Progressive Web Apps: สิ่งที่คุณต้องรู้สำหรับธุรกิจของคุณ
เผยแพร่แล้ว: 2020-03-08เว็บแอปโปรเกรสซีฟ
หากคุณเคยได้ยินเรื่องนี้และโยนมันทิ้งไป แสดงว่าคุณโล่งใจกับคู่แข่งอย่างมาก! พวกเขามีคู่แข่งน้อยกว่าที่ต้องกังวล!
แม้จะมีประสิทธิภาพที่โดดเด่น แต่ก็ยังเป็นคำศัพท์ในอุตสาหกรรมส่วนใหญ่ นี่คือเหตุผลที่เราจะพูดถึงมันอย่างละเอียดเพื่อให้คุณได้ใช้ประโยชน์จากมันเพื่อกระตุ้นการเติบโตของธุรกิจของคุณ
ก่อนที่เราจะเริ่มเล่าเรื่องการประปาส่วนภูมิภาค ให้เราแสดงให้คุณเห็นก่อน:


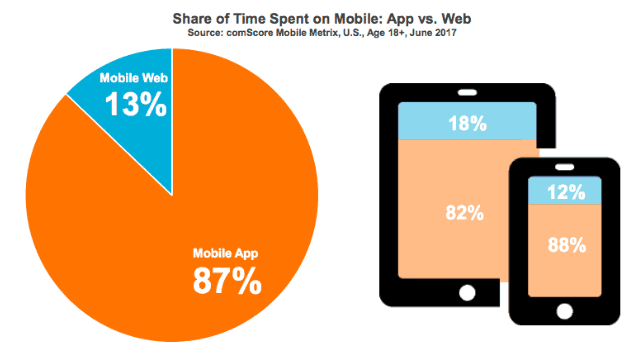
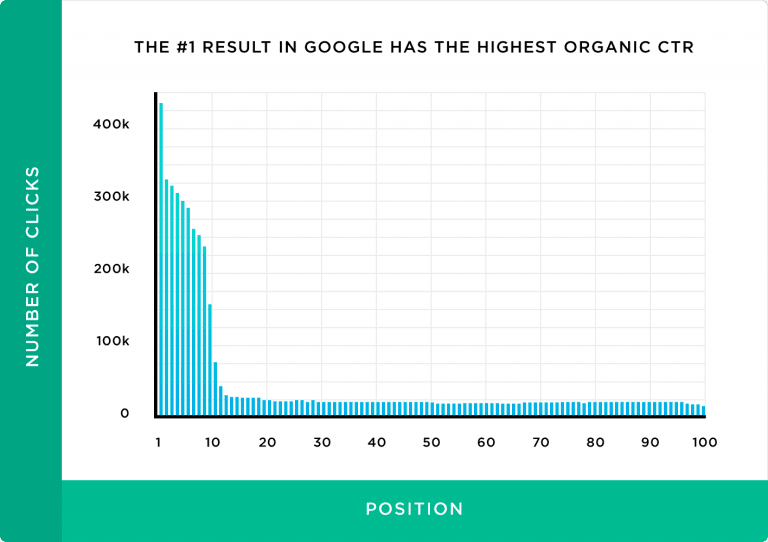
(ที่มาของภาพ)
เราได้สังเกตสิ่งที่น่าสนใจมากในข้อมูลข้างต้น การสังเกตคือ:
ผู้คนใช้เวลากับแอปบนอุปกรณ์เคลื่อนที่มากกว่าในเว็บเบราว์เซอร์บนอุปกรณ์เคลื่อนที่ประมาณ 7 เท่า
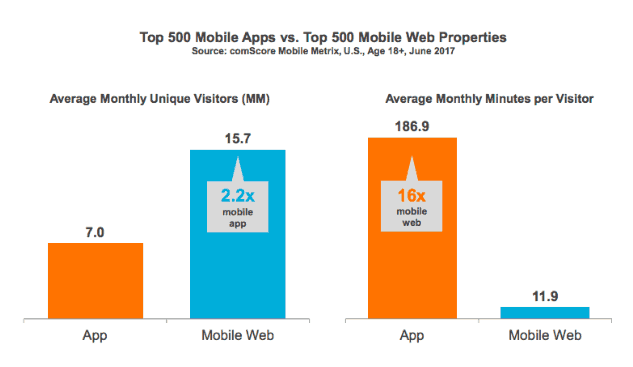
ข้อมูลยังเปิดเผยบางสิ่งที่ทำให้เราค่อนข้างงงงวย!
แม้ว่าเว็บเบราว์เซอร์บนมือถือจะได้รับเวลาการใช้งานที่น้อยลง แต่ปริมาณการเข้าชมของผู้เยี่ยมชมที่ไม่ซ้ำที่พวกเขาได้รับนั้นมากกว่าสองเท่าสำหรับแอพมือถือ!
ตอนนี้คุณต้องสงสัยว่าคุณจะได้รับสิ่งที่ดีที่สุดจากทั้งสองโลกหรือไม่: ระยะเวลาเซสชันที่นานขึ้นของแอปบนอุปกรณ์เคลื่อนที่และปริมาณการเข้าชมเว็บเบราว์เซอร์บนมือถือที่ส่าย
นี่คือที่มาของ กปภ. เทคโนโลยีที่สามารถทำให้การแปลงไซต์ของคุณแย่ลงและทำให้บัญชีธนาคารของคุณอ้วนขึ้นในที่สุด!
เราจะครอบคลุม:
- กปภ. คืออะไร
- เหตุใดธุรกิจของคุณจึงต้องการไซต์ตาม กปภ.
- แนวปฏิบัติที่ดีที่สุดเมื่อออกแบบไซต์ กปภ. คืออะไร?
- ความท้าทายที่คุณต้องเอาชนะเมื่อมีการพัฒนาไซต์การประปาส่วนภูมิภาค
- คุณจะส่งมอบ UX ที่ยอดเยี่ยมผ่านไซต์ PWA ได้อย่างไร
- คุณจะกระตุ้นให้ผู้คนติดตั้งไซต์ กปภ. ของคุณอย่างไร
- ข้อเสียของ กปภ. และวิธีเอาชนะมัน
- คำถามเพิ่มเติมเกี่ยวกับ กปภ. ที่ท่านต้องการทราบคำตอบ
อยากรู้? เอาล่ะ เรามาเริ่มทัวร์กันเลย!
จริงๆ แล้ว กปภ. คืออะไร?
กปภ. เป็นตัวย่อ ย่อมาจาก Progressive Web App
ในแง่ของคนธรรมดา มันเป็นเว็บไซต์ที่ให้ความรู้สึกที่ราบรื่นของแอพที่มาพร้อมเครื่องในสมาร์ทโฟนของคุณ คุณจะสามารถเข้าถึงได้ผ่านเว็บเบราว์เซอร์มือถือของคุณเหมือนกับที่คุณเยี่ยมชมเว็บไซต์ใดๆ
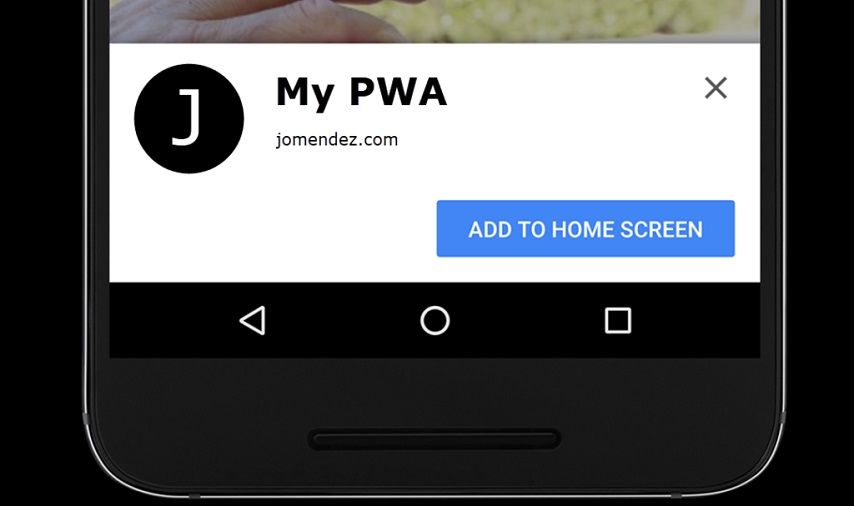
สิ่งที่ยอดเยี่ยมเกี่ยวกับมันคือ คุณสามารถเพิ่ม PWA ลงในหน้าจอหลักของคุณและใช้งานได้เหมือนกับที่คุณใช้ Facebook, Messenger, Instagram หรือแอพอื่น ๆ ในสมาร์ทโฟนของคุณ
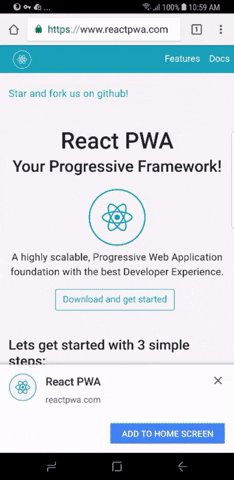
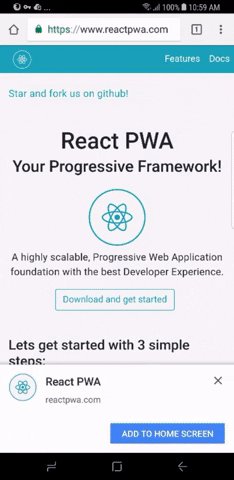
ดู:

(ที่มาของภาพ)

(ที่มาของภาพ)
ให้เราตอนนี้ได้รับเทคนิค
PWA เป็นเทคโนโลยีเว็บที่ใช้จาวาสคริปต์
มันต้องพัฒนาส่วนประกอบต่อไปนี้:
- พนักงานบริการ
- Manifest.json
- HTTPS
1. พนักงานบริการคือองค์ประกอบโค้ด JavaScript ที่ช่วยให้สามารถเข้าถึง PWA ได้แม้ในขณะที่คุณออฟไลน์ นอกจากนี้ยังจัดการคุณสมบัติ "การแจ้งเตือนแบบพุช" ไซต์การประปาส่วนภูมิภาคที่มีชื่อเสียง
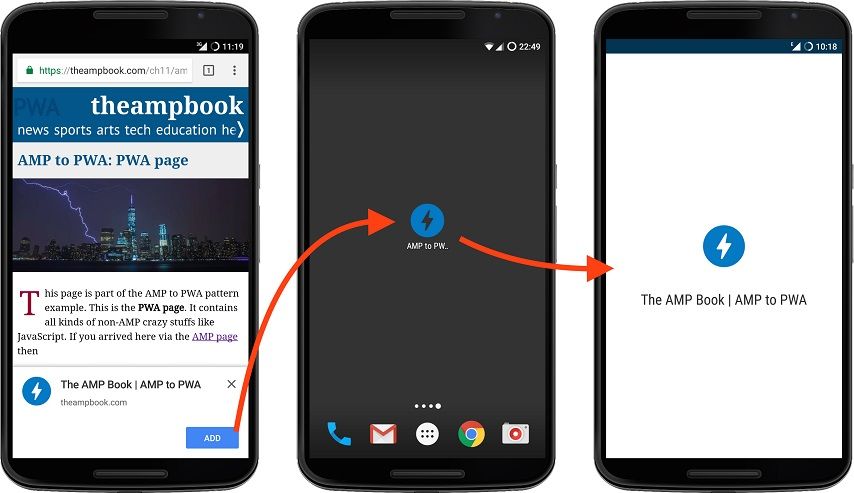
2. Manifest.json เป็นไฟล์ JSON (เป็นรูปแบบไฟล์เหมือนกับ pdf หรือ jpg) ซึ่งมีข้อมูลที่ไซต์ PWA ของคุณต้องการเมื่อคุณจะเพิ่มลงในหน้าจอหลักและใช้งานเหมือนแอปที่มาพร้อมเครื่อง

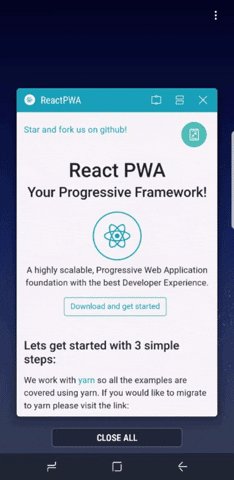
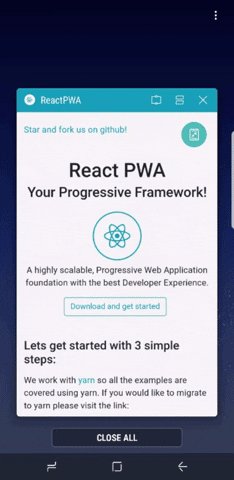
(ที่มาของภาพ)
ดังที่คุณเห็นในภาพสาธิตด้านบน ไอคอนแอปและชื่อย่อของ React PWA จะปรากฏขึ้นโดยอัตโนมัติเมื่อแตะปุ่ม "เพิ่มในหน้าจอหลัก" สีฟ้า สิ่งนี้เกิดขึ้นเนื่องจากไฟล์ manifest.json ของ React PWA มีข้อมูลทั้งหมดรวมถึงไอคอนแอป ชื่อย่อ สีพื้นหลัง ธีม และข้อมูลอื่นๆ เกี่ยวกับอินเทอร์เฟซ
3. HTTPS เป็นสื่อกลางในการสื่อสารที่พนักงานบริการดึงไซต์ของคุณมาแสดงบนอุปกรณ์ของบุคคลอย่างปลอดภัย
ทำไมธุรกิจของคุณต้องมีไซต์การประปาส่วนภูมิภาค
ส่วนประกอบทั้งสามที่กล่าวถึงข้างต้นร่วมกันให้ประโยชน์ดังต่อไปนี้แก่คุณ:
- ไซต์ของคุณทำงานได้แม้ในโหมดออฟไลน์
- มันทำให้ประสบการณ์เหมือนแอพ
- สามารถอัปเดตตัวเองได้
- เครื่องมือค้นหาสามารถค้นพบได้ง่าย
คุณลักษณะเหล่านี้แปลเป็นประโยชน์ต่อธุรกิจของคุณอย่างไร รั้งตัวเองไว้อย่างดี!
ไซต์ของคุณทำงานได้แม้ในโหมดออฟไลน์
ประการแรก ไซต์ กปภ. สามารถเข้าถึงได้แม้ในขณะที่บุคคลออฟไลน์
นั่นหมายความว่าผู้มีโอกาสเป็นลูกค้าของคุณ (และลูกค้าที่มีอยู่) จะสามารถเรียกดูไซต์ของคุณและดำเนินการต่างๆ เช่น การสั่งซื้อผลิตภัณฑ์หรือบริการ
ที่ไม่เพียงแต่ทำให้ไซต์ของคุณใช้งานได้มากขึ้น แต่ยังมอบประสบการณ์ลูกค้าที่น่าพึงพอใจยิ่งขึ้นและกระตุ้นให้เกิด Conversion!
มันทำให้ประสบการณ์เหมือนแอพที่ราบรื่น
เมื่อพูดถึงแนวทางที่เน้นอุปกรณ์พกพาเป็นหลัก กปปส. ได้เข้าเรียนในมหาวิทยาลัยที่ดีที่สุดและเชี่ยวชาญด้านนี้ด้วยสีสันที่ฉูดฉาด
มันฟังดูมากเกินไป? เรารับรองได้เลยว่าไม่ใช่!
ไซต์ PWA มีการแสดงผลที่ราบรื่นและเหมือนกันในทุกอุปกรณ์ ไม่ว่าจะเป็นสมาร์ทโฟน แท็บเล็ต หรือเดสก์ท็อป โดยใช้พื้นที่น้อยกว่าแอปที่มาพร้อมเครื่อง! Twitter ใช้ประโยชน์จาก PWA อย่างเต็มที่ ซึ่งทำให้ Twitter มีจำนวนทวีตเพิ่มขึ้นถึง 75%! นอกจากนี้ยังให้พรพวกเขาด้วยการโกน 20% ในอัตราตีกลับ!
แม้ว่าการบรรลุผลลัพธ์ที่น่าประทับใจเช่น Twitter อาจไม่ง่ายนัก แต่ก็เป็นไปได้ที่จะมอบประสบการณ์ผู้ใช้ที่ดียิ่งขึ้นด้วยการโต้ตอบและความสะดวกสบายในการนำทางที่ PWA มอบให้!
ดังนั้นผู้เยี่ยมชมของคุณอาจเป็นลูกค้าประจำของคุณ พึงพอใจกับคุณสมบัติเจ๋ง ๆ อื่น ๆ ที่ PWA ของคุณเสนอ และทำให้บัญชีธนาคารของคุณเพิ่มขึ้น
สามารถอัปเดตตัวเองได้
ลองนึกภาพว่าไม่จำเป็นต้องอัปเดตแอพในสมาร์ทโฟนของคุณด้วยตนเอง แม้แต่การคิดเรื่องนี้ก็ทำให้คุณรู้สึกผ่อนคลาย (อาจถึงแก่น) นั่นเป็นหนึ่งในคุณสมบัติเจ๋ง ๆ ของไซต์ กปภ.!
ด้วยคุณสมบัติแคชล่วงหน้า มันสามารถอัปเดตตัวเองโดยอัตโนมัติ และมันไม่ได้หยุดเพียงแค่นั้น!
หากคุณเผยแพร่การอัปเดตใดๆ ให้กับไซต์ PWA ของคุณไปยังเซิร์ฟเวอร์ไซต์ของคุณ เวอร์ชันแอปของไซต์ของคุณสามารถดึงเนื้อหาที่อัปเดตได้เช่นกัน! ดังนั้นจึงช่วยประหยัดปัญหาในการปล่อยไฟล์อัพเดทแยกต่างหากสำหรับแอพในขณะที่ช่วยลูกค้าของคุณให้พ้นจากปัญหาในการจดจำเพื่ออัพเดทแอพ PWA ของคุณ
เครื่องมือค้นหาสามารถค้นพบได้ง่าย
เครื่องมือค้นหาสามารถจัดทำดัชนีแอป PWA ซึ่งแตกต่างจากแอปที่มีอยู่เดิม ที่ช่วยให้คุณได้รับการเข้าชมแบบอินทรีย์ไปยังไซต์ PWA ของคุณ (หากคุณมีอันดับใน SERP) ซึ่งโดยทั่วไปแล้วฟรี!
เนื่องจากประสบการณ์ออนไลน์มากกว่า 9 ใน 10 แห่งเริ่มต้นด้วยการค้นหา จึงไม่ฉลาดเลยที่จะไม่ใช้ประโยชน์จากการเข้าชมจำนวนมากที่อาจได้รับจากการจัดอันดับใน SERP

(ที่มาของภาพ)
ดังที่คุณเห็นได้ชัดเจนในกราฟด้านบน ยิ่งมีคนพบไซต์ของคุณมากเท่าใด โอกาสที่พวกเขาคลิกไซต์ก็จะยิ่งสูงขึ้นและทำ Conversion ได้ในที่สุด! เมื่อรวมเข้ากับประสบการณ์ผู้ใช้ที่ราบรื่น ความสามารถในการปรับใช้การอัปเดตแบบเอกพจน์ (หากคุณอัปเดตไซต์ PWA เวอร์ชันแอปจะได้รับการอัปเดตด้วย) และฟีเจอร์การอัปเดตด้วยตนเอง จะช่วยขับเคลื่อนการเติบโตของธุรกิจของคุณได้ง่ายขึ้นมาก!
แนวปฏิบัติที่ดีที่สุดเมื่อออกแบบไซต์ กปภ. คืออะไร?
ดังนั้น คุณจึงตัดสินใจสร้างไซต์ กปภ. สำหรับธุรกิจของคุณ หรือแปลงไซต์ที่มีอยู่ของคุณเป็น กปภ.
การตัดสินใจครั้งยิ่งใหญ่! คุณกำลังจะทำให้ธุรกิจของคุณโปรดปรานอย่างมาก!
แต่ก่อนที่คุณจะติดต่อหน่วยงานพัฒนา (หรือทำเอง) มีปัจจัยบางอย่างที่คุณต้องจำไว้สำหรับไซต์ PWA ที่ยอดเยี่ยม
การใช้แบบอักษรของระบบ
ทุกระบบปฏิบัติการ (android, iOS, Windows) มีแบบอักษรของข้อความเป็นของตัวเอง หาก PWA ของคุณแสดงเนื้อหาโดยใช้ฟอนต์ดั้งเดิมของระบบ ลูกค้าจะพบว่าเนื้อหานั้นมีความเกี่ยวข้องมากขึ้นและให้ความสนใจกับเนื้อหาของคุณมากขึ้น
อนุญาตให้แบ่งปันเนื้อหาได้อย่างง่ายดาย
ในยุคของโซเชียลมีเดียนี้ ความง่ายในการแบ่งปันเนื้อหาบนเว็บเป็นสิ่งจำเป็นสำหรับเนื้อหาเว็บใดๆ ดังนั้นจึงมีความจำเป็นอย่างยิ่งที่คุณจะมีตัวเลือกในการแบ่งปันลิงก์ไซต์ PWA ของคุณได้อย่างง่ายดาย
เราขอแนะนำให้คุณวางปุ่มประเภทแฮมเบอร์เกอร์ที่ด้านล่างของ PWA เพื่อให้ผู้ใช้นิ้วหัวแม่มือเอื้อมไปบนหน้าจอมือถือได้ง่าย และเนื่องจากปุ่มแชร์โซเชียลทั้งหมดของคุณจะถูกซ่อนอยู่ในปุ่มแฮมเบอร์เกอร์ อินเทอร์เฟซจึงดูสะอาดตาขึ้นมาก
ให้มันกระจายและ lite
ไซต์ PWA ที่ไม่กระจัดกระจายและเรียบง่ายจะมอบประสบการณ์การใช้งานแอปที่ดีขึ้นมาก อันที่จริง หนึ่งในคุณสมบัติที่สำคัญของ PWA คือการนำประสบการณ์ที่เหมือนแอพมาสู่เว็บ
หนึ่งในวิธีที่ดีที่สุดในการมอบประสบการณ์ดังกล่าวคือการใช้พื้นที่สีขาวในปริมาณที่เหมาะสม แนวทางปฏิบัตินี้จะช่วยให้ไซต์ PWA ของคุณนำอินเทอร์เฟซที่ทันสมัยและเรียบง่ายมาใช้ ซึ่งลูกค้าของคุณจะพบว่ามีความสอดคล้องกับสิ่งที่พวกเขาคุ้นเคยมากขึ้น
เก็บเลื่อนในหน้ารายการก่อนหน้า
เมื่อผู้เยี่ยมชมของคุณคลิกปุ่ม "ย้อนกลับ" พวกเขาไม่ควรถูกนำไปยังหน้าที่เรียกดูก่อนหน้านี้เท่านั้น แต่ไปยังกลุ่มเฉพาะที่พวกเขากำลังดูอยู่ นี้อาจดูเหมือนง่ายมากแต่ให้ความสะดวกสบายอย่างมากเนื่องจากผู้คนไม่ต้องเลื่อนเพื่อค้นหาว่าพวกเขาอยู่ที่ไหน
ธีมมืด
เนื่องจากผู้คนใช้เวลาประมาณหนึ่งในสามของชั่วโมงตื่นนอนบนสมาร์ทโฟน ดังนั้นคุณจึงมีตัวเลือกในการดูไซต์ PWA ของคุณในธีมมืดด้วยเช่นกัน
สิ่งนี้บรรลุสองสิ่ง
อันดับแรก ผู้คนจะเชื่อมโยงไซต์ของคุณกับแพลตฟอร์มยอดนิยมอื่นๆ เช่น Twitter, FB messenger
ประการที่สอง เว็บไซต์ของคุณจะเป็นมิตรกับสายตาซึ่งช่วยเพิ่มประสบการณ์ผู้ใช้!
ความท้าทายที่คุณ (น่าจะ) เผชิญเมื่อต้องพัฒนาไซต์การประปาส่วนภูมิภาค
การใช้งานแบตเตอรี่สูง
เนื่องจาก PWA มักจะได้รับการพัฒนาโดยใช้ JavaScript (ซึ่งไม่ใช่ภาษาแม่สำหรับ iOS หรือ Android) พวกเขาจึงต้องใช้แบตเตอรี่สมาร์ทโฟนเพื่อทำงานหนักขึ้น ดังนั้นแบตเตอรี่ของอุปกรณ์จะหมดเร็วขึ้นเมื่อใช้แอป PWA
จะเอาชนะได้อย่างไร: ไม่ว่าคุณจะกำลังพัฒนา PWA ของคุณเองหรือเลือกฟาร์มเพื่อการพัฒนาเพื่อดำเนินการให้คุณ ตรวจสอบให้แน่ใจว่าแกนหลักของโค้ด JavaScript นั้นได้รับการปรับให้เหมาะกับข้อผิดพลาด!
ข้อ จำกัด ในการเข้าถึงคุณสมบัติของอุปกรณ์
เนื่องจากแอป PWA ไม่ใช่แอป "ดั้งเดิม" จึงไม่สามารถเข้าถึงคุณลักษณะภายในประเทศจำนวนมากของอุปกรณ์ เช่น Bluetooth, พร็อกซิมิตีเซนเซอร์, การควบคุมกล้องขั้นสูง, เครื่องวัดระยะสูง และอื่นๆ สิ่งนี้จะจำกัดวิธีที่ผู้ใช้รับรู้เนื้อหาของคุณ
วิธีเอาชนะ: ผลักดันความถนัดทางนวัตกรรมของคุณให้ถึงขีด จำกัด เมื่อออกแบบเนื้อหาสำหรับไซต์ PWA ของคุณเพื่อให้สามารถใช้งานได้โดยมีคุณลักษณะภายในประเทศเพียงเล็กน้อยของอุปกรณ์
การผสานรวมกับอุปกรณ์ Apple รุ่นเก่าหรือเวอร์ชัน iOS
แม้ว่า PWA จะได้รับอนุญาตให้ทำงานตั้งแต่ iOS 11.3 แต่ก็ไม่สามารถเรียกใช้บนอุปกรณ์ Apple รุ่นเก่าส่วนใหญ่ได้ เนื่องจากอุปกรณ์ Apple มีราคาค่อนข้างแพง ผู้ใช้บางคนจึงไม่ได้รับอุปกรณ์ล่าสุดหรืออัปเดตระบบปฏิบัติการเสมอไป
คุณจะโปรโมทไซต์การประปาส่วนภูมิภาคของคุณอย่างไร
เมื่อคุณได้พัฒนาไซต์การประปาส่วนภูมิภาคแล้ว ก็ถึงเวลาแจ้งให้ผู้คนทราบเกี่ยวกับไซต์เพื่อให้สามารถเข้าถึงและรับประโยชน์จากบริการของคุณ
เมื่อพูดถึงการส่งเสริม กปภ. มีสองด้าน
นั่นคือ:
- คุณต้องการส่งเสริมการติดตั้งเวอร์ชันแอพของ PWA . ของคุณ
- คุณต้องการส่งเสริมไซต์การประปาส่วนภูมิภาคของคุณเพื่อเพิ่มปริมาณการเข้าชมที่ได้รับ
ให้เราพูดถึงพวกเขาทีละคน
ส่งเสริมการติดตั้งแอพ กปภ.
มีหลายวิธีในการโปรโมตการติดตั้ง PWA ของคุณ เราจะกล่าวถึงการส่งเสริมการขายบนเว็บไซต์การประปาส่วนภูมิภาคของท่าน
ในขั้นต้น เราจะพูดถึงแนวทางปฏิบัติที่ดีที่สุดในการโปรโมตแอปที่ติดตั้งในเว็บไซต์ของคุณ
นี่คือ:
วางการโปรโมตแอปนอกขั้นตอนการเดินทางของผู้ใช้
ตัวอย่างเช่น ในหน้าเข้าสู่ระบบไซต์ PWA ให้วาง CTA การติดตั้งแอปไว้ด้านล่างแบบฟอร์มการเข้าสู่ระบบและปุ่ม "ส่ง" วิธีนี้จะทำให้ผู้คนฟุ้งซ่านน้อยลงจากการเข้าสู่ระบบให้เสร็จสิ้น
เก็บตัวเลือกในการปฏิเสธหรือยกเลิกโปรโมชั่นโดยสัญชาตญาณ
โปรโมชั่นบางอย่างต้องคลิกปุ่มข้าม ผู้ใช้ Windows มักจะชินกับการมีปุ่ม "กากบาท" ทางด้านขวามือ ในขณะที่ปุ่มซ้ายสำหรับผู้ใช้ Apple MacBook ดังนั้นไม่ว่าจะวางไว้ที่ใด ตรวจสอบให้แน่ใจว่ามีขนาดใหญ่และมองเห็นได้ง่าย

ใช้การโปรโมตแอปอย่างพอประมาณ
มากเกินไปจะส่งผลเสียต่อประสบการณ์การใช้งานเว็บไซต์ PWA ของคุณ
โปรโมชันควรแสดงเมื่อตรวจพบ beforeinstallprompt เท่านั้น
BeforeInstallPrompt นี้เป็นข้อมูลโค้ด JavaScript ที่คุณต้องฝังในโครงสร้างโค้ดไซต์ PWA ของคุณ ตรวจพบการโต้ตอบของผู้ใช้บางอย่าง (เข้าถึงส่วนใดส่วนหนึ่งของไซต์ของคุณ คลิกปุ่มใดปุ่มหนึ่ง) ซึ่งกระตุ้นการโปรโมตแอป
ด้วยแนวทางปฏิบัติที่ดีที่สุด ให้เราไปยังตำแหน่งการโปรโมตแอปบนไซต์ PWA ของคุณ
ไซต์ PWA ของคุณมีสถานที่หลายแห่งที่คุณสามารถโปรโมตแอปได้ เหล่านี้คือ:
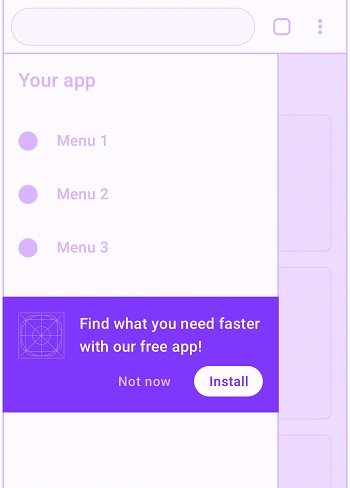
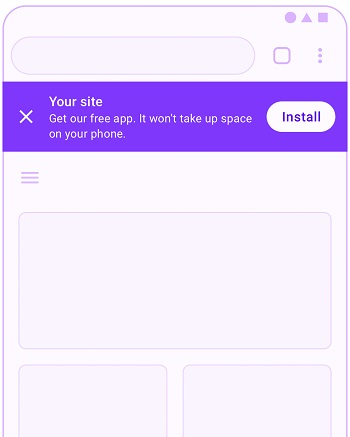
1. เมนูนำทาง

(ที่มาของภาพ)
นี่คือสถานที่ที่มีประสิทธิภาพสำหรับการโปรโมตแอป PWA ของคุณ นั่นเป็นเพราะการเปิดเมนูการนำทางบ่งบอกถึงการมีส่วนร่วมของผู้ใช้ในระดับสูง
สิ่งที่คุณต้องจำ:
- ดังที่แสดงในภาพด้านบน วางโปรโมชันด้านล่างรายการเมนูเพื่อหลีกเลี่ยงการรบกวนเธรดความสนใจของผู้ใช้
- แสดงสำนวนการขายสั้นๆ ที่เกี่ยวข้องซึ่งระบุว่าผู้ใช้จะได้รับประโยชน์จากการติดตั้งแอป PWA ของคุณอย่างไร
2. หน้า Landing Page

หน้า Landing Page ใช้เพื่อส่งเสริมผลิตภัณฑ์หรือบริการ ดังนั้นจึงเป็นสถานที่ที่เหมาะสำหรับการโปรโมตการติดตั้งแอพ PWA ของคุณ
สิ่งที่คุณต้องจำ:
- ตรวจสอบให้แน่ใจว่าการนำเสนอคุณค่าที่เป็นเอกลักษณ์ของคุณมีความโดดเด่นและเกี่ยวข้องกับจุดบอดของผู้ใช้
- แจ้งผู้คนเกี่ยวกับสิ่งที่พวกเขาจะได้รับจากแอพ
- รวมคำหลักในเนื้อหาหน้า Landing Page ที่นำผู้คนมาที่หน้า Landing Page ของคุณตั้งแต่แรก
- ทำให้ CTA สะดุดตาและวางไว้ในตำแหน่งเชิงกลยุทธ์บนหน้า Landing Page
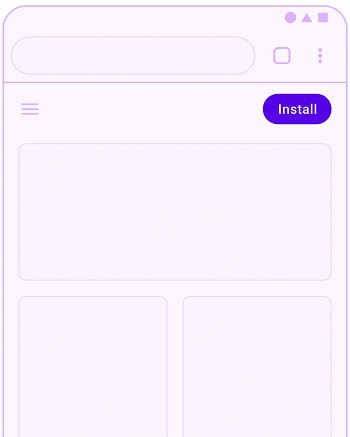
3. ส่วนหัวคงที่บนสุดของหน้า

เนื่องจากส่วนหัวเป็นส่วนที่มองเห็นได้ชัดเจนที่สุดของไซต์ จึงเป็นที่ที่ต้องการอย่างมากในการโปรโมตแอปของคุณ
สิ่งที่คุณต้องจำ:
- ไม่ใช่ผู้ใช้ทั้งหมดที่จะมีปฏิกิริยาในเชิงบวกต่อวิธีการโปรโมตดังกล่าว ดังนั้น ตรวจสอบให้แน่ใจว่าระบบแสดงเฉพาะผู้ที่แสดงข้อบ่งชี้ของการมีส่วนร่วมเท่านั้น
- ก่อนที่จะเร่งวิธีการโปรโมตแอปนี้ ให้ชั่งน้ำหนักเทียบกับองค์ประกอบอื่นๆ ที่คุณสามารถใส่ไว้ในส่วนหัวได้ เป้าหมายสูงสุดของคุณคือการได้รับลีดที่มีคุณสมบัติในการขายมากขึ้น ไม่ใช่แค่เพิ่มผู้ใช้แอปเท่านั้น
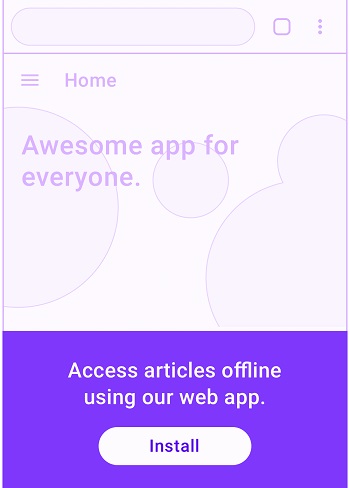
4. แบนเนอร์ติดตั้งที่ปิดได้ติดหนึบที่ด้านบน/ล่างของหน้า

คนส่วนใหญ่เจอการติดตั้งแบนเนอร์หรือแบนเนอร์โดยทั่วไปบนเว็บไซต์หนึ่งหรืออีกเว็บไซต์หนึ่ง ซึ่งหมายความว่าพวกเขาคุ้นเคยกับโปรโมชั่นที่แสดงด้วยวิธีนี้
สิ่งที่คุณต้องจำ:
- แบนเนอร์ดังกล่าวสามารถก่อกวนอย่างมาก ดังนั้น ตรวจสอบให้แน่ใจว่าระบบแสดงขึ้นหลังจากที่ผู้ใช้ทริกเกอร์เหตุการณ์ Conversion ที่เลือกสรรมาอย่างดีซึ่งบ่งชี้ถึงการมีส่วนร่วมที่ลึกซึ้งยิ่งขึ้นกับเนื้อหาของคุณ
- ในแบนเนอร์ ให้ใส่ข้อความสั้นๆ ที่แจ้งให้ผู้ใช้ทราบถึงคุณค่าที่แอปของคุณจะมอบให้ เช่น "อ่านเนื้อหาของเราแม้ในขณะออฟไลน์" เมื่อเลือกข้อความนี้ ตรวจสอบให้แน่ใจว่ามีความเกี่ยวข้องสูงกับส่วนของไซต์ PWA ที่ผู้ใช้ของคุณอยู่ เนื้อหาและธีมทั่วไปของไซต์ของคุณ ระดับการมีส่วนร่วมของผู้ใช้ที่ตรวจพบ ตำแหน่งของผู้ใช้ (หากเกี่ยวข้องกับเนื้อหาไซต์) พฤติกรรมของผู้ใช้ ฯลฯ
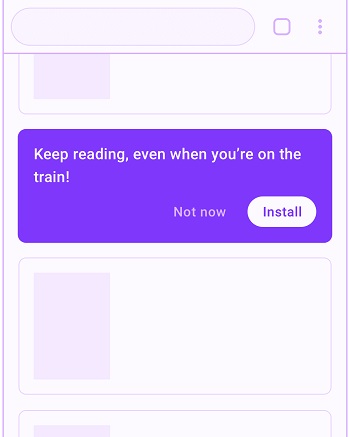
5. อยู่ระหว่างรายการข้อมูลหรือบทความ

ตามชื่อเรื่อง การโปรโมตประเภทนี้จะปรากฏระหว่างบทความในไซต์หรือบล็อกข้อมูลของคุณ หากผู้ใช้ไปถึงจุดใดจุดหนึ่งในบทความ แสดงว่ามีการมีส่วนร่วมที่สำคัญ และนั่นคือตำแหน่งในการโปรโมตบทความที่มีแนวโน้มว่าจะทำงานได้ดีที่สุด เป้าหมายของโปรโมชันดังกล่าวมักจะแจ้งให้ผู้ใช้ทราบถึงวิธีที่ง่ายกว่าในการเข้าถึงเนื้อหาที่พวกเขากำลังเพลิดเพลินอยู่
สิ่งที่คุณต้องจำ:
- อย่าใช้มากเกินไป มันจะรบกวนผู้ใช้ของคุณ
- รักษาวิธีการยกเลิกโปรโมชันให้พร้อมใช้งาน และตรวจสอบให้แน่ใจว่าผู้ใช้เลือกยกเลิกโปรโมชันได้
- ตามภาพด้านบน ข้อความในโปรโมชันจะต้องมีความเกี่ยวข้องอย่างยิ่งในขณะที่ส่งเสริมประโยชน์ของการได้รับแอป
การประชาสัมพันธ์ไซต์การประปาส่วนภูมิภาคของคุณ
การส่งเสริม กปภ. ของคุณก็ไม่ต่างจากการโปรโมทเว็บไซต์ใด ๆ ในเรื่องนั้น นอกจากนี้ การโปรโมตไซต์ยังทำให้เกิดการสนทนาทั้งหมดในตัวมันเอง ดังนั้น เราจะพูดถึงวิธีการสำคัญของการโปรโมตที่นี่
1. การใช้โซเชียลมีเดียเป็นกระดานกระโดดน้ำ
โซเชียลมีเดียไม่เพียงแต่ทรงพลังแต่เป็นแพลตฟอร์มที่มีประสิทธิภาพมากสำหรับการออกอากาศเนื้อหาและโต้ตอบกับผู้ชมที่เป็นเป้าหมาย ดังนั้นเราจึงจัดให้เป็นที่หนึ่ง
ให้เราพูดถึงเคล็ดลับที่ลูกค้าหลายคนของเราได้รับประโยชน์อย่างรวดเร็วโดย:
- วางลิงก์ไปยังส่วนต่างๆ ของไซต์ PWA ของคุณที่สอดคล้องกับโพสต์ล่าสุดของคุณในโปรไฟล์ Instagram ของคุณ ซึ่งไม่เพียงแต่มอบประสบการณ์การใช้งานที่ราบรื่นแก่ผู้ใช้เท่านั้น แต่ยังช่วยเพิ่มการแปลงอีกด้วย
- ขอให้ฐานผู้ติดตามที่มีอยู่ของคุณแบ่งปัน URL ไซต์ PWA ของคุณสำหรับคะแนนสะสม สิ่งนี้ทำให้พวกเขามีแรงจูงใจในการโปรโมตไซต์ของคุณ ปรับปรุงการมีส่วนร่วมกับผู้ชมของคุณ และเพิ่มการเข้าชมไซต์
- สร้างการแข่งขันและการแจกของรางวัลที่ตรงกับเฉพาะกลุ่มของคุณ ซึ่งผู้คนสามารถเข้าร่วมได้โดยการแบ่งปัน PWA URL ของคุณ
2. รับผู้อ้างอิง
สิ่งนี้ถือเป็นหนึ่งในวิธีนำการเข้าชมมาสู่เว็บไซต์ของคุณอย่างแท้จริงและมีประสิทธิภาพมากที่สุด สามารถทำได้หลายวิธี เช่น แลกเปลี่ยนลิงค์ ลิงค์ในประวัติผู้เขียนของโพสต์ของแขก เป็นต้น
ไม่ว่าคุณจะเลือกวิธีใดก็ตาม พยายามรับลิงก์ Dofollow สูงสุดเนื่องจากความช่วยเหลือเหล่านั้นส่งลิงก์น้ำผลไม้ รางวัล? การเพิ่มขึ้นอย่างมากในการจัดอันดับ SERP ของคุณและในทางกลับกันทราฟฟิกอินทรีย์!
3. การลงทะเบียนในไดเร็กทอรี
ไดเร็กทอรีได้รับความไว้วางใจจากลูกค้าเมื่อพูดถึงโซลูชันทางธุรกิจ ซึ่งรวมถึงแต่ไม่จำกัดเพียง Yelp, Google My Business และ FourSquare สิ่งเหล่านี้ส่วนใหญ่ไม่เสียค่าใช้จ่ายและทำให้ไซต์ PWA ของคุณมีการรับส่งข้อมูลในท้องถิ่นและทั่วโลกเป็นโซลูชันที่เชื่อถือได้
4. ใช้การแสดงผลอยู่ทั่วไปทุกหนทุกแห่ง
อสังหาริมทรัพย์แบบดิสเพลย์เหล่านี้มักจะไม่อยู่ในความคิดของคุณเมื่อระดมสมองสำหรับพื้นที่ส่งเสริมการขาย แต่อาจมีประสิทธิภาพอย่างมากในการสร้างตัวตนดิจิทัลที่แข็งแกร่งขึ้นและนำการเข้าชมมายังไซต์ของคุณโดยตรง ตัวอย่างที่ยอดเยี่ยม ได้แก่ ลายเซ็นอีเมล นามบัตร แบนเนอร์จริงที่คุณนำไปจัดแสดงในงาน ฯลฯ
ซอฟต์แวร์สร้าง PWA เทียบกับซอฟต์แวร์ รับสมัครตัวแทน
มีเครื่องมือมากมายที่ช่วยให้คุณสร้างไซต์ PWA จากเว็บไซต์ที่มีอยู่ของคุณ อย่างที่คุณสามารถจินตนาการได้ พวกเขาทั้งหมดเป็นเครื่องมือที่ต้องเสียเงิน อย่างไรก็ตาม พวกเขาเสนอผลประโยชน์ที่น่าสนใจมากมาย นั่นคือ:
- ไม่ต้องพบกับทีมนักพัฒนา
- การเรียกเก็บเงินรายเดือน/รายปีคงที่
- จัดส่งสถานที่ กปภ. อย่างรวดเร็ว
ให้เราพูดถึงประโยชน์บางประการของการว่าจ้างเอเจนซี่เพื่อพัฒนา PWA ที่คุณกำหนดเอง
- คุณสามารถมีคุณลักษณะแบบกำหนดเองที่ช่วยให้คุณโดดเด่นกว่าคู่แข่ง
- รับคำแนะนำแบบเรียลไทม์จากผู้เชี่ยวชาญ กปภ.
- มีตัวเลือกให้เลือกจากเทมเพลต กปภ. จำนวนมากที่ประสบความสำเร็จ
- ไม่ต้องปวดหัวกับการบำรุงรักษาและอัปเดต
- บริการลูกค้าทันที (เกือบทุกครั้ง)
อุปสรรคสำคัญประการหนึ่งของการว่าจ้างหน่วยงานพัฒนา กปภ. คือ จะทำให้คุณเสียค่าใช้จ่ายมากกว่าเครื่องมือสร้าง กปภ. ดังนั้น คุณต้องทำการเลือกที่เหมาะสมกับความสามารถทางการเงินและความต้องการทางธุรกิจของคุณมากที่สุด
การทดสอบไซต์ PWA ของคุณ
หากคุณมีไซต์ กปภ. ของคุณพัฒนาแล้ว โปรดอย่าเปิดขวดแชมเปญ…….ยัง! ยังมีงานให้ทำ!
มีหลายแง่มุมของไซต์ กปภ. ของคุณที่คุณต้องตรวจสอบก่อนที่จะเริ่มแคมเปญการตลาดไซต์ของคุณ แง่มุมเหล่านี้มีความสำคัญอย่างยิ่งต่อประสิทธิภาพการทำงานที่ไม่ผิดพลาดและสม่ำเสมอของไซต์ของคุณ
ต่อไปนี้คือแง่มุมต่างๆ ของไซต์ กปภ. ที่คุณต้องทดสอบ:
1. ADD TO HOME พร้อมท์
เนื่องจาก PWA ของคุณไม่ใช่แอปที่มาพร้อมเครื่อง จึงไม่สามารถใช้งานได้ใน Apple app store หรือ google play store วิธีเดียวที่ผู้เยี่ยมชมเว็บไซต์ของคุณสามารถรับแอป PWA ของคุณบนสมาร์ทโฟนได้คือผ่านข้อความแจ้ง ADD TO HOME ดังนั้นเราขอแนะนำให้คุณตรวจสอบก่อนสิ่งอื่นใด
2. กำลังโหลดออฟไลน์
คุณลักษณะสำคัญของไซต์การประปาส่วนภูมิภาคคือสามารถโหลดองค์ประกอบการทำงานได้แม้ในการเชื่อมต่อที่ไม่ดี (โหมดเครื่องบินสำหรับหนึ่งแห่ง) เนื่องจากคุณลักษณะของไซต์ กปภ. นี้จะเป็นหนึ่งในรากฐานที่สำคัญของกลยุทธ์ทางการตลาดของคุณ คุณจึงจำเป็นต้องตรวจสอบความสามารถในการโหลดแบบออฟไลน์ของ กปภ.
3. การตอบสนอง
การตอบสนองจะไม่ถูกกล่าวถึงว่าเป็นคุณสมบัติที่น่าตื่นเต้นของเว็บไซต์หรือแอพอีกต่อไป มันถูกมองข้ามไปในวงกว้าง และจะไม่หวนกลับคืนมา ดังนั้น ใครก็ตามที่เข้าชมไซต์ของคุณจากสมาร์ทโฟน แท็บเล็ต หรือเดสก์ท็อปต่างก็คาดหวังว่าไซต์ของคุณจะปรับตัวเองให้เข้ากับขนาดหน้าจอ ซึ่งหมายความว่าไม่มีปัจจัยนี้อยู่ในรายการ "ตรวจสอบภายหลัง" ของคุณ
เคล็ดลับ
เครื่องมือที่มีความสามารถและฟรีที่คุณสามารถใช้เพื่อจุดประสงค์นี้คือเบราว์เซอร์ Mozilla Firefox
- เพียงเปิด Mozilla บนเดสก์ท็อปของคุณ
- พิมพ์ URL ของไซต์ PWA ของคุณในแถบที่อยู่
- กด Ctrl+Shift+M และเว็บไซต์ของคุณจะเปิดขึ้นในสภาพแวดล้อมการทดสอบการตอบสนอง

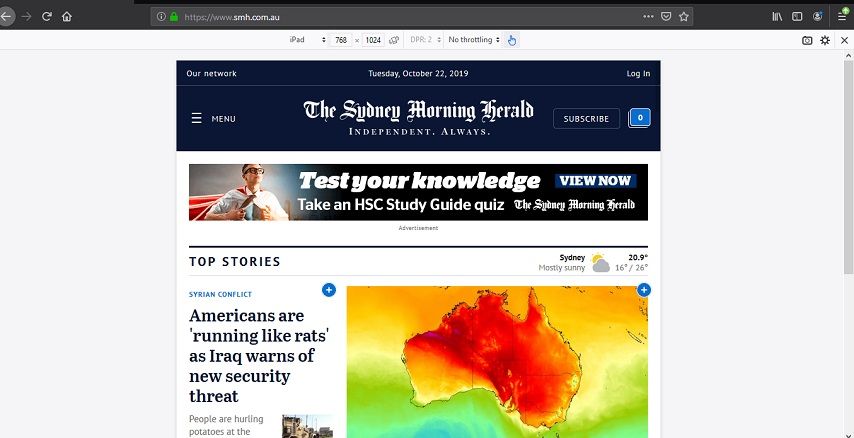
ในภาพด้านบนเป็นภาพหน้าจอที่มีเว็บไซต์ของ Sydney Morning Herald ที่เปิดอยู่ในหน้าต่าง iPad ภายในสภาพแวดล้อมการทดสอบของ Mozilla
หากสังเกตดีๆ คุณจะเห็นแท็บหลายแท็บด้านล่างแถบที่อยู่
ด้านซ้ายสุดให้คุณเลือกอุปกรณ์ที่คุณต้องการดูตัวอย่างไซต์ของคุณ คุณยังสามารถตรวจสอบเวลาความเร็วในการโหลดในการเชื่อมต่อประเภทต่างๆ เช่น 2G, 3G เป็นต้น
4. การทดสอบข้ามเบราว์เซอร์
ไม่มีการบอกว่าผู้ใช้ของคุณล็อกออนเข้าสู่ไซต์ PWA ของคุณจากเบราว์เซอร์ใด ดังนั้นจึงไม่เพียงแค่สำคัญแต่เป็นข้อบังคับที่คุณจะต้องแน่ใจว่าเว็บไซต์ของคุณมีประสิทธิภาพสูงสุดในทุกเบราว์เซอร์!
5. การทดสอบเครือข่าย
ไม่ใช่ผู้เยี่ยมชมของคุณทุกคนที่จะมาถึงไซต์ของคุณผ่านการเชื่อมต่อ 5G หรือบรอดแบนด์ บางคนอาจใช้ 3G! เพื่อให้แน่ใจว่าผู้ใช้จะได้รับประสบการณ์ที่ราบรื่นโดยไม่คำนึงถึงเครือข่ายของลูกค้า ขอแนะนำอย่างยิ่งให้คุณทดสอบไซต์ของคุณในการเชื่อมต่อที่หลากหลาย
คุณสามารถใช้คุณลักษณะการทดสอบของเบราว์เซอร์ Mozilla Firefox เพื่อจุดประสงค์นี้ นอกจากการทดสอบเครือข่ายแล้ว คุณยังสามารถตรวจสอบการตอบสนองของไซต์ PWA ของคุณผ่านคุณสมบัตินี้ได้
6. การทดสอบเวลาในการโหลด
เมื่อความสนใจของผู้คนลดลง เว็บไซต์ของคุณจึงโหลดได้ภายใน 2 วินาที (ยิ่งเร็วยิ่งดี) เป็นสิ่งสำคัญ! แม้ว่าไซต์ กปปส. จะขึ้นชื่อว่ามีความเร็วในการโหลดต่ำ แต่ก็ควรอยู่ในด้านที่ปลอดภัยและทดสอบเวลาในการโหลดไซต์ของคุณ
GTmetrix เป็นเครื่องมือฟรีและได้รับความนิยมอย่างมหาศาล ซึ่งคุณสามารถใช้ทดสอบเวลาในการโหลดไซต์ของคุณได้อย่างแม่นยำ นอกจากนี้ยังมีรายงานโดยละเอียดซึ่งแสดงองค์ประกอบใดๆ ที่อาจทำให้ไซต์ของคุณช้าลง
ให้ กปภ. นำพาธุรกิจของคุณสู่อนาคต
เนื่องจากกลุ่มใหญ่ในอุตสาหกรรมต่างๆ เช่น Twitter, Uber และ Pinterest ได้นำ PWA มาใช้กับระบบดิจิทัลของพวกเขา เหลือเวลาอีกไม่นานที่คนอื่นๆ จะทำตาม และก่อนที่คุณจะรู้ มีความเป็นไปได้สูงที่จะถูกมองข้าม (เช่นเดียวกับการตอบสนองของมือถือ)
ดังนั้นหากได้เปรียบในการแข่งขันเหนือคู่แข่งของคุณและให้บริการ/ผลิตภัณฑ์ที่มีค่าของคุณแก่ฐานลูกค้าที่เพิ่มมากขึ้นเรื่อยๆ ให้ไซต์ PWA ของคุณพัฒนาขึ้น! ปล่อยให้มันจุดประกายเส้นทางสู่ตัวตนดิจิทัลของคุณ!
