การรวบรวมจริงของการทดสอบ A/B ของร้านค้า Shopify Store: 15 แนวคิดการทดสอบ Conversion และการกระตุ้นยอดขาย (เพื่อสร้างแรงบันดาลใจสู่ความสำเร็จของคุณ)
เผยแพร่แล้ว: 2022-10-12
ต้องการเปลี่ยนธีม Shopify ของคุณหรือลองใช้สีปุ่ม CTA อื่นเพื่อเพิ่ม Conversion ใช่หรือไม่ หากคุณปรับแต่งองค์ประกอบในร้านค้าของคุณแล้ว แต่คอนเวอร์ชั่นยังคงซบเซา อาจถึงเวลาที่คุณต้องเปลี่ยนแนวทางการทดลอง
แทนที่จะไปลงหลุมกระต่ายของการปรับแต่งองค์ประกอบแบบสุ่มบนไซต์ของคุณ ให้เริ่มต้นด้วยการระบุตำแหน่งที่ลูกค้าของคุณวางสายระหว่างการเดินทาง เมื่อคุณรู้ว่าพวกเขากำลังดิ้นรนอยู่ที่ไหน คุณสามารถออกแบบการทดลองโดยเฉพาะเพื่อแก้ไขจุดบอดเหล่านั้น
และความสำคัญของแนวทางการวิจัยเป็นอันดับแรกนี้ไม่สามารถพูดเกินจริงได้
- คุณต้องทำการวิจัยเชิงคุณภาพและเชิงปริมาณอย่างลึกซึ้ง สำรวจเส้นทางของผู้ใช้เหล่านั้นสำหรับความกลัว-ความไม่แน่นอน-ข้อสงสัย
- คุณสามารถรับแรงบันดาลใจจากสิ่งที่คนอื่นรอบตัวคุณทำ ความพยายามทั้งหมดนั้นควรจุดประกายการแก้ปัญหาที่สร้างสรรค์สำหรับปัญหาที่คุณระบุอย่างถูกต้อง แต่ไม่ควรมาแทนที่ความคิดของคุณ (ส่วนหนึ่งคือความสามารถในการมองเห็นว่าอะไรที่เสียจริง และบางส่วนทิศทางที่คุณต้องการให้แบรนด์ของคุณดำเนินการ — หรือที่รู้จักว่าคุณต้องการสร้างสรรค์สิ่งใหม่ ๆ อย่างไร)
TL; DR: การรวบรวมแนวคิดนี้เป็นแรงบันดาลใจสำหรับปัญหาเฉพาะบริบทเฉพาะสำหรับแบรนด์ของคุณ
แนวคิดการทดสอบแต่ละข้อในโพสต์บล็อกนี้เกี่ยวข้องกับอุปสรรคด้าน Conversion ที่สำคัญแต่มักถูกมองข้ามไป ตัวอย่างเช่น การขาดหลักฐานทางสังคมหรือการสาธิตการใช้ผลิตภัณฑ์ และนำเสนอสมมติฐานและคำแนะนำหลายประการเพื่อให้คุณทดสอบ
ไปกันเถอะ
- แนวคิดสำหรับการทดสอบ A/B โฮมเพจ
- แนวคิดการทดสอบหน้าแรก #1: การกล่าวถึงสื่อและสื่อด้านล่างหัวข้อฮีโร่
- ตัวอย่างที่ 1: Huel.com
- ตัวอย่างที่ 2: PetLabCo.com
- แนวคิดการทดสอบหน้าแรก #2: ใช้เรื่องราวของผู้ก่อตั้ง
- ตัวอย่างที่ 1: Lunya.com
- ตัวอย่างที่ 2: American-Giant.com
- ตัวอย่างที่ 3: Yeti.com
- ตัวอย่างที่ 4: Goldfadenmd.com
- แนวคิดการทดสอบหน้าแรก #3: ส่วนฮีโร่ที่เน้นผลประโยชน์
- ตัวอย่างที่ 1: Flourist.com
- ตัวอย่างที่ 2: ConcreteMinerals.com
- ตัวอย่างที่ 3: Press-London.com
- แนวคิดการทดสอบหน้าแรก #1: การกล่าวถึงสื่อและสื่อด้านล่างหัวข้อฮีโร่
- แนวคิดสำหรับหน้าคอลเลกชันการทดสอบ A/B
- แนวคิดการทดสอบหน้าคอลเลกชัน #1: ใช้ป้ายผลิตภัณฑ์
- ตัวอย่างที่ 1: CrunchyRoll.com
- ตัวอย่างที่ 2: Mejuri.com
- ตัวอย่างที่ 3: Partakefoods.com
- แนวคิดการทดสอบหน้าคอลเลกชัน #2: เพิ่มแถบค้นหา
- แนวคิดการทดสอบหน้าคอลเลกชัน #1: ใช้ป้ายผลิตภัณฑ์
- แนวคิดสำหรับการทดสอบ A/B หน้าผลิตภัณฑ์
- แนวคิดการทดสอบหน้าผลิตภัณฑ์ #1: วิธีใช้มาตรา
- ตัวอย่างที่ 1: LastObject.com
- ตัวอย่างที่ 2: TrinnyLondon.com
- ตัวอย่างที่ 3: 47skin.com
- แนวคิดการทดสอบหน้าผลิตภัณฑ์ #2: เน้นประโยชน์สูงสุด
- ตัวอย่างที่ 1: TrinnyLondon.com
- ตัวอย่างที่ 2: NutriSeed.co.uk
- ตัวอย่างที่ 3: Fresh-London.com
- ตัวอย่างที่ 4: Pipsnacks.com
- แนวคิดการทดสอบหน้าผลิตภัณฑ์ #3: นำเสนอผลลัพธ์ที่แท้จริง
- ตัวอย่างที่ 1: 47Skin.com
- ตัวอย่างที่ 2: TrinnyLondon.com
- ตัวอย่างที่ 3: SolDeJaneiro.com
- แนวคิดการทดสอบหน้าผลิตภัณฑ์ #4: การเล่าเรื่องด้วยภาพ
- ตัวอย่าง: ThenIMetYou.com
- แนวคิดการทดสอบหน้าผลิตภัณฑ์ #5: ใช้ Social Proof ที่ปรับแต่งให้เหมาะสม
- แนวคิดการทดสอบหน้าผลิตภัณฑ์และการชำระเงิน: เวลาจัดส่ง/จัดส่งโดยประมาณ
- แนวคิดการทดสอบหน้าผลิตภัณฑ์ #1: วิธีใช้มาตรา
- แนวคิดสำหรับหน้ารถเข็นทดสอบ A/B
- แนวคิดการทดสอบรถเข็น #1: แสดงราคาสุดท้าย
- ตัวอย่างที่ 1: Sephora.com
- ตัวอย่างที่ 2: Asos.com
- ตัวอย่างที่ 3: Mejuri.com
- แนวคิดการทดสอบรถเข็น #2: เน้นการรับประกันและประโยชน์
- ตัวอย่างที่ 1: SolDeJaneiro.com
- ตัวอย่างที่ 2: LastObject.com
- แนวคิดการทดสอบรถเข็น #3: การเพิ่มประสิทธิภาพรถเข็นเปล่า
- แนวคิดการทดสอบรถเข็น #1: แสดงราคาสุดท้าย
- แนวคิดสำหรับการทดสอบ A/B ทั่วทั้งไซต์: ใช้ Microcopy เพื่อขจัดแรงเสียดทาน
แนวคิดสำหรับการทดสอบ A/B โฮมเพจ
หน้าแรกของคุณควรแสดงถึงสิ่งที่ดีที่สุดเกี่ยวกับแบรนด์และเหตุผลที่ลูกค้าควรซื้อจากคุณ อย่างไรก็ตาม ในหลายกรณี หน้าแรกไม่ได้เน้นที่แรงจูงใจและประโยชน์ของผู้ใช้อย่างชัดเจน และไม่ได้แสดงถึงแบรนด์ที่ดีพอ
เมื่อคุณกำลังมองหาแนวคิดในการทดสอบ แรงบันดาลใจสามารถมาจากทุกที่ แม้แต่คู่แข่งของคุณ! แต่อย่าเพิ่งนำความคิดของพวกเขาไปปฏิบัติ ทดสอบพวกเขาในร้านค้าของคุณเพื่อดูว่าพวกเขาถูกใจลูกค้าของคุณหรือไม่ หน้าแรกคือที่สำหรับแสดงแบรนด์และสินค้าเด่นในลักษณะที่ทำให้ผู้ใช้สนใจและก้าวไปข้างหน้าผ่านช่องทาง
การทดสอบหน้าแรกเป็นส่วนสำคัญของการติดตามการเพิ่มประสิทธิภาพเพราะสามารถช่วยคุณได้
- เพิ่ม CTR ไปยังขั้นตอนต่อไปในช่องทาง
- สร้างการรับรู้แบรนด์ในเชิงบวกและสร้างรากฐานสำหรับประสบการณ์การช็อปปิ้งที่ยอดเยี่ยม
ไอเดียสำหรับการทดสอบอาจมาจาก
- การวิจัยแบบฮิวริสติก
- การทดสอบผู้ใช้
- การบันทึกเซสชัน
- แผนที่ความร้อน
- แบบสำรวจลูกค้า
แนวคิดการทดสอบหน้าแรก #1: การกล่าวถึงสื่อและสื่อด้านล่างหัวข้อฮีโร่
ร้านค้า Shopify หลายแห่งมักจะมองข้ามความสำคัญของสื่อและสื่อที่กล่าวถึงในหน้าแรก ในบางกรณีที่พบไม่บ่อยนัก มักจะอยู่ที่ด้านล่างของหน้า
คำแนะนำ
การไฮไลต์สื่อและสื่อที่กล่าวถึงด้านล่างฮีโร่ในหน้าแรกของคุณเป็นวิธีที่ยอดเยี่ยมในการแสดงสิ่งที่พูดถึงคุณ
ทดสอบสิ่งต่อไปนี้:
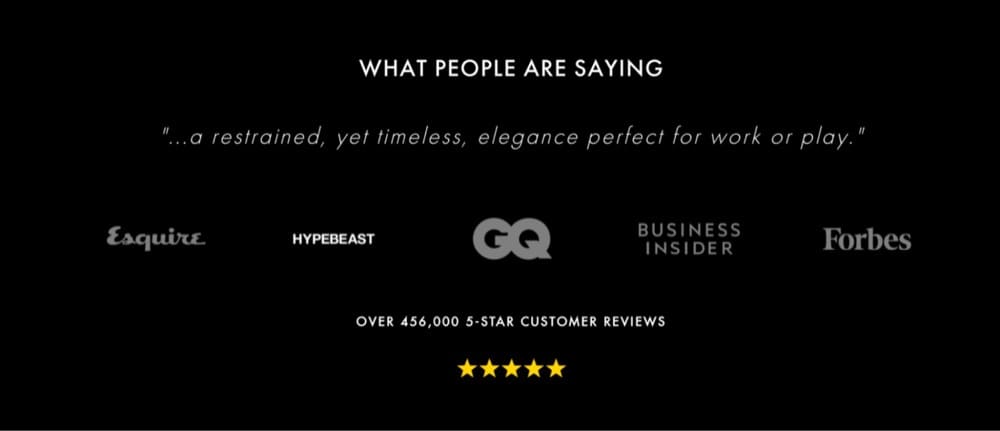
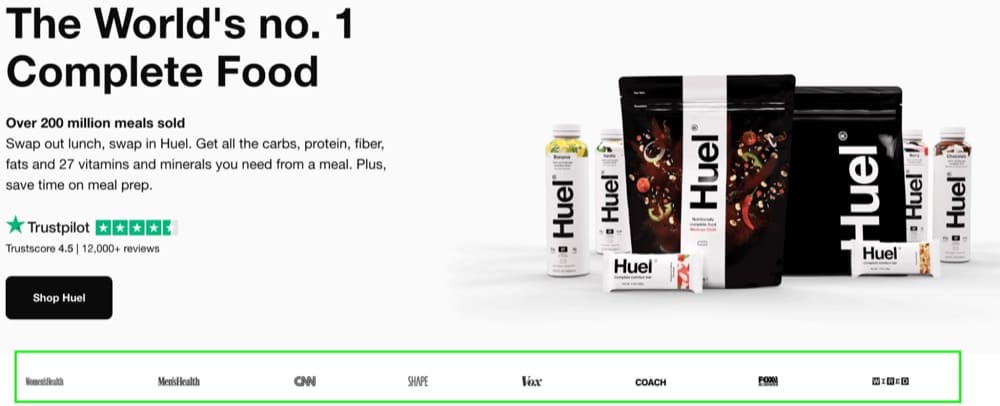
- การเพิ่มส่วนด้านล่างฮีโร่ของโฮมเพจที่เน้นสื่อและสื่อกล่าวถึง
- ให้บริบทมากขึ้นโดยนำเสนอคำพูดจากสื่อและกดข้างโลโก้


สื่อและสื่อที่กล่าวถึงในเว็บไซต์มีความสำคัญต่อการสร้างความไว้วางใจกับผู้เยี่ยมชมรายใหม่ ผู้ใช้ครั้งแรกจะสงสัยหากพวกเขาไม่เคยได้ยินเกี่ยวกับแบรนด์ สื่อที่กล่าวถึงในเว็บไซต์อาจทำให้พวกเขามั่นใจว่าพวกเขากำลังทำธุรกิจกับบริษัทที่มีชื่อเสียง
ตอนนี้เรามาดูแบรนด์จริงบางแบรนด์ที่ใช้หลักฐานทางสังคมประเภทนี้ในหน้าแรกกัน
ตัวอย่างที่ 1: Huel.com

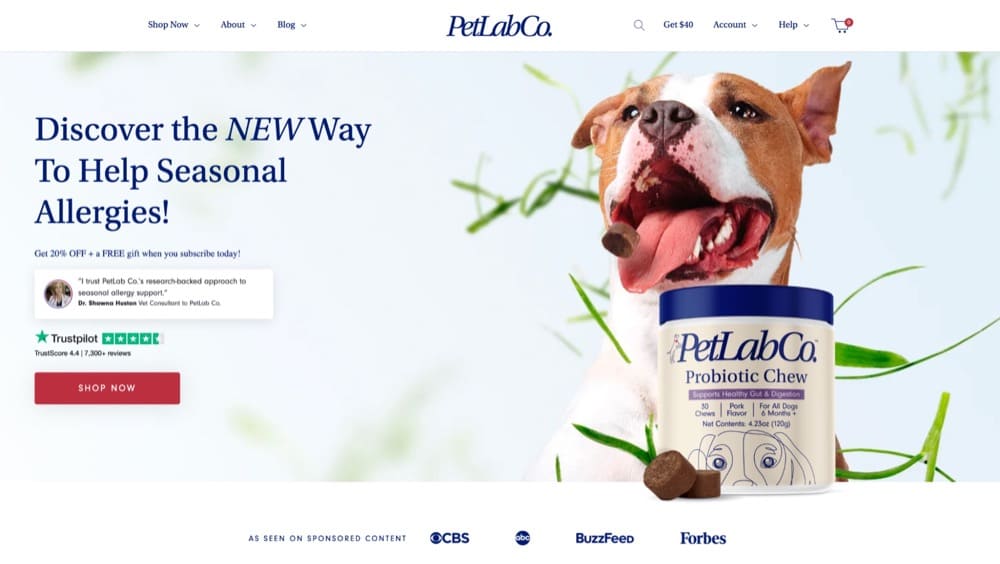
ตัวอย่างที่ 2: PetLabCo.com

แนวคิดการทดสอบหน้าแรก #2: ใช้เรื่องราวของผู้ก่อตั้ง
เรื่องราวพื้นฐานมักถูกมองข้ามโดยบริษัทอีคอมเมิร์ซ แต่สิ่งเหล่านี้เป็นส่วนสำคัญในการสร้างความภักดีของลูกค้า ลูกค้าไม่เพียงต้องการทราบว่าแบรนด์ก่อตั้งขึ้นอย่างไรและมีวิสัยทัศน์อย่างไร แต่ยังต้องการเป็นส่วนหนึ่งของเรื่องราวและเกี่ยวข้องกับแบรนด์ในระดับบุคคลด้วย
เป็นเรื่องปกติที่แบรนด์อีคอมเมิร์ซจะซ่อนเรื่องนี้ไว้ในหน้า เกี่ยวกับเรา หรือมองข้ามไปโดยสิ้นเชิง เป็นการกำกับดูแลที่ใหญ่มาก เนื่องจากพวกเขากำลังสูญเสียโอกาสที่จะได้ผู้ชมที่ภักดีมาก
สมมติฐานที่จะทดสอบ
เราได้ทดสอบการเพิ่มเรื่องราวของผู้ก่อตั้งบนเว็บไซต์ที่เรากำลังดำเนินการอยู่ และผลลัพธ์ก็ยอดเยี่ยม
เราสามารถเห็นแบรนด์มากมายที่มีเรื่องราวที่น่าทึ่งแต่พวกเขาถูกซ่อนอยู่ในหน้า เกี่ยวกับเรา
หลังจากวิเคราะห์กลุ่มผู้ใช้ที่เห็นหน้า เกี่ยวกับเรา เมื่อเทียบกับกลุ่มที่ไม่เห็น ผู้ใช้ที่เห็นว่ามีการเปลี่ยนแปลงดีขึ้นมาก เนื่องจากพวกเขาได้รับความไว้วางใจในแบรนด์มากขึ้น และรู้ว่าพวกเขากำลังสนับสนุนแบรนด์ที่ก่อตั้งโดยผู้ก่อตั้ง

พื้นหลัง
การบอกเล่าเรื่องราวของผู้ก่อตั้งแบรนด์ของคุณ ถือเป็นการสร้างสายสัมพันธ์กับผู้เยี่ยมชมและผู้ใช้ของคุณ และสร้างความภักดีต่อแบรนด์ มันทำให้ประสบการณ์ของผู้เข้าชมมีความเป็นมนุษย์เมื่อพวกเขาลงจอดบนไซต์
เรื่องราวที่เพิ่มในหน้าแรกของคุณจะดึงดูดความสนใจของผู้ใช้มากขึ้นและทำให้พวกเขาไว้วางใจแบรนด์ของคุณมากขึ้น ด้วยเหตุนี้ ควรมีการเพิ่มทั้งการคลิกผ่านและการขายไปยังหน้าผลิตภัณฑ์
ตรวจสอบบางยี่ห้อที่ทำสิ่งนี้สำเร็จ:
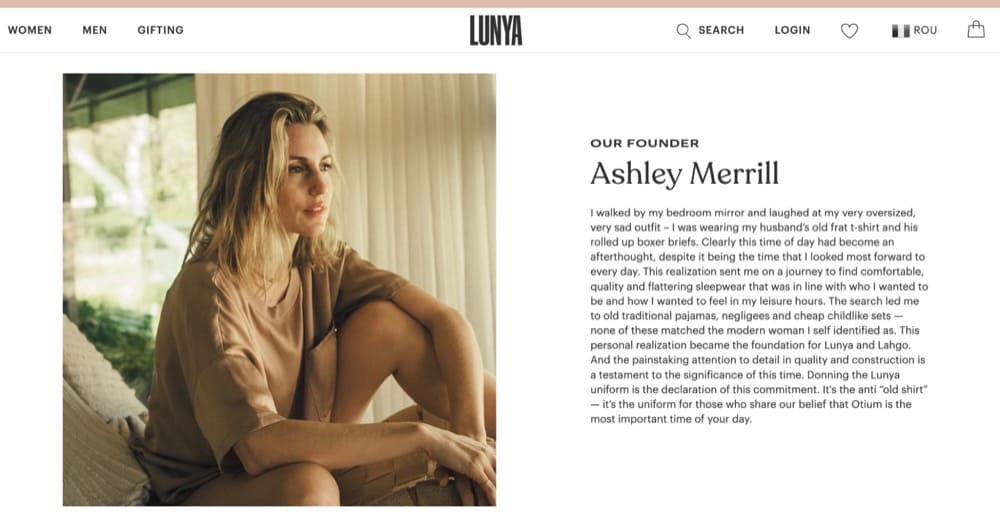
ตัวอย่างที่ 1: Lunya.com

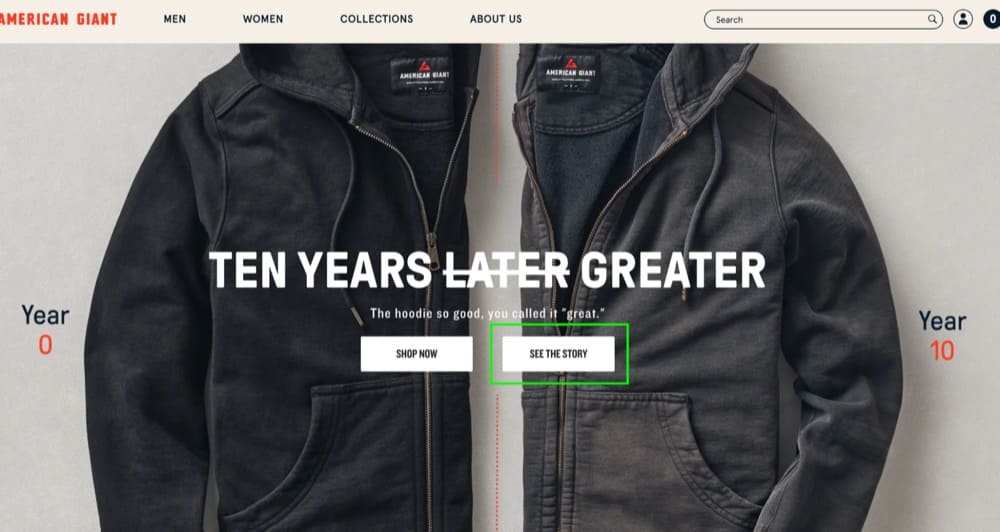
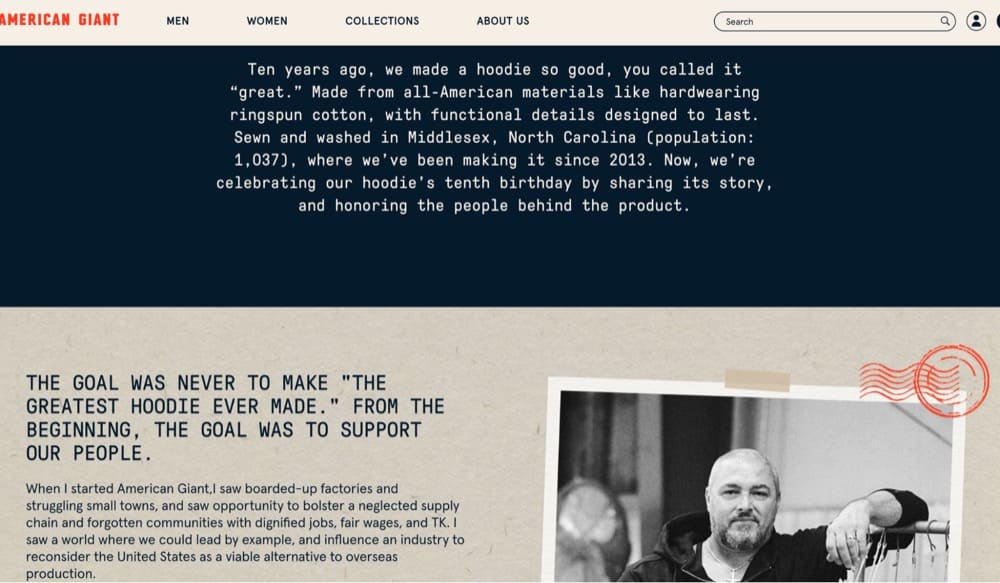
ตัวอย่างที่ 2: American-Giant.com


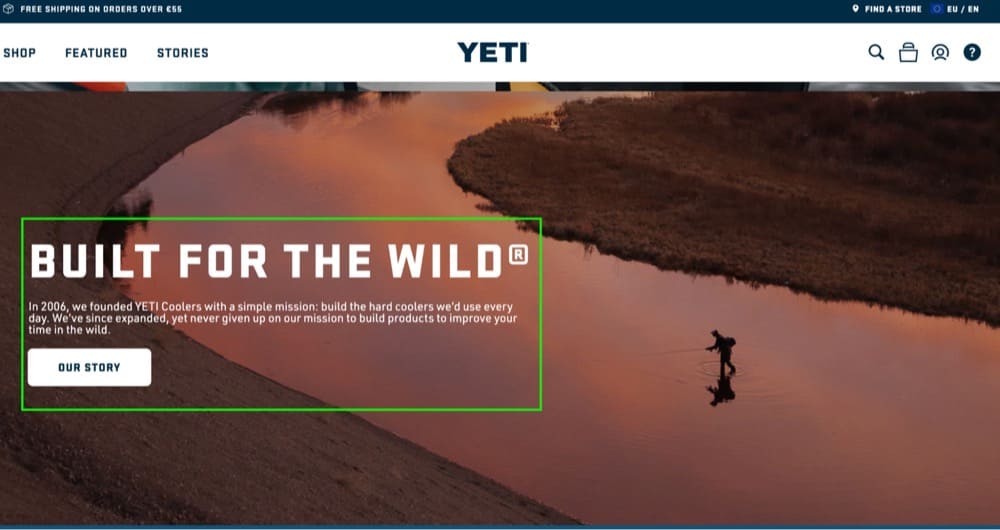
ตัวอย่างที่ 3: Yeti.com

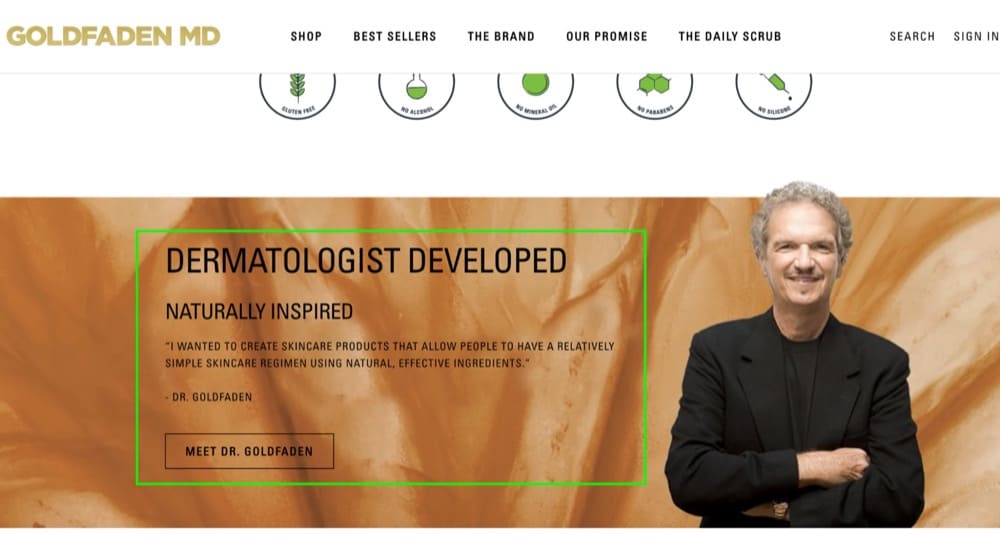
ตัวอย่างที่ 4: Goldfadenmd.com

แนวคิดการทดสอบหน้าแรก #3: ส่วนฮีโร่ที่เน้นผลประโยชน์
การแสดงครั้งแรกมีความสำคัญ ซึ่งเป็นเหตุผลที่คุณต้องการให้แน่ใจว่าส่วนฮีโร่ของคุณโดดเด่นในหน้าแรก ผู้ใช้มักจะตัดสินใจว่าจะสำรวจเว็บไซต์ต่อหรือละทิ้งเว็บไซต์ ณ จุดนี้
นั่นเป็นเหตุผลที่คุณต้องทำให้ส่วนฮีโร่น่าสนใจที่สุดและสื่อสารคุณค่าได้ทันที
คำแนะนำ
ตรวจสอบให้แน่ใจว่าคุณได้ทดสอบองค์ประกอบเหล่านี้:
- คุณค่าที่ชัดเจน
- ภาพพระเอกที่เน้นสินค้า
- CTA . ที่สามารถดำเนินการได้
- หลักฐานทางสังคมซึ่งอาจรวมถึงการให้คะแนนหรือคำรับรอง

สมมติฐานที่จะทดสอบ
ส่วนครึ่งบนของหน้าแรกเป็นสิ่งแรกที่ผู้เข้าชมเห็นเมื่อเข้าสู่ไซต์ หากผู้เข้าชมไม่เข้าใจสิ่งที่แบรนด์ขาย พวกเขามักจะละทิ้งไซต์
สามารถใช้ส่วนฮีโร่ที่ได้รับการปรับแต่งมาอย่างดีเพื่อนำทางผู้เยี่ยมชมเข้าสู่ตรงกลางของช่องทางจากด้านบนสุดของช่องทาง
นี่คือบางแบรนด์ที่ทำอย่างนั้น
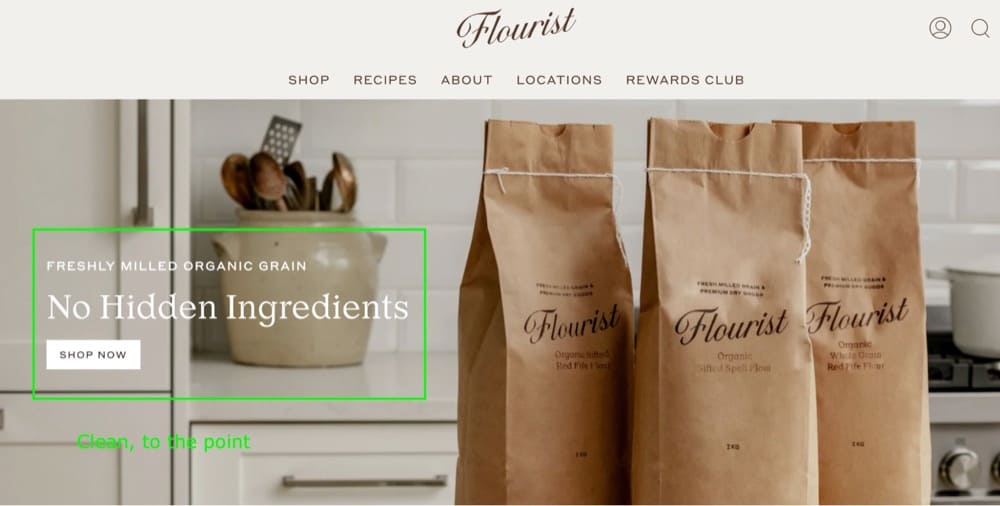
ตัวอย่างที่ 1: Flourist.com

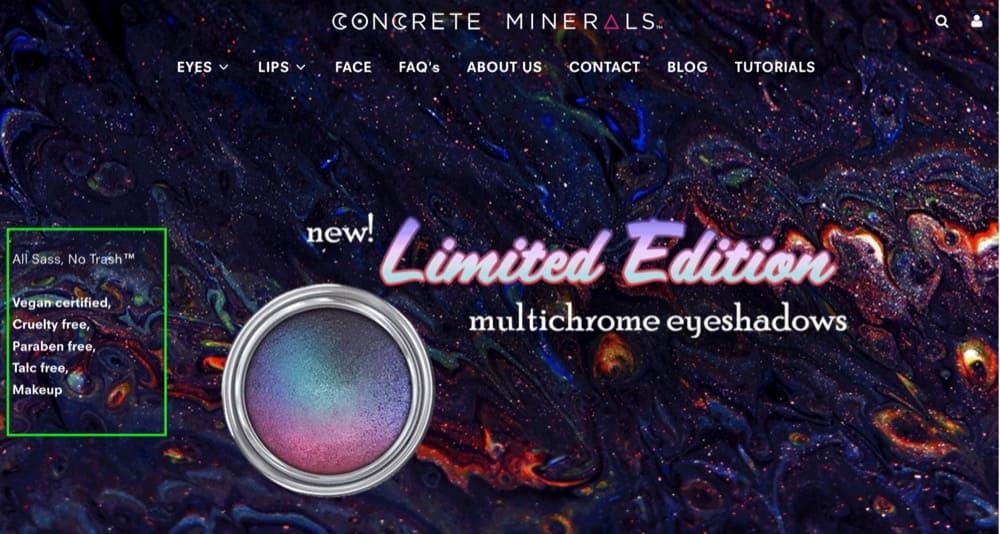
ตัวอย่างที่ 2: ConcreteMinerals.com

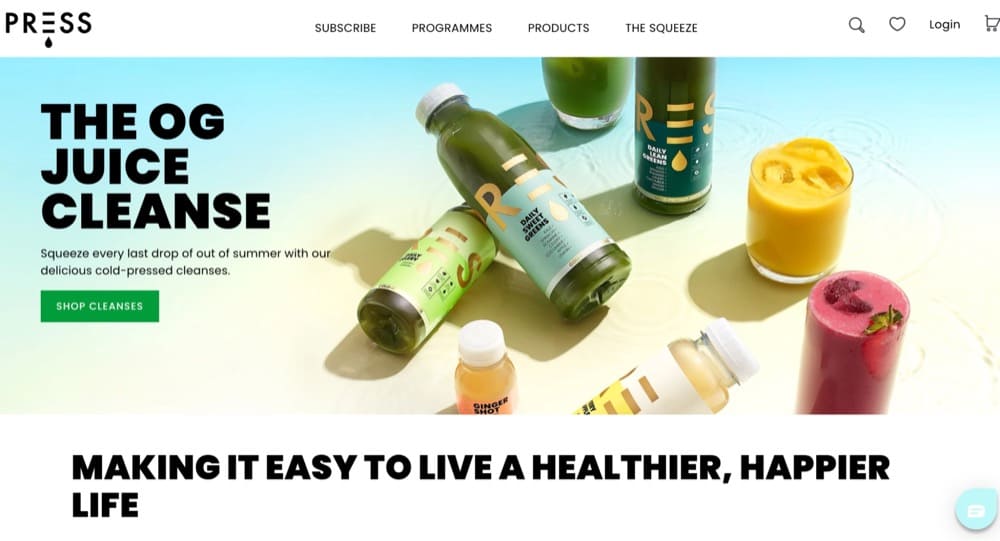
ตัวอย่างที่ 3: Press-London.com

แนวคิดสำหรับหน้าคอลเลกชันการทดสอบ A/B
ขอแสดงความยินดีกับการรักษาผู้เยี่ยมชมเว็บไซต์ของคุณและนำพวกเขาไปยังหน้าคอลเลกชันของคุณ!
ส่วนที่สนุกมาถึงแล้ว ซึ่งช่วยให้นักช็อปทุกความสนใจ (และงบประมาณ) พบสิ่งที่พวกเขากำลังมองหา คิดว่าหน้าคอลเลกชัน (หรือที่เรียกว่าหน้าหมวดหมู่) เป็นทางเดินในร้านค้าของคุณ คุณไม่ต้องการให้ผู้เข้าชมหลงทาง
เพื่อให้ประสบการณ์นี้เป็นไปอย่างราบรื่นที่สุด ให้ช่วยผู้ใช้กรองผลลัพธ์และค้นหาผลิตภัณฑ์ที่ตรงกับความต้องการของพวกเขา
การทดสอบหน้าคอลเลกชันเป็นส่วนสำคัญของการติดตามการเพิ่มประสิทธิภาพเพราะสามารถช่วยคุณได้
- เพิ่ม CTR ไปยังขั้นตอนต่อไปในช่องทาง
- เพิ่ม CTR ให้กับการดูหน้าผลิตภัณฑ์
แนวคิดการทดสอบอาจมาจากหลายแหล่ง
- การวิจัยแบบฮิวริสติก
- การทดสอบผู้ใช้
- การบันทึกเซสชัน
- แผนที่ความร้อน
- แบบสำรวจลูกค้า
แนวคิดการทดสอบหน้าคอลเลกชัน #1: ใช้ป้ายผลิตภัณฑ์
หน้าคอลเลกชันเป็นหนึ่งในหน้าที่สำคัญที่สุดในร้านค้าออนไลน์ ซึ่งผู้เยี่ยมชมสามารถค้นหาและเรียกดูสินค้าได้ ผู้เข้าชมจะมีแนวโน้มมากขึ้นที่จะซื้อจากไซต์ที่มีหน้าคอลเลกชันที่รอบคอบ
ป้ายผลิตภัณฑ์ที่ใช้ในหน้าเหล่านี้เป็นวิธีที่มีประสิทธิภาพในการเน้นย้ำผลิตภัณฑ์บางอย่างในร้านค้าของคุณและกระตุ้นให้ลูกค้าซื้อ คุณสามารถใช้ป้ายเพื่อโปรโมตสินค้ายอดนิยม ผลิตภัณฑ์ใหม่ ข้อเสนอพิเศษ หรือสินค้าลดล้างสต๊อก
การวิเคราะห์การติดตามการเลื่อนและการวิเคราะห์การบันทึกเซสชันสามารถใช้เพื่อทำความเข้าใจวิธีที่ผู้เยี่ยมชมโต้ตอบกับหน้าคอลเลกชันและระบุส่วนที่ต้องปรับปรุง
คำแนะนำ
- ทดสอบการเพิ่มป้ายผลิตภัณฑ์ เช่น "สินค้าขายดี" และ "มาแรง" ให้กับสินค้าบางรายการในหน้าคอลเลกชัน

สมมติฐานที่จะทดสอบ
การเพิ่มป้ายตามบริบทในรายการสินค้าของคุณสามารถช่วยผู้ซื้อตัดสินใจได้อย่างรวดเร็วว่าผลิตภัณฑ์ใดที่พวกเขาอาจต้องการตรวจสอบเพิ่มเติม
ตัวอย่างเช่น นักช็อปประจำในเว็บไซต์ของคุณอาจต้องการทราบว่ามีอะไรใหม่ ป้าย "ใหม่" บนผลิตภัณฑ์ในหมวดหมู่จะช่วยให้ผู้ซื้อทราบได้อย่างรวดเร็วว่ามีอะไรเพิ่มเข้ามาบ้างขณะเรียกดู
ต่อไปนี้คือตัวอย่างบางส่วนของร้านค้าอีคอมเมิร์ซที่ใช้ตราสินค้าอย่างชาญฉลาดในหน้าคอลเลกชัน
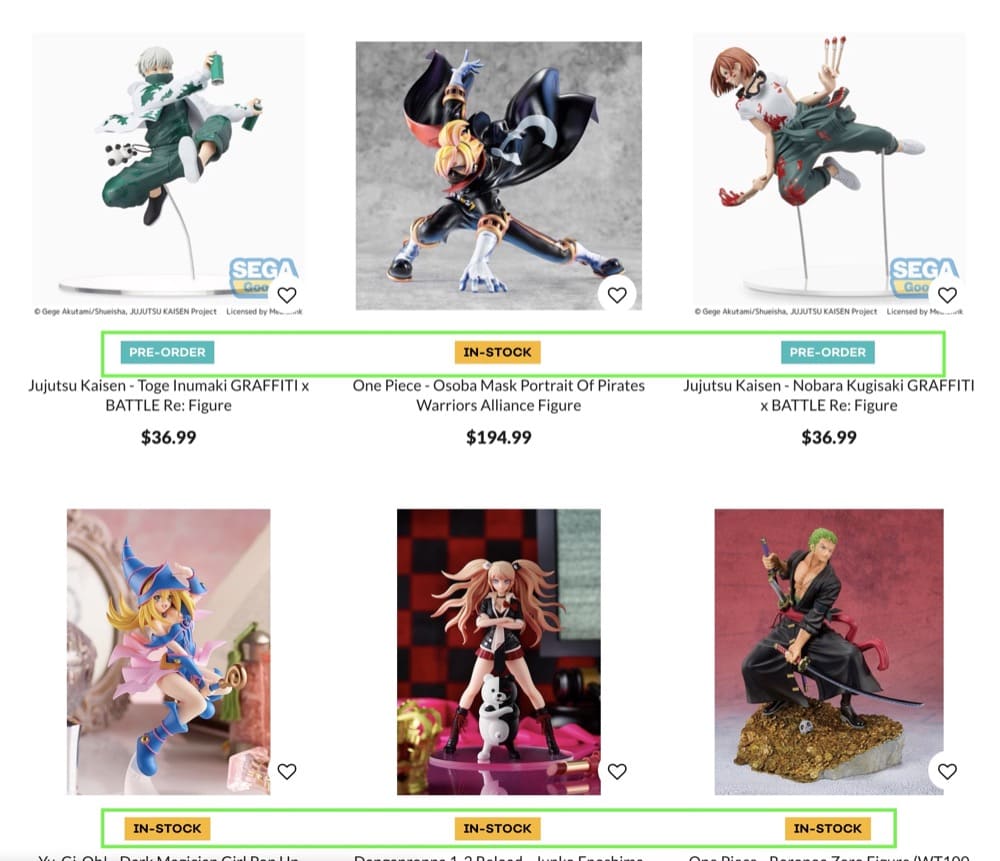
ตัวอย่างที่ 1: CrunchyRoll.com

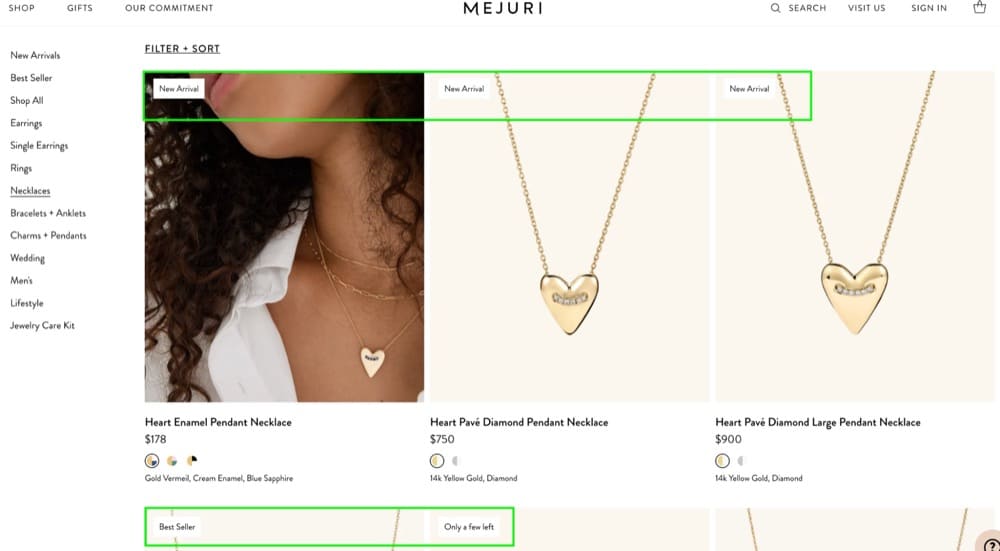
ตัวอย่างที่ 2: Mejuri.com

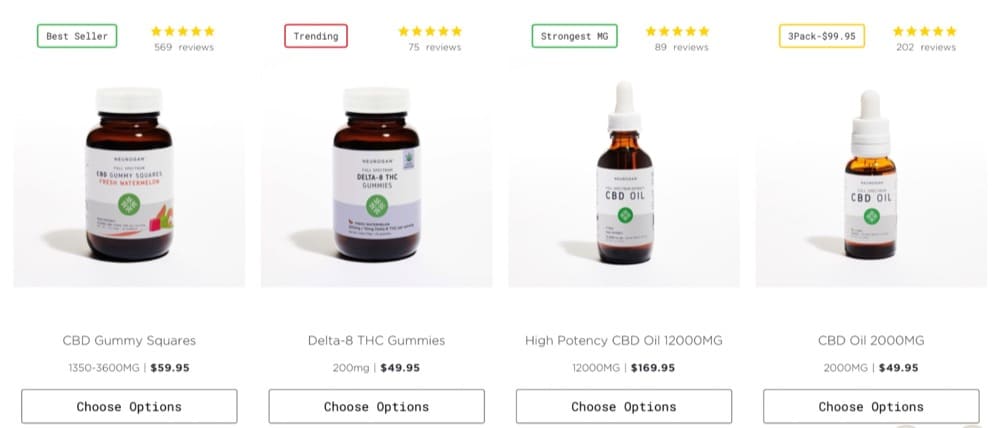
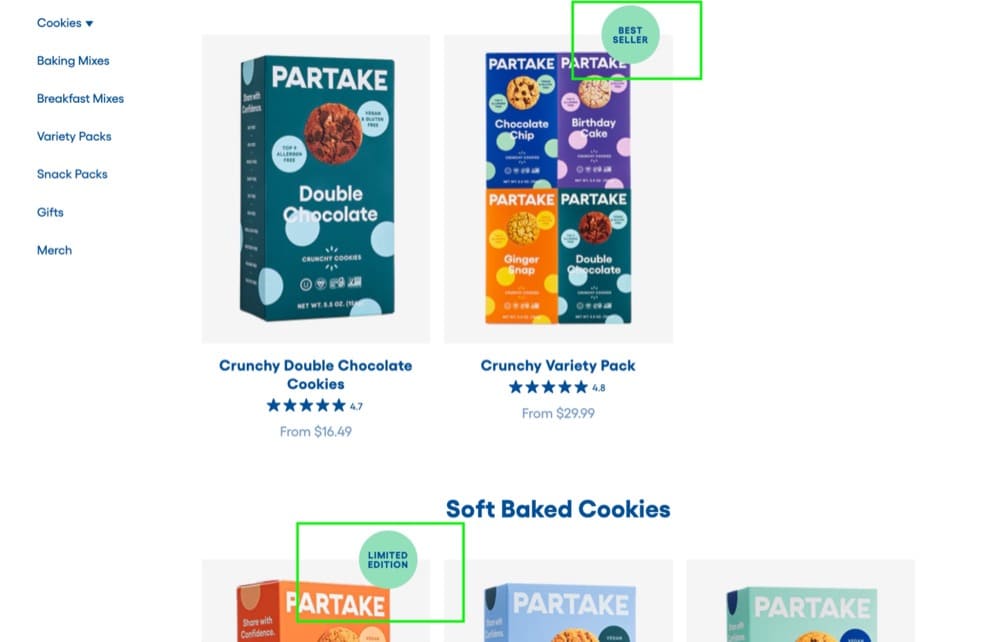
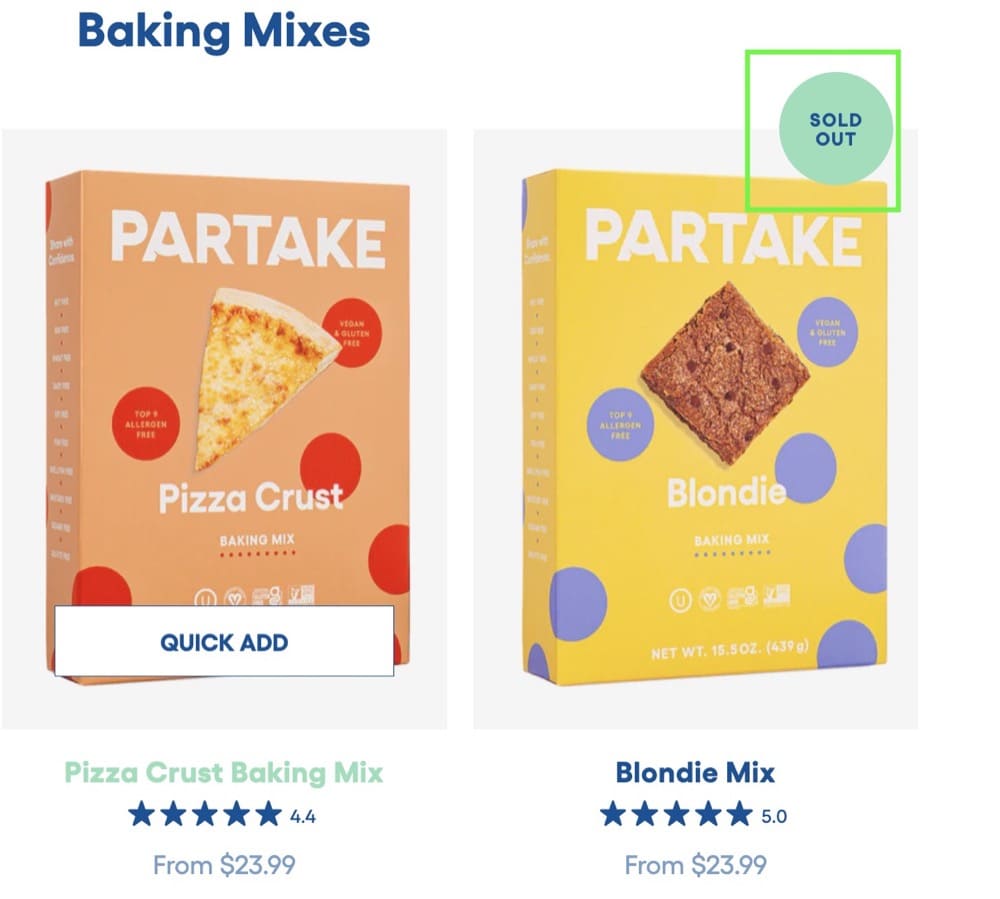
ตัวอย่างที่ 3: Partakefoods.com


แนวคิดการทดสอบหน้าคอลเลกชัน #2: เพิ่มแถบค้นหา
หน้าหมวดหมู่มักจะเป็นที่ที่ผู้เยี่ยมชมเรียกดูผลิตภัณฑ์จำนวนมากและค้นหารายการเฉพาะที่พวกเขากำลังมองหา อย่างไรก็ตาม บางครั้งหน้าหมวดหมู่อาจเป็นปัญหาได้ หากผู้เข้าชมไม่พบผลิตภัณฑ์ที่ต้องการ พวกเขาอาจออกจากไซต์โดยไม่ซื้อ

คำแนะนำ
ผู้เข้าชมเว็บไซต์ที่ใช้ฟังก์ชันการค้นหามีแนวโน้มที่จะทำ Conversion มากขึ้น
ตรวจสอบว่าคุณทดสอบการวางแถบค้นหาในตำแหน่งที่โดดเด่น เช่น ตรงกลางหน้าคอลเลกชัน ซึ่งจะทำให้ผู้เข้าชมสามารถค้นหาสิ่งที่ต้องการได้ง่ายขึ้น

สมมติฐานที่จะทดสอบ
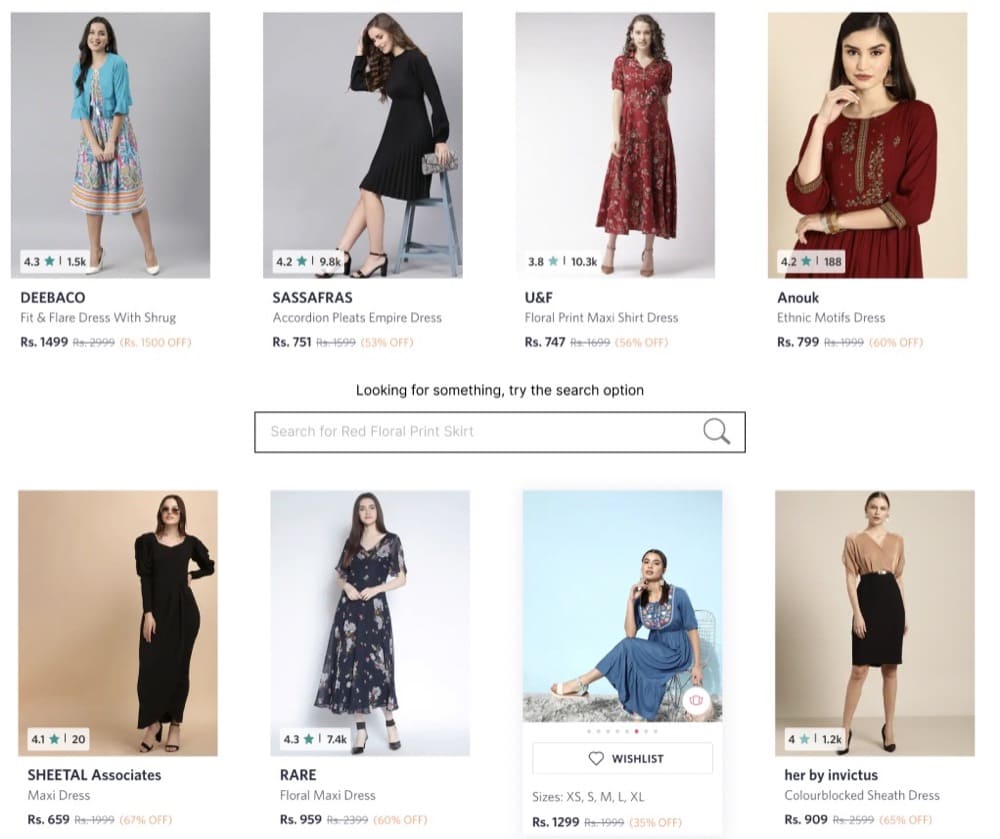
ผู้เข้าชมที่ใช้ตัวเลือกการค้นหามักจะทำ Conversion ได้มากกว่าผู้ที่ไม่ใช้ การรวมแถบค้นหาไว้ตรงกลางหน้าคอลเลกชันสามารถช่วยให้ผู้เยี่ยมชมพบผลิตภัณฑ์ที่ต้องการได้เร็วขึ้น และเพิ่มอัตราการแปลง
แนวคิดสำหรับการทดสอบ A/B หน้าผลิตภัณฑ์
คุณเคยเห็นสิ่งนี้เกิดขึ้นครั้งแล้วครั้งเล่า: ผู้ใช้เรียกดูผ่านหน้าผลิตภัณฑ์ (PDP) ของคุณ แต่จริงๆ แล้วพวกเขาไม่ได้เพิ่มผลิตภัณฑ์ใดๆ ลงในรถเข็น
หน้าผลิตภัณฑ์เป็นสถานที่ที่ยอดเยี่ยมสำหรับผู้มีโอกาสเป็นลูกค้าเพื่อรับข้อมูลทั้งหมดเกี่ยวกับผลิตภัณฑ์ที่พวกเขาสนใจ คุณสามารถใช้พื้นที่นี้เพื่อนำเสนอคุณลักษณะของผลิตภัณฑ์ คำนิยม บทวิจารณ์ และสิ่งอื่นๆ ที่คุณสามารถใช้เพื่อแสดงผลิตภัณฑ์ของคุณ .
การทดสอบหน้าผลิตภัณฑ์อาจช่วยคุณได้
- เพิ่มอัตราการหยิบใส่ตะกร้า
- เพิ่มอัตราการแปลงการขาย
แนวคิดการทดสอบอาจมาจากหลายแหล่ง
- การวิจัยแบบฮิวริสติก
- การทดสอบผู้ใช้
- การบันทึกเซสชัน
- แผนที่ความร้อน
- แบบสำรวจลูกค้า
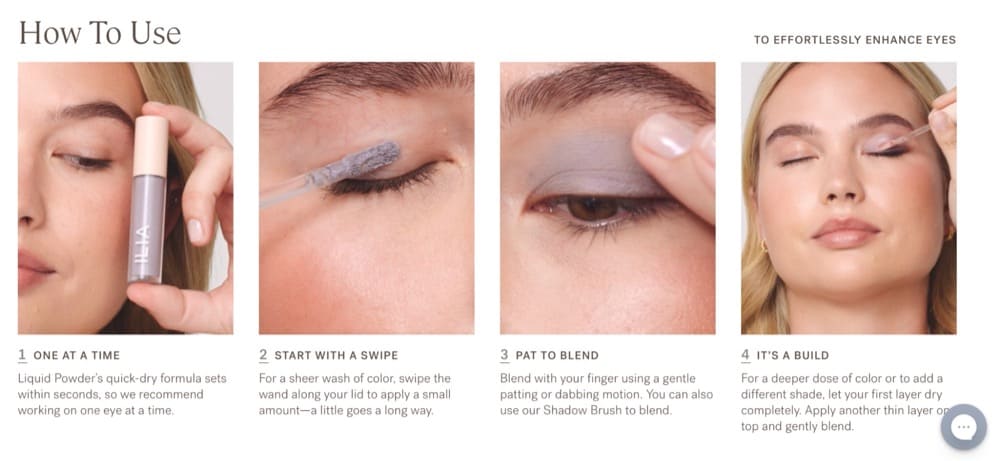
แนวคิดการทดสอบหน้าผลิตภัณฑ์ #1: วิธีใช้ มาตรา
ประเด็นหลักประการหนึ่งของความขัดแย้งในเส้นทางการช็อปปิ้งคือการไม่มีความเข้าใจที่ชัดเจนว่าผลิตภัณฑ์ทำงานอย่างไร
คำแนะนำ
เราแนะนำให้ทำการทดสอบ:
- การเพิ่มส่วน "วิธีใช้ / วิธีการทำงาน" ในหน้าผลิตภัณฑ์เพื่อให้ความรู้แก่ผู้เยี่ยมชมเกี่ยวกับผลิตภัณฑ์
- การใช้รูปภาพหรือ gif เพื่อแสดงผลิตภัณฑ์ที่ใช้
- สาธิตวิธีการใช้ผลิตภัณฑ์โดยเน้นย้ำถึงข้อดี

สมมติฐานที่จะทดสอบ
ส่วน "วิธีใช้" สามารถให้คำอธิบายที่กระชับและรวดเร็วแก่ผู้มีโอกาสเป็นลูกค้า และขจัดความวิตกกังวลในการซื้อผลิตภัณฑ์ที่พวกเขาไม่เข้าใจ
ร้านอีคอมเหล่านี้เข้าใจงานที่ได้รับมอบหมาย:
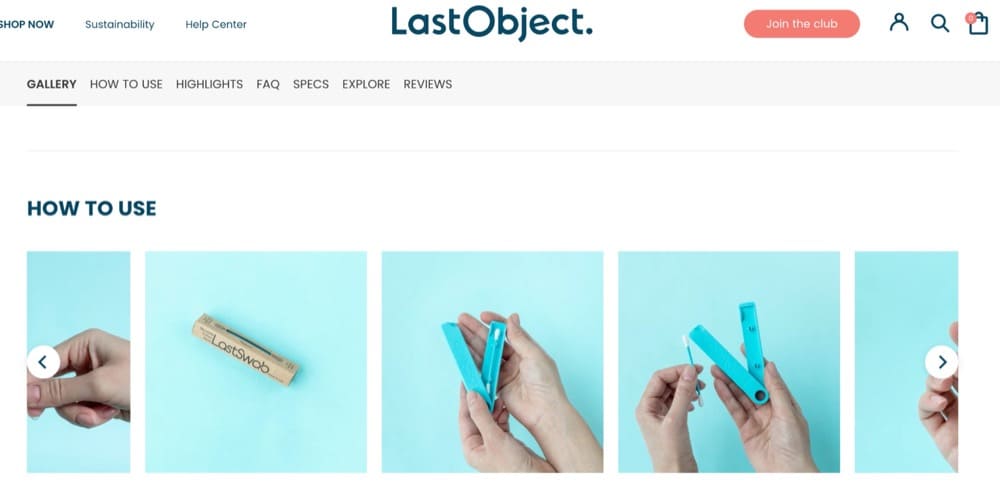
ตัวอย่างที่ 1: LastObject.com

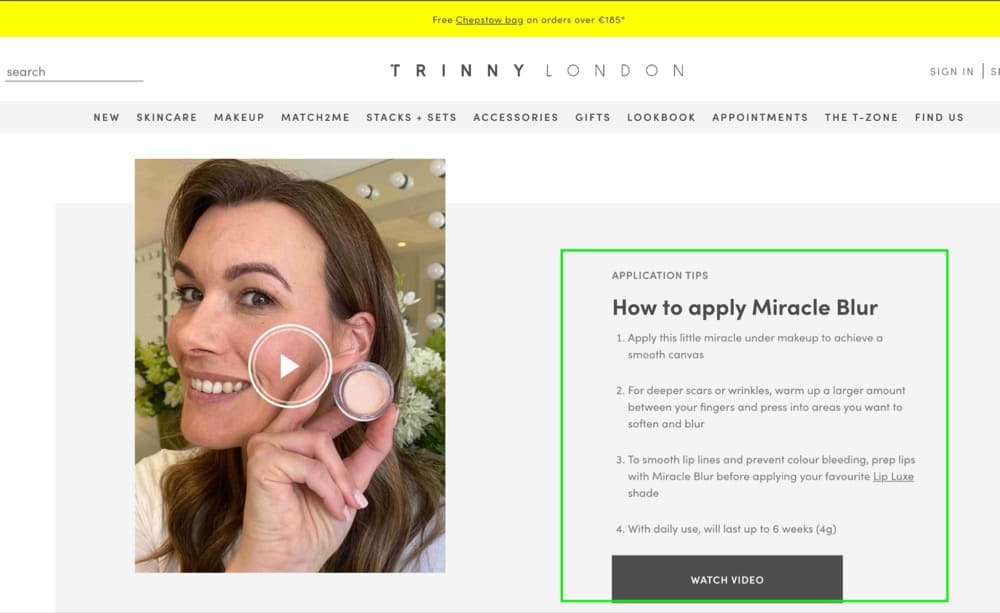
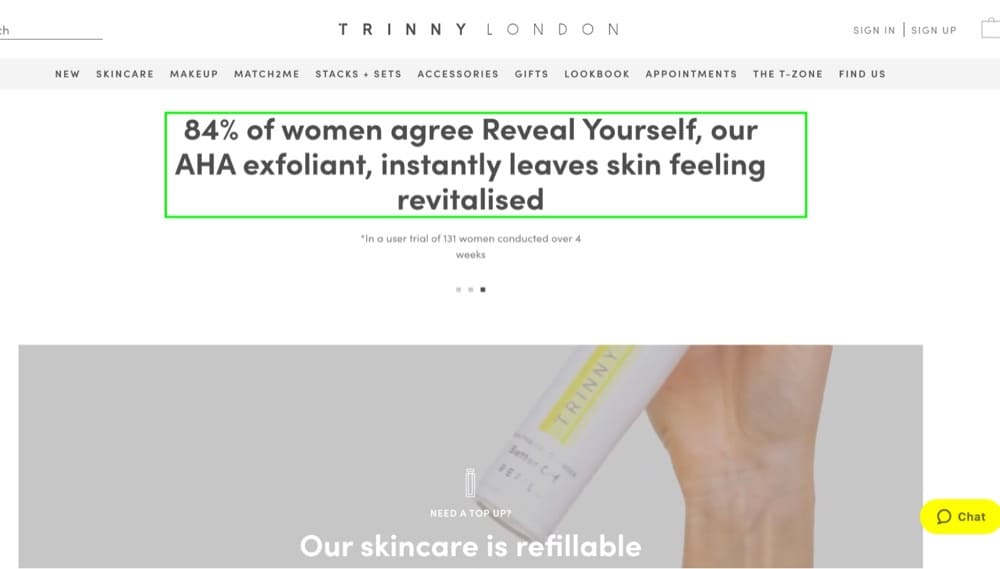
ตัวอย่างที่ 2: TrinnyLondon.com

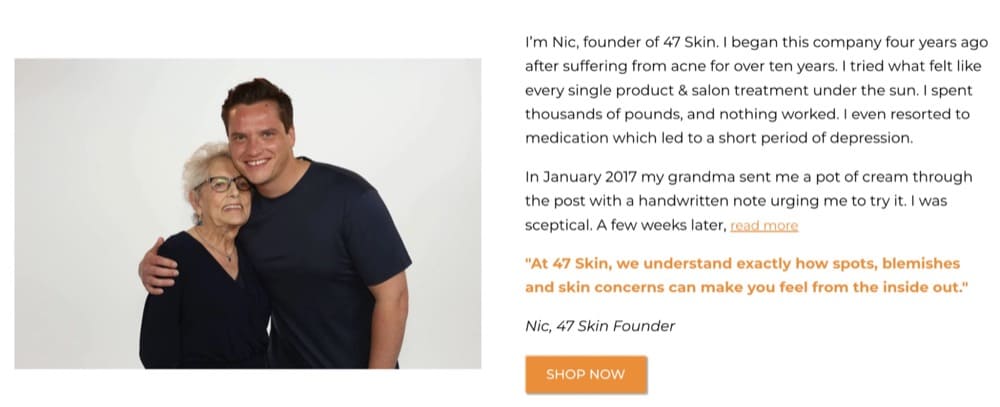
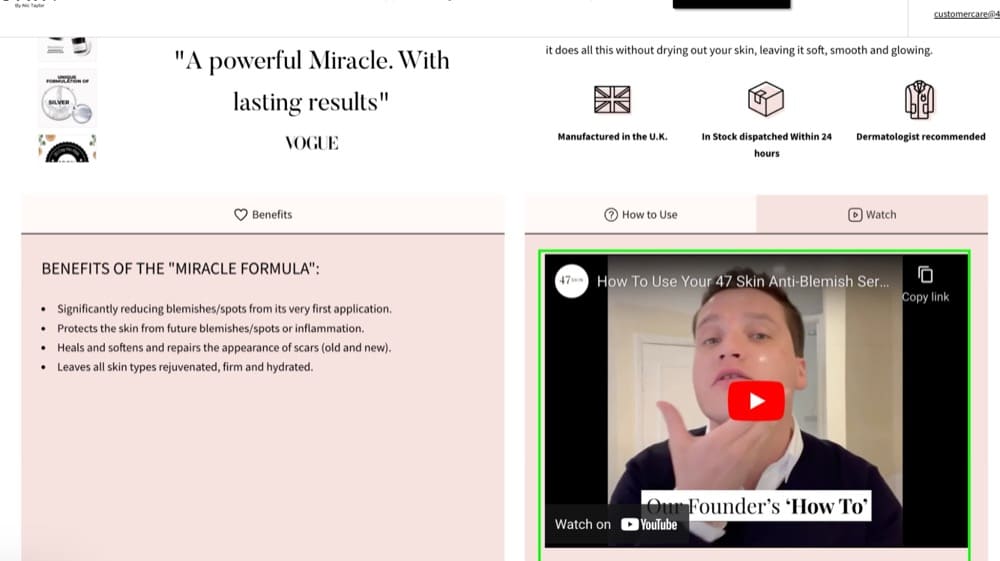
ตัวอย่างที่ 3: 47skin.com

แนวคิดการทดสอบหน้าผลิตภัณฑ์ #2: เน้นประโยชน์สูงสุด
ส่วนหลักของ PDP คือส่วนที่ผู้เยี่ยมชมควรสามารถทำความเข้าใจว่าผลิตภัณฑ์ทำอะไรได้บ้างและมีประโยชน์ต่อพวกเขาอย่างไร

คำแนะนำ
- เน้นประโยชน์ที่สำคัญที่สุดสามถึงห้าประการของผลิตภัณฑ์
สมมติฐานที่จะทดสอบ
ส่วนครึ่งบนของหน้าผลิตภัณฑ์ควรตอบคำถามของผู้เข้าชมว่า "มีอะไรอยู่ในนั้นสำหรับฉัน" หรือ “สิ่งนี้จะเป็นประโยชน์ต่อฉันอย่างไร”
ในการเน้นย้ำถึงประโยชน์ของผลิตภัณฑ์ เราตั้งเป้าที่จะเพิ่มมูลค่าที่รับรู้ เช่นเดียวกับที่แบรนด์เหล่านี้ทำ:
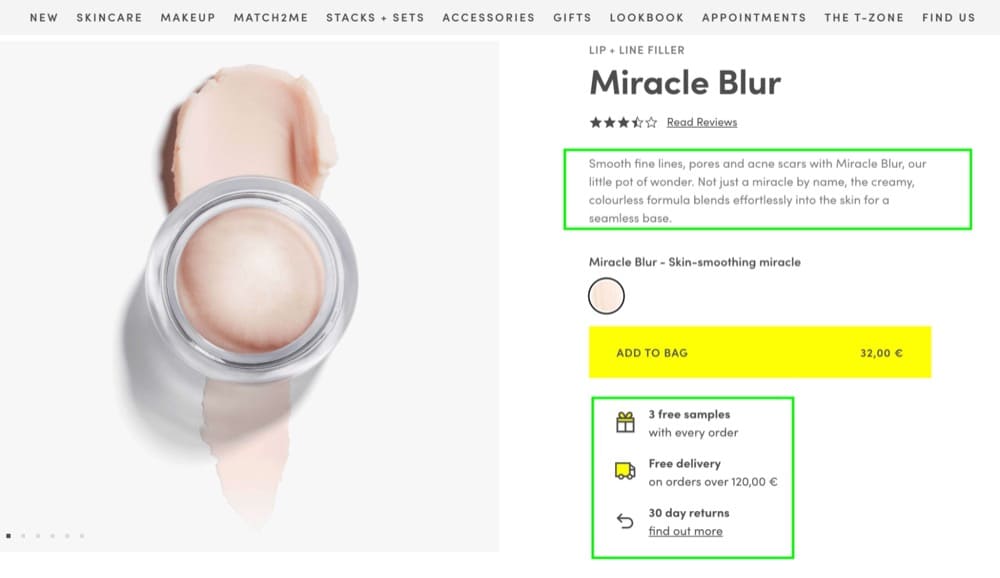
ตัวอย่างที่ 1: TrinnyLondon.com

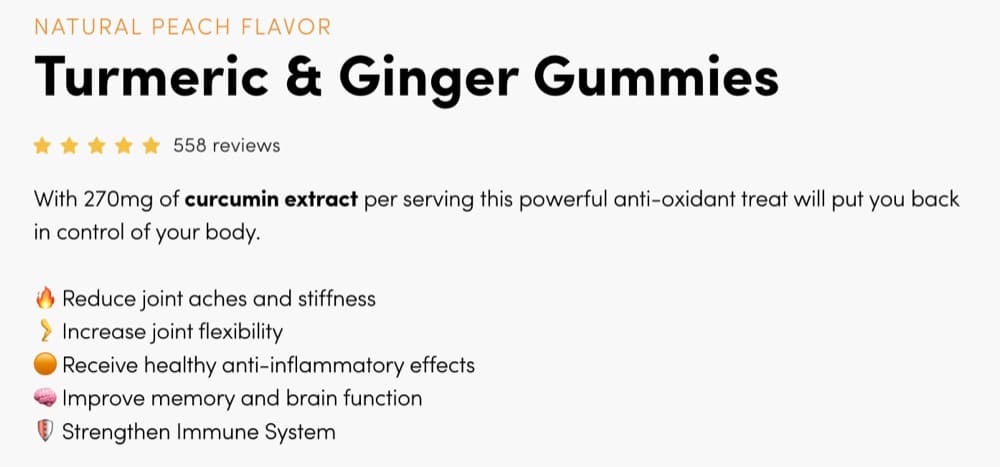
ตัวอย่างที่ 2: NutriSeed.co.uk

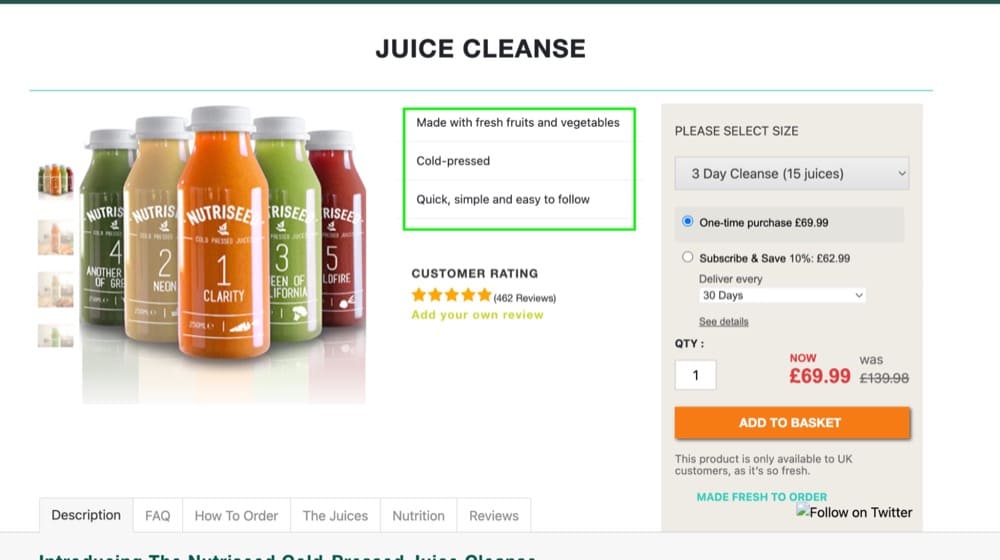
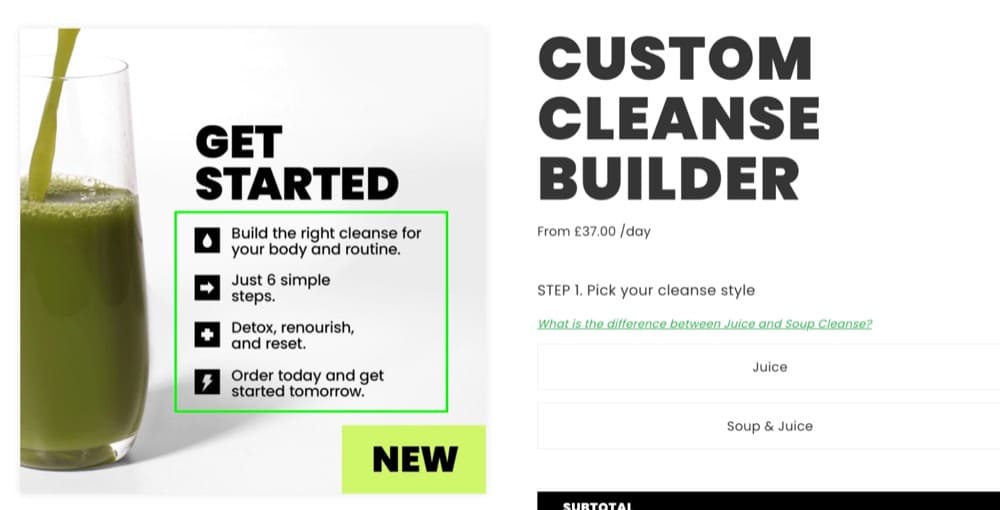
ตัวอย่างที่ 3: Fresh-London.com

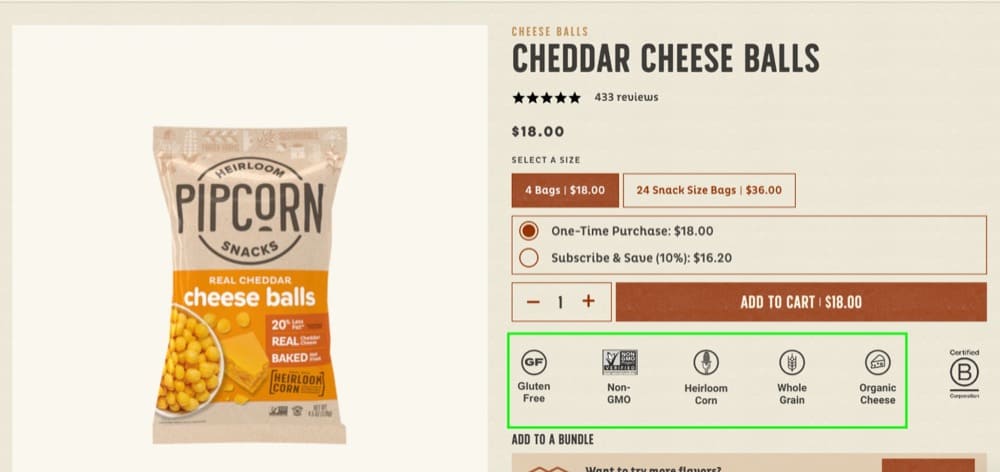
ตัวอย่างที่ 4: Pipsnacks.com

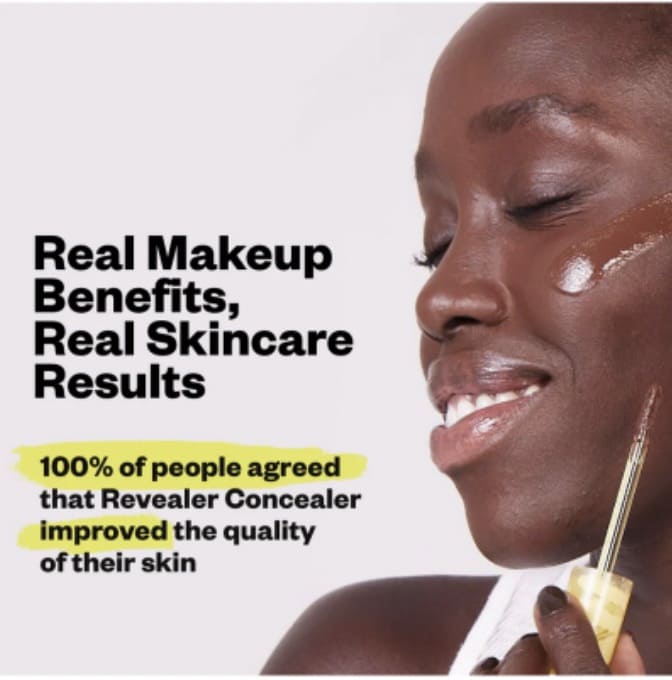
แนวคิดการทดสอบหน้าผลิตภัณฑ์ #3: นำเสนอผลลัพธ์ที่แท้จริง
เมื่อพูดถึงแบรนด์ความงามและสุขภาพ ผู้เข้าชมใหม่มักจะกังวลว่าผลิตภัณฑ์จะเหมาะกับพวกเขาหรือไม่
คำแนะนำ
ลอง:
- แสดงผลลัพธ์จริงในครึ่งหน้าบน
- ให้ตัวอย่างการทำงานของผลิตภัณฑ์สำหรับผู้ใช้รายอื่น

สมมติฐานที่จะทดสอบ
เป็นเรื่องปกติที่ผู้เข้าชมจะค้นหาโซลูชันต่างๆ ก่อนซื้อผลิตภัณฑ์ ผู้เยี่ยมชมจำนวนมากอาจเคยลองใช้ผลิตภัณฑ์อื่นๆ มาก่อน ซึ่งทำให้พวกเขาระมัดระวังในการลองผลิตภัณฑ์ใหม่
ยิ่งเราแสดงผลลัพธ์ได้มากเท่าไร เราก็ยิ่งลดความสงสัยลงได้มากเท่านั้น และให้ความหวังกับผู้ใช้ใหม่ว่าผลิตภัณฑ์จะได้ผลสำหรับพวกเขา
แบรนด์ที่สร้างแรงบันดาลใจให้เกิดความไว้วางใจผ่านผลลัพธ์ที่แท้จริง ได้แก่:
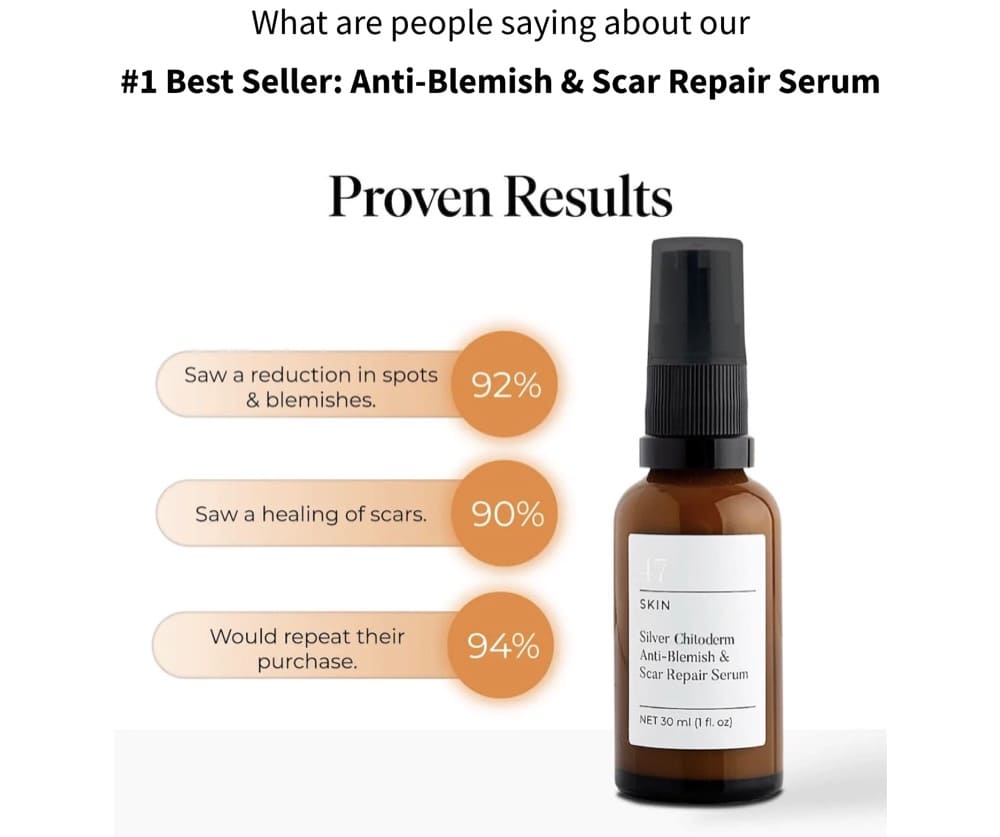
ตัวอย่างที่ 1: 47Skin.com

ตัวอย่างที่ 2: TrinnyLondon.com

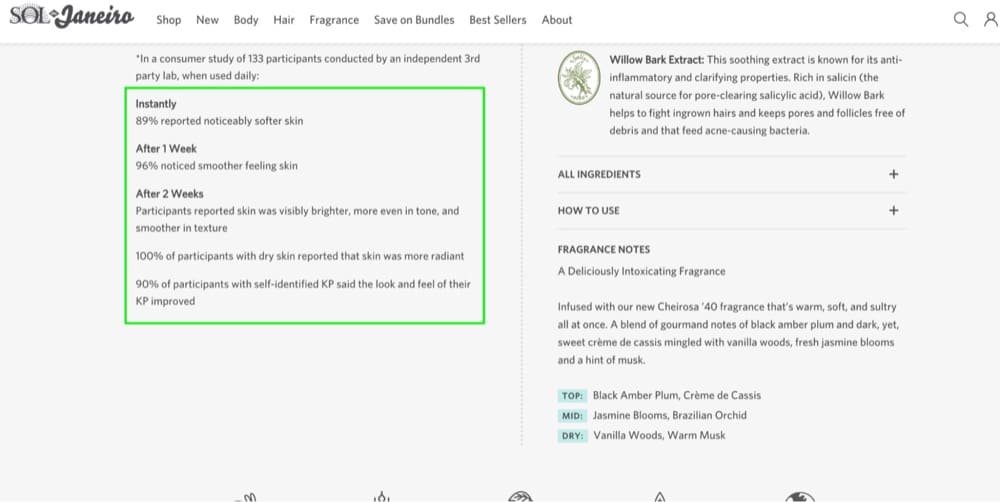
ตัวอย่างที่ 3: SolDeJaneiro.com

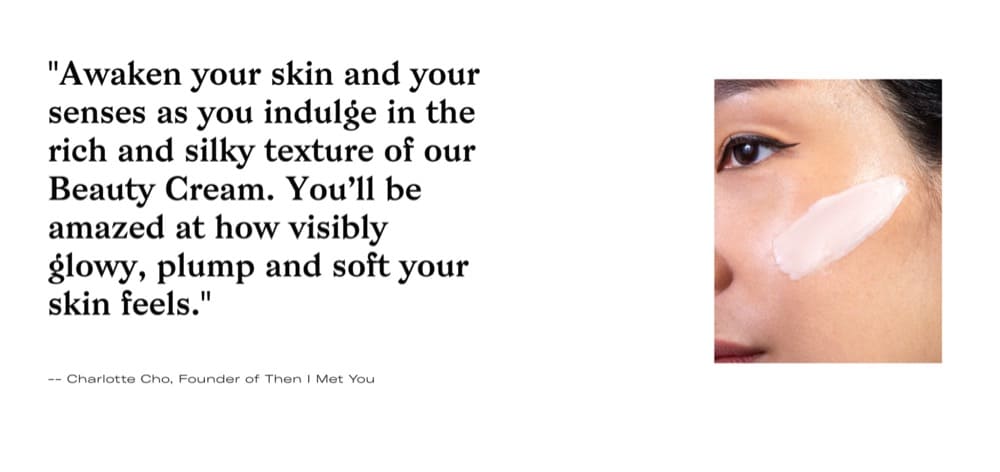
แนวคิดการทดสอบหน้าผลิตภัณฑ์ #4: การเล่าเรื่องด้วยภาพ
รูปถ่ายสินค้าเป็นองค์ประกอบสำคัญของร้านค้าออนไลน์ พวกเขาให้ผู้มีโอกาสเป็นลูกค้าได้เห็นภาพของผลิตภัณฑ์และช่วยให้พวกเขารู้สึกว่าการเป็นเจ้าของหรือใช้งานเป็นอย่างไร
คำแนะนำ
เราขอแนะนำให้ทดสอบสิ่งต่อไปนี้:
- การใช้ภาพถ่ายสินค้าที่ถ่ายทอดเรื่องราว (ภาพไลฟ์สไตล์)
- รวมสำเนาที่เกี่ยวข้องกับผลิตภัณฑ์ เช่น ประโยชน์หรือข้อเท็จจริงเกี่ยวกับผลิตภัณฑ์

สมมติฐานที่จะทดสอบ
เมื่อลูกค้าซื้อของออนไลน์ พวกเขาใช้รูปภาพเป็นหลักในการตัดสินใจซื้อ
ภาพถ่ายผลิตภัณฑ์ช่วยให้ผู้มีโอกาสเป็นลูกค้ามีความคิดที่ชัดเจนว่าผลิตภัณฑ์มีหน้าตาเป็นอย่างไรและนำไปใช้อย่างไร ในขณะที่ภาพไลฟ์สไตล์ช่วยบอกเล่าเรื่องราวเกี่ยวกับผลิตภัณฑ์และเชื่อมต่อกับลูกค้าในระดับอารมณ์
ภาพถ่ายผลิตภัณฑ์ที่ดีและภาพไลฟ์สไตล์สามารถสร้างความแตกต่างได้เมื่อพูดถึงอัตราการแปลง ด้วยการบอกเล่าเรื่องราวผ่านรูปภาพ ธุรกิจสามารถมั่นใจได้ว่าผลิตภัณฑ์ของตนโดดเด่นกว่าคู่แข่ง และลูกค้ามีข้อมูลทั้งหมดที่จำเป็นในการซื้อ
ตัวอย่าง: ThenIMetYou.com

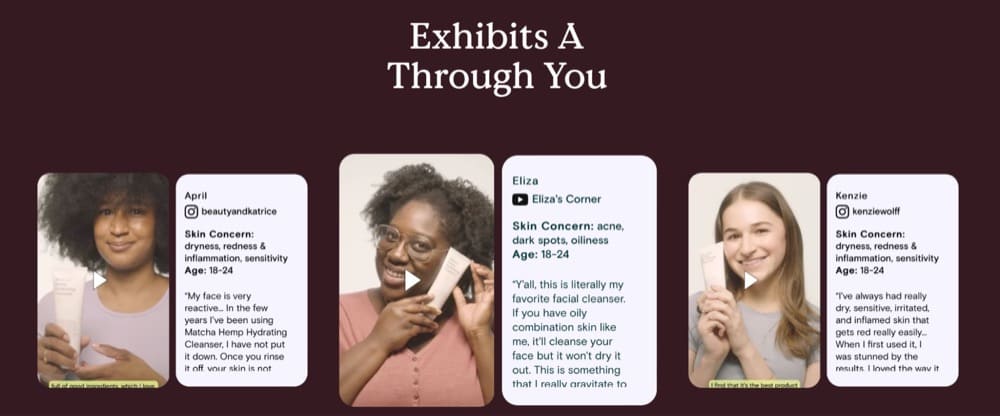
แนวคิดการทดสอบหน้าผลิตภัณฑ์ #5: ใช้ Social Proof ที่ปรับแต่งให้เหมาะสม
ร้านค้าอีคอมเมิร์ซมักใช้แอป Shopify เช่น Judge.me หรือ Loox เพื่อรวบรวมและแสดงรีวิว แม้ว่าโดยทั่วไปแล้วจะมีประโยชน์ในการสร้างความไว้วางใจ แต่บางครั้งพวกเขาอาจล้มเหลวในการโน้มน้าวให้ผู้มาเยี่ยมชมซื้อเนื่องจากอาจไม่ได้กำหนดเป้าหมายไปยังจุดเจ็บปวดที่เร่งด่วนที่สุดของผู้เข้าชม
คำแนะนำ
เราแนะนำให้ทำการทดสอบ:
- การรับรองที่กล่าวถึงจุดปวดที่ใหญ่ที่สุดและวิธีการที่ผลิตภัณฑ์ช่วย
- แสดงผลก่อนและหลัง
- การเพิ่ม UGC ไปยังหน้าผลิตภัณฑ์

สมมติฐานที่จะทดสอบ
ด้วยการใช้หลักฐานทางสังคมที่เกี่ยวข้องและกำหนดเป้าหมาย ธุรกิจสามารถสร้างการเชื่อมต่อที่เป็นส่วนตัวมากขึ้นกับผู้เยี่ยมชมและเพิ่มโอกาสในการแปลงเป็นลูกค้า
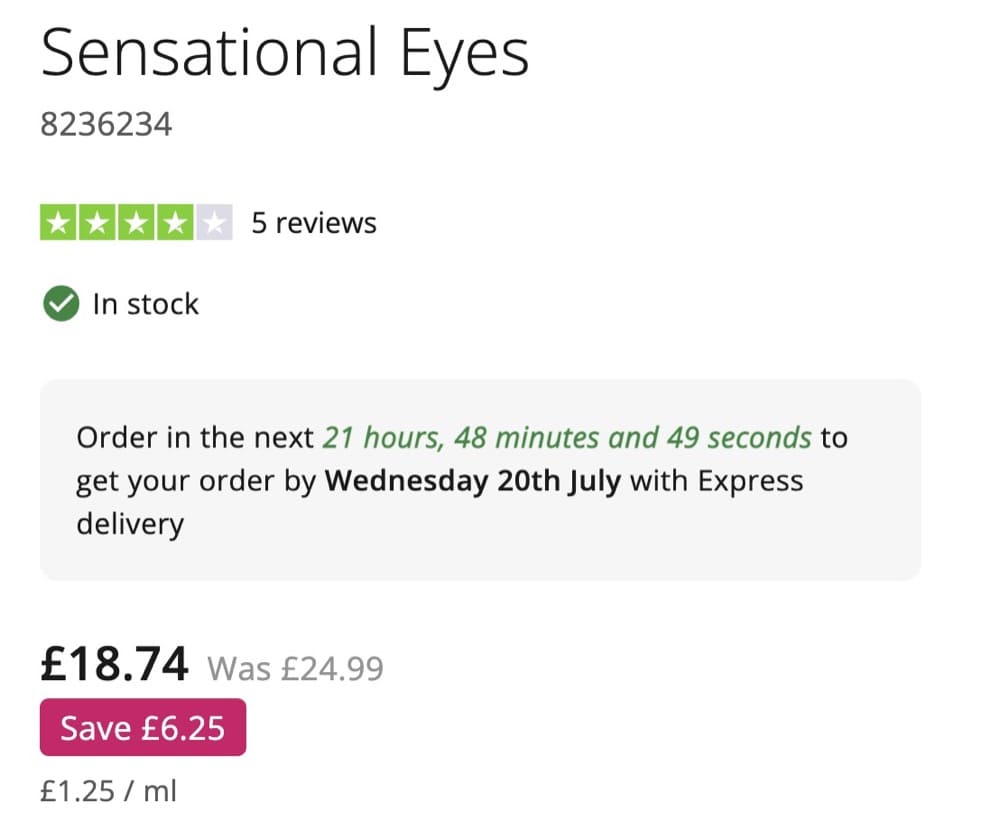
แนวคิดการทดสอบหน้าผลิตภัณฑ์และการชำระเงิน: เวลาจัดส่ง/จัดส่งโดยประมาณ
นี่เป็นปัญหาทั่วไปในการช็อปปิ้งออนไลน์ บ่อยครั้งไม่มีความชัดเจนเกี่ยวกับเวลาจัดส่งโดยประมาณหรือเวลาจัดส่ง ซึ่งสร้างความกังวลว่าสินค้าจะมาถึงเมื่อใดในที่สุด สิ่งนี้อาจทำให้ลูกค้าหงุดหงิด โดยเฉพาะอย่างยิ่งหากพวกเขาพึ่งพาผลิตภัณฑ์สำหรับกิจกรรมหรือโอกาสพิเศษ
คำแนะนำ
- รวมเวลาจัดส่งโดยประมาณในหน้าผลิตภัณฑ์และหน้าชำระเงิน
- ใช้ความเร่งด่วนเช่น "สั่งซื้อภายใน 6 ชั่วโมงข้างหน้าเพื่อจัดส่งวันนี้" เพื่อชักชวนให้ผู้เยี่ยมชมซื้อ

สมมติฐานที่จะทดสอบ
การจัดส่งทำให้เกิดการเสียดสีสำหรับผู้เข้าชมเนื่องจากมีค่าใช้จ่าย เมื่อไม่ได้ระบุเวลาจัดส่งโดยประมาณ ก็จะเพิ่มความเป็นไปได้ที่พวกเขาจะละทิ้งช่องทาง
การเพิ่มความชัดเจนเกี่ยวกับเวลาจัดส่งโดยประมาณ เราอาจลดอัตราการหยุดกลางคันลงในช่องทาง
แนวคิดสำหรับหน้ารถเข็นทดสอบ A/B
ผู้ใช้เพิ่มสินค้าลงในรถเข็นแต่ไม่ค่อยได้ทำการซื้อจนเสร็จ
อันที่จริง นักช้อปออนไลน์โดยเฉลี่ยละทิ้งรถเข็นของตน 70% ของเวลาทั้งหมด มีหลายสาเหตุที่อาจเป็นเช่นนี้ รวมถึงข้อเท็จจริงที่ว่าผู้ซื้ออาจใช้รถเข็นของตนเป็นสิ่งที่อยากได้ แทนที่จะตั้งใจซื้อสินค้าในทันที
ด้วยเหตุนี้ ผู้ค้าปลีกออนไลน์จึงต้องหาวิธีจูงใจผู้ใช้ให้ทำการซื้อจนเสร็จ
ซึ่งสามารถทำได้หลายวิธี เช่น การเสนอส่วนลด ทำให้ขั้นตอนการชำระเงินง่ายขึ้น หรือการจัดส่งฟรี การหาส่วนผสมที่เหมาะสมของสิ่งจูงใจ ผู้ค้าปลีกสามารถเพิ่มโอกาสในการเปลี่ยนรถเข็นที่ถูกละทิ้งเป็นการซื้อที่เสร็จสมบูรณ์
การทดสอบบนหน้ารถเข็นเป็นส่วนสำคัญของกระบวนการเพิ่มประสิทธิภาพเพราะสามารถทำได้
- เพิ่มอัตราที่เริ่มชำระเงิน
- เพิ่มอัตราการแปลงการขาย
เช่นเดียวกับหน้าอื่นๆ แนวคิดการทดสอบอาจมาจากแหล่งที่มาที่หลากหลาย
- การวิจัยแบบฮิวริสติก
- การทดสอบผู้ใช้
- การบันทึกเซสชัน
- แผนที่ความร้อน
- แบบสำรวจลูกค้า
แนวคิดการทดสอบรถเข็น #1: แสดงราคาสุดท้าย
ค่าขนส่งและค่าใช้จ่ายอื่นๆ จะไม่ถูกคำนวณเสมอก่อนที่ผู้เข้าชมจะไปถึงช่องทางการชำระเงินหลังจากเพิ่มสินค้าลงในตะกร้าสินค้า
คำแนะนำ
เราแนะนำให้ทำการทดสอบ:
- หากมีค่าขนส่ง ให้แสดงสินค้าในรถเข็น
พิจารณาค่าขนส่ง ส่วนลด ฯลฯ เมื่อคำนวณยอดรวม

สมมติฐานที่จะทดสอบ
เพื่อให้การซื้อเสร็จสมบูรณ์ ลูกค้าของคุณต้องการข้อมูลทั้งหมดที่เกี่ยวข้องกับการชำระเงิน พวกเขามักจะละทิ้งตะกร้าก่อนจ่ายเงินหากไม่แน่ใจเกี่ยวกับสิ่งที่พวกเขาจะถูกเรียกเก็บเงิน
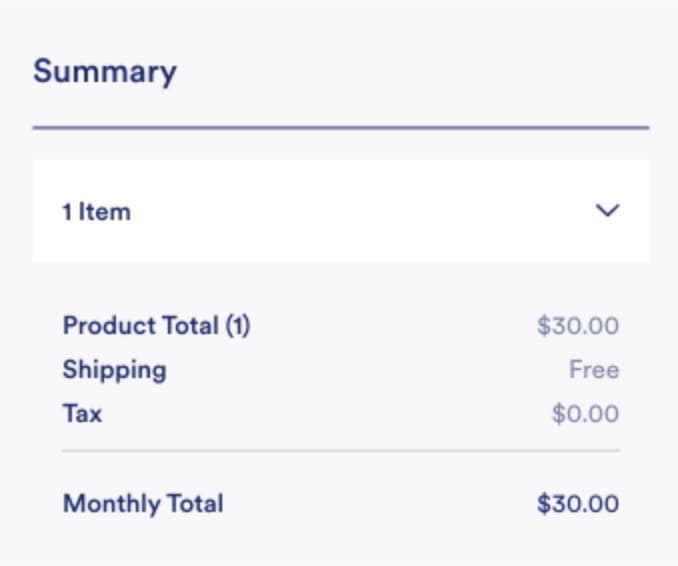
การแสดงราคาสุดท้ายในตะกร้าสินค้าก่อนหน้าชำระเงินจะเพิ่มโอกาสที่ลูกค้าจะไม่ละทิ้งคำสั่งซื้อ
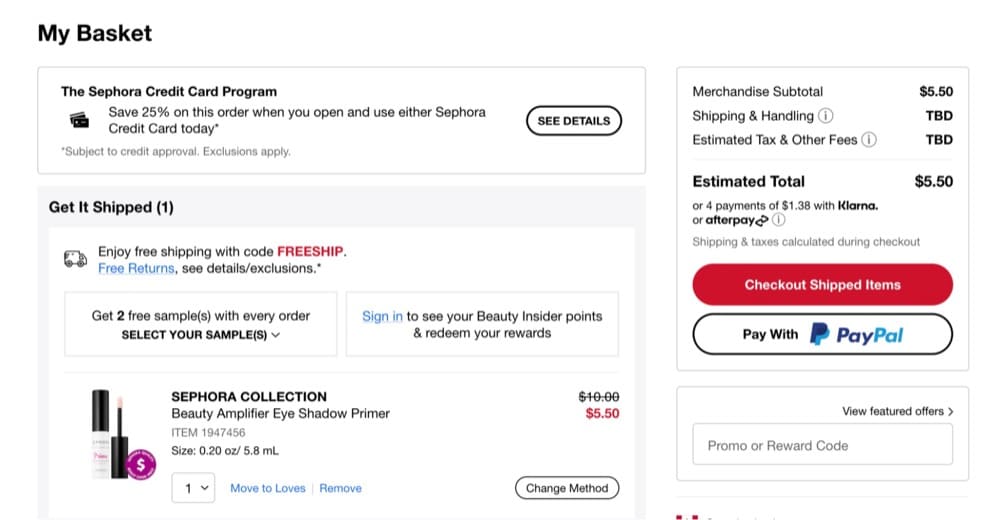
ตัวอย่างที่ 1: Sephora.com

คุณสามารถดูว่า Sephora แจ้งผู้ใช้ว่าอาจมีค่าใช้จ่ายเพิ่มเติมในการสั่งซื้อได้อย่างไร
ตามหลักการแล้ว คุณสามารถขอรหัสไปรษณีย์แล้วคำนวณค่าขนส่งและภาษีได้ทันที
ด้วยวิธีนี้ ผู้ใช้จะไม่ต้องแปลกใจเมื่อไปถึงขั้นตอนการชำระเงิน
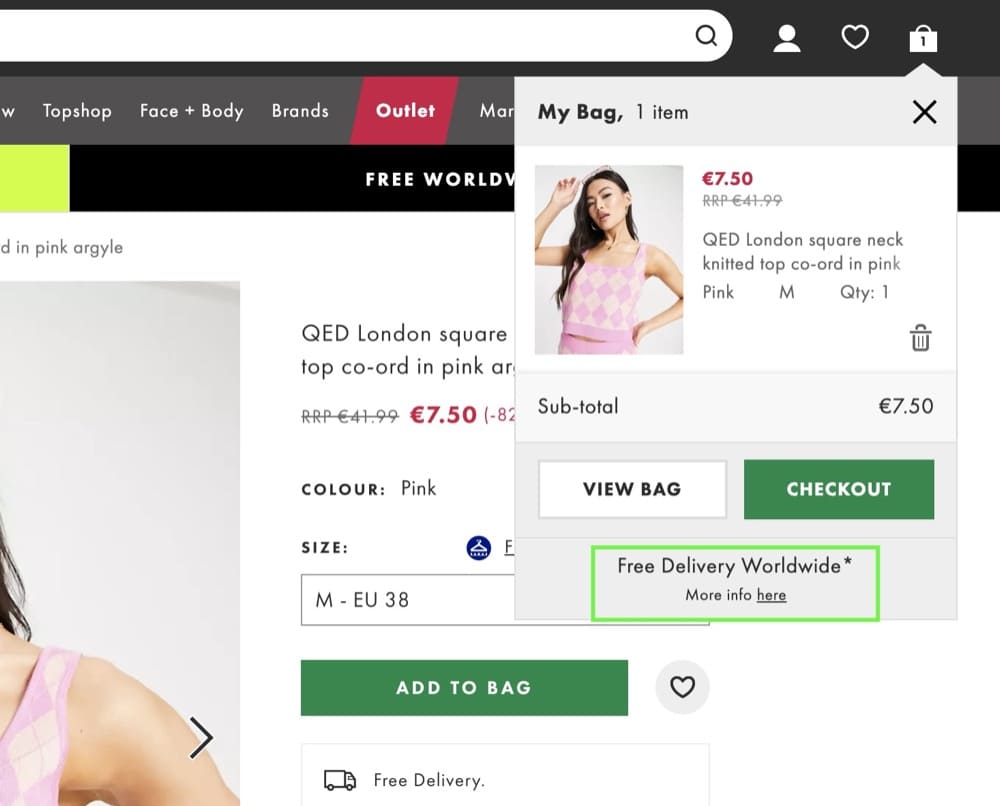
ตัวอย่างที่ 2: Asos.com

Asos.com ทำงานได้ดียิ่งขึ้นเนื่องจากมีบริการจัดส่งฟรีทั่วโลกและจะแสดงทันทีที่คุณเพิ่มผลิตภัณฑ์ลงในรถเข็นของคุณ
นั่นเพียงพอแล้วเป็นแรงจูงใจที่เข้มแข็งมากในการลดการละทิ้งรถเข็น
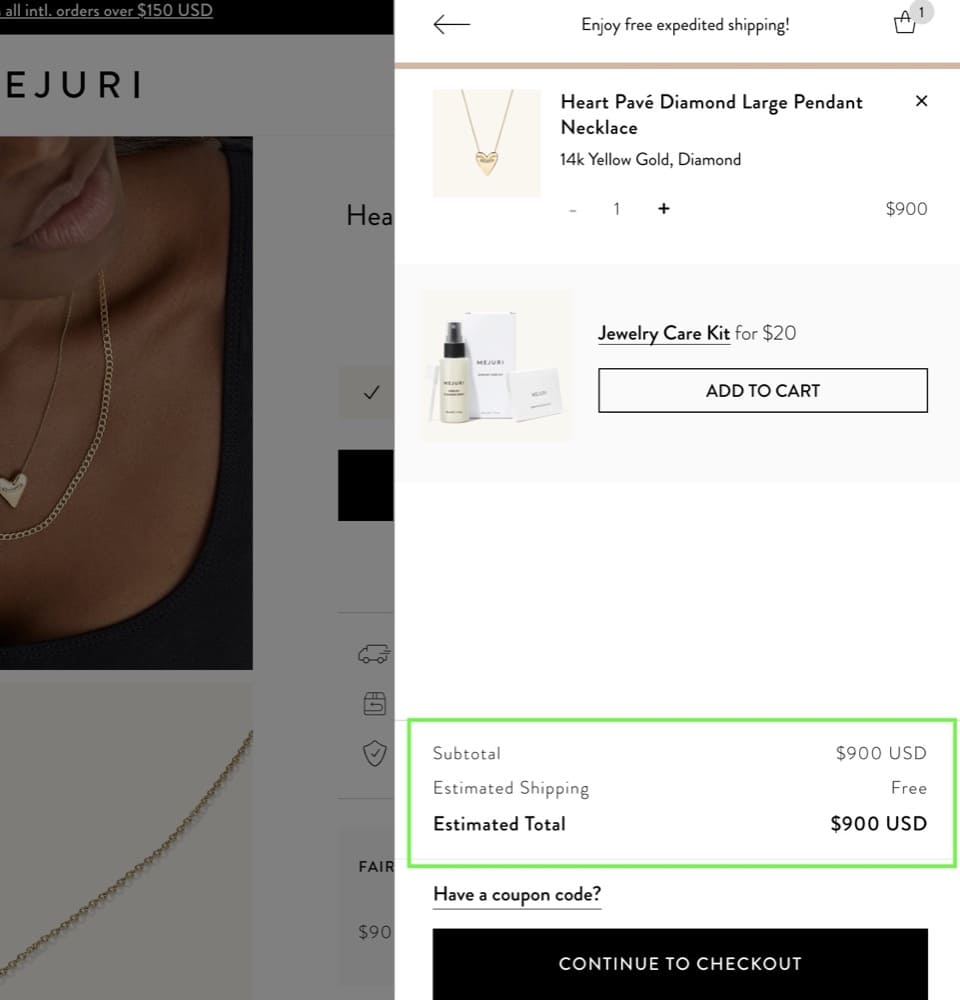
ตัวอย่างที่ 3: Mejuri.com
เมจูริยังแสดงค่าขนส่งโดยประมาณบนรถเข็นโดยตรงอีกด้วย

แนวคิดการทดสอบรถเข็น #2: เน้นการรับประกันและประโยชน์
การละทิ้งรถเข็นเป็นปัญหาสำคัญสำหรับแบรนด์อีคอมเมิร์ซ รถเข็นประมาณ 70% ถูกยกเลิก ดังนั้นการเพิ่มประสิทธิภาพส่วนนี้ของช่องทางจึงมีโอกาสมากมาย
คำแนะนำ
- ไฮไลท์สิทธิประโยชน์ การรับประกัน การจัดส่งฟรี การคืนและการแลกเปลี่ยนที่ง่ายดาย ตราประทับความไว้วางใจ ฯลฯ ในรถเข็น

สมมติฐานที่จะทดสอบ
การจัดส่งฟรี การรับประกันคืนเงิน หรือการคืนสินค้าและการแลกเปลี่ยนที่ง่ายดายเป็นปัจจัยจูงใจที่แข็งแกร่งที่อาจลดการละทิ้งรถเข็นสินค้าและกระตุ้นให้ลูกค้าทำการซื้อจนเสร็จ แม้ว่าสิ่งจูงใจเหล่านี้อาจทำให้เงินของธุรกิจต้องเสียไปในระยะสั้น แต่ก็สามารถจ่ายผลตอบแทนในระยะยาวโดยการลดความวิตกกังวลสำหรับผู้มีโอกาสเป็นลูกค้า มอบประสบการณ์ลูกค้าที่ดีขึ้น และเพิ่มยอดขายในที่สุด
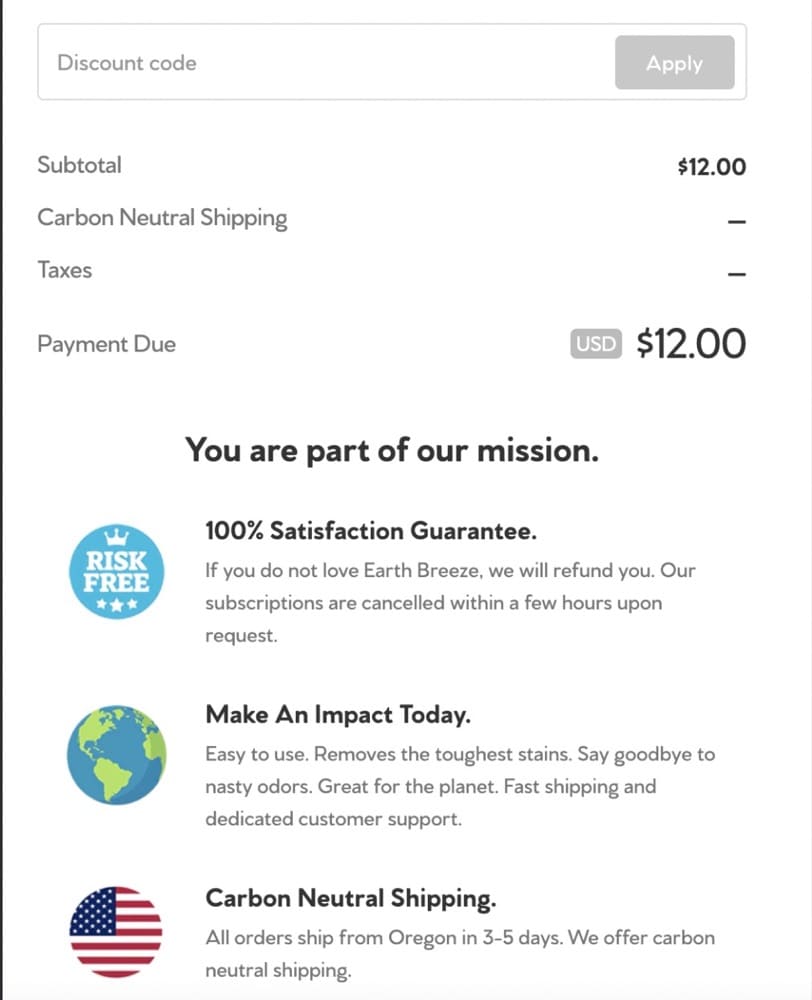
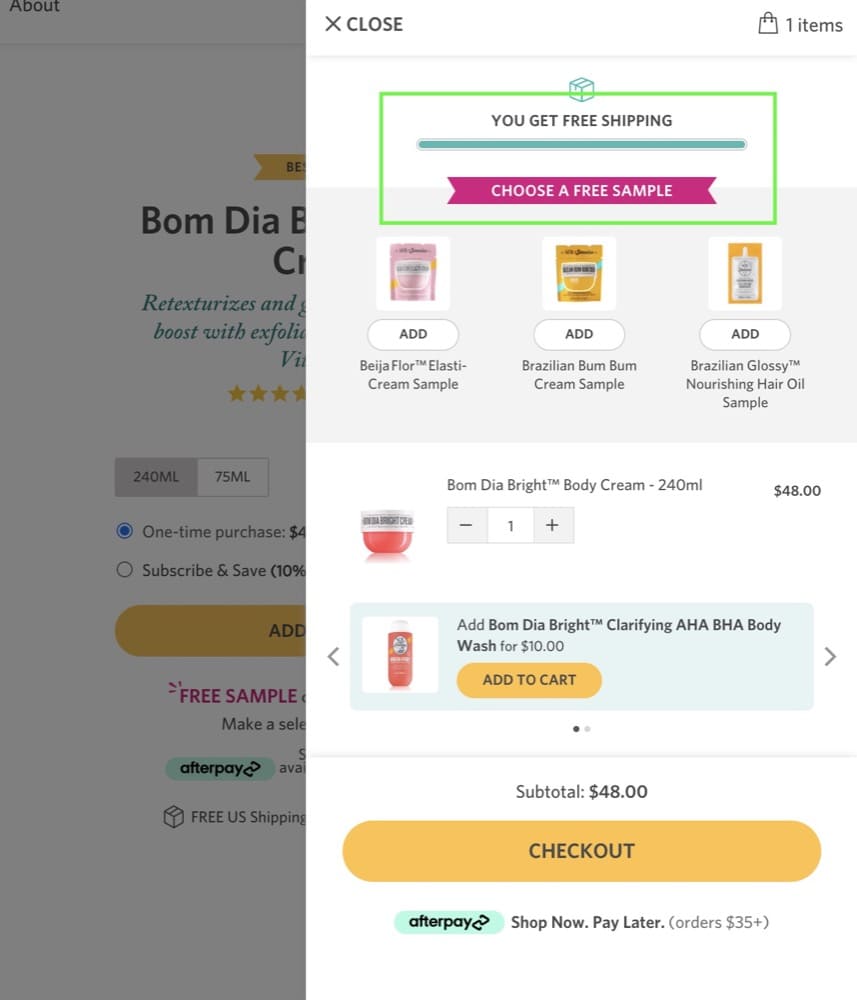
ตัวอย่างที่ 1: SolDeJaneiro.com

SolDeJaneiro.com นำเสนอทุกอย่างบนรถเข็น แน่นอนว่าจะดึงดูดผู้ใช้และลดการละทิ้งรถเข็นสินค้าด้วยการจัดส่งฟรีและตัวอย่างฟรีที่สามารถเลือกได้
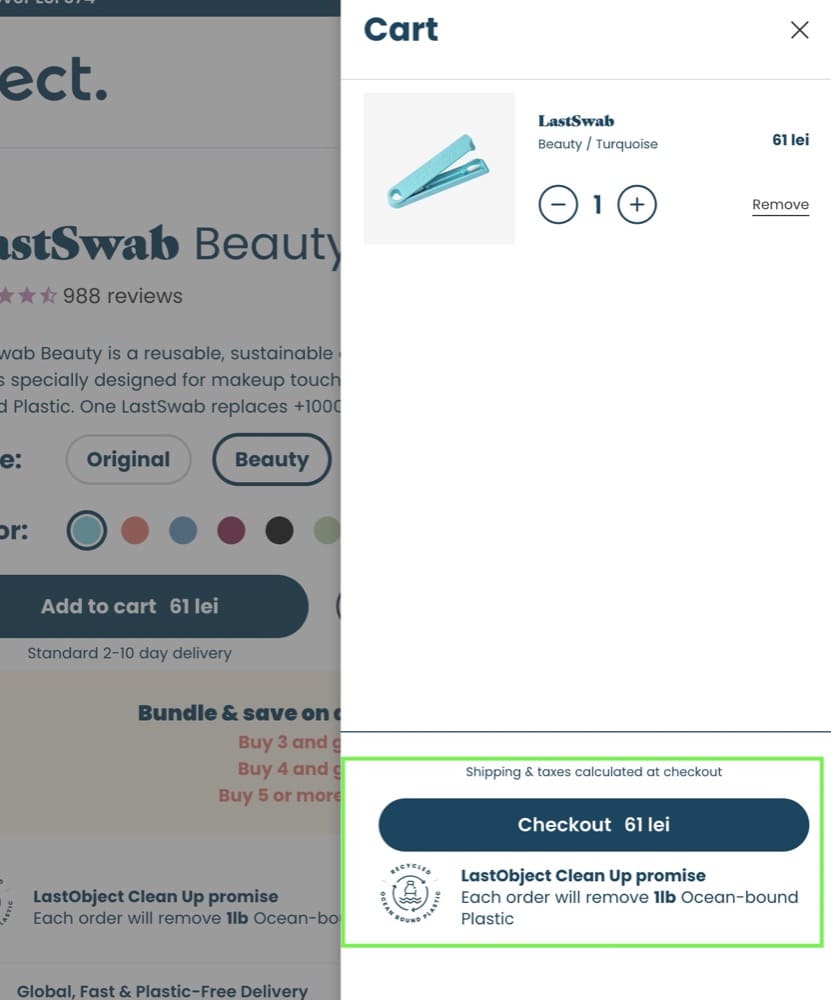
ตัวอย่างที่ 2: LastObject.com

ผลประโยชน์ไม่จำเป็นต้องเป็นการเงินเสมอไป บางครั้งคุณสามารถใช้ประโยชน์ที่ทำให้พวกเขารู้สึกดีขึ้นมากในการซื้อและทำสิ่งดีๆ
ในตัวอย่างนี้จาก LastObject แต่ละคำสั่งซื้อจะกำจัดพลาสติกที่จับกับมหาสมุทร 1 ปอนด์ ซึ่งสนับสนุนภารกิจของแบรนด์
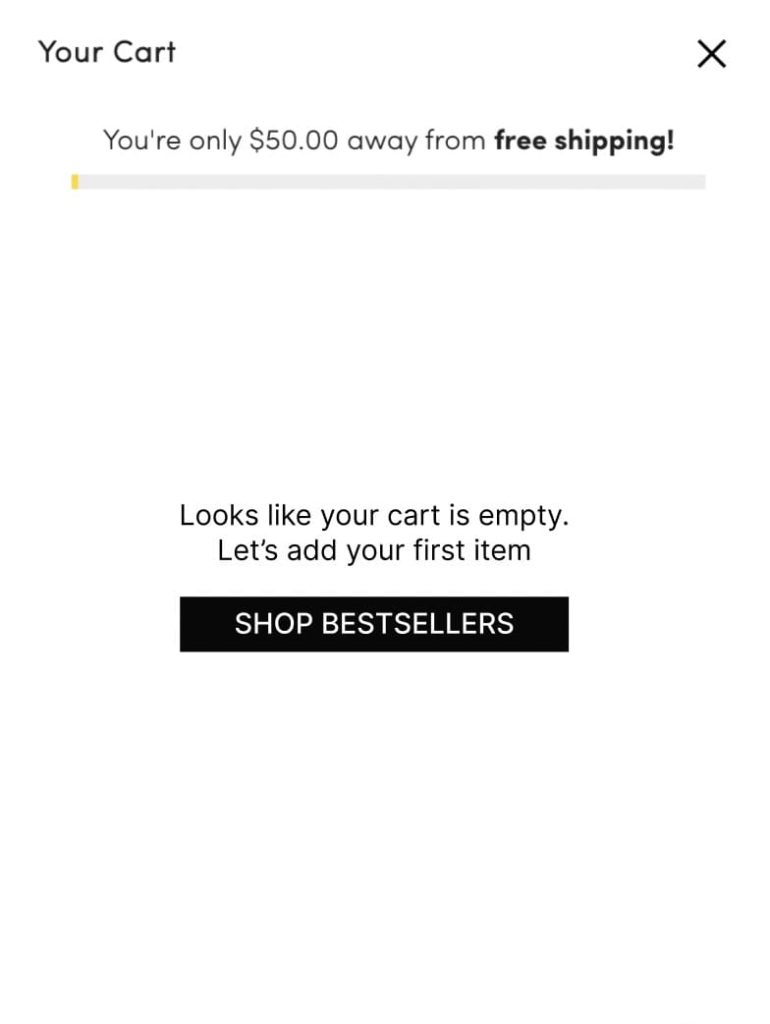
แนวคิดการทดสอบรถเข็น #3: การเพิ่มประสิทธิภาพรถเข็นเปล่า
รถเข็นเปล่าไม่ควรปล่อยว่างไว้นาน แต่ควรแจ้งให้ผู้เยี่ยมชมเริ่มเส้นทางการช็อปปิ้งแทน
คำแนะนำ
เราแนะนำให้ทำการทดสอบ:
- เพิ่มสินค้าขายดีหนึ่งหรือสองรายการตามคำแนะนำในรถเข็น
- มี CTA ที่ส่งผู้เยี่ยมชมไปยังเพจขายดี

สมมติฐานที่จะทดสอบ
การทำเช่นนี้ ผู้เข้าชมจะจดจำรถเข็นของตนได้มากขึ้น และมีโอกาสน้อยที่จะทิ้งรถเข็นไว้ข้างหลัง นอกจากนี้ ยังช่วยเพิ่มจำนวนสินค้าในรถเข็นโดยรวม ซึ่งจะทำให้ยอดขายของร้านสูงขึ้น
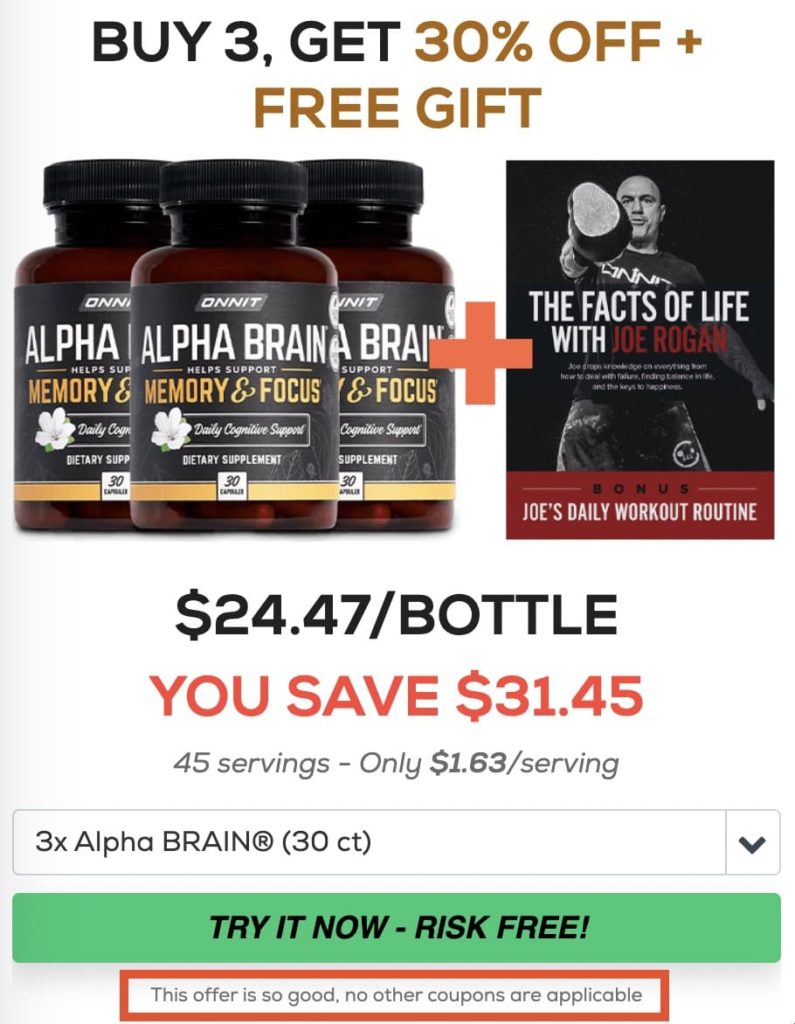
แนวคิดสำหรับการทดสอบ A/B ทั่วทั้งไซต์: ใช้ Microcopy เพื่อขจัดแรงเสียดทาน
บางครั้ง องค์ประกอบในเว็บไซต์ของคุณ เช่น CTA ที่ไม่ชัดเจนหรือข้อกำหนดที่ซับซ้อน ทำให้ผู้เข้าชมลังเลที่จะคลิกเพิ่มเติม โดยเฉพาะอย่างยิ่งในช่วงกลางและด้านล่างของช่องทาง
ไมโครสำเนาสามารถใช้เพื่อให้คำแนะนำ อธิบายคำศัพท์ หรือลดความเสียดทานที่จุดสำคัญในการเดินทางของผู้ใช้ เมื่อใช้อย่างมีประสิทธิภาพ จะช่วยขจัดอุปสรรคและทำให้ผู้เข้าชมเปลี่ยนใจเลื่อมใสได้ง่ายขึ้น เมื่อจัดการกับข้อกังวลของผู้มีโอกาสเป็นลูกค้าโดยตรง ธุรกิจต่างๆ สามารถมั่นใจได้ว่าผู้เข้าชมรู้สึกมั่นใจในการก้าวไปข้างหน้าในเส้นทางการซื้อ
คำแนะนำ
ลอง
- การเพิ่มไมโครสำเนาใต้ CTA และในตำแหน่งเชิงกลยุทธ์ที่เกี่ยวข้องกับการโต้ตอบกับผู้ใช้
สมมติฐานที่จะทดสอบ
ด้วยการใช้ microcopy อย่างมีกลยุทธ์ เรามุ่งหวังที่จะลดความวิตกกังวลหรือข้อสงสัยที่ผู้เยี่ยมชมอาจมีก่อนที่จะคลิก CTA และด้วยเหตุนี้จึงช่วยเพิ่มอัตราการคลิกผ่าน

ดังนั้นคุณมีมัน 15 แนวคิดของสิ่งที่ต้องทดสอบในร้านค้า Shopify ของคุณ ในหน้าแรก หน้าคอลเลกชัน หน้าสินค้า หน้าตะกร้าสินค้า และทั่วทั้งไซต์ เพื่อสนับสนุนความภักดีต่อแบรนด์ เพิ่มคอนเวอร์ชั่น และรับยอดขายเพิ่มขึ้น
และอย่าลืมแจ้งให้เราทราบว่าคุณดำเนินการทดสอบเหล่านี้อย่างไรที่ [email protected]