รายการตรวจสอบการเพิ่มประสิทธิภาพ Conversion ที่ดีที่สุด (ยักษ์) สำหรับผู้ประกอบการและหน่วยงาน CRO
เผยแพร่แล้ว: 2022-05-13
คุณมีชีวิตอยู่และหายใจกลับใจใหม่ และยังสิ่งนี้เกิดขึ้น:

คุณไม่สามารถไล่ตาม Conversion โดยไม่เข้าใจว่าทำไมคนถึงซื้อ และคุณรู้อยู่แล้วว่า
แต่ถ้าคำตอบของคุณสำหรับคำถามนั้นเป็นเพราะสินค้าของคุณถูกกว่าหรือค่าจัดส่งต่ำ คุณต้องเจาะลึกลงไปอีก
คนซื้อตามอารมณ์
CRO เกี่ยวกับการแก้ปัญหาและความเจ็บปวดของลูกค้า ไม่ใช่การขยับพิกเซลบนหน้าเว็บ
Talia Wolf ผู้ก่อตั้งและหัวหน้านักเพิ่มประสิทธิภาพ Getuplift
ขั้นตอนแรกในการปรับปรุง Conversion คือการทำความเข้าใจว่าอะไรเป็นแรงผลักดันให้ลูกค้าของคุณซื้อ
เราจะแสดงวิธีใช้เพื่อปรับปรุง Conversion ของคุณ ไม่ว่าคุณจะพยายามเพิ่มประสิทธิภาพร้านค้า Shopify ในด้านใด
- Shopify Store รายการตรวจสอบการเพิ่มประสิทธิภาพกลไกค้นหา
- ลงทุนในโดเมนที่กำหนดเอง
- ตั้งค่า Google Search Console และ Google Analytics
- เลือกธีมที่ตอบสนองและรวดเร็ว
- ติดตั้งแอป SEO ที่มีประโยชน์
- ใช้การวิจัยคำหลักเพื่อเพิ่มประสิทธิภาพหน้าเว็บของคุณ
- ลองใช้เครื่องมือเพิ่มประสิทธิภาพเนื้อหา
- เริ่มบล็อกเพื่อกำหนดเป้าหมายคำหลักหางยาว
- จัดลำดับความสำคัญของลิงก์ภายใน
- สร้างการนำทางที่ใช้งานง่าย: เน้นที่การทำงาน
- เพิ่มข้อมูลที่มีโครงสร้าง
- รายการตรวจสอบการเพิ่มประสิทธิภาพความเร็วของร้านค้า Shopify
- เพิ่มประสิทธิภาพเว็บไซต์ของคุณสำหรับการใช้งานมือถือโดยใช้ AMPs
- บีบอัดและแสดงรูปภาพในรูปแบบ Next-Gen
- ลดจำนวนคำขอ HTTP
- แก้ไขลิงค์เสียและลดการเปลี่ยนเส้นทาง
- รายการตรวจสอบการเพิ่มประสิทธิภาพหน้าผลิตภัณฑ์ของร้านค้า Shopify
- กระจายคุณค่าของคุณอย่างสม่ำเสมอ
- ใช้การเล่าเรื่องอย่างมีประสิทธิภาพ
- เปลี่ยนคำถามที่พบบ่อยเป็นคำอธิบายภาพแบบหมุน
- มีปุ่มคำกระตุ้นการตัดสินใจ (CTA) หลายปุ่ม
- รวมหลักฐานทางสังคมเพิ่มเติม (รีวิวผลิตภัณฑ์ การให้คะแนน รูปภาพของผู้ใช้)
- ให้ผู้เข้าชมได้ลิ้มลองก่อนซื้อ
- รายการตรวจสอบการเพิ่มประสิทธิภาพการคัดลอกผลิตภัณฑ์ของร้านค้า Shopify
- รวมวัสดุ ประเทศต้นกำเนิด และการวัด
- รูปแบบสำหรับ Skimmers ด้วย
- เขียน CTA ที่น่าสนใจและน่าสนใจ
- แสดงให้ผู้ซื้อเห็นว่าทำไมและอย่างไร
- รายการตรวจสอบการเพิ่มประสิทธิภาพการชำระเงินของร้านค้า Shopify
- ปรับให้เหมาะสมสำหรับลูกค้าต่างประเทศ
- จำกัดจำนวนช่องแบบฟอร์ม
- พิสูจน์ว่าคุณเชื่อถือได้
- กรอกข้อมูลลูกค้าอัตโนมัติหรืออนุญาตการชำระเงินของแขก
- ทำให้ตะกร้าสินค้าป๊อป
- รายการตรวจสอบการเพิ่มประสิทธิภาพ PPC ของ Shopify Store
- ให้ผู้บริโภครู้ว่าคุณกำลังรวบรวมข้อมูลอะไร ทำไม และอย่างไร
- ตรวจสอบให้แน่ใจว่าโฆษณาบนการค้นหาที่เสียค่าใช้จ่ายและหน้า Landing Page ของคุณมีความเกี่ยวข้อง
- ทำการเปลี่ยนแปลงที่เพิ่มขึ้นในหน้า Landing Page ของคุณผ่านการทดสอบ A/B
- Shopify Store BF/CM (และฤดูกาลขาย) รายการตรวจสอบการเพิ่มประสิทธิภาพ
- ตกแต่งไซต์ Halls ด้วย Cheer การขายและ CTA ในวันหยุด
- เน้นที่ประสบการณ์ผู้ใช้: นำทางและค้นหาอย่างรวดเร็ว
- รวมหลักฐานทางสังคมเข้ากับรูปภาพสินค้า
- แหล่งข้อมูลการเพิ่มประสิทธิภาพ Conversion ของ Shopify ที่ดีจริงๆ
- อย่าถือว่า. ถามผู้ชมของคุณ จากนั้นทดสอบ
Shopify Store รายการตรวจสอบการเพิ่มประสิทธิภาพกลไกค้นหา
Shopify SEO ช่วยให้ร้านค้าของคุณมีอันดับที่ดีขึ้นในเครื่องมือค้นหา แม้ว่าคุณอาจถูกล่อลวงให้สร้างแนวทางที่เน้นคีย์เวิร์ดเป็นหลัก แต่ SEO นั้นเกี่ยวกับการทำความเข้าใจเจตนาของผู้ใช้และการจัดเตรียมให้
และในขณะที่เจ้าของร้านค้า Shopify ส่วนใหญ่ได้เรียนรู้และหน่วยงาน CRO ที่ดีจะบอกคุณว่า SEO ไม่ใช่กลยุทธ์แบบเบ็ดเสร็จ การปรับปรุงอย่างต่อเนื่องเมื่อเวลาผ่านไป
แต่มีแนวทางปฏิบัติที่ดีที่สุดที่คุณทำได้และควรปฏิบัติตาม
SEO พื้นฐาน
- ลงทุนในโดเมนที่กำหนดเอง
- ตั้งค่า Google Search Console และ Analytics
- เลือกไซต์ที่รวดเร็วและตอบสนอง
- ติดตั้งแอป SEO ที่มีประโยชน์
SEO บนหน้า
- ใช้การวิจัยคำหลักเพื่อเพิ่มประสิทธิภาพหน้าเว็บของคุณ
- ลองใช้เครื่องมือเพิ่มประสิทธิภาพเนื้อหา
- เริ่มบล็อกเพื่อกำหนดเป้าหมายคำหลักหางยาว
- จัดลำดับความสำคัญของลิงก์ภายใน
เทคนิค SEO
- สร้างการนำทางที่ใช้งานง่าย
- เพิ่มข้อมูลที่มีโครงสร้าง
- เร่งความเร็วในการโหลดของคุณ
มาเริ่มกันที่ SEO พื้นฐานกันก่อน
ลงทุนในโดเมนที่กำหนดเอง
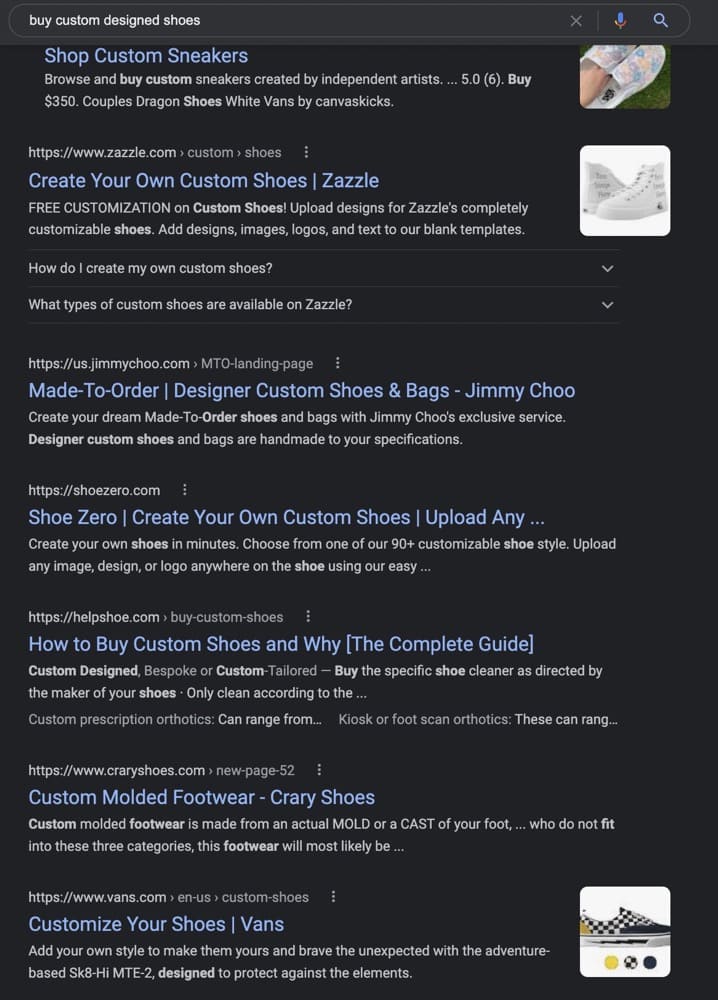
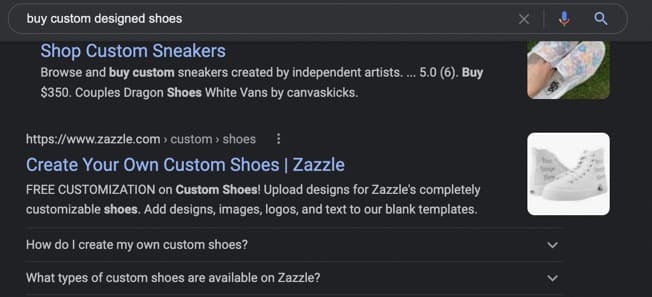
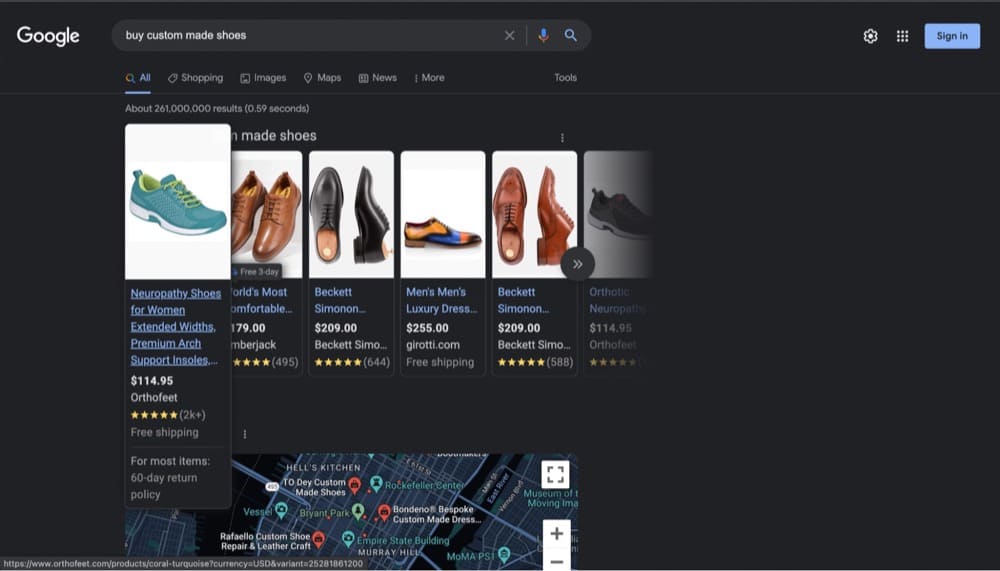
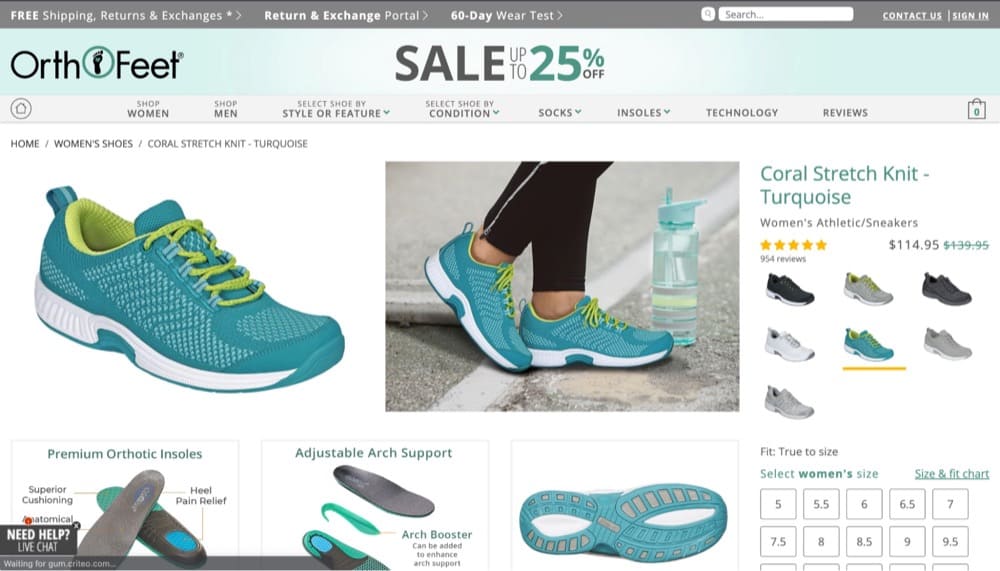
ร้านค้า Shopify ที่มีตัวเลข 6 หลักที่ประสบความสำเร็จส่วนใหญ่มีสิ่งหนึ่งที่เหมือนกัน นั่นคือใช้โดเมนที่กำหนดเอง ชื่อแบรนด์ของคุณเป็นสิ่งแรกที่ผู้ใช้เห็นเมื่อเพจของคุณปรากฏในการค้นหา เพียงแค่ดูผลการค้นหานี้สำหรับ "ซื้อรองเท้าที่ออกแบบเอง":

เห็น "myshopify" ใน URL หรือไม่
เมื่อพิจารณาว่า Google แสดง URL อย่างไร จะดีกว่าสำหรับแบรนด์ของคุณและสำหรับกลยุทธ์ SEO ของคุณที่จะมีชื่อแบรนด์ของคุณเป็นโดเมน บราวนี่ชี้หากชื่อแบรนด์ของคุณมีคีย์เวิร์ดที่ผู้คนกำลังมองหา
ตั้งค่า Google Search Console และ Google Analytics
นี่คือสองเครื่องมือที่คุณจะใช้มากที่สุดในการปรับปรุง SEO ของคุณ
Google Analytics สามารถช่วยคุณระบุแนวโน้ม รูปแบบ และติดตามการโต้ตอบของผู้เข้าชม ในขณะที่ Search Console ช่วยคุณตรวจสอบและรักษาสถานะของคุณ เมื่อคุณมีการวิจัยคอนเวอร์ชั่นเพียงพอที่จะสร้างสมมติฐานแล้ว Search Console Insights สามารถช่วยคุณจับคู่จุดบอดของลูกค้ากับคำค้นหา (คำหลัก) ที่ผู้เยี่ยมชมใช้เพื่อไปยังไซต์ Shopify ของคุณและปรับให้เหมาะสม
ขั้นตอนที่ 1: ส่งแผนผังไซต์ของคุณ ร้านค้า Shopify ทั้งหมดจะสร้างแผนผังไซต์โดยอัตโนมัติ (ไฟล์ที่มีข้อมูลทั้งหมดเกี่ยวกับไซต์ของคุณและเนื้อหาที่เกี่ยวข้องกันอย่างไร) ซึ่งคุณสามารถส่งผ่าน Search Console ได้
หมายเหตุ: คุณสามารถเข้าถึงแผนผังไซต์ของคุณผ่าน www.yourstore.com/sitemap.xml
ขั้นตอนที่ 2: ตรวจสอบข้อผิดพลาด
ถัดไป ให้ตรวจสอบ Search Console เพื่อหาข้อผิดพลาดในการรวบรวมข้อมูล ข้อผิดพลาดเหล่านี้ป้องกันไม่ให้ Google สร้างดัชนีไซต์ของคุณ
เลือกธีมที่ตอบสนองและรวดเร็ว
ความเร็วของหน้าสามารถฆ่าอัตราการแปลงของคุณถ้าคุณไม่ระวัง ยิ่งเว็บไซต์ของคุณใช้เวลาในการโหลดนานเท่าใด โอกาสที่คุณจะสูญเสียผู้ชมก็จะยิ่งมากขึ้นเท่านั้น
หน้าเว็บไม่มีแถบการโหลด ดังนั้นเมื่อหน้าเว็บทำงานช้า ผู้เยี่ยมชมไม่ทราบว่าจะล่าช้าอีก 500 มิลลิวินาทีหรือ 15 วินาทีหรือไม่ บางทีมันอาจจะไม่เคยโหลด และปุ่มย้อนกลับอยู่ที่นั่น
Andy Crestodina ผู้ร่วมก่อตั้งและ CMO ของ Orbit Media
แม้ว่าคุณอาจต้องการเลือกธีมที่ทันสมัยกว่า ให้เลือกหนึ่งธีมที่ปรับให้เหมาะสมสำหรับความเร็วและประสิทธิภาพ
ติดตั้งแอป SEO ที่มีประโยชน์
คุณทราบคำแนะนำทั่วไป: H1 หนึ่งรายการต่อหน้า ให้คำอธิบายเมตามีความยาวไม่เกิน 155 อักขระ และชื่อหน้าไม่เกิน 60 อักขระ
แต่ในขณะที่คุณปรับขนาด เป็นไปไม่ได้ที่จะติดตามและเพิ่มประสิทธิภาพหน้าผลิตภัณฑ์หลายร้อยหน้าด้วยตนเอง ดังนั้นให้ใช้แอป SEO เพื่อทำสิ่งนี้แทนคุณ
เราได้ตรวจสอบแอป Shopify SEO ที่ดีที่สุดบางรายการพร้อมราคาและบทวิจารณ์ของลูกค้าที่คุณสามารถเลือกได้
หมายเหตุ: คอยดูความเร็วของหน้าเว็บเพราะปลั๊กอินบางตัวอาจทำให้ร้านค้าของคุณช้าลง
ตอนนี้ มาดูกันว่าคุณจะปรับปรุง SEO บนหน้าได้อย่างไร
ใช้การวิจัยคำหลักเพื่อเพิ่มประสิทธิภาพหน้าเว็บของคุณ
เมื่อคุณระบุความตั้งใจในการค้นหาและจับคู่สิ่งเหล่านั้นกับคำหลักของคุณแล้ว อย่าลืมรวมวลีเหล่านั้นไว้ใน:
- ชื่อหน้า
- รายละเอียดสินค้า
- คำอธิบายเมตา
- URL ของหน้า
- ข้อความแสดงแทน (สิ่งสำคัญในการปรับปรุงการช่วยสำหรับการเข้าถึง)
ธงสีแดงที่คุณควรหลีกเลี่ยง:
- การใส่คำสำคัญลงในสำเนาของคุณ
- ใช้คีย์เวิร์ดหลาย ๆ ครั้งเพื่อให้ได้ความหนาแน่นที่กำหนด
- ละเว้นคำหลักที่มีปริมาณการค้นหาต่ำ
ลองใช้เครื่องมือเพิ่มประสิทธิภาพเนื้อหา
Thin Content เป็นภัยต่อร้านค้าอีคอมเมิร์ซ หากคุณมีปัญหาในการเขียนคำอธิบายผลิตภัณฑ์ สำเนาหน้า Landing Page หรือเนื้อหาสำหรับบล็อกของคุณ เครื่องมือเพิ่มประสิทธิภาพเนื้อหาอาจคุ้มค่าที่จะลองใช้
เครื่องมือเพิ่มประสิทธิภาพเนื้อหาสามารถช่วยให้คุณระบุได้ว่าคำหลักที่เกี่ยวข้องใดมีอำนาจ SEO มากที่สุด และแสดงสัญญาณความเกี่ยวข้องที่ชัดเจนกับผลิตภัณฑ์ของคุณ
Manick Bhan ผู้ก่อตั้งและ CTO ที่ LinkGraph
เครื่องมือเช่น Frase และ Clearscope ยังช่วยให้คุณวิเคราะห์การแข่งขันของคุณและให้จำนวนคำที่แนะนำแก่คุณ
เริ่มบล็อกเพื่อกำหนดเป้าหมายคำหลักหางยาว
โพสต์บล็อกให้ความรู้ผู้บริโภคและช่วยคุณจัดอันดับวลีหางยาวที่ลูกค้าของคุณค้นหา
ดังนั้น หากคุณยังไม่มีบล็อก คุณอาจต้องการพิจารณาใหม่
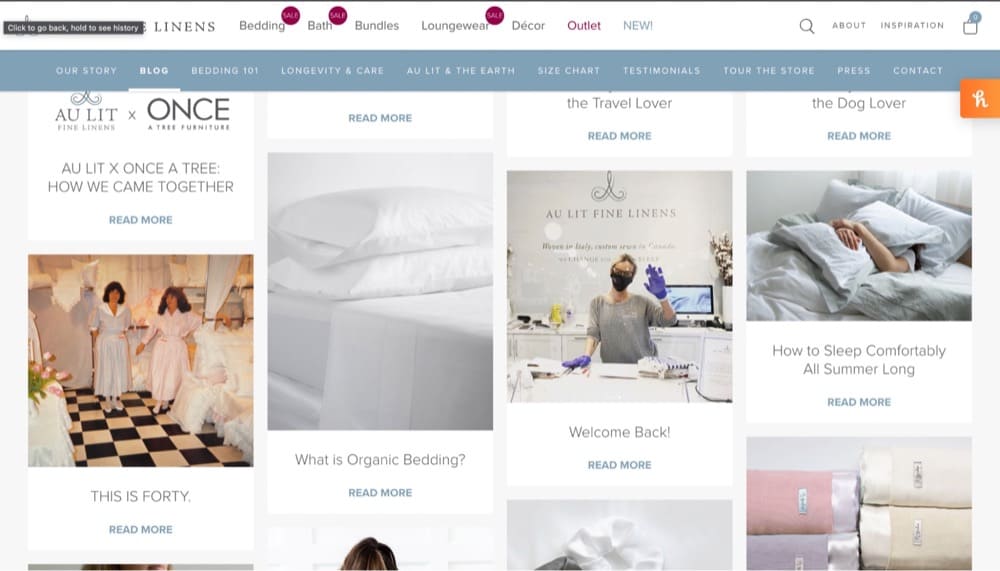
ดูบล็อกของ Au Lit Fine Linens ระหว่าง The Sheets แบรนด์นี้จำหน่ายผ้าปูที่นอน ผ้าปูที่นอน และหมอนอันหรูหราเพื่อให้นอนหลับสบายตลอดคืน และบล็อกของแบรนด์นี้ใช้ธีมดังกล่าวโดยระบุประเด็นปัญหาของลูกค้า

จัดลำดับความสำคัญของลิงก์ภายใน
หลักการหนึ่งของ SEO นอกหน้าคือการสร้างลิงก์ไปยังเว็บไซต์ของคุณ แต่อย่าละเลยลิงก์ภายในของคุณ
ตัวอย่างเช่น หากคุณขายรองเท้าบูทสำหรับการเดินป่าและสโนว์บอร์ด คุณควรเชื่อมโยงเนื้อหาของคุณอย่างเหมาะสมเพื่อให้ผู้ใช้สามารถค้นหาผลิตภัณฑ์ที่เกี่ยวข้องได้อย่างง่ายดาย คุณยังสามารถสร้างเพจสำหรับรองเท้าบูทและเชื่อมโยงไปยังรองเท้าบูทประเภทต่างๆ ที่คุณนำเสนอ ซึ่งช่วยให้ Google ระบุว่าเป็นเพจหลัก (หน้าที่สำคัญที่สุด)
นอกจากนี้ยังช่วยให้คุณสร้างอำนาจเฉพาะและจัดอันดับเนื้อหาของคุณให้สูงขึ้น
และสุดท้าย ต่อไปนี้คือเคล็ดลับบางประการในการปรับปรุง SEO ทางเทคนิค
สร้างการนำทางที่ใช้งานง่าย: เน้นที่การทำงาน
จุดประสงค์ของการนำทางที่เป็นมิตรต่อผู้ใช้คือสองประการ:
- ช่วยให้ผู้ใช้ค้นหาผลิตภัณฑ์เพิ่มเติมที่ทำให้พวกเขาซื้อมากขึ้นและ
- ปรับปรุง SEO ของคุณ (เพราะสิ่งที่ดีสำหรับผู้ใช้นั้นดีสำหรับ SEO)
เคล็ดลับบางประการที่ควรทราบ:
- รวมแถบค้นหา
- จัดลำดับความสำคัญการนำทางที่ง่าย
- จัดหมวดหมู่สินค้าของคุณ
- มีตัวกรองเพื่อปรับปรุงการค้นหา
- ใช้เมนูเมก้าถ้าคุณมีสินค้ามากมาย
ข้อมูลเชิงลึกขั้นสูงมาจากการวิจัยลูกค้าของคุณ
ผู้ใช้บ่นว่าเข้าถึงการสนับสนุนได้ยากหรือไม่ รวมลิงก์ไปยังแชทสดของคุณในส่วนหัว พวกเขาซื้อสินค้าจากสถานที่ต่างๆ? เสนอตัวเลือกในการเปลี่ยนสกุลเงิน
บางรายการเป็นที่นิยมมากขึ้นหรือไม่? รวมไว้ที่ด้านบนของแถบนำทางของคุณ
วิธีที่ดีที่สุดคือสร้างสถาปัตยกรรมลิงก์ที่มั่นคง (ทำให้การนำทางใช้งานง่ายสำหรับผู้ใช้และรวบรวมข้อมูลได้สำหรับเครื่องมือค้นหา) โดยนำสิ่งที่เหมาะสมมาใช้สำหรับผู้ใช้และประสบการณ์ของผู้ใช้ในไซต์ของคุณ
Google Search Central
เพิ่มข้อมูลที่มีโครงสร้าง
ข้อมูลที่มีโครงสร้างจะบอก Google ว่าเป็นเพจประเภทใด คุณสามารถใช้ตัวสร้างสคีมาหรือเพิ่มสคีมาด้วยตนเองเพื่อให้โปรแกรมรวบรวมข้อมูลใช้ข้อมูลนั้นเพื่อสร้างผลการค้นหาที่เป็นสื่อสมบูรณ์
ตัวอย่างเช่น Zazzle ใช้สคีมา FAQPage เพื่อแสดงคำถามที่พบบ่อย:

และอย่างที่คุณเห็น มันใช้อสังหาริมทรัพย์ใน SERP มากขึ้น (หน้าผลลัพธ์ของเครื่องมือค้นหา) ซึ่งหมายความว่าผู้ใช้มักจะเห็นและคลิกที่มัน
สคีมาประเภทอื่นๆ ที่คุณสามารถใช้ได้:
- คะแนนรวม
- หมวดหมู่
- แบบอย่าง
- วัสดุ
- ข้อเสนอพิเศษ
- องค์กร
- เว็บไซต์
- เกล็ดขนมปังรายการ
- รายการรายการ
- ผลิตภัณฑ์
เคล็ดลับ: นี่คือเอกสารของ Google เกี่ยวกับข้อมูลที่มีโครงสร้างสำหรับไซต์อีคอมเมิร์ซ
หมายเหตุ: SEO นอกหน้าสำหรับอีคอมเมิร์ซมีความสำคัญเท่าเทียมกันในการช่วยให้คุณมีอันดับสูงขึ้น และเน้นที่การสร้างลิงก์ไปยังเว็บไซต์ของคุณเป็นหลักและปรับปรุงการมองเห็นบนโซเชียลมีเดีย*
นี่คือคู่มือของ Shopify เพื่อช่วยคุณในการเริ่มต้น
*แม้ว่าการกล่าวถึงโซเชียลมีเดียจะไม่ใช่ปัจจัยในการจัดอันดับ แต่ Google ก็ไม่ได้ละเลยไปโดยสิ้นเชิง ตัวอย่างเช่น หากคุณสร้างบอร์ด Pinterest สำหรับผลิตภัณฑ์ของคุณ อาจมีโอกาสปรากฏบน SERP สำหรับคำหลักที่คุณกำหนดเป้าหมาย
รายการตรวจสอบการเพิ่มประสิทธิภาพความเร็วของร้านค้า Shopify
แม้ว่าความเร็วของร้านค้าจะเป็นสิ่งที่คุณควรกล่าวถึงในทางเทคนิคใน SEO ทางเทคนิค แต่ก็สมควรได้รับการกล่าวถึงเป็นพิเศษเพราะความเร็วของร้านค้าส่งผลต่อ Conversion ไม่ใช่แค่อันดับ
รายงาน Page Speed ปี 2019 ของ Unbounce จากผู้บริโภค 750 คนพบว่ากว่า 70% มีแนวโน้มที่จะซื้อน้อยลงหากความเร็วของเว็บไซต์ช้า
ขั้นแรก ตรวจสอบความเร็วร้านค้าของคุณผ่าน PageSpeed Insights หรือรายงานความเร็วร้านค้าออนไลน์ของ Shopify เพื่อจดข้อมูลพื้นฐานของคุณและดูคำแนะนำ
เคล็ดลับ: คุณอาจอยู่ในสถานการณ์สีเขียว แต่การโกนออกสักสองสามมิลลิวินาทีก็ยังคุ้มค่า
นี่คือสิ่งที่คุณควรทำเพื่อแก้ไข:
- เพิ่มประสิทธิภาพเว็บไซต์ของคุณสำหรับการใช้งานมือถือโดยใช้ AMPs
- บีบอัดและแสดงภาพในรูปแบบ Next-gen
- ลดจำนวนคำขอ HTTP
- แก้ไขลิงค์เสียและลดการเปลี่ยนเส้นทาง
เพิ่มประสิทธิภาพเว็บไซต์ของคุณสำหรับการใช้งานมือถือโดยใช้ AMPs
คุณต้องทำให้ร้านค้า Shopify ของคุณเป็นมิตรกับอุปกรณ์เคลื่อนที่ เนื่องจากมีการใช้อุปกรณ์เคลื่อนที่อย่างแพร่หลาย การผสานรวม AMP ของ Shopify ช่วยคุณได้ Amplified Mobile Pages (AMP) เป็นตัวย่อ เมื่อใช้เฟรมเวิร์กนี้ คุณสามารถสร้างหน้าเว็บที่เหมาะกับอุปกรณ์เคลื่อนที่ซึ่งโหลดได้เร็วกว่าที่เคย ใช้งานง่ายและจะช่วยคุณเพิ่มประสิทธิภาพร้านค้า Shopify สำหรับอุปกรณ์มือถือ ทำให้ลูกค้าค้นหาสิ่งที่ต้องการได้ง่ายขึ้น
Shane Liuw ผู้เชี่ยวชาญด้าน SEO ที่ หน้าแรก Digital
หน้า AMP โหลดเร็วมากจนแทบจะรู้สึกได้ทันที อันที่จริง คุณสามารถใช้ AMP ในอุปกรณ์ต่างๆ ได้ ไม่ใช่แค่มือถือ Google ยังแสดงสายฟ้าที่อยู่ถัดจากหน้า AMP เพื่อให้ผู้ใช้ทราบว่าหน้าเหล่านั้นโหลดเร็วขึ้น ซึ่งจะทำให้จำนวนคลิกและ Conversion เพิ่มขึ้น
Daniel Carter ผู้จัดการ SEO ของ Skuuudle แนะนำให้ใช้ AMP โดย Shop Sheriff, FireAMP หรือ RocketAMP แต่ยังเตือนถึงข้อเสียของการใช้ AMP
AMP รองรับ Google Analytics ภายใต้แท็กต่างๆ ดังนั้นคุณจึงต้องการทรัพยากรเฉพาะเพื่อติดตามและวิเคราะห์ข้อมูล และเนื่องจากหน้าเหล่านี้ไม่แสดงป๊อปอัปและแบบฟอร์มการเลือกใช้ คุณจึงอาจสูญเสียโอกาสในการขายและผู้ติดตามได้
บีบอัดและแสดงรูปภาพในรูปแบบ Next-Gen
รูปภาพคุณภาพสูงบนไซต์อีคอมเมิร์ซเป็นดาบสองคม คุณไม่สามารถทำได้หากไม่มีพวกเขา แต่การมีไว้บนหน้าของคุณอาจทำให้ช้าลงได้
บีบอัดรูปภาพโดยไม่สูญเสียคุณภาพผ่านเครื่องมือ เช่น tinyjpg.com หรือ tinypng.com หรือให้บริการในรูปแบบ Next-gen เช่น WebP หรือ AVIF หลังใช้พื้นที่น้อยลงและใช้ข้อมูลน้อยลงในขณะที่ยังคงคุณภาพซึ่งแตกต่างจากรุ่นก่อน
ลองใช้ที่นี่: การสร้างภาพ WebP ด้วย Command Line
ตรวจสอบเคล็ดลับเพิ่มเติมอีก 26 ข้อในการใช้รูปภาพในการทดสอบ A/B และเพิ่มอัตราการแปลงของคุณ
ลดจำนวนคำขอ HTTP
คำขอ HTTP ส่งผลต่อความเร็วหน้าเว็บในสองวิธี ยิ่งไฟล์บนเว็บไซต์ของคุณมีคำขอมากเท่าใด เบราว์เซอร์ของผู้เข้าชมก็ยิ่งต้องการมากเท่านั้นเพื่อทำให้เวลาในการโหลดช้าลง
แต่คุณไม่สามารถแก้ไขปัญหานี้ได้ด้วยการมีไฟล์เพียงไฟล์เดียว ยิ่งขนาดไฟล์ใหญ่เท่าไหร่ ก็ยิ่งต้องใช้เวลานานในการถ่ายโอนจากเซิร์ฟเวอร์ของคุณไปยังเบราว์เซอร์ของผู้ใช้
Jeffrey Vocell อดีตผู้จัดการฝ่ายการตลาดผลิตภัณฑ์อาวุโสของ HubSpot แนะนำให้กำหนดเป้าหมายระหว่าง 10-30 ไฟล์ การลดจำนวนลงเหลือจำนวนนี้ต้องใช้ทรัพยากรด้านวิศวกรรมเฉพาะ ตรวจสอบจำนวนคำขอ HTTP ที่ไซต์ของคุณสร้างขึ้นในปัจจุบัน และไฟล์ใดใช้เวลานานที่สุดโดยใช้แผงเครือข่ายของ Chrome
จากนั้น คุณสามารถเลือกโหลดจาวาสคริปต์แบบอะซิงโครนัสเพื่อให้โหลดองค์ประกอบหลายรายการพร้อมกันได้ หรือใช้การโหลดแบบ Lazy Loading เพื่อให้องค์ประกอบเว็บไซต์โหลดเมื่อจำเป็นเท่านั้น
สุดท้าย ให้ตัดเนื้อหาที่กินเข้าไปในความเร็วของหน้าเว็บที่คุณมีอยู่ได้โดยปราศจาก (ใช้การเล่นซ้ำของผู้เข้าชมและแผนที่ความหนาแน่นเพื่อระบุเนื้อหาที่ค่อนข้างน่าสนใจ) และรวมไฟล์ CSS ของคุณเพื่อลดจำนวนคำขอ HTTP
แก้ไขลิงค์เสียและลดการเปลี่ยนเส้นทาง
เมื่อคุณมีการเปลี่ยนเส้นทางจำนวนมากบนเว็บไซต์ของคุณ มันจะทำให้กระบวนการส่งข้อมูลช้าลง ลบการเปลี่ยนเส้นทางที่ไม่จำเป็นโดยสิ้นเชิงเพื่อเพิ่มความเร็วในการโหลดหน้าร้านค้าของคุณและลดจำนวนการเปลี่ยนเส้นทางบนเว็บไซต์ของคุณ หน้าเปลี่ยนเส้นทางที่เชื่อมโยงไปยังหน้าเปลี่ยนเส้นทางเพิ่มเติมควรหลีกเลี่ยงเช่นเดียวกัน
ในลักษณะเดียวกับที่การเปลี่ยนเส้นทางทำให้เกิดคำขอ HTTP เพิ่มเติม ลิงก์ที่ใช้งานไม่ได้จะทำให้เวลาในการโหลดหน้าร้านค้าของคุณช้าลง ใช้เครื่องมือตรวจสอบไซต์เพื่อค้นหาลิงก์เสียและแก้ไขเพื่อหลีกเลี่ยงปัญหานี้ ผู้เข้าชมที่พิมพ์ URL ผิดอาจได้รับประโยชน์จากหน้า 404 ที่จัดทำขึ้นเอง
Justin Caldwell ผู้ร่วมก่อตั้ง All Home Robotics
สำหรับการเปลี่ยนเส้นทาง
ใช้คุณสมบัติการเปลี่ยนเส้นทางในตัวของ Shopify ที่เรียกว่า “การเปลี่ยนเส้นทาง URL” เพื่อใช้การเปลี่ยนเส้นทาง 301
สำหรับลิงค์เสีย
ใช้เครื่องมือเช่น ScreamingFrog, Ahrefs หรือ SEMRush เพื่อตรวจสอบลิงก์ที่เสียและตั้งค่าการแจ้งเตือนเพื่อไม่ให้ผู้ใช้ไปที่หน้า 404 หากมีโอกาสเกิดขึ้นน้อยมาก อย่าลืมให้ตัวเลือกสองทางแก่พวกเขาเพื่อกลับไปยังหน้าผลิตภัณฑ์หรือบล็อก
ดูที่หน้า 404 ของ Shopify:

รายการตรวจสอบการเพิ่มประสิทธิภาพหน้าผลิตภัณฑ์ของร้านค้า Shopify
หน้าผลิตภัณฑ์ของคุณพร้อมให้ค้นหาแล้ว แต่คุณกำลังสร้างประสบการณ์ที่ทำให้ผู้ใช้เปลี่ยนใจหรือไม่
ไม่ว่าคุณจะขายอะไร ผู้คนก็ไม่สนใจ WHAT พวกเขาสนใจเกี่ยวกับ WHY
Talia Wolf ผู้ก่อตั้งและหัวหน้านักเพิ่มประสิทธิภาพ Getuplift
Wolf แนะนำให้ถามคำถาม 4 ข้อนี้กับตัวเองเกี่ยวกับลูกค้าของคุณเพื่อเริ่มต้นใช้งานที่ Conversion Hotel 2021:
- ลูกค้าของฉันรู้สึกเจ็บปวดอะไรก่อนที่จะหาวิธีแก้ไข
- อะไรคือตัวกระตุ้นทางอารมณ์ที่ขับเคลื่อนการตัดสินใจของพวกเขา?
- อะไรคือความลังเลและสงสัยของพวกเขา?
- พวกเขาต้องการรู้สึกอย่างไรหลังจากพบวิธีแก้ปัญหา?
เมื่อคุณได้คำตอบแล้ว ให้ดำเนินการดังนี้:
- กระจายคุณค่าของคุณอย่างเท่าเทียมกัน
- ใช้การเล่าเรื่องอย่างมีประสิทธิภาพ
- เปลี่ยนคำถามที่พบบ่อยเป็นคำอธิบายภาพแบบหมุน
- มีปุ่มคำกระตุ้นการตัดสินใจ (CTA) หลายปุ่ม
- รวมหลักฐานทางสังคมเพิ่มเติม
- ให้ผู้เข้าชมได้ลิ้มรสก่อนซื้อ
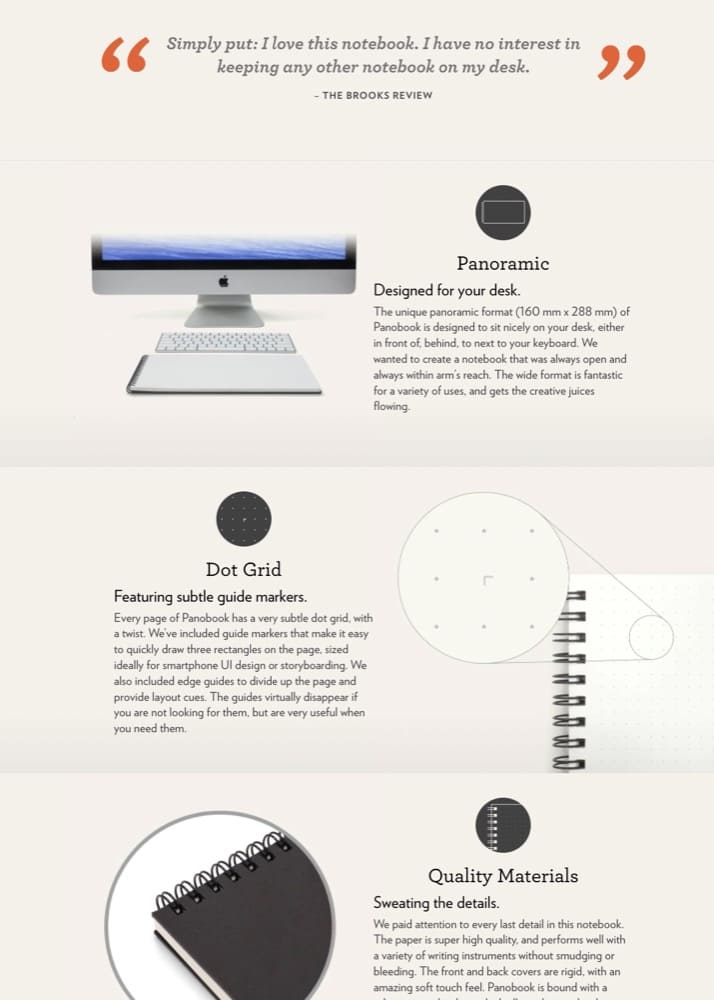
กระจายคุณค่าของคุณอย่างสม่ำเสมอ
คุณค่าของคุณไม่ควรสงวนไว้สำหรับหน้าแรกเท่านั้น หน้าผลิตภัณฑ์ของคุณก็ต้องการความรักเช่นกัน
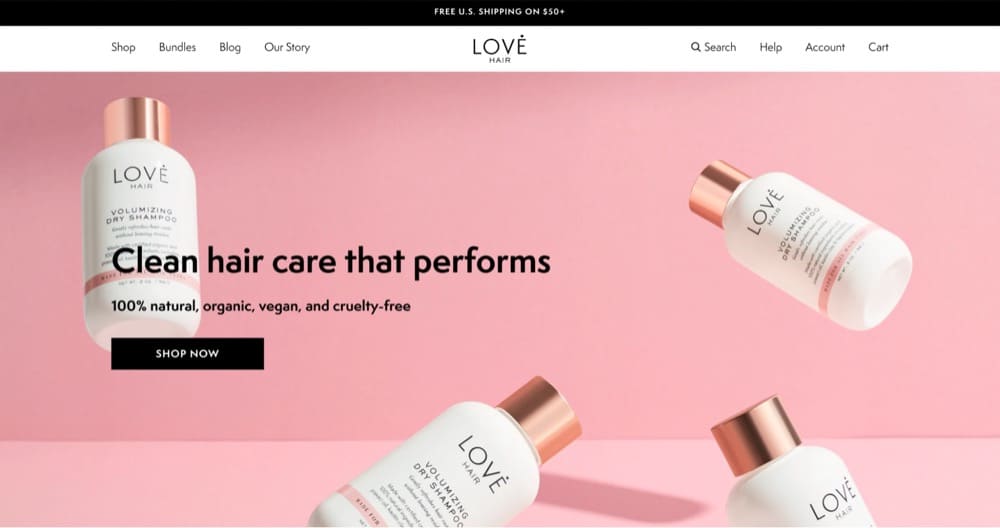
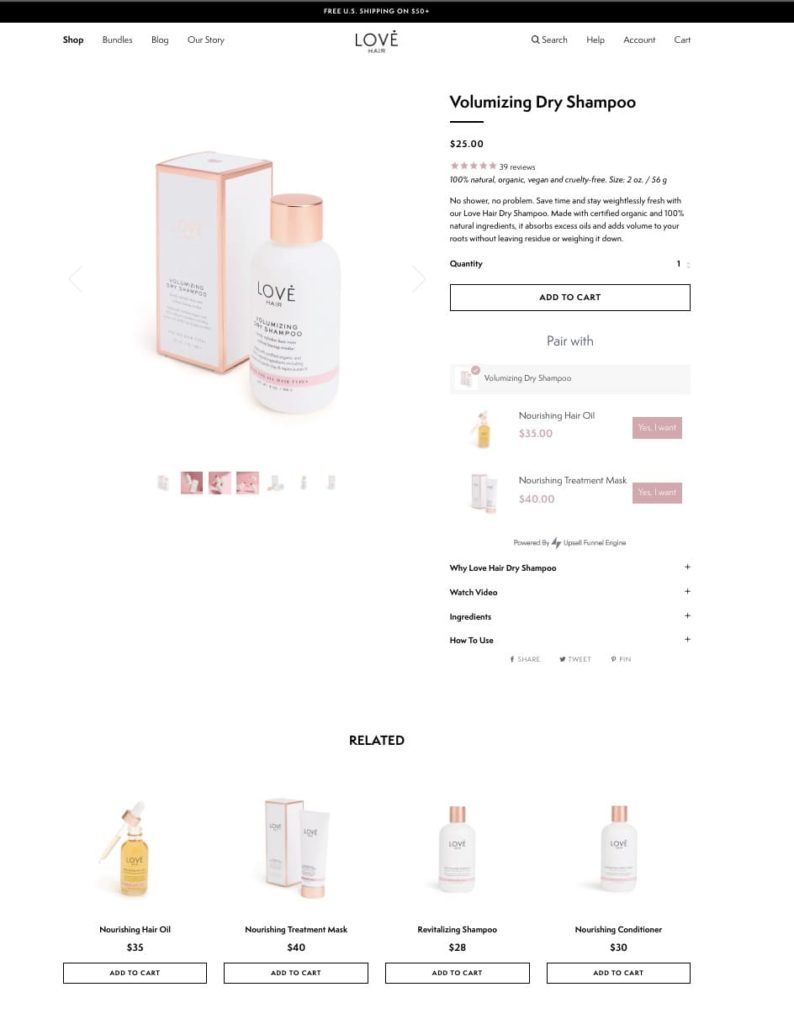
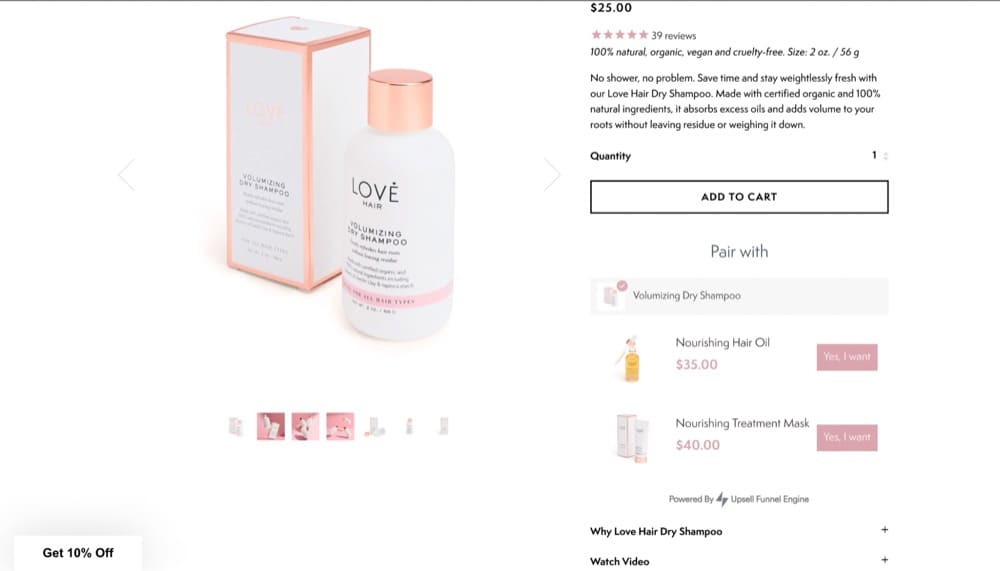
ลองดูที่โฮมเพจของ Love Hair:

ผู้เข้าชมจะทราบได้ชัดเจนว่าแบรนด์นี้เกี่ยวกับอะไรและเหตุใดจึงควรซื้อ จากนั้น เมื่อคุณดูผลิตภัณฑ์แต่ละรายการ การเล่าเรื่องจะดำเนินต่อไป

รายละเอียดของผลิตภัณฑ์ที่ขับเคลื่อนด้วยคุณประโยชน์แสดงให้เห็นว่าแชมพูแห้งช่วยประหยัดเวลาและคงความสดได้อย่างไรโดยไม่ทำให้ผมหนัก
ใช้การเล่าเรื่องอย่างมีประสิทธิภาพ
หากคุณต้องการให้คนอื่นฟัง อย่าพึ่งข้อมูลเพียงอย่างเดียว ใช้อารมณ์และการเล่าเรื่องเพื่อให้พวกเขามีส่วนร่วม
Gilbert Eijkelenboom ผู้ก่อตั้ง MindSpeaking.com
ที่ Conversion Hotel Eijkelenboom ได้แนะนำกรอบ "และ แต่ด้วยเหตุนี้" เพื่อนำเสนอข้อมูลเชิงลึกของคุณในการเล่าเรื่อง:
AND ให้คุณสร้างเรื่องราวได้ แต่อธิบายปัญหาอย่างละเอียด ดังนั้น อธิบายวิธีแก้ปัญหาหรือการกระทำ
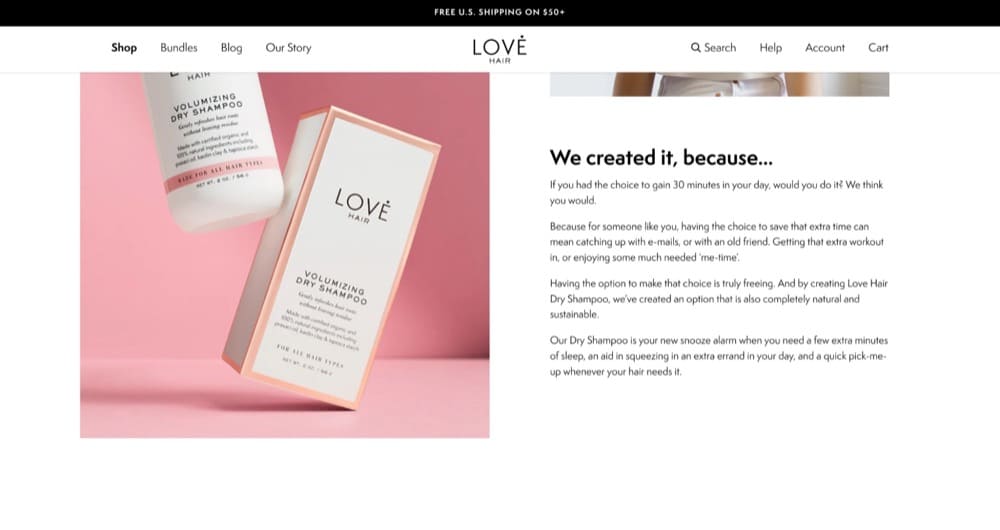
หน้าผลิตภัณฑ์ของ Love Hair ใช้ประโยชน์จากกรอบนี้ มีหลายเหตุผลที่ผู้ซื้ออาจพิจารณาดรายแชมพูนี้—เป็นธรรมชาติ ยั่งยืน และปราศจากความโหดร้าย
แต่แบรนด์เข้าใจลูกค้า ผู้ใช้ต้องการขโมยเวลาจากวันของพวกเขาแทนที่จะหมกมุ่นอยู่กับตารางการซัก และนั่นคือสิ่งที่ส่วน “เราสร้างมันขึ้นมา เพราะ…”


เปลี่ยนคำถามที่พบบ่อยเป็นคำอธิบายภาพแบบหมุน
ม้าหมุนไม่ใช่คนแปลกหน้าสำหรับหน้าผลิตภัณฑ์ แต่มีการใช้งานน้อยเกินไป
MintMinds ซึ่งเป็นหน่วยงานเพิ่มประสิทธิภาพการแปลงที่ได้รับมอบหมายให้ช่วยเหลือลูกค้า Lampenlicht.nl (ผู้ค้าปลีกชาวดัตช์) เพิ่มสินค้าในรถเข็นและรายได้ต่อผู้เข้าชม ตระหนักว่าลูกค้าต้องการทราบข้อมูลเพิ่มเติมเกี่ยวกับผลิตภัณฑ์
เมื่อจับคู่แอตทริบิวต์ผลิตภัณฑ์กับรูปภาพแบบหมุนแล้ว เมตริกเพิ่มในรถเข็นก็เพิ่มขึ้น 13%
ควบคุมเดสก์ท็อป
ควบคุมสมาร์ทโฟน
เดสก์ท็อปตัวแปร
สมาร์ทโฟนรุ่นต่างๆ
มีปุ่มคำกระตุ้นการตัดสินใจ (CTA) หลายปุ่ม
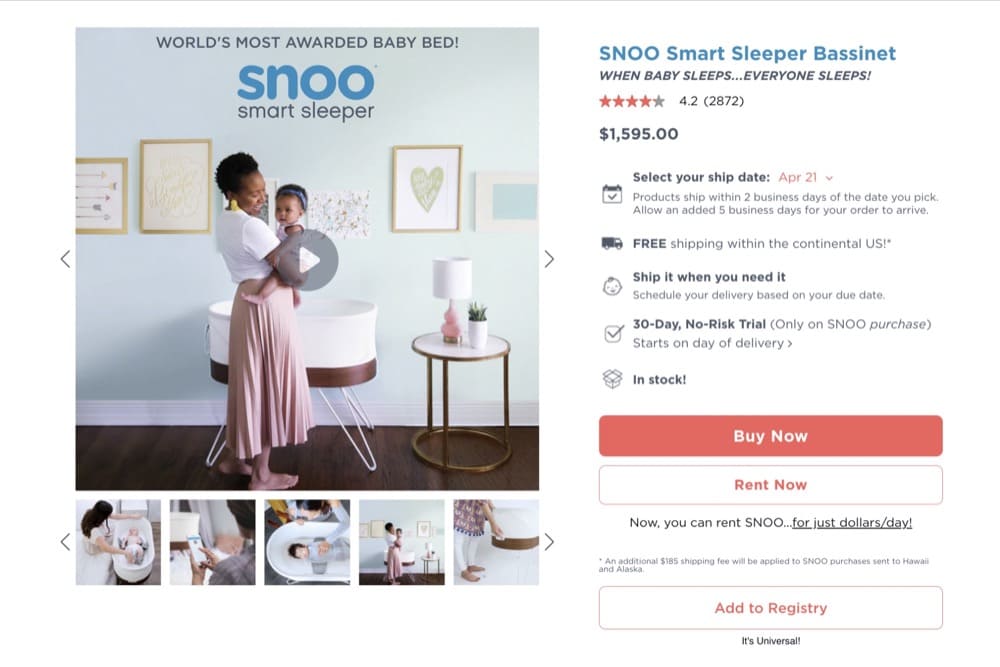
การมี CTA เพียงตัวเดียวอาจทำให้ผู้ชมของคุณแปลกแยก ดูหน้านี้จาก SNOO Smart Sleeper Bassinet:

SNOO ใช้ CTA 3 แบบ—ซื้อเลย เช่าตอนนี้ และเพิ่มลงใน Registry เพื่อรองรับกลุ่มผู้ใช้ที่หลากหลาย แม้ว่า Buy Now จะเป็น CTA หลัก แต่การให้ตัวเลือกแก่ผู้ปกครองที่จะเช่าผลิตภัณฑ์หรือเพิ่มลงในรีจิสทรี พวกเขาสามารถให้บริการแก่ผู้ใช้ได้มากขึ้น
รวมหลักฐานทางสังคมเพิ่มเติม (รีวิวผลิตภัณฑ์ การให้คะแนน รูปภาพของผู้ใช้)
ไม่มีคำถามว่าบทวิจารณ์มีความสำคัญ แต่หลักฐานทางสังคมแค่ไหนจึงจะเพียงพอ?
คำตอบ: ไม่เคยเพียงพอ มากขึ้นจะดีกว่า
ในการเขียนคำโฆษณา ความยาวหมายถึงความแข็งแกร่ง
Eddie Shleyner ผู้ก่อตั้ง VeryGoodCopy
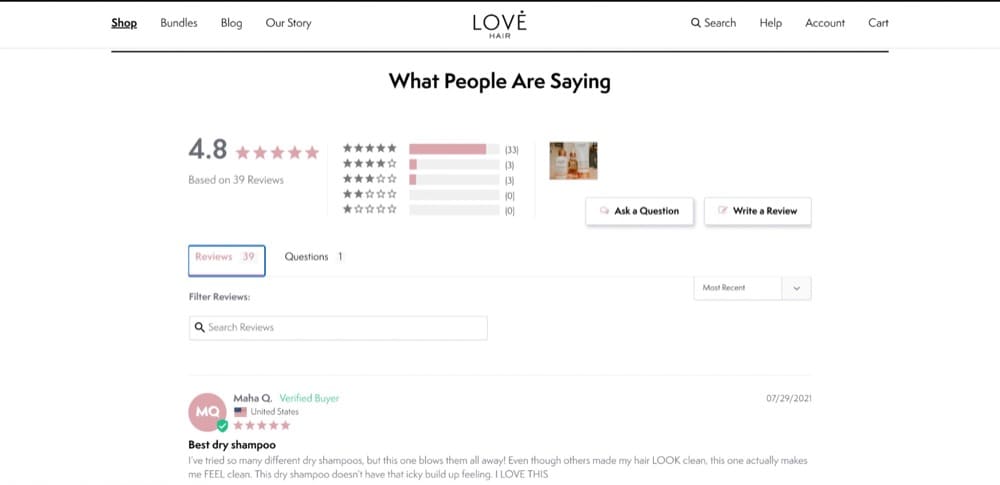
หน้าผลิตภัณฑ์ของ Love Hair ใช้บทวิจารณ์อย่างมีประสิทธิภาพและยังอนุญาตให้ผู้ใช้ถามคำถาม:

การขุด PS Review เป็นวิธีที่ยอดเยี่ยมในการค้นหาว่าผู้ใช้ชอบอะไรเกี่ยวกับผลิตภัณฑ์ของคุณและนำมาทอเป็นสำเนาของคุณ
และถ้าคุณต้องการให้ผู้มีโอกาสเป็นลูกค้าได้รับข้อมูลเชิงลึกที่ดีขึ้นเกี่ยวกับรูปลักษณ์ของผลิตภัณฑ์ในบ้านของพวกเขา ให้ขอรูปภาพจากผู้ใช้และแสดงให้เด่นชัด
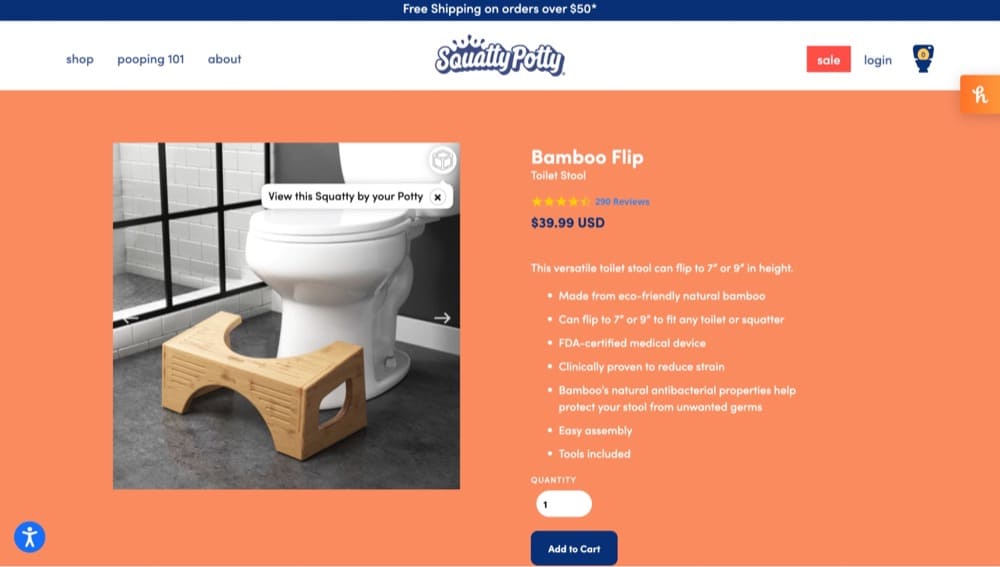
ให้ผู้เข้าชมได้ลิ้มลองก่อนซื้อ
ความแตกต่างเพียงอย่างเดียวระหว่างการค้าปลีกแบบดั้งเดิมและอีคอมเมิร์ซที่มีลักษณะเหมือนนิ้วโป้งที่ไม่สามารถลองผลิตภัณฑ์ก่อนตัดสินใจซื้อได้
ลดความเสี่ยงในการซื้อผ่าน Augmented Reality (AR) หรือโดยการส่งขนาดตัวอย่างผลิตภัณฑ์ใหม่พร้อมคำสั่งซื้อ
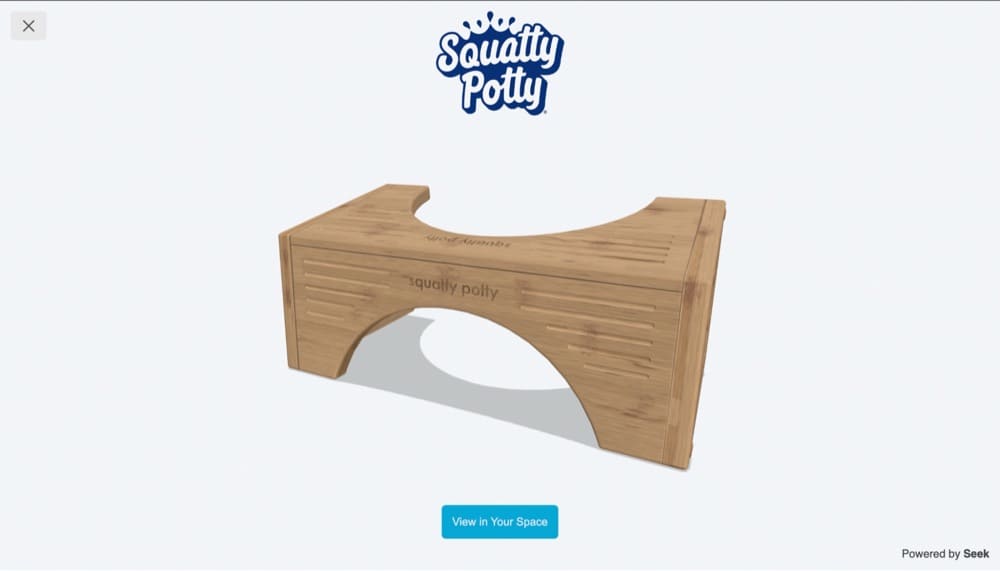
นี่คือวิธีที่ Squatty Potty ใช้ AR เพื่อแสดงลักษณะของผลิตภัณฑ์ในแบบ 360 องศา และคุณสามารถดูได้ในห้องน้ำของคุณ:


อ่านต่อไป: ทำให้หน้าผลิตภัณฑ์ของคุณขายได้มากขึ้น: 6 เคล็ดลับการเพิ่มประสิทธิภาพหน้าผลิตภัณฑ์ที่ไม่ซ้ำ
รายการตรวจสอบการเพิ่มประสิทธิภาพการคัดลอกผลิตภัณฑ์ของร้านค้า Shopify
สินค้าไม่ได้ขายแค่ตัวมันเอง คัดลอกการเกลี้ยกล่อมและชักเย่อกับอารมณ์ความรู้สึกที่ทำให้ผู้คนคลิกปุ่มซื้อทันที
หากผลิตภัณฑ์ของคุณซับซ้อน คุณไม่สามารถหลีกเลี่ยงคำหลักในหัวข้อและคำอธิบายและเรียกมันว่าวัน คุณต้องพูดถึงเรื่องราวเบื้องหลัง (ดู: ส่วนด้านบน) และอธิบายว่ามันทำงานอย่างไร
- รวมวัสดุ ประเทศต้นทาง และหน่วยวัด
- รูปแบบสำหรับ skimmers ด้วย
- เขียน CTA ที่น่าสนใจและน่าสนใจ
- แสดงให้ผู้ซื้อเห็นว่าทำไมและอย่างไร
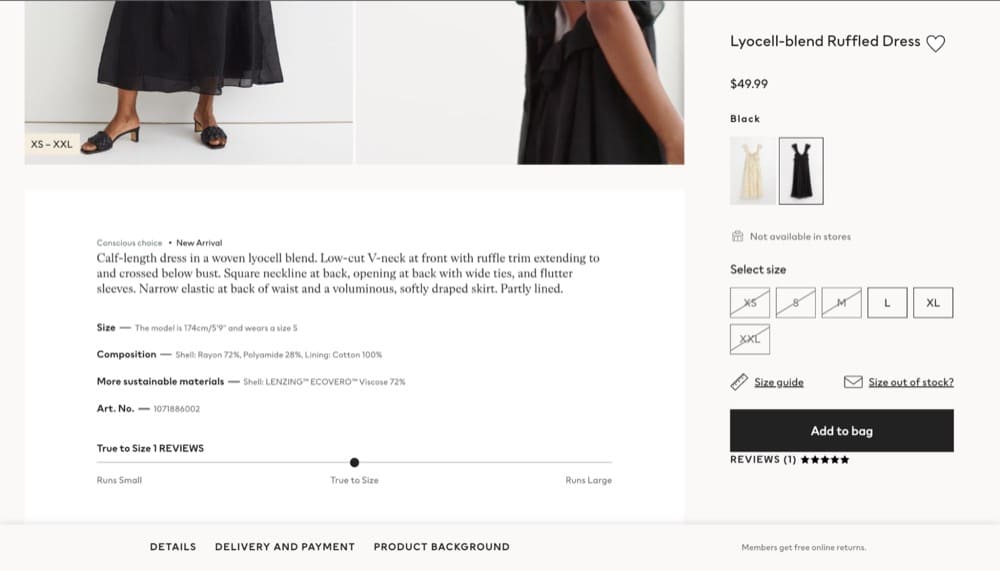
รวมวัสดุ ประเทศต้นกำเนิด และการวัด
สำเนาของคุณควรแจ้งให้ลูกค้าทราบว่าผลิตภัณฑ์ทำมาจากอะไร ผลิตที่ไหน และมีน้ำหนักเท่าใด (ค่าขนส่งและภาษีศุลกากรแตกต่างกันไป) และขนาด
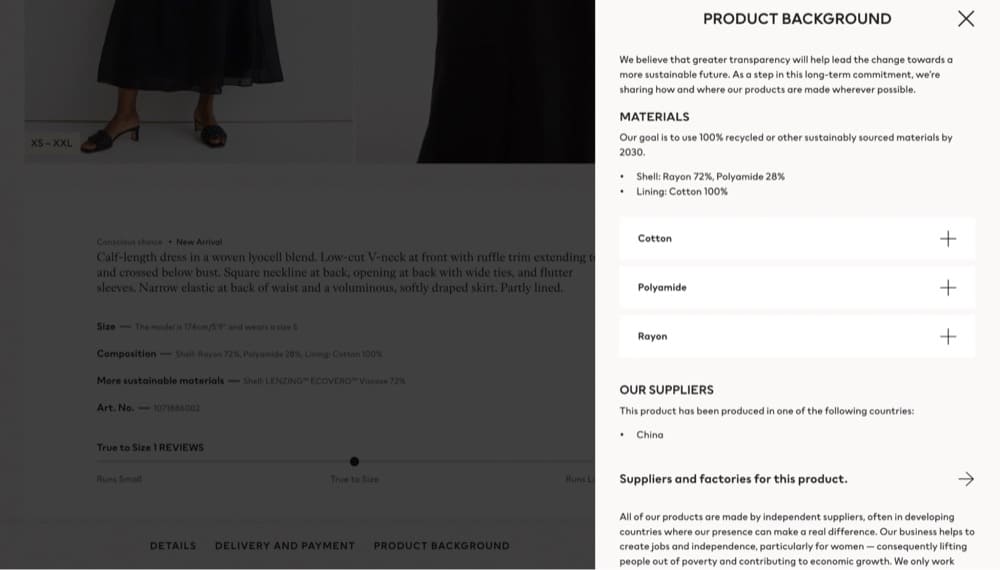
คะแนนโบนัสหากคุณให้ความสำคัญกับความยั่งยืนหรือสินค้าของคุณทำจากวัสดุรีไซเคิล คุณควรเน้นว่าในสำเนาของคุณเหมือนที่ H&M ทำ:

เมื่อคุณคลิกที่รายละเอียดหรือพื้นหลังของผลิตภัณฑ์ ข้อมูลเพิ่มเติมจะปรากฏขึ้น:

รูปแบบสำหรับ Skimmers ด้วย
ไม่ใช่ทุกคนที่มีความหรูหราในการอ่านสำเนาจำนวนมากและอาจทำให้หน้ารกได้หากคุณแสดงข้อมูลมากเกินไป ใช้หัวข้อย่อย หัวเรื่อง และเนื้อหาที่ยุบได้เพื่อให้ผู้ใช้สามารถอ่านได้อย่างรวดเร็ว
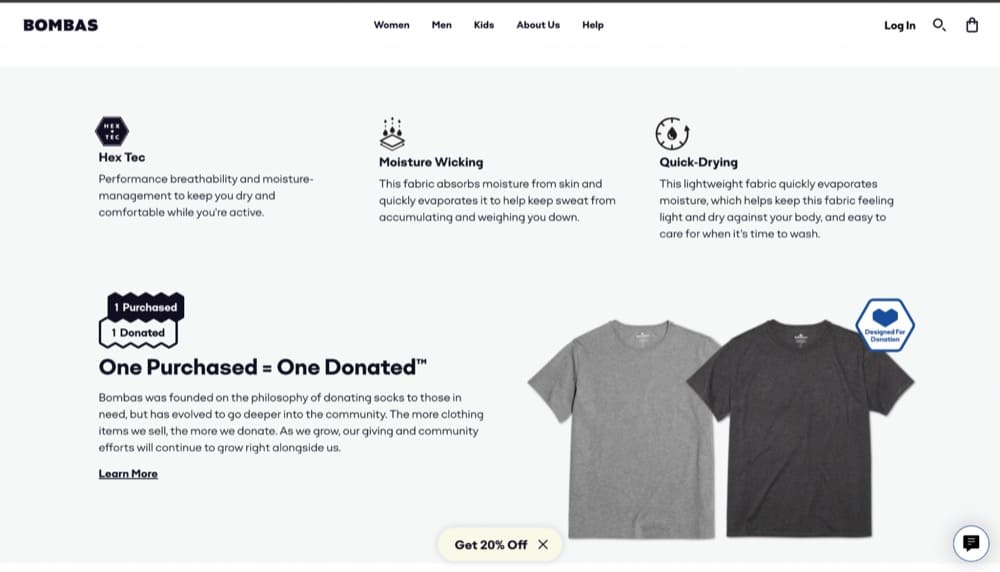
Bombas บริษัทเสื้อผ้า มีหน้าผลิตภัณฑ์ที่ทำเช่นนี้โดยแสดงคุณลักษณะของผลิตภัณฑ์ดังนี้:

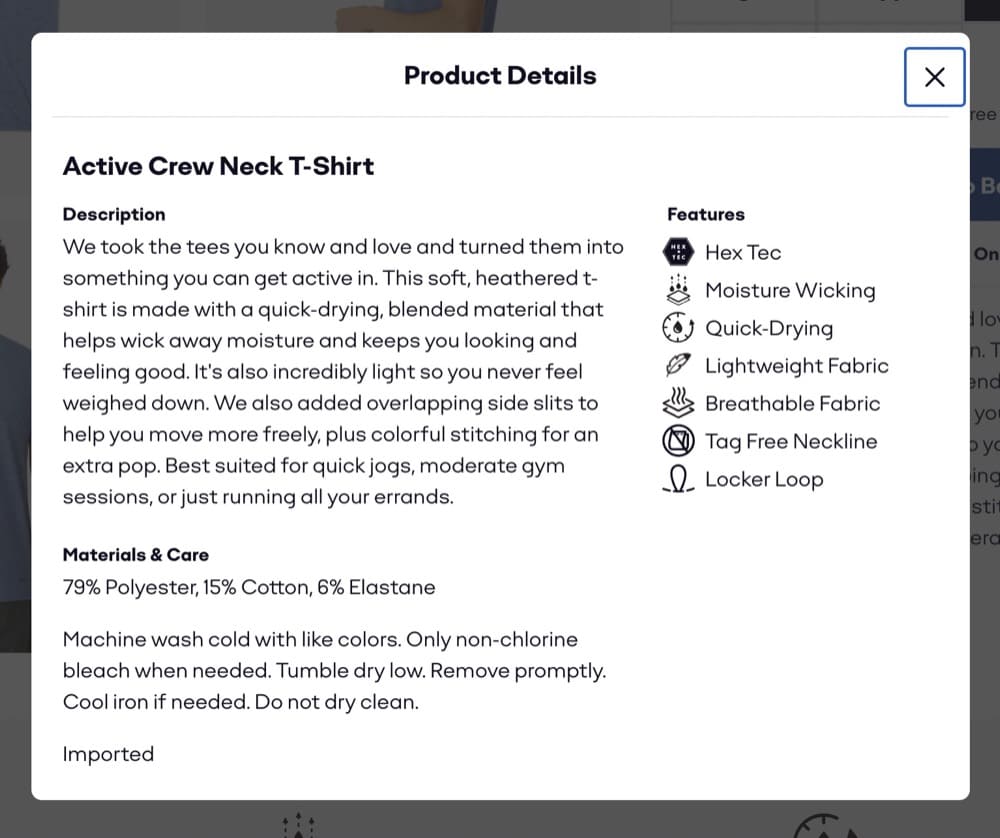
และหากคุณคลิกที่รายละเอียดผลิตภัณฑ์บนหน้า คุณจะเห็นป๊อปอัปพร้อมข้อมูลย่อทั้งหมด:

เขียน CTA ที่น่าสนใจและน่าสนใจ
เลิกใช้ปุ่ม Add to Cart ที่น่าเบื่อ และใช้บางอย่างที่เฉพาะเจาะจงมากขึ้น เช่น “สมัครสมาชิกเพื่อนอนหลับฝันดี” หรือ “ใช่ ฉันต้องการผิวสวย”
หรือพูดง่ายๆ ว่า “ซื้อเลย” หรือ “ฉันต้องการสิ่งนั้น”
Love Hair ใช้ส่วนผสมของทั้งสองอย่าง—“หยิบใส่ตะกร้า” สำหรับผลิตภัณฑ์หลักและ “ใช่ ฉันต้องการ” เพื่อเพิ่มยอดขายสินค้าที่เกี่ยวข้องที่เข้ากับสินค้าได้ดี

แสดงให้ผู้ซื้อเห็นว่าทำไมและอย่างไร
บางครั้งคำอธิบายผลิตภัณฑ์ไม่เพียงพอ คุณต้องเสริมสำเนาของคุณด้วยคำอธิบายเป็นลายลักษณ์อักษรเกี่ยวกับวิธีการทำงานของผลิตภัณฑ์หรือใช้วิดีโอ
Studio Neat เป็นตัวอย่างที่ดีของวิธีที่คุณสามารถใช้การคัดลอกแบบยาวเพื่อกระตุ้นการตอบสนองทางอารมณ์ หน้าผลิตภัณฑ์ประกอบด้วยภาพถ่ายคุณภาพสูง วิดีโอ หลักฐานทางสังคม และสิทธิประโยชน์หลายรายการ


รายการตรวจสอบการเพิ่มประสิทธิภาพการชำระเงินของร้านค้า Shopify
ขั้นตอนสุดท้ายของการซื้อ กล่าวคือ ประสบการณ์การชำระเงินที่ไม่ได้ปรับให้เหมาะสม อาจทำให้อัตรารถเข็นที่ถูกละทิ้งสูง จากข้อมูลของสถาบัน Baymard อัตราการละทิ้งรถเข็นโดยเฉลี่ยในปัจจุบันอยู่ที่ 69.82%
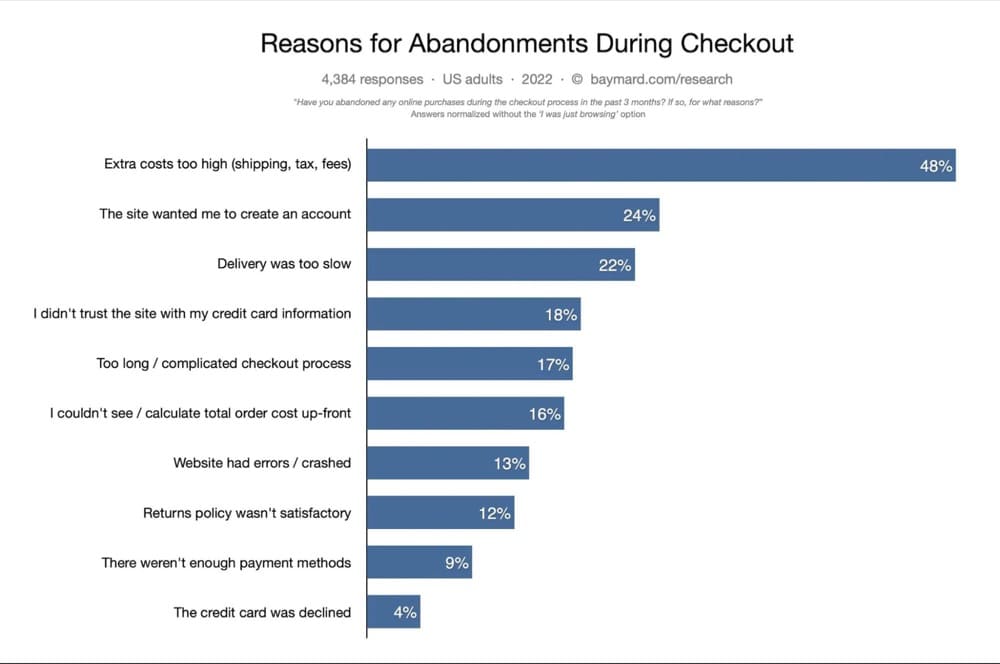
การวิจัยปี 2022 ของสถาบัน Baymard Institute ยังบอกเหตุผลหลักว่าทำไมผู้คนถึงละทิ้งรถเข็น:

แม้ว่าปัญหาที่แท้จริงของคุณอาจแตกต่างกัน แต่คุณก็สามารถแก้ไขปัญหาเหล่านี้ได้มากมาย
การวิจัยของ Baymard ชี้ให้เห็นว่าเว็บไซต์อีคอมเมิร์ซขนาดใหญ่โดยเฉลี่ยสามารถเพิ่มอัตราการแปลงได้ 35.26% ผ่านการชำระเงินและการออกแบบที่ดีขึ้น
- ปรับให้เหมาะสมสำหรับลูกค้าต่างประเทศ
- จำกัดจำนวนช่องแบบฟอร์ม
- พิสูจน์ว่าคุณเชื่อถือได้
- ป้อนข้อมูลลูกค้าอัตโนมัติหรืออนุญาตให้ลูกค้าชำระเงิน
- ทำให้ตะกร้าสินค้าป๊อป
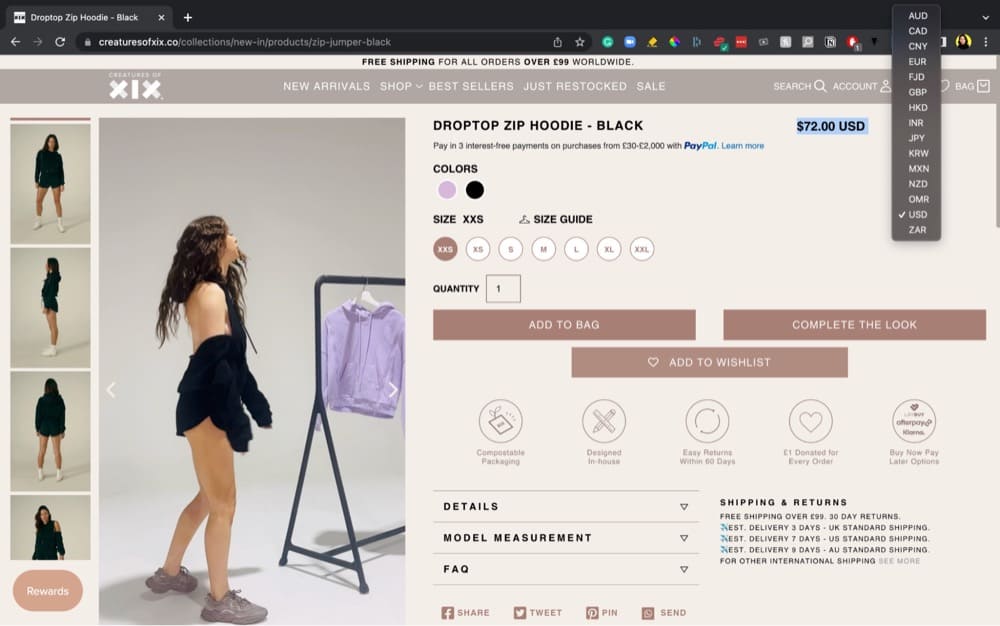
ปรับให้เหมาะสมสำหรับลูกค้าต่างประเทศ
เนื่องจากสาเหตุหลักที่ทำให้รถเข็นถูกละทิ้งคือค่าใช้จ่ายเพิ่มเติม เช่น ค่าขนส่ง ภาษี และค่าธรรมเนียม โปรดแสดงข้อมูลทั้งหมดนี้ล่วงหน้า เปลี่ยนสกุลเงินและเพิ่มข้อมูลการจัดส่งและภาษีตามสถานที่ตั้งของผู้เข้าชมในระหว่างขั้นตอนการชำระเงิน
Creatures of XIX ซึ่งเป็นแบรนด์เสื้อผ้าเต้นรำของดีไซเนอร์ แสดงข้อมูลสกุลเงินและการจัดส่งที่แตกต่างกันในหน้าผลิตภัณฑ์:

จำกัดจำนวนช่องแบบฟอร์ม
ผู้ใช้รู้สึกท่วมท้นและหวาดกลัวด้วยฟิลด์แบบฟอร์มจำนวนมาก
เมื่อทำงานเพื่อทำให้แบบฟอร์มและรูปลักษณ์ของแบบฟอร์มง่ายขึ้น สิ่งสำคัญคือต้องจำไว้ว่าแม้แต่ฟิลด์ที่ไม่บังคับก็เพิ่มแรงเสียดทานให้กับขั้นตอนการชำระเงิน
สถาบัน Baymard, การเพิ่มประสิทธิภาพการชำระเงิน
คำแนะนำสามอันดับแรกของ Baymard คือ:
- ยุบบรรทัดที่อยู่ 2 และชื่อบริษัทหลังลิงก์
- ใช้ช่องชื่อเต็มเดียว
- ตั้งค่าที่อยู่สำหรับเรียกเก็บเงินและที่อยู่สำหรับจัดส่งให้เหมือนกันโดยค่าเริ่มต้น
พิสูจน์ว่าคุณเชื่อถือได้
ลูกค้าต้องให้รายละเอียดที่ละเอียดอ่อน เช่น รายละเอียดบัตรเครดิต ที่อยู่ และหมายเลขโทรศัพท์ ดังนั้นหากคุณไม่สามารถพิสูจน์ได้ว่าไซต์ของคุณเชื่อถือได้ คุณจะสูญเสียการขาย
รวมโลโก้บัตรเครดิต ป้ายทรัสต์ ตราประทับ และลิงก์ไปยังนโยบายความเป็นส่วนตัว การคืนสินค้า และการจัดส่งของคุณ เบย์มาร์ดยังแนะนำให้เสริมฟิลด์บัตรเครดิตด้วยสายตาโดยใช้สีพื้นหลังหรือแรเงาเพื่อปรับปรุงความปลอดภัยที่รับรู้ของฟิลด์
ตรวจสอบหมายเลขบัตรเครดิตและช่องว่างรูปแบบอัตโนมัติในช่องบัตรเครดิต การเปลี่ยนแปลงเหล่านี้ได้รับการพิสูจน์แล้วว่าช่วยเพิ่ม Conversion
กรอกข้อมูลลูกค้าอัตโนมัติหรืออนุญาตการชำระเงินของแขก
เพิ่ม Shop Pay เป็นตัวเลือกในการกรอกข้อมูลลูกค้าอัตโนมัติและลดความขัดแย้ง
Jarod Steffes ผู้ร่วมก่อตั้งและซีอีโอของ Muddy Bites นำ Shop Pay มาใช้ และบริษัทมีการเติบโต 1,167% เมื่อเทียบเป็นรายปีตั้งแต่ปี 2019 ถึง 2020
เรามีระบบการชำระเงินด้วยคลิกเดียวซึ่งมีอัตราการแปลงที่สูงมากและมีการเติบโตอย่างมาก
หากคุณไม่มี Shopify Plus ให้พิจารณาอนุญาตให้ลูกค้าชำระเงินเพื่อให้ผู้ซื้อไม่ต้องผ่านกระบวนการสร้างบัญชีที่ลำบากใจ
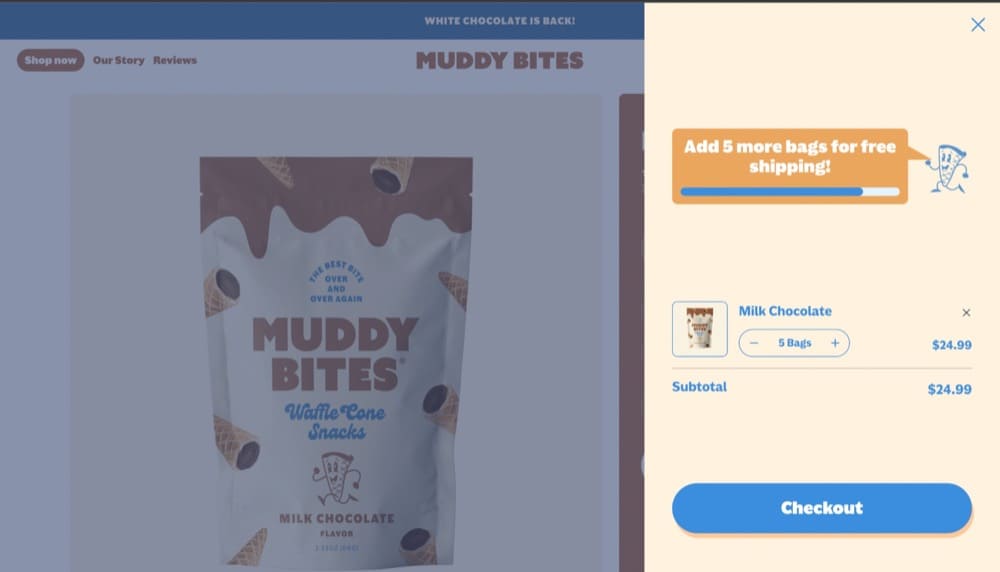
ทำให้ตะกร้าสินค้าป๊อป
รถเข็นก็ถูกละทิ้งเพียงเพราะผู้ใช้ฟุ้งซ่าน คุณสามารถดึงความสนใจของพวกเขามาที่ตะกร้าสินค้าได้โดยใช้ตะกร้าสินค้าแบบโต้ตอบ รถเข็นแบบเลื่อนเข้า หรือใช้รถเข็นแบบป๊อปอัป
ดูรถเข็นแบบสไลด์ของ Muddy Bites:

ข้อดีอีกอย่างคือพวกเขาบอกผู้ใช้ว่าพวกเขาใกล้จะรับการจัดส่งฟรีแค่ไหนแล้ว ซึ่งสามารถช่วยเพิ่มมูลค่าการสั่งซื้อเฉลี่ย (AOV) ของคุณได้
รายการตรวจสอบการเพิ่มประสิทธิภาพ PPC ของ Shopify Store
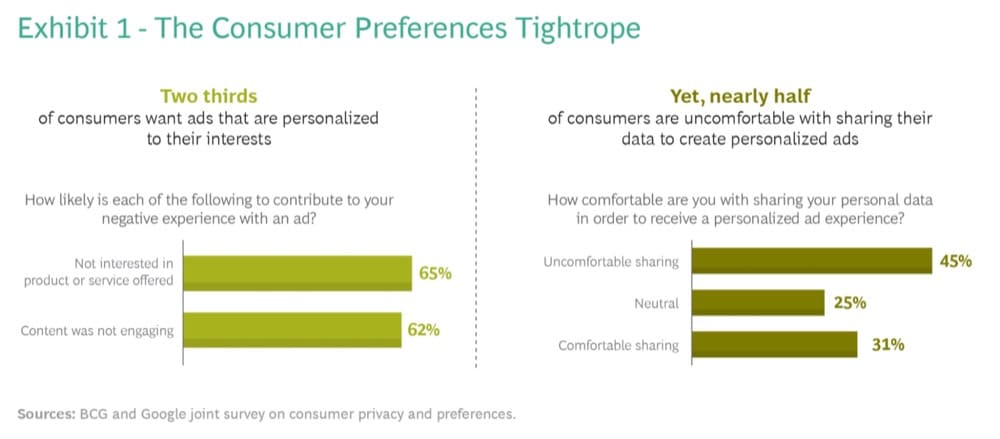
แม้ว่าโฆษณาอาจได้รับความนิยมจากการอัปเดตความเป็นส่วนตัวใหม่ แต่การสำรวจร่วมกันของ BCG และ Google เกี่ยวกับผู้บริโภคในสหรัฐอเมริกาและแคนาดา 1,000 คนในเดือนสิงหาคม 2021 พบว่าผู้บริโภคต้องการโฆษณาที่เกี่ยวข้อง แต่พวกเขาไม่สะดวกที่จะแบ่งปันข้อมูลที่จำเป็นในการสร้างโฆษณาที่ปรับเปลี่ยนในแบบของคุณ

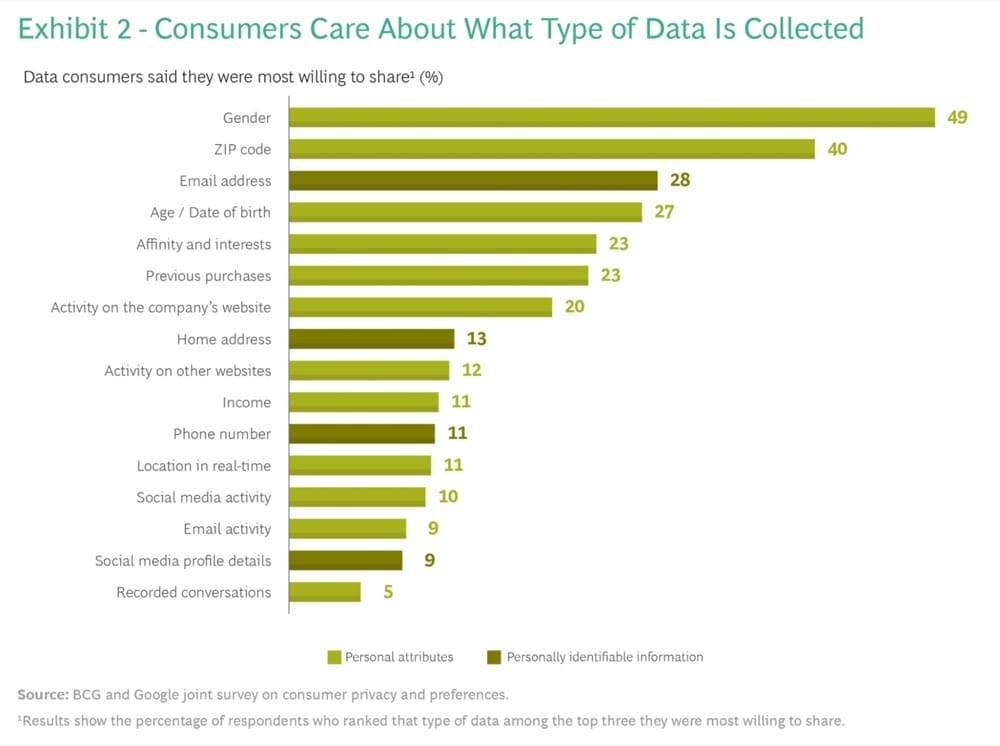
สำหรับผู้เริ่มต้น ให้ใช้แนวทางที่ผู้บริโภคให้ความสำคัญเป็นอันดับแรกในการรวบรวมข้อมูล เมื่อคุณเริ่มแสดงโฆษณา ตรวจสอบให้แน่ใจว่าคุณได้รับทราบแล้วว่าลูกค้ากำลังซื้ออะไร แทนที่จะเป็นสิ่งที่คุณหวังว่าพวกเขาจะซื้อ
- ให้ผู้บริโภครู้ว่าคุณกำลังรวบรวมข้อมูลอะไร ทำไม และอย่างไร
- ตรวจสอบให้แน่ใจว่าโฆษณาบนการค้นหาที่เสียค่าใช้จ่ายและหน้า Landing Page ของคุณมีความเกี่ยวข้อง
- ทำการเปลี่ยนแปลงที่เพิ่มขึ้นในหน้า Landing Page ของคุณผ่านการทดสอบ A/B
ให้ผู้บริโภครู้ว่าคุณกำลังรวบรวมข้อมูลอะไร ทำไม และอย่างไร
การสำรวจ BCG และ Google พบว่าผู้บริโภคมีความกังวลเกี่ยวกับสามสิ่ง:
- กำลังรวบรวมข้อมูลอะไรอยู่?
- ทำไมมันถึงถูกรวบรวม?
- มีการเก็บข้อมูลอย่างไร และมีการแลกเปลี่ยนมูลค่าที่ชัดเจนหรือไม่?

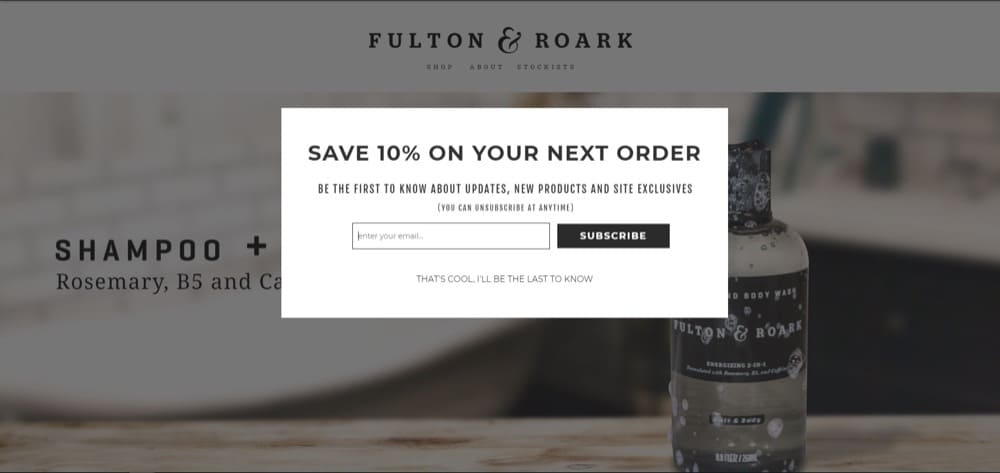
ดังนั้นเมื่อคุณใช้ป๊อปอัปเพื่อขอหมายเลขโทรศัพท์หรืออีเมล อย่าลืมแจ้งให้ผู้ใช้ทราบด้วยว่าพวกเขาได้อะไรเป็นการตอบแทน
การเสนอส่วนลด 10% สำหรับการสั่งซื้อครั้งแรกถือเป็นสิ่งจูงใจที่แบรนด์มักใช้เพื่อสร้างรายชื่ออีเมลของตน Fulton และ Roark ยังแจ้งให้ผู้ใช้ทราบว่าพวกเขาจะเป็นคนแรกที่รู้เกี่ยวกับผลิตภัณฑ์พิเศษเฉพาะของเว็บไซต์และการอัปเดตผลิตภัณฑ์

เคล็ดลับ: ตรวจสอบให้แน่ใจว่านโยบายความเป็นส่วนตัวของคุณครอบคลุมความเป็นส่วนตัวของข้อมูลและสิ่งที่คุณตั้งใจจะทำกับข้อมูลผู้ใช้โดยละเอียดเพื่อให้สอดคล้องกับ GDPR
ตรวจสอบให้แน่ใจว่าโฆษณาบนการค้นหาที่เสียค่าใช้จ่ายและหน้า Landing Page ของคุณมีความเกี่ยวข้อง
โฆษณาของคุณพูดถึงถุงเท้าลายทางและแสดงรูปภาพถุงเท้าลายทาง แต่เมื่อผู้ใช้เข้ามาที่หน้าเว็บของคุณ คุณจะแสดงถุงเท้าทุกประเภทให้พวกเขาเห็นแทนที่จะเป็นแบบที่พวกเขาต้องการ
แน่นอนว่าคุณต้องการให้นักช็อปรู้ว่าคุณมีความหลากหลาย แต่คุณทำให้พวกเขาเข้าใจผิดโดยไม่ได้ตั้งใจ
นี่เป็นตัวอย่างที่ดีที่คุณได้รับสิ่งที่คุณคลิก:


ทำการเปลี่ยนแปลงที่เพิ่มขึ้นในหน้า Landing Page ของคุณผ่านการทดสอบ A/B
อย่าปั๊มเงินลงในโฆษณาและคิดว่าผู้ใช้จะทำ Conversion โดยอัตโนมัติ แม้ว่าคุณจะรู้อะไรเกี่ยวกับผู้ชมของคุณ แต่ก็ยังมีช่องทางให้ปรับปรุงอยู่เสมอ
และด้วยการทดสอบ A/B คุณสามารถทำการปรับปรุงเล็กๆ น้อยๆ เหล่านั้นและทดสอบผลกระทบได้โดยไม่ต้องใช้งบประมาณมากเกินไปในครั้งเดียว
แพลตฟอร์มการทดสอบ A/B เช่น Convert Experiences ช่วยให้คุณทำได้โดยไม่ต้องเน้นเรื่องโค้ดและเวิร์กโฟลว์ที่เข้าใจยาก นอกจากนี้ยังเหมาะอย่างยิ่งสำหรับเอเจนซี่ เนื่องจากไม่มีจำกัดจำนวนโดเมนย่อยและบัญชีลูกค้าที่คุณสามารถมีได้
Shopify Store BF/CM (และฤดูกาลขาย) รายการตรวจสอบการเพิ่มประสิทธิภาพ
BFCM คือช่วงเวลาที่ผู้บริโภคมักจะระมัดระวังลมและซื้อของมากขึ้น แม้ว่า Black Friday ในปี 2021 จะไม่ใช่เรื่องใหญ่ในร้านค้า แต่นักช้อปออนไลน์ก็ทำลายสถิติ
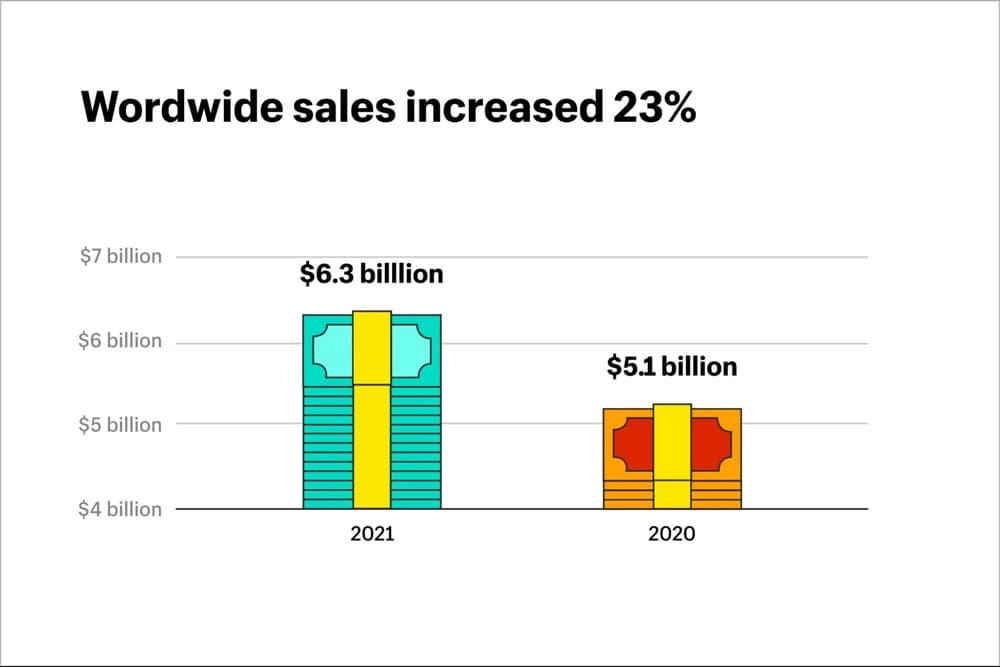
จากข้อมูลของ Shopify ยอดขายทั่วโลกเพิ่มขึ้น 23% ในช่วง BFCM และแนวโน้มดังกล่าวมีแนวโน้มที่จะดำเนินต่อไป

ต่อไปนี้เป็นวิธีเตรียมตัวสำหรับ BFCM และเทศกาลวันหยุดในปีนี้:
- ตกแต่งสถานที่ใน
ห้องโถงด้วยความรื่นเริงในวันหยุด การขาย และ CTA - ทำให้การนำทางและค้นหาเป็นเรื่องง่าย
- รวมหลักฐานทางสังคมเข้ากับรูปภาพผลิตภัณฑ์
ตกแต่งไซต์ Halls ด้วย Cheer การขายและ CTA ในวันหยุด
คุณสามารถสร้างหน้าเฉพาะสำหรับการขายช่วงวันหยุดของคุณหรือเพิ่มความสนุกสนานในวันหยุดให้กับทั้งไซต์ของคุณ ผู้ค้าปลีกบางรายเสนอส่วนลดสำหรับผลิตภัณฑ์บางประเภทเท่านั้น ในขณะที่บางร้านเสนอการขายทั่วทั้งไซต์
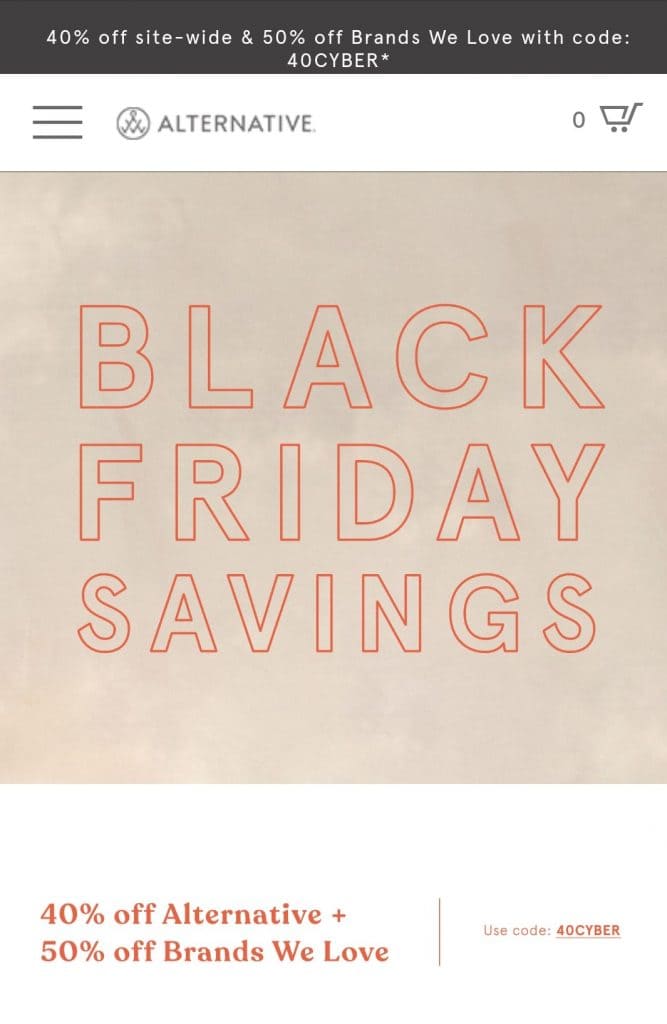
ตัวอย่างเช่น Alternative เสนอการผสมผสานของทั้งสอง:

เคล็ดลับ: ใช้รหัสคูปองธีม BFCM ที่จำง่าย เช่น Alternative แทนที่จะใช้สตริงตัวเลขและตัวอักษรแบบสุ่ม
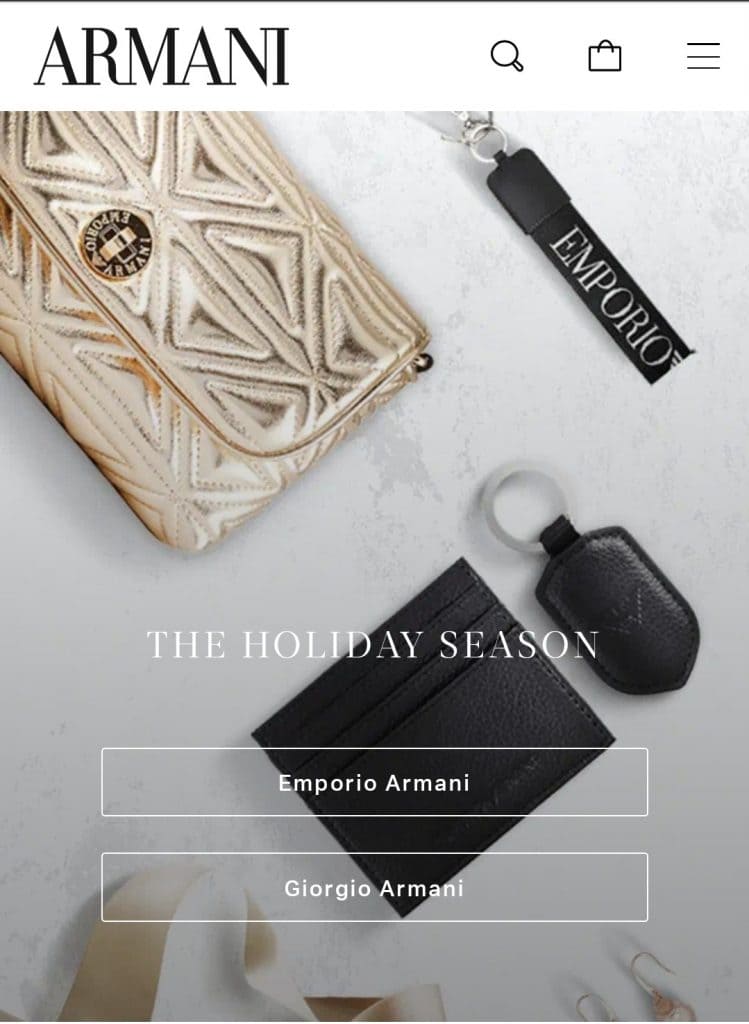
ปรับปรุง CTA ของคุณเพื่อรวมคู่มือการให้ของขวัญหากคุณไม่ได้เสนอส่วนลด โดยทั่วไปแล้ว แบรนด์หรูอย่าง Armani จะไม่เสนอส่วนลดแต่ให้บรรยากาศในวันหยุดด้วยการเปลี่ยนรูปภาพเด่นและคำกระตุ้นการตัดสินใจ

เน้นที่ประสบการณ์ผู้ใช้: นำทางและค้นหาอย่างรวดเร็ว
สิ่งสุดท้ายที่คุณต้องการคือสร้างความสับสนให้ผู้คนเมื่อพวกเขาเข้ามายังไซต์ของคุณในช่วงเทศกาลวันหยุด A/B ทดสอบการนำทางของคุณล่วงหน้าและตรวจดูให้แน่ใจว่าคำค้นหาส่งคืนผลลัพธ์ ข้อความค้นหาที่ไม่มีผลลัพธ์ใดๆ อาจทำให้ผู้ใช้ตีกลับจากไซต์ของคุณในทันที
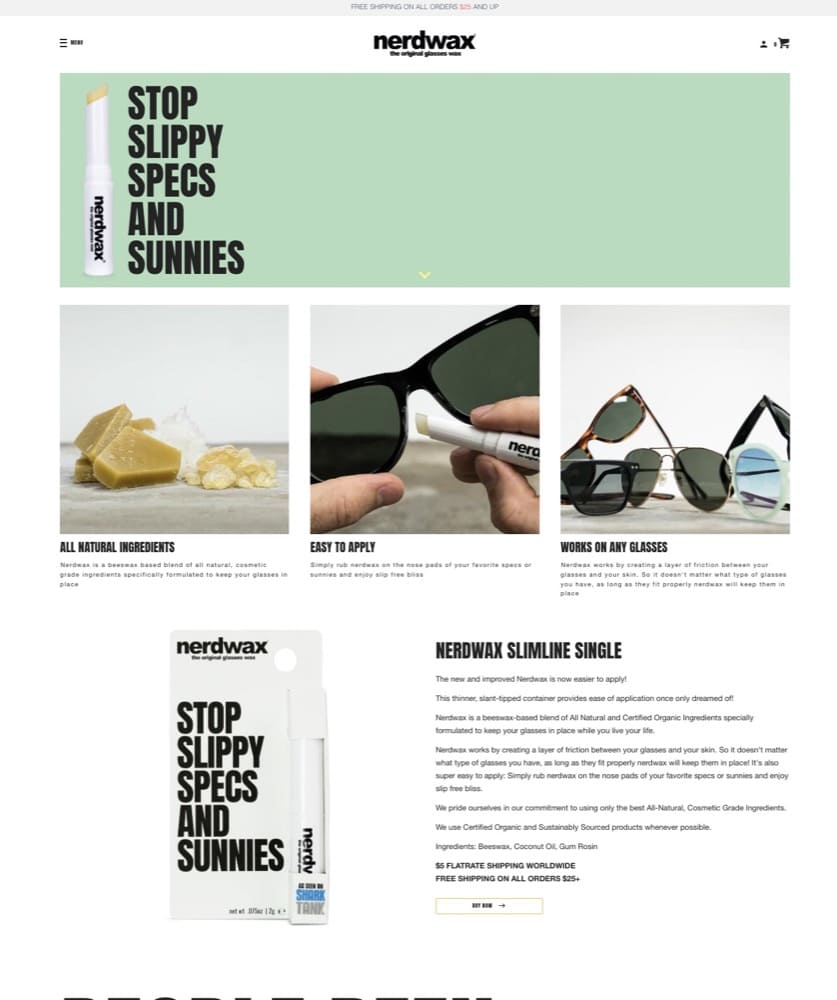
คุณสามารถเพิ่มสินค้าขายดีของคุณบนหน้าแรกได้เหมือนที่ Nerdwax ทำ:

รวมหลักฐานทางสังคมเข้ากับรูปภาพสินค้า
ผู้บริโภคเร่งรีบในช่วงเทศกาลวันหยุด ทำให้ง่ายต่อการสนทนาด้วยการจับคู่หลักฐานทางสังคมกับรูปภาพผลิตภัณฑ์ เพื่อที่พวกเขาจะได้ไม่ต้องเลื่อนลงมา
คุณอาจใช้ 'คำพูดของฮีโร่' ข้าง 'ภาพฮีโร่' โดยพูดว่า "ฉันพร้อมที่จะเริ่มการออกใบแจ้งหนี้ภายใน 5 นาที..." หรือ "ฉันประหยัดเวลาในการรดน้ำต้นไม้ 2 ชั่วโมงต่อวัน" 'คำพูดตูดใหญ่' เหล่านี้และทำงานได้ดีมาก
Craig Sullivan หัวหน้าฝ่ายเพิ่มประสิทธิภาพของ Optimal Visit
แหล่งข้อมูลการเพิ่มประสิทธิภาพ Conversion ของ Shopify ที่ดีจริงๆ
- แอพแปลง Shopify ที่ดีที่สุด: 2022 บทสรุปของแอพเพิ่มประสิทธิภาพอัตราการแปลงของ Shopify ที่ดีที่สุด
- รายการตรวจสอบ Makeover ขนาดเล็กโดย Alley Hassen
- รายการตรวจสอบเพื่อปรับปรุงอัตรา Conversion ของ Shopify โดย Nicholas Reed
- รายการตรวจสอบ BFCM โดย Brad Haynes
- เคล็ดลับช่วงวันหยุดสำหรับการแปลงที่สูงขึ้น โดย Craig Sullivan
อย่าถือว่า. ถามผู้ชมของคุณ จากนั้นทดสอบ
แม้ว่าแนวทางปฏิบัติที่ดีที่สุดหรือตัวอย่างในชีวิตจริงจากแบรนด์ในหมวดหมู่ของคุณสามารถช่วยคุณแก้ไขปัญหาที่ชัดเจนที่สุดได้ แต่ก็ไม่สามารถทดแทนการวิจัย Conversion หรือการรับประกันว่าอัตราการแปลงของคุณจะพุ่งสูงขึ้น
การเพิ่มประสิทธิภาพการแปลงเป็นสัดส่วนหลักของร้านค้า Shopify ที่มีตัวเลข 7+ ผู้ประกอบการที่ประสบความสำเร็จและหน่วยงาน CRO ไม่เคยทำผิดพลาดโดยสมมติว่าพวกเขารู้ว่าผู้ชมต้องการอะไร
แต่แม้กระทั่งการถามผู้ชมว่าพวกเขาต้องการอะไรและนำเสนอมันบนหน้าเพจของคุณก็ยังไม่เพียงพอ
หนึ่งในค่านิยมหลักของ Amazon คือ:
“ ถ้าคุณไม่ฟังลูกค้าของคุณ คุณจะล้มเหลว แต่ถ้าคุณฟังแต่ลูกค้าของคุณ คุณก็จะล้มเหลวเช่นกัน ”
ก่อนที่พวกเขาจะรู้ว่าพวกเขาต้องการมัน พวกเขาต้องดูมัน และวิธีที่ดีที่สุดในการทดสอบสมมติฐานเหล่านั้นคือการทดสอบพวกมัน
ใช้ GoodUI เพื่อเรียนรู้จากการทดสอบ A/B ที่บริษัทชั้นนำดำเนินการ
ทดสอบอย่างจริงจัง ขจัดอคติของคุณ เคารพความเป็นส่วนตัวของผู้ใช้และการเพิ่มประสิทธิภาพการแปลงจะไม่กลายเป็นการเล่นเพื่อการเติบโตในระยะสั้น เครื่องมืออย่าง Convert Experiences สามารถช่วยให้คุณทำให้ CRO เป็นส่วนสำคัญของกลยุทธ์การตลาดของคุณ และส่งผลต่อรายได้ที่ทุกธุรกิจต้องการในท้ายที่สุด