วิธีสร้างป๊อปอัปด้วย React
เผยแพร่แล้ว: 2022-06-29การเพิ่มองค์ประกอบบางอย่างลงในเว็บไซต์ทำให้เกิดการเปลี่ยนแปลงอย่างมาก คุณสามารถโดดเด่นจากคู่แข่งและดึงดูดความสนใจจากผู้เข้าชมได้อย่างง่ายดายหากคุณทำตามขั้นตอนที่ถูกต้อง
เพื่อเพิ่ม Conversion การขายและโต้ตอบกับผู้เยี่ยมชมของคุณ คุณจะได้รับประโยชน์จากป๊อปอัป! ป๊อปอัปเหมาะอย่างยิ่งสำหรับการเข้าถึงกลุ่มเป้าหมายเฉพาะเกี่ยวกับปัญหาสำคัญ ป๊อปอัปพร้อมสำหรับคุณหากคุณมีประกาศที่จะทำหรือผลิตภัณฑ์เพื่อโปรโมต
มีวิธีแก้ไขปัญหาต่างๆ มากมายในการสร้างป๊อปอัป คุณสามารถใช้ภาษาและรหัสการเขียนโปรแกรมที่แตกต่างกันในขณะที่สร้างหน้าต่างป๊อปอัปสำหรับเว็บไซต์ของคุณ ด้วยความอดทนและการค้นคว้าเพียงเล็กน้อย คุณสามารถสร้างมันขึ้นมาได้ด้วยตัวเองด้วย React
ในบล็อกโพสต์นี้ เราได้อธิบายว่า ป๊อปอัป React คืออะไร และวิธีการสร้าง หน้าต่างป๊อปอัป React สำหรับเว็บไซต์ของคุณ
เอาล่ะ!

React Popup คืออะไร?
React เป็นไลบรารี JavaScript โอเพ่นซอร์สที่ใช้ในการสร้างส่วนต่อประสานผู้ใช้ เป็นเครื่องมือที่ใช้งานได้ฟรีซึ่งสร้างโดย Meta สำหรับส่วนประกอบ UI ทำให้การเขียนโค้ด JS ทำงานได้มากขึ้นด้วยเครื่องมือสำหรับนักพัฒนาและการออกแบบเทมเพลต
นอกจากนี้ React ยังเป็นห้องสมุดที่มีความสามารถและใช้งานง่าย ซึ่งคุณสามารถใช้บนเว็บไซต์ของคุณได้ React เป็นเครื่องมือที่ทรงพลังสำหรับสร้างป๊อปอัปและโมดอล ใช้งานง่ายและหลากหลาย ทำให้เป็นตัวเลือกที่ยอดเยี่ยมสำหรับการใช้งานที่หลากหลาย
ป๊อปอัป React มีประโยชน์มากมาย รวมถึงความสามารถในการ:
- สร้างและปรับแต่งป๊อปอัปได้อย่างง่ายดาย
- สร้าง Modal ป๊อปอัป React ที่ตอบสนอง
- สร้างป๊อปอัปที่ดูดีบนอุปกรณ์ต่างๆ
จะสร้าง React Popup ได้อย่างไร?

มีหลายวิธีในการสร้างป๊อปอัปด้วย React เราจะแสดงให้คุณเห็นว่าคุณสามารถสร้างป๊อปอัป React ที่ปรับแต่งได้อย่างไร คุณสามารถสร้างป๊อปอัปของคุณเองสำหรับเว็บไซต์ของคุณได้โดยดูจากวิธีแก้ไขปัญหาเหล่านี้
React อนุญาตให้ผู้ใช้สร้างส่วนประกอบที่นำกลับมาใช้ใหม่ได้ ดังนั้นการสร้างส่วนประกอบป๊อปอัปจึงกลายเป็นเรื่องง่าย ตัวอย่างเช่น ในการสร้าง modal ด้วย React JS คุณสามารถเพิ่มแอตทริบิวต์ "modal" ให้กับองค์ประกอบป๊อปอัปได้
การสร้างป๊อปอัปอย่างง่ายด้วยทริกเกอร์และปรับแต่งมัน
การสร้างป๊อปอัป React ด้วย reactjs-popup นั้นมีประโยชน์เมื่อคุณติดตั้งส่วนประกอบที่จำเป็น หลังจากติดตั้ง reactjs-popup ด้วย npm และ yarn คุณสามารถเพิ่มองค์ประกอบที่คุณต้องการสำหรับป๊อปอัปของคุณได้
คุณสามารถปรับแต่งโมดอลที่สร้างไว้ก่อนหน้านี้โดยเพิ่มคุณสมบัติต่างๆ ตัวอย่างเช่น คุณสามารถเพิ่มโค้ดลงในเว็บไซต์ของคุณที่มีลักษณะดังนี้:
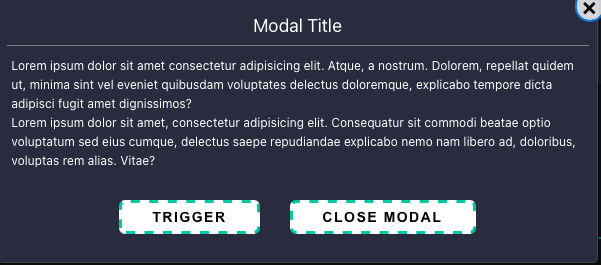
import React from 'react';import Popup from 'reactjs-popup'; export default () => ( <Popup trigger={<button className="button"> Open Modal </button>} modal nested > {close => ( <div className="modal"> <button className="close" onClick={close}> × </button> <div className="header"> Modal Title </div> <div className="content"> {' '} Lorem ipsum dolor sit amet consectetur adipisicing elit. Atque, a nostrum. Dolorem, repellat quidem ut, minima sint vel eveniet quibusdam voluptates delectus doloremque, explicabo tempore dicta adipisci fugit amet dignissimos? <br /> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Consequatur sit commodi beatae optio voluptatum sed eius cumque, delectus saepe repudiandae explicabo nemo nam libero ad, doloribus, voluptas rem alias. Vitae? </div> <div className="actions"> <Popup trigger={<button className="button"> Trigger </button>} position="top center" nested > <span> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Beatae magni omnis delectus nemo, maxime molestiae dolorem numquam mollitia, voluptate ea, accusamus excepturi deleniti ratione sapiente! Laudantium, aperiam doloribus. Odit, aut. </span> </Popup> <button className="button" onClick={() => { console.log('modal closed '); close(); }} > close modal </button> </div> </div> )} </Popup>);นอกจากโค้ดนี้แล้ว การเพิ่มโค้ดด้านล่างนี้จะช่วยให้คุณปรับเปลี่ยนรายละเอียดของป๊อปอัปได้ ตัวอย่างเช่น ตอบสนององค์ประกอบป๊อปอัป เช่น ความกว้าง ขนาดฟอนต์ การจัดข้อความ ตำแหน่ง ระยะขอบ พื้นหลัง และช่องว่างภายในของป๊อปอัปของคุณ สามารถปรับแต่งได้
.modal { font-size: 12px;}.modal > .header { width: 100%; border-bottom: 1px solid gray; font-size: 18px; text-align: center; padding: 5px;}.modal > .content { width: 100%; padding: 10px 5px;}.modal > .actions { width: 100%; padding: 10px 5px; margin: auto; text-align: center;}.modal > .close { cursor: pointer; position: absolute; display: block; padding: 2px 5px; line-height: 20px; right: -10px; top: -10px; font-size: 24px; background: #ffffff; border-radius: 18px; border: 1px solid #cfcece;}หลังจากเพิ่มโค้ดทั้งสองนี้ลงในส่วนการฉีดโค้ดของเว็บไซต์ของคุณแล้ว หน้าต่างป๊อปอัปการโต้ตอบ ของคุณจะมีลักษณะดังนี้:

(แหล่งที่มา)
การสร้างป๊อปอัปพร้อมท์ด้วย React
ป๊อปอัปพร้อมท์ มีประโยชน์หากคุณต้องการรวบรวมข้อมูลจากผู้เยี่ยมชมเช่นกัน ด้วยป๊อปอัปพร้อมท์ คุณสามารถถามชื่อผู้เยี่ยมชม อีเมล และสิ่งต่างๆ มากมายตามความต้องการของคุณ
คุณสามารถสร้างแบบฟอร์มเพื่อรวบรวมข้อมูลจากผู้เยี่ยมชมของคุณ นอกจากนี้ การรวบรวมคำติชมจากผู้เยี่ยมชมของคุณเป็นวิธีที่ยอดเยี่ยมในการเพิ่มประสิทธิภาพเว็บไซต์ของคุณด้วยป๊อปอัปที่รวดเร็ว
คุณสามารถเพิ่มป๊อปอัปพร้อมท์ด้วย React โดยใช้รหัสที่มีลักษณะดังนี้:
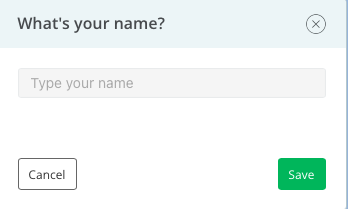
/** The prompt content component */ class Prompt extends React.Component { constructor(props) { super(props); this.state = { value: this.props.defaultValue }; this.onChange = (e) => this._onChange(e); } componentDidUpdate(prevProps, prevState) { if (prevState.value !== this.state.value) { this.props.onChange(this.state.value); } } _onChange(e) { let value = e.target.value; this.setState({value: value}); } render() { return <input type="text" placeholder={this.props.placeholder} className="mm-popup__input" value={this.state.value} onChange={this.onChange} />; } } /** Prompt plugin */ Popup.registerPlugin('prompt', function (defaultValue, placeholder, callback) { let promptValue = null; let promptChange = function (value) { promptValue = value; }; this.create({ title: 'What\'s your name?', content: <Prompt onChange={promptChange} placeholder={placeholder} value={defaultValue} />, buttons: { left: ['cancel'], right: [{ text: 'Save', key: '⌘+s', className: 'success', action: function () { callback(promptValue); Popup.close(); } }] } }); }); /** Call the plugin */ Popup.plugins().prompt('', 'Type your name', function (value) { Popup.alert('You typed: ' + value); });เมื่อคุณเพิ่มโค้ดนี้ในส่วนเนื้อหาของเว็บไซต์ อาจมีลักษณะดังนี้:


(แหล่งที่มา)
ใช้ Popup Builder Popupsmart สำหรับเว็บไซต์ของคุณ
หากคุณไม่ต้องการจัดการกับการเข้ารหัสด้วย React JS คุณสามารถสร้างป๊อปอัปด้วย Popupsmart ได้เช่นกัน Popupsmart เป็นโปรแกรมสร้างป๊อปอัปที่ไม่มีโค้ดซึ่งใช้งานง่ายและฟรี!
Popupsmart ช่วยคุณในขณะที่สร้างป๊อปอัปที่ขับเคลื่อนด้วยแคมเปญไปยังเว็บไซต์ของคุณ คุณสามารถใช้คุณสมบัติต่างๆ ของ Popupsmart ขณะสร้างป๊อปอัปของคุณ มีเลย์เอาต์มากมายที่คุณสามารถเลือกได้สำหรับป๊อปอัปของคุณ
นอกจากนี้ คุณยังสามารถกำหนดผู้ชมเป้าหมายของคุณเพื่อเข้าถึงผู้เยี่ยมชมของคุณได้อย่างเหมาะสม
มาดูวิธีการสร้างป๊อปอัปด้วย Popupsmart ทีละขั้นตอนกัน
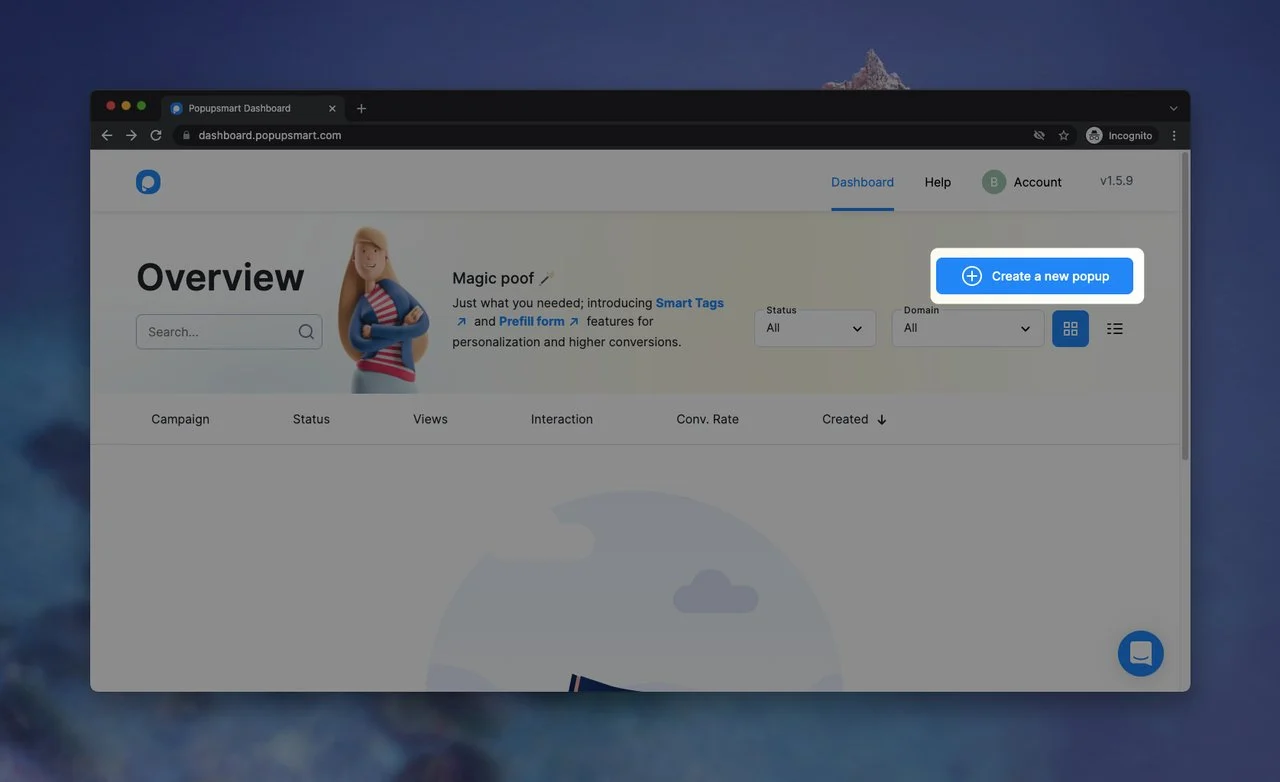
ก่อนอื่น คุณต้องลงทะเบียนก่อน หากคุณยังไม่ได้ทำ จากนั้นไปที่แดชบอร์ดและคลิกที่ส่วน "สร้างป๊อปอัปใหม่" เพื่อเริ่มสร้างป๊อปอัปของคุณ

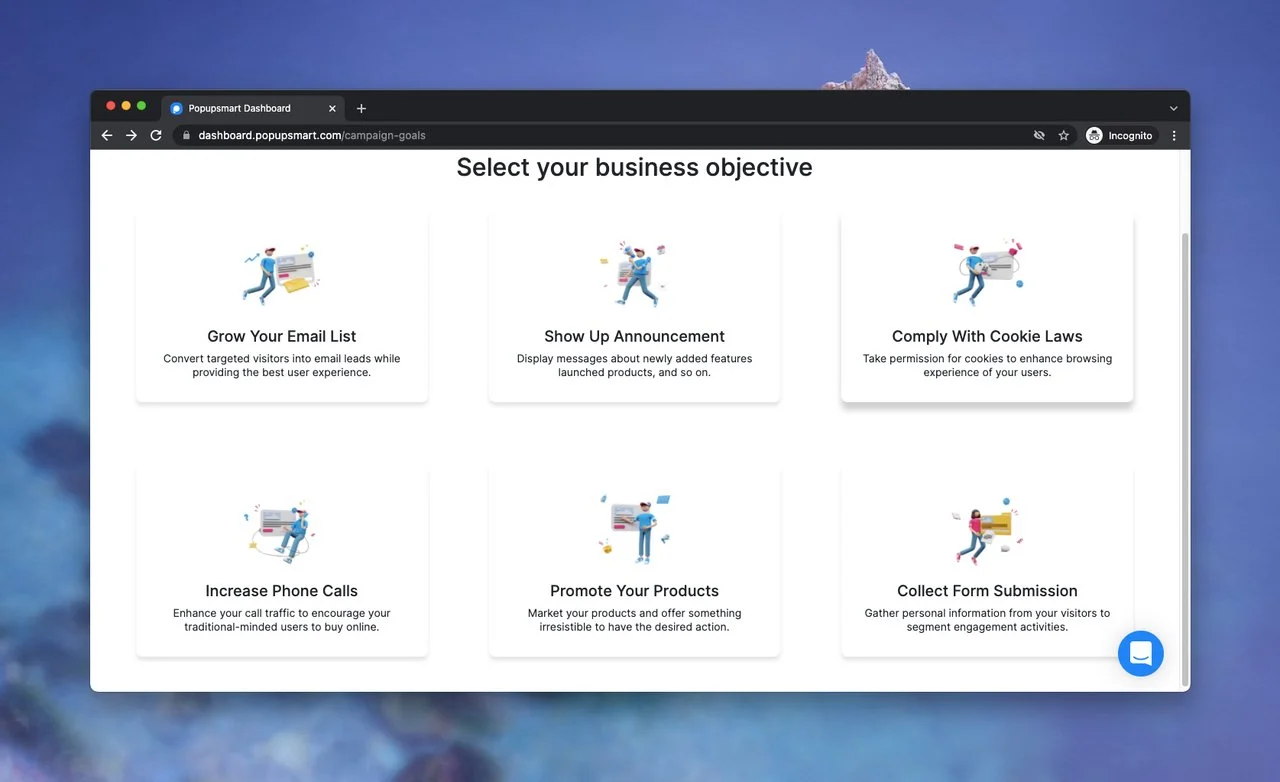
ประการที่สอง คุณต้องเลือกวัตถุประสงค์ทางธุรกิจของคุณ เรามีวัตถุประสงค์ทางธุรกิจที่แตกต่างกัน 6 ประการ ซึ่งคุณสามารถเลือกได้สำหรับเป้าหมายที่แตกต่างกันของธุรกิจของคุณ

ด้วยป๊อปอัปที่สร้างด้วย Popupsmart คุณสามารถ:
- เพิ่มรายชื่ออีเมลของคุณและกำหนดเป้าหมายผู้เยี่ยมชมของคุณ
- แสดงประกาศเกี่ยวกับผลิตภัณฑ์และบริการของคุณให้กับลูกค้าของคุณ
- ปฏิบัติตามกฎหมายคุกกี้และได้รับความยินยอมจากผู้เข้าชมในการจัดเก็บคุกกี้
- เพิ่มการโทรและสร้างความสัมพันธ์ที่แน่นแฟ้นยิ่งขึ้นกับผู้เยี่ยมชมของคุณในแบบที่ล้าสมัย
- โปรโมตผลิตภัณฑ์และบริการของคุณโดยนำเสนอข้อเสนอพิเศษต่อผู้ชมของคุณ
- รวบรวมการส่งแบบฟอร์มเพื่อรวบรวมข้อมูลส่วนบุคคลและข้อมูลของผู้เยี่ยมชมของคุณเพื่อปรับปรุงประสบการณ์การใช้งานของผู้ใช้
สำหรับคู่มือการสร้างป๊อปอัปนี้ เราจะใช้วัตถุประสงค์ "โปรโมตผลิตภัณฑ์ของคุณ"
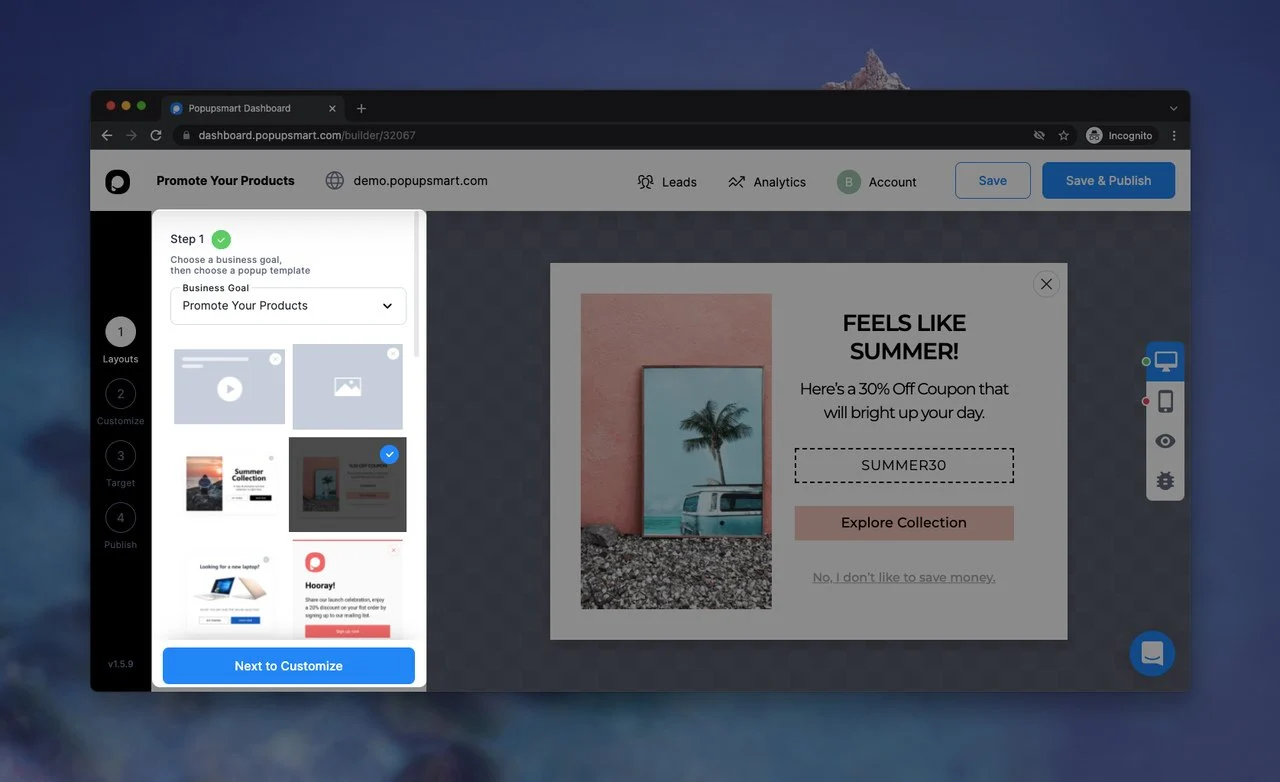
หลังจากที่คุณเลือกวัตถุประสงค์ หน้าจอตัวสร้างป๊อปอัปจะปรากฏขึ้น ในส่วน "เลย์เอาต์" คุณสามารถเลือกเลย์เอาต์ที่เหมาะกับเว็บไซต์ของคุณได้ (เรามีตัวเลือกมากมาย!)

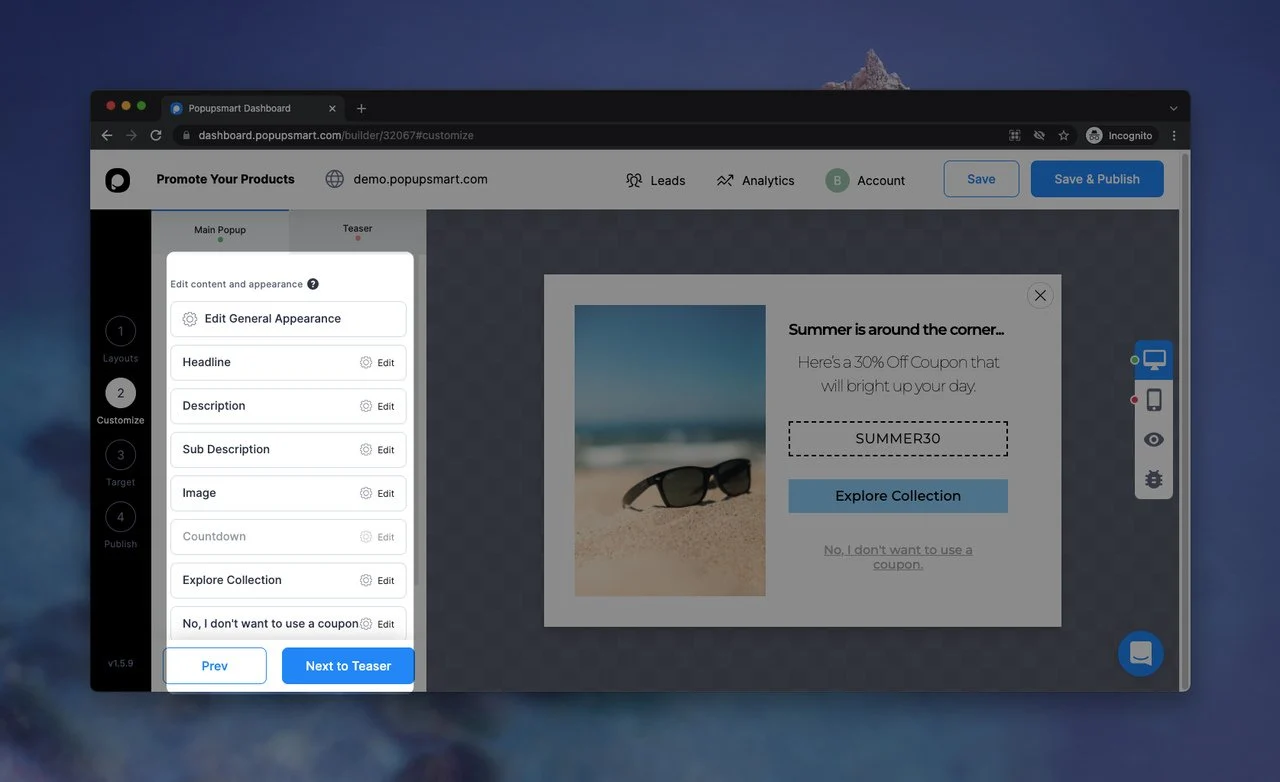
หลังจากเลือกเลย์เอาต์ที่คุณชื่นชอบแล้ว ให้คลิกที่ส่วน "ถัดไปเพื่อปรับแต่ง" มันจะเปลี่ยนเส้นทางคุณไปยังส่วน "ปรับแต่ง" ซึ่งคุณสามารถเล่นกับป๊อปอัปของคุณได้อย่างอิสระ!
ตัวอย่างเช่น คุณสามารถแก้ไขรูปภาพของเลย์เอาต์ บรรทัดแรก และคำอธิบายตามธุรกิจของคุณ

ตรวจสอบให้แน่ใจว่าคุณเพิ่มวลี CTA ลงในป๊อปอัปเพื่อให้ผู้ชมสามารถโต้ตอบกับป๊อปอัปของคุณได้! นอกจากนี้ การปรับแต่งเลย์เอาต์ของป๊อปอัปตามสไตล์และบุคลิกภาพโดยรวมของเว็บไซต์ของคุณก็มีประโยชน์เช่นกัน
เมื่อคุณปรับแต่งป๊อปอัปเสร็จแล้วและแน่ใจว่าป๊อปอัปนั้นดูโดดเด่น ให้คลิกที่ส่วน "ถัดจากทีเซอร์"
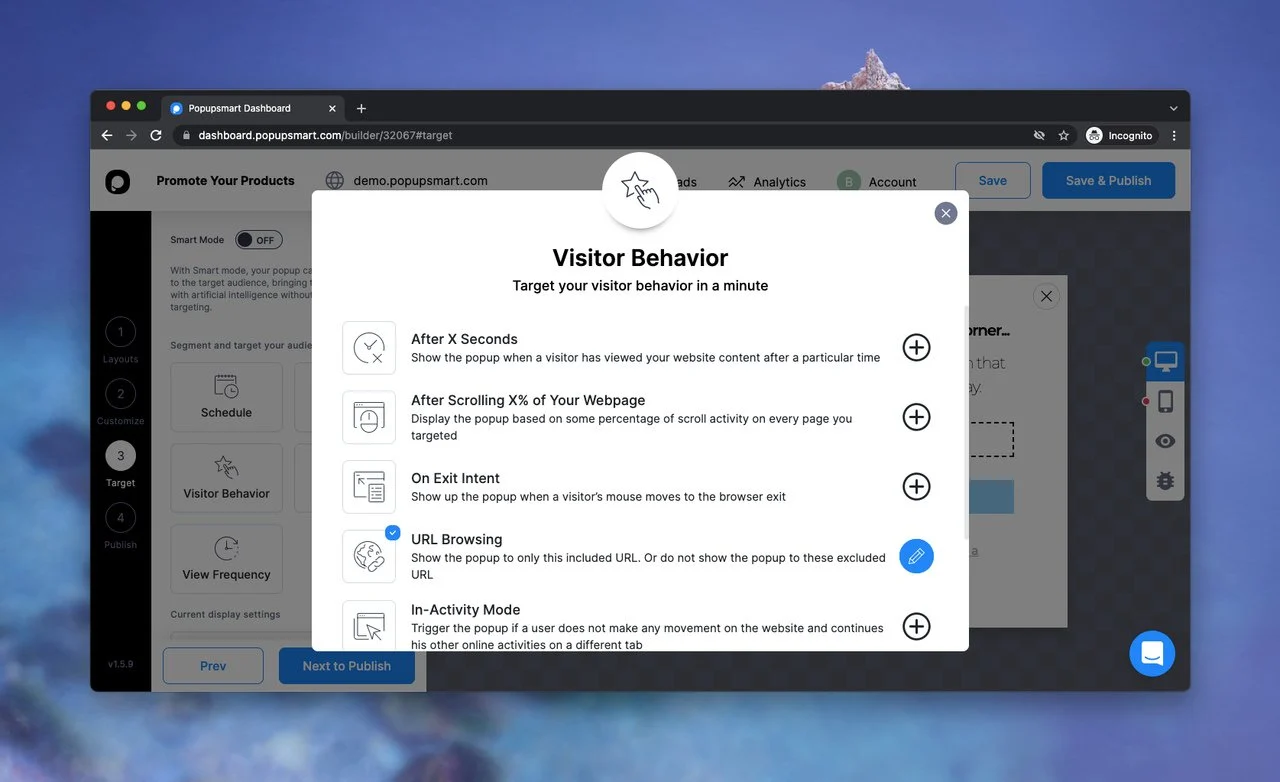
นอกเหนือจากนี้ คุณยังสามารถเพิ่มประสิทธิภาพเป้าหมายของป๊อปอัปของคุณได้ ในส่วน "เป้าหมาย" คุณสามารถคลิกที่ "พฤติกรรมผู้เข้าชม" เพื่อเลือกวิธีกำหนดเป้าหมายผู้เข้าชมของคุณ

มีตัวเลือกการกำหนดเป้าหมายที่แตกต่างกันซึ่งคุณสามารถเลือกได้ตามวัตถุประสงค์ทางธุรกิจของคุณ เมื่อคุณทำส่วนนี้เสร็จแล้ว ให้คลิกที่ปุ่ม "ถัดไปเพื่อเผยแพร่"

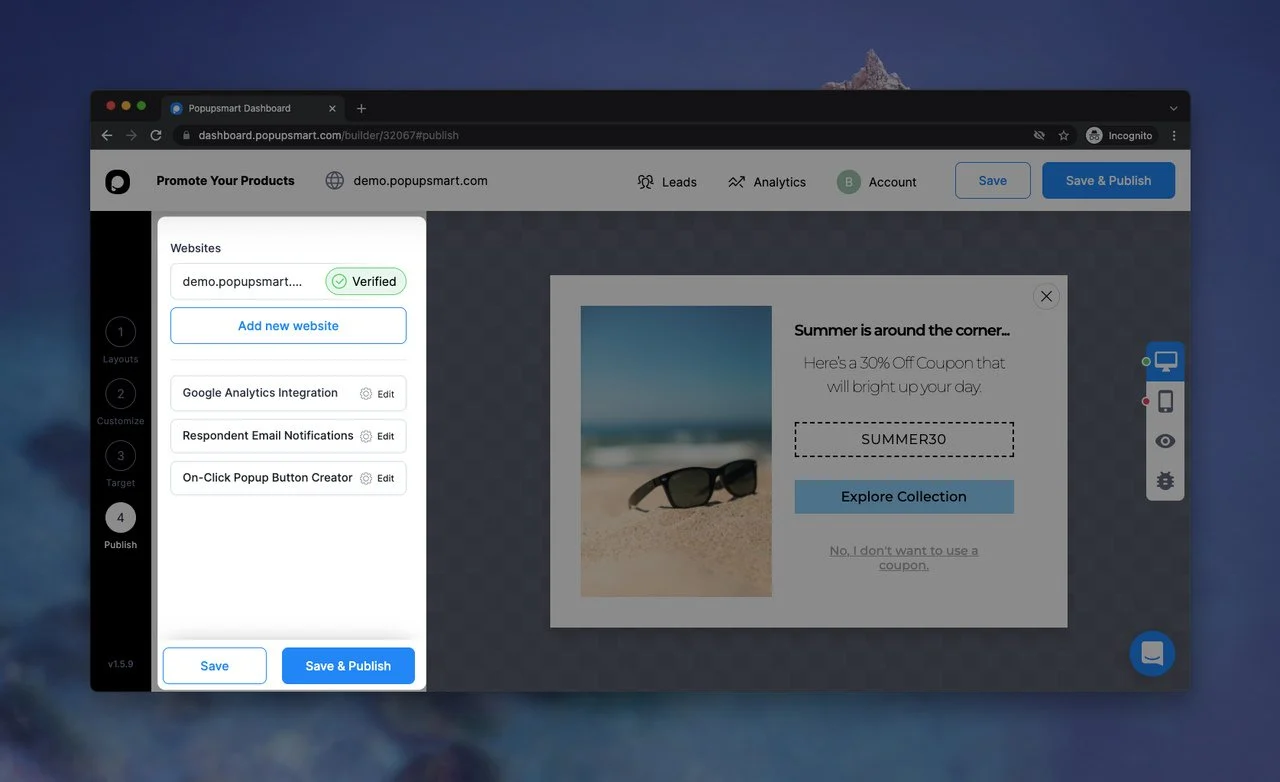
ในส่วน "เผยแพร่" คุณจะเห็นว่าสามารถผสานรวมป๊อปอัปของคุณกับ Google Analytics ได้ นอกจากนี้ คุณยังสามารถเพิ่มประสิทธิภาพ "การแจ้งเตือนทางอีเมลของผู้ตอบ" และ "ผู้สร้างปุ่มป๊อปอัปเมื่อคลิก" ได้ในส่วนนี้
คุณสามารถดูรหัส Popupsmart ได้ในส่วน "เผยแพร่"

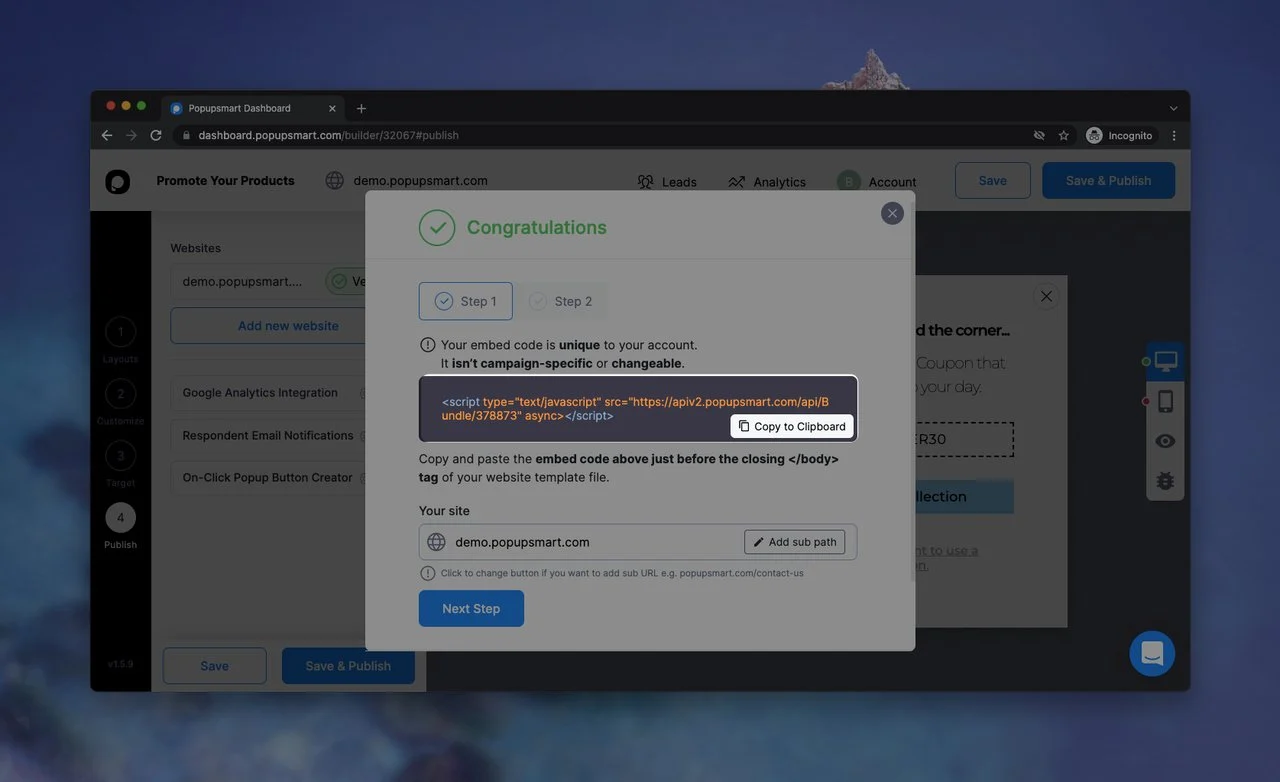
เมื่อคุณสร้างป๊อปอัปเสร็จแล้ว ให้เพิ่มโค้ดฝังตัวของป๊อปอัปของคุณในส่วนการแทรกโค้ดของเว็บไซต์ของคุณ คุณสามารถเพิ่มก่อนแท็กปิด </body> ได้อย่างง่ายดาย นอกจากนี้ คุณสามารถเพิ่มป๊อปอัปด้วย Google Tag Manager ในเว็บไซต์ของคุณ
คลิกที่ปุ่ม "บันทึกและเผยแพร่" เมื่อคุณพร้อมและพร้อมที่จะไป!
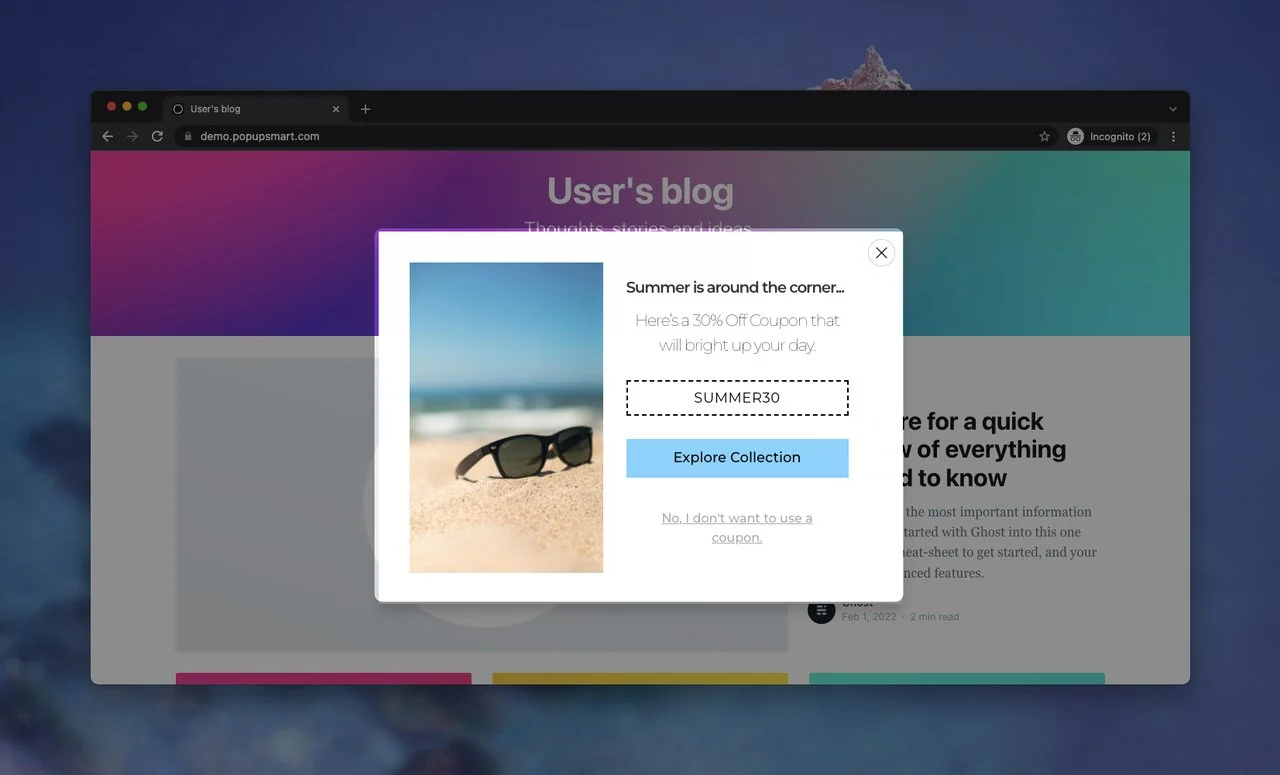
นี่คือรูปลักษณ์สุดท้ายของป๊อปอัปที่เราสร้างขึ้นเพื่อโปรโมตผลิตภัณฑ์:

ง่ายมากใช่มั้ย? ตอนนี้คุณสามารถสร้างป๊อปอัปของคุณเองเพื่อโปรโมตผลิตภัณฑ์หรือบริการและเพิ่มยอดขายได้!
Popupsmart ทำงานร่วมกับเครื่องมือทางการตลาดและเว็บไซต์มากมาย เช่น Mailchimp, HubSpot, Shopify, Sendinblue, Squarespace; ซึ่งทำให้กระบวนการการตลาดดิจิทัลของบริษัทดียิ่งขึ้น
สรุป

การสร้างหน้าต่างป๊อปอัปด้วย React ซึ่งเป็นไลบรารี JS แบบโอเพ่นซอร์สนั้นเป็นไปได้และปรับเปลี่ยนได้ง่าย ดังที่เราได้อธิบายไปแล้ว การเพิ่มป๊อปอัปลงในเว็บไซต์ของคุณโดยใช้ React นั้นสามารถทำได้ง่าย หากคุณคุ้นเคยกับภาษาเขียนโค้ด Javascript คุณสามารถติดตั้ง React JS ลงในเว็บไซต์ของคุณและสร้างป๊อปอัปแบบโมดอลได้
สามารถปรับแต่งองค์ประกอบบางอย่างของป๊อปอัปได้ เช่น ความกว้าง พื้นหลัง ขนาดฟอนต์ และอื่นๆ เช่นกัน ด้วยตัวเลือกการปรับแต่งต่างๆ คุณสามารถสร้างป๊อปอัปของคุณเองเพื่อให้บรรลุเป้าหมายทางธุรกิจของคุณได้
ในทางกลับกัน ไม่ใช่ทุกคนที่จะต้องจัดการกับการเขียนโค้ดและเพิ่มโค้ดเพิ่มเติมเพื่อปรับแต่งป๊อปอัปของพวกเขา คุณสามารถใช้ Popupsmart ตัวสร้างป๊อปอัปของเรา ซึ่งมีแผนใช้งานฟรี
เราหวังว่าคุณจะชอบอ่านเกี่ยวกับหัวข้อนี้และเรียนรู้วิธีสร้างป๊อปอัปอย่างง่ายดายด้วย React และ Popupsmart แจ้งให้เราทราบว่าโซลูชันป๊อปอัปใดที่คุณตัดสินใจเลือกสำหรับเว็บไซต์ของคุณ :-)
ตรวจสอบโพสต์บล็อกเหล่านี้ด้วย:
- วิธีสร้างป๊อปอัป Vue Modal
- วิธีสร้างป๊อปอัป PHP สำหรับเว็บไซต์ของคุณ
- วิธีสร้างป๊อปอัป Bootstrap สำหรับเว็บไซต์ของคุณ
- แนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบป๊อปอัปที่ช่วยให้ลูกค้าซื้อได้
- วิธีสร้างป๊อปอัป CSS Modal Tailwind สำหรับเว็บไซต์ของคุณ
- 21 แพลตฟอร์ม CMS หัวขาดที่คุณควรตรวจสอบ
