วิธีป้องกัน Hotlink ของรูปภาพใน WordPress
เผยแพร่แล้ว: 2018-12-12“ฉันควรเก็บหรือลบลิงก์รูปภาพใน WordPress หรือไม่” นี่เป็นคำถามที่สามารถถกเถียงกันเป็นเวลานาน
แม้ว่าหลังจากเลือกโฮสติ้ง WordPress ที่มีการจัดการแล้ว คุณอาจยังคงใช้การตั้งค่าเริ่มต้นไว้ แต่ลองจินตนาการว่า เมื่อคุณอัปโหลดและแทรกรูปภาพลงในบทความหรือหน้า ลิงก์จะถูกเพิ่มไปยังรูปภาพโดยอัตโนมัติ
และหากผู้เยี่ยมชมของคุณคลิกที่ภาพนั้นในบทความ พวกเขาจะถูกย้ายไปยังเว็บไซต์อื่นหรือหน้าที่แสดงเฉพาะภาพในขนาดดั้งเดิมเท่านั้น แม้ว่าโดยทั่วไป รูปภาพจะได้รับการปรับขนาดให้พอดีกับบทความของคุณอย่างแนบเนียน ปรากฏการณ์นี้เรียกว่าการเชื่อมโยงแบบด่วนหรือการเชื่อมโยงแบบอินไลน์

รูปภาพ Hotlinking คืออะไร?
Hotlinking หรือที่เรียกว่า "การโจรกรรมแบนด์วิดธ์" เป็นแนวทางปฏิบัติที่ไม่เหมาะสมซึ่งดำเนินการโดยบุคคลที่สร้างลิงก์โดยตรงไปยังเนื้อหา (รูปภาพ วิดีโอ) ที่โฮสต์บนเซิร์ฟเวอร์อื่นเพื่อใช้ทรัพยากรในการคำนวณและแบนด์วิดท์
ตัวอย่างคลาสสิกประกอบด้วยลิงก์โดยตรงไปยังเนื้อหามัลติมีเดียบนเซิร์ฟเวอร์ A ที่แทรกในหน้าเว็บที่ให้บริการโดยเซิร์ฟเวอร์ B ; เบราว์เซอร์ของผู้เยี่ยมชมที่เข้าถึงหน้าเว็บบนเซิร์ฟเวอร์ B จะส่งคำขอ HTTP ไปยังเซิร์ฟเวอร์ A เพื่อดึงทรัพยากรมัลติมีเดีย ทำให้ CPU และแบนด์วิดท์สูญเปล่า และสุดท้ายก็ใช้เงิน
Hotlinking ทำงานอย่างไร?
คุณต้องกลับไปที่โค้ด HTML เพื่อทำความเข้าใจก่อนว่ารูปภาพแสดงบนหน้าเว็บอย่างไร
โดยไม่ต้องลงรายละเอียด HTML เป็นภาษาง่ายๆ ที่มีโครงสร้างโดยมาร์กอัป: แท็ก (ในกรณีนี้คือ แท็ก HTML) คั่นแต่ละองค์ประกอบของหน้าในลำดับชั้น กำหนดกรอบค่าและนำคุณลักษณะมาสู่เนื้อหา (ความกว้างหรือความสูงของ รูปภาพหรือข้อความแสดงแทนที่ให้คำอธิบาย เป็นต้น)
การแสดงรูปภาพแบบคลาสสิกเกิดขึ้นได้ด้วย แท็ก img สำหรับรูปภาพ และ แท็ก alt สำหรับคำอธิบายในโค้ดของหน้าที่อยู่บนเว็บไซต์ ตัวอย่างเช่น โปรดพิจารณาสถานการณ์ต่อไปนี้
รหัส HTML ของเซิร์ฟเวอร์ A เว็บไซต์:
<img src="/image.jpg" alt="คำอธิบาย" />
เว็บไซต์ดำเนินการลิงก์ด่วนจึงดำเนินการได้ง่ายๆ โดยใช้แอตทริบิวต์ src (ซึ่งหมายถึงแหล่งที่มา) ของแท็กรูปภาพ ซึ่งเป็นที่อยู่โดยตรงของรูปภาพของคุณ
นี่คือสิ่งที่เรามักจะทำ เช่น เมื่อเราแสดงภาพของเราจากเว็บไซต์ของเราเอง
รหัส HTML ของเว็บไซต์เซิร์ฟเวอร์ B:
<img src=”http://www.yourdomain.com/image.jpg” alt=”คำอธิบาย” />
ในท้ายที่สุด คุณลงเอยด้วยภาพใดภาพหนึ่งของคุณที่โพสต์บนเว็บไซต์ที่ไม่ใช่ของคุณ โดยไม่ได้รับอนุญาตจากคุณ และไอซิ่งบนเค้ก: ผู้กระทำความผิดของความชั่วร้ายนี้ทำให้แบนด์วิดท์ของคุณเสียหาย!
จะตรวจจับ Hotlinking ได้อย่างไร?
นี่มันไม่ชัดเจน!
คุณยังสามารถใช้เครื่องมือเช่น TinEye ได้ เป็นส่วนขยายของเบราว์เซอร์เว็บไซต์ซึ่งจะสามารถค้นหาภาพที่คล้ายกับที่คุณระบุได้ มันใช้งานได้ดีมากในขอบเขตของเว็บไซต์ที่ TinEye ทำดัชนีและต้องตรวจสอบภาพทั้งหมดของคุณด้วยมือ!
อีกวิธีหนึ่งคือการตรวจหาภาพที่โหลดจากเว็บไซต์อื่นที่ไม่ใช่ของคุณโดยอัตโนมัติ มันซับซ้อนกว่าในทางเทคนิค แต่ใช้งานได้ดีมาก
โดยหลักการแล้ว ไฟล์ . htaccess ของเซิร์ฟเวอร์ Apache มีหน้าที่ในการสกัดกั้นรูปภาพก่อนที่จะแสดง
วิธีป้องกัน Hotlinking ใน WordPress โดยใช้ .htaccess
มาดูกันว่าคุณจะป้องกันฮอตลิงค์ใน WordPress ได้อย่างไรโดยแทรกสองสามบรรทัดในไฟล์ . htaccess ในโฟลเดอร์รูทของเอกสาร
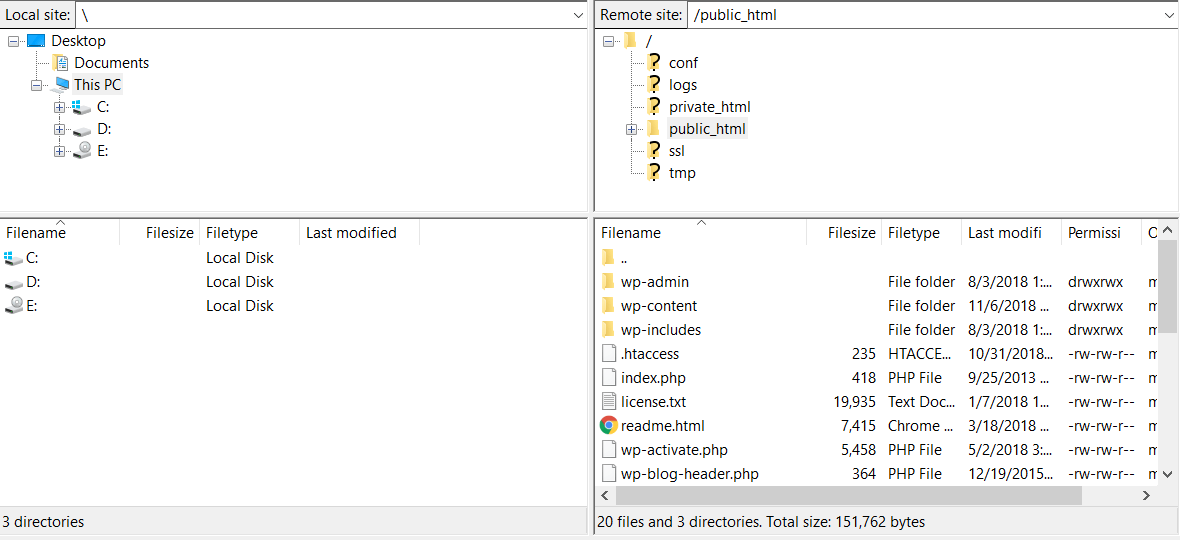
ลงชื่อเข้าใช้แพลตฟอร์มโฮสติ้ง ของคุณ ใช้ข้อมูลรับรองการเข้าสู่ระบบของคุณในซอฟต์แวร์ FTP (ฉันใช้ Filezilla) ไปที่ /public_html/ → และเข้าถึง ไฟล์ . htaccess ของคุณ
ลองนึกภาพผลกระทบที่พฤติกรรมประเภทนี้สามารถเกิดขึ้นได้หากรูปภาพของคุณหลายภาพแสดงบนฟอรัมที่มีการเข้าชมสูงมาก


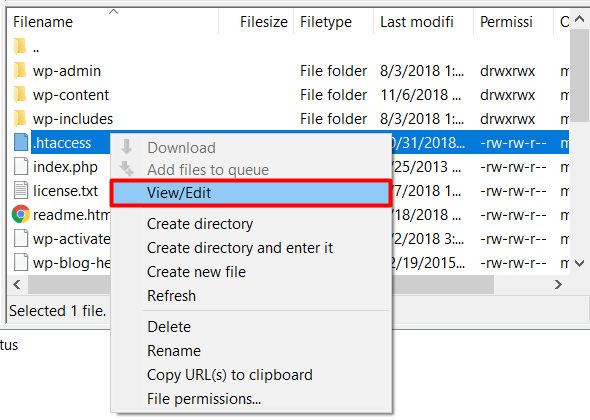
ขั้นแรก คุณต้อง ดู/แก้ไข (หรือสร้าง) ไฟล์ .htaccess ภายในไดเร็กทอรีรากของเว็บไซต์ของคุณ

เมื่อเปิดไฟล์แล้ว ให้วางบรรทัดต่อไปนี้ในตอนท้ายและบันทึกไฟล์:
RewriteEngine บน RewriteCond "%{HTTP_REFERER}" "!^$" RewriteCond "%{HTTP_REFERER}" "!www.yourdomain.com" [NC] RewriteRule "\.(jpg|jpeg|png|gif|svg)$" "-" [F,NC]
หมายเหตุ: อย่าลืมแทนที่ yourdomain.com ด้วยชื่อและนามสกุลของเว็บไซต์ของคุณ
- บรรทัดแรกทำหน้าที่เปิดใช้ งาน mod_rewrite
- บรรทัดที่สองอนุญาตผู้อ้างอิงที่ว่างเปล่า คุณควรเปิดใช้งานสิ่งนี้ เนื่องจากผู้เยี่ยมชมบางรายอาจใช้ไฟร์วอลล์ส่วนบุคคลหรือโปรแกรมป้องกันไวรัสที่จะลบข้อมูลผู้อ้างอิงหน้าที่ส่งมาจากเว็บเบราว์เซอร์
- ในทางกลับกัน บรรทัดที่สามเป็นบรรทัดที่ป้องกันการดาวน์โหลดและการเชื่อมโยงด่วนของเนื้อหา เมื่อ HTTP_REFERER ไม่ได้ตั้งค่าไว้เป็น yourdomain.com อย่างชัดเจน ซึ่งควรจะเป็นบรรทัดเดียวที่จะได้รับการป้องกัน ในกรณีนี้ จำเป็นต้องแทนที่ yourdomain.com ด้วยชื่อโดเมนที่คุณต้องการปกป้อง
- บรรทัดที่สี่ระบุส่วนขยายที่ต้องห้าม ซึ่งถูกยับยั้งโดยฮอตลิงก์
ในกรณีนี้ คุณสามารถระบุส่วนขยายจำนวนเท่าใดก็ได้โดยคั่นด้วยเครื่องหมาย “ | " อักขระ. นอกจากนี้ ในกรณีนี้ การเปรียบเทียบไม่คำนึงถึงขนาดตัวพิมพ์ และในกรณีที่มีการจับคู่ที่เป็นค่าบวก คำขอจะถูกเขียนใหม่ในไฟล์ null ซึ่งทำให้ เกิดข้อ ผิด พลาด 403
จากเบราว์เซอร์ ตามตัวอย่างของเซิร์ฟเวอร์ A และ B ในตอนเริ่มต้น หน้าเว็บที่โหลดโดยเซิร์ฟเวอร์ B ดูเหมือนจะไม่มีเนื้อหาที่โหลดโดย A การใช้แบนด์วิดท์และ CPU ของเซิร์ฟเวอร์ใน ลักษณะ นี้จะไม่สำคัญและจำกัดเฉพาะการประมวลผลคำขอโดยเอ็นจิ้นการเขียนใหม่เท่านั้น
ใช้ปลั๊กอินเพื่อหลีกเลี่ยงการเชื่อมโยงร้อน
อย่างที่คุณอาจทราบดีว่าปลั๊กอินสามารถขยายฟังก์ชันการทำงานของเว็บไซต์ของคุณ และป้องกันการเชื่อมโยงแบบด่วนบนเว็บไซต์ของคุณ นี่คือ 2 ปลั๊กอินที่ได้รับความนิยมมากที่สุดในพื้นที่นี้:
1. ความปลอดภัยของ iThemes

iThemes Security แก้ไขช่องโหว่ทั่วไป หยุดการโจมตีอัตโนมัติ และรักษาความปลอดภัยข้อมูลประจำตัว ปลั๊กอินมีระบบสแกนมัลแวร์ เช่นเดียวกับความสามารถในการติดตามผู้ใช้ที่ทำการเปลี่ยนแปลงเนื้อหา ตลอดจนการเชื่อมต่อและการตัดการเชื่อมต่อ คุณสมบัติอื่นๆ มากมายช่วยให้คุณรักษาความปลอดภัยให้กับเว็บไซต์ของคุณ
ห่อ!
หากต้องการดูว่าคุณได้บล็อกฮอตลิงก์ผ่าน . htaccess หรือปลั๊กอินหรือไม่ ให้ทดสอบเว็บไซต์ของคุณบน altlab.com ซึ่งคุณจะต้องป้อนที่อยู่ของรูปภาพ หากไม่ปรากฏหรือภาพที่คุณเลือกปรากฏขึ้น Anti-hotlink จะทำงาน
คุณรู้วิธีอื่นในการลบลิงก์ออกจากรูปภาพ WordPress หรือไม่? ถ้าเป็นเช่นนั้นโปรดแบ่งปันวิธีการของคุณในความคิดเห็นด้านล่าง
*นี่คือแขกโพสต์โดย Saud Razzak จาก Cloudways
*โพสต์นี้อาจมีลิงค์พันธมิตร ซึ่งหมายความว่าฉันอาจได้รับค่าธรรมเนียมเล็กน้อยหากคุณเลือกซื้อผ่านลิงก์ของฉัน (โดยไม่มีค่าใช้จ่ายเพิ่มเติมสำหรับคุณ) ซึ่งช่วยให้เราทำให้ WPMyWeb ทำงานและทันสมัยอยู่เสมอ ขอขอบคุณหากคุณใช้ลิงก์ของเรา เรายินดีเป็นอย่างยิ่ง! เรียนรู้เพิ่มเติม.
