื่อถือ
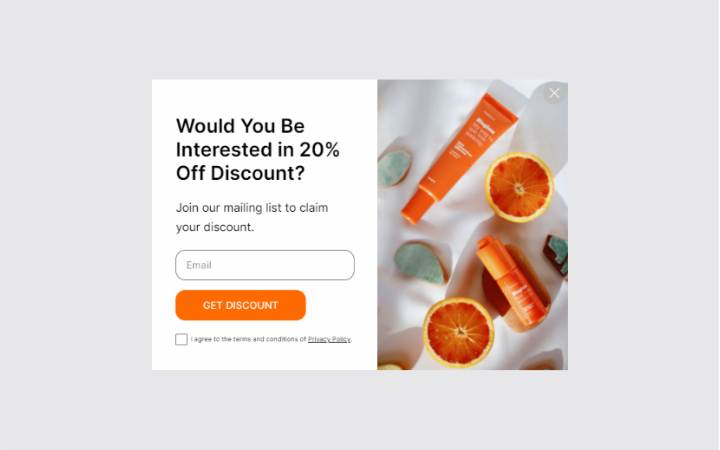
ดังนั้นไลท์บ็อกซ์คืออะไร? ไลท์บ็อกซ์เป็นป๊อปอัปประเภทหนึ่งที่ใช้แทนหน้าต่างเบราว์เซอร์ด้วย CTA (คำกระตุ้นการตัดสินใจ) เฉพาะเพื่อกระตุ้นให้ผู้เยี่ยมชมดำเนินการ เช่น ตรวจสอบผลิตภัณฑ์ใหม่หรือสมัครรับจดหมายข่าว
การใช้ไลท์บ็อกซ์ใน Shopify เป็นเพียงกลยุทธ์อันชาญฉลาดในการเพิ่มยอดขาย
ในบทช่วยสอนนี้ เราจะมาดูที่:
วิธีเพิ่มไลท์บ็อกซ์ใน Shopify โดยไม่ต้องใช้แอพ

คุณอาจถามว่า “ฉันจะเพิ่มไลท์บ็อกซ์ Shopify ไปที่ร้านค้าของฉันได้อย่างไร” ด้วยเครื่องมือสร้างป๊อปอัป Popupsmart! มาดูกันว่าคุณสามารถสร้างไลท์บ็อกซ์ Shopify ด้วย Popupsmart ได้ฟรีได้อย่างไร
Popupsmart เป็นซอฟต์แวร์สร้างป๊อปอัปที่ทันสมัยและใช้งานง่ายที่สุดในตลาด มีตัวเลือกการแสดงผลขั้นสูงและการกำหนดกลุ่มเป้าหมายรวมถึงเทมเพลตป๊อปอัปสำเร็จรูปที่หลากหลาย
คุณสามารถสร้างไลท์บ็อกซ์ของ Shopify รวมถึงป๊อปอัปประเภทอื่นๆ ได้ เช่น ป๊อปอัปแบนเนอร์ แบบเต็มหน้าจอ และป๊อปอัปในแถบด้านข้าง
ตัวเลือกการกำหนดเป้าหมายที่ชาญฉลาด เช่น ตำแหน่งทางภูมิศาสตร์ แหล่งที่มาของการเข้าชม คุกกี้ และการกำหนดเป้าหมายโดยเจตนาออกจะช่วยให้มั่นใจได้ว่าป๊อปอัปของคุณจะแสดงต่อผู้ชมที่เหมาะสมในเวลาที่เหมาะสม
คุณสามารถทำอะไรกับ Popupsmart ได้บ้าง?
- ไลท์บ็อกซ์วิดีโอ Shopify ป๊อปอัป
- ป๊อปอัปแบบสำรวจ Shopify
- ป๊อปอัปไลท์บ็อกซ์ที่ปรับเปลี่ยนตามอุปกรณ์มือถือ
- ป๊อปอัป Gamification สำหรับ Shopify
วิธีตั้งค่า Popupsmart เพื่อเพิ่มป๊อปอัป Shopify ในร้านค้าของคุณ ใช้เวลาเพียง 5 นาทีในการตั้งค่า Popupsmart ไม่จำเป็นต้องมีการเข้ารหัสหรือผ่อนชำระ
ด้วยการคัดลอกและวางโค้ด JavaScript บรรทัดเดียวลงในไฟล์เทมเพลตเว็บไซต์ของคุณ คุณจะสามารถเริ่มแสดงป๊อปอัป Shopify lightbox ที่พร้อมแปลงได้ ด้วยวิธีนี้ คุณจึงมั่นใจได้ว่าจะโหลดได้เร็วกว่าแอป Shopify ใดๆ
ต่อไปนี้คือวิธีการเพิ่มไลท์บ็อกซ์ใน Shopify ทีละขั้นตอน:
- สมัครสมาชิก Popupsmart
- ตั้งค่า Popupsmart
- สร้างแคมเปญป๊อปอัปแรกของคุณ
- เลือกเทมเพลตและปรับแต่งมัน
- ตั้งค่าตัวเลือกการแสดงผลไลท์บ็อกซ์ Shopify ของคุณ
- ผสานรวมกับผู้ให้บริการอีเมลของคุณ
1. สมัครสมาชิก Popupsmart
การลงชื่อสมัครใช้ Popupsmart นั้นฟรีโดยสมบูรณ์ และคุณสามารถสร้างป๊อปอัป 1 รายการสำหรับการดูหน้าเว็บ 5,000 ครั้งและเว็บไซต์หนึ่งรายการฟรี
แต่คุณสามารถอัปเกรดแผนของคุณเพื่อสร้างแคมเปญป๊อปอัปเพิ่มเติมสำหรับเว็บไซต์หลายแห่งและการดูหน้าเว็บได้มากขึ้น
สร้างบัญชี Popupsmart ที่ปราศจากความเสี่ยงของคุณวันนี้
2. ตั้งค่า Popupsmart สำหรับร้านค้า Shopify ของคุณ
การตั้งค่า Popupsmart เป็นข้อกำหนดแบบครั้งเดียว คุณจะไม่ต้องเพิ่มรหัสอีก

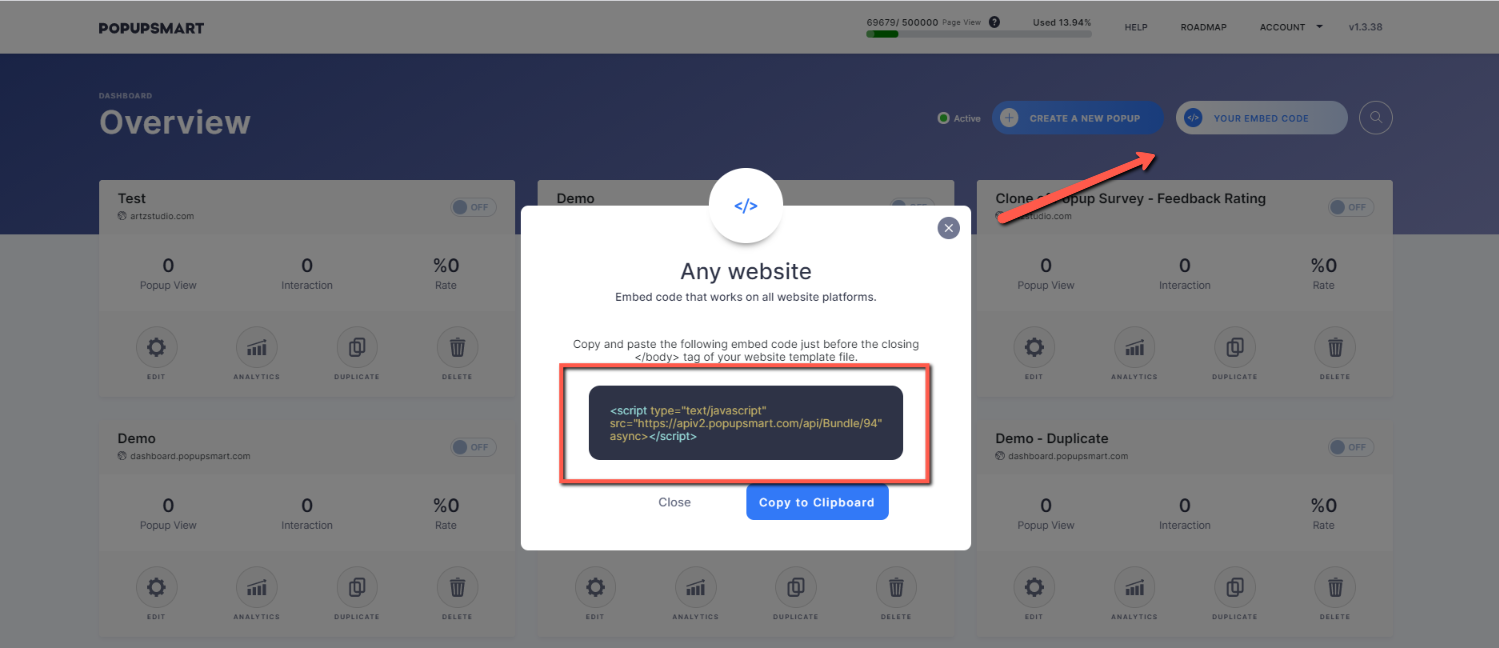
เมื่อคุณสมัครใช้งาน Popupsmart สำเร็จแล้ว ให้ไปที่แดชบอร์ดและคลิกที่ปุ่ม Your Embed Code จากด้านบนขวา
คัดลอกโค้ดสำหรับฝังที่กำหนดและไปที่แผง Shopify admin ของคุณ
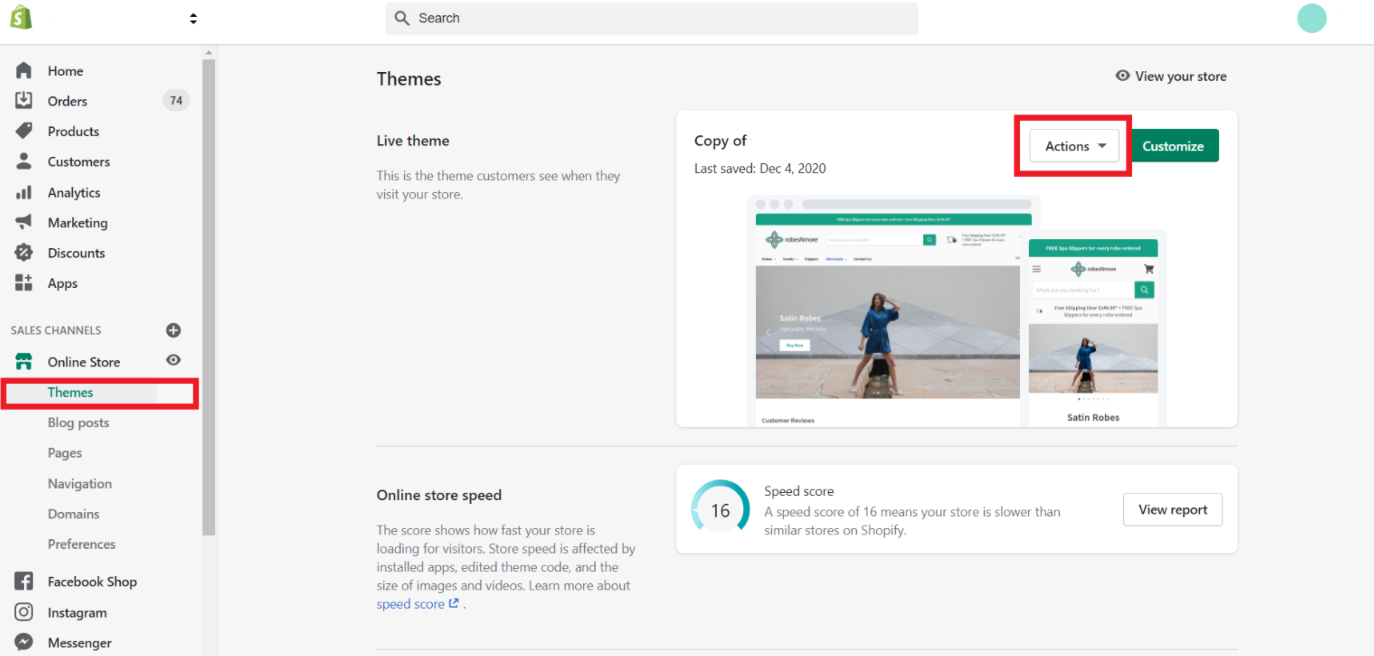
ไปที่ ร้านค้าออนไลน์ แล้วเลือก ธีม คลิกที่ปุ่มการ กระทำ ของธีมสดของคุณ

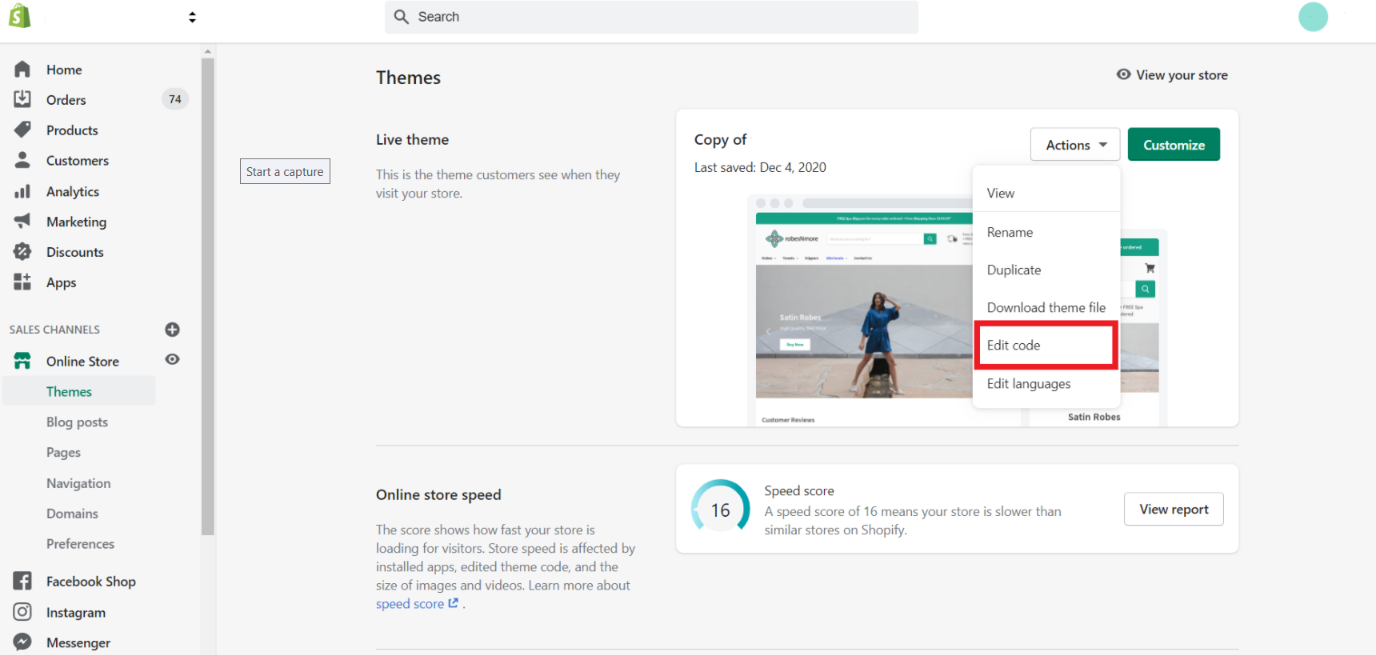
เลือก แก้ไขรหัส จากเมนูดรอปดาวน์

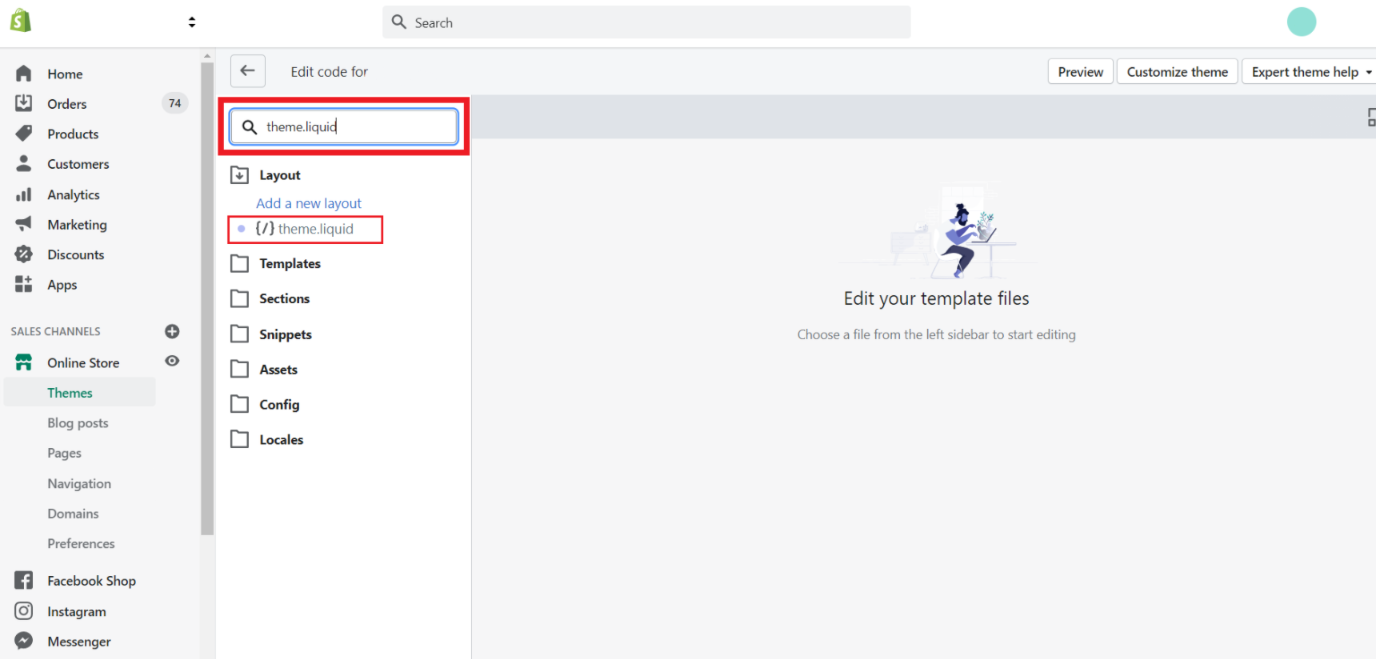
พิมพ์ “ Theme.liquid ” ในช่องค้นหา จากนั้นคลิกที่ผลลัพธ์

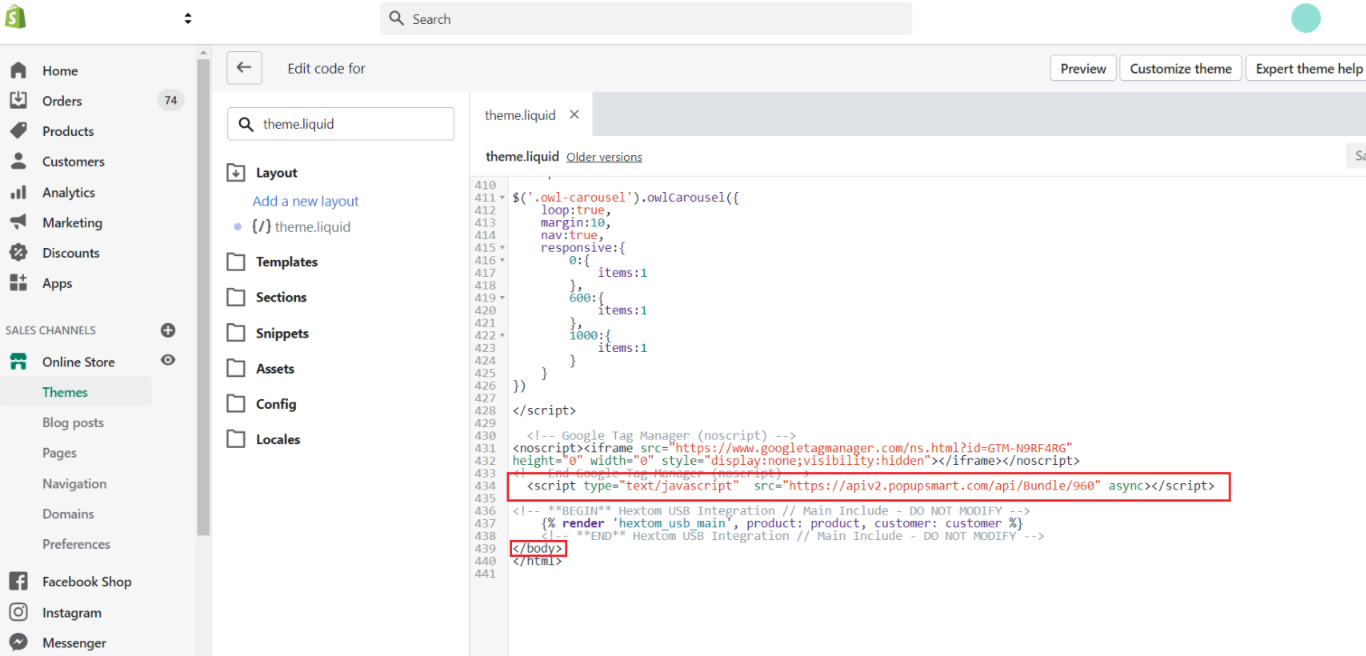
วางรหัส Popupsmart ระหว่างคุณ
แท็ก
บันทึกการเปลี่ยนแปลงก่อนที่คุณจะปิดตัวแก้ไขโค้ด

ตอนนี้คุณพร้อมที่จะสร้างป๊อปอัปแล้ว
3. สร้างแคมเปญแรกของคุณ

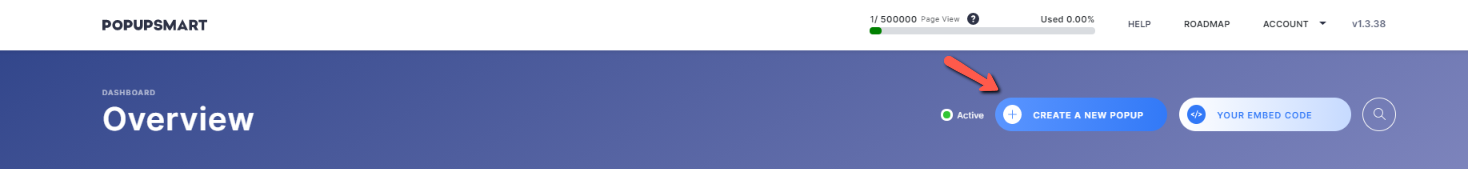
คลิกที่ "สร้างป๊อปอัปใหม่" จากแดชบอร์ด มันจะไปที่ตัวแก้ไขป๊อปอัป
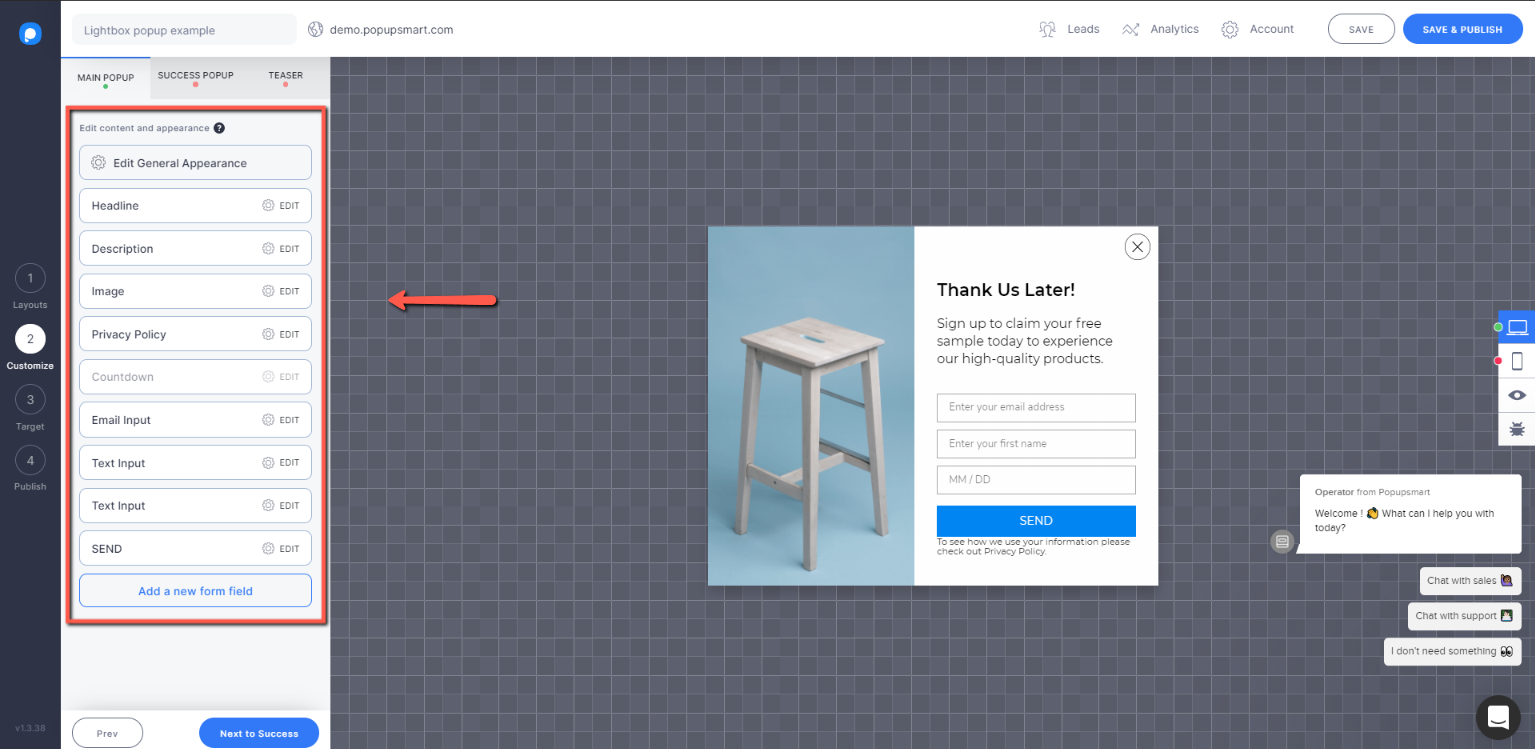
4. เลือกเทมเพลตและปรับแต่งมัน

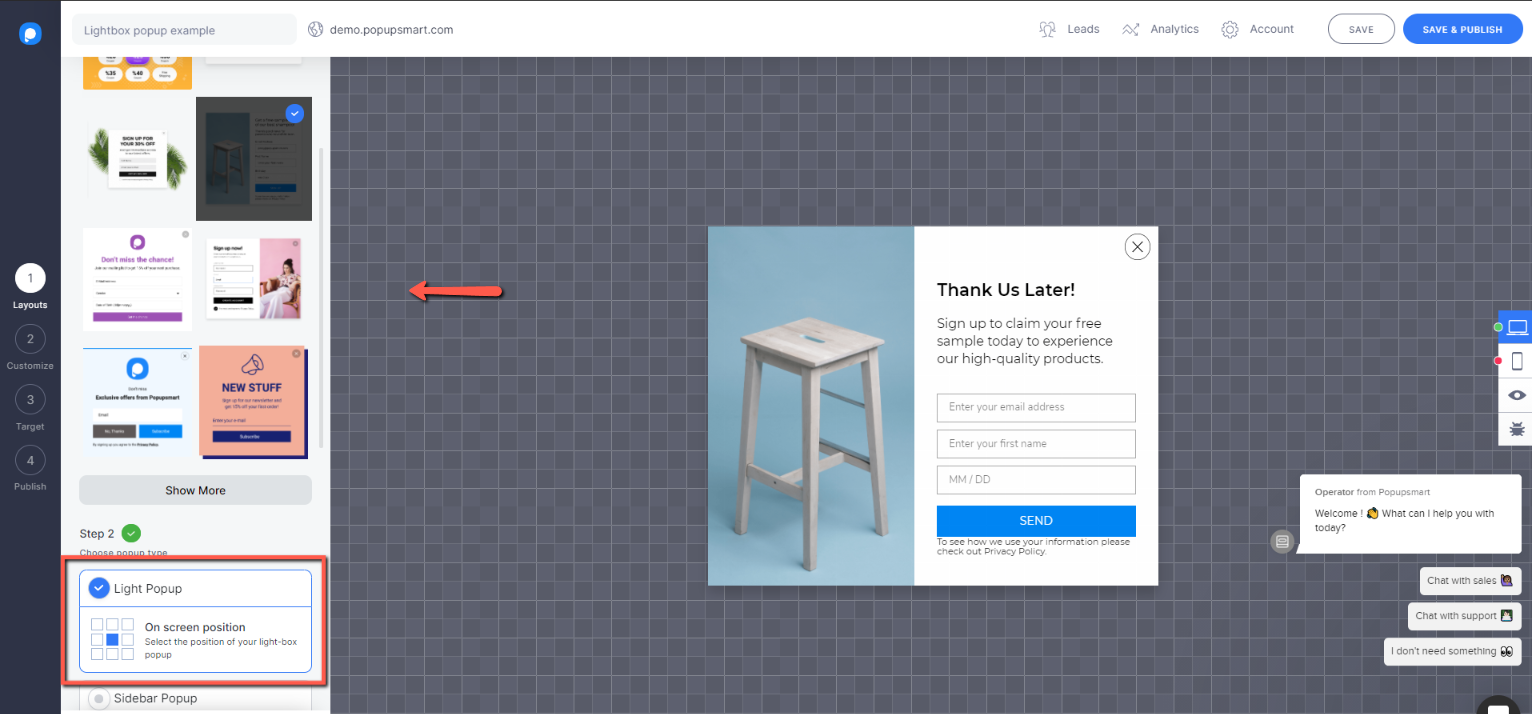
เลือกเทมเพลตและเริ่มปรับแต่งเพื่อสร้างไลท์บ็อกซ์ Shopify ที่ดีที่สุดสำหรับเว็บไซต์ของคุณ
ตรวจสอบให้แน่ใจว่าได้เลือกประเภท Light Popup และตำแหน่งของหน้าจอ

คุณสามารถเพิ่มตัวนับเวลาถอยหลัง สร้างป๊อปอัปที่ประสบความสำเร็จ และทีเซอร์ของป๊อปอัปได้หากต้องการ
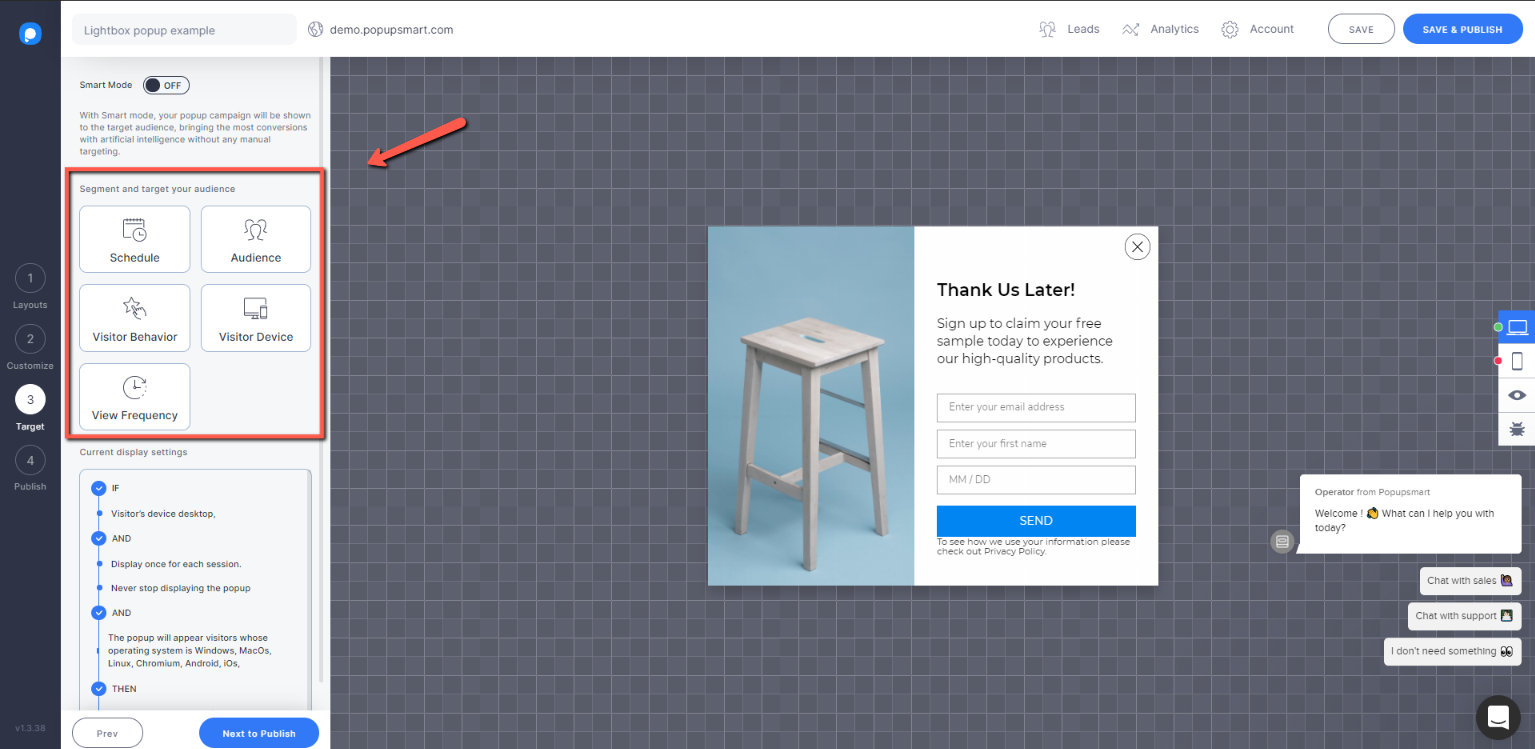
5. ตั้งค่าตัวเลือกการแสดงผลของ Shopify Lightbox ของคุณ
ตัวเลือกการกำหนดเป้าหมายในเครือข่ายดิสเพลย์และกลุ่มเป้าหมายมีความสำคัญต่อความสำเร็จของแคมเปญป๊อปอัปของคุณ เมื่อตั้งค่าถูกต้อง ไลท์บ็อกซ์ของคุณสำหรับ Shopify จะแสดงต่อผู้ที่มีแนวโน้มจะโต้ตอบกับไลท์บ็อกซ์มากที่สุด

ตั้งค่าการกำหนดเป้าหมายป๊อปอัปของคุณจากขั้นตอนที่ 3 ในตัวแก้ไข กำหนดเวลาแคมเปญหากคุณต้องการ
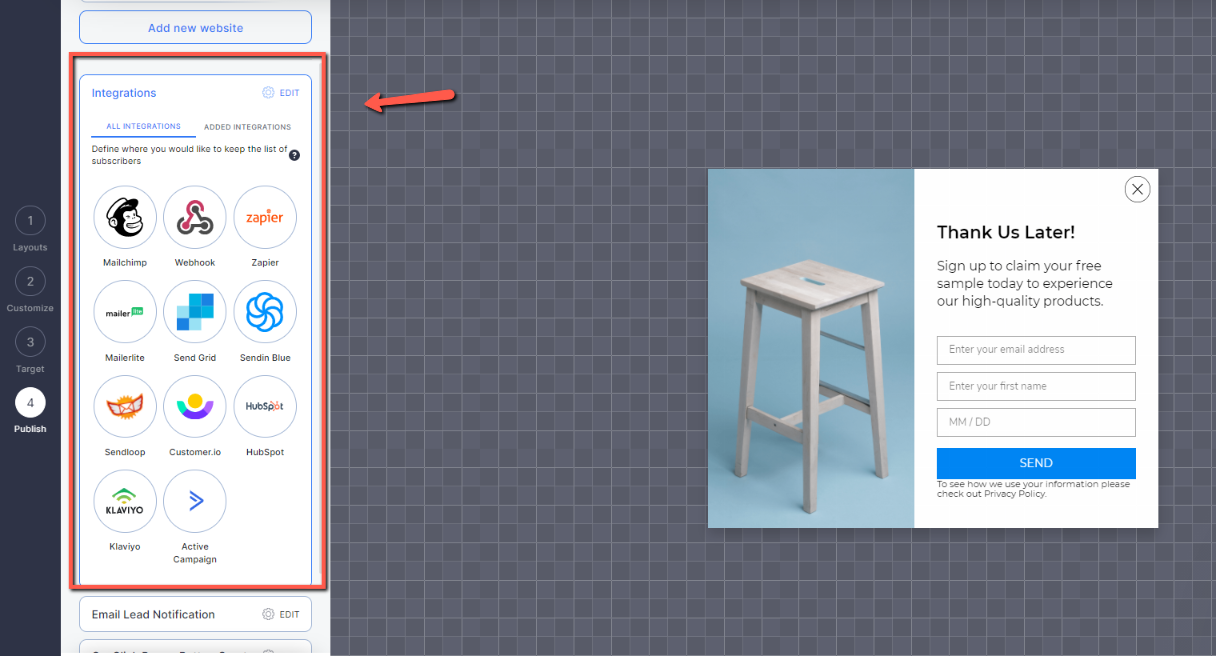
6. ผสานรวมกับผู้ให้บริการอีเมลของคุณ
สุดท้าย หากต้องการนำลูกค้าเป้าหมายที่คุณรวบรวมจากป๊อปอัปจดหมายข่าวไปยังรายชื่อส่งเมลของคุณโดยอัตโนมัติ ให้ผสานรวม Popupsmart กับผู้ให้บริการอีเมลของคุณสำหรับ Shopify

คุณสามารถดูเอกสารประกอบทั้งหมดสำหรับตัวเลือกการรวมที่นี่
เมื่อป๊อปอัปของคุณพร้อมที่จะเผยแพร่แล้ว คุณสามารถ บันทึกและเผยแพร่ หรือ บันทึก เพื่อเผยแพร่ในภายหลัง
ง่ายขนาดนั้น!
เหตุใดคุณจึงควรใช้ป๊อปอัป Shopify Lightbox

ผู้ขายออนไลน์ส่วนใหญ่ไม่แน่ใจเกี่ยวกับการใช้ป๊อปอัปในเว็บไซต์ของตน โดยคิดว่าอาจรบกวนผู้เยี่ยมชมได้ แต่ให้ฉันบอกคุณว่านี่ไม่ใช่กรณีเลย เมื่อใช้อย่างถูกต้อง ป๊อปอัปจะเป็นโซลูชันที่มีประสิทธิภาพมากในการดึงดูดลูกค้าเป้าหมายการขายและอีเมล
เมื่อคุณแสดงไลท์บ็อกซ์ เนื้อหาของหน้าจะยังคงจางลงในพื้นหลัง เนื่องจากลูกค้ามองเห็นพื้นหลัง พวกเขาจึงไม่รู้สึกเหมือนถูกนำไปยังไซต์ที่เป็นสแปม ไลท์บ็อกซ์จะอยู่แถวหน้าเพื่อดึงดูดความสนใจ
ป๊อปอัปไลท์บ็อกซ์มีกำไรเป็นพิเศษสำหรับอีคอมเมิร์ซของ Shopify เนื่องจาก:
- คุณสามารถเพิ่มรายชื่ออีเมลสำหรับแคมเปญการตลาดผ่านอีเมล และทำให้ลูกค้ามีส่วนร่วมได้
- อัตรา Conversion ของป๊อปอัปโดยเฉลี่ยคือ 3.09% เพื่อให้คุณสามารถเพิ่ม Conversion ได้
- คุณสามารถสร้างคูปองและเสนอคูปองผ่านป๊อปอัปเพื่อออกจากระบบเพื่อเอาชนะใจลูกค้าที่ละทิ้งได้
มีกลยุทธ์มากมายที่ต้องปฏิบัติตามเมื่อต้องการดึงความสนใจของผู้เยี่ยมชมที่ไม่โต้ตอบและเปลี่ยนพวกเขาให้เป็นลูกค้า แม้แต่การเสนอส่วนลดให้กับลูกค้าเพื่อแลกกับที่อยู่อีเมลของพวกเขา คุณก็จะได้รับรายได้เพิ่มขึ้นและขยายรายชื่ออีเมลของคุณ
ที่คุณอาจชอบ; 55 ออกจากตัวอย่างป๊อปอัปโดยเจตนาเพื่อเพิ่มการแปลง
ทำไมคุณไม่ควรพึ่งแอพป๊อปอัป
แม้ว่าแอป Shopify เป็นวิธีที่ยอดเยี่ยมในการยกระดับฟังก์ชันการทำงานของธีม Shopify ของคุณ คุณต้องเข้าใจว่าแอปจำนวนมากอาจทำให้เกิดข้อขัดแย้งกับธีมบางธีม และแม้แต่ตัวแพลตฟอร์ม Shopify เอง
- นักพัฒนาแอปอาจไม่ได้ทดสอบทุกเงื่อนไข ธีมรูปแบบต่างๆ ดังนั้น แอพบางตัวอาจส่งผลให้เกิดปัญหาการออกแบบและการทำงานผิดปกติ
- แอปอาจทำให้เกิดข้อขัดแย้งกับ JavaScript
- การมีแอปจำนวนมากในร้านค้า Shopify ของคุณสามารถลดความเร็วในการโหลดเว็บไซต์ของคุณได้ การมีเว็บไซต์ความเร็วต่ำอาจทำให้อันดับของคุณต่ำลงและขายได้ในที่สุด
นอกเหนือจากปัญหาเหล่านี้ แอปป็อปอัปส่วนใหญ่สำหรับ Shopify ยังมีตัวเลือกน้อยลงเมื่อต้องออกแบบและกำหนดเป้าหมาย
การออกแบบและการตั้งค่าการแสดงผลของไลท์บ็อกซ์ Shopify ของคุณจะส่งผลโดยตรงต่อประสิทธิภาพของป๊อปอัป การออกแบบป๊อปอัปที่ไม่ดีอาจขับไล่ลูกค้าและลดอัตราการแปลงของคุณ
ด้วยการออกแบบไลท์บ็อกซ์ Shopify ที่ดีและการกำหนดกลุ่มเป้าหมายที่ปรับแต่งให้เหมาะกับร้านค้าออนไลน์ของคุณ คุณสามารถสร้างผลลัพธ์ที่น่าทึ่งได้
เนื้อหาที่เกี่ยวข้อง:
- รายการตรวจสอบ SEO ของ Shopify: วิธีจัดอันดับร้านค้าของคุณ #1
- 10 แอพขายต่อที่ดีที่สุดสำหรับ Shopify เมื่อเปรียบเทียบ
- วิธีสร้างแถบประกาศ Shopify สำหรับเว็บไซต์ของคุณ
