วิธีสร้างภาพ Shopify อันน่าทึ่ง
เผยแพร่แล้ว: 2020-04-17รูปภาพ Shopify ของคุณมีผลกระทบอย่างมากต่อภาพลักษณ์ของแบรนด์ อัตราการแปลง ตลอดจนเวลาในการโหลดหน้าเว็บไซต์ของคุณ
การเลือกภาพที่เหมาะสมเพื่อแสดงผลิตภัณฑ์ของคุณเป็นสิ่งสำคัญ และสร้างประสบการณ์ลูกค้าอีคอมเมิร์ซที่ยอดเยี่ยม
ตั้งแต่การเลือกและปรับขนาดรูปภาพไปจนถึงการเขียนคำอธิบายสำรอง คู่มือนี้จะครอบคลุมทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับรูปภาพสำหรับร้านค้า Shopify ของคุณ
การเลือกภาพ Shopify
Shopify อนุญาตให้แสดงภาพได้สูงสุด 250 ภาพในแต่ละรายการผลิตภัณฑ์ของคุณ! การใช้รูปภาพจำนวนมากนี้ไม่แนะนำให้ใช้ เนื่องจากอาจทำให้รายชื่อของคุณเต็มไปด้วยรูปภาพและส่งผลเสียต่อความเร็วในการโหลดหน้าเว็บของคุณ
รูปภาพสินค้า
ภาพที่มีค่าพันคำ. ดังนั้น ยิ่งคุณให้รูปภาพผลิตภัณฑ์มากเท่าใด ผู้เข้าชมของคุณก็จะยิ่งมีข้อมูลมากขึ้นเท่านั้นในการตัดสินใจซื้อ เมื่อลูกค้ารู้ว่าพวกเขากำลังซื้ออะไรอยู่ จะทำให้เกิด Conversion ลดผลตอบแทน และลดผลตอบรับเชิงลบให้เหลือน้อยที่สุด
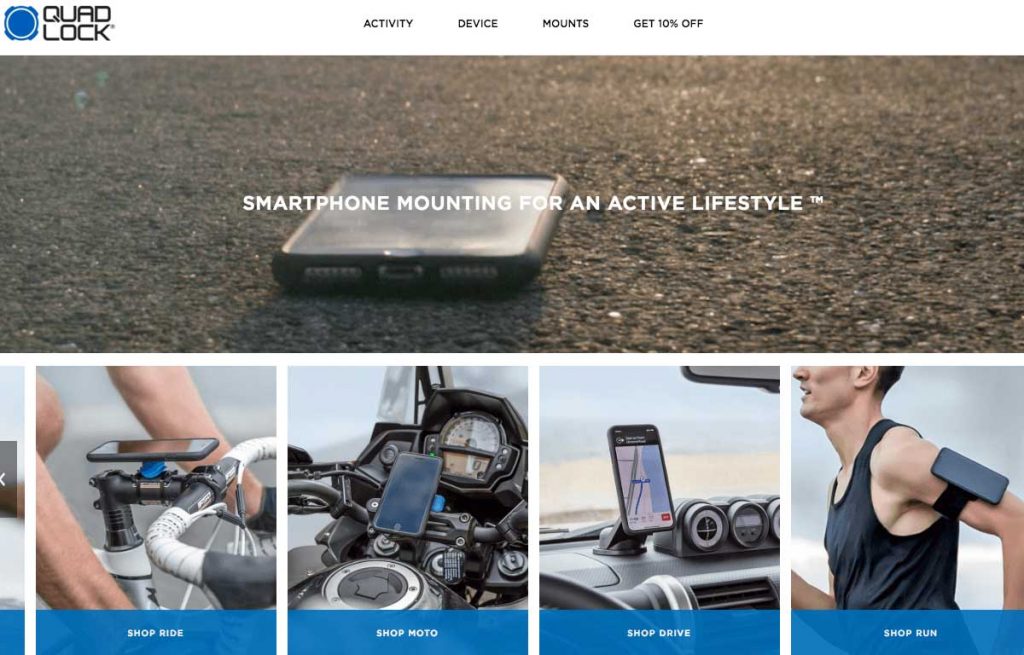
ให้ภาพถ่ายผลิตภัณฑ์แบบสแตนด์อโลนจากทุกมุม รวมถึงภาพในการใช้งาน คุณยังสามารถใช้กราฟิกเพื่อเน้นบางแง่มุมของผลิตภัณฑ์ เช่น ขนาดและคุณลักษณะ

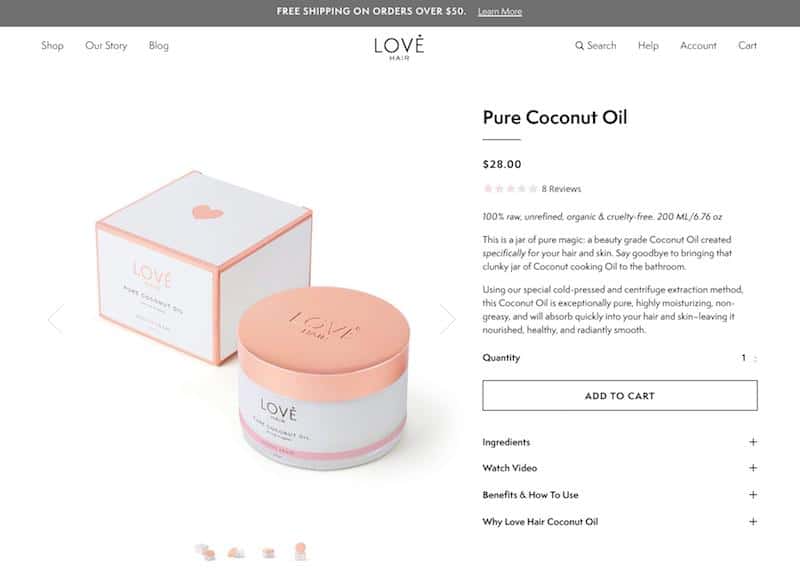
ตรวจสอบให้แน่ใจว่าสินค้าทุกชิ้นมีรูปถ่ายบนพื้นหลังธรรมดา สามารถใช้เป็นภาพขนาดย่อของคุณและจะให้รูปลักษณ์ที่เหมือนกันเมื่อผู้ใช้เรียกดูแคตตาล็อกของคุณ
อย่าเพิ่งพึ่งพารูปถ่ายของผู้ผลิตทั่วไปด้วย ให้ถ่ายรูปของคุณเองด้วย! ซึ่งจะช่วยให้คุณมีส่วนร่วมกับผู้ใช้ทั่วทั้งเว็บไซต์ของคุณและช่องทางการตลาดอีคอมเมิร์ซอื่นๆ
บทความที่เกี่ยวข้อง : วิธีการสร้างวิดีโอสินค้าอีคอมเมิร์ซนักฆ่า!
ภาพแบนเนอร์และสไลด์โชว์
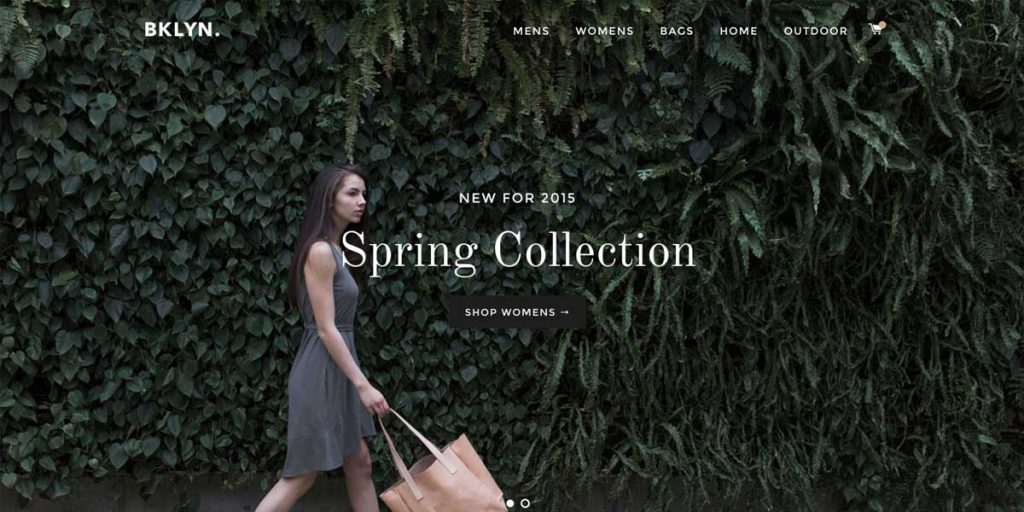
เมื่อเปิดร้านค้าออนไลน์ ธีม Shopify ที่คุณใช้อาจต้องใช้ภาพแบนเนอร์แบบเต็มความกว้าง มักใช้ในสไลด์โชว์หรือมีข้อความซ้อนทับที่ด้านบนสุดของหน้าแรกของร้านค้า ดังที่เห็นในธีมฟรียอดนิยมของ Shopify 'Brooklyn'

หากคุณต้องการแบนเนอร์ คุณควรใช้รูปภาพที่เรียบง่ายและมีความละเอียดสูงซึ่งไม่มีข้อความ ด้านข้างของภาพอาจถูกครอบตัดเพื่อให้เหมาะกับอุปกรณ์ที่กำลังรับชม ดังนั้นโปรดคำนึงถึงเรื่องนี้ด้วย
เมื่อมองหาภาพแบนเนอร์คุณภาพสูงที่ดึงดูดความสนใจเพื่อใช้บนเว็บไซต์ของคุณ คุณสามารถใช้บริการแบบชำระเงิน เช่น ShutterStock แต่คุณยังสามารถค้นหาภาพสต็อกที่ยอดเยี่ยมซึ่งฟรีสำหรับใช้ในเชิงพาณิชย์ได้บนเว็บไซต์เช่น:
- Burst – แพลตฟอร์มอย่างเป็นทางการสำหรับภาพสต็อกของ Shopify
- Unsplash
- Gratisography
- FOCA
- สแน็ปหุ้น
- Pexels
- ISO สาธารณรัฐ
- Pixabay
- StokPic
- ภาพ

รูปแบบรูปภาพของ Shopify
Shopify รองรับรูปแบบภาพ JPEG, PNG และ GIF แต่ถ้าคุณอัปโหลดรูปแบบอื่น Shopify จะแปลงเป็นรูปแบบ JPEG หรือ PNG โดยอัตโนมัติ
รูปภาพของ Shopify ส่วนใหญ่จะเป็น JPEG ซึ่งเป็นรูปแบบที่ดีที่สุดสำหรับรูปภาพและสร้างสมดุลระหว่างคุณภาพของรูปภาพและขนาดไฟล์ เลือกรูปแบบนี้เสมอเมื่ออัปโหลดภาพถ่าย
PNG เป็นรูปแบบที่ดีที่สุดสำหรับกราฟิกที่ไม่มีสีมากเกินไป เช่น โลโก้และไอคอน
การเลือกขนาดภาพ
เมื่อดูภาพ Shopify คุณต้องพิจารณาขนาดพิกเซล สิ่งนี้จะกำหนดขนาดของภาพของคุณ
ขนาดรูปภาพที่ใหญ่ที่สุดที่ Shopify อนุญาตในร้านค้าทั้งหมดคือ 4472×4472 พิกเซล แต่นี่เป็นขนาดสูงสุดที่แน่นอน
เมื่อเลือกขนาดภาพแบนเนอร์ของ Shopify คุณต้องคำนึงถึงหลักเกณฑ์เฉพาะสำหรับธีมของคุณ ตัวอย่างเช่น ในธีมบรู๊คลินที่กล่าวถึงข้างต้น Shopify แนะนำให้ใช้ภาพขนาด 1200×800 พิกเซล
สำหรับรูปภาพสินค้า โดยทั่วไปแล้ว Shopify แนะนำให้ใช้ 2048×2048 พิกเซลสำหรับรูปภาพสินค้าสี่เหลี่ยมจัตุรัส มีคุณภาพสูงพอที่จะทำให้ผลิตภัณฑ์ของคุณดูเป็นมืออาชีพ และจะช่วยให้ผู้ใช้สามารถขยายผลิตภัณฑ์ได้หากต้องการ รูปภาพใดๆ ที่มีขนาดต่ำกว่า 800×800 พิกเซลจะไม่สามารถซูมได้

การเลือกขนาดสำหรับรูปภาพแต่ละประเภทและยึดติดกับขนาดเป็นกุญแจสู่ความสำเร็จ วิธีนี้จะทำให้รูปภาพของคุณปรากฏอย่างสม่ำเสมอทั่วทั้งเว็บไซต์ของคุณ

หากต้องการครอบตัดหรือเปลี่ยนขนาดของรูปภาพ คุณสามารถใช้เครื่องมือปรับขนาดรูปภาพของ Shopify เครื่องมือของ Shopify ให้คุณอัปโหลดรูปภาพได้ครั้งละหกรูป เลือกขนาดที่กำหนดไว้ล่วงหน้าหนึ่งในสามขนาดแล้วคลิกส่ง ตัวเลือกการตั้งค่าล่วงหน้าขนาดกลางคือขนาดรูปภาพสินค้าที่แนะนำของ Shopify คือ 2048×2048 พิกเซล
อย่างไรก็ตาม เครื่องมือปรับขนาดรูปภาพของ Shopify จะครอบตัดรูปภาพสี่เหลี่ยมโดยอัตโนมัติสำหรับคุณ โดยให้การควบคุมที่จำกัด ทางเลือกอื่น ได้แก่ PhotoShop, Canva หรือ PicResize.com
ขนาดไฟล์รูปภาพของ Shopify
การสร้างความสมดุลระหว่างคุณภาพของภาพและขนาดเป็นสิ่งสำคัญเมื่ออัปโหลดภาพ Shopify แม้ว่าคุณต้องการสร้างความประทับใจให้ผู้เยี่ยมชมด้วยรูปภาพที่สวยงามและมีรายละเอียดมาก คุณก็ต้องแน่ใจว่ารูปภาพของคุณมีขนาดเล็กพอที่จะโหลดหน้าเว็บของคุณได้อย่างรวดเร็ว
รูปภาพขนาดใหญ่ส่งผลต่อเวลาในการโหลดไซต์ ซึ่งส่งผลต่อการจัดอันดับเครื่องมือค้นหาของร้านค้า Shopify และอัตราการแปลง
การวิจัยที่ดำเนินการโดย Google พบว่าเมื่อเวลาในการโหลดหน้าเว็บเพิ่มขึ้น อัตราตีกลับก็เพิ่มขึ้นเช่นกัน เมื่อเวลาในการโหลดเพิ่มขึ้นจากหนึ่งวินาทีเป็นสามวินาที ความน่าจะเป็นที่ผู้ใช้จะเด้งกลับจะอยู่ที่ 32% และถ้ามันเพิ่มขึ้นเป็น 10 วินาที ตัวเลขนี้จะเพิ่มขึ้นเป็น 123%
หน้าเว็บที่เร็วขึ้นจะดีกว่า และวิธีที่ง่ายที่สุดในการปรับปรุงเวลาในการโหลดไซต์ของคุณคือการลดขนาดรูปภาพของคุณ
แม้ว่า Shopify จะอนุญาตให้มีขนาดรูปภาพสูงถึง 20MB แต่คุณจะต้องลดไฟล์ของคุณลงอีกมาก แม้ว่าคุณจะไม่สังเกตเห็นความล่าช้าในการโหลด ผู้ใช้ไซต์รายอื่นจะสังเกตเห็น ความเร็วในการโหลดหน้าเว็บที่ช้าส่งผลเสียต่อประสิทธิภาพของไซต์ของคุณบน Google ดังนั้นควรรักษาให้เร็ว!
แม้ว่าคุณอาจกังวลว่าการลดขนาดไฟล์ของรูปภาพจะส่งผลต่อคุณภาพของรูปภาพ แต่ก็ไม่ได้เป็นเช่นนั้นเสมอไป รูปภาพ Shopify ที่บีบอัดสามารถปรับปรุงเวลาในการโหลดโดยไม่ทำให้คุณภาพของรูปภาพลดลงอย่างเห็นได้ชัด
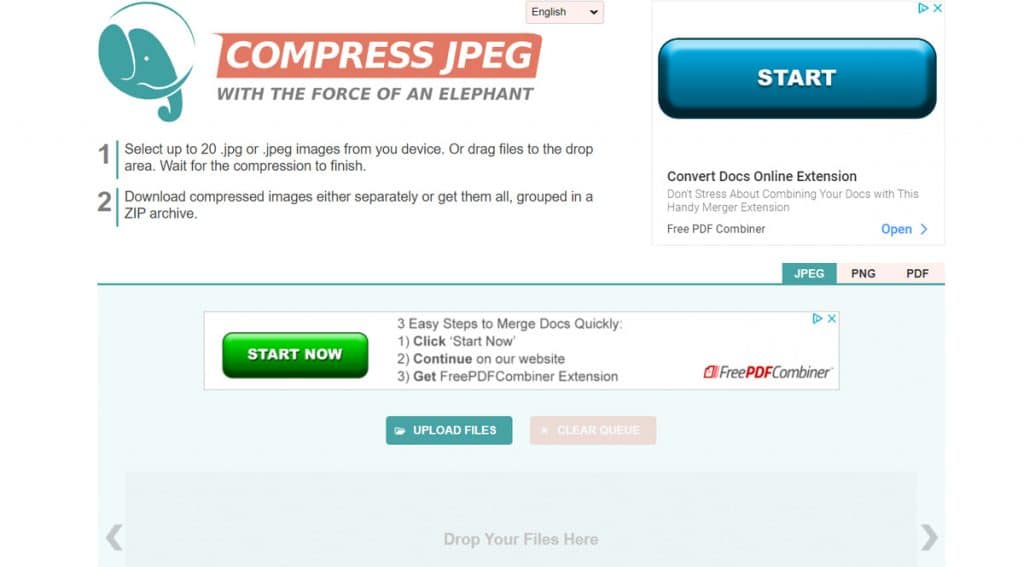
Shopify บีบอัดรูปภาพขนาดใหญ่ที่อัปโหลดไปยังร้านค้าเล็กน้อย แต่สิ่งนี้ไม่ได้ให้ผู้ใช้สามารถควบคุมข้อมูลเฉพาะได้ และเป็นตัวเลือกที่ไม่เหมาะสมสำหรับผู้ขายหลายช่องทาง คุณสามารถใช้เครื่องมือคอมเพรสเซอร์และเลือกการตั้งค่าคุณภาพที่ใดที่หนึ่งระหว่าง 65 ถึง 85 – ประมาณ 72 อย่างน่าจะดีที่สุด

หรือคุณสามารถลองใช้เครื่องมือปรับขนาดรูปภาพและเครื่องมือเพิ่มประสิทธิภาพของ Shopify จาก App Store ซึ่งช่วยให้คุณปรับขนาดและบีบอัดรูปภาพ Shopify ได้พร้อมกัน อย่างไรก็ตาม อนุญาตให้มีการดำเนินการฟรีไม่เกินสิบรายการในแต่ละเดือน
กำลังอัปโหลดภาพ Shopify
ด้วยการเลือกภาพสต็อกของ Shopify และขนาดรูปภาพสินค้าของคุณอย่างถูกต้อง ก็ถึงเวลาอัปโหลดไปยังร้านค้า Shopify ของคุณและทำงานสุดท้ายสองอย่างให้เสร็จสิ้น
ก่อนอื่น มาดูกันว่ารูปภาพ Shopify ของคุณมีลักษณะอย่างไรบนอุปกรณ์ต่างๆ ตรวจสอบให้แน่ใจว่าพวกเขาน่าสนใจบนอุปกรณ์เคลื่อนที่ เดสก์ท็อปขนาดกลาง และเดสก์ท็อปแบบจอกว้าง

ถัดไป คุณสามารถเพิ่มข้อความแสดงแทนให้กับรูปภาพผลิตภัณฑ์แต่ละรูปของคุณ ข้อมูลนี้จะอ่านให้ผู้เยี่ยมชมที่มีความบกพร่องทางสายตาอ่านหรือแสดงหากมีปัญหากับรูปภาพของคุณ ข้อความแสดงแทนอาจดูเหมือนไม่สำคัญมากนัก แต่ช่วยเพิ่มประสิทธิภาพเว็บไซต์ของคุณสำหรับเครื่องมือค้นหา ดังนั้นอย่าลืมรวมไว้ด้วย!
คลิกรูปภาพแล้วคุณจะเห็นตัวเลือกในการเพิ่มข้อความแสดงแทน หรือคุณสามารถอัปโหลดเป็นกลุ่มโดยใช้ไฟล์ CSV เขียนคำอธิบายผลิตภัณฑ์ที่ชัดเจนตามสิ่งที่สามารถเห็นได้ในแต่ละภาพ Shopify ขอแนะนำให้ใช้อักขระไม่เกิน 125 ตัว
แม้ว่าอาจดูใช้เวลานาน แต่การเพิ่มประสิทธิภาพเว็บไซต์และคุณภาพของภาพเป็นกุญแจสำคัญในการสร้างประสบการณ์ผู้ใช้ที่ราบรื่นและจะปรับปรุงการมองเห็นร้านค้าของคุณ
เมื่อคุณมีขั้นตอนเรียบร้อยแล้ว การอัปโหลดรูปภาพ Shopify ที่ยอดเยี่ยมจะเป็นเรื่องที่สอง!
ลองวิธีที่ดีกว่าในการสนับสนุนลูกค้าของคุณ ลงทะเบียนเพื่อทดลองใช้ 14 วันวันนี้ ไม่ต้องใช้บัตรเครดิต
ทดลองใช้ eDesk ฟรี
