วิธีสร้าง Shopify หยิบใส่ตะกร้า ลิงค์
เผยแพร่แล้ว: 2022-06-27คุณเป็นเจ้าของร้านค้า Shopify ที่พยายามสร้างลิงก์ที่จะนำผู้ใช้ไปยังหน้าตะกร้าสินค้าโดยตรงพร้อมสินค้าที่โหลดไว้ในตะกร้าสินค้าล่วงหน้าหรือไม่ ทำตามบทช่วยสอนนี้เพื่อสร้างลิงก์เพิ่มในรถเข็นของ Shopify

หมายเหตุด้านข้าง: นี่อาจเป็นขั้นสูงสำหรับผู้ใช้ Shopify บางราย คุณต้องมีความรู้เกี่ยวกับ CSS, HTML, JavaScript และ Liquid
ในการสร้างลิงก์เพิ่มในตะกร้าสินค้าของ Shopify คุณจะต้องใช้ลิงก์ถาวรของตะกร้าสินค้า ในบทช่วยสอนนี้ เราจะพูดถึงลิงก์ถาวรของตะกร้าสินค้า แต่ก่อนหน้านั้น เรามาดูวิธีที่ง่ายที่สุดในการสร้างลิงก์เพิ่มไปยังตะกร้าสินค้าของ Shopify
URL การสั่งซื้อของคุณจะมีลักษณะดังนี้:
https://www.yoursite.com/cart/add?id=VARIANTID&quantity=1
1. แทนที่ “www.yoursite.com” ด้วยเว็บไซต์ของคุณ
2. แทนที่ VARIANTID ด้วย ID ตัวเลือกสินค้าของคุณ
3. “1” ควรแทนที่ด้วยจำนวนสินค้าที่คุณต้องการเพิ่มลงในรถเข็น
4. การเพิ่มสินค้าและจำนวนหลายรายการลงในรถเข็น:
https://yoursite.com/cart/add?id=VARIANTID1&quantity=1&id=VARIANTID2&quantity=15. เปลี่ยน "VARIANTID1" & "VARIANTID2" รวมทั้งจำนวนของแต่ละอัน
เราได้ลองใช้วิธีนี้แล้วและได้ผล ทดสอบเพื่อดูว่าใช้งานได้หรือไม่
Permalink รถเข็นคืออะไร?

ส่วนนี้อธิบายวิธีอื่นในการใช้ลิงก์ถาวรเพื่อสร้างลิงก์เพิ่มในรถเข็นของ Shopify ( ที่มา : Permalinks เพื่อโหลดตะกร้าล่วงหน้า) เราขอแนะนำให้คุณลองใช้วิธีแรกด้านบนนี้ก่อน เนื่องจากเรามีโอกาสได้ทดสอบแล้ว อย่างไรก็ตาม เจ้าของร้าน Shopify บางรายใช้วิธีที่สองนี้และเห็นว่าวิธีนี้ใช้ได้ผลเช่นกัน
ลิงก์ถาวรของ รถเข็น หมายถึงลิงก์ที่สร้างไว้ล่วงหน้าซึ่งช่วยให้ลูกค้าสามารถเข้าถึงตะกร้าสินค้าหรือชำระเงินได้โดยตรง ลิงก์ถาวรเหล่านี้ทำงานได้ดีที่สุดสำหรับแอปที่ช่วยให้ผู้ซื้อสามารถซื้อสินค้าจากผู้ขายรายเดียวในรถเข็น
คุณต้องการเชื่อมโยงโดยตรงกับหน้าจอการชำระเงินของ Shopify ด้วยตะกร้าสินค้าที่ประกอบด้วยสินค้าอยู่แล้วหรือไม่? หรือคุณต้องการเพิ่มปุ่ม "ซื้อเลย" ในบล็อกหรือจดหมายข่าว?
จากนั้น ลิงก์ถาวรของตะกร้าสินค้าจะเป็นคำตอบสำหรับคำถามของคุณ "วิธีเพิ่มลิงก์ตะกร้าสินค้าของ Shopify"
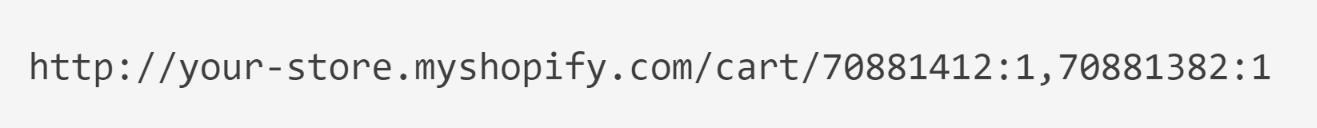
ลิงก์ถาวรของรถเข็นมีลักษณะดังนี้:

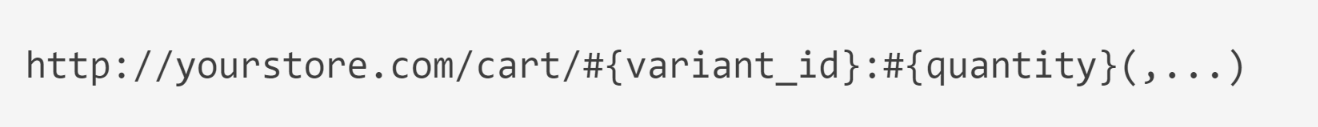
รูปแบบ URL ของมันคือ:

ต่อท้ายพารามิเตอร์รถเข็นและการชำระเงิน
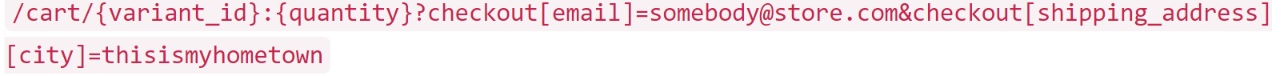
คุณสามารถกรอกข้อมูลในช่องการชำระเงินล่วงหน้าได้ ในการทำเช่นนั้น คุณเพียงแค่ต้องผนวกพารามิเตอร์การค้นหาสำหรับเช็คเอาต์ใน URL ลิงก์ถาวรของรถเข็น ใช้รูปแบบต่อไปนี้เมื่อผนวกพารามิเตอร์การชำระเงิน:

ส่วน [อีเมล] แสดงถึงช่องการชำระเงินที่เป็นไปได้ในแบบฟอร์ม [ที่อยู่จัดส่ง][เมือง] ในทางกลับกัน แสดงวิธีที่คุณสามารถใช้การซ้อนเพื่อเติมฟิลด์ย่อย
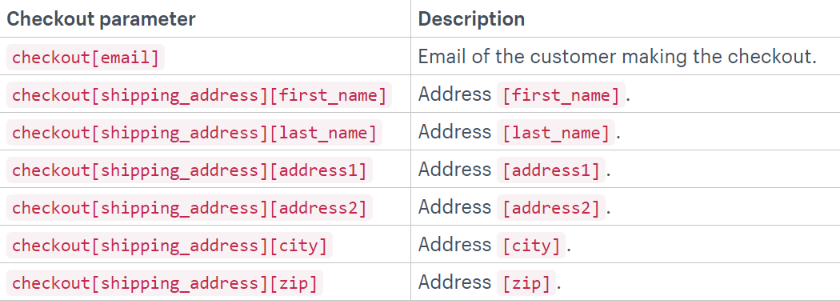
รายการพารามิเตอร์การชำระเงิน
คุณสามารถกรอกพารามิเตอร์การสืบค้นด้านล่างล่วงหน้าได้

วิธีลดรุ่นต่างๆ
สามารถใช้ส่วนลดกับลิงก์ถาวรได้โดยตรง
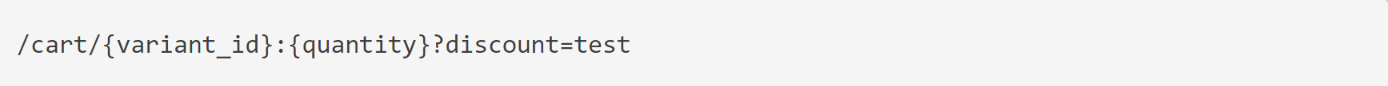
รูปแบบด้านล่างใช้กับส่วนลด:

ส่วน test คือค่าสตริงของรหัสส่วนลด
การเพิ่มสินค้าหนึ่งรายการในรถเข็นของคุณพร้อมส่วนลด:
https://SHOPURL/cart/VARIANTID1:1?discount=DISCOUNTCODEการเพิ่มสินค้าสองรายการในรถเข็นของคุณพร้อมส่วนลด:

https://SHOPURL/cart/VARIANTID1:1,VARIANTID2:1?discount=DISCOUNTCODEตัวเลขหลัง “:” คือตัวเลือกจำนวน
หมายเหตุด้านข้าง: คุณสามารถเพิ่มบันทึกย่อ คุณลักษณะของตะกร้าสินค้า และพารามิเตอร์การติดตามเป็นพารามิเตอร์การค้นหาได้ตามปกติ หากบัญชีลูกค้าถูกเปิดใช้งานบนเว็บไซต์ของคุณ และผู้ใช้ไม่ได้เข้าสู่ระบบ อันดับแรก พวกเขาจะเห็นหน้าเข้าสู่ระบบก่อนถึงขั้นตอนการชำระเงิน
คุณจะค้นหารหัสผลิตภัณฑ์ย่อยได้อย่างไร
1. ไปที่ส่วน Shopify admin แล้วไปที่ สินค้า > สินค้า ทั้งหมด
2. คลิกไปยังสินค้าที่มีรายละเอียดปลีกย่อย
3. จากนั้น ทำอย่างใดอย่างหนึ่งต่อไปนี้:
หากคุณมีร้านค้าเพียงแห่งเดียว โปรดดูส่วนตัวเลือกสินค้าของหน้ารายละเอียดสินค้า คลิกแก้ไขข้างตัวเลือกสินค้า
หากคุณมีที่ตั้งหลายแห่งสำหรับร้านค้าของคุณ ให้คลิกตัวเลือกสินค้าในส่วนตัวเลือกสินค้าของหน้ารายละเอียดสินค้า
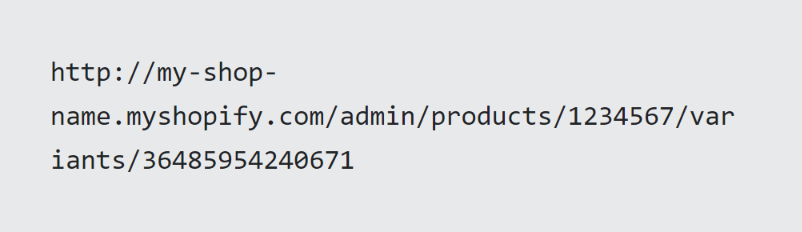
4. ดู URL ในแถบที่อยู่ของเบราว์เซอร์ของคุณ ควรคล้ายกับ:

หมายเลขหลัง variants/ หมายเลขรหัสรุ่น
วิธีเพิ่ม Shopify หยิบใส่ตะกร้า ลิงก์ไปยังป๊อปอัป
คุณสามารถเพิ่มยอดขายได้โดยการแสดงผลิตภัณฑ์ที่เกี่ยวข้องที่หน้าชำระเงินโดยมีส่วนลดหรือไม่มีส่วนลด คุณยังสามารถกำหนดเป้าหมายผลิตภัณฑ์เฉพาะได้อีกด้วย ตัวอย่างเช่น หากลูกค้ามีสินค้า A ในตะกร้าสินค้า คุณสามารถแสดงป๊อปอัปให้พวกเขาได้
ด้วยวิธีนี้ ลูกค้าที่สนใจข้อเสนอนี้สามารถเพิ่มผลิตภัณฑ์ B ลงในตะกร้าสินค้าของตนได้โดยตรงโดยคลิกที่ปุ่มบนป๊อปอัป
คุณสามารถทำได้โดยใช้เครื่องมือสร้างป๊อปอัป Popupsmart Popupsmart เป็นโซลูชันตัวสร้างป๊อปอัปที่ไม่มีโค้ดสำหรับเว็บไซต์ สามารถทำงานร่วมกับ Shopify ได้โดยไม่ต้องใช้ปลั๊กอิน
ต่อไปนี้คือบทแนะนำสั้นๆ ในการสร้างป๊อปอัปด้วยปุ่มเพิ่มในรถเข็น:
1. สร้างบัญชี Popupsmart ที่ปราศจากความเสี่ยงของคุณ
2. ตั้งค่า Popupsmart ให้กับร้านค้า Shopify ของคุณ (ใช้เวลาไม่เกิน 5 นาที)
3. ลงชื่อเข้าใช้แดชบอร์ด Popupsmart ของคุณและคลิกที่ Create a New Popup
4. เลือกเทมเพลตป๊อปอัปและปรับแต่งตามที่คุณต้องการ
ดูเอกสารประกอบผลิตภัณฑ์ของเราเพื่อเรียนรู้การปรับแต่ง การกำหนดเป้าหมาย และการผสานรวม
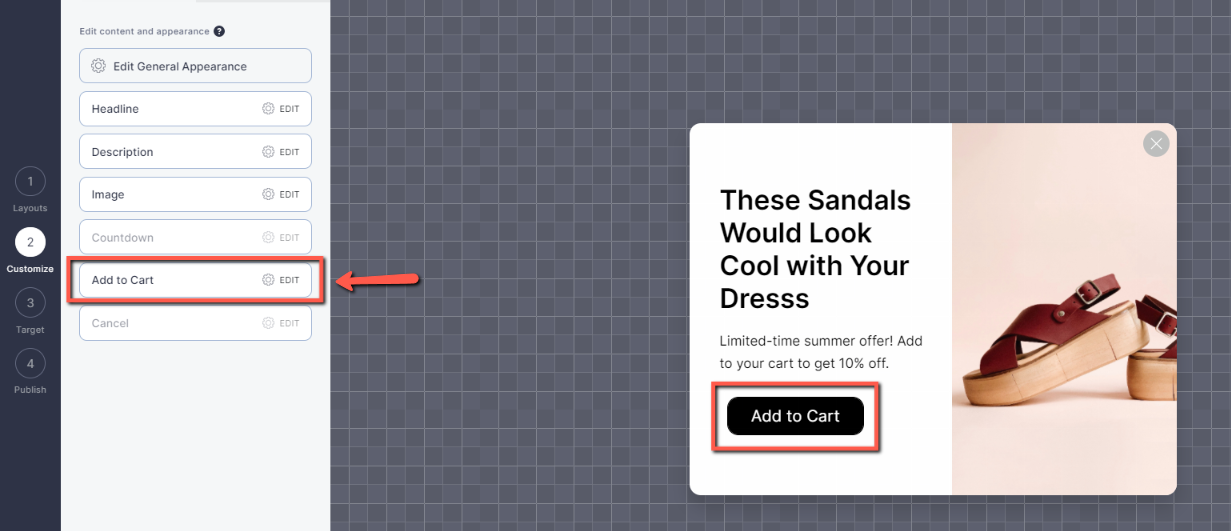
5. ดูการตั้งค่าปุ่มป๊อปอัปในเมนูปรับแต่งเอง ระบุข้อความบนปุ่มป๊อปอัปของคุณ คลิกที่ข้อความนั้นจากเมนูด้านซ้าย (ไม่ใช่ในป๊อปอัป)

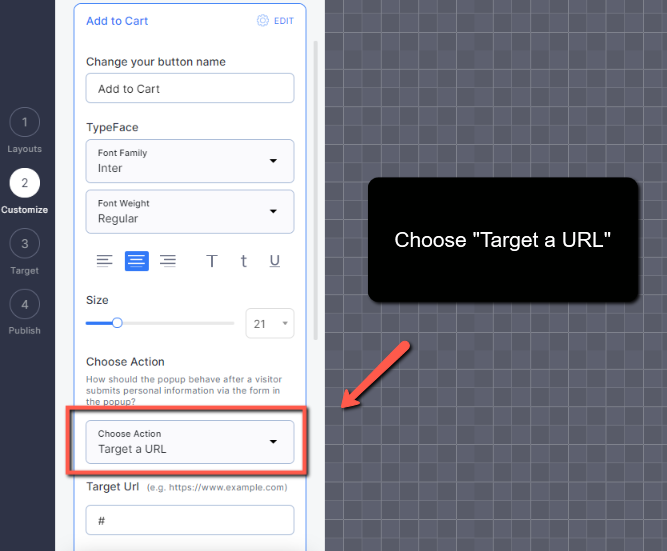
6. เลือกการดำเนินการเป็น “ กำหนดเป้าหมาย URL ”

7. วางลิงก์ Add to Cart ของ Shopify ที่คุณสร้างขึ้นในช่อง "Target Url" เช่น <img>https://www.yoursite.com/cart/add?id=VARIANTID&quantity=1</img>
8. เมื่อคุณปรับแต่งเสร็จแล้ว ให้คลิก เป้าหมาย
9. หากคุณต้องการกำหนดเป้าหมายรถเข็นช็อปปิ้งด้วยรายการเฉพาะที่จุดชำระเงิน คุณจะต้องใช้การกำหนดเป้าหมาย HTML คลิกพฤติกรรมผู้เข้าชม จากนั้นเลือกการกำหนดเป้าหมาย HTML
ดูเอกสารการกำหนดเป้าหมาย HTML
10. หากคุณต้องการกำหนดเป้าหมายหน้าเฉพาะบนเว็บไซต์ของคุณ คุณสามารถใช้การกำหนดเป้าหมาย URL
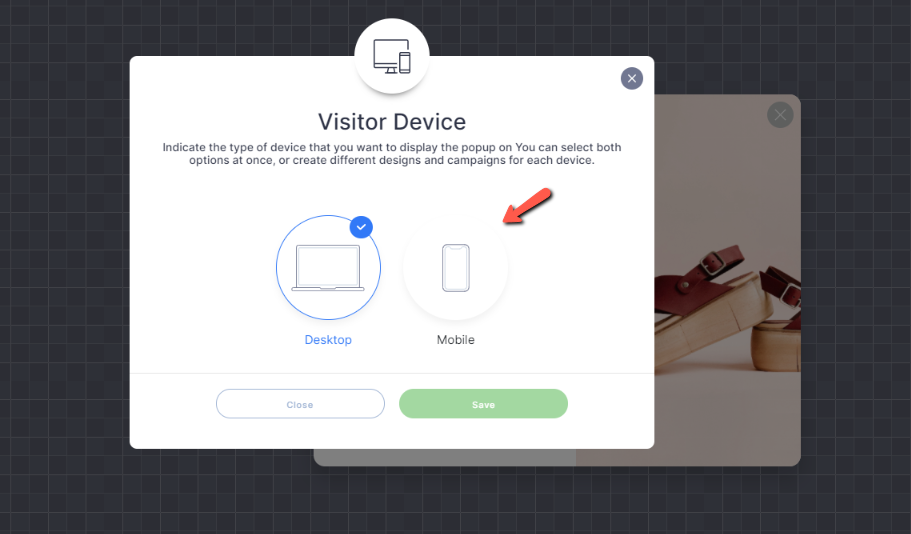
11. เปิดใช้งานป๊อปอัปมือถือจาก อุปกรณ์ผู้เยี่ยมชม โดยคลิกที่ไอคอนมือถือ (ไม่จำเป็น)

12. เมื่อเสร็จแล้ว ให้บันทึกเพื่อเผยแพร่ในภายหลัง หรือ บันทึกและเผยแพร่ ทันที
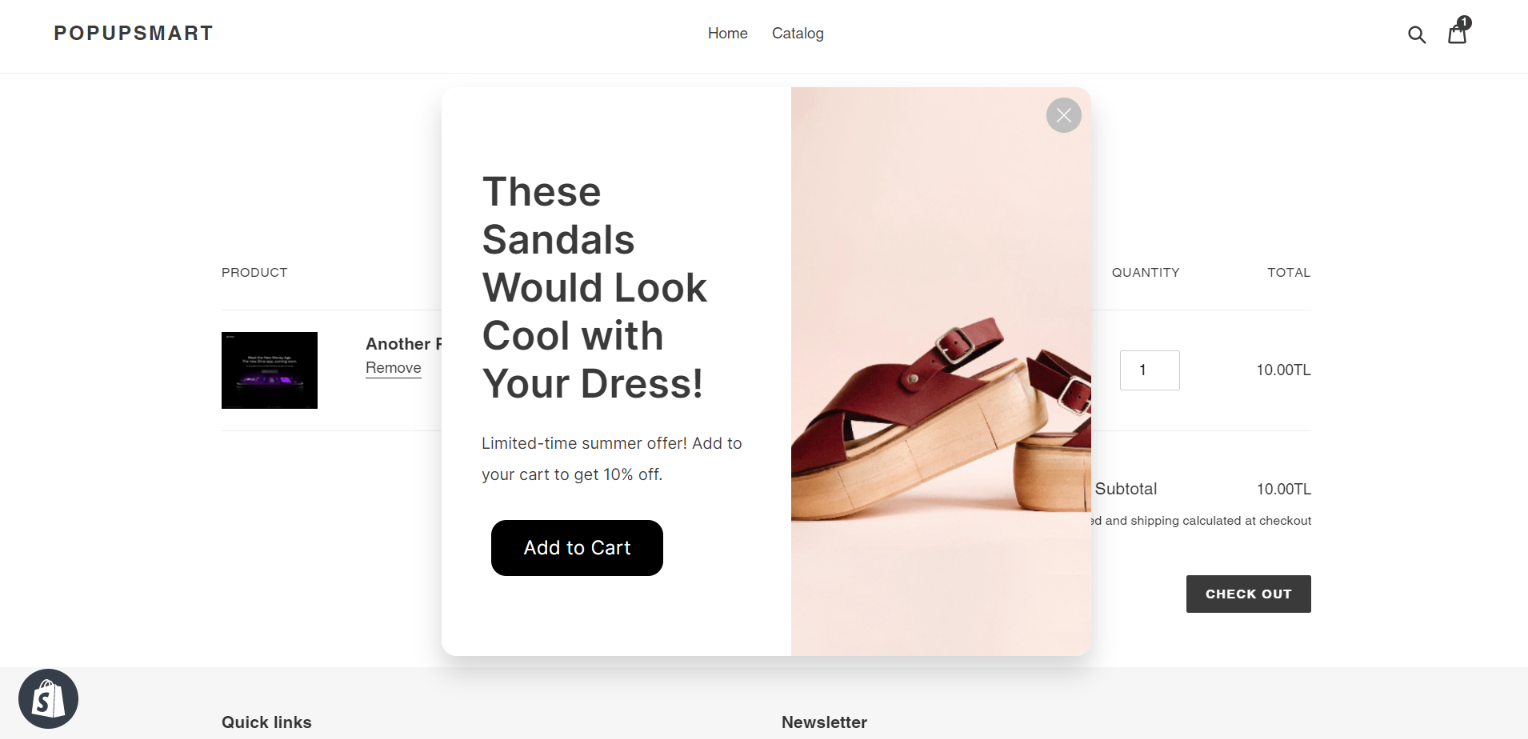
นี่คือตัวอย่างลักษณะ:

มันจะทำงานได้อย่างสมบูรณ์แบบสำหรับการเพิ่มยอดขายของ Shopify และการขายต่อเนื่อง!
Shopify บทความที่เกี่ยวข้อง:
- 12 สุดยอดแอพ Shopify Popup: การเปรียบเทียบ
- คู่มือ SEO ของ Shopify
- Shopify NFT : คู่มือฉบับสมบูรณ์สำหรับร้านค้า Shopify ของคุณ
แค่นั้นแหละ! เราหวังว่าคุณจะพบว่าบทช่วยสอนนี้มีประโยชน์ มันทำงานให้คุณหรือไม่? บอกเราในความคิดเห็นด้านล่าง
