วิธีออกแบบ Landing Page แบบมืออาชีพด้วยองค์ประกอบที่เหมาะสม
เผยแพร่แล้ว: 2017-05-24มันเป็นคืนวันศุกร์และในที่สุดคุณก็มีโอกาสที่จะผ่อนคลายและวางเท้าบนโซฟา คุณคว้ารีโมทและเริ่มเลื่อนดู Netflix เพื่อค้นหาภาพยนตร์
ต่อไป ต่อไป ต่อไป อ้าว แล้วอันนี้ล่ะ?!
อะไรทำให้คุณหยุดดูหนังเรื่องนั้น? รูปหน้าปกใช่ไหม หรืออาจจะเป็นชื่อที่จับคู่กับภาพ? แน่นอนว่าคำอธิบาย (และอาจเป็นการให้คะแนน) จะกระตุ้นให้คุณตัดสินใจขั้นสุดท้ายว่าจะดูหรือไม่ดู แต่ภาพและชื่อเรื่องของภาพยนตร์น่าจะทำให้คุณติดใจมากพอที่จะอ่านคำอธิบาย
นั่นเป็นเพราะ ความประทับใจแรกเป็นเรื่องใหญ่
และไม่ใช่แค่เมื่อพูดถึง Netflix หรือแม้กระทั่งการพบปะผู้คนเป็นครั้งแรกเท่านั้น แต่เมื่อพูดถึงพฤติกรรมการค้นหาออนไลน์ อันที่จริงแล้ว การแสดงผลครั้งแรกของเว็บไซต์สามารถประเมินได้ในเวลาเพียง 1/20 ของวินาที และการแสดงผลครั้งแรกที่เกิดขึ้นอย่างรวดเร็วนั้นเกี่ยวข้องกับการออกแบบถึง 94%
คลิกเพื่อทวีต
ดังนั้น หน้า Landing Page ที่ออกแบบอย่างมืออาชีพและน่าดึงดูดสายตาจึงมีศักยภาพที่จะสร้างความประทับใจแรกให้กับผู้เยี่ยมชม และเพิ่มอัตรา Conversion ของคุณได้อย่างมาก
เป็นสิ่งที่ควรค่าแก่การชี้ให้เห็นว่าไม่มีหน้า Landing Page หลังการคลิกใดที่สามารถรับประกันอัตราการแปลงได้ 100% แต่ด้วยการใช้เทมเพลตหน้า Landing Page หลังการคลิกแบบมืออาชีพเพื่อสร้างเพจของคุณ คุณสามารถสร้างความประทับใจแรกที่ยอดเยี่ยม สร้างคอนเวอร์ชั่น และกระตุ้นยอดขายในที่สุด
หน้า Landing Page หลังการคลิกแบบมืออาชีพคืออะไร
หน้า Landing Page แบบมืออาชีพหลังการคลิกคือหน้าเว็บแบบสแตนด์อโลนที่ใช้องค์ประกอบที่โน้มน้าวใจเพื่อโน้มน้าวให้ผู้เข้าชมแปลงเป็นข้อเสนอพิเศษ ข้อเสนออาจรวมถึงการซื้อผลิตภัณฑ์ ดาวน์โหลด ebook สมัครรับจดหมายข่าว หรือลงทะเบียนสัมมนาออนไลน์
คำว่า "มืออาชีพ" มีความหมายแฝงเฉพาะและความรู้สึก "ดี" เกี่ยวกับคำนั้น คุณจะทราบได้เมื่อคุณเห็น โดยเฉพาะอย่างยิ่งเมื่อพูดถึงหน้า Landing Page หลังการคลิก
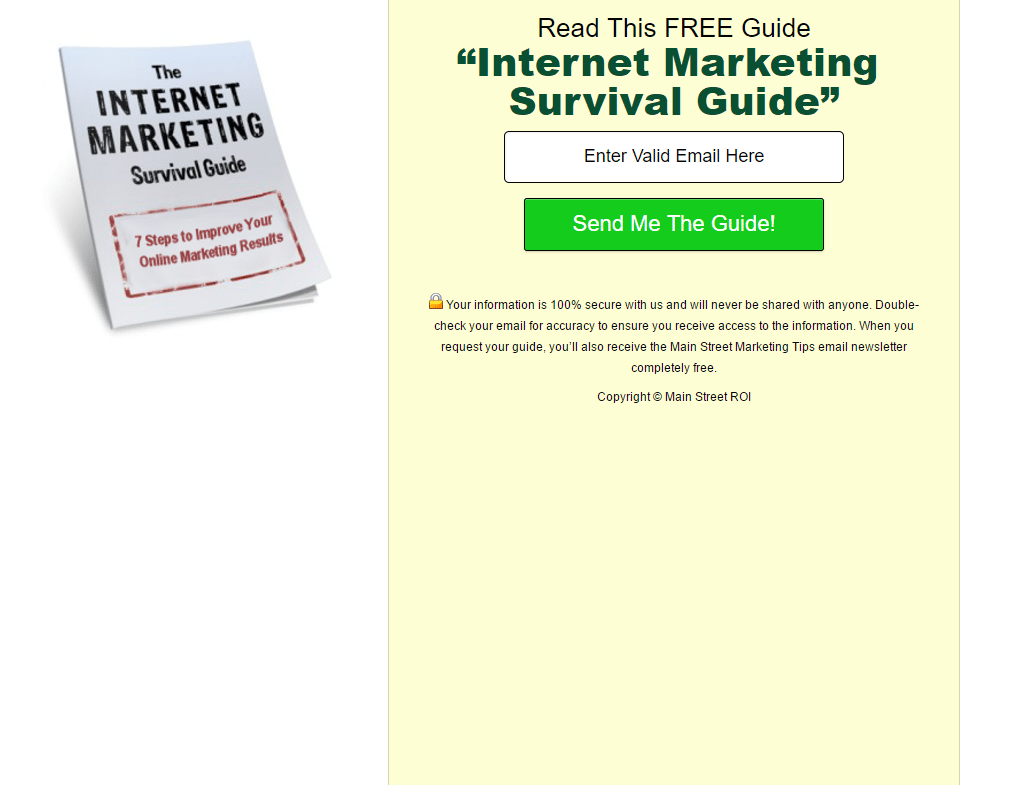
ก่อนที่เราจะพูดถึงองค์ประกอบที่สำคัญของหน้า Landing Page หลังการคลิกที่ได้รับการปรับให้เหมาะสมอย่างสมบูรณ์แบบ มาดูหน้า Landing Page หลังการคลิกนี้โดยย่อ:

ดูเป็นมืออาชีพสำหรับคุณหรือไม่? มันแสดงให้เห็นถึงความประทับใจแรกที่ยอดเยี่ยมและทำให้คุณต้องการดาวน์โหลดคู่มือการเอาชีวิตรอดหรือไม่?
ความประทับใจแรกของฉันคือ "ใช่หรือเปล่า" แทบไม่มีข้อมูลเลยที่จะแจ้งให้ผู้เข้าชมทราบว่าคู่มือนี้มีอะไรบ้าง หรือพวกเขาจะได้ประโยชน์จากคู่มือนี้อย่างไร
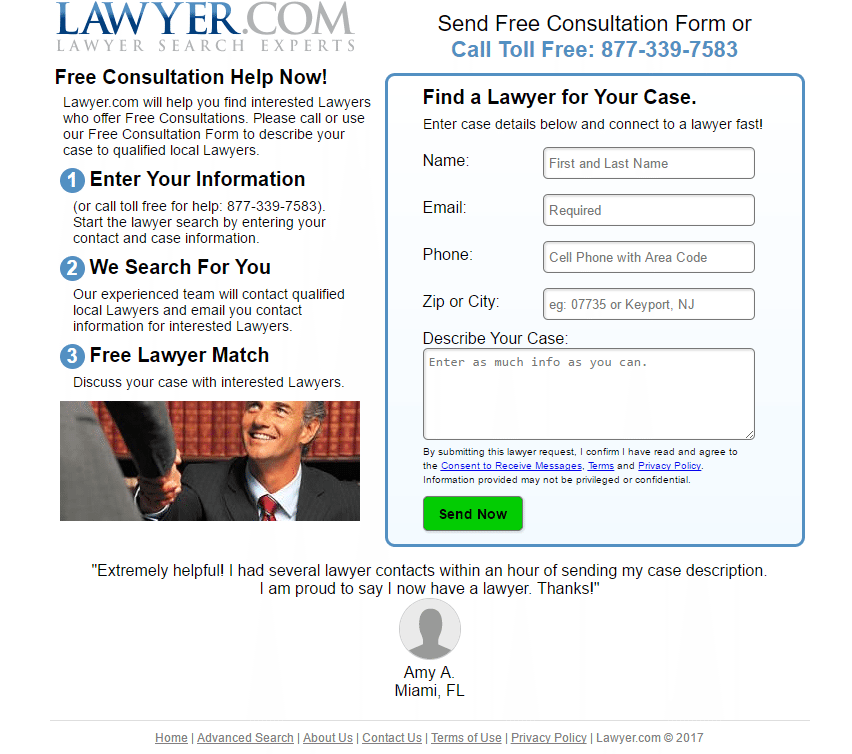
แล้วอันนี้หล่ะ?

องค์ประกอบนี้มีองค์ประกอบของหน้า Landing Page หลังการคลิกมากขึ้น — พาดหัว สำเนาสัญลักษณ์แสดงหัวข้อย่อย แบบฟอร์มบันทึกลูกค้าเป้าหมาย และคำรับรองจากลูกค้า แต่เนื่องจากทุกอย่างแน่นขนัดและไม่มีพื้นที่ว่าง และมีลิงก์ส่วนท้ายหลายลิงก์ มันจึงยังไม่ให้ความรู้สึกแบบ มืออาชีพ ใช่ไหม
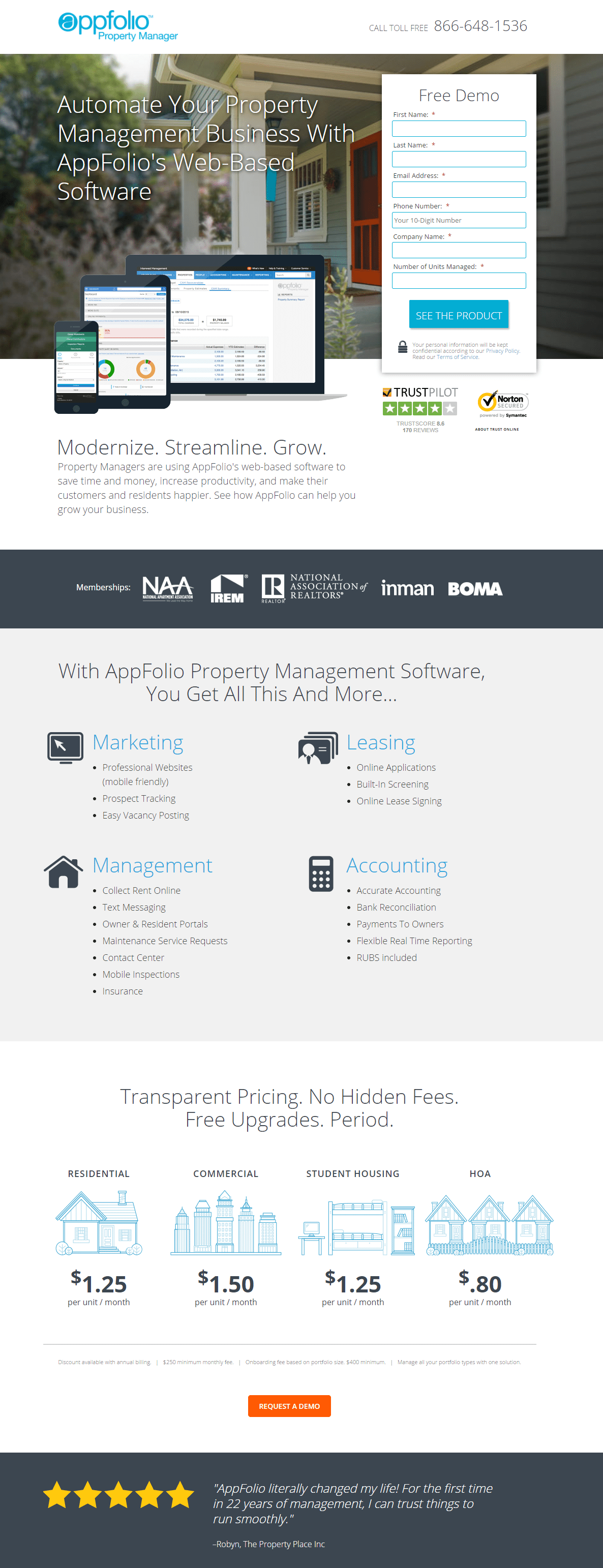
ในทางตรงกันข้าม หน้า Landing Page หลังการคลิกของ AppFolio นี้ให้ความประทับใจที่ดีกว่ามาก:

สังเกตว่ามันรวมพาดหัวข่าวที่มุ่งเน้นผลประโยชน์ หัวข้อย่อยที่มีการคัดลอกน้อยที่สุด แบบฟอร์มที่ปรับให้เหมาะสม พื้นที่สีขาวที่เพียงพอ และสัญญาณความน่าเชื่อถือจำนวนหนึ่งได้อย่างไร นี่คือลักษณะของหน้า Landing Page หลังการคลิกแบบมืออาชีพ
กระบวนการแปลงหน้า Landing Page หลังการคลิกทั้งหมดเริ่มต้นด้วยการสร้างการเข้าชมไปยังหน้านั้น แต่เมื่อคุณดึงดูดความสนใจของผู้เข้าชมได้ และพวกเขาได้สำรวจหน้า Landing Page หลังการคลิกของคุณเพิ่มเติม คุณจะทำให้พวกเขาเปลี่ยนใจเลื่อมใสได้อย่างไร
ทั้งหมดนี้มาจากการเข้าไปอยู่ในหัวของพวกเขา การรู้จุดที่เจ็บปวดของพวกเขา และการโน้มน้าวใจพวกเขาว่าผลิตภัณฑ์หรือบริการของคุณคือทางออกที่ดีที่สุดสำหรับปัญหาของพวกเขา เพื่อให้บรรลุเป้าหมายนี้ มีองค์ประกอบหลักหลายอย่างที่รวมกันเป็นหน้า Landing Page แบบมืออาชีพหลังการคลิก
องค์ประกอบของหน้า Landing Page หลังการคลิกแบบมืออาชีพ
หัวข้อข่าวที่น่าสนใจ
เช่นเดียวกับชื่อเรื่องของภาพยนตร์ Netflix ที่กระตุ้นความสนใจของคุณและทำให้คุณต้องการเรียนรู้เพิ่มเติม พาดหัวของหน้า Landing Page หลังการคลิกของคุณควรทำเช่นเดียวกันกับผู้เข้าชม ควรดึงดูดความสนใจของพวกเขาทันทีและดึงดูดให้เรียกดูหน้าเว็บของคุณมากขึ้น
ดังนั้น คุณจะสร้างบรรทัดแรกที่มีประสิทธิภาพซึ่งสร้างความประทับใจแรกพบได้อย่างไร
ไม่ว่าหน้า Landing Page หลังการคลิกของคุณจะโปรโมตอะไรก็ตาม พาดหัวข่าวก็สำคัญ:
- เกี่ยวข้องกับโฆษณาของคุณ ไม่ว่าโฆษณาประเภทใดจะนำผู้มีโอกาสเป็นลูกค้ามายังเพจของคุณ โฆษณาและบรรทัดแรกควรใช้ข้อความที่ตรงกัน
- ให้ความชัดเจน เข้าประเด็นโดยไม่เหลือที่ว่างให้คลุมเครือ
- แสดงประโยชน์ของข้อเสนอพิเศษของคุณ บรรทัดแรกควรเน้นที่ผลประโยชน์ เน้น UVP ของข้อเสนอของคุณ และให้ผู้มีโอกาสเป็นลูกค้ารู้ว่าจะได้อะไรจากการแปลง
- แสดงให้เห็นถึงความเห็นอกเห็นใจ เนื่องจากคนส่วนใหญ่เป็นผู้มีอำนาจตัดสินใจทางอารมณ์ การจุดประกายอารมณ์บางอย่างในตัวพวกเขาและเห็นอกเห็นใจกับปัญหาของพวกเขาตั้งแต่เริ่มต้น จะกระตุ้นให้พวกเขาไปยังส่วนต่างๆ ของเพจของคุณต่อไป
- ดึงดูดความสนใจของผู้เยี่ยมชม เพื่อให้แน่ใจว่าพาดหัวของคุณเป็นไปตามที่กล่าวไว้ข้างต้นทุกประการ พาดหัวต้องเป็นข้อความที่ใหญ่ที่สุดและดึงดูดความสนใจมากที่สุดในหน้านั้น
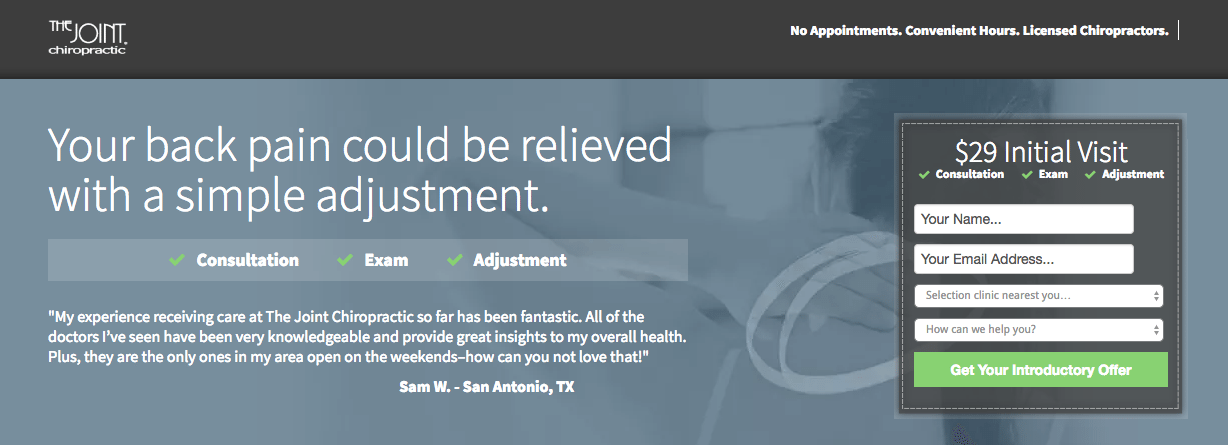
นี่คือตัวอย่างจาก The Joint Chiropractic ที่บรรลุแต่ละข้อข้างต้น:

ประเด็นหลักของหน้า (และ UVP) นั้นชัดเจนจากพาดหัว — ปรับเปลี่ยนเพื่อบรรเทาอาการปวดหลัง สิ่งนี้ให้ความเห็นอกเห็นใจสำหรับผู้ที่อาจกำลังดิ้นรนกับอาการปวดหลังและเสนอวิธีแก้ปัญหาให้กับพวกเขา นอกจากนี้ คุณไม่ควรพลาดบรรทัดแรกเนื่องจากเป็นข้อความที่ใหญ่ที่สุดในหน้า และสีขาวตัดกับพื้นหลังสีน้ำเงินได้ดี
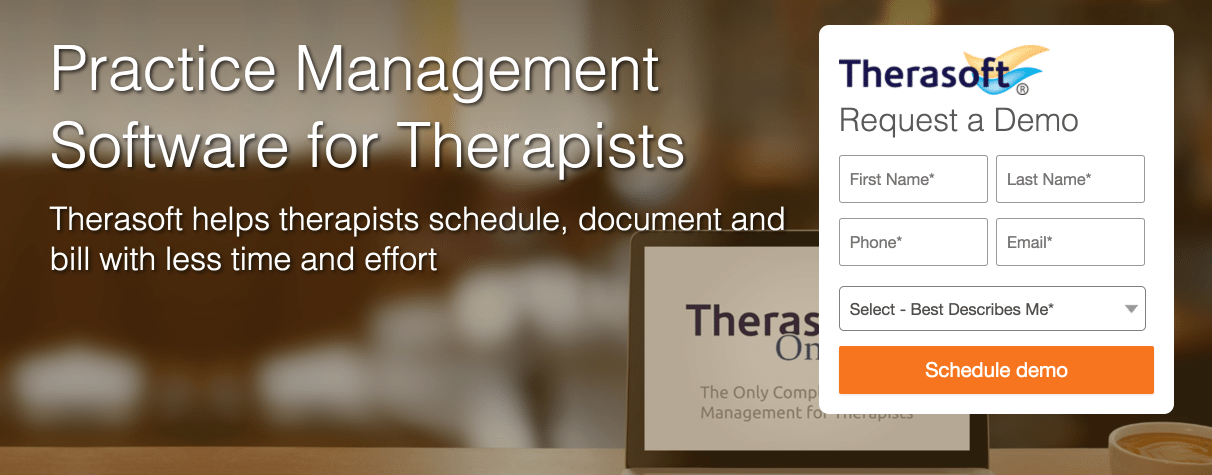
ต่อไปนี้เป็นอีกตัวอย่างหนึ่งของบรรทัดแรกที่ได้รับการปรับให้เหมาะสม จาก Therasoft:

อีกครั้ง บรรทัดแรกมีขนาดใหญ่ซึ่งทำให้สังเกตได้ทันที นอกจากนี้ยังชัดเจนและตรงไปตรงมา ซึ่งให้ประโยชน์ในการซื้อซอฟต์แวร์ Therasoft (ช่วยในการตั้งเวลา การจัดทำเอกสาร และการเรียกเก็บเงินโดยใช้เวลาและความพยายามน้อยลง)
สำเนาที่อ่านได้
ผู้คนไม่ได้อยู่ในหน้าของคุณที่จะ อ่าน ดังนั้นจงตรงประเด็นด้วยสำเนาหน้า Landing Page หลังการคลิกของคุณ อย่าครอบงำพวกเขาด้วยข้อความจำนวนมาก เพียงถ่ายทอดประโยชน์ของข้อเสนอของคุณโดยใช้คำน้อยที่สุดเท่าที่จะเป็นไปได้ เพื่อให้พวกเขาสามารถระบุมูลค่าข้อเสนอของคุณได้อย่างรวดเร็วและง่ายดาย
โดยปกติแล้ว สำเนาของหน้า Landing Page หลังการคลิกควรมีลักษณะดังนี้
- สกิมได้ เน้นข้อมูลสำคัญด้วยรายการ หัวข้อย่อย สัญลักษณ์แสดงหัวข้อย่อย แบบอักษรตัวหนา และย่อหน้าสั้นๆ เพื่อให้ผู้เยี่ยมชมสามารถค้นหาสิ่งที่ต้องการได้อย่างง่ายดายโดยไม่ต้องค้นหาหรือเครียดในการค้นหา
- เน้นผลประโยชน์ แทนที่จะแสดงคุณสมบัติของผลิตภัณฑ์ทั้งหมด ให้ระบุประโยชน์ของคุณสมบัติเหล่านั้น ลูกค้าสนใจมากที่สุดว่าผลิตภัณฑ์หรือบริการจะช่วยพวกเขาแก้ปัญหาได้อย่างไร
- ลูกค้าเป็นศูนย์กลาง ขณะที่ผู้เยี่ยมชมของคุณอ่านผ่านๆ พวกเขาควรจะรู้สึกราวกับว่าคุณกำลังพูดกับพวกเขาโดยตรง ใช้คำเช่น “คุณ” และ “ของคุณ” เพื่อแสดงให้พวกเขาเห็นว่าคุณให้ความสำคัญกับการแก้ปัญหา ของพวกเขา
- เรียบง่าย. สำเนาของคุณควรเป็นแบบพื้นฐาน เขียนในลักษณะที่ผู้เข้าชมเข้าใจได้ โดยไม่มีศัพท์เฉพาะที่คนในวงการเท่านั้นที่จะเข้าใจ
- ชัดเจน. แบบอักษรของคุณควรให้ผู้เยี่ยมชมสามารถอ่านได้ง่าย หลีกเลี่ยงฟอนต์ที่เล็กเกินไปหรือมีการตกแต่ง เพราะอาจทำให้ถอดรหัสได้ยาก หรือขัดขวางไม่ให้พยายามทำความเข้าใจ
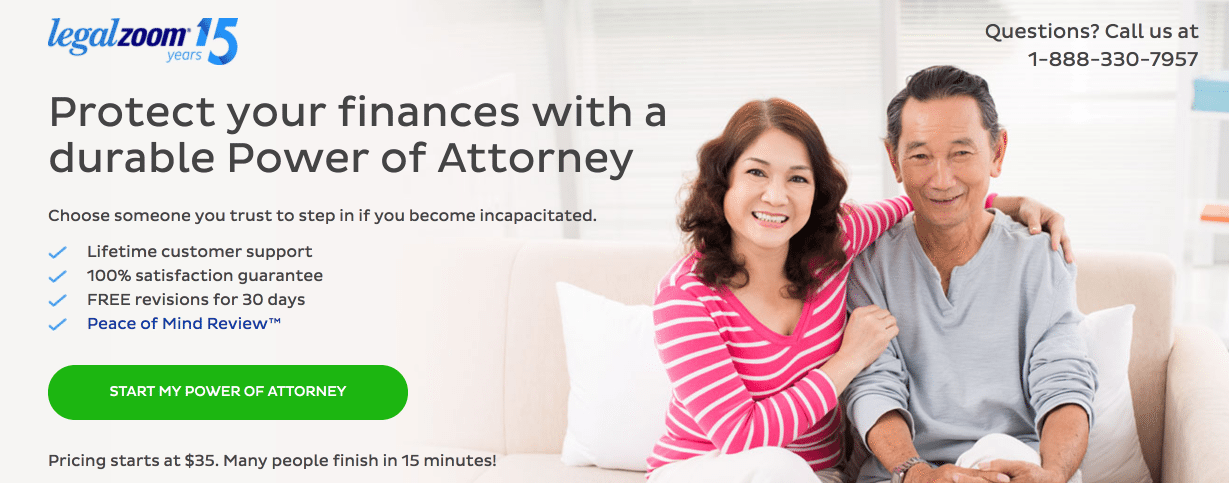
หน้า Landing Page หลังการคลิกของ LegalZoom นี้เป็นตัวอย่างที่ดีของการใช้สำเนาที่เน้นลูกค้าเป็นศูนย์กลาง เนื่องจากใช้บุคคลที่หนึ่งในพาดหัว เนื้อหา และปุ่ม CTA:

สังเกตว่ามีการคัดลอกน้อยที่สุดและประโยชน์ของ LegalZoom จะถูกเน้นด้วยเครื่องหมายสัญลักษณ์แสดงหัวข้อย่อย เพื่อให้ผู้เยี่ยมชมสามารถอ่านหน้าเว็บได้อย่างรวดเร็วเพื่อค้นหาสิ่งที่ต้องการ แบบอักษรนั้นอ่านง่ายและสำเนานั้นเรียบง่าย ดังนั้นผู้มีโอกาสเป็นลูกค้าจึงไม่มีปัญหาในการอ่านและทำความเข้าใจข้อความ

สื่อที่มีส่วนร่วม
เกือบทุกครั้ง สื่อมีความน่าสนใจและเข้าใจได้เร็วกว่าข้อความ ดังนั้นเมื่อมีข้อสงสัย ให้เลือกใช้สื่อแทนข้อความ
ตัวอย่างเช่น ฮีโร่ชอตสามารถช่วยให้ผู้เข้าชมเห็นภาพว่าจะเป็นอย่างไรหากผลิตภัณฑ์หรือบริการของคุณแก้ปัญหาได้ ในทางกลับกัน การถ่ายภาพผลิตภัณฑ์ GIF หรือแม้แต่วิดีโออธิบายสามารถช่วยแสดงให้เห็นว่าผลิตภัณฑ์ใหม่หรือผลิตภัณฑ์ที่ซับซ้อนทำงานอย่างไร
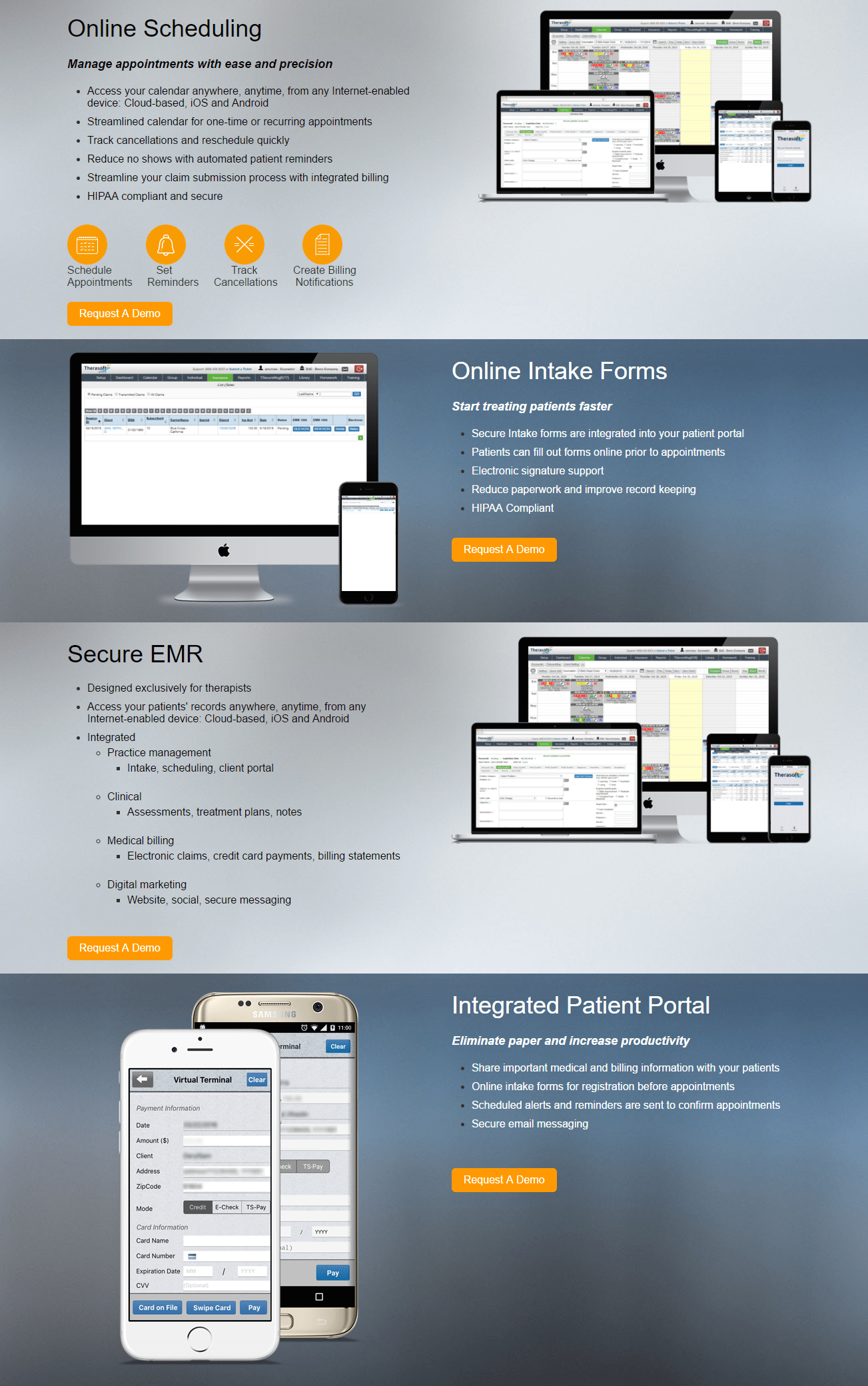
ย้อนกลับไปที่หน้า Landing Page หลังการคลิกของ Therasoft อีกครั้ง บริษัทใช้ภาพผลิตภัณฑ์หลายภาพทั่วทั้งหน้าเพื่อช่วยสาธิตคุณลักษณะต่างๆ ของผลิตภัณฑ์:

วิดีโอรับรองเป็นสื่ออีกรูปแบบหนึ่งที่ช่วยเพิ่มระดับการมีส่วนร่วมให้กับหลักฐานทางสังคมของคุณ และทำให้ดูเหมือนจริงมากขึ้นสำหรับผู้ชม
Bryan University ใช้วิดีโอรับรองในหน้า Landing Page หลังการคลิก พวกเขายังเพิ่มวิดีโอแนะนำเพื่อให้ผู้มีโอกาสเป็นลูกค้าเห็นภาพรวมของภารกิจ ดูตัวอย่างวิทยาเขตของพวกเขา และเน้นประโยชน์หลักบางประการที่พวกเขามอบให้นักศึกษา:

แบบฟอร์มที่ดีที่สุด
แบบฟอร์มจับลูกค้าเป้าหมายเป็นตั๋วของคุณเพื่อรับข้อมูลผู้เยี่ยมชม ต่อไปนี้เป็นกฎพื้นฐานสำหรับการสร้างแบบฟอร์มที่ปรับให้เหมาะสมที่สุด:
- ตรวจสอบให้แน่ใจว่าไม่มีแรงเสียดทาน ขอเฉพาะข้อมูลที่จำเป็นจากผู้ที่มีแนวโน้มจะเป็นลูกค้า คุณจึงไม่ต้องข่มขู่และขัดขวางไม่ให้พวกเขากรอกแบบฟอร์ม ยิ่งคุณถามผู้มีโอกาสเป็นลูกค้าน้อยลงเท่าใด ก็ยิ่งมีโอกาสที่พวกเขาจะเปลี่ยนใจเลื่อมใสมากขึ้นเท่านั้น โปรดทราบว่าจำนวนช่องแบบฟอร์มมักจะขึ้นอยู่กับตำแหน่งที่บุคคลนั้นอยู่ในช่องทางการตลาด — ยิ่งช่องทางอยู่ลึกลงไป คุณก็จะสามารถขอข้อมูลได้มากขึ้น และในทางกลับกัน
- สอบถามข้อมูลเป็นขั้นตอน หากข้อเสนอของคุณต้องการข้อมูลจำนวนมาก ให้แบ่งข้อมูลให้มากที่สุด ผู้มีแนวโน้มจะเป็นลูกค้ามักจะกรอกแบบฟอร์มเล็กๆ น้อยๆ มากกว่าแบบฟอร์มยาวๆ ที่ดูน่ากลัว
- พิจารณาการเลือกใช้สองขั้นตอน แบบฟอร์มการเข้าร่วมแบบสองขั้นตอนช่วยลดความซับซ้อนของหน้าโดยการลบแบบฟอร์มและใส่เฉพาะปุ่ม CTA เมื่อผู้เข้าชมคลิกปุ่ม CTA แบบฟอร์มจะเปิดขึ้นในกล่องป๊อปอัป การทำเช่นนี้จะช่วยขจัดความเป็นไปได้ของรูปแบบที่น่ากลัว และมีเพียงผู้มีโอกาสเป็นลูกค้าที่สนใจมากที่สุดเท่านั้นที่จะดำเนินการให้เสร็จสิ้น
- ทำให้เสร็จได้ง่าย นอกจากการจัดระเบียบฟิลด์ตามลำดับตรรกะแล้ว การเติมฟิลด์ล่วงหน้าก็เป็นอีกกลยุทธ์หนึ่งที่มีประสิทธิภาพ หากผู้มีโอกาสเป็นลูกค้าได้ให้ข้อมูลบางส่วนของพวกเขาโดยการอ้างสิทธิ์ในแหล่งข้อมูลอื่นในอดีต ให้ทำการแปลงข้อเสนอนี้ให้ง่ายที่สุดเท่าที่จะเป็นไปได้โดยการกรอกข้อมูลลงในช่องโดยอัตโนมัติด้วยข้อมูลของพวกเขา
- วางไว้บนหน้าอย่างมีกลยุทธ์ ซึ่งไม่ได้แปลว่าครึ่งหน้าบนเสมอไป ตำแหน่งที่คุณวางแบบฟอร์มควรขึ้นอยู่กับข้อเสนอของคุณ ตามกฎทั่วไป ครึ่งหน้าล่างจะดีกว่าถ้าข้อเสนอของคุณมีราคาแพง ซับซ้อน หรือต้องใช้ความมุ่งมั่นสูง เนื่องจากจะทำให้ผู้มีโอกาสเป็นลูกค้ามีเวลามากขึ้นในการทำความคุ้นเคยกับข้อเสนอ
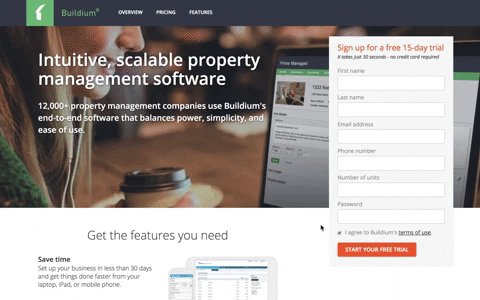
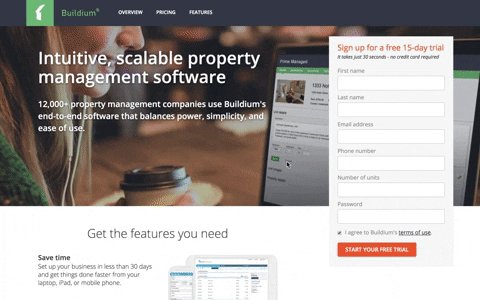
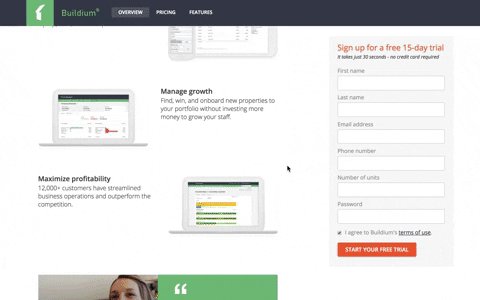
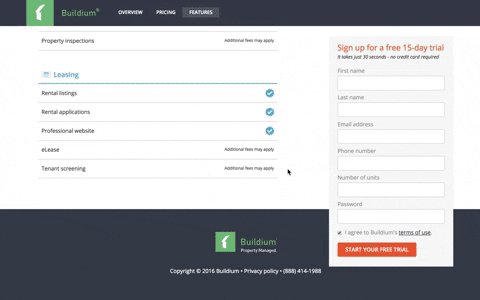
แบบฟอร์มบันทึกโอกาสในการขายบนหน้า Landing Page หลังการคลิกของ Buildium นี้เคลื่อนที่ไปพร้อมกับผู้มีโอกาสเป็นลูกค้าขณะที่พวกเขาเลื่อนดู ดังนั้นพวกเขาจึงไม่เคยละสายตาจากมัน และไม่ต้องใช้ความพยายามน้อยลงเมื่อพวกเขาพร้อมที่จะแปลง:

CTA ที่ดึงดูดความสนใจ
นี่คือสิ่งที่เกิดขึ้นทั้งหมด เป็นขั้นตอนสุดท้ายในการโน้มน้าวผู้มีโอกาสเป็นลูกค้าว่าพวกเขาควรแลกรับข้อเสนอพิเศษของคุณ ดังนั้นจึงต้องโดดเด่นเหนือสิ่งอื่นใดในหน้านี้
พิจารณาองค์ประกอบที่สำคัญเหล่านี้เพื่อสร้างปุ่ม CTA ที่ดีที่สุดสำหรับเพจของคุณ:
- ตำแหน่ง. เช่นเดียวกับแบบฟอร์มของคุณ การแสดงปุ่ม CTA ก่อนเวลาอันควรสามารถลดการแปลงได้ ควรแสดงหลังจากที่คุณได้แนะนำและอธิบายข้อเสนอของคุณแล้วเท่านั้น การออกแบบเพจของคุณให้เป็นไปตามรูปแบบ F หรือ Z สามารถช่วยขับเน้นปุ่ม CTA ของคุณได้ เช่นเดียวกับการใช้พื้นที่สีขาวรอบๆ ปุ่ม
- ขนาด. ปุ่ม CTA ของคุณควรมีขนาดใหญ่พอที่จะโดดเด่นและดึงดูดความสนใจของผู้เยี่ยมชมโดยที่พวกเขาไม่ต้องค้นหา การทำให้มันเล็กเกินไปอาจทำให้พวกเขาพลาดไปเลย
- สี. อีกวิธีหนึ่งในการทำให้ปุ่ม CTA ของคุณดึงดูดความสนใจสูงสุดคือการออกแบบให้เป็นสีที่ตัดกับส่วนอื่นๆ ของหน้า วงล้อสีสามารถช่วยคุณเลือกสี โทนสี เฉด และโทนสีที่จะทำให้ปุ่ม CTA ของคุณ “ป๊อป” บนเพจของคุณ
- สำเนา. บ่อยครั้งที่นักการตลาดเขียนสำเนาเช่น "ส่ง" "ดาวน์โหลด" "ลงทะเบียน" หรือ "สมัครสมาชิก" คำเหล่านี้ไม่เพียงใช้มากเกินไป แต่ยังน่าเบื่อและคลุมเครืออีกด้วย ในการโน้มน้าวใจผู้คนให้เปลี่ยนใจเลื่อมใสในข้อเสนอของคุณ สำเนาของคุณจะต้องโน้มน้าวใจและล่อลวง — หมายความว่าควรเป็นคำอธิบาย ส่วนบุคคล และเขียนในบุคคลที่หนึ่ง
ดูวิธีที่ลอเรน คลาร์ก ลอว์เพิ่มประสิทธิภาพปุ่ม CTA ของพวกเขา:

ปุ่มอยู่ครึ่งหน้าล่าง ใหญ่พอที่ผู้เข้าชมจะเห็น ตัดกับสีน้ำเงินและสีขาว และใช้สำเนาส่วนบุคคล ("ของฉัน") และล่อลวง ("ฟรี") เพื่อโน้มน้าวผู้เข้าชมให้คลิก
ตัวบ่งชี้ความน่าเชื่อถือ
ก่อนที่ผู้มีโอกาสเป็นลูกค้าจะเปลี่ยนข้อเสนอของคุณ พวกเขาต้องสามารถไว้วางใจแบรนด์ของคุณได้ ดังนั้นการรวมตัวบ่งชี้ความน่าเชื่อถือจึงมีความสำคัญ ตัวบ่งชี้ความน่าเชื่อถือมีหลายวิธี ต่อไปนี้เป็นตัวบ่งชี้ที่พบได้บ่อยที่สุด:
- หลักฐานทางสถิติ หากคุณมีตัวเลขที่สนับสนุนว่าผลิตภัณฑ์หรือบริการของคุณสามารถแก้ปัญหาของผู้มีโอกาสเป็นลูกค้าได้ ให้แสดงในบรรทัดแรก บรรทัดแรกย่อย หรือสำเนา
- คำรับรองจากลูกค้า การแบ่งปันประสบการณ์เชิงบวกจากลูกค้าปัจจุบันหรือลูกค้าเก่าเป็นหนึ่งในตัวบ่งชี้ความไว้วางใจที่ทรงพลังที่สุด เมื่อแสดงข้อความรับรองของลูกค้า อย่าลืมให้ข้อมูลมากที่สุดเท่าที่จะเป็นไปได้ (ชื่อเต็ม ตำแหน่ง ธุรกิจ และภาพใบหน้า) เพราะสิ่งนี้จะเพิ่มความน่าเชื่อถือได้มากที่สุด
- ป้ายอำนาจหน้าที่. ซึ่งรวมถึงโลโก้ของลูกค้า รางวัลจากเว็บไซต์อื่น และอื่นๆ ตัวอย่างเช่น การแสดงโลโก้ของบริษัทที่เป็นที่รู้จักและน่าเชื่อถือทำให้ผู้มีโอกาสเป็นลูกค้าคิดว่า “ว้าว พวกเขาได้ช่วยเหลือบริษัทที่มีชื่อเสียงเหล่านี้ทั้งหมด! ฉันควรจะทำธุรกิจกับพวกเขาด้วย!”
- นโยบายความเป็นส่วนตัว. ลิงก์นโยบายความเป็นส่วนตัวเป็นหนึ่งในลิงก์ออกไม่กี่ลิงก์ที่ยอมรับได้ในหน้า Landing Page หลังการคลิก เนื่องจากลิงก์นี้ช่วยให้ผู้มีโอกาสเป็นลูกค้าทราบว่าจะมีการแบ่งปันข้อมูลของพวกเขาอย่างไร/ถ้าอย่างไร ตำแหน่งที่พบบ่อยที่สุดสำหรับลิงก์นี้อยู่ใต้แบบฟอร์มบันทึกลูกค้าเป้าหมายหรือในส่วนท้าย
- ตราประทับของบุคคลที่สาม ตราประทับของบุคคลที่สาม เช่น Paypal, Verisign และ McAfee ยังให้ผู้มีโอกาสเป็นลูกค้าของคุณทราบว่าข้อมูลของพวกเขาจะถูกเก็บไว้อย่างปลอดภัยและไม่ถูกบุกรุก
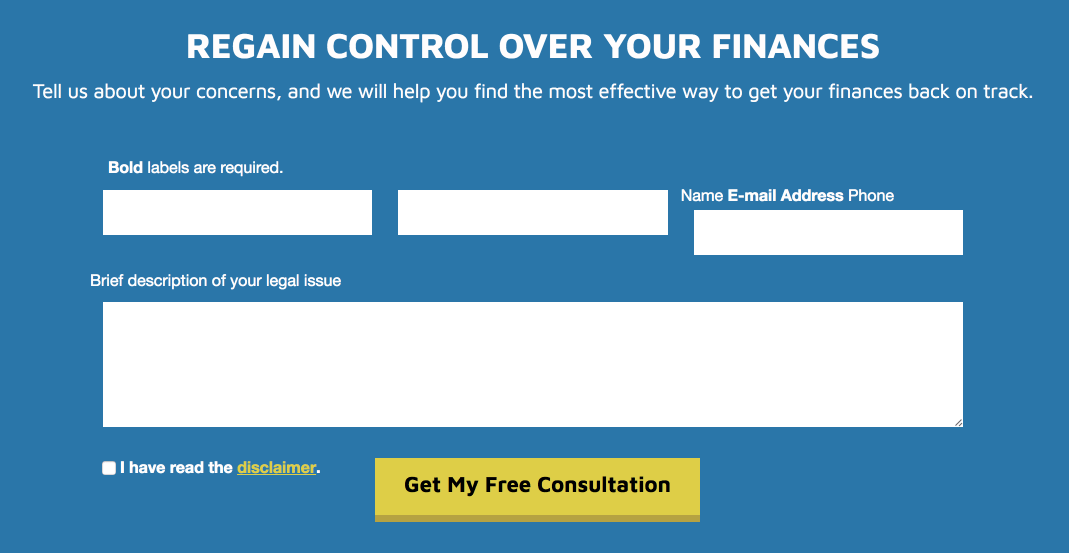
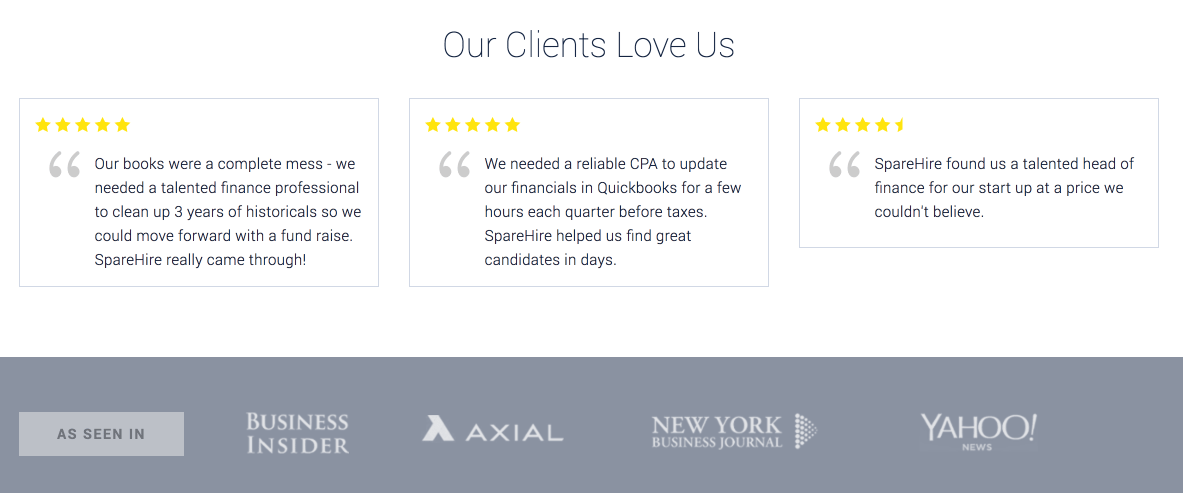
SpareHire ใช้การรับรองจากลูกค้าและป้ายชื่อบริษัทเพื่อเพิ่มความน่าเชื่อถือให้กับข้อเสนอของพวกเขา:

สังเกตว่ามันสามารถใช้การปรับปรุงบางอย่างได้ ข้อความรับรองไม่มีรายละเอียดมากนัก — ชื่อ ข้อมูลธุรกิจ และภาพใบหน้าหายไปทั้งหมด พวกเขายังรวมบทวิจารณ์ที่ได้รับเพียง 4.5 ดาวแทนที่จะเป็น 5 ซึ่งอาจทำให้ผู้มีโอกาสเป็นลูกค้าสงสัยว่าพวกเขาทำอะไรเพื่อเสียดาวครึ่งดวง
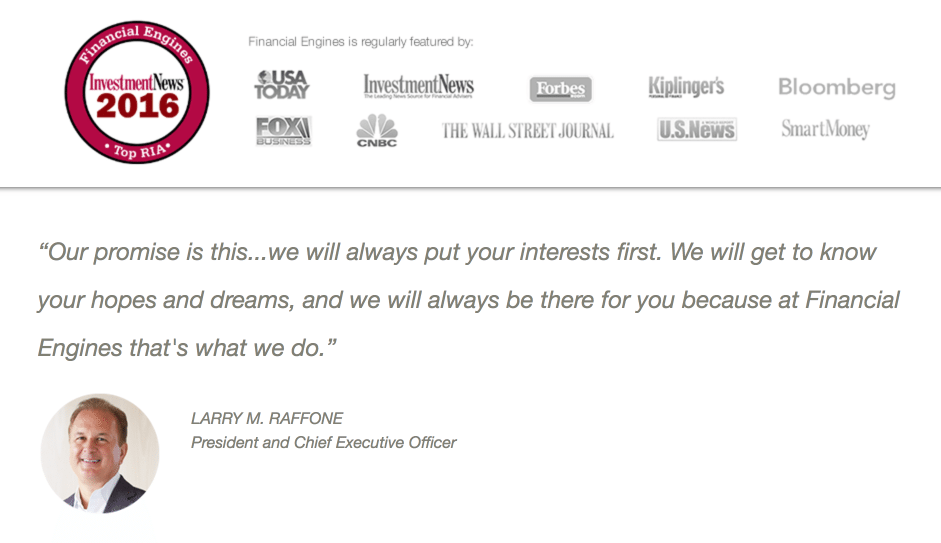
Financial Engines ทำงานได้ดีขึ้นมากด้วยตัวบ่งชี้ความน่าเชื่อถือ:

ข้อแตกต่างที่สำคัญในที่นี้คือ Financial Engines ได้เพิ่มชื่อเต็ม ตำแหน่งงาน และภาพศีรษะลงในคำรับรอง ซึ่งเพิ่มความน่าเชื่อถืออย่างมาก พวกเขายังแสดงตราอำนาจหลายอัน รวมทั้งโลโก้บริษัทที่มีชื่อเสียงและตรารางวัลจาก InvestmentNews ในปี 2559
สร้างหน้า Landing Page หลังการคลิกแบบมืออาชีพของคุณวันนี้
ความแตกต่างระหว่างหน้า Landing Page หลังการคลิกที่ไม่เป็นมือ อาชีพ และหน้า Landing Page หลังการคลิกระดับมืออาชีพสามารถสร้างหรือทำลายโอกาสในการเกิด Conversion ได้ จัดการกับหน้า Landing Page ที่ไม่เป็นมืออาชีพหลังการคลิกและพลาดลูกค้าตลอดชีวิต
ใช้พิมพ์เขียวในบทความนี้และเรียนรู้จากตัวอย่างอื่นๆ เพื่อสร้างความประทับใจแรกที่ดีที่สุดและสร้าง Conversion เพิ่มขึ้น
เริ่มต้นสร้างหน้า Landing Page แบบมืออาชีพหลังการคลิก ลงทะเบียนสำหรับการสาธิต Instapage Enterprise วันนี้
