การออกแบบ UX ของป๊อปอัป: ข้อผิดพลาดทั่วไปและสิ่งที่ต้องทำแทน
เผยแพร่แล้ว: 2022-06-27คุณจะรู้ว่าธุรกิจออนไลน์เกือบทั้งหมดใช้ป๊อปอัปบนเว็บไซต์หากคุณให้ความสนใจ
ทำไมพวกเขาถึงทำอย่างนั้นถ้าป๊อปอัปน่ารำคาญมาก?
ในบทความนี้ ฉันจะบอกคุณถึง ข้อผิดพลาดทั่วไปของป๊อปอัปที่ทำให้ UX ของคุณต่ำลง วิธีหลีกเลี่ยง และ สิ่งที่ควรทำแทนเพื่อเพิ่ม Conversion ของคุณให้สูงสุดด้วยการออกแบบ UX ป๊อปอัปที่ดีขึ้น

นักการตลาดทุกคนตั้งเป้าที่จะบรรลุ Conversion มากขึ้นไม่ทางใดก็ทางหนึ่ง มันสามารถผ่าน;
- เพิ่มยอดขาย,
- ดึงดูดสมาชิกมากขึ้น
- การรับส่งข้อมูลมากขึ้น เป็นต้น
ทั้งหมดมุ่งเป้าไปที่เป้าหมายเฉพาะนี้ แต่นักการตลาดแต่ละรายได้รับอัตราการแปลงที่ต้องการหรือไม่ ดีไม่มี
แต่ถ้าคุณเข้าใจถึงความสำคัญของ UX และเพิ่มประสิทธิภาพตามนั้น คุณสามารถกระตุ้นให้ผู้เยี่ยมชมดำเนินการตามที่ต้องการมากขึ้น
เว็บไซต์ของคุณเป็นเครื่องมือสำคัญในการส่งข้อความของคุณไปยังลูกค้า
นั่นคือเหตุผลที่คุณต้องใช้แนวทางปฏิบัติ UX ที่ดีที่สุดกับเว็บไซต์ของคุณเพื่อให้บรรลุเป้าหมายทางธุรกิจ เช่นเดียวกับป๊อปอัปที่คุณใช้ในไซต์ของคุณ
ความเข้าใจผิดที่เป็นที่นิยมว่าป๊อปอัปนั้นน่ารำคาญ และมันทำให้เกิด UX ที่ไม่ดี กำลังเปิดทางไปสู่แนวคิดใหม่ที่ก้าวหน้า:
แปลงป๊อปอัปด้วยการออกแบบป๊อปอัป UX ที่ดีกว่า
การออกแบบ Popup UX: ข้อผิดพลาดทั่วไปของป๊อปอัป - ทำเช่นนี้แทน

หากคุณไม่ได้รับ Conversion มากจากป๊อปอัปตามที่วางแผนไว้ คุณอาจกำลังทำอะไรผิด
เช่นเดียวกับการออกแบบ UX ของเว็บไซต์ที่ส่งผลต่ออัตราการแปลงของคุณอย่างมาก การออกแบบ UX ของป๊อปอัปก็เช่นกัน
อาจมีสาเหตุหลายประการที่ทำให้ป๊อปอัปของคุณไม่ทำให้เกิดการขาย โอกาสในการขาย และการมีส่วนร่วมตามที่คุณต้องการ สาเหตุบางประการอาจเป็นเพราะคุณไม่ทำ
- แบ่งกลุ่มป๊อปอัปของคุณ
- รู้จักกลุ่มเป้าหมายของคุณ
- ตั้งกฎการแสดงและการกำหนดเป้าหมายสำหรับป๊อปอัปของคุณ
- ใช้ตัวสร้างป๊อปอัปที่เหมาะสมกับความต้องการของเป้าหมายธุรกิจของคุณ
Popupsmart เป็นบริการสร้างป๊อปอัปราคาประหยัดที่นำเสนอคุณสมบัติขั้นสูงทั้งหมดที่คุณต้องการสำหรับการออกแบบป๊อปอัป UX ที่ดีขึ้นและการแปลงที่มากขึ้น
ด้านล่างนี้ ฉันจะพูดถึง ข้อผิดพลาดของป๊อปอัป ที่พบบ่อยที่สุดที่คุณอาจทำบนเว็บไซต์ของคุณโดยไม่รู้ตัว
ไม่ต้องกังวล; นอกจากนี้ ฉันยังจะบอกวิธีแทนที่ป๊อปอัปที่ไม่ดีเหล่านั้นด้วยแนวทางปฏิบัติป๊ อปอัปที่ดีที่สุด ไปดำน้ำกันเลย
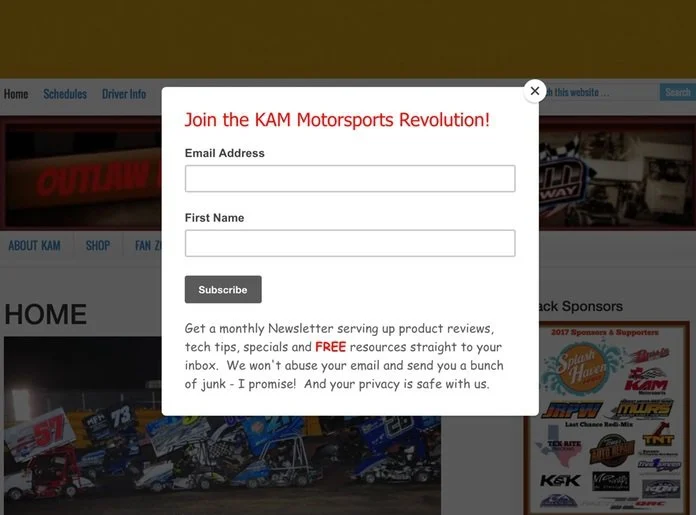
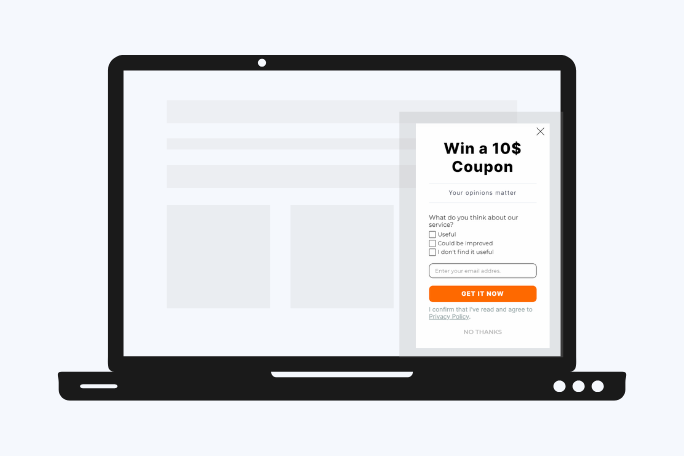
1. แสดงป๊อปอัปรายการเมื่อผู้เยี่ยมชมเปิดเว็บไซต์ของคุณ

ป๊อปอัปรายการคือป๊อปอัปที่แสดงขึ้นทันทีเมื่อผู้ใช้เปิดเว็บไซต์ ป๊อปอัปรายการแบบดั้งเดิมทำอันตรายต่อ UX ของคุณมากกว่าผลดีเพราะป๊อปอัปรายการ
- น่ารำคาญ
- รบกวนการเรียกดูและอ่านเนื้อหา
- เบี่ยงเบนความสนใจของผู้มาเยือน
- มักจะชักนำให้ผู้ใช้ออกจากเว็บไซต์ของคุณทันที
จะทำอย่างไรแทน:
ป๊อปอัปรายการถูกใช้มากเกินไป และมีโฆษณาที่น่ารำคาญ ไม่เกี่ยวข้อง และข้อความที่ล้าสมัย
พวกเขาลดประสบการณ์ของผู้ใช้ นั่นเป็นเหตุผลที่ Google ได้ออกนโยบายคั่นระหว่างหน้าซึ่งห้ามป๊อปอัปที่ล่วงล้ำซึ่งรบกวนกิจกรรมของผู้เข้าชม
ดังนั้น แทนที่จะใช้ป๊อปอัปที่น่ารำคาญ คุณควรให้ผู้เยี่ยมชมรู้จักเว็บไซต์และแบรนด์ของคุณก่อน จากนั้นเลือกเวลาที่เหมาะสมในการแสดงแคมเปญของคุณ
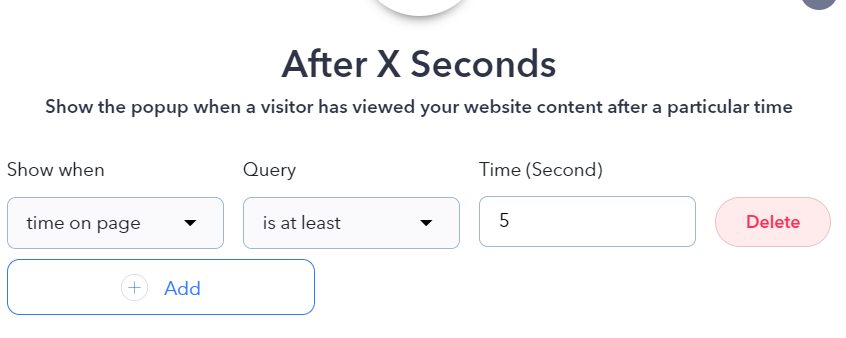
- แสดงป๊อปอัปหลังจาก X วินาที

แทนที่จะแสดงป๊อปอัปรายการ คุณสามารถตั้งเวลาแสดงป๊อปอัปของคุณหลังจาก 'X' วินาที เพื่อให้แน่ใจว่าคุณมีเวลาเพียงพอสำหรับผู้ใช้ในการทำความรู้จักไซต์ของคุณ
- แสดงป๊อปอัปหลังจากการเลื่อน
หากผู้เยี่ยมชมเลื่อนลงอย่างน้อย 'X' ของเว็บไซต์ของคุณ เขาก็อาจสนใจเนื้อหา บริการ หรือผลิตภัณฑ์ของคุณ
ด้วย Popupsmart คุณสามารถตั้งค่ากฎการแสดงผลของป๊อปอัปให้แสดงหลังจากเลื่อนเปอร์เซ็นต์ 'X' เป็นหนึ่งในแนวทางปฏิบัติในการออกแบบ UX ป๊อปอัปที่ดีที่สุด
- เปลี่ยนผู้เข้าชมที่ถูกละทิ้งด้วยความตั้งใจที่จะออก
แนวทางปฏิบัติในการออกแบบป๊อปอัป UX อีกอย่างหนึ่งคือการแสดงป๊อปอัปของคุณเมื่อผู้ใช้พยายามออกจากเว็บไซต์ของคุณหรือละทิ้งตะกร้าสินค้า
คุณสามารถตั้งค่าทริกเกอร์ความตั้งใจออก ฉันแนะนำว่าหากคุณสร้างป๊อปอัปที่มีเจตนาออก คุณควรกำหนดจำนวนครั้งที่ผู้เยี่ยมชมจะเห็นป๊อปอัป
หากผู้เยี่ยมชมเห็นป๊อปอัปที่แสดงเจตนาออกหลายครั้งเกินไป อาจเป็นการรบกวน ดังนั้นจึงเป็นการดีที่สุดที่คุณจะตั้งค่าความถี่ในการดูป๊อปอัปของคุณอย่างระมัดระวัง
ต้องการกู้คืนผู้เยี่ยมชมการละทิ้งรถเข็นหรือไม่? คุณอาจชอบสูตรของเรา แปลงผู้เข้าชมที่ละทิ้งรถเข็นเป็นยอดขาย เพิ่มขึ้นถึง %38 รายด้วยป๊อปอัปและอีเมล

2. รบกวนผู้เยี่ยมชมสำหรับคำติชมระหว่างงาน
การขัดขวางผู้เยี่ยมชมในขณะที่พวกเขากำลังพยายามทำงานบนเว็บไซต์ของคุณ เช่น การกรอกข้อมูลในฟิลด์ของแบบฟอร์มเพื่อทำการซื้อ จะไม่เป็นประโยชน์แต่อย่างใด
สิ่งนี้อาจทำให้พวกเขาสับสนและหงุดหงิด เป็นผลให้คุณอาจสูญเสียลูกค้า
จะทำอย่างไรแทน:

คุณควรปรับเวลาของป๊อปอัปของคุณให้เหมาะสมที่สุด
- รอให้ผู้ใช้ทำงานให้เสร็จ
สำหรับการออกแบบป๊อปอัป UX ที่ดีขึ้น คุณควรรอให้ผู้เยี่ยมชมทำงานให้เสร็จก่อนที่จะโจมตีด้วยป๊อปอัป
เมื่อพวกเขาทำงานเสร็จแล้ว คุณสามารถขอคำติชมจากพวกเขา ซึ่งจะเป็นประโยชน์สำหรับคุณในการปรับปรุงประสบการณ์ผู้ใช้ในไซต์ของคุณให้ดียิ่งขึ้น
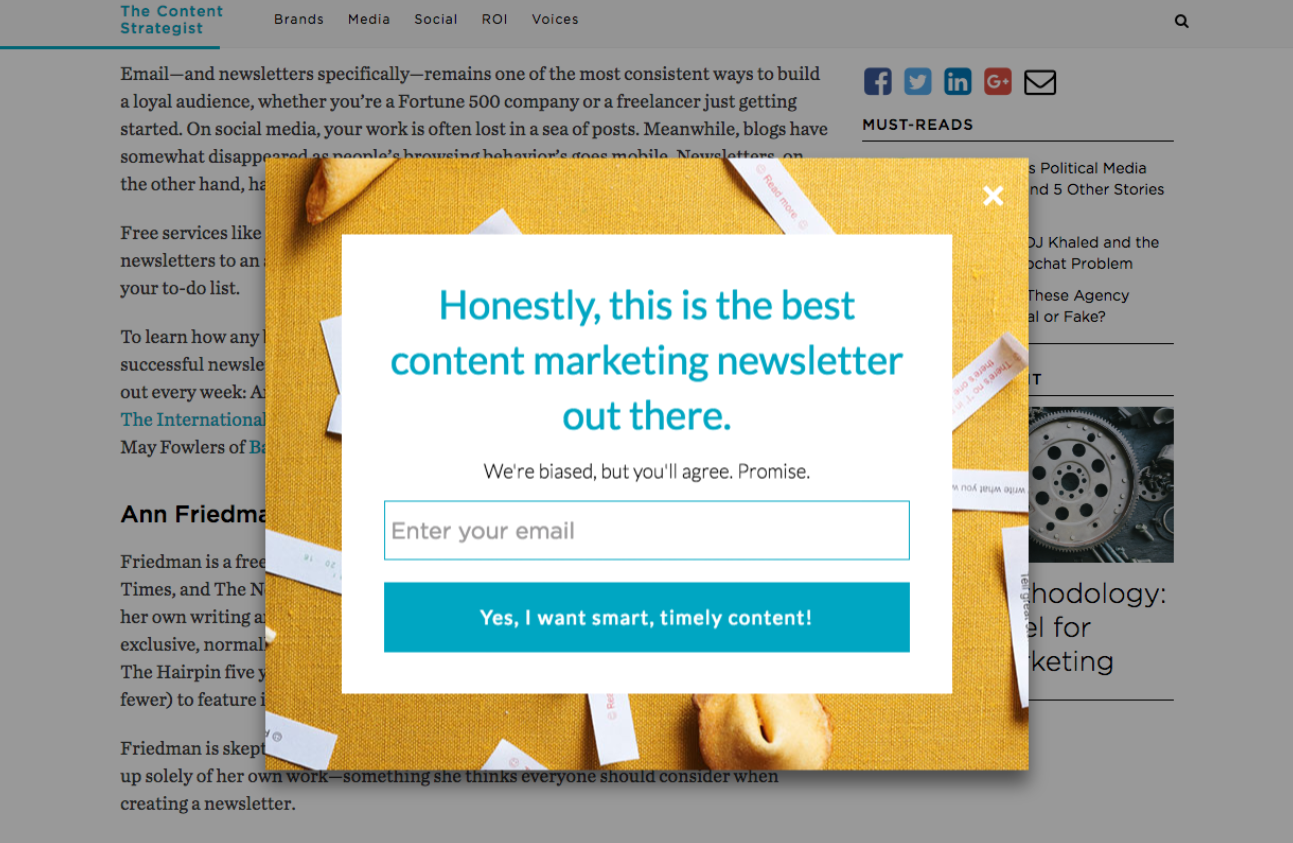
3. ทำให้เนื้อหาไม่สามารถเข้าถึงได้ด้วยป๊อปอัป

ป๊อปอัปโมดอลและป๊อปอัปแบบเต็มหน้าจอบางตัวบล็อกเนื้อหาที่ผู้ใช้เข้ามาตั้งแต่แรก ดังนั้นจึงไม่น่าแปลกใจที่พวกเขาออกจากเว็บไซต์ของคุณโดยไม่ได้มีส่วนร่วมอันมีค่า
จะทำอย่างไรแทน:
สิ่งสำคัญคือต้องพิจารณาประเภทป๊อปอัปและเวลาที่จะแสดง
- ใช้ป๊อปอัปแถบด้านข้าง
ป๊อปอัปแถบด้านข้างไม่รบกวนระหว่างเนื้อหาและผู้เยี่ยมชม
- แสดงป๊อปอัปแถบลอย
ป๊อปอัปของแถบลอยจะแสดงเป็นแถบด้านบนหรือแถบด้านล่าง ซึ่งปลอดภัยต่อเนื้อหา
- เปิดการกำหนดเป้าหมายหลังการเลื่อนสำหรับป๊อปอัปแบบเต็มหน้าจอ
หากคุณต้องการแสดงป๊อปอัปแบบเต็มหน้าจอ คุณควรตั้งกฎการกำหนดเป้าหมายไม่ให้รบกวนผู้ใช้ คุณสามารถตั้งค่าการกำหนดเป้าหมายภายหลังการเลื่อนไปที่ส่วนท้ายของเนื้อหาได้ เป็นต้น หรือคุณอาจลองใช้กฎการกำหนดเป้าหมายอื่นๆ เช่น ทริกเกอร์ความตั้งใจออก
4. การแสดงป๊อปอัปเดียวกันแก่ผู้ใช้ทั้งหมดพร้อมกัน
การปรับกฎการกำหนดเป้าหมายและการแสดงสำหรับผู้ชมของคุณเป็นสิ่งสำคัญ ป๊อปอัปเดียวกันนี้ไม่สามารถดึงดูดผู้เยี่ยมชมทุกคนได้อย่างเท่าเทียมกัน
จะทำอย่างไรแทน:
แทนที่จะแสดงป๊อปอัปเดียวกันให้ผู้ใช้ทุกคนเห็นพร้อมกัน คุณสามารถใช้กฎการแสดงผลต่างๆ เพื่อแบ่งกลุ่มผู้ชมของคุณได้ดียิ่งขึ้น
- แบ่งกลุ่มลูกค้าของคุณตามภาษาหรือภาษาของเบราว์เซอร์
- กำหนดเป้าหมายผู้ชมของคุณตามที่ตั้งทางภูมิศาสตร์ของพวกเขา
- กำหนดเป้าหมายผู้เข้าชมใหม่หรือผู้เข้าชมที่กลับมาแยกต่างหาก
- แบ่งกลุ่มผู้ใช้ตามแหล่งที่มาของการเข้าชม
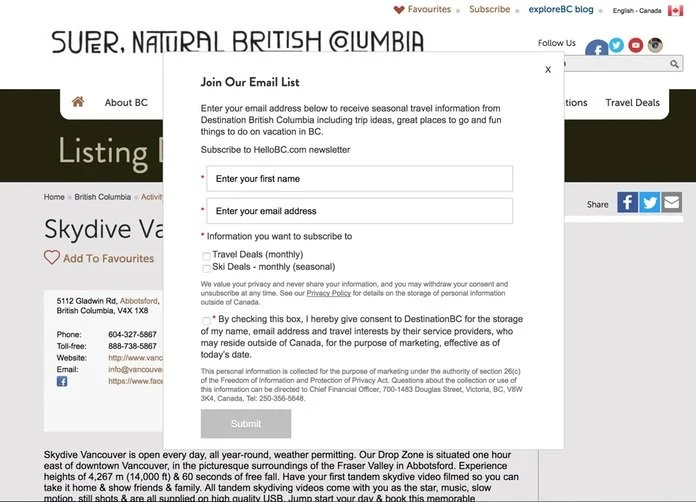
5. ขอข้อมูลมากเกินไป

การมีฟิลด์แบบฟอร์มที่ฝังมากเกินไปจะทำให้การออกแบบ UX ของป๊อปอัปลดลง
จะทำอย่างไรแทน:

การขอข้อมูลมากเกินไปอาจทำให้ผู้ใช้หงุดหงิดและขับไล่พวกเขาออกไปโดยไม่ได้ดำเนินการตามที่ต้องการ
ให้ละเว้นฟิลด์แบบฟอร์มที่ไม่จำเป็นออกจากป๊อปอัปของคุณ ฟิลด์แบบฟอร์มมากเกินไปสร้างการออกแบบป๊อปอัปที่ไม่ดี
6. การใช้ป๊อปอัป Modal Overlay สำหรับคุกกี้ & การแจ้งเตือน GDPR
ป๊อปอัปโฆษณาซ้อนทับโมดอลมีชื่อเสียงที่ไม่ดีในการเป็นโฆษณาและการหลอกลวงที่ไม่เกี่ยวข้อง นั่นคือเหตุผลที่ผู้ใช้ส่วนใหญ่มักจะปิดทันทีโดยไม่สนใจ
จะทำอย่างไรแทน:

ในการส่งข้อความสำคัญ เช่น การแจ้งเตือนคุกกี้และ GDPR คุณไม่ควรเลือกใช้โมดอลโอเวอร์เลย์หรือป๊อปอัปแบบเต็มหน้าจอ
ให้ใช้ป๊อปอัปแถบลอยหรือป๊อปอัปของแถบด้านข้างแทนซึ่งจะไม่รบกวนประสบการณ์ของผู้ใช้
7. การแสดงป๊อปอัปหลายรายการในหน้าเดียวกัน

แม้ว่าป๊อปอัปของคุณจะได้รับการปรับให้เหมาะสมและมีการออกแบบที่น่าดึงดูด การแสดงป๊อปอัปหลาย ๆ อันที่อยู่ติดกันจะทำให้ผู้ใช้ได้รับประสบการณ์ที่ไม่ดี
จะทำอย่างไรแทน:
แทนที่จะมีป๊อปอัปหลายรายการในหน้าเดียวกัน ให้ยึดป๊อปอัปรายการเดียวและเป้าหมายเดียว
คุณสามารถใช้คุณลักษณะการ เรียกดู URL ของ Popupsmart เพื่อรวมหรือแยกป๊อปอัปของคุณจาก URL ที่ระบุ
8. การใช้การออกแบบป๊อปอัปที่ไม่น่าดึงดูด

ฉันเดาว่าทุกคนคงเห็นด้วย:
ป๊อปอัปแบบดั้งเดิมนั้นน่ารำคาญและน่าเกลียด
จะทำอย่างไรแทน:

แทนที่จะใช้ป๊อปอัปที่ไม่สวยบนเว็บไซต์ของคุณ คุณสามารถใช้ Popupsmart เพื่อสร้างป๊อปอัปร่วมสมัยที่น่าดึงดูดใจได้
สำหรับการออกแบบป๊อปอัป UX ที่ดีขึ้น ป๊อปอัปที่น่าดึงดูดควร
- มีคำกระตุ้นการตัดสินใจที่ชัดเจน
- ฟิลด์แบบฟอร์มที่ฝังน้อยลง
- สีที่สะดุดตาและเข้าคู่กัน
- ภาพที่เกี่ยวข้องและน่าสนใจหากจำเป็น
บรรทัดล่าง
คุณควรหลีกเลี่ยงข้อผิดพลาดที่ฉันได้กล่าวไว้ข้างต้นเพื่อการออกแบบป๊อปอัป UX ที่ดีและเหมาะสมยิ่งขึ้น ป๊อปอัปสามารถนำลีด คอนเวอร์ชัน การเข้าชม และการมีส่วนร่วมมาให้คุณได้ หากคุณนำแนวทางปฏิบัติที่ดีที่สุดมาใช้
คุณสามารถแบ่งปันความคิดและความคิดของคุณด้านล่าง
ขอขอบคุณสำหรับเวลาของคุณ.
