วิธีสร้างป๊อปอัปด้วย Python
เผยแพร่แล้ว: 2022-07-05การเพิ่มป๊อปอัปลงในเว็บไซต์ของคุณสามารถเปลี่ยนอัตรา Conversion ของเว็บไซต์และการมีส่วนร่วมของผู้ใช้ได้อย่างมาก การเพิ่มป๊อปอัปทำให้คุณสามารถแสดงประกาศและโปรโมตผลิตภัณฑ์ของคุณได้ การรวมป๊อปอัปที่สะดุดตาและมีส่วนร่วมจะช่วยให้คุณดึงดูดความสนใจของผู้เยี่ยมชมได้อย่างรวดเร็ว
มีหลายวิธีในการเพิ่มป๊อปอัปในเว็บไซต์ การใช้ภาษาโปรแกรมและการเพิ่มโค้ดในเว็บไซต์ของคุณเป็นวิธีหนึ่งในการเพิ่มป๊อปอัปที่ต้องการมากที่สุด
Python เป็นหนึ่งในภาษาโปรแกรมที่ใช้มากที่สุด คุณสามารถเขียนโค้ดได้อย่างง่ายดายเนื่องจากจุดประสงค์หลักคือความสามารถในการอ่านโค้ดได้ เป็นภาษาการเขียนโปรแกรมแบบไดนามิกที่มีการรวบรวมขยะ
หากคุณกำลังใช้ Python คุณสามารถสร้างข้อความป๊อปอัปโดยใช้รหัสที่เหมาะสม ในบล็อกโพสต์นี้ เราจะอธิบาย วิธีสร้างป๊อปอัปด้วย Python พร้อมกับวิธีแก้ไขอื่นๆ ที่อาจเป็นประโยชน์ในขณะที่สร้างข้อความป๊อปอัป
มาดำดิ่งลงไปในพวกมันกันเถอะ!

Python Popup คืออะไร?

Python เป็นภาษาโปรแกรมที่ปรากฏตัวครั้งแรกในปี 1991 สามารถใช้ได้ในระบบปฏิบัติการ เช่น macOS, Linux/UNIX, Windows, Android และอื่นๆ เป็นภาษาที่ออกแบบมาเพื่อ วัตถุประสงค์ทั่วไป และช่วยให้ผู้ใช้เขียน โค้ดที่อ่านได้
มีการเยื้องที่สำคัญและรูปแบบการพิมพ์แบบไดนามิก ดังนั้นคุณจึงสามารถเขียนโค้ดเพื่อเพิ่มส่วนต่างๆ ของเว็บไซต์ของคุณได้
ป๊อปอัป Python เป็นหน้าต่างข้อความที่มีปุ่มและทริกเกอร์ต่างๆ คุณสามารถเขียนข้อความตามความต้องการของคุณและใช้กล่องข้อความ Python ของคุณ คุณสามารถเพิ่มข้อความป๊อปอัปประเภทต่างๆ ด้วย Python ได้ คุณจึงสร้างกล่องโต้ตอบป๊อปอัป Python ได้
ป๊อปอัป Python มีประโยชน์มากมาย เช่น การปรับแต่งองค์ประกอบของป๊อปอัป ตัวอย่างเช่น คุณสามารถสร้างข้อความป๊อปอัป Python ที่มีไดอะล็อก กล่องข้อความคำถาม กล่องข้อความเตือน และอื่นๆ
จะสร้างป๊อปอัป Python ได้อย่างไร

แม้ว่า การเขียนโปรแกรม Python จะเป็นมิตรกับผู้ใช้และให้ความสำคัญกับความสามารถในการอ่านโค้ด แต่คุณจำเป็นต้องเรียนรู้ด้วยใจเพื่อเขียนโค้ดของคุณ ต้องใช้เวลาและการฝึกฝนเล็กน้อยเพื่อเรียนรู้วิธีสร้างป๊อปอัปด้วย Python
ในการสร้าง ข้อความป๊อปอัป Python คุณสามารถใช้ ข้อความแจ้ง Tkinter ขั้นแรก คุณต้องนำเข้าแพ็คเกจ Tkinter เพื่อใช้วิธีนี้
โมดูลกล่องข้อความ Tkinter มีตัวเลือกและการกำหนดค่าต่างๆ ตัวอย่างเช่น คุณสามารถใส่ทริกเกอร์ต่างๆ ลงในกล่องข้อความป๊อปอัปและใช้ประโยชน์สูงสุดจากสิ่งเหล่านี้ได้
หากคุณต้องการสร้างกล่องข้อความข้อมูลอย่างง่ายด้วย Python และ Tkinter คุณสามารถใช้รหัสด้านล่าง:
class tkinter.messagebox.Message(master=None, **options)มีการใช้กล่องข้อความเตือนเป็นจำนวนมากเช่นกัน และในการสร้างโดยใช้รหัสด้านล่างก็เพียงพอแล้ว:
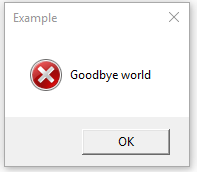
tkinter.messagebox.showwarning(title=None, message=None, **options) tkinter.messagebox.showerror(title=None, message=None, **options)และจะมีลักษณะดังนี้:

(ที่มา: ไลบรารีของ Python)
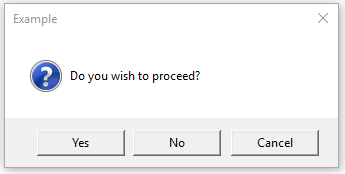
กล่องข้อความคำถามจะมีประโยชน์หากคุณถามคำถามกับผู้เยี่ยมชมด้วย คุณสามารถตั้งคำถามและทริกเกอร์ต่างๆ ได้โดยใช้ชุดรหัสเหล่านี้:
tkinter.messagebox.askquestion(title=None, message=None, **options) tkinter.messagebox.askokcancel(title=None, message=None, **options) tkinter.messagebox.askretrycancel(title=None, message=None, **options) tkinter.messagebox.askyesno(title=None, message=None, **options) tkinter.messagebox.askyesnocancel(title=None, message=None, **options)ผลลัพธ์จะมีลักษณะดังนี้:

(ที่มา: ไลบรารีของ Python)
นอกเหนือจากวิธีนี้ คุณสามารถใช้โค้ดบรรทัดเดียวดังนี้:
import ctypes # An included library with Python install. ctypes.windll.user32.MessageBoxW(0, "Your text", "Your title", 1)และกำหนดฟังก์ชันของข้อความป๊อปอัปด้วยรหัสดังนี้:
import ctypes # An included library with Python install. def Mbox(title, text, style): return ctypes.windll.user32.MessageBoxW(0, text, title, style) Mbox('Your title', 'Your text', 1)รูปแบบของ ข้อความป๊อปอัป Python ของคุณสามารถปรับแต่งได้ตามนี้:
-## 0 : OK -## 1 : OK | Cancel -## 2 : Abort | Retry | Ignore -## 3 : Yes | No | Cancel -## 4 : Yes | No -## 5 : Retry | Cancel -## 6 : Cancel | Try Again | Continue(ที่มา: กองล้น)
สร้างป๊อปอัปโดยใช้ Popupsmart โดยไม่ต้องเข้ารหัสอย่างง่ายดาย
ต้องใช้เวลาและพลังงานในการเรียนรู้ภาษาโปรแกรม เช่น Python การเรียนรู้เพื่อสร้างองค์ประกอบต่างๆ ของเว็บไซต์อาจเป็นเรื่องยุ่งยากสำหรับหลายๆ คน
เราพยายามอธิบายการสร้างป๊อปอัปด้วย Python อย่างดีที่สุด อย่างไรก็ตาม หากการสร้างหน้าต่างป๊อปอัป Python นั้นดูซับซ้อนและท้าทายในการปรับตัว คุณสามารถใช้เครื่องมือป๊อปอัปที่ไม่มีโค้ดได้
Popupsmart เป็นโปรแกรมสร้างป๊อปอัปแบบไม่มีโค้ดที่อนุญาตให้ผู้ใช้สร้างป๊อปอัปเพื่อเพิ่ม Conversion และการมีส่วนร่วมของผู้ใช้ คุณสามารถสร้างลีดและสร้างป๊อปอัปที่โดดเด่นได้ง่ายๆ ด้วยเครื่องมือนี้
มาสำรวจวิธีการสร้างป๊อปอัปด้วย Popupsmart ง่ายๆ ทีละขั้นตอนไปด้วยกัน
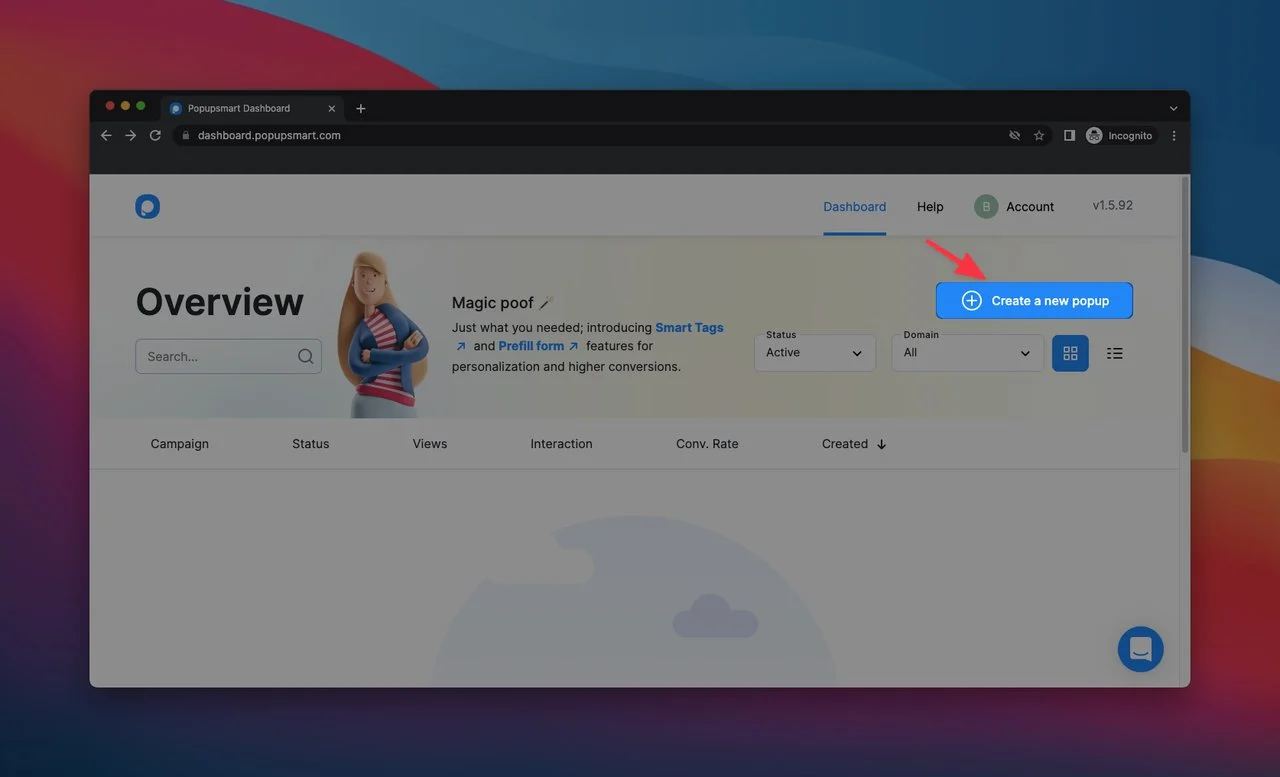
ขั้นแรก ให้สร้างบัญชี Popupsmart หากคุณยังไม่มี หลังจากนั้น ไปที่แดชบอร์ดและคลิกที่ปุ่ม "สร้างป๊อปอัปใหม่" เพื่อเริ่มสร้างป๊อปอัปแรกของคุณ

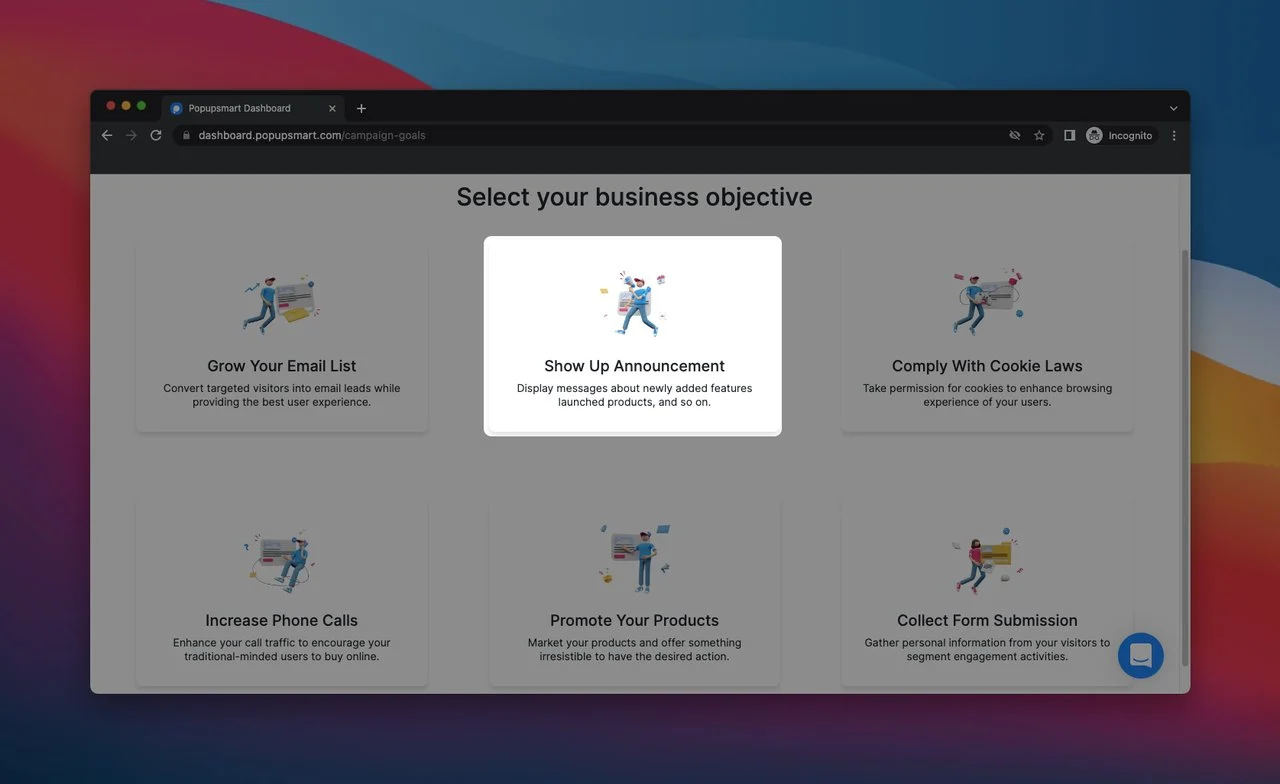
จากนั้น คุณสามารถ เลือกวัตถุประสงค์ทางธุรกิจของคุณ ได้ เรามีวัตถุประสงค์ทางธุรกิจที่แตกต่างกัน 6 ประการ ซึ่งจัดทำขึ้นเพื่อความต้องการทางธุรกิจที่แตกต่างกัน คุณสามารถเลือกหนึ่งที่เหมาะสมกับความต้องการของคุณ

ด้วยวัตถุประสงค์ทางธุรกิจที่แตกต่างกัน คุณสามารถขยายรายชื่ออีเมลของคุณ แสดงประกาศ ปฏิบัติตามกฎหมายคุกกี้และเพิ่มการโทรของคุณ
นอกจากนี้ยังสามารถโปรโมตผลิตภัณฑ์และบริการของคุณและรวบรวมการส่งแบบฟอร์มด้วยป๊อปอัปที่สร้างด้วย Popupsmart ได้อีกด้วย
วัตถุประสงค์ทางธุรกิจแต่ละรายการมาพร้อมกับตัวเลือกการกำหนดเป้าหมายและการออกแบบป๊อปอัปที่หลากหลาย คุณสามารถเลือกรายการที่เกี่ยวข้องได้อย่างง่ายดาย และเริ่มสร้างป๊อปอัปที่พร้อมสำหรับการแปลงของคุณ
สำหรับคำแนะนำทีละขั้นตอนนี้ เราเลือกวัตถุประสงค์ "แสดงประกาศ" ที่สามารถช่วยประกาศอัปเดตและข่าวสารเกี่ยวกับเว็บไซต์ได้


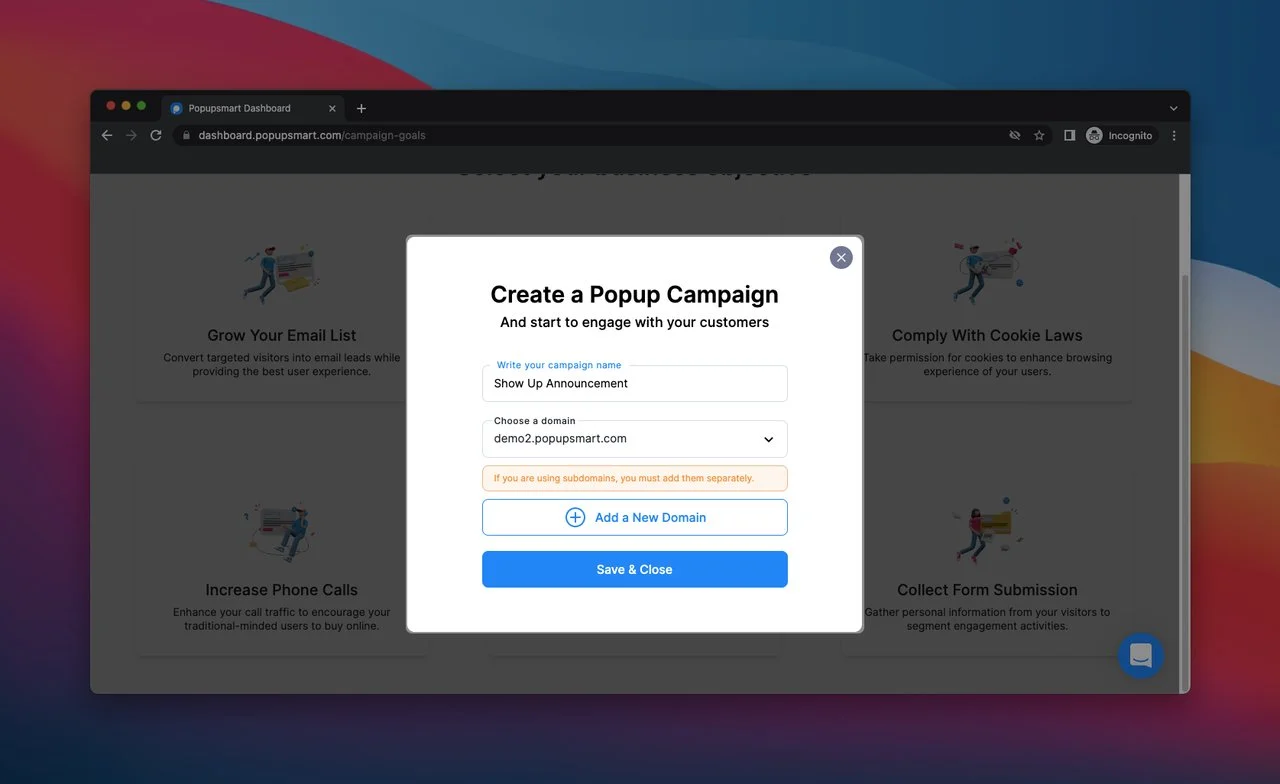
หลังจากเลือกวัตถุประสงค์แล้ว หน้าต่าง "สร้างแคมเปญป๊อปอัป" จะปรากฏขึ้น คุณสามารถเขียนชื่อแคมเปญของคุณในส่วนนี้และเพิ่มโดเมนของคุณ หลังจากเพิ่มแล้วให้คลิกที่ปุ่ม "บันทึกและปิด"
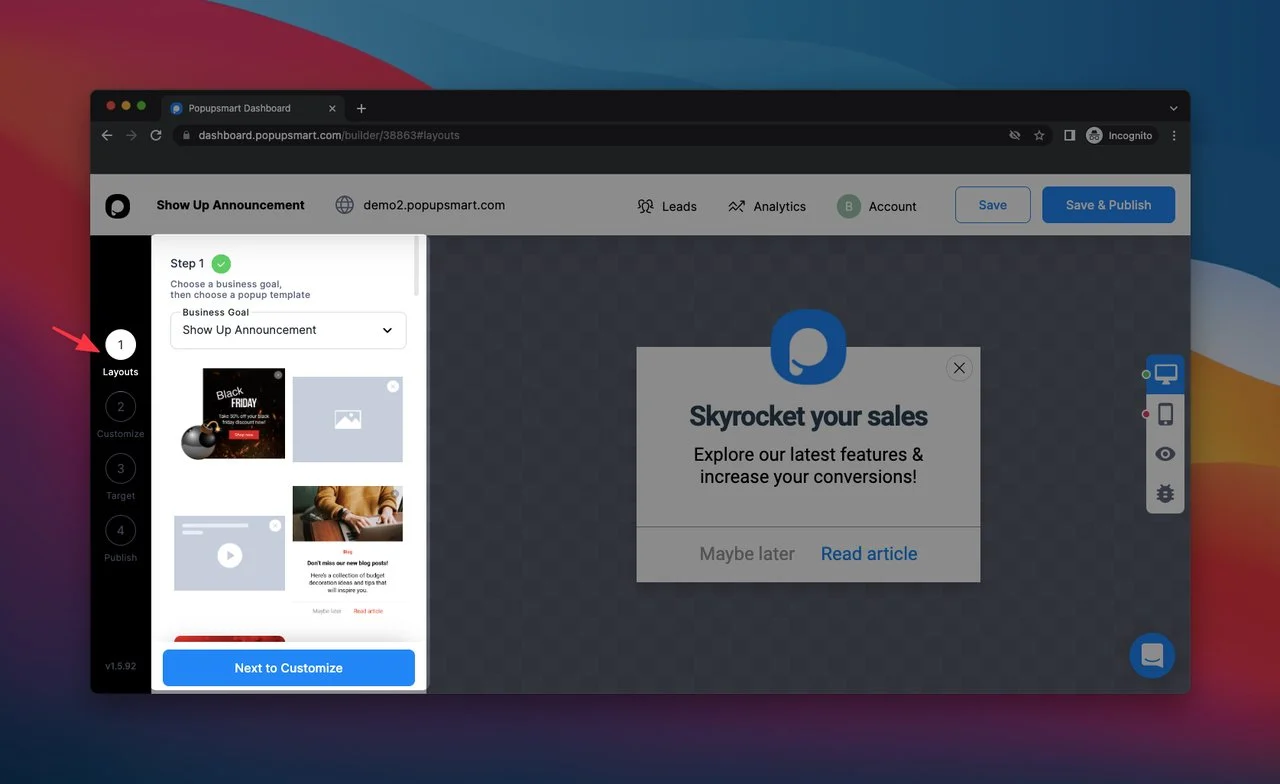
จากนั้น แดชบอร์ดตัวสร้างป๊อปอัปจะปรากฏขึ้น ใน หน้า "เลย์เอาต์" คุณสามารถเลือกเลย์เอาต์ที่เหมาะกับสไตล์และความต้องการของธุรกิจของคุณได้อย่างรวดเร็ว
เรามีรูปแบบป๊อปอัปที่แตกต่างกันมากมาย และอื่นๆ อีกมากมายในหน้า Showcase ของเรา ซึ่งคุณสามารถโคลนไปยังแดชบอร์ดของคุณได้

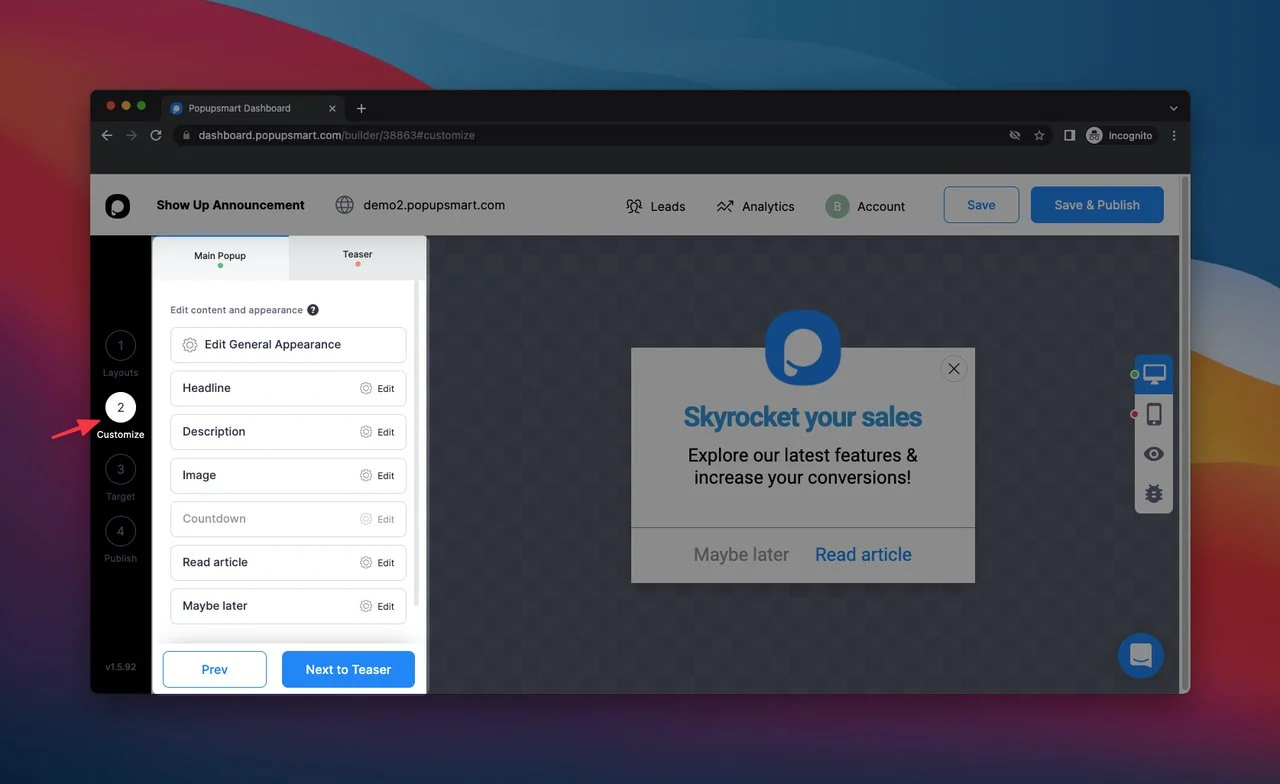
เมื่อคุณเลือกเค้าโครงที่เหมาะสมเสร็จแล้ว ให้คลิกปุ่ม "ถัดไปเพื่อปรับแต่ง" หน้า "ปรับแต่ง" จะปรากฏขึ้น คุณสามารถปรับแต่งป๊อปอัปของคุณได้ในส่วนนี้

คุณแก้ไขพาดหัว คำอธิบาย และส่วนปุ่มของเลย์เอาต์ได้โดยพิจารณาจากเป้าหมายของป๊อปอัปประกาศ นอกจากนี้ คุณสามารถเพิ่มรูปภาพและแก้ไขได้อย่างอิสระในส่วนนี้ อย่าลืมเพิ่มรูปภาพที่น่าสนใจและสวยงาม
นอกเหนือจากนี้ การเพิ่มรูปภาพที่เกี่ยวข้องกับเอกลักษณ์ของแบรนด์ของคุณอาจเป็นแนวคิดที่ดี ด้วยวิธีนี้ การออกแบบหน้า Landing Page และป๊อปอัปของคุณสามารถทำงานร่วมกันได้
เล่นกับป๊อปอัปของคุณในส่วนนี้และให้แน่ใจว่ามันดูน่าทึ่ง! การสร้างป๊อปอัปที่สะดุดตาสามารถช่วยให้คุณบรรลุเป้าหมายได้รวดเร็วยิ่งขึ้น พิจารณาใช้คำ CTA และเข้าถึงกลุ่มเป้าหมายของคุณได้อย่างง่ายดาย
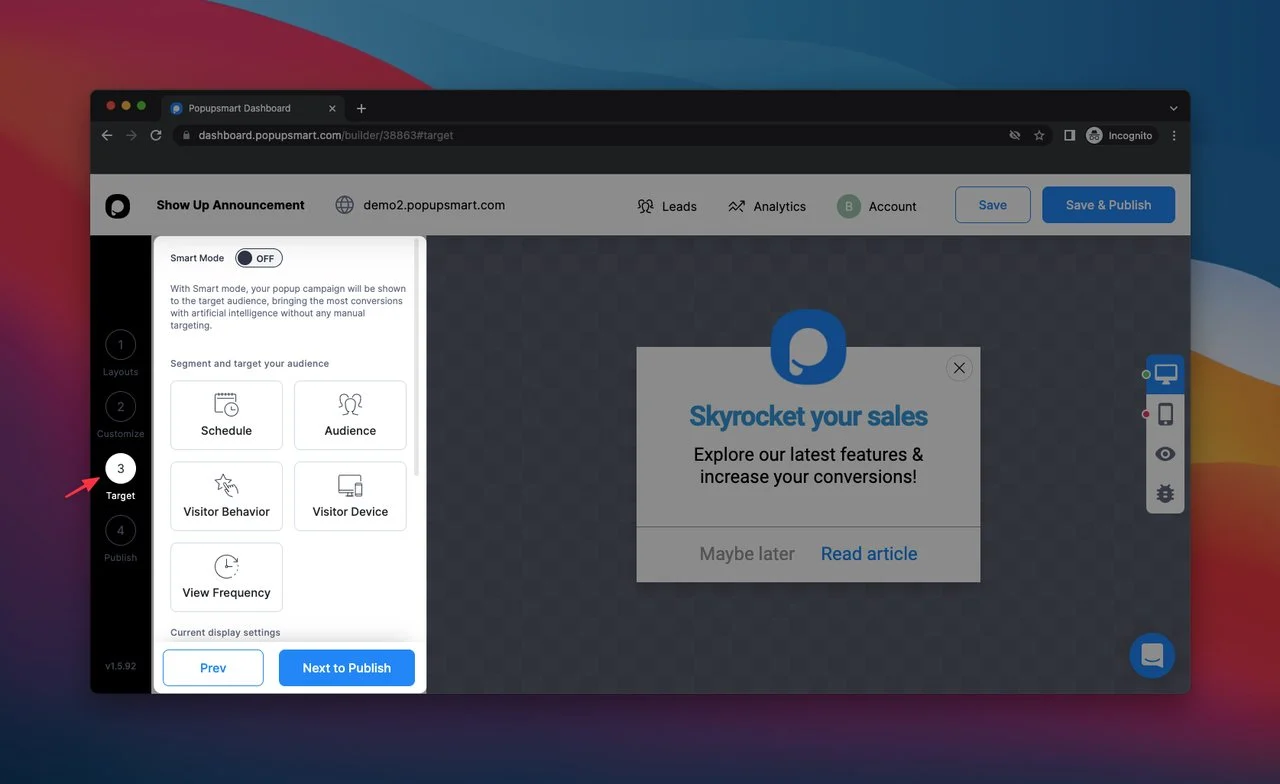
เมื่อคุณปรับแต่งป๊อปอัปเสร็จแล้วและทำให้พร้อมสำหรับการแปลง ให้คลิกที่ปุ่ม "เป้าหมาย"

ในส่วน "เป้าหมาย" คุณสามารถเลือกตัวเลือกการกำหนดเป้าหมายต่างๆ ได้ เมื่อพิจารณาถึงวัตถุประสงค์ทางธุรกิจของคุณ คุณสามารถตั้งค่าตัวเลือกการกำหนดเป้าหมายต่างๆ ได้
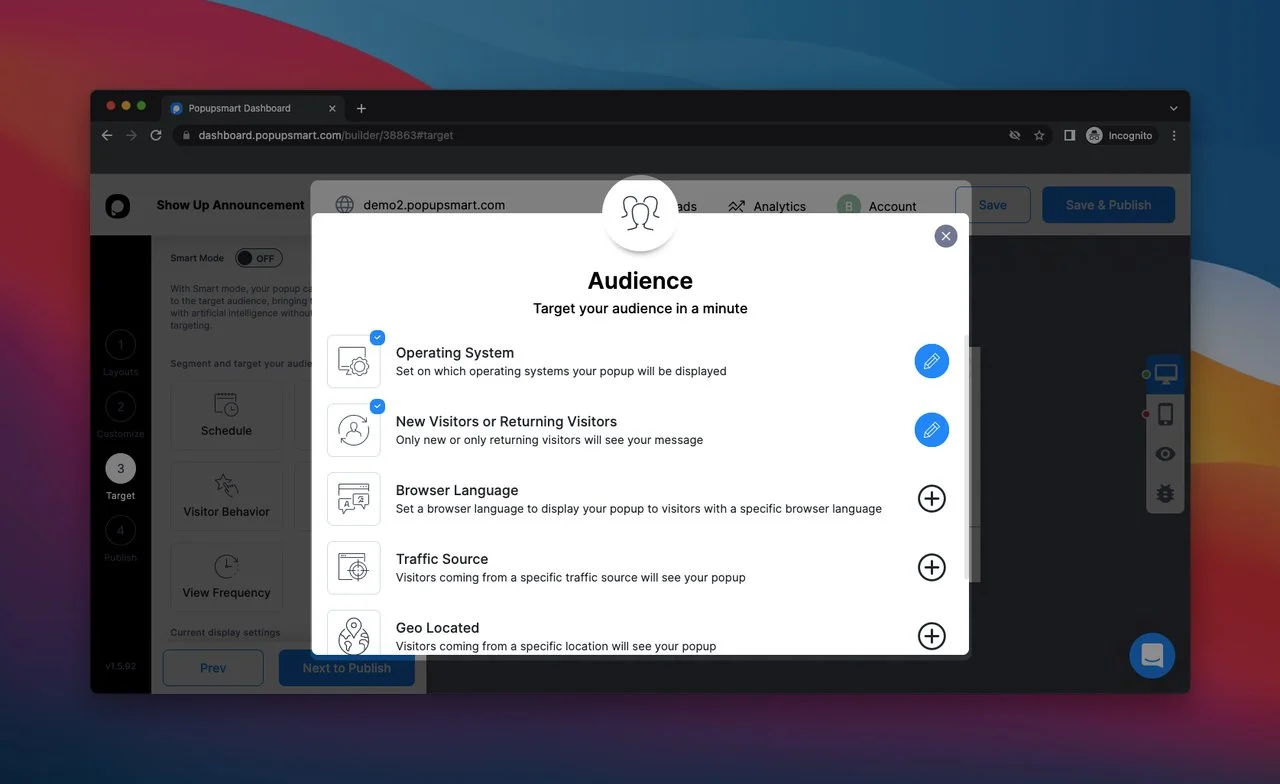
ตัวอย่างเช่น ในส่วน "ผู้ชม" คุณสามารถตั้งค่าผู้ชมเป้าหมายและทริกเกอร์การดำเนินการต่างๆ

คุณสามารถเพิ่มประสิทธิภาพ การกำหนดเป้าหมายของป๊อปอัปได้ ตาม "ระบบปฏิบัติการ" "ผู้เข้าชมใหม่หรือผู้เข้าชมที่กลับมา" "ภาษาของเบราว์เซอร์" "แหล่งที่มาของการเข้าชม" และ "ตำแหน่งทางภูมิศาสตร์"
คุณสามารถ เข้าถึงผู้ชมเป้าหมาย ได้อย่างเหมาะสมโดยปรับแต่งตัวเลือกการกำหนดเป้าหมายต่างๆ เหล่านี้ นอกจากนี้ ตัวเลือกเหล่านี้ยังช่วยให้คุณแสดงป๊อปอัปตามทริกเกอร์ต่างๆ
เมื่อคุณตั้งค่าการกำหนดเป้าหมายเสร็จแล้ว ให้คลิกปุ่ม "ถัดไปเพื่อเผยแพร่" และตั้งค่าตัวเลือกการเผยแพร่ของคุณ

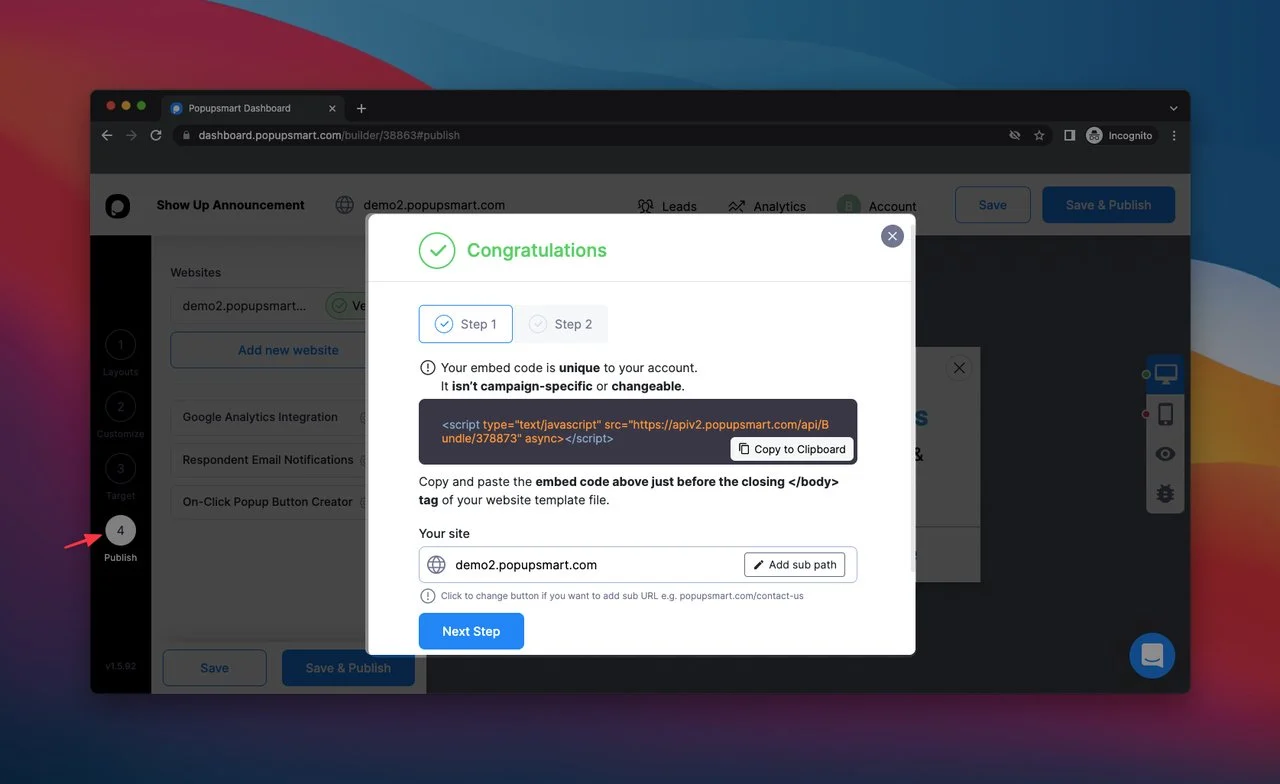
ในส่วนนี้ คุณสามารถดูรหัสป๊อปอัปที่คุณจะเพิ่มลงในเว็บไซต์ของคุณได้ เมื่อคุณสร้างป๊อปอัปเสร็จแล้ว คุณสามารถเพิ่มโค้ดสำหรับฝังลงในส่วนการแทรกโค้ดของเว็บไซต์ของคุณได้
คลิกที่ “คัดลอกไปยังคลิปบอร์ด” เพื่อคัดลอกโค้ดของคุณ และวางก่อนแท็กปิด </body> อย่างรวดเร็ว
นอกจากนี้ คุณสามารถเพิ่มโค้ดสำหรับฝัง Popupsmart ด้วย Google Tag Manager ใน ส่วนการแทรกโค้ด ของเว็บไซต์ของคุณ
เมื่อคุณตรวจสอบส่วน "เผยแพร่" คุณจะพบตัวเลือกการผสานรวมกับ Google Analytics เมื่อใช้การผสานรวมดังกล่าว คุณจะเห็นผลลัพธ์ของป๊อปอัปและวิเคราะห์ประสิทธิภาพของป๊อปอัป
นอกเหนือจากนี้ คุณสามารถปรับแต่งส่วน "การแจ้งเตือนทางอีเมลของผู้ตอบ" และ "ผู้สร้างปุ่มป๊อปอัปเมื่อคลิก" ได้ในส่วนนี้
เมื่อคุณเพิ่มโค้ดและยืนยันเว็บไซต์ของคุณเสร็จแล้ว คุณสามารถเผยแพร่ป๊อปอัปได้โดยคลิกปุ่ม "บันทึกและเผยแพร่" ตอนนี้ป๊อปอัปของคุณพร้อมที่จะสร้างโอกาสในการขายแล้ว!
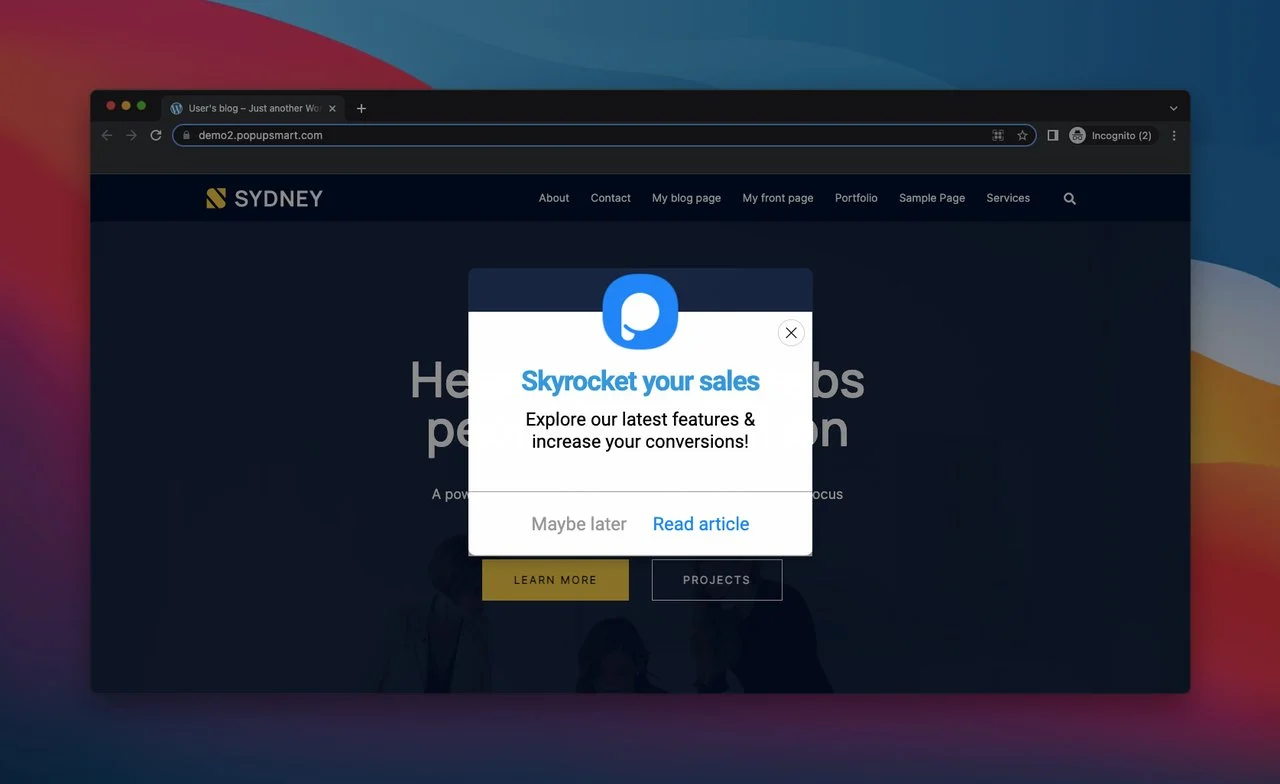
นี่คือเวอร์ชันสุดท้ายของป๊อปอัปที่เราได้สร้างร่วมกันในคู่มือนี้:

บีบมะนาวง่าย ๆ ! ตอนนี้คุณสามารถสร้างป๊อปอัปเพื่อแสดงประกาศบนเว็บไซต์ของคุณ! ดังที่เราได้อธิบายไปแล้ว วัตถุประสงค์ทางธุรกิจอื่นๆ มากมายอาจเกี่ยวข้องกับวัตถุประสงค์ของคุณเอง คุณจึงสามารถใช้วัตถุประสงค์ที่ตรงกับความสนใจและความต้องการของคุณได้
เนื่องจาก Popupsmart เป็น เครื่องมือที่ไม่มีโค้ด คุณสามารถสร้างป๊อปอัป ได้โดยไม่ต้องจัดการกับ Python programming ด้วยเหตุนี้ คุณจึงไม่จำเป็นต้องเขียนโค้ดจำนวนมากและต้องดิ้นรนกับภาษาโปรแกรม
ด้วย Popupsmart คุณสามารถปรับแต่งป๊อปอัปของคุณได้ภายใน 5 นาที และรวมเข้ากับเครื่องมือทางการตลาดอื่นๆ เพื่อใช้ประโยชน์สูงสุดจากแคมเปญป๊อปอัปของคุณ!
ปฏิบัติตามคำแนะนำเหล่านี้ขณะสร้างป๊อปอัป
 ขณะสร้างป๊อปอัปสำหรับเว็บไซต์ของคุณ คุณต้องคำนึงถึงปัญหาเฉพาะ คุณสามารถสร้างข้อความป๊อปอัปที่เหมาะสมได้ไม่ว่าคุณจะวางแผนจะใช้โซลูชันใด
ขณะสร้างป๊อปอัปสำหรับเว็บไซต์ของคุณ คุณต้องคำนึงถึงปัญหาเฉพาะ คุณสามารถสร้างข้อความป๊อปอัปที่เหมาะสมได้ไม่ว่าคุณจะวางแผนจะใช้โซลูชันใด
พยายามใช้ภาษาน้อยที่สุดและคำที่ตรงไปตรงมา ตัวอย่างเช่น หากคุณกำลังโปรโมตผลิตภัณฑ์หรือประกาศการอัปเดตและกิจกรรม คุณต้องใช้ภาษาที่ เข้าใจง่าย และ กระชับ ซึ่งผู้เยี่ยมชมของคุณสามารถอ่านได้ง่าย
สร้างป๊อปอัปที่เกี่ยวข้องสำหรับ ผู้เยี่ยมชมเป้าหมาย และความสนใจของพวกเขา ให้ความสำคัญกับข้อเสนอแนะของพวกเขาและสร้างป๊อปอัปของคุณอย่างชาญฉลาดเพื่อให้พวกเขาสนใจพวกเขา
ตั้งค่า ทริกเกอร์ที่เกี่ยวข้องและมีประโยชน์ให้ กับป๊อปอัปของคุณ
อย่าทำให้ผู้เยี่ยมชมของคุณล้นหลามด้วยการเพิ่มคำ ตัวเลือก และทริกเกอร์มากเกินไป พยายามย่อขนาดสำเนาของป๊อปอัป
อย่าลืมเพิ่มประสิทธิภาพป๊อปอัปของคุณตามอุปกรณ์ต่างๆ ตรวจสอบให้แน่ใจว่าป๊อปอัปของคุณเหมาะสมกับขนาดหน้าจอและอุปกรณ์มือถือที่แตกต่างกันโดยการทดสอบ
รวมรูปภาพที่เกี่ยวข้องและสวยงามเข้ากับป๊อปอัปของคุณ เพื่อให้ผู้เยี่ยมชมสามารถโต้ตอบกับรูปภาพเหล่านั้นได้
บทสรุป
การสร้าง ป๊อปอัป Python อาจเป็นกระบวนการที่ราบรื่นหากคุณฝึกฝนอย่างถูกต้อง เมื่อคุณเชี่ยวชาญการใช้ภาษา Python แล้ว คุณสามารถสร้างส่วนประกอบของเว็บไซต์ของคุณได้อย่างง่ายดาย
เราอธิบาย วิธีสร้างกล่องข้อความ Python ในโพสต์บล็อกนี้อย่างตรงไปตรงมาที่สุด
นอกจากนี้ สำหรับผู้ที่ไม่ต้องการจัดการกับการสร้างหน้าต่างป๊อปอัป Python เราได้รวมโซลูชันอื่นไว้ด้วย การใช้เครื่องมือที่ไม่มีโค้ด เช่น Popupsmart เพื่อสร้างป๊อปอัปอาจเหมาะอย่างยิ่ง หากคุณกำลังค้นหาวิธีแก้ปัญหาอย่างรวดเร็ว
คุณคิดอย่างไรเกี่ยวกับการสร้างป๊อปอัปด้วย Python อย่าอายและแบ่งปันความคิดของคุณในส่วนความคิดเห็นด้านล่าง!
ขอบคุณสำหรับการอ่าน!
สำรวจโพสต์บล็อกเหล่านี้:
วิธีสร้างป๊อปอัปด้วย React
วิธีสร้างป๊อปอัป Vue Modal
วิธีสร้างป๊อปอัป CSS Modal Tailwind สำหรับเว็บไซต์ของคุณ
วิธีสร้างป๊อปอัป Bootstrap สำหรับเว็บไซต์ของคุณ
วิธีสร้างป๊อปอัป PHP สำหรับเว็บไซต์ของคุณ
