รายการตรวจสอบ SEO สำหรับการออกแบบเว็บใหม่: วิธีหลีกเลี่ยงการสูญเสียการเข้าชม
เผยแพร่แล้ว: 2017-08-03คุณกำลังออกแบบเว็บไซต์ของคุณใหม่หรือไม่? หรือย้ายไปโดเมนใหม่?
การออกแบบใหม่หรือย้ายไซต์ที่สร้างไว้แล้วโดยไม่กระทบต่ออันดับคำหลักในเครื่องมือค้นหาอาจเป็นเรื่องยาก แม้แต่ธุรกิจขนาดใหญ่ที่จัดตั้งขึ้นก็สามารถสูญเสียการเข้าชมที่เกิดขึ้นเองได้ถึง 70% เมื่อทำการเปลี่ยนแปลงดังกล่าว
แต่นั่นไม่จำเป็นต้องเกิดขึ้นกับคุณ
ที่ WebAlive เราจัดการโครงการออกแบบเว็บใหม่หลายโครงการทุกเดือน ลูกค้าของเราไม่ค่อยเห็นทราฟฟิกลดลงอย่างมีนัยสำคัญเมื่อย้ายไปยังโดเมนใหม่หรือออกแบบใหม่ ขอบคุณผู้เชี่ยวชาญ SEO ของเรา เราได้พัฒนารายการตรวจสอบที่ได้รับการพิสูจน์แล้วว่าสามารถป้องกันภัยพิบัติ SEO ได้
ประสบการณ์ได้สอนเราถึงประเด็นสำคัญที่ต้องคำนึงถึงในขณะที่ออกแบบเว็บไซต์ใหม่ และวันนี้เราจะมาแบ่งปันสิ่งเหล่านี้กับคุณ ที่นี่ เรานำเสนอรายการตรวจสอบ SEO ที่แน่นอนซึ่งเราปฏิบัติตามเมื่อออกแบบเว็บไซต์ใหม่
ดาวน์โหลดรายการตรวจสอบและมอบให้ทีมการตลาดและนักพัฒนาของคุณ จะช่วยให้คุณประหยัดเงินและปวดหัวได้มากในอนาคต
ใครควรดาวน์โหลดรายการตรวจสอบนี้
- คุณจะออกแบบเว็บไซต์ของคุณใหม่หรือไม่?
- คุณต้องการย้ายไปยังโดเมนใหม่หรือไม่?
- คุณกำลังย้ายจาก HTTP เป็น HTTPS หรือไม่
หากคำตอบของคุณคือใช่สำหรับคำถามสามข้อข้างต้น คุณจะพบว่ารายการตรวจสอบมีประโยชน์
ก่อนที่คุณจะเริ่มออกแบบใหม่
บ่อยครั้งที่เจ้าของเว็บไซต์ไม่ได้คิดถึงปัญหา SEO ก่อนที่กระบวนการออกแบบใหม่จะเริ่มต้นขึ้น นี่เป็นความผิดพลาดครั้งใหญ่และมีค่าใช้จ่ายสูง กลยุทธ์ SEO ก่อนหน้าของคุณจำนวนมากไม่สามารถนำไปใช้กับไซต์ใหม่ของคุณได้ เว้นแต่คุณจะทำตามขั้นตอนที่จำเป็นเหล่านี้ไว้ล่วงหน้า –
1. สำรองข้อมูลไซต์ปัจจุบันของคุณ
ก่อนทำการเปลี่ยนแปลงใดๆ ในไซต์ของคุณ คุณควรขอให้นักพัฒนาซอฟต์แวร์สร้างสำเนาของไซต์ จัดเก็บข้อมูลสำรองใน URL อื่น อย่าลืมล็อก URL นี้ให้ห่างจากเครื่องมือค้นหา

เคล็ดลับ : หากคุณต้องการทำเอง คุณสามารถดาวน์โหลดสำเนาของไซต์ใดก็ได้ลงในไดรฟ์ในเครื่องของคุณโดยใช้ HTTrack เป็นเครื่องมือฟรีและใช้งานง่ายมาก
2. รวบรวมข้อมูลหน้าปัจจุบัน
รวบรวมข้อมูลเว็บไซต์ของคุณและตรวจสอบลิงก์และข้อมูลเมตาทั้งหมด ซึ่งจะช่วยคุณระบุลิงก์เสีย ทำเครื่องหมายหน้าที่ล้าสมัย และตรวจสอบแท็กชื่อและคำอธิบายเมตา
เคล็ดลับ: Screaming Frog เป็นเครื่องมือที่ยอดเยี่ยมในการรวบรวมข้อมูลเว็บไซต์ของคุณ เวอร์ชันฟรีมีขีดจำกัดการรวบรวมข้อมูล URL 500 รายการ แต่ขีดจำกัดนั้นสามารถข้ามได้หากคุณอัปโหลดรายการ URL โดยตรง ใช้เครื่องมือฟรีเช่น Link Sleuth เพื่อสร้างรายการ
3. ระบุหน้าที่ล้าสมัย
นี่เป็นเวลาที่เหมาะสมที่สุดในการกำจัดหน้าที่ล้าสมัยบางหน้า มีหน้าใดบ้างในเว็บไซต์ของคุณที่แสดงข้อเสนอโปรโมชันที่ล้าสมัย คุณมีแลนดิ้งเพจที่ไม่ได้ใช้งานแล้วหรือไม่? ทำรายการเหล่านี้และทำเครื่องหมายว่าจะถูกลบออก
เคล็ดลับ: ระวัง. แม้แต่หน้าที่ล้าสมัยก็อาจมีลิงก์ย้อนกลับที่ดีหรือผู้เยี่ยมชมทั่วไป ตรวจสอบก่อนที่จะลบหน้าใด ๆ ที่ไม่ใช่กรณีนี้ หากหน้าเก่ายังคงได้รับการเข้าชมที่ดี ให้อัปเดตหน้านั้นแทนที่จะลบออก
4. รวบรวมตัวชี้วัดมาตรฐาน
รวบรวมและจัดเก็บข้อมูลเว็บไซต์ที่สำคัญ เช่น การจัดอันดับ การเข้าชมที่เกิดขึ้นเอง หน้าที่จัดทำดัชนี อัตราการแปลง และรายได้ของไซต์ของคุณไว้ล่วงหน้า ข้อมูลนี้จะช่วยให้คุณเข้าใจประสิทธิภาพของเว็บไซต์ใหม่เมื่อมีการเผยแพร่
เคล็ดลับ: Google Analytics และ Search Console เป็นสองเครื่องมือที่คุณต้องใช้ในการวิเคราะห์ข้อมูลนี้ นอกจากนี้ ให้พิจารณาใช้บริการแบบชำระเงิน เช่น SEMrush เพื่อรับข้อมูลเชิงลึกเพิ่มเติม
5. ทำรายการลิงก์ย้อนกลับของเว็บไซต์ของคุณ
เตรียมรายการลิงก์ขาเข้าทั้งหมดของคุณพร้อมกับหน้าที่เชื่อมโยง ซึ่งจะมีประโยชน์มากในภายหลังหากคุณกำลังเปลี่ยนชื่อโดเมนหรือรีแบรนด์ธุรกิจของคุณ
เคล็ดลับ: คุณสามารถวิเคราะห์ลิงก์ย้อนกลับได้โดยใช้ Search Console แต่การใช้เครื่องมือหลายอย่างเช่น Majestic, Ahrefs, SEO SpyGlass, SEMRush และการรวมผลลัพธ์เข้าด้วยกันจะทำให้คุณมีรายการที่สมบูรณ์
ระหว่างการออกแบบใหม่/กระบวนการย้ายข้อมูล
มาเผชิญหน้ากัน มีหลายสิ่งหลายอย่างเกิดขึ้นในระหว่างกระบวนการออกแบบใหม่ เมื่อพูดถึงการเพิ่มประสิทธิภาพไซต์ ไม่ใช่เรื่องแปลกที่ทีมพัฒนาจะพลาดสิ่งหนึ่งหรือสองอย่าง ดังนั้นให้แน่ใจว่าคุณอยู่เหนือสิ่งต่อไปนี้ -
6. ใช้ URL การพัฒนา
โดยทั่วไป ทีมพัฒนาจะใช้ URL ชั่วคราวเพื่อจัดเก็บเว็บไซต์ของคุณในช่วงก่อนการเปิดตัว มันอำนวยความสะดวกในการทำงานร่วมกันที่ดีขึ้น แต่เวอร์ชัน dev นี้ต้องถูกบล็อกจากเครื่องมือค้นหา
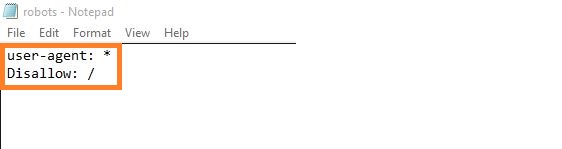
เคล็ดลับ : กำหนดค่า robot.txt เพื่อหยุดไซต์ของคุณจากการจัดทำดัชนี สร้างไฟล์ข้อความที่มีสองบรรทัดต่อไปนี้ และอัปโหลดไปยังรูทของไซต์ dev ของคุณ
7. ตรวจสอบให้แน่ใจว่าทีมพัฒนาร่วมมือกับทีม SEO
SEO มีความสำคัญต่อความสำเร็จของเว็บไซต์ของคุณ แต่โดยทั่วไปแล้ว นักพัฒนาซอฟต์แวร์ไม่ได้ให้ความสำคัญกับความแตกต่างของ SEO การทำงานร่วมกันอย่างเหมาะสมระหว่างทีมระหว่างการออกแบบใหม่จะช่วยประหยัดเวลาของทุกคนและทำให้ทุกอย่างดำเนินไปอย่างราบรื่น
เคล็ดลับ: ตรวจสอบให้แน่ใจว่ามีการประชุมเป็นประจำซึ่ง SEO และทีมพัฒนาต้องนั่งอยู่ด้วยกัน ให้นักพัฒนาของคุณทราบด้าน SEO ที่ต้องรวมอยู่ในกระบวนการออกแบบใหม่
8. ตรวจสอบให้แน่ใจว่าเนื้อหาของคุณปราศจากข้อผิดพลาด
เว็บไซต์ที่ออกแบบใหม่ส่วนใหญ่มักจะมีเนื้อหาใหม่ คุณสามารถใช้เนื้อหาจากไซต์ก่อนหน้าของคุณซ้ำได้ เป็นโอกาสที่ดีที่จะตรวจสอบให้แน่ใจว่าเนื้อหาของคุณปราศจากข้อผิดพลาดและปรับให้เหมาะสมกับคำหลักเป้าหมายของคุณ
เคล็ดลับ: แม้หลังจากที่คุณตรวจทานเนื้อหาของคุณแล้ว ก็อาจมีข้อผิดพลาดเล็กน้อยที่นี่และที่นั่น ใช้เครื่องมือตรวจสอบไวยากรณ์เช่น Grammarly เพื่อตรวจสอบอีกครั้ง
9. ตรวจสอบชื่อหน้า คำอธิบาย และแท็กหัวเรื่อง
ทุกหน้าในไซต์ของคุณมีแท็กชื่อและคำอธิบายที่เหมาะสมหรือไม่ แท็กหัวเรื่องถูกใช้อย่างถูกต้องหรือไม่? นี่คือบางสิ่งที่คุณต้องตรวจสอบสำหรับหน้าใหม่แต่ละหน้าของคุณ
เคล็ดลับ: แท็กชื่อควรมีความยาวประมาณ 50-60 อักขระและมีคำหลักที่เกี่ยวข้องกับหน้า คำอธิบายเมตาคือสิ่งที่ปรากฏใต้ลิงก์สีน้ำเงินใน SERP ควรนำเสนอสรุปย่อของหน้าใน 160 อักขระ คำอธิบายที่ยาวกว่านี้จะถูกตัดทอน
10. ตรวจสอบลิงค์ภายนอกและภายใน
เป็นเวลาที่ดีที่จะตรวจสอบว่าลิงก์ภายนอกทั้งหมดของคุณชี้ไปยังไซต์ที่ถูกต้อง (เช่น ไม่เสียหาย) นอกจากนี้ เนื่องจาก URL ของคุณมีการเปลี่ยนแปลง ตรวจสอบให้แน่ใจว่าลิงก์ภายในทำงานตามที่ควรจะเป็น
เคล็ดลับ: หากคุณเพิ่มหน้าใหม่ในเว็บไซต์ของคุณ พยายามเชื่อมโยงหน้าเหล่านั้นกับหน้าเก่าที่เกี่ยวข้องผ่านการเชื่อมโยงภายใน
11. ตรวจสอบให้แน่ใจว่า URL ของคุณค้นหาได้ง่าย
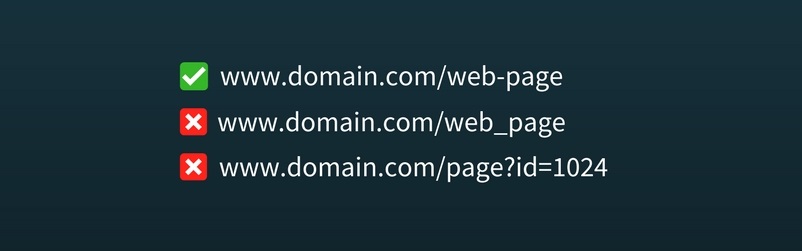
URL ที่จำง่ายสำหรับเครื่องมือค้นหานั้นสั้น เข้าใจได้ และมีคีย์เวิร์ดที่เกี่ยวข้องกับเนื้อหาของเพจ ตรวจสอบให้แน่ใจว่า URL ไซต์ใหม่ของคุณเป็นไปตามเหล่านี้ นอกจากนี้ ให้ใช้ขีดกลาง (-) แทนขีดล่าง (_)


เคล็ดลับ : URL เก่า (ไม่ค้นหาง่าย) บางรายการของคุณอาจมีลิงก์ย้อนกลับจำนวนมาก ก่อนแก้ไข ให้ตั้งค่าการเปลี่ยนเส้นทาง 301 เพื่อไม่ให้ลิงก์เสีย
บทความที่เกี่ยวข้อง: คู่มือฉบับสมบูรณ์สำหรับ SEO Friendly URLs
12. เตรียมแผนเปลี่ยนเส้นทาง 301
หากคุณกำลังจะเปลี่ยนโดเมนหรือเปลี่ยน URL ของหน้าเว็บบางหน้า การทำแผนเปลี่ยนเส้นทางจะเป็นประโยชน์ ให้ทำเครื่องหมายที่หน้าทั้งหมดที่จะมี URL ใหม่ให้ชัดเจน นอกจากนี้ ให้ระบุเพจที่คุณจะนำออกจากไซต์ใหม่
เคล็ดลับ : สร้างเอกสารที่มี URL ของหน้าทั้งหมดของไซต์ปัจจุบันของคุณในคอลัมน์เดียว ในคอลัมน์ถัดไปให้เขียน URL ใหม่ที่หน้าเหล่านั้นจะมี หลังจากที่คุณนำการเปลี่ยนเส้นทางจาก URL เก่าไปยัง URL ใหม่แล้ว ให้ทำเครื่องหมายที่ด้านข้าง นี่เป็นวิธีง่ายๆ ในการติดตามการเปลี่ยนแปลงทั้งหมด
13. ตรวจสอบความเร็วของหน้า
บ่อยครั้งในระหว่างขั้นตอนการออกแบบใหม่ องค์ประกอบภาพมีความสำคัญมาก ด้วยเหตุนี้ ปัญหาด้านความเร็วและประสิทธิภาพจึงถูกละเลย ตรวจสอบให้แน่ใจว่าหน้าใหม่ของคุณได้รับการปรับให้เหมาะสมสำหรับความเร็วสูงสุด
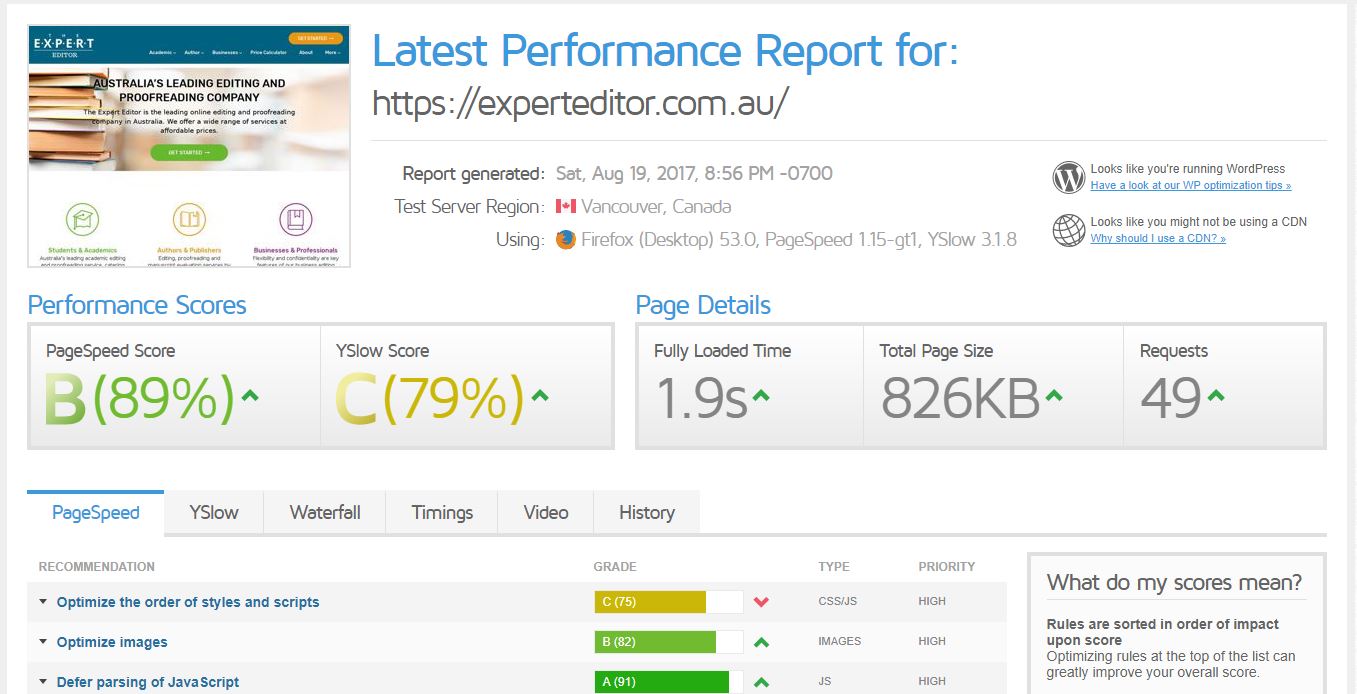
เคล็ดลับ: Google PageSpeed Insights เป็นเครื่องมือที่มีประโยชน์มากในการวิเคราะห์เวลาในการโหลดไซต์ของคุณ เครื่องมือระบุจุดปรับปรุงที่เป็นไปได้เพื่อให้คุณสามารถแก้ไขได้ง่าย คุณยังสามารถวิเคราะห์ความเร็วหน้าเว็บของไซต์ได้โดยใช้ GTmetrix
นี่คือภาพหน้าจอของวิธีที่ GTmetrix แสดงผลความเร็วของหน้า

14. ตรวจสอบขนาดรูปภาพและแท็ก alt
แน่นอนว่าภาพขนาดใหญ่ที่สวยงามดูงดงาม แต่ถ้ามันมีขนาดใหญ่เกินไป อาจส่งผลเสียต่อความเร็วของเพจและข้อมูลโฮสต์ของโรงงาน นอกจากนี้ รูปภาพทั้งหมดควรมีแท็กคำอธิบายภาพ
เคล็ดลับ: มีเครื่องมือและปลั๊กอินฟรีมากมาย (สำหรับ CMS) ที่คุณสามารถใช้บีบอัดรูปภาพขนาดใหญ่ได้ อย่างไรก็ตาม ตรวจสอบให้แน่ใจว่ารูปภาพของคุณไม่ได้ดูพร่ามัวบนหน้าจอขนาดใหญ่เนื่องจากการบีบอัดที่มากเกินไป
15. ทดสอบการตอบสนอง
ขั้นตอนที่สำคัญที่สุดอย่างหนึ่งในระหว่างกระบวนการออกแบบใหม่คือการตรวจสอบว่าไซต์ตอบสนองหรือไม่ ทีมออกแบบของคุณต้องตระหนักว่าองค์ประกอบที่ตอบสนองทำงานได้อย่างถูกต้อง
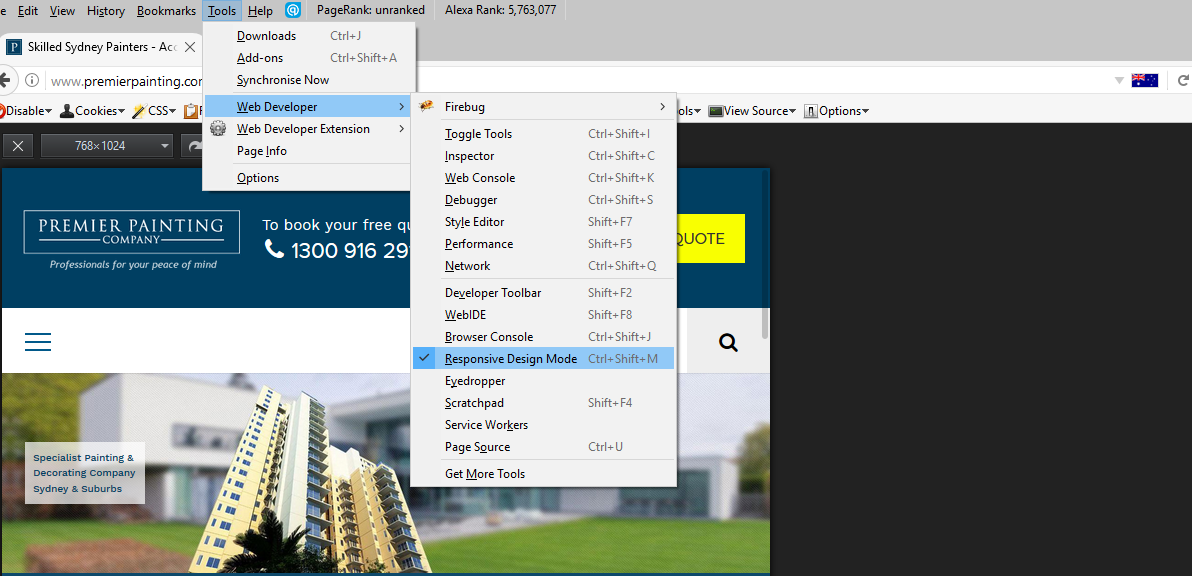
Firefox มี “โหมดการออกแบบที่ตอบสนองตามอุปกรณ์” ที่สามารถใช้ตรวจสอบรูปลักษณ์และการทำงานของเว็บไซต์ของคุณบนขนาดหน้าจอและอุปกรณ์ต่างๆ เปิดเว็บไซต์ของคุณใน Firefox จากนั้นไปที่ Menu > Tools > Responsive Design Mode หรือใช้แป้นพิมพ์ลัด Ctrl + Shift + M (Cmd + Opt + M ใน Mac)

เคล็ดลับ : แม้ว่าคุณจะทำได้จากคอมพิวเตอร์เครื่องเดียว แต่เราขอแนะนำให้ใช้อุปกรณ์จริงที่มีขนาดหน้าจอและเบราว์เซอร์ต่างกันเพื่อทดสอบการตอบสนองของเว็บไซต์ของคุณ
บทความที่เกี่ยวข้อง: Responsive Web Design คืออะไร?
16. ตรวจสอบว่ารูปแบบเว็บไซต์ของคุณทำงานอย่างถูกต้องหรือไม่
โดยทั่วไป ไซต์มีหลายรูปแบบ เช่น – ติดต่อ สมัครสมาชิก ชำระเงิน เสนอราคา เป็นต้น ตรวจสอบให้แน่ใจว่าแบบฟอร์มใหม่กำลังส่งหรือจัดเก็บข้อมูลตรงตำแหน่งที่ควรและทำงานในลักษณะที่ถูกต้อง (เช่น ฟิลด์รหัสผ่านจะซ่อนตัวอักษร อีเมล ฟิลด์ปฏิเสธอินพุตที่ไม่ใช่อีเมล ฯลฯ) ตรวจสอบไซต์ของคุณทุกรูปแบบอย่างชัดเจนในระหว่างกระบวนการออกแบบใหม่
เคล็ดลับ: กรอกแบบฟอร์มด้วยตนเอง และดูว่าพวกมันทำงานถูกต้องหรือไม่
17. เตรียมพบกับเพจเร็วๆนี้
ไม่ใช่เรื่องแปลกที่ฟังก์ชันสำคัญหนึ่งหรือสองอย่างของไซต์ทำงานไม่ถูกต้องหลังจากขั้นตอนการออกแบบเสร็จสิ้น ในกรณีเหล่านี้ คุณอาจต้องลบไซต์ออกชั่วขณะหนึ่งก่อนจึงจะกลับมาใช้งานได้ เตรียมหน้าเร็ว ๆ นี้ที่จะแสดงต่อผู้เข้าชมในขณะที่ไซต์ของคุณอยู่ระหว่างการซ่อมแซม
เคล็ดลับ : สำหรับไซต์ที่มีผู้เข้าชมหลายล้านคน การออฟไลน์เป็นสถานการณ์ที่เลวร้ายที่สุดจริงๆ หน้าการบำรุงรักษาในเร็วๆ นี้หรืออยู่ระหว่างการบำรุงรักษาเป็นสิ่งสำคัญสำหรับเว็บไซต์ประเภทนี้ ไซต์ขนาดเล็กอื่นๆ สามารถแก้ไขปัญหานี้ได้เล็กน้อย
หลังจากออกแบบใหม่/ย้ายข้อมูล
หลังจากกระบวนการออกแบบใหม่เสร็จสิ้น คุณทำงานจำนวนมากเสร็จแล้ว แต่ยังมีอีกสองสามสิ่งที่ควรคำนึงถึง
18. ทดสอบการนำทางไซต์และการเปลี่ยนเส้นทาง 301
ตรวจสอบให้แน่ใจว่าการนำทางของไซต์ของคุณทำงานได้ตามปกติ และการเปลี่ยนเส้นทาง 301 นั้นใช้ได้
19. อัปโหลดไฟล์การยืนยันและรหัสติดตาม
หลังจากออกแบบใหม่เสร็จแล้ว คุณควรตรวจสอบให้แน่ใจว่าไฟล์การยืนยันและรหัสติดตามทั้งหมดอยู่ในตำแหน่งที่ถูกต้อง นอกเหนือจากสิ่งที่สำคัญที่สุด เช่น Google Analytics, Tag Manager และ Search Console แล้ว คุณอาจมีโค้ดสำหรับบริการอื่นๆ ติดตั้งอยู่บนไซต์ของคุณ ผู้ช่วยแท็กสามารถช่วยคุณแก้ปัญหาการติดตั้งแท็ก Google
20. ตรวจสอบเป้าหมาย Google Analytics
เมื่อการออกแบบและ URL ของเว็บไซต์ของคุณเปลี่ยนไป เป้าหมาย Analytics ของคุณควรเปลี่ยนไปอย่างเห็นได้ชัด หยุดติดตามเป้าหมายก่อนหน้าและตั้งเป้าหมายใหม่สำหรับไซต์ที่ออกแบบใหม่ของคุณ
บทความที่เกี่ยวข้อง: ทำไมธุรกิจของคุณจึงควรใช้ Google Analytics
21. สร้าง อัปโหลด และส่ง robots.txt และแผนผังเว็บไซต์ใหม่
อย่าลืมสร้าง robot.txt ใหม่สำหรับเว็บไซต์ของคุณ สร้างแผนผังไซต์ XML และอัปโหลดไปยังคอนโซลการค้นหาของ Google มีเครื่องมือหลายอย่างสำหรับสร้างแผนผังไซต์ XML ของไซต์ใดๆ
22. ตรวจสอบความสามารถในการจัดทำดัชนีของเพจของคุณ
ทุกหน้าที่คุณต้องการสร้างดัชนีควรสามารถเข้าถึงได้โดยเครื่องมือค้นหา ตรวจสอบว่าการตั้งค่า noindex ใด ๆ ถูกวางไว้บนหน้าใด ๆ อย่างผิดพลาด นอกจากนี้ บางครั้งเสิร์ชเอ็นจิ้นไม่สามารถเข้าถึงส่วนใดส่วนหนึ่งของหน้าได้เนื่องจากการกำหนดค่าผิดพลาดหรือการเข้ารหัสไม่ถูกต้อง แสดงหน้าที่สำคัญของเว็บไซต์ของคุณโดยใช้ Search Console เพื่อให้แน่ใจว่าเครื่องมือค้นหาสามารถจัดทำดัชนีทั้งหน้าได้
23. สังเกตการเปลี่ยนแปลงในการจัดอันดับและการเข้าชมที่เกิดขึ้นเอง
หลังจากที่ทุกอย่างเสร็จสิ้นและไซต์ของคุณเปิดตัวแล้ว ให้สังเกตว่าการเข้าชมที่เกิดขึ้นเองและการจัดอันดับของไซต์ใหม่ของคุณเปลี่ยนแปลงไปอย่างไรในอีกไม่กี่สัปดาห์ข้างหน้า จากการตรวจสอบ คุณจะทราบได้ว่าจำเป็นต้องมีการเพิ่มประสิทธิภาพเพิ่มเติมสำหรับไซต์ที่ออกแบบใหม่ของคุณหรือไม่
การออกแบบใหม่หรือการย้ายข้อมูลทำให้เกิดการเปลี่ยนแปลงครั้งใหญ่ในเว็บไซต์ของคุณ แม้จะระมัดระวังและปฏิบัติตามกฎทั้งหมด คุณอาจพบว่าอันดับการค้นหาของคุณลดลงเล็กน้อย อย่าตื่นตกใจ. วิเคราะห์ข้อมูลเพื่อหาว่ามีอะไรผิดพลาด และปฏิบัติตามทุกประเด็นที่เรากล่าวถึงในรายการตรวจสอบ แน่นอนคุณจะดีไปในเวลาไม่นาน
