5 หน้า Landing Page จัดหางานที่ดีที่สุดที่คุณจะพบ [กรณีศึกษา]
เผยแพร่แล้ว: 2018-10-22ลิงค์ด่วน
- กรณีศึกษา
- อูเบอร์
- ยก
- แดชประตู
- งานนักเขียน
- การฝึกอบรมส่วนบุคคลของ ISSA
การโฆษณางานที่น่าประทับใจนั้นสำคัญพอๆ กับผู้สมัครงานที่น่าประทับใจ และควรทำให้พนักงานที่มีศักยภาพคิดให้ดี ไม่เพียงแต่งานเท่านั้น แต่ยังรวมถึงตัวบริษัทด้วย ประกาศรับสมัครงานที่แทบไม่มีข้อมูลใดๆ ไม่น่าจะทำอย่างใดอย่างหนึ่งได้
ในการให้ข้อมูลที่มีค่าเกี่ยวกับทั้งงานและบริษัท หน้า Landing Page หลังการคลิกการสรรหาบุคลากรเป็นสิ่งจำเป็น พวกเขาเป็นทางออกที่ดีที่สุดในการมอบความประทับใจแรกที่ยอดเยี่ยมให้กับพนักงานที่มีศักยภาพของบริษัทของคุณ และให้รายละเอียดที่จำเป็นเพื่อโน้มน้าวให้พวกเขาทำงานให้คุณ
บทความในวันนี้ให้รายละเอียดเกี่ยวกับกรณีศึกษาหน้า Landing Page หลังการคลิกที่มีการสรรหาจริง จากนั้นจึงวิจารณ์ตัวอย่างอื่นๆ อีกหลายตัวอย่าง แต่ก่อนอื่น เตือนความจำอย่างรวดเร็ว
หน้า Landing Page หลังคลิกคืออะไร
หน้า Landing Page หลังการคลิกคือหน้าเว็บแบบสแตนด์อโลนที่ใช้องค์ประกอบที่โน้มน้าวใจ เช่น พาดหัวที่ดึงดูดความสนใจ สื่อที่มีส่วนร่วม หลักฐานทางสังคมที่มีคุณค่า ฯลฯ เพื่อโน้มน้าวให้ผู้เข้าชมดำเนินการตามข้อเสนอ การดำเนินการนั้นอาจเป็นการสมัครทดลองใช้ฟรี ดาวน์โหลดรายงาน ลงทะเบียนสำหรับกิจกรรม กำหนดเวลาการสาธิต ตั้งค่าบัญชี และอื่นๆ
หน้า Landing Page หลังคลิกการรับสมัคร ได้รับการออกแบบโดยมีเป้าหมายการแปลงที่เฉพาะเจาะจงมาก: เพื่อค้นหาผู้มีความสามารถที่เหมาะสมสำหรับธุรกิจของคุณและเพิ่มผู้สมัครงาน
วิธีใช้หน้า Landing Page หลังการคลิกสำหรับการสรรหา: กรณีศึกษา
ปัญหา
เมื่อเร็ว ๆ นี้ อุตสาหกรรมการบรรทุกประสบปัญหาการขาดแคลนคนขับครั้งใหญ่ที่สุดครั้งหนึ่งในประวัติศาสตร์ ในปี 2560 อัตราการลาออกของคนขับที่ผู้ให้บริการรายใหญ่สูงถึง 90% อย่างไม่น่าเชื่อ และในฐานะผู้ให้บริการบรรทุกรถบรรทุกอิสระรายใหญ่ที่สุดในประเทศ US Xpress จัดการกับที่นั่งคนขับที่ว่างเปล่าประมาณ 7,000 ที่นั่ง
การแก้ไขปัญหา
เนื่องจากความพยายามที่จะปรับปรุงการสรรหาครีเอทีฟโฆษณาและสื่อล้มเหลวในการเพิ่มการจ้างงานจำนวนมาก ทีมสรรหาของ US Xpress จึงใช้แนวทางที่แตกต่างออกไป พวกเขาตั้งทฤษฎีว่าเทคโนโลยีที่ชาญฉลาดและรวดเร็วกว่าอาจเป็นคำตอบ และสันนิษฐานอย่างถูกต้องว่า AMP สามารถสร้างความแตกต่างอย่างมากในอัตราการแปลงและต้นทุนต่อแอปพลิเคชัน
The Johnson Group ซึ่งเป็นเอเจนซี่ของพวกเขาทำการทดสอบเป็นเวลา 20 วันกับเว็บไซต์จัดหางานที่สำคัญแห่งหนึ่งของ US Xpress การใช้จ่าย $10,641 ในระหว่างการทดสอบทำให้เกิดการคลิกทั้งหมด 35,470 ครั้งและการเข้าชมหน้า Landing Page หลังการคลิก 33,032 ครั้ง โดยแบ่งเท่าๆ กันระหว่างหน้า Landing Page หลังการคลิก AMP และหน้า Landing Page หลังการคลิกของ AMP ที่เหมือนกันแต่ไม่ใช่ AMP
ผลลัพธ์
- หน้า AMP โหลดเร็วกว่าหน้าที่ไม่ใช่ AMP ถึง 5 เท่า ซึ่งทำให้มีแอปพลิเคชันที่สมบูรณ์เพิ่มขึ้นอย่างมาก
- หน้า Landing Page หลังคลิก AMP แปลง 3.41% ของการเข้าชมเป็นการสมัครงานที่เสร็จสมบูรณ์ ในขณะที่หน้าที่ไม่ใช่ AMP แปลงเพียง 2.118%
- ที่สำคัญที่สุด US Xpress ได้รับแอปพลิเคชันเพิ่มขึ้น 62% จากหน้า AMP
5 หน้า Landing Page หลังคลิกการสรรหาที่ยอดเยี่ยม
ตัวอย่างหน้า Landing Page ด้านล่างของการรับสมัครงานทั้งหมดมาจากผลการค้นหาของ Google นั่นเป็นเพราะ 79% ของผู้หางานดำเนินการค้นหางานด้วยตนเองโดย ไม่ได้ รับความช่วยเหลือจากนายหน้า และผู้หางาน 73% เริ่มต้นการค้นหาบน Google
(สำหรับหน้า Landing Page ที่สั้นลงหลังการคลิก เราจะแสดงทั้งหน้า อย่างไรก็ตาม สำหรับหน้าที่ยาว เราจะแสดงเฉพาะครึ่งหน้าบนเท่านั้น คุณอาจต้องคลิกผ่านไปยังแต่ละหน้าเพื่อดูบางประเด็นที่เราพูดถึง นอกจากนี้ โปรดทราบว่าบางแบรนด์อาจกำลังทดสอบ A/B กับหน้าเว็บของตนด้วยเวอร์ชันอื่นซึ่งแสดงไว้ด้านล่าง)
1. อูเบอร์
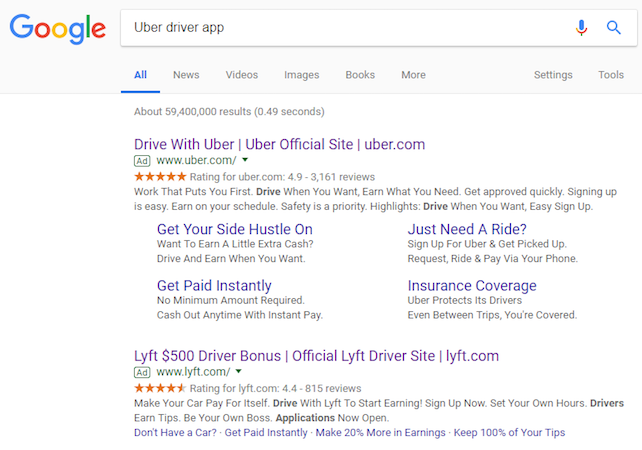
สองตัวอย่างแรกในรายการมาจากการค้นหา “แอพไดรเวอร์ Uber:”

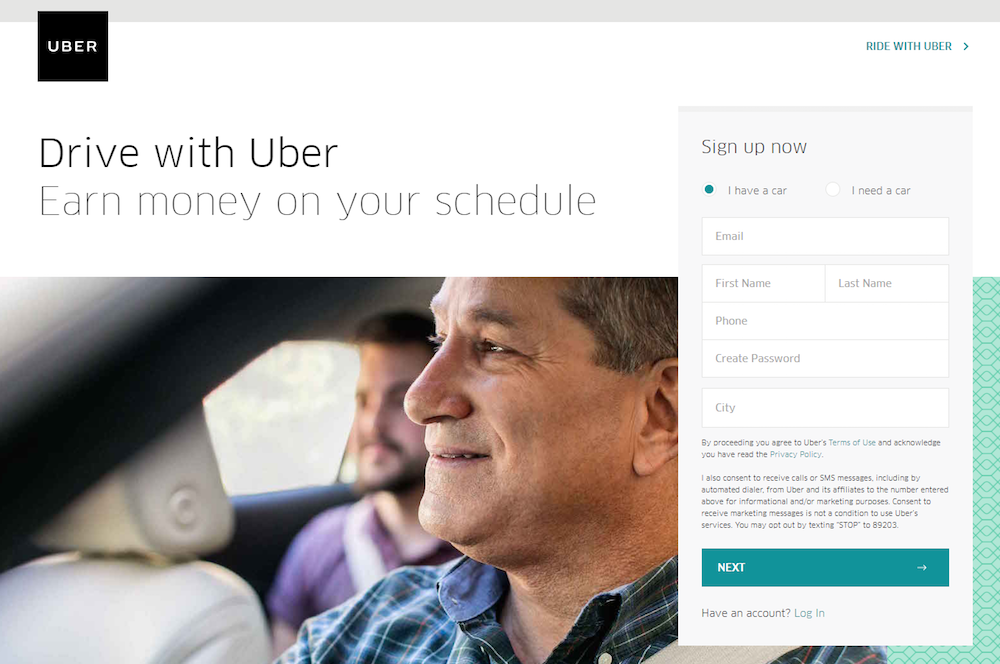
โฆษณาแรกนำผู้ค้นหาไปยังหน้า Landing Page หลังการคลิกรับสมัครของ Uber ซึ่งผู้คนสามารถสมัครเป็นคนขับ Uber (ให้บริการเรียกรถหรือบริการส่งอาหาร):

หน้า Landing Page หลังการคลิกทำงานได้ดี:
- โลโก้ Uber ที่ไม่ได้เชื่อมโยง จะแสดงผู้เข้าชมว่าพวกเขากำลังอยู่ในหน้าใด โดยไม่นำพวกเขาออกจากหน้านั้น
- พาดหัวและพาดหัวย่อย เป็นการผสมผสานที่ลงตัวระหว่างการบอกผู้มีโอกาสเป็นลูกค้าว่าอย่างไรและทำไม
- แบบฟอร์ม โดดเด่นเพราะอยู่ครึ่งหน้าบนและใช้คอนทราสต์ของสี
- ตัวเลือกมี/ต้องการรถ ที่ด้านบนของแบบฟอร์มช่วยให้ผู้มีโอกาสเป็นลูกค้าทราบได้ทันทีว่าพวกเขาไม่จำเป็นต้องมีรถส่วนตัวเพื่อขับกับ Uber
- รูปสัญลักษณ์ รูปแบบตัวอักษร บล็อกข้อความสั้น รายการ ฯลฯ ครึ่งหน้าล่างนำเสนอเนื้อหาที่มีคุณค่าโดยไม่มีผู้มีโอกาสเป็นลูกค้าล้นหลามด้วยสำเนา
สิ่งที่สามารถเปลี่ยนแปลงได้และการทดสอบ A/B:
- ควรลบ ลิงก์ “Ride with Uber” และควรเป็นหน้า Landing Page หลังการคลิกแยกต่างหาก ซึ่งตัดการเชื่อมต่อจากลิงก์นี้
- การปรับปรุงการคัดลอกปุ่ม CTA น่าจะทำให้เกิดการคลิกมากขึ้น “ถัดไป” หมายความว่านี่เป็นแบบฟอร์มหลายขั้นตอน แต่ผู้เข้าชมจำนวนมากต้องการทราบว่าต้องดำเนินการอีกกี่ขั้นตอนจนกว่ากระบวนการจะเสร็จสมบูรณ์
- ปุ่ม CTA สีน้ำเงินแกมเขียว ไม่โดดเด่นเท่าที่สามารถดึงดูดความสนใจได้
- การเพิ่มหลักฐานทางสังคม เช่น คำรับรองของพนักงาน จะกระตุ้นให้มีการสมัครมากขึ้น
2. ลิฟต์
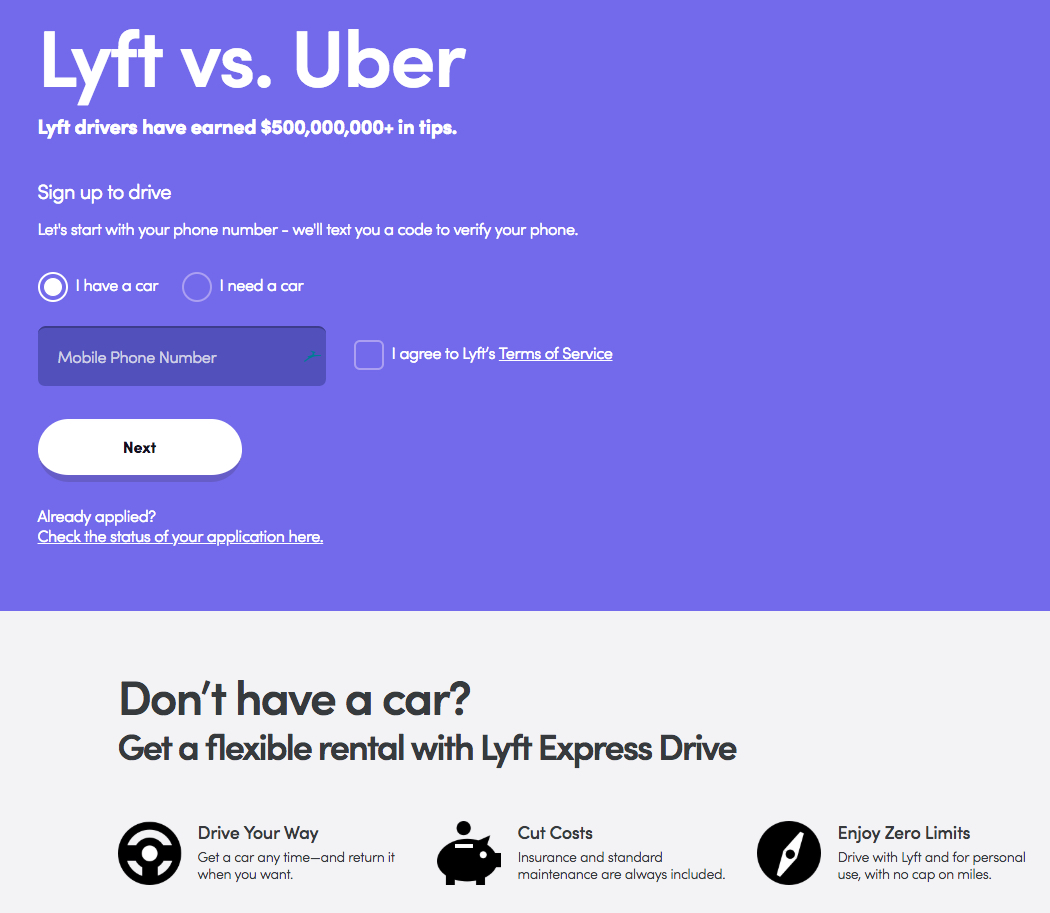
โฆษณาที่สองในผลการค้นหาด้านบนส่งผู้มีโอกาสเป็นลูกค้าไปยังหน้า Landing Page หลังคลิกการรับสมัครงานของ Lyft ซึ่งพวกเขาสามารถสมัครเป็นผู้ขับเคลื่อน Lyft ได้:

หน้า Landing Page หลังการคลิกทำงานได้ดี:
- พาดหัวย่อย นั้นน่าสนใจเพราะมันแสดงให้เห็นผู้ที่มีศักยภาพว่าพวกเขาสามารถสร้างรายได้มหาศาลจากทิป
- ตัวเลือกในการเช่ารถ ช่วยให้ผู้มีโอกาสเป็นลูกค้าทราบว่าพวกเขาไม่จำเป็นต้องเป็นเจ้าของรถก็สามารถเป็นคนขับ Lyft ได้
- ปุ่ม CTA ที่เชื่อมโยงกับจุดยึดหลายปุ่ม (ปุ่มหนึ่งอยู่ในแถบเหนียวและอีกปุ่มหนึ่งที่ด้านล่างของหน้า) ช่วยให้ผู้เยี่ยมชมสามารถกลับไปที่แบบฟอร์มได้อย่างรวดเร็ว
- พื้นที่สีขาวที่กว้างขวาง ทำให้หน้านำทางได้ง่ายขึ้น อ่านง่ายขึ้น และเข้าใจได้ง่าย
- ส่วน “อะไร” “ทำไม” และ “อย่างไร” นั้นอ่านง่ายด้วยข้อความสั้นๆ รูปสัญลักษณ์ ตัวหนา ฯลฯ
- โทรศัพท์ในส่วน "วิธี" สาธิตวิธีการทำงานของ Lyft โดยแยกย่อยเป็นขั้นตอนง่ายๆ พร้อมภาพที่สอดคล้องกันบนโทรศัพท์
สิ่งที่สามารถเปลี่ยนแปลงได้และการทดสอบ A/B:
- โลโก้ Lyft ที่เชื่อมโยงหลายมิติ คือทางออกและช่วยให้ผู้คนออกง่ายเกินไปโดยไม่ต้องกรอกแบบฟอร์ม
- พาดหัว พยายามใช้คู่แข่งรายใหญ่เป็นข้อได้เปรียบ แต่ไม่ได้พูดถึง Uber ที่อื่นตลอดทั้งหน้า
- การเปลี่ยนสีปุ่ม CTA เป็นสี อื่นที่ไม่ใช่สีขาวน่าจะดึงดูดความสนใจได้มากขึ้นและทำให้เกิดการลงชื่อสมัครใช้มากขึ้น สีส้มหรือสีเขียวจะดีกว่า
- ลิงค์ทางออกหลายลิงค์ ที่ด้านล่างของหน้าอาจทำให้ผู้เข้าชมเสียสมาธิและทำให้พวกเขาออกจากหน้านั้น
3. แดชประตู
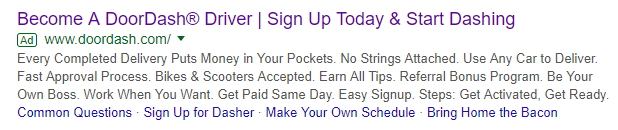
DoorDash เป็นอีกหนึ่งบริการขับรถ แต่แทนที่จะให้บริการผู้โดยสาร คนขับจะส่งอาหารให้กับลูกค้า:



หน้า Landing Page หลังการคลิกทำงานได้ดี:
- พาดหัวเป็นการเล่นคำ โดยใช้อารมณ์ขันเพื่อดึงดูดความสนใจของผู้เข้าชม
- การห่อหุ้มแบบฟอร์ม เป็นสัญญาณภาพที่ทำให้ "ป๊อป"
- เพียง 3 ฟิลด์ ทำให้กรอกแบบฟอร์มได้ง่ายและรวดเร็ว
- ข้อความรับรองของพนักงาน พร้อมชื่อและรูปภาพ ให้ผู้มีโอกาสเป็นลูกค้าทราบว่าเหตุใดพวกเขาจึงควรลงทะเบียนเพื่อจัดส่งด้วย DoorDash
- แบบฟอร์มบันทึกลูกค้าเป้าหมายที่สอง ที่ด้านล่างของหน้าช่วยให้ผู้เข้าชมมีโอกาสลงชื่อสมัครใช้อีกครั้งหลังจากที่พวกเขาได้อ่านข้อมูลทั้งหมดแล้ว
- รายการหมายเลข ทางด้านซ้ายของแบบฟอร์มที่สองแสดงขั้นตอนการลงชื่อสมัครใช้ที่สมบูรณ์
สิ่งที่สามารถเปลี่ยนแปลงได้และการทดสอบ A/B:
- โลโก้บริษัทที่มีไฮเปอร์ลิงก์ ทำหน้าที่เป็นทางออก ทำให้ผู้เยี่ยมชมสามารถออกจากหน้าได้ทันที
- การเปลี่ยนการคัดลอกปุ่ม CTA เป็นสิ่งล่อใจมากขึ้น เช่น “เริ่มทำเงิน” น่าจะทำให้ผู้มีโอกาสเป็นลูกค้าสมัครมากขึ้น
- การทดสอบปุ่มด้วยสีอื่น อาจดึงดูดความสนใจได้มากขึ้นและนำไปสู่การคลิกมากขึ้น
- การลบส่วนท้ายของหน้าทั้งหมด อาจทำให้ผู้มีโอกาสเป็นลูกค้าอยู่ในหน้านานขึ้นและเพิ่มอัตราการแปลง
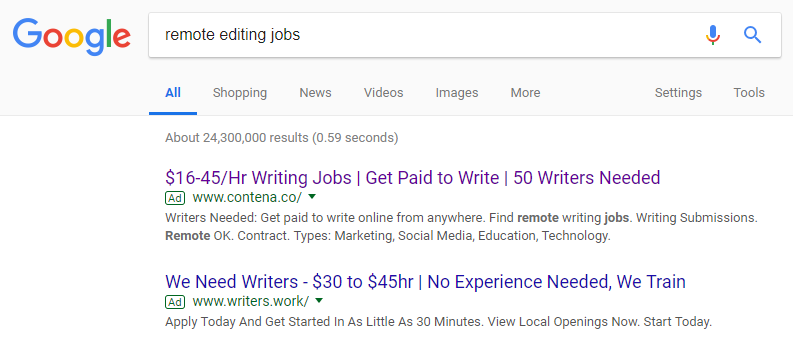
4. งานเขียน
การค้นหา "งานแก้ไขระยะไกล" โดย Google แสดงโฆษณาบนการค้นหาที่เสียค่าใช้จ่ายเหล่านี้:

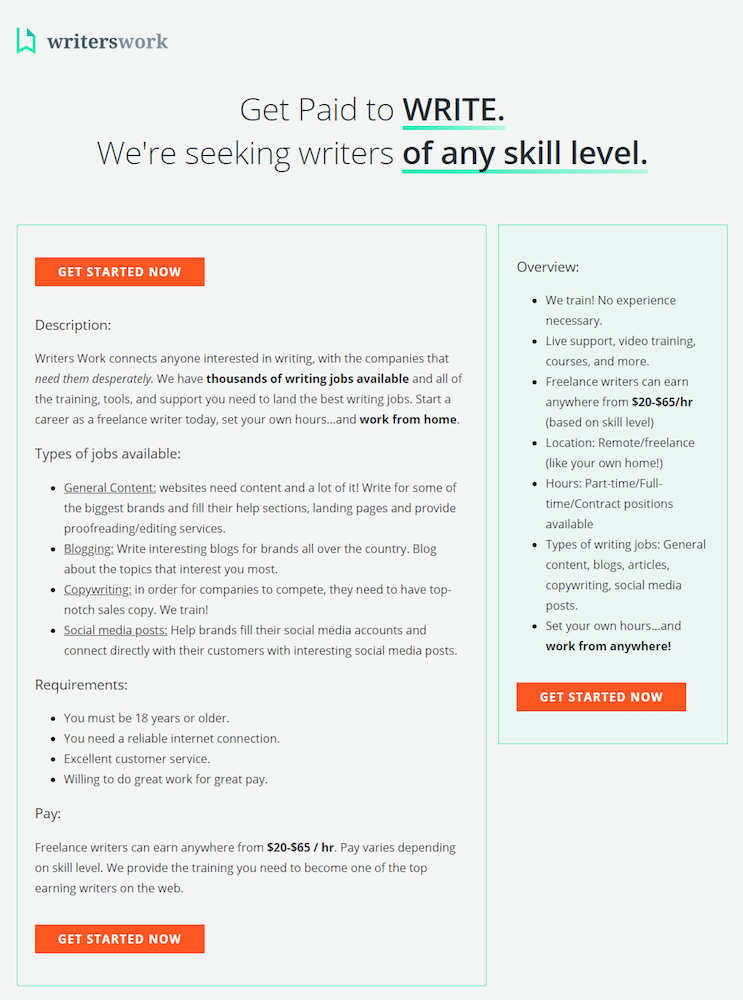
การคลิกที่โฆษณาที่สองจะนำผู้ค้นหางานไปยังหน้า Landing Page ของการสรรหาบุคลากรหลังการคลิกของงานนักเขียน:

หน้า Landing Page หลังการคลิกทำงานได้ดี:
- ป๊อปอัป "เพิ่งสมัครใช้งาน" ที่มุมล่างซ้ายจะแสดงการสมัครเมื่อเกิดขึ้น ซึ่งทำหน้าที่เป็นหลักฐานทางสังคมที่ยอดเยี่ยมสำหรับผู้มีโอกาสเป็นลูกค้า
- ปุ่ม CTA แบบร่วมมือหลายปุ่ม ให้โอกาสแก่ผู้เยี่ยมชมในการแปลง และ สีส้ม ทำให้ปุ่มเหล่านี้โดดเด่นกว่าส่วนอื่นๆ ของหน้า
- แบบฟอร์มการเข้าร่วม 2 ขั้นตอน ช่วยให้ผู้เยี่ยมชมสามารถเรียนรู้เกี่ยวกับข้อเสนอโดยไม่รู้สึกว่าถูกคุกคามจากแบบฟอร์ม
- รายการสัญลักษณ์แสดงหัวข้อย่อยและการจัดรูปแบบข้อความต่างๆ ดึงดูดความสนใจไปที่ข้อมูลสำคัญ อย่างไรก็ตาม จำนวนของสำเนายังคงท่วมท้นสำหรับผู้เยี่ยมชม
- ภาพ ที่ด้านล่างของหน้าช่วยให้ผู้มีโอกาสเป็นลูกค้าเห็นภาพว่าซอฟต์แวร์มีลักษณะอย่างไร
สิ่งที่สามารถเปลี่ยนแปลงได้และการทดสอบ A/B:
- โลโก้ Writers Work สามารถลบผู้เยี่ยมชมออกจากหน้าก่อนที่พวกเขาจะมีโอกาสเรียนรู้เกี่ยวกับข้อเสนอ
- ลิงก์ส่วนท้าย ทำให้เสียสมาธิและทำหน้าที่เป็นเส้นทางหลบหนีเพิ่มเติมจากหน้า Landing Page หลังการคลิก
- การเพิ่มพื้นที่สีขาวหรือภาพเพิ่มเติม จะช่วยแบ่งสำเนาและทำให้หน้านำทางได้ง่ายขึ้นและสวยงามขึ้น
5. ไอเอสเอ
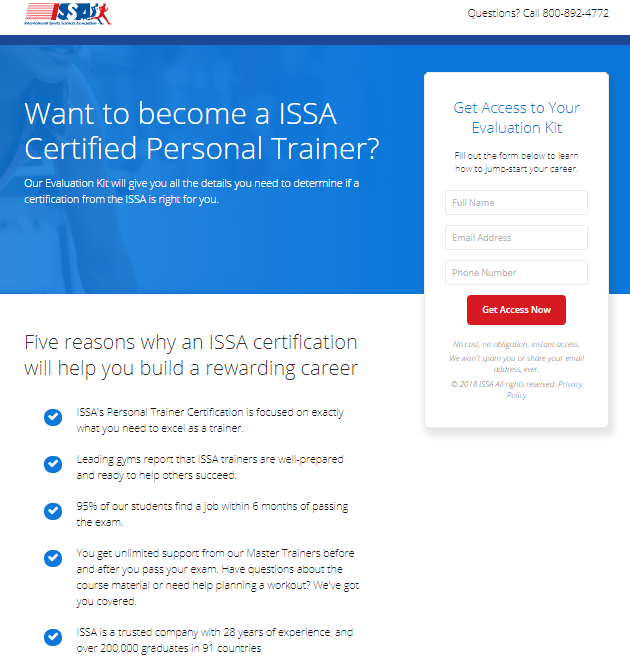
แทนที่จะรวบรวมใบสมัครงาน ISSA ใช้โฆษณาบนการค้นหานี้และหน้า Landing Page หลังการคลิกการรับสมัครเพื่อค้นหาลีดที่สนใจรับใบรับรองผู้ฝึกสอนส่วนบุคคล:


หน้า Landing Page หลังการคลิกทำงานได้ดี:
- หมายเลขโทรศัพท์แบบคลิกเพื่อโทร เป็นวิธีที่สะดวกสำหรับผู้เยี่ยมชมในการติดต่อทีมสนับสนุนหากมีคำถามหรือข้อกังวลใดๆ
- แบบฟอร์มเหนียว ช่วยให้ผู้มีโอกาสเป็นลูกค้าสามารถลงทะเบียนได้ตลอดเวลาระหว่างการเยี่ยมชมโดยไม่ต้องเลื่อนหาอีกครั้ง
- ช่องแบบฟอร์มพื้นฐาน 3 ช่อง น่าจะดึงดูดผู้มีโอกาสเป็นลูกค้า เนื่องจากไม่ต้องให้ข้อมูลมากเกินไป
- ปุ่ม CTA สีแดง ตัดกันได้ดีกับส่วนที่เหลือของหน้าสีน้ำเงินและสีขาว
- รายการตรวจสอบและรายการลำดับเลข ทำให้เนื้อหาเป็นแบบอ่านผ่านได้
- โลโก้ DEAC ทำหน้าที่เป็นสัญญาณความเชื่อถือ แจ้งให้ผู้เข้าชมทราบว่า ISSA ได้รับการรับรองจากหน่วยงานที่ได้รับการยอมรับจากรัฐบาลกลาง
- ข้อความรับรอง พร้อมชื่อเต็มและภาพใบหน้าเป็นหลักฐานทางสังคมและให้กำลังใจสำหรับผู้ที่มีแนวโน้มคิดจะสมัคร
- คุณลักษณะแชทสด ช่วยให้ ISSA เชื่อมต่อกับผู้เยี่ยมชมได้เร็วขึ้นและแบบเรียลไทม์เพื่อโอกาสในการแปลงที่ดีขึ้น
สิ่งที่สามารถเปลี่ยนแปลงได้และการทดสอบ A/B:
- โลโก้บริษัทที่มีไฮเปอร์ลิงก์ จะส่งผู้เยี่ยมชมออกจากหน้านี้ไปยังหน้าแรกแทน
- ไวยากรณ์ที่ไม่เหมาะสมในพาดหัว (“a ISSA”) ทำให้เกิดความประทับใจแรกที่ไม่ดีต่อบริษัท
- การเพิ่มการปรับเปลี่ยนในแบบของคุณและข้อมูลจำเพาะให้กับปุ่ม CTA (เช่น “รับชุดประเมินของฉันทันที!”) จะทำให้ปุ่มนั้นโน้มน้าวใจได้มากขึ้น
รับผู้สมัครเพิ่มเติมด้วยหน้า Landing Page หลังคลิกการสรรหา
ในระหว่างขั้นตอนการจ้างงาน เป้าหมายของคุณคือเปลี่ยนผู้สมัครที่คาดหวังให้เป็นผู้นำและผู้สมัคร อย่างไรก็ตาม การเชื่อมโยงโปรโมชันที่ต้องชำระเงินกับหน้ารายการงานทั่วไปมักจะไม่ช่วยอะไร ให้เชื่อมโยงพวกเขาไปยังหน้า Landing Page หลังการคลิกการรับสมัครส่วนบุคคลเพื่อโอกาสที่ดีกว่าในการดำเนินการ
ด้วย Instapage คุณสามารถสร้างแลนดิ้งเพจหลังการคลิกแบบมืออาชีพ เพื่อสร้างความสนใจในแบรนด์ของคุณ และสร้างความประทับใจแรกพบให้กับผู้มีโอกาสเป็นลูกค้า เริ่มสร้างแลนดิ้งเพจหลังการคลิกที่มีการสรรหาที่ดีที่สุดของคุณด้วย Instapage ลงทะเบียนสำหรับการสาธิต Instapage Enterprise วันนี้
