6 ขั้นตอนในการเพิ่มประสิทธิภาพ SEO ของรูปภาพบนเว็บไซต์ให้สมบูรณ์แบบ
เผยแพร่แล้ว: 2022-11-10ไม่มีสิ่งที่เรียกว่าการเข้าชมเว็บไซต์มากเกินไปใช่ไหม วิธีหนึ่งในการรับมันคือการเพิ่มประสิทธิภาพภาพ SEO แม้ว่าการเพิ่มประสิทธิภาพ SEO จะซับซ้อนกว่าเพียงแค่การเพิ่มข้อความแสดงแทน (คำอธิบายทางเลือก) ให้กับรูปภาพบนไซต์ของคุณ แต่ด้วยคำแนะนำทีละขั้นตอนของเรา คุณจะสามารถเพิ่มประสิทธิภาพรูปภาพอย่างมืออาชีพโดยไม่ต้องศึกษาทฤษฎีเป็นเวลานาน เรามาเริ่มกันเลยไหม?
สารบัญ
การเพิ่มประสิทธิภาพ SEO ของรูปภาพมีประโยชน์อย่างไร
การเพิ่มประสิทธิภาพ SEO ของรูปภาพบนไซต์ส่งผลต่อทั้งการปรับปรุงการแสดงผลของทั้งหน้าและความน่าจะเป็นที่จะได้ขึ้นสู่จุดสูงสุดของการค้นหารูปภาพ

ส่วนเนื้อหาของการเพิ่มประสิทธิภาพ SEO ของรูปภาพจะส่งผลต่อผลการค้นหารูปภาพ
ในการประเมินเนื้อหาของภาพ เสิร์ชเอ็นจิ้นอาศัยเครื่องมือ 3 อย่าง ได้แก่ ศึกษาข้อความข้างรูปภาพ วิเคราะห์วัตถุในภาพด้วยอัลกอริธึม ตลอดจนศึกษาคุณลักษณะ SEO ของรูปภาพและชื่อไฟล์
หากต้องการไปที่ด้านบนสุดของผลการค้นหารูปภาพ: คุณต้องระบุข้อความ Alt ที่มีความหมาย เพิ่มชื่อที่ถูกต้องให้กับไฟล์ และเพิ่มรูปภาพลงในตำแหน่งต่างๆ ของหน้าเว็บที่แสดง นอกจากนี้ รูปภาพต้องไม่ซ้ำกัน
ส่วนทางเทคนิคของการเพิ่มประสิทธิภาพ SEO ของรูปภาพ ส่งผลต่อตำแหน่ง SEO ของทั้งหน้า
ยิ่งโหลดหน้าเว็บโดยทั่วไปได้เร็วเท่าไร ก็ยิ่งมีโอกาสขึ้นด้านบนสุดเท่านั้น ความเร็วในการดาวน์โหลดได้รับผลกระทบจากทั้งคุณภาพของโค้ดของเว็บไซต์และการจัดระเบียบของแพลตฟอร์มทางเทคนิค ตลอดจนปริมาณเนื้อหาที่จำเป็นสำหรับการดาวน์โหลด ดังนั้น หากรูปภาพในหน้ามีขนาดเล็ก หน้าจะโหลดเร็วขึ้น
ในการทำเช่นนี้ คุณต้องปรับภาพให้เหมาะสมในทางเทคนิค: เลือกรูปแบบที่เหมาะสมและความละเอียดของภาพที่เหมาะสมที่สุด ให้ได้คุณภาพที่เหมาะสมที่สุดโดยการบีบอัดภาพด้วยความช่วยเหลือของบริการพิเศษ
ขั้นตอนที่ 1: วางรูปภาพในตำแหน่งที่เหมาะสมบนหน้า
รูปภาพที่มีคุณภาพและมีความเกี่ยวข้องไม่ได้เป็นเพียงแง่มุมเดียวของ SEO ของรูปภาพ นี่คือสาระสำคัญของเนื้อหาบนหน้าเว็บไซต์ของคุณ
เลือกรูปภาพที่แสดงเนื้อหาของหน้าหรือเพิ่มอารมณ์ให้กับการออกแบบ สำหรับการเพิ่มประสิทธิภาพรูปภาพ SEO สิ่งสำคัญคือข้อความที่อยู่ถัดจากรูปภาพนั้นเกี่ยวข้องกับรูปภาพ
ขั้นตอนที่ 2 ตรวจสอบความเป็นต้นฉบับของรูปภาพสำหรับไซต์
เครื่องมือค้นหาให้ความสำคัญกับภาพที่ไม่ซ้ำใคร หากคุณถ่ายภาพของคุณเองหรือจ้างศิลปินดิจิทัลมาสร้างภาพประกอบ จะไม่มีปัญหาเรื่อง SEO
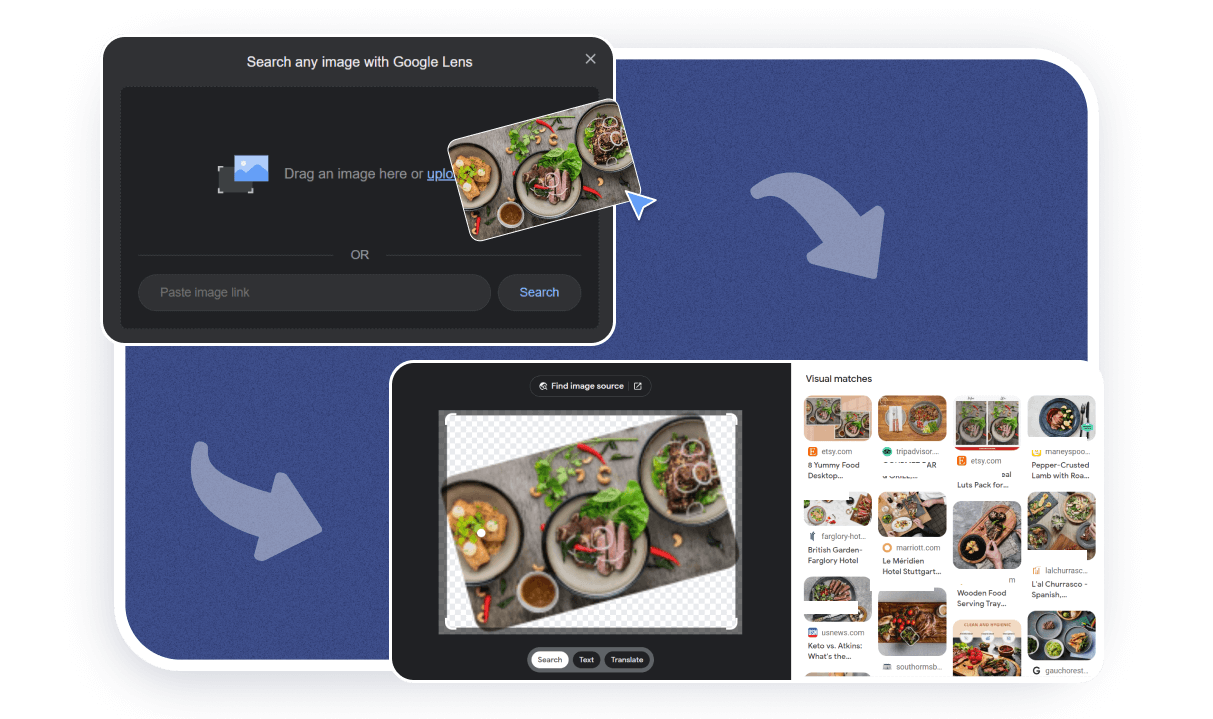
หากต้องการตรวจสอบความเป็นต้นฉบับของรูปภาพ คุณต้องใช้ บริการ Google รูปภาพ จากนั้นเลือก "ค้นหาด้วยภาพ" และอัปโหลดรูปภาพของคุณ คุณจะเห็นภาพที่คล้ายกันในผลการค้นหา หากพบรูปภาพที่คล้ายกันจำนวนมาก แสดงว่ารูปภาพของคุณไม่มีศักยภาพในการทำ SEO

แต่คุณสามารถปรับเปลี่ยนภาพสต็อกเพิ่มเติมได้ แม้ว่าผลของการกระทำดังกล่าวจะน้อยมาก แต่คุณก็ยังได้ผลลัพธ์ที่ดีกว่าโดยไม่มีการเปลี่ยนแปลงใดๆ เลย
วิธีที่ง่ายที่สุดในการเปลี่ยนรูปภาพคือ:

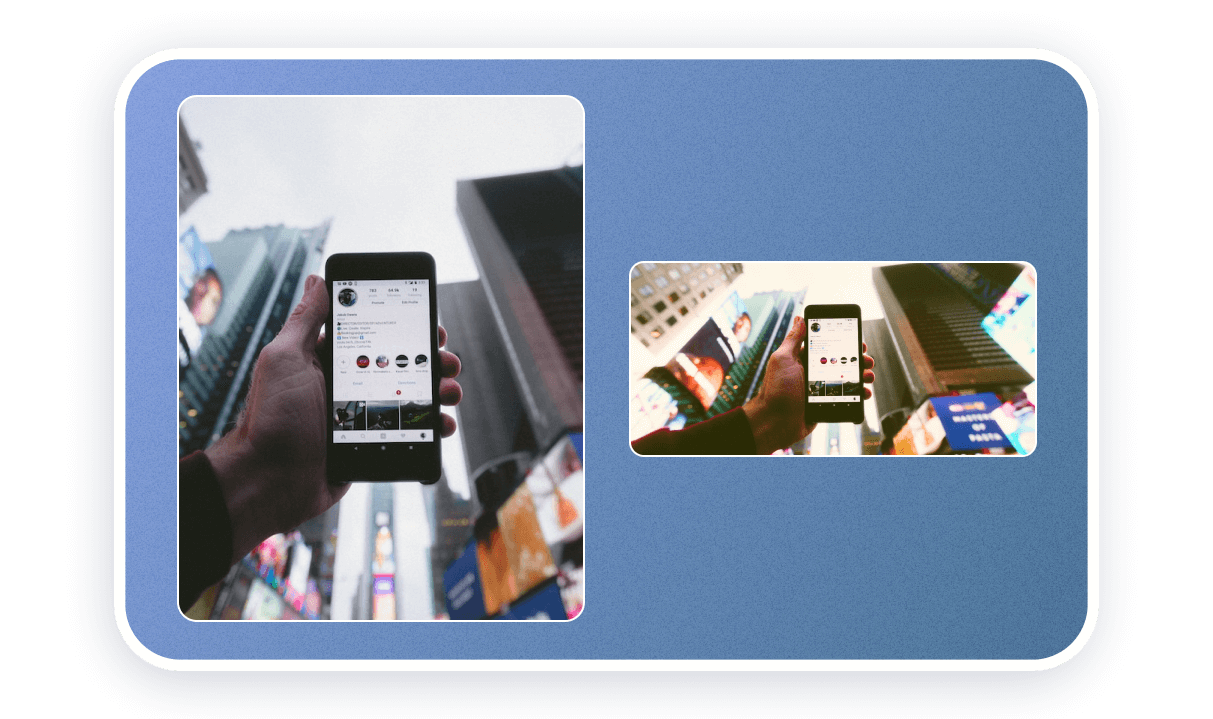
การครอบตัดและการมิเรอร์ ครอบตัดรูปภาพและหมุนรูปภาพเพิ่มเติมในกระจกเงา อย่าลืมรักษาองค์ประกอบและหัวเรื่องของรูปภาพไว้เมื่อครอบตัดรูปภาพ และตรวจสอบให้แน่ใจว่าองค์ประกอบบางอย่าง (เช่น ข้อความของคำจารึกในพื้นหลัง) ไม่ได้พลิกกลับ ผู้ใช้จะเห็นได้ทันที

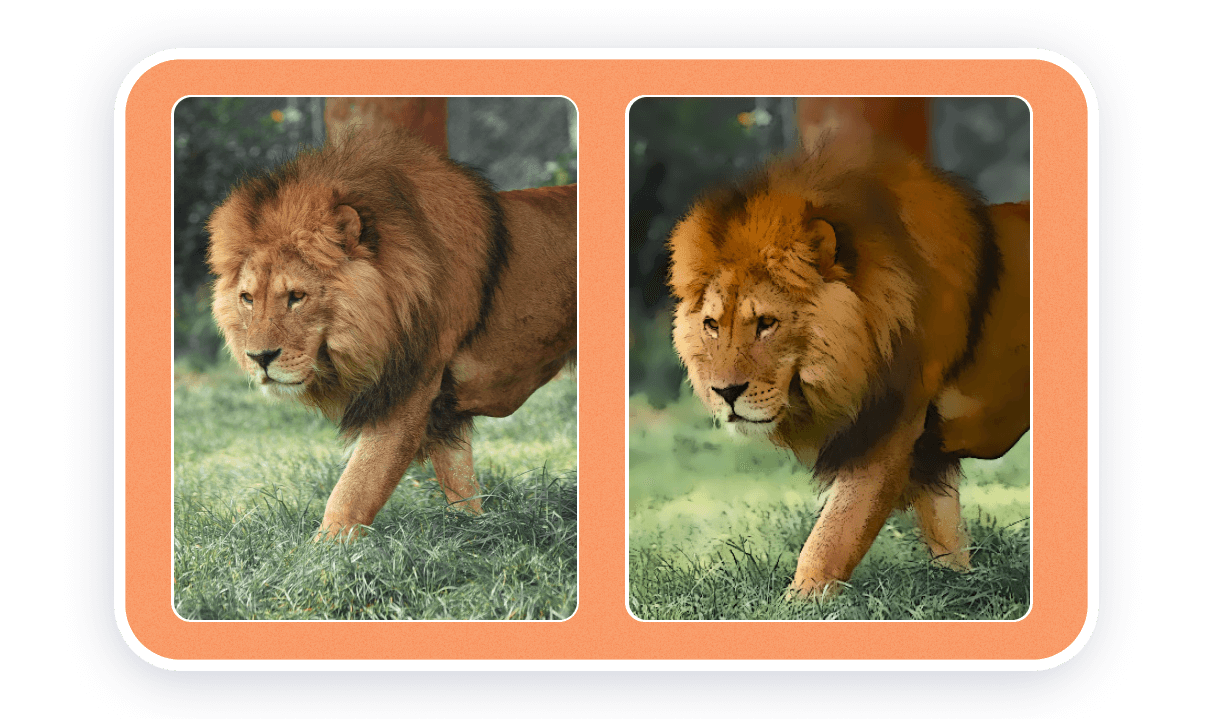
การแก้ไขสี ฟิลเตอร์อารมณ์ และฟิลเตอร์ศิลปะ การเปลี่ยนแปลงภาพถ่ายนี้จะมีผลหากภาพแตกต่างจากต้นฉบับอย่างสิ้นเชิง ทางเลือกหนึ่งคือการเปลี่ยนสีแต่ละสีของภาพเป็นสีอื่นโดยสมบูรณ์ ในการทำเช่นนี้ คุณต้องเลือกพื้นที่สีในตัวแก้ไขกราฟิกและเปลี่ยนสีของมัน (ฮิว)

เพิ่มหรือลบวัตถุออกจากรูปภาพ เพื่อประโยชน์ในการเพิ่มประสิทธิภาพ เป็นการดีกว่าที่จะไม่ทำเช่น นี้ — ผลลัพธ์จะไม่สมบูรณ์แบบ และรูปภาพจะดูไม่เป็นธรรมชาติมาก โดยปกติ การเปลี่ยนแปลงดังกล่าวจะปรากฏขึ้นเมื่อคุณเพิ่มรูปถ่ายสินค้าลงในภาพสต็อกหรือแบบจำลอง
ขั้นตอนที่ 3: เพิ่มแอตทริบิวต์ SEO และชื่อให้กับรูปภาพบนไซต์
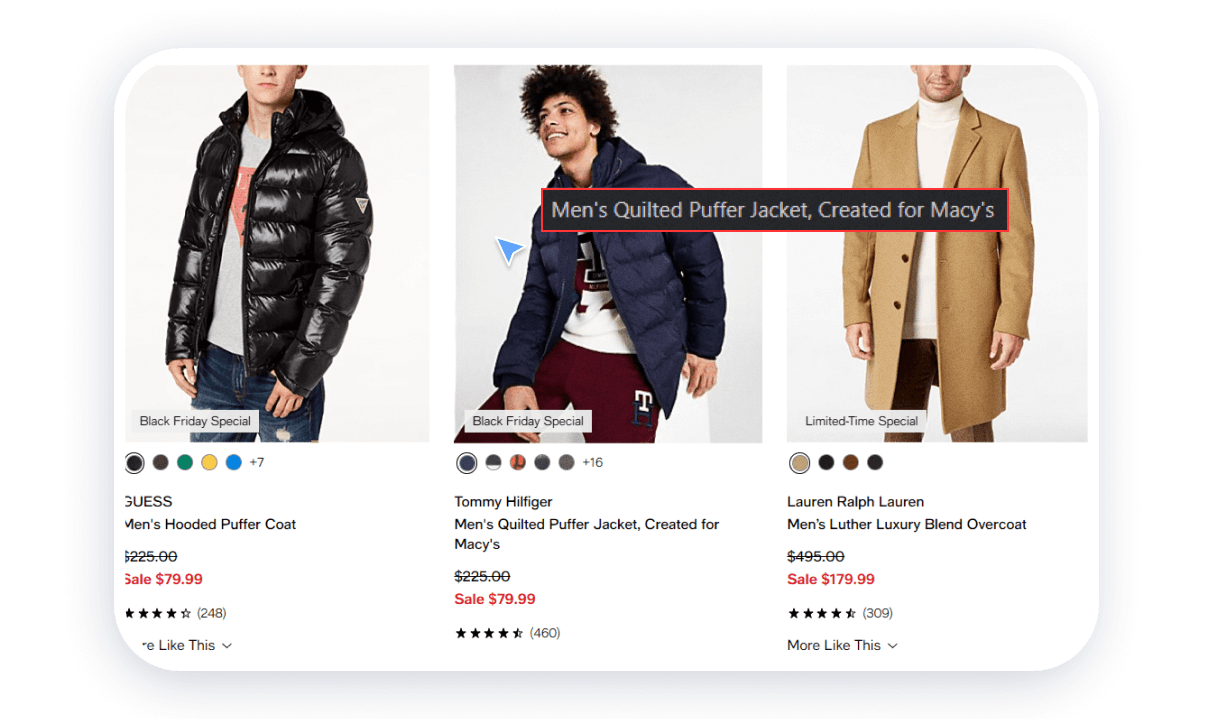
ข้อความแสดง แทนคือคำอธิบายข้อความของรูปภาพบนเว็บไซต์ เครื่องมือค้นหาใช้เพื่อประเมินเนื้อหาของภาพ เมื่อผู้ใช้ทำการค้นหารูปภาพบน Google คำอธิบายข้อความแสดงแทนจะระบุว่ารูปภาพใดควรแสดงต่อผู้ค้นหาหรือไม่

ผู้ใช้จะเห็นคำอธิบายข้อความจากข้อความแสดงแทนหากมีปัญหาในการโหลดรูปภาพบนหน้า
ข้อกำหนดสำหรับคำอธิบายทางเลือกของรูปภาพมีดังนี้:
- ความยาวไม่เกิน 100-150 ตัวอักษร คำอธิบายอาจยาว แต่เครื่องมือค้นหาจะวิเคราะห์จำนวนอักขระแรกนี้อย่างแม่นยำ
- การแสดงความหมายของภาพได้อย่างแม่นยำ คุณต้องอธิบายด้วยคำง่ายๆ ว่าสิ่งที่ปรากฏในภาพ ตัวอย่างเช่น “โครงการตกแต่งภายในด้วยผนังสีพีชและเฟอร์นิเจอร์สีขาว”
- ไม่มีการซ้ำซ้อนของข้อความจากชื่อหน้า ในกรณีนี้ เสิร์ชเอ็นจิ้นจะถือว่ารูปภาพนั้นไร้ประโยชน์และเพิกเฉย
- เอกลักษณ์ของแต่ละคำอธิบายในหน้า เสิร์ชเอ็นจิ้นจะพิจารณาเนื้อหากราฟิกว่ามีความหลากหลายและมีประโยชน์
- ไม่มีการสแปมคำหลัก คุณไม่ควรทำซ้ำคำเฉพาะของหน้าในคำอธิบายของรูปภาพหลายครั้ง ตัวอย่างเช่น “การตกแต่งภายในด้วยผนังสีพีช การตกแต่งภายในอย่างมีสไตล์ การตกแต่งภายในด้วยเฟอร์นิเจอร์สีขาว”
หน้าเดียวกันเวอร์ชันภาษาต่างกันสามารถใช้รูปภาพเดียวกันได้ แต่ต้องใช้ข้อความแสดงแทนต่างกัน คำอธิบายควรทำในภาษาที่ใช้สำหรับเนื้อหาที่เป็นข้อความของหน้า
แอตทริบิวต์รูปภาพชื่อ ไม่มีผลกระทบต่อ SEO มีประโยชน์ในทางปฏิบัติและส่งผลต่อประสบการณ์การใช้เว็บไซต์ เมื่อผู้ใช้เลื่อนเคอร์เซอร์ไปเหนือรูปภาพ ชื่อจารึกอธิบายจะปรากฏขึ้นเพิ่มเติม

ชื่อไฟล์ภาพ. ชื่อไฟล์ยังให้ข้อมูลที่เป็นประโยชน์แก่เครื่องมือค้นหา Google ขอแนะนำว่าก่อนที่จะอัปโหลดรูปภาพไปยังไซต์ คุณต้องเปลี่ยนชื่อไฟล์เป็นไฟล์ที่มีความหมายและอ่านง่าย ข้อความจะต้องเขียนเป็นภาษาละตินด้วยยัติภังค์แทนการเว้นวรรค ตัวอย่างเช่น แทนที่จะใช้ “img02879791.jpg” คุณสามารถใช้ข้อความ “interior-with-peach-walls.jpg”
ลองดูตัวอย่างจริงของวิธีสร้างชื่อและข้อความแสดงแทนสำหรับรูปภาพบนไซต์อย่างถูกต้อง

ชื่อ: pu-erh-tea-brewing.
Alt-text: การชงชาเขียวผู่เอ๋ออย่างเหมาะสมที่บ้าน

ชื่อ : ท่าเล่นกีตาร์
ข้อความแสดงแทน: นั่งอย่างถูกต้องขณะเล่นกีตาร์คลาสสิกโดยใช้ขาตั้ง

ชื่อ: รอยสักแขนดอกไม้.
Alt-text: รอยสักดอกไม้เล็กๆ ที่ไหล่แขน

คุณอาจสังเกตเห็นว่ารูปแบบหัวเรื่องที่เหมาะสมที่สุดคือการตั้งชื่อวัตถุรูปภาพอย่างง่ายโดยใช้คำ 3-5 คำ
สำหรับข้อความแสดงแทน ควรใช้ลำดับคำต่อไปนี้: ชื่อของวัตถุ + คุณภาพเฉพาะ + สถานการณ์
ขั้นตอนที่ 4: เลือกรูปแบบภาพที่เหมาะสมที่สุดสำหรับไซต์
รูปแบบรูปภาพคือประเภทของการจัดเก็บข้อมูลในไฟล์รูปภาพ แต่ละรูปแบบมีนามสกุลไฟล์เป็นของตัวเอง ตัวอย่างเช่น *.png, *.jpg, *.webp, *.svg รูปแบบที่แตกต่างกันมีข้อดี
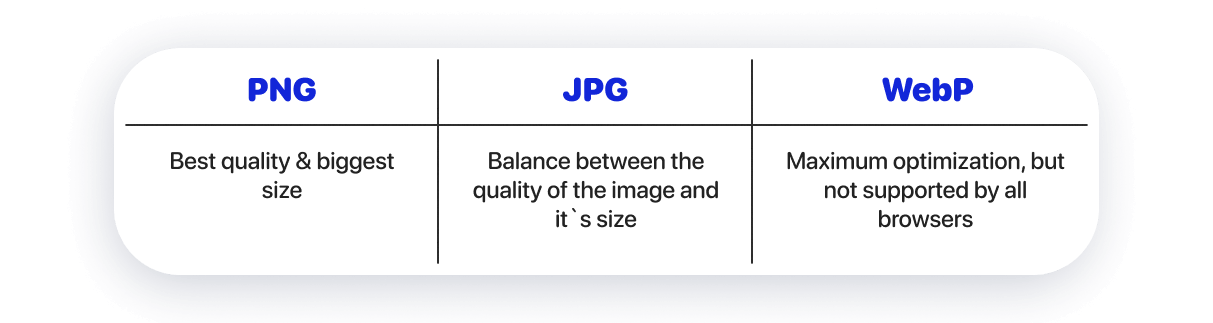
รูปแบบ PNG ให้คุณภาพของภาพที่ดีที่สุด แต่ขนาดของรูปภาพประเภทนี้จะใหญ่กว่าไฟล์ประเภทอื่นมาก
รูปแบบ JPG ใช้อัลกอริธึมการบีบอัด ดังนั้นขนาดของไฟล์สุดท้ายจึงเล็ก ในขณะเดียวกัน คุณภาพของภาพยังคงเป็นที่ยอมรับ
รูปแบบ WebP นำเสนออัลกอริธึมการบีบอัดที่ทันสมัย ซึ่งรูปภาพอาจมีขนาดเล็กมากพร้อมคุณภาพที่ยอมรับได้ จนถึงตอนนี้ WebP ยังไม่รองรับเบราว์เซอร์ทั้งหมดอย่างสมบูรณ์ (โดยเฉพาะรูปแบบ WebP v2)

เลือกรูปแบบภาพที่เหมาะสมทั้งนี้ขึ้นอยู่กับงาน คุณยังสามารถรวมหลายรูปแบบในหน้าเดียวได้
- P NG — หาก จำเป็นต้องแสดงเนื้อหาด้วยคุณภาพสูงสุด ตัวอย่างเช่น บนเว็บไซต์ของช่างภาพหรือนักออกแบบภายใน
- JPG — หากคุณต้องการแสดงเนื้อหาในคุณภาพปกติ ในขณะเดียวกันความเข้ากันได้กับเบราว์เซอร์จะดีมาก
- WebP — หากคุณต้องการบรรลุความเร็วในการดาวน์โหลดสูงสุด คุณต้องแปลงรูปภาพเป็นรูปแบบนี้เพิ่มเติม เนื่องจากโดยปกติแล้วเนื้อหา เช่น ในสตรีม จะเผยแพร่ในรูปแบบ PNG และ JPG ในการแปลงรูปภาพของรูปแบบอื่นเป็นรูปแบบ WebP ให้ใช้ตัวแปลงออนไลน์ : Convertio หรือ CloudConvert
ต้องระบุรูปแบบ SVG แยก ต่างหาก ใช้สำหรับภาพประกอบ ไอคอน โลโก้ และกราฟิกเรขาคณิตอย่างง่ายบนเว็บไซต์ เป็นรูปแบบเวกเตอร์ รูปภาพ นี้สร้างขึ้นโดยใช้รูปทรงเรขาคณิต รูปแบบรูปภาพก่อนหน้าทั้งหมดเป็นบิตแมป ภาพลักษณ์ของพวกเขาถูกสร้างขึ้นจากจุดต่างๆ ที่มีสีต่างกัน ดังนั้นรูปภาพแรสเตอร์จึงมีพารามิเตอร์ความละเอียด
การใช้ภาพ SVG จะช่วยแสดงผลงานศิลปะในคุณภาพที่ดีที่สุด โปรดทราบว่าบางครั้งเบราว์เซอร์อาจแสดง SVG ไม่ถูกต้อง ในทางกลับกัน ภาพเวกเตอร์อาจมีขนาดเล็กมาก และจะส่งผลดีต่อความเร็วในการโหลดเนื้อหา
การเพิ่มประสิทธิภาพ SEO อย่างเหมาะสมของรูปภาพ SVG ต้องใช้ความรู้เพิ่มเติมและอาจเป็นเรื่องยากในบางแพลตฟอร์ม
ขั้นตอนที่ 5: เลือกความละเอียดที่เหมาะสมที่สุด
ความละเอียดคือจำนวนจุดแนวนอนและแนวตั้งที่ประกอบเป็นภาพ
ความละเอียดภาพแนวนอน
ทราฟฟิกส่วนใหญ่มาจากอุปกรณ์พกพา สำหรับอุปกรณ์ Android ความละเอียดหน้าจอแนวนอนที่พบบ่อยที่สุดคือ 1080 พิกเซล สำหรับโทรศัพท์ Apple คือ 1170 พิกเซล ดังนั้นความละเอียดของภาพแนวนอนที่มากกว่า 1200 พิกเซลจึงมากเกินไปสำหรับอุปกรณ์มือถือ หากคุณกำลังสร้างเว็บไซต์สำหรับมือถือเป็นหลัก ให้ตั้งเป้าให้กว้างที่สุด
ความละเอียดแนวนอน 2000 พิกเซลนั้นเพียงพอสำหรับการดูเนื้อหาบนคอมพิวเตอร์ (แม้ว่าภาพจะกินพื้นที่ทั้งหน้าจอก็ตาม) ขนาดนี้เกิดจากความละเอียดหน้าจอคอมพิวเตอร์ทั่วไป — Full HD ที่มี 1920 พิกเซลในแนวนอนและ 1080 พิกเซลในแนวตั้ง)
ความละเอียดของภาพแนวตั้ง
ในการเลือกความละเอียดในแนวตั้ง คุณต้องเริ่มจากส่วนของหน้าจอที่มีรูปภาพอยู่ หากภาพอยู่ในหน้าจอเดียว ความละเอียดแนวตั้งสูงสุดไม่ควรเกิน 1,000 พิกเซล
หลังจากหักส่วนควบคุมในหน้าต่างเบราว์เซอร์และแผงควบคุมจากความละเอียด 1080 พิกเซลของ Full HD แล้ว ~ 1,000 พิกเซลเหล่านี้จะเกิดขึ้น
กฎการเลือกความละเอียดของภาพ
ใน เค้าโครงไซต์ ของคุณ เมื่อทำงานเกี่ยวกับการออกแบบ คุณจะเห็นประมาณว่ารูปภาพใช้เวอร์ชันเดสก์ท็อปเท่าใด เมื่อกำหนดพื้นที่โดยประมาณของภาพแล้วคุณจะเข้าใจพารามิเตอร์ที่จำเป็นของความละเอียด
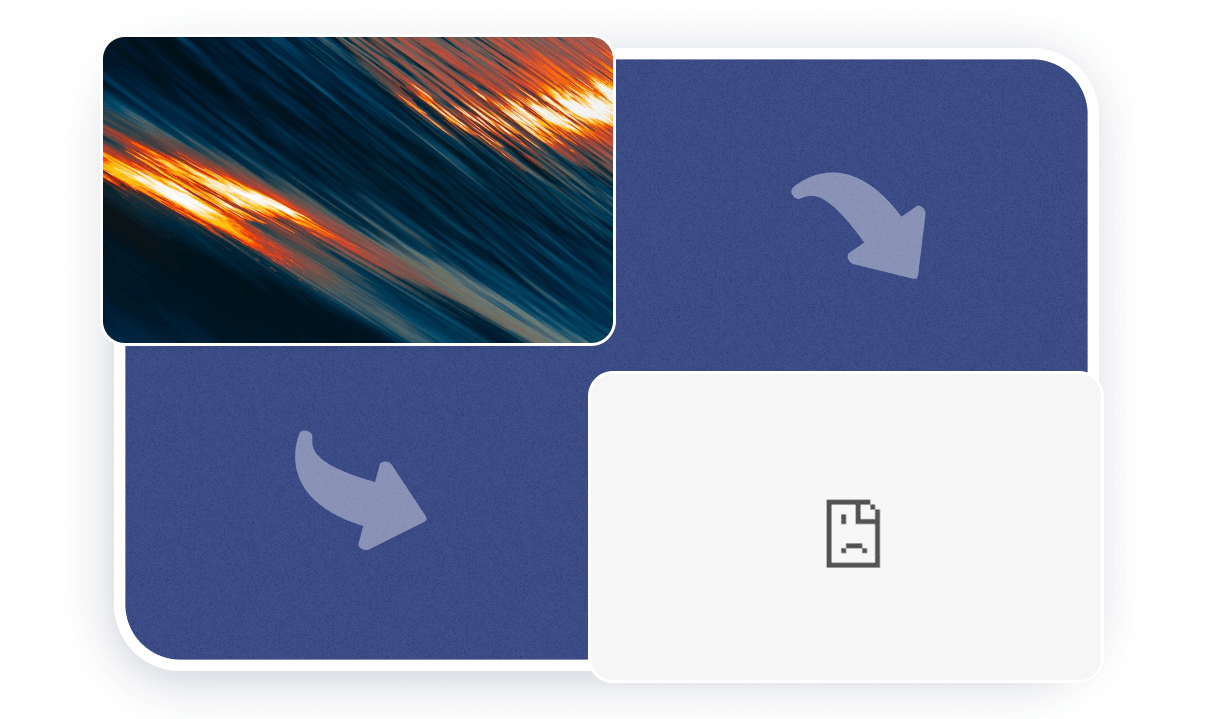
ตัวอย่างเช่น คุณมีการ์ดโฮเวอร์สามใบบนเว็บไซต์ของคุณ พวกเขาครอบครองครึ่งหนึ่งของหน้าจอในแนวตั้งและทั้งหน้าจอในแนวนอน ดังนั้น:
- ความละเอียดแนวนอนของรูปภาพไม่ควรเกิน ~ 670 พิกเซล (แบ่ง 2,000 พิกเซลทั้งหมดออกเป็นสามวัตถุ)
- ความละเอียดแนวตั้งของรูปภาพไม่ควรเกิน ~500 พิกเซล (ครึ่งหนึ่งของ 1,000 พิกเซล)
ถัดไป ขึ้นอยู่กับผลลัพธ์ที่ต้องการ (ความสวยงามของไซต์หรือความเร็วในการโหลด) ในที่สุดก็เลือกความละเอียด
100% เพื่อคุณภาพของภาพที่ดีที่สุด (ในกรณีของเราคือ 670×500 พิกเซล)
85% สำหรับความสมดุลระหว่างความเร็วและคุณภาพ (ในกรณีของเราคือ 570×425 พิกเซล เช่น 670×500*85%)
70% สำหรับการโหลดไซต์ที่เร็วที่สุด (ในกรณีของเราคือ 470×350 พิกเซล เช่น 670×500*70%)
หากไซต์ของคุณจะถูกดูจากอุปกรณ์มือถือเป็นหลัก คุณจะต้องคูณความละเอียดของรูปภาพประมาณสองเท่าเพื่อคุณภาพสูงสุดของรูปภาพบนไซต์ นี่เป็นเพราะความจริงที่ว่าการ์ดจะถูกจัดเรียงตามลำดับในเวอร์ชั่นมือถือของเว็บไซต์
การคำนวณมีลักษณะเช่นนี้
แนวนอน 1200 พิกเซล 500 พิกเซลในแนวตั้งต้องคูณด้วยอัตราส่วนของความละเอียดเดิมและใหม่ในแนวนอน (1200/670 * 500 = 895 พิกเซล) ขนาดสุดท้ายสำหรับคุณภาพของภาพสูงสุดเมื่อดูภาพบนมือถือคือ 1200×895 พิกเซล
ขั้นตอนที่ 6: ปรับคุณภาพของภาพให้เหมาะสมที่สุด
ขนาดของรูปภาพไม่ได้ถูกกำหนดโดยรูปแบบและความละเอียดเท่านั้น แต่ยังกำหนดโดยระดับของการบีบอัดด้วย รูปแบบรูปภาพบางรูปแบบอาจไม่ใช้การบีบอัด (เช่น PNG) อย่างอื่นบังคับ (เช่น JPG)
การบีบอัดมีสองประเภทคือแบบไม่สูญเสียและการสูญเสีย:
- สูญเสีย ในกรณีนี้ ขนาดภาพจะลดลงอย่างมาก แต่คุณภาพของภาพจะลดลงเล็กน้อย
- ไม่มีการสูญเสีย ในกรณีนี้ ขนาดภาพจะลดลงเล็กน้อย แต่คุณภาพของภาพยังคงเท่าเดิม
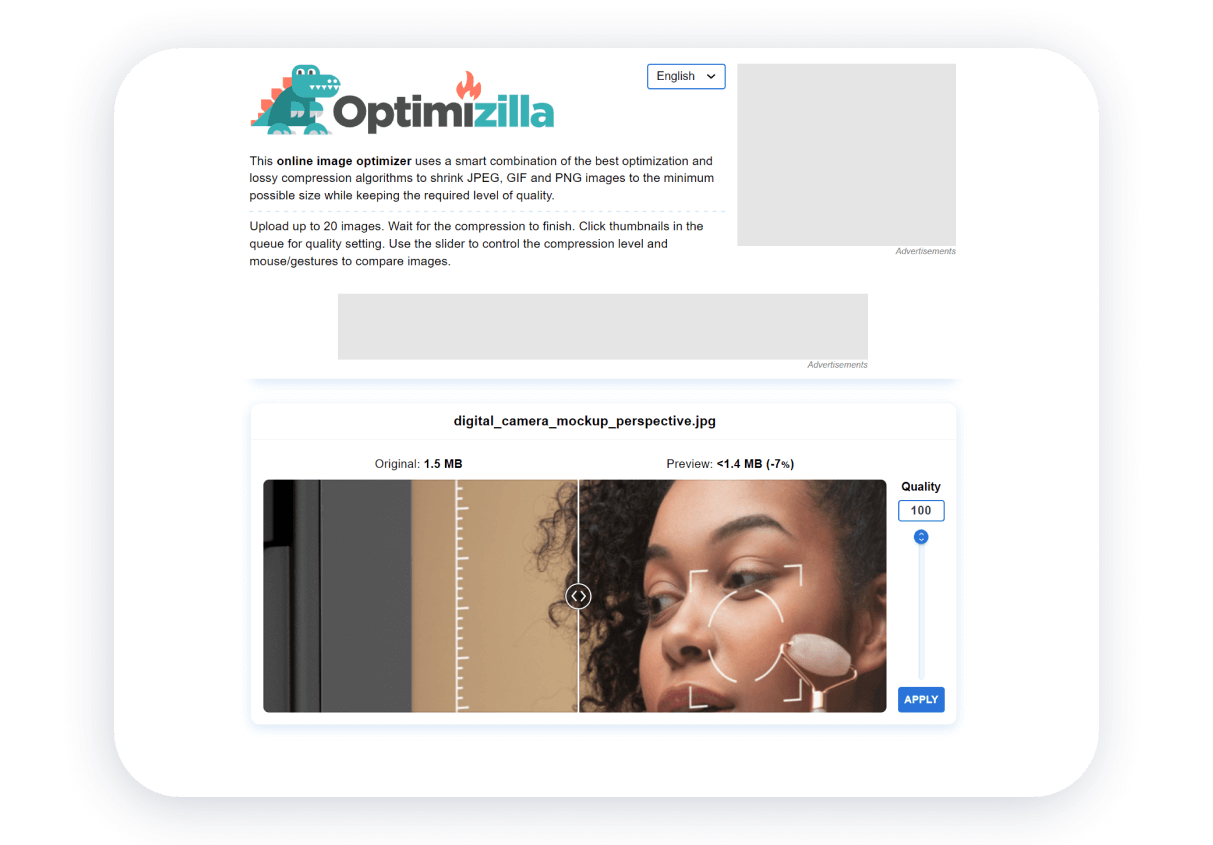
คุณสามารถบีบอัดข้อมูลในระดับสูงด้วยคุณภาพที่ยอมรับได้โดยใช้บริการปรับแต่งรูปภาพออนไลน์ให้เหมาะสม บางครั้งคุณสามารถเลือกความละเอียดสุดท้ายของภาพได้ ขนาดไฟล์ที่เหมาะสมที่สุดสามารถอยู่ในช่วงตั้งแต่ 50 ถึง 500 กิโลไบต์ทั้งนี้ขึ้นอยู่กับคุณสมบัติความละเอียดและการบีบอัด

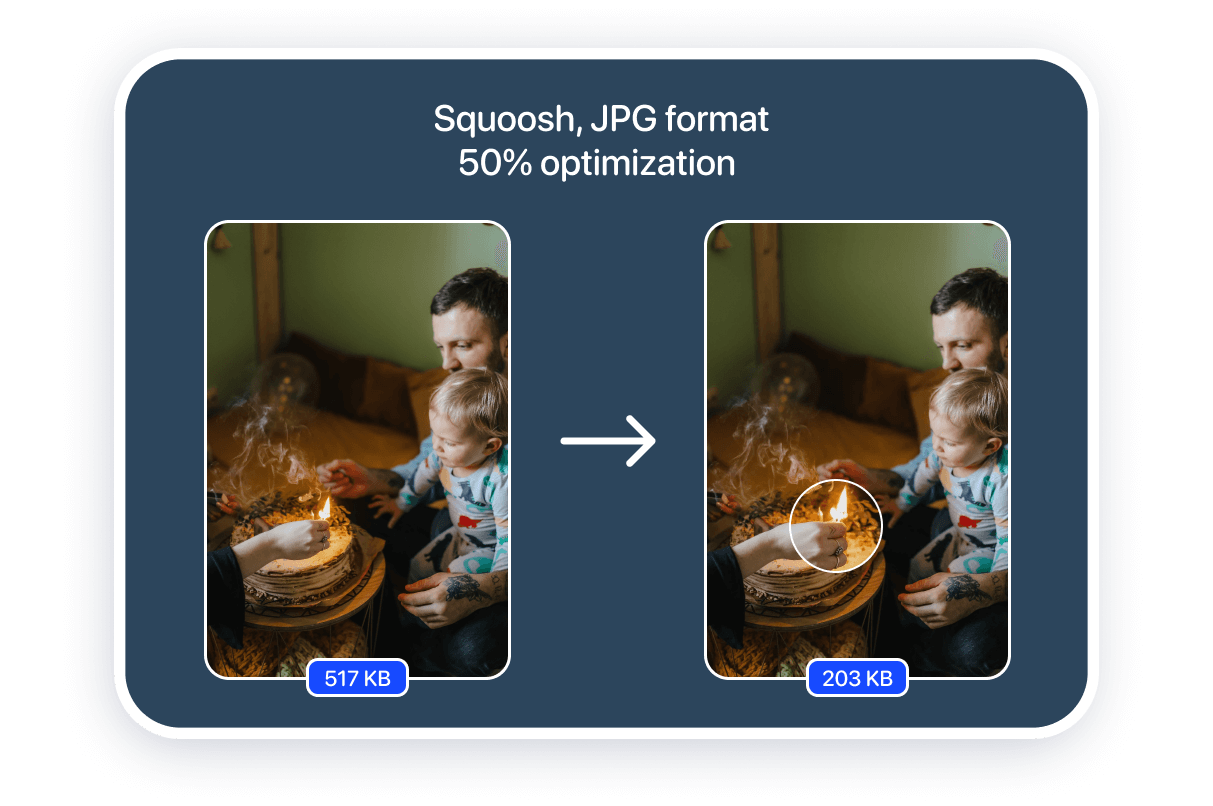
ในกรณีของภาพแต่ละภาพ ระดับของการบีบอัดในบริการจะแตกต่างกัน เมื่อใช้รูปภาพเดียวกันกับตัวอย่าง คุณสามารถประมาณระดับของการลดขนาดไฟล์ได้
คุณสามารถประเมินความเป็นไปได้ของการเพิ่มประสิทธิภาพขนาดไฟล์สำหรับงานเพิ่มประสิทธิภาพภาพ SEO ได้ด้วยตัวเอง:

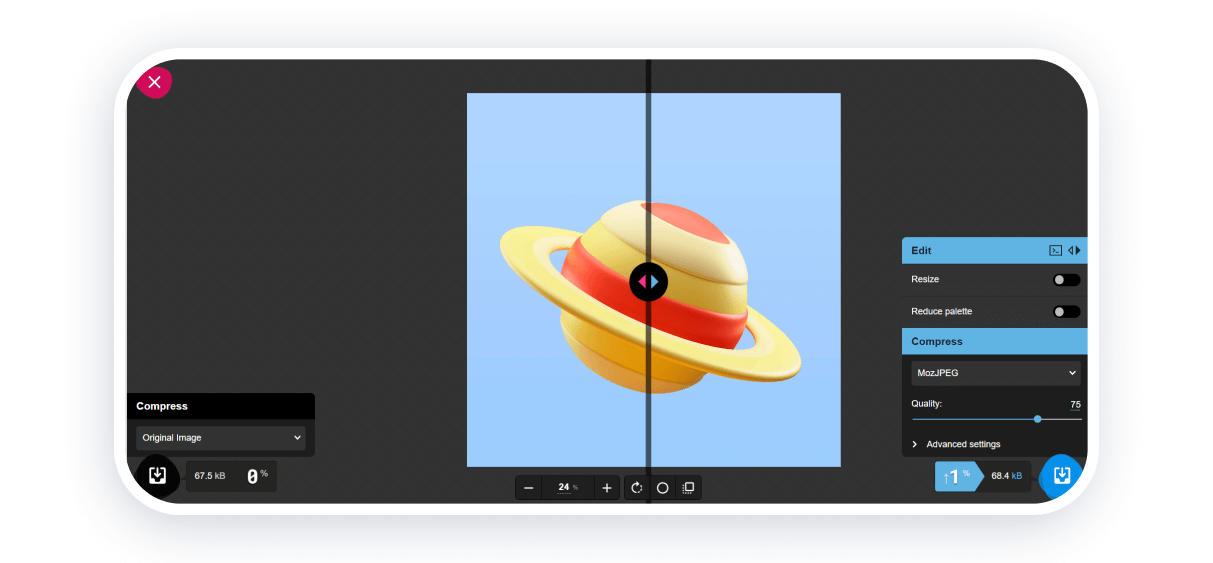
สควอช
คุณจะมีโอกาสที่สำคัญ แต่การเชี่ยวชาญในการแปลงไฟล์ต้องใช้เวลา คุณจะสามารถชื่นชมความแตกต่างระหว่างไฟล์ต้นฉบับและไฟล์ที่แปลงได้ทันที คุณสามารถทำงานกับภาพได้ครั้งละหนึ่งภาพ รองรับการแปลงรูปแบบและการปรับขนาดรูปภาพ บริการนี้รองรับ WebP, PNG และ JPEG

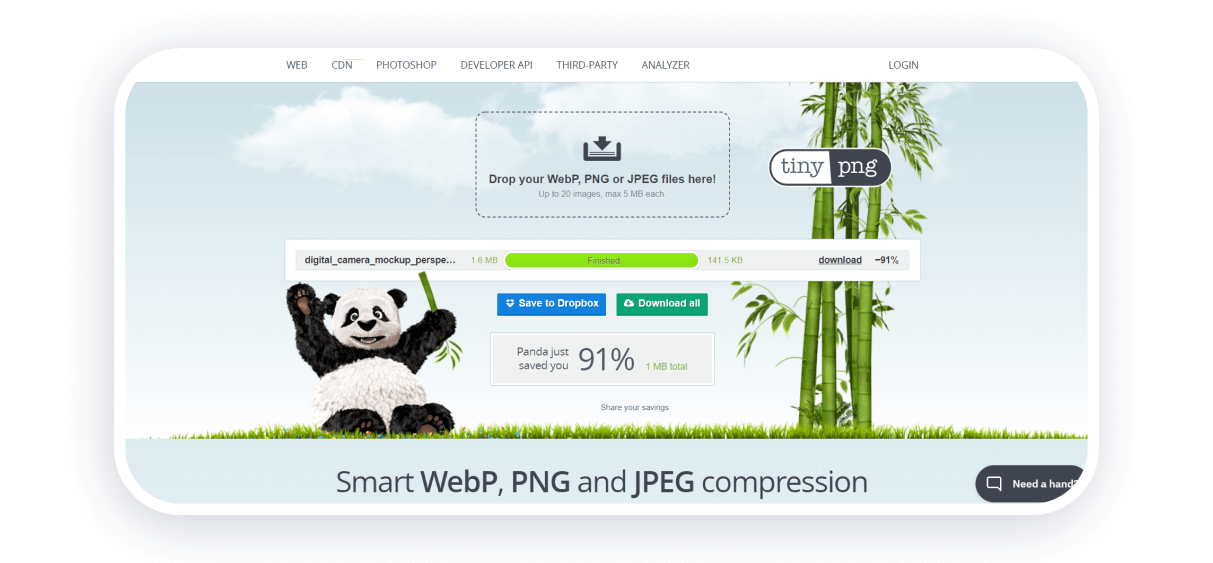
TinyPNG
บริการนี้จะช่วยให้คุณสามารถปรับแต่งไฟล์รูปแบบ WebP, PNG และ JPEG คุณสามารถแปลงภาพได้สูงสุด 20 ภาพต่อครั้งสูงสุด 5 เมกะไบต์ ไม่มีการจำกัดจำนวนการแปลงไฟล์ต่อวัน ไม่มีการตั้งค่าการเพิ่มประสิทธิภาพ

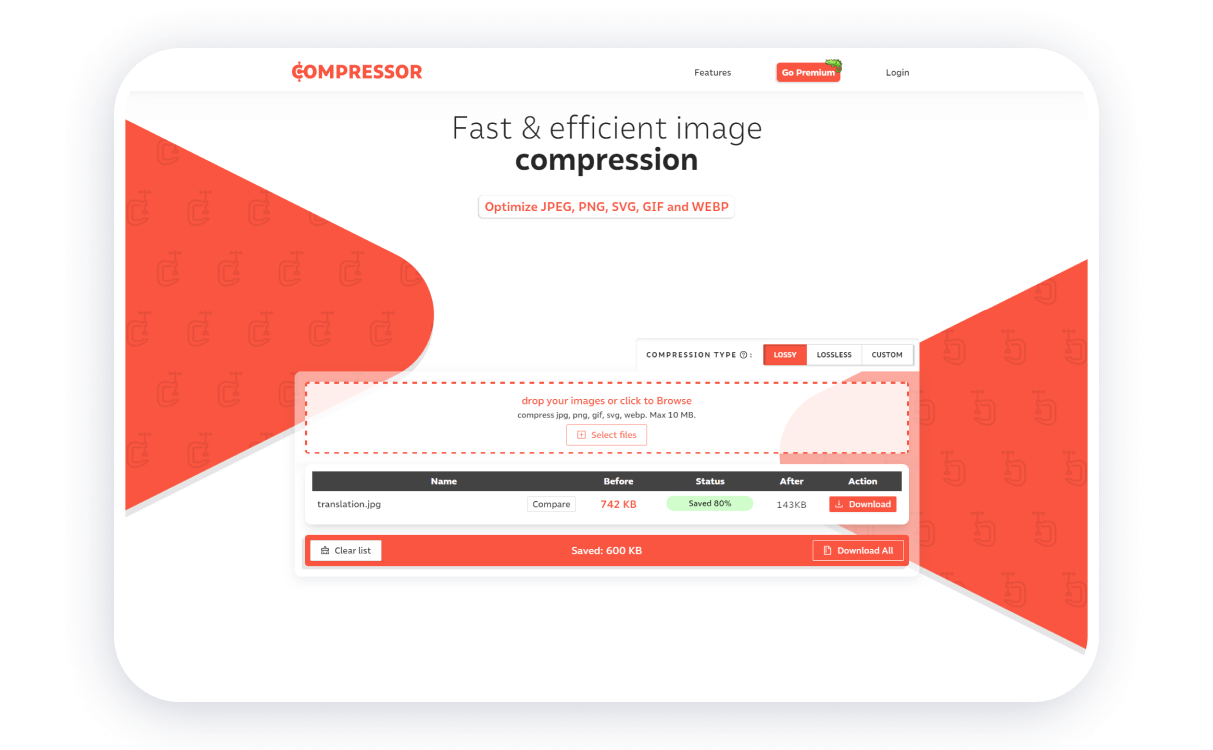
Compressor.io
โดยไม่ต้องสมัครสมาชิก คุณสามารถดำเนินการได้มากถึง 50 ไฟล์ต่อวัน รองรับรูปแบบ JPEG, PNG, SVG, GIF, WEBP มีตัวเลือกระหว่างการบีบอัดแบบสูญเสียและไม่สูญเสีย คุณสามารถเพิ่มประสิทธิภาพไฟล์หลายไฟล์พร้อมกันได้ (ขนาดรวมสูงสุด 10 เมกะไบต์)

อิมเมจคอมเพรสเซอร์
คุณสามารถปรับไฟล์รูปแบบ JPEG, GIF และ PNG ให้เหมาะสม คุณสามารถเพิ่มประสิทธิภาพไฟล์หลายไฟล์พร้อมกันได้ ไม่มีการจำกัดจำนวนการเพิ่มประสิทธิภาพไฟล์ต่อวัน ไม่มีการตั้งค่าใด ๆ ยกเว้นการจำกัดจานสี สามารถอัปโหลดไฟล์ได้สูงสุด 20 ไฟล์พร้อมกันเพื่อการเพิ่มประสิทธิภาพ

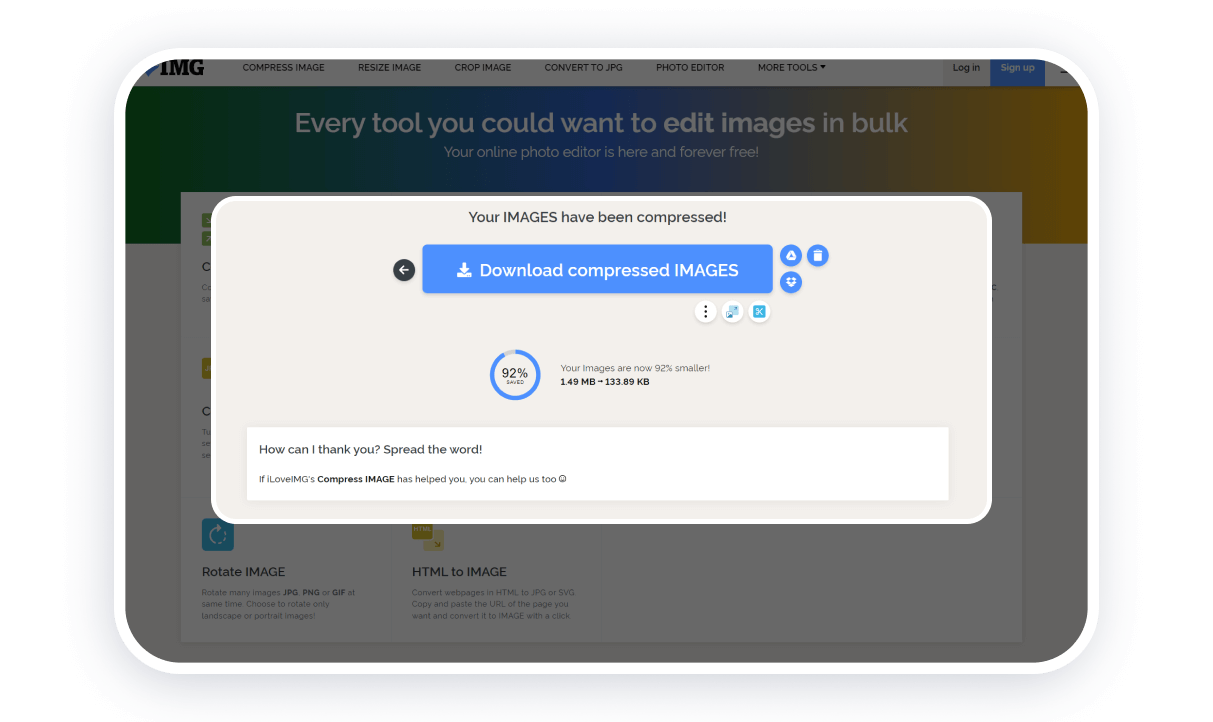
iLoveIMG
บริการมัลติฟังก์ชั่นสำหรับการทำงานกับภาพ เครื่องมือทั้งหมดถูกแบ่งออกเป็นกลุ่ม การเพิ่มประสิทธิภาพรูปภาพ การแปลงไฟล์รูปแบบอื่นเป็น JPG การปรับขนาดและการครอบตัดรูปภาพ ในครั้งเดียว คุณสามารถดำเนินการกับไฟล์ 30 ไฟล์ที่มีขนาดรวมสูงสุด 200 เมกะไบต์
ด้านอื่น ๆ ของการเพิ่มประสิทธิภาพภาพ SEO
การทำงานกับแผนผังเว็บไซต์และตำแหน่งที่เก็บรูปภาพ การเลือกที่อยู่ (URL) ที่ถูกต้องสำหรับรูปภาพและการเปิดใช้การโหลดแบบ Lazy Loading (การโหลดเนื้อหาเมื่อเลื่อนหน้า) ต้องใช้ความรู้พิเศษ รวมถึงการโต้ตอบกับไฟล์โครงสร้างเว็บไซต์
หากคุณ สร้างไซต์บน Weblium คุณไม่ต้องกังวลเกี่ยวกับด้านเทคนิคของการสร้างไซต์ ทั้งในด้าน SEO และการทำงานของเว็บไซต์ทั้งหมด

เพื่อเพิ่มความเร็วในการโหลดไซต์ ตัวสร้างไซต์ของเราลดขนาดของรูปภาพโดยอัตโนมัติโดยที่ยังคงคุณภาพไว้ หากคุณต้องการแสดงภาพถ่ายคุณภาพสูง คุณสามารถแสดงภาพพื้นหลังบนเว็บไซต์ด้วยพารามิเตอร์ดั้งเดิมได้
เมื่อคุณเพิ่มรูปภาพ คุณจะเพิ่มแอตทริบิวต์ทั้งหมดที่จำเป็นสำหรับเครื่องมือค้นหาลงในเครื่องมือประมวลผลรูปภาพทันที คุณสามารถรับทราฟฟิกเพิ่มขึ้นไม่เพียงแค่ ด้วยความช่วยเหลือของ SEO แต่ยังรวมถึงการใช้โซเชียลเน็ตเวิร์กด้วย หน้าเว็บไซต์บน Weblium รองรับมาร์กอัป Open Graph ดังนั้นจึงแสดงอย่างถูกต้องบนโซเชียลเน็ตเวิร์ก
