เรียนรู้วิธีสร้างประสบการณ์เพจที่ตอบสนองโดยอัตโนมัติ
เผยแพร่แล้ว: 2019-02-19ลิงค์ด่วน
- Responsive Page Experiences คืออะไร?
- มันทำงานอย่างไร
- มีอะไรใหม่อีกบ้าง?
- ขอแนะนำ Thor Render Engine™
- วิธีเปิดใช้งาน Thor Render Engine™
- Pain point & Responsive Page Experiences ช่วยแก้ปัญหาได้อย่างไร
- เริ่มใช้ Responsive Page Experiences วันนี้
เดสก์ท็อป มือถือ แท็บเล็ต… ในสังคมหลายหน้าจอของเรา คุณไม่มีทางรู้ว่าใครใช้อุปกรณ์ใดเพื่อเยี่ยมชมประสบการณ์หน้า Landing Page หลังการคลิกของคุณ หน้า Landing Page หลังคลิกซึ่งละเลยการเพิ่มประสิทธิภาพสำหรับการดูบนเดสก์ท็อป มือถือ และแท็บเล็ตมักจะนำทางได้ยาก และขัดขวางการแปลงที่อาจเกิดขึ้น เนื่องจากผู้เข้าชมรู้สึกผิดหวังและละทิ้งหน้าของคุณ สถานการณ์นี้ขยายใหญ่ขึ้นเมื่อคุณพิจารณาว่า 57% ของการเข้าชมออนไลน์ในสหรัฐอเมริกาทั้งหมดมาจากสมาร์ทโฟนและแท็บเล็ต
และยอมรับเถอะว่าไม่มีใครอยากหยิกและซูม
สำหรับผู้ลงโฆษณาและนักการตลาดที่ตัดสินใจเพิ่มประสิทธิภาพประสบการณ์การใช้งานเพจในอุปกรณ์ต่างๆ การออกแบบและอัปเดตประสบการณ์บนมือถือและแท็บเล็ตโดยเฉพาะนั้นใช้เวลานาน ทุกวันนี้ สิ่งสำคัญสำหรับผู้ลงโฆษณาและนักการตลาดคือการสร้างประสบการณ์ที่ตอบสนองต่อมือถือ
แทนที่จะสร้างประสบการณ์หน้า Landing Page หลังการคลิกโดยเฉพาะสำหรับแต่ละขนาดและความละเอียดของหน้าจอ คุณสมควรได้รับโซลูชันที่ดีกว่า โซลูชันดังกล่าวควรช่วยให้คุณสร้างประสบการณ์การใช้งานหน้าเว็บเดียวที่ปรับขนาดโดยอัตโนมัติเพื่อให้ตรงกับอุปกรณ์ที่ดู ซึ่งจะช่วยประหยัดทรัพยากรอันมีค่าในขณะที่เพิ่มประสิทธิภาพสำหรับ Conversion
ตอนนี้คุณมีด้วยประสบการณ์เพจที่ตอบสนอง
ประสบการณ์ Responsive Page ใน Instapage คืออะไร?
ตั้งแต่วันนี้เป็นต้นไป คุณสามารถเปิดใช้หน้า Landing Page ที่ตอบสนองหลังการคลิกได้อย่างเต็มที่เพื่อเพิ่มประสิทธิภาพประสบการณ์บนเดสก์ท็อปและอุปกรณ์พกพาต่างๆ แพลตฟอร์มของเราปรับขนาดเนื้อหาและองค์ประกอบของหน้าโดยอัตโนมัติเพื่อให้ตรงกับขนาดหน้าจอที่มีการรับชมประสบการณ์การใช้งานหน้า ตอนนี้ ผู้เยี่ยมชมของคุณจะได้รับประสบการณ์ที่สอดคล้องกันซึ่งปรับให้เหมาะกับอุปกรณ์และขนาดหน้าจอโดยไม่ต้องแพน ซูม หรือเลื่อน
เมื่อรวมกับความเร็วในการโหลดหน้าเว็บแทบจะในทันที (เพิ่มเติมในภายหลัง) ตอนนี้ผู้เยี่ยมชมของคุณสามารถสัมผัสประสบการณ์การโหลดที่รวดเร็วในอุปกรณ์ทั้งหมดของพวกเขา Responsive Page Experiences รองรับอุปกรณ์ยอดนิยมทุกประเภท ขนาด และความละเอียด รวมถึงสมาร์ทโฟน แท็บเล็ต และเดสก์ท็อปรุ่นยอดนิยม
สิ่งนี้แตกต่างจากการตอบสนองมือถืออย่างไร
นานมาแล้ว หน้า Landing Page หลังการคลิกของ Instapage ถูกสร้างให้ตอบสนองต่อมือถือ แต่ฟีเจอร์ใหม่นี้ไม่ได้เกี่ยวกับมือถือเท่านั้น การอัปเดตนี้เกี่ยวกับเบราว์เซอร์ด้วยเช่นกัน เนื่องจาก ประสบการณ์ใช้งานหน้าเว็บใหม่ทั้งหมดตอบสนองได้อย่างสมบูรณ์บนอุปกรณ์ยอดนิยมบนเว็บเบราว์เซอร์หลักๆ รวมถึง Google Chrome, Firefox และ Safari
การรวมกันของประสบการณ์เพจที่ตอบสนอง, AMP และฟีเจอร์ที่ตอบสนองต่อมือถือ เช่น การซ่อนบล็อกมือถือ การสร้างบล็อกมือถือใหม่ และการล็อคอัตราส่วนกว้างยาวบนมือถือ ทำให้ Instapage เป็นแพลตฟอร์มการเพิ่มประสิทธิภาพหลังการคลิกที่มีคุณสมบัติการเพิ่มประสิทธิภาพบนมือถือที่ครอบคลุมที่สุดในตลาด
มันทำงานอย่างไร
สำหรับผู้ที่อยากรู้ทางเทคนิค ประสบการณ์การใช้งานหน้าเว็บของเราจะเปลี่ยนจากมุมมองเดสก์ท็อปเป็นมุมมองมือถือที่ 768px และขนาดเนื้อหาบนมือถือของเราคือ 400px การปรับขนาดเกิดขึ้นเมื่อขนาดหน้าจอเล็กกว่าขนาดเนื้อหา (ระหว่าง 768px-1200px) และเมื่อขนาดหน้าจอต่ำกว่า 400 เมื่อขนาดหน้าจออุปกรณ์เล็กกว่าขนาดเนื้อหา เนื้อหาจะปรับขนาดโดยอัตโนมัติเพื่อให้พอดีกับขนาดหน้าจอของอุปกรณ์ หากขนาดหน้าจอใหญ่กว่าเนื้อหา ขนาดเนื้อหาจะคงที่

ฟีเจอร์นี้มีอะไรอีกบ้าง?
การเพิ่มความเร็วหน้าเว็บไม่ใช่เรื่องใหม่สำหรับนักการตลาดดิจิทัล มันชัดเจนอยู่แล้ว แต่ขอให้เราถามคุณว่า...
คุณมีอัลกอริทึมที่เป็นกรรมสิทธิ์อย่าง Thor Render Engine™ หรือไม่?
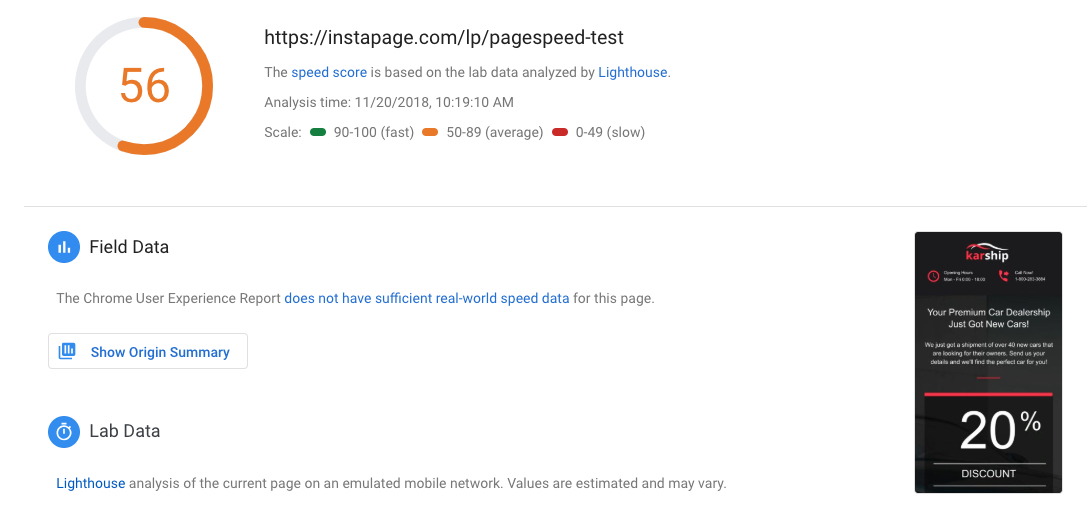
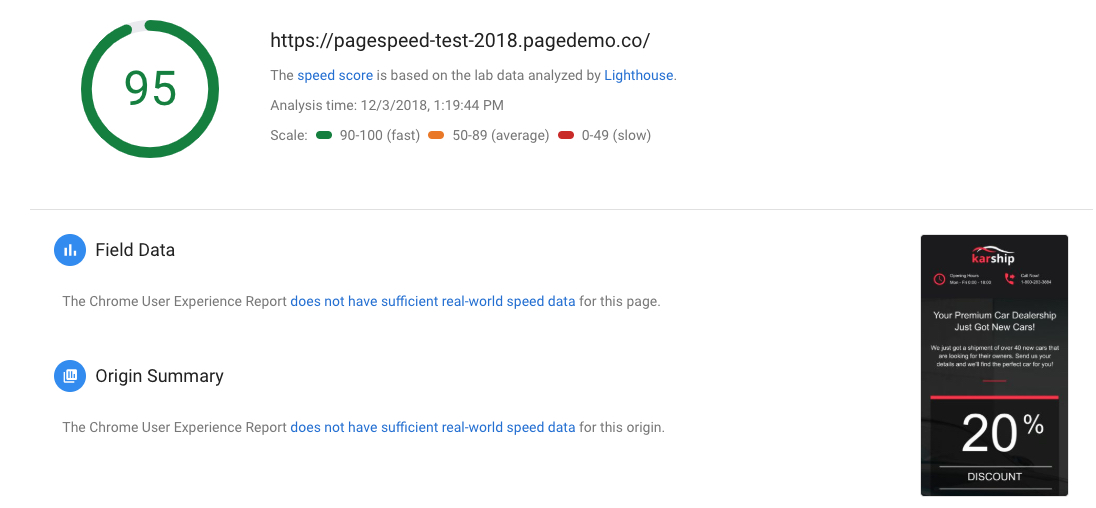
ไม่ว่าจะใช้อุปกรณ์ใด หน้าของคุณโหลดเร็วกว่าที่เคย Instapage Thor Render Engine™ เปิดตัวในเดือนธันวาคม 2018 พร้อมฟีเจอร์ใหม่ 4 รายการ จึงเร็วกว่ามาก ลูกค้า Instapage สามารถรับเพจได้เร็วขึ้นถึง 3 เท่า เราใช้ Google PageSpeed Insights เพื่อทดสอบตัวอย่างเพื่อแสดงการปรับปรุง
เปรียบเทียบเครื่องกำเนิดไฟฟ้ารุ่นเก่ากับ Thor Render Engine™
ตัวอย่างนี้เป็น หน้าเว็บเดียวกัน ทุกประการ ข้อแตกต่างเพียงอย่างเดียวคือผลลัพธ์แรกใช้เครื่องมือสร้างหน้าเว็บแบบเก่า ในขณะที่ผลลัพธ์ที่สองแสดงความเร็วหน้าเว็บด้วย Thor Render Engine™:


การให้คะแนน 56 ในการทดสอบครั้งแรก และเพิ่มเป็น 95 ในการทดสอบที่สองคือ ความเร็วในการโหลดหน้าเว็บเพิ่มขึ้น 58.9%
วิธีเปิดใช้งาน Thor Render Engine™
หน้าใหม่จะใช้ตัวสร้างหน้าใหม่โดยอัตโนมัติ แต่สำหรับหน้าที่มีอยู่แล้ว ผู้ใช้จำเป็นต้อง "อัปเดตการเปลี่ยนแปลง" แล้วยืนยันว่าคุณต้องการเปลี่ยน
หมายเหตุ: การอัปเดตผลิตภัณฑ์นี้แยกจากหน้า Landing Page หลังการคลิกของ AMP เนื่องจากเป็นเฟรมเวิร์กโค้ดที่แตกต่างกัน สำหรับรายละเอียดเกี่ยวกับ AMP โปรดอ่านประกาศเกี่ยวกับผลิตภัณฑ์อย่างเป็นทางการของเราที่นี่
Pain point และ Responsive Page Experiences ช่วยแก้ปัญหาได้อย่างไร
จุดที่เจ็บปวด 1
ฉันต้องการให้บริการประสบการณ์เพจที่ตอบสนองต่อผู้เยี่ยมชมที่แตกต่างกันของฉัน แต่ขาดทรัพยากรเพิ่มเติมในการเขียนโค้ดเพจของฉันเช่นนี้
วิธีการแก้
ประสบการณ์หน้า Landing Page หลังการคลิกของ Instapage นั้นมาพร้อมกับการออกแบบที่ตอบสนองอย่างสมบูรณ์ตามค่าเริ่มต้น และปรับขนาดโดยอัตโนมัติเพื่อให้พอดีกับอุปกรณ์ที่มีขนาดหน้าจอต่างๆ
จุดที่ปวด 2
ผู้เยี่ยมชมของฉันมาจากอุปกรณ์หลายประเภทและหลายขนาด ฉันต้องการโซลูชันที่จะปรับประสบการณ์หน้า Landing Page หลังการคลิกของฉันให้แสดงอย่างเหมาะสมที่สุดโดยอัตโนมัติโดยไม่คำนึงถึงอุปกรณ์และความละเอียด
วิธีการแก้
ประสบการณ์หน้า Landing Page ภายหลังการคลิกของ Instapage นั้นมาพร้อมกับการออกแบบที่ตอบสนองอย่างเต็มที่ ซึ่งจะปรับขนาดโดยอัตโนมัติเพื่อให้พอดีกับอุปกรณ์ที่มีขนาดหน้าจอต่างๆ ประสบการณ์หน้าตอบสนองของ Instapage ช่วยให้ผู้เยี่ยมชมของคุณสามารถสัมผัสกับหน้า Landing Page เวอร์ชันที่ปรับให้เหมาะสมสำหรับการแปลงอย่างสม่ำเสมอ โดยไม่คำนึงถึงอุปกรณ์ที่ใช้
จุดที่ปวด 3
ฉันต้องการวิธีที่ดีกว่าในการมอบประสบการณ์ที่ดีที่สุดให้กับผู้เยี่ยมชมของฉัน มากกว่าการสร้างประสบการณ์เฉพาะสำหรับอุปกรณ์และขนาดหน้าจอที่แตกต่างกัน
วิธีการแก้
ประสบการณ์เพจที่ตอบสนองต่อ Instapage ช่วยให้คุณสร้างเพจเดียวที่ปรับขนาดให้พอดีกับหน้าจอขนาดต่างๆ
มอบประสบการณ์ที่ดีที่สุดให้กับผู้เยี่ยมชมของคุณ
ไม่มีใครต้องการบีบและซูม และเราทุกคนต้องการให้ทำสิ่งต่างๆ ให้ เสร็จ ทันทีโดยไม่ต้องรอ ผู้มีโอกาสเป็นลูกค้าและลูกค้าของคุณก็ไม่ต่างกัน
อย่าปล่อยให้การแปลงของคุณขึ้นอยู่กับโอกาส ขับเคลื่อนการแปลงด้วยประสบการณ์เพจที่ตอบสนองบนอุปกรณ์และความละเอียดที่เป็นที่นิยมทั้งหมด ค้นหาวิธีสร้างประสบการณ์เพจที่ตอบสนองโดยลงทะเบียนสำหรับการสาธิต Instapage Enterprise วันนี้
