Shopify Grid Theme Review 2021: บอกเล่าเรื่องราวบนเว็บไซต์อีคอมเมิร์ซของคุณ
เผยแพร่แล้ว: 2021-12-24“Grid” ของ Pixel Union ถือเป็นหนึ่งในธีมพรีเมียมของ Shopify eCommerce ที่โดดเด่นที่สุด มีเลย์เอาต์ที่สะอาดตาและทันสมัยและมีคุณสมบัติมากมาย เผยแพร่โดย Pixel Union ในปี 2558 จำนวนผู้ใช้เพิ่มขึ้น นอกจากนี้ นับตั้งแต่เปิดตัว มีการอัปเดต การปรับแต่ง และคุณสมบัติเพิ่มเติมบางอย่าง
ในบทความนี้ เราจะแสดงให้คุณเห็น Shopify Grid theme review 2021: บอกเล่าเรื่องราวบนเว็บไซต์อีคอมเมิร์ซของ คุณ ยังคงมีประโยชน์สำหรับปี 2022 เราจะลงรายละเอียดว่าธีม Shopify Grid คืออะไร คุณสมบัติหลัก และประโยชน์ของการใช้ธีม Grid สำหรับ Shopify ตอนนี้ มาเริ่มสำรวจธีมนี้และตัดสินใจว่าจะใช้กับเว็บไซต์ของคุณได้หรือไม่!
กระทู้ที่เกี่ยวข้อง:
- Shopify Booster Theme รีวิว
- Shopify Venture Theme รีวิว
- รีวิวธีม Turbo Shopify
- ธีมเปิดตัว Shopify รีวิว
- eCom Turbo Theme รีวิว
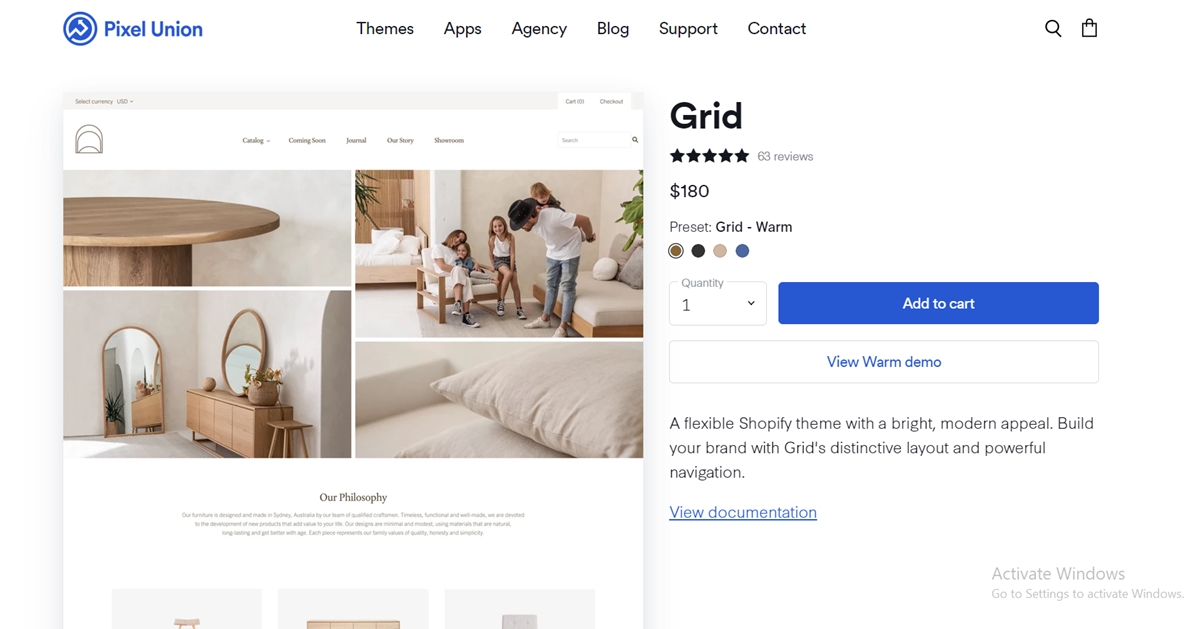
ธีม Shopify Grid คืออะไร

ด้วยรูปลักษณ์ที่สดใสและทันสมัย ธีม Shopify ที่ยืดหยุ่นนี้จะช่วยพัฒนาแบรนด์ของคุณด้วยเลย์เอาต์ที่เป็นเอกลักษณ์ของ Grid และการนำทางที่แข็งแกร่ง
หน้าขายธีมกริด
คุณสมบัติหลักของธีม Shopify Grid
ปรับให้เหมาะสมสำหรับแคตตาล็อกขนาดใหญ่

ธีม Shopify Grid ได้รับการพัฒนาโดยเฉพาะสำหรับร้านค้าออนไลน์ที่มีสินค้าและคอลเลกชันจำนวนมาก
กริดก่ออิฐที่ไม่ซ้ำกัน
เอกลักษณ์ของเลย์เอาต์แบบ Grid ก่ออิฐช่วยให้คุณแสดงผลิตภัณฑ์ วิดีโอ ฯลฯ ได้อย่างมีสไตล์
เมนูหลายคอลัมน์
คุณสามารถแสดงรูปภาพผลิตภัณฑ์ในเมนูแบบเลื่อนลงแบบกว้างและแบบหลายคอลัมน์ได้
ร้านด่วน
ด้วยป๊อปอัปเพิ่มลงตะกร้าที่ปรับปรุงประสิทธิภาพ Grid สามารถเร่งกระบวนการที่นำไปสู่การชำระเงินได้
แบบก่ออิฐและแบบมาตรฐาน
แสดงผลิตภัณฑ์ โพสต์ หรือโปรโมชั่นต่างๆ ในรูปแบบก่ออิฐและเลย์เอาต์มาตรฐาน
เค้าโครงหน้าผลิตภัณฑ์หลายหน้า
ด้วยเค้าโครงหน้าผลิตภัณฑ์ต่างๆ ที่ Grid นำเสนอ คุณสามารถทำให้ลูกค้าของคุณเพลิดเพลินกับประสบการณ์การช็อปปิ้ง
รับคุณสมบัติเต็มรูปแบบ
ประโยชน์ของการใช้ธีมกริดสำหรับ Shopify
หลังจากเปิดตัว Windows 8 และ 10 พื้นที่การออกแบบตั้งแต่หน้าเว็บ สมาร์ทโฟน และอินเทอร์เฟซผู้ใช้อื่นๆ ไปจนถึงนิตยสาร สถาปัตยกรรม ศิลปะ และอื่นๆ อีกมากมาย ได้เห็นความนิยมของรูปลักษณ์ที่ทันสมัย อย่างไรก็ตาม ทำไมแถวและคอลัมน์ที่ไม่ซับซ้อนนี้จึงกลายเป็นสากลได้? โดยเฉพาะอย่างยิ่ง นอกเหนือจากคุณสมบัติที่โดดเด่นที่เราจะพูดถึงในตอนต่อไป กริดยังเน้นที่การออกแบบที่เป็นระเบียบเรียบร้อย และการนำทางที่เป็นมิตรต่อผู้บริโภค
สำหรับนักออกแบบแต่ละคน การใช้ธีม Grid ในปัจจุบันนั้นมีประโยชน์ อย่างไรก็ตาม หากคุณไม่มั่นใจว่าจะเลือกรูปลักษณ์ที่สะอาดตาและเรียบง่าย คุณอาจมั่นใจมากขึ้นในการอ่านประโยชน์ที่ Grid มอบให้ร้านค้าของคุณ
กริดสร้างโครงสร้างใหม่

วัตถุประสงค์หลักของการจัดระเบียบองค์ประกอบของคุณในรูปแบบกริดคือการสร้างพื้นที่ที่สะอาดและมีโครงสร้าง โดยทั่วไป โครงสร้างและความสมมาตรจะดึงดูดสายตา
เราถูกดึงดูดโดยเนื้อแท้และมีแนวโน้มที่จะรู้สึกสบายใจเมื่อเห็นสิ่งที่เป็นระเบียบ ตัวอย่างเช่น ความแตกต่างระหว่างการเข้าไปในร้านหนังสือที่เลอะเทอะกับการเข้าร้านที่มีทุกอย่างที่จัดอยู่ในหมวดหมู่เฉพาะนั้นเป็นสิ่งที่โดดเด่น ในร้านค้าที่เป็นระเบียบ คุณจะค้นหาหนังสือเล่มโปรดได้เร็วและสบายใจขึ้น
รูปภาพจะเหมือนกันเมื่อคุณเยี่ยมชมเว็บไซต์ แทนที่จะมีตัวเลือกมากมายและเสียเวลาในการท่องเว็บ คุณสามารถเลือกโครงสร้างที่มีสไตล์และเรียบง่ายที่ช่วยให้นำทางได้ง่าย โดยรวมแล้ว ด้วยพื้นที่ที่สะอาดและเป็นระเบียบ ตารางจะไม่ทำให้คุณผิดหวัง
การสร้างและการนำทางที่ง่ายดาย
นอกจากการกำจัดสิ่งที่ไม่จำเป็นออกไปแล้ว ธีม Grid ยังมีการออกแบบที่เรียบง่ายและช่วยประหยัดเวลาของคุณในแง่ของการเขียนโค้ดหรือจัดโครงสร้างการออกแบบของคุณ การใช้กริดไม่จำเป็นต้องเป็นนักออกแบบหรือผู้ดูแลเว็บที่เชี่ยวชาญ ทุกวันนี้ การออกแบบเว็บไซต์ที่ใช้งานได้ดีนั้นง่ายมาก
โดยเฉพาะอย่างยิ่ง กริดทำหน้าที่เป็นแนวทางในการออกแบบในการตัดสินใจของคุณว่าจะวาง ปรับขนาด และจัดตำแหน่งส่วนใด ทรอย เทมเปิลแมนกล่าวว่ามันช่วยนักออกแบบในการกำหนดว่าเนื้อหาควรวางไว้ที่ใด มากกว่าที่จะวางเนื้อหาไว้
ตารางแสดงว่าการเริ่มต้นจากศูนย์นั้นอยู่นอกตาราง ลองนึกภาพ เช่น ในงานสถาปัตยกรรม ตารางจะเป็นแบบโครงสร้างของบ้านที่สร้างไว้แล้ว งานเดียวของคุณคือตัดสินใจว่าจะวางเฟอร์นิเจอร์ไว้ที่ไหน คุณไม่จำเป็นต้องสร้างมันขึ้นมาใหม่ มันจะยอดเยี่ยมมาก อย่างไรก็ตาม คุณยังต้องออกแบบตกแต่งภายในโดม ถึงเวลาที่ความคิดสร้างสรรค์จะเข้ามา ในทำนองเดียวกัน คุณต้องพิจารณาตัวเลือกบางอย่างเพื่อเพิ่มความเข้มข้นและทำให้กริดเป็นสุข
ไม่ต้องกังวลเรื่องลำดับชั้น

บางคนเชื่อว่าการใช้กริดช่วยขจัดลำดับชั้นทั้งหมดเนื่องจากองค์ประกอบทั้งหมดมีมิติเท่ากัน ไม่ใช่ทั้งหมดที่เกิดขึ้นเมื่อคุณรวมบล็อกเพื่อใช้กริดอย่างถูกต้อง
ลองพิจารณาตัวอย่างบ้านด้านบนอีกครั้ง ตารางจะคล้ายกับบ้านของคุณที่มีพื้นที่สำหรับแนวคิดการออกแบบของคุณ อย่างไรก็ตาม ในกรณีนี้ คุณทุบกำแพงเพื่อรวมห้องครัวและห้องรับประทานอาหารเข้าด้วยกัน ไม่มีปัญหา คุณสามารถสร้างห้องขนาดใหญ่ขึ้นและทำให้พื้นที่ดูโดดเด่นได้ ดังนั้นการสร้างลำดับชั้นจะเป็นชิ้นเค้กที่มีกริด
ทำอินโฟกราฟิกได้อย่างง่ายดาย

ข้อได้เปรียบที่โดดเด่นอีกประการของกริดคือการผสานรวมองค์ประกอบต่างๆ เช่น รูปภาพ ตัวเลข และข้อความได้อย่างง่ายดาย เมื่อคุณก้าวไปอีกขั้น คุณสามารถใช้ตารางเพื่อสร้างอินโฟกราฟิกของคุณได้ คุณต้องใส่ตัวเลขและคำอธิบายในไทล์ที่แตกต่างกันเท่านั้นและปรบมือ! คุณมีอินโฟกราฟิก

โครงสร้างแต่ดั้งเดิม

ในบางครั้ง คุณสามารถเลือกที่จะลอยออกจากตารางทั้งหมดเพื่อสร้างเอฟเฟกต์ที่สะดุดตาเพิ่มเติมได้ ด้วยการทำเช่นนี้ คุณสามารถดึงดูดความสนใจไปยังเนื้อหาเฉพาะได้ อย่างไรก็ตาม คุณควรใช้อย่างระมัดระวัง
ยอดคงเหลือถูกสร้างขึ้น

ความสมดุลย์ของกริดเป็นหนึ่งในเสน่ห์ของมัน ทำให้เกิดความสมดุลโดยการจัดวางแบบสมมาตรที่ใช้เพื่อทำให้องค์ประกอบของคุณสมดุล และพิจารณาว่าด้านใดด้านหนึ่งครอบงำอีกด้านหนึ่งหรือไม่
ในงานศิลปะและการถ่ายภาพ หลักการกริดยังเป็นที่นิยมอย่างมากในการทำความเข้าใจจุดสมดุล คุณอาจเคยได้ยินกฎสามส่วนโดยที่ผืนผ้าใบถูกแบ่งออกเป็นสามคอลัมน์เพื่อให้จุดโฟกัสอยู่บนจุดเหล่านี้
กริดช่วยจัดการทุกอย่าง

ศิลปะ การถ่ายภาพ และการออกแบบทำให้เรามีเลนส์อีกตัวหนึ่งเกี่ยวกับวิธีใช้ตารางและทำความเข้าใจจุดสมดุล คุณเคยได้ยินกฎสามส่วนหรือไม่? ผืนผ้าใบแบ่งออกเป็นสามส่วน จึงมีเก้าส่วนและวางจุดสนใจบนทางแยก เมื่อเทียบกับกริด มันแตกต่างกันอย่างใด การใช้กริดไม่จำเป็นต้องกรอกแต่ละไทล์ ข้อกำหนดที่นี่คือการดูยอดคงเหลือของเนื้อหา เป็นวิธีที่ยอดเยี่ยมในการสาธิตการจัดวาง การออกแบบ หรืองานนำเสนอใดๆ ที่คุณสร้างขึ้น
ความยืดหยุ่นสูงของกริด

คุณเคยสงสัยในความเหมาะสมของเลย์เอาต์สี่เหลี่ยมธรรมดาและเนื้อหาที่ซับซ้อนและจำเป็นหรือไม่? ความสามารถในการปรับเปลี่ยนของ Grids สามารถช่วยให้คุณจัดระเบียบข้อมูลดังกล่าวได้ คุณต้องแทรกแถวและคอลัมน์มากขึ้นเท่านั้น เนื่องจากจำนวนบล็อกที่สูงขึ้นหมายถึงความยืดหยุ่นที่มากขึ้น ดังนั้น ไม่ว่าคุณจะตั้งใจจะทำอะไร เช่น เขียนสรุปข่าว รายงานธุรกิจ นำเสนอการวิเคราะห์ทางธุรกิจ หรือวางแผนการนำเสนอ ตารางสามารถดำเนินการได้อย่างสมบูรณ์แบบในเร็วๆ นี้
รับธีม Shopify Grid!
การทบทวนและสรุปผลขั้นสุดท้าย
เนื่องจาก Grids มีธีมระดับมืออาชีพที่ต้องมีการอัปเดตเล็กน้อยในระหว่างกระบวนการ การติดตามเวอร์ชันรองจึงง่ายมาก หลังจากนั้น คุณเพียงแค่สแกนผ่านและรับรองความถูกต้องของทุกสิ่งที่อัปเดตและพร้อมแก้ไขปัญหาเล็กน้อยที่เกิดขึ้น มันเป็นงานประจำวันของกริด อย่างไรก็ตาม “Grid 3.0” เป็นการอัปเดตที่สำคัญ ดังนั้น หากคุณใช้ธีม Grid อยู่แล้วและหวังว่าจะมีคุณสมบัติเพิ่มเติมทั้งหมด การดำเนินการอัปเดตด้วยตนเองอย่างเต็มรูปแบบจึงเป็นสิ่งสำคัญ
หากคุณเคยใช้ธีม Grid บนร้านค้า Shopify ของคุณแล้ว คุณสามารถเข้าถึงการอัปเกรดที่สำคัญนี้ได้โดยไม่มีค่าใช้จ่ายเพิ่มเติม ซึ่งน่าทึ่งมาก เนื่องจากการอัปเดตที่จำเป็นทั้งหมด คุณจะต้องใช้เวลาและความพยายามในการรับประกันการทำงานและรูปลักษณ์ที่เหมาะสม
ในบางครั้ง การรีเฟรชเว็บไซต์อีคอมเมิร์ซเป็นเพียงสิ่งที่ผู้เชี่ยวชาญร้องขอเพื่อเริ่มต้นการมีส่วนร่วมและการขายอย่างรวดเร็ว และฟีเจอร์ใหม่ของ Grid 3.0 นั้นทรงพลังพอที่จะทำให้ใช้งานได้จริง เช่นเดียวกับเวอร์ชันก่อนหน้า ธีม Shopify Grid ใหม่และที่อัปเกรดแล้วยังคงมีสี่สไตล์ ได้แก่ Bright, Light, Warm และ Moody ผู้ใช้สามารถปรับแต่งและแก้ไขแต่ละสไตล์ได้ ซึ่งพร้อมที่จะใช้งานคุณลักษณะที่ปรับปรุงใหม่ทั้งหมด
ตามที่ Pixel Union ระบุไว้ เมื่อหลายปีก่อน รูปภาพขนาดใหญ่ ภาพพารัลแลกซ์ และภาพสไลด์จะแสดงที่ด้านบนของหน้าแรกเท่านั้น แม้ว่าในปัจจุบันนี้ พื้นที่นี้หรือทรัพย์สินที่สำคัญที่สุดในเว็บไซต์ของคุณควรเป็นอย่างอื่นที่ไม่ใช่สีสัน โดยเฉพาะอย่างยิ่งควรสื่อข้อความด้วย
Grid 3.0 ช่วยให้คุณสร้างเนื้อหาที่สำคัญนั้นเป็นข้อความทั้งหมด หรือเพื่อวางข้อความการมีส่วนร่วมที่มีประสิทธิภาพและสามารถ SEO ได้เหนือภาพลักษณ์แบรนด์ของคุณ
จำไว้ว่าภาพที่ "ใหญ่" ไม่จำเป็นต้องเป็น "ใหญ่" ความล้มเหลวในการเพิ่มประสิทธิภาพภาพส่วนหัวของคุณอย่างถูกต้องอาจทำให้ความเร็วในการโหลดหน้าเว็บของคุณช้าลง ในโลกออนไลน์นี้ นี่คือสิ่งที่เราควรหลีกเลี่ยงในทุกวิถีทาง
ทุกวันนี้ วิดีโอล้วนแล้วแต่เป็นกระแสสำหรับการมีส่วนร่วมของผู้ใช้ตั้งแต่ Shopify eCommerce ไปจนถึงโซเชียลมีเดีย Grid 3.0 เพิ่มวิดีโอหน้าแรกพร้อมข้อความซ้อนทับ โดยเฉพาะอย่างยิ่ง ด้วย Grid 3.0 คุณสามารถเพิ่มวิดีโอที่เล่นได้ในส่วนการก่ออิฐของโฮมเพจด้วยรูปภาพและข้อความที่ถูกบล็อก โดยทั่วไป ส่วนนี้จะแสดงด้านล่างภาพแบรนด์ ด้วยวิดีโอสั้น ๆ ในพื้นที่ก่ออิฐ คุณสามารถมีโอกาสคิดนอกกรอบและสร้างวิดีโอที่น่าสนใจ
ในส่วนของการก่ออิฐนั้น Grid 3.0 มีตัวเลือกเค้าโครงเพิ่มเติม ทุกวันนี้ คำว่า "ก่ออิฐ" และ "กริด" ไม่จำเป็นต้องเป็นชุดของแผ่นภาพที่มีพื้นที่เท่ากัน อย่างไรก็ตาม ส่วนเหล่านี้มีรูปภาพที่มีขนาดและคุณสมบัติต่างกัน ดังนั้นจะเป็น "ผนังบล็อกขี้เถ้า" น้อยลงและ "ภาพโมเสค" มากขึ้น ตอนนี้ขนาดของรูปภาพและการวางจะมีความสำคัญอย่างไร
ด้วยการอัปเดตอื่นๆ มากมายตั้งแต่เปิดตัว รวมถึงตัวเลือกแบบอักษรบนเครื่อง ประสบการณ์มือถือและการตอบสนองที่ดีขึ้น และส่วนคำรับรองจากลูกค้าใหม่ในหน้าแรก Pixel Union พยายามอย่างเต็มที่เพื่อปรับปรุงธีมนี้ Pixel Union ได้ตั้งค่าหน้า Landing Page ที่สวยงามสำหรับรุ่น Grid 3.0 และคุณสามารถเข้าถึงการสาธิตแบบเต็มของแต่ละสไตล์ได้
ขอบคุณมากที่สละเวลาอ่านบทความของเรา รีวิวธีม Shopify Grid 2021: บอกเล่าเรื่องราวบนเว็บไซต์อีคอมเมิร์ซของคุณ โดย Avada เราหวังว่าคุณจะตัดสินใจเลือกธีม Grid สำหรับเว็บไซต์ของคุณ ยังคงมีประโยชน์ในปี 2022 และอื่นๆ
นอกจากนี้ หากคุณมีคำถามใด ๆ อย่าลังเลที่จะติดต่อเรา เราพร้อมเสมอที่จะช่วยเหลือคุณในกรณีที่คุณต้องการอะไร นอกจากนี้ หากคุณพบว่าบทความของเรามีประโยชน์ โปรดแชร์กับเครือข่ายโซเชียลของคุณ เราจะดีใจถ้าคุณทำได้
ผู้คนยังค้นหา
- ธีม Shopiyf Grid
- รีวิวธีม Shopify Grid
- รีวิวธีมกริด 2021
- รีวิว Grid theme
- ธีมกริด Shopify
