9 แนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบป๊อปอัปที่ช่วยให้ลูกค้าซื้อได้
เผยแพร่แล้ว: 2022-06-29ยังคงมีการโต้เถียงอยู่มากมายโดยรอบป๊อปอัป บางคนไม่ชอบพวกเขาในขณะที่คนอื่นชอบใช้พวกเขา แต่สิ่งหนึ่งที่แน่นอนคือ ป๊อปอัปแปลง และพวกมันก็พร้อมจะอยู่!
ป๊อปอัป - หากใช้อย่างถูกต้อง - ยากที่จะมองข้าม และเป็นวิธีที่ดีที่สุดในการดึงดูดผู้เยี่ยมชมใหม่หรือที่กลับมา ดำเนินการตามคำกระตุ้นการตัดสินใจ (CTA) ของคุณ
ข่าวดีก็คือคุณไม่จำเป็นต้องเป็นผู้เชี่ยวชาญในสาขานี้ โดยสร้างการออกแบบป๊อปอัปที่ดีที่สุดเพื่อให้มีส่วนร่วมกับผู้เยี่ยมชมมากขึ้นและปรับปรุงประสบการณ์ผู้ใช้ของคุณ
มี กฎและแนวทางปฏิบัติบางอย่าง ที่คุณสามารถปฏิบัติตามเพื่อสร้างแคมเปญป๊อปอัปที่ดีได้

คู่มือแนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบป๊อปอัป
การปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบป๊อปอัปและการใช้แอปตัวสร้างป๊อปอัปที่เชื่อถือได้ทำให้ง่ายต่อการสร้างป๊อปอัปที่มีส่วนร่วมอย่างมากสำหรับแบรนด์/ร้านค้าของคุณ
นั่นเป็นเหตุผลที่เราแบ่งปันแนวทางปฏิบัติที่ดีที่สุด 9 ประการในการออกแบบป๊อปอัปที่ทั้งดึงดูดสายตาและโน้มน้าวใจคุณ นอกจากนี้ เราได้รวมตัวอย่างการออกแบบป๊อปอัปจากแบรนด์ต่างๆ เพื่อสาธิตวิธีการทำงานของเคล็ดลับ
9 เคล็ดลับในการเพิ่มอัตราการแปลงโดยใช้การออกแบบป๊อปอัปที่มีประสิทธิภาพ
หากคุณสงสัยว่าจะปรับปรุงการออกแบบป๊อปอัปของคุณอย่างไร เพิ่มอัตราการแปลงและการเติบโตของธุรกิจ ต่อไปนี้คือเคล็ดลับที่เป็นประโยชน์บางประการในการเริ่มต้น:
1. ระบุวัตถุประสงค์ของคุณและดำเนินการ

ก่อนอื่น คุณควร หาว่าเป้าหมายของคุณคือ อะไร ความจริงก็คือการออกแบบป๊อปอัปของคุณไม่ถูกต้องหากคุณไม่ทราบว่าต้องการอะไรจากป๊อปอัป
สิ่งสำคัญคือต้องทราบเป้าหมายธุรกิจของคุณก่อนเริ่มออกแบบป๊อปอัปเพื่อให้การออกแบบสอดคล้องกับป๊อปอัป
คุณต้องระบุวัตถุประสงค์ของคุณแล้วดำเนินการตามนั้น
- ยอดขายที่เพิ่มขึ้น
- รายชื่ออีเมลที่กำลังเติบโต
- โปรโมทสินค้า/บริการ.
- ลดการละทิ้งรถเข็น
คุณสามารถมีเป้าหมายที่แตกต่างกันสำหรับป๊อปอัปแต่ละรายการ แต่ปฏิบัติตามกลยุทธ์บางอย่างเพื่อเพิ่มประสิทธิภาพให้เหมาะสมเพื่อผลลัพธ์ที่ดีที่สุด
ในบทความนี้ เราจะพูดถึงแต่ละกลยุทธ์และให้คำแนะนำในการปรับใช้ป๊อปอัปของคุณอย่างมีประสิทธิภาพสูงสุด มาดูรายละเอียดกันเลย!
2. ตรวจสอบให้แน่ใจว่าคำกระตุ้นการตัดสินใจของคุณดึงดูดสายตา
ทำให้มันเรียบง่าย แต่น่าสนใจ!
คำ กระตุ้นการตัดสินใจ (CTA) ของคุณคือกุญแจสำคัญในการแปลง เมื่อพูดถึงการออกแบบป๊อปอัป
เป็นส่วนหนึ่งของป๊อปอัปของคุณที่กระตุ้นให้ลูกค้าดำเนินการบางอย่าง เช่น ป้อนที่อยู่อีเมลหรือเพิ่มผลิตภัณฑ์ลงในรถเข็น
ปุ่มเรียกร้องให้ดำเนินการคืออะไร?
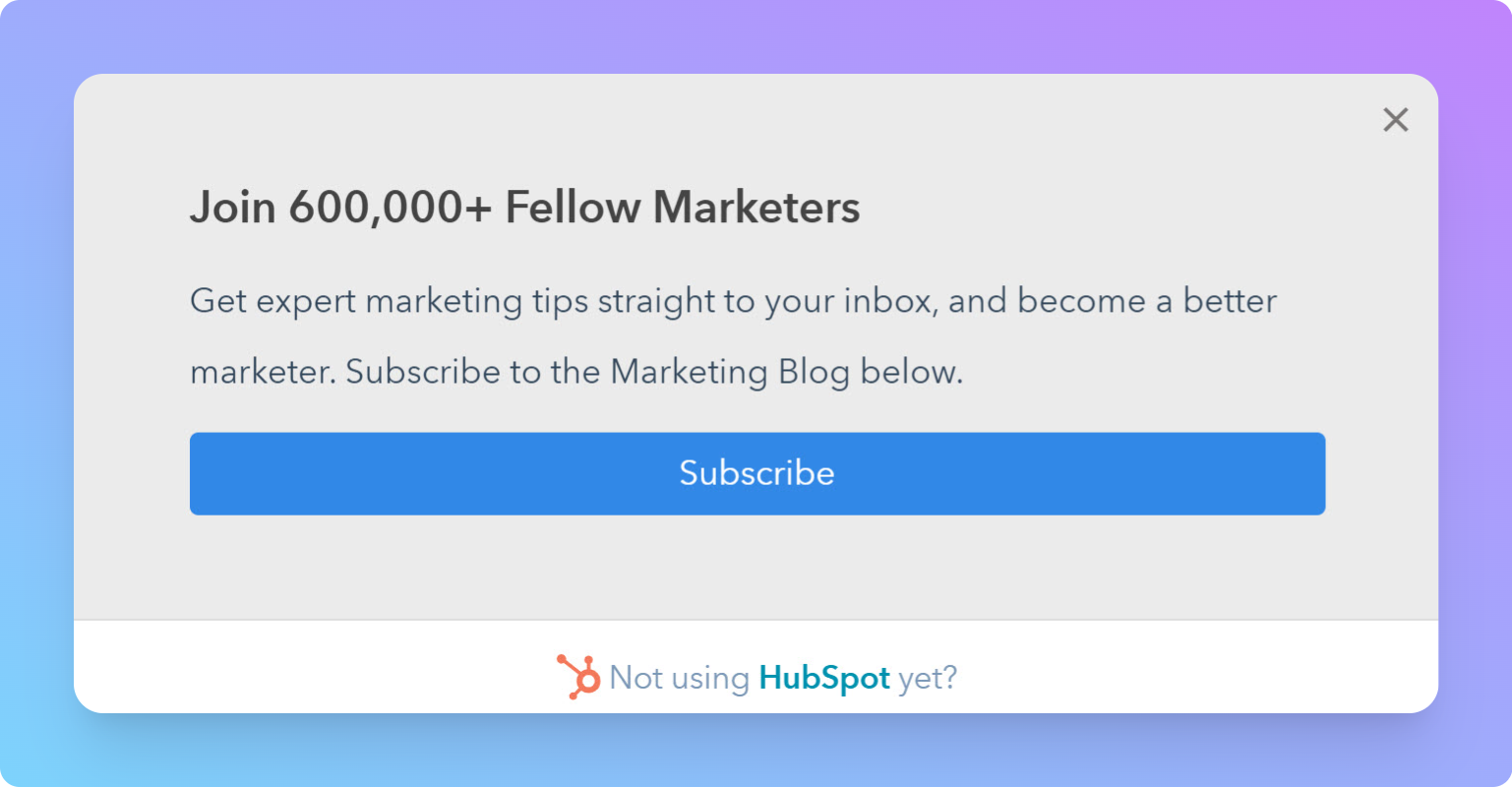
หาก CTA ไม่สะดุดตา ผู้มีแนวโน้มจะเป็นลูกค้ามักจะเพิกเฉย ซึ่งขัดต่อจุดประสงค์ทั้งหมดของการใช้ป๊อปอัปตั้งแต่แรก ตัวอย่างเช่น การออกแบบป๊อปอัปของ Hubspot ที่ส่งเสริมบล็อกนี้เป็นตัวอย่างที่ดีของคำกระตุ้นการตัดสินใจที่เรียบง่ายแต่น่าดึงดูด

มีบางสิ่งที่คุณสามารถทำได้เพื่อให้แน่ใจว่า CTA ของคุณโดดเด่น:
- ใช้ปุ่มแทนข้อความ ปุ่มต่างๆ มองเห็นได้ง่าย และโดดเด่นกว่าสีพื้นหลัง
- รวมภาพเคลื่อนไหวหรือกราฟิกเคลื่อนไหว สิ่งนี้จะดึงดูดผู้เข้าชมและกระตุ้นให้พวกเขาดำเนินการ
- พูดสั้นๆ ; เพิ่มคำที่กระตุ้นการดำเนินการเพื่อให้แน่ใจว่าผู้เยี่ยมชมไซต์รู้ว่าคุณต้องการให้พวกเขาทำอะไร
- ตรวจสอบให้แน่ใจว่าปุ่มหรือลิงก์นั้นหาง่าย คุณไม่ต้องการให้ผู้เข้าชมต้องค้นหา
- เพิ่มความเร่งด่วน ; การใช้วลีเช่น "ตอนนี้" หรือ "วันนี้เท่านั้น" สามารถสร้างความเร่งด่วนและ FOMO
3. พูดสั้นแต่โน้มน้าวใจกับสำเนาของคุณ
พูดน้อยแต่พูดดี!
เนื่องจาก คุณมีเวลาเพียงไม่กี่วินาทีในการสร้างความประทับใจให้ผู้เยี่ยมชม ความกระชับจึงเป็นสิ่งสำคัญสำหรับการออกแบบป๊อปอัปที่ประสบความสำเร็จ
โน้มน้าวใจกับสำเนาของคุณ มุ่งเน้นที่ประโยชน์ของผลิตภัณฑ์หรือบริการของคุณ และใช้คำพูดที่ทรงพลังเพื่อดึงดูดความสนใจ
ใช้ประโยชน์จากหลักฐานทางสังคมและการมีส่วนร่วมของชุมชนเพื่อเพิ่มข้อความของคุณและมีความชัดเจนเกี่ยวกับสิ่งที่คุณนำเสนอ
ด้วยการออกแบบป๊อปอัปที่ออกแบบมาอย่างดี คุณสามารถโน้มน้าวให้ผู้คนดำเนินการและปรับปรุงอัตราการแปลงของคุณ
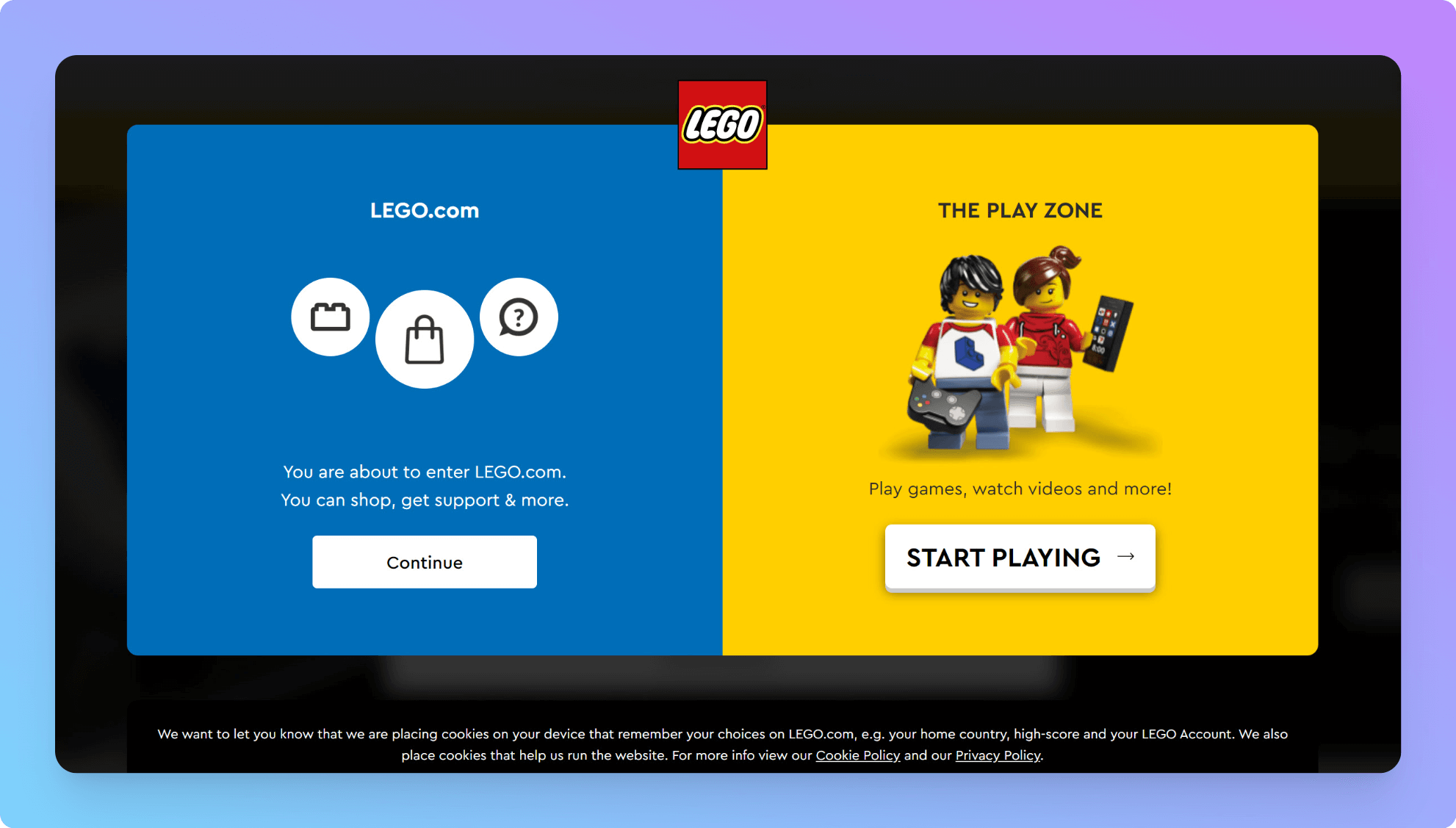
นี่คือตัวอย่างป๊อปอัปสั้นๆ และโน้มน้าวใจจาก Lego ป๊อปอัปการนำทางที่ปรากฏขึ้นเมื่อคุณเยี่ยมชมเว็บไซต์เป็นครั้งแรกจะเชิญคุณไปที่ e-store หรือ play zone

ไม่มีการขาย มีแต่ข้อมูลที่เป็นประโยชน์และข้อความสั้นๆ เท่านั้น! นอกจากนี้ แม้ว่า CTA จะแตกต่างกัน แต่ก็มีความน่าสนใจและมีวัตถุประสงค์เดียวกันในการชี้ทิศทาง
4. ใช้คอนทราสต์เพื่อดึงดูดความสนใจให้กับข้อความของคุณมากขึ้น
หนึ่งในวิธีที่ดีที่สุดเพื่อให้แน่ใจว่าการออกแบบป๊อปอัปของคุณสามารถมองเห็นและดำเนินการได้คือการ ใช้คอนทรา สต์
ใช้สีที่ตรงข้ามกันบนวงล้อสีเพื่อทำให้องค์ประกอบที่สำคัญที่สุดของป๊อปอัปของคุณปรากฏแก่ผู้ดูของคุณ

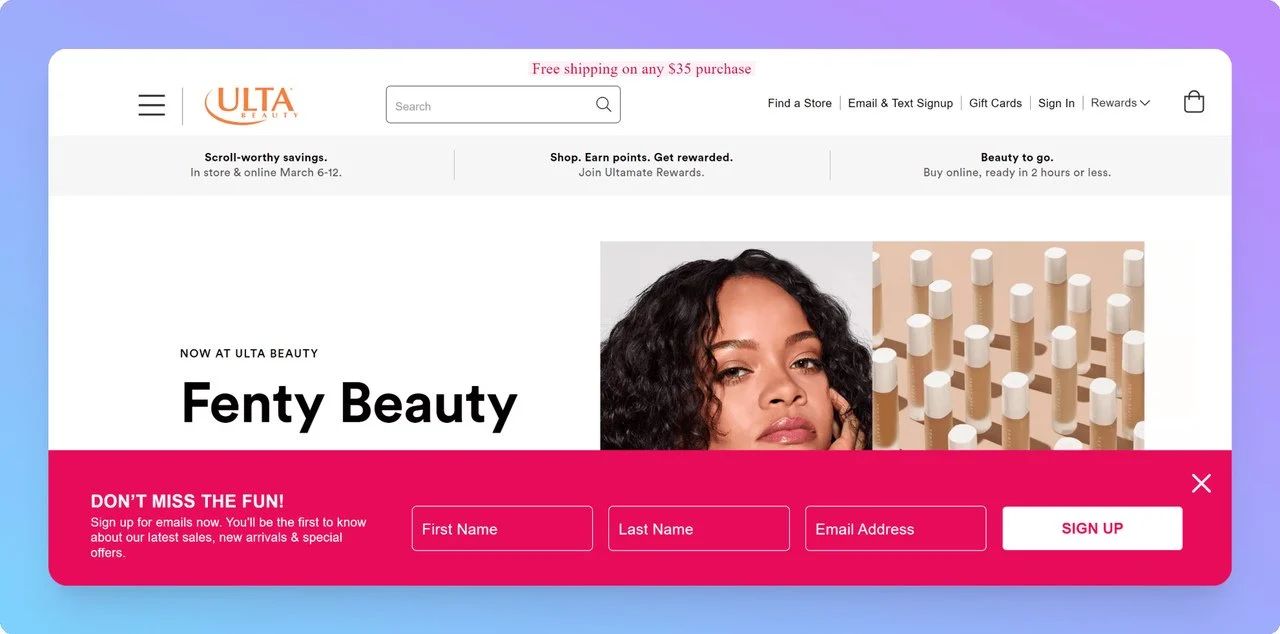
ตัวอย่างที่ยอดเยี่ยมของเทคนิคนี้ในการใช้งานจริงคือป๊อปอัปแถบลอย Ultra Beauty
สีชมพูของป๊อปอัปนี้ตัดกับพื้นหลังสีขาวของไซต์ แต่สอดคล้องกับสไตล์ของเว็บไซต์ นอกจากนี้ ยังมีพาดหัวข่าว ว่า "อย่าพลาดความสนุก!" สั้นแต่กระตุ้น
ดังนั้น หากคุณต้องการให้แน่ใจว่าคนอื่นเห็นข้อความของคุณ ให้ลอง ใช้สีที่ตัดกัน สำหรับปุ่มคำกระตุ้นการตัดสินใจหรือป๊อปอัปทั้งหมดของคุณ
อาจเป็นเพียงความแตกต่างระหว่างการได้รับความสนใจกับการถูกเพิกเฉย!

5. ใช้ภาพที่สร้างสรรค์และใช้ประโยชน์สูงสุดจากภาพเหล่านั้น
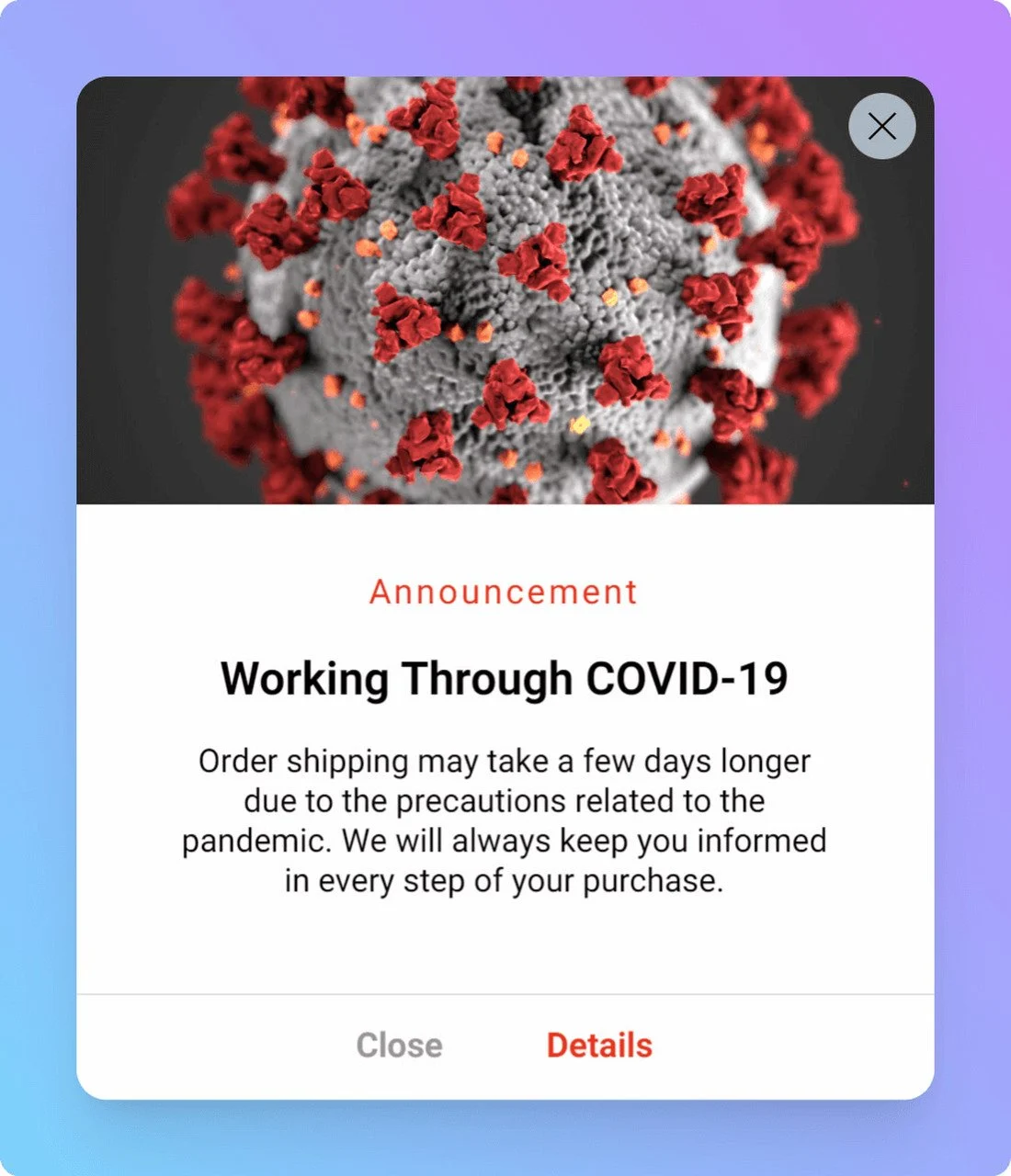
ใช้พื้นที่ว่างให้เกิดประโยชน์สูงสุดด้วยการเพิ่มรูปภาพที่เกี่ยวข้องและรูปร่างต่างๆ ในป๊อปอัปของคุณ อันที่จริง ยิ่งป๊อปอัปที่มีเอกลักษณ์เฉพาะมากเท่าใด ป๊อปอัปก็จะยิ่งโดดเด่นมากขึ้นเท่านั้น ต่อไปนี้คือตัวอย่างป๊อปอัปการแจ้งเตือนการตอบสนองต่อโควิด-19 โดยใช้ภาพที่เกี่ยวข้องและสะดุดตา:

การใช้รูปภาพและกราฟิกที่เกี่ยวข้องเป็นวิธีที่ดีในการดึงดูดความสนใจ และโดยทั่วไปจะมีประสิทธิภาพในการทำให้ผู้คนสังเกตเห็นป๊อปอัปของคุณ
แนวคิดดีๆ บางประการในการใช้รูปภาพในป๊อปอัปของคุณ ได้แก่:
- รูปภาพที่เกี่ยวข้องกับข้อความที่คุณต้องการส่ง
- รูปภาพสินค้าของคุณ
- ผู้ที่เป็นตัวแทนของกลุ่มเป้าหมายหรือลูกค้าในอุดมคติของคุณ
- แสดงสินค้าของคุณถูกใช้งาน
6. ปรับการออกแบบป๊อปอัปของคุณให้เข้ากับสไตล์เว็บไซต์ของคุณ
ป๊อปอัปสามารถช่วยให้คุณดึงดูดให้ผู้คนสนใจข้อความของคุณหากพวกเขาได้รับการออกแบบมาอย่างดี ยังไงก็ต้องทำอย่างมีสไตล์!
การจับคู่การออกแบบป๊อปอัปของคุณกับสไตล์โดยรวมของเว็บไซต์ของคุณเป็นสิ่งสำคัญสำหรับเอกลักษณ์ของแบรนด์ของคุณ
การทำเช่นนี้จะทำให้ป๊อปอัปดูสวยงามยิ่งขึ้นและจะโดดเด่นกว่าเนื้อหาอื่นๆ ในหน้าเว็บของคุณ
เมื่อใช้ Adobe Color คุณสามารถสร้างการออกแบบป๊อปอัปที่ตรงกันได้ คุณสามารถอัปโหลดภาพหน้าจอของเว็บไซต์หรือหน้าที่ป๊อปอัปจะปรากฏขึ้น และ Adobe Color จะแนะนำสีที่เหมาะกับเว็บไซต์ของคุณ
จากนั้นคุณสามารถรวมสีเหล่านี้เข้ากับการออกแบบป๊อปอัปของคุณเพื่อสร้างลุคที่เข้ากันได้

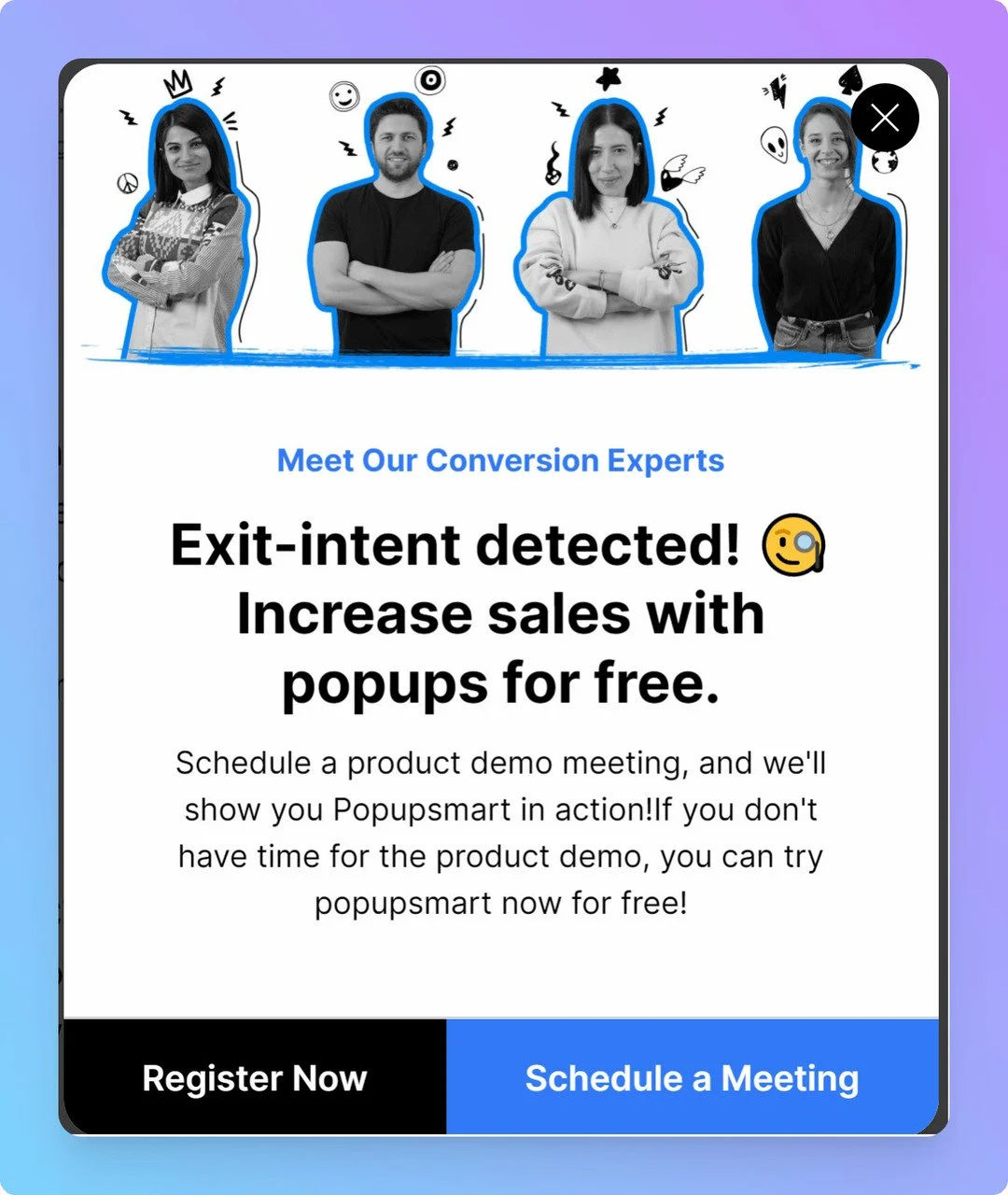
นี่คือตัวอย่าง ป๊อปอัปความตั้งใจในการออกจาก Popupsmart ที่กำหนดเป้าหมายไปยังผู้มีโอกาสเป็นลูกค้าได้อย่างสมบูรณ์แบบและตรงกับเอกลักษณ์ของแบรนด์และสไตล์ของเว็บไซต์
โซลูชันตัวสร้างป๊อปอัป Popupsmart ช่วยให้คุณปรับแต่งป๊อปอัปของคุณได้อย่างเต็มที่ เพื่อให้เข้ากับสไตล์ร้านค้าของคุณ
7. อย่าขอข้อมูลมากเกินไป
เมื่อคุณต้องการติดต่อลูกค้าเพียงแค่อีเมล ทำไมพวกเขาต้องยุ่งยากกับข้อมูลมากมายขนาดนี้
การลดจำนวนช่องป้อนข้อมูลในแบบฟอร์มป๊อปอัปมักจะส่งผลให้ลูกค้าได้รับประสบการณ์และการมีส่วนร่วมที่ดีขึ้น
หลักการที่ดีคือการขอข้อมูลที่คุณต้องการเท่านั้น วิธีนี้จะทำให้การเดินทางของลูกค้าง่ายขึ้น และพวกเขาจะกรอกแบบฟอร์มมากขึ้น
การจำกัดจำนวนช่องป้อนข้อมูล ในแบบฟอร์มป๊อปอัปช่วยให้คุณปรับปรุงการใช้งานและให้ผลลัพธ์ที่ดีขึ้น โปรดจำสิ่งนี้ไว้เสมอเมื่อออกแบบป๊อปอัปอีเมลต่อไปนี้!

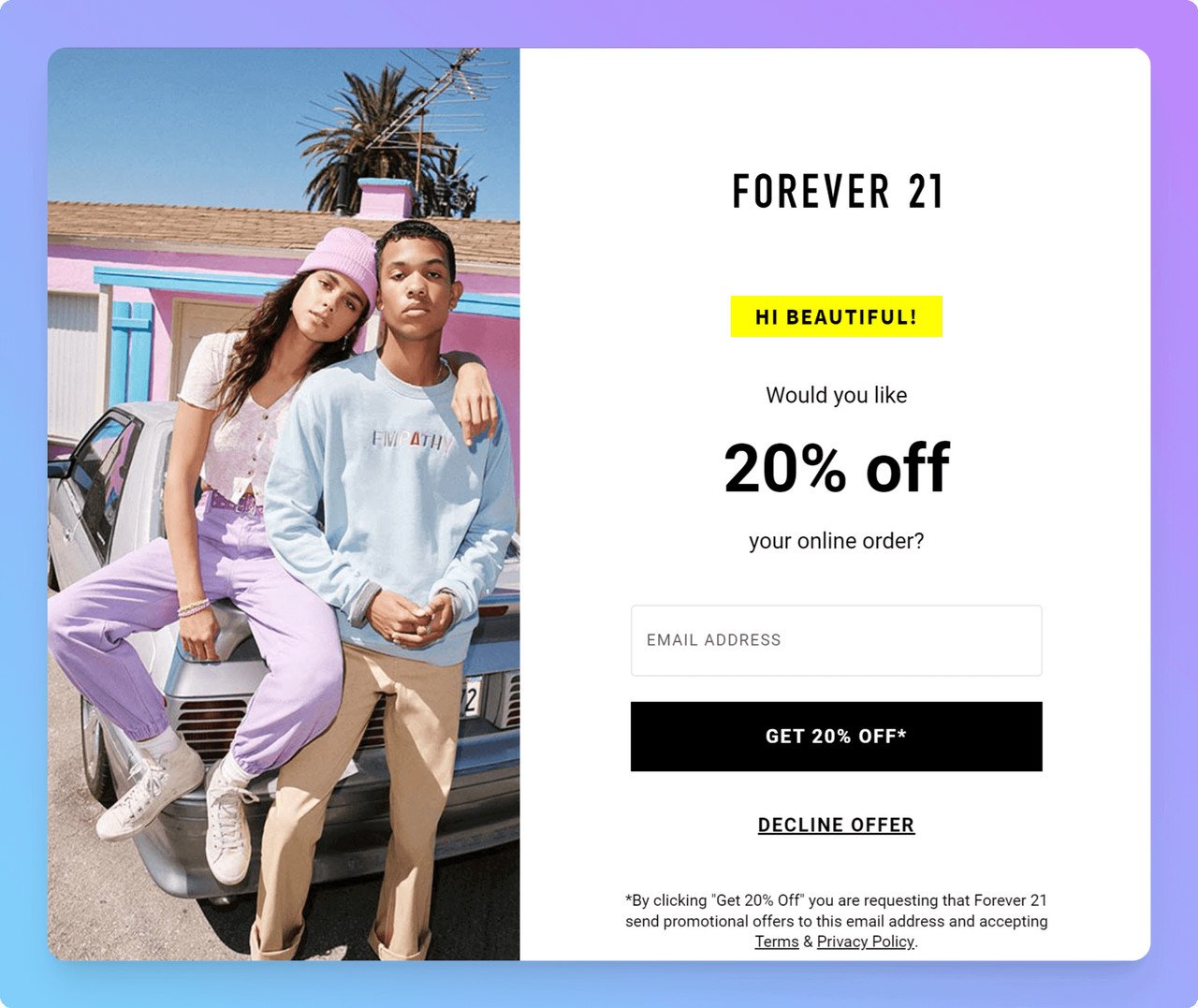
นี่เป็นตัวอย่างที่ดี Forever 21 มอบคูปองส่วนลด 20% เพื่อแลกกับที่อยู่อีเมลในป๊อปอัปนี้
8. ทำให้ง่ายต่อการปิดป๊อปอัป
ไม่เป็นความลับที่ป๊อปอัปอาจสร้างความรำคาญได้หากใช้อย่างไม่ถูกต้อง แต่คุณรู้ไหมว่าอะไรที่แย่กว่านั้น? ยากที่จะปิดป๊อปอัป!
นักการตลาดหลายคนเข้าใจผิด ว่าใช้ “X” ขนาดเล็กที่มองไม่เห็นและคลิกยาก ซึ่งทำให้ผู้เข้าชมผิดหวังและทำให้พวกเขาต้องจากไป หรือแย่กว่านั้น พวกเขาตัดสินใจที่จะ ยกเลิกปุ่มปิดทั้งหมด โดย หวังว่าผู้เข้าชมจะเข้าใจเอง
การทำให้ผู้เข้าชมปิดป๊อปอัปของคุณได้ง่ายทำให้พวกเขามีส่วนร่วมกับไซต์ของคุณอยู่เสมอ
ตรวจสอบป๊อปอัปสร้างแรงบันดาลใจ 20 รายการที่ใช้โดยแบรนด์ดัง
ผู้ที่ออกจากเว็บไซต์ไม่สามารถสิ้นสุดได้เพียงเพราะพวกเขาไม่สามารถปิดป๊อปอัปที่น่ารำคาญที่ยังคงปรากฏอยู่ได้ อย่าเสี่ยงทำลายอัตราตีกลับด้วยวิธีนี้!
ด้วย Popupsmart คุณสามารถปรับแต่งปุ่มป๊อปอัปแบบปิดเพื่อให้เข้ากับสไตล์ของไซต์ของคุณในขณะที่ยังคงเข้าถึงได้โดยผู้เยี่ยมชม
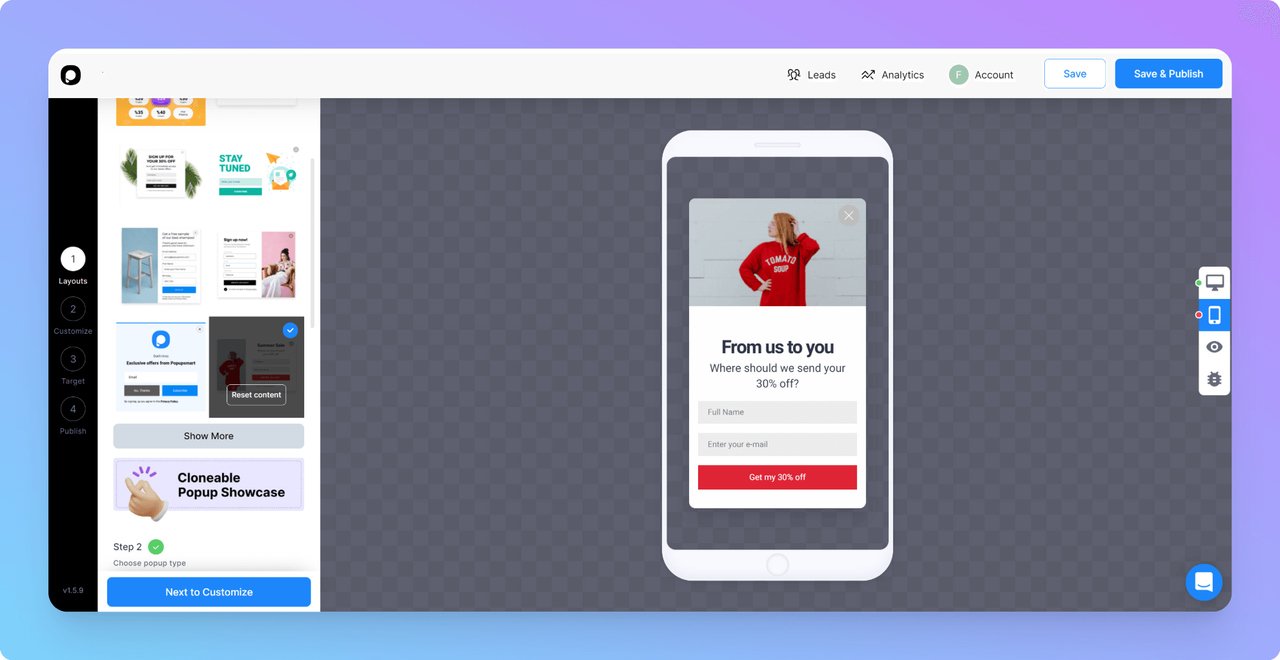
9. สร้างป๊อปอัปมือถือที่กำหนดเอง
อย่างที่เราทราบกันดีว่าการเข้าชมบนมือถือมีความสำคัญมากขึ้นเรื่อยๆ และหากเว็บไซต์ของคุณไม่ได้รับการปรับให้เหมาะกับอุปกรณ์เคลื่อนที่ แสดงว่าคุณกำลังพลาดโอกาสทางธุรกิจมากมาย
การปรับแต่งป๊อปอัปสำหรับอุปกรณ์ต่างๆ อาจเป็นเรื่องท้าทาย แต่รับรองว่าจะเข้าถึงช่องและผู้ชมที่เป็นไปได้ทั้งหมด
เนื่องจากผู้ใช้เดสก์ท็อปมีหน้าจอที่ใหญ่ขึ้น คุณจึงเพิ่มองค์ประกอบลงในป๊อปอัปได้ 
ในทางกลับกัน ผู้ใช้มือถือมีข้อจำกัด ดังนั้นคุณต้องลดจำนวนปัจจัยในป๊อปอัปของคุณ 
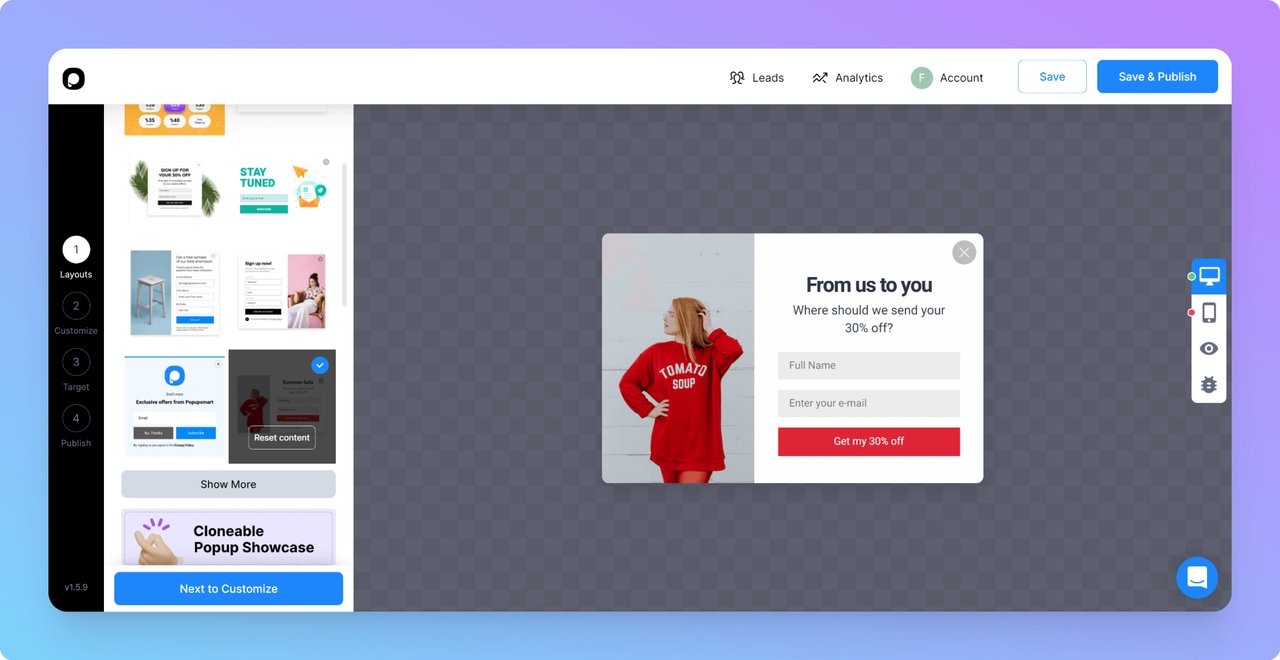
Popupsmart ทำให้การ สลับไปมาระหว่างมุมมองเดสก์ท็อปและมือถือ ทำได้ง่าย ดังนั้นคุณจึงสามารถแก้ไของค์ประกอบที่ต้องเปลี่ยนได้อย่างง่ายดาย
คุณยังสามารถสร้างป๊อปอัปแยกสำหรับอุปกรณ์ต่าง ๆ หรือใช้การออกแบบเดียวกันสำหรับป๊อปอัปบนมือถือของคุณ
หากคุณต้องการให้ป๊อปอัปบนมือถือของคุณสนุกและมีส่วนร่วม ให้พิจารณาเคล็ดลับด้านล่าง:
- ย่อสำเนาป๊อปอัปและ CTA สำหรับอุปกรณ์มือถือของคุณ
- ลบภาพพื้นหลังที่สับสน
- ลดจำนวนช่องแบบฟอร์มให้น้อยที่สุด
เริ่มออกแบบป๊อปอัปที่มีการแปลงสูงของคุณตอนนี้!
ด้วยการปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบป๊อปอัปเหล่านี้ คุณสามารถสร้างประสบการณ์ที่น่าดึงดูดสำหรับแบรนด์ของคุณซึ่งนำไปสู่ลูกค้าที่มีความสุข
การใช้ป๊อปอัปของคุณตามหลักการเหล่านี้จะช่วยเพิ่มโอกาสในการได้รับ Conversion มากขึ้นและช่วยให้คุณบรรลุเป้าหมายในการสร้างแบรนด์ในที่สุด
นอกจากนี้ การปฏิบัติเหล่านี้ไม่ได้ยากในการปฏิบัติตาม และคุณสามารถด้นสดได้ตามความต้องการของคุณ
อย่างไรก็ตาม คุณควรจำไว้ว่าทุกอย่างควรมุ่งสู่เป้าหมายเดียว เพื่อช่วยให้ผู้ใช้ดำเนินการตามที่ต้องการ ได้สำเร็จ
มีแนวทางปฏิบัติที่ดีที่สุดอื่นๆ ที่คุณต้องการเพิ่มลงในรายการนี้หรือไม่ แจ้งให้เราทราบในความคิดเห็น!
รายการด้านล่างเป็นบทความที่เกี่ยวข้องบางส่วนที่คุณอาจพบว่ามีประโยชน์ในการค้นคว้าของคุณ:
- 27 การออกแบบป๊อปอัปที่ปรับแต่งอย่างสมบูรณ์แบบเพื่อสร้างแรงบันดาลใจสำหรับปี 2022
- การออกแบบ UX ของป๊อปอัป: ข้อผิดพลาดทั่วไปและสิ่งที่ต้องทำแทน
- ป๊อปอัปอีเมล: คู่มือฉบับสมบูรณ์พร้อมตัวอย่างที่ยอดเยี่ยม 15 ตัวอย่าง
ข้อกำหนดที่เกี่ยวข้อง:
- อัตราการคลิกผ่าน (CTR) คืออะไร?
- อัตราการแปลงคืออะไร?
- การตลาดผ่านอีเมลคืออะไร?
