PWA vs. AMP: ไหนดีกว่ากัน & ต่างกันอย่างไร?
เผยแพร่แล้ว: 2018-06-06ประมาณหนึ่งทศวรรษหลังจากการเปิดตัว iPhone เครื่องแรก เว็บบนอุปกรณ์เคลื่อนที่ก็เข้าถึงไลฟ์สไตล์ของผู้ใช้ในที่สุด หยิกและซูมถูกลบออกโดยหน้าตอบสนอง แอพ AMP และเนทีฟต่อสู้กับเวลาโหลดช้า…
แต่ก็ยังมีปัญหาสำคัญสำหรับเว็บบนมือถือ: การมีส่วนร่วม เว็บไซต์บนมือถือ 1,000 อันดับแรกเข้าถึงผู้คนได้มากกว่าแอปเนทีฟ 1,000 อันดับแรกถึง 4 เท่า อย่างไรก็ตาม เว็บไซต์เหล่านั้นดึงดูดผู้ใช้โดยเฉลี่ยน้อยกว่าแอปบนอุปกรณ์เคลื่อนที่ถึง 20 เท่า
ดูเหมือนว่าเว็บไซต์บนมือถือสามารถดึงดูดผู้เข้าชมได้ แต่ไม่สามารถรักษาไว้ได้ หนึ่งในเทคโนโลยีใหม่ที่ช่วยแก้ปัญหานี้คือเว็บแอปแบบโปรเกรสซีฟ
เว็บแอปแบบโปรเกรสซีฟคืออะไร
เว็บแอปแบบก้าวหน้าคือประสบการณ์เว็บไซต์บนอุปกรณ์เคลื่อนที่ที่ออกแบบมาให้มีลักษณะ ความรู้สึก และทำงานเหมือนกับแอปบนอุปกรณ์เคลื่อนที่แบบเนทีฟ ผู้ใช้พบสิ่งเหล่านี้ในเบราว์เซอร์เช่นเดียวกับเว็บไซต์บนมือถือ หลังจากมีส่วนร่วมกับไซต์นั้น ผู้ใช้จะได้รับแจ้งให้ติดตั้งเว็บแอปบนอุปกรณ์ของตน หากพวกเขาเลือกที่จะติดตั้ง แอปจะดาวน์โหลดลงในอุปกรณ์ในลักษณะที่แอปแบบเนทีฟทำ
คำว่า “โปรเกรสซีฟเว็บแอป” นั้นบัญญัติขึ้นโดย Google ในปี 2015 บริษัทกล่าวว่าโปรเกรสซีฟเว็บแอปตรงตามเกณฑ์สามประการ:
- เชื่อถือได้ – โหลดทันทีและไม่แสดง downasaur แม้ในสภาพเครือข่ายที่ไม่แน่นอน
- รวดเร็ว – ตอบสนองต่อการโต้ตอบของผู้ใช้อย่างรวดเร็วด้วยภาพเคลื่อนไหวที่ลื่นไหลและไม่มีการเลื่อนที่ไม่เป็นระเบียบ
- มีส่วนร่วม – รู้สึกเหมือนเป็นแอปธรรมชาติบนอุปกรณ์พร้อมประสบการณ์การใช้งานที่สมจริง
เมื่อปฏิบัติตามข้อกำหนดเหล่านี้แล้ว แอปเว็บบนมือถือสามารถเสนอให้ผู้ใช้ดาวน์โหลดได้ ก่อนที่เราจะเจาะลึกลงไปในเว็บแอปแบบโปรเกรสซีฟ เรามาย้อนรอยกันสั้นๆ และนิยามเนทีฟแอปและเทคโนโลยีอื่นที่เร่งความเร็วเว็บบนอุปกรณ์เคลื่อนที่ นั่นคือ Accelerated Mobile Pages (AMP)
เนทีฟแอพคืออะไร?
แอปแบบเนทีฟได้รับการติดตั้งผ่านตลาดกลาง เช่น App Store หรือ Google Play และแสดงเป็นไอคอนบนหน้าจอหลักของอุปกรณ์ ได้รับการออกแบบมาโดยเฉพาะสำหรับอุปกรณ์เฉพาะ และสามารถใช้คุณสมบัติทั้งหมดได้ เช่น GPS, กล้อง, รายชื่อผู้ติดต่อ และอื่นๆ แอปเหล่านี้น่าจะอยู่ในอุปกรณ์ของคุณในขณะนี้ เช่น Google Maps, Gmail หรือ Instagram
แอมป์คืออะไร?
โครงการ Accelerated Mobile Pages แบบโอเพ่นซอร์ส (เรียกสั้นๆ ว่า AMP) ช่วยให้นักพัฒนาสามารถสร้างหน้าเว็บที่โหลดได้เกือบจะทันทีด้วยภาษาการเข้ารหัสเฉพาะ ภาษานั้นเป็น HTML และ CSS เวอร์ชันที่แยกส่วนซึ่งจำกัดการใช้ JavaScript เพจเหล่านี้โฮสต์บน CDN ซึ่งมอบเพจเวอร์ชันแคชเมื่อผู้ใช้เข้าชม
เว็บแอปแบบโปรเกรสซีฟเทียบกับแอปแบบเนทีฟ
แอพแบบเนทีฟมอบประสบการณ์การใช้งานที่รวดเร็วและราบรื่น และได้รับการสนับสนุนจากตลาดขนาดใหญ่ เช่น App Store และ Google Play เหตุใดจึงต้องเลือกใช้โปรเกรสซีฟเว็บแอพแทนเวอร์ชันเนทีฟแบบดั้งเดิม ในบทความของ Forbes Andrew Gazdecki เสนอคำอธิบายระดับสูง:
เว็บไซต์บนมือถือเข้าถึงได้ง่ายและรวดเร็ว แต่มักจะไม่ค่อยถูกใจนักเกี่ยวกับประสบการณ์ของผู้ใช้ แอพแบบเนทีฟมอบประสบการณ์ที่ดีที่สุดแก่ผู้ใช้ แต่จำกัดเฉพาะบางอุปกรณ์และมีอุปสรรคสูงในการนำไปใช้ แอพแบบเนทีฟจำเป็นต้องดาวน์โหลด ซึ่งหมายถึงการสร้างการซื้อจากผู้บริโภคจำนวนมากก่อนและสูญเสียประโยชน์จากพฤติกรรมกระตุ้น ระหว่างตัวเลือกเหล่านี้คือโซลูชันมือถือใหม่ล่าสุด: PWA
สำหรับคำอธิบายที่ละเอียดยิ่งขึ้น เรามาดูข้อแตกต่างที่ใหญ่ที่สุดระหว่างเนทีฟแอพกับโปรเกรสซีฟเว็บแอพ:
- การใช้งานคุณสมบัติ: ในปัจจุบัน แม้ว่าเว็บแอปสามารถใช้ประโยชน์จากคุณสมบัติของอุปกรณ์ได้ แต่แอปที่มาพร้อมเครื่องสามารถทำได้มากกว่านั้น สิ่งต่าง ๆ เช่น GPS การแจ้งเตือนแบบพุช และท่าทางจะพร้อมใช้งานมากกว่าในแอปที่มาพร้อมเครื่อง
- ข้อจำกัดด้านเนื้อหา: เพื่อให้แอปของคุณมีโอกาสแข่งขันใน Google Play หรือ App Store คุณจะต้องปฏิบัติตามกฎของตลาดกลาง ข้อจำกัดด้านเนื้อหาและค่าธรรมเนียมทำให้บางเว็บไซต์สร้างเนทีฟแอปที่ประสบความสำเร็จได้ยาก อย่างไรก็ตาม สำหรับเว็บแอปจะไม่มีการกำหนดข้อจำกัดด้านเนื้อหาหรือค่าธรรมเนียม ทำให้ทุกคนสามารถสร้างแอปได้ง่ายขึ้นโดยไม่คำนึงถึงประเภทเนื้อหา
- การเชื่อมต่อแบบออฟไลน์: ในที่นี้ Edge มุ่งไปที่เนทีฟแอป ซึ่งให้การแคชที่สมบูรณ์กว่าโปรเกรสซีฟเว็บแอปที่สร้างใน HTML5 หากแอปของคุณต้องทำงานแบบออฟไลน์ ในปัจจุบันตัวเลือกที่ดีกว่าคือแบบเนทีฟ
- การ ติดตั้ง: การติดตั้งแอปแบบเนทีฟต้องมีการดำเนินการที่สำคัญในนามของผู้ใช้ พวกเขาต้องเปิดตลาดกลางและค้นหาแอป แล้วจึงดาวน์โหลด ต้องมีความตั้งใจอย่างจริงจัง สำหรับการติดตั้งโปรเกรสซีฟเว็บแอป มีอุปสรรคน้อยกว่ามาก การเพิ่มลงในอุปกรณ์ของคุณก็เหมือนการสร้างบุ๊กมาร์กบนหน้าจอหลักของคุณ การติดตั้งเว็บแอปแบบโปรเกรสซีฟนั้นง่ายกว่า แต่กระบวนการนี้คุ้นเคยน้อยกว่ามาก ซึ่งอาจขัดขวางการนำไปใช้ในช่วงแรก
- ความเร็ว: ในปัจจุบัน เว็บแอปแบบโปรเกรสซีฟล้าหลังกว่าแอปพลิเคชันแบบเนทีฟ อย่างไรก็ตาม พวกเขากำลังปิดช่องว่างอย่างต่อเนื่อง โดยเฉพาะอย่างยิ่งเมื่อคุณพิจารณาการเปรียบเทียบครั้งต่อไป
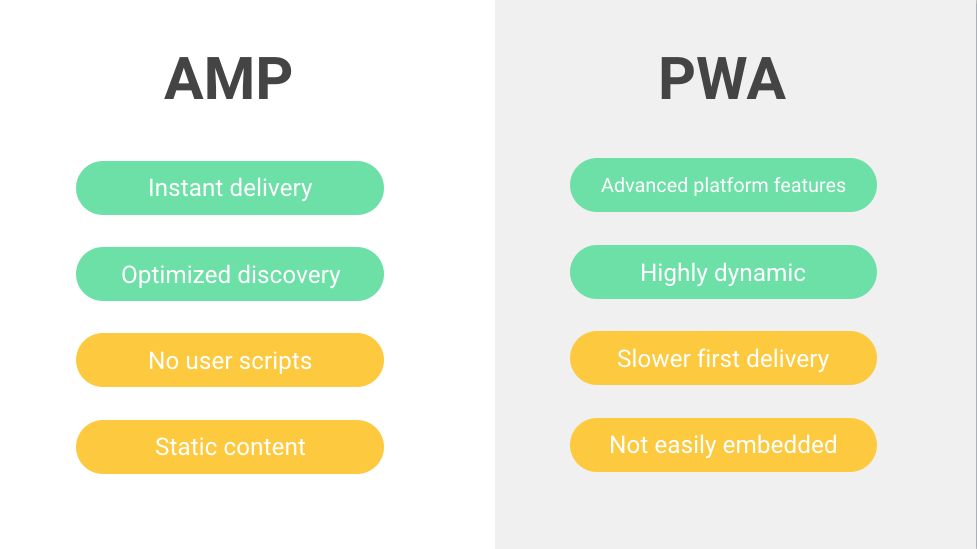
เว็บแอปแบบโปรเกรสซีฟเทียบกับ AMP
คนอย่าง Gazdecki เชื่อว่าเว็บแอปแบบโปรเกรสซีฟจะเข้ามาแทนที่แอปพลิเคชันแบบเนทีฟในที่สุด แต่ AMP ล่ะ Accelerated Mobile Pages มาจากไหน และมีที่สำหรับทั้งสองอย่างหรือไม่? ความแตกต่างที่สำคัญบางประการระหว่างสองสิ่งนี้:

- ความสามารถใน การค้นพบ: AMP ชนะการต่อสู้ครั้งนี้ AMP ได้รับความช่วยเหลือจากภาพหมุนในผลการค้นหาของ Google ซึ่งเว็บแอปแบบโปรเกรสซีฟไม่ได้ช่วยเพิ่มความสามารถในการค้นพบของเครื่องมือค้นหา
- การมี ส่วนร่วม: เว็บแอปแบบโปรเกรสซีฟไม่ได้ถูกจำกัดให้ใช้ AMP HTML หรือ CSS ดังนั้นจึงสามารถรวมเนื้อหาที่น่าสนใจได้มากกว่า AMP สิ่งใดก็ตามที่มีการโต้ตอบที่ต้องใช้ JavaScript ไม่สามารถสร้างโดยใช้เฟรมเวิร์ก AMP สำหรับ AMP เนื้อหาแบบไดนามิกจะอยู่นอกตาราง
- ความเร็ว: ความได้เปรียบอยู่ที่ AMP ด้วยเหตุผลเดียวกับที่โปรเกรสซีฟเว็บแอปชนะการมีส่วนร่วม AMP รองรับได้เฉพาะเนื้อหาที่มีน้ำหนักเบาเท่านั้น แต่นั่นทำให้เวลาในการโหลดเร็วขึ้น
ในนิตยสาร Smashing Paul Bakaus สรุปการแลกเปลี่ยนระหว่างสองรูปแบบได้ดี:
ในการทำให้ประสบการณ์ใช้งานรวดเร็วเชื่อถือได้ คุณต้องมีข้อจำกัดบางประการเมื่อติดตั้งหน้า AMP AMP ไม่มีประโยชน์เมื่อคุณต้องการฟังก์ชันที่มีไดนามิกสูง เช่น การแจ้งเตือนแบบพุชหรือการชำระเงินผ่านเว็บ หรือสิ่งใดก็ตามที่ต้องใช้ JavaScript เพิ่มเติม
นอกจากนี้ เนื่องจากโดยปกติแล้วหน้า AMP จะให้บริการจาก AMP Cache คุณจะไม่ได้รับประโยชน์สูงสุดจาก Progressive Web App ในการคลิกครั้งแรก เนื่องจาก Service Worker ของคุณไม่สามารถเรียกใช้ได้ ในทางกลับกัน Progressive Web App ไม่สามารถเร็วเท่ากับ AMP ในการคลิกครั้งแรก เนื่องจากแพลตฟอร์มสามารถแสดงหน้า AMP ล่วงหน้าได้อย่างปลอดภัยและราคาถูก ซึ่งเป็นคุณลักษณะที่ทำให้การฝังง่ายขึ้น (เช่น ในโปรแกรมดูแบบอินไลน์)

แต่สุดท้ายแล้วเราต้องเลือกอย่างใดอย่างหนึ่งจริงหรือ?
ความร่วมมือเหนือการแข่งขัน
คุณสามารถเลือกใช้ AMP เพียงอย่างเดียวเพื่อสร้างประสบการณ์ที่รวดเร็วแต่เรียบง่าย คุณสามารถพึ่งพาเว็บแอปแบบโปรเกรสซีฟเพื่อสร้างประสบการณ์ผู้ใช้แบบไดนามิกแต่ช้ากว่า หรือคุณสามารถเริ่มต้นอย่างรวดเร็วและคงอยู่อย่างรวดเร็วโดยผสมผสานทั้งสองอย่างเข้ากับการออกแบบเว็บของคุณ
ปัจจุบัน การใช้ AMP ร่วมกับเว็บแอปแบบโปรเกรสซีฟกำลังเป็นที่แพร่หลายมากขึ้น โดยนักพัฒนาใช้ประโยชน์จากทั้งสองวิธีในสามวิธี
1. AMP เป็นเว็บแอปแบบโปรเกรสซีฟ
หากเนื้อหาของคุณเป็นแบบคงที่เป็นหลัก และคุณสามารถตกลงกับฟังก์ชันการทำงานที่จำกัดของ AMP ได้ ตัวเลือกนี้จะช่วยให้คุณสร้างประสบการณ์ที่รวดเร็วปานสายฟ้าแลบในฐานะเว็บแอปแบบโปรเกรสซีฟ ตัวอย่างเช่น AMP สร้างขึ้นในลักษณะนี้ — เว็บแอปแบบโปรเกรสซีฟที่ชาร์จ AMP ทั้งหมด มีพนักงานบริการซึ่งอนุญาตให้เข้าถึงแบบออฟไลน์ได้ เช่นเดียวกับรายการซึ่งแจ้งแบนเนอร์ "เพิ่มไปที่หน้าจอหลัก"

2. AMP เป็นเว็บแอปแบบโปรเกรสซีฟ
อีกวิธีหนึ่งในการใช้ AMP และเว็บแอปแบบโปรเกรสซีฟร่วมกันคือการคิดว่าหน้า AMP เป็นตัวเชื่อมเว็บไซต์ของคุณ มันจับผู้ใช้ด้วยการโหลดทันที จากนั้นดึงพวกเขาเข้าสู่เว็บแอปพลิเคชันแบบโปรเกรสซีฟของคุณ ซึ่งช่วยให้คุณรวมหน้า AMP ที่โหลดเร็วเข้ากับ PWA แบบไดนามิกมากกว่าตัวเลือกแรก
3. AMP ในเว็บแอปแบบโปรเกรสซีฟ
เช่นเดียวกับในกรณีของ AMP กับ PWA ไม่จำเป็นต้องเป็นทั้งหมดหรือไม่มีเลย คุณไม่จำเป็นต้องสร้างหน้าเว็บทั้งหมดด้วย AMP คุณไม่จำเป็นต้องแยก AMP และ PWA เป็นขอและร็อดเช่นกัน ตอนนี้ คุณสามารถ AMP ได้เพียงส่วนย่อยเล็กๆ ของหน้าเดียว ซึ่งจะเป็นการลดขนาดและลดเวลาในการโหลดโดยไม่ต้องแลกกับการทำงานแบบไดนามิกทั้งหมด
ซึ่งเกี่ยวข้องกับการใช้ AMP อีกรูปแบบหนึ่งที่เรียกว่า “Shadow AMP” ซึ่งอนุญาตให้ AMP ฝังอยู่ภายในพื้นที่ของหน้าเว็บ ผลลัพธ์คือ AMP ภายในเชลล์ของเว็บแอปพลิเคชันแบบโปรเกรสซีฟ หากต้องการดูการใช้งาน โปรดดูตัวอย่างที่ Google สร้างขึ้นชื่อว่า ShadowReader:

พร้อมที่จะสร้างเว็บแอปแบบโปรเกรสซีฟของคุณเองหรือยัง
การสร้างประสบการณ์แบบเนทีฟแอปที่รวดเร็วพร้อมการค้นพบเว็บเริ่มต้นที่นี่ ซึ่งคุณสามารถเรียนรู้ทุกช่องที่คุณต้องทำเครื่องหมายเพื่อให้เป็นไปตามเกณฑ์ของ Google สำหรับ PWA สำหรับข้อมูลเพิ่มเติมเกี่ยวกับการใช้ AMP และ PWA ร่วมกัน โปรดดูที่:
- คำพูดนี้จาก Ben Morss
- คำพูดนี้จาก Eric Lindley
เมื่อคุณพร้อม ให้เริ่มใช้เครื่องมือสร้างหน้า Landing Page หลังคลิก AMP ใน Instapage เพื่อมอบประสบการณ์ผู้ใช้ที่รวดเร็วที่สุด
