กฎการออกแบบเว็บไซต์ที่เป็นมิตรกับ SEO 10 ข้อที่ต้องปฏิบัติตาม
เผยแพร่แล้ว: 2024-05-25
วันนี้การมีเว็บไซต์ที่ดูดีอย่างเดียวนั้นไม่เพียงพอ คุณต้องสร้าง SEO ในการออกแบบเว็บไซต์ของคุณเพื่อให้แน่ใจว่าจะสามารถแข่งขันกับเครื่องมือค้นหาได้ตั้งแต่เริ่มต้น น่าเสียดายที่การเพิกเฉยขั้นตอนนี้อาจทำให้เกิดปัญหาใหญ่ขึ้นในภายภาคหน้า และมีเวลาและเงินมากขึ้นในการแก้ไขปัญหาเหล่านั้น
ในบทความนี้ ฉันจะกล่าวถึงกฎการออกแบบเว็บไซต์ที่เป็นมิตรกับ SEO 10 ข้อที่ควรปฏิบัติตาม ได้แก่:
- การสร้างกระบวนการสำหรับการออกแบบเว็บไซต์ที่เป็นมิตรกับ SEO
- 1. การตัดสินใจเน้นเนื้อหา
- ข้อมูล
- การทำธุรกรรม
- ทั้งเชิงข้อมูลและธุรกรรม
- 2. การเลือกคำหลัก
- 3. การใช้แท็กส่วนหัว
- 4. ทำให้โค้ดหน้าสะอาด
- 5. การจัดระเบียบทรัพย์สิน
- 6. การตั้งชื่อไฟล์
- 7. มีไซต์แบบไดนามิก
- 8. การสร้างการนำทางไซต์ที่แข็งแกร่งและเป็นมิตรกับ SEO
- 9. การใช้การค้นหาไซต์
- 10. รวมสื่อและเพิ่มประสิทธิภาพ
- เคล็ดลับโบนัส: การออกแบบไซต์ใหม่
- ความคิดสุดท้าย
- คำถามที่พบบ่อย: ฉันจะรวมหลักการออกแบบเว็บไซต์ที่เป็นมิตรกับ SEO เพื่อให้แน่ใจว่าเว็บไซต์ของฉันอยู่ในอันดับที่สูงขึ้นในเครื่องมือค้นหาได้อย่างไร
การสร้างกระบวนการสำหรับการออกแบบเว็บไซต์ที่เป็นมิตรกับ SEO
สำหรับผู้ที่เคยมีส่วนร่วมในการออกแบบเว็บไซต์หรือออกแบบใหม่ฉันเห็นคุณ ฉันรู้ว่าการก้าวข้ามไปอีกฝั่งหนึ่งอาจท้าทายเพียงใด
ทุกสี รูปภาพ คำ ลิงก์ และวิดีโอได้รับการตรวจสอบอย่างที่ไม่เคยมีมาก่อน
และเนื่องจากผู้คนจำนวนมากที่เกี่ยวข้องไม่มีความเชี่ยวชาญด้าน SEO เราจึงเป็นหน้าที่ของเราในฐานะผู้สนับสนุน SEO เพื่อให้แน่ใจว่ากฎการออกแบบเว็บไซต์ที่เป็นมิตรกับ SEO ที่สำคัญที่สุดบางข้อจะถูกรวมเข้าด้วยกัน
นั่นคือเหตุผลที่การสร้างกระบวนการออกแบบเว็บไซต์ที่มี SEO เป็นกุญแจสำคัญ ขั้นตอนแรก? ตรวจสอบให้แน่ใจว่า SEO มีที่นั่งอยู่ที่โต๊ะในการประชุมการออกแบบครั้งแรก
ขั้นตอนถัดไป: สร้างเอกสารที่สรุปสิ่งที่ทุกคนต้องพิจารณาและวิธีดำเนินการเพื่อให้ทุกคนที่ทำงานในไซต์มองเห็นภาพรวมว่า SEO เข้ากันได้อย่างไรก่อนที่จะเริ่มทำงานในส่วนของตนของโครงการ
ซึ่งช่วยให้เกิดการอภิปรายมากมายเกี่ยวกับวิธีที่ดีที่สุดในการทำสิ่งต่าง ๆ ก่อนที่กระบวนการจะเริ่มต้น
อ่านเพิ่มเติม: 5 ขั้นตอนสู่ความสุขในการจัดการโครงการ SEO
1. การตัดสินใจเน้นเนื้อหา
ขั้นแรก คุณต้องเข้าใจจุดสนใจหลักของไซต์ก่อน สิ่งนี้จะส่งผลต่อวิธีจัดระเบียบไซต์และการวิจัยคำหลักของคุณ
สามประเภทหลักคือ:
- ข้อมูล
- การทำธุรกรรม
- ส่วนผสมของทั้งสองอย่าง
ข้อมูล
ไซต์ใดๆ ที่มีเป้าหมายหลักในการให้ข้อมูลถือเป็นข้อมูล สิ่งนี้ใช้ได้กับทุกสิ่งตั้งแต่ไซต์สูตรอาหารและเว็บไซต์ B2B ไปจนถึงไซต์เกี่ยวกับงานอดิเรกหรือหัวข้อการศึกษาและทุกสิ่งในระหว่างนั้น
การทำธุรกรรม
ไซต์ที่มีเป้าหมายหลักในการเปิดใช้งานการซื้อคือไซต์อีคอมเมิร์ซและเป็นไซต์ที่มีการทำธุรกรรม
ทั้งเชิงข้อมูลและธุรกรรม
ไซต์จำนวนมากผสมผสานเนื้อหาที่ให้ข้อมูลและธุรกรรม ตัวอย่างเช่น ผู้มีอิทธิพลที่บล็อกอาจมีเนื้อหารีวิวผลิตภัณฑ์ที่พวกเขาลิงก์ไป ไซต์เสื้อผ้าอาจมีข้อมูลเกี่ยวกับแฟชั่นและวิธีการเลือกเสื้อผ้า
2. การเลือกคำหลัก
การวิจัยคำหลักเป็นส่วนหนึ่งของการออกแบบที่เป็นมิตรกับ SEO เนื่องจากมีอิทธิพลต่อสิ่งต่างๆ เช่น การนำทางไซต์ และวิธีที่คุณจัดระเบียบเนื้อหาในเว็บไซต์ของคุณ (จะมีรายละเอียดเพิ่มเติมในภายหลัง)
คำหลักช่วยให้คุณมุ่งเน้นไปที่หัวข้อในแต่ละหน้าเว็บที่จะนำเสนอบนเว็บไซต์ของคุณ หากคุณเริ่มต้นใหม่ นี่ก็ตรงไปตรงมา
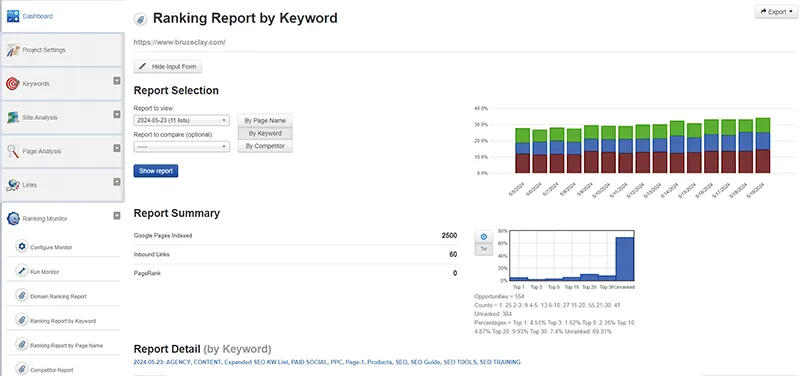
หากคุณกำลังออกแบบไซต์ที่มีอยู่ใหม่ คุณสามารถเรียกใช้เครื่องมือตรวจสอบการจัดอันดับเพื่อช่วยให้คุณค้นพบว่าคำหลักใดกำลังทำงานอยู่ สิ่งนี้จะบอกคุณว่าเพจได้รับการจัดอันดับสำหรับคำหลักคำใดคำหนึ่งแล้วหรือไม่
หากเป็นเช่นนั้น คุณจะต้องกำหนดให้หน้านั้นเป็นหน้าหลักของคำหลักนั้น

คุณสามารถลบคำหลักอื่นๆ ที่ไม่เกี่ยวข้อง ออกจากหน้านั้นได้ โดยต้องแน่ใจว่าคำหลักหลักอยู่ด้านหน้าและตรงกลาง คุณสามารถเก็บคำหลักที่เกี่ยวข้องบางคำไว้บนหน้าเป็นวลีสนับสนุนสำหรับหัวข้อได้
เมื่อคุณมีคำหลักแล้ว ตรวจสอบให้แน่ใจว่าคำหลักหลัก (และการสนับสนุนเมื่อมีความเกี่ยวข้อง) ปรากฏใน:
- แท็กชื่อ
- คำอธิบายเมตา
- หัวเรื่องบนหน้า
- ทั่วทั้งเนื้อหาของหน้าเนื้อหา
อ่านเพิ่มเติม: Meta Tags คืออะไร?
3. การใช้แท็กส่วนหัว
แท็กหัวเรื่องจัดระเบียบเนื้อหาบนเว็บเพจ ช่วยให้ทั้งเครื่องมือค้นหาและผู้เยี่ยมชมเว็บไซต์เข้าใจได้ดีขึ้นว่าหน้านั้นเกี่ยวกับอะไร
นั่นเป็นเพราะพวกเขาทำหน้าที่เป็นสารบัญ นำทางผู้อ่านและโปรแกรมรวบรวมข้อมูลผ่านส่วนและส่วนย่อยของเนื้อหา

ช่วยให้เครื่องมือค้นหาเข้าใจและจัดทำดัชนีเนื้อหาได้อย่างรวดเร็ว นอกจากนี้ การใช้แท็กส่วนหัวอย่างมีกลยุทธ์จะช่วยเพิ่มโอกาสที่เนื้อหาของคุณจะถูกแสดงในผลการค้นหา (ตำแหน่งศูนย์)
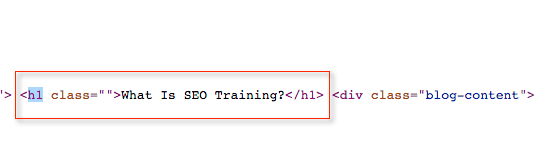
เมื่อตั้งค่าแท็กส่วนหัว สิ่งสำคัญคือต้องรักษาลำดับชั้นที่ชัดเจน เริ่มต้นด้วยแท็ก H1 สำหรับหัวข้อหลักของคุณ และใช้ H2, H3 และอื่นๆ สำหรับหัวข้อและหัวข้อย่อย
แต่ละแท็กควรระบุพาดหัวที่ชัดเจนและกระชับสำหรับเนื้อหาที่อยู่นำหน้า และจำเป็นต้องรวมคำหลักที่เกี่ยวข้องเพื่อปรับปรุง SEO ของคุณ
สิ่งสำคัญคือต้องรู้ว่าแนวทางปฏิบัติที่ดีที่สุดสำหรับ SEO เกี่ยวกับแท็กส่วนหัวนั้นขึ้นอยู่กับประสบการณ์และการค้นคว้ามาหลายปี บางครั้งแนวทางปฏิบัติที่ดีที่สุดเหล่านี้ขัดแย้งกับสิ่งที่ Google พูด
ตัวอย่างเช่น Google กล่าวถึงแท็กส่วนหัวดังนี้:
“การมีส่วนหัวตามลำดับความหมายเป็นเรื่องดีสำหรับโปรแกรมอ่านหน้าจอ แต่จากมุมมองของ Google Search ไม่สำคัญว่าคุณจะใช้งานผิดลำดับหรือไม่ โดยทั่วไปเว็บไม่ใช่ HTML ที่ถูกต้อง ดังนั้น Google Search จึงแทบจะไม่สามารถพึ่งพาความหมายทางความหมายที่ซ่อนอยู่ในข้อกำหนด HTML ได้
ไม่มีจำนวนหัวเรื่องที่น่าอัศจรรย์และเหมาะสมสำหรับหน้าเว็บแต่ละหน้า อย่างไรก็ตาม ถ้าคุณคิดว่ามันมากเกินไป มันก็อาจจะเป็นเช่นนั้น”
หากไม่ได้คำนึงถึงประสบการณ์ของผู้ใช้ การใช้แท็กส่วนหัวตามลำดับที่ถูกต้องถือเป็นกุญแจสำคัญ
อย่างไรก็ตาม เรายังทราบด้วยว่าทุกๆ สิ่งเล็กๆ น้อยๆ ล้วนมีความสำคัญในผลการค้นหาที่มีการแข่งขันสูง หากเราสามารถทำให้เว็บไซต์ของเรามีความไม่สมบูรณ์น้อยที่สุดเมื่อเทียบกับคู่แข่ง เราก็ทำได้
อ่านเพิ่มเติม: แท็กหัวเรื่องคืออะไร?
4. การทำให้โค้ดเพจสะอาด
โค้ดทำหน้าที่เป็นองค์ประกอบสำเร็จรูปสำหรับเว็บไซต์ของคุณ เป็นสิ่งที่เครื่องมือค้นหา "อ่าน" เพื่อทำความเข้าใจเนื้อหาของเว็บไซต์
เป้าหมายคือการรักษาโค้ดให้ “สะอาด” เพื่อให้เครื่องมือค้นหาสามารถรวบรวมข้อมูล ทำความเข้าใจ และจัดทำดัชนีเนื้อหาได้อย่างง่ายดาย
โค้ดสะอาดมีลักษณะอย่างไร การใช้มาร์กอัปบนหน้าให้น้อยที่สุดเท่าที่จะเป็นไปได้ช่วยให้เครื่องมือค้นหาสามารถเข้าถึงเนื้อหาที่สำคัญที่สุดของหน้าได้ทันที มันหลีกเลี่ยงสิ่งต่าง ๆ เช่น "การบวมของโค้ด"
บางวิธีที่คุณสามารถบรรลุโค้ดที่สะอาด ได้แก่:
- การใช้ไฟล์ CSS ภายนอกเพื่อกำหนดรูปลักษณ์ของเว็บไซต์ของคุณเทียบกับการจัดรูปแบบอินไลน์มีข้อดี รวมถึงความสามารถในการมีแหล่งที่มาเดียวที่ควบคุมรูปลักษณ์ทั้งหมดของเว็บไซต์ คุณยังสามารถลบการจัดรูปแบบอินไลน์เพื่อแลกกับแท็ก CSS ที่กำหนดองค์ประกอบสไตล์ ซึ่งจะลดโค้ดบนหน้าเว็บ รหัสที่น้อยลงหมายถึงหน้าเว็บมีขนาดเล็กลง และหน้าเว็บที่เล็กลงจะโหลดเร็วขึ้น ความเร็วเป็นประสบการณ์ผู้ใช้ที่สำคัญและเป็นปัจจัยในการจัดอันดับ
- การย้ายโค้ด JavaScript ไปยังไฟล์ JS ภายนอก การมีไฟล์ JS หมายความว่าคุณมีโค้ดบรรทัดเดียวบนหน้าที่เรียกไฟล์ JS เทียบกับการมีโค้ดจำนวนมากบนเพจ เช่นเดียวกับไฟล์ CSS ภายนอก ไฟล์ JS จะลดขนาดของหน้า
- การลบแท็กที่ไม่เกี่ยวข้องบนหน้าเว็บที่อาจรวบรวมไว้ในช่วงหลายปีที่ผ่านมา เช่น เมื่อคัดลอกและวางเนื้อหาจากหน้าเว็บเก่าอื่น หรือเมื่อหน้าเว็บมีประวัติจำนวนมาก
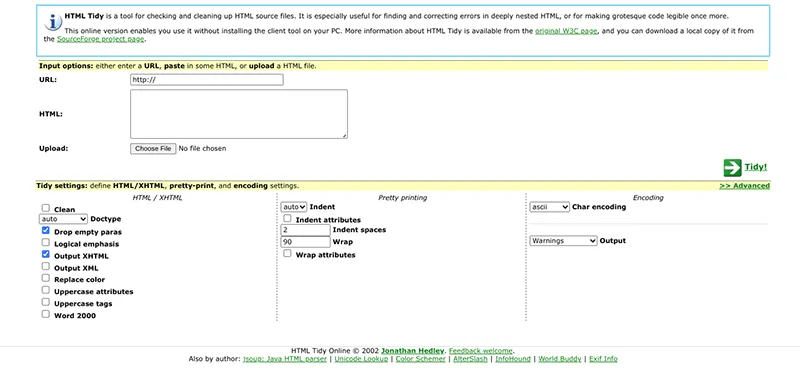
เมื่อคุณพร้อมที่จะล้างโค้ด คุณสามารถใช้สิ่งต่างๆ เช่น Notepad, HTML Tidy หรือ Dirty Markup เพื่อปรับปรุงกระบวนการได้

หากคุณต้องการโค้ดที่สะอาดหมดจด World Wide Web Consortium (W3C) จะพัฒนามาตรฐานและแนวทางเว็บที่คุณสามารถลองปฏิบัติตามได้ แต่คุณจะต้องจัดลำดับความสำคัญของความพยายามของคุณตามทรัพยากรที่จะใช้และผลกระทบต่อ SEO
โปรดจำไว้ว่าเครื่องมือค้นหาไม่จำเป็นต้องปฏิบัติตาม W3C แต่ก็ไม่ใช่ความคิดที่ไม่ดีเพราะมาตรฐานของเครื่องมือค้นหามักจะสอดคล้องกับ SEO
5. การจัดระเบียบทรัพย์สิน
ขั้นตอนทั้งหมดที่นำไปสู่ขั้นตอนนี้จำเป็นก่อนจึงจะสามารถเริ่มจัดระเบียบเนื้อหาบนเว็บไซต์ของคุณได้
การจัดระเบียบทรัพย์สินเว็บไซต์ของคุณหมายความว่าอย่างไร นี่เป็นเรื่องเกี่ยวกับการค้นหาเนื้อหาที่คุณต้องการแสดงบนเว็บไซต์ใหม่ของคุณและทิ้งเนื้อหาที่คุณไม่ต้องการ
พิจารณาเอกสารทางการตลาดหรือการขายใดๆ ที่คุณมีเป็นทรัพย์สินที่อาจปรากฏบนเว็บไซต์ใหม่ของคุณ
ต่อไปนี้คือบางสิ่งที่คุณจะต้องพิจารณาเมื่อจัดระเบียบทรัพย์สินของคุณ:
- รูปภาพ
- วิดีโอ
- พอดแคสต์
- การรายงานข่าว
- บทความในบล็อก
- แผนที่
เมื่อคุณเก็บของได้แล้ว ก็ถึงเวลาจัดระเบียบ จัดไฟล์เนื้อหาทั้งหมดของคุณเป็นหมวดหมู่ในที่ที่ทีมพัฒนาเว็บเข้าถึงได้ง่าย
6. การตั้งชื่อไฟล์
เมื่อคุณอัปโหลดไฟล์ไปยังไซต์ใหม่ ตรวจสอบให้แน่ใจว่าคุณปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดในการตั้งชื่อไฟล์เหล่านั้น โปรดจำไว้ว่าเครื่องมือค้นหาจะดูชื่อไฟล์เพื่อระบุว่ามีอะไรอยู่ในไฟล์
ที่นี่คุณต้องการตั้งชื่อไฟล์ที่สื่อความหมายและเรียบง่าย โดยแยกคำด้วยยัติภังค์ วิธีใดที่กระชับที่สุดในการอธิบายไฟล์ และคุณสามารถใส่คำหลักที่สำคัญได้หรือไม่
หากคุณกำลังอัปโหลดรูปภาพของบ้าน คุณอาจตั้งชื่อเป็น single-family-ranch-home.jpg
ในระหว่างขั้นตอนนี้ คุณจะต้องพิจารณาด้วยว่าคุณจะตั้งชื่อเนื้อหา เช่น URL หน้าเว็บของคุณอย่างไร
Google พูดถึงการใช้ URL ที่สื่อความหมายในคู่มือเริ่มต้น SEO:
“พยายามใส่คำใน URL ที่อาจเป็นประโยชน์สำหรับผู้ใช้ ตัวอย่างเช่น:
https://www.example.com/pets/cats.htmlURL ที่มีเฉพาะตัวระบุแบบสุ่มจะมีประโยชน์น้อยกว่าสำหรับผู้ใช้ ตัวอย่างเช่น:
https://www.example.com/2/6772756D707920636174”
วิธีตั้งชื่อไฟล์เป็นส่วนสำคัญของการทำ SEO ซึ่งฉันจะกล่าวถึงในส่วนอื่นของบทความนี้
7. การมีไซต์แบบไดนามิก
ไซต์ไดนามิกใช้ระบบและเทมเพลตการจัดการเนื้อหาที่ดีและเป็นมิตรกับ SEO
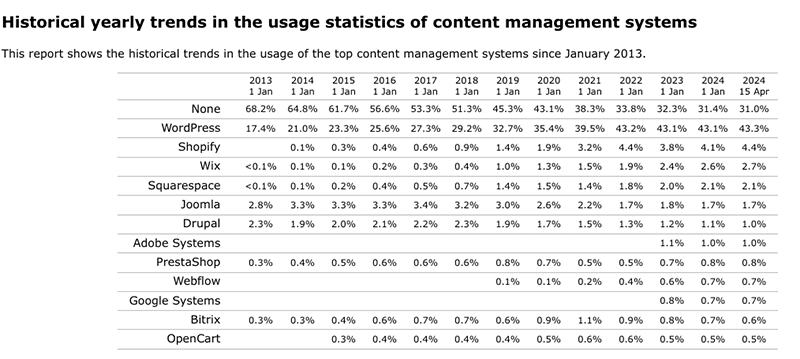
เว็บไซต์ส่วนใหญ่ที่สร้างขึ้นในปัจจุบันจะใช้ CMS จากข้อมูลของ W3 Techs มีเพียง 31% ของไซต์ที่ไม่ได้ใช้ สิ่งที่สำคัญที่สุดคือคุณต้องการให้เครื่องยนต์ภายใต้ประทุนเตรียมพร้อมสำหรับความสำเร็จด้าน SEO

คุณต้องสามารถทำการเปลี่ยนแปลง SEO ที่สำคัญในเว็บไซต์ได้อย่างง่ายดาย และถ้าคุณไม่สามารถทำได้ด้วย CMS ปัจจุบันของคุณ อย่าเริ่มออกแบบเว็บไซต์โดยไม่มีเว็บไซต์ใหม่ด้วยซ้ำ

สิ่งที่คุณต้องการค้นหา ได้แก่ ความสามารถในการทำ SEO บนเพจและ SEO ทางเทคนิค ซึ่งรวมถึงสิ่งต่างๆ เช่น:
- การปรับแต่งเทมเพลต HTML
- การสร้างเมตาแท็กที่ไม่ซ้ำใคร
- ความสามารถในการควบคุมแท็กหัวเรื่อง
- ธีมที่ตอบสนองสำหรับมือถือ
- ความสามารถในการเขียนบล็อก
- ความสามารถในการปรับแต่ง URL
- การจัดการลิงค์ภายใน
… และอื่น ๆ.
แน่นอนว่า WordPress เป็นระบบจัดการเนื้อหาที่ได้รับความนิยมมากที่สุด คุณสามารถเลือกธีมได้ไม่จำกัดและปลั๊กอินนับพัน ซึ่งหลายธีมทำให้ WordPress เป็นมิตรกับ SEO มากขึ้น
8. การสร้างการนำทางไซต์ที่แข็งแกร่งและเป็นมิตรกับ SEO
องค์ประกอบที่สำคัญที่สุดอย่างหนึ่งของไซต์ของคุณคือการนำทาง วิธีที่ผู้คนและเครื่องมือค้นหาเคลื่อนไปยังไซต์ของคุณมีความสำคัญต่อประสบการณ์ผู้ใช้และการจัดอันดับ
หากเครื่องมือค้นหาไม่สามารถเคลื่อนย้ายเว็บไซต์ของคุณได้อย่างถูกต้อง พวกเขาก็ไม่สามารถจัดทำดัชนีเนื้อหาของคุณได้อย่างเหมาะสม
เว็บไซต์ส่วนใหญ่จะมี:
- การนำทางด้านบนคือองค์ประกอบการนำทางที่ด้านบนของเว็บไซต์ ซึ่งสงวนไว้สำหรับหน้าที่สำคัญที่สุด
- การนำทางส่วนท้าย ซึ่งเป็นลิงก์ที่ด้านล่างของเว็บไซต์ และมีลิงก์อ้างอิงที่สำคัญ (“เกี่ยวกับเรา” ฯลฯ)

สิ่งเหล่านี้คือการตัดสินใจที่สำคัญ และสิ่งสำคัญที่สุดประการหนึ่งคือคุณจะจัดหมวดหมู่และจัดระเบียบหน้าเว็บ (เนื้อหา) บนเว็บไซต์อย่างไร ซึ่งจะเป็นปลายทางสำหรับลิงก์การนำทาง
เราเรียกสิ่งนี้ว่าการปิดบัง SEO การทำ SEO เป็นเทคนิคที่ใช้ในการเพิ่มประสิทธิภาพกลไกค้นหา ซึ่งจัดเนื้อหาของเว็บไซต์เป็นหมวดหมู่ที่มีโครงสร้างตามลำดับชั้น
หมวดหมู่เหล่านี้จัดกลุ่มหน้าเว็บที่เกี่ยวข้องในลักษณะที่สะท้อนพฤติกรรมการค้นหาทั่วไป โดยย้ายจากหัวข้อทั่วไปไปสู่หัวข้อที่เฉพาะเจาะจงมากขึ้น
ด้วยการมุ่งเน้นเนื้อหาเกี่ยวกับวิธีการค้นหาของผู้คนในระหว่างการเดินทางของลูกค้าทั้งหมด เว็บไซต์สามารถ:
- สร้างประสบการณ์ผู้ใช้ที่ยอดเยี่ยมด้วยการให้คำตอบทั้งหมดและครบถ้วน
- แสดงให้เห็นถึงความเชี่ยวชาญเฉพาะด้าน โดยปฏิบัติตามเกณฑ์ "ความเชี่ยวชาญ" ของ Google ตามเกณฑ์ EEAT ของ Google ได้อย่างมีประสิทธิภาพ
อ่านเพิ่มเติม:
- คู่มือที่อัดแน่นไปด้วยการเชื่อมโยงภายในสำหรับ SEO
- SEO Siloing: อะไร ทำไม อย่างไร
- SEO สนับสนุนการเดินทางของลูกค้าอย่างไร
9. การใช้การค้นหาไซต์
ให้ผู้คนค้นหาข้อมูลบนเว็บไซต์ของคุณได้อย่างง่ายดายโดยการรวมคุณลักษณะการค้นหาไซต์
ช่องค้นหาเล็กๆ เหล่านี้ ซึ่งโดยปกติจะอยู่ที่มุมขวาบนของไซต์ ช่วยให้ผู้ใช้สามารถพิมพ์ข้อความค้นหาและค้นหาข้อมูลเฉพาะในไซต์ของคุณได้

มีประโยชน์อื่น ๆ เช่นกัน คุณสามารถรวบรวมข้อมูลจากการค้นหาไซต์ของคุณเกี่ยวกับสิ่งที่ผู้คนกำลังมองหา และใช้ข้อมูลนั้นเพื่อขับเคลื่อนกลยุทธ์เนื้อหาเว็บไซต์ของคุณ มีข้อมูลที่ขาดหายไปที่คุณสามารถระบุได้หรือไม่?
ตรวจสอบให้แน่ใจว่าคุณลักษณะการค้นหาไซต์ของคุณทำงานได้ดี ถ้าไม่เช่นนั้น นั่นอาจเป็นสิ่งสุดท้ายที่ผู้คนทำบนไซต์ของคุณก่อนที่พวกเขาจะจากไปด้วยความหงุดหงิด
10. รวมสื่อและการเพิ่มประสิทธิภาพ
ไซต์ที่น่าสนใจมีสื่อ โดยเฉพาะรูปภาพและวิดีโอ อย่างใดอย่างหนึ่งเหล่านี้นำเสนอโอกาสอีกครั้งในการค้นหา
รูปภาพไม่ควรอัปโหลดไปยังไซต์เท่านั้น แต่ควรได้รับการปรับให้เหมาะสม ภาพที่ปรับให้เหมาะสมบนหน้าเว็บสามารถจัดอันดับใน Google Search และ Google Images
วิดีโอสร้างอีกช่องทางหนึ่งให้ผู้ชมของคุณบริโภคเนื้อหา คุณมีสองตัวเลือกสำหรับวิดีโอบนไซต์ของคุณ:
- คุณสามารถโฮสต์วิดีโอบนเว็บไซต์ของคุณเองได้
- คุณสามารถสร้างและอัปโหลดไปยัง YouTube และฝังไว้บนเว็บไซต์ของคุณได้
โดยปกติแล้ว การตัดสินใจจะพิจารณาเฉพาะกรณีและพิจารณาบริบทของเนื้อหาวิดีโอ โดยทั่วไป การสร้างและโฮสต์วิดีโอบน YouTube จะทำให้แบรนด์ของคุณได้รับประโยชน์ดังนี้:
- พบคำค้นหาในผลการค้นหาของ Google เนื่องจาก Google ให้ความสำคัญกับวิดีโอ YouTube ในผลลัพธ์มากกว่าวิดีโอประเภทอื่นๆ เช่น ที่โฮสต์บนเว็บไซต์ และ
- อีกหนึ่งโอกาสที่ผู้คนค้นหาในแพลตฟอร์ม YouTube นั่นเอง
อ่านเพิ่มเติม:
- วิธีปรับปรุงอันดับการค้นหารูปภาพของ Google
- คู่มือ CMO สำหรับ YouTube SEO
เคล็ดลับโบนัส: การออกแบบไซต์ใหม่
เคล็ดลับสุดท้ายสำหรับบทความนี้ หากคุณกำลังออกแบบเว็บไซต์ใหม่ ตรวจสอบให้แน่ใจว่าคุณเข้าใจรายละเอียดทั้งหมดของการโยกย้ายเว็บไซต์เพื่อให้ได้ผลลัพธ์ SEO ที่ดีที่สุด
หากต้องการข้อมูลเพิ่มเติม โปรดอ่านคู่มือการย้ายเว็บไซต์ SEO และดูการสัมมนาผ่านเว็บแบบออนดีมานด์ สิ่งที่ควรทำและไม่ควรทำในการย้ายเว็บไซต์เพื่อหลีกเลี่ยงภัยพิบัติ
ความคิดสุดท้าย
การใช้เคล็ดลับการออกแบบเว็บไซต์ที่เป็นมิตรต่อ SEO 10 ประการนี้จะเป็นการวางรากฐานสำหรับเว็บไซต์ของคุณที่จัดลำดับความสำคัญของประสบการณ์ผู้ใช้และการมองเห็นของเครื่องมือค้นหา โปรดจำไว้ว่า SEO ไม่ได้เป็นเพียงส่วนเสริม แต่เป็นส่วนสำคัญของกระบวนการออกแบบเว็บไซต์ที่ควรพิจารณาตั้งแต่ขั้นตอนการวางแผน
กำลังดิ้นรนที่จะใช้เทคนิคที่เป็นมิตรกับ SEO บนเว็บไซต์ของคุณใช่ไหม? ผู้เชี่ยวชาญด้าน SEO ของเราสามารถให้คำแนะนำที่นำไปปฏิบัติได้เพื่อให้คุณได้รับการจัดอันดับการค้นหาที่ดีขึ้น ปริมาณการเข้าชมที่มีคุณสมบัติเหมาะสมมากขึ้น และเพิ่มรายได้ นัดหมายรับคำปรึกษาฟรีกับเราวันนี้
คำถามที่พบบ่อย: ฉันจะรวมหลักการออกแบบเว็บไซต์ที่เป็นมิตรกับ SEO เพื่อให้แน่ใจว่าเว็บไซต์ของฉันอยู่ในอันดับที่สูงขึ้นในเครื่องมือค้นหาได้อย่างไร
เพื่อให้เว็บไซต์ของคุณมีอันดับสูงในเครื่องมือค้นหา คุณต้องรวมหลักปฏิบัติในการออกแบบเว็บไซต์ที่เป็นมิตรกับ SEO เข้าไปด้วย
เรามาดูเทคนิคพื้นฐานและขั้นสูงที่สำคัญๆ ที่ควรพิจารณากัน
การเพิ่มประสิทธิภาพมือถือ : Google จัดลำดับความสำคัญของไซต์ที่เหมาะกับมือถือด้วยอัลกอริทึม ดังนั้น ตรวจสอบให้แน่ใจว่าการออกแบบเว็บไซต์ของคุณปรับให้พอดีกับหน้าจอของอุปกรณ์มือถือต่างๆ
ความเร็วไซต์ : เว็บไซต์ที่โหลดเร็วมักจะอยู่ในอันดับที่สูงกว่าเนื่องจากให้ประสบการณ์ผู้ใช้ที่ดีกว่า เมื่อเพิ่มประสิทธิภาพไซต์ของคุณ ให้ใช้เครื่องมือเช่น PageSpeed Insights ของ Google เพื่อค้นหาและแก้ไขปัญหาความเร็ว
เทคนิคอื่นๆ ในการปรับปรุงความเร็วในการโหลดไซต์ ได้แก่ การปรับการตั้งค่าเซิร์ฟเวอร์ให้เหมาะสม การใช้ประโยชน์จากแคชของเบราว์เซอร์ และการใช้เครือข่ายการจัดส่งเนื้อหา (CDN)
โค้ดที่สะอาดและมีโครงสร้าง : โค้ดที่สะอาดและมีโครงสร้างที่ดีช่วยให้บอทเครื่องมือค้นหารวบรวมข้อมูลเว็บไซต์ของคุณได้อย่างรวดเร็วและมีประสิทธิภาพ นอกจากนี้ยังลดโอกาสที่จะประสบปัญหาด้านเทคนิค SEO อีกด้วย ใช้แท็ก HTML เชิงความหมาย เช่น แท็กส่วนหัว (H1, H2, H3) เพื่อจัดระเบียบเนื้อหาของคุณเพื่อให้อ่านง่ายและ SEO ดีขึ้น
การเพิ่มประสิทธิภาพภาพ : เมื่อใช้ภาพ คุณต้องปรับขนาดไฟล์ให้สมดุลกับคุณภาพของภาพ ใช้รูปแบบรูปภาพที่ถูกต้อง (.png, .jpg) และบีบอัดเพื่อปรับปรุงความเร็วในการโหลด อย่าลืมเพิ่มแท็ก Alt เพื่ออธิบายว่ารูปภาพเกี่ยวกับอะไร ซึ่งจะช่วยโปรแกรมรวบรวมข้อมูลของเครื่องมือค้นหาได้อย่างมาก
คำหลัก : วางคำหลักอย่างมีกลยุทธ์ทั่วทั้งไซต์ของคุณ อย่าลืมรวมไว้ในตำแหน่งต่างๆ เช่น เมตาแท็ก แท็กชื่อ ส่วนหัว และทั่วทั้งเนื้อหาของคุณ หลีกเลี่ยงการบรรจุมากเกินไปเพราะอาจนำไปสู่การลงโทษได้ คำอธิบายเมตาที่เขียนไว้อย่างดีสามารถปรับปรุงอัตราการคลิกผ่านและอาจเพิ่มอันดับได้
การลิงก์ภายในจะกระจายสิทธิ์ของหน้าทั่วทั้งไซต์ของคุณ ดังนั้นควรสร้างโครงสร้างลิงก์แบบลอจิคัลที่จะแนะนำผู้ใช้และเครื่องมือค้นหาผ่านเนื้อหาของคุณได้อย่างราบรื่น
ประสบการณ์ผู้ใช้ (UX) : ประสบการณ์ผู้ใช้ควรให้ความสำคัญเป็นอย่างมากเมื่อคุณออกแบบไซต์ของคุณ ทำให้การนำทางของคุณสะอาดและเป็นระเบียบ เพื่อให้ผู้ใช้สามารถไปที่เพจของคุณได้อย่างรวดเร็ว ออกแบบไซต์ของคุณให้ดึงดูดสายตาเพื่อลดอัตราตีกลับและเพิ่มระยะเวลาที่ผู้เข้าชมใช้บนไซต์ของคุณ
เนื้อหา : เนื้อหาที่มีคุณภาพยังคงเป็นตัวขับเคลื่อนสำคัญที่ทำให้เว็บไซต์ของคุณมีอันดับที่ดีเพียงใด ตรวจสอบเนื้อหาของคุณเป็นประจำและรีเฟรชตามความจำเป็น โปรแกรมค้นหาให้รางวัลแก่ไซต์ด้วยเนื้อหาที่เป็นปัจจุบัน ให้ข้อมูล และมีส่วนร่วม ระบบจัดการเนื้อหา (CMS) ที่รองรับเครื่องมือ SEO สามารถปรับปรุงกระบวนการปรับให้เหมาะสมได้
ใช้เครื่องมือ SEO เช่น Google Analytics 4, Search Console หรือ SEOToolSet เพื่อติดตามการทำ SEO ของคุณ ข้อมูลและข้อมูลเชิงลึกจากเครื่องมือเหล่านี้จะช่วยให้คุณปรับกลยุทธ์ได้ตามความจำเป็น
ขั้นตอนทีละขั้นตอน :
- ตรวจสอบให้แน่ใจว่าเทมเพลตเว็บไซต์หรือเฟรมเวิร์กการออกแบบของคุณได้รับการปรับให้แสดงผลอย่างเหมาะสมในทุกอุปกรณ์ เดสก์ท็อป และอุปกรณ์เคลื่อนที่
- บีบอัดไฟล์รูปภาพ ลดขนาดสคริปต์ที่มีน้ำหนักมาก และพิจารณาใช้การโหลดแบบ Lazy Loading สำหรับรูปภาพ
- ใช้โค้ด HTML5, CSS3 และ JavaScript เชิงความหมายเพื่อให้โปรแกรมรวบรวมข้อมูลของเครื่องมือค้นหาอ่านได้ง่ายและสะอาดตา
- จัดโครงสร้างเนื้อหาของคุณให้เหมาะสม — ใช้แท็ก H1 สำหรับชื่อเรื่อง, H2 สำหรับส่วนหลัก และอื่นๆ เพื่อให้อ่านง่ายขึ้น
- บีบอัดรูปภาพโดยใช้เครื่องมือเช่น TinyPNG ใช้แท็ก alt ที่สื่อความหมายซึ่งรวมคำหลักที่เกี่ยวข้องและรวมขนาดของรูปภาพ
- วางคำหลักหลัก/รองอย่างมีกลยุทธ์ในแท็กชื่อ คำอธิบายเมตา ส่วนหัว และเนื้อหาทั่วทั้งร่างกาย
- เขียนคำอธิบายเมตาที่น่าสนใจโดยมีความยาว 150-160 อักขระ คำอธิบายเมตาต้องสรุปเนื้อหาให้กระชับและควรมีคำหลักหลักด้วย
- สร้างลำดับชั้นลิงก์ภายในแบบลอจิคัลที่ปรับปรุงการนำทางของผู้ใช้และกระจายสิทธิ์ของเพจ
- ออกแบบอินเทอร์เฟซเว็บไซต์ที่ใช้งานง่าย สะอาดตา และดึงดูดสายตา ไซต์ที่ออกแบบอย่างสวยงามช่วยเพิ่มการมีส่วนร่วม การใช้งาน และการรักษาผู้ใช้
- มองหาวิธีรับลิงก์ย้อนกลับคุณภาพสูงผ่านบล็อกของผู้เยี่ยมชม พันธมิตร และการตลาดแบบอินฟลูเอนเซอร์
- ตรวจสอบเนื้อหาของคุณเป็นประจำและรีเฟรชตามความจำเป็นเพื่อให้มีความเกี่ยวข้องและมีคุณค่า พิจารณาเลือกระบบการจัดการเนื้อหาที่มีเครื่องมือ SEO หรือปลั๊กอินในตัวเพื่อปรับปรุงกระบวนการเพิ่มประสิทธิภาพ
- ใช้มาร์กอัปสคีมาเพื่อให้เครื่องมือค้นหามีความชัดเจนมากขึ้นเกี่ยวกับเนื้อหาในเว็บไซต์ของคุณ
- เพิ่มประสิทธิภาพ URL โดยทำให้สั้นและสื่อความหมาย รวมคำหลักเมื่อเป็นไปได้
- ตั้งค่าแผนผังเว็บไซต์ XML และส่งไปยังเครื่องมือค้นหาเพื่อปรับปรุงประสิทธิภาพการรวบรวมข้อมูล
- รักษาความปลอดภัยเว็บไซต์ของคุณโดยใช้ใบรับรอง SSL เพื่อให้แน่ใจว่าเว็บไซต์ของคุณปลอดภัย (หรือเรียกอีกอย่างว่า HTTPS)
- หากคุณเป็นธุรกิจในท้องถิ่น เพิ่มประสิทธิภาพไซต์ของคุณสำหรับ SEO ในท้องถิ่น รวมคำหลักในท้องถิ่นและสร้างโปรไฟล์ Google My Business เพื่อการมองเห็นการค้นหาในท้องถิ่นที่ดีขึ้น
- ขยายเนื้อหาของคุณบนแพลตฟอร์มโซเชียลมีเดียเพื่อเพิ่มการมองเห็นและปริมาณการเข้าชมเว็บไซต์ของคุณ
- ติดตามประสิทธิภาพไซต์ของคุณโดยใช้เครื่องมือเช่น Google Analytics 4 หรือ SEOToolSet ปรับกลยุทธ์ของคุณให้เหมาะสม
- ตรวจสอบเว็บไซต์ของคุณเป็นประจำเพื่อค้นหาและแก้ไขลิงก์ที่เสียหาย
- ใช้แคชของเบราว์เซอร์เพื่อปรับปรุงความเร็วไซต์ เทคนิคนี้จัดเก็บไฟล์แบบคงที่ไว้ในอุปกรณ์ของผู้ใช้
- ใช้เครือข่ายการจัดส่งเนื้อหาเพื่อเผยแพร่เนื้อหาของคุณไปทั่วโลก ลดภาระของเซิร์ฟเวอร์ และปรับปรุงเวลาในการโหลด
- หากคุณใช้ CMS อย่าลืมใช้แพลตฟอร์มและปลั๊กอินเวอร์ชันล่าสุด
- ใช้เครื่องมือ SEO เช่น SEMrush, Ahrefs หรือ SEOToolset เพื่อระบุและแก้ไขปัญหาทางเทคนิค SEO
ปฏิบัติตามกลยุทธ์เหล่านี้ในขณะที่คุณออกแบบเว็บไซต์เพื่อเพิ่มอันดับการค้นหา การมองเห็น ประสิทธิภาพ และปริมาณการเข้าชม
