สิ่งที่ต้องดูในการรีวิวการออกแบบเบื้องต้นของคุณ
เผยแพร่แล้ว: 2017-03-30ข้อความตัวยึดอาจทำให้ผู้เยี่ยมชมของคุณสับสนได้ แบบอักษรที่ไม่ถูกต้องสามารถบดบังข้อความของเพจของคุณได้ เมื่อรายละเอียดเล็กๆ น้อยๆ จำนวนมากมารวมกันเพื่อสร้างการออกแบบหน้า Landing Page ที่ประสบความสำเร็จหลังการคลิก การมองข้ามเพียงรายการเดียวอาจทำให้คุณเสียค่าใช้จ่ายในการแปลง
นั่นเป็นเหตุผลว่าทำไมก่อนที่จะทำการสรุปหน้า Landing Page หลังการคลิกของคุณ ต้องทำการตรวจทานการออกแบบเบื้องต้น
การทบทวนการออกแบบเบื้องต้น
การออกแบบหน้า Landing Page หลังการคลิกต้องอาศัยการประสานงานของทีมครีเอทีฟทั้งหมด นักออกแบบ UX, นักเขียนคำโฆษณา, ผู้จัดการโครงการ และนักพัฒนาต่างมีส่วนร่วมในกระบวนการนี้ (เรียนรู้ว่าโซลูชันการทำงานร่วมกันของ Instapage สามารถเร่งกระบวนการดังกล่าวได้อย่างไร)
บ่อยครั้ง ก่อนที่โครงลวดที่มีความเที่ยงตรงต่ำจะถูกดึงออกมา ทีมออกแบบจะตอบคำถามเหล่านี้เกี่ยวกับองค์ประกอบทุกหน้า
คลิกเพื่อทวีต
1. ทำไมเราทำเช่นนี้ / เรากำลังพยายามแก้ปัญหาอะไร?
ตัวอย่างเช่น คุณกำลังออกแบบสื่อสำหรับหน้า Landing Page หลังคลิก ในขั้นตอนที่หนึ่ง คุณต้องการระบุว่า "ทำไม" ที่อยู่เบื้องหลังการตัดสินใจของคุณ ดูที่หน้า Landing Page หลังการคลิกของคุณ ทำไมคุณถึงเพิ่มสื่อ
เป็นการแสดงให้ลูกค้าเห็นว่าผลิตภัณฑ์ของคุณมีลักษณะอย่างไร? เป็นการอธิบายว่าบริการของคุณทำงานอย่างไร? ใช้คำตอบเพื่อพิจารณาว่าสื่อประเภทใดที่จะทำให้บรรลุวัตถุประสงค์ของคุณได้ดีที่สุด
ฮีโร่ช็อตสามารถช่วยให้ผู้เข้าชมจินตนาการถึงชีวิตที่ดีขึ้นด้วยผลิตภัณฑ์ของคุณ หากปัญหาของคุณคือ “บริการของเรายังใหม่และผู้คนไม่เข้าใจ” วิดีโออธิบายสามารถแสดงให้เห็นอย่างชัดเจนถึงวิธีการทำงาน
อย่าลืม: ไม่มีสิ่งใดในหน้า Landing Page หลังการคลิกของคุณที่ไม่ควรออกแบบโดยไม่มีจุดประสงค์ ทุกองค์ประกอบก่อให้เกิดอัตราการแปลง
2.เราทำเพื่อใคร?
คุณชอบฟอนต์ชื่อเรื่องแบบใด? ลืมมันไป ภาพสต็อกที่คุณคิดว่า “ล้ำยุค”? โยนมันออกไป. หัวใจหลักของการออกแบบของคุณควรเกี่ยวข้องกับสิ่งที่ผู้เข้าชมต้องการ
คุณสร้างเพจนี้เพื่อใคร ข้อความใดที่จะโดนใจพวกเขา? ขั้นตอนที่ดีในการทำความเข้าใจผู้มีโอกาสเป็นลูกค้าของคุณอย่างถ่องแท้คือการสร้างบุคลิกของผู้ซื้อ
การนำเสนอกลุ่มลูกค้าเป้าหมายตามการวิจัยเหล่านี้จะให้แนวคิดเกี่ยวกับข้อมูลประชากรและพฤติกรรม (และอื่น ๆ ) ที่คุณสามารถใช้เพื่ออ้างอิงการออกแบบหน้า Landing Page หลังการคลิกของคุณ
สร้างโดยใช้ข้อมูลเชิงคุณภาพจากแบบสำรวจลูกค้าและข้อมูลเชิงปริมาณจากเครื่องมือวิเคราะห์ ก่อนที่คุณจะมีความคิดว่าคุณกำลังขายให้ใคร คุณไม่สามารถเริ่มวางกลยุทธ์ว่าจะขายอย่างไรให้พวกเขา
3. เราจะรู้ได้อย่างไรว่าเราประสบความสำเร็จแล้ว?
หากคุณกำลังจะนำองค์ประกอบการออกแบบบางอย่างไปใช้ คุณควรมีวิธีวัดว่าองค์ประกอบนั้นบรรลุวัตถุประสงค์ของคุณหรือไม่
หากคุณคิดว่าหน้าที่มีสำเนายาวจะอธิบายบริการของคุณได้ดีที่สุด คุณสามารถวัดความสำเร็จของหน้าด้วยความลึกในการเลื่อนและอัตราการแปลง
หากคุณคิดว่าวิดีโอทำงานได้ดีกว่าการคัดลอกขนาดยาว คุณอาจใช้การเล่นเป็นเมตริกและอัตรา Conversion เพื่อกำหนดความสำเร็จเมื่อเทียบกับหน้าเว็บที่มีข้อความจำนวนมาก
ตรวจสอบให้แน่ใจว่าคุณได้ระบุเมตริกที่สามารถวัดความสำเร็จขององค์ประกอบการออกแบบของคุณได้อย่างถูกต้อง มิฉะนั้น คุณจะไม่รู้ว่าอะไรเป็นสาเหตุของอัตราการแปลงของคุณ และถ้าคุณไม่รู้ว่าอะไรเป็นสาเหตุของอัตราการแปลงของคุณ คุณจะไม่สามารถปรับปรุงได้
องค์ประกอบที่ต้องประเมินในการทบทวนการออกแบบเบื้องต้น
“ปฏิบัติต่อทุกองค์ประกอบราวกับว่ามันสามารถนำเสนอในการประกวดการออกแบบได้” Claudio Guglieri นักออกแบบของ Microsoft กล่าว “ถ้าคุณใส่ใจกับทุกองค์ประกอบ ทั้งหมดจะเป็นมากกว่าผลรวมของส่วนต่างๆ”
ส่วนประกอบของหน้า Landing Page หลังการคลิกแต่ละรายการของคุณสามารถคว้ารางวัลการออกแบบกลับบ้านได้หรือไม่ ก่อนที่คุณจะส่งไวร์เฟรมไปยังการพัฒนา สิ่งสำคัญคือต้องตรวจสอบให้แน่ใจ การจับข้อผิดพลาดเป็นสิ่งสำคัญในการหลีกเลี่ยงข้อผิดพลาดที่มีค่าใช้จ่ายสูงหลังจากเผยแพร่
แม้ว่าคำตอบของคำถามสามข้อก่อนหน้านี้จะแตกต่างกันไปในแต่ละธุรกิจ แต่แนวทางปฏิบัติที่ดีที่สุดสำหรับองค์ประกอบของหน้า Landing Page หลังการคลิกกลับไม่เป็นเช่นนั้น ตรวจสอบให้แน่ใจว่าเพจของคุณจะไม่ระบายอัตราการแปลงของคุณเมื่อเปิดใช้งานโดยการประเมินสิ่งต่อไปนี้:
เค้าโครง
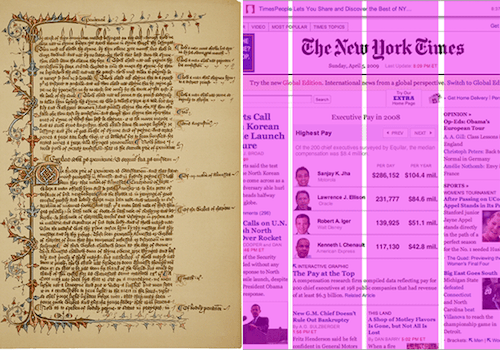
เป็นเวลาหลายพันปีแล้วที่เราได้อ่านโดยใช้ระบบกริด ทุกวันนี้ คอลัมน์และแถวนำทางสายตาของเราไปที่เว็บเหมือนก่อนรุ่งของอินเทอร์เน็ต ในนิตยสาร หนังสือ และหนังสือพิมพ์

“ระบบเหล่านี้เป็นระบบที่ถูกนำไปใช้งานบนเว็บโดยตรงไม่มากก็น้อย และใช้งานได้จริง” อเล็กซ์ บิ๊กแมนกล่าว “คำพูดที่ชาญฉลาด: นักออกแบบหลายคนพยายามหลีกเลี่ยงตารางในนามของ 'ความคิดสร้างสรรค์'; เว็บไซต์ดังกล่าวจำนวนมากไม่ได้อ่าน”
การวิจัยยืนยันสิ่งนี้ งานวิจัยชิ้นหนึ่งจาก Microsoft และ MIT พบว่าเมื่อกลุ่มตัวอย่าง 2 กลุ่มถูกนำเสนอด้วยเลย์เอาต์หน้ากระดาษที่แตกต่างกัน กลุ่มหนึ่งแบบดั้งเดิมและอีกกลุ่มที่ไม่ใช่แบบดั้งเดิม การตอบสนองของพวกเขามีดังนี้:
- กลุ่มที่ไม่ใช่แบบดั้งเดิมประเมินเวลาที่ใช้ในการอ่านงานชิ้นนี้สูงเกินไป และบางครั้งก็แสดงความไม่พอใจทางกายภาพกับเค้าโครงในรูปแบบของการขมวดคิ้ว
- กลุ่มดั้งเดิมประเมินเวลาที่ใช้ในการอ่านบทความต่ำเกินไปและรายงานว่ามีสมาธิจดจ่อมากขึ้นขณะอ่าน
ไม่ควรหลีกเลี่ยงแบบแผนเลย์เอาต์แบบเดียวกัน ข้อตกลงในการออกแบบไม่ควรเป็นอย่างใดอย่างหนึ่ง กฎประสบการณ์ผู้ใช้เว็บของ Jakob Nielsen ระบุว่าผู้ใช้อินเทอร์เน็ตใช้เวลาส่วนใหญ่ในเว็บไซต์ อื่น ในเว็บไซต์อื่นๆ เหล่านั้นเป็นที่ที่พวกเขาสร้างความคาดหวังเกี่ยวกับวิธีการทำงานของเว็บ
ตัวอย่างเช่น ผู้ใช้รู้จักข้อความที่ขีดเส้นใต้เป็นไฮเปอร์ลิงก์ โลโก้ส่วนใหญ่มักจะอยู่ที่มุมซ้ายบนของหน้า และการคลิกมักจะเปลี่ยนเส้นทางผู้ใช้ไปยังหน้าแรก (แต่ไม่ควรอยู่ในหน้า Landing Page หลังการคลิก) ความคุ้นเคยของระบบมีผลกระทบอย่างมากต่อความพึงพอใจของผู้ใช้ Nielsen กล่าว:
ยิ่งความคาดหวังของผู้ใช้พิสูจน์ได้ว่าถูกต้อง พวกเขาก็จะยิ่งรู้สึกควบคุมระบบได้มากขึ้นและพวกเขาจะชอบมันมากขึ้น และยิ่งระบบทำลายความคาดหวังของผู้ใช้ พวกเขาก็จะยิ่งรู้สึกไม่ปลอดภัย
นอกเหนือจากแบบแผนการออกแบบแล้ว ลำดับชั้นของภาพยังนำสายตาของผู้เยี่ยมชมไปยังเนื้อหาที่สำคัญที่สุดในหน้า ด้วยการสร้างเทคนิคที่มีรากฐานมาจากจิตวิทยาเกสตัลท์ คุณสามารถใช้การจัดรูปแบบเพื่อทำให้ข้อมูลที่สำคัญที่สุดของคุณโดดเด่น
- ขนาด: ยิ่งมีขนาดใหญ่เท่าใด ความสนใจก็ยิ่งมากขึ้นเท่านั้น
- ตำแหน่ง: ผู้คนใช้หน้าจากบนลงล่าง ซ้ายไปขวา ดังนั้น องค์ประกอบที่อยู่ด้านซ้ายบนจะถูกดูบ่อยกว่าองค์ประกอบที่อยู่ด้านขวาล่าง
- สี: สีที่ตัดกับส่วนที่เหลือของหน้าจะดึงดูดความสนใจ
- ความหนาแน่น: การเพิ่มองค์ประกอบหลายอย่างในพื้นที่ขนาดเล็กจะเพิ่มปริมาณความสนใจในพื้นที่นั้น
- ค่า: วัตถุที่เข้มกว่าจะมองเห็นได้ชัดเจนกว่าวัตถุที่สว่างกว่า ตัวอย่างเช่น คำที่เป็นตัวหนาจะดึงดูดความสนใจได้มากกว่า
องค์ประกอบที่สื่อถึงข้อมูลที่สำคัญที่สุดของคุณ — หัวเรื่อง ประโยชน์ สื่อข้อมูล และปุ่ม CTA ของคุณ — ควรจัดรูปแบบด้วยลักษณะข้างต้นเพื่อดึงความสนใจของผู้อ่าน
พิมพ์
ความสามารถของเพจในการแปลงขึ้นอยู่กับประเภทและการจัดรูปแบบเป็นอย่างมาก แบบอักษรที่เลือกอย่างชาญฉลาดสามารถเพิ่มความน่าเชื่อถือและการอ่านง่าย ในขณะที่แบบอักษรที่เลือกไม่ดีอาจส่งผลเสียต่อทั้งสองอย่าง ทำให้เเน่นอน:
แบบอักษรของหน้า Landing Page หลังการคลิกสอดคล้องกับแบบอักษรของเว็บไซต์
ความสม่ำเสมอของแบรนด์มีอิทธิพลอย่างมากต่อการตัดสินใจซื้อ หากผู้เข้าชมที่ภักดีไม่ทราบว่าหน้า Landing Page หลังการคลิกเป็นของธุรกิจของคุณ พวกเขาอาจไม่เชื่อว่าเป็นเช่นนั้น คงความเป็นแบรนด์ด้วยฟอนต์จาก Adobe Typekit และ Google Fonts
แบบอักษรของคุณสามารถอ่านได้ทุกขนาด
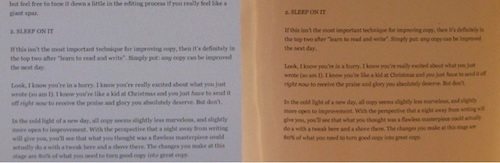
ผู้เชี่ยวชาญด้านการใช้งาน D Bnonn Tennant แนะนำ 16px เพราะมันใกล้เคียงกับสิ่งที่เราเห็นในหนังสือ (หน้าจอด้านซ้าย หน้าหนังสือด้านขวา):

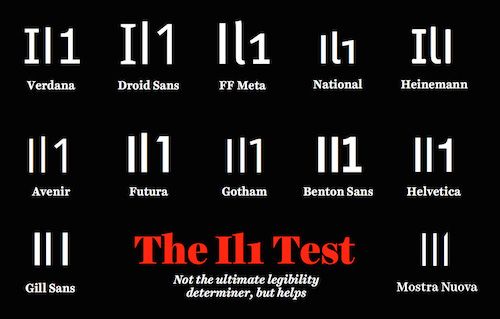
ใช้ข้อความ sans-serif ในสำเนาเนื้อหา เนื่องจากการศึกษาพบว่า serif นั้นอ่านได้ยากกว่าในขนาดที่เล็กกว่าทางออนไลน์ วิธีที่ดีเพื่อให้แน่ใจว่าสามารถอ่านได้คือการทำให้แบบอักษรของคุณสามารถผ่านการทดสอบ "il1":

คุณใช้แบบอักษรที่แตกต่างกันให้น้อยที่สุด
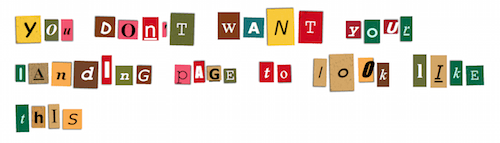
แบบอักษรสำหรับตกแต่งสามารถดึงดูดความสนใจและเพิ่มบุคลิกให้กับหน้า Landing Page หลังการคลิกของคุณ อย่างไรก็ตาม การใช้มากเกินไปจะทำให้หน้า Landing Page ของคุณหลังการคลิกดูเหมือนจดหมายเรียกค่าไถ่ออนไลน์:

ใช้ฟอนต์ที่แตกต่างกันไม่เกินสองฟอนต์บนหน้า Landing Page หลังการคลิก มิฉะนั้น คุณอาจเสี่ยงที่จะลดทอนพลังของแบรนด์ ทำให้หน้าของคุณดูไม่เป็นระเบียบ และทำลายความสามารถในการอ่าน
บรรทัดข้อความของคุณมีความยาวที่สมดุล
โปรดจำไว้ว่าผู้คนคุ้นเคยกับการอ่านโดยใช้เส้นตาราง หากบรรทัดข้อความของคุณไม่สนใจเส้นตารางนั้นและขยายไปทั้งหน้า บรรทัดข้อความเหล่านั้นจะขยายขีดจำกัดของช่วงความสนใจของผู้เข้าชม ในขณะเดียวกัน หากสั้นเกินไป สายตาของผู้อ่านจะต้องย้อนบ่อยเกินไป ซึ่งจะทำให้เสียจังหวะ
โดยจิตใต้สำนึก การกระโดดไปยังบรรทัดใหม่จะทำให้ผู้อ่านมีพลัง แต่พลังงานนั้นจะหมดไปเมื่อเส้นยาวขึ้น ด้วยเหตุผลดังกล่าว ทีมงานที่ปรึกษาด้านการใช้งานอย่าง Baymard Institute จึงแนะนำให้มีความยาวบรรทัดระหว่าง 50-75 อักขระ
ระยะห่างระหว่างบรรทัดช่วยให้อ่านง่าย
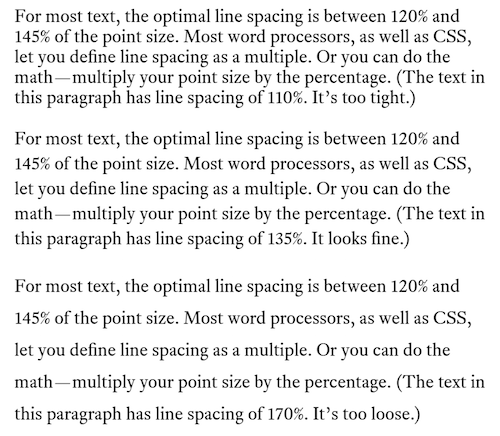
ช่องว่างแนวตั้งระหว่างบรรทัดของคุณควรหาสมดุลระหว่างขนาดใหญ่และขนาดเล็ก เล็กเกินไปและเส้นเดียวจะเริ่มกลืนกับเส้นที่อยู่ด้านล่าง ใหญ่เกินไปและสายตาของผู้เข้าชมจะหลงทางระหว่างบรรทัดหนึ่งกับบรรทัดถัดไป
Matthew Butterick ผู้ออกแบบฟอนต์อ้างว่าเพื่อให้อ่านง่ายที่สุด ระยะห่างระหว่างแต่ละบรรทัดควรเป็นเปอร์เซ็นต์ของขนาดฟอนต์ — 120%-140% เพื่อความเป๊ะ

ข้อความรองรับรูปแบบการอ่านบนเว็บ
ในหน้าที่มีข้อความจำนวนมาก ผู้อ่านมักจะประมวลผลหน้าในรูปแบบที่คล้ายกับ "F" ในหน้าที่มีรูปภาพ รูปแบบนั้นจะดูเหมือนตัว “Z” มากกว่า

ตรวจสอบให้แน่ใจว่า ด้วยความช่วยเหลือของลำดับชั้นภาพ ข้อความของคุณสื่อสารข้อมูลที่มีค่าที่สุดของคุณในลักษณะที่สอดคล้องกับสไตล์การอ่านของผู้เข้าชม
พาดหัว หัวข้อย่อย สัญลักษณ์แสดงหัวข้อย่อย และตัวอักษรที่เป็นตัวหนาล้วนดึงดูดสายตาของผู้เข้าชมผ่านหน้าจอขณะที่พวกเขาสแกนหน้าลงมา
คุณไม่ทำลายระยะขอบด้านซ้าย
เมื่อเราอ่าน ระยะขอบด้านซ้ายคือ "บ้าน" สำหรับดวงตาของเรา บรรทัดข้อความสามารถสิ้นสุดในหลายๆ จุด แต่ขอบด้านซ้ายคือจุดที่สายตาของเราเด้งไปหลังจากที่เราทำเสร็จแล้ว
ด้วยเหตุผลดังกล่าว คุณจึงควรจัดสำเนาเนื้อความของคุณไปทางซ้ายเสมอ (พาดหัวข่าวสามารถอยู่กึ่งกลางได้) และคุณไม่ควรแบ่งระยะขอบด้านซ้ายด้วยองค์ประกอบต่างๆ เช่น ภาพถ่าย
มิฉะนั้น คุณจะสร้างหน้า Landing Page หลังการคลิก
ล้นหลาม
ยากสำหรับผู้เยี่ยมชมของคุณ
อ่าน.
สี
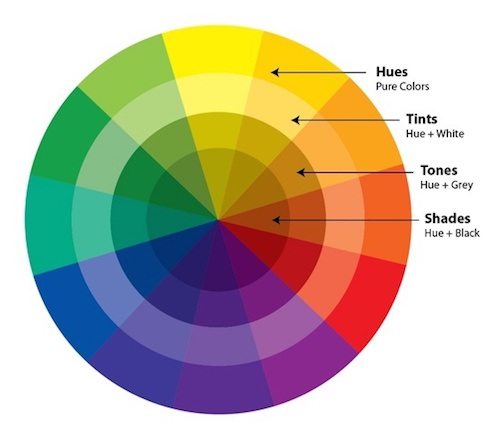
การเลือกสีที่เหมาะสมสำหรับหน้า Landing Page หลังการคลิกของคุณนั้นไม่เกี่ยวกับสีที่มีความหมายในทางจิตวิทยา และเกี่ยวข้องกับการดึงดูดสายตา เมื่อเลือกสีสองถึงสามสี (แบบง่ายยิ่งดี) จากวงล้อสี คุณสามารถสร้างโครงร่างที่ดึงความสนใจไปที่องค์ประกอบที่เกี่ยวข้องในการแปลง: แบบฟอร์มและปุ่ม CTA

โทนสีเสริม

โครงร่างเสริมถูกสร้างขึ้นโดยการเลือกสีตรงข้ามกันในวงล้อสี ฝ่ายค้านนั้นสร้างความแตกต่างระหว่างองค์ประกอบภายในโครงการนี้
โทนสีอะนาล็อก

โครงร่างสีแบบอะนาล็อกถูกสร้างขึ้นโดยเพื่อนบ้านในวงล้อสี จะไม่สร้างคอนทราสต์ในระดับเดียวกับโครงร่างเสริม แต่จะแยกแยะได้ง่าย
โทนสีเดียว


รูปแบบสีเดียวถูกสร้างขึ้นด้วยสีอ่อน โทนสี และเฉดสีที่มีเฉดสีเดียวกันบนวงล้อสี เนื่องจากความแตกต่างระหว่างสีในโครงร่างสีเดียวนั้นละเอียดอ่อน จึงมักจับคู่กับสีคู่ตรงข้ามเพียงสีเดียวเพื่อทำให้องค์ประกอบต่างๆ เช่น แบบฟอร์มและปุ่ม CTA ปรากฏขึ้น
โทนสีของคุณสะท้อนถึงแบรนด์ของคุณหรือไม่?
เมื่อดูไดอะแกรมเหล่านั้น คุณอาจสงสัยว่าจะเลือกสีพื้น การเน้นเสียง และสีพื้นหลังอย่างไร คำตอบ? เริ่มต้นด้วยสีของแบรนด์ของคุณ
- ใช้สีในโลโก้ของคุณเป็นจุดเริ่มต้นเพื่อสร้างรูปแบบสีที่ส่งเสริมความสอดคล้องของแบรนด์
- จากนั้น สร้างสีพื้นฐานโดยกำหนดว่าโลโก้ของคุณจะแสดงบนอะไร
- สุดท้าย เลือกพื้นหลังและสีเฉพาะจุด (สีของปุ่ม CTA) ที่ตัดกันเพื่อดึงดูดความสนใจสูงสุด
เรียนรู้เพิ่มเติมว่าคุณได้เลือกสีที่ถูกต้องหรือไม่ที่นี่
เมนูการนำทาง ส่วนท้าย
สิ่งเหล่านี้อาจเป็นองค์ประกอบการออกแบบที่ง่ายที่สุดในการตรวจสอบรายการของคุณ มองขึ้นไปที่ด้านบนของโครงร่างหน้า Landing Page หลังการคลิกของคุณ มีคนวาดเมนูการนำทางหรือไม่? ถ้าเป็นเช่นนั้นให้ทิ้งมัน
ตอนนี้มองลงไปด้านล่าง มีการร่างส่วนท้ายที่มีไซต์ลิงก์จำนวนมากหรือไม่ ถ้าเป็นเช่นนั้น ให้ลบออก
อัตรา Conversion ของหน้า Landing Page หลังการคลิกควรเป็น 1:1 หมายความว่าควรมีองค์ประกอบที่คลิกได้เพียงองค์ประกอบเดียวในหน้า Landing Page หลังการคลิก นั่นคือปุ่ม CTA การศึกษาสนับสนุนแนวคิดที่ว่าลิงก์ขาออกลดอัตราการแปลง ดังนั้นให้เน้นผู้เข้าชมของคุณโดยการยกเว้นพวกเขา
รูปภาพ
สื่อสามารถโน้มน้าวใจได้อย่างมีประสิทธิภาพบนหน้า Landing Page หลังการคลิกของคุณเมื่อใช้อย่างถูกวิธี ภาพบางภาพที่คุณควรพิจารณานำเสนอ:
- ภาพผลิตภัณฑ์ ที่ทำให้ผู้เยี่ยมชมทราบว่าข้อเสนอของคุณมีลักษณะอย่างไร หรือทำงานอย่างไร
- อินโฟกราฟิก ที่นำเสนอข้อมูลในรูปแบบที่ง่ายต่อการแยกแยะ กราฟและแผนภูมิเหมาะอย่างยิ่งสำหรับการช่วยให้ผู้คนเปรียบเทียบชุดข้อมูล
- ภาพฮีโร่ ที่ช่วยให้ผู้เข้าชมจินตนาการว่าชีวิตของพวกเขาจะดีขึ้นอย่างไรด้วยข้อเสนอของคุณ
- โลโก้บริษัท ที่เน้นแบรนด์ที่เชื่อถือได้ที่คุณเคยทำงานด้วยหรือสื่อสิ่งพิมพ์ที่มีชื่อเสียงที่คุณเคยนำเสนอ
- ป้ายความปลอดภัย ที่แจ้งให้ผู้เยี่ยมชมทราบว่าพวกเขาปลอดภัยบนเพจของคุณ
- ป้ายรับรองสิทธิ์ ที่เน้นรางวัลที่ธุรกิจของคุณได้รับ
เมื่อคุณตรวจทานการออกแบบหน้า Landing Page หลังการคลิก ตรวจสอบให้แน่ใจว่ารูปภาพเหล่านี้เหมาะสมในการจัดวางของคุณ ป้ายความปลอดภัยจะมีประสิทธิภาพมากที่สุดถัดจากแบบฟอร์ม ภาพฮีโร่ควรได้รับรางวัลอสังหาริมทรัพย์ชั้นนำบนเพจของคุณ เช่นเดียวกับป้ายผู้มีอำนาจ ตำแหน่งที่ตั้งของภาพมีความสำคัญพอๆ กับสิ่งที่กำลังสื่อสาร
การออกแบบแบบฟอร์ม
เนื่องจากมักเป็นสาเหตุหลักของความขัดแย้งในหน้า Landing Page หลังการคลิก แบบฟอร์มของคุณจึงต้องได้รับการออกแบบอย่างระมัดระวังเป็นพิเศษ เมื่อไม่เป็นเช่นนั้น ป้ายกำกับที่ไม่ดีอาจทำให้ผู้เข้าชมสับสนได้ และฟิลด์ที่ไม่จำเป็นอาจทำให้พวกเขาตกใจได้
ในระหว่างการตรวจสอบการออกแบบเบื้องต้นของคุณ โปรดศึกษาแนวปฏิบัติที่ดีที่สุดของ Nielsen Norman Group สำหรับการออกแบบฟอร์มเมื่อประเมินของคุณเอง:
มันเรียกร้องเฉพาะข้อมูลที่คุณต้องการจริง ๆ หรือไม่?
ทีมการตลาดและฝ่ายขายของคุณควรเห็นพ้องต้องกันเกี่ยวกับคำจำกัดความของลีดที่มีคุณสมบัติตามขั้นตอนต่างๆ ของเส้นทางของผู้ซื้อ คำจำกัดความนั้นควรรวมถึงข้อมูลที่คุณต้องการรวบรวมจากผู้มีโอกาสเป็นลูกค้าในแต่ละขั้นตอน
ตรวจสอบให้แน่ใจว่าแบบฟอร์มของคุณร้องขอเฉพาะข้อมูลที่คุณเห็นว่าจำเป็นเพื่อให้แน่ใจว่าผู้มีโอกาสเป็นลูกค้าจะเหมาะสมกับธุรกิจของคุณ ด้วยช่องแบบฟอร์มแต่ละช่องที่คุณลบออก โอกาสในการแปลงของคุณจะเพิ่มขึ้น เพียงถามทีมที่ Marketo:

เขตข้อมูลของคุณแสดงในรูปแบบคอลัมน์เดียวหรือไม่
แทนที่จะจัดวางในแนวนอนหรือในรูปแบบสองคอลัมน์ ตรวจสอบให้แน่ใจว่าช่องแบบฟอร์มของคุณแสดงในคอลัมน์เดียว คอลัมน์สองคอลัมน์จะขัดจังหวะความคืบหน้าของผู้เยี่ยมชมของคุณขณะที่พวกเขากรอกข้อมูลแต่ละช่อง (สามารถมีข้อยกเว้นสำหรับฟิลด์ที่เกี่ยวข้อง เช่น เมือง/รหัสไปรษณีย์)
ฟิลด์และป้ายกำกับที่คล้ายกันถูกจัดกลุ่มเข้าด้วยกันหรือไม่
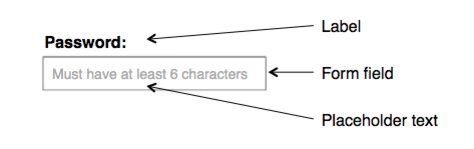
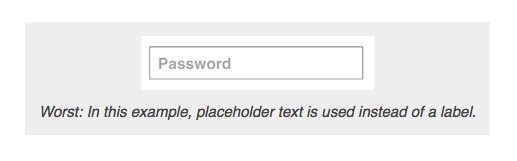
ฟิลด์ต่างๆ เช่น ชื่อและนามสกุล เมืองและรหัสไปรษณีย์ บัตรเครดิต และ CVV ควรอยู่ใกล้กัน เนื่องจากควรระบุข้อมูลอย่างป้ายกำกับ ป้ายกำกับเหล่านี้ควรอยู่เหนือแต่ละช่องแทนที่จะอยู่ด้านใน เนื่องจากการวิจัยพบว่าข้อความตัวยึดตำแหน่งที่หายไปอาจทำให้ผู้เข้าชมรู้สึกหงุดหงิดและสับสนได้


คุณสามารถรวมหรือแก้ไขฟิลด์แบบฟอร์มเพื่อลดแรงเสียดทานได้หรือไม่?
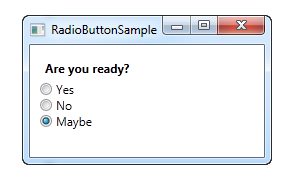
ถ้าแบบฟอร์มของคุณใช้เมนูแบบเลื่อนลงที่มีตัวเลือกการตอบกลับน้อยกว่าสามตัวเลือก ให้พิจารณาแปลงเป็นสิ่งที่กรอกง่ายกว่า เช่น ชุดปุ่มตัวเลือก:

หากคุณกำลังออกแบบแบบฟอร์มหน้าบีบที่ขอชื่อและนามสกุล ให้พิจารณารวมฟิลด์หรือลบนามสกุลออก (บางเพจไม่ถามชื่อเลยด้วยซ้ำ)
เพื่อทำให้สิ่งต่างๆ ง่ายยิ่งขึ้น ลองเสนอการป้อนอัตโนมัติทางสังคมเพื่อให้ผู้เยี่ยมชมแปลงได้ด้วยการคลิกเพียงปุ่มเดียว
การออกแบบปุ่ม
บ่อยครั้งที่ผู้เยี่ยมชมหน้า Landing Page หลังการคลิกมักคิดว่าพวกเขารู้ว่าต้องคลิกที่ไหนเพื่อรับข้อเสนอพิเศษ นั่นคือผลลัพธ์ของการออกแบบปุ่มที่ดี — และเป็นสิ่งที่คุณควรตั้งเป้าไว้เช่นกัน
ผู้มีโอกาสเป็นลูกค้ากำลังคิดอย่างหนักเพื่อตัดสินความน่าเชื่อถือและมูลค่าของข้อเสนอของคุณ อย่าทำให้พวกเขาทำงานหนักขึ้นเพื่อกำหนดวิธีการอ้างสิทธิ์ หลีกเลี่ยงการซ่อนปุ่มของคุณโดยไม่ได้ตั้งใจด้วยการออกแบบที่ไม่ถูกต้องโดยตรวจสอบสิ่งต่อไปนี้:
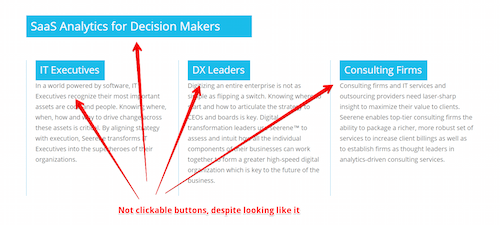
ปุ่มของคุณมีลักษณะเหมือนปุ่มหรือไม่?
มองลงไปที่ปุ่มบนแป้นพิมพ์ของคุณ นี่คือสิ่งที่ผู้มีโอกาสเป็นลูกค้าของคุณใช้เพื่อผลักดันในโลกแห่งความเป็นจริง ของคุณควรมีลักษณะคล้ายกัน
คล้ายกันแค่ไหน? ขึ้นอยู่กับผู้ชมของคุณ
ปุ่ม Skeuomorphic
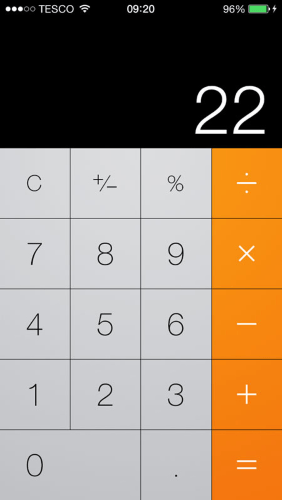
สำหรับผู้ชมที่ไม่เชี่ยวชาญอินเทอร์เน็ต เทคนิคการออกแบบสเควโอมอร์ฟิคสามารถช่วยระบุปุ่มได้ Skeuomorphism เป็นรูปแบบการออกแบบที่เลียนแบบการแต่งหน้าของวัตถุในโลกแห่งความเป็นจริง ต่อไปนี้คือตัวอย่างเครื่องคิดเลขดิจิทัลที่สร้างด้วยการออกแบบสเกโอมอร์ฟิก:

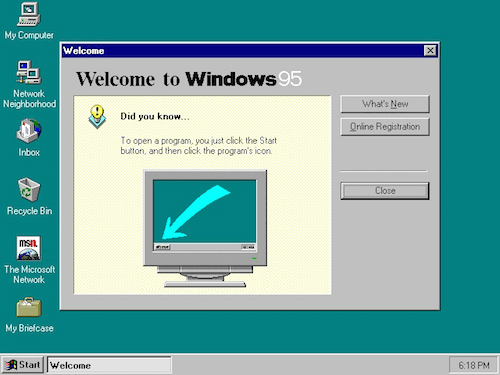
เอฟเฟกต์สามมิติ เช่น การแรเงาทำให้ปุ่มดูเหมือนกดได้ เป็นสิ่งที่เราคุ้นเคยมาตั้งแต่สมัยแรก ๆ ของอินเทอร์เน็ต:

ดังนั้น เมื่อสร้างตัวตนของผู้ซื้อ คุณพบว่าผู้ชมของคุณไม่ได้ใช้เวลาออนไลน์มากนัก ปุ่มประเภทนี้อาจเป็นปุ่มที่คุณใส่ไว้ในหน้า Landing Page หลังการคลิก นี่คือรูปแบบที่มีสไตล์สูง:

หากคุณคาดหวังว่าผู้เยี่ยมชมจะเป็นผู้ใช้อินเทอร์เน็ตที่มีประสบการณ์มากกว่า พวกเขาอาจไม่ต้องการสัญญาณเช่นเงาเพื่อระบุปุ่ม คุณอาจสามารถใช้...
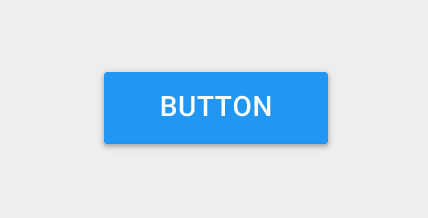
ปุ่มแบน
การออกแบบแฟลตเป็นเทคนิคที่ไม่ได้เกี่ยวข้องกับการสร้างวัตถุขึ้นมาใหม่ในโลกดิจิทัล เป็นแนวทางที่เรียบง่ายมากขึ้น
ปุ่มที่สร้างขึ้นด้วยเทคนิคนี้ไม่ต้องพึ่งพาเงาและไฮไลท์ที่รุนแรงเพื่อทำให้สามารถระบุตัวตนได้ นี่คือเครื่องคิดเลขอีกครั้ง ออกแบบด้วยเทคนิคแบบแบนเท่านั้น:

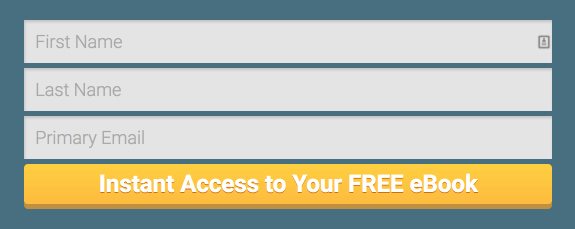
นี่คือปุ่มแบนบนหน้าบีบ:

อย่างไรก็ตาม การวิจัยแสดงให้เห็นว่าเทคนิคนี้สามารถสร้างความสับสนและทำให้ผู้ใช้อินเทอร์เน็ตที่ช่ำชองสับสนได้โดยการไม่รวมตัวบ่งชี้ความสามารถในการคลิก เช่น เอฟเฟกต์ 3 มิติ Kate Meyer อธิบายว่า:
ผู้ใช้ถูกบังคับให้สำรวจหน้าเว็บเพื่อพิจารณาว่าสามารถคลิกอะไรได้บ้าง พวกเขามักจะหยุดกิจกรรมชั่วคราวเพื่อวางเมาส์เหนือองค์ประกอบโดยหวังว่าจะมีตัวบ่งชี้ความสามารถในการคลิกแบบไดนามิก หรือคลิกแบบทดลองเพื่อค้นหาลิงก์ที่เป็นไปได้

พฤติกรรมนี้ - การคลิกแบบสุ่มเพื่อค้นหาปุ่มหรือลิงก์ - บางครั้งก็ให้รางวัล บางครั้งสิ่งที่ผู้เข้าชมคลิกอาจเป็นปุ่มที่คลิกได้ แต่บางครั้งก็ไม่ใช่ เมเยอร์ขยายความ:
แม้ว่าผู้ใช้ส่วนใหญ่จะสามารถหาทางผ่านอินเทอร์เฟซได้ด้วยพฤติกรรมการสำรวจนี้ แต่พวกเขายังคงถูกบังคับให้ทำงานพิเศษและถูกหันเหความสนใจจากเป้าหมายหลักโดยไม่ได้รับผลประโยชน์ที่จับต้องได้
ด้วยเหตุนี้ ผู้ออกแบบหน้า Landing Page หลังการคลิกจำนวนมากจึงสร้างปุ่มที่มีความสมดุลระหว่างรูปแบบแบนราบและรูปแบบไม่เรียบ
แบน 2.0
เครื่องชั่งดังกล่าวเรียกว่าการออกแบบ "Flat 2.0" "semi-flat" หรือ "เกือบแบน" นี่คือปุ่มกึ่งแบน:

เทคนิคนี้ใช้เงาและไฮไลท์เพื่อระบุความสามารถในการคลิก แต่เป็นวิธีที่ละเอียดกว่ามาก เมื่อเลือกระหว่างแฟลต กึ่งแฟลต และสเกโอมอร์ฟิก ให้นึกถึงผู้ใช้ของคุณเสมอ Meyer กล่าว:
อย่าตัดสินใจออกแบบโดยเสียสละประโยชน์ใช้สอยเพื่อความทันสมัย อย่าลืมว่า—เว้นแต่คุณจะออกแบบให้นักออกแบบรายอื่นเท่านั้น—คุณไม่ใช่ผู้ใช้ ค่ากำหนดและความสามารถในการตีความตัวบ่งชี้ความสามารถในการคลิกของคุณไม่เหมือนกับของผู้ใช้ของคุณ เนื่องจากคุณรู้ว่าองค์ประกอบแต่ละอย่างในการออกแบบของคุณเองมีจุดประสงค์เพื่อทำอะไร
ปุ่มของคุณดึงดูดความสนใจหรือไม่?
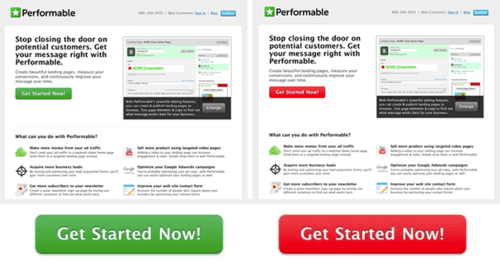
หากต้องการดึงดูดความสนใจไปที่ปุ่ม CTA ของคุณ ให้เติมด้วยสีที่เคยใช้เพียงเล็กน้อย (หรือไม่ใช้เลย) บนหน้า Landing Page หลังการคลิก จากกรณีศึกษานี้ ครั้งหนึ่งเคยคิดว่าสีแดงมีประสิทธิภาพดีกว่าสีเขียว:

แต่เมื่อคุณคำนึงถึงบริบท คุณจะพบว่าปุ่มสีแดงน่าจะดีกว่าสีเขียว เพราะมันโดดเด่นท่ามกลางองค์ประกอบสีเขียวอื่นๆ บนหน้าเว็บ (ไอคอนเงิน โลโก้ รูปภาพ)
หากคุณกำลังสร้างรูปแบบการออกแบบโดยใช้ทฤษฎีสี ปุ่ม CTA ของคุณคือสี "เน้น" จะเห็นได้ชัดเจนที่สุดเมื่อตัดกับเฉดสีด้านตรงข้ามของวงล้อสี (ดู "สี" ด้านบน)
ปุ่มของคุณใหญ่พอหรือไม่?
ทุกวันนี้ อินเทอร์เน็ตเข้าถึงผ่านอุปกรณ์พกพาเป็นหลัก นั่นหมายความว่าผู้ที่เข้าถึงหน้า Landing Page หลังการคลิกจะต้องสามารถกดปุ่มของคุณด้วยนิ้วได้ ของคุณใหญ่พอไหม?
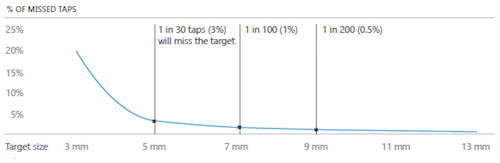
การศึกษาโดย MIT แสดงให้เห็นว่าทัชแพดโดยเฉลี่ยอยู่ระหว่าง 10 ถึง 14 มม. ซึ่งทำให้ 10x10 มม. เป็นขนาดปุ่มขั้นต่ำที่ดี:

หากข้อมูลมีขนาดเล็กลง คุณจะเพิ่มโอกาสในการเกิดข้อผิดพลาดของผู้ใช้:

บันทึกการแปลงด้วยการตรวจสอบการออกแบบเบื้องต้น
การจับข้อผิดพลาดในการตรวจทานการออกแบบเบื้องต้นจะช่วยประหยัดเวลาของทีมและการแปลงธุรกิจของคุณหลังจากที่คุณเริ่มใช้งานหน้า Landing Page หลังการคลิก ก่อนที่คุณจะดำเนินการให้เสร็จสิ้น ตรวจสอบให้แน่ใจว่าคุณสามารถตอบคำถามด้านบนทั้งหมดได้ และ ทำเครื่องหมายทุกช่องในรายการตรวจสอบการเผยแพร่ Instapage
เชื่อมต่อโฆษณาทั้งหมดของคุณเข้ากับหน้า Landing Page ส่วนบุคคลหลังการคลิกเสมอ เพื่อลดต้นทุนต่อการได้ลูกค้าใหม่ เริ่มสร้างหน้าหลังการคลิกโดยเฉพาะโดยลงทะเบียนสำหรับการสาธิต Instapage Enterprise วันนี้
