วิดีโอป๊อปอัป: วิธีเพิ่มหนึ่งรายการในเว็บไซต์ของคุณ (ไม่มีการเข้ารหัส)
เผยแพร่แล้ว: 2022-06-27คุณเคยเยี่ยมชมเว็บไซต์แล้วมีป๊อปอัปวิดีโอปรากฏขึ้นหรือไม่? มันดึงดูดสายตาใช่มั้ย?
เจ้าของเว็บไซต์และนักการตลาดอีคอมเมิร์ซมักใช้ป๊อปอัปวิดีโอบนเว็บไซต์ด้วยเหตุผลหลายประการ เช่น:
- เพื่อเพิ่มยอดขายและรายได้
- เพื่อส่งเสริมเนื้อหาหรือผลิตภัณฑ์
- เพื่อแนะนำแบรนด์และอื่นๆ
ในบทความนี้ ฉันจะอธิบายเกี่ยวกับ วิดีโอป๊อปอัป และ วิธีสร้างวิดีโอป๊อปอัปอัจฉริยะโดยไม่ต้องเข้ารหัส ลองเอามันตั้งแต่ต้น

ความสำคัญของการตลาดวิดีโอ
คนรักวิดีโอ ง่ายต่อการแยกแยะเป็นเนื้อหาและยังสามารถโน้มน้าวใจได้สูง
ตามสถิติของ Wyzowl 87% ของนักการตลาดวิดีโออ้างว่าวิดีโอได้เพิ่มปริมาณการเข้าชมเว็บไซต์ ในขณะที่ 80% ของนักการตลาดวิดีโอระบุว่าวิดีโอช่วยให้พวกเขาเพิ่มยอดขายได้โดยตรง
สถิติเหล่านี้พิสูจน์ให้เห็นถึงความสำคัญของการใช้วิดีโอในด้านการตลาด ดังนั้นบทเรียนที่คุณต้องเรียนรู้จากสิ่งนี้คืออะไร? คุณควรใช้วิดีโอเป็นส่วนหนึ่งของกลยุทธ์ทางการตลาดเพื่อยกระดับเกมของคุณ
วิดีโอเป็นรูปแบบเนื้อหาที่น่าดึงดูด และสามารถแชร์ข้ามแพลตฟอร์มต่างๆ ได้อย่างง่ายดาย
วิดีโอทำให้เข้าถึงได้ง่ายขึ้น ส่งผลให้มีโอกาสได้รับผลตอบแทนจากการลงทุน (ROI) สูงขึ้น
สถิติอื่นๆ ที่พิสูจน์ได้ว่าการตลาดผ่านวิดีโอได้ผล
 97% ของนักการตลาดระบุว่าวิดีโอช่วยให้ลูกค้าเข้าใจผลิตภัณฑ์ (ฮับสปอต)
97% ของนักการตลาดระบุว่าวิดีโอช่วยให้ลูกค้าเข้าใจผลิตภัณฑ์ (ฮับสปอต)
ปัจจุบันผู้บริโภคไม่ต้องพึ่งพาแหล่งเดียวเพื่อค้นหาผลิตภัณฑ์ที่ดีที่สุดอีกต่อไป พวกเขาทำการวิจัยทางอินเทอร์เน็ตอย่างรวดเร็วและเปรียบเทียบแบรนด์ต่างๆ ก่อนซื้ออะไร
เจ้าของธุรกิจที่ประสบความสำเร็จหลายคนเข้าใจสิ่งนี้และเสนอวิธีที่รวดเร็วกว่าในการได้รับความไว้วางใจจากลูกค้าและชักชวนให้พวกเขาทำการซื้อ
วิดีโอเป็นเครื่องมือทางการตลาดที่ยอดเยี่ยมสำหรับการสิ้นสุดนี้ คุณสามารถแสดงผลิตภัณฑ์ของคุณอย่างใกล้ชิดและในรายละเอียดในวิดีโอ และทำให้การแสดงผลนี้มีประสิทธิภาพด้านสุนทรียภาพมากกว่าภาพผลิตภัณฑ์ธรรมดา
90% ของผู้บริโภคกล่าวว่าวิดีโอช่วยให้พวกเขาตัดสินใจซื้อ (โซเชียลมีเดียวันนี้)
การตลาดวิดีโอป๊อปอัปหรือวิดีโอช่วยเพิ่ม Conversion ได้อย่างมีประสิทธิภาพ ทำไม
เพราะผู้บริโภคมีโอกาสได้เห็นสินค้าจริงหรือใช้งานผ่านวิดีโออธิบาย ส่งผลให้โน้มน้าวใจพวกเขาให้ซื้อสินค้า
อีกเหตุผลหนึ่งที่การตลาดวิดีโอเพิ่มการแปลงสำหรับเว็บไซต์ก็คือพวกเขาเพิ่มการมีส่วนร่วมของเว็บไซต์
เนื้อหาวิดีโอ เช่น วิดีโอป๊อปอัป ทำให้ผู้คนอยู่ในเว็บไซต์ของคุณนานขึ้น วิธีนี้ค่อนข้างมีประสิทธิภาพ โดยเฉพาะสำหรับผู้ที่ไม่ชอบอ่าน
วิดีโอป๊อปอัปคืออะไร?

ใช่ การตลาดวิดีโอมีความสำคัญสำหรับนักการตลาดในการปรับปรุง ROI และอัตรา Conversion แต่การตลาดผ่านวิดีโอเกี่ยวข้องกับป๊อปอัปวิดีโออย่างไร
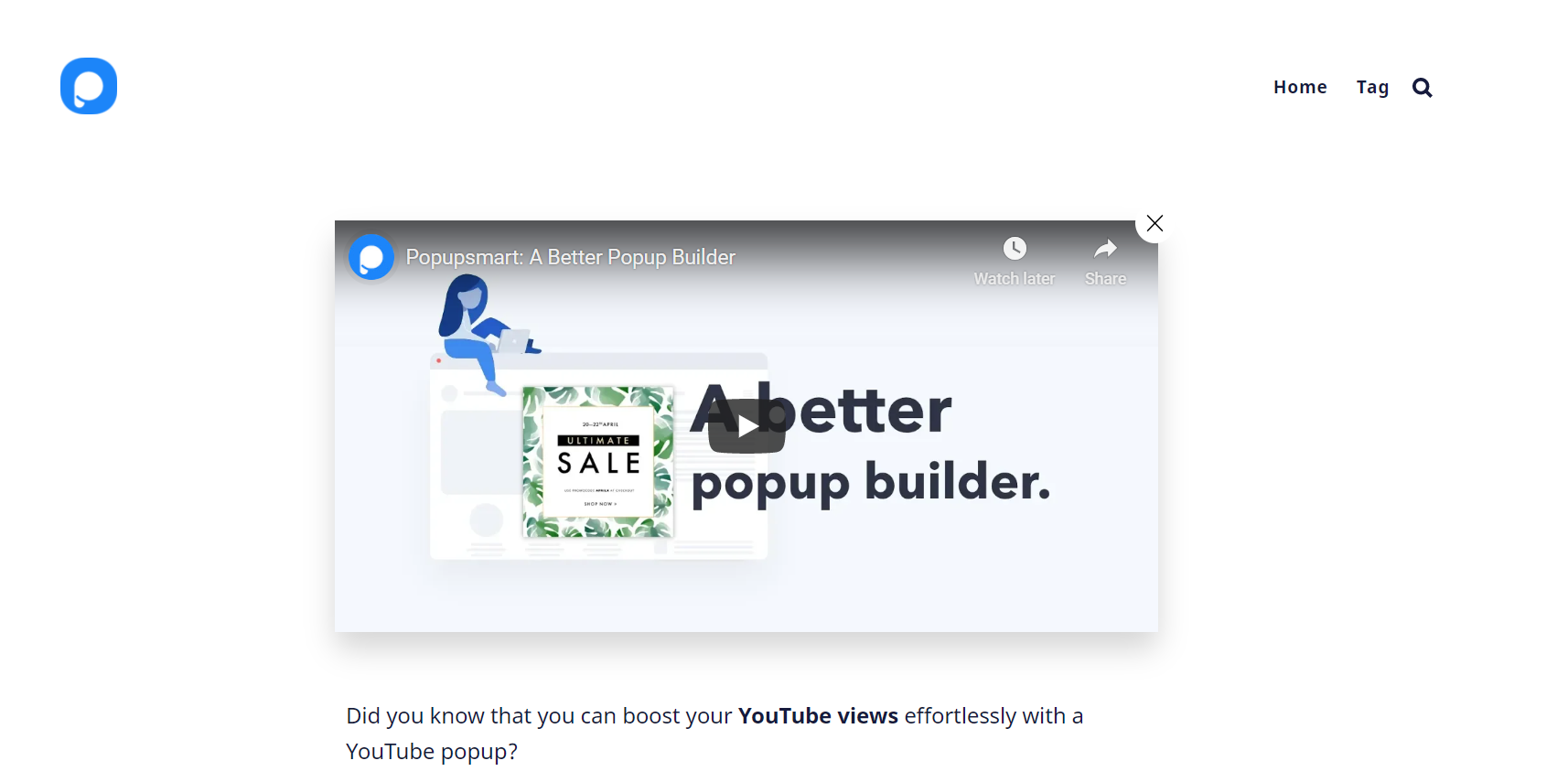
เราสามารถกำหนดป๊อปอัปวิดีโอเป็นวิดีโอที่ปรากฏขึ้นเป็นหน้าต่างบนเว็บไซต์ในทันใด
วิดีโอป๊อปอัปสามารถเริ่มเล่นได้โดยไม่ต้องให้ผู้เยี่ยมชมโต้ตอบหรือโต้ตอบ

ในการสร้างป๊อปอัปวิดีโอ คุณต้องอัปโหลดวิดีโอไปยังแพลตฟอร์มวิดีโอใดๆ ก่อน คุณอาจถามว่า “การแชร์วิดีโอบนแพลตฟอร์มอื่นกับการแสดงเป็นวิดีโอป๊อปอัปบนเว็บไซต์ของฉันแตกต่างกันอย่างไร”
ประเด็นคือ คุณอาจสร้างเนื้อหาวิดีโอที่น่าดึงดูดที่สุดสำหรับธุรกิจของคุณ แต่หากไม่ต้องการให้ผู้คนดูจริงๆ เนื้อหาวิดีโอที่สมบูรณ์แบบของคุณก็จะใช้งานไม่ได้
วิดีโอป๊อปอัปปรากฏขึ้นและดึงดูดความสนใจ ซึ่งเปิดโอกาสให้คุณเปลี่ยนผู้เยี่ยมชมให้กลายเป็นลูกค้า
UX ที่ดีขึ้นส่งผลต่ออัตราการแปลงของคุณอย่างมาก คุณสามารถดูบทความ 22 เคล็ดลับ UX เพิ่มการแปลงอีคอมเมิร์ซตามเกณฑ์มาตรฐานของไซต์อีคอมเมิร์ซยอดนิยม 6 แห่ง เพื่อรับคำแนะนำที่ยอดเยี่ยม

วิธีสร้างวิดีโอป๊อปอัปที่น่าดึงดูดใจ (ไม่จำเป็นต้องเข้ารหัส)
จนถึงตอนนี้ เราได้พูดถึงการตลาดวิดีโอและวิดีโอป๊อปอัปคืออะไร ตอนนี้ได้เวลาแสดงวิธีสร้างและเพิ่มป๊อปอัปวิดีโอ YouTube ลงในเว็บไซต์แล้ว
ใช้เวลาประมาณ 5 นาทีในการสร้างวิดีโอป๊อปอัปด้วย Popupsmart ไม่จำเป็นต้องเขียนโค้ดหรือชำระเงินเพื่อสร้างป๊อปอัปแรกของคุณ
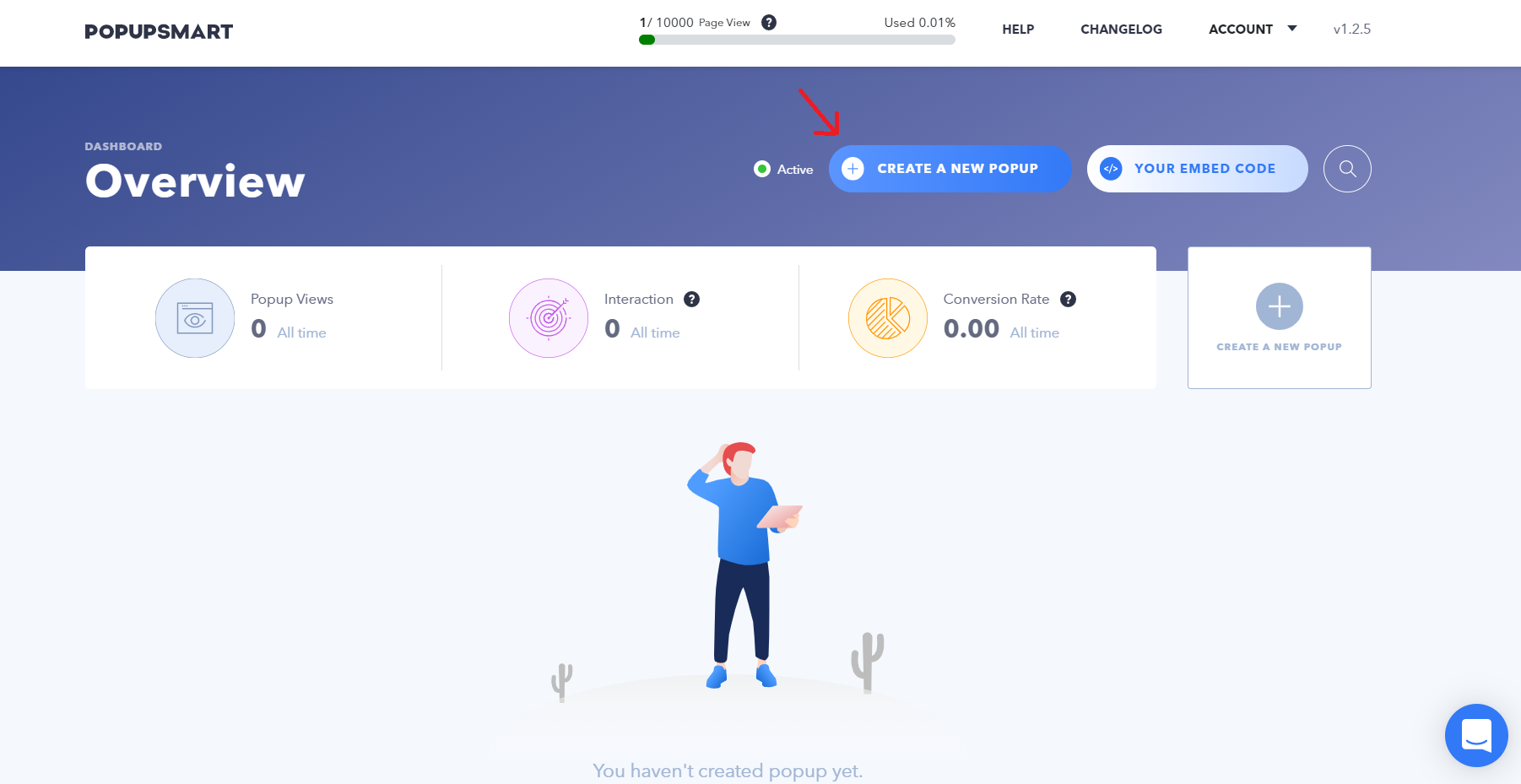
ขั้นตอนที่ 1. สร้างแคมเปญของคุณ

ลงชื่อเข้าใช้แดชบอร์ด Popupsmart ของคุณและคลิกที่ Create A New Popup เลือกวัตถุประสงค์ทางธุรกิจของคุณ คุณสามารถเปลี่ยนได้ในภายหลัง
คลิกเมนูแบบเลื่อนลงในขั้นตอนที่ 1 และเลือก แสดงประกาศ เลือกเทมเพลตป๊อปอัปของวิดีโอ
เลื่อนลงไปที่ขั้นตอนที่ 1 เพื่อเลือกประเภทป๊อปอัป ไลท์บ็อกซ์ ป๊อปอัปแบบเต็มหน้าจอ หรือแถบด้านข้าง แล้วปรับตำแหน่งบนหน้าจอ
ขั้นตอนที่ 2. รับ ID ของวิดีโอของคุณ

เมื่อคุณทำตามขั้นตอนที่ 1 เสร็จแล้ว ให้ไปที่ขั้นตอนที่ 2 ในตัวสร้างป๊อปอัปที่คุณจะ ปรับแต่งวิดีโอป๊อปอัปของคุณ
คลิกที่ แก้ไขลักษณะที่ปรากฏทั่วไป เพื่อปรับแต่งปุ่มปิด เอฟเฟกต์แอนิเมชั่นการเปิดป๊อปอัป และสีของปุ่ม
คลิกที่ "วิดีโอ" และปล่อยให้ตัวสร้างป๊อปอัป Popupsmart เปิดทิ้งไว้และ ไปที่ URL ของวิดีโอของคุณ ในแท็บเบราว์เซอร์อื่น
คุณจะต้องคัดลอก ID ของวิดีโอ YouTube ของคุณซึ่งรวมอยู่ใน URL ของหน้า
ตัวอย่างเช่น: https://www.youtube.com/watch?v=[video-id]
นี่คือลักษณะของ URL คัดลอกส่วนหลังเครื่องหมาย "="
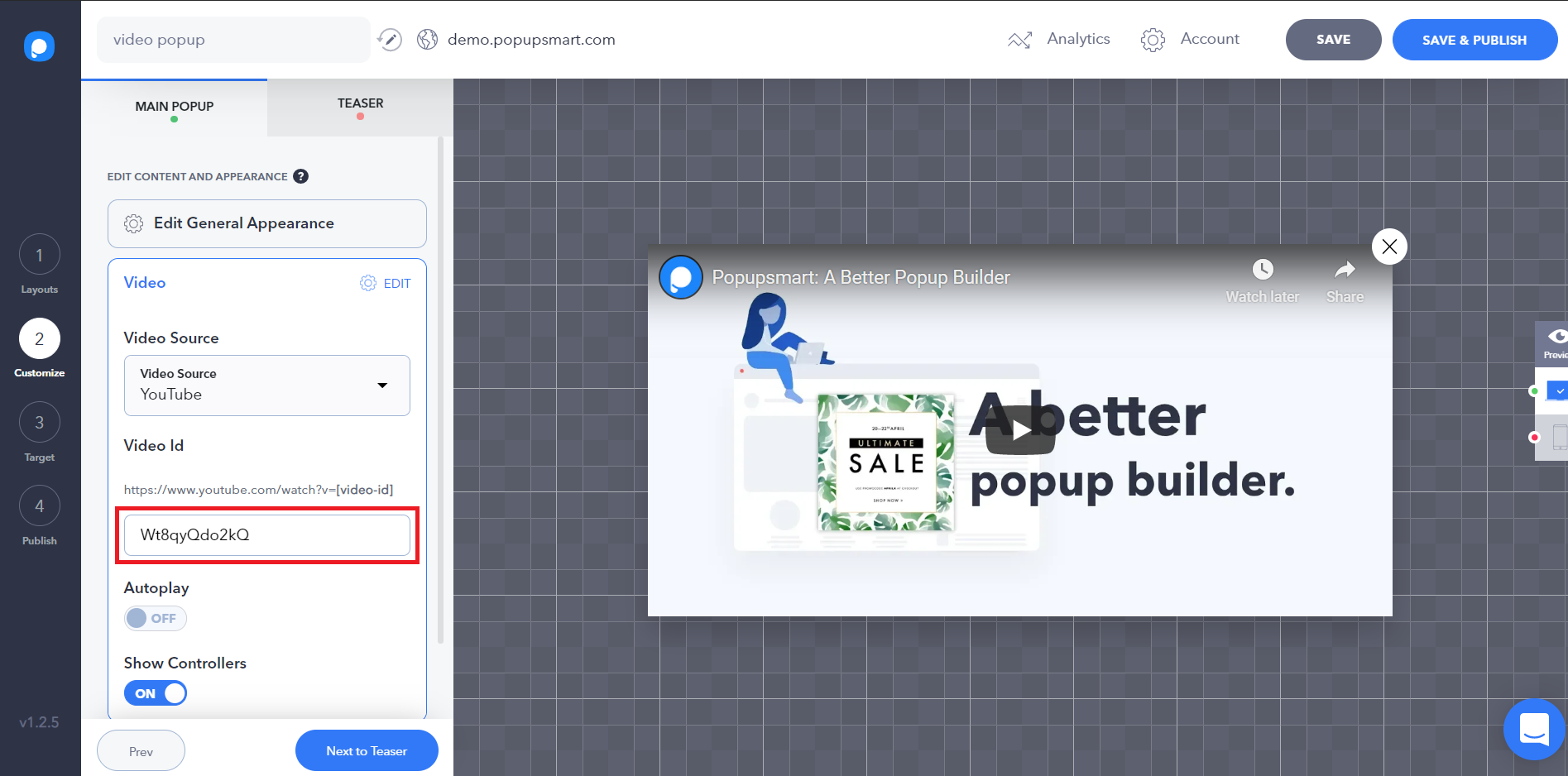
ขั้นตอนที่ 3 วาง ID วิดีโอลงในแคมเปญของคุณ

เมื่อคัดลอก ID วิดีโอ ให้กลับไปที่ตัวสร้างป๊อปอัป Popupsmart วางรหัสลงในช่องใต้ รหัสวิดีโอ
หากคุณต้องการให้วิดีโอป๊อปอัปของคุณเล่นโดยอัตโนมัติ คุณสามารถเปิดปุ่ม เล่นอัตโนมัติ ได้
เปิดปุ่ม Show Controllers หากคุณต้องการแสดงตัวควบคุม
ข้ามขั้นตอนทีเซอร์หากคุณไม่ต้องการแสดงป๊อปอัปทีเซอร์ซึ่งกำหนดให้ผู้เข้าชมต้องคลิกเพื่อเปิดป๊อปอัปวิดีโอของคุณ
ขั้นตอนที่ 4 ตั้งค่ากฎการแสดงผลและการกำหนดเป้าหมายสำหรับป๊อปอัปวิดีโอของคุณ

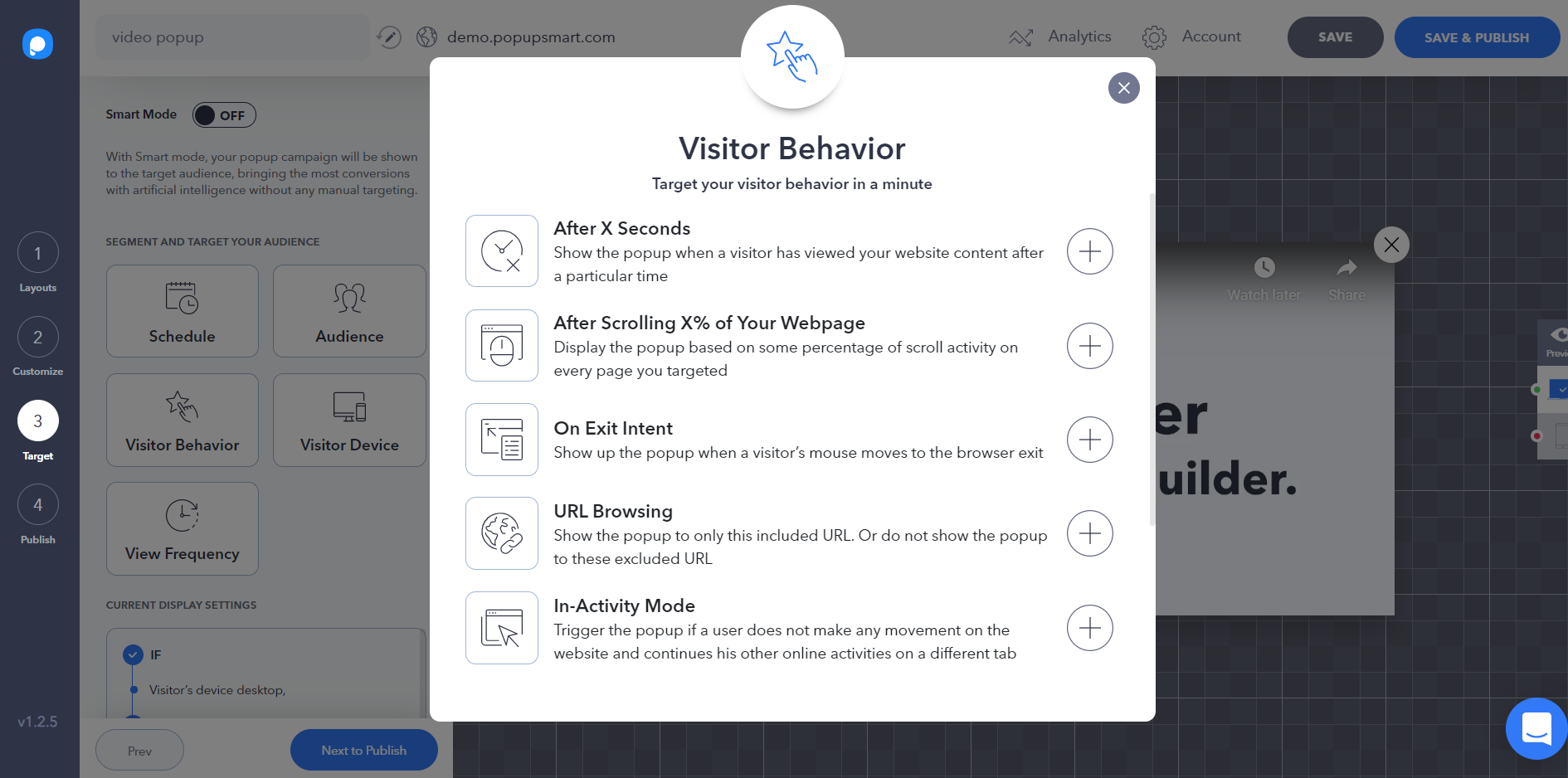
ดำเนินการขั้นตอนที่ 4 (เป้าหมาย) เพื่อตั้งค่ากฎการแสดงผลและการกำหนดเป้าหมายสำหรับวิดีโอป๊อปอัปของคุณ ในขั้นตอนนี้ คุณจะต้องระบุว่าผู้เยี่ยมชมรายใดจะเห็นป๊อปอัปของคุณและพวกเขาจะทำเมื่อใด
คุณสามารถกำหนดเวลาแคมเปญ กำหนดเป้าหมายผู้ชมด้วยกฎการกำหนดเป้าหมายขั้นสูงต่างๆ และทริกเกอร์พฤติกรรมของผู้เข้าชม
- สำหรับแนวทางปฏิบัติที่ดีที่สุด ก่อนอื่น คุณสามารถเริ่มต้นด้วยการตั้งค่าการกำหนดเป้าหมาย " หลังจาก X วินาที " ซึ่งคุณสามารถเข้าถึงได้ในพฤติกรรมผู้เข้าชม
การกำหนดเป้าหมายนี้จะขอให้คุณกำหนดว่าหลังจากผู้เข้าชมมาที่เว็บไซต์ของคุณกี่วินาทีแล้ว คุณต้องการให้พวกเขาเห็นป๊อปอัปของคุณ

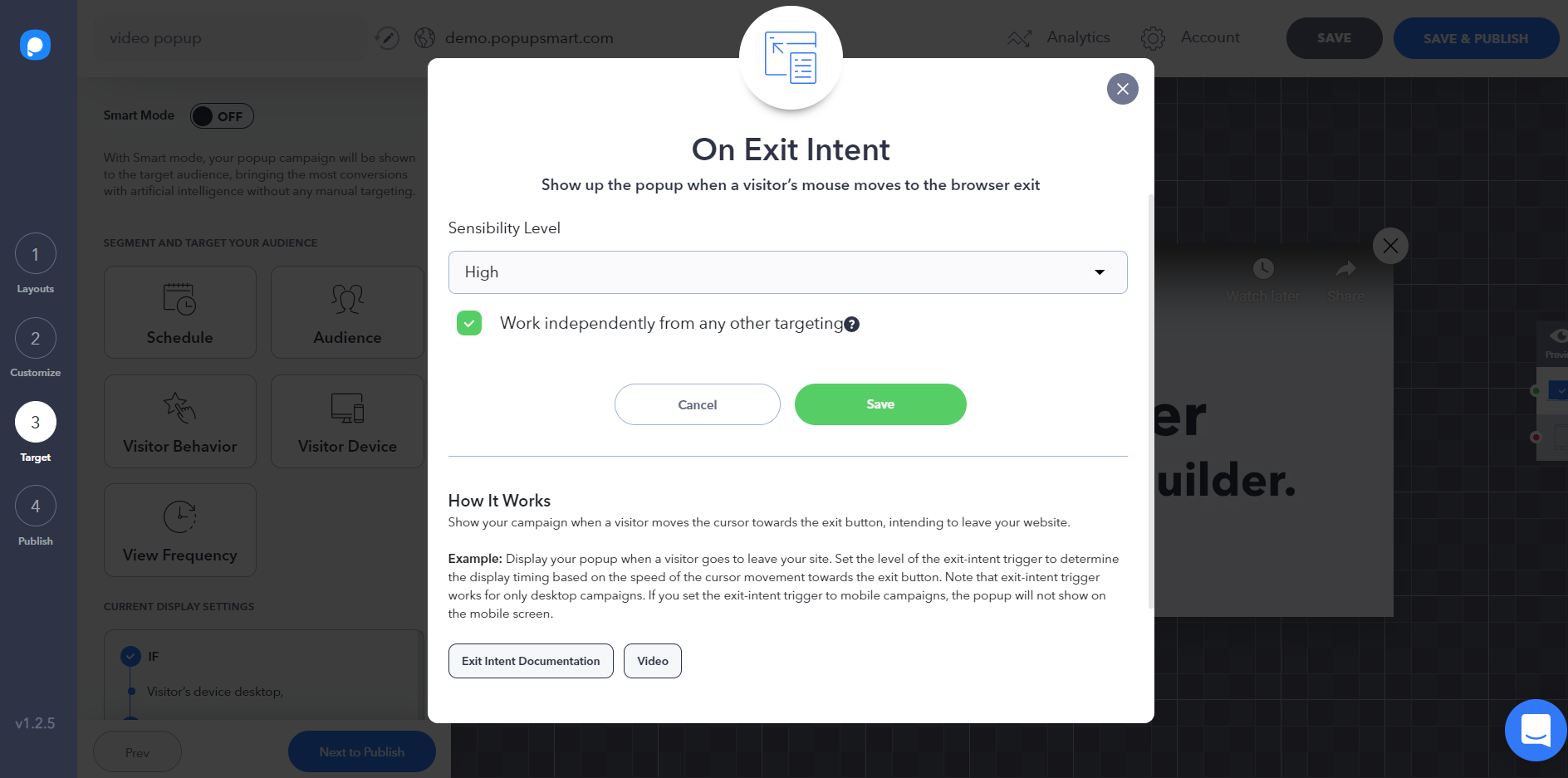
- แนวทางปฏิบัติที่ดีที่สุดอีกประการหนึ่งของการกำหนดเป้าหมายแบบป๊อปอัปคือการใช้ทริกเกอร์ความตั้งใจในการออก คลิกที่พฤติกรรมผู้เข้าชมและความ ตั้งใจในการออก เพื่อตั้งค่ากฎนี้
ทริกเกอร์ความตั้งใจในการออกจากระบบจะตรวจจับเมื่อผู้เข้าชมพยายามออกจากเว็บไซต์ของคุณและแสดงป๊อปอัปเพื่อดึงดูดให้กลับมาและเพิ่มการมีส่วนร่วม
- คุณสามารถลองใช้กฎการแสดงผลและการกำหนดเป้าหมายอื่นๆ เพื่อค้นหาชุดค่าผสมที่ดีที่สุดสำหรับป๊อปอัปวิดีโอของคุณ
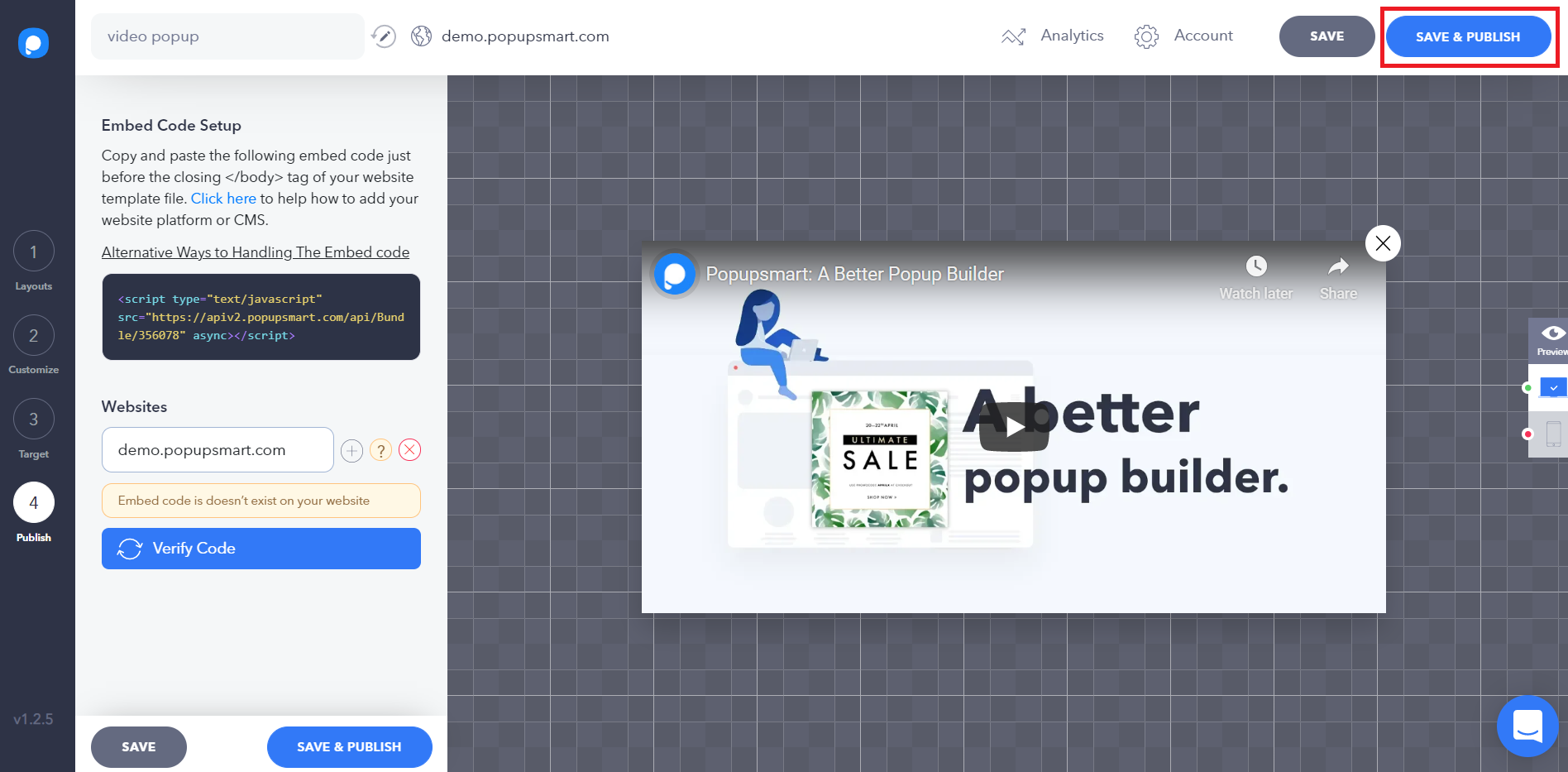
ขั้นตอนที่ 5. บันทึกและเผยแพร่ป๊อปอัปของคุณ

หากคุณต้องการตั้งค่าแคมเปญของคุณให้ใช้งานได้จริง คุณต้องบันทึกและเผยแพร่ป๊อปอัปของคุณ หากคุณไม่ต้องการเผยแพร่ คุณสามารถคลิกที่ปุ่ม "บันทึก" แทน
คุณสามารถติดตามแคมเปญของคุณและดูว่ามีการเผยแพร่หรือไม่จากแดชบอร์ด Popupsmart ของคุณ
วิธีเปิดวิดีโอ YouTube ในหน้าต่างป๊อปอัป HTML
หากคุณต้องการเปิดวิดีโอ YouTube ในหน้าต่างป๊อปอัปโดยใช้ HTML สิ่งที่คุณต้องทำคือคัดลอกโค้ดสำหรับฝัง Popupsmart ไปยัง HTML ของเว็บไซต์ของคุณ
คัดลอกโค้ดสำหรับฝังของ Popupsmart ไปที่ไฟล์เทมเพลตของเว็บไซต์ของคุณแล้ววางโค้ดก่อนปิด
