การแจ้งเตือนป๊อปอัปคืออะไร?
เผยแพร่แล้ว: 2020-07-31 |
การแจ้งเตือนแบบป๊อปอัปมีใบหน้าและฟังก์ชันมากมาย แต่หน้าที่หลักของพวกเขาคือการดึงดูดลูกค้าให้มากขึ้น รูปร่างหน้าตาเปลี่ยนไปตามหน้าที่และการใช้งาน ปรากฏขึ้นบนหน้าจอเดสก์ท็อปและหน้าจอมือถือในรูปแบบของ-
- ขนมปังปิ้ง
- ฟองอากาศแจ้งเตือน
- การแจ้งเตือนบนเดสก์ท็อป
- สแน็คบาร์
- Passive-ป๊อปอัป

ไม่ว่าการแจ้งเตือนจะปรากฏในรูปแบบใด การแจ้งเตือนจะชี้ไปที่การควบคุมแบบกราฟิก องค์ประกอบการควบคุมแบบกราฟิก - ปุ่มและแถบเลื่อนสื่อสารและนำผู้ใช้ไปสู่เหตุการณ์
การ แจ้งเตือนป๊อปอัป อาจเรียกร้องความสนใจทันทีและแจ้งให้คุณดำเนินการ หรืออาจให้คำเตือน เคล็ดลับ หรือข้อมูลอย่างละเอียดและหายไป
เนื้อหา
ทำไมคุณต้องใช้การแจ้งเตือนเลย?
การแจ้งเตือนบนเว็บไซต์และแอพโต้ตอบกับผู้ใช้และให้ข้อเสนอแนะ -
- ข้อมูล
- ตัวบ่งชี้
- คำเตือน
- ข้อผิดพลาด
ผู้ใช้สามารถวางแผนได้ดีขึ้นหรือใช้ประโยชน์จากโอกาสปัจจุบันหรือโอกาสในอนาคต
ลองมาตัวอย่างในชีวิตจริงที่ทุกคนคุ้นเคย แผงหน้าปัดรถของคุณมาพร้อมกับไอคอนขนาดเล็กที่แจ้งให้คุณและคนอื่นๆ ทราบเกี่ยวกับบางสิ่ง
หากน้ำมันในถังรถของคุณใกล้จะหมด ถังน้ำมันจะแสดงและแจ้งให้คุณทราบด้วยการจุดไฟบริเวณสีแดง ถ้าเปิดไฟหน้าก็มีป้ายบอกเช่นกัน
คุณรู้ทันทีว่าสถานการณ์รถของคุณเป็นอย่างไร ณ เวลาใดเวลาหนึ่ง เมื่อคุณเลี้ยวตามสัญญาณและดึงคันโยกขึ้น รถทุกคันจะได้รับการแจ้งเตือน
หากคุณดึงเบรกมือแล้วไฟจะสว่างขึ้น หรือหากคุณไม่ได้ปลดเบรกมือเมื่อคุณเริ่มขับรถ ไฟแสดงสถานะจะสว่างขึ้น
รับการแจ้งเตือนอย่างเหมาะสม
ดังนั้น ไม่ใช่แค่การรับการแจ้งเตือนเท่านั้น แต่วิธีที่คุณได้รับการแจ้งเตือนก็มีความสำคัญเช่นกัน หากคุณไม่ได้คาดเข็มขัดนิรภัยในที่นั่งคนขับ เสียงเตือนจะดังต่อไปจนกว่าคุณจะใช้งาน
รถยนต์บางคันเปิดใช้งานเสียงและกล้อง แผงการนำทางจะแสดงและพูดทิศทางจากจุด A ถึง B หากคุณเลี้ยวผิด ระบบจะแจ้งให้คุณทราบ ในกรณีที่คุณรู้ทางลัดและออกนอกเส้นทาง มันจะถือว่าคุณพลาด
มันจะคอยเตือนคุณว่าคุณเลี้ยวผิด หากไม่สามารถเลือกไม่ใช้โหมดเสียงพูดได้ คุณจะได้ยินการแจ้งเตือนข้อผิดพลาดต่อไปจนกว่าจะสิ้นสุดการเดินทาง
ดังนั้น การแจ้งเตือนแต่ละรายการจึงตอบสนองวัตถุประสงค์ที่แตกต่างกัน และดูเหมือนว่าจะยังคงเปิดตามนั้น
การแจ้งเตือนป๊อปอัพช่วยคุณได้อย่างไร?
มีการใช้โดยเฉพาะในเทคนิคการตลาดเพื่อ-
- รวบรวมคำติชมจากลูกค้า
- แปลงผู้เข้าชมที่ถูกละทิ้ง
- รวบรวมสมาชิกบล็อก
- ประกาศข้อเสนอพิเศษ
- ดำเนินการวิจัยการตลาด
- ขายการสมัครสมาชิกบริการเพิ่มเติม
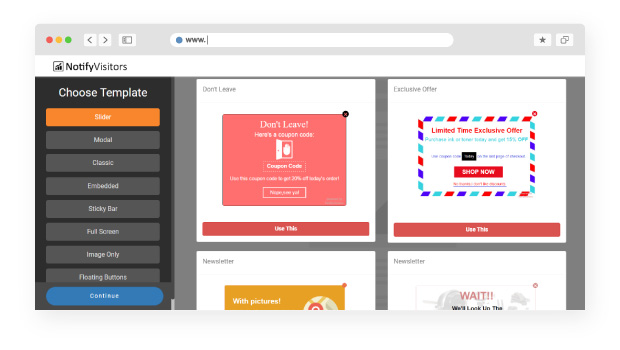
การแจ้งเตือน POPUP ประเภทต่างๆ มีอะไรบ้าง

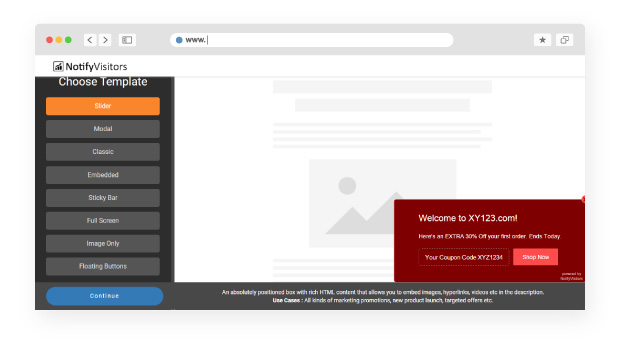
1. ป๊อปอัป SLIDER
การแจ้งเตือนป๊อปอัปแบบแถบเลื่อนใช้พื้นที่เพียงเล็กน้อยในการสื่อสารข้อความสำคัญ มีเนื้อหา HTML ที่สมบูรณ์ มาพร้อมตัวเลือกสำหรับรูปภาพ วิดีโอ และไฮเปอร์ลิงก์แบบฝังในคำอธิบาย
พวกเขาช่วยในการส่งเสริมการขายทางการตลาด ข้อเสนอที่ตรงเป้าหมาย และการเปิดตัวผลิตภัณฑ์ใหม่

แสดงป๊อปอัปในแดชบอร์ดผู้ดูแลระบบ: คุณสามารถใช้ป๊อปอัปบนแดชบอร์ดได้เช่นกัน ตัวอย่างเช่น สมมติว่ากำลังกำหนดเป้าหมายเพื่อเพิ่มการสมัครรับข้อมูล หากผู้ใช้เลือกแผนรายเดือน คุณสามารถใช้ป๊อปอัปเพื่อแนะนำแผนรายปีพร้อมส่วนลด 15%
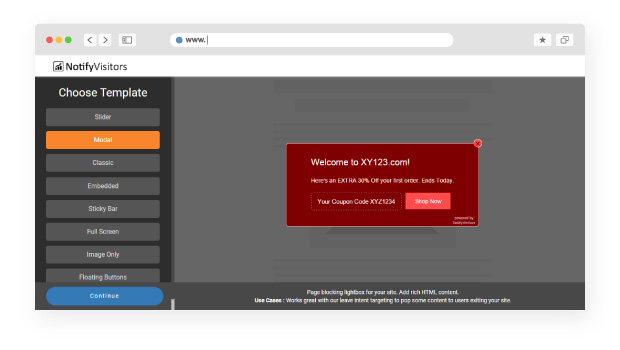
2. การแจ้งเตือนแบบโมดอล:
การแจ้งเตือนบางรายการจำเป็นต้องดำเนินการโดยทันที และทำให้หน้าเว็บทั้งหน้าของคุณหยุดทำงาน พวกเขาจะรบกวนคุณและปรากฏขึ้นกลางหน้าจอเว็บของคุณ และหลังจากที่คุณคลิกที่ตัวเลือกของคุณ พวกเขาจะหายไป
มีเนื้อหา HTML มากมายและปรากฏพร้อมพื้นหลังโปร่งใสและเบลอหน้าที่คุณเปิดอยู่

การแจ้งเตือน Modals ดึงดูดความสนใจของผู้ใช้ พวกเขาแจ้งให้ทราบถึงข้อผิดพลาดหรือสถานะที่ต้องดำเนินการทันที พวกเขาบังคับให้ผู้ใช้รับทราบข้อความก่อนที่จะคลิกที่ตัวเลือก
ดึงดูดความสนใจของผู้ใช้:
ข้อความโมดอลขัดจังหวะงานปัจจุบันของผู้ใช้และดึงความสนใจไปที่สิ่งที่สำคัญกว่า
- Exit-Intent Reversed: เมื่อผู้ใช้กำลังจะออกจากไซต์ ป๊อปอัปจะเข้ามาแทรกแซงและแจ้งให้ลงทะเบียน
- ต้องการข้อมูลจากผู้ใช้: เมื่อคุณต้องการให้ผู้ใช้ลงชื่อเข้าใช้แบบฟอร์มหรือลงชื่อสมัครใช้
- แสดงข้อมูลโดยละเอียดในบริบท: เมื่อคุณต้องการแสดงรูปภาพหรือวิดีโอในเวอร์ชันขยายบนไซต์ช็อปปิ้งหรือแกลเลอรี
แสดงข้อมูลที่ไม่เกี่ยวข้อง: แสดงการแจ้งเตือนที่สำคัญ ไม่เกี่ยวกับหน้าปัจจุบัน คุณสามารถสร้างการเรียกร้องให้ดำเนินการหรือ CTA ที่สอดคล้องกับเนื้อหาของหน้า
ทำการ ทดสอบ A/B โดยแยกการทดสอบโฆษณา เนื้อหา และ CTA ของคุณ แล้วดูว่าแบบใดเหมาะกับคุณที่สุด นอกจากนี้ การใช้ Heatmap จะช่วยให้คุณทราบการกระทำของผู้ใช้หลังจากที่พวกเขาปิดป๊อปอัพของคุณ
3. การแจ้งเตือนป๊อปอัพขนมปังปิ้ง
เลือกใช้ข้อความอวยพรเพื่อสื่อสารถึงการโต้ตอบที่ประสบความสำเร็จของผู้ใช้กับแอปหรือเว็บอินเตอร์เฟสของคุณ ขนมปังปิ้งจะปรากฏเพียงประมาณ 5-6 วินาที เติมขนาดของเนื้อหา และไม่ปิดกั้นเนื้อหาที่อยู่ด้านหลัง มักจะมาในรูปแบบของข้อความหรือไอคอนหรือทั้งสองอย่าง

ใช้ขนมปังปิ้งเมื่อคุณ-
- ส่งข้อความ - คุณได้รับข้อความอวยพรว่า "ส่งข้อความแล้ว"
- ลบอีเมล - คุณได้รับข้อความอวยพร "ข้อความของคุณถูกลบ"
- สำหรับการดำเนินการต่อเนื่อง - เมื่อคุณ "ส่งข้อความ"
4. วิดเจ็ต
คุณสามารถใช้วิดเจ็ตสำหรับ "ติดต่อเรา" ที่ด้านล่างของทุกหน้า ประสบความสำเร็จในการรับข้อความมากกว่าการมีลิงก์ที่ด้านล่างของหน้า 3 ถึง 5 เท่า เป็นวิธีการสื่อสารที่โปร่งใสมากขึ้นและทำให้ลูกค้าไว้วางใจ
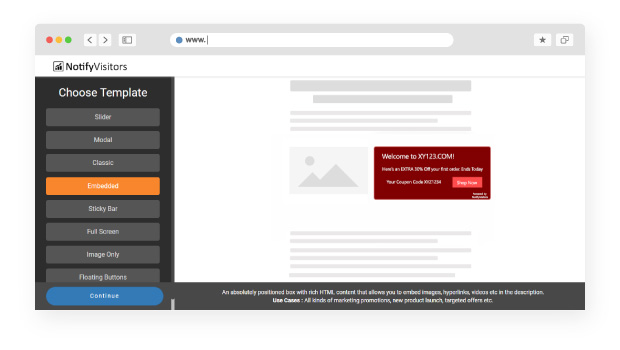
5. ป๊อปอัปแบบฝัง

เป็นป๊อปอัปที่เงียบสงบซึ่งไม่รบกวนผู้เข้าชมหรือผู้อ่าน พวกเขาทำหน้าที่ของพวกเขาและเปลี่ยนผู้เยี่ยมชมของคุณให้เป็นลูกค้าหรือสมาชิก ใช้ในวารสาร จดหมายข่าว และเว็บไซต์ พวกเขาอาจรวมถึงแบบสำรวจ
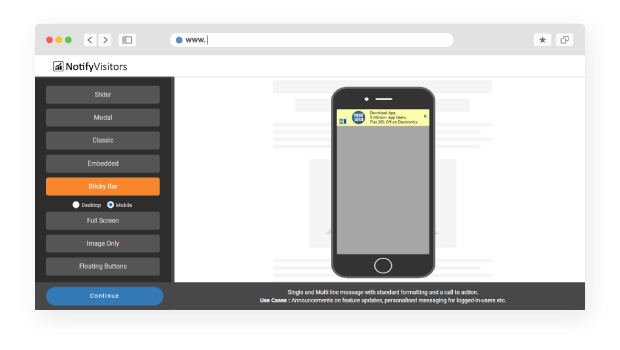
6. ป๊อปอัพ Sticky Bar

แถบเหนียวเป็นป๊อปอัปที่บอบบางและเหมาะสำหรับมือถือและเดสก์ท็อปที่ "ติด" ที่ด้านบนหรือด้านล่างของหน้า พวกเขายังคงอยู่กับผู้เข้าชมเมื่อพวกเขายังคงเลื่อนดูหน้า
พวกเขาช่วยให้คุณเก็บประกาศและข้อเสนอของคุณไว้ในใจของผู้เยี่ยมชม สติ๊กบาร์ทำงานได้ดีกับการจัดอันดับของ Google สำหรับโทรศัพท์มือถือ พวกเขาสร้างประสบการณ์การท่องเว็บบนมือถือและเป็นมิตรกับ SEO
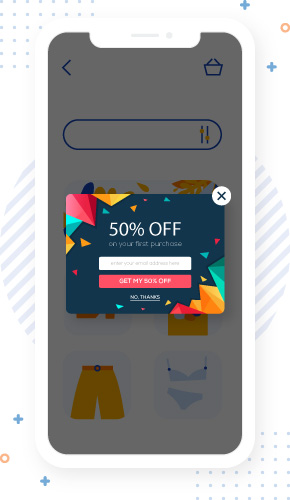
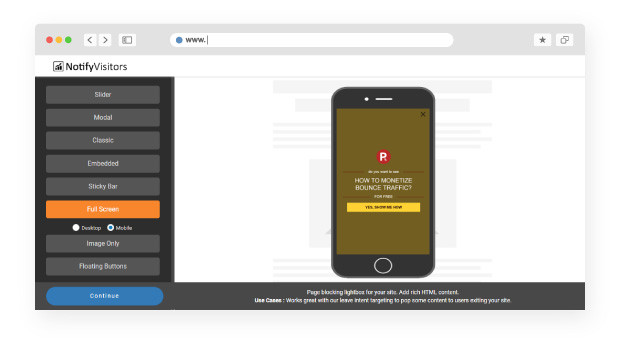
7. การแจ้งเตือนป๊อปอัปแบบเต็มหน้าจอ

คุณต้องใช้แบบเต็มหน้าจออย่างระมัดระวัง พวกเขาจะต้องมีส่วนร่วมไม่ทางใดก็ทางหนึ่ง หากคุณกำลังยื่นข้อเสนอ-
“คุณต้องการส่วนลด 25% หรือไม่” และวางปุ่มสองปุ่มที่มีตัวเลือก "ใช่ ฉันตกลง" และ "ไม่ ขอบคุณ" ผู้ใช้เกือบทั้งหมดจะเลือกใช้ "ใช่ ฉันเห็นด้วย" หรือยื่นข้อเสนอ เช่น “สร้างรายได้จาก Bounce Traffic ได้อย่างไร? ฟรี” และปุ่มที่มีตัวเลือก “ใช่ แสดงวิธีให้ฉันดู” จะทำงานได้ดี
8. รูปภาพป๊อปอัป

ป๊อปอัปรูปภาพพร้อมข้อมูลที่เป็นประโยชน์จะมีประสิทธิภาพมากที่สุดเมื่อแสดงในหน้าที่มีการอ่านมาก โดยเฉพาะอย่างยิ่งทำงานได้ดีกับข้อเสนอฟรีเนื่องจากผู้ใช้ชอบของสมนาคุณ
ป๊อปอัปรูปภาพเข้ากันได้ดีกับอินโฟกราฟิกสำหรับการให้ข้อมูลหรือคำแนะนำที่เป็นประโยชน์ คุณสามารถตอบคำถามที่พบบ่อยบางข้อหรือแสดงผลิตภัณฑ์เฉพาะของคุณหากคุณมีไซต์อีคอมเมิร์ซ
9. ปุ่มลอย

ปุ่มการทำงานแบบลอยหรือ FAB จะอยู่ที่ด้านข้างหรือพื้นที่ที่เหมาะสมบนหน้าเว็บ พวกเขาเรียกการกระทำในหน้าเดียวกันหรือสร้างหน้าใหม่ FAB ช่วยกระตุ้นการกระทำที่สร้างสรรค์และสำคัญ เช่น Favorite หรือ Create
ปรากฏต่อหน้าเนื้อหาทั้งหมดบนหน้าจอเป็นรูปวงกลม FABS มีสามประเภท: ปกติ มินิ และขยาย FAB จะใช้ก็ต่อเมื่อเป็นวิธีที่ดีที่สุดในการนำเสนอการดำเนินการหลักบนหน้าจอเท่านั้น
10. การแจ้งเตือนบนเดสก์ท็อป
การแจ้งเตือนบนเดสก์ท็อปคือการแจ้งเตือนแบบป๊อปอัปที่ใช้ในสำนักงานของบริษัทเพื่อแจ้งให้พนักงานทราบ สิ่งเหล่านี้ปรากฏบนหน้าจอของพนักงานหลังจากที่นายจ้างสร้าง กำหนดค่า และส่ง
การแจ้งเตือนป๊อปอัปคืออะไรหากไม่สามารถเข้าถึงได้ การแจ้งเตือนบนเดสก์ท็อปมีผลเนื่องจากสามารถปรากฏบนหน้าจอมือถือหรือหน้าจอเดสก์ท็อปของพนักงาน คุณสามารถส่งการแจ้งเตือนบนเดสก์ท็อปหลังจากติดตั้งแอปพลิเคชัน
เป็นวิธีการสื่อสารกับพนักงานของคุณในทันที มั่นใจ และตรงไปตรงมา คุณไม่ถูกจำกัดให้ใช้ระบบอีเมล ให้คุณส่งข้อมูลสำคัญให้เจ้าหน้าที่ได้ทันที
ป๊อปอัปตามเวลาและเหตุการณ์
ป๊อปอัปบางรายการจะปรากฏขึ้นหลังจากเวลาหนึ่งเมื่อผู้เยี่ยมชมเข้าสู่ไซต์ของคุณ อาจเป็นช่วงเวลาหรือเหตุการณ์ที่ทริกเกอร์ มาดูกันดีกว่า -
ก) เลื่อนป๊อปอัป
ขณะที่ผู้ใช้เลื่อนหน้า มันจะเรียกใช้ป๊อปอัปการเลื่อนซึ่งจะเลื่อนเข้ามาทันที มันมีประโยชน์มากในการสร้างผู้อ่านของคุณให้กับสมาชิก
ป๊อปอัปแบบเลื่อนมีประโยชน์ในการเปลี่ยนผู้ใช้ที่เข้ามาบนเพจของคุณแบบออร์แกนิก อย่างน้อยที่สุด พวกเขากลายเป็นสมาชิกอีเมลหากไม่ใช่ลูกค้า
เมื่อผู้เยี่ยมชมอ่านเนื้อหาไซต์ของคุณถึงระดับหนึ่ง พูดประมาณ 30% ป๊อปอัปจะเลื่อนเข้ามา คุณสามารถปรับให้เข้ากับเนื้อหาที่เหมาะสมในหน้าได้ ดังนั้นผู้เยี่ยมชมจึงอาจนำไปใช้ได้ ป๊อปอัปแบบเลื่อนขึ้นสามารถเปิดใช้งานการแปลงได้ 30% โดยเฉพาะอย่างยิ่งหากเป็นการขับเคลื่อนแบบออร์แกนิก
b) ป๊อปอัปล่าช้า
ป๊อปอัปแบบหน่วงเวลาจะปรากฏขึ้นหลังจากการหน่วงเวลาที่กำหนดไว้ล่วงหน้าเมื่อผู้เยี่ยมชมเข้าสู่หน้าเว็บ เมื่อผู้เยี่ยมชมใช้เวลาบนหน้าเพจระยะหนึ่ง ป๊อปอัปที่ล่าช้าจะปรากฏขึ้น
เวลาจะต้องสมบูรณ์แบบ - ไม่ควรเข้าเร็วเกินไปหรือช้าเกินไป ไม่เช่นนั้นอาจทำให้ผู้เข้าชมไม่สนใจ หากปรากฏขึ้นทันทีที่ผู้เข้าชมเข้าสู่หน้านี้ อาจทำให้พวกเขารำคาญและอาจออกไป หรือหากเวลาล่าช้าเกินไป ผู้เข้าชมอาจจากไปและไม่สามารถไปถึงได้
ดังนั้น หลังจากที่ผู้เข้าชมได้อ่านเนื้อหาบางส่วนแล้ว พวกเขาต้องการทราบเกี่ยวกับข้อเสนอพิเศษ นั่นคือเมื่อป๊อปอัปควรปรากฏขึ้น สามารถตั้งเวลาที่เหมาะสมได้ทุกที่ระหว่าง 10 ถึง 30 วินาที
c) ป๊อปอัปตามการโต้ตอบ
ป๊อปอัปตามการโต้ตอบสร้างประสบการณ์ส่วนบุคคล ป๊อปอัปจะปรากฏขึ้นเมื่อผู้เยี่ยมชมคลิกที่ลิงค์หรือวางเมาส์เหนือเนื้อหาหรือรูปภาพเฉพาะบนหน้า ป๊อปอัปตามการโต้ตอบช่วยให้คุณสร้างประสบการณ์ส่วนบุคคลสำหรับผู้เยี่ยมชมของคุณ
ปรากฏขึ้นเมื่อมีการกระทำบางอย่างเกิดขึ้น คุณจึงสามารถเข้าถึงหมวดหมู่ผู้ใช้นั้นด้วยข้อเสนอหรือข้อความที่เหมาะสม
ตอนนี้คุณคงทราบแล้วว่าการแจ้งเตือนแบบป๊อปอัปคืออะไร รวมถึงขอบเขต ลักษณะการทำงาน และการใช้งาน เราสามารถใช้การแจ้งเตือนประเภทต่างๆ และใช้เงื่อนไขเวลาหรือเหตุการณ์ นอกจากนี้ เรายังสามารถแสดงป๊อปอัปที่เหมาะสมแก่ลูกค้าที่ขับเคลื่อนโดยธรรมชาติ
เราสามารถใช้ป๊อปอัปอย่างมีประสิทธิภาพสำหรับคำกระตุ้นการตัดสินใจ นอกจากนี้ คุณสามารถปรับปรุงข้อมูลป็อปอัพ ระยะเวลา และการแสดงผลด้วยคำติชมได้ คุณสามารถใช้คุณลักษณะต่างๆ เช่น การทดสอบ A/B และ Heatmaps ที่ศึกษาการโต้ตอบของผู้ใช้ สิ่งนี้จะช่วยเพิ่ม CTA
ท้ายที่สุด การแจ้งเตือนแบบป๊อปอัปคืออะไรหากไม่สามารถเพิ่มยอดขายของคุณได้ หน้าที่หลักของป๊อปอัปคือการเพิ่มยอดขาย
บทสรุป
ดังนั้น ไม่ว่าคุณจะขายบริการ ขายจริง หรือเป็นเจ้าของบริษัทอีคอมเมิร์ซ คุณก็สามารถเพิ่มยอดขายได้ด้วยการใช้ป๊อปอัปที่มีประสิทธิภาพ
ปุ่ม CTA ช่วยเปลี่ยนผู้เยี่ยมชมเป็นลูกค้าและเพิ่มรายชื่ออีเมลของคุณ สิ่งสำคัญคือต้องตั้งค่าทริกเกอร์ให้ถูกต้องเนื่องจากช่วยเพิ่มยอดขายได้ ใช้สิ่งเหล่านี้เพื่อปรับปรุงประสบการณ์ผู้ใช้และดึงดูดผู้เยี่ยมชมของคุณ ลุยเลย!
